JSEditor编辑器功能介绍
js中的富文本编辑器的原理

js中的富文本编辑器的原理JavaScript中的富文本编辑器包括许多不同的工具,可以让用户轻松地创建专业而美观的文档。
与其他文本编辑器相比,富文本编辑器提供了创建和编辑更复杂和具有多样性的内容的能力。
下面将简单地介绍富文本编辑器的原理:1. 监听用户的输入事件富文本编辑器的第一步是监听用户的键盘和鼠标事件。
当用户在编辑器中输入文本时,JavaScript程序将捕获这些事件,将文本内容存储到内存中,并更新编辑器的显示。
2. 实现富文本格式化当用户需要给文本添加格式时,例如粗体、斜体、下划线等等,JavaScript程序将修改已存储的文本内容并应用新的格式。
通常,这需要组合CSS样式表和HTML标签来在当前文本内容中添加新的标记或属性。
3. 实现富文本内容管理富文本编辑器可以让用户插入不同类型的内容,例如图片、音频、视频、表格等等,这些内容需要在编辑器中进行管理。
当用户需要插入或删除内容时,JavaScript程序将修改已存储的文本内容并更新编辑器的显示。
4. 富文本图片上传在编辑器中,用户可以插入图片,富文本编辑器需要提供一个功能,将图片上传到服务器。
JavaScript程序可以实现上传图片的功能,将图片发送到服务器并返回一个URL,这个URL可以保存在编辑器中。
5. 富文本数据的存储和恢复富文本编辑器需要将创建的文档保存在数据库中,并使其可以恢复。
JavaScript程序可以将文档内容格式化为HTML代码,并将其存储在数据库中。
总之,富文本编辑器的原理是一个复杂的流程,需要监控用户的输入、实现文本格式化、管理富文本内容、上传图片以及保存数据等等。
虽然这是一个复杂的过程,但是使用这些工具能够为用户提供更强大、更灵活的文档编辑体验。
kindeditor用法

kindeditor用法详解
kindeditor是一个基于JavaScript的富文本编辑器,它具有简单易用、功能强大、兼容性好等特点。
下面是对kindeditor用法的一些详细解释。
一、引入kindeditor
在使用kindeditor之前,需要先引入kindeditor的库文件。
可以通过下载kindeditor的压缩包,或者通过CDN引入kindeditor。
例如,通过CDN引入kindeditor的代码如下:
二、创建kindeditor编辑器
在HTML中创建一个textarea元素,并为其指定一个id或class,然后通过JavaScript代码将其转换为kindeditor编辑器。
例如,将id为"editor"的textarea元素转换为kindeditor编辑器的代码如下:
三、使用kindeditor编辑器
使用kindeditor编辑器非常简单,可以通过调用editor对象的方法来执行各种操作。
以下是一些常用的方法:
1.获取编辑器内容:
2.设置编辑器内容:
3.插入图片:
4.插入链接:
5.获取焦点:
6.执行其他操作:
kindeditor还提供了许多其他方法,例如删除选中内容、查找和替换文本、设置样式等。
可以参考kindeditor的官方文档或示例代码来了解更多用法。
前端开发中的网页内容编辑器使用方法

前端开发中的网页内容编辑器使用方法在如今数字化信息爆炸的时代,网页内容的编辑和管理是每个前端开发者都要面对的任务之一。
为了满足用户对内容编辑的需求,网页内容编辑器应运而生。
本文将介绍前端开发中常见的网页内容编辑器,包括使用方法和一些相关的注意事项。
一、传统富文本编辑器传统富文本编辑器是前端开发中常见的一种网页内容编辑器,它允许用户在编辑器中像在Word文档中一样编辑内容。
常见的传统富文本编辑器包括TinyMCE、CKEditor等。
使用传统富文本编辑器非常简单。
首先,在网页中引入编辑器所需的CSS和JS文件。
然后,通过调用相应的初始化函数来渲染编辑器。
用户可以在编辑器中进行文字样式、表格、超链接等操作。
最后,通过保存按钮或其他交互操作将编辑后的内容提交给后端服务器。
然而,传统富文本编辑器在某些方面还存在一些问题。
对编辑内容的样式和布局控制能力有限,生成的HTML代码冗余且难以维护,样式可能在不同浏览器中存在兼容性问题。
为了解决这些问题,近年来出现了更加灵活和易用的现代网页内容编辑器。
二、现代网页内容编辑器现代网页内容编辑器是指那些基于组件化和可视化编辑的编辑器。
相比传统富文本编辑器,它具有更高的灵活性和易用性,可满足更多个性化和复杂的需求。
常见的现代网页内容编辑器包括Quill、Draft.js等。
使用现代网页内容编辑器需要更多的前端开发技巧和知识。
首先,需要了解编辑器的组件结构和API使用方法。
其次,需要通过自定义样式和配置参数来实现特定的功能和样式需求。
例如,可以通过配置编辑器的插件来支持图片上传、代码块、表情等功能。
在使用现代网页内容编辑器时,需要注意一些注意事项。
首先,应该结合项目需求选择合适的编辑器,避免重复造轮子。
其次,编辑器的初始化和销毁要放在合适的时机,以避免内存泄漏等问题。
此外,对于用户输入的内容,应进行合适的安全过滤和检验,以防止XSS等安全问题。
三、移动端适配随着移动互联网的快速发展,越来越多的用户通过移动设备访问网页。
JS开发富文本编辑器TinyMCE详解

JS开发富⽂本编辑器TinyMCE详解⼀、题外话最近负责了⼀个cms⽹站的运维,⾥⾯存在很多和编辑器有关的问题,⽐如编辑⼀些新闻博客,论⽂模块。
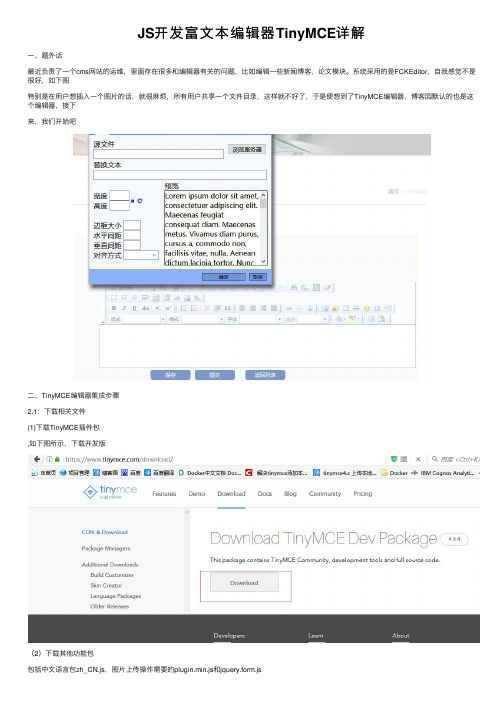
系统采⽤的是FCKEditor,⾃我感觉不是很好,如下图特别是在⽤户想插⼊⼀个图⽚的话,就很⿇烦,所有⽤户共享⼀个⽂件⽬录,这样就不好了,于是便想到了TinyMCE编辑器,博客园默认的也是这个编辑器,接下来,我们开始吧⼆、TinyMCE编辑器集成步骤2.1:下载相关⽂件(1)下载TinyMCE插件包,如下图所⽰,下载开发版(2)下载其他功能包包括中⽂语⾔包zh_CN.js,图⽚上传操作需要的plugin.min.js和jquery.form.js这⼀点很重要,很重要,很重要哦下载完成后如下图所⽰2.2:操作步骤(1):复制TinyMCE到项⽬中解压下载到的tinymce_4.6.4_dev.zip,解压后会有⼀个tinymce⽂件夹,将整个⽂件夹放到WebContent⽬录下,⽬录结构如下图所⽰(2):页⾯集成TinyMCE在页⾯的JS标签中初始化TinyMCE编辑器,代码如下所⽰<script type="text/javascript">tinymce.init({selector: "textarea",upload_image_url: './upload', //配置的上传图⽚的路由height: 400,language:'zh_CN',plugins: ['advlist autolink lists link charmap print preview hr anchor pagebreak','searchreplace wordcount visualblocks visualchars code fullscreen','insertdatetime media nonbreaking save table contextmenu directionality','emoticons template paste textcolor colorpicker textpattern imagetools codesample toc help'],toolbar1: 'undo redo | insert | styleselect | bold italic | alignleft aligncenter alignright alignjustify | bullist numlist outdent indent | link image',toolbar2: 'print preview media | forecolor backcolor emoticons | codesample help',image_advtab: true,templates: [{ title: 'Test template 1', content: 'Test 1' },{ title: 'Test template 2', content: 'Test 2' }],menubar: false});</script>运⾏如下图所⽰,基本的集成已经完毕三、TinyMCE编辑器本地上传图⽚功能注:默认的TinyMCE是没有上传本地图⽚到服务器的功能的,所以这⾥我们需要⾃⼰实现,下⾯我们就说⼀说具体的实现步骤3.1:集成uploadimage插件在./tinymce/js/tinymce/plugins⽬录下新建⼀个uploadimage⽬录,放⼊下载的plugin.min.js,⽬录结构如下图所⽰3.2:在TinyMCE初始化中添加上传图⽚按钮tinymce.init({selector: "textarea",upload_image_url: './upload', //配置的上传图⽚的路由height: 400,language:'zh_CN',plugins: ['advlist autolink lists link charmap print preview hr anchor pagebreak','searchreplace wordcount visualblocks visualchars code fullscreen','insertdatetime media nonbreaking save table contextmenu directionality','emoticons template paste textcolor colorpicker textpattern imagetools codesample toc help uploadimage'],toolbar1: 'undo redo | insert | styleselect | bold italic | alignleft aligncenter alignright alignjustify | bullist numlist outdent indent | link image',toolbar2: 'print preview media | forecolor backcolor emoticons | codesample help uploadimage',image_advtab: true,templates: [{ title: 'Test template 1', content: 'Test 1' },{ title: 'Test template 2', content: 'Test 2' }],menubar: false});再次运⾏,发现在编辑器的菜单栏多了⼀个图⽚的按钮就是上传图⽚了(TinyMCE默认有⼀个image,可以去掉,因为那个image只可以给⽹络图⽚的URL),总这⾥plugins⾥⾯已经把默认的image去掉了,如下图3.3:实现上传本地图⽚到服务器的功能前提:需要先⽤java实现⼀个upload⼯具类,此⼯具类可以完成本地图⽚上传到服务器,并返回图⽚的URL给ajax,ajax在success的⽅法中接收URL并向TinyMCE中插⼊⼀个image标签JS核⼼代码如下,已包含在plugin.min.js⽂件中,这⾥注意TinyMCE的版本不⽤命令可能会有差异success: function (data) {//alert('2222');//alert(data);if (data!=null) {//alert('4444');editor.focus();//tinyMCE 4.X版本的插⼊对象tinyMCE.activeEditor.insertContent('<img src="'+data+'"></img>');// editor.selection.setContent(dom.createHTML('img', {src: src}));// data.file_path.forEach(function (src) {// editor.selection.setContent(dom.createHTML('img', {src: src}));// })}ajax提交form表单的操作中还⽤到了form.ajaxSubmit,所以需要在编辑器的页⾯引⼊jquery.form.js 包,整体如下所⽰<script type="text/javascript" src="./tinymce/js/jquery-1.11.1.min.js"></script><script type="text/javascript" src="./tinymce/js/tinymce/tinymce.min.js"></script><script type="text/javascript" src="./tinymce/js/tinymce/jquery.tinymce.min.js"></script><script type="text/javascript" src="./tinymce/js/jquery.form.js"></script>实现效果,点击图⽚上传可以从本地选择图⽚⽂件,确定后ajax异步上传,并且返回图⽚的URL,让TinyMCE执⾏插⼊img标签的操作四:演⽰⼀个编辑器发布⽹页内容的例⼦4.1:添加发布按钮在编辑器页⾯下⾯添加⼀个发布⽂章的按钮,定义onclick事件为GetTinyMceContent()function GetTinyMceContent(){// <!--// http request⽅式b_content的参数不能太长,太长会截断,这⾥只是做演⽰编辑器,真实情况是获取到内容到数据库然后// 展⽰的时候在页⾯遍历数据库字段content的内容// -->//alert('11');window.location.href="blog.jsp?b_content="+tinyMCE.activeEditor.getContent();}4.2:添加⽂章显⽰页⾯如下图所⽰<%@ page language="java" contentType="text/html; charset=UTF-8"pageEncoding="UTF-8"%><!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "/TR/html4/loose.dtd"><html><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><title>⽂章内容-HTML</title></head><body><h2 align="center">我的第⼀篇博⽂</h2><%= request.getParameter("b_content") %></body></html>4.3:运⾏效果在编辑器输⼊⼀些内容,并上传⼀个图⽚,如下图⽰点击发布⽂章的按钮,如下图所⽰,发布成功可以在⽹页查看⽂章的输出格式,⼤功已经告成!4.4:总结在真实的环境中TinyMCE的内容不会通过在Request请求的后⾯以?参数名=参数值,然后在页⾯<%= request.getParameter("b_content") %>的形式处理,这⾥只是做⼀个流程的演⽰就没涉及数据库内容。
craftjs editor用法

