第2篇 第11章 用Fireworks制作和处理矢量图
Fireworks的基本操作

第9章 Fireworks的基本操作 第10章 用Fireworks制作和处理位图
第11章 用Fireworks制作和处理矢量图
第12章 用Fireworks创建和编辑文字
第13章 Fireworks的自动化功能 第14章 Fireworks的Web功能
第2 篇 第9 章
9.7 应用颜色、笔触和填充
9.7.1 使用工具面板设置颜色、笔触和填充色 9.7.2 设置颜色、笔触和填充的其他方法
9.8 应用图层 思考题
9.1 Fireworks的工作环境
9.2 工作环境的修改
9.3 使用标尺、网格和辅助线
• 执行“视图” | “标尺”命 令,在文档窗口的上方和 左侧显示水平标尺和垂直 标尺. • 用鼠标可以从标尺中拖出 绿色的水平辅助线或垂直 辅助线,用于标记文档的 重要部分或放置和对齐对 象。
– 移动对象
9.6.2 编辑对象• 变形对象(工具箱“缩放”工具组 具)
– “缩放”(Scale)工具 – “倾斜”(Skew)工具 – “扭曲”(Di)对象
– 水平翻转:Modify | Transform Flip | orizontal – 垂直翻转:Modify | Transform | Flip Vertical
• 【例9-4】 组合对象的应用。P143
– 对齐对象:多个对象在画布平面(x轴和y轴方向) 的排列方式
• • • • • • • • 左对齐(Modify | Align | Left) 中心垂直对齐( Modify | Align | Center Vertical) 右对齐(Modify | Align | Right) 顶对齐(Modify | Align | Top) 中心水平对齐( Modify | Align | Center Horizontal) 底对齐(Modify | Align | Bottom) 均分宽度( Modify | Align | Distribute Widths) 均分高度(Modify | Align | Distribute Heights)
精彩实例:用Fireworks绘制三维矢量透视图

精彩实例:用Fireworks绘制三维矢量透视图发布日期: 2006-2-6 11:00:54 作者: feng4ever 字体:【大中小】【打印本页】娱乐/搞笑/体育视频免费看!彩信/短信开发平台免费测试您的IT潜质!美萍洗浴、餐饮管理系统 自己开始学习C4D了,可能会放弃使用Fireworks(以下简称FW)制作3D图形了,所以画个画留做纪念,选用了最经典的IPOD MINI 。
为了方便大家查看,给出下图: 1.打底稿,和再纸上画3D图形一样,画一个立体的盒子,想象一个IPOD刚好装进去只要这里透视准确最后的图形绝对不会出现透视的错误,这里推荐使用3D Primitives。
或者可以使用FW自带的“透视辅助线条”,高手的话凭借感觉就好了(透视要点,所有3D图形的平行线条都会在同一点相交..比如立方体的四条竖直的边肯定会在同一点相交)。
2.然后我们画好可见的三个面的平面图,(三视图)这里我们把3D 盒子的各个面"铺在"画布上画,大小比例严格按照尺寸: 3.画完以后,将平面图贴到3D物体上去。
注意按轮廓变形。
4.同上,对准确点,把打开的立体图形的面和原来的那个面仔细的重合,这样这个面上的东西就贴上去了: 5.做一些小修改,使得按钮有立体感,如果仅仅只是把一张纸贴到墙上怎么也不会有立体感的(就象CS里面的窗户,哪个角度看都没有窗沿,因为那只是一张图): 6.正面也贴上去: 7.右边没有内容,不需要贴了,但是这里还要把下面也贴上去,因为我们要制作它的轮廓: 8.如下画出一个四边形: 9.然后把这个四边形连同上面,下面 三个矢量组合,组合形成的矢量就是整个IPOD再我们视野的大小了,换句画说 如果你的IPOD不是透明的,我们不能看到这个形状背后的内容,所以我们给他一个边框,填充为白色: 10.背面同样.... 如果需要换角度的画 可以再很大程度上减少工作量,至少平面的内容不需要更改了。
firework操作教程

