WEB前端开发代码使用规范
前端代码规范文档

前端代码规范文档前端代码规范文档一、命名规范1. HTML/CSS命名规范- 使用小写字母和连字符(-)作为单词分隔符;- 尽量避免使用缩写,除非是广泛接受的缩写;- 使用有意义的命名,不使用无意义的命名;- 使用统一的命名方式来表示特殊类型的元素(例如:头部、侧边栏等);2. JavaScript命名规范- 使用驼峰命名法(camelCase);- 使用有意义的命名来描述变量、函数或类的作用;- 避免使用单个字符的命名,除非是临时变量;- 使用全大写的命名方式来表示常量;二、缩进和空格规范1. 使用4个空格来进行缩进;2. 在括号前后留一个空格;3. 在运算符前后留一个空格;4. 在函数名和参数列表之间留一个空格;三、注释规范1. 使用注释来解释代码的功能和用途;2. 对于复杂的代码块或关键算法,应提供详细的注释;3. 注释应该是清晰明了的,避免使用不恰当的术语或缩写;4. 重要的注释可以使用大写字母或星号来标记;四、代码风格规范1. 使用一致的缩进和空格;2. 合理使用换行符,避免一行代码过长;3. 尽量避免使用行尾的空格或制表符;4. 使用一致的括号风格,例如在函数或语句块的开头和结尾都使用大括号;5. 使用分号来结束语句;6. 使用合理的命名方式来描述变量、函数和类的作用;7. 避免使用全局变量,使用局部变量或封装变量的方式来控制变量的作用范围;8. 避免使用多层嵌套的条件语句,可以使用条件判断的方法来简化代码;9. 使用恰当的函数和类来封装可重用的代码;五、代码结构规范1. 尽量避免大而复杂的函数,使用小而简单的函数来实现功能;2. 模块化代码,将相关联的函数和类放在同一个文件中;3. 合理使用空行来分隔不同的代码块;4. 将页面的结构和样式分离开来,使得HTML文件更加简洁和易于维护;5. 对于重要的功能块,使用代码块注释来标记开头和结尾;六、代码审查规范1. 对新提交的代码进行审查,确保其符合代码规范;2. 对代码中的错误和潜在问题进行识别和修复;3. 鼓励团队成员进行代码审查和互相学习,提高代码质量;4. 定期审核项目中的代码,找出不符合规范的代码并进行修正。
阿里前端开发规范

阿里前端开发规范阿里前端开发规范包括代码、命名、HTML、CSS、JavaScript、图片方面的规范。
1. 代码规范:- 使用四个空格缩进,不使用制表符。
- 代码行长度不超过80个字符。
- 使用驼峰命名法,变量和函数名用小写开头,构造函数用大写开头。
- 使用严格相等运算符(===和!==)替代宽松相等运算符(==和!=)。
- 在条件表达式中,使用括号来提高可读性。
- 避免在循环中使用等号赋值(例如,for (var i = 0; i < array.length; i++))。
- 避免使用eval()函数。
2. 命名规范:- 文件名应该全部小写,可以包含破折号(-)或下划线(_)。
- 文件夹名应该全部小写,可以包含破折号(-)或下划线(_)。
- CSS文件名应该以.css结尾。
- JavaScript文件名应该以.js结尾。
3. HTML规范:- 使用两个空格缩进,不使用制表符。
- 使用双引号而不是单引号作为属性值的引号。
- 在自定义属性中使用小写字母和破折号(-)。
- 为所有非自闭合标签使用闭合标签。
- 避免在HTML标签中使用行内样式。
4. CSS规范:- 使用两个空格缩进,不使用制表符。
- 使用小写字母和破折号(-)作为选择器和属性名的命名方式。
- 为每个选择器之间使用空行分隔。
- 使用简写属性来减少代码量。
- 使用预处理器(如Less或Sass)来编写CSS。
5. JavaScript规范:- 使用两个空格缩进,不使用制表符。
- 使用分号作为语句的结束符号。
- 避免使用全局变量。
- 避免使用with语句。
- 使用模块化的开发方式,避免全局作用域污染。
6. 图片规范:- 使用有意义的命名来描述图片内容。
- 使用适当的格式和压缩技术来减小图片文件大小。
- 将页面上的图片引用写成相对路径。
以上是阿里前端开发规范的一些主要内容。
在实际开发中,遵循这些规范可以提高代码的可读性和可维护性,使团队成员之间更容易协同工作。
WEB前端开发代码使用要求规范

WEB前端开发代码使用要求规范1.编码规范- 使用标准的HTML、CSS和JavaScript语法。
-使用缩进和空格来提高代码的可读性。
-使用注释来解释代码的目的和功能。
2.文件和目录结构规范-使用有意义的文件和目录命名,方便其他开发人员寻找代码。
-在项目中使用统一的目录结构,例如将HTML文件存放在一个文件夹中,将样式文件存放在另一个文件夹中,以此类推。
3.HTML规范- 避免在HTML中直接写入样式和脚本代码,应将样式和脚本代码分离到对应的CSS和JavaScript文件中。
4.CSS规范-使用适当的选择器,避免过多的嵌套。
-避免使用内联样式,应将样式写在CSS文件中,以提高可维护性。
- 使用合适的样式命名规则,例如使用BEM(Block-Element-Modifier)命名规则,或其他约定俗成的命名规则。
5. JavaScript规范-使用合适的变量和函数命名,提高代码的可读性。
-避免使用全局变量,应将变量和函数封装在模块中。
- 使用严格模式(`use strict`),避免不规范的语法和行为。
- 避免使用`eval`和`with`等不安全的代码。
-在循环中使用合适的终止条件,避免死循环。
6.代码结构规范-代码应具有良好的组织结构,例如使用模块化的方式来组织代码。
-尽量遵循单一职责原则,每个函数和类应该只负责一件事情。
-提取重复的代码块,封装成函数或类,以提高代码的复用性。
-不要写过长的函数或类,应该根据需要进行拆分和重构。
7.注释规范-使用注释来解释代码的目的和功能,特别是代码的复杂部分。
-注释应该清晰、简洁,方便其他开发人员理解代码。
-避免使用无用的注释,注释应该随着代码的变化而更新。
总之,遵守WEB前端开发代码使用要求规范能够提高代码的质量和开发效率,减少错误和维护成本。
同时,还能提高团队合作的效率,方便其他开发人员理解和修改代码。
因此,在进行WEB前端开发时应该积极遵守和推崇相关规范。
Web前端开发规范手册

