flash
flash的基本操作

选择和移动对象
选择对象
使用鼠标单击要选择的对象,即可将 其选中。如果要选择多个对象,可以 按住Ctrl键或Shift键,分别选择或框 选所需对象。
移动对象
选中对象后,鼠标指针会变成十字箭 头状,此时拖动鼠标即可移动对象。 如果要精确控制对象的移动位置,可 以使用“属性”面板中的“位置和大 小”选项进行设置。
Flash的基本操作
• 引言 • Flash界面介绍 • 基本操作 • 动画制作 • 实例演示 • 总结与展望
01
引言
目的和背景
掌握Flash的基本操作,能够更好地 进行动画制作和多媒体设计。
随着互联网的发展,Flash技术逐渐被 淘汰,但仍然有部分场景需要使用到 Flash,如教学、演示等。
补间动画可以控制运动轨迹、速度和时间等属性,使动画 更加自然和流畅。
逐帧动画
逐帧动画是通过在每个帧上绘制不同 的图像来创建动画效果,类似于传统 的手绘动画。
逐帧动画可以创建非常细腻和复杂的 动作,但需要较高的制作成本和时间。
引导层动画
引导层动画是一种特殊的动画效果,通过在引导层上绘制路径,使对象沿着路径运动。
制作淡入淡出的文字效果
总结词
通过设置文字的透明度,可以制作出文字逐渐出现和 消失的效果。
详细描述
首先在舞台上输入文字,然后设置其透明度。在时间 轴上创建一个关键帧,调整文字透明度到新的值,然 后创建补间动画,设置透明度变化的速度。
06
总结与展望
总结
掌握Flash的基本操作是学习动画制作的基础, 包括时间轴、帧、图层等概念,以及绘图、补 间动画、遮罩等基本技能。
的应用价值。
对于动画制作爱好者而言, Flash仍然是一个值得学习和掌 握的工具,尤其在网页设计和多
名词解释FLASH

名词解释FLASH
FLASH,全称“Macromedia Flash”,是由美国软件公司Macromedia(现由Adobe公司收购)推出的专业的多媒体创作工具软件,也是互联网上应用最为广泛
的一种动画制作工具。
FLASH的运行环境兼容性很强,可以在个人电脑、平板电脑和智能手机等多种
设备上运行,它提供了更直观、生动及具备交互性的浏览体验,以及让网页增添一些惊喜气氛的艺术效果,比如光影、动画和变形等,具备制作图形化、音频化和视频化的各种图文信息素材。
FLASH的主要特点有:
1、界面易用性极强,支持不同语言版本,中文版本尤其受欢迎。
2、内置超级多的工具,可以快速制作出各种特效动画,如绘画、游戏、视频、影音等。
3、具有很强的表现力,可以将游戏、影视、动画等多媒体元素进行有机结合。
4、支持多种格式文件导出,可以将作品进行发布,将网站转换成动态式网
页或视频等形式,彰显出网站的应用性和创新性。
FLASH技术作为一种创造性的应用,互联网的发展正推动着FLASH的广泛应用,不仅仅是在网页制作中,还可以用来搭建完善的数字娱乐和新媒体产品。
比如QQ
看点、腾讯视频,它们充分利用了FLASH的多媒体功能,开发出层次丰富的视频、音频交互系统,让用户新颖的观看体验,成为推动互联网发展的重要力量。
FLASH不仅仅只是一种多媒体制作工具,更是一种开创网络新技术的催化剂。
它可以为互联网行业提供较强的应用灵活性,同时将新媒体产品更好地运用在信息传播之中,实现信息快速准确传播。
让新媒体、移动互联网等成为更成熟、更完整的平台,有着重要的意义。
flash简介

通用性好,在各浏览器中都是统一的样式
在Flash中可以整合图形、音乐、视频等多媒体元
素,并可以实现用户与动画的交互 和互联网紧密结合,适合制作Web页和站点 简单易学
Flash工作界面
工具箱 时间轴
舞台
库
面板
Flash基本操作
创建Flash文档
位图模式采用点阵方式来记录,从图像左上角第一个点开始 ,到右下角最后一个点结束,记录所有像素的颜色值。该存 储模式比较适合于内容复杂的图像和真实的照片,但图像在
放大和缩小的过程中会失真,占用磁盘空间也较大。
位图图像
矢量图像
矢量图模式是存储图像内容的轮廓部分。例如,一个圆形图 案只要存储圆心的坐标位置和半径长度,以及圆形边线和内
Flash简介
Flash是Micromedia公司推出的网页设计和网页动 画制作软件。 Flash支持动画、声音和交互,具有强大的多媒体 编辑功能,使用Flash可以设计出引导时尚潮流的 网站、动画、多媒体及互动影像。 Flash采用矢量技术,生成的文件容量小,适合网 络传输
Flash简介
执行“文件”/ “新建”命令,在“新建文档”对话框中选 择“Flash文档”选项
Flash基本操作
设置文档属性
执行“修改”/ “文档”命令,在“文档属性”对话框中 设置文档的大小、背景色、动画帧频率和标尺的单位
计算机图形图像处理技术
数字化图像数据在计算机中一般有两种存储方式:
位图模式和矢量图模式。 这两种方式的最大区别在于记录的形式。
否则不会互相产生影响。 上面图层的对象将挡住所有在它下面图层的对象
Flash基本绘图
Flash入门教程

