交互设计教学日历
教学日历(模板)

课程教学日历(201 ——201 第学期)
课程名称:
任课教师:
教师所在单位:
授课对象:
聊城大学东昌学院教务处编印
教学日历填写说明
1.教学日历是教师组织课程教学的具体计划表,应明确规定教学进程、授课内容提要、各种教学环节、方式、课外作业的安排等;
2.实验课要写明实验名称,实验学时数;独立开设的实验课教学日历中还必须写明实验内容;习题课、课堂讨论和其它环节要注明题目和学时数;
3.公共课集体备课的课程,应在教学日历备注栏注明;
4.多名教师上同一班级同一门课程,应在教学日历中标明各个教师所讲授内容;5.国庆节、五一节假期中不应安排教学内容;要在教学内容处写国庆节或五一放假。
6、学生劳动实践周不应安排教学内容;要在教学内容处写学生劳动实践周;7.教学日历中课程名称应与教学方案中对应课程名称一致;
8.教学日历一式三份,经教务员、主管教学主任签字后,任课教师留一份,另两份交教师所在系(部)和教务处备案,并由教师所在系(部)及教务处负责检查、归档;
9.教学日历必须认真填写,在每学期第一周内交开课系(部)及教务处备查。
教学日历一经制订,不应出现大的变动,但允许主讲教师在完成课程教学大纲规定的教学要求前提下,进行必要的调整,以适应不断出现的新情况。
如有变动,须经系(部)主任审查批准,并报教务处备查。
10、教学执行情况由检查人员根据检查情况填写;检查人员每学期检查次数应不低于四次;
教务员签名:主管教学系主任签名:
年月日年月日
【此文档部分内容来源于网络,如有侵权请告知删除,本文档可自行编辑和修改内容,感谢您的支持!】。
UI交互设计课程教学大纲

学时:72 学时(理论 12 学时/实践 60 学时)
二 课程定位
《UI 交互设计》课程是视觉传达设计专业必修的一门专业核心课程。“UI”热是近几 年来兴起的潮流,国内很多从事手机,软件,网站,增值服务等企业和公司都设立了这个部 门,还有很多专门从事 UI 设计的公司也应运而生。
本课程采用理实一体化教学,具有很强的实践性和应用性。它是利用计算机进行平面设 计、网页设计、美术设计、多媒体应用软件开发制作的重要课程; 是从事平面广告设计、 包装设计、装饰设计、排版编辑、网页制作、图文印刷、动漫、游戏制作等工作的必备核心 课;也是提高学生审美能力、创新能力、设计能力的结合计算机应用软件的典型课程。
七 教材选用及主要参考书建议
教材选用
教材建议选用“十二五”、“十三五”国家规划教材、省部级获奖教材和近三年出版的优 质教材。同时将国内、外优秀的教材作为补充材料推荐给学生。
主要参考书
[1]《创意 UI photoshop 玩转移动 UI 设计》. Art Eyes 设计工作室. 人民邮电出版社, 2015 年
户界面,提出意见。
(2)用户心理研究。
2.实践教学内容:
1.案例分析总结;
2.用户研究。
1
5
(3)用户体验研究的实践教学。
1.理论教学内容: 1)Android 系统界面;
1.不同系统的界面规
4 界面设计
以 PS 或 AI 为工具,设计符合 UI 原则 (2)Iphone 用户界面 ;
的界面
(3)Windows 界面。
知识目标 使学生能熟悉 UI 设计的流程和设计方法,并能使用制作有创意的,充满视觉冲击力的 UI 设计作品。 能力目标 使学生学会系统规划和全局思维,能够完成一整套 UI 系统的设计。具有项目实践创新 能力,在项目实践中具有发现问题、解决问题的能力。具有较强的适应能力和一定的社会交 往的能力。 素养目标 使学生具备能从事 UI 系统的开发与设计能力,培养学生团队合作、及独立思考能力。
《三维动画设计与制作》教学日历

02
动力学动画-疯狂的石头
三维基本体建模(2课时)
12
旗帜飘扬动画
扩展基本体建模(2课时)
疯狂的石头模型制作(2课时)
疯狂的石头场景材质灯光(2课时)
疯狂的石头动画制作(2课时)
知识拓展-散落的麻将(2课时)
05-07
03
路径动画-空中霸主
多边形建模——飞机(2课时)
12
书简动画
场景建模——石头、太空(2课时)
知识拓展—火焰拖尾(2课时)
15-16
07
动画设计综合实践
12
目标摄像机动画(2课时)
AE插件(2课时)
后期合成制作(2课时)
10-12
05
动画综合-科技与财富栏目包装
场景建模—柱子、屏幕(2课时)
14
场景动画
场景建模—接收器、舞台(2课时)
指定材质—柱子、柱子装饰、屏幕(2课时)
指定材质灯光—接收器、地面、顶面(2课时)
场景变形动画(2课时)
光效插件(2课时)
知识拓展—布料(2课时)
12-14
06
动画综合-你娱我乐栏目包装
场景建模—舞台、柱子、屏幕(2课时)
16
场景动画
场景建模—楼梯、翅膀电视机(2课时)
指定材质—舞台、柱子、屏幕、楼梯(2课时)
指定材质灯光—小球、电视、翅膀、文字(2课时)
场景动画—电视机动画(2课时)
场景动画—场景动画(2课时)
知识拓展—粒子系统(2课时)
学期授课计划表
课程名称
三维动画设计与制作
参考学时
96
教学进程安排
周次
序号
模块名称
单元名称或活动内容
课程设计报告日历

