flash-第16课制作交互式动画
flash创建交互式动画

创建交互式动画交互式动画是指影片播放时支持时间相应和交互功能,动画在播放时能够接受到某种控制,而不是像普通动画那样从头到尾进行播放。
它是通过按钮元件和动作脚本语言ActionScript实现的。
1 按钮元件Flash元件分为3类:图形、影片剪辑和按钮,所有元件都被保存在“库”面板中,前面已经介绍过图形元件和影片剪辑元件,这里将介绍创建按钮元件的方法。
⑴按钮实际上是四帧的交互影片剪辑。
当为元件选择按钮行为时,Flash 会创建一个四帧的时间轴。
前三帧显示按钮的三种可能状态;第四帧定义按钮的活动区域。
时间轴实际上并不播放,它只是对指针运动和动作做出反应,跳到相应的帧。
⑵要制作一个交互式按钮,可把该按钮元件的一个实例放在舞台上,然后给该实例指定动作。
必须将动作指定给文档中按钮的实例,而不是指定给按钮时间轴中的帧。
⑶按钮元件的时间轴上的每一帧都有一个特定的功能:第一帧是弹起状态,代表指针没有经过按钮时该按钮的状态。
▪第二帧是指针经过状态,代表当指针滑过按钮时,该按钮的外观。
▪第三帧是按下状态,代表单击按钮时,该按钮的外观。
▪第四帧是"点击"状态,定义响应鼠标单击的区域。
此区域在SWF 文件中是不可见的。
1.1创建文字按钮在创建按钮元件时,有时需要创建风格相同的一组按钮,例如要控制影片的播放需要创建:暂停、继续两个按钮,那末第2个按钮可以通过复制第1个按钮后修改得到,下面介绍创建、复制按钮的操作方法。
1.建立文字按钮⑴启动Flash,新建影片文件。
⑵选择“插入”菜单→“新建元件”命令,弹出“创建新元件”对话框,输入按钮元件名称、选择元件类型。
⑶单击“确定”按钮,进入按钮元件的编辑窗口。
单击时间轴上的“弹起”帧,选择“文本”工具,设置:隶书、36号、蓝色,在舞台上输入文本“暂停”;选择“任意变形”工具单击文本,用方向键移动文本使文本的中心点与元件的中心点重合。
⑷在“指针经过”帧,按F6键,复制“弹起”帧中的内容。
Flash交互式动画创作 - 综述

合理的网站栏目结构主要表现在下面几个 方面:
通过主页可以到达任何一个一级栏目首页、 二级栏目首页以及最终内容页面 通过任何一个网页可以返回上一级栏目页 面并逐级返回主页 主栏目清晰并且全站统一 通过任何一个网页可以进入任何一个一级 栏目首页
网站结构规划实例
Flash交互式动画网页
Flash交互式动画网站概述
个人网站 对于个人网站来说,由于网站中的 内容不会太多,结构也不太复杂, 非常适合使用Flash来制作。
这类网站的制作一般没有特定的章 法可循,主要是根据个人喜好或工 作业务需求来表达一些个性化的东 西。
网站中通常也需要加入一些可以与 浏览者进行简单交流的功能,诸如 留言板、发送邮件、在线涂鸦等。
网站的配色
分离补色
分离补色由两到三种颜色组成。一种颜色的 补 色在色环的另一面。
网站的配色
组色
组色是色环上距离相等的任意三种颜色。当组色被用 作一个色彩主 题时,会对浏览者造成紧 张的情绪。 因为三种颜色形成对比。
网站的配色
暖色
暖色由红色调组成。比如红色、橙色和黄色。它们给 选择的颜色赋 予温暖、舒适和活力,它们也产生了 一种色彩向浏览者显示或移动,并 从页面中突出出 来的可视化效果。
Flash交互式动画网站-常用技术
参数说明 层次Level:Flash允许同时运行多个SWF文件, Flash一旦载入一个SWF文件,则占据了一个"层次 ",系统默认的是_Flash0或_Level0,之后的 Movie则按顺序放在level0---level16000里。第一 个载入的SWF文件为_Flash0或_Level0,第二个 如果加载到第一层时的称为_Flash1或_Level1,依 此类推。注意前提是前面载入的文件没有退出,否 则冲掉第一个SWF文件,第一个文件也从内存中退 出。 注意:如果你将外部的Movie加载到Leve0层或者 Level0里,那么,原始的Movie就会被暂时取代,要再 用时还得重新Load一次,也就是说,一个Level在一个 时间里只能有一个Movie存在。在使用LoadMovie和 UnLoadMovie时必须特别注意Level之间的关系,否 则,当你希望在一个时间里只播放一个Movie而 Unload掉前一个Movie时,就会出现不必要的麻烦。
