淘宝导航装修css全解 超赞超详细
新版淘宝网店装修实操PPT

图 片 格 式 : 选 择 适 合 网 店 平 台 的 图 片 格 式 , 如 J PG、 PNG等
图片优化:对图片进行压缩和优化,提高加载速度
确保内容的可读性和易用性
使用清晰的字体和颜色,避免过于花哨的设计
保持页面布局简洁,避免过多的元素和信息
使用易于理解的语言和表达方式,避免过于专业或复杂 的词汇
背景动画:适当添 加背景动画,增加 店铺的趣味性和互 动性
淘宝网店装修的高级技巧
使用动态图片和视频
动态图片:增加视觉效果,吸引用户注意力 视频:展示产品特点,提高用户购买意愿 动态图片和视频的选择:与店铺风格和产品特点相符 动态图片和视频的制作:使用专业软件,保证质量 动态图片和视频的放置:合理布局,不影响页面加载速度
色彩搭配:选择合适的主色调和辅助色,并 保持整体色彩协调
布局合理:根据店铺类型和商品特点,合理 规划页面布局
字体和图标:选择合适的字体和图标,并保 持整体风格一致
导航清晰:设置清晰明了的导航栏,方便用 户快速找到所需商品
页面加载速度:优化页面加载速度,提高用 户体验
注意图片的清晰度和大小
图片清晰度:选择高分辨率图片,保证图片质量
利用音乐和声音增强店铺氛围
选择合适的音乐:根据店铺风格和商品特点选择合适的音乐,如轻松愉快 的音乐适合休闲类店铺,动感激情的音乐适合运动类店铺。
控制音量:音乐音量不宜过大,以免影响顾客浏览商品,建议将音量控制 在60%左右。
音乐循环播放:设置音乐循环播放,避免音乐重复播放引起顾客反感。
加入声音效果:在店铺首页、商品详情页等关键位置加入适当的声音效果, 如点击按钮时的声音、商品展示时的声音等,增强顾客的购物体验。
淘宝导航装修代码

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312" /><title></title></head><body><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml"><head><FCK:meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>nav</title><style type="text/css">#navlist {display: inline;list-style: none;}#navlist li {float: left;width: 100px;height:40px;text-align:center;}#navlist li a {width: 90px;height:30px;padding:5px;display:block;color:#fff;text-decoration: none;font-size:12px;font-weight:bold;line-height:30px;border-right:1px solid #fff;border-left:1px solid #fff;border-top: 5px solid #fff;border-bottom: 5px solid #fff;background-color:#333333;}#navlist li a:hover {border-top: 5px solid #555555;border-bottom: 5px solid #555555;background:#555555;font-size:14px;font-weight:bold;}</style></head><body><ul id="navlist"><li><a href="/?spm=0.0.0.173.7KC1xu"#">首页</a></li> <li><a href="/?spm=0.0.0.173.7KC1xu"#">1</a></li><li><a href="/?spm=0.0.0.173.7KC1xu"#">1</a></li><li><a href="/?spm=0.0.0.173.7KC1xu"#">1</a></li><li><a href="/?spm=0.0.0.173.7KC1xu"#">1</a></li><li><a href="/?spm=0.0.0.173.7KC1xu"#">1</a></li></ul><p> </p><p> </p></body></html></body></html>请注明出处/?spm=0.0.0.173.7KC1xu。
淘宝导航装修css全解超赞超详细

一、首先我们进入到店铺的装修页面,将鼠标放在导航上面会出现“编辑”字样,单击,如图选择“显示设置”选项卡1.修改导航分类下面的背景色,代码如下:.skin-box-bd .link{background:#000000;}效果如下--------------------------------默认是黑色的,如果你要别的颜色,只要修改#000000就可以了,颜色对照表地址.114la./other/rgb.htm--------------------------------------------------------------------------如果你想要更加个性,而不想只要简单的纯色块的话,可以自己做图片,然后连接上去,代码如下:.skin-box-bd .link{background:url(图片);}效果如下--------------------------------将“图片连接”换成你的图片的连接就可以了,一般都是自己做好然后上传到淘宝图片空间,然后就可以了!在图片空间点击对应图片下方的“”按钮可以直接复制图片,替换到代码里就可以了!2.修改整个导航的背景色【其实只修改了有分类之外的部分(前面我们已经修改好了分类背景),还有最右边那部分没改到,后面会有修改那里的代码,一步步跟着来就没错了!】代码如下:.skin-box-bd .menu-list{background:#000000;}效果如下--------------------------------修改颜色的方法同上--------------------------------------------------------------------------修改成图片的代码如下:.skin-box-bd .menu-list{background:url(图片);}3.修改最右边留下的一小块,2里提到的,代码如下:.skin-box-bd{background:#000000;}效果如下--------------------------------修改颜色的方法同上--------------------------------------------------------------------------修改成图片的代码如下:.skin-box-bd{background:url(图片);}这样做你的导航完成的差不多了,但是发布之后你会发现字体的背景色块有问题,只有文字下方才有色块,比如“首页”,只有“首页”两个字下面有颜色,其它有些四个字的就四个字有,这样很影响美观!所以我们还要加上两条代码4.字外:.skin-box-bd .menu-list .menu-selected .link{background:#000000;}5.字里:.skin-box-bd .menu-list .menu-selected .link .title{background:#000000;} 字外+字里=全部!这样就完整了好了,以上就是我的淘宝店里的导航里用的所有代码,下面再给大家一些别的代码!!二、下面红色部分为可以修改的,颜色代码大家很熟悉了,字号就是字体的大小,在网页中,字体大小一般是14到20左右,根据自己的需要设定吧,直接填写数字就OK了!1.导航背景色代码(除去“所有分类”)如下:.menu-list .link{background:#000000;}2.导航栏文字(除去“所有分类”)如下:.menu-list .menu .title{color:#颜色代码;font-size:字号px;}3.“所有分类”的背景色代码如下:.all-cats .link{background:#000000;}4.“所有分类”的文字代码如下:.all-cats .link .title{color:#颜色代码;font-size:字号px;}最新代码,解决字体改大后导航右侧消失的情况!代码如下:.all-cats .link .title{font-size:字号px;}.all-cats .link {background:#3BAFFF;margin:0;padding:0px 3px;} 字号最大为21,继续变大右侧导航将消失!该代码还不是很完善,我们会继续研究!5.二级分类文字代码如下:.popup-content .cats-tree .fst-cat .cat-name{font-size:字号px;color:#颜色代码;font-weight:bold/bolder/normal;}原来效果修改后效果6.二级分类背景代码如下:.popup-content{background:#000000;}7.三级分类文字代码(除去“所有宝贝”分类)如下.popup-content .cats-tree .snd-pop-inner{font-size:字号px;color:#颜色代码;font-weight:bold/bolder/normal;}原来效果修改后效果8.三级分类文字代码(包括“所有宝贝”分类字体大小)这样就无法改变字体颜色,我们会继续完善该代码!如下.popup-content .cats-tree .snd-pop-inner{font-size:字号px;color:#颜色;}9.三级分类背景代码:.popup-content .cats-tree .snd-pop-inner{background:#000000;}10.一级导航分类(除去“所有宝贝”分类)分隔线颜色代码如下:.menu-list .menu{border-color:#000000;}11.一级导航“所有宝贝”分类分隔线颜色代码如下:.all-cats .link{border-color:#000000;}12.一级导航分类的宽度修改代码如下:.menu-list .menu{background:#颜色;margin:0;padding:0px 增加的宽度px;}13.鼠标滑过一级分类导航文字变换背景色代码如下:.menu-list .menu-hover .link{background:#000000;}14.鼠标滑过一级分类导航文字变换颜色代码如下:.menu-list .menu-hover .link .title{color:#FFFFFF;}15.鼠标滑过二级分类导航文字变换背景色代码如下:.popup-content .cats-tree .cat-hd-hover{background:#000000;}16.鼠标滑过二级分类导航文字变换颜色代码如下:.skin-box-bd .popup-content .cats-tree .cat-hd-hover .cat-name{color:#f f0000;}17.鼠标滑过三级分类导航文字变换背景色代码如下:.popup-content .cats-tree .snd-cat-hd-hover{background:#000000;}18.二级分类上加空间代码如下:.popup-content .cats-tree{margin:0 0 50px 0;}19.修改“所有宝贝”右边小图标代码如下:.all-cats .link .popup-icon{background:url(图片连接);}20.修改二级分类右侧图标代码如下(有三级分类才会显示):.popup-content .cats-tree .fst-cat-icon{background:url(图片连接);}22.在三级分类前加上小块白色代码如下:.popup-content .cats-tree .snd-cat-icon{display:block;height:3px;width:3 px;}好了,我简单的导航修改技巧就到这里了,以上效果都是用白色或黑色做给大家看,是为了大家能更好的看清楚效果,如果上面有些看到是全白的,那是因为字体颜色和背景颜色一样才变成全白的,修改了背景大家再修改字体颜色就可以了!希望大家都可以做出自己喜欢的导航!三、关于店招和导航两侧的修改!这里修改好,跟导航和店招结合在一起会更加完美!修改方式如下:在店铺装修页面的左上方有个“装修”,将鼠标放在上面会出现下拉菜单,选择“样式菜单”单击左侧的“背景设置”这里有两个选项卡,分别是“页头设置”和“页面设置”。
淘宝装修模板代码教程大全

