第2章 创建本地站点
中职《网页制作》课程教案2章

教学
重点
与难点
重点
编辑首页文件。
难点
对站点结构的理解。
媒体教具(或主要工具材料等)
课本、PPT、素材和Dreamweaver CS6
教学过程
修改栏(时间分配)
教 学 内 容
师生互动
1.回顾上节课所学知识,导入本节内容。
2.制作我的足球网主页。实现步骤:(1)规划站点:①在D盘新建文件夹myfootball作为网站根目录。②将“我与足球”、“足球新闻”、“足球明星”的内容分别存放在根目录下的aboutme、news、photo文件夹里。③素材图像存放于根目录下images文件夹中。
6.⑧合并第三行,在“属性”面板中设置“水平”为“居中对齐”。输入“本网站最后更新时间”,选择菜单栏上的“插入”|“日期”命令,勾选“存储时自动更新”复选框,单击“确定”。继续输入版权信息内容。⑨制作栏目链接,有2种方法。⑩将“标题”改为“我的足球网”。按F12看效果。
7.对本节课内容进行归纳总结。
(4)具有良好的软件应用能力。
教学
重点
与
难点
重点
(1)规划站点。(2)用表格布局。
难点
(1)规划站点。(2)用表格布局。
媒体教具(或主要工具材料等)
课本、PPT、素材和Dreamweaver CS6
教学过程
修改栏(时间分配)
教 学 内 容
Dreamweaver教程第2章

2.2 建立站点
2.2.2 站点管理
6.编辑站点 . (1)选择【站点】|【管理站点】命令,在打开的对话 )选择【站点】 【管理站点】命令, 框中选中要编辑的站点名称,单击【编辑】 框中选中要编辑的站点名称,单击【编辑】按钮 (2)打开"高级"选项卡,在其中可对站点进行高级 )打开"高级"选项卡, 设 置. (3)设置完成,单击【确定】按钮即可保存所作的修 )设置完成,单击【确定】 改. 7.删除站点 . 选中【站点】 【管理站点】命令,打开"站点管理" 选中【站点】|【管理站点】命令,打开"站点管理" 对话框,选中要编辑的站点名称,单击【删除】按钮. 对话框,选中要编辑的站点名称,单击【删除】按钮.
2.2 建立站点
2.2.1 建立本地站点
步骤 : (1)选择菜单【站点】| 【管理】站点, 弹出"管理站点"对 话框,在该对话框 中单击【新建】按钮
2.2 建立站点
2.2.1 建立本地站点
(2)继续弹出的对 话框如图所示. (3)在该对话框 "基本"选项卡 中的"您打算 为您的站点起 什么名字?" 文本框中输入 站点名称.
2.1 DW的工作界面 的工作界面
2.1.2 DW的工作区 的工作区
4.菜单栏 . 文件】 包含新建,打开,保存等命令. 【文件】:包含新建,打开,保存等命令. 编辑】 包含剪切,复制,粘贴, 【编辑】:包含剪切,复制,粘贴,撤消和重做等 常见命令,此外【编辑】 常见命令,此外【编辑】菜单还提供对 DW菜单中【首选参数】的访问. 菜单中【 菜单中 首选参数】的访问. 查看】 用于切换文档的各种视图,设计视图, 【查看】:用于切换文档的各种视图,设计视图, 代码视图,代码和设计视图等, 代码视图,代码和设计视图等,并且可 以显示和隐藏不同类型的页面元素和 DW工具及工具栏. 工具及工具栏. 工具及工具栏 插入】 提供了【插入】工具栏中的工具按钮, 【插入】:提供了【插入】工具栏中的工具按钮, 用于将所需对象插入文档. 用于将所需对象插入文档.
《网页设计与制作基础教程》第02章 创建和管理站点

网站服务器 服务器端网页文件
客户端浏览器 客户端浏览器
网页设计与制作基础教程 网页设计与制作基础教程
2.1.2
规划站点
规划时要明确网站的主题,搜集需要的信息等。规划站点主要是 规划站点的结构。创建站点既可以创建一个网站,又可以创建一个本 地网页文件的存储地址,规划好站点后即可开始创建站点。
网页设计与制作基础教程 网页设计与制作基础教程
第02章 02章
创建和管理站点
在建立网站之前,首先应设计和规划好整个站点,继而才能进行 具体的网页制作过程。创建好一个本地站点后,可以进行管理站点操 作,还可以创建文档并将其保存在站点文件夹中。本章将主要介绍使 用不同的方法创建和管理站点的方法,创建不同类型文档的方法以及 网页制作的常用操作。 操作。 操作
【文档】工具栏
网页设计与制作基础教程 网页设计与制作基础教程
2.1.5
创建本地站点文件
创建好本地站点后,可以根据需要创建各栏目文件夹和文件, 创建好本地站点后,可以根据需要创建各栏目文件夹和文件,对于 创建好的站点,也可以进行再次编辑,或删除和复制这些站点。 创建好的站点,也可以进行再次编辑,或删除和复制这些站点。
在创建站点之前,一般在本地将整个网络完成, 在创建站点之前,一般在本地将整个网络完成,然后再将站点上 传到Web 服务器上。 传到Web服务器上。 创建本地站点可以使用向导创建也可以使用高级 面板创建。 面板创建。
网页设计与制作基础教程 网页设计与制作基础教程
2.1.4
管理本地站点
创建好本地站点后,可以进行一些基本的编辑操作,例如重新 编辑本地站点保存位置、名称、删除创建的本地站点等。 选择【站点】 管理站点】命令,打开【管理站点】 选择【站点】|【管理站点】命令,打开【管理站点】对话框 ,如图所示。在该对话框中显示了创建的本地站点。
创建本地站点的具体步骤