[理学]创建交互式动画
![[理学]创建交互式动画](https://img.taocdn.com/s3/m/9afd5f3c55270722182ef721.png)
知识总结与延伸(续)
3.“动作”面板的快捷菜单。 单击“动作”面板的按钮,弹出如图8-17所示的“动 作”面板快捷菜单。 转到行:选择该命令将打开如图8-18“转到行”对话框, 在“行数”文本框中输入跳转的语句行,然后单击 “确定”按钮即可。 导入脚本:选择该命令将打开“打开”对话框,可以 将脚本文件导入到语句列表中。
返回
操作步骤
第一步:创建“两球碰撞”动画 第二步:创建按钮的交互式动画 第三步:按【Ctrl+Enter】组合键,可以看 到两球碰撞的动画循环播放。用鼠标单 击“gel Pause”按钮,动画播放暂停;用 鼠标单击“Play”按钮,动画继续播放。
返回
第一步:创建“两球碰撞”动画
(1)选择【文件】→【新建】菜单命令, 创建一个Flash 文档。 (2)创建一个名字为“两球碰撞”的图形 元件,在其内制作两个小球水平靠拢碰 撞然后分开的动画。如图8-2所示。 (3)回到场景1,将“库”面板中的“两 球碰撞”图形元件拖曳到舞台工作区中。 单击选中第30帧,按【F5】键,使动画 有效。
返回
图8-9 第30帧动作编辑
返回
图8-10 创建帧动作的时间轴
用Flash制作交互型课件

提示:在箭头工具中的“选项”里有两种编 辑模式,可以根据自己的需求,进行选择使用。 平滑工具: 利用它可以使曲线变得更加平滑。 伸直工具: 利用它可以使曲线趋于折线。
返回12
10. 使用网格、辅助线和标尺
网格、标尺和辅助线可以帮助我们精确地勾画和安排对象
2020/3/7
返回13
10.设置舞台的背景和大小、场景的其他操作
2020/3/7
14
4.2 绘图基础
图形和文字是动画的基础,所以掌握绘图工具的使 用对于制作好的Flash作品是至关重要的。
2020/3/7
下一页
返回21
4.2.1绘图和着色 - 5.刷子工具
设置刷子大小 设置刷子形状
刷子的填充模式中各个选项的含义: 标准绘画:在所绘制的颜色区域中,刷子所到之处会覆盖为刷子的颜色。 颜料填充:所绘制的颜色区域会影响对象的填色内容,但不完全覆盖对象的框线。 后面绘画:在现有填充及笔触的后面进行绘制,不影响对象的填色内容。 颜料选择:只会影响所选取的区域,如果没有选择任何对象,则该模式不影响对象的
第4章 用Flash制作交互型课件
朝阳师范高等专科学校信息技术中心制作
Flash制作交互型课件
4.1 Flash 8.0 基础知识 4.2 绘图基础 4.3 动画制作及技巧 4.4 元件、实例和库 4.5 制作交互型课件 4.6 声音和视频的编辑 4.4 动画的输出
2020/3/7
填色。 内部绘画:把刷子的颜色填入封闭区域中,超出封闭区域的颜色会被自动清除。
2020/3/7
下一页
返回22
4.2.1绘图和着色 - 6、橡皮擦工具
用flash制作交互式课件

用Flash制作交互式课件简介交互式课件是一种通过计算机技术为课堂教学提供辅助的工具。
相比传统的纸质教学资料,交互式课件可以更加生动、直观地展示教学内容,并且可以通过交互方式让学生积极参与课堂活动。
在众多的交互式课件制作工具中,Flash是一种常见且强大的选择。
本文将介绍如何使用Flash制作交互式课件,包括创建场景和动画、添加交互功能等内容。
创建场景和动画Flash提供了丰富的工具和功能,可以轻松创建场景和动画,使课件更加生动有趣。
以下是一些制作场景和动画的基本步骤:1.打开Flash软件并创建一个新的文件。
2.在舞台上绘制各个场景的背景,可以使用矢量图形绘制工具或导入外部图片。
3.在时间轴上创建帧,每一帧代表一个场景。
4.使用Flash提供的动画效果,如平移、放大、旋转等,为每个场景添加动画效果。
5.设置动画的帧速率和持续时间,以控制动画的播放速度和循环次数。
6.调整动画的缓动效果,以使动画过渡更加平滑和自然。
完成这些步骤后,就可以在Flash中创建出生动有趣的场景和动画,为交互式课件增添一定的视觉效果。
添加交互功能交互功能是交互式课件的关键,它可以让学生积极参与课堂互动,并且提高学习效果。
Flash提供了多种方法来添加交互功能。
以下是一些常见的交互功能及其实现方法:1.点击事件:可以为某个对象添加点击事件,当学生点击该对象时,触发相应的操作。