淘宝装修模板代码教程大全淘宝装修模板是淘宝店主在创建店铺和设计商品详情页面时常用的工具。
通过使用模板代码,店主可以轻松地进行页面布局、添加图片和文字等操作,使店铺更具吸引力和个性化。
本教程将为您详细介绍淘宝装修模板的使用方法,帮助您快速掌握相关技巧。
一、模板代码简介淘宝装修模板代码是以HTML、CSS和JavaScript为基础的网页代码。
通过在模板代码中嵌入相应的标签和属性,店主可以自由地定制自己的店铺页面。
以下将介绍几个常用的模板代码标签及其作用:1. DIV标签:用于定义HTML文档中的一个区块,可进行布局和样式设置。
2. IMG标签:用于在网页中插入图片,店主可以通过设置图片路径和尺寸来展示商品图片。
3. P标签:用于定义段落,可以设置文字内容和样式。
4. A标签:用于创建超链接,店主可以将其应用于商品详情链接和店铺链接。
5. SPAN标签:用于设置文本样式,店主可以通过设置字体、颜色和行高等属性来进行个性化设置。
二、模板代码的使用步骤要使用淘宝装修模板代码,店主需要按照以下步骤进行操作:1. 登录淘宝商家后台,点击“店铺装修”进入装修界面。
2. 选择模板:在模板库中选择适合自己店铺风格的模板,点击“使用”进行编辑。
3. 进行编辑:在编辑界面中,店主可以通过拖拽、替换和调整模块的方式进行页面布局。
同时,也可以使用模板代码来进行更加个性化的设置。
4. 插入模板代码:在适当的位置,点击“插入代码”按钮,将需要的模板代码粘贴到弹出的代码框中,点击确定即可完成插入。
5. 预览和保存:在编辑完成后,点击预览按钮查看效果。
如果满意,点击保存按钮即可将修改应用到店铺页面。
三、常见模板代码示例在使用淘宝装修模板代码时,店主可以参考下面的示例代码进行使用和修改,以满足自己店铺页面的需求。
1. 布局代码示例:```<div class="layout"><div class="header">店铺头部</div><div class="main">主要内容区域</div><div class="footer">店铺底部</div></div>```2. 图片展示代码示例:```<img src="图片路径" alt="商品图片" width="200" height="200"> ```3. 文字描述代码示例:```<p>这是一段商品描述文字。
divcss布局实例淘宝分析(一)

divcss布局实例淘宝分析(一)对于刚入门学DIV,CSS布局的朋友来说,不知道从那里下手,我以为从分析优秀网站的源代码来学习div,css布局是一个不错的方法,这篇div+ css布局教程是我自己在边分析边学习中总结出来的,如果你要转载请注明出处,另外本人特别声明:本教程只是分析淘宝网站的HTML,CSS源代码,作为一个教程的例子,达到学习DIV+CSS排版的效果,请勿模仿淘宝,或者仿照淘宝制作网站,谢谢,这是第一篇,淘宝顶部排版方式我们看看原始图片通过观察,我们把它分为如下图所示块具体的HTML,DIV+CSS排版样式为我们一行一行分析,1.全部的代码均在一个DIV容器(我暂时这样称呼) Head里面,我们来看看Head的写法#Head{text-align:center;}为什么Head前面有一个'#'号呢?而有的却是在前面加一个'.'比如'.Head',有时候写css的时候干脆什么也不加,比如td,body,他们有什么区别,具体怎么用,如果仔细你就会发现在HTML代码的DIV容器里面,有的是<div id='Head'></div> 而有的是这样 <div class='HackBox'></div> 从id和class字面上的意思,我们也已经了解了,id具有唯一性,而class是一个类,适用于可多次重复使用的容器,而前面什么也不带的,便是CSS里默认的通用于HTML代码的描叙,即对HTML里的代码起全局作用,比如td,便是对HTML表格里面的全部列起作用,text-align:center是指在此容器里面的文字全部居中对齐,我们注意到,行后面还有一个分号 ';',语法text-align : left | right | center | justify取值说明:left :默认值。
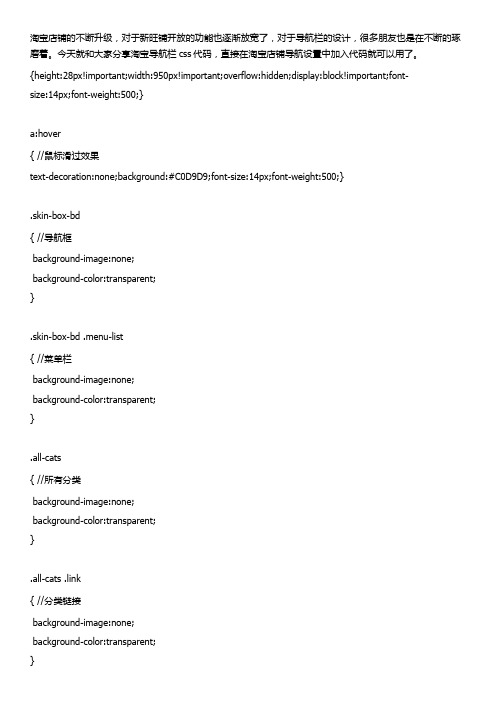
淘宝导航栏CSS代码

.menu-list .menu .title{color:yellow;}
8、所有分类的文字颜色(最左边那个),
.all-cats .link .title{colቤተ መጻሕፍቲ ባይዱr:yellow;}
小结:其实原来默认文字的颜色也挺好的
第三部分、分类下的颜色
9、二级分类的背景色,设为灰色
size:14px;font-weight:500;}
a:hover
{ //鼠标滑过效果
text-decoration:none;background:#C0D9D9;font-size:14px;font-weight:500;}
.skin-box-bd
{ //导航框
background-image:none;
3、导航条整个分类段背景色,还是要设为红色,整体布局好看些
.skin-box-bd .menu-list{background:red;}
注意观察,最右边还有一丝地方没有变
4、导航条背景色(是最底层了吧),修补导航右侧缺口,再设为红色
.skin-box-bd{background:red;}
小结:有点成功感了!换换其它颜色试试看吧
.popup-content{background:gray;}
10、三级分类的背景色,我设为深灰色
.popup-content .cats-tree .snd-pop-inner{background:#504f4f;}
11、二级分类的文字颜色,设为黄色
.popup-content .cat-name{color:yellow;}
color:green;
display:block;background:#C0D9D9;}
5-淘宝旺铺装修教程