CraftJS是一个强大的JavaScript库,可以用于创建各种交互式网页元素。
它有一个名为CraftJS Editor的编辑器,可以帮助您创建和编辑元素。
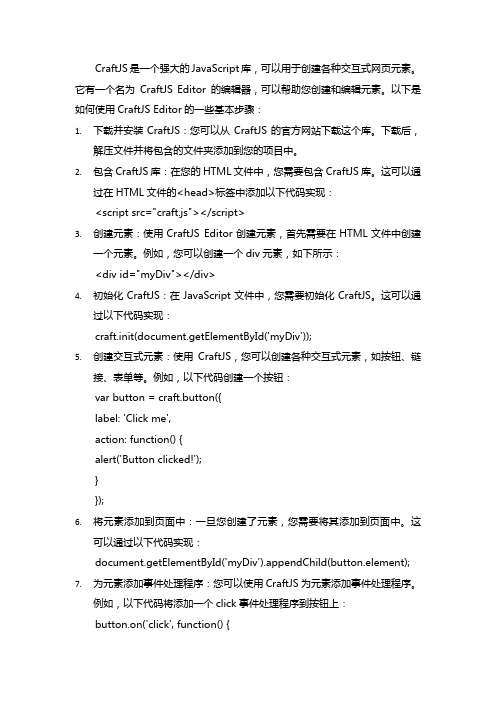
以下是如何使用CraftJS Editor的一些基本步骤:1.下载并安装CraftJS:您可以从CraftJS的官方网站下载这个库。
下载后,解压文件并将包含的文件夹添加到您的项目中。
2.包含CraftJS库:在您的HTML文件中,您需要包含CraftJS库。
这可以通过在HTML文件的<head>标签中添加以下代码实现:<script src="craft.js"></script>3.创建元素:使用CraftJS Editor创建元素,首先需要在HTML文件中创建一个元素。
例如,您可以创建一个div元素,如下所示:<div id="myDiv"></div>4.初始化CraftJS:在JavaScript文件中,您需要初始化CraftJS。
这可以通过以下代码实现:craft.init(document.getElementById('myDiv'));5.创建交互式元素:使用CraftJS,您可以创建各种交互式元素,如按钮、链接、表单等。
例如,以下代码创建一个按钮:var button = craft.button({label: 'Click me',action: function() {alert('Button clicked!');}});6.将元素添加到页面中:一旦您创建了元素,您需要将其添加到页面中。
这可以通过以下代码实现:document.getElementById('myDiv').appendChild(button.element);7.为元素添加事件处理程序:您可以使用CraftJS为元素添加事件处理程序。
ueditor使用方法

ueditor使用方法一、概述ueditor是一个基于JavaScript的富文本编辑器,可以用于网页中的文本编辑、内容排版等功能。
本文将介绍ueditor的使用方法,包括安装、配置和常用功能的操作。
二、安装1. 下载ueditor的压缩包,解压到项目的静态资源目录下。
2. 在HTML页面中引入ueditor的核心文件和配置文件,如:```<script type="text/javascript" src="ueditor/ueditor.config.js"></script><script type="text/javascript" src="ueditor/ueditor.all.min.js"></script>```3. 创建一个textarea元素,用于ueditor的实例化:```<textarea id="editor" name="content" style="width:100%;height:300px;"></textarea>```4. 在JavaScript中实例化ueditor编辑器:```var editor = UE.getEditor('editor');```三、配置1. ueditor的配置可以通过修改ueditor.config.js文件来实现。
2. 可以根据实际需求,调整编辑器的工具栏按钮、菜单项、字体、颜色等样式。
3. 配置文件中还可以设置上传图片、视频等媒体文件的服务器地址和路径。
4. 可以通过配置文件中的事件监听函数,实现自定义的操作和处理逻辑。
四、常用功能1. 文本编辑:ueditor提供了常见的文本编辑功能,如加粗、斜体、下划线、删除线等。
wps的js编程

wps的js编程WPS是一款功能强大的办公套件,其中包含了一个强大的JavaScript编程功能。
通过使用WPS的JavaScript编程,您可以扩展WPS的功能,自定义宏,自动化重复任务,并在WPS中创建交互式的文档。
以下是一些参考内容,以帮助您入门WPS的JavaScript编程。
一、WPS的JavaScript编程环境1. 脚本编辑器:WPS提供了一个内置的脚本编辑器,您可以在其中编写和编辑JavaScript脚本。
在WPS中,点击“开发”选项卡,然后选择“脚本编辑器”即可打开脚本编辑器。
2. WPS对象模型:WPS中的每个文档对象、工作表对象、单元格对象等都有对应的JavaScript对象。
您可以使用这些对象来操作和控制WPS中的各种元素。
二、基本的JavaScript编程概念1. 变量:在WPS的JavaScript编程中,您可以声明变量,并将值赋给它们。
例如:```var name = "John";var age = 25;```2. 函数:函数是一段可以重复使用的代码块,在WPS中,您可以编写自己的函数来实现特定的功能。
例如:```function add(a, b) {return a + b;}```3. 条件语句:在WPS的JavaScript编程中,您可以使用条件语句来根据条件执行不同的代码块。
例如:```if (age >= 18) {console.log("You are an adult.");} else {console.log("You are a minor.");}```4. 循环语句:在WPS的JavaScript编程中,您可以使用循环语句来重复执行一段代码块。
例如:```for (var i = 1; i <= 10; i++) {console.log(i);}```三、使用WPS对象模型编程1. 打开文档:您可以使用WPS的JavaScript编程来打开和关闭文档。
Editor编辑器的一些用法