Web前端开发规范手册一、规范目的1.1 概述 1二、文件规范2.1 文件命名规则 (1)2.2 文件存放位置22.3 css 书写规范32.4 html书写规范72.5 JavaScript书写规范112.6 图片规范122.7 注释规范132.8 css 浏览器兼容13一、规范目的1.1 概述为提高团队协作效率, 便于后台人员添加功能及前端后期优化维护, 输出高质量的文档, 特制订此文档. 本规范文档一经确认, 前端开发人员必须按本文档规范进行前台页面开发. 本文档如有不对或者不合适的地方请及时提出, 经讨论决定后可以更改此文档.二、文件规范2.1 文件命名规则文件名称统一用小写的英文字母、数字和下划线的组合,其中不得包含汉字、空格和特殊字符;命名原则的指导思想一是使得你自己和工作组的每一个成员能够方便的理解每一个文件的意义,二是当我们在文件夹中使用“按名称排例”的命令时,同一种大类的文件能够排列在一起,以便我们查找、修改、替换、计算负载量等等操作。
a. HTML的命名原则引文件统一使用index.htm index.html index.asp文件名(小写)各子页命名的原则首先应该以栏目名的英语翻译取单一单词为名称。
例如:关于我们\ aboutus信息反馈\ feedback产品\ product如果栏目名称多而复杂并不好以英文单词命名,则统一使用该栏目名称拼音或拼音的首字母表示;每一个目录中应该包含一个缺省的html 文件,文件名统一用index.htm index.html index.asp;b. 图片的命名原则图片的名称分为头尾两部分,用下划线隔开,头部分表示此图片的大类性质例如:广告、标志、菜单、按钮等等。
放置在页面顶部的广告、装饰图案等长方形的图片取名:banner标志性的图片取名为:logo在页面上位置不固定并且带有链接的小图片我们取名为button在页面上某一个位置连续出现,性质相同的链接栏目的图片我们取名:menu装饰用的照片我们取名:pic不带链接表示标题的图片我们取名:title范例:banner_sohu.gif banner_sina.gif menu_aboutus.gif menu_job.gif title_news.gif logo_police.gif logo_national.gif pic_people.jpg鼠标感应效果图片命名规范为"图片名+_+on/off"。
前端开发规范文档

前端开发规范文档一、概述。
本文档旨在规范前端开发工作,统一团队成员的开发风格,提高代码质量和可维护性。
在前端开发中,规范是非常重要的,它可以让团队成员之间的合作更加顺畅,代码更加易读易懂。
本规范文档将涵盖HTML、CSS、JavaScript等前端开发的相关规范,希望每位开发人员都能认真遵守。
二、HTML规范。
1. 文件命名规范。
文件名应使用小写字母,单词之间可以使用连字符“-”连接,例如,index.html、about-us.html。
文件名应简洁明了,不使用无意义的数字或字符。
2. 代码缩进规范。
使用两个空格进行代码缩进,不使用Tab键。
3. 标签规范。
标签名应使用小写字母。
标签属性值应使用双引号。
4. 注释规范。
在需要注释的地方使用<!--->进行注释。
5. 其他规范。
应尽量避免使用行内样式和行内脚本。
尽量减少标签的嵌套层级,保持HTML结构的简洁性。
三、CSS规范。
1. 文件组织规范。
将CSS文件统一放置在一个文件夹中,不要将CSS文件散落在各个目录中。
可以根据模块或页面的不同,将CSS文件拆分为多个文件,使用@import进行引入。
2. 类名规范。
类名应使用小写字母,单词之间可以使用连字符“-”连接,例如,header-nav、footer-content。
类名应简洁明了,不使用无意义的数字或字符。
3. 属性顺序规范。
CSS属性应按照一定的顺序书写,例如,布局定位属性、盒模型属性、文字排版属性、视觉效果属性等。
4. 其他规范。
尽量避免使用!important,除非必要情况下。
尽量使用缩写属性,减少代码量。
四、JavaScript规范。
1. 变量命名规范。
变量名应使用驼峰命名法,例如,myName、isShow。
变量名应简洁明了,不使用无意义的单个字母。
2. 代码缩进规范。
使用两个空格进行代码缩进,不使用Tab键。
3. 注释规范。
在需要注释的地方使用//进行单行注释,使用/ /进行多行注释。
前端代码规范

目录一 HTML规范 (1)1.基础规范 (1)2.属性顺序 (2)3. id/class命名规则 (2)4. 标签使用 (2)二 CSS规范 (3)1. 属性顺序 (3)2. 选择器 (4)3. 属性使用缩写 (4)4. a标签伪类书写顺序 (4)5. 使用sass的项目 (4)三 JS规范 (5)1. 命名 (5)2. 语言规范 (5)3. 编码风格 (5)前端代码规范一 HTML规范1.基础规范1.1 为每个HTML 页面的第一行添加标准模式(standard mode)的声明,这样能够确保在每个浏览器中拥有一致的展现。
(Line1)1.2 html根元素指定lang属性,从而为文档设置正确的语言。
(Line2)1.3 声明文档的编码charset,且与文件本身编码保持一致,推荐使用UTF-8编码。
根据页面内容和需求填写适当的keywords和description。
(Line4)1.4 每个页面必须有且仅有一个title元素。
(Line5)1.5 在引入CSS和JavaScript文件时一般不需要指定type属性,因为text/css 和text/javascript分别是它们的默认值。
(Line6/7)1.6 当link元素用于引用CSS文档时, 默认media是screen, 如为特殊终端提供样式, 请指定media属性, 如media=“print”。
1.7 css 引用置于头部<head>标签内。
1.8 js 引用置于底部</body>标签前。
2.属性顺序∙class (class是为高可复用组件设计的,所以应处在第一位)∙id、name (id更加具体且应该尽量少使用,所以将它放在第二位)∙data-*∙src、for、type、href、value∙placeholder、title、alt∙aria-*、role∙required、readonly、 disabled3. id/class命名规则3.1 遵循“内容优先,表现为辅”的基本原则首先根据内容命名,如header、footer。
前端开发设计规范文档

