SWiSHMax简明教程
swishmax教程十

●金属小球的制作:
上图的金属小球是不是很有立体感,其实制作起来也蛮简单的。
将电影的背景设为黑色,用工具面板中的“椭圆”按钮,按住Shift 键在场景中用鼠标拖出一个圆。
再复制一个放在旁边。
选中第一个圆,将其填充方式设为“放射梯度”,由三中颜色过渡,如下图
单击由左到右三个调节按钮,分别将其的RGB值设为:(255,255,255)、(0,0,0)、(203,203,203),便得到如下图形:
单击工具面板上的“填充变形”按钮,鼠标移到圆形中心的小十字处,往上拖动,将变色中心移到上面。
按住Shift键拖动任意一个角上的填充柄到需要位置。
选中第二个圆,也是采用“放射梯度”填充,不过只需要两种颜色。
第一个颜色调节按钮的RGB值为(255,255,255)Alpha(透明度)为0%,第二个颜色调节按钮的RGB植为(153,153,153)Alpha(透明度)为63%。
同时选中两个圆,单击鼠标右键,在菜单中选择“排列(I)”→“中(水平)(H)”,再单击鼠标右键,在菜单中选择“排列(I)”→“中(垂直)(V)”,这样两个圆就重合在一起了,就成了一个立体感非常强的金属小球。
SwishMax入门学习教程全集(34集)

SwishMax入门学习教程全集(34集)●SWiSHmax动画特效教程1 :swishmax界面操作●SWiSHmax动画特效教程2 :使用者介面介绍●SWiSHmax动画特效教程3 :文字新的制作与编辑●SWiSHmax动画特效教程4 :多重音轨功能●SWiSHmax动画特效教程5 :汇入视讯档●SWiSHmax动画特效教程6 :视讯转换为FLV格式●SWiSHmax动画特效教程7 :插入图片档●SWiSHmax动画特效教程8 :加入swf动画档●SWiSHmax动画特效教程9 :网路GIF动画结合●SWiSHmax动画特效教程10 :预载器速度测试器●SWiSHmax动画特效教程11 :增强的指令码编辑器●SWiSHmax动画特效教程12 :媒体柜及资产的运用●SWiSHmax动画特效教程13 :元件的应用●SWiSHmax动画特效教程14 :工具箱基本应用●SWiSHmax动画特效教程15 :场景共用背景的设定●SWiSHmax动画特效教程16 :文字动画轻松做●SWiSHmax动画特效教程17 :图形展示秀●SWiSHmax动画特效教程18 :储存自订效果●SWiSHmax动画特效教程19 :个人写真动画●SWiSHmax动画特效教程20 :超连结设定●SWiSHmax动画特效教程21 :有趣的遮罩效果●SWiSHmax动画特效教程22 :动态相框制作●SWiSHmax动画特效教程23 :片头动画自动超连结●SWiSHmax动画特效教程24 :图像式按钮制作●SWiSHmax动画特效教程25 :动态按钮元件设计●SWiSHmax动画特效教程26 :影片音乐的运用●SWiSHmax动画特效教程27 :好玩的滑鼠小跟班●SWiSHmax动画特效教程28 :按钮音效设定●SWiSHmax动画特效教程29 :动态变数的设定●SWiSHmax动画特效教程30 :影片载入侦测设定●SWiSHmax动画特效教程31 :SWiSHmax 工作流程●SWiSHmax动画特效教程32 :照片循环展示动画●SWiSHmax动画特效教程33 :互动式音效按钮●SWiSHmax动画特效教程34 :载入外部影●SwishMax制作签名动态图片教程●用SW制作精美动画●SWISHmax 制作 Flash MTV●swishmx教程(基础制作)●swishmax教程大全(音画制作)。
使用swishmax制作简单动画.ppt

缺点:
• 所生成的交互性swf文件导入flash中后,脚本 语句基本不能应用。
实例欣赏
二、SWiSHmax基本操作
启动SWiSHmax 认识SWiSHmax界面 认识SWiSHmax的绘图工具 设置“电影”选项 制作简单课件:清平调.swf
1.启动SWiSHmax
安装swishmax 双击 ,启动SWiSHmax,弹出以下对 话框:
5.3 添加动画效果
选中文本“清平调”,单 击基本操作区的“添加效 果”按钮,选择“渐近/ 淡入”动画效果,如右图 所示。 重复以上操作,为其他文 本添加动画效果。
Swishmax动画效果欣赏
注意:在时间轴的不同位置 为文本添加动画效果。
5.4 观看动画效果
点击工具栏中的“播放电影”按钮 ,就可 以看到动画了。要退出播放,当然是按左 边的“停止播放”按钮 。
注意:
先用平面处理工具修改图片大小使其与舞台大小 相符
5.2 文本的输入
文本的插入方法:
• 点击菜单栏中的“插入”→“文本(T)”; • 点击工具栏中的“插入文本”按钮 。
编辑文本 在右侧窗口中输入 文本的内容,设置 文本的字体、字号、 颜色,设置粗体、 斜体、对齐方式、 文本流动方向等等。
在此输入文本
选择该项, 进入主界面
2.认识SWiSHmax界面
标题栏 菜单栏 工具栏
时间线面板
基本操作区
版面面板
概 要 目 录 区 工 具 箱
工作区(场景)
属性面板区
状态栏
★技巧:所有的面板都可以任意拖动或关闭。如果想要恢复成原样,点击菜单 栏中的“面板”→“重置为默认(F)”。
SIWSHMAX教程