Editor编辑器的⼀些⽤法共有两个脚本,⼀个是有关Inspector⾯板的,⼀个是window的using UnityEngine;using System.Collections;using UnityEditor;//2.枚举下拉框//public enum OPTIONS {// CUBE=0,// SPHERE,// PLANE,//}public class Texts : MonoBehaviour {//1.通过拖这个脚本可以改变颜⾊和曲线//public Color myColor;//public AnimationCurve curveX = AnimationCurve.Linear(0, 0, 10, 10);//public AnimationCurve curveY = AnimationCurve.Linear(0, 0, 10, 10);//public AnimationCurve curveZ = AnimationCurve.Linear(0, 0, 10, 10);//public Rect myRect;//public Texture myTexture;//void Update() {// if (Input.GetKeyUp(KeyCode.A)) {// print("MyColor" + myColor); //输出颜⾊// print("curveX" + curveX.Evaluate(Time.time)); //利⽤时间获取曲线的值// print("curveY" + curveY.Evaluate(Time.time));// print("curveZ" + curveZ.Evaluate(Time.time));// print("myRect" + myRect); //打印Rect的x,y,width,height// print("myTexture" + myTexture); //打印Texture// }// //根据三个曲线,实时获取他们的值,来设置该对象的位置// transform.position = new Vector3(curveX.Evaluate(Time.time), curveY.Evaluate(Time.time), curveZ.Evaluate(Time.time)); //}//2.枚举下拉框//public OPTIONS options = OPTIONS.PLANE;//public float number;//public StaticEditorFlags staticFlagMask = 0;//3.显⽰transform,rotation,scal//public Transform myTransform;//public Vector3 myRotation;//public Vector3 myLocal;//public int number;//4.Slider//public int xx = 3;//public int yy = 5;//public int zz = 80;//yer, Mask, Tag//public int selectLayer = 0;//public int selectFlag = 0;//public string[] options = { "CanJump", "CanShoot", "CanSwim" };//public string tagStr = "";//6.Password//public string text = "Some text Here";//7.TextField Toggle//public string MyName;//public bool showBtn = true;//8.vector2,vector3,vector4//public Vector2 p2;//public Vector3 p3;//public Vector4 p4;//9.Button//10.Toggle-Button-Label//public void MyTestA() {// Debug.Log("Click");//}//11.toolbar//public void MyTestA() {// Debug.Log("Click");//}}-------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------using UnityEngine;using System.Collections;using UnityEditor;//[CustomEditor(typeof(Texts))]//10//[CanEditMultipleObjects]//[CustomEditor(typeof(Texts))]//public class MyEditor : Editor{//10.//private Texts texts;//private bool isTrue = true;//private void OnEnable() {//texts = (Texts)target;//}//public override void OnInspectorGUI() { //该⽅法会绘制在inspector⾯板上//1.通过拖这个脚本可以改变颜⾊和曲线//Texts myTexts = (Texts)target;////颜⾊//myTexts.myColor = EditorGUILayout.ColorField("New Color", myTexts.myColor);////曲线//myTexts.curveX = EditorGUILayout.CurveField("Animation On X", myTexts.curveX);//myTexts.curveY = EditorGUILayout.CurveField("Animation On Y", myTexts.curveY);//myTexts.curveZ = EditorGUILayout.CurveField("Animation On Z", myTexts.curveZ);////rect//myTexts.myRect = EditorGUILayout.RectField("窗⼝", myTexts.myRect);////texture//myTexts.myTexture = EditorGUILayout.ObjectField("贴图", myTexts.myTexture,typeof(Texture),true)as Texture;//base.OnInspectorGUI();//2.枚举类型和系统⾃带的静态Mask枚举//Texts myTexts = (Texts)target;//myTexts.options = (OPTIONS)EditorGUILayout.EnumPopup("options", myTexts.options);//myTexts.number = EditorGUILayout.FloatField("number", myTexts.number);//myTexts.staticFlagMask = (StaticEditorFlags)EditorGUILayout.EnumMaskField("static Flags", myTexts.staticFlagMask);//3.修改transform//Texts myTexts = (Texts)target;//myTexts.myTransform = myTexts.transform;//myTexts.myTransform.position = EditorGUILayout.Vector3Field("MyPosition", myTexts.transform.position);//EditorGUILayout.Space();//Quaternion rot = myTexts.transform.rotation; //将Quaternion转换为vector3//Vector3 rotation = new Vector3(rot.eulerAngles.x, rot.eulerAngles.y, rot.eulerAngles.z);//myTexts.myRotation = EditorGUILayout.Vector3Field("myRotation", rotation);//myTexts.myLocal = EditorGUILayout.Vector3Field("myLocal", myTexts.transform.localScale);//myTexts.number = EditorGUILayout.IntField("number", myTexts.number);//4.Slider//myTexts.xx = EditorGUILayout.IntSlider(myTexts.xx, 1, 10);//myTexts.yy = EditorGUILayout.IntSlider(myTexts.yy, 2, 8);//myTexts.zz = EditorGUILayout.IntSlider(myTexts.zz, 0, 100);//yer, Mask, Tag//myTexts.selectLayer = yerField("Layer Objects", myTexts.selectLayer);//myTexts.selectFlag = EditorGUILayout.MaskField("player Flags ", myTexts.selectFlag, myTexts.options);//myTexts.tagStr = EditorGUILayout.TagField("Tag for Objects:", myTexts.tagStr);//6.password//myTexts.text = EditorGUILayout.PasswordField("Type Somthing", myTexts.text);//7.TextField Toggle//8.vector2,vector3,vector4//myTexts.p2 = EditorGUILayout.Vector2Field("Point 2", myTexts.p2);//myTexts.p3 = EditorGUILayout.Vector3Field("Point 3", myTexts.p3);//myTexts.p4 = EditorGUILayout.Vector4Field("Point 4", myTexts.p4);//9.button//EditorGUILayout.HelpBox("abcde", MessageType.Error); //错误提⽰框//if (GUILayout.Button("Add Path Points")) {// Debug.Log("ABCDE");// return;//}//10.Toggle-Button-Label//EditorGUILayout.BeginVertical("box"); //开始⽔平布局,“box”为⼀个⽅框区域//belField("ABCDE"); //不可点的lable//EditorGUILayout.SelectableLabel("asdadsa"); //可点的label//if (GUILayout.Button("Click")) { //创建button,当点击按钮时,调⽤相应⽅法// texts.MyTestA();//}//EditorGUILayout.EndVertical();//EditorGUILayout.Space(); //空格⾏//isTrue = EditorGUILayout.Toggle("isTrigger", isTrue);//EditorGUILayout.BeginVertical();//EditorGUI.BeginDisabledGroup(isTrue); //如果isTrue为真,则下⽅显⽰在⾯板上(灰⾊)不可操作,为假则可操作 //if (GUILayout.Button("Button")) {// texts.MyTestA();//}//EditorGUI.EndDisabledGroup();//EditorGUILayout.EndVertical();//EditorGUILayout.HelpBox("help help help", MessageType.Warning); //显⽰帮助框,类型为警告//EditorGUILayout.Space();//EditorGUILayout.HelpBox("aaa aa a", MessageType.Error); //显⽰帮助框,类型为错误//11.toolbar// private Texts texts;// private int select = 0;// private int selected = 0;// private string[] names = { "one", "two", "three", "four" };// private static GUIContent[] myGUIContent = new GUIContent[4];// private Texture2D[] myTexture = new Texture2D[4];// private void OnEnable() {// texts = (Texts)target;// Init();// }// private void Init() //初始化获取图⽚// {// for (int i = 0; i < 4; i++) {// //通过路径获取图⽚资源// myTexture[i] = (Texture2D)AssetDatabase.LoadAssetAtPath("Assets/MyTexture/1.png", typeof(Texture2D));// //将图⽚数组和字符串数组存进去// myGUIContent[i] = new GUIContent(myTexture[i], names[i]);// }// }// public override void OnInspectorGUI() //绘制在Inspector⾯板上// {// EditorGUILayout.BeginVertical();// //创建 Toolbar ,返回值为选中的项,参数1 为选中的项,参数 2 每项上的⽂字// select = GUILayout.Toolbar(select, names);// EditorGUILayout.Space();// EditorGUILayout.Space();// //参数 1,选中的项,参数2 每项的图⽚,参数3 整个Toolbar的宽度,参数4 Toolbar的⾼度// selected = GUILayout.Toolbar(selected, myGUIContent, GUILayout.Width(300), GUILayout.Height(64));// EditorGUILayout.EndVertical();// }//}//12.window//public class MyEditor : EditorWindow {// public string[] savedCopies = new string[5]; //定义⼀个字符串数组// public bool load = false;// [MenuItem("Examples/Improved copy buffer")] //在⼯具栏创建按钮// static void Init() {// MyEditor window = (MyEditor)EditorWindow.GetWindow(typeof(MyEditor)); //定义⼀个窗⼝对象// }// void OnGUI() {// load = EditorGUILayout.Toggle("Load:", load); //创建⼀个 Toggle// EditorGUILayout.BeginHorizontal(); //开始⽔平布局// for (int i = 0; i < savedCopies.Length; i++) {// if (GUILayout.Button(i.ToString())) // 创建这些按钮,并且当点击按钮时触发条件// {// if (load) {// EditorGUIUtility.systemCopyBuffer = savedCopies[i]; // 获取值// } else {// savedCopies[i] = "123"; //给每⼀个字符串赋值// }// }// }// EditorGUILayout.EndHorizontal(); //结束⽔平布局// for (int j = 0; j < savedCopies.Length; j++) {// belField("Saved " + j, savedCopies[j]); //将所有已字符串以Label的形式显⽰出来// }// belField("Current buffer:", EditorGUIUtility.systemCopyBuffer); //将获取的值以Label的形式显⽰出来// if (GUILayout.Button("Clear all saves")) //清空所有的缓存// {// int i = 0;// foreach (string s in savedCopies) {// savedCopies[i] = "";// i++;// }// }// }// void OnInspectorUpdate() {// this.Repaint(); //重新画窗⼝// }//}//13.实时获取摄像机的视野,摄像机视野内的所有对象均可被重画//public class MyEditor : EditorWindow {// Camera myCamera = Camera.main; //获取摄像机// RenderTexture renderTexture; //// [MenuItem("Examples/Camera Viewer")] //在菜单栏创建按钮// static void Init()// {// EditorWindow editorWindows = GetWindow(typeof(MyEditor)); //创建新窗⼝// editorWindows.autoRepaintOnSceneChange = true;// editorWindows.Show();// }// public void Awake() //当跳出窗⼝时⾸先调⽤该⽅法// {// Debug.Log("Awake");// renderTexture = new RenderTexture((int)position.width,// (int)position.height, (int)RenderTextureFormat.ARGB32); //获取renderTexture// }// {// Debug.Log("update");// if (myCamera != null)// {// myCamera.targetTexture = renderTexture;// myCamera.Render();// myCamera.targetTexture = null;// }// if (renderTexture != null)// {// if (renderTexture.width != position.width || renderTexture.height != position.height)// {// renderTexture = new RenderTexture((int)position.width, (int)position.height,// (int)RenderTextureFormat.ARGB32); //实时更新// }// }// }// void OnGUI()// {// if (renderTexture != null)// {// GUI.DrawTexture(new Rect(0.0f, 0.0f, position.width, position.height), renderTexture); //该⽅法⼀直绘制摄像机视野内的物体// }// }//}//14.window_button// public class MyEditor : EditorWindow {// private bool WantsMouseMove = false;// [MenuItem("Example/Window postion")]// static void Init()// {// MyEditor window = (MyEditor)EditorWindow.GetWindow(typeof(MyEditor));// window.position = new Rect(100, 100, 300, 300); // 窗⼝的坐标// }// void OnGUI()// {// GUILayout.Space(20);// if (GUILayout.Button("myButton")) //在窗⼝上创建⼀个按钮// {// Debug.Log("button");// }// //在窗⼝创建Toggle 并且获取 Toggle的// WantsMouseMove = EditorGUILayout.Toggle("Receive MoveMent", WantsMouseMove);// //// belField("Mouse Postion:", Event.current.mousePosition.ToString());// if (Event.current.type == EventType.MouseMove)//当事件为移动⿏标// {// Repaint(); //重新绘制// }// }//}//15.scrollview//public class MyEditor : EditorWindow {// Rect windowRect = new Rect(100, 100, 200, 200);// Vector3 scrollPos = Vector2.zero;// [MenuItem("Example/Window postion")]// static void Init()// {// MyEditor window = (MyEditor)EditorWindow.GetWindow(typeof(MyEditor));// window.position = new Rect(100, 100, 300, 300); // 窗⼝的坐标// void OnGUI()// {// //创建 scrollView 窗⼝// scrollPos = GUI.BeginScrollView(new Rect(0, 0, position.width, position.height), // scrollPos, new Rect(0, 0, 1000, 1000));// GUILayout.Space(100); // 100 像素宽的空格// if (GUILayout.Button("ButtonA")) //创建按钮// {// Debug.Log("AAA");// }// GUILayout.Space(50);// if (GUILayout.Button("ButtonB")) //创建按钮// {// Debug.Log("BBB");// }// GUI.EndScrollView(); //结束 ScrollView 窗⼝// if (GUILayout.Button("ButtonC"))// {// Debug.Log("CCC");// }// }//}//16.Notification通知//public class MyEditor : EditorWindow {// string notification = "This is a Notification"; //通知内容// [MenuItem("Example/Notification usage")]// static void Init() {// MyEditor window = (MyEditor)EditorWindow.GetWindow(typeof(MyEditor));// window.Show();// }// void OnGUI() {// notification = EditorGUILayout.TextField(notification);// if (GUILayout.Button("Show Notification")) {// this.ShowNotification(new GUIContent(notification)); //调⽤该⽅法发送通知// }// if (GUILayout.Button("Remove Notification")) {// this.RemoveNotification(); //取消通知// }// }// void OnInspectorUpdate() //该⽅法每秒调⽤ 10 帧// {// this.Repaint();// }// void OnHierarchyChange() //当Hierarchy⾯板发⽣变化时,调⽤该⽅法// {// }// void OnProjectChange() //当 Project ⾯板发⽣变化时调⽤该⽅法// {// }// void OnSelectionChange() //当选择的对象改变时调⽤该⽅法// {// }// void Update() //每秒调⽤ 100 次// {// }//}。
几种常用网页文本编辑器总结