前端开发设计规范文档一、引言二、代码编写规范1.缩进和空格-使用2个空格作为一个缩进层级。
- 在每个关键词或运算符后添加一个空格,如if (condition) {}。
-每行代码的末尾都应该去掉多余的空格。
2.行长限制每行代码应控制在80个字符以内,避免过长的代码行导致代码难以阅读和理解。
3.注释-使用注释来解释代码的意图和逻辑。
-使用单行注释(//)来注释一行代码,使用多行注释(/*...*/)来注释一段代码。
-注释要保持与代码同步,当代码发生修改时,注释也应随之更新。
4.变量和函数命名- 使用驼峰命名法(camelCase)命名变量和函数。
变量和函数名应该清晰明确,能够准确表达其含义。
-避免使用缩写和简写,除非是常见的缩写或简写形式。
5.常量命名-使用全大写字母和下划线的命名方式命名常量。
-常量名要具有描述性,能够清晰表达其含义。
6.字符串引号-使用双引号("")包裹字符串,避免使用单引号('')。
7.条件判断和循环语句-在条件判断和循环语句中使用花括号({})包裹代码块,即使只有一行代码。
8.数据类型转换-使用严格相等运算符(===)进行数据类型和值的比较,避免使用弱相等运算符(==)。
三、组织结构规范1.文件和文件夹命名-文件和文件夹命名应该清晰明确,能够准确表达其内容。
-文件和文件夹的命名应使用小写字母、短划线和数字的组合,避免使用空格和特殊字符。
2.目录结构前端项目应该按照一定的目录结构进行组织,常见的目录结构如下:- src:项目源代码目录。
- assets:用于存放静态资源文件,如图片、字体等。
- styles:存放样式文件。
- scripts:存放脚本文件。
- pages:存放页面组件。
四、性能优化规范1.文件合并和压缩-将多个CSS和JS文件合并为一个文件,并进行压缩。
-使用工具和插件进行自动化合并和压缩操作。
2.图片优化- 使用适当的图像格式,如JPEG、PNG、WebP等,以提高图像加载速度。
前端代码规范

前端代码规范规范⽬的:为了提⾼⼯作效率,便于后台⼈员添加功能及前端后期优化维护,输出⾼质量的⽂档,在⽹站建设中,使结构更加清晰,代码简明有序,有⼀个更好的前端架构。
规范基本准则:符合web标准,使⽤具有语义的标签,使结构、表现、⾏为分离,兼容性优良。
页⾯性能优化,代码简洁、明了、有序,尽可能的减少服务器的负载,保证最快的解析速度。
⼀、⽂件规范1.1 HTML部分 1.1.1 建包问题 ⽂件均归档⾄约定的⽬录中,建包格式如下:针对 Vue + ElementUI技术栈 注意:所有的页⾯、css、image、sass、less⽂件放在components⽂件夹下,在该⽂件夹下再做细分,404等统⼀的错误页⾯放到error⽂件夹中,路由⽂件放到router⽂件夹下,服务层接⼝调⽤放在services⽂件夹下,⼯具类封装放在utils⽂件夹下 1.1.2 HTML头部编写 (1) 编码:所有编码均采⽤xhtml/html,标签必须闭合,编码统⼀为UTF-8,在多语⾔的⽹站建议添加<html lang="zh-CN">,说明内容是以中⽂显⽰和阅读为基础的 (2) 语义化:正确使⽤标签,充分利⽤⽆兼容性问题的html⾃⾝标签 (3) ⽂件头部head内容: • title: 需要添加标题 • 编码: charset=UTF-8 • meta: 可以添加description、keywords内容1.2 CSS部分 1.2.1 CSS种类及其命名 可以将CSS样式表分为三类:全局样式表、模块通⽤样式表和独⽴样式表 • 全局样式表常⽤命名:public.css • 模块通⽤样式表命名:模块名_basic.css • 独⽴样式表:模块名_页⾯名.css 1.2.2 CSS引⼊ CSS⽂件引⼊可通过外联或者内联⽅式引⼊ • 外联⽅式 • 内联⽅式 注意:link和style标签都应该放⼊head中,原则上,不允许在html上直接写样式。
(完整word版)WEB前端开发代码使用要求规范.docx