例如,可以为一个按钮添加点击事件,当学生点击按钮时,显示下一个场景或播放相应的动画。
// 示例代码btn.addEventListener(MouseEvent.CLICK, function(event:MouseEvent):void {// 点击按钮后的操作});2.拖放功能:可以让学生通过鼠标拖动某个对象到指定的位置。
例如,可以让学生将词语拖到相应的图片上,完成单词与图片的匹配。
// 示例代码word.addEventListener(MouseEvent.MOUSE_DOWN, function(event:MouseEvent): void {word.startDrag();});word.addEventListener(MouseEvent.MOUSE_UP, function(event:MouseEvent):v oid {word.stopDrag();// 判断是否拖放到正确的位置,如果是,则执行相应的操作});3.输入框功能:可以让学生通过键盘输入答案或其他内容。
用Flash制作交互型课件

下一页
返回 30
7.2.3选择与编辑对象 - 2.用箭头修改图形
可用箭头工具修改图形,具体使用方法如下:
提示:在箭头工具中的“选项”里有两种编 辑模式,可以根据自己的需求,进行选择使用。 平滑工具: 利用它可以使曲线变得更加平滑。 伸直工具: 利用它可以使曲线趋于折线。
2014-6-22
2014-6-22
文件将被自动增加到“混色器”面板中。
下一页
返回 25
7.2.2着色与填充 - 4.使用填充变形工具
填充变形工具用于对填充后的颜色进行修改,利用该工具可以 方便地对填充效果进行旋转、拉伸、倾斜、缩放等各种变换,具体 使用方法如下: 1)单击工具箱中的填充变形工具按钮。 2)选择所要编辑的对象,在填充区域单击,此时将在图形上出现两 条平行线,这两条平行线称为渐变控制线,同时,在渐变控制线上 还显示了渐变中心控制点、渐变方向控制点及渐变线距离控制点, 如图A所示。 3)在“混色器”面板中将填充类型选为“放射状”,然后再工具箱 面板中单击颜料桶工具按钮,在所要编辑的对象上单击填充颜色, 再次单击填充变形工具按钮,在填充区域单击,此时将在图形上出 现一个控制圆,单击并拖动各个控制点,可调整放射状填充效果如 图B所示。
Flash MX 2004有很多面板,默认状态下,在“舞台”的正下方
有三个比较常用的浮动面板,分别是“帮助”面板、“动作”面板和
“属性”面板,单击面板的“标题栏”,可以依次展开它们 。
(1)“帮助”面 板 (2)“动作”面 板 (3)“属性”面 板
2014-6-22
2014-6-22
返回 11
9. 其他面板
打开“窗口”下的“其他面板”菜单,从菜单中可
如何制作交互式课件——基于Flash平台的实践经验分享

使用ActionScript语言实现反馈 机制
在课件中加入反馈机制,可以让学生及时了解自己的学习情况,进而提高学 习效果。我们可以利用ActionScript语言实现评估、计分和反馈等功能。
利用Flash创建场景和导航
在课件中添加场景和导航,可以让学生更好地了解整个学习过程,掌握学习 进度和方向,并避免信息的混乱和重复。
制作互动课件的步骤
1
了解受众的特点
2
搜集有关学生的信息和特点,并根据要
求进行分析。
3
选择合适的工具和技术
4
根据需求选择适当的工具、技术、开发 环境等。
确定教学目标和内容
整理出要覆盖的知识点、技能点和态度 点。
进行需求分析和评估
明确学生的需求和教学目标,以便确定 课程设计的方向。
制作互动课件的要点
• 制作前充分准备,如收集素材和设想流程图。 • 设计合适的课件结构,使得内容清晰、易懂。 • 运用多媒体元素,以有效地提高学生的学习兴趣。 • 设计并添加互动元素,如输入框、按钮、选择框等。 • 运用分级设计和逐渐引入等教学原则,以便顺利地进行课件展示和效
果评估。
交互式课件的评估和优化
评估
通过测验、问卷、调查等方式获得学习者的反馈和 评价,以便改进和优化课件。
Flash的优点和缺点
1 优点
跨平台、运行速度快、文件小、可添加互动元素、能制作多媒体课件。
2 缺点
学习曲线较陡峭、兼容性较差、不支持搜索引擎优化、需要安装Flash 插件。
制作交互式课件的必要性
