制作表单网页
实训四__设计用户系统的注册及登录

实训四设计用户系统的注册及登录一、实训目的1.能正确设计用户注册程序。
2.能正确设计用户登录程序。
3.能正确设计用户的管理程序。
二、工作任务任务1:将静态注册页面转换成动态ASP文件页面,设置表单对象。
任务2:为网页设置引用文件。
任务3:为注册页面编程,实现对填写的注册信息进行判断的功能,并将注册信息写入数据库。
任务4:为登录页面编程,实现登录功能,并出现欢迎用户登录的界面。
三、实训步骤(一)编程实现用户注册功能首先创建注册界面图1注册界面任务1操作方法:1)用dreamweaver打开前面我们所创建的动态,将项目三中所设计的静态注册页面reguser.html复制一份并改名为reguser.asp,其中注册部分页面如图2如所。
图2注册界面3)选择标签<form>,将其属性按图3修改,将表单名称命名为fom1,动作右侧的文本框中输入reguser.asp?act=reg,其含义为此表单提交到本页处理,并附加参数act=reg,此参数含义为表单填写完成后提交表单进行注册的参数传递,方法右侧的列表中选择post,其它方面可以忽略。
图3表单属性4)依照表1修改各个表单元素的名称,以方便程序的编写。
文本名称表单元素名称文本名称表单元素名称用户名f_user固定f_tel1f_tel2密码f_code手机f_mtelf_name其他联系f_contact性别f_sex提交submit详细地址f_addr 重置reset设计思想:当用户输入注册信息时,如果用户名或密码没有填写时系统出现提示信息“用户名或密码不能为空!”,并将重新注册;如果用户名在数据库中已经存在通过判断语句系统会有弹出提示信息“用户名已经存在,请重新注册!”,本教材的其他信息并不要求必须输入,读者可以自己设计;将用户信息写入到数据库的tbl_user表中保存,注册成功时会有弹出信息“注册成功!”,单击“确定”按钮将跳转到登录页面可供用户登录,如果注册失败弹出提示信息,并说明注册失败的原因。
表单页面的开发实验总结

表单页面的开发实验总结全文共四篇示例,供读者参考第一篇示例:表单页面是Web开发中常见的一种页面类型,用于收集用户输入的信息或进行交互操作。
在实际开发中,设计优秀的表单页面可以提高用户体验、增加用户参与度,因此在开发表单页面时需要注意设计、交互、数据验证等方面。
本文将通过一个关于表单页面的开发实验总结,分享一些开发表单页面的经验和技巧。
一、设计阶段1. 界面设计在设计表单页面时,需要考虑页面布局、颜色搭配、字体大小等因素,以保证页面的整体美观和用户友好性。
可以采用响应式设计,使表单页面在不同设备上都能展现良好的用户体验。
2. 表单组件选择根据页面需求,选择合适的表单控件,如文本框、单选框、复选框、下拉框等。
需要考虑表单控件的排列顺序和位置,以便用户能够顺利填写信息。
3. 数据验证为了保证用户输入的数据的正确性和完整性,需要为表单中的每个控件添加相应的数据验证规则,如必填字段、格式验证等。
在界面上给用户明确的提示信息,让用户知道需要填写和如何填写。
二、开发阶段1. HTML编写在编写表单页面的HTML代码时,需要为每个表单控件添加合适的标记和属性,以便进行后续的样式和逻辑处理。
需要注意表单标签的嵌套关系,保证页面结构的清晰和可维护性。
2. CSS样式设计通过CSS样式设计,美化表单页面的外观,使其更加吸引人。
可以使用各种样式技巧,如边框、背景色、字体样式等,来增强页面的整体表现。
3. JavaScript交互通过JavaScript编写交互逻辑,实现表单控件之间的联动效果,如依赖性或条件性显示、隐藏某些控件等。
可以使用JavaScript对用户输入的数据进行实时验证和反馈,提高用户填写表单的体验。
三、测试阶段1. 兼容性测试在测试阶段,需要检查表单页面在不同浏览器和设备上的兼容性,确保页面在各种情况下都能正常显示和工作。
可以使用工具或在线服务进行测试,及时发现并解决兼容性问题。
2. 功能测试对表单页面的功能进行全面测试,包括用户输入、数据验证、提交操作等,检查是否符合设计要求,并且能够正常工作。
教师资格证面试《制作表单网页》教案

