新旺铺导航透明CSS代码
导航css代码

<STYLE type=text/css>body{background: transparent url(http://www.***.com/bg.jpg) right top repeat;}//设置全局背景颜色transparent指背景透明色 URL后面是背景图片请自行修改body,td,option,textarea,select,p{ color:#E84F00;font:12px "Verdana"; }//设置全局字体颜色参数color为字体颜色font字体大小"verdana"字体(建议别修改,网页里这字体比任何字体清晰多了)#headLogo{visibility: hidden;}//去掉logo#headV3 #headMenu {visibility: hidden;}//去掉顶部"首页网游数码女人男人运动学生书籍特惠彩票"的连接#headV3B .findInto {visibility: hidden; }//去掉顶部搜索框#headV3B .findGoto {visibility: hidden; }//去掉顶部搜索按钮#headV3B {background:url(http://www.****com/top1.jpg) left no-repeat;width:980px;MARGIN-BOTTOM: 10px; OVERFLOW: hidden; HEIGHT:300px;}// 在页面顶部加上宽980高300的图片#footV3 {height:106px;BORDER-TOP: #e0dfe4 0px solid;background:url(http://www.***.com/foot.gif) left no-repeat;MARGIN-TOP: 8px;FONT-FAMILY: Verdana; }//底部声明版权的背景图片#shopInfo #shopNote{background:url(http://www.****com/top1.jpg } //公告栏的背景图片#shopInfo{background: transparent;margin-bottom: 3px;margin-top:0px;margin-left:-172px;}//设置掌柜档案的位置#imgFavorite{margin-left:-68px;}//设置掌柜档案里推荐给好友图标位置#CategoryListDiv{display:none;}//去掉店铺分类#Friend ListDiv{display:none;}//去掉友情连接</stytle>底部文字<DIV id=Layerz style="Z-INDEX: 1; LEFT: 0px; : absolute; TOP: 56px">这里的内容距离顶部56像素,左边5像素. 如果要在页面里做像旺铺的效果,主要就用这行代码实现这些文字的地方写你要在页面上的内容,调整顶部左边的距离,来实现旺铺的效果</div>拍拍公告图片拍拍留言板图片[STYLE type=text/css]textarea{border:0px;width:510px;height:120px;background:#eeeeee;background-image: url(http://www.****com/top1.jpg);}[/STYLE]将以上代码中[]改为<>加入到[自定义店铺活动区域内容]代码中即可。
淘宝新2012旺铺店铺装修导航css设置教程

淘宝新2012旺铺店铺装修导航css设置教程整个淘宝页面样式和背景颜色设置在左侧装修下面可看到在装修样式中可选。
自己喜欢的样式和背景颜色所有页面都可以设置导航颜色设置以下文字内容可以一同复制使用,不会影响到使用效果哦!/* 导航条背景色*/.skin-box-bd .menu-list{background: none repeat scroll 0 0 #00ad08;}/*首页/店铺动态背景色*/.skin-box-bd .menu-list .link{background: none repeat scroll 0 0 #00ad08;} /*首页/店铺动态右边线*/.skin-box-bd .menu-list .menu{border-right:1px #006205 solid;}/*首页/店铺动态文字颜色*/.skin-box-bd .menu-list .menu .title{color:#ff0000}/*所有分类背景色*/.all-cats .link{background: none repeat scroll 0 0 #00ad08;}/*所有分类右边线*/.all-cats .link{border-right:1px #006205 solid;}/*所有分类文字颜色*/.skin-box-bd .all-cats .title{color:#ff0000}看一下效果哦!【用了红绿配,赛狗屁的颜色。
让大家可以更加深刻的对比代码中的颜色。
】红#FF0000绿#00FF00蓝#0000FF橙色#FF7f00黑#000000白#FFFFFF其他可在DREAM WEAVER 中查看。
颜色器【设置导航文字的背景,因为系统中默认有很多地方有背景,所以这个地方需要覆盖完全】.tshop-pbsm-shop-nav-ch .link{background-color: #F37C06;background-image: none;}【设置文字颜色】.tshop-pbsm-shop-nav-ch .title{color: white;}tshop-pbsm-shop-nav-ch 和 .title, .link…. 这些就是css的选择器,代表我想把哪个背景色或者文字颜色应用在哪个元素上面。
淘宝导航栏CSS代码

.menu-list .menu .title{color:yellow;}
8、所有分类的文字颜色(最左边那个),
.all-cats .link .title{colቤተ መጻሕፍቲ ባይዱr:yellow;}
小结:其实原来默认文字的颜色也挺好的
第三部分、分类下的颜色
9、二级分类的背景色,设为灰色
size:14px;font-weight:500;}
a:hover
{ //鼠标滑过效果
text-decoration:none;background:#C0D9D9;font-size:14px;font-weight:500;}
.skin-box-bd
{ //导航框
background-image:none;
3、导航条整个分类段背景色,还是要设为红色,整体布局好看些
.skin-box-bd .menu-list{background:red;}
注意观察,最右边还有一丝地方没有变
4、导航条背景色(是最底层了吧),修补导航右侧缺口,再设为红色
.skin-box-bd{background:red;}
小结:有点成功感了!换换其它颜色试试看吧
.popup-content{background:gray;}
10、三级分类的背景色,我设为深灰色
.popup-content .cats-tree .snd-pop-inner{background:#504f4f;}
11、二级分类的文字颜色,设为黄色
.popup-content .cat-name{color:yellow;}
color:green;
display:block;background:#C0D9D9;}
淘宝店铺装修代码大全-店铺装修代码

淘宝店铺装修代码大全-店铺装修代码随着电子商务的快速发展,越来越多的商家开始进入淘宝平台进行销售,个性化的店铺装修成为许多商家必不可少的一部分。
在淘宝店铺装修中,代码的使用是非常重要的,能够有效地提升店铺的美观度和用户体验。
本文将为大家整理淘宝店铺装修常用的代码,供大家参考。
一、头部代码头部代码是网页头部的一部分,位于HTML代码的<head>标签之间。
下面是部分头部代码的示例。
1.设置网页标题,即在浏览器标签栏中显示的文字。
```html<title>XXX淘宝店铺</title>```2.设置网页的编码格式,这通常使用UTF-8编码格式。
```html<meta charset="UTF-8">```3.设置网页的关键字,方便搜索引擎收录网页。
```html<meta name="keywords" content="XXX,淘宝店铺,XXX店铺"> ```4.设置网页的描述信息,方便搜索引擎了解网页内容。
```html<meta name="description" content="我是XXX店铺,提供高品质的商品和优质的服务。
">```二、JS代码JS代码可以用来实现一些动态效果和交互功能,例如图片幻灯片、选项卡切换等。
下面是部分常用的JS代码示例。
1.实现图片幻灯片代码示例:```html<div class="carousel"><img src="img/1.jpg"><img src="img/2.jpg"><img src="img/3.jpg"><img src="img/4.jpg"></div><script>$('.carousel').slick({dots: true,infinite: true,speed: 500,fade: true,cssEase: 'linear'});</script>```上述代码中,我们使用了slick插件来实现图片幻灯片效果。
CSS导航栏及弹窗示例代码