文本编辑器应用总结一.lhgeditor文本编辑器lhgeditor组件文件结构:1. lhgeditor.js:组件的核心JS文件2. lhgeditor.css:组件的样式表文件3. images:组件所需的图片都在此文件夹中以上三个文件为组件所必须的三个文件,组件包中其它以“_”开头的文件为示例的演示文件,实际使用中不需要这些文件。
当然框架核心文件lhgcore.js是每个组件都必须用到的文件,记得加载组件前先要加载此文件。
lhgeditor组件使用说明:1. 在调用组件的页面加载lhgcore.j s和lhgeditor.js两个文件。
2. 在window.onload函数里加入J.editor.add(编辑器的id).init();例:<script type="text/javascript">window.onload = function(){J.editor.add('elm1').init();}</script><form action="_postdate.asp" method="post" target="_blank"><div><textarea name="elm1" id="elm style="width:600px;height:300px;">lhgeditor小型在线编辑器</textarea></div><input type="submit" value="Submit" /></form>二.nicEdit文本编辑器<script type="text/javascript">bkLib.onDomLoaded(function() {new nicEditor().panelInstance('area1');new nicEditor({fullPanel : true}).panelInstance('area2');new nicEditor({iconsPath : '../nicEditorIcons.gif'}).panelInstance('area3');new nicEditor({buttonList :['fontSize','bold','italic','underline','strikeThrough','subscript',' superscript','html','image']}).panelInstance('area4');new nicEditor({maxHeight : 100}).panelInstance('area5');});</script>//默认模式//new nicEditor().panelInstance('area1');<textarea cols="50" id="area1"></textarea>//All A vailable Buttons//new nicEditor({fullPanel : true}).panelInstance('area2');<textarea cols="60" id="area2">Some Initial Content was in this textarea</textarea>//new nicEditor({iconsPath : '../nicEditorIcons.gif'}).panelInstance('area3');<textarea cols="50" id="area3"></textarea>//自定义按钮//new nicEditor({buttonList :['fontSize','bold','italic','underline','strikeThrough','subscript','superscript','html','image']}).panelInstance('area4');<textarea cols="50" id="area4">HTML <b>content</b> <i>default</i> in textarea</textarea>//设置文本编辑器的最大高度//new nicEditor({maxHeight : 100}).panelInstance('area5');<textarea style="height: 100px;" cols="50" id="area5">HTML <b>content</b> <i>default</i> in textarea</textarea>三.kindeditor文本编辑器(1) 支持多种语言php、asp(2) 功能强大默认模式<script charset="utf-8" src="../kindeditor-min.js"></script><script charset="utf-8" src="../lang/zh_CN.js"></script><script>var editor;KindEditor.ready(function(K) {editor = K.create('textarea[name="content"]', {resizeType : 1,allowPreviewEmoticons : false,allowImageUpload : false,items : ['fontname', 'fontsize', '|', 'forecolor', 'hilitecolor', 'bold', 'italic','underline','removeformat', '|', 'justifyleft','justifycenter', 'justifyright', 'insertorderedlist','insertunorderedlist', '|', 'emoticons', 'image', 'link']});});</script><textarea name="content" style="width:700px;height:200px;visibility:hidden;">KindEditor</textarea>Multi Language Examples(多语言)<script charset="utf-8" src="../kindeditor-min.js"></script><script>var editor;KindEditor.ready(function(K) {K('select[name=lang]').change(function() {if (editor) {editor.remove();editor = null;}editor = K.create('textarea[name="content"]', {langType : this.value});});K('select[name=lang]').change();});</script><form><p><select name="lang"><option value="en">English</option><option value="zh_CN">简体中文</option><option value="zh_TW">繁體中文</option><option value="ar">Arabic</option></select></p><textarea name="content" style="width:800px;height:200px;"></textarea> </form>粘贴设置:<script charset="utf-8" src="../kindeditor-min.js"></script><script charset="utf-8" src="../lang/zh_CN.js"></script><script>KindEditor.ready(function(K) {K.create('#content1', {pasteType : 0});K.create('#content2', {pasteType : 1});K.create('#content3', {pasteType : 2});});</script>禁止粘贴<textarea id="content1" name="content" style="width:700px;height:200px; visibility:hidden;"></textarea>纯文本粘贴<textarea id="content2" name="content" style="width:700px;height:200px; visibility:hidden;"></textarea>HTML粘贴<textarea id="content3" name="content" style="width:700px;height:200px; visibility:hidden;"></textarea>自定义插件<script charset="utf-8" src="../kindeditor-min.js"></script> <script charset="utf-8" src="../lang/zh_CN.js"></script> <script>// 自定义插件#1ng({example1 : '插入HTML'});KindEditor.plugin('example1', function(K) {var self = this, name = 'example1';self.clickToolbar(name, function() {self.insertHtml('<strong>测试内容</strong>');});});// 自定义插件#2ng({example2 : 'CLASS样式'});KindEditor.plugin('example2', function(K) {var self = this, name = 'example2';function click(value) {var cmd = self.cmd;if (value === 'adv_strikethrough') {cmd.wrap('<span style="background-color:#e53333;text-decoration:line-through;"></span>');} else {cmd.wrap('<span class="' + value + '"></span>');}cmd.select();self.hideMenu();}self.clickToolbar(name, function() {var menu = self.createMenu({name : name,width : 150});menu.addItem({title : '红底白字',click : function() {click('red');}});menu.addItem({title : '绿底白字',click : function() {click('green');}});menu.addItem({title : '黄底白字',click : function() {click('yellow');}});menu.addItem({title : '自定义删除线',click : function() {click('adv_strikethrough');}});});});KindEditor.ready(function(K) {K.create('#content1', {cssPath : ['../plugins/code/prettify.css', 'index.css'],items : ['source', 'removeformat', 'example1', 'example2', 'code']});});</script><textarea id="content1" name="content" style="width:700px;height:200px; visibility:hidden;"></textarea>单独调用组件上传图片弹出框<script src="../kindeditor.js"></script><script src="../lang/zh_CN.js"></script><script>KindEditor.ready(function(K) {var editor = K.editor({allowFileManager : true});K('#image').click(function() {editor.loadPlugin('image', function() {editor.plugin.imageDialog({imageUrl : K('#url').val(),clickFn : function(url, title, width, height, border, align) {K('#url').val(url);editor.hideDialog();}});});});});</script><input type="text" id="url" value="" /> <input type="button" id="image" value="选择图片" />取色器<script src="../kindeditor-min.js"></script><script>KindEditor.ready(function(K) {var colorpicker;K('#colorpicker').bind('click', function(e) {if (colorpicker) {colorpicker.remove();colorpicker = null;}var colorpickerPos = K('#colorpicker').pos();colorpicker = K.colorpicker({x : colorpickerPos.x,y : colorpickerPos.y + K('#colorpicker').height(),z : 19811214,selectedColor : 'default',noColor : '无颜色',click : function(color) {K('#color').val(color);colorpicker.remove();colorpicker = null;}});});});</script><input type="text" id="color" value="" /> <input type="button" id="colorpicker" value="打开取色器" />四.jsp基本编辑器使用步骤:1.把edit.htm 修改为edit.jsp2.把想要使用的地方包含edit.jsp就行了代码:<!--富文本编辑器--><%@ include file="edit.jsp"%>注意事项:在需要引入编辑器的页面中的onload事件,要结合edit.jsp中的事件五.Xheditor(1) 解压压缩文件,将其中的xheditor-zh-cn.min.js以及xheditor_emot、xheditor_plugins和xheditor_skin三个文件夹上传到网站相应目录注:如果您网站中没有使用jQuery框架,也请一并上传jquery文件夹中的jquery-1.4.4.min.js (2) 在相应html文件的</head>之前添加<script type="text/javascript" src="/js/jquery.js"></script><script type="text/javascript" src="/js/xheditor.js"></script>注:如果jQuery之前已经在项目页面中使用,请勿重复添加引用代码(3).方法1:在textarea上添加属性:class="xheditor"例如:<textarea name="content" class="xheditor">test</textarea>方法2:在您的页面初始JS代码里加上:$('#elm1').xheditor();$('#elm1').xheditor();例如:$({$('#elm1').xheditor();});相应的卸载编辑器的代码为$('#elm1').xheditor(false);例:自定义按钮<script type="text/javascript" src="../jquery/jquery-1.4.4.min.js"></script><script type="text/javascript" src="../xheditor-1.1.12-zh-cn.min.js"></script><script type="text/javascript">$(pageInit);function pageInit(){$.extend(xheditor.settings,{shortcuts:{'ctrl+enter':submitForm}});$('#elm1').xheditor({tools:'full'});$('#elm2').xheditor({tools:'mfull'});$('#elm3').xheditor({tools:'simple'});$('#elm4').xheditor({tools:'mini'});$('#elm5').xheditor({tools:'Cut,Copy,Paste,Pastetext,|,Source,Fullscreen,About'});$('#elm6').xheditor({tools:'Cut,Copy,Paste,Pastetext,/,Source,Fullscreen,About'});}function submitForm(){$('#frmDemo').submit();}</script>1,full(完全):<br /><textarea id="elm1" name="elm1" rows="8" cols="80" style="width: 40%">当前实例调用的Javascript源代码为:</textarea>2,mfull(多行完全):<br /><textarea id="elm2" name="elm2" rows="8" cols="80" style="width: 40%"> 当前实例调用的Javascript源代码为:</textarea>3,simple(简单):<br /><textarea id="elm3" name="elm3" rows="8" cols="80" style="width: 40%">当前实例调用的Javascript源代码为:</textarea>4,mini(迷你):<br /><textarea id="elm4" name="elm4" rows="8" cols="80" style="width: 40%"> 当前实例调用的Javascript源代码为:</textarea>5,custom(自定义):<br /><textarea id="elm5" name="elm5" rows="8" cols="80" style="width: 40%">当前实例调用的Javascript源代码为:</textarea>6,自定义多行模式:<br /><textarea id="elm6" name="elm6" rows="8" cols="80" style="width: 40%">当前实例调用的Javascript源代码为</textarea>皮肤选择注:为了保持项目精简,同一个页面只能调用一个皮肤,当同一界面同时调用多个皮肤时,最后一个皮肤的按钮面板样式会影响之前的<script type="text/javascript" src="../jquery/jquery-1.4.4.min.js"></script><script type="text/javascript" src="../xheditor-1.1.12-zh-cn.min.js"></script><script type="text/javascript">$(pageInit);function pageInit(){$.extend(xheditor.settings,{shortcuts:{'ctrl+enter':submitForm}});$('#elm1').xheditor({skin:'default'});$('#elm2').xheditor({skin:'o2007blue'});$('#elm3').xheditor({skin:'o2007silver'});$('#elm4').xheditor({skin:'vista'});$('#elm5').xheditor({skin:'nostyle'});}function submitForm(){$('#frmDemo').submit();}</script>1,默认皮肤:<br/><textarea id="elm1" name="elm1" rows="8" cols="80" style="width: 40%">当前实例调用的Javascript源代码为:</textarea>2,Office 2007 蓝色:<br /><textarea id="elm2" name="elm2" rows="8" cols="80" style="width: 40%">当前实例调用的Javascript源代码为:</textarea>3,Office 2007 银白色:<br /><textarea id="elm3" name="elm3" rows="8" cols="80" style="width: 40%">当前实例调用的Javascript源代码为</textarea>4,Vista:<br /><textarea id="elm4" name="elm4" rows="8" cols="80" style="width: 40%">当前实例调用的Javascript源代码为</textarea>5,NoStyle:<br /><textarea id="elm5" name="elm5" rows="8" cols="80" style="width: 40%">当前实例调用的Javascript源代码为</textarea>六.Tinymce使用:tinyMCE.init({mode : "textareas",theme : "simple" //模式skin : "o2k7",//word});默认模式<script type="text/javascript" src="../jscripts/tiny_mce/tiny_mce.js"></script> <script type="text/javascript">tinyMCE.init({mode : "textareas",theme : "simple"});</script><textarea id="elm1" name="elm1" rows="8" cols="80" style="width: 40%">This is some example text that you can edit inside the <strong>TinyMCE editor</textarea>皮肤设置<script type="text/javascript" src="../jscripts/tiny_mce/tiny_mce.js"></script><script type="text/javascript">tinyMCE.init({// General optionsmode : "exact",elements : "elm1",theme : "advanced",plugins :"autolink,lists,pagebreak,style,layer,table,save,advhr,advimage,advlink,emotions,iespell,insertdatetime,preview,media,searchreple,print,contextmenu,paste,directionality,fullscreen,noneditable,visualchars,nonbreaking,xhtmlxtras,template,inlinepopups,autosa",// Theme optionstheme_advanced_buttons1 : "save,newdocument,|,bold,italic,underline,strikethrough,|, justifyleft,justifycenter,justifyright,justifyfull,styleselect,formatselect,fontselect,fontsizeselect",theme_advanced_buttons2 : "cut,copy,paste,pastetext,pasteword,|,search,replace,|,bullist, numlist,|,outdent,indent,blockquote,|,undo,redo,|,link,unlink,anchor,image,cleanup,help,code,|,insertdate,inserttime,prevw, |,forecolor,backcolor", theme_advanced_buttons3 : "tablecontrols,|,hr,removeformat,visualaid,|,sub,sup,|, charmap,emotions,iespell,media,advhr,|,print,|,ltr,rtl,|,fullsc",theme_advanced_buttons4 : "insertlayer,moveforward,movebackward,absolute,|, styleprops,|,cite,abbr,acronym,del,ins,attribs,|,visualchars,no,template,pagebreak,restoredraft",theme_advanced_toolbar_location : "top",//工具栏位置theme_advanced_toolbar_align : "left",//工具栏对齐方式theme_advanced_statusbar_location : "bottom",//状态显示栏的位置theme_advanced_resizing : true,// Example content CSS (should be your site CSS)content_css : "css/content.css",// Drop lists for link/image/media/template dialogstemplate_external_list_url : "lists/template_list.js",external_link_list_url : "lists/link_list.js",external_image_list_url : "lists/image_list.js",media_external_list_url : "lists/media_list.js",// Replace values for the template plugintemplate_replace_values : {username : "Some User",staffid : "991234"}});</scritp><textarea id="elm1" name="elm1" rows="8" cols="80" style="width: 40%"><script type="text/javascript" src="../jscripts/tiny_mce/tiny_mce.js"></script><script type="text/javascript">// O2k7 skintinyMCE.init({// General optionsmode : "exact",elements : "elm2",theme : "advanced",skin : "o2k7",plugins : "lists,pagebreak,style,layer,table,save,advhr,advimage,advlink, emotions,iespell,insertdatetime,preview,media,searchreplace,print,contextmenu,paste,directionality,fullscreen,noneditable,visualchars,nonbreg, xhtmlxtras,template,inlinepopups,autosave",// Theme optionstheme_advanced_buttons1 : "save,newdocument,|,bold,italic,underline,strikethrough,|, justifyleft,justifycenter,justifyright,justifyfull,styleselect,formatselect,fontselect,fontsizeselect",theme_advanced_buttons2 : "cut,copy,paste,pastetext,pasteword,|,search,replace,|,bullist,numlist,|,outdent,indent,blockquote,|,undo,redo,|,link,unlink,anchor,image,cleanup,help,code,|,insertdate,inserttime, preview,|,forecolor,backcolor", theme_advanced_buttons3 : "tablecontrols,|,hr,removeformat,visualaid,|,sub,sup,|, charmap,emotions,iespell,media,advhr,|,print,|,ltr,rtl,|,fullsc",theme_advanced_buttons4 : "insertlayer,moveforward,movebackward,absolute,|, styleprops,|,cite,abbr,acronym,del,ins,attribs,|,visualchars,nonbreaking,template,pagebreak,restoredraft",theme_advanced_toolbar_location : "top",theme_advanced_toolbar_align : "left",theme_advanced_statusbar_location : "bottom",theme_advanced_resizing : true,// Example content CSS (should be your site CSS)content_css : "css/content.css",// Drop lists for link/image/media/template dialogstemplate_external_list_url : "lists/template_list.js",external_link_list_url : "lists/link_list.js",external_image_list_url : "lists/image_list.js",media_external_list_url : "lists/media_list.js",// Replace values for the template plugintemplate_replace_values : {username : "Some User",staffid : "991234"}});</script><textarea id="elm2" name="elm2" rows="8" cols="80" style="width: 40%">This is some example text that you can edit inside the <strong>TinyMCE editor;.</textarea><script type="text/javascript" src="../jscripts/tiny_mce/tiny_mce.js"></script><script type="text/javascript">// O2k7 skin (silver)tinyMCE.init({// General optionsmode : "exact",elements : "elm3",theme : "advanced",skin : "o2k7",skin_variant : "silver",plugins : "lists,pagebreak,style,layer,table,save,advhr,advimage,advlink,emotions,iespell,insertdatetime,preview,media,searchreplace,print,contextmenu,paste,directionality,fullscreen,noneditable,visualchars,nonbreaking,xhtmlxtras,template,inlinepopups,autosave",// Theme optionstheme_advanced_buttons1 : "save,newdocument,|,bold,italic,underline,strikethrough,|,justifyleft,justifycenter,justifyright,justifyfull,styleselect, formatselect,fontselect,fontsizeselect", theme_advanced_buttons2 : "cut,copy,paste,pastetext,pasteword,|,search,replace,|,bullist,numlist,|,outdent,indent,blockquote,|,undo,redo,|,link,unlink,anchor,image,cleanup,help,code,|,insertdate,inserttime,preview,|,forecolor,backcolor",theme_advanced_buttons3 : "tablecontrols,|,hr,removeformat,visualaid,|,sub,sup,|,charmap,emotions,iespell,media,advhr,|,print,|, ltr,rtl,|,fullscreen",theme_advanced_buttons4 : "insertlayer,moveforward,movebackward,absolute,|, styleprops,|,cite,abbr,acronym,del,ins,attribs,|,visualchas,nonbreaking,template,pagebreak,restoredraft",theme_advanced_toolbar_location : "top",theme_advanced_toolbar_align : "left",theme_advanced_statusbar_location : "bottom",theme_advanced_resizing : true,// Example content CSS (should be your site CSS)content_css : "css/content.css",// Drop lists for link/image/media/template dialogstemplate_external_list_url : "lists/template_list.js",external_link_list_url : "lists/link_list.js",external_image_list_url : "lists/image_list.js",media_external_list_url : "lists/media_list.js",// Replace values for the template plugintemplate_replace_values : {username : "Some User",staffid : "991234"}});</script><textarea id="elm3" name="elm3" rows="8" cols="80" style="width: 40%">This is some example text that you can edit inside the <strong>TinyMCE</textarea><script type="text/javascript" src="../jscripts/tiny_mce/tiny_mce.js"></script><script type="text/javascript">// O2k7 skin (silver)tinyMCE.init({// General optionsmode : "exact",elements : "elm4",theme : "advanced",skin : "o2k7",skin_variant : "black",plugins : "lists,pagebreak,style,layer,table,save,advhr,advimage,advlink,emotions,iespell,insertdatetime,preview,media,searchreplace,print,contextmenu,paste,directionality,fullscreen,noneditable,visualchars,nonbreaking,xhtmlxtras,template,inlinepopups,autosave",// Theme optionstheme_advanced_buttons1 : "save,newdocument,|,bold,italic,underline,strikethrough,|,justifyleft,justifycenter,justifyright,justifyfull,styleselect, formatselect,fontselect,fontsizeselect", theme_advanced_buttons2 : "cut,copy,paste,pastetext,pasteword,|,search,replace,|,bullist,numlist,|,outdent,indent,blockquote,|,undo,redo,|,link,unlink,anchor,image,cleanup,help,code,|,insertdate,inserttime,preview,|,forecolor,backcolor",theme_advanced_buttons3 : "tablecontrols,|,hr,removeformat,visualaid,|,sub,sup,|,charmap,emotions,iespell,media,advhr,|,print,|, ltr,rtl,|,fullscreen",theme_advanced_buttons4 : "insertlayer,moveforward,movebackward,absolute,|,styleprops,|,cite,abbr,acronym,del,ins,attribs,|,visualchars,nonbreaking,template,pagebreak,restoredraft",theme_advanced_toolbar_location : "top",theme_advanced_toolbar_align : "left",theme_advanced_statusbar_location : "bottom",theme_advanced_resizing : true,// Example content CSS (should be your site CSS)content_css : "css/content.css",// Drop lists for link/image/media/template dialogstemplate_external_list_url : "lists/template_list.js",external_link_list_url : "lists/link_list.js",external_image_list_url : "lists/image_list.js",media_external_list_url : "lists/media_list.js",// Replace values for the template plugintemplate_replace_values : {username : "Some User",staffid : "991234"}});</script><textarea id="elm4" name="elm4" rows="8" cols="80" style="width: 40%">This is some example text that you can edit inside the ;</textarea>七.ueditor11.避免了重复加载源码高亮的核心代码2.修复了word粘贴table过滤出错问题3.修复插入地图会出现style="undefined"的问题4.优化了list,多个相邻的属性一直的list会合并5.可以在列表中的一行里产生多行的效果(通过回车再回退操作),类似office的效果6.添加自定义样式功能7.修了在chrome下右键删除td里的图片会把整个td删除的问题8.改进了不同的页面调用一个editor,URL问题9.增加了颜色选择器的颜色10.改进了提供的后台程序的安全性11.代码高亮支持折行12.改进了源码编辑模式下的性能(ie下),并且支持自动换行13.修改了在destroy之后会在ie下报错的问题14.给初始化容器name值,那么在后台取值的键值就是name给定的值,方便多实例在一个form下提交15.支持插入script/style这样的标签16.修复了列表里插入浮动图片,图片不占位问题17.源码模式下,去掉了pre中的18.完善了_example下的demo例子19.base64的图片被过滤掉了使用方法:var editorOption = {//这里可以选择自己需要的工具按钮名称,此处仅选择如下五个toolbars:[['FullScreen', 'Source', 'Undo', 'Redo','Bold']],//focus时自动清空初始化时的内容autoClearinitialContent:true,//关闭字数统计wordCount:false,//关闭elementPathelementPathEnabled:false//更多其他参数,请参考editor_config.js中的配置项};var editor_a = new baidu.editor.ui.Editor(editorOption);editor_a.render( ' textarea的Id ' );例:简单应用<script type="text/javascript">var UEDITOR_HOME_URL = "../"; //指向dialogs,themes等目录的父目录,推荐使用/开头的绝对路径</script><script type="text/javascript" charset="utf-8" src="../editor_config.js"></script><!--使用版--><!--<script type="text/javascript" charset="utf-8" src="../editor_all.js"></script>--><!--开发版--><script type="text/javascript" charset="utf-8" src="editor_api.js">paths = ['editor.js','core/browser.js','core/utils.js','core/EventBase.js','core/dom/dom.js','core/dom/dtd.js','core/dom/domUtils.js','core/dom/Range.js','core/dom/Selection.js','core/Editor.js','commands/inserthtml.js','commands/image.js','commands/justify.js','commands/font.js','commands/link.js','commands/map.js','commands/iframe.js','commands/removeformat.js','commands/blockquote.js','commands/indent.js','commands/print.js','commands/preview.js','commands/spechars.js','commands/emotion.js','commands/selectall.js','commands/paragraph.js','commands/directionality.js','commands/horizontal.js','commands/time.js','commands/rowspacing.js','commands/lineheight.js','commands/cleardoc.js','commands/anchor.js','commands/delete.js','commands/wordcount.js','plugins/pagebreak/pagebreak.js','plugins/checkimage/checkimage.js','plugins/undo/undo.js','plugins/paste/paste.js', //粘贴时候的提示依赖了UI'plugins/list/list.js','plugins/source/source.js','plugins/shortcutkeys/shortcutkeys.js','plugins/enterkey/enterkey.js','plugins/keystrokes/keystrokes.js','plugins/fiximgclick/fiximgclick.js','plugins/autolink/autolink.js','plugins/autoheight/autoheight.js','plugins/autofloat/autofloat.js', //依赖UEditor UI,在IE6中,会覆盖掉body的背景图属性'plugins/highlight/highlight.js','plugins/serialize/serialize.js','plugins/video/video.js','plugins/table/table.js','plugins/contextmenu/contextmenu.js','plugins/pagebreak/pagebreak.js','plugins/basestyle/basestyle.js','plugins/elementpath/elementpath.js','plugins/formatmatch/formatmatch.js','plugins/searchreplace/searchreplace.js','plugins/customstyle/customstyle.js','ui/ui.js','ui/uiutils.js',。
编程编辑器的必备功能和技巧