课程设计报告日历一、教学目标本课程旨在让学生掌握日历的基本知识,包括日历的种类、用途和制作方法;培养学生正确使用日历的习惯,提高时间管理能力;使学生了解日历的历史和文化背景,增强对传统文化的认识和尊重。
具体目标如下:1.了解日历的种类和用途。
2.掌握制作日历的基本方法。
3.了解日历的历史和文化背景。
4.能够独立制作日历。
5.能够根据需要选择合适的日历。
6.能够有效利用日历进行时间管理。
情感态度价值观目标:1.培养学生对时间的尊重和珍惜。
2.增强学生对传统文化的认识和尊重。
3.培养学生积极主动的生活态度。
二、教学内容本课程的教学内容主要包括日历的基本知识、制作方法、历史和文化背景。
1.日历的种类和用途:介绍年历、月历、周历等不同类型的日历,以及它们在日常生活和工作中的应用。
2.制作日历的基本方法:教授学生如何根据需要制作日历,包括设置日期、标注节假日等。
3.日历的历史和文化背景:介绍日历的起源、发展历程以及不同文化背景下日历的特点。
三、教学方法本课程采用多种教学方法,以激发学生的学习兴趣和主动性。
1.讲授法:教师讲解日历的基本知识、制作方法和历史文化背景。
2.讨论法:学生分组讨论日历的用途和制作方法,分享自己的经验和心得。
3.案例分析法:教师提供实际案例,引导学生分析日历在不同场景中的应用。
4.实验法:学生动手制作日历,体验制作过程,提高实际操作能力。
四、教学资源为了支持教学内容和教学方法的实施,丰富学生的学习体验,我们将准备以下教学资源:1.教材:选用权威、实用的日历教材,为学生提供系统、全面的知识学习。
2.参考书:提供相关的历史、文化背景资料,帮助学生深入理解日历。
3.多媒体资料:制作精美的课件、视频等,直观展示日历的种类和制作过程。
4.实验设备:为学生提供足够的纸张、彩笔等制作日历所需的材料。
五、教学评估本课程的评估方式包括平时表现、作业和考试三个部分,以保证评估的客观性和公正性,全面反映学生的学习成果。
王老师专业课教学日历

10.11
角色走(本节还是要以学生自由练习为主,老师以个别辅导为主)
完善修改角色走
6
10.14
角色走(本节还是要以学生自由练习为主,老师以个别辅导为主)
完善修改角色走
10.15
角色走(本节还是要以学生自由练习为主,老师以个别辅导为主)
完善修改角色走
10.16
角色走(本节还是要以学生自由练习为主,老师以个别辅导为主)
11.6
搬重物(在摆出关键pose之后,要用曲线编辑器来细化整个动作)
以maya演示为主
完善修改搬重物动画
11.7
搬重物(本节要以学生自由练习为主,老师以个别辅导为主)
完善修改搬重物动画
11.8
搬重物(本节还是要以学生自由练习为主,老师以个别辅导为主)
完善修改搬重物动画
10
11.11
四足走路(本节主要以理论为主,让同学们反复观看四足动物行走视频,找出四足动物行走时的特点以及与人行走的区别)
以PPt理论讲解为主
整理当日笔记
9
11.4
搬重物(首先借搬重物将maya中的几种约束方式详解,而后直接用到搬重物中)
以maya演示为主
整理当日笔记
11.5
搬重物(本节以搬重物动画的关键pose为主要内容,理解了理论知识,在maya’中首先摆出几个接触pose)
以maya演示为主
每人画连续6张简易的搬重物速写
以PPt理论讲解为主
研究自制的钟摆动画理解其规律
9.26
角色走(本节主要以理论为主,让一位同学示范走路,让其他同学找出其特点,借机将走路的理论知识穿插讲解)
以PPt理论讲解为主
每人画连续12张简易的走路速写
教学日历模板