创建本地站点的具体步骤嘿,朋友们!今天咱就来唠唠创建本地站点那些事儿。
你说这创建本地站点啊,就好像是给自己搭个小窝,得精心布置,每一步都不能马虎。
首先,你得有个合适的地方吧,这就好比盖房子得先选块好地。
你得找个稳定的服务器环境,就像找个安稳的地基一样。
可别小瞧了这一步,要是这地基不牢,后面的房子可就容易摇摇晃晃啦!然后呢,就是给这个小窝起个名字啦,也就是设置站点名称和相关的参数。
这就像是给你的小窝挂个招牌,得响亮又好记呀!你得认真想好,可别随便起个名儿就对付了。
接下来,就是要把你的各种宝贝,也就是文件和数据,都搬进这个小窝里。
这就像是你把自己的家具、细软都搬进新家一样,得摆放得整整齐齐的。
这时候可得细心点,别把东西放错地方了。
再之后呢,你还得给这个小窝装修装修,设置好各种权限和规则。
这就像你给家里装上门锁、窗户啥的,得保证安全又方便呀。
你想想,要是谁都能随便闯进你的小窝,那可不行吧!还有啊,别忘了测试一下这个小窝是不是真的舒服。
你得看看能不能正常访问,功能是不是都好用。
就跟你搬进新家后得试试水电是不是正常一样。
要是有啥问题,赶紧解决,可别等住进去了才发现麻烦。
在这整个过程中,你得有耐心呀,别着急忙慌的。
就像建房子一样,一砖一瓦都得慢慢来。
要是太着急,说不定就会出岔子呢。
而且,你还得不断学习和探索,遇到问题别慌张,办法总比困难多嘛!你说创建本地站点难不难?其实也不难,只要你一步一步来,就像走楼梯一样,稳稳当当的,肯定能成功。
等你建成了自己的本地站点,就像拥有了一个属于自己的小天地,那感觉,多棒呀!所以啊,朋友们,别犹豫,赶紧动手试试吧,相信自己,你一定行!。
《Dreamweaver CS3网页制作》第2章 站点的创建与管理

前进
站点定义文件的扩展名为 .ste。
删除站点
选择“站点→管理站点”命令,打开“管理站点”对话框,选择要后退 删除的站点,单击“删除”按钮。
提示
站点被删除后,只是删除了站点的定义信息,硬盘中相应位 结束 置的文件和文件夹并不会被删除。
2.4 操作站点文件
创建网站目录结构
目录
在“我的电脑”或“资源管理器”中创建。
网站发布和 更新维护
前进
网站的规划流程:
后退
确定网站的 主题
规划网站的栏 目及目录结构
收集素材
确定网站的 风格
结束
2.2 创建站点
目录
站点的分类
概念:站点可以简单地理解为存放网页及各种
素材的文件夹。
前进
本地站点
按地理位置 远程站点
站点的分类
后退
静态站点
按站点的交互性 动态站点
结束
创建本地站点
选择“站点→新建站点”命令
直接用鼠标拖动
后退
右单击,在快捷菜单中选择“编辑→删除”命 删除文件(夹) 令
按Delete键
结束
上机实训
实训1:新建一个以自己姓名命名的个人站点,该站点使用“ASP JavaScript”服务器技术, ,站点保存在“D:\ktsj\site”文件夹中, 使用“文件”面板新建首页文件“index.html”和图像文件夹 “images”,在“我的电脑”中查看相应目录的变化。 实训2:将上题中创建的站点使用“管理站点”功能将其导出,将 导出的站点定义文件通过网络或移动存储设备拷贝到其他计算机中, 使用“管理站点”功能将其导入。 实训3:新建站点 “奥运资料”,站点保存在“D:\ktsj\ aytp”文件 夹中,将该站点中的beijing.html改名为index.html,并浏览该网页。 实训4:删除站点“奥运资料”中的lx.html和wj.html文件,并将 fnll.jpg文件移动到image文件夹中。
制作本地站点初中教案