编程编辑器的必备功能和技巧在当今数字化的时代,编程已经成为一项至关重要的技能。
无论是开发复杂的软件应用,还是进行简单的脚本编写,都离不开一个高效的编程编辑器。
一个好的编程编辑器不仅能够提高我们的编程效率,还能减少错误,提升代码质量。
接下来,让我们一起深入探讨编程编辑器的必备功能和一些实用技巧。
一、自动补全自动补全是编程编辑器中一项极其重要的功能。
当我们开始输入代码时,编辑器能够根据上下文和已有的代码结构,智能地推测出我们可能想要输入的内容,并提供相应的选项。
这不仅节省了大量的输入时间,还能避免因拼写错误或记错函数名而导致的错误。
例如,在输入变量名、函数名或者关键字时,编辑器会自动弹出相关的建议。
而且,一些先进的编辑器甚至能够根据代码的逻辑和语法,预测并提供完整的代码片段,这对于常见的代码模式和结构非常有用。
二、语法高亮语法高亮是通过不同的颜色和字体样式来区分代码中的不同元素,如关键字、变量、字符串、注释等。
这样可以让我们更快速地识别代码的结构和组成部分,增强代码的可读性。
通过鲜明的颜色对比,我们可以一眼看出哪些是关键字,哪些是变量,哪些是注释。
这使得代码看起来更加清晰,减少了阅读和理解代码的难度,尤其是在处理大型复杂的代码文件时。
三、代码折叠当我们面对一个大型的代码文件,其中包含多个函数和代码块时,代码折叠功能就显得尤为重要。
它允许我们将不相关或者暂时不需要关注的代码部分折叠起来,只关注当前正在处理的关键部分。
这样可以让我们更专注于当前的工作区域,避免被大量无关的代码分散注意力。
同时,也使得代码的结构更加清晰,易于浏览和导航。
四、查找和替换这是一项基本但不可或缺的功能。
我们经常需要在代码中查找特定的字符串、变量名或者代码模式,并进行替换。
一个强大的查找和替换工具应该支持正则表达式,以便能够更灵活和精确地进行搜索和替换操作。
通过正则表达式,我们可以处理各种复杂的匹配模式,大大提高了查找和替换的效率和准确性。
kindeditor的使用