手段说明
采用双语教学
情况说明
任课教师教研室主任系主任填表日期:年月日
附注:本日历一式三份,一份任课教师本人使用,一份由开课所在单位办公室存档,一份报教务处存档
第一节xxxx
XXX
XXX
XXX
第一周
X月X日
星期一
第节
2
第一章xxxx
第二节xxxx
XXX
XXX
XXX
第二周
月日
第二周
月日
第三周
月日
第三周
月日
第四周
月日
第四周
月日
第五周
月日
第五周
月日
第六周
月日
第六周
月日
第七周
月日
第七周
月日
ቤተ መጻሕፍቲ ባይዱ第八周
月日
第八周
月日
第九周
月日
第九周
月日
学时数合计
16
使用教材内容
变动说明
教学方法改革及
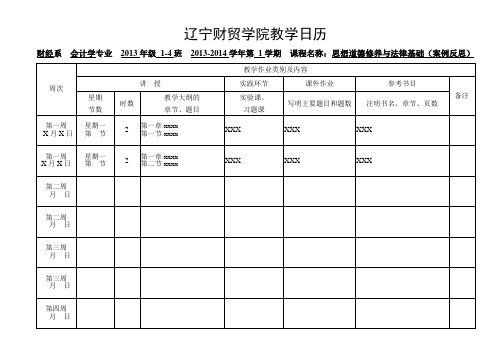
辽宁财贸学院教学日历
财经系会计学专业2013年级1-4班2013-2014学年第1学期课程名称:思想道德修养与法律基础(案例反思)
周次
教学作业类别及内容
讲授
实践环节
课外作业
参考书目
备注
星期
节数
时数
教学大纲的
章节、题目
实验课、
习题课
写明主要题目和题数
注明书名、章节、页数
第一周
X月X日
星期一
第节
2
第一章xxxx
《UI设计》教学日历

2017.09
高等院校“十三五”规划教材
考核方式
项目设计
成绩
评定方式
期末成绩+平时成绩
课时安排
从第1周(2018年3月5日)至第10周(2018年5月11日)
星期 / — 节
星期 / — 节
星期 / — 节
星期 / — 节
教室
教室
教室
教室
周次
课次
教 学 内 容
教 学 目 标 或 要 求
§3.3UI元素设计
1、了解UI界面设计原则与规范
2、了解UI界面设计的流程与视觉要素
3
§3.3UI元素设计
1、掌握UI常用元素创意设计方法
4
四:UI设计艺术表现
§4.1视觉设计流程
§4.2UI视觉风格要素
§4.3UI设计风格与手法
1、了解并掌握UI设计风格和手法
5
§4.4UI色彩设计
1、了解并合理使用色彩设计
6
§4.5UI手机主题设计
1、熟悉UI手机主题设计元素
2、能进行手机主题创意设计
7
§4.5UI手机主题设计
8
§4.6软件界面设计
1、进一步了解并理解UI设计的文字、色彩、图形的作用
2、能进行软件界面创意设计
9
§4.6软件界面设计
10
§4.6软件界面设计
五:回顾复习UI设计流程与要点
1、进一步熟悉UI设计的概念、流程与设计要素
11
12
13
14
15
16
17
18
学院期末考试周
19
授课教师签名:王薇系主任签名(盖章)
(分章节填写)
1
教学日历(双页)

检查学生的分镜头脚本设计稿,明确创作的方向。整理前几周的作业拍照、存档,提交纸面作业和电子版作业
2
0
0
0
4
0
4
0
根据大师作品,分析色彩在客观环境下的主观色彩变化。
不同的节气的色彩变化。
通过欣赏、分析与临摹相结合了解春、夏、色彩变化规律。
采用课堂写生与创作相结合。
中国青年出版社2011年01月
《动画场景设计》武立杰,汪禹著中国青年出版社2010年2月
《分镜头脚本设计教程》意乔瑟.克里斯提亚诺编著中国青年出版社2007年12月北京第一版
《分镜头脚本设计》美特米勒罗编著中国青年出版社2006年9月1日第一版
主讲教师:(签字)教研室主任:(签字)
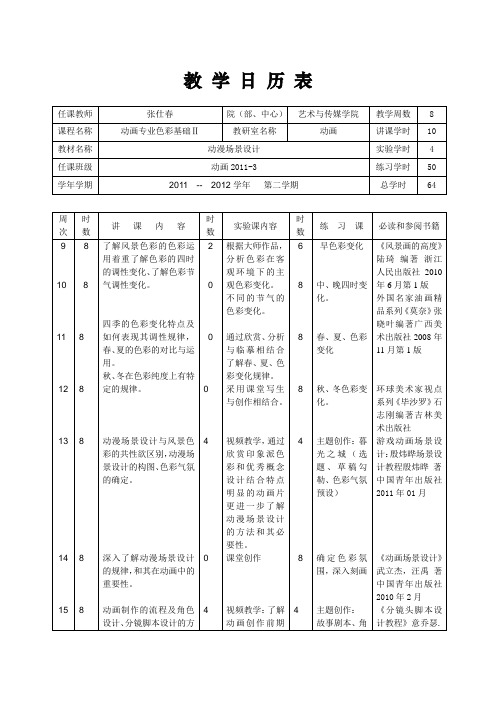
助课教师:(签字)分管教学院长(主任):(签字)教学日历表Fra bibliotek任课教师
张仕春
院(部、中心)
艺术与传媒学院
教学周数
8
课程名称
动画专业色彩基础Ⅱ
教研室名称
动画
讲课学时
10
教材名称
动漫场景设计
实验学时
4
任课班级
动画2011-3
练习学时
50
学年学期
2011 -- 2012学年第二学期
总学时
64
周
次
时
数
讲课内容
时
数
实验课内容
时
数
练习课
必读和参阅书籍
9
10
11
12
13
14
15
16
8
8
8
8
8
8
8
8
了解风景色彩的色彩运用着重了解色彩的四时的调性变化、了解色彩节气调性变化。
学校教学日历模板