目录背景 (2)列表页 (4)店招 (7)店铺导航 (11)图片轮播 (14)悬浮旺旺 (18)宝贝分类 (20)特价模块 (27)宝贝推荐区 (30)友情链接 (32)宝贝描述模块 (36)布局管理 (39)备份与还原 (42)背景点击”装修“--”样式编辑“--”背景设置“ 便可设置店铺背景点击”背景设置“ --”页头设置“进店招位置的背景设置两种方式设置:选择调色器或者选择本地上传一张图片点击”选择要设置的页面“ -- 可以选择不同页面不同背景“页面设置”同”页头设置“列表页先来了解几个列表页的展示第一种是无法装修的--“默认搜索页”也就是买家在店铺内搜索了宝贝出来的搜索结果页。
第二种就是以前老旺铺的列表页--“默认宝贝分类页”【点击某个宝贝分类会出现的页面】这个页面可以在右侧750位置添加促销区点击“+”可以添加新的个性列表页如下:可以几个类目用一个子频道也可以一个类目一个频道如下:最后别忘记保存:如果想删除的话先在左侧选择你想删除的个性列表页然后点击“页面编辑”的“删除页面”即可具体的个性列表页同首页。
新旺铺的一大特色是:列表页可以删除掉所有默认模块自由装修啦!店招1.如何编辑店招?首先进入店铺后台点击店招“编辑”按钮2.可以使用默认的店铺招牌“店铺名称”虽然是默认店铺基本设置也可以修改3.可以选择图片空间选择图片进行默认店招背景5.如果不喜欢店招默认显示可以选择“自定义招牌”自由装修此处可以插入“banner maker”6.自定义招牌可以自由的输入代码如果店招自定义区内什么都没有是空白店招就会“消失不见”7.可以在右下方恢复历史记录8.最后进行保存即可拉!热门问题答疑:1招牌尺寸页头高度为:150px(已包含导航)建议招牌尺寸:950*120 px(即加上导航高度,刚好是150px,可避免发布后导航被挤掉不显示的问题)2店招模块误删后怎么找回来方法一:在页面管理-页面编辑-首页-“+添加模块”选择添加店铺招牌方法二:在页面管理-布局管理-首页-店铺页头-“+”添加店铺招牌3招牌中的收藏按钮制作收藏按钮需要自行设计制作。
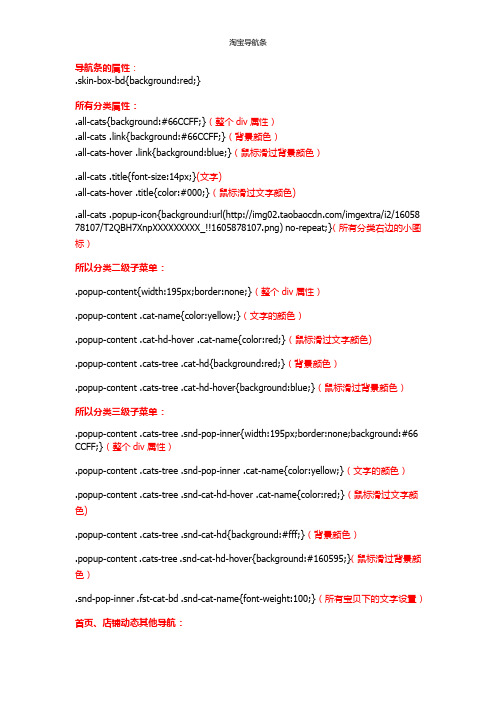
淘宝(导航条css代码)

导航条的属性:.skin-box-bd{background:red;}所有分类属性:.all-cats{background:#66CCFF;}(整个div属性).all-cats .link{background:#66CCFF;}(背景颜色).all-cats-hover .link{background:blue;}(鼠标滑过背景颜色).all-cats .title{font-size:14px;}(文字).all-cats-hover .title{color:#000;}(鼠标滑过文字颜色).all-cats .popup-icon{background:url(/imgextra/i2/16058 78107/T2QBH7XnpXXXXXXXXX_!!1605878107.png) no-repeat;}(所有分类右边的小图标)所以分类二级子菜单:.popup-content{width:195px;border:none;}(整个div属性).popup-content .cat-name{color:yellow;}(文字的颜色).popup-content .cat-hd-hover .cat-name{color:red;}(鼠标滑过文字颜色).popup-content .cats-tree .cat-hd{background:red;}(背景颜色).popup-content .cats-tree .cat-hd-hover{background:blue;}(鼠标滑过背景颜色)所以分类三级子菜单:.popup-content .cats-tree .snd-pop-inner{width:195px;border:none;background:#66 CCFF;}(整个div属性).popup-content .cats-tree .snd-pop-inner .cat-name{color:yellow;}(文字的颜色).popup-content .cats-tree .snd-cat-hd-hover .cat-name{color:red;}(鼠标滑过文字颜色).popup-content .cats-tree .snd-cat-hd{background:#fff;}(背景颜色).popup-content .cats-tree .snd-cat-hd-hover{background:#160595;}(鼠标滑过背景颜色).snd-pop-inner .fst-cat-bd .snd-cat-name{font-weight:100;}(所有宝贝下的文字设置)首页、店铺动态其他导航:.menu-list{background:blue;}(整个div属性).menu-list .title{color:yellow;}(文字的颜色).menu-list .menu-hover .title{color:blue;}(鼠标滑过文字颜色).menu-list .link{background:red;}(背景颜色).menu-list .menu-hover .link{background:blue;}(鼠标滑过背景颜色).skin-box-bd .menu-list .menu .link{border-right:1px solid #000000;}(导航分隔竖线)访问的颜色.skin-box-bd .menu-list .menu-selected .link .title{background:#66CCFF;}.skin-box-bd .menu-list .menu-selected .link{background:#66CCFF;}首页、店铺动态其他导航二级子菜单:.menu-popup-cats{background:blue;}(整个div属性).menu-popup-cats .sub-cat .cat-name{color:#000}(文字的颜色).menu-popup-cats .sub-cat-hover .cat-name{color:#66ccff}(鼠标滑过文字颜色).menu-popup-cats .sub-cat{background:blue;}(背景颜色).menu-popup-cats .sub-cat-hover{background:blue;}(鼠标滑过背景颜色).menu-list .menu .link .popup-icon{background:none;clear:both;}(右边小图标)固定背景body{background:url(/imgextra/i3/1605878107/T2yN7fX iBXXXXXXXXX_!!1605878107.png) no-repeat fixed 20px 300px;}。
淘宝店铺装修代码大全-店铺装修代码

淘宝店铺装修代码大全-店铺装修代码随着电子商务的快速发展,越来越多的商家开始进入淘宝平台进行销售,个性化的店铺装修成为许多商家必不可少的一部分。
在淘宝店铺装修中,代码的使用是非常重要的,能够有效地提升店铺的美观度和用户体验。
本文将为大家整理淘宝店铺装修常用的代码,供大家参考。
一、头部代码头部代码是网页头部的一部分,位于HTML代码的<head>标签之间。
下面是部分头部代码的示例。
1.设置网页标题,即在浏览器标签栏中显示的文字。
```html<title>XXX淘宝店铺</title>```2.设置网页的编码格式,这通常使用UTF-8编码格式。
```html<meta charset="UTF-8">```3.设置网页的关键字,方便搜索引擎收录网页。
```html<meta name="keywords" content="XXX,淘宝店铺,XXX店铺"> ```4.设置网页的描述信息,方便搜索引擎了解网页内容。
```html<meta name="description" content="我是XXX店铺,提供高品质的商品和优质的服务。
">```二、JS代码JS代码可以用来实现一些动态效果和交互功能,例如图片幻灯片、选项卡切换等。
下面是部分常用的JS代码示例。
1.实现图片幻灯片代码示例:```html<div class="carousel"><img src="img/1.jpg"><img src="img/2.jpg"><img src="img/3.jpg"><img src="img/4.jpg"></div><script>$('.carousel').slick({dots: true,infinite: true,speed: 500,fade: true,cssEase: 'linear'});</script>```上述代码中,我们使用了slick插件来实现图片幻灯片效果。
淘宝装修大全