教师资格证面试《制作表单网页》教案一、教学目标1.知识与技能(1)学生知道表单网页的作用和构成要素,能够使用FrontPage 软件制作简单的表单网页。
2.过程与方法(1)学生通过观察与探索,听老师对表单网页的讲解,知道表单网页的用途和基本构成要素;(2)学生能够利用计算机,进行简单表单网页制作的基本操作。
3.情感态度与价值观学生在解决问题的过程中,能够选择合适的软件和方法来解决生活中和工作中的问题,形成实事求是的态度,逐步养成将科学技术应用于日常生活、社会实践的意识。
二、教学重难点【教学重点】制作表单。
【教学难点】根据需求确定表单要素,并设置合适的控件属性。
三、教学方法任务驱动法,讲授法,合作探究。
四、教学过程1.新课导入,提出任务在前几节课,同学们已经学习了如何创建“发布网页”,我们在日常的生活中,仅仅学会发布信息是远远不够的,通常我们还需要学会如何去搜集信息。
最近啊,学校想组织一次出游的的活动,给我们班的学生安排了一个任务,让大家搜集在校所有学生的个人信息,并且征询一下各位学生出游的意愿,个人信息包括,姓名,性别,班级,想出游的地方,还有家庭住址,还有父母等联系方式,通常会采用哪些方法呢??(学生可能说用采访登记,打电话,向各个班主任去了解等。
)这些方法虽然可以完成任务,但是太耗费时间了。
老师没有那么时间来逐个的打电话或者问班主任。
其实啊,大家如果会制作表单网页的话,利用网页来搜集大家的信息是非常方便的,那么老师本节课就要带领大家一起来学习一下“简单表单网页的制作”,制作好了网页,让每一个学生到网站上填写一下信息就可以了。
这节课就让大家和老师一起来完成学校交给我们这么一个艰巨的的任务吧。
表单网页通常是用来搜集访问者对网站的访问信息,还有个人注册信息,意见、反馈等信息的搜集,首先让大家看一下我们本节课的任务,本节课的任务就是制作一个“网上调查”的简单网页。
制作表单网页老师一共给大家分配了四个小任务,因为网页的制作分为四个步骤。
网页表单的编辑

网页表单的编辑第六章网页表单的编辑表单是用于实现网页浏览者与服务器之间信息交互的一种页面元素,被广泛地应用于各种信息的搜集和反馈。
本章主要讲解利用Dream weaver 8制作编辑表单。
通过本章的学习,读者应该掌握以下内容:●认识网页表单●如何创建表单●表单属性的设置方法●表单元素的应用●表单的检查方法●利用HTML编辑表单6.1认识表单网页是一种平面传播工具,没有表单,面对华丽,生动的画面,浏览者只能照单全收而不能参与其中。
使用表单可以收集来自用户的信息,它是网站管理者与浏览者之间沟通的桥梁。
平时用户上网登录E-mail信箱,填写,提交各种个人资料等都应用了表单的各种功能。
通过表单收集到的用户反馈信息,通常是一些分隔符(如逗号、分号等)分隔的文字资料。
这些资料可以导入数据库或电子表格进行统计、分析,成为具有重要参考价值的信息。
表单有两个重要的组成部分:一是描述表单的HTML源代码:一是用于处理用户在表单域中输入的信息的服务器端应用程序或客户端正脚本,如CGI、ASP等。
网站访问者在页面上看到的表单元素,仅供输入信息而已,当访问者按下表单的“提交”按扭之后,表单内容会上传到服务器上,服务器端脚本或应用程序对这些信息进行处理。
通常通过网关接口(CGI)脚本、Cold Fusion页,Java Server Page(JSP)或ASP来处理信息,最后服务器再将处理结果发送到访问者的浏览器中,这就是访问者送出表单之后出现的页面。
如图所示。
由此可见,表单必须依赖于服务器端才能真正发挥其作用。
Dream weaver不但可以创建表单,在表单中添加对象(比如,文本域、密码域、单选按钮、复选框、按钮等),而且还可以通过使用行为来验证用户输入的信息的正确性(比如,可以检查电子邮件地址中是否含有“@”符号,某些项目为必须输入内容等)。
③生成一个新的HTML文件并发送回访问者②服务器端脚本对表单内容进行处理①访问者填写表单内容并提交Web服务器图6-1 表单信息的处理6.1.1表单网页实例图6-2所示为网页中一个表单应用的实例,表单中应用了系统提供的大量表单元素。
2023年八年级信息技术上册教学计划