交互式课件可以提高学生的参与度和兴趣、增强学生对知识点的理解、提高 知识点的记忆度、让老师更好地管理和反馈学生的学习情况。
交互式课件的基本元素
交互式动画

第4章交互式动画4.1 交互式动画原理所谓交互式动画是指用户可以参与控制、操作的动画。
在Flash中,交互式动画是通过ActionScript脚本语言编程实现的。
有以下三类交互动画:●按钮动作:通过ActionScript在按钮上添加交互功能。
●帧动作:通过ActionScript在帧上添加交互功能。
●电影剪辑:通过ActionScript在电影剪辑(片段)上添加交互功能。
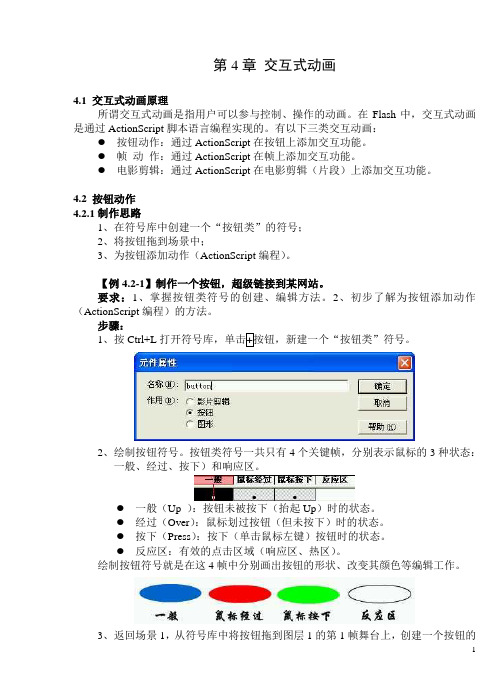
4.2 按钮动作4.2.1制作思路1、在符号库中创建一个“按钮类”的符号;2、将按钮拖到场景中;3、为按钮添加动作(ActionScript编程)。
【例4.2-1】制作一个按钮,超级链接到某网站。
要求:1、掌握按钮类符号的创建、编辑方法。
2、初步了解为按钮添加动作(ActionScript编程)的方法。
步骤:1、按Ctrl+L2、绘制按钮符号。
按钮类符号一共只有4个关键帧,分别表示鼠标的3种状态:一般、经过、按下)和响应区。
●一般(Up ):按钮未被按下(抬起Up)时的状态。
●经过(Over):鼠标划过按钮(但未按下)时的状态。
●按下(Press):按下(单击鼠标左键)按钮时的状态。
●反应区:有效的点击区域(响应区、热区)。
绘制按钮符号就是在这4帧中分别画出按钮的形状、改变其颜色等编辑工作。
3、返回场景1,从符号库中将按钮拖到图层1的第1帧舞台上,创建一个按钮的实例。
将“图层1“重命名为“按钮层”。
4、为按钮添加动作(ActionScript编程):在按钮实例上单击鼠标右键,选取“动作”菜单项,按图4.2-1所示进行设置。
图4.2-15、按下Ctrl+Enter键测试效果。
6、在按钮上添加文字:在按钮层上新建一个“文字层”,并输入文字“我的网站”,调整好位置,使之位于按钮上。
按下Ctrl+Enter键测试效果。
7、按同样的方法,再创建一个按钮实例,命名为“我的邮箱”。
在弹出的对象动作窗口中的URL栏中输入“mailto:12fwebmaster@”。
用FLASH软件制作交互式课件应用实例

用FLASH软件制作交互式课件应用实例第一节模板基础知识FlashMX中新增了模板,减少了开始一个新文档所需的许多公共任务,简化了新文档的创建。
所谓模板,是一种预先设置好的特殊影片文档,提供了塑造最终影片文档外观的框架。
当调用一个模板后,该模板就成为所要创建影片文档的基础。
在用Flash制作课件时,模板的作用是巨大的。
课件作为一种特殊的动画作品,有它自身的特点。
课件的结构比较有规律,很多课件具有相同的结构,制作方法大同小异,比如演示教学内容的课件,除了具体教学内容不一样外,课件的整体结构和制作方式是相同的。
练习与测试类课件也具备这样的特征,不管是单选题课件、选择题课件还是拖曳题课件,它们的制作都具有一定的模式。
因此,利用模板制作这类课件,可以大大提高工作效率。
FlashMX提供了一些系统模板,你可以从这些系统模板开始,创建自己的影片文档。
执行【文件】|【从模板新建】命令,弹出【新文档】对话框,其中就有一些系统模板,如图7-0-1。
图7-0-1系统模板本章将通过实例讨论如何从【演示文稿】类别中挑选一种样式来制作演示文稿类课件;如何从【测试】类别中挑选一种样式来制作测试类课件;如何将普通影片文档定制为模板。
第一节演示文稿模板课件演示课件是最常见的课件类型。
以幻灯片的形式演示教学内容,是教师们经常采用的计算机辅助教学的方式。
FlashMX提供的系统模板中有一种演示文稿模板,利用这种模板可以制作出非常漂亮的演示文稿课件。
本节通过一个课件实例——《透镜在生活中的应用》的制作过程,讨论利用演示文稿模板制作演示课件的方法。
课件简介本课件的标题是“透镜在生活中的应用”,主要展示生活中常见的透镜应用实例,让学生更深入地理解透镜的原理。
课件共演示5个透镜应用实例,分别是:照相机、放大镜、投影仪、望远镜、显微仪。
在课件中,每个应用实例占用一个演示页面,页面中包括实物图片、文字说明和原理图。
通过导航按钮,可以控制演示页面向前和向后翻页播放。
利用Flash动画制作有趣的互动效果

