gridview使用
GridView使用大全

GridView无代码分页排序GridView选中,编辑,取消,删除GridView正反双向排序GridView和下拉菜单DropDownList结合GridView和CheckBox结合鼠标移到GridView某一行时改变该行的背景色方法一鼠标移到GridView某一行时改变该行的背景色方法二GridView实现删除时弹出确认对话框GridView实现自动编号GridView实现自定义时间货币等字符串格式GridView实现用“...”代替超长字符串GridView一般换行与强制换行GridView显示隐藏某一列GridView弹出新页面/弹出新窗口GridView固定表头(不用javascript只用CSS,2行代码,很好用) GridView合并表头多重表头无错完美版(以合并3列3行举例)GridView突出显示某一单元格(例如金额低于多少,分数不及格等)GridView加入自动求和求平均值小计GridView数据导入Excel/Excel数据读入GridView在对GridView编辑的时候实现自动计算实现类似winform的点击行选中功能GridView在编辑的时候控制编辑框的列宽。
给Gridview加入Tooltip的功能1.GridView无代码分页排序:1.AllowSorting设为True,aspx代码中是AllowSorting="True";2.默认1页10条,如果要修改每页条数,修改PageSize即可,在aspx代码中是PageSize="12"。
3.默认的是单向排序的,右击GridView弹出“属性”,选择AllowSorting为True即可。
2.GridView选中,编辑,取消,删除:效果图:后台代码:你可以使用sqlhelper,本文没用。
代码如下:using System;using System.Data;using System.Configuration;using System.Web;using System.Web.Security;using System.Web.UI;using System.Web.UI.WebControls;using System.Web.UI.WebControls.WebParts;using System.Web.UI.HtmlControls;using System.Data.SqlClient;public partial class _Default : System.Web.UI.Page{//清清月儿/21aspnetSqlConnection sqlcon;SqlCommand sqlcom;string strCon = "Data Source=(local);Database=数据库名;Uid=帐号;Pwd=密码";protected void Page_Load(object sender, EventArgs e){if (!IsPostBack){bind();}}protected void GridView1_RowEditing(object sender, GridViewEditEventArgs e) {GridView1.EditIndex = e.NewEditIndex;bind();}//删除protected void GridView1_RowDeleting(object sender, GridViewDeleteEventArgs e) {string sqlstr = "delete from 表where id='" +GridView1.DataKeys[e.RowIndex].Value.ToString() + "'";sqlcon = new SqlConnection(strCon);sqlcom = new SqlCommand(sqlstr,sqlcon);sqlcon.Open();sqlcom.ExecuteNonQuery();sqlcon.Close();bind();}//更新protected void GridView1_RowUpdating(object sender, GridViewUpdateEventArgs e) {sqlcon = new SqlConnection(strCon);string sqlstr = "update 表set 字段1='"+((TextBox)(GridView1.Rows[e.RowIndex].Cells[1].Controls[0])).Text.ToString().Trim() + "',字段2='"+((TextBox)(GridView1.Rows[e.RowIndex].Cells[2].Controls[0])).Text.ToString().Trim() + "',字段3='"+((TextBox)(GridView1.Rows[e.RowIndex].Cells[3].Controls[0])).Text.ToString().Trim() + "' where id='"+ GridView1.DataKeys[e.RowIndex].Value.ToString() + "'";sqlcom=new SqlCommand(sqlstr,sqlcon);sqlcon.Open();sqlcom.ExecuteNonQuery();sqlcon.Close();GridView1.EditIndex = -1;bind();}//取消protected void GridView1_RowCancelingEdit(object sender, GridViewCancelEditEventArgs e){GridView1.EditIndex = -1;bind();}//绑定public void bind(){string sqlstr = "select * from 表";sqlcon = new SqlConnection(strCon);SqlDataAdapter myda = new SqlDataAdapter(sqlstr, sqlcon);DataSet myds = new DataSet();sqlcon.Open();myda.Fill(myds, "表");GridView1.DataSource = myds;GridView1.DataKeyNames = new string[] { "id" };//主键GridView1.DataBind();sqlcon.Close();}}前台主要代码:... ...<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False" CellPadding="4"ForeColor="#333333" GridLines="None"OnRowDeleting="GridView1_RowDeleting" OnRowEditing="GridView1_RowEditing"OnRowUpdating="GridView1_RowUpdating"OnRowCancelingEdit="GridView1_RowCancelingEdit"><FooterStyle BackColor="#990000" Font-Bold="True" ForeColor="White" /><Columns><asp:BoundField DataField="身份证号码" HeaderText="用户ID" ReadOnly="True" /><asp:BoundField DataField="姓名" HeaderText="用户姓名" /><asp:BoundField DataField="员工性别" HeaderText="性别" /><asp:BoundField DataField="家庭住址" HeaderText="家庭住址" /><asp:CommandField HeaderText="选择" ShowSelectButton="True" /><asp:CommandField HeaderText="编辑" ShowEditButton="True" /><asp:CommandField HeaderText="删除" ShowDeleteButton="True" /> </Columns><RowStyle ForeColor="#000066" /><SelectedRowStyle BackColor="#669999" Font-Bold="True"ForeColor="White" /><PagerStyle BackColor="White" ForeColor="#000066"HorizontalAlign="Left" /><HeaderStyle BackColor="#006699" Font-Bold="True" ForeColor="White" /></asp:GridView>3.GridView正反双向排序:(用到数据库视图DATAVIEW及GRIDVIEW的VIEWSTAT 类)效果图:点姓名各2次的排序,点其他也一样可以。
wpf gridview用法

wpf gridview用法GridView是WPF中的一个重要控件,用于显示和编辑表格数据。
它允许用户按照行和列的形式展示数据,并可以进行排序、筛选和编辑等操作。
GridView的基本概念包括GridViewColumn和GridViewRow。
GridViewColumn用于定义列的样式和数据绑定方式,GridViewRow用于定义行的样式和行为。
GridView的创建方法有两种:1.使用XAML定义GridView:在XAML中,可以使用ListView和GridView来创建表格。
例如:XAML复制代码<ListView><ListView.View><GridView><GridViewColumn Header="姓名" DisplayMemberBinding="{Binding Name}" /><GridViewColumn Header="年龄" DisplayMemberBinding="{Binding Age}" /></GridView></ListView.View></ListView>在上述示例中,通过ListView和GridView来创建了一个包含两列的表格。
通过DisplayMemberBinding属性,将列与数据源进行了绑定,这样列中的数据就会显示数据源中对应属性的值。
2.使用代码创建GridView:除了使用XAML,还可以通过代码来创建和配置GridView。