SIWSHMAX教程第一章:快速入门篇A01 swishmax操作界面介绍A02 建立第一个文字特效影片文件(movie):点击输入文字(修改大小、颜色等)——选添加效果(效果可选取多个)——保存A03 swishmax软件应用的观念A04 停格的手法A05 更替文字(演员)的用途(不同层上文字输入效果)A06 文字基本设定A07 阴影效果的制作(在2个层上输入相同文字,选用不同颜色)A08 影片超链接的设定A09 汇入位图形(插入图片)A10 对象上下顺序的调整A11 效果复制,多个对象同时套用同一效果A12 五项基本工作流程:字体——修改颜色大小——文字效果——保存——导出A13 Movie(影片)、Scenes、Timeline & frame (多个场景、时间轴、影片)A14 Templates(范本)(模板,预设好的尺寸)第二章:新功能介绍一.scripting(程序撰写)B01 进阶scripting编辑接口:2个效果,第一个效果后有停顿,并继续播放后一个效果)在第一层输入文字——添加效果(2个)——在第二层(如第10帧)增加脚本(事件——帧(onFrame从第10帧开始,然后事件——影片控制stop)——回到第一层选中文字在第增加脚本(事件——按纽on press,事件——影片控制play)B02 除错debug功能:在第一帧添加脚本,事件——帧onlad(进来做什么),然后选调试trace追踪)此时显示红色,说明有误;选专家,在trace()括号中输入文字,切记要加双引号即trace(“文学”),输入后文字变成兰色,点播放影片,在右侧出现文学二.effects(特效)B03 超过230个内建特效:特效功能强大,有230个特效B04 可以自订特效并予以储存:即自己可以添加一些喜欢常用的文字效果点击T输入文字——添加效果(如墨西哥飘动),然后双击(在时间轴特效)处,出现对话框,可调整里面的设置及颜色,然后保存,它就会自动添加到文字特效中,以便下次使用B05 特效一次可以套用给多个对象三.drawing(绘图)B06 输入文字和动态文字功能:文字有三种即静态、动态、输入文字文字——文字静态——主要用来做特效文字——输入文字——名称可随意写(如第一层),可以修改格式、颜色等,主要是对输入文字的内容能直接修改,一般选格式——进阶文字——动态文字——名称(如歌词层)——脚本,事件——帧(如在第10帧)onfrane10——点专家在onfrane10后面的大括号中输入:歌词层=“变换”,既当影片播放到第10帧时原来的文字就会变为变换;如要在第1帧改变文字,则脚本,事件——点专家,将上一步内容,即onfrane10歌词层=“变换”复制,放到最前面,改为onfrane1歌词层=“开始”,然后点影片播放,在第1帧、第10帧文字会发生变化。
Swishmax动画设计说课讲解

第四章 造型變變變
4-1繪圖工具介紹 4-2 線條工具使用 4-3 填色工具應用 4-4 造型工具的應用 4-5 大家一起動
第五章 有趣的遮罩動畫
5-1了解時間軸劇本 5-2精靈物件介紹 5-3如何將圖形加入精靈物件中 5-4遮罩造型區製作 5-5匯出遮罩動畫網頁
第六章 動畫的配樂
6-1取用免費的音效檔 6-2錄製語音檔 6-3加入聲音 6-4聲音的屬性設定 6-5聲音的效果設定
第七章 按鈕實務應用
7-1 按鈕的製作 7-2 認識按鈕四種狀態 7-3 圖片加入按鈕中 7-4 按鈕的動作設定 7-5 動作設定Script腳本說明
八章 超鏈結的應用
8-1 網頁自動超鏈結設定 8-2 超鏈結的四種設定 8-3開啟新視窗做法 8-4 匯出EXE執行檔
第九章 互動式網頁製作
9-1滑鼠小跟班繪製 9-2 swishmax影片加入namo網頁中 9-3 儲存自訂效果集
此课件下载可自行编辑修改,仅供参考! 感谢您的支持,我们努力做得更好!谢谢
Swishmax动画设计
第二章超炫校名片頭動畫設計
2-1 swishmax工作六項流程 2-2 決定影片尺寸 2-3加入文字 2-4修改文字內容 2-5選擇特效樣式 2-6儲存專案檔 2-7匯出網頁檔
第三章 運動會集錦動畫製作
3-1圖形素材的選用 3-2圖形演員加入技巧 3-3淡入淡出時間軸的安排 3-4 更替圖形演員 3-5匯出校園動畫網頁
swishmax教程十一

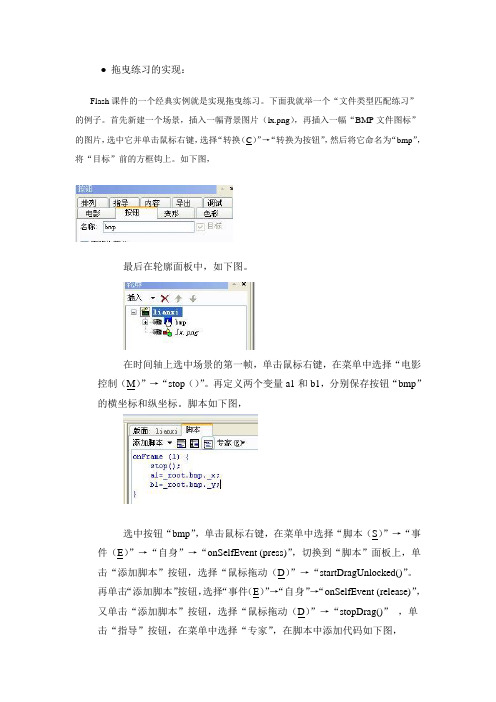
●拖曳练习的实现:Flash课件的一个经典实例就是实现拖曳练习。
下面我就举一个“文件类型匹配练习”的例子。
首先新建一个场景,插入一幅背景图片(lx.png),再插入一幅“BMP文件图标”的图片,选中它并单击鼠标右键,选择“转换(C)”→“转换为按钮”,然后将它命名为“bmp”,将“目标”前的方框钩上。
如下图,最后在轮廓面板中,如下图。
在时间轴上选中场景的第一帧,单击鼠标右键,在菜单中选择“电影控制(M)”→“stop()”。
再定义两个变量a1和b1,分别保存按钮“bmp”的横坐标和纵坐标。
脚本如下图,选中按钮“bmp”,单击鼠标右键,在菜单中选择“脚本(S)”→“事件(E)”→“自身”→“onSelfEvent (press)”,切换到“脚本”面板上,单击“添加脚本”按钮,选择“鼠标拖动(D)”→“startDragUnlocked()”。
再单击“添加脚本”按钮,选择“事件(E)”→“自身”→“onSelfEvent (release)”,又单击“添加脚本”按钮,选择“鼠标拖动(D)”→“stopDrag()”,单击“指导”按钮,在菜单中选择“专家”,在脚本中添加代码如下图,其中“c=_root.bmp._x;”是用变量c保存按钮对象“bmp”的横坐标,“d=_root.bmp._y;”是用变量d保存按钮对象“bmp”的纵坐标,if ((c<605)or(c>710)or(d<443)or(d>537)) {_root.bmp._x=_root.a1;_root.bmp._y=_root.b1;}是指当若满足条件(按钮“bmp”的横坐标c小于605或大于710,或者按钮“bmp”的纵坐标d小于443或大于537)时,将变量a1的值赋予按钮bmp的横坐标,将变量b1的值赋予按钮bmp的纵坐标(即按钮bmp 回到最初的位置)。
这里605,710,443,537是由目的范围的矩形的位置决定的,假设目的范围的矩形四个顶点分别为(605,443),(710,443),(710,537),(605,537)。
SwishMax软件界面介绍