CSS导航栏及弹窗⽰例代码最近整理了CSS导航栏及弹窗,具体如下:CSS导航先来看下效果:<!doctype html><html><head><title>Insert your title</title><meta charset="utf-8"><style>body{font-size:12px;}#discuss{width:990px;margin:0 auto;}#mt{/*⾼度:30px,边框,上边框,背景颜⾊*/height:30px;border:1px solid #ddd;border-top:2px solid #9d9d9d;background:#F7F7F7;}#discuss-content{border-bottom:1px solid #ddd;padding-bottom:2px;}#discuss-datas{width:990px;}#discuss-datas thead td{/*加粗,上下内边距,下边框,⽂本居中对齐*/font-weight:bold;padding:5px 0;border-bottom:1px solid #ddd;text-align:center;color:#666;}/*处理 .col1 的样式 (每⾏第⼀列的效果)*/#discuss-datas td.col1{width:620px;text-align:left;}/*内容⾏中所有的列*/#discuss-datas tbody td{/*虚线下边框,上下内边距,⽂本⽔平居中对齐,⽂本颜⾊*/border-bottom:1px dotted #ddd;padding:5px 0;text-align:center;color:#9c9a9c;}/*处理所有超链接*/#discuss a{color:#005aa0;text-decoration:none;}#discuss a:hover{text-decoration:underline;}/*晒,论两幅图*/#discuss-datas b{/*宽度,⾼度,背景属性*/padding-left:21px;padding-bottom:2px;padding-top:3px;background-image:url(../Images/iconlist_1.png); background-repeat:no-repeat;margin-right:5px;}b.shai{background-position:-110px -220px;}b.lun{background-position:-152px -220px;}/*2017-01-09 浮动练习*/#mt a{float:left;width:100px;height:30px;text-align:center;line-height:30px;}#mt a.current{/*左右上边框,背景颜⾊,⽂本颜⾊*/border:1px solid #ddd;border-bottom:none;border-top:2px solid #E4393C;background-color:#fff;color:#E4393C;/*位置上调:margin-top 给负值*/margin-top:-6px;height:35px;line-height:35px;}#extra p{margin:0;}/*⽅案1*//*#extra p.new{float:left;}#extra p.total{float:right;}#extra{overflow:hidden;}*//*⽅案2*/#extra p.total{float:right;}</style></head><body><!-- 练习 --><!-- #discuss : width:990px --><div id="discuss"><!-- 页签 #mt : height:30px; ,边框,背景 --><div id="mt"><a href="#">⽹友讨论圈</a><a href="#" class="current">晒单帖</a><a href="#">讨论帖</a><a href="#">圈⼦帖</a><a href="#">问答帖</a></div><!-- 内容 #discuss-content : 下边框 --><div id="discuss-content"><!-- 表格 --><table id="discuss-datas"><thead><tr><td class="col1">主题</td><td>回复/浏览</td><td>作者</td><td>时间</td></tr></thead><tbody><tr><td class="col1"><b class="shai"></b><a href="#">好⼤⼀瓶,不错</a></td><td>0/0</td><td><a href="#">2001年冬天</a> </td><td>2011-11-11 11:11:11</td></tr><tr><td class="col1"><b class="lun"></b><a href="#">好⼤⼀瓶,不错</a></td><td>0/0</td><td><a href="#">2001年冬天</a> </td><td>2011-11-11 11:11:11</td></tr><tr><td class="col1"><b class="shai"></b><a href="#">好⼤⼀瓶,不错</a></td><td>0/0</td><td><a href="#">2001年冬天</a> </td><td>2011-11-11 11:11:11</td></tr><tr><td class="col1"><b class="lun"></b><a href="#">好⼤⼀瓶,不错</a></td><td>0/0</td><td><a href="#">2001年冬天</a> </td><td>2011-11-11 11:11:11</td></tr></tbody></table><!-- 其他内容(略) --><div id="extra"><p class="total">共900个话题<a href="#">浏览全部话题</a></p><p class="new">有问题与其他⽤户讨论<a href="#">[发表帖⼦]</a></p></div></div></div></body></html>最后效果图:商城导航:<!doctype html><html><head><title>Insert your title</title><meta charset="utf-8"><style>#nav{/*宽度,⾼度,背景颜⾊,⽔平居中对齐*/width:990px;height:40px;background-color:#E64346;margin:0 auto;}#nav p{/*取消默认margin,宽度,⾼度,背景颜⾊*/margin:0;width:210px;height:40px;background-color:#CD2A2C;}#nav>p>a{/*左浮动,⾼度,⾏⾼,⽂字:加粗,⼤⼩,颜⾊,取消下划线*/ float:left;height:40px;line-height:40px;font-weight:bold;font-size:14px;color:#fff;text-decoration:none;padding-left:15px;}#nav>p>b{/*右浮动,宽度,⾼度,背景,位置*/float:right;width:20px;height:20px;background:url(../Images/iconlist_2.png) no-repeat -65px 0;margin:10px 10px 0 0;}#nav>p{float:left;}margin:0;padding:0;list-style:none;}#nav>ul li{float:left;}#nav>ul li a{/*宽度,⾼度,⾏⾼,⽂本:⽔平居中,⼤⼩,颜⾊,下划线,加粗*/ float:left;width:100px;height:40px;line-height:40px;text-align:center;font-size:14px;color:#fff;text-decoration:none;font-weight:bold;}#nav>ul li a:hover{background-color:#BD2A2C;}#container{width:990px;min-height:200px;margin:0 auto;}#cate_box{margin:0;padding:0;list-style:none;/*宽度,⾼度,背景颜⾊,左右下边框*/width:210px;min-height:400px;background-color:#FAFAFA;border:2px solid #CD2A2C;border-top:none;box-sizing:border-box;/*上内边距*/padding-top:5px;}#cate_box>li{/*左内边距,上下内边距,宽度,下边框(⽩⾊)*/padding:5px 0 5px 10px;width:196px;box-sizing:border-box;border-bottom:1px solid #fff;border-top:1px solid transparent;}#cate_box li:hover{border-top-color:#ddd;border-bottom-color:#ddd;background-color:#fff;}#cate_box li>a{color:#333;text-decoration:none;font-size:14px;}</style></head><body><nav id="nav"><p><a href="#">全部商品分类</a><b></b></p><ul><li><a href="#">⾸页</a></li><li><a href="#">服装城</a></li><li><a href="#">⾷品</a></li><li><a href="#">团购</a></li><li><a href="#">夺宝岛</a></li><li><a href="#">闪购</a><a href="#">⾦融</a></li></ul></nav><div id="container"><ul id="cate_box"><li><a href="#">图书、⾳像、数字商品</a> </li><li><a href="#">家⽤电器</a></li></ul></div></body></html>导航列表弹框效果:初始状态:⿏标悬停时:<!doctype html><html><head><title>Insert your title</title><meta charset="utf-8"><style>#my_jd{width:100px;height:30px;text-align:center;line-height:30px;border:1px solid #000;background-color:#fff;/*相对定位:配合 #menu 的绝对定位*/position:relative;cursor:pointer;}#menu{width:400px;height:100px;background-color:#fff;border:1px solid #000;/*绝对定位*/position:absolute;top:30px;left:-1px;/*隐藏*/display:none;}#my_jd:hover #menu{display:block;}#my_jd:hover #line{width:100px;position:absolute;border-top:1px solid #fff;}</style></head><body><div id="my_jd">我的京东<!-- 弹出菜单 --><div id="menu">模拟我的京东弹出菜单</div><div id="line"></div></div></body></html>以上就是本⽂的全部内容,希望对⼤家的学习有所帮助,也希望⼤家多多⽀持。
用css实现透明效果

要用css实现透明是一件很简单的事,只需用到css3里的一个opacity声明。
opacity声明用来设置一个元素的透明度:层、文字、图片等…opacity的值为1的元素是完全不透明的,反之,值为0是完全透明。
当然,因为有ie的存在,事情变得有点不太简单了。
我们先来看看css3这条语句的浏览器支持情况吧:看来还得解决ie的问题。
我们都知道css里有个alpha滤镜,可以用这个解决ie的问题。
语法: STYLE="filter:Alpha(Opacity=opacity,FinishOpacity=finishopacity,Style=style, StartX=startX,StartY=startY,FinishX=finishX,FinishY=finishY)"说明:Opacity:起始值,取值为0-100,0为透明,100为原图.FinishOpacity:目标值.Style:1或2或3StartX:任意值StartY:任意值例子:filter:Alpha(Opacity="0",FinishOpacity="40",Style="2")。
在一般情况下只用filter:Alpha(Opacity='30')就差不多了。
下面看几个实现透明的页面截图:源代码如下:代码<html xmlns="/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>实现图片透明</title><style type="text/css">.a1{opacity:0.1;filter:Alpha(Opacity='10');}.a2{opacity:0.3;filter:Alpha(Opacity='30');}.a3{opacity:0.5;filter:Alpha(Opacity='50');}.a4{opacity:1;filter:Alpha(Opacity='100');}</style></head><body><img src="lufy.jpg" alt="" class="a1"/><img src="lufy.jpg" alt="" class="a2"/><img src="lufy.jpg" alt="" class="a3"/><img src="lufy.jpg" alt="" class="a4"/></body>好的,问题解决了,在ie和其他浏览器里都实现了透明。
淘宝店铺装修 导航条代码详解