位图和矢量图
帧的概念
帧:影片是由一张张连续的图片组成的,每 幅图片就是一帧。
关键帧:任何动画要表现运动或变化,至少 前后要给出两个不同的关键状态,而中间 状态的变化和衔接电脑可以自动完成,在 Flash中,表示关键状态的帧叫做关键帧。
过渡帧:在两个关键帧之间,电脑自动完成 过渡画面的帧叫做过渡帧。
主要内容
一、基本概念
什么是flash 位图和矢量图的概念 帧的概念
二、Flash软件界面介绍 三、实例讲解
5个制作实例
什么是flash
Flash也是由macromedia公司推出的交互式 矢量图和 Web 动画的标准,由Adobe公司 收购,最新版本为:Adobe Flash CS5。
网页设计者使用 Flash 创作出既漂亮又可改 变尺寸的导航界面以及其他奇特的效果。
Flash创作出的影片的格式﹙*.swf﹚,97% 的浏览器都支持。
பைடு நூலகம்
位图和矢量图
位图图像:是由称作像素的单个点组成的 图像。当放大位图时,可以看见构成整个 图像的无数个方块。
矢量图形:是根据几何特性来绘制图形, 它的特点是放大后图像不会失真,和分辨 率无关。
flash的发展历程

flash的发展历程Flash是一种由Adobe Systems开发的跨平台多媒体和软件平台。
它具有播放音频和视频、创建动画和交互式内容的功能。
以下是Flash的发展历程:1995年,FutureWave Software发布了FutureSplash Animator,这是Flash的前身。
它是一种基于矢量动画的浏览器插件,允许用户通过使用矢量工具创建和呈现动画。
1996年,Macromedia公司收购了FutureWave Software,并改名为Macromedia Flash 1.0。
该版本添加了更多的交互式功能,如按钮、链接和帧动画。
1998年,Macromedia Flash 3发布,引入了影片剪辑和动画脚本功能。
这使得开发者可以更精确地控制动画的播放和交互。
2000年,Macromedia Flash 5发布,推出了ActionScript语言的第一个版本。
ActionScript是基于ECMAScript的脚本语言,允许开发者创建更复杂的交互式内容。
2002年,Macromedia Flash MX发布,引入了更多的媒体集成功能,如视频编码和音频流。
2005年,Macromedia被Adobe Systems收购,Macromedia Flash变成Adobe Flash。
2008年,Adobe Flash CS4发布,引入了3D旋转和形状变形等新功能。
Flash开始在移动设备上使用,如Android和iOS。
2010年,Adobe Flash Player 10.1发布,加强了移动设备的支持并提高了性能。
2011年,Adobe宣布将停止开发移动设备上的Flash Player,将重点放在HTML5技术上。
2015年,Adobe Flash Professional CC更名为Adobe Animate CC,并加强了HTML5的支持。
2017年,Adobe宣布将在2020年末停止支持Flash Player。
flash知识点归纳总结

flash知识点归纳总结Flash是一种常用的多媒体技术,广泛应用在网页设计、动画制作、交互式界面设计等多个领域。
Flash的知识点涵盖了动画制作、交互设计、代码编写等多个方面,下面对Flash 的知识点进行归纳总结。
第一,Flash的基础知识点1. Flash的概念和发展历史Flash是一种由Adobe公司开发的多媒体技术,最初是Macromedia公司推出的。
Flash 从最初的动画制作工具逐渐发展成为一种全面的多媒体制作技术,广泛应用于网页设计、游戏开发、交互设计等领域。
2. Flash的工作原理Flash的工作原理是基于矢量图形和动画制作技术,通过定时刷新屏幕并改变显示对象的属性来实现动画效果。
Flash的动画是基于帧的,可以在每一帧上设置不同的动画效果,通过时间轴或动作脚本控制动画的播放和交互效果。
3. Flash的基本工具和面板Flash提供了丰富的基本工具和面板,包括选择工具、画笔工具、填充工具、文字工具、属性面板、时间轴面板、动作面板等。
这些工具和面板可以帮助用户进行图形绘制、动画制作、交互设计等操作。
4. Flash的文件格式Flash文件格式包括FLA和SWF两种,FLA文件是Flash的源文件格式,包含了所有的图形、动画、代码等信息;SWF文件是Flash的发布文件格式,包含了最终的动画效果和交互功能。
用户可以通过Flash发布工具将FLA文件导出为SWF文件,用于在网页上播放和交互。
第二,Flash的动画制作知识点1. Flash的图形绘制和编辑Flash提供了丰富的图形绘制和编辑功能,用户可以使用各种工具绘制矢量图形、编辑路径、填充颜色、应用滤镜等操作,实现复杂的图形效果和动画效果。
2. Flash的时间轴和关键帧Flash的动画是基于时间轴和关键帧的,用户可以在时间轴上设置关键帧,然后在不同的关键帧上编辑图形、设置属性、调整动画效果,从而实现动画的播放和转场效果。
3. Flash的动画效果和过渡效果Flash提供了丰富的动画效果和过渡效果,用户可以通过时间轴和属性面板设置动画的速度、缓动、旋转、缩放、颜色变化等效果,同时也可以设置场景的过渡效果,实现平滑的场景切换和过渡效果。
什么是flash

Flash是一种动画创作与应用程序开发于一身的创作软件。
Adobe Flash Professional CC为创建数字动画、交互式Web站点、桌面应用程序以及手机应用程序开发提供了功能全面的创作和编辑环境。
Flash广泛用于创建吸引人的应用程序,它们包含丰富的视频、声音、图形和动画。
可以在Flash中创建原始内容或者从其它Adobe应用程序(如Photoshop或illustrator)导入它们,快速设计简单的动画,以及使用Adobe ActionScript 3.0开发高级的交互式项目。
设计人员和开发人员可使用它来创建演示文稿、应用程序和其它允许用户交互的内容。
Flash可以包含简单的动画、视频内容、复杂演示文稿和应用程序以及介于它们之间的任何内容。
通常,使用Flash创作的各个内容单元称为应用程序,即使它们可能只是很简单的动画。
您也可以通过添加图片、声音、视频和特殊效果,构建包含丰富媒体的Flash应用程序。
Flash Player 是一款能够播放小又快速的多媒体动画,以及交互式的动画、飞行标志和用macromedia flash做出的图像。
这个播放器非常小,只需花一点点时间下载,对于在体验网页上的多媒体效果是个很好的开始。
Flash也支持高品质的mp3音频流、文字输入字段、交互式接口等等很多东西。
这个最新版本可以观看所有的flash格式。
若你要观看网页上的多媒体内容,flash player几乎是网络上的标准。
为此播放器所制作的动画或图像十分常见。
初识FlashFlash工作环境和制作流程