学校教学日历模板
模板说明
本文档提供了一个学校教学日历的模板,用于规划和安排学校的教学活动。
该模板包括了一整年的教学周数、假期安排以及重要活动日期。
内容
1. 教学周数
- 学年总周数: [填写学年总周数]
- 每学期周数: [填写每学期周数]
- 每周上课天数: [填写每周上课天数]
- 每周休息天数: [填写每周休息天数]
- 节假日调休情况: [填写节假日调休情况]
2. 假期安排
- 寒假: [填写寒假起止日期]
- 春假: [填写春假起止日期]
- 暑假: [填写暑假起止日期]
- 其他假期: [填写其他假期起止日期和说明]
3. 重要活动日期
- 开学典礼: [填写开学典礼日期]
- 运动会: [填写运动会日期]
- 毕业典礼: [填写毕业典礼日期]
- 其他活动: [填写其他活动日期和说明]
4. 备注
[在此处添加任何其他备注或补充说明]
使用方法
根据学校的实际情况,填写模板中各项内容,确保准确性和一致性。
在每学期开始前,更新上述信息以反映新的教学日历。
可以使用该模板作为参考,根据实际需求进行适当的调整和修改。
注意事项
- 在填写假期起止日期时,请考虑与规定的节假日安排和教育局要求的假期长度相符。
- 根据学校行事历和学校政策,合理安排假期和重要活动。
- 在填写重要活动日期时,请确保与学校领导和相关部门的协调一致。
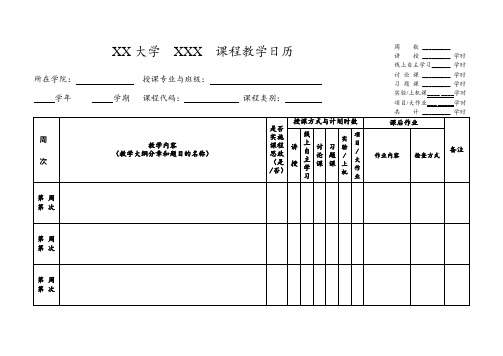
课程教学日历模板

XX 大学 XXX 课程教学日历所在学院: 授课专业与班级: 学年 学期 课程代码: 课程类别:周 数 _________讲 授 _________ 学时 线上自主学习______ 学时 讨 论 课 _________ 学时 习 题 课 _________ 学时 实验/上机课____ ____学时 项目/大作业___ _____学时 共 计 _________ 学时一、成绩评定方式示例:课堂表现(研讨+提问) 20 分作业20 分项目 20 分笔试 40 分二、教材和必读参考资料教材:1.2.参考资料:1.2.3.任课教师___________________ 系(室)主任签字___________ 教学院长签字___________________年月日注:1.此教学日历由授课教师填写,系(室)主任、教学院长签字后执行,开学第一周交学院教务科存档一份。
2.课程类别。
请在:公共必选课、公共选修课、专业必选课、专业选修课四项中选填其一。
3.周次。
请填写第几教学周的第几次课。
4.授课教师。
单人授课课程无需填写;如课程为多人授课,请在备注栏填写每次课授课教师。
5.授课方式与计划时数。
请在:讲授、线上自主学习(仅限学校备案的线上线下混合式教学课程填写)、讨论课、习题课、项目/大作业、实验/上机课六项中选填,在对应栏中填入相应计划时数(阿拉伯数字),每行(即每次课)各环节数字之和等于2学时。
若采用的授课方式不在上述六种方式之中,请在备注栏中做出相应说明。
6.课后作业。
检查方式一栏填写示例:课堂展示、课堂讨论、教师批改等。
请根据实际教学酌情填写。
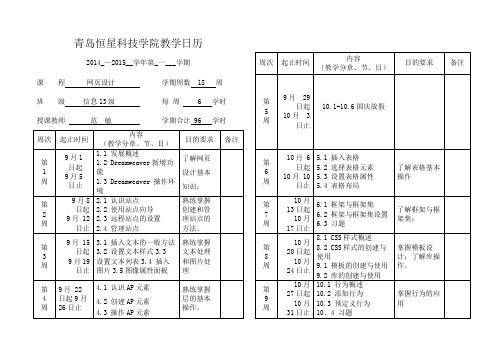
《网页设计》教学日历