制作本地站点初中教案一、教学目标1. 让学生了解本地站点的概念,理解其对于学习和信息获取的重要性。
2. 培养学生利用本地站点进行自主学习的能力,提高信息素养。
3. 引导学生正确使用网络资源,培养良好的网络道德和信息安全意识。
二、教学内容1. 本地站点的基本概念和功能2. 本地站点的使用方法3. 网络资源的合理利用和注意事项三、教学重点与难点1. 重点:本地站点的基本概念、功能和使用方法。
2. 难点:网络资源的合理利用和信息安全意识的培养。
四、教学方法1. 讲授法:讲解本地站点的基本概念、功能和使用方法。
2. 演示法:展示本地站点的使用过程,让学生跟随操作。
3. 实践法:让学生亲自动手操作,巩固所学内容。
4. 讨论法:引导学生探讨网络资源的利用和注意事项,提高学生的信息素养。
五、教学步骤1. 导入:介绍本地站点的概念,激发学生的学习兴趣。
2. 讲解:讲解本地站点的基本概念、功能和使用方法。
3. 演示:展示本地站点的使用过程,让学生跟随操作。
4. 实践:让学生亲自动手操作,巩固所学内容。
5. 讨论:引导学生探讨网络资源的利用和注意事项,提高学生的信息素养。
6. 总结:对本节课的内容进行总结,布置作业。
六、教学评价1. 课堂参与度:观察学生在课堂上的积极参与程度,了解学生的学习兴趣。
2. 操作能力:检查学生动手操作本地站点的熟练程度,评估学习效果。
3. 作业完成情况:通过作业的完成质量,了解学生对课堂内容的掌握程度。
七、教学反思在教学过程中,要注重学生的实际操作,培养学生的动手能力。
同时,要加强学生的信息素养教育,引导学生正确使用网络资源,培养良好的网络道德和信息安全意识。
在授课过程中,要关注学生的个体差异,因材施教,使每个学生都能在课堂上得到有效的学习。
通过本节课的教学,使学生了解本地站点的重要性,培养学生利用本地站点进行自主学习的能力,提高学生的信息素养,为今后的学习和生活打下坚实的基础。
第2章 站点规划及建立

第二章站点规划及建立(一)教学要求1、理解建立站点的必要性。
2、掌握如何规划站点、管理站点。
3、熟练掌握创建Web站点的基本方法与步骤。
(二)内容提要1、站点的设计与规划。
2、合理组织站点内容。
(三)重点、难点1、重点:站点结构、组织站点内容、管理站点。
2、难点:站点规划。
第一部分站点的设计与规划Dreamweaver最强大的功能就是站点管理。
在Dreamweaver中制作网站,首先需要定义一个本地站点,因为只有在站点内才可以利用将在以后章节中讲述的模板、资源管理和库等高级功能编辑更新网站。
利用Dreamweaver 8中的【文件】面板可以解决多方面的问题。
其优点包括自动更新链接,自动复制文件到当前默认站点,自动生成站点映射并且可以保存输出,自动在整个站点中寻找坏的链接,利用自带的FTP功能及时远程管理用户的站点,而且采用所见即所得的形式,并且完全支持鼠标拖放。
模板的应用简化了页面的创建过程,并且使站点的更新变得非常容易。
在本章中,首先来了解Internet信息、服务器的安装与调试和如何建立站点以及管理站点。
2.1 创建站点站点管理是站点管理员的基本工作之一。
如果你并不只是需要编辑单个页面,那么最好让你的工作从建立一个站点开始,站点管理会让你的工作简单而富有成效,并且许多功能必须在站点中才能实现。
2.1.1 服务器种类2.1.2 安装PWS与IIS2.1.3 配置IIS2.2 课堂练习2-1:创建一个本地站点实验目标因为要把所有Web站点文件保存在站点的根目录中,所以一个本地站点需要一个名字和一个根目录。
不同的Web站点要有不同的本地站点。
定义本地站点,就是在自己计算机的硬盘上建立一个目录,然后将所有与制作网页相关的文件都存放在里面,以便进行网页的制作和管理。
因此,站点就可以理解成同属于一个Web主题的所有文件的存储地点。
在此就练习创建本地站点。
2.3 站点维护在管理站点之前,先来了解一下什么是本地站点,什么是远端站点。
网页设计与制作 第2章 站点的创建与管理