例如:csharp复制代码GridView gridView = new GridView();gridView.Columns.Add(new GridViewColumn { Header = "姓名", DisplayMemberBinding = newBinding("Name") });gridView.Columns.Add(new GridViewColumn { Header = "年龄", DisplayMemberBinding = newBinding("Age") });在上述示例中,通过代码创建了一个GridView,并添加了两列。
androidGridView的使用-电脑资料

androidGridView的使用-电脑资料一些属性设置:1.android:numColumns=”auto_fit”//GridView的列数设置为自动2.android:columnWidth=”90dp "//每列的宽度,也就是Item的宽度3.android:stretchMode=”columnWidth"//缩放与列宽大小同步4.android:verticalSpacing=”10dp”//两行之间的边距5.android:horizontalSpacing=”10dp”//两列之间的边距6.android:cacheColorHint="#00000000"//去除拖动时默认的黑色背景7.android:listSelector="#00000000"//去除选中时的黄色底色(若要自定义按下效果,可将之设置为透明色,在设置自己的选择器)8.android:scrollbars="none"//隐藏GridView的滚动条9.android:fadeScrollbars="true"//设置为true就可以实现滚动条的自动隐藏和显示10.android:fastScrollEnabled="true"//GridView出现快速滚动的按钮(至少滚动4页才会显示)11.android:fadingEdge="none"//GridView衰落(褪去)边缘颜色为空,缺省值是vertical,,电脑资料《android GridView的使用》(https://www.)。
(可以理解为上下边缘的提示色)12.android:fadingEdgeLength="10dip"//定义的衰落(褪去)边缘的长度13.android:stackFromBottom="true"//设置为true时,你做好的列表就会显示你列表的最下面14.android:transcriptMode="alwaysScroll"//当你动态添加数据时,列表将自动往下滚动最新的条目可以自动滚动到可视范围内(发现设置后有时候,可以一直往下拉,上面已经没有数据了,还可以拉,奇怪的现象!)15.android:drawSelectorOnTop="false"//点击某条记录不放,颜色会在记录的后面成为背景色,内容的文字可见(缺省为false) ListView 和GridView这一类控件都只能用选择器设置按下的效果,但手一松开,效果不会保持,要想保持可以在做一个按下位置position的标记,设置onItemClick事件中记下position的值,通知数据刷新,在getView中判断是否是你设置的标记,是则设置选中效果,不是都去除选中效果。
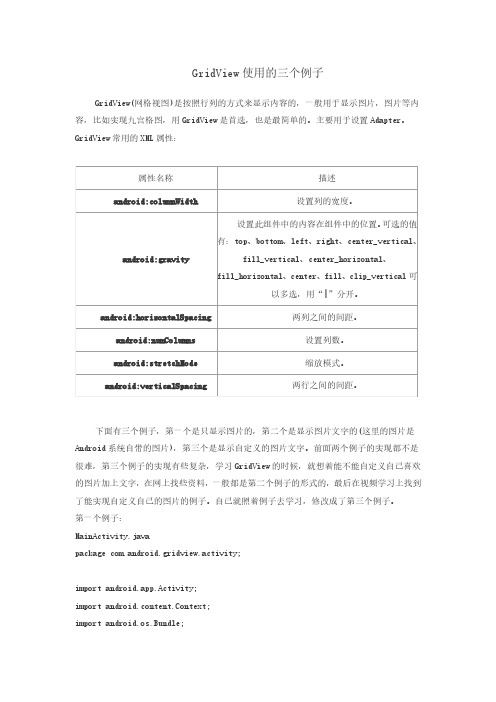
Android中GridView使用的三个例子

android:horizontalSpacing android:numColumns android:stretchMode android:verticalSpacing
两列之间的间距。 设置列数。 缩放模式。 两行之间的间距。
下面有三个例子,第一个是只显示图片的,第二个是显示图片文字的(这里的图片是 Android 系统自带的图片),第三个是显示自定义的图片文字。前面两个例子的实现都不是 很难,第三个例子的实现有些复杂,学习 GridView 的时候,就想着能不能自定义自己喜欢 的图片加上文字,在网上找些资料,一般都是第二个例子的形式的,最后在视频学习上找到 了能实现自定义自己的图片的例子。自己就照着例子去学习,修改成了第三个例子。 第一个例子: MainActivity.java package com.android.gridview.activity;
//实例化一个适配器 SimpleAdapter adapter = new SimpleAdapter(this,
items,
yout.grid_item,
new String[]{"imageItem", "textItem"},
new int[]{R.id.image_item, R.id.text_item});
public class MainActivity extends Activity {
private GridView gv; @Override protected void onCreate(Bundle savedInstanceState) { // TODO Auto-generated method stub super.onCreate(savedInstanceState); setContentView(yout.gridview);
qml的gridview用法

qml的gridview用法QML中的GridView是一种布局组件,用于在网格状布局中显示项目。
它提供了方便的方式来展示和管理大量的项目,可用于多种应用场景,如图库,电子商务产品列表等。
在本篇文章中,我们将介绍QML中GridView的用法,包括如何创建和配置GridView以及如何自定义项目的外观和行为。