SwishMax软件界面介绍
为使大家对SwishMax软件有进一步了解。
我自己对该软件功能归纳了10点,以便大家学习参考。
1、最上面的一行叫功能栏,从“文件”项开始到“帮助”项,每项都有很多功能;
2、第二行叫“常用工具栏”亦称作“快捷工具栏”点击项目很快打开工具;
3、再下面是“时间轴脚本编辑栏”当加入“物件”,“添加脚本”改为“添加效果”,swf的内容(剧本)在此展开,点击黑色小三角和在分界边上拖动可展开和伸缩时间轴;
4、下面很大一块叫“操作场景(亦称“舞台”);
5、舞台上面,有“脚本(编剧)”;
6、舞台左面是“工具栏”,用鼠标放在每个工具上,会出现名称说明;
7、右上边是swish的第一块面板,其中“属性”面板用的非常多。
点击“影片属性”用来设置场景宽、高、帧频,背景颜色,导出影片的格式;
8、右下边是swish的第二块面板,其中“概要”面板用的非常多。
脚本操作会在该栏显示,该栏与时间轴、场景等结合使用;
9、面板栏可以隐藏和浮动,如果要恢复原始状态,按窗口/默认面板;
10、在左下角有一个“查看栏”,制作时经常点击的是“适合前台于窗口”按钮,非常便于场景的操作;
最后,大家可以点击“功能栏”/帮助,进一步了解SwishMax的详细的功能介绍。
swishmax教程--第三讲按钮和动作脚本

s w i s h m a x教程--第三讲按钮和动作脚本-CAL-FENGHAI.-(YICAI)-Company One1swishmax教程--第三讲按钮和动作脚本在SWISHmax中的按钮有二种形式,一种是广义的按钮,只要能起按钮作用的就算,不管你画的是形状还是写的文本,比如我们上一讲中的“提交”、“返回”二个文本,另一种是规范的按钮,有向上、经过、按下、按键四种形式,四种形式相当于Flash中按钮的四个帧,规范形式的按钮可以做出更多的变化。
本讲所讲的按钮指后一种形式的按钮。
一、创建按钮执行菜单/插入/按钮命令,便在场景中插入了一个按钮图标,同时,场景中生成了一个蓝色的方块,但测试时却什么也没有,原来场景中的蓝色方块只是一个标记,内容需要自己添加。
一个最基本的按钮应该包括哪些内容呢请看右图,这是一个完整的展开的按钮概要,可以看到按钮的向上、移过、向下、按键四个状态下各有一个形状和一个文本。
创建按钮的步骤如下:菜单/插入/按钮,点击概要区中按钮向上状态的图标,在场景中画按钮的外形,再写入说明文本,然后选取最上层的有一个小手的“按钮”图标前的“-”号,在按钮面板中的“有分隔经过状态”、“有分隔向下状态”、“有分隔按键状态”前打勾,就会生成按钮的四个状态,调整一下各个状态下按钮的颜色和说明文本,一个标准的按钮就生成了。
技巧:1、使用右键弹出菜单也可创建按钮的四种状态,在按钮面板中如打勾后再消除,原先设置的按钮状态全部消失,必须重新设置。
2、创建按钮后,如果移动整个按钮或加动作语句,一定要先选取整个按钮,即点选带小手的图标。
3、先设置好按钮向上的状态后再设置另三种状态,可减小工作量。
4、想让鼠标放上去时出现更多的变化,可在相应的状态下加精灵或形状。
二、动作脚本面板SWISHmax的动作面板位于场景的上方,切换很方便,它很像Flash mx的动作面板,也有专家模式和指导模式两种。
左图是打开的动作面板。
SwiSHmax使用教程

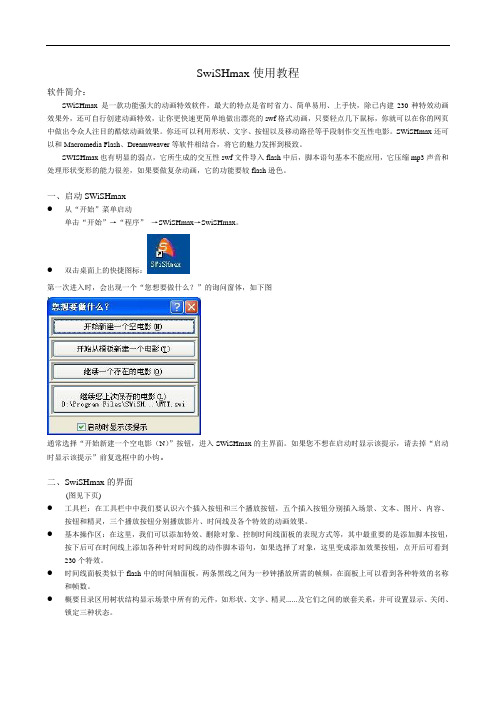
SwiSHmax使用教程软件简介:SWiSHmax 是一款功能强大的动画特效软件,最大的特点是省时省力、简单易用、上手快,除已内建230种特效动画效果外,还可自行创建动画特效,让你更快速更简单地做出漂亮的swf格式动画,只要轻点几下鼠标,你就可以在你的网页中做出令众人注目的酷炫动画效果。
你还可以利用形状、文字、按钮以及移动路径等手段制作交互性电影。
SWiSHmax还可以和Macromedia Flash、Dreamweaver等软件相结合,将它的魅力发挥到极致。
SWISHmax也有明显的弱点,它所生成的交互性swf文件导入flash中后,脚本语句基本不能应用,它压缩mp3声音和处理形状变形的能力很差,如果要做复杂动画,它的功能要较flash逊色。
一、启动SWiSHmax●从“开始”菜单启动单击“开始”→“程序”→SWiSHmax→SwiSHmax。
●双击桌面上的快捷图标:第一次进入时,会出现一个“您想要做什么?”的询问窗体,如下图通常选择“开始新建一个空电影(N)”按钮,进入SWiSHmax的主界面。
如果您不想在启动时显示该提示,请去掉“启动时显示该提示”前复选框中的小钩。
二、SwiSHmax的界面(图见下页)●工具栏:在工具栏中中我们要认识六个插入按钮和三个播放按钮,五个插入按钮分别插入场景、文本、图片、内容、按钮和精灵,三个播放按钮分别播放影片、时间线及各个特效的动画效果。
●基本操作区:在这里,我们可以添加特效、删除对象、控制时间线面板的表现方式等,其中最重要的是添加脚本按钮,按下后可在时间线上添加各种针对时间线的动作脚本语句,如果选择了对象,这里变成添加效果按钮,点开后可看到230个特效。
●时间线面板类似于flash中的时间轴面板,两条黑线之间为一秒钟播放所需的帧频,在面板上可以看到各种特效的名称和帧数。
●概要目录区用树状结构显示场景中所有的元件,如形状、文字、精灵......及它们之间的嵌套关系,并可设置显示、关闭、锁定三种状态。
swishMax4变形的制作方法