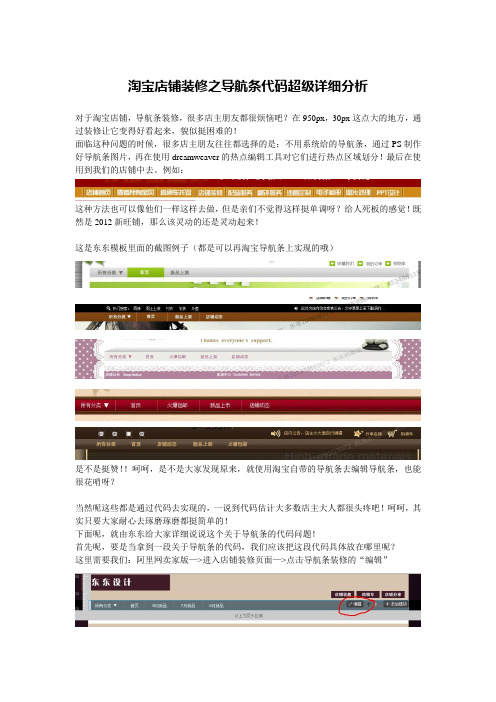
淘宝店铺装修之导航条代码超级详细分析对于淘宝店铺,导航条装修,很多店主朋友都很烦恼吧?在950px,30px这点大的地方,通过装修让它变得好看起来,貌似挺困难的!面临这种问题的时候,很多店主朋友往往都选择的是:不用系统给的导航条,通过PS制作好导航条图片,再在使用dreamweaver的热点编辑工具对它们进行热点区域划分!最后在使用到我们的店铺中去。
例如:这种方法也可以像他们一样这样去做,但是亲们不觉得这样挺单调呀?给人死板的感觉!既然是2012新旺铺,那么该灵动的还是灵动起来!这是东东模板里面的截图例子(都是可以再淘宝导航条上实现的哦)是不是挺赞!!呵呵,是不是大家发现原来,就使用淘宝自带的导航条去编辑导航条,也能很花哨呀?当然呢这些都是通过代码去实现的,一说到代码估计大多数店主大人都很头疼吧!呵呵,其实只要大家耐心去琢磨琢磨都挺简单的!下面呢,就由东东给大家详细说说这个关于导航条的代码问题!首先呢,要是当拿到一段关于导航条的代码,我们应该把这段代码具体放在哪里呢?这里需要我们:阿里网卖家版—>进入店铺装修页面—>点击导航条装修的“编辑”然后代码的位置放在如图所示:(一定是显示设置里面哦)-------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- 下面就是关于导航条的各种代码啦:(注:代码中“#xxxxxx”一律为颜色代码,店主朋友们可以自行设置)静态背景色:1.首页/店铺动态/其它导航类目的背景色.skin-box-bd .menu-list .link{background:#1e1e1e;}2.所有分类的背景色(最左边的).all-cats .link{background:#1e1e1e;}3.导航条整个分类段背景色.skin-box-bd .menu-list{background:#1e1e1e;}4.导航条背景色,修补导航右侧缺口.skin-box-bd{background:#1e1e1e;}静态分割线1.首页等分类的右边的分隔线颜色.menu-list .menu{border-color:#1e1e1e;}2.所有分类的右边的分隔线颜色.all-cats .link{border-color:#1e1e1e;}3.首页等分类的右边静态分割线不要.menu-list .menu{border-width:0;}4.所有分类的右边的分隔线不要.all-cats .link{border-width:0;}(静态分割线的不要就可以达到如下图的效果哦!!)是不是觉得有时候,没有静态分割线,导航条更加漂亮咯!!(*^__^*) 嘻嘻……)静态文字1.首页/店铺动态/其它导航类目的文字颜色.menu-list .menu .title{color:white;}2.所有分类的文字颜色(最左边那个).all-cats .link .title{color:white;}鼠标滑过背景1.鼠标滑过首页/店铺动态/其它导航类目变换背景色.menu-list .menu-hover .link{background:blue;}2.鼠标滑过所有分类(最左边那个)变换背景色.all-cats-hover .link{background:blue;}鼠标滑过文字1.鼠标滑过首页/店铺动态/其它导航类目变换文字颜色.menu-list .menu-hover .title{color:red;}2.鼠标滑过所有分类(最左边那个)变换文字颜色.all-cats-hover .link .title{color:red;}被激活项目文字颜色.skin-box-bd .menu-list .menu-selected .link .title{background:none;color:white;}被激活项目背景颜色.skin-box-bd .menu-list .menu-selected .link{background:purple;}至于“所有分类”下面的下拉菜单中的一级、二级分类等相关的设置(最好不要去设置,非专业设计人士,一般自己设置颜色,背景色什么的都不如系统默认的那种配置好!!)对于像下图这种导航条的效果:大家可以明显看出,导航条里面的背景颜色是具有颜色渐变效果的吧!!当然通过单纯的代码里面的颜色代码(也就是“#xxxxxx”)肯定实现不了上图这种效果的!那怎么样才是实现这种效果的导航条效果呢?其实他们只不过从背景颜色,变成了一种背景图片的形式!!原来代码比如这一条:.skin-box-bd .menu-list .link{background:#ffffff;} -----------(是指首页/店铺动态/其它导航类目的背景色)大家看到“background”了吧!它是指背景的意思,后面跟的是颜色代码#ffffff,其实background后面不仅可以跟上颜色代码,还可以跟上图片地址:假如换成.skin-box-bd .menu-list .link{background:url(图片地址);}这句代码的意思就成为了(首页/店铺动态/其他导航类目的背景图片)又比如:被激活项目背景颜色.skin-box-bd .menu-list .menu-selected .link{background:purple;}假如换成:.skin-box-bd .menu-list .menu-selected .link{background:url(图片地址);}意思为(被激活项目的显示背景图片)是不是挺简单的呀!!!有了它们我相信各位店主大大都能自己做出自己精美的导航条啦!(PS:板砖和鲜花,亲们悠着点给呀!,小弟心脏不好**^__^**)还有不懂得亲或者对各种店铺装修存在种种问题的朋友看我百度账号加我扣扣好友线上问东东。
css中透明度的三种写法

css中透明度的三种写法在CSS中,透明度是控制元素是否透明的重要属性之一。
透明度可以用三种不同的方式来设置,这些设置方式彼此独立,具有不同的优缺点。
下面将分别介绍这三种不同的透明度设置方式。
1. 使用opacity属性opacity属性是最基本的透明度控制方式,可以用来改变元素的不透明度级别。
opacity属性可以设置在0(完全透明)到1(完全不透明)的值之间,例如:opacity: 0.5;。
当opacity属性应用于一个元素时,它会影响元素及其所有子元素的不透明度。
优点:使用opacity属性非常简单,只要一行代码就可以控制元素的透明度。
此外,opacity属性并不改变元素的盒模型大小,在某些情况下可能会更加方便。
缺点:使用opacity属性会影响元素及其所有子元素的不透明度,这可能会导致一些奇怪的行为,比如文本的不可读性。
此外,使用opacity 属性不会影响鼠标事件,也就是说,即使元素是透明的,它仍然可以响应鼠标事件,这可能会导致用户体验上的问题。
2. 使用rgba颜色值rgba()颜色值是一种非常常用的控制透明度的方式,它可以用于控制任何CSS属性,包括背景,边框,文本和阴影等。
rgba()颜色值可以指定红、绿、蓝三个颜色值以及一个alpha通道值。
例如:background-color: rgba(255, 255, 255, 0.5);。
优点:使用rgba()颜色值可以灵活地控制不同的CSS属性的透明度,在一些细节控制上,比如背景色,阴影等等,该方法表现更佳。
此外,使用rgba()还可以确保文本在透明的情况下仍然可读。
缺点:在某些情况下,使用rgba()颜色值可能会影响应用程序的性能,并产生额外的开销,因为该方法需要将RGB颜色值转换为十六进制颜色值。
此外,当应用rgba()颜色值时,必须要考虑到迁移和浏览器引擎的兼容性。
3. 使用hsl颜色值和rgba()颜色值一样,使用hsl()颜色值也可以控制任何CSS属性的透明度。
淘宝旺铺】导航CSS代码使用修改技巧

淘宝旺铺】导航CSS代码使用修改技巧1.修改导航分类下面的背景色,代码如下:.skin-box-bd .link{background:#000000;}修改导航分类下面的图片,代码如下:.skin-box-bd .link{background:url(图片链接);}2.修改整个导航的背景色.skin-box-bd .menu-list{background:#000000;}修改整个导航背景为图片.skin-box-bd .menu-list{background:url(图片链接);}3.修改最右边留下的一小块,2里提到的,代码如下:.skin-box-bd{background:#000000;}修改成图片的代码如下:.skin-box-bd{background:url(图片链接);}4.字外加色:.skin-box-bd .menu-list .menu-selected .link {background:#000000;}5.字里加色:.skin-box-bd .menu-list .menu-selected .link .title{background:#000000;}字外+字里=全部!----------------------------------------------------------------------------------------1.导航背景色代码(除去“所有分类”)如下:.menu-list .link{background:#000000;}2.导航栏文字(除去“所有分类”)如下:.menu-list .menu .title{color:#颜色代码;font-size:字号px;}3.“所有分类”的背景色代码如下:.all-cats .link{background:#000000;}4.“所有分类”的文字代码如下:.all-cats .link .title{color:#颜色代码;font-size:字号px;}最新代码,解决字体改大后导航右侧消失的情况!代码如下:.all-cats .link .title{font-size:字号px;}.all-cats .link {background:#3BAFFF;margi n:0;padding:0px 3px;}字号最大为21,继续变大右侧导航将消失!该代码还不是很完善,我们会继续研究!5.二级分类文字代码如下:.popup-content .cats-tree .fst-cat .cat-name {font-size:字号px;color:#颜色代码;font-weight:bold/bolder/normal;}6.二级分类背景代码如下:.popup-content{background:#000000;}7.三级分类文字代码(除去“所有宝贝”分类)如下.popup-content .cats-tree .snd-pop-inner{font-size:字号px;color:#颜色代码;font-weight:bold/bolder/normal;}8.三级分类文字代码(包括“所有宝贝”分类字体大小)这样就无法改变字体颜色,我们会继续完善该代码!如下.popup-content .cats-tree .snd-pop-inner{font-size:字号px;color:#颜色;}9.三级分类背景代码:.popup-content .cats-tree .snd-pop-inner{back ground:#000000;}10.一级导航分类(除去“所有宝贝”分类)分隔线颜色代码如下:.menu-list .menu{border-color:#000000;}11.一级导航“所有宝贝”分类分隔线颜色代码如下:.all-cats .link{border-color:#000000;}12.一级导航分类的宽度修改代码如下:.menu-list .menu{background:#颜色;margin:0;padding:0px 增加的宽度px;}13.鼠标滑过一级分类导航文字变换背景色代码如下:.menu-list .menu-hover .link{background:#0000 00;}14.鼠标滑过一级分类导航文字变换颜色代码如下:.menu-list .menu-hover .link .title{color:#F FFFFF;}15.鼠标滑过二级分类导航文字变换背景色代码如下:.popup-content .cats-tree .cat-hd-hover{backg round:#000000;}16.鼠标滑过二级分类导航文字变换颜色代码如下:.skin-box-bd .popup-content .cats-tree .cat-hd-hover .cat-name{color:#ff0000;}17.鼠标滑过三级分类导航文字变换背景色代码如下:.popup-content .cats-tree .snd-cat-hd-hover{b ackground:#000000;}18.二级分类上加空间代码如下:.popup-content .cats-tree{margin:0 0 50px 0 ;}19.修改“所有宝贝”右边小图标代码如下:.all-cats .link .popup-icon{background:url(图片连接);}20.修改二级分类右侧图标代码如下(有三级分类才会显示):.popup-content .cats-tree .fst-cat-icon{backg round:url(图片连接);}22.在三级分类前加上小块白色代码如下:.popup-content .cats-tree .snd-cat-icon{displ ay:block;height:3px;width:3px;}四、最后还有一个发布不显示效果的解决方法!导航修改好代码之后,预览有效果,但是发布之后还是显示原来的效果,没有任何变化!解决的方法是在你修改好代码之后,预览有效果了,之后就关闭“店铺装修”页面,之后重新打开再点“发布”就会显示效果了!如果你不知道哪个是“店铺装修”页面,那就直接关闭浏览器,重新进“店铺装修”那个点“发布”就OK咯!。
详解CSS3的opacity属性设置透明效果的用法