GridView的基本用法:下面是GridView的基本用法示例。
通过这个示例,我们可以了解如何使用GridView及其关键属性来创建一个基本的网格布局。
```qmlimport QtQuick 2.15import QtQuick.Controls 2.15ApplicationWindowwidth: 400height: 300visible: trueGridViewid: gridviewanchors.fill: parentmodel: 20 // 设置模型的数量delegate: Rectanglewidth: 100height: 100color: "lightblue"Textanchors.centerIn: parenttext: index // 使用索引来显示项目的位置}}//定义每行显示的列数//2表示每行显示2个项目,3表示每行显示3个项目,以此类推// 如果不设置,默认为GridView的宽度除以delegate的宽度// width / delegate.width// 每个项目的宽度会根据列数和GridView的宽度自动调整flow: GridView.FlowLeftToRightflow: GridView.TopToBottom//设置项目的间距// spacing为项目之间的距离spacing: 10}```在上述示例中,我们创建了一个基本的GridView,并设置了以下关键属性:- model:用于指定GridView中的项目数量。
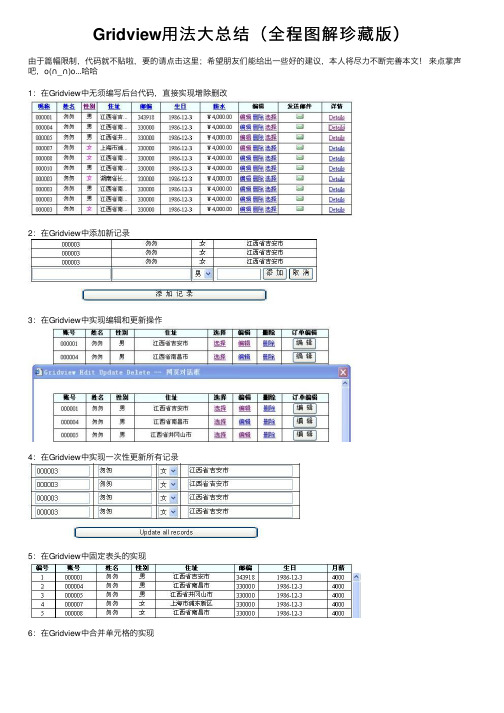
Gridview用法大总结(全程图解珍藏版)

Gridview⽤法⼤总结(全程图解珍藏版)
由于篇幅限制,代码就不贴啦,要的请点击这⾥;希望朋友们能给出⼀些好的建议,本⼈将尽⼒不断完善本⽂!来点掌声吧,o(∩_∩)o...哈哈
1:在Gridview中⽆须编写后台代码,直接实现增除删改
2:在Gridview中添加新记录
3:在Gridview中实现编辑和更新操作
4:在Gridview中实现⼀次性更新所有记录
5:在Gridview中固定表头的实现
6:在Gridview中合并单元格的实现
7:在Gridview中将数据操作结果显⽰在Footer中
8:在Gridview中添加表头
9:在Gridview中将数据导出
10:在Gridview中实现数据导⼊
11:在Gridview中实现嵌套功能
12:在Gridview中实现多层嵌套
13:在Gridview中实现排序
14:在Gridview中实现分页
15:Gridivew结合CheckBox控件的使⽤
16:Gridview结合DropDownList控件的使⽤
17:Gridview结合RadioButtom的使⽤
18:Gridview内嵌DropDownList控件
19:Gridview结合JS,在客户端结合CheckBox的使⽤
20:在Gridview中设置数据⾏的背景颜⾊
21:在Gridview中设置数据⾏的事件
22:在Gridview中设置数据⾏的其他属性
23:在Gridview中索引主键的使⽤。
曙光曙光服务器gridview3.2普通用户手册

Gridview3.2普通用户用户手册DAWNING INFORMATION INDUSTRY CO.,LTD.声明本手册的用途在于帮助您正确地使用曙光公司服务器产品(以下称“本产品”),在安装和第一次使用本产品前,请您务必先仔细阅读随机配送的所有资料,特别是本手册中所提及的注意事项。
这会有助于您更好和安全地使用本产品。
请妥善保管本手册,以便日后参阅。
本手册的描述并不代表对本产品规格和软硬件配置的任何说明。
有关本产品的实际规格和配置,请查阅相关协议、装箱单、产品规格配置描述文件,或向产品的销售商咨询。
如您不正确地或未按本手册的指示和要求安装、使用或保管本产品,或让非曙光公司授权的技术人员修理、变更本产品,曙光公司将不对由此导致的损害承担任何责任。
本手册中所提供照片、图形、图表和插图,仅用于解释和说明目的,可能与实际产品有些差别,另外,产品实际规格和配置可能会根据需要不时变更,因此与本手册内容有所不同。
请以实际产品为准。
本手册中所提及的非曙光公司网站信息,是为了方便起见而提供,此类网站中的信息不是曙光公司产品资料的一部分,也不是曙光公司服务的一部分,曙光公司对这些网站及信息的准确性和可用性不做任何保证。
使用此类网站带来的风险将由您自行承担。
本手册不用于表明曙光公司对其产品和服务做了任何保证,无论是明示的还是默示的,包括(但不限于)本手册中推荐使用产品的适用性、安全性、适销性和适合某特定用途的保证。
对本产品及相关服务的保证和保修承诺,应按可适用的协议或产品标准保修服务条款和条件执行。
在法律法规的最大允许范围内,曙光公司对于您的使用或不能使用本产品而发生的任何损害(包括,但不限于直接或间接的个人损害、商业利润的损失、业务中断、商业信息的遗失或任何其他损失),不负任何赔偿责任。
对于您在本产品之外使用本产品随机提供的软件,或在本产品上使用非随机软件或经曙光公司认证推荐使用的专用软件之外的其他软件,曙光公司对其可靠性不做任何保证。
GridView控件的说明和使用

GridView控件的学习和使用一.数据绑定简介数据绑定就是将数据源中的数据显示到数据服务控件中。
数据源可以是数据库表、数组、集合等。
数据服务控件是专门用于在页面上显示数据的一种控件。
我们将主要介绍GridView控件、DataList控件、Repeater控件。