2023年八年级信息技术上册教学计划2023年八年级信息技术上册教学计划1一、情况分析三年级学生刚刚接触信息技术,好奇心非常强,没有基础但兴趣浓厚,注意力不容易集中,上课活跃爱说话。
二、教材分析主要为电脑基础知识的学习,包括计算机的了解及基本操作,互联网的认识,画图软件的使用基础,计算器的使用和键盘的操作,信息编码等。
三、教学目标1、了解信息技术的有关知识,与我们生活的关系。
2、知道信息技术的发展及作用。
3、掌握计算机的组成、用途及使用范围。
4、互联网的初步认识,用浏览器浏览网页。
5、认识Windows桌面,计算机的基本操作。
6、设置桌面背景及窗口操作。
7、初识画图软件。
8、在图画中插入文字9、学会使用计算器。
10、键盘的操作。
本着对发展学生个性和创造精神有利的原则,评价的方式应灵活多样,可以采用考试、考查,评估学生的作品和竞赛的方法。
不论采用什么方法进行评价都应鼓励学生创新,使检查学生学习质量的手段和方法,像信息技术本身的发展一样充满活力。
五、本学期提高教学质量的具体措施1、认真组织教学,认真对学生进行辅导。
2、实行切实可行的教学方法,对学生进行知识的传授。
3、采用小组学习的方式进行教学,注重每个学生的学习,力争使每个学生都能完成教学任务。
4、对课堂进行实时监控,及时解决一些突发事件,使学生能集中精力学习。
5、尽可能地多安排上机时间,让学生更多地熟悉软件环境,提高学生的动手能力。
2023年八年级信息技术上册教学计划2一、学生基本情况八年级的学生对于信息技术已经有了一定程度的了解,但由于学生的学习情况不一,中等生多有偏科现象,学困生在学习上懒惰、怕动手动脑,再加有相当的一部分学生在信息技术课上热衷于小游戏,只要教师看不到就会分神。
学困生差因分析:学困生的学习目的性不明确,上课小动作多,注意力不集中,不记笔记,课后不复习。
对一定要求掌握的信息技术概念及操作要领不加强巩固,对信息技术开始有些兴趣,以后兴趣越来越淡。
怎样制作自己的网页

怎样制作自己的网页要制作自己的网页,可以按照以下步骤进行:1. 选择一个网页编辑工具:网页编辑工具可以帮助你创建和编辑网页,其中一些流行的工具包括Adobe Dreamweaver、Sublime T ext、Visual Studio Code 或者简化版的网页生成器如Wix、WordPress等。
选择一个适合自己需求和技能水平的工具。
2. 设计你的网页:在开始编写代码之前,先要确定网页的整体设计和布局。
考虑颜色、字体、图片、导航栏等元素,确保网页美观且易于导航。
3. 编写HTML代码:使用HTML(HyperText Markup Language)来创建网页的结构和内容。
HTML是一种标记语言,通过使用不同的标签和元素来定义页面的各个部分。
编写HTML代码来描述网页的结构,包括标题、段落、列表、图像、链接等。
4. 样式化网页:使用CSS(Cascading Style Sheets)来对网页进行样式化,如字体、颜色、边距和布局等。
CSS让你能通过样式表统一管理网页的外观,将CSS代码应用到你的HTML结构中。
5. 添加交互功能:使用JavaScript来为你的网页添加动态和交互功能,如响应用户的点击或提交表单。
通过编写JavaScript代码,你可以实现各种操作和功能,如验证表单、创建动画效果等。
6. 调试和测试:在网页制作完成后,进行调试和测试以确保网页在不同设备和浏览器上正确显示。
检查和修复任何错误或问题,并进行适当的优化和调整。
7. 上线发布:当你满意你的网页后,你可以选择将其上传到一个Web服务器上,以便通过互联网访问。
你可以使用FTP(文件传输协议)工具将文件上传到指定的服务器上,或者使用网页生成器提供的托管服务。
需要指出的是,学习和掌握HTML、CSS和JavaScript需要时间和实践。
你可以通过在线教程、网上课程或书籍等资源来提高你的技能,并通过不断实践和尝试来完善你的网页制作能力。
网页制作表单教学设计教案