1.4.2 创建电影
1、创建电影 2、设置文档属性 3、保存影片 4、预览和发布
1.5 学习经验及相关知识
1.5.1 舞台 1.5.2 面板 1.5.3 首选参数 1.5.舞台
1、设置舞台的显示比例 2、移动舞台
1.5.2 面板
1.1 软件的故事
Flash的发展史 Flash的早期版本称为FutureSplash,是FutureWave公司开发的一种很
小的Web图形软件。后在Macromedia的协助下,Flash得以迅猛地发展。 2003年下半年, Flash发展到了最新的MX 2004版本,无论是创建动画、 广告、短片或是整个Flash站点, Flash MX 2004它都是目前最专业的网络 矢量动画软件。 Flash MX 2004的特点: 1、简单易学 2、基于矢量图形 3、文本与位图 4、强大的交互功能 5、 Flash的播放
1 、面板的基本操作 2 、“属性”面板
1.2 软件特性及应用领域
网络动画 歌曲MV 游戏开发 网站建设 商业广告 动漫制作 其他
1.3 知识结构图
1.4 作品制作流程图
1.4.1 Flash MX 2004界面简介 1.4.2 创建电影
1.4.1 Flash MX 2004界面简介
➢ 1、启动Flash MX 2004 ➢ 2、进入Flash文档编辑环境
flash名词解释

flash名词解释
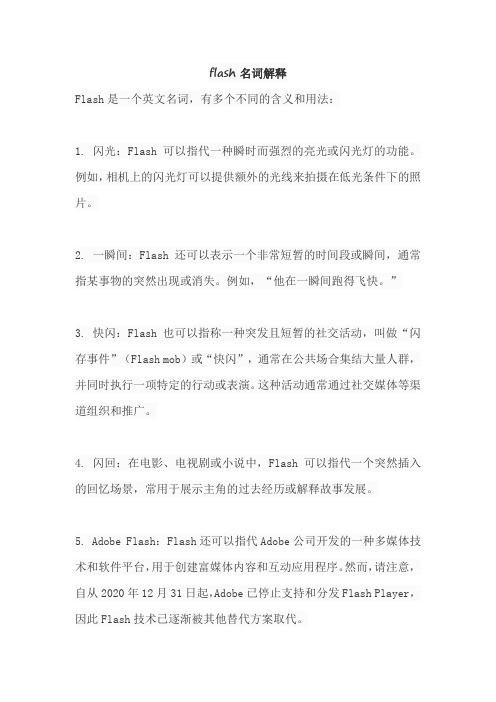
Flash是一个英文名词,有多个不同的含义和用法:
1. 闪光:Flash可以指代一种瞬时而强烈的亮光或闪光灯的功能。
例如,相机上的闪光灯可以提供额外的光线来拍摄在低光条件下的照片。
2. 一瞬间:Flash还可以表示一个非常短暂的时间段或瞬间,通常指某事物的突然出现或消失。
例如,“他在一瞬间跑得飞快。
”
3. 快闪:Flash也可以指称一种突发且短暂的社交活动,叫做“闪存事件”(Flash mob)或“快闪”,通常在公共场合集结大量人群,并同时执行一项特定的行动或表演。
这种活动通常通过社交媒体等渠道组织和推广。
4. 闪回:在电影、电视剧或小说中,Flash可以指代一个突然插入的回忆场景,常用于展示主角的过去经历或解释故事发展。
5. Adobe Flash:Flash还可以指代Adobe公司开发的一种多媒体技术和软件平台,用于创建富媒体内容和互动应用程序。
然而,请注意,自从2020年12月31日起,Adobe已停止支持和分发Flash Player,因此Flash技术已逐渐被其他替代方案取代。
需要根据具体上下文来确定“Flash”所指的具体含义。
FLASH

什么是FLASH?flash是什么?什么是FLASH?flash是什么?第一版本Flash 由macromedia公司推出的交互式矢量图和 Web 动画的标准。
网页设计者使用 Flash 创作出既漂亮又可改变尺寸的导航界面以及其他奇特的效果。
FLASH有三重意义:1) FLASH英文本意为“闪光”;2)它是全球流行的电脑动画设计软件;3)它代表用上述软件制作的流行于网络的动画作品。
Flash是一种交互式矢量多媒体技术,他的前身是Futureplash,早期网上流行的矢量动画插件。
后来由于Macromedia公司收购了Future Splash以后便将其改名为 Flash2,到现在最新的flash4。
现在网上已经有成千上万个Flash站点,著名的如Macromedia专门ShockRave站点,全部采用了Shockwave Flash 和Director。
可以说Flash已经渐渐成为交互式知量的标准,未来网页的一大主流。
Flash 最早期的版本称为Future Splash Animator,当时Future Splash Animator最大的两个用户是微软(Microsoft)和迪斯尼(Disney)。
1996年11月,Future Splash Animator卖给了MM (),同时改名为Flash1.0 。
这里不得不提到的人物是乔纳森·盖伊(Jonathan Gay),是他和他的六人小组首先创造了Future Splash Animator,也就是现在Flash的真正前身了。
Macromedia 公司在1997年6月推出了 Flash 2.0 ,1998年5月推出了Flash3.0。
但是这些早期版本的Flash所使用的都是Shockwave 播放器。
自 Flash 进入4.0 版以后,原来所使用的 Shockwave 播放器便仅供 Director 使用。
Flash 4.0开始有了自己专用的播放器,称为“Flash Player”,但是为了保持向下相容性,Flash仍然沿用了原有的扩展名:.SWF(Shockwave Flash)。
flash入门教程

