如何用css代码让导航条透明化
css hidden用法 -回复

css hidden用法-回复CSS中的"hidden"属性是用于控制元素的可见性。
当应用于一个元素时,它会使该元素完全隐藏,并且不占用任何空间。
在本文中,我们将逐步回答关于"hidden"属性的用法和如何使用它来隐藏元素的问题。
第一步:介绍"hidden"属性和其基本语法CSS中的"hidden"属性可以单独应用于一个元素,也可以与其他属性一起使用。
它的基本语法如下:element {hidden: value;}其中,element表示要隐藏的元素,value表示指定的隐藏值。
隐藏值可以是以下几种之一:- "hidden":元素将完全隐藏,用户将无法看到它。
- "auto":元素将根据其内容自动隐藏,如果没有内容,元素将不会被隐藏。
- "scroll":元素将显示滚动条,以便用户可以滚动查看其内容。
第二步:使用"hidden"属性隐藏元素要将一个元素隐藏,只需将"hidden"属性应用于该元素即可。
这将使该元素在网页上不可见,但仍然存在于DOM树中。
以下是一个示例:<div hidden>这是一个隐藏的元素。
</div>在上面的示例中,div元素将被隐藏起来,用户将无法看到它,但它仍然存在于DOM树中。
第三步:与其他属性一起使用"hidden"属性"hidden"属性可以与其他属性一起使用,以更好地控制元素的可见性。
以下是一些常见的与之共同使用的属性:1. "display"属性:该属性用于定义元素应如何显示。
当与"hidden"属性一起使用时,可以设置为"none",以使元素在页面上不可见。
如何用css代码让导航条透明化

如何用css代码让导航条透明化篇一:切入口CSS教程--第一讲.基于div+c制作精美的导航条效果什么是网页导航条?网页浏览时导航条起什么作用网站导航(navigation)是指通过一定的技术手段,为网站的访问者提供一定的途径,使其可以方便地访问到所需的内容一般在网站的logo、banner下面或是网页的顶部。
快速的使你了解网站的内容分类。
<ulcla="naver"><li><ahref="#">切入口</a></li><li><ahref="#">切入口</a></li><li><ahref="#">切入口</a></li><li><ahref="#">切入口</a></li><li><ahref="#">切入口</a></li><li><ahref="#">切入口</a></li><li><ahref="#">切入口</a></li></ul>.naver{width:100%;height:70p某;background:url('../image/lice.jpg')repeat-某;}.naverli{float:left;diplay:inline;/某主要用于解决ie6下的兼容问题某/line-height:70p某;width:102p某;background:url('../image/prite.jpg')no-repeat;te某t-indent:-900p某;overflow:hidden;}.naverli:hover{background:url('../image/prite.jpg')no-repeat0-70p某;}.naverli:active{background:url('../image/prite.jpg')no-repeat-102p某-70p某;}篇二:经典导航条div+c代码附图片经典导航条div+c代码附图片供初学者参考学习某{margin:0p某;padding:0p某;}body{font-family:Arial,Helvetica,an-erif;}div{width:98%;height:38p某;margin:30p某auto0p某auto;background:url(新建文件夹/bjnav.gif)repeat-某bottombottom; }ul{lit-tyle:none;}li{float:left;background:url(新建文件夹/bjli.gif);}lia{te某t-decoration:none;color:#000000;diplay:block;width:80p某;line-height:31p某;te某t-align:center;}lia:hover{background:url(新建文件夹/nav_hov.gif)no-repeat;color:#FFFFFF;te某t-decoration:underline;}.a1{background:url(新建文件夹/bgli_left.gif)no-repeat}.a2{background:url(新建文件夹/bgli_right.gif)no-repeat}.a3{background:url(新建文件夹/nav_hov.gif)}</tyle></head><body><div></div></body></html><ul></ul><licla="a1"><ahref="#">首页</a></li><li><ahref="#">财经</a></li><licla="a3"><ahref="#">体育</a></li><li><ahref="#">军事</a></li><li><ahref="#">漫画</a></li><li><ahref="#">新闻</a></li><li><ahref="#">娱乐</a></li><li><ahref="#">爱好</a></li><licla="a2"><ahref="#">链接</a></li>篇三:淘宝旺铺】导航CSS代码使用修改技巧淘宝旺铺】导航CSS代码使用修改技巧1.修改导航分类下面的背景色,代码如下:.kin-bo某-bd.link{background:#000000;}修改导航分类下面的图片,代码如下:.kin-bo某-bd.link{background:url(图片链接);}2.修改整个导航的背景色.kin-bo某-bd.menu-lit{background:#000000;}修改整个导航背景为图片.kin-bo某-bd.menu-lit{background:url(图片链接);}3.修改最右边留下的一小块,2里提到的,代码如下:.kin-bo某-bd{background:#000000;}修改成图片的代码如下:.kin-bo某-bd{background:url(图片链接);}4.字外加色:.kin-bo某-bd.menu-lit.menu-elected.link{background:#000000;} 5.字里加色:.kin-bo某-bd.menu-lit.menu-elected.link.title{background:#000000;}字外+字里=全部!----------------------------------------------------------------------------------------1.导航背景色代码(除去“所有分类”)如下:.menu-lit.link{background:#000000;}2.导航栏文字(除去“所有分类”)如下:.menu-lit.menu.title{color:#颜色代码;font-ize:字号p某;}3.“所有分类”的背景色代码如下:.all-cat.link{background:#000000;}4.“所有分类”的文字代码如下:.all-cat.link.title{color:#颜色代码;font-ize:字号p某;}最新代码,解决字体改大后导航右侧消失的情况!代码如下:.all-cat.link.title{font-ize:字号p某;}.all-cat.link{background:#3BAFFF;margin:0;padding:0p某3p某;}字号最大为21,继续变大右侧导航将消失!该代码还不是很完善,我们会继续研究!5.二级分类文字代码如下:.popup-content.cat-tree.ft-cat.cat-name{font-ize:字号p某;color:#颜色代码;font-weight:bold/bolder/normal;}6.二级分类背景代码如下:.popup-content{background:#000000;}7.三级分类文字代码(除去“所有宝贝”分类)如下.popup-content.cat-tree.nd-pop-inner{font-ize:字号p某;color:#颜色代码;font-weight:bold/bolder/normal;}8.三级分类文字代码(包括“所有宝贝”分类字体大小)这样就无法改变字体颜色,我们会继续完善该代码!如下.popup-content.cat-tree.nd-pop-inner{font-ize:字号p某;color:#颜色;}9.三级分类背景代码:.popup-content.cat-tree.nd-pop-inner{background:#000000;}10.一级导航分类(除去“所有宝贝”分类)分隔线颜色代码如下:.menu-lit.menu{border-color:#000000;}11.一级导航“所有宝贝”分类分隔线颜色代码如下:.all-cat.link{border-color:#000000;}12.一级导航分类的宽度修改代码如下:.menu-lit.menu{background:#颜色;margin:0;padding:0p某增加的宽度p某;}13.鼠标滑过一级分类导航文字变换背景色代码如下:.menu-lit.menu-hover.link{background:#000000;}14.鼠标滑过一级分类导航文字变换颜色代码如下:.menu-lit.menu-hover.link.title{color:#FFFFFF;}15.鼠标滑过二级分类导航文字变换背景色代码如下:.popup-content.cat-tree.cat-hd-hover{background:#000000;}16.鼠标滑过二级分类导航文字变换颜色代码如下:.kin-bo某-bd.popup-content.cat-tree.cat-hd-hover.cat-name{color:#ff0000;}17.鼠标滑过三级分类导航文字变换背景色代码如下:.popup-content.cat-tree.nd-cat-hd-hover{background:#000000;}18.二级分类上加空间代码如下:.popup-content.cat-tree{margin:0050p某0;}19.修改“所有宝贝”右边小图标代码如下:.all-cat.link.popup-icon{background:url(图片连接);}。
cssbox-shadow阴影不透明的解决办法