kindeditor的使用一、KindEditor介绍KindEditor是一款开源的web编辑器,由Javascript开发而成。
它支持网页编辑、图片上传和flash播放,也支持表情符号等特殊功能,使用起来非常方便,大大提高了文章的编辑效率。
二、KindEditor的功能1、支持多种文件上传格式:支持jpg、jpeg、png、gif、bmp等多种格式的图片上传,也支持doc、txt、xls等office文档的上传;2、支持Flash播放:支持swf格式的flash文件的播放,可以将flash文件插入到文章中;3、支持表情:支持表情符号的插入;4、支持滚动条:可以自定义滚动条的样式和速度;5、支持插入文件:可以插入html、css 、js等文件。
三、KindEditor的使用1、下载并解压KindEditor压缩包,在页面中引入kindeditor.js 文件;2、在需要使用KindEditor的地方插入一个<textarea>标签;3、实例化KindEditor://实例化编辑器var editor;KindEditor.ready(function(K) {editor = K.create('textarea[name='content']', {tresizeType : 1,tallowPreviewEmoticons : false,tallowImageUpload : false,titems : [tt'fontname', 'fontsize', '|', 'forecolor', 'hilitecolor', 'bold', 'italic', 'underline',tt'removeformat', '|', 'justifyleft', 'justifycenter','justifyright', 'insertorderedlist',tt'insertunorderedlist', '|', 'emoticons', 'image','link']});});4、提交表单:当提交表单时,调用 KindEditor.sync() 将编辑器中的内容同步到 textarea 中。
编程编辑器软件功能介绍