swishMax4变形的制作方法
我们平时做的变形只能有一次效果,就是说哪怕你在一个元件上做了多种效果,软件只执行最后一个效果,前面的效果都被忽略了。
有了swishMax 4这种情况才得到一定的改观。
下面我们用园形变矩形来解说:
打开swishMax 4软件,设置影片属性大小随意,底色随意,帧率25。
1.用椭圆工具画个圆形。
2.在第30帧双击时间轴。
3.打开效果面板,勾选【变形中】。
4.用子选工具改变形状(园变方)。
5.第60帧双击时间轴,重复第四条(方变园),组合成影片剪辑。
子选工具使用方法:
归纳起来就4条:
1.用工具画个外形(园的方的或使用图片素材都行)。
2.在时间轴的某个点位双击。
3.打开效果面板,勾选【变形中】。
4.使用子选工具改变元件形状。
掌握了以上4条你就可以应对各种变形了,只要你能想得出变成啥形状
月圆缺的制作
1.按住shift键画一园,放射梯度,左边白色透明度100%,右边颜色见图(接近底色),透明度0。
子选工具按住左边锚点往右拖动,拉出弯月,第50帧双击,修改透明度,见图。
2.选中弯月在101帧加移动延长至350,双击关键帧打开效果栏勾选【变形中】,子选工具按住左边锚点往左拖动,拉出满月,透明度设置见图。
3.450帧放置,颜色透明度100。
700帧双击,勾选【变形中】,子选工具按住右边的锚点,拉出半月形,颜色透明度25。
4.750帧放置,800帧双击,颜色透明度见图。
850帧移除,组合成影片剪辑。
运行一下看看效果,满意存档。
Flash课件终结者Swishmax软件开发应用技巧

效 果 如 果单 独 在 F l a s h 开 发环 境 里 实 现 ,都 得 费 时 费力 , 往 往 实 现 不 了理 想 效 果 ,但 所 有 这 些 动 画 效 果 的 实 现 在
S wi s h ma x 软件 里 仅 仅 是 鼠标简 单 点击 和 功 能 设置 灵活 实 现 ,如 同在P o we r p o i n t 软 件 里 的 自定义 动 画 设 置一 样简 便 灵活 ,这 极大 提 高了F l a s h 课 件 开发周 期和 效率 。 2 . 3 S wi s h ma x 支 持 外部 各 种 媒 体文 件 。F l a s h 课件 所 需 的外 部各 种 媒 体 文 件格 式 ,S w i s h ma x 同 样支 持 并 最 大 可 能的 兼容 ,支 持 图像 、声 音 、视频 、文本 等 多种 格式 的 导入 ,并提 供 了灵 活 的控制 方 式 ,同 时配合 脚 本语 言 的编 程 可实 现更 复杂 的媒 体 控制 形式 。如导 入声 音 ,可 做 为音 效也 可 以做 为背 景编程 控制 开关 。S wi s h ma x 软 件 能为制 作
动 画 ,再结 合各 种选 项 设置 面板 ,更能 实现 成 千上 万种 变
展壮大为广大F l a s h 爱好 者 接 受 ,人 有 趋 势 取 代 F l a s h , 号称 F l a s h 的 杀手 ,类 似 于P P T自定 义 动 画 演 示 效 果 ,并 拓展其功 能,达3 0 0 多种 内 置 特 效 ,这 也 是 足 以震 撼 和 征g  ̄ F l a s h 课 件 爱 好 者 的一 大特 色 ,也 是 F l a s h 所 不 能 及 的 : 并 且 媒 体 控 制 功 能 、 自选 图 形 、 组 件 功 能 等 等 都 是
使用swishmax制作简单动画2

说明:fscommand( )为浏览器控制函数,当参数为quit时,表示退出程 序。
四、给帧上加动作脚本
为避免课件的重复播放,可在课件主时间轴最后 一帧加动作脚本: onFrame (322) { stop();}
简单动画制作2 ——SWiSHmax
2010/6
主要内容
多场景的添加
按钮的使用
简单语句的使用Leabharlann 一、多场景
模块化思想 课件内容很多,结构复杂,将课件分解为多个 模块,每个模块为一个场景 场景插入的方法:插入/场景
场景属性设置:属性面板中选择“场景”选项
修改场景的 背景颜色
修改场 景的名 称
二、为多场景间建立联系
借助按钮实现场景间的跳转 按钮的创建方法: • 插入/按钮 • 选择舞台中的文本或图形,单击右键,在弹出的菜单 中选择“转换/转换为按钮” 按钮的使用方法:为按钮添加动作脚本 • 选中按钮, • 单击“脚本”选项, • 选择“添加脚本” • 选择事件/按钮/……
三、给按钮添加动作脚本
“诗句学习”按钮:跳转到场景“shiju”
on (release) { gotoSceneAndPlay("shiju",1); }
说明:按钮事件要用on()函数触发; gotoSceneAndPlay(场景,帧数)
“退出”按钮:关闭应用程序
on (release) { fscommand("quit"); }
SWiSHmax教程 第四讲 精灵和声音