图2-5管理站点链接
第2.2章
创建站点
2、站点定义 在“站点定义”对话框,定义本地站点的方法有以下两种: 若要使用站点设置向导来设置站点,请单击“基本”选项卡,然后按照提示 进行操作。 若要直接设置本地文件夹、远程文件夹和测试文件夹(用于处理动态页), 请单击“高级”选项卡,选择“本地信息”类别,然后设置各个选项。 注:设置位于您计算机上的工作站点时,“高级”选项卡的“本地信息”类 别中,只有前两个选项是必需设置的。 方法一: 介绍基于“基本”选项卡定义本地站点的步骤: Step1:进入“站点定义”对话框后,选择“基本”选项卡。设置站点名称为 “webtest”,在站点的url文本框中输入网站的域名或ip地址,如果是创建 本地站点,则此处为空白,单击“下一步”,如图2-6所示。 Step2:在弹出的对话框中询问是否使用服务器技术,如果创建的是静态网站, 则选择“否,我不想使用服务器技术”单选按钮。如图2-7所示。
第2.2章
创建站点
图2-8 选择站点存放位置
图2-9 选择存放到服务器的位置
第2.2章
创建站点
Step5:显示前面已经设置的内容,单击【完成】。如图2-10所示。 Step6:返回到“管理站点”对话框,单击【完成】按钮,本地站点创建完成, 显示该站点的名称,如图2-11所示
。
图2-10 显示设置信息
第2.2章
创建站点
2.4.2创建远程站点 创建了本地 Web 站点后,下一步就是通过将文件上传到远程文件夹来发布该 站点。远程文件夹是internet上存储站点的位置,这些文件用于测试、生产、 协作和发布。远程站点可通过在“基本”选项卡中向导提示的方式创建也可 以通过“高级”选项卡直接输入信息的方式来创建。下面以“高级”选项卡 中FTP的方式为例介绍远程站点的创建方法: Step1:选择“站点”>“管理站点”。 Step2:单击“新建”并选择“站点”以设置新站点,或选择现有的 Dreamweaver 站点并单击“编辑”。 Step3:单击“高级”选项卡,从“访问”弹出式菜单中,选择“FTP”。如 图2-14所示。 Step4:在“FTP主机”文本框中,输入要上传的 FTP服务器的主机名。 Step5:在“主机目录”文本框中,输入远程站点上用于存储公开显示的文档 的主机目录(文件夹)。 Step6:在“登录名”和“密码”文本框中,输入用于连接到 FTP 服务器的 登录名和密码。
网页设计与制作-2 建立本地站点

2.1 创建本地站点
• (2)远程站点,即远程文件夹,存储用于测试、生 产和协作等用途的文件,远程文件夹通常位于运 行 Web 服务器的计算机上。远程文件夹包含用户 从英特网访问的文件。
2.1 创建本地站点
• 2.1.2 创建本地站点 • 1.创建站点文件夹 • 建立本地站点就是在某台电脑硬盘上建立一个文 件夹,然后将所有与制作网页相关的文件(图片、 视频等)都存放在里面,以便进行网页的制作和管 理。 • 通常一个网站包含多种类型的文件,比如图片、 视频、CSS、脚本文件,为了方便上传和维护, 在建立站点文件夹时,应注意以下几点:
2.2 管理本地站点
图3-3 “站点设置”对象对话框
2.2 管理本地站点
• 注意,默认情况下,复制而得的新站点对应的文 件夹和被复制站点对应的文件夹相同。
2.2 管理本地站点
• 删除:从Dreamweaver站点列表中删除选定的站 点及其所有设置信息,这并不会删除磁盘上站点 对应的文件夹和文件,如果您希望将站点文件从 计算机中删除,则需要手工删除。若要从 Dreamweaver 中删除站点,请在站点列表中选择 该站点,然后单击“删除”按钮。注意,此操作 是无法撤消的。 • 导出:将选中的站点设置信息导出为XML 文件 (扩展名为*.ste),以后在Dreamweaver(正在使用 的计算机或别的计算机)中可快速导入站点的设置 信息。
2.1 创建本地站点
• 于存放站点中所有装饰网页的图片文件, videos 的子文件夹用于存放站点中的所有视频文件, styles文件夹用于存放所有的css(层叠样式表)文件, 如图3-2所示。
图3-2 站点文件夹结构
2.1 创建本地站点
• 2.使用向导建立站点 • 下面利用Dreamweaver CS的向导构建一个本地 站点,具体操作步骤如下: • (1)打开Dreamweaver CS,在菜单栏中选择“站 点”→“新建站点”菜单命令,弹出“站点设置” 对话框,如图3-3所示。 • 在“站点名称”文本框中输入站点的名称,例如: mysite,此名称显示在“文件”面板和“管理站 点”对话框中,不显示在浏览器中。
项目创建和管理本地站点