实用文档WEB前端代码规范规范目的为提高团队协作效率,便于后台人员添加功能及前端后期优化维护,输出高质量的文档,特制订此文档。
本规范文档一经确认,前端开发人员必须按本文档规范进行前台页面开发。
本文档如有不对或者不合适的地方请及时提出,经讨论决定后方可更改。
基本准则符合 web标准;语义化 html ;结构、表现、行为分离;兼容性优良。
页面性能方面,代码要求简洁明了有序,尽可能的减小服务器负载,保证最快的解析速度。
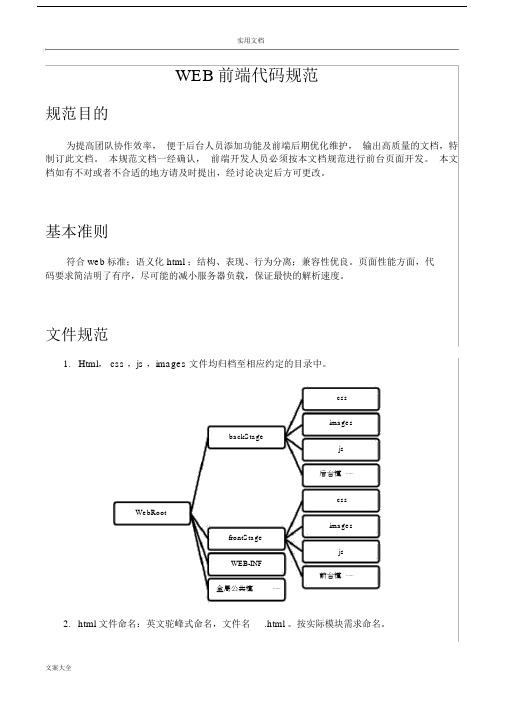
文件规范1.Html, css ,js ,images 文件均归档至相应约定的目录中。
cssimagesbackStagejs后台模⋯⋯cssWebRootimagesfrontStagejsWEB-INF前台模⋯⋯全局公共模⋯⋯2. html 文件命名:英文驼峰式命名,文件名.html 。
按实际模块需求命名。
3.jsp 文件命名:英文峰式命名,文件名 .jsp 。
按模需求命名。
4.css 文件命名:英文峰式命名,文件名 .css 。
共用 base.css ,首 index.css ,其他面按模需求命名。
5.js 文件命名:英文峰式命名,文件名 .js 。
共用 common.js,其他依模需求命名。
html 书写规范1. 文档型声明及:一html5的声明型<!DOCTYPE html>;一<meta charset="utf-8"/>,写利用IDE 次分明的。
2.非特殊情况下 css 文件必在 <head>...</head> 之引入, link 方式引入而非@import 形式。
3.非特殊情况下 js 文件必在面底部引入。
4.引入式文件或 JavaScript 文件,略去默型声明,写法如下:<link rel="stylesheet"href="..."/><style>...</style><script src="..."></script>5.引入 JS 文件,文件名包含名称及版本号及是否版,比如: jquery-1.4.1.min.js ;6.引入插件,文件名格式名称 +插件名称,比如: jQuery.cookie.js 。
前端代码规范

前端代码规范1. 介绍前端开发中,代码规范是保证代码质量和可维护性的重要因素。
本文将介绍一些前端开发中常用的代码规范,包括命名规范、代码格式、注释规范等,旨在提高代码的可读性、可维护性和协作效率。
2. 命名规范2.1 文件和文件夹命名- 文件和文件夹的命名应使用小写字母和中划线,以提高可读性,例如:main.js, utils-folder。
- 文件命名应具有描述性,清晰地表达文件的用途和内容。
2.2 变量和函数命名- 变量和函数名应使用驼峰式命名法,例如:myVariable, calculateSum。
- 变量和函数名应具有描述性,避免使用缩写和单个字符命名。
2.3 常量命名- 常量应全大写,并使用下划线进行分隔,例如:MAX_COUNT。
- 常量命名应具有描述性,清晰地表达常量的含义。
3. 代码格式3.1 缩进和空格- 使用4个空格进行代码缩进。
- 在括号前后应留出空格,例如:if (condition) {。
- 运算符前后应留出空格,例如:sum = a + b;。
3.2 行长限制- 每行代码应尽量控制在80个字符以内。
- 超出行长限制的代码应进行适当的换行,以提高代码的可读性。
3.3 换行和花括号位置- 运算符处换行时,应将运算符放在新行的开头,例如:```sum = a +b +c;```- 花括号应独占一行,例如:```if (condition){// code here}```4. 注释规范4.1 单行注释- 使用双斜线(`//`)进行单行注释。
- 注释应清晰地描述代码的功能和意图。
4.2 多行注释- 使用斜杠加星号(`/* ... */`)进行多行注释。
- 注释应在需要注释的代码上方添加,清晰地描述代码的功能和意图。
4.3 文档注释- 在函数和类定义上方添加文档注释,描述其作用、参数、返回值等详细信息。
- 文档注释应使用规范的注释格式,例如JSDoc。
5. 其他规范建议5.1 代码复用- 避免复制粘贴相同的代码块,应抽象为函数或组件,以便复用和维护。
前端开发技术的代码规范

前端开发技术的代码规范近年来,前端开发技术的快速发展与普及,使得前端开发者的数量不断增加。
然而,随着项目的复杂度不断提高,代码规范成为保证代码质量和项目可维护性的关键。
本文将探讨前端开发技术的代码规范,并提供一些建议和指导。
一、命名规范良好的命名规范可以提高代码的可读性和可维护性。
在前端开发中,常见的命名规范包括以下几点:1. 变量和函数名:应使用有意义的名称,遵循驼峰命名法。
尽量避免使用单个字母或者无意义的缩写。
2. CSS类名:类名应具备语义性,能够清晰地描述元素的作用。
避免使用纯数字或者无意义的类名。
3. 文件名:文件名应具备描述性,能够清晰地指示文件的用途和内容。
避免使用特殊字符和无意义的缩写。
二、代码缩进和格式化良好的代码缩进和格式化可以提高代码的可读性和可维护性,减少出错的可能性。
以下是一些常见的建议:1. 使用合适的缩进:一般来说,使用四个空格作为缩进单位。
2. 代码对齐:在同一作用域内的代码应该对齐,以便更好地理解代码的逻辑结构。
3. 使用空格:在运算符前后加上空格,使代码更易读。
例如,"var a = 1 + 2;"。
4. 行长度限制:尽量避免一行代码过长。
通常,将行长度限制在80-120个字符之间。
三、注释规范良好的注释可以提高代码的可读性和可维护性,方便他人理解和修改代码。
以下是一些建议:1. 函数注释:对于每个函数,应该提供清晰的注释,描述函数的功能、输入参数、输出结果以及可能的错误情况。
2. 代码块注释:对于复杂的逻辑结构,应提供注释来解释代码块的目的和作用。
3. 变量注释:对于复杂的变量,应提供注释来解释其含义和用途。
4. 删除无用的注释:及时删除无用的注释,保持代码的整洁和易读性。
四、代码重用和模块化前端开发中,代码重用和模块化能够提高开发效率和代码质量。
以下是一些建议:1. 函数封装:将常用的功能封装成函数,便于重复使用和维护。
避免复制粘贴相似的代码。
前端开发设计规范

