江苏省南通市海安县实验中学高中信息技术5.3应用动态HTML学案
江苏省南通市海安县实验中学高中信息技术 3.1网络的功能与构造学案(无答案)

3.1网络的功能与构造【学习目标】1、了解网络的定义、分类2、了解网络的功能3、了解构成网络的主要硬件、软件【教材助读】1. 计算机网络的基本功能,网络中的硬件组成。
2. 网络中软件两种网络应用软件的结构。
预习反馈:请学生仔细观察计算机教室,记录下你看到的设备,然后请大家相互交流自己所写的内容:_______________________________________________________________________________ ______________________________________________________________________________ ________________________________________________【课堂探究】学生活动1根据上面的网络定义中提到的网络功能,请大家对平时的网络操作做一些归类;网络聊天QQ、发送电子邮件______________________________________;网上下载歌曲、网上电子图书馆__________________________________;在处理神州号宇宙飞船升空及飞行这一问题时,网络中的所有计算机都协作完成一部分的数据处理任务_____________________________________________;学生活动2观察下图,回答“打印机能不能被共享?”体现资源共享的两个方面:硬件共享和软件共享。
学生活动3(1)请学生使用IE浏览器登录web QQ(/),并和邻座同学互相交流。
(2 )请学生下载文件“QQ2011.exe”,安装该软件,利用QQ软件和邻座同学互相交流。
教师引导与学生交流提升:比较这两种不同的登陆QQ交流的方式,请学生分析其区别并归纳C/S与B/S的区别。
【当堂检测】1、在处理神州号宇宙飞船升空及飞行这一问题时,网络中的所有计算机都协作完成一部分的数据处理任务,体现了网络的()功能A、资源共享B、分布处理C、数据通信D、提高计算机的可靠性和可用性2、计算机网络给人们带来了极大的便利,最基本的功能是()A、可以相互通讯B、运算速度快C、数据传输和资源共享D、内存容量大3、负责网络的资源管理和通信工作,并响应网络工作的请求,为网络用户提供服务的设备是()A、网络服务器B、电脑公司C、工作站D、网页4、下列属于计算机网络连接设备的是()A、交换机B、光盘驱动器C、显示器D、鼠标器5、使用IE浏览器登录某FTP服务器下载文件,这种网络应用软件结构属于()A、B/S结构B、C/S结构C、OSIS结构D、TCP/IP结构6、某学校校园网网络中心到1号教学楼网络节点地距离大约700米,用于连接它们之间地恰当传输介质是()A、五类双绞线B、微波C、光缆D、同轴电缆【归纳总结】网络的一些基本概念,了解了网络的一般作用以及常见分类方法,还了解了网络的构成,即网络中的硬件和软件。
江苏省南通市海安县实验中学高中信息技术3.4动手组建小型局域网学案(无答案)

3.4动手组建小型局域网【学习目标】⑴知识与技能目标:体验组建小型局域网。
⑵过程与方法目标:通过师生交流、学生活动等形式,实践组建小型局域网。
⑶情感与价值观目标:通过小组协作研究活动,培养学生协作学习的意识和研究探索的精神,培养学生的解决实际问题的能力以及创新意识和团结协作能力,从而激发学生对网络产生浓厚的兴趣。
【教材助读】1. 理解组建网络的过程和思想。
2. 网络的测试运行。
预习反馈:1.如果家庭有ADSL宽带上网的学生,查看家庭电脑上网硬连接。
提示:电话线是如何连接?ADSL宽带设备是如何接线的?什么是网线?什么是水晶头?查看水晶头内有几根线?网线如何与电脑相连?(如果家庭没有ADSL宽带上网的,可以到有的同学家去学习)2.搜索如何制作网线的水晶头的视频,并观看。
【课堂探究】学生活动(一)建网前的准备工作1.网络规划(1)需求分析(2)确定网络拓扑结构联网目的已经明确,现在请大家互相讨论并画出联网的拓扑图。
2、添置硬件和软件(1)添置硬件[问4]拓扑图已经确定,现在我们来确定需要哪些硬件,完成填空。
(二)工程实施和测试运行1.连接硬件设备2.设置网络协议练习:将计算机连接到网络的基本过程包括:①用双绞线和通信连接设备(集线器等)把计算机连接起来;②确定使用的网络硬件设备;③设置网络参数;④安装网络通信协议。
则计算机连接到网络的合理顺序是( )A. ②①④③B. ①②④③C. ②①③④D. ①③②④四、故障分析代理服务器能上网,但两台工作站都通过本节课学习建成局域网,中间经过了选择硬件和软件、连接设备、TCP/IP属性设置,在这么短的时间内就建成了一个我们自己的网络,你是不是很有成就感呢!写出组网的简单过程。
.。
动态HTML的制作 高中信息技术选修3《网络技术应用》 课件教学案

课题:动态HTML
龙泉四中何成萍
一、教学目标:
【知识与技能目标】
1、了解动态html的几种常见效果
2、掌握实现“横幅广告管理器的制作过程”注意事项,并能够根据自己的需要进行必要的个性化修饰;
3、根据教师的简单提示,完成“鼠标悬停”等效果的制作;【过程与方法目标】
学生在学习的过程中掌握学习html代码语言的方法,并能够学会举一反三,在自学和研讨的过程中体验DHTML效果的乐趣;通过对思考题的思考,学会知识迁移。
【情感态度与价值观目标】
充分的认识到学习的乐趣,并体验网络信息资源共享所带来的优势,能够形成正确的观念:合理的利用网络资源;同时对动态html设计和使用的原则有所体会,为今后的学习埋下伏笔。
二、教学重点:
教学重点:动态html的几种常见效果
三、教学重点:
教学难点:“横幅广告管理器的制作过程”“悬停按钮”等效果的制作
四、教学过程。
江苏省南通市海安县实验中学高中信息技术 1.1.1因特网服务类型学案(无答案)