二.在Windows操作系统中安装Web服务器
安装IIS之前要准备好系统安装盘,或者使用IIS安装包。
1.依次单击“开始”按钮→“设置”→“控制面板”,打开 “控制面板”窗口,选择“添加/删除程序”。在“添加或 删除程序”中选择“添加/删除Windows组件”。
2.在打开的“Windows组件向导”中选择“Internet信息服务”。
5.设置网页标题。在文档工具栏中的“标题”框中输入网页的标题“每味美味酒店”。
6.向网页中添加图片。单击“属性”面板中的“居中”按钮,使得当前行为居中对齐。在窗口右侧的 “文件”面板中展开“images”文件夹,单击并拖动top01.jpg文件到网页中。 按Shift+回车键,再用同样的方法将图片文件index.jpg拖放到网页中来,居中对齐。
*
三.设置IIS信息服务
6.为网站设置默认的首页文件。选择“文档”选项卡,保证 “启用默认文档”为选中状态。单击右侧的“添加”按钮,在 弹出的“添加默认文档”对话框中,输入我们网站中已经存的 文件“index.html”作为网站的默认首页文件。
7.设置默认文档的优先级。添加默认文档后,该选项卡中的 文件列表框中会显示当前已经设置的默认文件。单击左侧的 或 按钮可以设置默认文档的优先级,处于上方的文档优先 于处于下方的文档。
*
返回
任务2 在站点中创建网页
网页的预览效果
*
任务3 安装与配置本地Web服务器
任务分析
如果要在本地计算机上调试网页,特别是动态网页,就需要将自己的计算机设置成一台Web服务器。那么,怎样做才能配置这样的一台Web服务呢?下面以Windows XP操作系统为例来介绍配置方法。
*
Web服务器也称为HTTP服务器,又叫WWW(World Wide Web——环球信息网)服务器。主要功能是根据网页浏览器的请求提供各种网页服务——即将服务器中的网页传送给客户端,供其浏览。Windows系统提供了自带的Web服务器组件——IIS(Internet Information Server——互联网信息服务),具有强大的Internet和Intranet服务功能,如Web服务、FTP服务、SMTP服务等。
第2章 建立和管理站点

Adobe Dreamweaver CS3
2.2 安装与配置服务器
步骤3:单击【详细信息】,弹出【Internet信息服务( IIS)】对话框,如图所示。
Adobe Dreamweaver CS3
2.2 安装与配置服务器
步骤4:单击【确定】按钮,返回到【Windows组件向导 】对话框中。 步骤5:插入Windows系统安装光盘,单击【下一步】, 开始IIS服务器的安装如图所示。
Adobe Dreamweaver CS3
The End
Adobe Dreamweaver CS3
2.4 管理站点
2.4.2 复制站点 步骤1:选择【站点】→【管理站点】菜单项,打开【管理 站点】对话框,如图所示。
步骤2:单击【复制】,如图所示。
Adobe Dreamweaver CS3
2.4 管理站点
2.4.2 复制站点 步骤1:选择【站点】→【管理站点】菜单项,打开【管理 站点】对话框,如图所示。
2.2 安装与配置服务器
步骤9:【下一步】,打开【访问权限】设置对话框如图所 示。
Adobe Dreamweaver CS3
2.2 安装与配置服务器
步骤10:单击【下一步】,在弹出的对话框中单击【完 成】按钮,如图2-15所示。
Adobe Dreamweaver CS3
2.3 创建一个站点
2.3.1 利用向导创建一个站点 步骤1:选择【站点】→【管理站点】菜单项,打开【管理 站点】对话框,如图所示。
Adobe Dreamweaver CS3
2.3 创建一个站点
2.3.2 站点面板 选择【窗口】→【文件】菜单项,即可显示或隐藏导航栏 中的站点面板,如图所示。
Adobe Dreamweaver CS3
第2章 创建本地站点

图2.5 创意小技巧
2.1.2 创意设计
北京科海电子出版社 · <<<
2.2定义站点 定义站点
课堂练习2.1定义站点 定义站点 课堂练习 首先在硬盘的D盘上创建文件夹 首先在硬盘的 盘上创建文件夹mywebsite,本书 盘上创建文件夹 , 涉及的网站将创建在该文件夹中,如图2.6所示。 涉及的网站将创建在该文件夹中,如图 所示。 所示 新建站点可以通过“文件”面板来完成。 新建站点可以通过“文件”面板来完成。 (1)展开“文件”面板组,单击“文件”面板中的 展开“文件”面板组,单击“文件” 展开 所示。 “管理站点”超链接,如图2.7所示。 管理站点”超链接,如图 所示
图 2.20
在下 拉列表框中选择 要切换到的站点
2.4.2 站点之间的切换
北京科海电子出版社 · <<<
2.4多站点管理 多站点管理
选中要编辑站点的名称,然后单击“编辑” 选中要编辑站点的名称,然后单击“编辑”按 钮,就可以重新打开站点定义对话框,修改选中站点 就可以重新打开站点定义对话框, 的属性。 的属性。
北京科海电子出版社 · <<<
2.2定义站点 定义站点
图 2.13
加入路径后的文本框
图 2.12
“选择站点 mywebsite 的 本地根文件夹 ”对话框
北京科海电子出版社 · <<<
2.2定义站点 定义站点
北京科海电子出版社 · <<<
2.2定义站点 定义站点
图 2.14
结束对 话框
图 2.15 “管理站点”对话框
北京科海电子出版社 · <<<
2.2定义站点 定义站点
第02章 本地站点的创建及其基本操作