网页制作表单教学设计教案(共5页)-本页仅作为预览文档封面,使用时请删除本页-5.2网页制作——表单教学方法:教学演示、任务驱动、自主练习一、教学目标:1、知识与技能了解表单的概念掌握表单网页的制作方法2、过程与方法体验表单网页的制作过程体验用表单网页进行信息的采集过程3、情感、态度、价值观认识信息技术对人们日常生活、学习、工作的影响激发学生对信息技术的求知欲,形成积极主动地学习和使用信息技术、参与信息活动的态度二、重点难点:表单网页的概念表单网页的制作方法三、课程标准:选修模块3:网络技术应用---网站设计与评价---内容标准---能够根据表达任务的需求,使用常用的网页制作软件制作网页四、教学媒体:(本教案需用到的各种教学媒体和资源)1.硬件:网络机房2.软件:多媒体广播教学软件,FrontPage2000学生在学习本节内容之前,已经学习过因特网的相关知识、会上网,并且已经掌握常用网络工具软件的使用,如QQ、E-mail等等,并且有着浓厚的兴趣。
大部分学生只停留在利用QQ聊天、进行网络游戏、收发E-mail等阶段,对申请QQ号码和E-mail时的网页结构形式知之甚少。
本节课的关键是通过学习,了解表单网页的制作过程和方法,为以后信息获取和处理打下基础。
六、教材分析:网络基础及应用是高中信息技术课程的重点,是培养学生信息素养的关键章节,对于培养学生获取、评价、利用和表达信息的能力,起着举足轻重的作用。
而表单网页在基于网络的信息收集处理方面有着明显的优势。
一、一、问题的提出制作一张如下所示的用户登记表二、二、问题:1.上述用户登记表中有哪几种表单域?2.表单的工作原理是什么?三、三、表单的构成表单域:是容纳输入信息的容器,是用户输入数据的地方。
表单控制器:负责处理用户在表单中填写的信息。
“提交”和“重置”按钮:将信息提交到站点服务器、清除表单中已填写的内容。
四、四、制作用户登记表单行文本框:用于让用户输入一行文本信息,并能够被Web 服务器接受,用户登记表中的姓名、年龄和E_mail均是单行文本框。
Dreamweaver表单制作

9.6 插入列表和菜单
9.6.1 插入列表/菜单
列表和菜单菜单都属于HTML表单菜单,对应的标签为 <select></select>。
列表和菜单的区别在于:一种菜单是用户单击时下拉的, 称之为下拉菜单或下拉列表;另一种菜单则显示一个列 有项目的可滚动列表,用户可从该列表中选择项目,称 之为滚动列表或者列表菜单。
个保留名称,如果名称为“提交”,单击时就通知表单将表单数 据提交给处理页面,功能就相当于submit;如果名称为“重置” ,单击时就将所有该表单域内的表单对象值重置,功能相当于重 置按钮。
“源文件”:指定要为该按钮使用的图像。
“替代”:用于输入描述性文本,一旦图像在浏览器中载入失败, 将显示这些文本。
次序 。
“布局,使用”:用来设置单选按钮组的布局方式,选择“换行 符”则使用换行符,竖项排列,否则使用表格。
提示:
一旦单选按钮被选择,同一组的单选按钮将始终有一个处于选中状 态,除非点击重置按钮进行重新设定。比如,男女性别两个单选 按钮,初始状态是两个都不选中,选中男后女不被选中,选中女 后男不被选中,总有一个处于选中状态,只有重置才能回到两个 都不选中的初始状态。
各设置项如下所示。
图9.19 “单选按钮组”对话框
图9.20 单选按钮组效果
“名称”:用来设置单选按钮组的名称,名称要唯一。
“单选按钮”:单击“+”,添加单选按钮,“Label”列是单
选按钮的文本说明,“Value”列是单选按钮的值。单击“-”
删除选择好的单选按钮。通过单击
按钮来调整单选按钮的
“列表值”:单击该按钮,打开一个“列表值”对话框 ,如9.24图所示。单击“+”按钮增加列表值,单击“ -”按钮删除列表值。“项目标签”指用户看到的列表 项目的文本,“值”指的是该项目所要传递给处理页面 的信息(如网址、出身地址等)。
制作表单网页

实验七:制作表单网页一、实验任务:1、完成【任务7-1】。
2、根据任务7-1的制作,请说明表单都包括哪些不同类型的表单元素(对象)。
3、以申请邮箱为例,说明表单的工作原理。
二、实验步骤:1、先将光标置于表格二,点击插入表单,再进行代码的编辑。
2、点击所插的表单代码点击属性,设置表单属性。
3、将光标放在所要插文本框的地方,点击插入,表单,文本,点击文本框,设置属性。
4、将光标置于合适位置,点击插入表单,点击文本区域,点击文本区域,设置文本区域属性。
5、将光标置于性别后的单元格中,点击插入表单,再点击单选按钮,点击插入的按钮,设置属性。
6、点击你的年龄的单元格,插入表单里的单选按钮组,设置其属性7、在你最喜爱的出行工具后依次插入单选按钮组,编辑属性。
8、点击表单插入复选框,编辑复选框,设置属性。
9、以同样的方法编辑你最想去旅游的地方,设置其按钮属性。
10、在所在省份后单元格内点击插入表单中的选择按钮,编辑其属性,在列表值中编辑其所要添加的省份。
11、以同样的方法编辑你的职业12、在表格最后插入提交、重置、关闭按钮并设置其分别设置其属性。
13、预设文本框中文字字体和大小,在代码视图中打入代码。
14、选中标签,点击窗口行为按钮,点击添加行为,检查表单,再将所要必需填入的选项选中15、进行javascript的设置16设置动态网页在代码视图中打入代码。
验证表单数据,输入代码在提交按下的代码即可检查3、以申请邮箱为例,说明表单的工作原理。
表单一般是为了创建文本域,密码域,单选按钮,复选框,按钮以及其他对象。
表单主要是用来得到用户的反馈信息,比如进行会员注册,网上调查,信息反馈,还有搜索。
使用表单必须具备两个条件:1,建立含有表单元素的网页文档2,具备服务器端的表单处理应用程序或客户端的脚本程序,可以处理用户输入到表单的信息三、实验体会本次实验让我看到了表格在生活中应用,并让我明白了制作网页不是草草了事即可,让我明白了应该更加认真对待我的期末报告。
(人教版)小学五年级信息技术上册第11课《制作表单网页》课件(20张PPT)