淘宝装修大全淘宝网店铺装修在淘宝网上没有一个明确的定义来详细介绍它的内容、元素、构成等,但是这些都大同小异,理解起来也很简单。
首先我们来了解淘宝网店铺装修都需要装修哪几块?(普通店版)宝贝描述装修、淘宝网店铺公告装修、淘宝网店铺分类图片装修、logo(店标)设计、论坛签名。
宝贝描述装修也就是你发布宝贝那个页面的装修,论坛签名会出现在论坛里。
其中背景音乐和计数器等我店里都是免费赠送的,它只是个小功能,算不上什么装修。
了解了以上基本概念后,让我们来简单说下各个模块装修的目的或作用。
宝贝描述装修很重要,大家最多做的也就是这块的装修,因为它就好像您的宝贝的包装,包装得好显得很上档次或者给人淘宝网店铺专业的感觉。
它可以无形中增加您淘宝网店铺的市场竞争力和形象哦。
至于选择什么样的模版来装修就看您个人的审美和模版的设计了。
说到这里,一般装修的都分为模版装修和订做装修。
很容易理解,模版装修就是有现成的包装让您选择,你看中哪个就用哪个,价格便宜但任何人都可以使用。
订做的就是只有您一家店装修一个样子,没有重复装修样子的店,但价格贵些。
淘宝网店铺公告装修,虽然空间很小,但设计的好的话会起到广告作用,因为那个位置是最先进入浏览者视线的位置,所以放些重要的东东效果不错。
淘宝网店铺分类装修,往往文字性的分类让人一眼看去非常乱,难以找到自己想要的分类,做了设计后会很醒目,并且把这些“凌乱”变为美观。
logo店标设计很重,它相当于您的淘宝网店铺标志,不难理解就好象您的淘宝网店铺名一样。
如果说浏览者看一眼您的店标就知道贵店是卖什么的,那这个店标就是设计成功的,在专业的设计师眼中,logo的设计很值钱,同样也有很多标准在logo里面。
论坛签名,它是重要的潜在客户来源利器。
进入淘宝大学最先学会的应该是多逛论坛,那么论坛签名会出现在您的帖子的下方,自然别人看见的几率大,吸引人来店里的机会就高。
往往这个地方都是放些推荐的宝贝图片的。
淘宝网店铺介绍装修,做这个装修的店很少,因为淘宝网店铺介绍都是一些大的厂家或专职网店经营的店主所关注的。
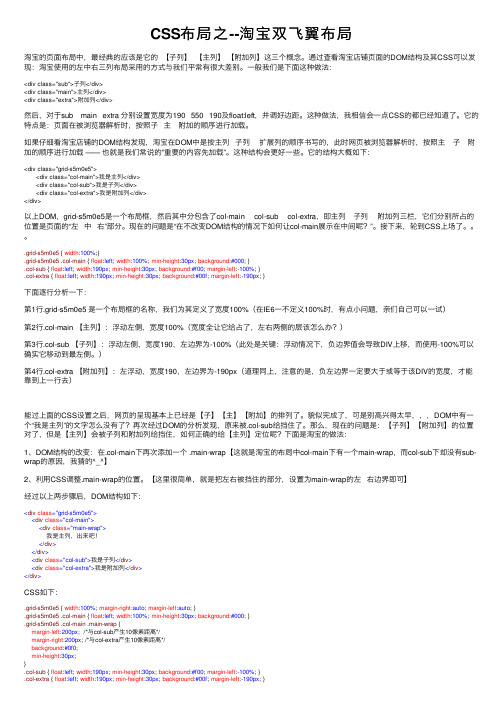
CSS布局之--淘宝双飞翼布局

CSS布局之--淘宝双飞翼布局淘宝的页⾯布局中,最经典的应该是它的【⼦列】【主列】【附加列】这三个概念。
通过查看淘宝店铺页⾯的DOM结构及其CSS可以发现:淘宝使⽤的左中右三列布局采⽤的⽅式与我们平常有很⼤差别。
⼀般我们是下⾯这种做法:<div class="sub">⼦列</div><div class="main">主列</div><div class="extra">附加列</div>然后,对于sub main extra 分别设置宽度为190 550 190及float:left,并调好边距。
这种做法,我相信会⼀点CSS的都已经知道了。
它的特点是:页⾯在被浏览器解析时,按照⼦主附加的顺序进⾏加载。
如果仔细看淘宝店铺的DOM结构发现,淘宝在DOM中是按主列⼦列扩展列的顺序书写的,此时⽹页被浏览器解析时,按照主⼦附加的顺序进⾏加载 —— 也就是我们常说的”重要的内容先加载”。
这种结构会更好⼀些。
它的结构⼤概如下:<div class="grid-s5m0e5"> <div class="col-main">我是主列</div> <div class="col-sub">我是⼦列</div> <div class="col-extra">我是附加列</div></div>以上DOM,grid-s5m0e5是⼀个布局框,然后其中分包含了col-main col-sub col-extra,即主列⼦列附加列三栏,它们分别所占的位置是页⾯的“左中右”部分。
现在的问题是“在不改变DOM结构的情况下如何让col-main展⽰在中间呢?”。
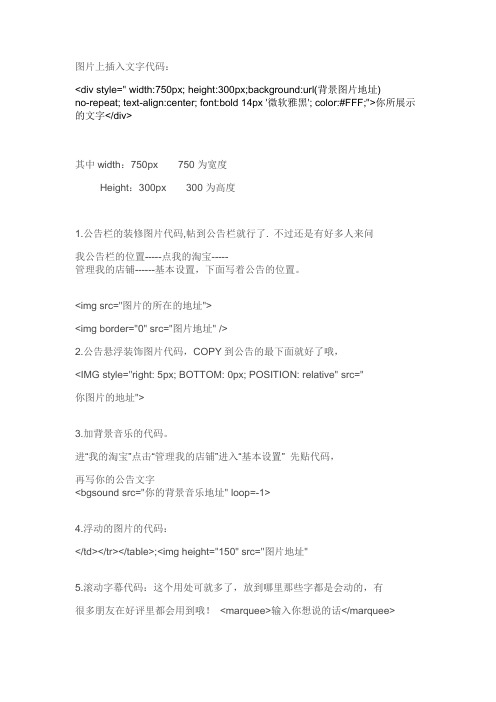
淘宝装修代码大全(完整版)

图片上插入文字代码:<div style=" width:750px; height:300px;background:url(背景图片地址)no-repeat; text-align:center; font:bold 14px '微软雅黑'; color:#FFF;">你所展示的文字</div>其中width:750px 750为宽度Height:300px 300为高度1.公告栏的装修图片代码,帖到公告栏就行了. 不过还是有好多人来问我公告栏的位置-----点我的淘宝-----管理我的店铺------基本设置,下面写着公告的位置。
<img src="图片的所在的地址"><img border="0" src="图片地址" />2.公告悬浮装饰图片代码,COPY到公告的最下面就好了哦,<IMG style="right: 5px; BOTTOM: 0px; POSITION: relative" src="你图片的地址">3.加背景音乐的代码。
进“我的淘宝”点击“管理我的店铺”进入“基本设置” 先贴代码,再写你的公告文字<bgsound src="你的背景音乐地址" loop=-1>4.浮动的图片的代码:</td></tr></table>;<img height="150" src="图片地址"5.滚动字幕代码:这个用处可就多了,放到哪里那些字都是会动的,有很多朋友在好评里都会用到哦!<marquee>输入你想说的话</marquee>6.自定义颜色代码<font color=blue>输入你想要说的话</font>注意:等于号"="后就是颜色的英文:不喜欢这个颜色还可以换成其他颜色的,如:red(红)、blue(蓝)、green(绿)等;不过注意代码的总长度不要超过40哦。
淘宝旺铺】导航CSS代码使用修改技巧