2014_—2015__学年第_一___学期
周次
起止时间
内容
(教学分章、节、目)
目的要求
备注
课程网页设计学期周数18周
第
5
周
9月29日起
10月3日止
10.1-10.6国庆放假
班级信息13级每周6学时
授课教师范敏学期合计96学时
周次
起止时间
内容
(教学分章、节、目)
目的要求
备注
第
第
8
周
10月20日起
10月24日止
8.1 CSS样式概述
8.2 CSS样式的创建与使用
9.1模板的创建与使用
9.2库的创建与使用
掌握模板设计;了解库操作。
第
4
周
9月22日起9月26日止
4.1认识AP元素
4.2创建AP元素
4.3操作AP元素
熟练掌握层的基本操作。
第
9
周
10月27日起
10月31日止
10.1行为概述
10.2添加行为
10.3预定义行为
10.4习题
掌握行为的应用
周次
起止时间
内容
(教学分章、节、目)
目的要求
备注
周次
起止时间
内容
(教学分章、节、目)
目的要求
备注
第
10
周
11月3起
11月7日止
11.1申请空间与域名
11.2本地测试站点
11.3发布站点
掌握本地测试站点及发布站点的方法。
第
16
周
12月15日起
12月19日止
15.1 Flash工作界面
移动交互界面设计课程学习进度安排

作业3
第14周
第八单元
响应式与适配
1.自学
2.集中辅导答疑
3.上网学习
作业4
第15周
第九单元
控件库/切图/标注
1.自学
2.集中辅导答疑
作业4
3.上网学习Leabharlann 第16周期末考试第6-7周
第四单元
Android端界面尺
寸规范
1.自学
2.集中辅导答疑
3.上网学习
作业2
第8-9周
第五单元
Android与IOS的
区别
1.自学
2.集中辅导答疑
3.上网学习
作业2
第IoT1周
第六单元
色彩搭配
1自学
2.集中辅导答疑
3.上网学习
作业3
第12-13周
第七单元
移动界而布局分类
1.自学
2.集中辅导答疑
《移动交互界面设计》课程学习进度安排
学时
单元
学习内容
教学安排
平时作业
第1周
第一单元
IOS原生态控件规
→÷-氾
1自学
2.集中辅导答疑
3.上网学习
作业1
第2-3周
第二单元
IOS端界面尺寸规
范
1自学
2.集中辅导答疑
3.上网学习
作业1
第4-5周
第三单元
文本规范及颜色
1.自学
2.集中辅导答疑
3.上网学习
作业2
diy日历桌面课程设计

diy日历桌面课程设计一、课程目标知识目标:1. 学生能理解日历的基本概念,掌握年、月、日的关系及其在日常生活中的应用。
2. 学生能通过DIY日历桌面活动,熟悉时间单位换算,增强数学运算能力。
3. 学生能运用所学生活常识,结合实际需求设计个性化日历桌面,提高对时间管理的认识。
技能目标:1. 培养学生动手操作和创新能力,通过设计日历桌面,提升审美观和空间想象力。
2. 培养学生团队协作能力,学会在小组讨论中发表观点,倾听他人意见,共同完成任务。
3. 提高学生运用信息技术手段解决问题的能力,如使用计算机软件设计日历桌面。
情感态度价值观目标:1. 培养学生珍惜时间、合理安排生活的意识,树立正确的时间观念。
2. 增强学生对生活美学的认识,激发对生活的热爱,提高生活质量。
3. 培养学生勇于尝试、积极探究的学习态度,树立自信、自主、创新的价值观。
本课程结合学生年级特点,注重实践性和趣味性,以培养学生综合素质为目标,将知识、技能、情感态度价值观三者有机结合,旨在提高学生对时间管理的认识,培养动手操作能力和创新精神。
通过分解课程目标为具体的学习成果,为教学设计和评估提供明确依据。
二、教学内容1. 日历的基本知识:年、月、日的概念及其关系,星期、时、分的认识,时间单位换算。
2. 个性化日历桌面设计:引导学生结合实际需求,运用所学生活常识和美学知识,设计具有个人特色的日历桌面。
3. 团队协作与讨论:分组进行设计活动,培养学生团队协作能力,共同完成日历桌面设计任务。
4. 信息技术应用:运用计算机软件(如Word、Photoshop等)设计日历桌面,提高学生运用信息技术解决问题的能力。
教学内容依据课程目标,结合教材相关章节进行安排。
具体教学大纲如下:第一课时:日历基本知识学习,包括时间单位换算,以及日常生活中的应用。
第二课时:个性化日历桌面设计方法指导,启发学生创意思维。
第三课时:分组讨论,确定设计主题,进行团队协作设计。
窗体日历课程设计