2023-11-04contents •flash简介•flash基本操作•flash动画制作基础•flash交互式动画制作•flash动画发布与导出•flash动画制作实例教程目录01 flash简介flash的发展历程2001年,Adobe公司收购Macromedia 公司,Flash成为Adobe旗下产品。
2005年,Flash CS2发布,支持ActionScript 3.0,引入了新的开发工具。
2010年,Adobe宣布停止开发桌面版的Flash播放器。
2007年,Flash CS4发布,支持ActionScript 3.0的更多功能。
1996年,Macromedia公司推出第一版Flash,用于制作动画和游戏。
Flash是最早的网络动画技术之一,广泛应用于网页设计和广告制作。
网络动画游戏开发教育培训Flash曾是游戏开发的重要工具之一,但随着其他技术的发展,逐渐被取代。
Flash曾广泛应用于在线教育和培训领域,但随着HTML5等技术的普及,逐渐被取代。
03flash的应用领域0201flash的特点和优势Flash文件体积小,便于在网络上传输和播放。
文件小、传输快动画质量高交互性强跨平台性Flash支持矢量图形和位图图形,可以制作出高质量的动画和图片。
Flash支持ActionScript编程语言,可以制作出具有交互性的动画和游戏。
Flash可以在不同的操作系统和设备上播放,具有较好的跨平台性。
02 flash基本操作flash的安装与启动下载Adobe Flash Player:访问Adobe官方网站,下载与您的计算机操作系统和浏览器兼容的Flash Player版本。
安装Adobe Flash Player:按照下载文件的指示进行安装即可。
启动Adobe Flash Player:在安装完成后,可以通过浏览器中的“插件”选项来启动Flash。
flash的工作界面介绍属性面板用于显示和编辑当前选中对象的属性。
flash 工作原理

flash 工作原理
Flash(闪存)是一种电子存储器技术,使用非挥发性存储介质来存储数据。
其工作原理是通过应用电场来控制存储介质中的电荷状态,从而实现数据的存储和读取。
Flash 存储芯片由许多存储单元组成,每个存储单元通常存储一个比特的数据。
每个存储单元内有一个浮动栅,用来控制存储介质上的电荷状态。
当栅上施加正电压时,栅下的介质会发生电子注入,存储单元被写入的状态为1;当栅上施加负电压时,存储单元中的电荷被释放,存储单元被写入的状态为0。
读取数据时,通过在存储单元的栅上施加一个读取电场,根据存储单元中电荷的不同,可以检测到存储单元是处于0还是1状态,从而读取出正确的数据。
由于Flash存储器是非挥发性的,即使没有外部电源供应,存储的数据也会长期保持。
这使得Flash技术非常适用于需要长期存储的应用,如闪存卡、USB闪存驱动器、手机内存等。
总结来说,Flash存储器利用电场调节存储介质中的电荷状态来存储和读取数据。
其非挥发性的特点使其成为广泛应用于各种电子设备中的存储技术。
《flash概述》课件

Flash支持各种媒体格式, 包括音频、视频和图像等, 可实现多媒体内容的展示 和交互。
Flash的历史和发展
1
诞生
Flash最早由FutureWave Software开发,并于1996年被Macromedia收购。
2
广泛应用
Flash迅速成为Web上最流行的动画和交互技术,被广泛用于广告、游戏和网站 设计等领域。
移动设备的普及使得使用Flash的网页和应用面临逐 渐减少的趋势。
使用Flash创建PPT课件的步骤
1
1. 设计和排版
根据课件内容设计页面布局和视觉风格,
2. 添加动画效果
2
并进行文本等内容的排版。
为页面元素添加动画效果,在PPT中制作
生动有趣的过渡和展示效果。
3
3. 插入多媒体
通过插入音频、视频和图片等多媒体内
Flash广告能够以动画和音效的形式吸引用户, 更容易激发用户的兴趣和购买欲望。
教育培训
Flash课件可以通过动画、视频和互动练习等形 式提供生动有效的教学内容。
Flash的优势和特点
1 创意表达能力
Flash具有丰富的动画和效果库,可以实现创 意灵感的自由发挥。
2 交互性强
Flash支持鼠标点击、键盘输入等多种交互方 式,提供更丰富的用户体验。
3
Adobe收购
2005年,Adobe收购了Macromedia,将Flash纳入其产品组合,并继续推动其发 展。
Flash的应用领域
网页设计
Flash可以用于创建动态和交互性强的网页,吸 引用户的注意并提升用户体验。
游戏开发
Flash提供了丰富的游戏开发工具和框架,是许 多在线游戏的首选平台。
flash是什么意思

flash是什么意思flash 本意是:闪光, 闪现, 一瞬间 ; 闪光的, 火速的;使闪光, 反射后来用为Macromedia公司著名计算机多媒体产品: Macromedia 公司开发的动画编辑工具. 简单说,就是网页上的动画(片).具体说就是: Flash的前身是Future Wave公司开发的FutureSplash Animator,是一个基于矢量的动画制作软件。
由于该软件得到良好的反响,于是被Macromedia收归旗下,定名为Macromedia FLASH 2。
由于Macromedia的大力宣扬和FLASH 2本身的独特本领,很快成为网络的宠儿。
Macromedia Flash作为矢量化的交互式web动画制作工具,它结合macromedia公司的“流”技术--SHOCKWAVE,在web上用于发布交互式的动画。
flash是一种网络上新兴的流行动画格式。
它是矢量的,所以即使放大也不会出现变形和模糊。
并且,由于它丰富的效果和强大的功能,更多的被应用在网站设计,动画制作,和媒体广告。
但它不是那么简单就能学会的,当你看到网上那些漂亮的炫目的动画效果的时候,它通常不是用画就能出来的,它还具有强大的动作教本和动态连接数据库的功能,可以这样讲,flash脱离的web常用的语音和教本依然可以制作界面漂亮功能强大的网站。
完全flash的网站是多么让人兴奋啊!但由于带宽的限制,国内网站的flash全站目前还很少。
动画可不仅仅是flash这一个软件可以实现的。
它可以是3dmax,可以是maya,可以是。
其实很多软件都可以构建漂亮的动画效果,但他们对web支持都不是很好,而且由于他们的体积相当的庞大,所以不适用于网络传播。
相反,flash的作品可以很小很小。
如果结合一些绘图软件和3d效果软件,那它的效果将更完美绚丽!除此之外,flash还支持视频和音频的播放功能。
用它制作的作品可以声情并茂加上基于javascript脚本而设计的flash action脚本,我们有理由相信,flash将颠覆现在的网页设计方法.。
flash工作原理