1.1.1因特网服务类型【学习目标】1.了解因特网服务的基本类型和特点;2.掌握FTP服务的两种使用方式;【教材助读】1.因特网常用的五种服务功能是、、、和。
2.FTP服务是指,它的主要功能是。
3.FTP服务具有不同的用户权限,使用前必须先申请合法的和。
4.Windows系统中登录FTP服务器的方法有两种:一是直接在浏览器地址栏中输入进行访问(假设FTP服务器IP地址为192.168.2.254),二是利用FTP客户端软件(软件名称)进行文件的上传与下载。
【课堂探究】探讨一:因特网具有哪些基本服务功能和拓展应用?探讨二:FTP服务的含义是什么?具有什么服务功能?探讨三:FTP服务具有什么特点?探讨四:如何登录FTP服务器?(两种不同的登录方式)操作实践:操作任务一:利用浏览器访问ftp://192.168.2.254服务器,用户名密均码为down,下载soft文件夹中的cuteftppro.rar到D:盘根目录中,并将soft文件夹中cuteftppro.rar文件进行解压安装。
操作任务二:运行cuteftp,重新利用cuteftp登录Ftp://192.168.2.254服务器,用户名密码均为down,下载music中的音乐文件到D:\music文件夹中。
【当堂检测】1.通过因特网下载一首mp3音乐,所利用的网络服务类型是( )A. HTTPB. TCP/IPC. DHCPD. FTP2.FTP的中文含义是( )A. 邮件系统B. 地名系统C. 文件传输协议D. 域名服务系统3.以下哪个属于因特网提供的服务?( )A. TCP/IPB. TELNETC. CSSD. UPS4.当你在网上下载软件时,你使用的网络服务类型是( )A. 信息浏览B. 即时短信C. 文件传输D. 远程登陆5.下列选项中,不属于因特网提供的服务是( )A. 文件传输B. 远程登录C. 电子邮件D. 老式电话【问题拓展】学生利用课后时间浏览因特网,体验因特网服务的其它应用类型,(如BLOG、BBS的使用)并思考因特网服务的发展趋势。
江苏省南通市海安县实验中学高中信息技术 第六章 第二节 网页制作一学案

第二课网页制作(一)【学习目标】1.理解并区分网站与主页、网页的概念2.理解使用FrontPage建立一个站点后自动产生的文件夹的作用3.能熟练运用表格实现网页布局【教材助读】1.网站与主页、网页万维网上的文档称为网页,若干个网页组成一个网站,网站的地址用URL(统一资源地址)标识,用户可借助浏览器访问和阅读网页,网页的内容和表现形式虽然千差万别,但都含有三种基本元素:文字、图形图像和超链接。
主页(首页)通常是指网站的第一页,一个网站的主页名一般是“index.htm”或者是“i ndex.html”,而且它是唯一的。
2.用FrontPage建立站点后“images”和“_Private”文件夹的作用“images”文件夹用来存放网页中用到的所有图像文件,在制作网页之前要把用到的图片全部都保存到此文件夹中。
“_Private”文件夹用来存放不愿公开的文件。
因此,网站中所要用到的图像、声音、视频等文件应有条理地存放到指定的文件夹中,从而避免文件管理上的混乱和网页显示时因找不到相关的文件而链接错误或出错。
3.表格的网页布局功能表格在网页中有定位和布局网页的作用,利用表格可以将各块内容分类列出,使网页清晰美观、富有条理。
表格中可以插入各种网页元素,如图形图像、文字、Flash动画、视频等。
需要注意的是:在用表格定位时,将表格的边框设置为0可以隐藏表格的边框,使页面美观大方。
【延伸拓展】网页制作工具1.“超文本标记语言”制作网页网页中包含的文本、图像、超链接和表格等基本元素及构件是由超文本标记语言(Hyper Text Markup Language, HTML)进行描述的。
HTML是一种超文本标记语言,是一种使用一组特定的标记来描述文档结构的语言,HTML的源代码由网络浏览器解释执行。
2.用网页制作工具软件制作网页为了提高网页制作的效率和质量,许多公司开发了制作网页的专用工具软件,如FrontPage、Dreamweaver等。
2022-2023学年江苏省南通市海安实验中学高一(上)期中信息技术试卷+答案解析(附后)

2022-2023学年江苏省南通市海安实验中学高一(上)期中信息技术试卷1. “白露忙割地,秋分把地翻”这句谚语可以指导农民进行农耕,属于( )A. 数据B. 信息C. 知识D. 指数2. 小芳的邻居通过抖音APP了解到了种植水芹的多种方法,改良了现在的种植方法,从而达到了增产的效果。
这体现了信息的( )A. 价值性B. 载体依附性C. 独立性D. 时效性3. 下列选项中,表示信息的是( )A. 30B. 无锡今天的最高温度为30℃C. 人体最舒适的温度是:18-23℃D. 今天天气阴转小雨,不适宜洗车4. 为了解番茄生长最适宜的温度,通过温度传感器实时采集到的数据属于( )A. 直接数据B. 二手数据C. 间接数据D. 调查数据5. 某机构需要将近3年本地区降雨量绘制成图表,下列合适的软件是( )A. 鸿蒙B. LinuxC. WPS表格D. QQ6. 根据如图所示,F11单元格的计算公式可能是( )A. =AVERAGE(F3:F10)B. =AVERAGE(F3:F9)C. =SUM(F3:F10)D. =SUM(F3:F9)7. 下列选项中可以作为合法变量名的是( )A. k-bB. 3yC. BoyD. f(x)8. 刘华对期中考试成绩表进行操作后,看到了所有男生的考试成绩.观察图可发现他进行的操作是( )A. 排序B. 自动筛选C. 分类汇总D. 数据透视9. “最强大脑”游戏的算法是这样的:显示游戏规则,显示物品及编号,屏幕停留10秒;随机出题,给出物品,回答编号;判断回答是否正确,如果正确,则答对的题数加1.重复以上步骤,直到答完5道题;显示答对的题数。
以上算法采用的描述方法是( )A. 自然语言B. 伪代码C. 流程图D. 程序语言10. 下列关于程序设计语言发展三个过程的叙述中,正确的是( )A. 自然语言、伪代码、流程图B. 机器语言、高级语言、面向对象C. 自然语言、机器语言、人工智能D. 机器语言、汇编语言、高级语言11. 图形符号““在算法描述流程图中表示( )A. 算法的开始或结束B. 输入输出操作C. 处理或运算的功能D. 用来判断条件是否满足需求12. 数学老师布置了一道题目“求1*2*3*…*100”,如果让你用计算机编程的方法求解,我们应该选择的程序结构是( )A. 顺序结构B. 选择结构C. 循环结构D. 流程图13. 下列流程图描述选择结构的是( )A. B.C. D.14. Python提供了丰富的数据类型可实现对数据的各类操作,下列不是Python提供的数据类型的是( )A. intB. strC. dateD. float15. 在Python中,想要从键盘输入数据可以使用下列______函数。
江苏省南通市海安县实验中学高中信息技术 4.14.2规划设计学案(无答案)