前端开发设计规范目录前端开发设计规范 (1)一、HTML使用规范 (1)1.1、页面文件命名规范 (1)1.2、页面head部分书写规范 (1)1.3、HTML元素开发规范 (2)1.3.1、HTML元素书写规范 (2)1.3.2、HTML元素命名规范 (3)二、WEB页面开发规范 (4)2.1、错误跳转页面的处理 (4)2.2、提示信息的处理 (4)2.3、页面的返回 (4)2.4、提交前数据的判断验证 (4)2.5、删除操作 (5)2.6、页面中java代码的使用 (5)2.7、网站页面布局规范 (5)2.7.1、前台页面尺寸 (5)2.7.2、标准网页广告图标规格(参考) (6)2.7.3、页面字体 (6)2.7.4、字体颜色 (7)三、javaScript开发规范 (7)3.1、javaScript文件命名规范: (7)3.2、javaScript开发规范 (7)3.2.1、javaScript书写规范 (7)3.2.2、javaScript命名规范 (8)四、css样式规范 (10)4.1、css样式文件命名规范 (10)4.1.1、通用样式文件命名规范: (10)4.1.2、业务类样式文件命名规范 (10)4.1.3、css样式文件命名须知 (11)4.2、css样式文件存放目录规范 (11)4.3、css样式定义规范 (11)4.3.1、css样式内容顶部注释规范 (11)4.3.2、css样式内容注释规范 (12)4.3.3、css样式定义规范 (12)4.3.4、css样式常用id的命名 (13)4.3.5、css样式常用class的命名 (16)4.4、css样式书写规范 (16)4.4.1、css样式排版规范 (16)4.4.2、css样式书写风格规范 (16)4.4.3、css样式属性定义顺序规范 (17)4.4.4、css样式其他规范 (18)4.4.5、css样式 Hack的使用 (19)4.4.6、字体定义规范 (19)4.4.7、css样式检测 (20)4.4.8、注意事项 (20)4.5、css样式引用规范 (20)4.6、媒体内容命名规范 (21)五、项目文件存放规范 (21)六、前端开发规则 (22)一、HTML使用规范1.1、页面文件命名规范命名格式为:项目名缩写_所属功能_所属功能子项_... .jsp/html…,文件命名下划线不能超过三个,命名尽量使用简短的能明确表明文件用途的英文或者英文简写。
web开发规范

web开发规范Web开发是一项繁琐且复杂的任务,开发人员需要遵守一些规范来保证代码的质量和可维护性。
下面是一些常见的web开发规范,帮助开发人员编写更好的代码。
1. 使用正确的HTML结构:确保HTML文档正确地使用各种标签和元素,并遵循语义化的HTML结构。
避免使用过时的标签和元素,并确保文档结构清晰有序。
2. 使用外部CSS和JavaScript:将CSS和JavaScript代码从HTML文档中分离出来,使用外部文件进行引用。
这样可以使代码更具可维护性,并提高页面加载速度。
3. 遵循CSS命名约定:使用有意义的命名来定义CSS类和ID,避免使用不清晰的缩写和简单的命名。
命名应该清晰明确,并且易于理解和扩展。
4. 使用CSS预编译器:使用CSS预编译器如Less或Sass来帮助组织和管理CSS代码。
预编译器可以提供更好的代码结构和可重用性。
5. 管理JavaScript代码:使用模块化的JavaScript代码来避免全局命名冲突。
可以使用工具如Webpack或Browserify来打包和管理JavaScript模块。
6. 代码缩进和格式化:使用一致的缩进和格式化风格来使代码易读和一致。
可以使用工具如ESLint或Prettier来自动格式化代码。
7. 处理错误和异常:使用try-catch语句来处理可能发生的错误和异常。
捕获错误并适当地处理它们,以避免应用程序崩溃或产生意外的结果。
8. 代码注释:在代码中加入适当的注释来解释代码的目的和功能。
注释可以帮助其他开发人员理解代码,以及在以后修改代码时的参考。
9. 版本控制:使用版本控制系统如Git来管理和追踪代码的变化。
这可以帮助团队协作,管理不同的代码版本,并恢复或合并代码变更。
10. 测试和调试:编写自动化测试来验证代码的正确性,并使用调试工具来跟踪代码的执行过程。
这可以帮助发现和修复代码中的潜在问题。
11. 优化性能:优化Web应用程序的性能是一个重要的任务。
WEB前端开发规范

WEB前端开发规范WEB前端开发规范一、命名规范1. HTML/CSS命名规范- 使用大写字母和小写字母的组合方式,不使用汉字、拼音或其他特殊字符。
- 使用有意义的命名,能够反映元素的用途或内容。
- 使用连字符"-"作为多个单词的分隔符。
- 避免使用复数形式命名。
2. JavaScript命名规范- 使用驼峰命名法,首字母小写。
- 类名首字母要大写。
- 命名要具有表达性,能明确表达出变量或函数的用途。
3. 图片命名规范- 使用有意义的命名,能够反映图片的内容或用途。
- 使用连字符"-"作为多个单词的分隔符。
- 图片命名中不要包含特殊字符或中文。
二、代码规范1. HTML规范- 使用语义化的标签,遵循W3C标准。
- 元素属性值使用双引号包裹。
- 缩进使用两个空格,不使用TAB键。
2. CSS规范- 尽量避免使用!important。
- 属性和值之间用一个空格隔开。
- 选择器和属性名使用全小写。
- 使用缩进和换行使代码具有良好的可读性。
3. JavaScript规范- 使用ESLint进行代码检查,并遵循检查结果进行修改。
- 使用分号结束语句。
- 使用const和let替代var。
- 使用模块化开发,避免全局变量的滥用。
4. 文件目录规范- 对于大型项目,建议按照模块和功能进行文件分层。
- 文件和文件夹命名要有意义,能够清晰表达文件的用途。
5. 注释规范- 对于重要的代码块、函数和类,添加必要的注释,解释其作用和用法。
- 注释要简洁明了,不要使用口语化的表达方式。
- 避免不必要或重复的注释。
三、性能优化1. CSS性能优化- 避免使用过多的样式表和多层嵌套。
合并和压缩CSS文件。
- 使用CSS Sprites合并图片。
- 避免使用纯色背景图片,使用CSS实现。
2. JavaScript性能优化- 代码压缩和合并,减少HTTP请求。
- 合理使用缓存,避免重复请求相同的数据。
前端技术的标准与规范