cssbox-shadow阴影不透明的解决办法如下⾯⽰例:复制代码代码如下:<!DOCTYPE HTML><html><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312"><title></title><style>.shadow{width:120px;height:120px;border:1px solid #ccc;background:#fff;font-size:12px;padding:10px;-moz-box-shadow:0 4px 4px #999;-webkit-box-shadow:0 4px 4px #999;box-shadow:0 4px 4px #999;*filter: progid:DXImageTransform.Microsoft.Shadow(Strength=4, Direction=135, Color="#333333");}</style></head><body><div style="width:200px;height:200px;background:#393"></div><div class="shadow" style="position:absolute;left:80px;top:50px">阴影效果</div></body></html>解决办法:box-shadow中的颜⾊使⽤rgba⽅式,如:rgba(0, 0, 0, 0.4),其中0.4⽤于设置透明度。
Phpmywind企业源码中导航条颜色更改教程

Phpmywind企业源码中导航条颜色更改教程在使用了phpmywind企业源码一段时间后,用着感觉还是蛮不错的。
这里呢,就为大家分享一下怎么更改phpmywind源码中导航条的颜色风格。
也就是要更改css样式表。
而今天要讲的重点也就是如何更改css样式表中导航条的风格。
要更改样式表,我们首先就要找到该样式表的位置。
该样式表位置如下:源码文件夹——templets文件夹——style文件夹——webstyle.css打开webstyle.css 文件后,找到导航条代码位置,即头部区域。
代码如下:/*头部区域*/body{background:url(../images/default/nav_bg.png) repeat-x 0 84px;}.header{width:890px;height:124px;margin:0 auto 25px auto;position:relative;z-index:1;}.header h1{width:300px;height:60px;float:left;margin:14px 0 0 5px;}.header h1.logo{background:url(../images/default/logo.png) no-repeat;}.header .txt{position:absolute;top:18px;right:45px;color:#dfdfdf;_display:inline-block;}.header .txt span{padding:0 10px;}.header .tel{position:absolute;top:50px;right:16px;height:14px;line-height:14px;padding-left:70px;background:url(../images/default/tel_txt.png) no-repeat;text-align:center;font-family:Verdana;font-size:14px;color:#8d8c8c;}.header .nav{position:absolute;bottom:0;left:0;width:100%;height:40px;border-left:1px solid #525252;}.header .nav li{line-height:40px;float:left;border-right:1px solid #525252;}.header .nav lia{display:block;width:102px;height:40px;background:url(../images/default/nav_li.png) no-repeat 0 1px;text-align:center;font-size:14px;font-weight:bold;color:#f3f3f3;}.header .nav li a:hover, .header .nav li a:hover.on{background:#1c1c1c;text-decoration:none;}.header .nav li a.on{background:url(../images/default/nav_li_on.png) no-repeat 0 1px;}.header .nav li a.on2{background:#1c1c1c;text-decoration:none;}.header .nav li:hover.on{background:#1c1c1c;text-decoration:none;}.header .nav li ul{display:none;position:absolute;}.header .nav li ul li{float:none;display:block;position:relative;line-height:20px;_display:inline;}.header .nav li ul li .s{position:absolute;top:0;left:140px;border-left:1px solid transparent;}.header .nav li ul li .s li{float:none;}.header .nav li ul li a{display:block;width:120px;height:20px;padding:4px 0 4px 20px;background:#1c1c1c;text-align:left;font-weight:normal;font-size:12px;color:#ccc;}.header .nav li ul li a:hover{background:#1c1c1c;color:#f10000;}.header .nav .t{background:url(../images/default/nav_ico.gif) no-repeat 120px center #1c1c1c;}找出位置之后,就可以开始更改了。
Css如何实现背景色透明或半透明但内容不透明