4.1-4.2规划设计【学习目标】1.知识与技能(1)理解网站、网页、主页的概念及网站的结构(2)了解网站建设的前期准备工作,学会如何规划、设计一个网站2.过程与方法教师引导与学生自主探究相结合,达到科学、合理地进行网站规划、设计的目的。
3.情感与价值观通过亲历规划一个网站的过程,培养学生思考问题的缜密性和科学性。
【教材助读】(根据教材、学习目标设置问题,引导学生自学)1.网站、网页、主页的概念2. 在规划、设计一个网站时我们需要考虑哪些因素预习反馈:同上【课堂探究】(学生活动:根据学习内容要求可分别设置自主探究、小组合作、展示交流、归纳小结等环节)学生活动1学生思考、讨论(教师引导)——确定网站名称。
(学生记录,填写表格)表格如下:高一年级网站规划表高一()班姓名:小组长:网站主题网站名称网站栏目版面结构班级主题网站学生活动2学生分组交流讨论,确定本小组网站的版面结构。
(学生记录,填写表格)学生活动3请学生浏览素材中“网站风格对比”文件中的三类网站的主页面(政府、学校、个人),并填写下表:网站名称网站标志网站类型页面主色调主要字体清华大学江苏省人大网个人网站【当堂检测】1.用来对整个网站进行概括性介绍的网页称为该网站的【】。
A.封面B.主页C.欢迎页D.目录页2.网站首页默认的文件名一般为【】。
A.Logo.gifB.index.htmC.E-mailD.ad.htm3.网站树立整体形象的关键是【】。
A.标志、色彩和字体B.表格、图片和文字C.音频、视频和文字D.计划、栏目和版面4.下列哪一个不属于常见的网站结构【】。
A.线性结构B.树状结构C.星形结构D.网状结构【归纳总结】1.通过本节课的学习,我们了解了什么是网站、网页、主页、网站结构等概念。
2.并了解了规划、设计一个网站时需要考虑网站的主题、名称、栏目、版面、整体风格等因素。
相信通过本节课的学习,大家以后在考虑其他问题时都能进行科学、合理的规划。
5.3应用动态网页-教科版高中信息技术选修三教案

用案日期:________年______月_______日星期_______ 主备人:课时:N0:_____
(一)设置情境,引入课题
展示“网页电子时钟”动态效果,创设教学情境,引
起学生学习兴趣。
这样的动态网页是怎么制作的呢?
显示网页电子时钟如图1所示,不显示网页电子时钟
如图2所示。
图1显示时间
图2关闭时间显示
大家想不想在自己的网页中也具有这样的动态效果
呢?
(二)复习巩固,教师总结
首先我们来复习巩固一下上节课所学的内容:
教师提问:
1、构成动态HTML的核心技术主要有哪些?
2、什么是客户端脚本语言?最常用的客户端脚本语
言是哪两个?。
江苏省南通市海安县实验中学高中信息技术 5.4初识ASP教案

5.4.1初识ASP课型新授理论课理论支持课标(纲要)要求了解ASP的工作环境教学目标知识与技能:1.了解ASP技术特点2.了解A SP的工作流程3.认识ASP的简单代码过程与方法:通过实践操作了解ASP的工作流程情感态度价值观:体验ASP知识产权保护的优越性教学重点、难点了解ASP的工作流程。
课时安排1课时教学准备预先搭建一个ASP服务器,创建关于“动态与静态网页优缺点”、“初识ASP”等关于网络技术学习的讨论区,供学生访问留言,留下自己的理解与困惑。
教学设计课前延伸请同学们复习“动态网页与静态网页的比较”(P108),分析出动态网页最大的优点。
复习后请同学们登录服务器上的论坛,在“动态与静态网页比较”的讨论区中写下自己的理解与困惑。
再学习“初识ASP”讨论区的知识点,留下自己的学习理解与疑问。
(设计意图:可以把学生的活动体现在这个活动中,便于教师了解学生的学习状况以及课上活动的开展。
)(在这个过程中,教师及时回帖,给学生反馈)课内探究【课前引入】根据同学们在讨论区的回复,比如说:ASP有什么优点,为什么要用ASP;ASP究竟是一个什么东西;ASP是如何工作的……那么,本节课我们就针对同学们提出对这些问题做一个学习,让同学们对ASP有一个初步的认识。
【新课讲授】一、ASP概念【教师演示】打开“5.4.1初识ASP\教师素材\robot \bbs1.3”文件夹,展示.asp文件。
【讲解】asp就是动态HTML的一种,是一种动态服务器页面。
Active Server Pages(动态服务器页面),即我们所称的ASP,是由微软公司开发的服务器端脚本环境,即大家通过ASP可以结合html 网页、ASP指令和Active X空间建立动态、交互而且高效的 Web 服务器应用程序。
二、认识ASP任务一:1.将事先用记事本分别书写的helloworld.html和helloworld.asp两个小程序发送给学生,尝试是否都能运行?2.通过IE访问服务器中的http://server/helloworld.html和ht tp://server/helloworld.asp,尝试是否能够运行?3.请学生查看helloworld.html和helloworld.asp文件在客户端的代码和服务器端的代码,比较各自的代码是否相同?(操作提示,以helloworld.asp为例:(1)helloworld.asp文件在访问前的代码查看方法:右击helloworld.asp→单击“打开方式”→单击“Microsoft FrontPage”,在FrontPage的HTML视图窗口中观察(2)访问服务器中的helloworld.asp,以网页形式打开,在“查看”→“源代码”中观察)完善下表:helloworld.html helloworld.asp扩展名.html .asp运行位置客户端、服务器端服务器端代码是否一致是否【教师讲解】helloworld.asp访问前的代码如图:访问服务器网页helloworld.asp的源代码:我们看到helloworld.asp文件在编译前后的代码是不同的,ASP代码经过某些过程转变成html代码传送到访问者的浏览器。
2021-2022学年江苏省南通市海安实验中学高二(上)期中信息技术试卷+答案解析(附后)