flash工作原理Flash工作原理。
Flash是一种常见的存储设备,它使用了一种称为NAND型闪存的技术。
NAND型闪存是一种非易失性存储器,它可以在断电后保持数据不变。
Flash存储器通常用于移动设备、相机、USB闪存驱动器和固态硬盘等设备中。
它的工作原理是如何的呢?接下来我们将详细介绍。
首先,让我们了解一下Flash存储器的结构。
Flash存储器由许多存储单元组成,每个存储单元都可以存储一定量的数据。
这些存储单元按照一定的规则组成了一个网格。
在NAND型闪存中,这些存储单元通常被组织成页和块的形式。
每个页通常包含几千个字节的数据,而每个块则包含多个页。
当需要向Flash存储器写入数据时,首先需要将数据编程成电压信号。
这些电压信号会被传输到存储单元中,并改变存储单元的状态。
在NAND型闪存中,数据是以页为单位进行编程的。
当需要写入数据时,存储单元中的数据会被擦除,并重新编程成新的数据。
这就是为什么在写入数据时,需要先将原有数据擦除的原因。
而当需要读取Flash存储器中的数据时,会通过控制器发送命令来选择需要读取的存储单元,并将存储单元中的电压信号转换成数字信号,以获取存储在其中的数据。
除了基本的读写操作,Flash存储器还需要进行垃圾回收和坏块管理。
由于Flash存储器的特性,它不能像传统硬盘一样进行随机写入,而是需要按照一定的规则进行写入操作。
这就导致了一些存储单元可能会被频繁写入,而其他存储单元则很少被写入。
这就会导致存储单元的寿命不均衡。
为了解决这个问题,Flash存储器需要进行垃圾回收操作,将少用的存储单元中的数据移动到其他地方,从而延长整个存储器的寿命。
另外,由于Flash存储器中的存储单元是有限的,有时候会出现坏块的情况。
当存储单元出现坏块时,控制器会将这些坏块标记出来,并不再使用它们来存储数据,从而保证数据的可靠性。
总的来说,Flash存储器是一种非常先进的存储设备,它的工作原理涉及到了许多复杂的技术。
flash库的名词解释

flash库的名词解释一、引言:了解Flash库的背景和作用Flash是一种常用于制作互动性强、动画效果丰富的网络内容的技术,广泛应用于网站设计、游戏开发等领域。
为了提高开发人员的效率和复用性,Flash库应运而生。
本文将对Flash库的概念、作用、分类、应用以及相关的技术进行详细解释。
二、Flash库的概念与作用1. Flash库的定义:Flash库,又称为Flash组件库或库文件,是用于存储和管理可重用的Flash 元素、代码和效果的集合。
开发人员可以将常用的元素、动画、脚本等保存在库文件中,以便在不同场景中重复使用,提高开发效率。
2. Flash库的作用:Flash库具有以下重要作用:a. 提高开发效率:开发人员可以在不同项目中复用库文件中的元素和代码,避免重复劳动,减少开发时间和工作量。
b. 保持一致性:通过使用Flash库,开发人员可以确保网站或应用程序中各个场景的元素、动画以及脚本保持一致性,提供良好的用户体验。
c. 提升灵活性:库文件中的元素和代码可以根据需要进行修改和更新,使得开发人员能够灵活地调整布局、样式和交互效果。
三、Flash库的分类1. 媒体库:媒体库是存储图片、音频、视频等媒体文件的库,可以在Flash应用程序中直接使用。
开发人员可以将常用的素材和多媒体资源整理到媒体库中,方便在项目中进行调用和编辑。
2. 符号库:符号库是存储和管理各种Flash符号(Symbol)的库,包括图形、按钮、影片剪辑等。
开发人员可以在符号库中定义各种符号的属性和行为,并在项目中重复使用,简化开发过程。
3. 动作脚本库:动作脚本库是存储和管理Flash中的动作脚本的库。
开发人员可以将常用的脚本保存在库文件中,如动画效果、用户交互等,可以大大减少编写和调试脚本的工作量。
4. 组件库:组件库是存储和管理自定义的Flash组件的库,它包含了一系列可重用的UI 组件,如滚动条、按钮、文本框等。
开发人员可以从组件库中选择和应用组件,快速构建复杂的用户界面。
Flash基础教程

Flash基础教程Flash是一种常用的多媒体制作软件,它允许用户创建动画、互动式应用程序和网站等。
本教程将介绍Flash的基础知识和使用方法,帮助读者掌握Flash的基本操作和制作动画的技巧。
一、Flash的介绍和安装Flash是由Adobe公司开发的一款多媒体制作软件,广泛应用于网页设计、游戏开发和互动媒体等领域。
它具有强大的动画制作功能和丰富的交互式操作工具,能够创建出各种生动有趣的网页元素和应用程序。
安装Flash非常简单,只需下载安装程序并按照提示进行安装即可。
安装完成后,打开Flash软件,我们就可以开始学习如何使用它进行多媒体制作了。
二、Flash的界面和基本操作1. 界面介绍Flash的界面分为菜单栏、工具栏、舞台和时间轴等部分。
菜单栏提供了各种功能选项,工具栏则包含了常用的工具按钮,舞台是我们绘制和编辑动画的主要区域,而时间轴则用于控制动画的播放时间和顺序。
2. 创建新文档在Flash中,我们可以通过点击菜单栏的"文件"选项并选择"新建"来创建一个新的文档。
在弹出的对话框中,我们可以选择文档的尺寸、背景颜色等。
3. 绘制图形Flash提供了各种绘图工具,如铅笔、画笔、橡皮擦等,可以方便地绘制各种图形。
我们可以在舞台上点击并拖动来创建自己想要的形状,然后再对其进行编辑和调整。
4. 添加动画效果在Flash中,我们可以通过使用关键帧和图层等功能来创建动画效果。
关键帧表示动画的某个时间点,我们可以在不同的关键帧上进行绘制或编辑,然后Flash会自动帮我们完成中间的过渡效果。
图层则可以将不同的元素分开管理,使得制作复杂的动画更加方便。
三、Flash的动画制作技巧1. 使用补间动画补间动画是制作Flash动画的一种常用技巧,它可以让物体在不同的关键帧间自动移动、缩放或旋转等。
我们可以在起始关键帧和结束关键帧上进行不同的设置,如改变物体的位置、大小、颜色等,然后Flash会帮我们自动完成中间的过渡。
flash翻译