本章主要介绍了网站建立前的前期规划、创建本地站点的方法以及绘制 和编辑网站结构图的方法等。本次上机实验要求用户新建一个空白网站,然后 绘制网站结构图 。
SharePoint Designer2007实用教程 Designer2007实用教程
2.3.1 绘制网站结构图
在SharePoint Designer 2007中,用户可通过网站的【导航】视图轻松的 2007中,用户可通过网站的【导航】 绘制出网站结构图,并且根据此功能绘制出的结构图,在每一个网页之间都会 产生自动链接的关系,另外还可直接在结构图中对这些网页做重命名工作 。
SharePoint Designer2007实用教程 Designer2007实用教程
2.2.3 使用“网站导入向导”新建网 使用“网站导入向导”
站
使用网站导入向导可创建一个网站,并在其中加入本地计算机目录或远 程文件系统中的文档。例如 新建】 网站】命令,打开【新建】 选择【文件】|【新建】|【网站】命令,打开【新建】对话框,在该对话 框中选择【常规】子选项下的“网站导入向导”命令,在【指定新网站的位置】 框中选择【常规】子选项下的“网站导入向导”命令,在【指定新网站的位置】 下拉列表框中选择新建网站在本地磁盘中存放的位置,如图2 12所示。设置完 下拉列表框中选择新建网站在本地磁盘中存放的位置,如图2-12所示。设置完 成后,单击【确定】按钮,打开【导入网站向导—欢迎】 成后,单击【确定】按钮,打开【导入网站向导—欢迎】对话框,在该对话框 中选择【HTTP】单选按钮,在【网站位置】 中选择【HTT13所示 。
SharePoint Designer2007实用教程 Designer2007实用教程
2.3 建立网站结构
第2章站点的基本操作

键
【重命名】命令的快捷键是【F2】键
1、在E盘下用基本建立方法建立站点Байду номын сангаас名称为
“mine”,新建
实例
图像文件夹和动画文件夹,再新建首页。
2、在F盘下用高级建立方法建立站点,名称为 “my”,新建图像文件夹和声音文件夹,再 新建首页和普通网页a、b。 3、将站点mine删除,将my站点导出。
1、设置页面属性
down文件夹中,等等。)
创建本地站点
创建本地站点
(1)【您打算将为您的站点起什么名字?】最好 是英文名字,与一级文件夹同名。 (2)【您的站点的HTTP地址是什么?】 如果没有可以暂时不填写。点击【下一步】按钮, 进入第2部分
(3)【您是否打算使用服务器技术?】我们 现在建立的是一个静态页面,所以选择否, 单击下一步。
创建首页
2、管理网页
(a)在【文件】面板中右击网页文件选择
【编辑】命令会显示如图所示的子菜单 (b)从中选择【删除】命令可以删除选择 的文件,选择【复制】命令可以复制文 件,选择【重命名】命令可以重新命名 该文件的名称。
3、相应快捷键
【删除】命令的快捷键是【Del】健 【复制】命令的快捷键是【Ctrl+D】组合
网页的链接字体、大小、链接颜色、
变换图像链接、已访问链接、活动链 接、下划线样式等的参数,各参数的 含义如下。
链接参数
链接字体:设置当前网页中所有超级
链接文本的字体 大小:设置当前网页中所有超级链接
文本的大小
链接颜色:初始状态(link) 变换图像链接:鼠标指上时的状态
(hover)
活动链接:鼠标点击时的状态(active) 已访问链接:被访问之后的状态 (visited)
创建本地站点