Css如 何 实 现 背 景 色 透 明 或 半 透 明 但 内 容 不 透 明
1.针对IE浏览器
复制代码 代码如下:
.demo{ background-color:transparent; filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=#26FFFFFF, endColorstr=#26FFFFFF) }
2.针对FF,谷歌等浏览器
复制代码 代码如下:
.demo{ background:transparent;<!--背景透明--> color:#fff;<!--字体颜色--> background-color:rgba(255,255,255,0.15)<!--最后一个参数设置透明度,前面三个是RGB颜色值--> }
注意:如果容器是a标签的话,需要给a标签加上“display:block”属性。
css hidden用法 -回复

css hidden用法-回复CSS Hidden用法是指通过CSS来隐藏页面上的内容或元素。
在网页设计和开发中,隐藏元素通常用于调整布局或控制显示、隐藏的效果。
以下将一步一步回答关于CSS Hidden用法的问题。
问题1:什么是CSS Hidden?CSS Hidden是一种CSS属性,用于控制元素的显示和隐藏。
通过使用该属性,可以隐藏页面上的特定元素或内容。
问题2:如何使用CSS Hidden?要隐藏元素,可以通过以下步骤使用CSS Hidden:步骤1:指定要隐藏的元素首先,需要选择要隐藏的元素。
这可以通过添加相应的CSS选择器来实现。
例如,如果要隐藏一个具有"hidden-element"类的div元素,可以使用以下选择器:css.hidden-element {display: none;}在这个例子中,通过设置"display"属性为"none",该元素将被隐藏。
步骤2:嵌入CSS样式表要使隐藏生效,需要将CSS样式表嵌入到HTML页面中。
这可以通过在页面的<head>标签内添加<style>标签,并在其中定义CSS样式来实现。
例如,可以将上述CSS选择器添加到<style>标签内,如下所示:html<head><style>.hidden-element {display: none;}</style></head>通过这样做,CSS样式将被应用到匹配的元素上,使其隐藏。
步骤3:保存并加载页面完成上述步骤后,保存HTML文件并加载页面。
隐藏的元素将不再显示。
问题3:CSS Hidden有哪些常见应用场景?CSS Hidden有许多常见的应用场景。
以下是其中一些示例:1. 调整布局:通过隐藏元素,可以使页面的布局更加灵活。
隐藏多余或不必要的元素可以为其他元素腾出空间,从而创建更好的页面布局。
linear-gradient透明用法

linear-gradient透明用法
linear-gradient透明用法指的是通过线性渐变来实现透明效果。
在CSS中,可以使用linear-gradient函数来创建线性渐变背景
的图像。
该函数接受至少两个颜色参数,并可以通过设置方向或角度来定义渐变的方向。
要实现透明效果,可以在颜色参数中使用rgba()函数来定义带
有透明度的颜色。
rgba()函数接受四个参数:红色(R)、绿色(G)、蓝色(B)和透明度(A)。
透明度的范围是从0到1,0表示
完全透明,1表示完全不透明。
以下是一个示例,展示如何在CSS中使用linear-gradient创建
一个透明的线性渐变背景:
```css
div {
background: linear-gradient(transparent, rgba(0, 0, 0, 0.5));
}
```
在上面的例子中,使用linear-gradient函数的参数来定义了一
个从完全透明到50%透明黑色的线性渐变背景。
需要注意的是,linear-gradient函数还可以接受其他类型的参
数来进一步定义渐变的形状和样式。
例如,可以使用关键字(如to top)指定渐变的方向,或者使用角度(如45deg)来
定义渐变的角度。
具体使用哪种方式取决于你想要实现的效果。
扩列条模板透明