详解CSS3的opacity属性设置透明效果的⽤法CSS3 opacity 属性的功能是⽤来控制⽹页元素的透明效果(调整不透明度),早期⽹页设计常常会⽤到许多的透明效果,通常都是透过 png 图层来制作透明的感觉,现在⽹页设计师可以使⽤ CSS3 opacity 属性来轻松的达到⽹页元素不透明度的调整,CSS3 opacity 属性的语法⾮常简单,只需要透过数字的调整,就能呈现出不同的不透明度,进⽽设计出相当具有现代感的⽹页风格,可应⽤在⽹页图⽚、DIV 区块、span 区域、Table 表格 ... 等元素,所有新版的主流浏览器都⽀援 CSS3 opacity 属性的效果。
CSS3 opacity 属性基本语法opacity: 不透明度;CSS3 opacity 属性参数的"不透明度"是以数字表⽰,从 0.0 ⾄ 1.0 都可以,完全透明是 0.0,完全不透明是 1.0,换句话说,数字越⼤代表元素越不透明。
参数除了可以使⽤"不透明度"之外,还有 inherit 继承⽗层属性,不过浏览器⽀援度较差,不建议使⽤。
CSS3 opacity 属性实际范例CSS Code复制内容到剪贴板1. <div style="padding:10px;background-color:green;opacity:0.1;">2. 测试 CSS3 opacity 属性的不透明度处理3. </div>4. <div style="padding:10px;background-color:green;opacity:0.5;">5. 测试 CSS3 opacity 属性的不透明度处理6. </div>7. <div style="padding:10px;background-color:green;opacity:0.8;">8. 测试 CSS3 opacity 属性的不透明度处理9. </div>范例的输出效果范例共准备了三个加⼊ opacity 效果的 DIV 区块,各位可以注意到从最上⾯开始的第⼀个区块,不透明度为0.1(opacity:0.1)所以整个区块变成⼏乎快看不到颜⾊与⽂字,第⼆个区块不透明度设为 0.5(opacity:0.5),所以⽐第⼀个区块清楚多了,第三个区块再度降低不透明度到 0.8,⽂字与背景颜⾊都越更加明显,这就是 CSS3 opacity 属性的实际效果,由范例可以很清楚的看到,⼀个 DIV 区块内的⽂字内容与背景颜⾊(background-color)都会受到 opacity 属性的不透明度影响。
导航代码水晶版 Microsoft Word 文档