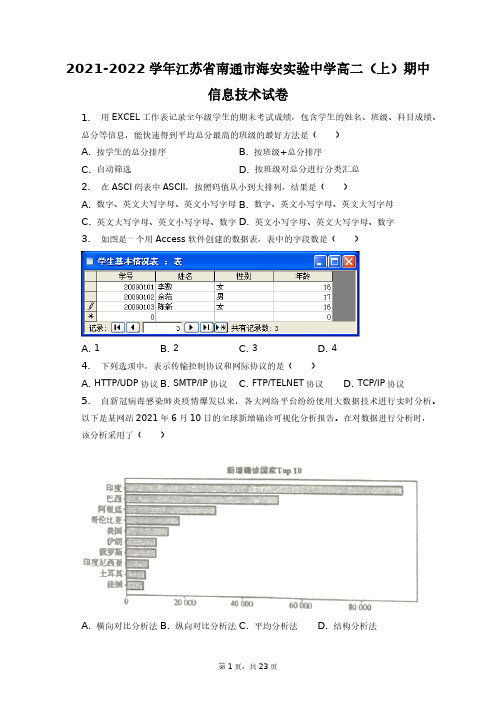
2021-2022学年江苏省南通市海安实验中学高二(上)期中信息技术试卷1. 用EXCEL工作表记录全年级学生的期末考试成绩,包含学生的姓名、班级、科目成绩、总分等信息,能快速得到平均总分最高的班级的最好方法是( )A. 按学生的总分排序B. 按班级+总分排序C. 自动筛选D. 按班级对总分进行分类汇总2. 在ASCI码表中ASCII,按照码值从小到大排列,结果是( )A. 数字、英文大写字母、英文小写字母B. 数字、英文小写字母、英文大写字母C. 英文大写字母、英文小写字母、数字D. 英文小写字母、英文大写字母、数字3. 如图是一个用Access软件创建的数据表,表中的字段数是( )A. 1B. 2C. 3D. 44. 下列选项中,表示传输控制协议和网际协议的是( )A. HTTP/UDP协议B. SMTP/IP协议C. FTP/TELNET协议D. TCP/IP协议5. 自新冠病毒感染肺炎疫情爆发以来,各大网络平台纷纷使用大数据技术进行实时分析。
以下是某网站2021年6月10日的全球新增确诊可视化分析报告。
在对数据进行分析时,该分析采用了( )A. 横向对比分析法B. 纵向对比分析法C. 平均分析法D. 结构分析法6. Excel中B1,B2,B3单元格中都有数值,则公式“=(B1+B2+B3)/3”,可以转换的表达方式是( )A. =SUM(B1:B3)B. =SUM(B1:B3)/B3C. =AVERAGE(B1:B3)D. =AVERAGE(B1:B3)/37. 某学生成绩表如图。
其中,学期总评成绩的组成为平时成绩20%、期中考试20%、期末考试60%,为了运用填充柄进行快速计算,应在E3单元格输入( )A. =0.2*70+0.2*75+0.6*55B. =0.2*B3+0.2*C3+0.6*D3C. =sum(0.2*B3:0.2*C3:0.6*D3)D. =0.2*$B$3+0.2*﹩C﹩3+0.6*﹩D﹩38. 小华利用手机录歌APP录了一首歌,大小为4.1M,机还有剩余空间256G,他还能用这部手机录( )首同样大小的歌曲。
江苏省南通市海安县实验中学高中信息技术 超链接的使用学案(无答案)

《超链接的使用》【学习目标】1、知识目标:(1)掌握动作按钮中链接的设置方法;(2)掌握对象动作设置中在幻灯片中链接方法。
2、技能目标:通过学生探究学习过程中,掌握在幻灯片中动作按钮、对象(艺术字、图片、文字)动作设置,培养学生处理信息的发散思维;3、情感目标:通过动手实践,培养学生的综合信息素养能力。
【教材助读】1.什么是超链接?2.超链接的种类有哪些呢?预习反馈:一、展示漫画引入今天老师给大家带来了一册漫画:出示漫画封面大家想看哪一张?(学生回答:)……(漫画一:《三毛流浪记》)(漫画二:《阿达姆松》)★下载:自定义动画与动画设置《三毛流浪记、阿达姆松》学生播放……通过学生播放未能所要看的内容,而是顺序播放了。
【课堂探究】学生活动1:动作按钮的设置方法(问题:)哪一位同学帮帮老师将制作一个按钮,让我点击它就可以进入本应的漫画?(提示:通过自学课本P124,动手实践)学生实践,教师辅导……(网络广播)请几位学生上来演示,并作讲解。
学生活动2:对象动作设置的方法:(问题:)通过刚才大家的展示,我们发现插入的按钮直接影响了我制作幻灯片美观,能不能在文字上直接设置,点击就可以播放?(提示:通过自学课本P121,动手实践)学生实践,教师辅导……(网络广播)请几位学生上来演示,并作讲解。
不论是动作按钮还是对象动作都是通过超级链接完成的,本节课主要研究它的使用方法。
(问题):有的同学立即就想到快捷菜单中不是有超链接吗?干吗不使用它呢?教师展示……让学生看看原理是一样的。
学生活动3:超链接到其他演示文稿中的设置。
(问题:)大家看到三毛流浪记中漫画是黑白版的,而在第一张上三毛是彩色的,想想看到彩色的三毛流浪记呢?我这儿有作好的一张演示文稿,我能否在播放第一张时,点击彩色三毛就让它播放呢?大家在作超链接时有一项“其他演示文稿”动手试试看能否完成他?(学生实践操作,教师巡视指导)(网络广播)请一学生上来演示,并作讲解。
江苏省南通市海安县实验中学高二信息技术上学期期中试题