一.flash翻译
v. 闪光,闪亮;(快速)出示,显示;飞驰,掠过;闪现;迅速播出,传送(信息);突然显露(强烈情感);(尤指用无线电或光波)通信,联络
n. 闪光;闪光灯;闪现;(军装上的)肩章;网站动画程序;花哨,噱头;突然理解,顿悟;(感情的)突发;<非正式>炫耀财富,夸富
adj. 阔气的,爱显摆的;突然而短暂的;<美,非正式>非常有才能的,杰出的
【名】(Flash)(美)弗拉什(人名)
词语辨析
flash, glare, blaze, glow, flare, light, twinkle, glitter, flame
这组词都有“火焰、烈火、光”的意思,其区别是:
flash 指突然发出而随即消失的闪光。
glare 指眩目的光。
blaze 指猛烈燃烧所发生强烈的光。
glow 指像冶炼铁和钢时发出的红光。
flare 指摇曳的火焰。
light普通用词,指日、月、星或灯等的光。
twinkle指如星光等的闪烁。
glitter 指连续发出闪烁不定的光。
flame 指一条或多条火舌,多用复数形式,指由许多火舌构成的大火。
flash的用法和短语

flash的用法和短语
flash的用法如下:
1.flash用作不及物动词时,可表示“闪光,闪出亮光”。
指突然发出转瞬即逝
的闪烁光芒或突然被闪光照亮。
2.flash用作及物动词时,主要表示“使闪光、照射”,其后可接名词或代词作
宾语,也可接以形容词充当补足语的复合宾语。
3.flash偶尔可接双宾语,表示“向…瞥一眼”等。
4.flash用作不及物动词时,后面可接介词短语作状语。
flash的短语如下:
1.flash into sb's mind 闪过主意,从脑中掠过;
2.flash at 向…闪(光),对…瞥一眼;
3.flash signal 发信号;
4.flash briefl 短暂地闪亮;
5. a flash of lightning 一道闪电;
6. a flash of inspiration〔wit〕灵感〔机智〕的展现。
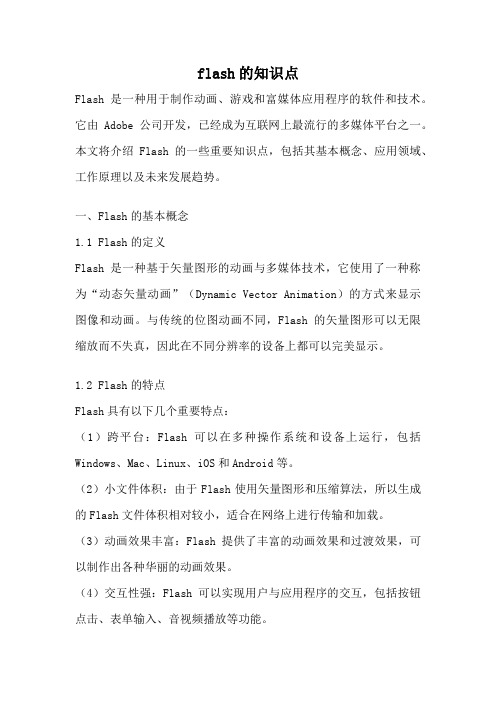
flash的知识点