话费充值地图导航代码备注:旺铺专用步骤一:先在编辑---查找里输入 替换里输入您店铺地址点击全部替换步骤二:进入管理我的店铺-----店铺装修-----添加模块(新建自定义内容模块或在原来的模块上修改) ------点击编辑------点击--------输入以下代码-----保存后发布OK-------刷新店铺查看效果。
<DIV class=hd><H3> </H3></DIV><DIV class=box><DIV class=shop-custom><DIV class=bd><DIV class=custom-area><DIV><DIV class=eshop><DIV><DIV class=grid-c2><DIV class=col-main><DIV class=box><DIV><DIV class=J_DetailSection><DIV class=content><img height=400 src="/6000/225120657/e138e945c2db0c3f82359aeb42d6c6f2.jpg" width=746 useMap=#FPMap0 border=0><P><MAP name=FPMap0><AREA shape=RECT coords=146,111,222,155 href="/?search=y&categoryName=&orderType=time&viewType =grid&old_starts=&catmap=&pidvid=&keyword=新疆&price1=&price2="></AREA><AREA shape=RECT coords=143,198,204,245 href="/?search=y&categoryName=&orderType=time&viewType =grid&old_starts=&catmap=&pidvid=&keyword=西藏&price1=&price2="></AREA><AREA shape=RECT coords=219,166,275,201 href="/?search=y&categoryName=&orderType=time&viewType =grid&old_starts=&catmap=&pidvid=&keyword=青海&price1=&price2="></AREA><AREA shape=RECT coords=287,227,333,257 href="/?search=y&categoryName=&orderType=time&viewType =grid&old_starts=&catmap=&pidvid=&keyword=四川&price1=&price2="></AREA><AREA shape=RECT coords=282,302,325,328 href="/?search=y&categoryName=&orderType=time&viewType =grid&old_starts=&catmap=&pidvid=&keyword=云南&price1=&price2="></AREA><AREA shape=RECT coords=367,305,406,331 href="/?search=y&categoryName=&orderType=time&viewType =grid&old_starts=&catmap=&pidvid=&keyword=广西&price1=&price2="></AREA><AREA shape=RECT coords=391,369,433,397 href="/?search=y&categoryName=&orderType=time&viewType =grid&old_starts=&catmap=&pidvid=&keyword=海南&price1=&price2="></AREA><AREA shape=RECT coords=428,308,465,329 href="/?search=y&categoryName=&orderType=time&viewType =grid&old_starts=&catmap=&pidvid=&keyword=广东&price1=&price2="></AREA><AREA shape=RECT coords=334,268,367,293 href="/?search=y&categoryName=&orderType=time&viewType =grid&old_starts=&catmap=&pidvid=&keyword=贵州&price1=&price2="></AREA><AREA shape=RECT coords=362,229,391,252 href="/?search=y&categoryName=&orderType=time&viewType=grid&old_starts=&catmap=&pidvid=&keyword=重庆&price1=&price2="></AREA><AREA shape=RECT coords=400,260,436,280 href="/?search=y&categoryName=&orderType=time&viewType =grid&old_starts=&catmap=&pidvid=&keyword=湖南&price1=&price2="></AREA><AREA shape=RECT coords=475,268,506,290 href="/?search=y&categoryName=&orderType=time&viewType =grid&old_starts=&catmap=&pidvid=&keyword=福建&price1=&price2="></AREA><AREA shape=RECT coords=442,254,472,274 href="/?search=y&categoryName=&orderType=time&viewType =grid&old_starts=&catmap=&pidvid=&keyword=江西&price1=&price2="></AREA><AREA shape=RECT coords=402,222,437,243 href="/?search=y&categoryName=&orderType=time&viewType =grid&old_starts=&catmap=&pidvid=&keyword=湖北&price1=&price2="></AREA><AREA shape=RECT coords=296,155,327,175 href="/?search=y&categoryName=&orderType=time&viewType =grid&old_starts=&catmap=&pidvid=&keyword=甘肃&price1=&price2="></AREA><AREA shape=RECT coords=350,134,400,155 href="/?search=y&categoryName=&orderType=time&viewType =grid&old_starts=&catmap=&pidvid=&keyword=内蒙古&price1=&price2="></AREA><AREA shape=RECT coords=337,168,370,188 href="/?search=y&categoryName=&orderType=time&viewType =grid&old_starts=&catmap=&pidvid=&keyword=宁夏&price1=&price2="></AREA><AREA shape=RECT coords=360,195,391,219 href="/?search=y&categoryName=&orderType=time&viewType =grid&old_starts=&catmap=&pidvid=&keyword=陕西&price1=&price2="></AREA><AREA shape=RECT coords=387,161,418,179 href="/?search=y&categoryName=&orderType=time&viewType =grid&old_starts=&catmap=&pidvid=&keyword=山西&price1=&price2="></AREA><AREA shape=RECT coords=408,192,441,214 href="/?search=y&categoryName=&orderType=time&viewType =grid&old_starts=&catmap=&pidvid=&keyword=河南&price1=&price2="></AREA><AREA shape=RECT coords=488,233,517,254 href="/?search=y&categoryName=&orderType=time&viewType =grid&old_starts=&catmap=&pidvid=&keyword=浙江&price1=&price2="></AREA><AREA shape=RECT coords=452,214,483,234 href="/?search=y&categoryName=&orderType=time&viewType =grid&old_starts=&catmap=&pidvid=&keyword=安徽&price1=&price2="></AREA><AREA shape=RECT coords=501,214,531,232 href="/?search=y&categoryName=&orderType=time&viewType =grid&old_starts=&catmap=&pidvid=&keyword=上海&price1=&price2="></AREA><AREA shape=RECT coords=479,191,509,210 href="/?search=y&categoryName=&orderType=time&viewType =grid&old_starts=&catmap=&pidvid=&keyword=江苏&price1=&price2="></AREA><AREA shape=RECT coords=453,172,486,190href="/?search=y&categoryName=&orderType=time&viewType =grid&old_starts=&catmap=&pidvid=&keyword=山东&price1=&price2="></AREA><AREA shape=RECT coords=492,54,539,78 href="/?search=y&categoryName=&orderType=time&viewType =grid&old_starts=&catmap=&pidvid=&keyword=黑龙江&price1=&price2="></AREA><AREA shape=RECT coords=481,114,512,133 href="/?search=y&categoryName=&orderType=time&viewType =grid&old_starts=&catmap=&pidvid=&keyword=辽宁&price1=&price2="></AREA><AREA shape=RECT coords=442,126,475,145 href="/?search=y&categoryName=&orderType=time&viewType =grid&old_starts=&catmap=&pidvid=&keyword=北京&price1=&price2="></AREA><AREA shape=RECT coords=453,150,485,167 href="/?search=y&categoryName=&orderType=time&viewType =grid&old_starts=&catmap=&pidvid=&keyword=天津&price1=&price2="></AREA><AREA shape=RECT coords=425,156,454,175 href="/?search=y&categoryName=&orderType=time&viewType =grid&old_starts=&catmap=&pidvid=&keyword=河北&price1=&price2="></AREA><AREA shape=RECT coords=489,86,524,108 href="/?search=y&categoryName=&orderType=time&viewType =grid&old_starts=&catmap=&pidvid=&keyword=吉林&price1=&price2="></AREA><AREA shape=RECT coords=174,570,346,592 href="/"></AREA><AREA shape=RECT coords=624,6,706,47 href="/?search=y&categoryName=&orderType=time&viewType =grid&old_starts=&catmap=&pidvid=&keyword=粉钻&price1=&price2="></AREA><AREA shape=RECT coords=624,51,707,91 href="/?search=y&categoryName=&orderType=time&viewType =grid&old_starts=&catmap=&pidvid=&keyword=会员&price1=&price2="></AREA><AREA shape=RECT coords=624,92,706,132 href="/?search=y&categoryName=&orderType=time&viewType =grid&old_starts=&catmap=&pidvid=&keyword=黄钻&price1=&price2="></AREA><AREA shape=RECT coords=625,135,706,175 href="/?search=y&categoryName=&orderType=time&viewType =grid&old_starts=&catmap=&pidvid=&keyword=黑钻&price1=&price2="></AREA><AREA shape=RECT coords=624,179,707,220 href="/?search=y&categoryName=&orderType=time&viewType =grid&old_starts=&catmap=&pidvid=&keyword=红钻&price1=&price2="></AREA><AREA shape=RECT coords=624,224,708,264 href="/?search=y&categoryName=&orderType=time&viewType =grid&old_starts=&catmap=&pidvid=&keyword=绿钻&price1=&price2="></AREA><AREA shape=RECT coords=624,309,708,350 href="/?search=y&categoryName=&orderType=time&viewType =grid&old_starts=&catmap=&pidvid=&keyword=紫钻&price1=&price2="></AREA><AREA shape=RECT coords=624,267,708,307 href="/?search=y&categoryName=&orderType=time&viewType=grid&old_starts=&catmap=&pidvid=&keyword=蓝钻&price1=&price2="></AREA><AREA shape=RECT coords=624,352,708,394 href="/?search=y&categoryName=&orderType=time&viewType =grid&old_starts=&catmap=&pidvid=&keyword=QQ币&price1=&price2="></AREA></MAP><MAP name=Map><AREA shape=RECT coords=127,105,202,157href="/?search=y&categoryName=&orderType=time&viewType =grid&old_starts=&catmap=&pidvid=&keyword=新疆&price1=&price2="></AREA><AREA shape=RECT coords=124,202,191,253 href="/?search=y&categoryName=&orderType=time&viewType =grid&old_starts=&catmap=&pidvid=&keyword=西藏&price1=&price2="></AREA><AREA shape=RECT coords=200,169,256,208 href="/?search=y&categoryName=&orderType=time&viewType =grid&old_starts=&catmap=&pidvid=&keyword=青海&price1=&price2="></AREA><AREA shape=RECT coords=263,221,324,265 href="/?search=y&categoryName=&orderType=time&viewType =grid&old_starts=&catmap=&pidvid=&keyword=四川&price1=&price2="></AREA><AREA shape=RECT coords=257,300,316,347 href="/?search=y&categoryName=&orderType=time&viewType =grid&old_starts=&catmap=&pidvid=&keyword=云南&price1=&price2="></AREA><AREA shape=RECT coords=343,306,393,339 href="/?search=y&categoryName=&orderType=time&viewType =grid&old_starts=&catmap=&pidvid=&keyword=广西&price1=&price2="></AREA><AREA shape=RECT coords=356,367,422,398 href="/?search=y&categoryName=&orderType=time&viewType =grid&old_starts=&catmap=&pidvid=&keyword=海南&price1=&price2="></AREA><AREA shape=RECT coords=410,303,457,331 href="/?search=y&categoryName=&orderType=time&viewType =grid&old_starts=&catmap=&pidvid=&keyword=广东&price1=&price2="></AREA><AREA shape=RECT coords=332,265,370,300 href="/?search=y&categoryName=&orderType=time&viewType =grid&old_starts=&catmap=&pidvid=&keyword=贵州&price1=&price2="></AREA><AREA shape=RECT coords=331,224,375,257 href="/?search=y&categoryName=&orderType=time&viewType =grid&old_starts=&catmap=&pidvid=&keyword=重庆&price1=&price2="></AREA><AREA shape=RECT coords=378,257,418,290 href="/?search=y&categoryName=&orderType=time&viewType =grid&old_starts=&catmap=&pidvid=&keyword=湖南&price1=&price2="></AREA><AREA shape=RECT coords=458,265,489,301 href="/?search=y&categoryName=&orderType=time&viewType =grid&old_starts=&catmap=&pidvid=&keyword=福建&price1=&price2="></AREA><AREA shape=RECT coords=420,251,455,293 href="/?search=y&categoryName=&orderType=time&viewType =grid&old_starts=&catmap=&pidvid=&keyword=江西&price1=&price2="></AREA><AREAshape=RECT coords=377,222,424,250 href="/?search=y&categoryName=&orderType=time&viewType =grid&old_starts=&catmap=&pidvid=&keyword=湖北&price1=&price2="></AREA><AREA shape=RECT coords=271,152,315,177 href="/?search=y&categoryName=&orderType=time&viewType =grid&old_starts=&catmap=&pidvid=&keyword=甘肃&price1=&price2="></AREA><AREA shape=RECT coords=309,123,383,152 href="/?search=y&categoryName=&orderType=time&viewType =grid&old_starts=&catmap=&pidvid=&keyword=内蒙古&price1=&price2="></AREA><AREA shape=RECT coords=322,168,354,194 href="/?search=y&categoryName=&orderType=time&viewType =grid&old_starts=&catmap=&pidvid=&keyword=宁夏&price1=&price2="></AREA><AREA shape=RECT coords=336,198,378,220 href="/?search=y&categoryName=&orderType=time&viewType =grid&old_starts=&catmap=&pidvid=&keyword=陕西&price1=&price2="></AREA><AREA shape=RECT coords=372,157,399,192 href="/?search=y&categoryName=&orderType=time&viewType =grid&old_starts=&catmap=&pidvid=&keyword=山西&price1=&price2="></AREA><AREA shape=RECT coords=383,192,426,215 href="/?search=y&categoryName=&orderType=time&viewType =grid&old_starts=&catmap=&pidvid=&keyword=河南&price1=&price2="></AREA><AREA shape=RECT coords=468,232,509,263 href="/?search=y&categoryName=&orderType=time&viewType =grid&old_starts=&catmap=&pidvid=&keyword=浙江&price1=&price2="></AREA><AREA shape=RECT coords=429,210,467,242 href="/?search=y&categoryName=&orderType=time&viewType =grid&old_starts=&catmap=&pidvid=&keyword=安徽&price1=&price2="></AREA><AREA shape=RECT coords=480,212,522,232 href="/?search=y&categoryName=&orderType=time&viewType =grid&old_starts=&catmap=&pidvid=&keyword=上海&price1=&price2="></AREA><AREA shape=RECT coords=457,191,502,211 href="/?search=y&categoryName=&orderType=time&viewType =grid&old_starts=&catmap=&pidvid=&keyword=江苏&price1=&price2="></AREA><AREA shape=RECT coords=430,174,487,193 href="/?search=y&categoryName=&orderType=time&viewType =grid&old_starts=&catmap=&pidvid=&keyword=山东&price1=&price2="></AREA><AREA shape=RECT coords=465,51,541,80 href="/?search=y&categoryName=&orderType=time&viewType =grid&old_starts=&catmap=&pidvid=&keyword=黑龙江&price1=&price2="></AREA><AREA shape=RECT coords=461,111,527,138 href="/?search=y&categoryName=&orderType=time&viewType =grid&old_starts=&catmap=&pidvid=&keyword=辽宁&price1=&price2="></AREA><AREA shape=RECT coords=417,122,463,146 href="/?search=y&categoryName=&orderType=time&viewType=grid&old_starts=&catmap=&pidvid=&keyword=北京&price1=&price2="></AREA><AREA shape=RECT coords=436,148,489,172 href="/?search=y&categoryName=&orderType=time&viewType =grid&old_starts=&catmap=&pidvid=&keyword=天津&price1=&price2="></AREA><AREA shape=RECT coords=398,150,437,176 href="/?search=y&categoryName=&orderType=time&viewType =grid&old_starts=&catmap=&pidvid=&keyword=河北&price1=&price2="></AREA><AREA shape=RECT coords=460,86,536,110 href="/?search=y&categoryName=&orderType=time&viewType =grid&old_starts=&catmap=&pidvid=&keyword=吉林&price1=&price2="></AREA><AREA shape=RECT coords=4,301,176,406 href="/"></AREA></MAP></P></DIV></DIV></DIV></DIV> </DIV></DIV></DIV></DIV></DIV><DIV></DIV></DIV></DIV></DIV></DIV><DIV class=box><DIV class=shop-recommend><DIV class=hd><H3><Ahref="/auction/item_detail-db2-f92b4f648012a957248c8b5c93380e19.htm" target=_blank><font color=#3366cc></font></A> </H3></DIV></DIV></DIV>。
css设置透明度的方法