实验中学2016-2017学年度第一学期期中考试试题高二信息技术一、选择题(1-50每题1分,51-75每题2分)1.下列属于网络操作系统软件的是A. Winrar B. sql server C. ios D. VB2.关于因特网中主机的IP地址,叙述正确的是A. IP地址表示为四段,每段之间用逗号来分隔B.主机IP地址可以根据自己的需要任意确定C. IP地址可以唯一标识出主机所在的网络及其在网络中的位置编号D.现行的IP地址是由20位二进制数组成3.高考期间学校通过广播发布考前注意事项信息,其主要的信息载体形式是A.动画 B.声音 C.文字 D.图形4.网站建设开发的流程比较合理的是A.树立整体风格.规划网站结构.确定主题及制作工具.收集素材制作网页.发布网站B.确定主题及制作工具.收集素材制作网页.树立整体风格规划网站结构.发布网站C.收集素材制作网页.确定主题及制作工具.树立整体风格规划网站结构.发布网站D.确定主题及制作工具.树立整体风格规划网站结构.收集素材制作网页.发布网站5.某输入法独家推出方言语音输入,支持粤语、四川话、上海话等十几种方言识别,这其中用到的人工智能技术是A.模式识别 B.自然语言处理 C.关联分析 D.机器翻译6.小丽打算周末去电影,想在网上团购几张电影票。
她登录360导航网站,并单击“团购”栏目查看,如下图所示。
她所采用的信息检索方法属于A.元搜索 B.目录检索 C.垂直搜索 D.关键词搜索7.指纹考勤机(如下图所示)是通过提取指纹图像对人员的考勤进行管理,其工作流程可以分为:(1)指纹图像处理(2)指纹图像特征匹配(3)指纹图像采集(4)指纹图像特征提取,正确的顺序应该是A.1234 B.3124 C.3142 D.34128.域名是因特网上一个服务器或一个网络系统的名字,下列表示域名的是()A .B .C. D .202.96..68.1239.数据库是A.以一定的组织结构保存在辅助存储器中的数据的集合B.一些数据C.辅助存储器上的一个文件D.磁盘上的一个数据文件10.南京大学的网址是,其中edu代表的意思是A.政府部门 B.中国 C.教育机构 D.科研机构11.下列关于asp网页的叙述,正确的是A. ASP网页文件要使用专用的编辑器打开编辑B. ASP采用VB做为自己的开发语言C. ASP网页文件可以包含纯文本.HTML标记以及脚本语言D. ASP的运行环境无需专门配置,运行时需先编译12.图片在网页中起到美化网页的作用,在网页中最为常用的两种图像格式是()A.JPEG和GIF B.GIF和 BMP C. JPEG和PSD D. BMP和PSD13.物联网可以简单理解为“物物相连的互联网”,其核心技术是()A.传感器技术 B.通信技术 C.计算机技术 D.网络技术14.制作完毕的网站需要发布到因特网上,下列选项中正确的做法是A.将网站通过QQ传给所有人B.将网站通过电子邮件发给所有人C.将网站上传到FTP服务器中让所有人下载D.将网站上传到WEB服务器15.网上办理居住证时,需要将自己手持身份证的照片上传到网站进行身份验证,获取自己手持身份证的照片这一过程属于A.信息采集 B.信息存储 C.信息处理 D.信息传输16.IE浏览器的“收藏夹”中记录的内容是A.网页的地址 B.网站的主页 C.访问网站的用户名和密码 D.网页中的内容17.字符“H”对应的ASCII码值为1001000,那么“K”对应的ASCII码值为A. 1001001 B. 1001010 C. 1001011 D. 100010118.小王同学收到一条短信,称其XX银行的信用卡在境外消费XXX元,请及时还款。
江苏省南通市海安县实验中学高中信息技术 第六章 第三节 网页制作二 表单网页的制作学案

第三课网页制作之二——表单网页的制作【学习目标】1、理解表单网页的用途2、掌握六种表单字段的含义3、熟练掌握表单网页的制作方法,能够与表格技术相结合,制作美观实用的表单预习反馈:1、六种表单字段的含义2、表单网页的制作方法,以及与表格技术相结合制作表单网页一、表单作用表单(Form):是一种结构化的文件,用于收集和发布信息。
它是网站管理员与访问者进行交互的一种媒介。
二、表单字段的含义表单的组成:六种字段(表单元素),字段是指表单的各组成部分。
在表单中经常出现的字段有:字段名称常见用途备注单行文本框用于接收用户输入的一行文本信息如姓名、密码框、电子信箱等单选按钮提供两个或多个互斥选项,用户只能选中其中的一项,如性别等。
复选框提供一个或一组选项,用户可以选中其中的一个或多个选项,如兴趣、爱好等。
性别也可选用下拉列表框允许用户从中选择一项或多项,如所在地、生日、职业等滚动文本框可以输入多行信息的文本框,如观点、意见、建议等按钮“普通”、“提交”和“重置”【课堂探究】课堂引入,网页制作第一节课中作品点评1.基本实践任务:为班级网站添加留言板步骤一、插入表格:观察该表格是_____行______列?步骤二、表单的建立:(1)表格中插入的图片文件为:学生素材中bt.gif(2)单击“插入(I)”菜单中的“表单(M)”命令(3)表单中字段属性可双击进行修改,或右击选择快捷菜单中的“表单属性”注意点:(1)可以先插入一个单行文本框,再输入姓名,在此期间光标移动用键盘上的光标移动键,也可以先插入一个空白表单,再输入姓名。
同样用光标移动键定位光标(2)中间那一块黑色虚线圈起来的,就是一个表单。
注意关键词“一个”,所有字段必须放在同一个表单即同一个虚线框内。
(3)字段插入一个后,可以复制多个在学生完成时的注意点:*单选按钮组名称必须相同*下拉菜单双击可以添加里面的内容。
同理,引出双击任何一个表单字段,都可以打开属性对话框2.拓展任务:(1)中使用________字段,如何才能不显示文本信息呢?(2)通常设置的性别字段默认性别是男,如果要设置默认性别为女,请尝试修改。
江苏省南通市海安县实验中学高中信息技术第六章第一节信息集成的一般过程学案

第一课信息集成的一般过程【学习目标】1. 知道信息集成的一般过程。
2. 理解网站方式信息集成四个阶段的意义和作用。
【教材助读】1. 信息集成的一般过程Word、PowerPoint、Flash等软件都可以设计制作出生动活泼的信息集成作品,教材通过使用Frontpage软件的“网站制作”全过程,让学生真切体验信息集成的一般过程。
2.网站方式信息集成的四个阶段⑴选题立意阶段:确定研究主题和网站名称。
⑵设计规划阶段:确定网站结构图,设计主页布局,网站内容素材的归纳、分类、整理。
①确定网站结构图,对网站规划栏目如下图6-1所示。
网站名称栏目1 栏目2 栏目3 栏目4 栏目5图6-1 网站栏目规划②设计主页布局。
下图6-2是几种供参考的布局设计图:图6-2 主页布局设计图③建立网站素材目录结构。
如图6-3所示的结构:右侧目录结构中的“flash”用来保存flash动画素材;“gif”用来保存小动画素材;“picture”文件夹用来保存图片素材;“sound”用来保存音乐素材;“text”用来保存文字材料。
⑶开发制作阶段:根据主题和所要达成的效果,以及自己的实际情况选择合适的制作工具。
常见的信息集成工具:基于页面的工具:Word, WPS, PowerPoint, FrontPage, Dreamweaver基于图标的工具:Authorware, 方正奥思基于时间的工具:Flash, Director⑷评估测试阶段:看网站是否达到预计的效果;检查内容是否有错误;检查各处链接是否正确等。
【延伸拓展】网页的主题网页的主题,即网页的题材。
一个吸引人的网页,首要的条件就是要有一个鲜明的主题,这样在设计网页时就可以确定内容重点、信息获取方向、栏目设定及风格的基调。
在确定网页的主题时要注意以下问题。
①主题要小而精,即定位要小、要准,要精当。
选择自己擅长或者喜爱的内容,这样制作起来才得心应手。
初学网页制作时,我们总想把大量自己认为精彩的东西都放在上面,但这样制作出的网页往往让人感觉主题不够突出、特色不够鲜明,样样都有却广而不精。
江苏省南通市海安县实验中学高中信息技术1.1.2因特网的应用与发展趋势学案(无答案)