前端技术的标准与规范随着Web技术的发展,前端技术已逐渐成为开发领域的重要一环,前端的工具和技术也越来越多。
然而,单靠广泛的技术和工具是远远不够的,一个好的团队和项目都应该有一套完整且严格的标准和规范,来确保开发质量和交付时间。
本文将探讨一些前端技术的标准和规范,以帮助开发人员更好地组织、管理和交付前端项目。
1. HTML规范HTML是网页的基础,也是前端开发的核心语言,因此HTML规范的制定和遵循对于开发者来说至关重要。
以下是一些HTML常规规范:(1)避免使用具有函数功能的HTML标签,如`<font>`、`<center>`等。
(2)标签必须按嵌套层次正确书写。
(3)所有标签必须正确闭合。
(4)代码必须使用小写字母。
(5)class和id命名必须见名知意,不要使用拼音或缩写。
(6)类名和ID名应该使用中横线、下划线或者CamelCase的方式书写,例如:`.main-container`、`#my-id`或者`myClassName`。
(7)尽量不要嵌套过多的元素,在不影响布局的情况下避免使用没必要的容器。
2. CSS规范CSS是CSS规范的核心语言,开发人员需要遵循以下的CSS规范。
(1)所有样式一律采用外部css文件,不要在HTML页面里直接写内联样式,方便维护,减少代码冗余。
(2)每个选择器规则之间应该留一个空格,增加代码可读性。
(3)永远不要使用`!important`,除非确实需要覆盖某些已有样式。
(4)样式命名遵循BEM(Block, Element, Modifier)规范,例如:`.card__header---large`,其中`card`是块,`header`是元素,`large`是修饰符。
(5)用统一的命名规则来统一功能单元、类名的命名,在现有的CSS框架或第三方库中选择一个标准来限制自己的命名,这样就可以为你的网站带来一定的规范性。
(6)当样式表庞大且复杂时,应该尽量对样式进行分类以及分组,方便管理。
前端开发设计规范文档

前端开发设计规范文档1.前言前端开发是构建用户界面的过程,它的设计和编写需要遵循一定的规范,以保证代码的可读性、可维护性和可扩展性。
本文档旨在提供一个前端开发的设计规范,帮助开发人员在设计和编写前端代码时遵循统一的规范。
2.命名规范2.1文件和文件夹命名-文件名使用小写字母,单词之间可以使用连字符“-”连接。
-文件夹名同样使用小写字母,单词之间使用连字符“-”连接。
2.2变量和函数命名- 变量和函数名使用驼峰命名法,即第一个单词首字母小写,后面的单词首字母大写。
例如:userInfo, getUserInfo。
2.3CSS类命名- CSS 类名使用连字符“-”连接,例如:main-container, login-button。
3.HTML规范3.2嵌套规范-HTML元素的嵌套应该保持良好的层次结构,不要过深嵌套。
-使用缩进保持结构清晰,增加代码的可读性。
4.CSS规范4.1使用外部样式表-将CSS样式写在外部样式表中,使代码可重用和维护。
4.2避免使用行内样式-避免在HTML元素上使用行内样式定义样式。
4.3样式规则的书写顺序-将样式规则按照从上到下的顺序书写,以保持结构清晰。
-先定义通用样式,再定义特定样式。
-按照样式的属性顺序书写,例如先写字体相关,再写颜色相关。
4.4使用CSS预处理器-使用CSS预处理器(如SASS或LESS)来提高CSS代码的可维护性和可扩展性。
5. JavaScript 规范5.1使用严格模式- 在 JavaScript 文件的开头添加 "use strict" 来启用严格模式。
5.2使用语义化的命名-使用有意义的变量和函数名,易于理解和维护。
5.3避免全局变量和函数-尽量避免使用全局变量和函数,以减少命名冲突和代码污染。
5.4缩进和空白符-使用合适的缩进和空白符来增加代码的可读性。
5.5注释规范-使用注释解释代码的意图和功能。
-在复杂的代码块前添加注释,帮助其他开发人员理解代码逻辑。
Web前端代码规范与页面布局