css设置透明度的方法CSS(层叠样式表)是一种用于控制网页布局和样式的编程语言。
在CSS中,设置元素的透明度是一项常见的需求。
通过设置透明度,可以实现元素的半透明效果,使其显示出一定的透明度,从而营造出更加美观和独特的效果。
本文将介绍一些常用的CSS方法来设置元素的透明度。
一、使用rgba颜色值设置透明度一种常用的设置透明度的方法是使用rgba颜色值。
rgba代表红、绿、蓝以及透明度(alpha)的缩写。
通过设置透明度的值,可以控制元素的不透明程度。
例如:```cssdiv {background-color: rgba(255, 0, 0, 0.5);}```上述代码将设置一个div元素的背景颜色为红色,并且透明度为0.5。
其中,0.5表示50%的透明度,数值范围从0到1,0表示完全透明,1表示完全不透明。
二、使用opacity属性设置透明度除了使用rgba颜色值设置透明度外,还可以使用opacity属性来设置元素的透明度。
opacity属性的取值范围也是从0到1,其中0表示完全透明,1表示完全不透明。
例如:```cssdiv {opacity: 0.5;}```上述代码将设置一个div元素的透明度为0.5,即50%的透明度。
与rgba颜色值不同的是,opacity属性会将元素及其内容整体变为透明,而不仅仅是背景颜色。
三、使用伪元素设置透明度除了直接设置元素的透明度外,还可以使用伪元素来实现透明效果。
伪元素是指在元素的内容之前或之后插入的虚拟元素。
通过设置伪元素的透明度,可以实现元素的半透明效果。
例如:```cssdiv::before {content: "";position: absolute;top: 0;left: 0;width: 100%;height: 100%;background-color: rgba(0, 0, 0, 0.5);z-index: -1;}```上述代码将在一个div元素的内容之前插入一个伪元素,并设置其背景颜色为黑色,透明度为0.5。
CSS淘宝导航代码集合(附使用技巧)

CSS淘宝导航代码集合(附使⽤技巧)如今,淘宝撑起了中国电商的半边天,淘宝店铺多如⿇,淘宝竞争越来越激烈,除了⼤打价格战就是靠精美的店铺装修来吸引浏览者的驻⾜。
淘宝导航css代码相信很多店铺经营者都懂得,但是如何运⽤css代码做出精致的淘宝导航却是很多⼈都不清楚的,导航对于买家来说是指路灯,这样⼀看就能出导航的重要性了。
有时候看到别⼈家的店铺导航栏好有个性,也想照着做⼀个,那么应该怎么操作呢?那么下⾯就给⼤家整理⼀些超好⽤的淘宝css导航代码及使⽤⽅法和技巧。
让别⼈的导航栏css代码为你所⽤的⽅法1、⾸先找到别⼈店铺的⾸页,右键单击导航栏空⽩处,查看源代码。
2、打开以后看到的代码如果没有找到这个标识说明这是⽤sdk⾼级模版装修的,所以就没有代码了。
找到这⼏个标识,这⾥就是我们要找的css⽂件。
下⾯的就是我们要找的CSS⽂件。
跟着我们将它⽤浏览器打开,或者下载个notepad程序,双击打开就可以看到相应的代码。
3、打开⽂件,点击“替换”4、然后复制下⾯这段代码#page#content.tshop-pbsm-shop-nav-ch粘贴进查找内容框⾥,替换为后⾯的框不要填写,直接点击'全部替换'按钮。
那么,这样的css代码就可以为我们所⽤了。
5、最后,我们把css代码做好后,粘贴到⾃⼰的店铺⾥,却发现分类是没有底⾊的。
解决⽅法不难,我们只需要设置⼀下页头背景就可以了。
淘宝css导航参考代码以下⽂字内容可以⼀同复制使⽤,不会影响到使⽤效果/* 导航条背景⾊*/.skin-box-bd .menu-list{background: none repeat scroll 0 0#00ad08;}/*⾸页/店铺动态背景⾊*/.skin-box-bd .menu-list .link{background: nonerepeat scroll 0 0 #00ad08;}/*⾸页/店铺动态右边线*/.skin-box-bd .menu-list.menu{border-right:1px #006205 solid;}/*⾸页/店铺动态⽂字颜⾊*/.skin-box-bd.menu-list .menu .title{color:#ff0000}/*所有分类背景⾊*/.all-cats .link{background:none repeat scroll 0 0 #00ad08;}/*所有分类右边线*/.all-cats .link{border-right:1px#006205 solid;}/*所有分类⽂字颜⾊*/.skin-box-bd .all-cats .title{color:#ff0000}1、所有分类背景,可以⽤图⽚:.skin-box-bd .link{background:url(图⽚链接);}2、修改整个导航的背景⾊背景:.skin-box-bd .menu-list{background:#000000;}3.修改最右边留下的⼀⼩块:.skin-box-bd{background:#000000;}修改成图⽚的代码如下:.skin-box-bd{background:url(图⽚链接);}4.字外:.skin-box-bd .menu-list .menu-selected.link{background:#000000;} 5.字⾥:.skin-box-bd .menu-list .menu-selected .link.title{background:#000000;}字外+字⾥=全部!1.导航背景⾊代码(除去“所有分类”)如下:.menu-list .link{background:#000000;}2.导航栏⽂字(除去“所有分类”)如下:.menu-list .menu .title{color:#颜⾊代码;font-size:字号px;}3.“所有分类”的背景⾊代码如下:.all-cats .link{background:#000000;}4.“所有分类”的⽂字代码如下:.all-cats .link .title{color:#颜⾊代码;font-size:字号px;}最新代码,解决字体改⼤后导航右侧消失的情况!代码如下:.all-cats .link .title{font-size:字号px;}.all-cats .link{background:#3BAFFF;margin:0;padding:0px 3px;}5.⼆级分类⽂字代码如下:.popup-content .cats-tree .fst-cat .cat-name{font-size:字号px;color:#颜⾊代码;font-weight:bold/bolder/normal;}6.⼆级分类背景代码如下:.popup-content{background:#000000;}7.三级分类⽂字代码(除去“所有宝贝”分类)如下.popup-content .cats-tree .snd-pop-inner{font-size:字号px;color:#颜⾊代码;font-weight:bold/bolder/normal;}8.三级分类⽂字代码(包括“所有宝贝”分类字体⼤⼩)这样就⽆法改变字体颜⾊,我们会继续完善该代码!如下.popup-content .cats-tree.snd-pop-inner{font-size:字号px;color:#颜⾊;} 9.三级分类背景代码:.popup-content.cats-tree .snd-pop-inner{background:#000000;}10.⼀级导航分类(除去“所有宝贝”分类)分隔线颜⾊代码如下:.menu-list .menu{border-color:#000000;}11.⼀级导航“所有宝贝”分类分隔线颜⾊代码如下:.all-cats .link{border-color:#000000;}12.⼀级导航分类的宽度修改代码如下:.menu-list .menu{background:#颜⾊;margin:0;padding:0px 增加的宽度px;}13.⿏标滑过⼀级分类导航⽂字变换背景⾊代码如下:.menu-list .menu-hover .link{background:#000000;}14.⿏标滑过⼀级分类导航⽂字变换颜⾊代码如下:.menu-list .menu-hover .link .title{color:#FFFFFF;}15.⿏标滑过⼆级分类导航⽂字变换背景⾊代码如下:.popup-content .cats-tree .cat-hd-hover{background:#000000;}16.⿏标滑过⼆级分类导航⽂字变换颜⾊代码如下:.skin-box-bd .popup-content .cats-tree .cat-hd-hover .cat-name{color:#ff0000;}17.⿏标滑过三级分类导航⽂字变换背景⾊代码如下:.popup-content .cats-tree .snd-cat-hd-hover{background:#000000;}18.⼆级分类上加空间代码如下:.popup-content .cats-tree{margin:0 0 50px 0;}19.修改“所有宝贝”右边⼩图标代码如下:.all-cats .link .popup-icon{background:url(图⽚连接);}20.修改⼆级分类右侧图标代码如下(有三级分类才会显⽰):.popup-content .cats-tree .fst-cat-icon{background:url(图⽚连接);}22.在三级分类前加上⼩块⽩⾊代码如下:.popup-content .cats-tree .snd-cat-icon{display:block;height:3px;width:3px;}全透明导航CSS代码很多时候在装修的过程中,需要淘宝店铺的导航变成透明的,不想被系统导航的颜⾊是挡住,这样可以看到⾃⼰设置的店铺背景图;这时我们需要⽤到⼀个淘宝导航透明代码,⽹上很多代码都不是很完整(所有分类⽆法透明)。
如何用css代码让导航条透明化