窗体日历课程设计一、课程目标知识目标:1. 学生能够理解窗体日历的基本概念,掌握其在信息技术中的应用。
2. 学生能够掌握窗体日历的设计原则和操作方法。
3. 学生能够了解窗体日历与时间管理的关系,并将其应用于实际生活中。
技能目标:1. 学生能够运用所学知识,独立设计并制作一个具有基本功能的窗体日历。
2. 学生能够在团队协作中,与他人共同优化窗体日历的设计,提高其使用效果。
3. 学生能够通过实际操作,熟练掌握窗体日历的相关技术,为后续学习打下坚实基础。
情感态度价值观目标:1. 学生通过学习窗体日历,培养对时间管理的重视,养成良好的时间观念。
2. 学生在团队协作中,学会尊重他人意见,培养合作精神和沟通能力。
3. 学生在创作过程中,激发创新意识,提高解决问题的能力。
本课程针对五年级学生,结合学科特点和教学要求,将知识目标、技能目标和情感态度价值观目标分解为具体的学习成果。
通过本课程的学习,学生能够掌握窗体日历的基本知识和操作技能,提高信息技术素养,同时培养良好的时间观念和团队合作精神。
为实现课程目标,后续教学设计和评估将注重实践操作、团队协作和创新能力培养。
二、教学内容本章节教学内容主要包括以下三个方面:1. 窗体日历基础知识- 日历的基本概念与分类- 窗体日历的组成元素和功能特点- 窗体日历在时间管理中的应用2. 窗体日历设计与制作- 设计原则与操作方法- 窗体日历的制作流程- 常用软件及编程语言(如:Excel、Visual Basic等)在窗体日历制作中的应用3. 窗体日历实践与拓展- 团队合作设计与优化窗体日历- 实际操作演练与问题解决- 创新设计与应用案例分析教学内容依据课程目标,结合教材章节进行安排。
教学进度分为三个阶段:第一阶段:窗体日历基础知识学习,预计2课时;第二阶段:窗体日历设计与制作,预计4课时;第三阶段:窗体日历实践与拓展,预计2课时。
三、教学方法针对本章节内容,采用以下多样化的教学方法,以激发学生的学习兴趣和主动性:1. 讲授法:教师通过生动的语言和形象的表达,为学生讲解窗体日历的基本概念、设计原则和操作方法。
《Visual FoxPro程序设计》教学日历

讲练结合
31
十二
一
单元17:报表技术(标签)
2
作业习题
单元实训题
理实一体
讲练结合
32
十二
三
单元18:菜单技术
2
作业习题
单元实训题
理实一体
讲练结合
33
十二
五
单元19:工具栏
2
作业习题
单元实训题
理实一体
讲练结合
34
十三
一
单元20:程序发布
2
作业习题
单元实训题
理实一体
讲练结合
35
十三
三
单元21:案例剖析(功能分析、总体设计、详细设计)
授课进度计划
教学周数
16
课时
总数
96
课时
分配
理实一体化
教学时数
整周实训时数
校内实习时数
机动时数
周课时数
6
66
24
6
次数
周别
星期
教学内容
学时数
作业布置
授课方式
1
一
三
单元1:项目分析。以图书馆管理系统为例进行实地调研、分析
2
分析“图书馆管理系统”
理实一体
讲练结合
2
一
五
单元2:数据类型。类型、常量、变量
2
单元实训题
理实一体
讲练结合
28
十
五
单元16:常用控件(复选框、列表框、组合框,微调控件、表格控件、图片控件)
2
作业习题
单元实训题
理实一体
讲练结合
29
十一
三
单元16:常用控件(计时器控件、页框控件、ActiveX控件)
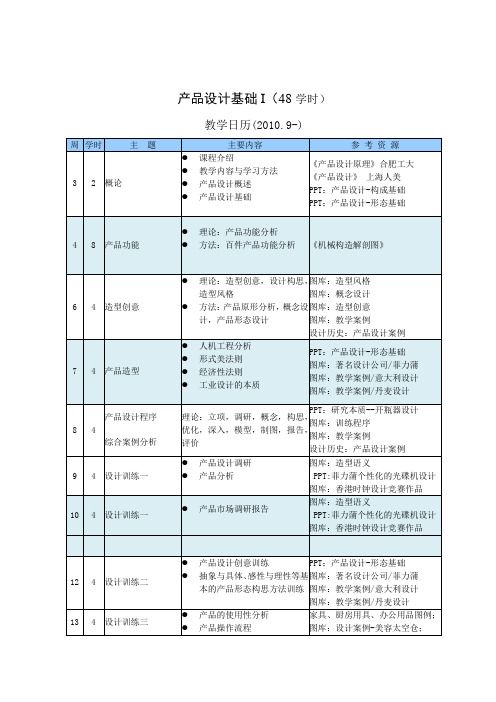
10-9教学日历-产品设计I