一、创建本地站点
在Dreamweaver中建立本地站点的方法如下:
⑴在文档窗口中选择【站点】菜单中的【管理站点】命令或【站点】面板的【站点】菜单中的【管理站点】命令,打开【管理站点】对话框,选择【新建】【新建站点】,打开【定义站点】窗口,选择【基本】选项卡(如果对Dreamweaver比较熟悉,也可按【高级】选项卡)。
⑵在【站点名称】文本框内输入站点名称,例如localsite。
该站点名称只是在Dreamweaver 中的一个站点标识,因此可以采用中文名称。
单击【下一步】,在打开的对话框中有两个单选按钮供选择。
如果要使用服务器技术,选择【是,我想使用服务器技术】。
此处要做的是静态站点,没有动态页面,选择【否,我不想使用服务器技术】
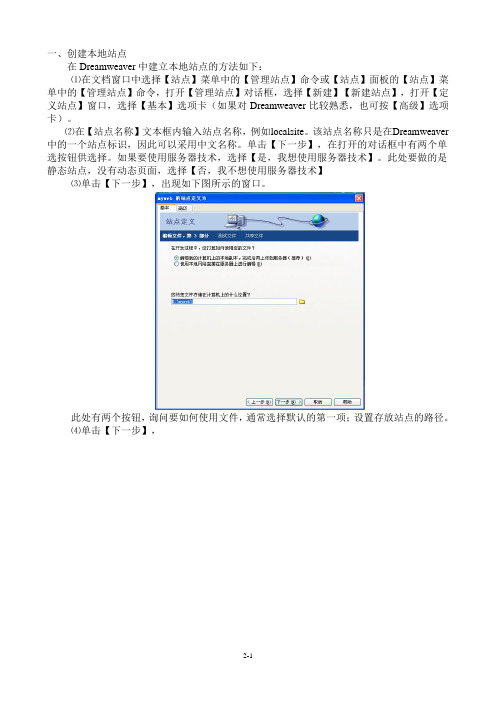
⑶单击【下一步】,出现如下图所示的窗口。
此处有两个按钮,询问要如何使用文件,通常选择默认的第一项;设置存放站点的路径。
⑷单击【下一步】,
⑸单击【下一步】,
列出了站点的本地信息、远程信息、测试服务器的信息。
单击完成按钮,定义站点的操作就完成了。
参考资料:甘云剑网页设计三合一教程清华大学出版社
夏宏网页制作教程清华大学出版社。
创建和管理站点

创建和管理站点第二章创建和管理站点在制作网页之前首先要创建站点。
建立一个本地站点就是在本地计算机上建立一个文件夹,将所有与网站相关的文件都放在该文件夹中,以便进行网页的制作与管理。
本章主要介绍利用Dreamweaver 8创建站点的方法。
通过本章学习,读者应该掌握以下内容:●规划站点结构的方法●Dreamweaver 8 的基本操作●利用Dreamweaver 8创建并管理站点2.1 规划站点结构作为一个网站,里面会有很多不同类型的文件,如果不进行分类组织,任意分散在硬盘的各个地方,网站会杂乱无章,不便于进行管理和更新,因此在建立站点之前,最好先规划以下站点结构。
一般来说,整个站点是一个大的文件夹,称为站点根文件夹,在站点根文件夹下建立一个合理的文件结构来存放所有与网站相关的资料。
通常,对站点的文件的规划,可以按照如下两种方法进行。
1.按照文件的类型进行规划图2-1 网站的目录结构按照文件的类型规划,就是将不同类型的文件分别存放在不同的文件夹下。
例如可以将所有的网页素材、图像、插件、模板等分别入在各自的文件夹下,便于查找。
2.按照网页主题进行规划按照网页主题对站点结构规划,可以使用网站条理更清晰,便于日后更好地管理站点。
图2-1所示为一个公司网站的目录结构。
整个网站放置在硬盘的ROOT目录下,这也是整个网站的根目录,引导页,主页的相关文件可以直接放在根目录下,这样设计起来方便一些。
各网页的子目录在根目录下依次建立,且都应有自己独立的子目录,用来存放相关的文件。
网站结构和好坏,对浏览者来说并没有什么太大的感觉,但是对于站点本身的上传维护,内容的扩充和移植有着重要的影响,下面是建立目录结构的一些建议。
(1)不要将所有文件都存放在根目录下,这样会造成文件管理混乱,如果将所有文件都存放在根目录下,很难搞清哪些文件需要编辑和更新,哪些无用的文件可以删除,哪些是相关联的文件,即使只上传更新一个文件,服务器也需要将所有文件再检索一遍,建立新的索引文件。
Dreamweaver创建本地站点