1.1.2因特网的应用与发展趋势【学习目标】知识与技能:了解因特网的常见应用领域、发展历史以及未来的发展趋势过程与方法:通过自主学习和小组探究,了解因特网对我们的生活、学习和工作等方面带来的影响,拓展学生的知识面。
情感态度价值观:体验信息技术进步带来的好处,培养学生热爱并探究信息技术的兴趣。
【教材助读】(根据教材、学习目标设置问题,引导学生自学)1.请同学们阅读文档《因特网的发展历史》,简单了解因特网从1969年到现在,发生的一些里程碑事件,文档中不懂的名词术语可以上网查询。
2.阅读教材第6-8页,了解因特网应用的发展趋势,并简单了解网格计算、虚拟现实技术、无线网络技术等名词【课堂探究】(一)认真观看一组因特网应用的图片,,看完图片以后请同学们来谈谈每幅图片对应的应用领域。
学生回答问题,教师点评。
(二)阅读并完成以下任务。
1.小王在淘宝网上看中了一件衣服,但她不知道怎样去购买,请你去网上查询一下网上购物的流程,然后保存到自己的电脑里。
2.大伟去年大专毕业,在某个小县城工作,但他老觉得自己学历不够,想读个本科。
但他平时工作又比较忙,请你帮他想想,他可以到什么地方去学习,采用什么样的方式来学习?3.学生上网查阅有关资料,了解远程医疗、电子商务以及远程教育的发展情况及其在我国的应用现状。
4.填写如下表格,举例说明你在生活学习中使用因特网的情况。
【当堂检测】1.因特网应用飞速发展,人们可用手机上网、看电视或进行卫星导航。
这些功能都用到了( )A. 网格计算技术B. 虚拟现实技术C. 无线网络技术D. 智能家电技术2.在以下网络应用中,要求带宽最低的应用是()。
A. 网上视频聊天B. 数字电视C. 收发邮件D. 可视电话3.在因特网上提供的服务有很多,以下不是因特网服务的是( )A. QQ聊天B. 在线电影C. IP电话D. 传统电话4.驾驶员培训学校采用计算机模拟让学员进行驾驶训练,这主要采用的是( )A. 语音识别技术B. 密码识别技术C. 分布处理技术D. 虚拟现实技术5.下列有关信息技术发展趋势的描述,错误的是( )A. 网络化B. 多媒体化C. 人机界面复杂化D. 智能化【问题拓展】1.结合电报、广播、电视目前的发展和使用情况,你认为未来因特网与其他传播手段的关系会是怎样的?2.调查因特网应用方面的相关资料,结合你自身的实际需求,你认为因特网的未来会是怎样的?。
江苏省南通市海安县实验中学高中信息技术 1.2因特网信息交流学案

1.2因特网信息交流【学习目标】1.能辩证地看待网络交流,能根据实际需求选择恰当的方式进行交流2.了解因特网信息交流的优势和负面影响,建立正确的网络道德观【教材助读】查找马拉松比赛的由来,对比古今传递信息的方式,尝试使用多种网络信息交流工具。
上网查找2006年发生的网络事件,尝试总结因特网交流方式的利与弊。
【课堂探究】1、知识准备:a)对比“图片”文件夹下的“1.bmp”和“2.bmp”两张图片,猜猜这些人在做什么?b)同学们之间通过网络交流信息,常用的工具有哪些?哪些可以传送文件?2、实践操作:a)分组完成:单号双号计算机上的同学至少通过两种不同的网络信息交流工具将D盘下“阅读材料”文件夹发送给同组的双号计算机上的同学,比较传送的速度,和实时性。
如果遇到不能传送文件夹的情况,如何解决?3、总结归纳a)阅读“网上交流方式面面观”一文,结合平时使用情况,填写下表:因特网交流工具交流者同时在线一对一一对多多对多文字交流语音交流视频交流可传输文件E-mail即时消息软件(QQ)聊天室电子留言板(BBS)网络电话可视电话b)应用:深圳的程序员在编写程序时遇到难题,需要向北京的专家请教。
他如何选择使用各种信息交流工具进行沟通与合作呢?信息交流工具选择与否理由交通工具书信来往电话发传真QQ(远程监控)E-mail阅读材料“2006年网络大事记”,分小组讨论总结互联网信息传递的优势和局限。
【当堂检测】案例分析:一天你在qq上受到名为“腾讯客服”号码为“21xxxxx”的信息,内容如图所示,你该怎么处理。
A.点击网址领奖B.跟他聊天,判断真假C.不相信,将此人拉入黑名单D.截图保存作为证据,向qq客服或网警举报完成下表:病毒名称病毒类型传播渠道表现形式或变种情况小档案危害CIH 发作时会覆盖硬盘中的绝大数数据冲击波利用微软网络接口漏洞求职信邮件病毒爱虫Nimda 蠕虫病毒电子邮件熊猫烧香【问题拓展】阅读下列材料,登录本班同学录,在论坛“网络白名单之我见”一栏,针对工信部提出的“网络白名单”措施,提出你的看法,并说明理由。
江苏省南通市海安县实验中学高中信息技术4.4网站的发布与管理学案