将其他控件依次插入。
的网页。
操作步骤:
①启动Frontpage2003,打开D盘的“情感小屋”。 ②依次单击“文件”—“新建”--“空白网页”,单击保存
按钮 ,---在弹出的另存为对话框中将新建网 页名“new _page1.htm”更改为“feedback”—单击 保存。
③在页面的空白处右键单击—选择“网页属性”,在 打开的对话框中将网页的标题改为“欢迎多提宝贵 意见”,并将网页的背景色改为灰色。
任务二:新建表格和插入表单。
操作步骤: ①一次单击“表格”—“插入”—“表格”,在打开
的“表格”属性对话框中设置表格为2行1列, 边框粗细为0.—确定。 ②将光标定位在表格的第一行,输入文字“请 留下您的联系方式和宝贵意见” ③将光标定位在表格的第二行,依次单击“插 入”--“表单”—“表单”。
(人教版)小学五年级 信息技术上册第11课《 制作表单网页》课件(
20张PPT)
2020/9/26
一、学习与探究
本课任务展示: 1、新建一个名为“feedback”的收集意见的网
页。(示例图1) 2、新建表格和插入表单。(示例图2) 3、在插入的表单内新建表格,并布局完善
表单网页。(示例图3)
任务一:新建一个名为“feedback”的收集意见
任务三:在插入定位在表单 后面,执行插入表格的操 作,插入一个6行4列的表格。(注意:表格边框 粗细应设为0)
②参照课本第45页“输入表单中的提示文字”图示,输 入提示文字。
③将光标定位到姓名后面的单元格—依次单击“插入 ”—“表单”—“文本框”。
070101【任务7-1】制作1个E游调查的表单网页(1)

之前。 1个表单域插入到网页中,在编辑窗口中显
示为1个红色虚线框,其他的表单对象必须要放
入这个框内才能起作用。
6
《网页设计与制作任务驱动教程(第3版)》
将光标置于表单域中,即可看到表单域的【属
性】面板,在表单域【属性】面板中设置表单域的
属 性 。 在 “ ID ” 文 本 框 中 输 入 “ form1 ” , 在
7
《网页设计与制作任务驱动教程(第3版)》
【任务7-1-2】插入表单控件与设置 其属性
【任务描述】
(1)插入3个文本框。 (6)插入2个下拉式菜单。 (2)插入1个文本区域。 (7)插入1个列表。 (3)插入2个单选按钮。 (8)插入2个表单按钮。 (4)插入2个单选按钮组。 (9)插入1个图像域。 (5)插入23个复选框。
11
《网页设计与制作任务驱动教程(第3版)》
2.插入文本区域
文本区域也称为文本区域,可以直接利用【文
本区域】按钮插入,也可以先插入文本框,然后在
“文本框”【属性】面板选择“多行”类型。
(1)将光标置于“您的建议:”一行(表格2-
1-4的第4行)的第2个单元格中。
(2)单击【插入】面板【表单】工具栏中的
以上”;单击“值”一列的文字,输入需要的值,只
能使用英文半角字符,这里分别输入“<18”、“25”、
“35”、“45”、“60”、“>60”。
17
《网页设计与制作任务驱动教程(第3版)》
单选按钮组的属性设置完成,如图7-13所示。
图7-13 添加了多个单选按钮的【单选按钮组】对话框
18
《网页设计与制作任务驱动教程(第3版)》
图7-19 在菜单【列表值】 对话框中添加菜单选项
《网站设计与制作》试卷和答案