Web前端代码规范与页⾯布局⼀、规范⽬的:为提⾼⼯作效率,便于后台⼈员添加功能及前端后期优化维护,输出⾼质量的⽂档,在⽹站建设中,使结构更加清晰,代码简明有序,有⼀个更好的前端架构,有利于SEO优化。
⼆、规范基本准则:符合web标准,使⽤具有语义的标签,使结构、表现、⾏为分离,兼容性优良,页⾯性能优化,代码简洁、明了、有序,尽可能的减少服务器的负载,保证最快的解析速度。
三、⽂件规范:html、css、js、images⽂件均归档⾄约定的⽬录中。
1. html(1)编码:所有编码均采⽤xhtml,标签必须闭合,属性值⽤双引号包括,编码统⼀为utf-8。
(2)语义化:语义化html,正确使⽤标签,充分利⽤⽆兼容性问题的html⾃⾝标签。
(3)⽂件命名:命名以中⽂命名,依实际模块命名,如同⼀模块以_&title&_来组合命名,以⽅便添加功能时查找对应页⾯。
(4)⽂件头部head的内容title,需要添加标题编码charset=UTF-8缓存:<metahttp-equiv="Pragma" content="no-cache"><metahttp-equiv="Cache-Control" content="no-cache"><metahttp-equiv="Expires" content="-1">Content=’-1’,由于银⾏业务每天都有更新,所以需要在此设置为-1,表⽰⽴即过期添加description、keywords内容l Robots content部分有四个指令选项:index、noindex、follow、nofollow,⽤‘,’分隔,如:<meta name="robots"content="index,follow" />l 在head标签内引⼊css⽂件,有助于页⾯渲染l 引⼊样式⽂件或JavaScript⽂件时,须略去默认类型声明.l 页脚引⼊javascript⽂件(5)连接地址标签:书写链接地址时,避免重定向,如href=””,需在地址后⾯加‘/’(6)尽可能减少div嵌套,如:根据重要性使⽤h1-6标签,段落使⽤p,列表使⽤ul,内联元素中不可嵌套块级元素,为含有描述性表单元素(input,tetarea)添加label(7)图⽚l 能以背景形式呈现的图⽚,尽量写⼊css样式中l 区分作为内容的图⽚和作为背景的图⽚,作为背景的图⽚采⽤Css sprite技术,放在⼀张⼤图⾥l 重要图⽚必须加上alt属性,给重要的元素和截断的元素加上title(8)注释:给区块代码及重要功能加上注释,⽅便后台添加功能(9)转义字符:特殊符号使⽤转义字符(10)页⾯架构时考虑扩展性2. Css(1)页⾯内部尽量避免使⽤style属性(2)css放在head标签中,由link标签引⼊,使页⾯的结构与表现分离。
前端开发中的代码规范约定

前端开发中的代码规范约定在前端开发中,良好的代码规范约定是十分重要的。
它可以提高代码的可读性和可维护性,促进团队协作和项目的顺利进行。
本文将介绍一些常见的前端开发中的代码规范约定。
一、命名规范1. 变量、函数和类名:采用驼峰命名法,首字母小写,后续的单词首字母大写。
例如:myVariable,calculateTotal。
2. 常量名:全部大写,不同单词之间用下划线分隔。
例如:MAX_HEIGHT。
3. 文件名:采用小写字母,多个单词之间用短划线分隔。
例如:index.html,style.css。
二、缩进与空格1. 使用四个空格进行缩进,不使用制表符。
2. 操作符两边留一个空格。
例如:a = b + c。
3. 在逗号、冒号、分号后面留一个空格。
例如:var fruits = ['apple', 'orange'];4. 函数的参数和大括号之间不留空格,但参数之间和大括号内的语句之间留一个空格。
例如:function calculateTotal(num1, num2) {return num1 + num2;}。
三、注释规范1. 使用单行注释(//)和多行注释(/* */)。
2. 在代码中添加必要的注释,解释代码的作用和意图。
注释要清晰、简洁、易懂。
3. 在多行注释中,每行开头使用一个星号,并在注释的结尾处添加一个星号。
例如:/** 这是一个多行注释的例子* 多行注释使得代码更易于理解*/四、代码结构与布局1. 使用两个空行来分隔代码逻辑较大的块。
2. 在语句、函数之间插入一个空行,以提高代码的可读性。
3. 减少不必要的嵌套,重复的代码可以使用函数进行封装。
五、HTML规范1. 使用语义化的标签,避免滥用div和span标签。
2. 缩进和嵌套的HTML代码,以提高可读性。
3. 使用双引号而不是单引号。
4. 在标签属性的多个值之间使用一个空格进行分隔。
六、CSS规范1. 选择器和属性值之间加空格,以提高可读性。
前端开发规范文档