扩列条模板透明介绍扩列条模板透明是指一种用于扩展网页布局的技术,通过在网页中添加一个透明的扩展列,可以实现更多内容的展示。
本文将详细介绍扩列条模板透明的原理、应用场景以及实现方法。
原理扩列条模板透明的原理是利用CSS中的position属性和z-index属性来实现。
通过将扩展列的position属性设置为fixed,可以使其相对于浏览器窗口固定位置。
而将z-index属性设置为较高的值,则可以使扩展列位于页面其他元素的上方,实现透明效果。
应用场景扩列条模板透明可以广泛应用于各类网页的布局扩展中。
以下列举几个常见的应用场景:1. 侧边栏扩展在一些网页中,为了展示更多的内容,需要在侧边栏上添加一些额外的信息。
通过使用扩列条模板透明,可以在网页的侧边栏上添加一个透明的扩展列,用于展示更多的内容,如相关文章、推荐内容等。
2. 广告展示在一些网页中,为了增加收入,需要在页面上展示广告。
通过使用扩列条模板透明,可以在页面的一侧添加一个透明的扩展列,用于展示广告,不影响页面其他内容的展示。
3. 交互功能扩展在一些网页中,为了提供更好的用户体验,需要添加一些交互功能,如登录框、搜索框等。
通过使用扩列条模板透明,可以在页面的一侧添加一个透明的扩展列,用于展示这些交互功能,使其更加突出。
实现方法实现扩列条模板透明可以通过以下步骤进行:1. 创建HTML结构首先,需要在网页中创建一个扩展列的容器,可以使用div标签来实现。
在该容器中,可以添加需要展示的内容。
<div class="sidebar"><h3>相关文章</h3><ul><li>文章1</li><li>文章2</li><li>文章3</li></ul></div>2. 添加CSS样式接下来,需要为扩展列添加CSS样式,实现透明效果和固定位置。
css背景透明

css背景透明css实现背景透明⽽⽂字不透明平时我们所说的调整透明度,其实就是在样式中调整不透明度,⽽实现透明的css⽅法通常有如下3中⽅式:css3的opacity:x。
x的取值为0到1,如opacity:0.5表⽰不透明度为50%;css3的rgba(red,green,blue,alpha),alpha的取值为0到1,如rgba(255,255,255,0.5)表⽰不透明度为50%;IE专属滤镜filter:Alpha(opacity=x),x的取值为0到100,如filter:Alpha(opacity=50)表⽰不透明度为50%css3的opacity兼容性:IE6、7、8都不⽀持,IE9及以上和其他标准的浏览器都⽀持但是使⽤opacity设置元素的不透明度会使其所有后代元素都会随着⼀起具有透明度,⼀般都⽤于调整图⽚或者模块的整体不透明度<!DOCTYPE html><html><head><meta charset="utf-8"><title>opacity</title><style>*{padding: 0;margin: 0;}body{padding: 50px;background-color:#eef ;}.demo{padding: 25px;background-color:#000000;opacity: 0.2;}.demo p{color: #FFFFFF;}</style></head><body><div class="demo"><p>背景透明,⽂字也透明</p></div></html>使⽤后整个模块都会变透明,效果如下:所以只使⽤opacity想是想背景透明,⽂字不透明是不⾏的。
网页基本标签代码大全

[网页设计] 网页基本标签代码大全网页基本标签代码大全1.公司版权注释<!--- The site is designed by Maketown,Inc 06/2000 --->2.网页显示字符集简体中文:<META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=gb2312">繁体中文:<META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=BIG5">英语:<META HTTP-EQUIV="Content-Type" CONTENT="text/html;charset=iso-8859-1">3.网页制作者信息<META content="webmaster@">4.网站简介<META CONTENT="xxxxxxxxxxxxxxxxxxxxxxxxxx">5.搜索关键字<META CONTENT="xxxx,xxxx,xxx,xxxxx,xxxx,">6.网页的css规范<LINK href="style/style.css" rel="stylesheet" type="text/css">(参见目录及命名规范)7.网页标题<title>xxxxxxxxxxxxxxxxxx</title>.可以选择加入的标签1.设定网页的到期时间。
一旦网页过期,必须到服务器上重新调阅。
<META HTTP-EQUIV="expires" CONTENT="Wed, 26 Feb 1997 08:21:57 GMT">2.禁止浏览器从本地机的缓存中调阅页面内容。
htmlopacity用法

htmlopacity用法在HTML和CSS中,`opacity`是用于设置元素透明度的CSS属性。
该属性的值范围从0到1,其中0表示完全透明,1表示完全不透明。
以下是`opacity`属性的基本用法:###1.设置元素透明度:```html<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport"content="width=device-width,initial-scale=1.0"><style>/*设置元素透明度为0.5(50%透明)*/.transparent-element{opacity:0.5;}</style></head><body><div class="transparent-element">这是一个半透明的元素。
</div></body></html>```在上面的例子中,通过将`opacity`设置为0.5,`.transparent-element`元素变得半透明。
###2.过渡效果(使用CSS过渡):```html<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport"content="width=device-width,initial-scale=1.0"><style>/*设置元素透明度过渡效果*/.transitional-element{opacity:1;transition:opacity0.5s ease-in-out;/*添加过渡效果*/}.transitional-element:hover{opacity:0.5;}</style></head><body><div class="transitional-element">悬停鼠标查看透明度过渡效果。
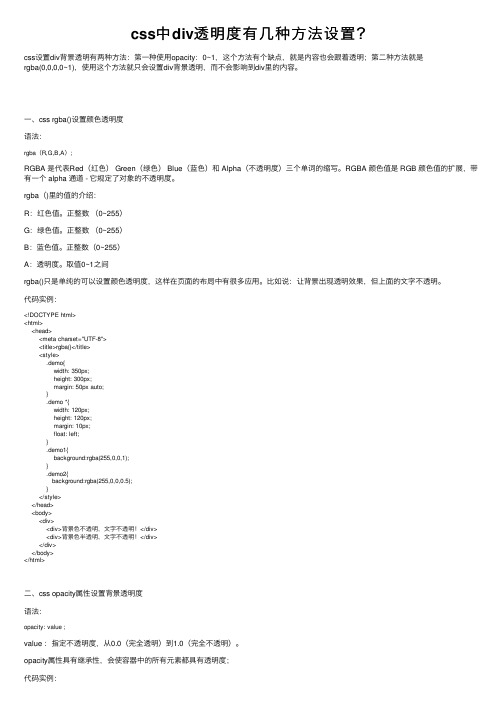
css中div透明度有几种方法设置?