swishmax教程--第四讲精灵和声音(2009-03-07 11:03:24)转载▼分类:SWiSHmax教程标签:杂谈一、精灵1、什么是精灵“精灵”就是SWISHmax中的电影片断,它的作用和Flash中的影片剪辑一样,只是名称不同罢了,精灵有自己的时间线,并可以独立运行,如果放在主场景中,它的时间线和主场景中的时间线平行,它还可以相互层层嵌套,在动作脚本语句中通过实例名和路径指向精灵中的某一动作对象。
在精灵中,您可以加入声音、加动作脚本语句、做各种特效等等。
2、创建精灵您可以通过菜单/插入/精灵的方法或工具栏上的插入精灵按钮来创建精灵,也可以得用右键菜单将场景中的某一个元件转换为精灵,创建好了精灵后,你就可以自行向里面加入各种外形、文字或特效了。
3、遮罩在SWISHmax中加遮罩的目地,是通过某个文字或形状,遮去我们不想要的地方,实现特殊的效果,SWISHmax的遮罩效果必须在精灵中才能实现,在应用遮罩时要注意二点,一是要把遮罩层放在精灵的最下面,如下面的左图中用红框圈出的部份,二是要在精灵面板上,把“做为遮罩使用底部对象”前打勾,如下面右图中用红框和箭头圈出的部份,具体如何应用,我们在课后的作业中有一个专门为演示遮罩效果而设计的作业,在这个作业中,容纳了文字遮罩、外形遮罩,遮罩元件运动、被遮罩元件运动等几种遮罩形式。
二、声音在作品中加入声音无疑能为您的作品增色不少,特别是在做网站首页片头动画、广告等时。
SWISHmax为我们提供了二种使用声音的方法,即音轨和Playsound,音轨是把声音平铺在时间线上,类似Flash中的数据流,Playsound是通过动作脚本调用声音。
SWISHmax支持的声音格式有*.wav和*.mp3,mp3中只支持采样率为11025Hz、22080Hz、44100Hz的文件。
1、插入声音的方法菜单/导入/,找到要导入的声音文件,确定后会出现一个对话框,询问“是否做为音轨插入声音”,如果选取择“是”,插入的声音会从第一帧开始平铺在时间线上,如果选择“否”,该声音文件通过动作脚本语句在相应的时间帧上调用,用这二种方法导入的声音在“内容”库中都可以看到。
swishmax2教程安排

Swishmax2课程安排SWiSH Max 是一个完整的 Flash(TM) 动画编写应用程式。
可以建立出色及强大的 Flash(TM) 动画,而不需要使用 Adobe Flash(TM)。
SWiSH Max 非常容易使用,并且可以产生复杂的动画、文字、图片、图形、视讯及音效。
SWiSH Max 具有直觉并容易使用介面的线条、矩形、椭圆、向量及手绘曲线、移动路径、影片剪辑、变化按钮、及输入表单等工具。
早期的版本叫作 SWiSH Lite、SWiSH2 之后为 SWiSH Max。
SWiSH Max 版本2 是最后加入 家族的 Flash(TM) 编写工具,并已从第一版的SWiSH Max 升级。
SWiSH Max 使用 Adobe Flash(TM) 汇出 SWF 档案格式,因此这个动画可以在任何安装 Flash(TM) Player 的机器中播放。
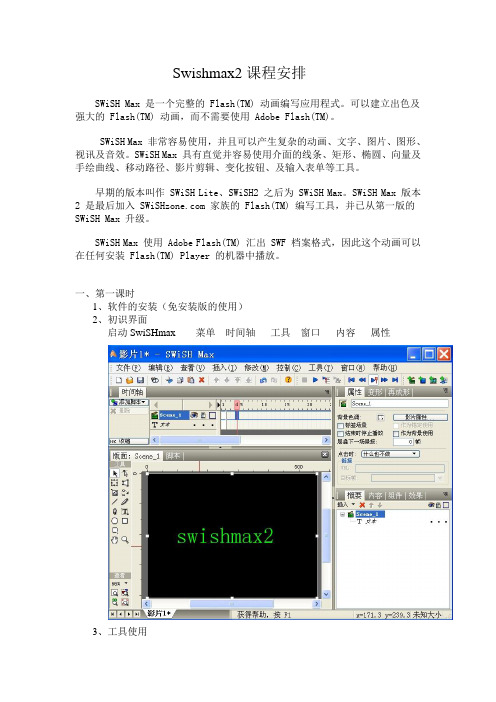
一、第一课时1、软件的安装(免安装版的使用)2、初识界面启动SwiSHmax 菜单时间轴工具窗口内容属性3、工具使用1、绘图工具直线工具铅笔工具椭圆工具矩形工具自动外形工具钢笔工具直线工具(L)绘制一个线条1.将滑鼠指标指向你要绘制线条的开始位置2.按下滑鼠左键不放3.拖曳滑鼠指标到你要结束这个线条的位置,并放开滑鼠铅笔工具(N)绘制一个手绘线条物件1.将滑鼠指标指向你要绘制线条的开始位置2.按下滑鼠左键不放3.放开滑鼠按钮结束绘制椭圆工具(E)绘制一个椭圆或圆形1.在你要绘制椭圆的地放按下滑鼠左键不放2.斜对角拖曳滑鼠指标以调整椭圆的大小3.放开滑鼠按钮结束绘制注意:要绘制一个正圆形,在拖曳椭圆工具时按住Shift 键不放例题:绘制一个球体。
绘制一个椭圆跑道。
组合为行星绕地球旋转。
矩形工具(R)绘制一个矩形或正方形1.在你要绘制这个矩形的位置按下不放滑鼠左键(或点选并放开)。
2.斜对角拖曳滑鼠指标以调整矩形的大小3.放开滑鼠按钮(或点选并放开) 以结束绘制注意:要绘制一个正方形,拖曳时按住Shift 键不放例题:绘制矩形边框,绘制一个颜色为线性渐变的矩形。
SWiSHmax教程