利用Flash动画制作有趣的互动效果第一章:Flash动画简介及其应用领域Flash动画是一种基于矢量图形和脚本语言的动画制作技术,广泛应用于网页设计、游戏开发、广告制作等领域。
Flash动画具有较小的文件体积、交互性强以及良好的兼容性等特点,因此备受设计师和开发者的青睐。
第二章:基础原理和工具介绍2.1 Flash动画制作原理Flash动画基于矢量图形技术,通过逐帧绘制和播放的方式呈现连续的动画效果。
同时,脚本语言的使用使得Flash动画具有交互性,用户可以通过鼠标和键盘进行互动操作。
2.2 Flash动画制作工具Adobe Flash是目前最为常用的Flash动画制作工具,提供了丰富的功能和操作界面。
除此之外,还有一些开源和商业软件如OpenSWF、Animo等,可以满足不同用户的需求。
第三章:动画设计与制作技巧3.1 故事板和关键帧的运用故事板是Flash动画的核心组成部分,它决定了动画的播放顺序和时长。
关键帧的设定可以让特定的动作或效果准确出现在指定的时间点。
3.2 动画的过渡和渐变过渡和渐变是Flash动画中常用的效果。
通过设定不同的过渡效果和渐变方式,能够增强动画的视觉效果和吸引力。
3.3 动画中的声音和音效声音和音效的添加能够提升Flash动画的趣味性和真实感。
可以通过导入外部音频文件或使用Flash音频库中的音效,为动画增加声音元素。
第四章:互动效果的实现4.1 鼠标事件的运用通过处理鼠标事件,使得用户能够与Flash动画进行互动。
常见的鼠标事件包括点击(onClick)、悬停(onMouseOver)、按下(onMouseDown)等,可以根据需求添加不同的事件响应。
4.2 输入表单和控件的设计输入表单和控件可以方便用户输入和操作数据。
例如,在Flash动画中添加表单、按钮等控件,用户可以输入内容或点击按钮触发特定事件。
第五章:案例分析5.1 Flash游戏开发中的互动效果Flash动画在游戏开发中得到广泛应用,通过利用鼠标和键盘事件,设计师可以实现各种有趣的互动效果。
FLASH交互动画设计

FLASH交互动画设计FLASH交互动画设计是一种基于Flash软件制作的交互式动画设计,通过图形、声音、文字、动画等元素的有机组合,展示出生动、形象的动画效果。
在设计中,需要考虑用户的操作和反馈,使得动画与用户之间形成一种互动关系。
首先,一个成功的交互动画设计需要考虑用户体验。
设计师应该从用户角度出发,思考用户会如何与动画进行交互。
交互方式可以是通过鼠标点击、滑动、拖拽等操作来触发特定的动画效果。
设计师需要保持简洁和直观的操作方式,使用户能够轻松理解和使用,提高交互效果。
其次,交互动画设计需要符合逻辑关系。
动画应该具有一定的连贯性和合理性,使用户能够理解和预测下一个动画效果。
设计师可以通过画面过渡、内容延续等方式,将不同页面或场景之间的关联性进行呈现。
同时,合理的逻辑关系也能够提升用户对于动画的参与感和沉浸感。
另外,交互动画设计还需要考虑信息层次的呈现。
设计师可以通过设置不同的动画效果,将信息按照重要性进行有序的展示。
比如,通过淡入淡出或者放大缩小等效果,突出重要的信息;通过颜色、形状等变化,表示不同的状态。
这样能够使用户能够更好地获取和理解信息,提高交互的效果。
此外,交互动画设计还要注意形式和内容的结合。
动画的形式应该与内容相匹配,使内容更生动、直观。
设计师可以使用图形、声音、文字等多种元素,通过变换、动态效果展示出有趣、富有表现力的动画。
同时,也需要注意形式的可用性和兼容性,确保动画在不同设备和浏览器上的正常播放。
最后,交互动画设计需要进行测试和优化。
设计师应该通过用户反馈和测试,不断优化动画的交互效果。
可以通过用户调查、使用情况记录等方式,了解用户对于动画的体验和反馈。
根据用户需求和期望进行相应的调整和改进,提高交互效果和用户满意度。
综上所述,FLASH交互动画设计是一门综合性较强的设计学科,需要设计师具备良好的交互设计思维和技术能力。
通过考虑用户体验、逻辑关系、信息层次、形式内容结合等方面,设计出生动形象的交互动画效果。
Flash制作交互动画

Flash制作交互动画:星座查询器效果演示:1.新建 FLASH 文档,打开属性面板,设置文档宽 400高 250 其它默认。
2.在时间轴上新建四个图层,我们将这五个图层自上而下分别命名“语句” 、“选择框” 、“文字” 、“星座” 、“背景” 。