淘宝旺铺】导航CSS代码使用修改技巧1.修改导航分类下面的背景色,代码如下:.skin-box-bd .link{background:#000000;}修改导航分类下面的图片,代码如下:.skin-box-bd .link{background:url(图片链接);}2.修改整个导航的背景色.skin-box-bd .menu-list{background:#000000;}修改整个导航背景为图片.skin-box-bd .menu-list{background:url(图片链接);}3.修改最右边留下的一小块,2里提到的,代码如下:.skin-box-bd{background:#000000;}修改成图片的代码如下:.skin-box-bd{background:url(图片链接);}4.字外加色:.skin-box-bd .menu-list .menu-selected .link {background:#000000;}5.字里加色:.skin-box-bd .menu-list .menu-selected .link .title{background:#000000;}字外+字里=全部!----------------------------------------------------------------------------------------1.导航背景色代码(除去“所有分类”)如下:.menu-list .link{background:#000000;}2.导航栏文字(除去“所有分类”)如下:.menu-list .menu .title{color:#颜色代码;font-size:字号px;}3.“所有分类”的背景色代码如下:.all-cats .link{background:#000000;}4.“所有分类”的文字代码如下:.all-cats .link .title{color:#颜色代码;font-size:字号px;}最新代码,解决字体改大后导航右侧消失的情况!代码如下:.all-cats .link .title{font-size:字号px;}.all-cats .link {background:#3BAFFF;margi n:0;padding:0px 3px;}字号最大为21,继续变大右侧导航将消失!该代码还不是很完善,我们会继续研究!5.二级分类文字代码如下:.popup-content .cats-tree .fst-cat .cat-name {font-size:字号px;color:#颜色代码;font-weight:bold/bolder/normal;}6.二级分类背景代码如下:.popup-content{background:#000000;}7.三级分类文字代码(除去“所有宝贝”分类)如下.popup-content .cats-tree .snd-pop-inner{font-size:字号px;color:#颜色代码;font-weight:bold/bolder/normal;}8.三级分类文字代码(包括“所有宝贝”分类字体大小)这样就无法改变字体颜色,我们会继续完善该代码!如下.popup-content .cats-tree .snd-pop-inner{font-size:字号px;color:#颜色;}9.三级分类背景代码:.popup-content .cats-tree .snd-pop-inner{back ground:#000000;}10.一级导航分类(除去“所有宝贝”分类)分隔线颜色代码如下:.menu-list .menu{border-color:#000000;}11.一级导航“所有宝贝”分类分隔线颜色代码如下:.all-cats .link{border-color:#000000;}12.一级导航分类的宽度修改代码如下:.menu-list .menu{background:#颜色;margin:0;padding:0px 增加的宽度px;}13.鼠标滑过一级分类导航文字变换背景色代码如下:.menu-list .menu-hover .link{background:#0000 00;}14.鼠标滑过一级分类导航文字变换颜色代码如下:.menu-list .menu-hover .link .title{color:#F FFFFF;}15.鼠标滑过二级分类导航文字变换背景色代码如下:.popup-content .cats-tree .cat-hd-hover{backg round:#000000;}16.鼠标滑过二级分类导航文字变换颜色代码如下:.skin-box-bd .popup-content .cats-tree .cat-hd-hover .cat-name{color:#ff0000;}17.鼠标滑过三级分类导航文字变换背景色代码如下:.popup-content .cats-tree .snd-cat-hd-hover{b ackground:#000000;}18.二级分类上加空间代码如下:.popup-content .cats-tree{margin:0 0 50px 0 ;}19.修改“所有宝贝”右边小图标代码如下:.all-cats .link .popup-icon{background:url(图片连接);}20.修改二级分类右侧图标代码如下(有三级分类才会显示):.popup-content .cats-tree .fst-cat-icon{backg round:url(图片连接);}22.在三级分类前加上小块白色代码如下:.popup-content .cats-tree .snd-cat-icon{displ ay:block;height:3px;width:3px;}四、最后还有一个发布不显示效果的解决方法!导航修改好代码之后,预览有效果,但是发布之后还是显示原来的效果,没有任何变化!解决的方法是在你修改好代码之后,预览有效果了,之后就关闭“店铺装修”页面,之后重新打开再点“发布”就会显示效果了!如果你不知道哪个是“店铺装修”页面,那就直接关闭浏览器,重新进“店铺装修”那个点“发布”就OK咯!。
淘宝店铺页面装修要点指引

淘宝店铺页面装修要点指引1、店铺首页 (活动情感文化)根据主营行业特性及产品特性的风格和色彩,设计风格统一、要注重视觉引导、注重用户体验、突出主推产品。
1.1导航要明细简约,起到明白的引导效果。
(不要出现死链,要完善内容)比如【首页、全部分类、女士衬衫、男士衬衫、下装、新品热卖、搭配套餐、自助购物、售后服务、有奖互动】1.2要突出主推宝贝(主图)1.3 整体色调和谐颜色统一,主色调是一个色调,可以用渐变色增加层次感。
穿插的小插件可以用对比色强的颜色强调突出。
整体色调效果和谐、1.4 模块位置合理。
位置上下对齐,以齐整为标准。
模块布置符合网民购物习惯。
给予视觉引导,提供良好的视觉体验,刺激其眼球和点击欲。
【突出商品、突出优惠信息、更多优惠刺激消费】商品详情页面要注重页面打开速度和视觉效果的平衡以及注重用户良好的购物体验。
1 商品标题关键词要精准、包含顾客可以想到的所有关键词并注意空格。
可参考排名靠前的同类商品使用的关键词,对标题进行精细化编辑优化。
2 风格与店铺主题色系统一 可适当配合渐变等手段。
3 商家促销放在靠上位置。
4 放置收藏商品 收藏店铺。
5 商品介绍 先放大图片 再放产品基本文字介绍 然后放商品详细描述 然后放品牌描述。
再放品牌导航图 顾客常见问题问答。
6 热销商品 须挑选以往的顾客好评内容放置在商品详细描述后的位置。
7 有写软文的就必须以顾客反馈的方式 放置在好评内容后。
8 宝贝上架时间设置为7天9 橱窗推荐只给快下架的主打商品10 每个页面新增功能按钮减少出店人数风格:时尚简约潮流搭配成熟品质等。
淘宝卖家服务功能汇总

显示及位置 服务分类
分类介绍
卖家登录,显示 在个人中心右边
开店装修:提供店铺装修模板提供
淘宝旺铺:包括 店铺装修、CSS 、行业店铺
店铺装修:图片轮播、店招、导航、布局管 、基础页面旺铺CSS:自定义店铺效果、皮
显示包括:卖家 服务、课程学习
无线/O2O:提供插件服务
插件、店铺互动 插件:交易管理、商品管理、直通车管理等
其他服务
租赁服务、运营 服务、代运营、 租赁服务:产业园租赁(办公地租赁、工位 金融支付、打印 金融支付:支付服务、保险服务 机
备注
服务由平台或第三方软件开发商以商品的形式展示,供卖家选择。按卖家星级有偿或无偿提供。
淘宝卖家服务功能汇总
种类
修:图片轮播、店招、导航、布局管理、样式管理、宝贝推荐、宝贝分类、自定义内容区、备份还原、悬浮旺旺、客服中心、 页面旺铺CSS:自定义店铺效果、皮肤样式、模块效果。 行业店铺:根据行业定制店铺系统、展示行业优势。(淘宝理财、
限时打折、定向优惠、营销邮件、集分宝营销)、会员管理(短信关怀、客单价/件数分析、签到送积分)、客户分析(会员分
包:客服外包(第三方客服外包、售前售后服务)、售后关怀(评价维护、二次营销、售后客服) 销、咨询报告、咨询顾问、战略咨询、管理咨询)、招聘培训 (线下培训、猎头招聘、悬赏招聘、企业内训、会员服务) 工具、分销系统DRP、全渠道ERP、协同办公、门店管理)、仓储物流(仓储服务、仓储管理系统WMS、仓配服务、快递运输) 天记录查询、响应速度统计、绩效管理)、客服工具(旺旺插件、客服插件、电话服务)
务:产业园租赁(办公地租赁、工位租赁)、打印租赁 付:支付服务、保险服务
运营服务:店铺整体托管、店铺代运营、渠道托管、人员
淘宝店铺装修 导航条代码详解