SWiSHmax教程(一)[日期:03-20] [字体:大中小]Flash课件由于其自身的优点,深受老师们的青睐,但用Flash5或Flash MX 来做课件,往往又让老师们望而止步。
其实做Flash课件,何必非用Flash这把牛刀呢,有了SWiSHmax,就可以轻松地胜任。
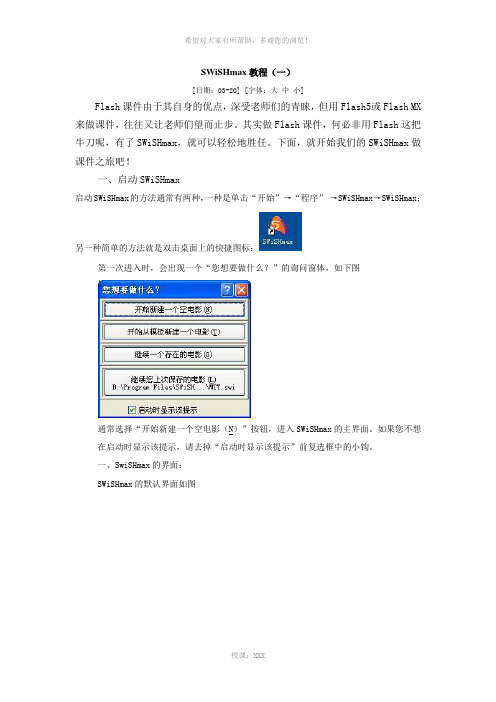
下面,就开始我们的SWiSHmax做课件之旅吧!一、启动SWiSHmax启动SWiSHmax的方法通常有两种,一种是单击“开始”→“程序” →SWiSHmax→SWiSHmax;另一种简单的方法就是双击桌面上的快捷图标:第一次进入时,会出现一个“您想要做什么?”的询问窗体,如下图通常选择“开始新建一个空电影(N)”按钮,进入SWiSHmax的主界面。
如果您不想在启动时显示该提示,请去掉“启动时显示该提示”前复选框中的小钩。
一、SwiSHmax的界面:SWiSHmax的默认界面如图1.标题栏:最上面蓝色的是标题栏2.菜单栏:标题栏下面是菜单栏3.工具栏:菜单栏下面是工具栏,常用的操作以图标的形式形象地显示在工具栏里。
4.时间线面板:5.轮廓面板:6.版面面板:当前的场景就显示在中间。
7.电影面板8.状态栏:窗口最下面一栏是状态栏。
★技巧:所有的面板都可以任意拖动或关闭。
如果想要恢复成原样,点击菜单栏中的“面板”→“重置为默认(F)”。
三、设置“电影”选项1.设置宽度和高度:通常我们的课件为800×600,所以先在“电影”面板中的“电?啊? 标签下,将宽毒设为800像素,高度设为600像素。
然后,点“版面”面板的左下方的“适合场景于窗口”按钮,场景的大小就自动调整到最合适了。
2.设置电影的背景颜色:点一下“电影”面板中“电影”标签下的“背景颜色”框中的下拉箭头,就调出颜色面板,选中您想要的颜色,电影的背景色马上就改变了。
3.设置电影的播放速度:在背景高度和宽度设置框下面,可以设置“帧率”,数值越大,播放越快。
通常取默认值。
用SWiSHmax轻松制作精彩Flash片头

用SWiSHmax轻松制作精彩Flash片头[2005-12-20 14:19:59] [来源: 天极网] [我要投稿]本文章地址:/05/1220/14/25E1ICPG0009158S.html [点此复制地址] SWiSHmax就是Swish3,后更名为SWiSHmax,完全支持Flash MX的语法,可以更快速更简单地在网页中加入Flash动画,包含超过150种可选择的预设效果,只要点几下鼠标,就可以让你的网页拥有令人注目的酷炫动画效果。
SWiSHmax可以创造形状、文字、按钮以及移动路径,也可以选择内建的超过150种诸如爆炸、漩涡、3D旋转以及波浪等预设的动画效果,还可以用新增动作到物件,来建立自己的效果或制作一个互动式电影。
现下很多网站以及个人站点都有很精美的片头Flash动画,羡慕之余我也很想做一个添加到自己的个人主页上,怎奈学Flash学的我头都大了,也只能做出几个简单的动画。
后来接触到了SWiSHmax,被其简单易用深深吸引,刚开始仅仅用其做文字效果,现在发现用好它也完全可以轻松做出精美的动画。
文章末尾提供原文件和素材供大家下载参考。
制作过程:1、启动SWiSHmax,在“电影”标签中设置影片宽度为740像素,高度为460像素,背景颜色为白色,帧率设置为10。
这个宽度和高度主要是根据准备的背景图片确定的,一般来说最好比背景图片小一点。
2、接着点“文件→导入”,找到准备好的背景素材“image3.jpg”,并将其移动到中间位置直到能盖住背景色。
这时可以添加效果,在后面做亦可。
点第1帧,“添加效果→渐近→淡入”默认为10帧,无需改动。
3、点“工具栏”的矩形工具,画一个长方形矩形,上下略微比图片要长一点。
4、这时要将矩形的颜色更换一下,在“外形”标签中的“填充”项,在颜色方块中单击更改颜色,这里选择白色,透明度为40。
5、然后将半透明矩形拖至左边,这一步完成后的效果如下图。
6、现在给半透明的矩形添加效果,在矩形的第1帧处,“添加效果→滑动→从右进入”,默认值为10,无需改动。
用SwishMax3制作动态水或树叶风吹效果