图13.新建一个影片剪辑元件取名为“背景”做一个渐变色的背景,大小为400×250。
回到场景,把这个背景剪拖到背景图层的第一帧,在第13帧加一个普通帧。
4.分别在“文字”“星座”层的第二帧'第十三帧插入关键帧,在文字层第一帧输入“请选择你的生日范围”文字,第二'第十三帧输入“魔羯座”“水瓶座”“双鱼座”“白羊座”“金牛座”“双子座”“巨蟹座”“狮子座”“处女座”“天秤座”“天蝎座”“射手座” 。
在星座图层分别对应上面的星座插入 12 星座图片。
5.应注意各个星座之间的先后顺序。
如果有举趣,还可以为每个星座加上一些说明和趣味性的文字。
都完成后将“文字”“星座”层锁定。
6.选择菜单栏的“窗口——开发面板——组件”命令,打开 FLASH 的组件面板,将其中User Interface下的 ComboBox 和 Button各拖一个至“选择框”层的第一帧,并用变形工具调整大小。
图27.用箭头工具选中其中的 ComboBox 组件,打开对齐面板水平中齐。
8.保持 ComboBox 组件的选中状态,打开“属性”面板,可以看到有属性和参数选项,我们在属性选项的“实例名称”文本框中输入对象名称“xuanze” 。
9.选中参数选项卡中的 labels 选项,在打开的值对话框中通过加号按钮添加各个选项的显示状态,输入各个星座对应的生日范围。
图310.此时可以看见舞台上的 ComboBox 组件发生了变化,测试动画时已经列出了刚才输入的各个值,同时显示五项,其余项可以通过滑动条显示。
11.退出测试动画状态,选中 ComboBox 组件,在属性面板的参数选项卡中双击“data”选项,然后在打开的“值”面板中输入每个 labels 选项在动画内部真正对应的数值,如图所示。
Flash的交互动画

对象:影片剪辑元件、帧、按钮元件。
5(1)、 ( )、 )、if
作用:建立动画播放的执行条件,只有if中设 置的条件成立时,才能继续执行后面的动作。 语法:
if(condition) //condition指要满足的条件 {statement(s);} //statement(s)指要执行的语句
1、stop() 、
作用:停止当前正在播放的动画,通常用于按 钮控制影片剪辑或帧。(暂停) 语法:stop(); 对象:影片剪辑元件、帧。
2、play() 、
作用:使停止(暂停)播放的动画继续播放, 通常用于按钮控制影片剪辑或帧。 语法:play(); 对象:影片剪辑元件、帧。
3、gotoAndPlay() 、
对象:影片剪辑元件、帧、按钮。
6、getURL() 、
作用:使某帧或按钮链接到某个网页等。 语法:
getURL(url[,window[,地址 window表示设置网页打开的位置 variables表示设置发送变量的方式
对象:影片剪辑元件、帧、按钮。
对象:影片剪辑元件、帧、按钮。
5(2)、 ( )、 )、else
作用:当if设置中的条件不成立时,利用else来 执行没有满足if条件的后续动作。 语法:
if(condition) {statement(s);} else(condition) //如果前面的条件不成立 {statement(s);}
7、on() 、
作用:事件处理函数,是指定触发动作的鼠标 事件或按键事件。 语法:
on(mouseEvent) {statement(s);} //mouseEvent是事件触发器
flash交互动画

按钮的4 按钮的4种状态
Flash常用的动作命令 Flash常用的动作命令
1、在当前帧停止播放 on(release){ stop(); } 2、从当前帧开始播放 on(release){ play(); } 3、跳到第 10 帧,并且从第 10 帧开始播放 on(release){ gotoAndPlay(10); } 4、跳到第 20 帧,并且停止在该帧 on(release){ gotoAndStop(20); } 5、stopAllSounds:停止所有的声音播放 stopAllSounds:停止所有的声音播放
认识按钮元件
• 第1帧是“弹起”状态,代表鼠标指针没有经过按 钮时该按钮的状态。 • 第2帧是“指针经过”状态,代表当鼠标指针滑过 按钮时,该按钮的外观。 • 第3帧是“按下”状态,代表单击按钮时,该按钮 的外观。 • 第4帧是“点击”状态,定义响应鼠标单击的区域。 此区域在SWF文件中是不可见的。