4.4网站的发布与管理【学习目标】1.知识和技能目标(1)明确测试、发布站点的意义。
(2)掌握测试、发布站点一般方法。
2.过程和方法目标通过老师讲解+学生自主探究+任务驱动学习,引导学生积极主动地完成学习任务。
3.情感和态度目标培养学生勇于挑战、大胆探索、不断创新的精神。
【教材助读】学生通过前面课程的学习已经制作出个人的网站,学生应对网页制作的步骤、技巧、各种元素的应用熟练掌握。
学生要对本节课的内容进行预习,测试站点用的“菜单”“命令”要了解。
通过阅读课本P99页的材料,了解免费空间、虚拟主机、托管服务器的区别。
预习反馈:将FTP://192.168.30.220将你自己和你的邻桌的同学的网站下载到你的计算机上。
【课堂探究】1.检查内容在制作网页过程中,我们通常要用到大量的图片、文字、动画等,首先我们对文字、图片、等内容进行检查。
2.外观检测及修改在预览直接检查在 FrontPage 预览状态下或者是在 IE 浏览器中直接打开网页,并用不同的浏览器(条件许可的情况下)进行检查。
学生活动1相邻的两位同学互相检查对方的网页,发现问题及时进行讨论。
检测一下是不是文本相应,文字是不是有错,图片、动画的大小位置是不是合适。
检查出错误马上到提出,共同进行修改。
3.检查链接(1)用报表视图进行检查这么多的网页一个个的查很麻烦,有时也会有遗漏的现象发生。
别着急, FrontP age提供了站点总览,运用这一功能,我们可以得到一个全面的站点的状态信息。
选择“查看”——“报表”—“站点总览”,切换到报表视图,然后打开“断开的链接”。
注:在这里可以看到断开超链接的是哪些文件。
在出现错误的项目上右单击,在弹出的快捷菜单里选择“编辑超链接”,修改出错的链接;也可以选择“编辑网页”编辑出错的网页。
学生活动2学生用FrontPage 或浏览器浏览网页,检查其中的链接是否正确。
学生注意并理解不同网页在编辑和浏览状态下的不同,逐渐适应并会修改。
江苏省南通市海安县实验中学高中信息技术 4.3.2.1利用表格定位网页学案

4.3.2利用表格定位网页
【学习目标】
知识与技能:掌握表格的插入合并、拆分、嵌套等技巧;
过程与方法:能够熟练调整表格、单元格属性等。
情感态度价值观:养成网页设计的审美能力、创新能力以及协作学习和自主学习的能力。
【教材助读】(根据教材、学习目标设置问题,引导学生自学)
预习反馈:(预设1-2小题对预习情况进行检测)
【课堂探究】(学生活动:根据学习内容要求可分别设置自主探究、小组合作、展示交流、归纳小结等环节)
学生活动1
利用”学生素材”文件夹中自主学习.doc和自主学习.s wf
学生活动2
1.打开“学生素材\实践一”文件夹,制作如样张.jpg所示的表格。
要求:(1)设置表格背景图片为banner.jpg
(2)将表格中的文字对齐方式设置为水平居中
(3)在第三行第一列单元格内插入一个三行一列的表格,并将其边框线设置为0 学生活动3
【当堂检测】
打开“学生素材\实践二\班级网站素材”文件夹中的index.htm,试着单击导航条,你会发现我们的班级荣誉这一页还是空的呢!请同学们利用本节课所学知识,结合老师提供的素材(“学生素材\实践二\班级网站素材”文件夹)来完成这个任务吧!(要求用
表格布局,其余不作限制,鼓励创新)。
【归纳总结】
1.本节课以实践为主,由于有上学期学习的基础,大部分同学能很好完成任务
2.鼓励学生创新,不要死搬硬套。
【问题拓展】
大部分同学课上完成的作品只是简单地进行了表格的拆分、合并以及文本的插入,是不是可以对表格进行一些修饰使得你的网页更精美更能吸引人呢?尝试利用所掌握的知识充分发挥自己的审美观点和创新意识,对你的作品进行再加工。
导学案

海安县普通高中信息技术学生课案课题5.1认识动态网页学习目标了解动态HTML,能够实现简单的动态HTML效果,掌握动态网页的特性。
学习重点、难点把一些简单的动态HTML特效加入到自己建设的网站中正确理解动态网页的“动”课时安排1 课时学习设计课前延伸1.学生访问素材文件夹中江苏网站江苏介绍(动态网页),江苏介绍1(静态网页)。
从以下几个方面比较两个网页,并且把它们的不同写下来。
课内探究1.理解触发事件的四种类型,其中鼠标悬停:网页加载:2.练习一:实现简单的动态HTML效果(对江苏介绍网页编辑)(1)对江苏地图添加网页加载效果(2)对表格中的内容,分别添加鼠标悬停效果(3)对导航中的内容分别设置单击后的效果(4)对标题“今日江苏”设置双击效果3.小组评价与交流(讨论对象:编辑后的江苏介绍网页)讨论:是不是动态效果越多越好呢? 哪些地方加得恰到好处,哪些地方加得不大合适?4.静态网页和动态网页的比较(相邻三人一组讨论交流并完成下表)课堂练习选择题1.下列不是动态HTML效果的是()A.鼠标指向后文字变为红色 B.打开某网站时自动跳出一个新窗口C. 网页中变化不断的GIF图片D.网页中自动更新的日期2.下列说法中,不是动态网页的优点的是()A.相对于静态网页,动态网页不太容易被搜索引擎收录B.无需系统实时生成C.日常维护方便,交互性强D.响应速度快,减轻服务器负担,节约了服务器存储时间3.网页打开时出现自动飞入的文字效果,应使用的触发事件是()A. 单击B. 双击C. 鼠标悬停D.网页加载4.在动态HTML效果工具栏中,设置()触发事件可以使鼠标指向某图片时,图片被另一幅图片取代。
A. 单击B. 双击C. 鼠标悬停D.网页加载课后提升通过本节课的学习,同学们领略到了动态网站的魅力,肯定特渴望能够制作自己的网站,那么请大家阅读素材中一则材料《动态网站技术》,了解一些制作动态网站的技术。
高中信息技术:第五章《通过实例认识动态 HTML》教案