flash的知识点Flash是一种用于制作动画、游戏和富媒体应用程序的软件和技术。
它由Adobe公司开发,已经成为互联网上最流行的多媒体平台之一。
本文将介绍Flash的一些重要知识点,包括其基本概念、应用领域、工作原理以及未来发展趋势。
一、Flash的基本概念1.1 Flash的定义Flash是一种基于矢量图形的动画与多媒体技术,它使用了一种称为“动态矢量动画”(Dynamic Vector Animation)的方式来显示图像和动画。
与传统的位图动画不同,Flash的矢量图形可以无限缩放而不失真,因此在不同分辨率的设备上都可以完美显示。
1.2 Flash的特点Flash具有以下几个重要特点:(1)跨平台:Flash可以在多种操作系统和设备上运行,包括Windows、Mac、Linux、iOS和Android等。
(2)小文件体积:由于Flash使用矢量图形和压缩算法,所以生成的Flash文件体积相对较小,适合在网络上进行传输和加载。
(3)动画效果丰富:Flash提供了丰富的动画效果和过渡效果,可以制作出各种华丽的动画效果。
(4)交互性强:Flash可以实现用户与应用程序的交互,包括按钮点击、表单输入、音视频播放等功能。
(5)可扩展性好:Flash支持第三方插件和组件,可以通过ActionScript编程语言扩展其功能。
二、Flash的应用领域2.1 网络动画Flash最早被广泛应用于制作互联网上的动画和广告。
通过Flash,设计师可以制作出生动、多彩的动画作品,吸引用户的注意力,提升用户体验。
2.2 游戏开发Flash也被广泛用于游戏开发。
由于Flash具有良好的交互性和动画效果,许多小型游戏开发商选择使用Flash来制作2D游戏。
通过ActionScript编程语言,开发者可以实现游戏逻辑和用户交互。
2.3 e-learning教育Flash可以用于制作电子学习教材和培训课程。
通过Flash,教师和培训师可以将复杂的知识点转化为生动、互动的教学内容,提高学习者的参与度和效果。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Flash8.0实例集锦(实例内容以《巨野县2010年第三期教师教育技术培训技术能力培训教材》为蓝本)遮罩动画的制作一、(卷轴在中间的做法)1、导入图片后按自由选择工具,调整图片的大小至适中。
2、单击图层1,在第三十帧处加普通帧。
3、插入新建元件1,点击矩形工具,作一矩形。
4、回到场景中,新增一个图层2,单击第一帧,从库中拖入矩形元件。
再点击第三十帧,加入关键帧。
点击任意变形工具,并拉动矩形元件,(此时的矩件同时向两边延伸)直至覆盖底层的图片。
6、点击1~30中间任一位置,创建补间动画。
在图层2点右键加遮罩层,按ctrl+enter键看效果。
7、再增加一个图层3,点第一帧,从库中拉出边框放在图片的左边,点击第三十帧,加入关键帧,同时把边框向左移动,点击1~30帧的中间位置创作补间动画。
8、再增加一个图层4,点第一帧,从库中拉出边框放在图片的右边,,点击第三十帧,加入关键帧,同时把边框向右移动,点击1~30帧的中间位置创作补间动画。
(画的卷轴元件也可以单独做)9、然后按Ctrl+enter键看总体效果。
二、卷轴在最左边的做法1、导入图片后按自由选择工具,调整图片的大小至适中。
2、单击图层1,在第三十帧处加普通帧。
3、插入新建元件1,点击矩形工具,画一个矩形。
这一矩形元件就存到库中去了,想用拉出来就行。
4、加入图层2,单击第一帧,从库中拖入矩形元件,放在图片的最左边。
再点击第三十帧,加入关键帧。
向右拉动矩形元件(同时按住ALT键)(只有按住ALT键往右拉时,才可以保证矩形只往右边动。
不会同时朝两边运动)直至覆盖底层的图片。
5、点击1~30帧的中间位置,创建补间动画。
然后加入遮罩层。
按Ctrl+enter键看效果就行。
6、新建图层3,点击第一帧,从库中拖入矩形元件,放在图片的最左边。
点击该图层第三十帧加关键帧。
然后点击“选择工具”,把矩形元件挪动到最右边。
点击1~30帧的中间位置,创建补间动画。
(做右边的卷轴)7、新建图层4,单击第一帧,从库中拖入矩形元件,放在图片的最左边。
(做左边的卷轴)8、按ctrl+enter键看总体效果就行。
三、遮罩动画的制作(字体动)(上下移动)1、点击图层1第一帧,点击文本工具,在工作区长形文本框内随便在框内输入汉字一段(也可以从word中复制)。
然后点击任意变形工具调整该文本框的大小,并用选择工具拉至最下面。
2、点击图层1第三十帧加关键帧。
并用选择工具把上述中的文本框挪动到最上面。
3、点击1~30帧的中间位置,创建补间动画。
4、新建一个背景图层,随意画一个没有边框的有色椭圆,并挪动至中间位置。
5、用鼠标把图层1和图层2交换一下位置。
此时图层1到了最上面一层,点右键加遮罩层。
6、按Ctrl+Enter键看总体效果就行。
此时的遮罩效果是只显示字从下往上移动。
四、遮罩动画的制作(字体不动)(上下移动)1、点击图层1第一帧,点击文本工具,在工作区长形文本框内随便在框内输入汉字一段(也可以从word中复制)。
然后点击任意变形工具调整该文本框到最位置大小,固定不动。
(这里的文字层变成了背景图层)点击第三十帧加普通帧。
2、新建图层2,在第一帧随机画一个有色无边框实心椭圆,先挪动至最下面。
然后点击第三十帧加关键帧,并把上述的椭圆挪动至最上面。
点击1~30帧的中间位置,创建补间动画。
点右键加遮罩层。
3、按Ctrl+Enter键看总体效果就行。
此时的遮罩效果是只显示实心椭圆从下往上移动,而字并没有移动。
五、简单遮罩动画的制作(左右移动)(探照灯效果)1、点击图层1第一帧,点击文本工具,画一长形文本框,随便在框内输入字母一排。
2、点击第30帧加普通帧。
3、加入图层2,点击第一帧。
然后点击作图工具,作一实心椭圆,单击第30帧,加入关键帧,同时移动实心椭圆至最右边。
4、在图层2加补间动画。
5、在图层2 加遮罩层。
就行了。
(学习心得:纵观上面的遮罩层设计可以看出,字的特效显示。
遮罩层应该处于背景层的上面,并且加关键帧。
)实例演练——绘制一片树叶现在我们来实践一下,练习画一片树叶。
执行[文件]/[新建]命令,弹出[新建文档]对话框,在[类型]中选择[Flash文档],单击[确定],建立一个新的Flash文档,设置文档的属性。