所有的数据绑定都通过DataBind()函数来实现。
在实现数据绑定的时候,首先要指明数据源,然后再使用DataBind()函数。
GridView1.DataSource = dataset;GridView1.DataBind();二.GridView控件简介GridView控件是2003中DataGrid控件的升级版本,它提供了比DataGrid更强大的功能,同时比DataGrid更加易用。
GridView控件是一个功能强大的控件。
它可以使用数据绑定技术,在数据初始化的时候绑定一个数据源,从而显示数据。
除了能够显示数据外,还可以实现编辑、排序和分页等功能,而这些功能的实现有时可以不写代码或写很少的代码。
三.GridView控件的属性GridView控件的属性很多,总体上可以分为分页、数据、行为、样式等几类。
1)分页:主要是设置是否分页、分页标签的显示样式、页的大小等。
2)数据:设置控件的数据源。
3)行为:主要进行一些功能性的设置,如:是否排序、是否自动产生列、是否自动产生选择删除修改按钮等。
4)样式:设置GridView控件的外观,包括选择行的样式、用于交替的行的样式、编辑行的样式、分页界面样式、脚注样式、标头样式等。
具体属性的解释参见示例演示四. GridView控件的事件GridView控件的事件非常丰富。
当在GridView控件上操作时就会产生相应的事件。
要实现的功能代码就写在相应的事件中。
GridView控件的常用事件主要有:1)PageIndexChanging:当前索引正在改变时触发。
2)RowCancelingEdit:当放弃修改数据时触发。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
第四讲GridView 72般绝技作者:清清月儿主页:/21aspnet/ 时间:2007.3.24-26为了写本文,又搭工又搭料,累的2天2宿没睡觉,这篇文章实在是耗费我太多的心血,版权永远属于CSDN社区的清清月儿,请不要试图修改本文,破坏全文的完整性,希望您尊重我的劳动成果!快速预览:GridView无代码分页排序GridView选中,编辑,取消,删除GridView正反双向排序GridView和下拉菜单DropDownList结合GridView和CheckBox结合鼠标移到GridView某一行时改变该行的背景色方法一鼠标移到GridView某一行时改变该行的背景色方法二GridView实现删除时弹出确认对话框GridView实现自动编号GridView实现自定义时间货币等字符串格式GridView实现用“...”代替超长字符串GridView一般换行与强制换行GridView显示隐藏某一列GridView弹出新页面/弹出新窗口GridView固定表头(不用javascript只用CSS,2行代码,很好用)GridView合并表头多重表头无错完美版(以合并3列3行举例)GridView突出显示某一单元格(例如金额低于多少,分数不及格等)GridView加入自动求和求平均值小计GridView数据导入Excel/Excel数据读入GridView1.GridView无代码分页排序::效果图:1.AllowSorting设为True,aspx代码中是AllowSorting="True";2.默认1页10条,如果要修改每页条数,修改PageSize即可,在aspx代码中是PageSize="12"。
3.默认的是单向排序的,右击GridView弹出“属性”,选择AllowSorting为True即可。
2.GridView选中,编辑,取消,删除:效果图::后台代码:你可以使用sqlhelper,本文没用。
代码如下:using System;using System.Data;using System.Configuration;using System.Web;using System.Web.Security;using System.Web.UI;using System.Web.UI.WebControls;using System.Web.UI.WebControls.WebParts;using System.Web.UI.HtmlControls;using System.Data.SqlClient;public partial class _Default : System.Web.UI.Page{//清清月儿/21aspnetSqlConnection sqlcon;SqlCommand sqlcom;string strCon = "Data Source=(local);Database=数据库名;Uid=帐号;Pwd=密码";protected void Page_Load(object sender, EventArgs e){if (!IsPostBack){bind();}}protected void GridView1_RowEditing(object sender, GridViewEditEventArgs e){GridView1.EditIndex = e.NewEditIndex;bind();}//删除protected void GridView1_RowDeleting(object sender, GridViewDeleteEventArgs e){string sqlstr = "delete from 表where