PPT:产品设计-形态基础
4
8
产品功能
理论:产品功能分析
方法:百件产品功能分析
《机械构造解剖图》
6
4
造型创意
理论:造型创意,设计构思,造型风格
方法:产品原形分析,概念设计,产品形态设计
图库:造型风格
图库:概念设计
图库:造型创意
图库:教学案例
设计历史:产品设计案例
7
4
产品造型
教学日历苏州大学教学日历教学设计小学英语教学设计太阳教学设计教学设计模板乡下人家教学设计教学评价设计触摸春天教学设计牧场之国教学设计
产品设计基础I(48学时)
教学日历(2010.9-)
周
学时
主题
主要内容
参考资源
3
2
概论
课程介绍
教学内容与学习方法
产品设计概述
产品设计基础
《产品设计原理》合肥工大
《产品设计》上海人美
9
4
设计训练一
产品设计调研
产品分析
图库:造型语义
PPT:菲力蒲个性化的光碟机设计
图库:香港时钟设计竞赛作品
10
4
设计训练一
产品市场调研报告
图库:造型语义
PPT:菲力蒲个性化的光碟机设计
图库:香港时钟设计竞赛作品
12
4
设计训练二
产品设计创意训练
抽象与具体、感性与理性等基本的产品形态构思方法训练
PPT:产品设计-形态基础
图库:著名设计公司/菲力蒲
图库:教学案例/意大利设计
图库:教学案例/丹麦设计
13
4
设计训练三
产品的使用性分析
产品操作流程
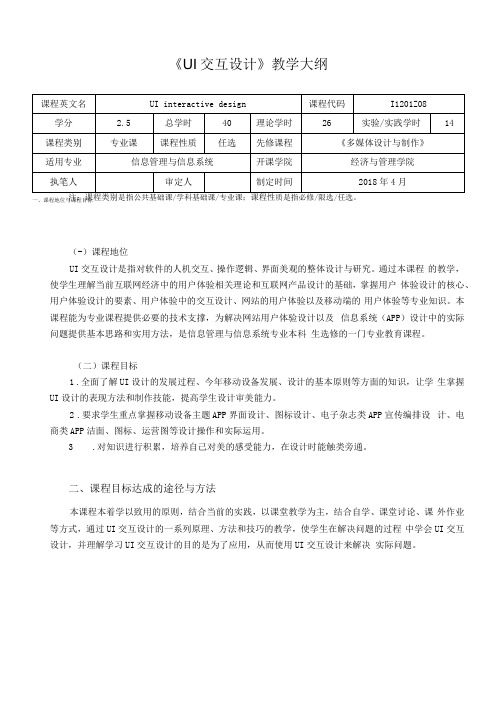
《UI交互设计》教学大纲(本科)

《UI交互设计》教学大纲注:课程类别是指公共基础课/学科基础课/专业课;课程性质是指必修/限选/任选。
一、课程地位与课程目标(-)课程地位UI交互设计是指对软件的人机交互、操作逻辑、界面美观的整体设计与研究。
通过本课程的教学,使学生理解当前互联网经济中的用户体验相关理论和互联网产品设计的基础,掌握用户体验设计的核心、用户体验设计的要素、用户体验中的交互设计、网站的用户体验以及移动端的用户体验等专业知识。
本课程能为专业课程提供必要的技术支撑,为解决网站用户体验设计以及信息系统(APP)设计中的实际问题提供基本思路和实用方法,是信息管理与信息系统专业本科生选修的一门专业教育课程。
(二)课程目标1.全面了解UI设计的发展过程、今年移动设备发展、设计的基本原则等方面的知识,让学生掌握UI设计的表现方法和制作技能,提高学生设计审美能力。
2.要求学生重点掌握移动设备主题APP界面设计、图标设计、电子杂志类APP宣传编排设计、电商类APP洁面、图标、运营图等设计操作和实际运用。
3.对知识进行积累,培养自己对美的感受能力,在设计时能触类旁通。
二、课程目标达成的途径与方法本课程本着学以致用的原则,结合当前的实践,以课堂教学为主,结合自学、课堂讨论、课外作业等方式,通过UI交互设计的一系列原理、方法和技巧的教学,使学生在解决问题的过程中学会UI交互设计,并理解学习UI交互设计的目的是为了应用,从而使用UI交互设计来解决实际问题。
三、课程目标与相关毕业要求的对应关系注:1.支撑强度分别填写H、M或L (其中H表示支撑程度高、M为中等、L为低)。
第一章界面设计的重要性主要内容:用户界面中存在的问题以及对设计人员的要求概述,对不易操作的用户界面的阐述,界面操作时产生的压抑感的原因,什么是人为失误,人为失误的增加及其带来的影响有哪些, 由人为失误引起的重大事件有哪些。
基本要求:理解用户界面中存在的问题以及对设计人员的要求有哪些,了解对不易操作的用户界面有哪些,了解界面操作时产生的压抑感的原因,理解什么是人为失误,掌握人为失误的增加及其带来的影响有哪些,理解由人为失误引起的重大事件有哪些。
日历设计