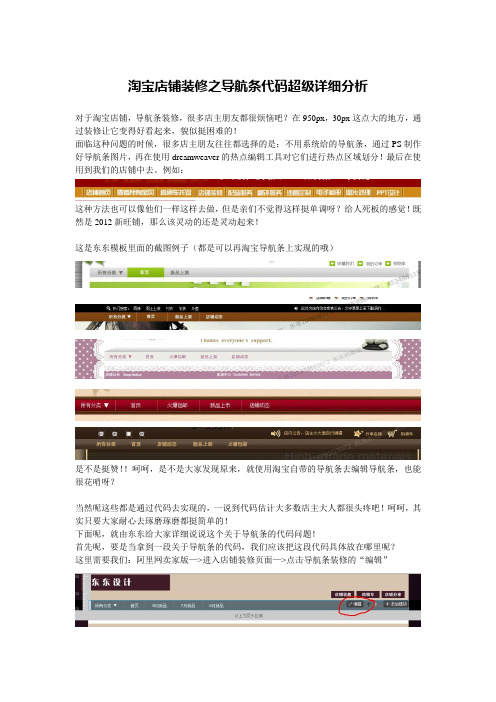
淘宝店铺装修之导航条代码超级详细分析对于淘宝店铺,导航条装修,很多店主朋友都很烦恼吧?在950px,30px这点大的地方,通过装修让它变得好看起来,貌似挺困难的!面临这种问题的时候,很多店主朋友往往都选择的是:不用系统给的导航条,通过PS制作好导航条图片,再在使用dreamweaver的热点编辑工具对它们进行热点区域划分!最后在使用到我们的店铺中去。
例如:这种方法也可以像他们一样这样去做,但是亲们不觉得这样挺单调呀?给人死板的感觉!既然是2012新旺铺,那么该灵动的还是灵动起来!这是东东模板里面的截图例子(都是可以再淘宝导航条上实现的哦)是不是挺赞!!呵呵,是不是大家发现原来,就使用淘宝自带的导航条去编辑导航条,也能很花哨呀?当然呢这些都是通过代码去实现的,一说到代码估计大多数店主大人都很头疼吧!呵呵,其实只要大家耐心去琢磨琢磨都挺简单的!下面呢,就由东东给大家详细说说这个关于导航条的代码问题!首先呢,要是当拿到一段关于导航条的代码,我们应该把这段代码具体放在哪里呢?这里需要我们:阿里网卖家版—>进入店铺装修页面—>点击导航条装修的“编辑”然后代码的位置放在如图所示:(一定是显示设置里面哦)-------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- 下面就是关于导航条的各种代码啦:(注:代码中“#xxxxxx”一律为颜色代码,店主朋友们可以自行设置)静态背景色:1.首页/店铺动态/其它导航类目的背景色.skin-box-bd .menu-list .link{background:#1e1e1e;}2.所有分类的背景色(最左边的).all-cats .link{background:#1e1e1e;}3.导航条整个分类段背景色.skin-box-bd .menu-list{background:#1e1e1e;}4.导航条背景色,修补导航右侧缺口.skin-box-bd{background:#1e1e1e;}静态分割线1.首页等分类的右边的分隔线颜色.menu-list .menu{border-color:#1e1e1e;}2.所有分类的右边的分隔线颜色.all-cats .link{border-color:#1e1e1e;}3.首页等分类的右边静态分割线不要.menu-list .menu{border-width:0;}4.所有分类的右边的分隔线不要.all-cats .link{border-width:0;}(静态分割线的不要就可以达到如下图的效果哦!!)是不是觉得有时候,没有静态分割线,导航条更加漂亮咯!!(*^__^*) 嘻嘻……)静态文字1.首页/店铺动态/其它导航类目的文字颜色.menu-list .menu .title{color:white;}2.所有分类的文字颜色(最左边那个).all-cats .link .title{color:white;}鼠标滑过背景1.鼠标滑过首页/店铺动态/其它导航类目变换背景色.menu-list .menu-hover .link{background:blue;}2.鼠标滑过所有分类(最左边那个)变换背景色.all-cats-hover .link{background:blue;}鼠标滑过文字1.鼠标滑过首页/店铺动态/其它导航类目变换文字颜色.menu-list .menu-hover .title{color:red;}2.鼠标滑过所有分类(最左边那个)变换文字颜色.all-cats-hover .link .title{color:red;}被激活项目文字颜色.skin-box-bd .menu-list .menu-selected .link .title{background:none;color:white;}被激活项目背景颜色.skin-box-bd .menu-list .menu-selected .link{background:purple;}至于“所有分类”下面的下拉菜单中的一级、二级分类等相关的设置(最好不要去设置,非专业设计人士,一般自己设置颜色,背景色什么的都不如系统默认的那种配置好!!)对于像下图这种导航条的效果:大家可以明显看出,导航条里面的背景颜色是具有颜色渐变效果的吧!!当然通过单纯的代码里面的颜色代码(也就是“#xxxxxx”)肯定实现不了上图这种效果的!那怎么样才是实现这种效果的导航条效果呢?其实他们只不过从背景颜色,变成了一种背景图片的形式!!原来代码比如这一条:.skin-box-bd .menu-list .link{background:#ffffff;} -----------(是指首页/店铺动态/其它导航类目的背景色)大家看到“background”了吧!它是指背景的意思,后面跟的是颜色代码#ffffff,其实background后面不仅可以跟上颜色代码,还可以跟上图片地址:假如换成.skin-box-bd .menu-list .link{background:url(图片地址);}这句代码的意思就成为了(首页/店铺动态/其他导航类目的背景图片)又比如:被激活项目背景颜色.skin-box-bd .menu-list .menu-selected .link{background:purple;}假如换成:.skin-box-bd .menu-list .menu-selected .link{background:url(图片地址);}意思为(被激活项目的显示背景图片)是不是挺简单的呀!!!有了它们我相信各位店主大大都能自己做出自己精美的导航条啦!(PS:板砖和鲜花,亲们悠着点给呀!,小弟心脏不好**^__^**)还有不懂得亲或者对各种店铺装修存在种种问题的朋友看我百度账号加我扣扣好友线上问东东。
淘宝天猫装修精华代码大全

一、去除模块间隙代码〈div class=”J_TWidget" data-widget-type="Carousel” data—widget-config="{’contentCls': 'bbs—taobaoux-com-con',’navCls’: 'bbs—taobaoux-com—nav’,’effect’: 'fade'}"> 〈div class=”bbs-taobaoux—com-con” style=”width:950px;height:100px;"> 〈d iv style=”width:950px;top:—20px;”〉/*这里输入你的模块内容*/</div>〈/div〉〈div class="bbs—taobaoux—com-nav" style="display:none;”〉〈/div></div〉代码解释:•class=”bbs-taobaoux—com-nav”轮播导航列表,设置display:none的作用是隐藏导航区,禁止出现1、2、3这些导航数值;•class=”bbs—taobaoux—com—con”轮播内容列表,必须定义模块宽度与高度;•style=”width:950px;height:100px;" 模块的宽度与高度,比如你的模块尺寸是950px*500px,那这里就应该改为style=”width:950px;height:480px;",为什么高度是480了?因为向上移动了20个像素。
•top:—20px; 向上移动20个像素,完美去除上下模块之间20像素的空隙。
这时,应该还需要加上一个z-index属性,把模块置于顶层,但事实上我们不用多此一举,系统会自动加上这个属性。
淘宝导航栏css代码分享