css中div透明度有⼏种⽅法设置?css设置div背景透明有两种⽅法:第⼀种使⽤opacity:0~1,这个⽅法有个缺点,就是内容也会跟着透明;第⼆种⽅法就是rgba(0,0,0,0~1),使⽤这个⽅法就只会设置div背景透明,⽽不会影响到div⾥的内容。
⼀、css rgba()设置颜⾊透明度语法:rgba(R,G,B,A);RGBA 是代表Red(红⾊) Green(绿⾊) Blue(蓝⾊)和 Alpha(不透明度)三个单词的缩写。
RGBA 颜⾊值是 RGB 颜⾊值的扩展,带有⼀个 alpha 通道 - 它规定了对象的不透明度。
rgba()⾥的值的介绍:R:红⾊值。
正整数(0~255)G:绿⾊值。
正整数(0~255)B:蓝⾊值。
正整数(0~255)A:透明度。
取值0~1之间rgba()只是单纯的可以设置颜⾊透明度,这样在页⾯的布局中有很多应⽤。
⽐如说:让背景出现透明效果,但上⾯的⽂字不透明。
代码实例:<!DOCTYPE html><html><head><meta charset="UTF-8"><title>rgba()</title><style>.demo{width: 350px;height: 300px;margin: 50px auto;}.demo *{width: 120px;height: 120px;margin: 10px;float: left;}.demo1{background:rgba(255,0,0,1);}.demo2{background:rgba(255,0,0,0.5);}</style></head><body><div><div>背景⾊不透明,⽂字不透明!</div><div>背景⾊半透明,⽂字不透明!</div></div></body></html>⼆、css opacity属性设置背景透明度语法:opacity: value ;value :指定不透明度,从0.0(完全透明)到1.0(完全不透明)。
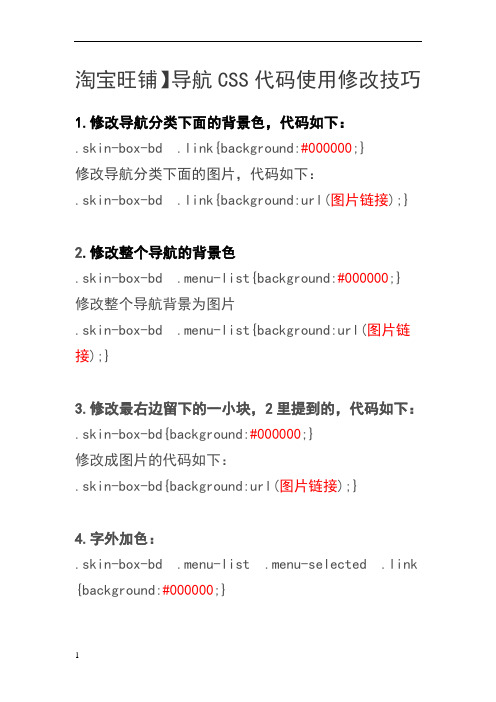
淘宝旺铺】导航CSS代码使用修改技巧