如何用css代码让导航条透明化篇一:切入口css教程--第一讲.基于div+css制作精美的导航条效果什么是网页导航条?网页浏览时导航条起什么作用?网站导航系统(navigation)就是指通过一定的技术手段,为网站的访问者提供更多一定的途径,并使其可以便利地出访至所需的内容通常在网站的logo、banner下面或是网页的顶部。
快速的并使你介绍网站的内容分类。
<ulclass="naver"><li><ahref="#">切入口</a></li><li><ahref="#">切入口</a></li><li><ahref="#">切入口</a></li><li><ahref="#">切入口</a></li><li><ahref="#">切入口</a></li><li><ahref="#">切入口</a></li><li><ahref="#">切入口</a></li></ul>其中使用了ul,li标签,ul加之了class=”naver”属性,这就是一个比较标准的导航系统html结构,这里的ul,li就是专用于列表结构的标签,导航系统也称得上就是属列表类结构的。
然后我们还要给它加之css样式代码:.naver{width:100%;height:70px;background:url('../images/slice.jpg')repeat-x;}.naverli{float:left;display:inline;/*主要用于解决ie6下的兼容问题*/line-height:70px;width:102px;background:url('../images/sprite.jpg')no-repeat;text-indent:-900px;overflow:hidden;}.naverli:hover{background:url('../images/sprite.jpg')no-repeat0-70px;}.naverli:active{background:url('../images/sprite.jpg')no-repeat-102px-70px;}这便是一个完整的导航条的代码片段了,其中用到了float浮动,图片精灵(背景图片定位技术),伪类等知识点,感兴趣童鞋可以将代码拷贝到html文档中查看效果,如果你觉得这一切太麻烦,你可以选择成为我们的订阅用户,你可以自由观看我们所有视频教程,跟我们职业web前端学习如何制作网页,并且可以下载视频课程中的课件,帮助你快速学习:)篇二:经典导航条div+css代码附图片经典导航条div+css代码附图片可供初学者参照自学*{margin:0px;padding:0px;}body{font-size:14px;font-family:arial,helvetica,sans-serif;}div{width:98%;height:38px;margin:30pxauto0pxauto;background:url(新建文件夹/bjnav.gif)repeat-xbottombottom;}ul{list-style:none;}li{float:left;background:url(新建文件夹/bjli.gif);}lia{text-decoration:none;color:#000000;display:block;width:80px;height:31px;line-height:31px;text-align:center;}lia:hover{background:url(新建文件夹/nav_hov.gif)no-repeat;color:#ffffff;text-decoration:underline;}.a1{background:url(新建文件夹/bgli_left.gif)no-repeat}.a2{ background:url(新建文件夹/bgli_right.gif)no-repeat}.a3{ background:url(新建文件夹/nav_hov.gif)}</style></head><body><div></div></body></html><ul></ul><liclass="a1"><ahref="#">首页</a></li><li><ahref="#">财经</a></li><liclass="a3"><ahref="#">体育</a></li><li><ahref="#">军事</a></li><li><ahref="#">漫画</a></li><li><ahref="#">新闻</a></li><li><ahref="#">娱乐</a></li><li><ahref="#">嗜好</a></li><liclass="a2"><ahref="#">链接</a></li>篇三:淘宝旺铺】导航css代码使用修改技巧淘宝旺铺】导航系统css代码采用修正技巧1.修正导航系统分类下面的背景色,代码如下:.skin-box-bd.link{background:#000000;}修正导航系统分类下面的图片,代码如下:.skin-box-bd.link{background:url(图片链接);}2.修正整个导航系统的背景色.skin-box-bd.menu-list{background:#000000;}修改整个导航背景为图片.skin-box-bd.menu-list{background:url(图片链接);}3.修正最右边遗留下的一小块,2里提及的,代码如下:.skin-box-bd{background:#000000;}修改成图片的代码如下:.skin-box-bd{background:url(图片链接);}4.字外加色:.skin-box-bd.menu-list.menu-selected.link{background:#000000;}5.字里加色:.skin-box-bd.menu-list.menu-selected.link.title{background:#000000;}字外+字里=全部!----------------------------------------------------------------------------------------1.导航背景色代码(除去“所有分类”)如下:.menu-list.link{background:#000000;}2.导航系统栏文字(除去“所有分类”)如下:.menu-list.menu.title{color:#颜色代码;font-size:字号px;}3.“所有分类”的背景色代码如下:.all-cats.link{background:#000000;}4.“所有分类”的文字代码如下:.all-cats.link.title{color:#颜色代码;font-size:字号px;}最新代码,化解字体SNRI后导航系统右侧消失的情况!代码如下:.all-cats.link.title{font-size:字号px;}.all-cats.link{background:#3bafff;margin:0;padding:0px3px;}字号最小为21,稳步变小小右侧导航系统将消失!该代码还不是很健全,我们可以稳步研究!5.二级分类文字代码如下:.popup-content.cats-tree.fst-cat.cat-name{font-size:字号px;color:#颜色代码;font-weight:bold/bolder/normal;}6.二级分类背景代码如下:.popup-content{background:#000000;}7.三级分类文字代码(除去“所有宝贝”分类)如下.popup-content.cats-tree.snd-pop-inner{font-size:字号px;color:#颜色代码;font-weight:bold/bolder/normal;}8.三级分类文字代码(包括“所有宝贝”分类字体大小)这样就无法改变字体颜色,我们会继续完善该代码!如下.popup-content.cats-tree.snd-pop-inner{font-size:字号px;color:#颜色;}9.三级分类背景代码:.popup-content.cats-tree.snd-pop-inner{background:#000000;}10.一级导航分类(除去“所有宝贝”分类)分隔线颜色代码如下:.menu-list.menu{border-color:#000000;}11.一级导航“所有宝贝”分类分隔线颜色代码如下:.all-cats.link{border-color:#000000;}12.一级导航系统分类的宽度修正代码如下:.menu-list.menu{background:#颜色;margin:0;padding:0px减少的宽度px;}13.鼠标滑过一级分类导航文字变换背景色代码如下:.menu-list.menu-hover.link{background:#000000;}14.鼠标滑过一级分类导航系统文字转换颜色代码如下:.menu-list.menu-hover.link.title{color:#ffffff;}15.鼠标滑过二级分类导航文字变换背景色代码如下:.popup-content.cats-tree.cat-hd-hover{background:#000000;}16.鼠标滑过二级分类导航系统文字转换颜色代码如下:.skin-box-bd.popup-content.cats-tree.cat-hd-hover.cat-name{color:#ff0000;}17.鼠标滑过三级分类导航文字变换背景色代码如下:.popup-content.cats-tree.snd-cat-hd-hover{background:#000000;}18.二级分类上有空间代码如下:.popup-content.cats-tree{margin:0050px0;}19.修正“所有宝贝”右边小图标代码如下:.all-cats.link.popup-icon{background:url(图片相连接);}。
css设置层透明实例