淘宝导航栏css代码分享类似淘宝的导航栏html代码复制代码代码如下:<div class="end_wrap"><div class="end_box"><ul><li class="shiling"><dl><dt><h3>时令周边游</h3><p><a href="">天数</a><a href="">丽⽔</a><a href="">台州</a><a href="">休闲度假</a></p></dt><dd><div class="navcontent clear"><div class="subitem"><div class="li_dl"><div class="li_dl_dt">漂流</div><div class="li_dl_dd"><em><a href="">⼤峡⾕</a></em><em><a href="">三清⼭</a></em><em><a href="">千岛湖</a></em></div></div><div class="li_dl"><div class="li_dl_dt">游乐园</div><div class="li_dl_dd"><em><a href="">⼤峡⾕</a></em><em><a href="">三清⼭</a></em><em><a href="">千岛湖</a></em></div></div></div><div class="subitem"><div class="li_dl"><div class="li_dl_dt">名⼭明⽔</div><div class="li_dl_dd"><em><a href="">⼤峡⾕2</a></em><em><a href="">三清⼭2</a></em><em><a href="">千岛湖2</a> </em></div></div></div></div></dd></dl></li><li class="guonei"><dl><dt><h3>国内风⾏游</h3><p><a href="">天数</a><a href="">丽⽔</a><a href="">台州</a><a href="">休闲度假</a></p></dt><dd>2</dd></dl></li><li class="guoji"><dl><dt><h3>国际风尚游</h3><p><a href="">天数</a><a href="">丽⽔</a><a href="">台州</a><a href="">休闲度假</a></p></dt><dd>3</dd></dl></li><li class="gongsi"><dl><dt><h3>公司游</h3><p><a href="">天数</a><a href="">丽⽔</a><a href="">台州</a><a href="">休闲度假</a></p></dt><dd>3</dd></dl></li><li class="visa"><dl><dt><h3>签证</h3><p><a href="">天数</a><a href="">丽⽔</a><a href="">台州</a><a href="">休闲度假</a></p></dt><dd>5</dd></dl></li></p> <p> </ul></div></div>js代码复制代码代码如下:$(function(){$('.end_box ul li').each(function(){$(this).hover(function() {$(this).addClass('hover')}, function() {$(this).removeClass('hover')});})})css复制代码代码如下:*{ margin: 0px; padding: 0px;}ul,li{ list-style:none;}img{ border: 0;}body{font-family: "Microsoft YaHei","微软雅⿊",Arial,Helvetica,sans-serif;color: #404040; font-size: 14px;} .clear { clear:both; zoom:1;}.clear:after {visibility:hidden;display:block;font-size:0;content:" ";clear:both;height:0;}.hide{ display: none;}.show{ display: block;}.fl{ float: left;}.fr{ float: right;}.pb10{ padding-bottom: 10px;}.f12{ font-size: 12px; font-family: 微软雅⿊;}.f14{ font-size: 14px; font-family: 微软雅⿊;}.site_wrap{ width: 100%;}.sitenav{ float: left; width: 10%; background: #fcfcfc; padding: 10px 0;}.nav_top,.nav_con{ width: 95%; margin: 0px auto;}.nav_top{ margin-bottom: -1px;}.nav_top ul li{ float: left; display: inline; margin-right: 3px; padding: 0 15px; height: 25px; line-height: 25px; border-radius:2px; background: #cfcfcf; color: #333; border: 1px solid #ccc; margin-left: -1px; cursor: pointer;}.nav_top ul li.on{ background: #fff; color: #000; border-bottom: 1px solid #fff;}.nav_con{ border: 1px solid #ccc;}.navcontent{}.sitecontent{ float: left; width: 90%; padding: 10px 0;}.width130{ float: left; width: 130px; text-align: right; padding-right: 40px; line-height: 25px;}.con_style{}.con_style input[type='text']{ width: 180px; border-radius: 2px; border: 1px solid #c5c5c5; border-top: 1px solid #c4c4c4; height: 23px; line-height: 23px; padding: 0 5px;-webkit-box-shadow: 1px 1px 1px 0px rgba(0,0,0,.0) inset; box-shadow: 1px 1px 1px 0px rgba(0,0,0,.1) inset;}.con_style input[type='button'],.con_style button{ border-radius: 2px; border: 1px solid #afafaf; border-top: 1px solid #b0b0b0; height: 25px; line-height: 25px; padding: 0 15px; margin-left: 5px; cursor: pointer;*overflow:visible;}.con_style input[type='checkbox'],.con_style input[type='radio']{ position: relative; margin-right: 2px; display: inline; cursor: pointer;}.con_style input[type='file']{height: 25px; line-height: 25px; }.con_style select{ height: 25px; line-height: 25px; padding: 0; width: 180px; border-radius: 2px; border: 1px solid #c5c5c5; border-top: 1px solid #c4c4c4;}.con_style label{ padding-right: 25px;}.con_style input.width80{ width: 80px; margin-left: 5px;}.search_con{ border:1px solid #ccc; padding: 15px; margin: 10px 0;}.con_title{ height: 30px; line-height: 30px; color: #000; font-weight: bold;}.con_con label{ display: inline-block;}</p> <p>.end_wrap{ width: 80%;}.end_box{ margin: 6px; height: 320px; background: #f8f6f8; margin-top: 0; position: relative; border-right: 1px solid #f8f6f8;} .end_box li{ display: block; height: 62px; background-position: 20px center; background-repeat: no-repeat; border-right: 1px solid #ccc; width: 297px;}.end_box li:hover {background-color: #fff;border: 1px solid #ccc;border-right: 1px solid #fff;}.end_box h3{color: #f39b19; font-size: 13pt;}.end_box a{margin-right: 10px; text-decoration: none; color: #404040;}.end_box li dl{ padding-left: 75px; padding-top: 10px; padding-bottom: 3px; width: 223px;}.end_box li dl dt{ display: block;position: relative;}.end_box li dl dd{ width: 867px; border: 1px solid #ccc; height: 318px; position: absolute; z-index: 2; left: 298px; background: #fff; top: 0; display: none; border-left: 0 none; overflow-y: auto;}.end_box li.hover dl dd{ display: block;}.end_box .shiling{ background-image: url(../images/ico_shiling.png);}.end_box .guonei{ background-image: url(../images/ico_train.png);}.end_box .guoji{ background-image: url(../images/ico_plane.png);}.end_box .gongsi{ background-image: url(../images/ico_men.png);}.end_box .visa{ background-image: url(../images/ico_visa.png);}</p> <p>.subitem { float: left; width: 385px; min-height: 65px; padding-left: 15px; z-index: 100;}.subitem .li_dl { overflow: hidden; zoom: 1; padding: 5px 0; }.subitem .li_dl_dt { float: left; width: 85px; line-height: 20px; text-align: left; color: #f39b19;}.subitem .li_dl_dd { float: left; width: 300px; }.subitem em { float: left; font-style: normal; white-space: nowrap; height: 14px; line-height: 14px; border-right: 1px solid #ccc; margin: 3px 0; padding: 0 8px; }.subitem em:last-child { border: 0 none; }。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