编程编辑器软件功能介绍第一章:代码编辑功能编程编辑器软件是程序员们必备的工具之一。
它提供了丰富的代码编辑功能,使程序员们能够高效地书写和修改代码。
其中,代码高亮显示是一项非常重要的功能。
它能够根据语法规则,将代码中的关键字、注释、字符串等不同类型的代码部分以不同的颜色显示,从而提高代码可读性。
同时,编程编辑器还提供了代码折叠功能,能够将长代码块进行折叠展示,方便程序员快速查阅代码结构。
第二章:智能代码补全功能编程编辑器软件还提供智能代码补全功能,能够根据程序员输入的代码上下文,自动提示可能的代码补全选项。
这样一来,程序员只需要输入部分代码,就能够快速完成代码的书写。
智能代码补全功能能够大幅提高编写代码的效率,减少代码中的拼写错误和语法错误。
第三章:代码导航功能编程编辑器软件还提供了强大的代码导航功能,帮助程序员们快速定位到代码中的特定位置。
其中,跳转到定义是一项常用的功能。
它可以根据光标所在位置,快速跳转到定义了该变量、函数或类的地方。
另外,代码搜索功能也是一项非常有用的功能。
程序员们可以通过关键字搜索代码库中的代码,快速找到所需的代码片段。
第四章:版本控制功能编程编辑器软件通常会集成版本控制系统,如Git、SVN等。
这样,程序员们就能够直接在编程编辑器中进行版本控制的相关操作,如提交代码、查看历史记录、解决代码冲突等。
版本控制功能的集成使得程序员更加便捷地进行团队协作,保证代码的版本可控性和一致性。
第五章:调试功能编程编辑器软件还提供了调试功能,帮助程序员们发现和解决代码中的错误。
调试功能通常包括设置断点、单步执行、观察变量值等功能。
程序员们可以在调试过程中逐行查看代码的执行情况,找到问题所在并进行修复。
调试功能的使用能够大幅提高代码的可靠性和稳定性。
第六章:插件和扩展功能编程编辑器软件支持插件和扩展功能,使得程序员们能够根据自己的需求进行个性化定制。
程序员们可以根据自己的喜好和工作需要,选择并安装各种插件和扩展工具,如代码片段库、代码格式化工具、静态代码分析工具等。
jsoneditorvue 参数

jsoneditorvue 参数JsonEditorVue是一个基于Vue.js的轻量级JSON编辑器,它提供了一个直观的界面,用于编辑和查看JSON数据。
在JsonEditorVue 中,参数是一个非常重要的概念,它决定了编辑器的行为和外观。
本文将介绍JsonEditorVue中的参数及其相关内容。
一、基本参数1. `height`:编辑器的总高度,单位为像素。
默认值为500px。
这个参数可以用来调整编辑器的尺寸,以满足不同的屏幕尺寸和用户需求。
2. `width`:编辑器的总宽度,单位为像素。
默认值为50%。
这个参数可以用来调整编辑器的宽度,以适应不同的屏幕分辨率。
3. `language`:编辑器的语言设置。
默认值为en(英语),其他语言可以在JsonEditorVue的插件市场中下载。
这个参数可以用来改变编辑器的语法高亮和提示方式。
4. `modes`:编辑器的模式设置。
默认值为`tree-view,text,form`,表示同时显示树视图、文本编辑器和表单编辑器。
这个参数可以用来切换不同的编辑模式,以满足不同的使用场景。
二、树视图参数1. `treeProperties`:树视图显示属性的方式。
可以选择`name`、`value`、`type`等属性进行显示。
这个参数可以用来改变树视图的显示方式,以满足不同的数据结构需求。
2. `expandAll`:是否展开所有节点。
默认为false,表示默认情况下不展开所有节点。
如果设置为true,则所有节点都将自动展开。
3. `dragAndDrop`:是否启用拖放功能。
默认为false,表示默认情况下不启用拖放功能。
如果设置为true,则可以在树视图中进行节点移动和复制操作。
三、文本编辑器参数1. `autoSave`:是否自动保存文本内容。
默认为true,表示默认情况下会保存文本内容。
如果设置为false,则需要手动保存文本内容。
2. `formatOnPaste`:是否对粘贴的内容进行格式化。
webGL之three.js入门4--ThreeJSEditor入门篇

webGL之three.js⼊门4--ThreeJSEditor⼊门篇因为⼯作需要,要看threejs editor的源码,顺便记录过程。
github下载的源码⽬录是这样的但是editor和其他⽂件夹内的内容的关联的,我需要将其独⽴出来并且编辑editor。
进⼊editor,three.js-master\editor,打开index.html,从源码可以看出来,⾥⾯引⽤了上级⽬录的⼀些.js⽂件。
所以,要独⽴出来,就把../examples/js⽂件夹下的所有内容拷贝到three.js-master\editor\js⽬录下。
然后把index.html中的“../examples/js”全部替换为“js”,步骤是:"ctrl+F"-->"Find All" ,这样就全部选中了,然后全部替换为“js”这样,这个editor⽂件夹就从threejs master中独⽴出来了。
下⾯来看看index.html,有⼈会好奇,这⾥⾯没有写⼈任何样式和布局。
其实<link href="css/main.css" rel="stylesheet"/><link id="theme" href="css/light.css" rel="stylesheet"/><link rel="stylesheet" href="js/libs/codemirror/codemirror.css"><link rel="stylesheet" href="js/libs/codemirror/theme/monokai.css"><link rel="stylesheet" href="js/libs/codemirror/addon/dialog.css"><link rel="stylesheet" href="js/libs/codemirror/addon/show-hint.css"><link rel="stylesheet" href="js/libs/codemirror/addon/tern.css"><script src="js/libs/ui.js"></script><script src="js/libs/ui.three.js"></script><!--菜单栏的设计--><script src="js/Editor.js"></script><script src="js/Config.js"></script><script src="js/History.js"></script><script src="js/Loader.js"></script><script src="js/Menubar.js"></script><script src="js/Menubar.File.js"></script><script src="js/Menubar.Edit.js"></script><script src="js/Menubar.Add.js"></script><script src="js/Menubar.Play.js"></script><!-- <script src="js/Menubar.View.js"></script> --><script src="js/Menubar.Examples.js"></script><script src="js/Menubar.Help.js"></script><script src="js/Menubar.Status.js"></script><!--右边⼯具栏的设计--><script src="js/Sidebar.js"></script><script src="js/Sidebar.Scene.js"></script><script src="js/Sidebar.Project.js"></script><script src="js/Sidebar.Settings.js"></script><script src="js/Sidebar.Properties.js"></script><script src="js/Sidebar.Object.js"></script><script src="js/Sidebar.Geometry.js"></script><script src="js/Sidebar.Geometry.Geometry.js"></script><script src="js/Sidebar.Geometry.BufferGeometry.js"></script><script src="js/Sidebar.Geometry.Modifiers.js"></script><script src="js/Sidebar.Geometry.BoxGeometry.js"></script><script src="js/Sidebar.Geometry.CircleGeometry.js"></script><script src="js/Sidebar.Geometry.CylinderGeometry.js"></script><script src="js/Sidebar.Geometry.IcosahedronGeometry.js"></script><script src="js/Sidebar.Geometry.PlaneGeometry.js"></script><script src="js/Sidebar.Geometry.SphereGeometry.js"></script><script src="js/Sidebar.Geometry.TorusGeometry.js"></script><script src="js/Sidebar.Geometry.TorusKnotGeometry.js"></script><script src="js/geometries/TeapotBufferGeometry.js"></script><script src="js/Sidebar.Geometry.TeapotBufferGeometry.js"></script><script src="js/theGeometry.js"></script><script src="js/Sidebar.Material.js"></script><script src="js/Sidebar.Animation.js"></script><script src="js/Sidebar.Script.js"></script><script src="js/Sidebar.History.js"></script><!--底部⼯具栏设计--><script src="js/Toolbar.js"></script><!--中⼼那⼀⽚视图的设计--><script src="js/Viewport.js"></script><script src="js/.js"></script><script src="js/Command.js"></script><script src="js/commands/AddObjectCommand.js"></script><script src="js/commands/RemoveObjectCommand.js"></script><script src="js/commands/MoveObjectCommand.js"></script><script src="js/commands/SetPositionCommand.js"></script><script src="js/commands/SetRotationCommand.js"></script><script src="js/commands/SetScaleCommand.js"></script><script src="js/commands/SetValueCommand.js"></script><script src="js/commands/SetUuidCommand.js"></script><script src="js/commands/SetColorCommand.js"></script><script src="js/commands/SetGeometryCommand.js"></script><script src="js/commands/SetGeometryValueCommand.js"></script><script src="js/commands/MultiCmdsCommand.js"></script><script src="js/commands/AddScriptCommand.js"></script><script src="js/commands/RemoveScriptCommand.js"></script><script src="js/commands/SetScriptValueCommand.js"></script><script src="js/commands/SetMaterialCommand.js"></script><script src="js/commands/SetMaterialValueCommand.js"></script><script src="js/commands/SetMaterialColorCommand.js"></script><script src="js/commands/SetMaterialMapCommand.js"></script><script src="js/commands/SetSceneCommand.js"></script>在这些css和js⽂件⾥⾯加⼊了index的页⾯组件、样式和相关交互的变化规则。
代码编辑器必备功能介绍

代码编辑器必备功能介绍第一章:语法高亮语法高亮是代码编辑器中非常重要的功能之一。
它能够根据编程语言的不同,对代码中的关键字、变量、注释等进行不同的颜色标记,使代码具有更好的可读性。
语法高亮能够帮助开发人员更快速地理解和编写代码,减少出错的可能性。
第二章:自动补全自动补全功能在代码编辑器中也是非常实用的一个功能。
它能够根据上下文,在开发者输入代码的过程中自动提供可能的选项,并快速完成代码补全。
这样可以大大提高开发效率,减少因拼写错误或记忆不清而产生的错误。
第三章:代码折叠代码折叠功能是一种便于阅读和组织代码的技术。
它可以将大段的代码折叠起来,只显示代码块的概要信息。
这样一来,无关的代码块就可以被隐藏起来,只展示关注点所在的代码,提高了代码的可读性和可维护性。
第四章:多光标编辑多光标编辑功能是一种高效的代码编辑方式。
它允许开发者在一个文本编辑器中创建多个光标,并同时编辑多个位置的代码。
这在重构、批量修改和快速操作代码时非常有用,能够大大提高开发效率。
第五章:代码片段代码片段是一种可以加速代码编写的工具。
它可以将常用的代码块或片段保存下来,并在需要的时候快速插入到代码中。
开发人员可以事先定义好一些常用的代码片段,比如循环结构、条件语句等,以提高代码的复用性和编写效率。
第六章:代码格式化代码格式化是一种自动调整代码风格和缩进的功能。
它可以根据编程语言的规范,对代码进行统一的格式化处理,使代码具有一致的风格,便于阅读和维护。
代码格式化可以大大减少开发人员手动调整代码格式的工作量,提高开发效率。
第七章:智能感知智能感知功能是代码编辑器中重要的一部分。
它通过静态分析代码,提供实时的错误提示、类型检查、函数跳转等功能,帮助开发人员快速定位和修复代码中的问题。
智能感知还能够根据上下文,提供合适的代码建议,避免出现常见的编程错误。
第八章:版本控制集成代码编辑器中的版本控制集成功能能够方便开发人员与代码仓库进行交互。
draftjs原理