淘宝旺铺】导航CSS代码使用修改技巧1.修改导航分类下面的背景色,代码如下:.skin-box-bd .link{background:#000000;}修改导航分类下面的图片,代码如下:.skin-box-bd .link{background:url(图片链接);}2.修改整个导航的背景色.skin-box-bd .menu-list{background:#000000;}修改整个导航背景为图片.skin-box-bd .menu-list{background:url(图片链接);}3.修改最右边留下的一小块,2里提到的,代码如下:.skin-box-bd{background:#000000;}修改成图片的代码如下:.skin-box-bd{background:url(图片链接);}4.字外加色:.skin-box-bd .menu-list .menu-selected .link {background:#000000;}5.字里加色:.skin-box-bd .menu-list .menu-selected .link .title{background:#000000;}字外+字里=全部!----------------------------------------------------------------------------------------1.导航背景色代码(除去“所有分类”)如下:.menu-list .link{background:#000000;}2.导航栏文字(除去“所有分类”)如下:.menu-list .menu .title{color:#颜色代码;font-size:字号px;}3.“所有分类”的背景色代码如下:.all-cats .link{background:#000000;}4.“所有分类”的文字代码如下:.all-cats .link .title{color:#颜色代码;font-size:字号px;}最新代码,解决字体改大后导航右侧消失的情况!代码如下:.all-cats .link .title{font-size:字号px;}.all-cats .link {background:#3BAFFF;margi n:0;padding:0px 3px;}字号最大为21,继续变大右侧导航将消失!该代码还不是很完善,我们会继续研究!5.二级分类文字代码如下:.popup-content .cats-tree .fst-cat .cat-name {font-size:字号px;color:#颜色代码;font-weight:bold/bolder/normal;}6.二级分类背景代码如下:.popup-content{background:#000000;}7.三级分类文字代码(除去“所有宝贝”分类)如下.popup-content .cats-tree .snd-pop-inner{font-size:字号px;color:#颜色代码;font-weight:bold/bolder/normal;}8.三级分类文字代码(包括“所有宝贝”分类字体大小)这样就无法改变字体颜色,我们会继续完善该代码!如下.popup-content .cats-tree .snd-pop-inner{font-size:字号px;color:#颜色;}9.三级分类背景代码:.popup-content .cats-tree .snd-pop-inner{back ground:#000000;}10.一级导航分类(除去“所有宝贝”分类)分隔线颜色代码如下:.menu-list .menu{border-color:#000000;}11.一级导航“所有宝贝”分类分隔线颜色代码如下:.all-cats .link{border-color:#000000;}12.一级导航分类的宽度修改代码如下:.menu-list .menu{background:#颜色;margin:0;padding:0px 增加的宽度px;}13.鼠标滑过一级分类导航文字变换背景色代码如下:.menu-list .menu-hover .link{background:#0000 00;}14.鼠标滑过一级分类导航文字变换颜色代码如下:.menu-list .menu-hover .link .title{color:#F FFFFF;}15.鼠标滑过二级分类导航文字变换背景色代码如下:.popup-content .cats-tree .cat-hd-hover{backg round:#000000;}16.鼠标滑过二级分类导航文字变换颜色代码如下:.skin-box-bd .popup-content .cats-tree .cat-hd-hover .cat-name{color:#ff0000;}17.鼠标滑过三级分类导航文字变换背景色代码如下:.popup-content .cats-tree .snd-cat-hd-hover{b ackground:#000000;}18.二级分类上加空间代码如下:.popup-content .cats-tree{margin:0 0 50px 0 ;}19.修改“所有宝贝”右边小图标代码如下:.all-cats .link .popup-icon{background:url(图片连接);}20.修改二级分类右侧图标代码如下(有三级分类才会显示):.popup-content .cats-tree .fst-cat-icon{backg round:url(图片连接);}22.在三级分类前加上小块白色代码如下:.popup-content .cats-tree .snd-cat-icon{displ ay:block;height:3px;width:3px;}四、最后还有一个发布不显示效果的解决方法!导航修改好代码之后,预览有效果,但是发布之后还是显示原来的效果,没有任何变化!解决的方法是在你修改好代码之后,预览有效果了,之后就关闭“店铺装修”页面,之后重新打开再点“发布”就会显示效果了!如果你不知道哪个是“店铺装修”页面,那就直接关闭浏览器,重新进“店铺装修”那个点“发布”就OK咯!。
CSS及其应用

网络工程CSS及其应用在静态HTML页面设计中,对每一种元素,为了改变其默认的外观,我们需要在设计视图中对选定的元素进行设置,或者在代码视图加入外观的代码。
这一做法带来的坏处就是:当以后用户想改变某个页面的外观,就需要将指定的页面调入编辑器中加以重新编辑,直到获得新的效果。
在小型网站中,这一做法是可行的,但大型网页成千上万个页面这样编辑显然是不现实的。
为了能够统一一个网站的风格,方便网页编辑快速地将网站由一种网络转换为一种风格,网络设计者提出了层叠样式表(CSS,Cascading Style Sheets)。
注:在进行实验前,建议先阅读附录的C S S相关内容(附后):1.CSS样式表:是WEB页面中单独用来定义外观样式的一类的文件,在普通的HTML页面中,如果给某个元素定义了外观,会在代码生成一些代码:在设计视图中,我们将文字改为红色:代码视图中有如下变化:注意:在上面代码中,有几个变化:(1)文字部分前面增加了<span classs=”style1”>;(2)<head>中增加了<style type="text/css"><!--.STYLE1 {color: #FF0000}--></style>说明:当前样式中的颜色为十六进制的红色。
这是样式表应用的最简单的例子。
在实际应用中,我们一般不把样式和页面放在同一个文件中,这样,每个类似网页都要重新放置相同的代码,为了提高代码的重用性,我们可以单独定义一个文件,用来放置所有的样式定义,这种文件的扩展一般是CSS。
CSS的生成一般有两种方式,一是自己写CSS样式表,如在Dreamweaver启动时选择新建CSS样式表,二是从其它网站得到样式表文件,如图书馆网站中使用了CSS.CSS样式表文件,可以在浏览器中输入:/css.css,会出现下载文件提示,或者直接用Dreamweaver打开CSS文件。
CSS快速入门-鼠标悬浮(hover伪类)

CSS快速⼊门-⿏标悬浮(hover伪类)⼀、概述hover伪类:在⿏标移到元素上时向此元素添加特殊的样式。
⽐较普通的就是⼀个url,当你⿏标放上去后,会变颜⾊。
在现实的应⽤场景也⾮常之多。
最常见的是⽹站的悬浮导航,当⿏标放到导航条上时,会出现颜⾊变化或者元素⾃动伸出菜单栏。
实例1:⿏标hover时,将内容框起来<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title><style>.ele:hover {border:1px solid red;}.ele { #去掉边框闪烁问题。
(因为边框1像素会导致闪烁,所以先⽤1px透明⾊占住位置,hover时再让其变红,就不会觉得有闪烁了)border:1px solid transparent;}</style></head><body><div class="ele"><div>222</div><div class="ele-item">111</div></div></body></html>原始效果:⿏标悬停后:实例2:尾品会⾸页最下⾯有这样的图⽚原始⽹页:⿏标悬停后效果:其实这个主要就是⽤hover制作⽽成。
下⾯说⼀下具体实现:实现思路:1、新建⼀个div12、新建⼀个div2,把底部图⽚放⼊div23、再新建⼀个div3,悬浮内容放⼊div3HTML代码:<div class="touch"><div><img src="3.png"></div><div class="content"><p><h5>品牌故事</h5></p><p><h6>我们的源泉不是时尚,不是潮流,⽽是由⼼⽽发的喜爱,将精致华丽的艺术融⼊东⽅式的低调,都只为了⼀个⼈⽽存在。
css设置透明度的方法