一、首先我们进入到店铺的装修页面,将鼠标放在导航上面会出现“编辑”字样,单击,如图选择“显示设置”选项卡1.修改导航分类下面的背景色,代码如下:.skin-box-bd .link{background:#000000;}效果如下--------------------------------默认是黑色的,如果你要别的颜色,只要修改#000000就可以了,颜色对照表地址/other/rgb.htm--------------------------------------------------------------------------如果你想要更加个性,而不想只要简单的纯色块的话,可以自己做图片,然后连接上去,代码如下:.skin-box-bd .link{background:url(图片链接);}效果如下--------------------------------将“图片连接”换成你的图片的连接就可以了,一般都是自己做好然后上传到淘宝图片空间,然后链接就可以了!在图片空间点击对应图片下方的“链接”按钮可以直接复制图片链接,替换到代码里就可以了!2.修改整个导航的背景色【其实只修改了有分类之外的部分(前面我们已经修改好了分类背景),还有最右边那部分没改到,后面会有修改那里的代码,一步步跟着来就没错了!】代码如下:.skin-box-bd .menu-list{background:#000000;}效果如下--------------------------------修改颜色的方法同上--------------------------------------------------------------------------修改成图片的代码如下:.skin-box-bd .menu-list{background:url(图片链接);}3.修改最右边留下的一小块,2里提到的,代码如下:.skin-box-bd{background:#000000;}效果如下--------------------------------修改颜色的方法同上--------------------------------------------------------------------------修改成图片的代码如下:.skin-box-bd{background:url(图片链接);}这样做你的导航完成的差不多了,但是发布之后你会发现字体的背景色块有问题,只有文字下方才有色块,比如“首页”,只有“首页”两个字下面有颜色,其它有些四个字的就四个字有,这样很影响美观!所以我们还要加上两条代码4.字外:.skin-box-bd .menu-list .menu-selected .link{background:#000000;}5.字里:.skin-box-bd .menu-list .menu-selected .link .title{background:#00000 0;}字外+字里=全部!这样就完整了好了,以上就是我的淘宝店里的导航里用的所有代码,下面再给大家一些别的代码!!二、下面红色部分为可以修改的,颜色代码大家很熟悉了,字号就是字体的大小,在网页中,字体大小一般是14到20左右,根据自己的需要设定吧,直接填写数字就OK了!1.导航背景色代码(除去“所有分类”)如下:.menu-list .link{background:#000000;}2.导航栏文字(除去“所有分类”)如下:.menu-list .menu .title{color:#颜色代码;font-size:字号px;}3.“所有分类”的背景色代码如下:.all-cats .link{background:#000000;}4.“所有分类”的文字代码如下:.all-cats .link .title{color:#颜色代码;font-size:字号px;}最新代码,解决字体改大后导航右侧消失的情况!代码如下:.all-cats .link .title{font-size:字号px;}.all-cats .link {background:#3BAFFF;margin:0;padding:0px 3px;}字号最大为21,继续变大右侧导航将消失!该代码还不是很完善,我们会继续研究!5.二级分类文字代码如下:.popup-content .cats-tree .fst-cat .cat-name{font-size:字号px;color:#颜色代码;font-weight:bold/bolder/normal;}原来效果修改后效果6.二级分类背景代码如下:.popup-content{background:#000000;}7.三级分类文字代码(除去“所有宝贝”分类)如下.popup-content .cats-tree .snd-pop-inner{font-size:字号px;color:#颜色代码;font-weight:bold/bolder/normal;}原来效果修改后效果8.三级分类文字代码(包括“所有宝贝”分类字体大小)这样就无法改变字体颜色,我们会继续完善该代码!如下.popup-content .cats-tree .snd-pop-inner{font-size:字号px;color:#颜色;}9.三级分类背景代码:.popup-content .cats-tree .snd-pop-inner{background:#000000;}10.一级导航分类(除去“所有宝贝”分类)分隔线颜色代码如下:.menu-list .menu{border-color:#000000;}11.一级导航“所有宝贝”分类分隔线颜色代码如下:.all-cats .link{border-color:#000000;}12.一级导航分类的宽度修改代码如下:.menu-list .menu{background:#颜色;margin:0;padding:0px 增加的宽度px;}13.鼠标滑过一级分类导航文字变换背景色代码如下:.menu-list .menu-hover .link{background:#000000;}14.鼠标滑过一级分类导航文字变换颜色代码如下:.menu-list .menu-hover .link .title{color:#FFFFFF;}15.鼠标滑过二级分类导航文字变换背景色代码如下:.popup-content .cats-tree .cat-hd-hover{background:#000000;}16.鼠标滑过二级分类导航文字变换颜色代码如下:.skin-box-bd .popup-content .cats-tree .cat-hd-hover .cat-name{color: #ff0000;}17.鼠标滑过三级分类导航文字变换背景色代码如下:.popup-content .cats-tree .snd-cat-hd-hover{background:#000000;}18.二级分类上加空间代码如下:.popup-content .cats-tree{margin:0 0 50px 0;}19.修改“所有宝贝”右边小图标代码如下:.all-cats .link .popup-icon{background:url(图片连接);}20.修改二级分类右侧图标代码如下(有三级分类才会显示):.popup-content .cats-tree .fst-cat-icon{background:url(图片连接);}22.在三级分类前加上小块白色代码如下:.popup-content .cats-tree .snd-cat-icon{display:block;height:3px;widt h:3px;}好了,我简单的导航修改技巧就到这里了,以上效果都是用白色或黑色做给大家看,是为了大家能更好的看清楚效果,如果上面有些看到是全白的,那是因为字体颜色和背景颜色一样才变成全白的,修改了背景大家再修改字体颜色就可以了!希望大家都可以做出自己喜欢的导航!三、关于店招和导航两侧的修改!这里修改好,跟导航和店招结合在一起会更加完美!修改方式如下:在店铺装修页面的左上方有个“装修”,将鼠标放在上面会出现下拉菜单,选择“样式菜单”单击左侧的“背景设置”这里有两个选项卡,分别是“页头设置”和“页面设置”。
所谓页头,其实就是导航以上(包括导航)的部分,而页面就是导航以下的部分了!这里可以用纯颜色设置,也可以用图片设置,我们要结合导航,肯定就用图片咯!当然你想要更加个性的话,你也可以给每一个页面都做一个不一样的效果,只要单击这里,下拉选择相应页面就可以了!四、最后还有一个发布不显示效果的解决方法!导航修改好代码之后,预览有效果,但是发布之后还是显示原来的效果,没有任何变化!解决的方法是在你修改好代码之后,预览有效果了,之后就关闭“店铺装修”页面,之后重新打开再点“发布”就会显示效果了!如果你不知道哪个是“店铺装修”页面,那就直接关闭浏览器,重新进“店铺装修”那个点“发布”就OK咯!.skin-box-bd .menu-list{background:none repeat scroll 0 0 #20B2AA;}.skin-box-bd .menu-list .link{background:none repeat scroll 0 0 #20B2AA;}.skin-box-bd .menu-list .menu{border-right:1px #20B2AA solid;}.skin-box-bd .menu-list .menu .title{color:#FFFFFF;}.all-cats .link{background:none repeat scroll 0 0 #20B2AA;}.all-cats .link{border-right:1px #20B2AA solid;}.skin-box-bd .all-cats .title{color:#FFFFFF;}.skin-box-bd{background:#20B2AA;}.skin-box-bd . menu-list .menu-selected .link{background:#20B2AA;}.skin-box-bd .menu-list .menu-selected .lin k .title{background:#20B2AA;}.popup-content{background:#66CDAA;}.popup-content .cats-tree .s nd-pop-inner{background:#66CDAA;}.popup-content .cats-tree .fst-cat .cat-name{font-size:12px;c olor:#FFFFFF;}.menu-list .menu-hover .link .title{color:#D8BFD8;}.popup-content .cats-tree .cat-h d-hover{background:#90EE90;}.popup-content .cats-tree .snd-cat-hd-hover{background:#90EE90; }。