16
2014年7月27日9时21分
17
2014年 设置“版本控制”选项卡
图2.9 显示出本地站点的名称和存储路径
3
2014年7月27日9时21分
2.2 修改站点信息
2.2.1 打开站点定义对话框
图2.10 选择“高级设置”选项卡中的“本地信息”选项
4
2014年7月27日9时21分
2.2 修改站点信息
2.2.2 设置本地信息
7
2014年7月27日9时21分
2.4 创建站点目录结构
2.4.1 新建网页文件
图2.20 新建的文件
8
2014年7月27日9时21分
2.4 创建站点目录结构
2.4.2 修改文件名和文件夹名
图2.21 修改状态下的文件
图2.22 “更新文件”对话框
9
2014年7月27日9时21分
2.4 创建站点目录结构
第2章 创建本地站点
1
2014年7月27日9时21分
主要内容
1 2 3 4 5 6 7
2 2014年7月27日9时21分
2.1 定义站点 2.2 修改站点信息 2.3 多站点管理 2.4 创建站点目录结构 2.5 文化目录的命名规范 2.6 目录结构规范
2.7 上机实训——mysamplesite站点
14
2014年7月27日9时21分
2.6 目录结构规范
站点根目录一般只存放index.htm以及其他必需的系统文件,不要 将所有网页都放在根目录下。 每个一级栏目创建一个独立的目录。 根目录下的images用于存放各页面都要使用的公用图片,子目录 下的images目录存放本栏目页面使用的私有图片。 所有JavaScript等脚本文件存放在根目录下的scripts文件夹中。 所有CSS文件存放在根目录下的styles文件夹中。 如果有多个语言版本,最好分别位于不同的服务器上或存放于不 同的目录中。 多媒体文件存放在根目录下的media文件夹中。 目录层次不要太深,建议不要超过3层。 如果链接目录结构不能控制在3层以内,建议在页面里添加明确的 导航信息,这样可以帮助浏览者明确自己所处的位置。 不要使用过长的目录名。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
第二章
创建本地站点
本章重点:本地站点的创建和设置。 要求:
了解建站的制作流程 掌握制作过程中的一些建站经验和建站技巧 了解常用面板组的主要功能 学会利用站点地图查看、管理各网页之间的超 链接关系。
2.1 创建本地站点—《我的足球网》
通过“高级”设置对话框创建
编辑站点 复制站点 删除站点 导入和导出站点
2.2 站点的创建及基本操作
网 页 制 作 基 础 教 程
2.2.3 管理站点文件 在“文件”面板中实现以下操作
选择多个文件 剪切、粘帖、复制、删除、重命名文件或 文件夹 创建文件或文件夹 复制或移动文件 删除文件
2.2 站点的创建及基本操作
网 页 制 作 基 础 教 程
2.2.1 定义本地站点
2.
创建本地站点
(1)通过“基本”选项卡创建 (2)通过“高级”选项卡创建
2.2 站点的创建及基本操作
网 页 制 作 基 础 教 程
2.2.2 .管理本地站点 菜单【站点】| 【管理站点】
创建新站点
通过“站点定义向导”创建
2.2 站点的创建及基本操作
2.2.4 网页文件的基本操作
网 页 制 作 基 础 教 程
1. 创建HTML文档
• • • • 文件→新建→新建文档→常规→类别→基本页 在文件面板中→右击→新建文件→双击 文件→打开 在文件面板中→双击该文档
2. 打开已建的HTML文档
3. 保存指定文件
• • •
•
文件→保存(或Ctrl+S) 文件→另存为 文件→保存全部
文件→关闭
4. 关闭文件
2.3 实战演练
网 页 制 作 基 础 教 程
网 页 制 作 基 础 教 程 2.1.1 案例综述 效果图:我的足球网 通常创建一个网站, 总是先在本地计算机上 进行开发和调试,待完 成后再上传到Internet 服务器上。因此,创建 网站的第一步,就是首 先创建一个本地站点, 用以进行网站的开发和 管理。
2.1 创建本地站点—《我的足球网》
网 页 制 作 基 础 教 程 2.1.3 实现步骤 1.规划站点 2.新建站点 3.在“文件”面板中管理文件 4.编辑首页文件
2.1 创建本地站点—《我的足球网》
网 页 制 作 基 础 教 程 规划站点: 1. 在F盘新建文件夹“myfootball”,作为整个 站点内容的文件夹,也是网站的根目录。
网 页 制 作 基 础ຫໍສະໝຸດ 教 程 2.1.2 案例分析 创建一个网站应遵循的流程为:
1.对站点进行规划 2.素材准备 3.管理站点。(首先要创建一个站点) 4.制作Web页面。 7.设置Web应用程序运行环境。 8.创建动态页。 9. 测试站点。 10. 上传站点到远程服务器
2.1 创建本地站点—《我的足球网》
1.
组织站点结构 不要将所有文件都存放在根目录下; 按栏目内容建立子目录。首先按栏目建立子目 录,其他次要栏目如需经常更新,则可以建立 独立的子目录。而一些相关性强、不需要经常 更新的栏目,可以合并放在同一目录下。 在每个主目录下都建立独立的images目录。 目录的层次不要太深。为了便于管理,目录的 层次建议不要超过4层。不要使用中文目录。 也不要使用过长的目录,尽量使用意义明确的 目录。
2.
网站名的“我的足球网”,分3个栏目:“我 与足球”、“足球新闻”、“足球明星”,这 3个栏目内容分别存放在网站根目录下的 “aboutme”、“news”、“photo”文件夹 里。 网站所有素材图像存放于根目录下的文件夹 “image”中。
3.
2.2 站点的创建及基本操作
2.2.1 定义本地站点 网 页 制 作 基 础 教 程