目录一、课程设计的目的与要求 (1)二、题目分析 (1)三、设计思路 (2)3.1基本功能 (2)3.2模块结构与描述表 (2)3.2.1 系统顶级流程图 (2)3.2.2 模块结构图 (3)四、调试过程 (5)4.1 图片格式调试 (5)4.2 系统主菜单调试 (6)4.3.1 主窗体(Form1)属性设置 (7)4.3.2 背景图片的转换 (8)4.3.3日期标签 (9)4.3.5按钮实现 (17)4.4 备忘录窗体界面和功能调试 (19)4.4.1数据库连接 (20)4.4.2数据库的新建和数据表的建立 (20)4.4.3数据库连接 (22)4.4.4工具栏和文本框建立 (24)4.4.5工具栏功能和备忘录提示功能 (25)4.5 主界面抓取移动和关闭调试 (29)五、运行结果 (31)5.1结果测试 (31)5.2系统存在的问题和需要完善的内容 (31)六、课程设计总结 (32)参考文献 (33)附录(源程序代码) (34)一、课程设计的目的与要求软件所要设计的是一个日历备忘管理软件,同时要增加提醒、记事、备忘、等常用功能设计主要目标是了解VB的应用。
可实现如下功能:1、能够显示所选年份的详细日历。
2、并根据用户设定在特殊日期具备提醒功能。
掌握VB的日历控件的使用方法,以及如何灵活利用Timmer 完成提醒功能。
二、题目分析日历备忘录系统是在VB标准EXE工程的构架下,结合对软件功能的实际需要,对计算机系统的日期等进行有效的、更美观的、更直接的表现,使用户能够更清晰的了解当前的日期。
本软件主要是为了使日历更加的美观、大方、简洁,可以为用户提供快速的备忘录新建、修改、删除与备忘录内容的提示,同时使用上更加的简单明了,更直观化、合理化。
待开发的软件要求具备有当前日期的显示,日期的浏览,备忘录的建立、删除、修改以及备忘录的提示功能。
系统其实施的各个阶段都要服从它的一些规定,包括功能设计、系统配置和设计。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
10月28日
交互设计方法与实训(案例操作实践)
完善App制作完整的app制作汇报书pdf格式
8
注:教学日历一式三份,教师上课前提交给所在教研室、任课专业所在学部各一份供学院(学部)教学检查使用;另一份由任课教师在课程结束后交任课专业所在学部存档。
填报教师:系(室)主任:
交互设计界面优化设计
交互设计低保真原型制作
原型及demo的制作
作业:根据功能框架,绘制低保真模块图
16
第五周
910月3日
至
10月7日
第七周
10月10日
至
10月14日
第八周
10月17日
至
10月21日
交互设计方法与实训(案例操作实践)
完善App制作高保真demo
8
第九周
10月24日
教学日历
课程名称:交互设计主讲教师:
授课专业:数字媒体年级:学生人数:
起止日期:2016.8.29~2016.10.28制定日期:2016.8.5
总学时:80学时,其中讲课80学时,上机学时,课程设计周
周
次
起止
日期
教学内容(讲课、习题课、
实验课、设计等)
课内学时
课外学时
完成情况(日期、进度)
备注
第一周
作业:APP概念设计人物角色及故事板的设定
16
第三周
9月12日
至
9月16日
移动交互设计的概念
交互设计中的调查研究(竞品分析/解决痛点/制定框架)
用户体验设计的概念
iOS和Android的app界面设计规范
作业:App竞品分析,每组找10个竞品,完成接过结构框架图
16
第四周
9月19日
至
9月23日
说服式设计
8月29日
至
9月2日
交互设计概论(概念/类别/特点/学习方法/其他学科的关联/定性研究与定量研究)
交互设计基本原则与流程
交互设计的应用案例分析
作业:智能电视交互设计界面
16
第二周
9月5日
至
9月9日
交互设计中的流程设计
为用户建模:人物角色和目标
故事版设计/场景和剧本的设定/痛点分析
交互设计框架线框图
Xmind/Axture交互设计软件应用