(1)新建图形元件执行[插入]/[新建元件]命令,或者按快捷键Ctrl+F8,弹出[创建新元件]对话框,在[名称]中输入元件名称为“树叶”,选择[行为]为[图形],单击[确定]按钮。
这时工作区变为“树叶”元件的编辑状态。
(2)绘制树叶图形在“树叶”图形元件编辑场景中,首先用[线条工具]画一条直线,设置[笔触颜色]为深绿色。
用[选择工具]将它拉成曲线。
再用[线条工具]绘制一个直线,用这条直线连接曲线的两端点。
将这条直线也拉成曲线。
一片树叶的基本形状已经绘制出来了,现在我们来绘制叶脉,先在两端点间绘制直线,然后拉成曲线。
再画旁边的细小叶脉,可以用直线,也可以将直线略弯曲,这样,一片简单的树叶就画好了。
(在树叶的绘制过程中反复使用线条工具和选择工具。
)(3)给树叶上色。
在工具箱中[颜色]选项单击[填充色]按钮,弹出一个调色板,同时光标变成吸管状。
我们在调色板上选取绿色,单击工具箱中的[颜料桶工具],在画好的叶子上单击一下,效果如图所示。
树叶图形就绘制好了。
执行[窗口]/[库]命令,打开[库]面板,你将发现[库]面板中出现一个名称为“树叶”的图形元件。
3、实例演练——绘制绘制树枝现在我们要把这孤零零的一片树叶组合成树枝。
想一想,如果用多片这样一模一样的树叶组成树枝,是不是很难看呢?Flash为我们提供了一个很好的工具:[任意变形工具]。
利用[任意变形工具]可以将前面绘制的树叶改变成需要的形状。
[任意变形工具]可以旋转缩放元件,也可以对图形对象进行扭曲、封套变形。
选中树叶,在工具箱中选择[任意变形工具],工具箱的下边会出现相应的[选项]。
(1)旋转树叶选择[任意变形工具]后,单击舞台上的树叶,这时树叶被一个方框包围着,中间有一个小圆圈,这是变形点,当我们进行缩放旋转时,以它为中心。
变形点是可以移动的。
将鼠标移近它,鼠标右下角会出现一个圆圈,按住鼠标拖动,将它拖到叶柄处,便于树叶绕叶柄进行旋转。
再将鼠标移动到方框的右上角,鼠标变成旋转圆弧状,表示这时就可以进行旋转了。
向下拖动鼠标,叶子绕变形点旋转,到合适位置时松开鼠标,效果如图所示。
(2)复制树叶用[选择工具]选中树叶图形,执行[编辑]/[复制]命令,再执行[编辑]/[粘贴到中心位置]命令,这样就复制出了树叶图片。
(3)变形树叶将粘贴好的树叶拖到旁边,再用[任意变形工具]进行旋转。
使用[任意变形工具]时,也可以像使用[选择工具]一样移动树叶的位置。
拖动任一角上的缩放手柄,可以将对象放大或缩小。
拖动中间的手柄,可以在垂直和水平方向上放大缩小,甚至翻转对象。
将树叶适当变形。
说明:[任意变形工具]的各项功能也可以执行[修改]/[变形]菜单中的命令来实现。
(4)创建“三片树叶”图形元件再复制一片树叶,用[任意变形工具]将三片树叶调整成好。
三片树叶图形创建好以后,将它们全部选中,然后执行[修改]/[转换为元件]命令(快捷键为F8),将它们转换为名字为“三片树叶”的图形元件。
(5)绘制树枝以上的绘图操作都是在“树叶”编辑场景中完成的,现在返回到主场景:场景1,在时间轴的右上角有一个[场景1]按钮,如图所示,单击它,这样就切换到了场景1。
单击[刷子工具],选择一种填充色,在工具箱下边的[选项]中,选择[刷子形状]为圆形,[刷子大小]自定,单击按钮,选择[后面绘画]模式,移动鼠标到场景中,画出树枝形状。
(6)组合树叶和树枝执行[窗口]/[库]命令(快捷键为Ctrl+L),打开[库]面板,你可以看到,[库]面板中有两个刚制作完图形元件,分别为“树叶”和“三片树叶”,如图所示。
单击“树叶”图形元件,将其拖放到场景的树枝图形上,用[任意变形工具]进行调整。
元件[库]中的元件可以重复使用,只要改变它的大小和方向,就能制作出纷繁复杂的效果来。
实例:一条延长的线实例说明:本例制作一线段由短变长。
1.新建一个文件,在工具箱中选择直线工具,笔触颜色选红色,在场景中绘制作一短线。
2.单击图层 1层的第20帧,然后按F6键,在此插入一个关键帧。
3.单击变形工具,将线段变长。
4.单击选取第1帧,在属性面板中“补间”选“形状”5、测试影片。
(这个实例在今年的学习中被结合着倒计时牌的制作来使用,感觉还是比较有创意的。
后面的线条的长短变化如上面的步骤一样,只是前面的倒计时,只在图层1的第1、5、10、15、20帧加关键帧,并且把数字从5到1的变化。
)倒计时牌的做法1、点击图层一的第一帧,点击文本工具,在空白处输入数字52、在图层一的第五帧加关键帧,将图中的“5”改为“4”3、接下来在第十帧加关键帧,同时将“4”改“3”,接下来在第十五帧加关键帧输入“2”,在第二十帧加关键帧输入“1”4、在第二十五帧处加空白关键帧,并使用线条工具画一条短直线。
5、在第三十五帧处加关键帧,并使用任意变形工具将短线延长。
(注意延长短线时同进接住ALT键,这样可以使短线可以同时向两边延长)6、点击25~35帧之间的任何一帧,作补间动画(形状补间)。
7、点击控制里面的测试影片看效果(或按“Ctrl+Enter”预览动画效果)。
实例:国庆天安门的大红灯笼国庆天安门的夜空绚丽多彩,让我们来给这美丽的夜晚增加点喜庆,挂个大红灯笼来庆祝祖国的生日吧!制作步骤步骤1 创建新文档新建一个影片文档,在[属性]面板上设置文件大小为400×330像素,[背景色]为白色。
步骤2 创建背景图层执行[文件]/[导入]/[导入到舞台]命令,将“天安门.jpg”图片导入到场景中,选择第80帧,按键盘上的F5键,增加一个普通帧。
步骤3创建灯笼形状我们先来画灯笼,执行[窗口]/[设计面板]/[混色器]命令,打开[混色器]面板,设置各项参数,渐变的颜色为白色到红色。
新建一个图层,并将其重新命名为“灯笼一”。
选择工具箱中的[椭圆工具],设置[笔触颜色]为无,在场景中绘制出一个椭圆做灯笼的主体,大小为65×40像素。
接着我们来画灯笼上下的边,打开[混色器]面板,按照如图所示设置深黄色到浅黄色的[线性]渐变填充。
(从左到右三个填充色标的颜色值分别为:#FF9900、#FFFF00、#FFCC00)。
选择工具箱上的[矩形工具],设置[笔触颜色]为无,绘制出一个矩形,大小为30×10像素,复制这个矩形,分别放在灯笼的上下方,再画一个小的矩形,长宽为7×10像素,作为灯笼上面的提手。
最后用[线条工具],在灯笼的下面画几条黄色线条做灯笼穗,一个漂亮的灯笼就画好了。