Draftjs原理一、介绍DraftJS是一个由Facebook开发的用于构建富文本编辑器的JavaScript库。
它提供了一套强大的API和组件,让开发者可以在自己的应用程序中实现强大的富文本编辑功能。
DraftJS在设计和实现上采用了一些独特的原理和方法,下面将详细探讨DraftJS的原理。
二、编辑器组件在DraftJS中,编辑器组件被称为Editor。
它负责展示富文本内容和处理用户输入。
Editor组件内部由多个子组件组成,包括编辑区域、工具栏等。
1. 编辑区域编辑区域是用户进行文本编辑的主要区域。
在DraftJS中,编辑区域被抽象成一个带有光标的文本框,用户可以在其中输入和编辑文本。
编辑区域内部实际上是由多个可编辑的块级元素(Block)组成。
2. 块级元素块级元素是DraftJS中的文本单元,它可以包含一段文本和一些样式属性。
在编辑区域中,每个换行符都被解析为一个块级元素。
块级元素可以包含多个内联元素。
3. 内联元素内联元素是DraftJS中的文本片段,它可以包含一段文本和一些样式属性。
在编辑区域中,光标所在的位置对应着一个内联元素。
内联元素可以设置字体样式、颜色等。
三、状态管理DraftJS中的状态管理是其实现的关键。
它通过一种称为Immutable.js的持久化数据结构来管理编辑器中的内容。
Immutable.js的核心思想是不可变性,即一旦创建就不能被修改,任何修改都会返回一个新的对象。
1. ContentStateContentState是DraftJS中最核心的数据结构之一,它用于存储文本内容和样式信息。
ContentState以不可变的方式存储文本,这意味着任何编辑操作都会返回一个新的ContentState对象。
2. SelectionStateSelectionState用于存储光标或选中区域的位置信息。
通过SelectionState,我们可以获取当前光标所在的块级元素和内联元素。
JSEditor编辑器功能介绍

第1章JSEditor编辑器功能介绍JSEditor编辑器是一个嵌入网页的简单的网页编辑器,支持文字格式编辑;支持拷贝和粘贴,能从word文档中拷贝图片、图表等;支持恢复和撤销操作;能打开HTML文件并显示;支持在编辑器内查找替换;能插入图片和多媒体文件;能插入表格;支持Windows风格帮助等功能。
通过JSEditor编辑器,可以编辑出包含图片,声音为一体的美观的页面。
在eZioSkills系统中,多处用到JSEditor编辑器。
比如编辑日程安排,编辑新闻内容,编辑任务等。
熟练使用JSEditor编辑器,有助于提高使用eZioSkills系统的效率。
第2章功能按钮2.1 第一行功能图2-1 第一行功能按钮段落样式:对于文字段落的样式定义,例如标题、段落等。
如图:图2-2 段落样式设置字体:定义文字的字体。
如图:图2-3 字体设置字号:定义文字的大小。
如图:图2-4 字号大小设置其他符号介绍:关闭:关闭编辑器。
此按钮只在编辑课程内容时出现。
新建页面:重新建立一个空白页面,如果页面有内容,系统提示是否新建。
此按钮只在编辑课程内容时出现。
打开文档:当处于编辑器里时,你可以从计算机里直接打开一个HTML文件读入编辑器。
此按钮只在编辑课程内容时出现。
保存:保存页面内容,但不退出编辑器。
此按钮只在编辑课程内容时出现。
:粗体字定义。
:斜体字定义。
:文字下划线定义。
:文字中划线定义。
:全屏编辑:进入全屏幕尺寸的编辑器。
此按钮只在编辑课程内容时出现。
:恢复嵌入式编辑:从全屏幕编辑恢复到原来的屏幕尺寸。
此按钮只在编辑课程内容时出现。
BravoJSPeditor

BravoJSPeditorBravo JSP editor是一个JSP/html页面WYSIWYG编辑器。
Code editor(代码编辑器)与Eclipse Web Tools的JSP编辑器相同,所以支持代码建议,代码模板和其它相同的功能。
可视化部分:支持CSS样式、图片、JSP表达式/标签库/标签文件、外部included的文件。
改变HTML/CSS/JSP代码可以立即看到效果。
提供DOM查找/替换对话框。
JSTL的变量查看功能。
相关开源项目eLuzien:eLuzien这个Eclipse插件设计用于集成OSGi(Open Services Gateway initiative) bundles的开发。
eLuzien构建在Eclipse平台强大的功能之上并结合整个OSGi bundle开发过程。
FacesIDE:FacesIDE是一个用于开发JSF的Eclispe插件.它可以可视化编辑faces-config.xml文件并且提供代码编辑与校验,预览JSF的JSP文件.FacesIDE包含MyFaces来作为JSF的实现.这个插件类似于StrutsIDE.Wicked Shell:Wicked Shell这个插件提供了一个集成的shell。
因此可以直接在eclipse IDE平台中使用shell系统。
Merve Tomcat Launcher Plugin:Merve自带一个内嵌的T omcat,利用该插件可在Eclipse平台中运行与调试Web应用程序。
Bugdel:Bugdel这个插件利用AOP编程在程序中插入调试代码。
Jetty Launcher:Jetty Servlet容器Eclipse支持插件。
Jupe:Jupe是一个基于GEF和UML2框架的UML插件,它为UML 类图创建,代码生成,逆向转换提供支持。
Jupe支持利用鼠标创建UML类图,并把图导成XMI,加载和保存类图。
支持基于源代码创建UML类图,并且源代码如果有变动将自动改变类图。
学会使用代码编辑器的基础功能

学会使用代码编辑器的基础功能在现代科技发展的今天,计算机编程已经成为一项重要的技能。
而作为一个程序员,掌握代码编辑器的基础功能是至关重要的。
代码编辑器是编写、编辑和调试代码的工具,它能够提供各种功能和便利性,提高我们的工作效率。
本文将向读者介绍如何学会使用代码编辑器的基础功能。
一、界面和布局首先,打开代码编辑器,我们将进入一个干净且整洁的界面。
一般来说,代码编辑器的布局分为几个主要部分:菜单栏、工具栏、侧边栏和代码编辑区域。
菜单栏包含了各种功能选项,可以通过它来打开、保存和运行代码文件。
工具栏则提供了一些常用的快捷操作按钮。
侧边栏通常用于导航文件结构和显示相关信息,如代码折叠、文件切换和错误提示等。
而代码编辑区域就是我们编写和编辑代码的地方。
二、基本编辑功能代码编辑器提供了丰富的基本编辑功能,比如代码高亮、自动补全和代码折叠等。
代码高亮可以根据语言的不同,使关键字、注释和变量等在编辑器中呈现不同的颜色,提高代码的可读性。
自动补全功能可以自动补充代码的括号、引号等,并提供了代码建议,减少我们输入的工作量。
代码折叠则可以将一段代码折叠起来,使得编辑器中的代码更加清晰简洁。
三、代码导航和查找在较大的代码项目中,准确而快速地导航代码是非常重要的。
代码编辑器通过提供快捷键和功能菜单,使我们可以轻松地跳转到函数、变量或文件的定义位置。
同时,可以通过代码搜索功能迅速定位代码中的关键字和字符串。
这些功能大大提高了我们的工作效率和准确性。
四、代码调试和错误检查代码编辑器通常还提供了调试功能,使我们能够逐行调试代码,查看变量的值和程序的执行流程。
通过设置断点和运行调试器,我们可以逐步执行代码,查找和修复错误。
同时,代码编辑器也会在编译或运行代码时进行错误检查,并提示我们潜在的问题,帮助我们写出更加稳定和高效的代码。
五、代码片段和插件为了进一步提高编程效率,我们可以使用代码片段和插件。
代码片段可以是一些常用的代码块,通过简单的输入几个字符就能够自动生成。
monacoeditor javascript 注释

Monaco Editor 是 Visual Studio Code 的核心编辑器,也用于一些其他的编辑器,如 VSCode Server。
Monaco Editor 提供了强大的编程语言支持,包括语法高亮、自动完成、错误提示等。
在 JavaScript 中,注释是用来向代码中添加说明或解释的工具。
有两种类型的注释:单行注释和多行注释。
1. 单行注释:以 `//` 开头,直到该行的结束。
例如:
```javascript
// 这是一个单行注释
let x = 5; // 这也是一个单行注释
```
2. 多行注释:以 `/*` 开头,以 `*/` 结尾。
例如:
```javascript
/*
这是一个多行注释。
它可以跨越多行。
*/
let x = 5;
```
在 Monaco Editor 中,你可以使用上述方式添加注释。
当你选中一段代码并按下 `Ctrl + /`(在 Mac 上是 `Cmd + /`),这段代码将被注释掉。
如果你再按一次,注释会被取消。
另外,Monaco Editor 还支持块注释,你可以选中一段代码并按下 `Ctrl + Shift + /`(在 Mac 上是 `Cmd + Shift + /`),这段代码将被包裹在 `/* ... */` 中,从而被注释掉。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
第1章JSEditor编辑器功能介绍
JSEditor编辑器是一个嵌入网页的简单的网页编辑器,支持文字格式编辑;支持拷贝和粘贴,能从word文档中拷贝图片、图表等;支持恢复和撤销操作;能打开HTML文件并显示;支持在编辑器内查找替换;能插入图片和多媒体文件;能插入表格;支持Windows风格帮助等功能。
通过JSEditor编辑器,可以编辑出包含图片,声音为一体的美观的页面。
在eZioSkills系统中,多处用到JSEditor编辑器。
比如编辑日程安排,编辑新闻内容,编辑任务等。
熟练使用JSEditor编辑器,有助于提高使用eZioSkills系统的效率。
第2章功能按钮
2.1 第一行功能
图2-1 第一行功能按钮
段落样式:对于文字段落的样式定义,例如标题、段落等。
如图:
图2-2 段落样式设置
字体:定义文字的字体。
如图:
图2-3 字体设置
字号:定义文字的大小。
如图:
图2-4 字号大小设置
其他符号介绍:
关闭:关闭编辑器。
此按钮只在编辑课程内容时出现。
新建页面:重新建立一个空白页面,如果页面有内容,系统提示是否新建。
此按钮只在编辑课程内容时出现。
打开文档:当处于编辑器里时,你可以从计算机里直接打开一个HTML文件读入编辑器。
此按钮只在编辑课程内容时出现。
保存:保存页面内容,但不退出编辑器。
此按钮只在编辑课程内容时出现。
:粗体字定义。
:斜体字定义。
:文字下划线定义。
:文字中划线定义。
:全屏编辑:进入全屏幕尺寸的编辑器。
此按钮只在编辑课程内容时出现。
:恢复嵌入式编辑:从全屏幕编辑恢复到原来的屏幕尺寸。
此按钮只在编辑课程内容时
出现。