第一部分应知考试题库2.1.2网页制作基础1.填空题(1)网页一般分为()网页和()网页。
(2)HTML是()的缩写,意思为()。
(3)网页主要由()、()、()、超链接等基本元素构成。
(4)常用的制作网页的专门工具有()和()。
(5)如果属性面板被隐藏了,可以通过执行()菜单下的“属性”命令来打开。
2.选择题(1)下面文件属于静态网页的是______。
A.index.aspB.index.jspC.index.htmlD.index.php(2)属于网页制作工具的是______。
A.photoshopB.flashC.dreamweaverD.cuteFTP(3)用于调整编辑窗口中被选中元素的属性的面板是_____A.插入面板B.属性面板C.设计面板D.文件面板(4)在网页中经常用的两种图像格式是_______。
A.bmp和jpgB.gif和bmpC.png和bmpD.gif和jpg(5)下列说法正确的是_____。
A.动态网页使用应用程序解释器但不使用后台数据库B.动态网页不使用应用程序解释器但使用后台数据库C.动态网页不使用应用程序解释器也不使用后台数据库D.动态网页使用应用程序解释器也使用后台数据库2.1.3网站的创建与管理1.选择题(1)如果正在编辑的文件没有存盘,系统在文件名上加上____符号提示用户。
A.!B.C.#D.*(2)在“资源面板”中没有列出的资源是______。
A.文本B.图像C.颜色D.脚本(3)保存网页文档的快捷键是__________。
A.Ctrl+AB.Ctrl+SC.Ctrl+WD.Ctrl+N(4)下列哪一种视图不属于―文件面板‖中视图列表中的视图类型A.本地视图B.地图视图C.远程视图D.大纲视图(5)定义站点时,存放网页的默认文件夹为__________。
A.C盘根目录B.D盘根目录C.我的文档D.没有默认文件夹,必须由用户指定2.1.4页面的整体控制1.选择题(1)打开页面属性对话框,使用_______功能键。
Dreamweaver上机练习

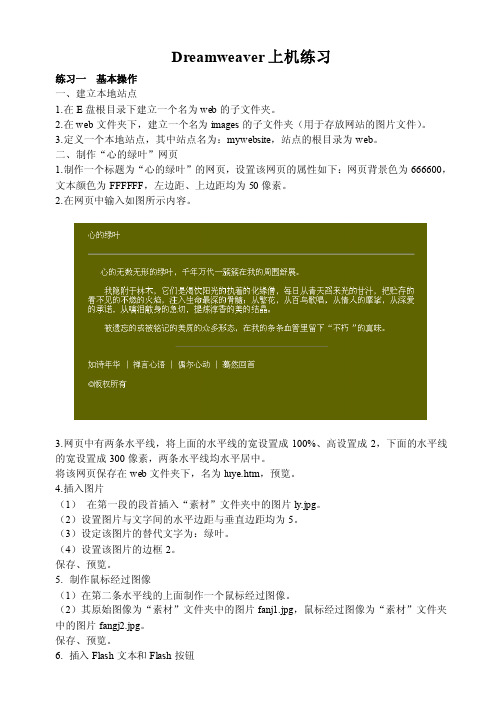
Dreamweaver上机练习练习一基本操作一、建立本地站点1.在E盘根目录下建立一个名为web的子文件夹。
2.在web文件夹下,建立一个名为images的子文件夹(用于存放网站的图片文件)。
3.定义一个本地站点,其中站点名为:mywebsite,站点的根目录为web。
二、制作“心的绿叶”网页1.制作一个标题为“心的绿叶”的网页,设置该网页的属性如下:网页背景色为666600,文本颜色为FFFFFF,左边距、上边距均为50像素。
2.在网页中输入如图所示内容。
3.网页中有两条水平线,将上面的水平线的宽设置成100%、高设置成2,下面的水平线的宽设置成300像素,两条水平线均水平居中。
将该网页保存在web文件夹下,名为luye.htm,预览。
4.插入图片(1)在第一段的段首插入“素材”文件夹中的图片ly.jpg。
(2)设置图片与文字间的水平边距与垂直边距均为5。
(3)设定该图片的替代文字为:绿叶。
(4)设置该图片的边框2。
保存、预览。
5. 制作鼠标经过图像(1)在第二条水平线的上面制作一个鼠标经过图像。
(2)其原始图像为“素材”文件夹中的图片fanj1.jpg,鼠标经过图像为“素材”文件夹中的图片fangj2.jpg。
保存、预览。
6. 插入Flash文本和Flash按钮(1)将“心的绿叶”四个字去掉,在其位置插入Dreamweaver提供的Flash文本:心的绿叶,效果如下图所示。
要求:文字字体为隶书、大小为40,文字颜色为FFFF00、转滚颜色为00FF00,背景色为666600,并将该Flash文本以text.swf为文件名保存于web文件夹中。
(2)在该网页上面的水平线上面右侧,插入一个Flash按钮,效果如下所示。
要求:按钮样式:Blip Arrow,按钮文本:学院主页,文字字体:隶书,文字大小:20,背景色:666600,将该按钮链接到“河北政法职业学院”主页(网址:)上,并将该按钮以botton.swf为文件名保存在web文件夹中。
表单网页的制作及数据库创建和连接