Байду номын сангаас
on(release)鼠标单击事件 on(release)鼠标单击事件
Flash交互动画
我的动画我做主
前言
交互式动画就是允许观众对影片进行控制, 而达到某种目的的动画。交互式动画在动画与观 众之间形成一种互动,使观众可以参与到动画中 来。例如按钮元件的制作,它可以通过鼠标的移 入或移出制作出不同的响应效果。而除了简单的 响应效果以外,还可以通过为按钮编写脚本语言, 使按钮具有控制影片的播放或者链接到指定的网 页中去的功能。 这是传统动画所不具备的,在 Flash中却能轻松实现 Flash中却能轻松实现 。
flash怎么设计带有交互场景的动画

flash怎么设计带有交互场景的动画
flash怎么设计带有交互场景的动画
flash制作动画很简单,可以使用flash制作交互动画,具体步骤如下文。
1、首先我们看一下主场景的部分,因为主要讲的是编程的部分,所以像一些按钮和其他的制作部分,店铺就不细讲了
2、因为是多场景,所以在我们测试的时候场景会持续不断的跳转,所以我们要在一个图层上加一个stop
3、因为在主场景中我们可以看到有四个选项,也就是说会跳转四个场景,我们可以在场景中看到下面的几个场景
4、对于场景的添加和删除,我们可以在窗口中找到其他面板,后面有一个场景的选项
5、点击这个选项,可以看到这个选项框,点击添加或者删除,也可以修改场景的名称,之后会用到
6、我们转到其中一个场景中,里面可以做这样一些动画,因为只需要播发一次,所以在结尾的时候加一个stop
7、其他的都是这样,所以剩下的店铺就不一一重复了,回到主场景中,右击按钮,找到动作
8、里面的`参数是这样的,用的函数是goto and play,在括号里加双引号填场景名称,逗号后面为开始的帧
9、后面的按钮也是这样的,这里店铺也不多说了,跟之前是一样的
10、我们测试一下,快捷键CTRL+Enter,这时候是不会跳转的
11、然后点击其中任何一个按钮,就可以跳转到相应的场景中,至于返回也是一样的编码,了解之前的就很清楚怎么做了
好了,一个简单的用户可以参与的交互动画就做好了。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
( 2 )为了实现单击蝴蝶时出现两只蝴蝶的结果,选 中影片剪辑元件“蝴蝶”,在“动作”面板中输入如下语 句: onClipEvent (load) { 载入当前动画片段,即影片剪辑 “hd” fsmand("showmenu","false"); / 显示控制菜单 } onClipEvent (mouseUp) { // 鼠标左键 duplicateMovieClip(hd,hd1,0); // 复 片剪辑 hd ,生成 动画片段hd1,并将其置于与当前蝴蝶的同一层 setProperty(hd1,_x,x+130); //设置 片段hd1的x坐标增 加130像素 }
控制动画对象的数量
下面通过一个小实例 来体会交互式动画的有趣之 处。首先打开在第10课课堂 讲解中制作的“采花粉的蝴 蝶”动画,如图16-1所示。 下面实现在单击花丛中的蝴 蝶时增加一个蝴蝶的效果, 其具体操作如下。
图16-1
(1)选中动画中的影 片剪辑元件“蝴蝶”, 在“属性”面板中将实 例名称设为“hd”,如 “图16-2所示。
(6)在第2帧中选择“新建”按钮,在“动作”面板中添 加如下语句: on (rollOut) { gotoAndPlay(3); } 鼠标离开按钮时延迟一段时间后,回到第1帧,只显示主菜 单按钮 on (rollOver) { gotoAndStop(2); } / 标停在各按钮上时,保持第2帧的状态 ( 7 )选中为“新建”按钮元件添加的语句,按【Ctrl+C】 键复制语句。 (8)选中“打开”按钮元件,在“动作”面板中按 【Ctrl+V】键粘贴语句。用同样的方法将该语句粘贴到其他 按钮元件 。
(3)用文本工具 在矩 形框上输入文字“文件”, 并将其设置为“宋体、37、 加粗”,如图16-4所示。 (4)选择“指针经过” 帧,按【F6】键插入一个 关键帧,选中矩形的左边 框和上边框,用墨水瓶工 具 将其设为白色,再将 下边框和右边框的颜色设 为土黄色,以使指针移到 按钮上时有凸起效果。