点选 T2,点“小刀工具”在有水的周围粗略的勾出轮廓,取名T3。再点选 T3,点“子选择工具” ,可拉动轮廓上的节点修饰一下, 如觉得节点不够用,可用“钢笔工具”在抠出图片的边缘多点几个节点,再用“子选择工具”拉动节点修饰,这样,有水的部分就抠出来了,删除T2 就行。
图八
点选 TP3,用鼠标将其大小、位置进行调整,将其下边和 TP1对齐(见图九),在时间轴上添加效果“移动”(如果是网上借来的网格动画就不用添加效果,因为有效果了) ,帧数为 100 帧(如果帧率取 25,最好将帧数设大一点,如 200 帧),将“预览帧”放在 100 帧处。
图九
点这个影片剪辑“mc2”前面的“-”号并选中让其变为“+”号(见图十),在右边的属性栏中将“作为遮罩使用底部对象”前打“√” (见图十一)。
主要有以下几种方法:一是在 SwishMax用矩形工具一条一条的 制作并排列整齐再组合;二是先制作一条,再 2、4、8、16、32 的不 断复制再组合;三是在 PS 制作好存为 gif 格式的文件再导入;四是在 SwishMax中利用“中断”的办法制作,五是用“硕思闪客精灵” 从网上去取(也可称之为“借”),也是最简便的办法。
图二
也可在工具栏中用 “快速选择工具” 画一个轮廓,再用上面的 “添加到选区”和“从选区减去” (用键盘上的[]键调节大小)结合“抓手工具” (按住空格键)稍作调整,具体方法就不赘述了。
第二种办法是用 SwishMax(我用的方法)
在SwishMax3最新版本(2009.11.30 版本)里增加了“小刀”工具,这是 SwishMax3 的最新功能之一。请你结合使用“钢笔”,“子选择工具”来做,方法也很简单的(我做抠图大部分都是用这个方法)。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
SwiSHmax使用教程软件简介:SWiSHmax 是一款功能强大的动画特效软件,最大的特点是省时省力、简单易用、上手快,除已内建230种特效动画效果外,还可自行创建动画特效,让你更快速更简单地做出漂亮的swf格式动画,只要轻点几下鼠标,你就可以在你的网页中做出令众人注目的酷炫动画效果。
你还可以利用形状、文字、按钮以及移动路径等手段制作交互性电影。
SWiSHmax还可以和Macromedia Flash、Dreamweaver等软件相结合,将它的魅力发挥到极致。
SWISHmax也有明显的弱点,它所生成的交互性swf文件导入flash中后,脚本语句基本不能应用,它压缩mp3声音和处理形状变形的能力很差,如果要做复杂动画,它的功能要较flash逊色。
一、启动SWiSHmax●从“开始”菜单启动单击“开始”→“程序”→SWiSHmax→SwiSHmax。
●双击桌面上的快捷图标:第一次进入时,会出现一个“您想要做什么?”的询问窗体,如下图通常选择“开始新建一个空电影(N)”按钮,进入SWiSHmax的主界面。
如果您不想在启动时显示该提示,请去掉“启动时显示该提示”前复选框中的小钩。
二、SwiSHmax的界面(图见下页)●工具栏:在工具栏中中我们要认识六个插入按钮和三个播放按钮,五个插入按钮分别插入场景、文本、图片、内容、按钮和精灵,三个播放按钮分别播放影片、时间线及各个特效的动画效果。
●基本操作区:在这里,我们可以添加特效、删除对象、控制时间线面板的表现方式等,其中最重要的是添加脚本按钮,按下后可在时间线上添加各种针对时间线的动作脚本语句,如果选择了对象,这里变成添加效果按钮,点开后可看到230个特效。
●时间线面板类似于flash中的时间轴面板,两条黑线之间为一秒钟播放所需的帧频,在面板上可以看到各种特效的名称和帧数。
●概要目录区用树状结构显示场景中所有的元件,如形状、文字、精灵......及它们之间的嵌套关系,并可设置显示、关闭、锁定三种状态。
● 工具箱面板:SWISH 提供了较Flash 更好用的作图工具,利用它们,你可以很轻松的画出五角星、椭圆按钮等,工具箱的下部的几个按钮可用来显示场景的比例,美中不足的是没有橡皮工具,画错了只有重画或用修改工具修改。
● 工作区:也就是Flash 中的场景,这里是你大现身手的地方。
●属性面板:这里有九个按钮,它们的作用如下:1、内容:类似于Flash 的库,导入SWISHmax 中的各种元件,如声音、图片、精灵等均在此保存,从场景中删除不等于从内容中删除。
2、导出:设置文件导出时swf 、脚本、html 等的各种参数。
建议在导出swf 文件选择swf6,要在flash 中做元件时把一、三、五项打勾,如果直接做swf 文件第二项不要打勾。
3、调试:用来测试脚本语句、动态文本等,按下清除按钮可清空面板。
4、电影:在这里设置主场景的大小、背景色,帧频等。
5、场景:这个位置是九个面板中最重要的地方,它根据选定目标的不同而不同,既可以是场景面板,也可以是外形面板、精灵面板等。
6、变形:指示元件的大小、位置、缩放比例、倾斜等,锚点是元件运动时围绕的中心,点开锚点旁边的小三角可定义锚点的位置。
7、色彩:更改颜色和透明度。
8、排列:把对象排列整齐,排列于所有选定的是确定几个选中对象之间的关系,在主场景中排列于上一级是确定对象在场景中的位置。
9、指导:设置网格和标尺的参数。
★技巧:所有的面板都可以任意拖动或关闭。
如果想要恢复成原样,点击菜单栏中的“面板”→“重置为默认(F )”。
三、认识绘图工具SWISHmax的绘画工具相对强大,左图是它的绘画工具截图。
这些工具中的直线工具、铅笔工具等我们在很多软件中都已多次接触,这里不做详述,比较重要的是“自动外形”这个工具,点开它旁边的黑点,可以看到在它的内部预建有十种外形工具,我们每种都来试画一下。
★绘画工具使用技巧:1、双击各工具图标可以连续画图形。
2、五星和五边形图形左键单击中心的绿点增加数目,右键单击减少数目。
3、3D图形可通过三个控制手柄调整各个面的大小和外形。
4、改变锚点可控制元件运动方向。
5、所画线条如果闭合,自动填充颜色。
练习:绘画练习:画出如右图中所有的图形,想想第三个和第六个是怎么画出来的?四、设置“电影”选项1.设置宽度和高度:通常我们的课件为800×600,所以先在“电影”面板中的“电影”标签下,将宽度设为800像素,高度设为600像素。