一、教学目标
了解动态 HTML,能够实现简单的动态 HTML 效果。
二、教材内容分析
关于 动态 HTML,书上的概念是:“所谓动态 HTML,是指即使在脱离网络环境的情况下,网页下载到浏览器以后仍能够随时变换的 HTML。〞本概念比较模糊,学生从字面上理解比较含混,不透彻,不直观。教师需要将该概念直观化、形象化,便于学生理解。在理解动态 HTML的同时,需要强调的一点是,并不是网页上所有“动〞的效果都是动态 HTML 效果,比如,有的 GIF图片也会表现出各种活动效果,但这只是图片本身的“动画〞效果而不是“动态 HTML 〞效果。
师:按照我们原来的分组,请同学们暂不考虑该动态 HTML 效果是如何实现的。
生:同学们进行分组活动,并做好记录。
6.教师总结
师:同学们,我们本节课主要是了解了动态 HTML 的实现效果,希望同学们通过课堂上讲解的实例,对动态 HTML 有个大致的了解。为以后进一步学习打下基础。请同学们利用剩余及课后的时间,完成表 5-1 的填写。
表 5-1 动态 HTML 效果举例
网页地址
是否运用动态 HTML
运用了哪几种你知道的动态 HTML 效果
五、对该案例的评价
利用任务驱动法,使学生进行有目的的学习和总结;利用分组完成任务,有助于增进学生的团队意识,提高合作精神。
六、还可以怎样讲
以“动态 HTML 〞为搜索目标,让同学们自己进行学习、总结,提高学生们的自学能力。
DHTML不是有关面向服务器的脚本、 JavaApplet 或动画 GIF图像,所有的这些操作都可以自己完成,除了改变页面内容外,不需要访问服务器。页面下载后,不论什么时候, DHTML都能处理页面元素,改变页面版面、内容和位置并把结果不断地提供给用户。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
5.3应用动态HTML
【学习目标】
知识与技能:
在网页中加入JavaScript 特效;
了解动态HTML 设计原则。
过程与方法:
通过自主探究,让学生掌握在网页中插入JavaScript 特效的方法。
情感态度价值观:
合理地借鉴他人动态HTML 技术,体验代码复用技术的优越性。
教学重点、难点 重点:JavaScript 特效在网页中的实现
难点:如何简单修改JavaScript 代码
课时安排
1-2课时
教学设计
课前延伸
学生欣赏课本配套光盘上特效实例,并根据效果进行归类。
【课前热身】:学生进行特效整理归类。
课内探究
上节的学习中,我们了解了JavaScript 能实现日期时间、旋转文字的特效制作,我们再来观看一些图片、窗口页面、鼠标、状态栏等特效设置。
请根据自己的喜好选择一些动态效果(《HTML 素材》)运用到网页中,增加 Web 界面的生动性、“智能性”。
一、创设情境,明确任务(点击进入素材目录)
为了方便大家学习在网页中使用JavaScript 特效,我们收集了许多JavaScript 特效实现的代码,准备做一个相关的专题网站。
为了便于大家查找,请你从.HTML ....素材找出其对应的效果网页............帮他归归类(学生可分组完成.......),将特效类型拖至相应的文件夹中。
【实践一】:编辑“HTML 素材”文件夹下的js.htm ,将 <script language="JavaScript"> alert(“欢迎进入JS 学习网页!”) </script>
Javascript 脚本语言书写具有其基本结构,我们有必要来回味一下:
<script language="JavaScript">
中间添入脚本代码
</script>
先展示《HTML 素材》中的一些特效网页,让学生回顾一下Javascript 脚本语言书写的基本结构,为本节的学习做好铺垫。
【思考】:以上这些特效,我们如何将这样的动态效果应用到自己设计的网页中? 【分析】:这些脚本具有共同的标记(强调Script 标签就是脚本容器),引用这段标记代码就能实现代码相应的功能,当然必要时需要修改。
二、学生动手,尝试实践(提供学习帮助) 通过以上动态HTML 效果的介绍,自己独立完成js.htm 弹出窗口的操作,可以借鉴学习帮助。
三 、挑战一下,探索实践
制作了一张简单的特效网页后,我们来借鉴一段他人的JavaScript 代码使用到自己的网页中,让学生小组合作探究,教师行间巡视,及时辅助。
................... 【实践二】:分析网页特效代码,大致了解其意义,完成move_picture.htm
的代码复制和修改。
将
<script language="JavaScript">
……
</script>
这段代码复制到目标网页的head 区域中,并且将body 属性和图片的
【提问】:网页中有许多动态效果的源代码,是不是都像时间日期特效那样不经过任何修改就能复制粘贴到自己设计的网页中呢?
【提炼要点】:其实用JavaScript制作动态网页需要注意:
1.注重版权
2.会做适当修改。
3.操作要点:一定要定位好插入效果的位置,认真阅读相关JavaScript程序的使用方法,最后将代码插入并编辑。
【实践三】:安装网页特效梦工厂软件(软件目录)。
(学生以5人为一组,观赏网页中的一些特效集锦)(仍以小组为单位,将主题网站优化)
【作品展示】:分享部分小组收集的特效网页(鼓励踊跃发言)
【提问】:提问学生这些网页如何应用到网页中去?
【回答】:请小组长作答。
【提问】:网页中有时我们需要使用多个Javascript脚本代码,如何只是复制粘贴,网页将会冗余不堪,实际操作中我们有没有更好的简化措施呢?
【分析】:可以将多个网页特效代码定义成.js文件,然后引用这个代码,这样避免了网页中篇幅较多、代码杂乱的现象。
要是多个网页中都使用同样效果,则可以多次调用这个文件,充分体现了代码复用
....的优越性(这里可以类比外联式CSS理解)。
其格式如下:
<Script language="Javascript" src="…\…\*.js">
</Script>
r q.js 代码实现在标题栏显示日期时间;
gd.js代码实现文字的滚动特效;
td.js代码实现多幅图片的滚动。
实践中我们可以将js.htm、move.htm都设计为标题栏显示日期时间
【提问】:随着网页技术工具的发展,网页中设计出生动的效果已经越来越容易,动态效果
虽然增强了吸引力,给我强烈的感官刺激,那么我们制作网页是不是效果越多,网页就越精
彩呢?请学生想想,我们在使用这些动态效果时需要把握些什么?
【分析】:教师指出Javascript脚本使用的注意事项,我们不能只顾给浏览者的视觉刺激,而忽略了这些所谓效果会影响浏览者专心地阅读你的网页,有时往往适得其反(同时也影响
客户机的运行速度)。
【学生概括】:我们在制作动态HTML是应注重如下设计原则:
①尽量精简,不要使用太多的动画
②过度的闪烁让人头痛
③合理使用滚动的字幕,变换的选择框以及持续的动画
【调查统计】:对本节课学习以后,我们大家来一同回顾一下,看看究竟学到了哪些内容,
以小组为单位,汇报学习心得体会?
课后提升
四、温故知新,巩固提升
1. 对下面的网页特效作些简单的归类
⒈图片淡入淡出⒉闪烁文字⒊前后翻页⒋全屏显示⒌倒计时显示⒍分
时问候⒎禁止使用右键⒏带开关的时钟⒐页面自动跳转⒑文字渐隐渐显
⒒文字跟随鼠标⒓跑马灯⒔推拉式菜单⒕可拖动的图片⒖页面载入方式窗口特效:鼠标特效:
2.让同学们完成练习题,巩固本节学习内容。
2.通过JavaScript工具书,进一步学习提高。
3. 是否所有的网页动态交互脚本都放置在客户端网页运行?请同学们课后在网上查找
一些关于服务器端的网页技术,通过比较更好地理解及运用动态H TML。
4.欣赏一些优秀的网站,感受技术在实践中应用魅力。