学生实验报告课程名称电子商务网页制作实验成绩批阅教师沈金实验工程名称表单网页的制作及数据库创立和连接实验者学号专业班级电商1111 实验日期一、实验预习报告〔实验目的、内容,主要设备、仪器,根本原理、实验步骤等〕〔可加页〕实验内容:1、登录和注册网页的制作〔截图展示〕,并说明两个网页中共使用哪些控件2、对应数据库的建立,分别使用SQL server和ACCESS建立相应的数据库和数据表,并用截图+关系模式表示出来。
二、实验过程记录〔包括实验过程、数据记录、实验现象等〕〔可加页〕1.新建站点,翻开网页一,插入div标记,并设置相关字体的标题,插入表单及表单中的相应的选项,其中包括“字段集〞、“文本域〞及按钮等选项,页面一中的代码如下列图所示:1添加表单后的效果图如下所示;给登录页面添加如下样式;添加样式后效果图如下:预览该页面,会看到最终的登录页面的效果图如下图:单击登陆页面的“注册〞超链接,将跳转到注册页面,新建HTML文档并保存为2-html,切换至代码视图,在<body>和</body>间插入一下的代码:添加样式后的效果图点击预览该网页,会看到最终的注册页面的效果图,如下图:添加spry样式,点击菜单栏中的“插入〞-“spry〞,选择相应的选项进行添加预览该页面,会出现如下的效果图:启动access,选择“文件〞|“新建〞命令,再选择“空数据库〞选项,输入文件名“登录表〞,单击“创立〞按钮即可完成新建登录数据库,此时Access程序就会弹出登录数据库的窗口,如下图:双击“使用设计器创立表〞选项,弹出创立表的输入界面,在界面填入name和password两个字段,将name 设为主键,单击“保存〞命令,弹出“另存为〞窗口,在表名称中输入“登录表〞,点击确定双击“登录〞表并翻开,在表中添加相应的数据按照同样的方法创立“注册〞数据库,将name设为主键,如下图:双击“注册〞表,在表中填入相关的数据:在站点的下方会出现一个web.config网页,翻开网页会出现如下的代码:在Dreamweaver中选择“新建〞命令,在弹出的“新建文档〞中选择“空白页〞选项,然后再选择“ASP VBScript〞,单击“确定〞按钮新建一个ASP文档,如下图:〔2〕单击“数据库〞面板上的“添加〞图标,选择“自定义连接字符串〞选项,在弹出的对话框中输入连接名称和连接的字符串:点击“测试〞按钮,会弹出如下的对话框:点击“确定〞,系统自动创立名为cong的数据库连接,如图:启动SQL Server效劳,然后启动“SQL Server Management Studio〞,输入连接用户名和密码,单击“连接〞按钮,进入主界面,右击“数据库〞—“新建数据库〞,在弹出的对话框中输入所建的数据库的名称,修改路径名称,点击“确定〞,会看到左边的栏目下多出了一个“wan〞的数据库:在数据库wan的下方找到表,点击右键中的新建表,在表中编辑字段和填入相关的数据类型,并将name 设置为主键:选中“登录〞表,点击右键鼠标中的“编辑前两百行〞,在其中填入相关的数据,在数据库wan的下方找到表,点击右键中的新建表,在表中编辑字段和填入相关的数据类型选中“注册〞表,点击右键鼠标中的“编辑前两百行〞,在其中填入相关的数据,在Dreamweaver CS5中,点击菜单栏中的“窗口〞—“数据库〞再点击数据库下方的“+〞中的数据源名称会弹出如下的窗口点击“定义〞中的“驱动程序〞中的点击确定,数据源名称没有显示,如下列图::三、实验结果分析〔可加页〕在创立表单的过程中,注意表单中各个选项中的功能,以便更好的到达自己想要的效果在建立与Access连接的过程中,要将表放在自己熟悉的路径中,这样可以更好的调用数据库在最后建立与SQLServer过程中出现了点问题,导致不能链接,具体的原因我也不是很清楚。
《制作表单网页》-完整版PPT课件