id='" +GridView1.DataKeys[e.RowIndex].Value.ToString() + "'";sqlcon = new SqlConnection(strCon);sqlcom = new SqlCommand(sqlstr,sqlcon);sqlcon.Open();sqlcom.ExecuteNonQuery();sqlcon.Close();bind();}//更新protected void GridView1_RowUpdating(object sender, GridViewUpdateEventArgs e){sqlcon = new SqlConnection(strCon);string sqlstr = "update 表set 字段1='"+ ((TextBox)(GridView1.Rows[e.RowIndex].Cells[1].Controls[0])).Text.ToString().Trim() + "',字段2='"+ ((TextBox)(GridView1.Rows[e.RowIndex].Cells[2].Controls[0])).Text.ToString().Trim() + "',字段3='"+ ((TextBox)(GridView1.Rows[e.RowIndex].Cells[3].Controls[0])).Text.ToString().Trim() + "' where id='"+ GridView1.DataKeys[e.RowIndex].Value.ToString() + "'";sqlcom=new SqlCommand(sqlstr,sqlcon);sqlcon.Open();sqlcom.ExecuteNonQuery();sqlcon.Close();GridView1.EditIndex = -1;bind();}//取消protected void GridView1_RowCancelingEdit(object sender, GridViewCancelEditEventArgs e){GridView1.EditIndex = -1;bind();}//绑定public void bind(){string sqlstr = "select * from 表";sqlcon = new SqlConnection(strCon);SqlDataAdapter myda = new SqlDataAdapter(sqlstr, sqlcon);DataSet myds = new DataSet();sqlcon.Open();myda.Fill(myds, "表");GridView1.DataSource = myds;GridView1.DataKeyNames = new string[] { "id" };//主键GridView1.DataBind();sqlcon.Close();}}前台主要代码:... ...<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False" CellPadding="4"ForeColor="#333333" GridLines="None"OnRowDeleting="GridView1_RowDeleting" OnRowEditing="GridView1_RowEditing"OnRowUpdating="GridView1_RowUpdating"OnRowCancelingEdit="GridView1_RowCancelingEdit"><FooterStyle BackColor="#990000" Font-Bold="True" ForeColor="White" /><Columns><asp:BoundField DataField="身份证号码" HeaderText="用户ID" ReadOnly="True" /><asp:BoundField DataField="姓名" HeaderText="用户姓名" /><asp:BoundField DataField="员工性别" HeaderText="性别" /><asp:BoundField DataField="家庭住址" HeaderText="家庭住址" /><asp:CommandField HeaderText="选择" ShowSelectButton="True" /><asp:CommandField HeaderText="编辑" ShowEditButton="True" /><asp:CommandField HeaderText="删除" ShowDeleteButton="True" /></Columns><RowStyle ForeColor="#000066" /><SelectedRowStyle BackColor="#669999" Font-Bold="True"ForeColor="White" /><PagerStyle BackColor="White" ForeColor="#000066"HorizontalAlign="Left" /><HeaderStyle BackColor="#006699" Font-Bold="True" ForeColor="White" /></asp:GridView>3.GridView正反双向排序:效果图:点姓名各2次的排序,点其他也一样可以。