css设置层透明实例css设置层透明实例导语:透明技术,听说过吗?网页的透明技术,是怎么样编写的呢?下面的是店铺为大家搜集的css设置层透明实例,供大家参考。
于是稍作研究下,在此记录下:当然,达到透明,很多一般使用三种方式:1、直接使用透明图片,这个确实比较直接省事,不过往往需要再制作图片,个人认为,可维护性不好2、使用如下代码设置透明度,可是你会发现这种方式不能对其子节点的元素设置不透明代码如下:filter: alpha(opacity = 50);-moz-opacity: 0.5;-khtml-opacity: 0.5;opacity: 0.5;3、这种方法仅仅使用简短的代码,即可以实现设置透明度,也可以实现其中的文字以及节点中的元素设置不透明首先需要先对需要透明的层设置如下样式:代码如下:background: rgba(255,255,255,0.5) none repeat scroll !important;/* 确保火狐等浏览器的透明度,同事达到设置其子节点中的元素不透明 */background:#fff;filter: alpha(opacity = 50);/* 为IE浏览器设置滤镜来达到透明的效果 */然后对其子节点设置如下样式:代码如下:position: relative;/* 用来设置IE浏览器中其子节点中的元素不透明 */如此,就可以实现设置透明度,也可以实现其中的文字以及节点中的元素设置不透明了。
css设置透明层用下面的样式表定义你的层.alpha { filter: Alpha(Opacity=50, FinishOpacity=50, Style=0, StartX=0, StartY=0, FinishX=100, FinishY=100}解释:Opacity=开始的不透明度(100的话就不透明了)FinishOpacity=结束的不透明度(100的话就不透明了)Style=样式,从0开始,1.2.3....有均匀透明啊,放射形状透明啊...StartX=开始透明的X坐标,基本上为图片、层的`左上角(0)StartY= 开始透明的Y坐标,基本上也为图片、层的左上角(0)FinishX=结束透明的X坐标,基本上也图片、层的右下(图片、层的宽度)FinishY=结束透明的Y坐标,基本上也为图片、层的右下角(图片、层的高度)黑白照片 filter: gray;X光照片 filter: Xray;风动模糊 filter: blur(add=true,direction=45,strength=30);正弦波纹filter: Wave(Add=0, Freq=60, LightStrength=1, Phase=0, Strength=3);半透明效果 filter: Alpha(Opacity=50);线型透明 filter: Alpha(Opacity=0, FinishOpacity=100, Style=1, StartX=0, StartY=0, FinishX=100, FinishY=140);放射透明filter: Alpha(Opacity=10, FinishOpacity=100, Style=2, StartX=30, StartY=30, FinishX=200, FinishY=200);白色透明 filter: Chroma(Color=#FFFFFF);降低色彩 filter: grays;底片效果 filter: invert;左右翻转 filter: fliph;垂直翻转 filter: flipv;投影效果filter:progid:dXImageTransform.Microsoft.DropShadow(color=# cccccc,offX=5,offY=5,positives=true);马赛克filter:progid:dXImageTransform.Microsoft.Pixelate(maxsquare=3 );发光效果filter:progid:dXImageTransform.Microsoft.Glow(color=#cccccc,St rength=5);柔边效果 filter:alpha(opacity=100, finishOpacity=0,style=2。
css透明度兼容写法 -回复

css透明度兼容写法-回复CSS透明度兼容写法指的是在CSS中实现元素透明度效果的一种写法,该写法可以兼容各种浏览器。
在本文中,我将逐步解释如何使用CSS实现透明度效果,并提供一些兼容写法的示例。
第一步,了解透明度属性CSS中的透明度属性是`opacity`,可以设置的值范围为0到1,其中0代表完全透明,1代表完全不透明。
通过在元素的CSS样式中设置`opacity`属性,可以实现透明度效果。
第二步,应用透明度属性要应用透明度属性,首先需要选择要应用透明度效果的元素。
可以通过选择器来选择元素,并在其样式中设置`opacity`属性。
例如,要将一个div 元素设置为50的透明度,可以使用如下代码:div {opacity: 0.5;}这将使该div元素半透明,即显示出其背后的内容。
第三步,兼容性写法虽然`opacity`属性是CSS的标准属性,但它在不同浏览器中的实现方式可能会有所不同。
在旧版的IE浏览器中,透明度属性需要使用`filter`属性来实现。
因此,为了兼容各个浏览器,我们需要同时设置`opacity`和`filter`属性。
以下是一种常用的兼容写法:div {opacity: 0.5;filter: alpha(opacity=50);}通过设置`filter`属性,并将`opacity`的值转换为`alpha(opacity)`的形式,可以在兼容性较差的IE浏览器中实现透明度效果。
第四步,使用带有透明度的RGB颜色值在某些情况下,我们可能需要在设置背景色时同时使用透明度效果。
此时,可以使用带有透明度的RGB颜色值。
使用RGBA颜色值,可以在设置背景色时同时设置元素的透明度效果。
其中,A代表透明度,取值范围为0到1。
以下是一个示例:div {background-color: rgba(255, 0, 0, 0.5);}这将在div元素的背景中使用半透明的红色。
第五步,兼容性写法与设置元素透明度时一样,使用带有透明度的RGB颜色值也需要兼容性写法。
css透明度的设置(兼容所有浏览器)

css透 明 度 的 设 置 ( 兼 容 所 有 浏 览 器 )
Css代码
1. .transparent_class { 2. filter:alpha(opacity=50); 3. -moz-opacity:0.5; 4. -khtml-opacity: 0.5; 5. opacity: 0.5; 6. }
UPDATE: I wanted to pull this post out of the archives and update it a bit because it there seems to be a good amount of interest in this subject.
Here is what each of those CSS properties is for:
opacity: 0.5; This is the “most important” one because it is the current standard in CSS. This will work in most versions of Firefox, Safari, and Opera. This would be all you need if all browsers supported current standards. Which, of course, they don’t. filter:alpha(opacity=50); This one you need for IE. -moz-opacity:0.5; You need this one to support way old school versions of the Mozilla browsers like Netscape Navigator. -khtml-opacity: 0.5; This is for way old versions of Safari (1.x) when the rendering engin to as KTHML, as opposed to the current .
CSS层透明实现方法

CSS层透明实现⽅法本⽂实例讲述了CSS层透明实现⽅法。
分享给⼤家供⼤家参考。
具体分析如下:这个代码段是演⽰⽤CSS控制⼀个DIV层的透明效果,⼤家可以看到平铺的背景已经显现出来,实际上⽐较简单就可以实现,就是⽤CSS控制⼀个DIV层,定义样式表时加⼊filter:alpha(opacity=65);这句代码,⾥⾯的值是⽤来控制透明度的,你可以试着改变它的值,会有不同的透明效果。
复制代码代码如下:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>CSS定义层的透明效果</title><style type="text/css">body {font-family: Arial, Helvetica, sans-serif;line-height: 1.5;background: url(///file_images/article/201505/2015513164008952.jpg);color: #fff;width: 770px;margin: 0 auto;padding: 50px;}h1,h2 {color: #77AFC7 !important;margin-bottom: 0;line-height: 1.2em;}p {margin-top: 0;}a {color: #aaa;}a:hover {color: #FFF !important;text-decoration: none;}code {background-color: #100;padding: 0.2em 0.5em;display: inline-block;}#wrapper {overflow: hidden;}.overlay {position: absolute;top: 0;bottom: 0;left: 0;width: 100%;background: #000;opacity: 0.65;-moz-opacity: 0.65;filter:alpha(opacity=65);}.container {position: relative;float: left;}.content {position: relative;float: left;}#column-1 {width: 500px;}#column-2 {width: 250px;margin-left: 20px;float: left;display: inline;}#column-1 .content {padding: 20px;width: 460px;}#column-2 .content {padding: 10px;width: 230px;}* html #column-1 .overlay { height: expression(document.getElementById("column-1").offsetHeight); }* html #column-2 .overlay { height: expression(document.getElementById("column-2").offsetHeight); }</style></head><body><div id="wrapper"><div id="column-1" class="container"><div class="overlay"></div><div class="content"><h2>透明的⽹页.</h2><p>IE6,FF测试通过</p><p>这是⼀个透明的⽹页,还不错吧?实际上是⽤CSS控制DIV层的半透明状态,这样会使平铺的背景显现出来,看上去酷了不少。
CSS如何实现元素的透明效果

CSS如何实现元素的透明效果在网页设计和开发中,经常会遇到需要让元素呈现透明效果的情况。
透明效果可以为网页增添层次感、营造独特的视觉效果,并且在一些交互设计中起到重要的作用。
那么,在 CSS 中,我们是如何实现元素的透明效果的呢?首先,我们来了解一下 CSS 中实现透明效果的最常用属性——`opacity`。
`opacity`属性用于设置元素的不透明度,其取值范围是 0 到1 之间的小数。
0 表示完全透明,1 表示完全不透明。
例如,如果要将一个元素设置为 50%的透明,我们可以这样写:```csselement {opacity: 05;}```使用`opacity`属性的优点是简单直观,能够轻松地实现整个元素的透明效果。
但是需要注意的是,`opacity`属性会使元素的子元素也一起变得透明。
除了`opacity`属性,还有一种方法是通过`rgba`颜色值来实现元素背景的透明效果。
`rgba`中的`r`、`g`、`b`分别代表红色、绿色、蓝色通道的值,范围是 0 到 255,而`a`则代表透明度,取值范围同样是 0到 1。
例如,设置一个红色背景且 50%透明的元素,可以这样写:```csselement {backgroundcolor: rgba(255, 0, 0, 05);}```这种方式的优点是可以只让元素的背景透明,而不影响元素内部的内容。
接下来,我们通过一些实际的例子来更好地理解透明效果的应用。
假设我们正在设计一个网页的模态框(Modal),当模态框弹出时,我们希望背后的页面内容呈现一定程度的透明,以突出模态框的内容。
这时,我们可以使用`opacity`属性将页面主体的内容设置为70%的透明,让用户的注意力集中在模态框上。
再比如,在一个图片展示的页面中,我们可能希望图片的上半部分逐渐透明过渡到背景,以营造一种独特的视觉效果。
这时,我们可以通过`lineargradient`结合`rgba`颜色值来实现这个效果。