css设置透明度的方法CSS(层叠样式表)是一种用于控制网页布局和样式的编程语言。
在CSS中,设置元素的透明度是一项常见的需求。
通过设置透明度,可以实现元素的半透明效果,使其显示出一定的透明度,从而营造出更加美观和独特的效果。
本文将介绍一些常用的CSS方法来设置元素的透明度。
一、使用rgba颜色值设置透明度一种常用的设置透明度的方法是使用rgba颜色值。
rgba代表红、绿、蓝以及透明度(alpha)的缩写。
通过设置透明度的值,可以控制元素的不透明程度。
例如:```cssdiv {background-color: rgba(255, 0, 0, 0.5);}```上述代码将设置一个div元素的背景颜色为红色,并且透明度为0.5。
其中,0.5表示50%的透明度,数值范围从0到1,0表示完全透明,1表示完全不透明。
二、使用opacity属性设置透明度除了使用rgba颜色值设置透明度外,还可以使用opacity属性来设置元素的透明度。
opacity属性的取值范围也是从0到1,其中0表示完全透明,1表示完全不透明。
例如:```cssdiv {opacity: 0.5;}```上述代码将设置一个div元素的透明度为0.5,即50%的透明度。
与rgba颜色值不同的是,opacity属性会将元素及其内容整体变为透明,而不仅仅是背景颜色。
三、使用伪元素设置透明度除了直接设置元素的透明度外,还可以使用伪元素来实现透明效果。
伪元素是指在元素的内容之前或之后插入的虚拟元素。
通过设置伪元素的透明度,可以实现元素的半透明效果。
例如:```cssdiv::before {content: "";position: absolute;top: 0;left: 0;width: 100%;height: 100%;background-color: rgba(0, 0, 0, 0.5);z-index: -1;}```上述代码将在一个div元素的内容之前插入一个伪元素,并设置其背景颜色为黑色,透明度为0.5。
css 16进制颜色透明度计算