前端开发规范文档引言本文档旨在定义一套前端开发规范,规范涵盖了HTML、CSS和JavaScript的编码规范、文件组织规范以及注释规范等内容。
在项目中,所有前端开发人员必须遵守本文档中的规范,并且在开发过程中互相审查和纠正代码中的违规行为,确保项目的代码质量和可维护性。
一、HTML规范2.使用4个空格作为缩进,而不是制表符或者2个空格。
5.遵循嵌套顺序:结构、表现、行为。
二、CSS规范1.使用4个空格作为缩进,而不是制表符或者2个空格。
2.使用有意义的类名和ID,避免使用无意义的名称。
3.使用层级结构书写选择器,不要过分依赖后代选择器。
4. 使用-来连接多个单词的类名,例如.nav-bar。
5.避免嵌套选择器的层级过多,不超过3层。
6.选择器和属性之间使用空格隔开。
7.属性值为0时不需要单位。
8. 使用!important应该极少使用,并在必要的情况下给出充分的解释。
三、JavaScript规范1.使用4个空格作为缩进,而不是制表符或者2个空格。
2.使用驼峰命名法命名变量、函数和对象。
3. 使用let或const来声明变量,避免使用var。
4.在比较操作符中使用严格相等===和!==。
5.使用模板字符串来拼接字符串。
6.缩写应该避免,命名要具有描述性。
7.避免使用全局变量,尽量将变量的作用域限制在需要的范围内。
四、文件组织规范1. 将不同的文件放在不同的目录下,例如:css/、js/、img/。
2.使用有意义的文件名,避免使用无意义的名称。
3.遵循模块化的原则,将功能相关的代码组织到一个模块中。
4.使用版本控制系统来管理代码的版本和变更。
五、注释规范1.在代码的重要部分和复杂部分添加注释,解释代码的用途和实现方式。
2.使用单行注释//来注释一行代码,使用多行注释/**/来注释多行代码。
3.注释应该与代码对齐,并且清晰明了。
4.注释的语言要简洁明了,不要废话。
结语本文档规范了前端开发的一系列规则和标准,旨在提高团队的协作效率和项目的代码质量。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
WEB前端代码规范
规范目的
为提高团队协作效率,?便于后台人员添加功能及前端后期优化维护,输出高质量的文档,特制订此文档。
本规范文档一经确认,前端开发人员必须按本文档规范进行前台页面开发。
本文档如有不对或者不合适的地方请及时提出,经讨论决定后方可更改。
基本准则
符合web标准;语义化html;结构、表现、行为分离;兼容性优良。
页面性能方面,代码要求简洁明了有序,尽可能的减小服务器负载,保证最快的解析速度。
文件规范
1.Html,css,js,images文件均归档至相应约定的目录中。
2.html文件命名:英文驼峰式命名,文件名.html。
按实际模块需求命名。
3.jsp文件命名:英文驼峰式命名,文件名.jsp。
按实际模块需求命名。
4.css文件命名:英文驼峰式命名,文件名.css。
共用,首页,其他页面按实际模
块需求命名。
5.js文件命名:英文驼峰式命名,文件名.js。
共用,其他依实际模块需求命名。
html书写规范
1.文档类型声明及编码:?统一为html5的声明类型<!DOCTYPE?html>;编码统一为
2.<meta?charset="utf-8"/>,书写时利用IDE实现层次分明的缩进。
3.非特殊情况下css文件必须在<head>...</head>之间引入,选择link方式引入而非
4.@import形式。
5.非特殊情况下js文件必须在页面底部引入。
6.引入样式文件或JavaScript文件时,须略去默认类型声明,写法如下:
<link?rel="stylesheet"?href="..."/>
<style>...</style>
<script?src="..."></script>
7.引入JS库文件,文件名须包含库名称及版本号及是否为压缩版,比如:
8.;
9.引入插件,文件名格式为库名称+插件名称,比如:。
10.所有HTML标签嵌套必须是正确的,禁止出现多出或者少出闭合标签的情况。
11.所有编码均遵循xhtml标准,标签、属性、属性命名必须由小写字母及下划线数字组
成,且所有标签必须闭合,包括br(<br?/>),hr(<hr?/>)等;属性值必须用双引号包括。
12.充分利用无兼容性问题的html自身标签,比如span、em、strong、optgroup、labe
l……
13.需要为html元素添加自定义属性的时候,首先要考虑下有没有默认的已有的合适标
签去设置,如果没有,须以"data-"为前缀来添加自定义属性,避免使用"data:"等其他命名方式。
14.语义化html,如标题根据重要性用h1-h6(同一页面只能有一个h1),段落标记用p,
列表用ul,内联元素中不可嵌套块状元素。
15.尽可能减少div的嵌套层数。
16.在页面中尽量避免使用内嵌样式表,即在标签内使用style="…"。
17.以背景形式呈现的图片,尽量写入css样式中;重要图片必须加上alt属性;
18.特殊符号使用:尽可能使用代码替代:比如<(<)、>(>)、空格( )、&(&
amp;)、
19.”(")等等;
20.尽量避免使用过度复杂的HTML结构。
css书写规范
1.编码统一为utf-8。
2.为了避免一些浏览器兼容性问题以及增加样式重用性,每个页面必须引入(详见附件
一),此文件不可随意修改。
3.class与id的使用:id是唯一的并是父级的,class是可以重复的并是子级的,所
以id仅使用在大的模块上,class可用在重复使用率高及子级中。
4.为JavaScript预留钩子的命名,请以js_起始,比如:js_hide,js_show。
5.class与id命名:使用英文命名,命名要语义化,简明化,但不要使用诸如first,
last之类的命名。
使用驼峰式和下划线分隔相结合的命名规则,即命名应以父级加子级的命名规范,如:父级的类为simple 子级的类应该为simple_first,以此类推,但是尽量避免出现超过四级的类命名。
6.css属性书写顺序,建议遵循:自身属性-->布局定位属性-->文本属性-->其他属性。
此条可根据自身习惯书写,但尽量保证同类属性写在一起。
11.使用table标签时(尽量避免使用table标签),请不要用width、height、cellspac
ing、cellpadding等table属性直接定义表现,应尽可能的利用table自身私有属性分离结构与表现,如:thead、tr、th、td、tbody、tfoot、colgroup、scope。
12.用png图片做图片时,要求图片格式为png-8格式,若png-8实在影响图片质量或其
中有半透明效果,请为ie6单独定义背景:
1.文件编码统一为utf-8,书写过程过,每条语句必须以分号结束。
2.变量命名:驼峰式命名。
首字母须小写,如:iTaoLun。
3.类命名:驼峰式命名。
首字母大写,如:ITaoLun。
4.函数命名:驼峰式命名。
首字母小写。
如:iTaoLun()。
5.构造函数命名:全部大写。
6.命名语义化,尽可能利用英文单词或其缩写。
7.尽量避免使用存在兼容性及消耗资源的方法或属性,比如eval()、innerText。
8.后期优化中,JavaScript非注释类中文字符须转换成unicode编码使用,以避免编
码错误时乱码显示。
9.代码结构明了,加适量注释。
提高函数重用率。
10.注重与html分离,减小reflow,注重性能。
11.减少DOM访问次数。
方法是将得到的元素用变量存储起来。
12.减少DOM事件绑定。
13.将自己写的JS用匿名函数包起来,避免变量冲突。
1.所有页面元素类图片均放入images文件夹,测试用图片放于images/demo文件夹;
2.图片格式仅限于gif、png、jpg;
3.命名全部用小写英文字母、数字、_的组合,其中不得包含汉字、空格、特殊字符;
尽量用易懂的词汇。
4.在保证视觉效果的情况下选择最小的图片格式与图片质量,以减少加载时间。
5.尽量避免使用半透明的png图片。
6.运用csssprite技术集中小的背景图或图标,减小页面http请求,但注意,请务必
在对应的psd源图中划参考线,并保存至images目录下。
注释规范
1.html注释:注释格式<!--注释-->,'--'只能在注释的始末位置,不可置入注释文字
区域;
2.css注释:注释格式/*注释*/;
JavaScript注释,单行注释使用'。