图16-4
level是一个整数,用于指定SWF文件将加 载到Flash Player中的哪个级别。 variables 是一个可选参数,用于指定发送 变量所使用的方法。如果没有要发送的变量,则 省略此参数。 下面通过一个小实例来实现这种效果。在动 画的开始出现一个静止画面,显示说明性文字, 单击play按钮播放动画,当播放到第20帧时自动 载入下一个动画,其中要载入的动画和素材,大 家可以自己另外制作,也可以到 : .dx-kj. 下的 【下载专区】【程序代码】中下载。其具体操 作如下:
(3)按【Ctrl+Enter】键播放动画,单击一下鼠 标,可以看到在原蝴蝶的左边出现了另外一只相同 的蝴蝶,同样在扇动翅膀,如图16-3所示。
在为影片剪辑添加语 句时,之所以将动画 片段hd1的x坐标增加 130 像素,是为了避 免两只蝴蝶的位置相 同,发生重叠。
图16-3
制作交互式菜单
制作主菜单 制作菜单命令 制作菜单动画片段
交互式菜单有多种,如下拉菜单、 弹出式菜单、滑动式菜单等,下面制 作一个典型的弹出式菜单——“文件” 菜单,其他菜单的制作方法与此类似, 只是按钮元件放置的位置不同而已。
制作主菜单
其具体操作如下:
( 1 )新建一个文件,设置场景大小为 200×200 像素,背景颜色为深绿色。 (2)创建一个名为“主菜单”的按钮元件,进入 按钮元件编辑区。选中其中的“弹起”帧,单击矩 形工具 ,在场景中绘制一个矩形,将填充色设为 白 -灰- 白的线性渐变,并为其添加黑色的底纹,增 加立体感。
图16-6
图16-7
(3)双击“库”面板中“新建”前面的 图标,进入“新建”元件编辑区,将每个帧 的文字改为“新建”。 (4)用同样的方法改变“打开”、“关 闭”、“保存”、“另存为”元件中的文字。
制作菜单动画片段
其具体操作如下:
(1)创建一个名为“弹出菜单”的影片剪辑元件。 (2)选中元件编辑区中的第 1 帧,打开“库”面 板,拖动“主菜单”元件至编辑区中的适当位置。
第 十六课 制作交互式动画
课堂讲解 上机实战 课后练习
课前导读
重点知识 提高知识
课堂讲解
控制动画对象的数量 制作交互式菜单 自动载入其他动画
Flash 动画的一个显著特性就是具有强大的 交互性,它使得用户不仅可以欣赏,也可以参与到 Flash动画中,通过单击按钮、选择选项等控制动 画的播放。本课将介绍制作交互式动画的方法。
(3) 在第2帧按【F6】 键插入关键帧,分别把 元件“打开”、“关 闭”、“保存”、“另 存为”拖放到编辑区中 的适当位置,然后在 “对齐”面板中单击 按钮,对齐所有按钮, 效果如图16-8所示。
图16-8
(4)为第1帧添加stop语句。选中第10帧,按 【F6】键插入关键帧,在“动作”面板中添加语句 gotoAndStop(1);。 (5)选中第1帧中的“文件”按钮元件,在“动 作”面板中为其添加如下语句: on (release) { gotoAndStop(2); } 单击该按钮跳转并停止在第2帧
(9)单击 回到场 景中,打开“库”面板, 将“弹出菜单”元件拖 放到场景中,按 【Ctrl+Enter】键测试 效果,如图16-9所示。
图16-9
自动载入其他动画
通过自动载入其他动画可以实现多个动画的 自动连续播放,载入动画需要用到loadMovieNum 语句。其语法格式如下: loadMovieNum("url",level[,variables]) 其中: url 是指要加载 SWF 文件的绝对或相对 URL 。 相对路径必须相对于级别0处的SWF文件。需要注 意的是,必须将所有的 SWF文件存储在同一个文 件夹中,并且其文件名不能包含文件夹或磁盘驱 动器说明。
(5)在“按下”帧插 入一个关键帧,调整左 边框和上边框的颜色为 土黄色,下边框和右边 框的颜色为白色,并将 文字“文件”稍微向右 下方移动,使单击时有 凹下效果,如图1作如下:
(1)按【F11】键打开库面板,选中“主菜单” 元件,单击鼠标右键,在弹出的快捷菜单中选择 “重制”命令,打开“复制元件”对话框,在其中 的“名称”文本框中输入“新建”,单击 按钮, 得到“新建”元件,如图16-6所示。 ( 2 )用同样的方法得到“打开”、“关闭”、 “保存”、“另存为”元件,“库”面板如图16-7 所示。