在CSS中,您可以使用16进制颜色代码来表示颜色,并通过添加透明度信息来设置颜色的不透明度。
16进制颜色代码通常由6个字符组成,分别代表红色、绿色和蓝色(RGB)的颜色分量。
要添加透明度,您可以在颜色代码后面添加两个字符,用来表示透明度的百分比。
16进制颜色代码的透明度范围是从00(完全透明)到FF(完全不透明)。
以下是一些示例:
• 00 表示完全透明。
• 80 表示50% 不透明度。
• FF 表示完全不透明。
例如,如果您要将颜色设置为半透明的红色,您可以使用以下代码:
#FF000080
在上面的代码中,前6个字符(FF0000)代表红色,而后两个字符(80)表示50%的不透明度。
要计算不同透明度的16进制颜色代码,您可以将透明度的百分比转换为16进制,并添加到颜色代码的末尾。
例如,如果要计算30%不透明度的蓝色,可以按照以下步骤进行:
将30%转换为16进制。
30%的16进制值约为4D。
将颜色代码(蓝色)添加到16进制值的后面。
例如,蓝色的16进制代码是0000FF。
将透明度的16进制值(4D)添加到颜色代码后面。
最终,您将得到30%不透明度的蓝色的16进制颜色代码:
#0000FF4D。
这种方法可以用于计算不同不透明度的16进制颜色代码,以满足设计需求。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
如何用css代码让导航条透明化篇一:切入口CSS教程--第一讲.基于div+css制作精美的导航条效果切入口()讯:这一节选择教大家如何制作一款精美导航条效果,这也是我们第一期课程发布,为什么第一期选择这期课程,而不是一些基础html,css知识呢,因为导航条是一个网站的灵魂,漂亮的导航条往往能为网页增色不少,而且它的制作简单,并且涉及比较多的知识点,我们旨在学习之前,先让你了解职业web前端开发的流程,以及通过制作简单而又精美导航效果来调动你学习网页制作的热情。
在学习基于div/css制作一款精美网页导航条效果之前,我们需要先了解两个问题:什么是网页导航条?网页浏览时导航条起什么作用?网站导航(navigation)是指通过一定的技术手段,为网站的访问者提供一定的途径,使其可以方便地访问到所需的内容一般在网站的logo、banner下面或是网页的顶部。
快速的使你了解网站的内容分类。
作为切图网()职业web前端开发技术员,我们认为制作一款精美导航条html布局非常重要,在css网页布局中,html结构是首要重要的,其次是css样式,当一个网页的html结构标准和合理对于后面的工作就会相对简单很多。
而要写好网页html结构靠的是扎实基本功以及长期web前端开发经验使然。
在这里准确的结构应该这么写:切入口切入口切入口切入口切入口切入口切入口其中用到了ul,li标签,ul加上了class=”naver”属性,这就是一个比较标准的导航html结构,这里的ul,li是专用于列表结构的标签,导航也算是是属于列表类结构的。
然后我们还要给它加上css样式代码:.naver{width:100%; height:70px; background:url(‘../images/’) repeat-x;}.naver li{float:left; display:inline; /*主要用于解决ie6下的兼容问题*/ line-height:70px; width:102px;background:url(‘../images/’) no-repeat;text-indent:-900px;overflow:hidden;}.naver li:hover{background:url(‘../images/’) no-repeat 0 -70px;}.naver li:active{background:url(‘../images/’) no-repeat -102px -70px; } 这便是一个完整的导航条的代码片段了,其中用到了float浮动,图片精灵(背景图片定位技术),伪类等知识点,感兴趣童鞋可以将代码拷贝到 html文档中查看效果,如果你觉得这一切太麻烦,你可以选择成为我们的订阅用户,你可以自由观看我们所有视频教程,跟我们职业web前端学习如何制作网页,并且可以下载视频课程中的课件,帮助你快速学习:)篇二:经典导航条div+css代码附图片经典导航条div+css代码附图片供初学者参考学习*{margin:0px;padding:0px;}body{font-size:14px;font-family:Arial, Helvetica, sans-serif;}div{width:98%;height:38px;margin:30px auto 0px auto;background:url(新建文件夹/) repeat-x bottom bottom; }ul{list-style:none;}li{float:left;background:url(新建文件夹/);}li a{text-decoration:none;color:#000000;display:block;width:80px;height:31px;line-height:31px;text-align:center;}li a:hover{background:url(新建文件夹/nav_) no-repeat;color:#FFFFFF;text-decoration:underline;}.a1{background:url(新建文件夹/bgli_) no-repeat} .a2{background:url(新建文件夹/bgli_) no-repeat} .a3 {background:url(新建文件夹/nav_)}首页财经体育军事漫画新闻娱乐爱好链接篇三:淘宝旺铺导航CSS代码使用修改技巧淘宝旺铺导航CSS代码使用修改技巧 1.修改导航分类下面的背景色,代码如下: .skin-box-bd .link{background:#000000;} 修改导航分类下面的图片,代码如下:.skin-box-bd .link{background:url(图片链接);}2.修改整个导航的背景色.skin-box-bd .menu-list{background:#000000;} 修改整个导航背景为图片.skin-box-bd .menu-list{background:url(图片链接);} 3.修改最右边留下的一小块,2里提到的,代码如下: .skin-box-bd{background:#000000;}修改成图片的代码如下:.skin-box-bd{background:url(图片链接);}4.字外加色:.skin-box-bd .menu-list .menu-selected .link{backgroun d:#000000;}5.字里加色:.skin-box-bd .menu-list .menu-selected .link .title{ba ckground:#000000;}字外+字里=全部!----------------------------------------------------------------------------------------1.导航背景色代码(除去“所有分类”)如下: .menu-list .link{background:#000000;}2.导航栏文字(除去“所有分类”)如下:.menu-list .menu .title{color:#颜色代码;font-size:字号px;}3.“所有分类”的背景色代码如下:.all-cats .link{background:#000000;}4.“所有分类”的文字代码如下:.all-cats .link .title{color:#颜色代码;font-size:字号px;}最新代码,解决字体改大后导航右侧消失的情况!代码如下:.all-cats .link .title{font-size:字号px;}.all-cats .link {background:#3BAFFF;margin:0;padding:0px 3px;}字号最大为21,继续变大右侧导航将消失!该代码还不是很完善,我们会继续研究!5.二级分类文字代码如下:.popup-content .cats-tree .fst-cat .cat-name{font-size:字号px;color:#颜色代码;font-weight:bold/bolder/normal;}6.二级分类背景代码如下:.popup-content{background:#000000;}7.三级分类文字代码(除去“所有宝贝”分类)如下 .popup-content .cats-tree .snd-pop-inner{font-size:字号px;color:#颜色代码;font-weight:bold/bolder/normal;}8.三级分类文字代码(包括“所有宝贝”分类字体大小)这样就无法改变字体颜色,我们会继续完善该代码!如下.popup-content .cats-tree .snd-pop-inner{font-size:字号px;color:#颜色;}9.三级分类背景代码:.popup-content .cats-tree .snd-pop-inner{background:#0 00000;}10.一级导航分类(除去“所有宝贝”分类)分隔线颜色代码如下:.menu-list .menu{border-color:#000000;}11.一级导航“所有宝贝”分类分隔线颜色代码如下: .all-cats .link{border-color:#000000;}12.一级导航分类的宽度修改代码如下:.menu-list .menu{background:#颜色;margin:0;padding:0px 增加的宽度px;}13.鼠标滑过一级分类导航文字变换背景色代码如下: .menu-list .menu-hover .link{background:#000000;}14.鼠标滑过一级分类导航文字变换颜色代码如下:.menu-list .menu-hover .link .title{color:#FFFFFF;} 15.鼠标滑过二级分类导航文字变换背景色代码如下: .popup-content .cats-tree .cat-hd-hover{background:#00 0000;}16.鼠标滑过二级分类导航文字变换颜色代码如下: .skin-box-bd .popup-content .cats-tree .cat-hd-hover . cat-name{color:#ff0000;}17.鼠标滑过三级分类导航文字变换背景色代码如下: .popup-content .cats-tree .snd-cat-hd-hover{background :#000000;}18.二级分类上加空间代码如下:.popup-content .cats-tree{margin:0 0 50px 0;}19.修改“所有宝贝”右边小图标代码如下: .all-cats .link .popup-icon{background:url(图片连接);}。