练一练
将表单结果的发送地分别设为: 文件名称:_private/,设置最新的留言放在前面。 电子邮箱地址:@(个人邮箱地址)。
退出
本课学习目标
知识任务 了解表单的交互 作用。
技能任务
学会在网页中插 入表单;正确设 置表单信息的收 集方式。
情感、态度与价值观任务
能正确对待自己的 缺点和别人的优点, 善于取人之长,补 己之短。
在网页中插入表单
在网页中,对表单以及表单中控件的操作,都是通过依次单 击“插入”→“表单”,在显示出的下拉菜单中进行选择,再对 插入的控件属性进行修改实现的。
为使表单网页中各元素整齐地排列,可以在表单中插入一个 6行×4列的表格。
设置表单信息的收集方式
当新建站点后,系统会自动生成一个名为“_ private”的文件 夹。系统默认会将一些信息存入这个文件夹的一个特定文件“”中。 我们可以重新指定文件,也可以同时设置将信息发送到指定的电 子信箱。
将光标定位在表单区域的空白处,单击鼠标右键,选择 “表单属性”,会弹出“表单属性”的对话框。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
设置方法:
将光标定位在表单区域(虚线框内部)的空白处, 单击鼠标右键,选择表单属性…,会弹出如下图 所示的“表单属性”对话框。
重新设定想要将表单 信息发送到的文件
设置将信息发送到指定的电子信箱中
打开“选项”对话框,可以对保存 表单结果进一步设置。
练一练:
将表单结果的发送地分别设为: 1、文件名称:_private/shiyan.htm,并且 设置最新的留言放在前面。 2、电子邮件地址设置为: zhoumeng@
输入表单中的文字提示表
范 例 二
范 例 三
范例一:边框为什么是虚线呢?
返 回
范例二:“提交”和“全部重写” 按纽怎么在前面呢?
返 回
范例三:表格怎么没在表单的虚线框 中呢?
返 回
任务三:对表单中的控件进行设置。例如:对“姓名”进 行设置 :将光标定位到姓名后的单元格,然后插入“单行 文本框”,双击该控件,在弹出的属性对话框中将相应内 容进行如下设置:
返回
1、在网页中插入表单。 2、对表单以及表单中的控件进行操作。
3、正确设置表单信息的收集方式。
课后练习
参照本课介绍的表单网页知识,以小组为单 位,做P46的“大显身手”练习。
有了一些小成绩就不求上进,这完全不 符合我的性格。攀登上一个阶梯,这固 然很好,只要还有力气,那就意味着必 须再继续前进一步。 ——高尔基
经过我们的努力, 我们的“网上之 家”办的还不错, 但我们不能就此 满足。
是啊,我们除了自己 努力外,最好还能接受 别人的意见和建议。
在FrontPage中,我 们可以直接利用表单 工具来实现网站管理 员和访问者的交流, 现在请跟我一起来探 索其中的奥秘吧!
制作者:周英敏
金乡县实验中学
基本要求
当然可以,直接双击要修改的按钮,在弹出的 对话框中进行修改即可。
双击
对按钮的名称进行设置 对按钮的值或标签进行设置
下一关
在网页中,先定位好要插入表格的位置,然后执行:
表格——插入——表格,在弹出的对话框中设置一个 2行×1列的表格。在第一个单元格中输入“留言板”,
在第二个单元格中执行:插入——表单——表单,
效果如下图所示:
返 回
任务二:在刚才插入的表单中插入一个6行×3列的表格,按图示要 求对表格进行调整,并按要求输入提示文字,做成如图示的 “输 入表单中的文字提示表”:
下一关
请你来 找碴
范 例 提高篇:在插入的6行×3列的表格中,左边一 一
列和右边一列的单元格,用浅紫色做为背景颜 色,并把表格边框的颜色设置成你喜欢的颜色。
提高篇
任务一:在当前网页中插入一个2行×1列的表格,在 第一个单元格中输入提示文字:留言板,在第二个单 元格中插入表单。效果如图所示:
迷 津 点 拨
提高篇:在第一个单元格中插入如图所示的图 片和艺术字。(图片位置:桌面上的学生材料 文件夹中。
在刚才的留言板中的按钮提示文字,我不 想使用“提交”和“全部重写”,我能根 据自己的兴趣爱好进行选择吗?
有的同学出现了这种情况,你能找出症 结所在吗?
我们做好了表单网页,我们填写的信息提交到了 什么地方? 我们新建站点的时候,系统会自动生成一个名为 “_private”的文件夹。系统默认会将这些信息存 入这个文件夹的一个特定文件”form_result.txt” 中。如果你想做的更有创意,也可以自行设置。
智力大比拼
智力大比拼
在“输入表单中的文字提示表“中,参照下表的要求,分别对它们 进行相关设置。
表单中控件设置参数
表单项名称 控件类型 标示名称 初始值/验证有效性
年龄 本框 单选按钮 复选框 下拉菜单 滚动文本框
NL XB
18~30 男
默认值 未选中 WH 学生、教师、医生、 工程师 YJ 宽度为30、行数为 5