然后,点“版面”面板的左下方的“适合场景于窗口”按钮,场景的大小就自动调整到最合适了。
2.设置电影的背景颜色:点一下“电影”面板中“电影”标签下的“背景颜色”框中的下拉箭头,就调出颜色面板,选中您想要的颜色,电影的背景色马上就改变了。
3.设置电影的播放速度:在背景高度和宽度设置框下面,可以设置“帧率”,数值越大,播放越快。
通常取默认值。
四、制作封面(第一个场景的制作)1.插入文字:插入文字通常有四种方法:①点击菜单栏中的“插入”→“文本(T)”;②点击工具栏中的“插入文本”按钮;③单击版面面板中的“文本”按钮,然后在场景上拖出一个矩形的输入范围来;④单击“轮廓”面板中的“插入”按钮右下角的下拉三角,在下拉菜单中选择“文本(T)”。
(★推荐用方法②)不论采用上面哪种方法,在场景的右边,都会自动切换到“文本”标签下,如右图这时,可以在下面输入文本的内容,设置文本的字体、字号、颜色,设置粗体、斜体、对齐方式、文本流动方向等等。
2.插入图片往场景中插入图片的方法有三种:①点击菜单栏中的“插入”→“图像(I)”,在“打开”窗口中找到您需要的图片,点“打开”按钮;②单击工具栏中的“插入图象”按钮,在“打开”窗口中找到您需要的图片,点“打开”按钮;③单击“轮廓”面板中的“插入”按钮右下角的下拉三角,在下拉菜单中选择“图像(I)”,在“打开”窗口中找到您需要的图片,点“打开”按钮。
(★推荐用方法②)不论采用上面哪种方法,在场景的右边,都会自动切换到“外形”标签下,如下图。
外形面板各参数说明如下:1、名称:在目标上打勾,作用如Flash中的实例名,此外形可被动作脚本语句识别并利用,如图中的外形的名称为aa,如果要设置它的Alpha值为50%,在动作脚本语句中就可以写成:aa._alpha=50,如果是数字做实例名,前面会自动加_。
2、直线:为画出的形状添加边框,可设置粗细和颜色。
3、填充:点开旁边的三角,可看到6种填充方式,最后二种是位图填充,在颜色选择面板上可以设置所要填充的颜色的透明度,位图填充有平铺和裁剪二种方法,如果对所填充的位图不满意,还可以点击面板上的文件夹图标,另选图像。
3.调整对象层次:当您把图片插入以后,您会发现图片往往会盖住先前输入的文字。
其实,在SWiSHmax中默认将后插入的对象放在上层。
要想改变对象的层次怎么办呢?细心的您一定会发现左边的轮廓面板中随着对象的增多会发生了一些变化。
如图,对象们按插入的先后顺序由下到上排列着。
调整对象层次方法有两种:①选中要移动的对象,单击按钮一次,将对象上移一层;单击按钮一次,将对象下移一层。
②选中要移动的对象,直接用鼠标拖到想去的层次然后松开鼠标即可。
(★推荐用方法②)4.设置动画特效:在轮廓面板中选中一个文字对象,单击鼠标右键,选择菜单中的“效果(F)”→“渐近”→“淡入”。
您会发现在“时间线”面板中该文字的时间线上多了一段“淡入(10)”。
如右图。
其中括号里的数字10表示这种特效持续10帧(默认的)。
在这个对象的时间线上第20帧处,单击鼠标右键,选择菜单中的“渐近”→“淡出”,最后结果应如右图所示。
欣赏一下效果吧,请点击工具栏中的“播放电影”按钮,就可以看到动画了。
要退出播放,当然是按左边的“停止播放”按钮。
再试一试其他的效果,看看如何呢。
再试一试能否对图片也设置效果。
作业:地球围绕太阳转作业基本步骤提示:1、新建文件,350*250,背景深蓝色。
2、在内容面板中导入素材下载中的背景图片,调整其左上角对准场景标尺的0,0,命名为“星空”。
3、用椭圆工具画出红色太阳,用五角星工具画光芒、白黄二色放射梯度填充,加角,再用控制手柄稍改变一下角的方向。
4、用椭圆工具画一个大点的椭圆做轨道,无填充,边线深蓝色,粗细1。
5、画一个园做地球,用蓝白二色做放射梯度填充,放大场景,用填充变形工具调整白色的高光部分,使其偏内侧,锚点居中。
6、选中地球,再选取动作路径工具,沿轨道线向前,隔一段距离点击一下,直至又回到起点。
如果某点点击的位置偏离了轨道,可用键盘上的方向键调整位置。
在时间线面板上双击移动效果,在弹出窗口中把下图中所示的二项前打勾,也可利用旋转工具逐轨道点调整球的受光面,使其朝向太阳。
7、测试保存,默认的源文件格式是*.swi,再依次点击菜单/导出/swf,保存成swf文件备用。
5.插入音乐:●插入声音的方法菜单/导入/,找到要导入的声音文件,确定后会出现一个对话框,询问“是否做为音轨插入声音”,如果选取择“是”,插入的声音会从第一帧开始平铺在时间线上,如果选择“否”,该声音文件通过动作脚本语句在相应的时间帧上调用,用这二种方法导入的声音在“内容”库中都可以看到。
下面的左图是二种导入方法在时间线上的表示方法和通过动作脚本语句调用声音文件的面板,右图是“内容”库面板中显示的导入的二个声音文件。
让我们来简单理解一下播放声音的脚本。
“onFrame (5)”表示该行为发生在第一帧上,“playSound()”是一个播放声音的函数,声音对象是主文件名为“lg”的mp3文件。
●两种调入方法比较音轨方式可以在时间线上看到长度,根据节奏安排场景中的元件变化,Playsound方式可以在时间线上的任何时间帧上随意用语句调用导入实例中的任何一个声音文件。
在声音属性的设置上,后一种方法也更灵活一些。
小提示:SWiSHmax支持两种音乐格式,WAV和MP3。
点击工具栏中的“播放电影”按钮,预览一下您就会发现,咦,音乐怎么播放不正常,老是重复开头的?!那是因为现在我们的电影总共只有30帧,见上图,而我们预设的帧率是12帧/秒,所以总共只有30÷12=2.5(秒),音乐文件也就播放2.5秒后就又从头开始了。
怎么解决呢?我们可以在31帧时设置一个停止的动作,使动画停止而声音继续播放下去。
在场景Scene_1的第31帧处,单击鼠标右键,在菜单中选择“电影控制”→“Stop()”,最后效果如下图,在第31帧处就多了一个停止的符号。
我们再来看一下脚本,又多了两行,“onFrame(30)”表示在第30帧,“stop()”是停止播放电影的函数。
再点击工具栏中的“播放电影”按钮,预览一下,还是有点不对劲,音乐倒是正常了,但文字对象“SWiSHmax 教程”的动画只显示一次了。