Fireworks教程(一)制作虚线操作步骤:1.启动Fireworks,新建一个文件,文件宽和高都设为200象素,也可以是任意大小,背景为白色。
2.单击“工具”面板“矢量”部分的“线条”工具,并且按住键盘上的“Shift”键,在编辑区任意绘制一条直线。
3.在“工具”面板的“选择”部分中选择“指针”工具,选中这条直线。
4.单击“属性检查器”中的“描边种类”下拉框。
5.选中“笔触选项”。
6。
选择“铅笔”。
7.选择“彩色铅笔”。
8。
在纹理中设置纹理为“0%”。
9。
单击“高级”按钮。
10.在“间距”项输入“200%”,注意这里是手工输入,这个步骤是产生虚线效果的关键。
在网页设计中,也常采用“300%”这个值。
其实到这一步,虚线已经做好了。
11.在“形状”选项卡,如果不选中“正方形”,并且“大小”大于8,刷子尖端就显示为圆形。
制作细虚线时需要选中“正方形”。
刷子尖端也被称作笔触。
12。
“大小”是用来设定刷子尖端的大小。
网页制作中常选择“大小”为1来制作细虚线。
13。
“方向”设置刷子尖端宽度。
正圆或者正方形,选择“100”或者“0”。
14。
“角度”只对正方形有影响。
15。
为了方便以后使用这种自定义的虚线笔触,需要把这些步骤保存为命令。
选中“历史记录”面板中的描边。
16。
点击将“步骤保存为命令”。
17.在“保存命令”对话框中,输入名称。
实例中输入“虚线”。
18。
当需要应用虚线的时候,选择“命令”菜单下的“虚线”即可。
Fireworks教程(二)制作环绕文字新建宽和高都是300像素的文件,背景设为白色。
2.点选“工具”面板中的“文本”工具,在工作区输入文本“,字体选择“Arial Black”,字号为20像素大小,颜色为黑色。
4.按住“Shift”键,在工作区画一个圆。
5.在“属性”检查器中输入新的宽度(w) 或高度(h) 值,这里都是130。
6.单击“填充颜色框”图标。
7.在颜色弹出窗口中选择“透明按钮”。
Fireworks位图制作和处理

位图制作和处理
1 打开或导入位图
2 矢量转换为位图(平面化所选):为了追求一些特殊的图像处理效果,需要把矢量的形状平面化。
如:网格字等。
3 绘制位图对象:使用铅笔和刷子工具,可以快速的制造出手绘等效果。
4 编辑位图对象,先要设置编辑区域。
可以使用的工具是选取框工具、椭圆选取框工具、套索工具、多边形套索工具,魔术棒工具;按住Shift或者Alt键,操作选区工具可以产生增加选区或者减少选区的效果;菜单‘选择’可以对设置好的选区进行调整;矢量图也可以转换为选区,这在设置规则而复杂的选区时特别有效。
5 编辑位图:擦除、模糊、锐化、减淡、加深、涂抹、替换颜色等,注意属性的调整。
比较菜单‘滤镜’和属性面板上的滤镜的异同。
第2篇第10章 用Fireworks制作和处理位图

10.3 调整位图的颜色和色调 1,调整位图色调 ,
– "滤镜" | "调整颜色" | "自动色阶"(Auto 滤镜" 调整颜色 调整颜色" 自动色阶 自动色阶" Levels) ) – "滤镜" | "调整颜色" | "色阶"( Levels) 滤镜" 调整颜色 调整颜色" 色阶 色阶" ) – "滤镜" | "调整颜色" | "曲线"( Curve ) 滤镜" 调整颜色 调整颜色" 曲线 曲线"
4,"滤镜" | "调整颜色" | "反相"(Invert) , 滤镜" 调整颜色 调整颜色" 反相 反相" )
10.4 滤镜的使用
"滤镜" 是一些插件,利用这些插件,在位图上施 滤镜" 是一些插件,利用这些插件, 滤镜 加效果. 加效果. 滤镜"菜单下,除了"调整颜色" 在"滤镜"菜单下,除了"调整颜色"(含标准位 图处理命令) 还有一些常用滤镜,模糊,尖锐, 图处理命令)外,还有一些常用滤镜,模糊,尖锐, 查找边界,斜面处理,拖尾处理,边界处理等. 查找边界,斜面处理,拖尾处理,边界处理等. 每个滤镜的设置窗口均不相同, 每个滤镜的设置窗口均不相同,但在调整各个参 数时,均可立即看到"预览"效果. 数时,均可立即看到"预览"效果. 【例10-2】在一个心形图形上应用斜面处理 】 【例10-3】用电脑制作婚纱照 】
Fireworks网页图像设计教程

Fireworks网页图像设计教程第一章:Fireworks软件简介Fireworks是一款专业的网页图像设计软件,由Adobe公司开发。
它的特点是易学易用,能够快速创建、编辑和优化各种网页元素,并提供了丰富的工具和功能来提高设计效率。
本章将对Fireworks软件进行详细介绍。
1.1 Fireworks软件的特点Fireworks软件具有以下几个特点:1) 矢量图形编辑功能:能够创建和编辑矢量图形,保证图像的清晰度和可伸缩性。
2) 位图图像编辑功能:可以对位图图像进行调整、优化和修饰,使其适应网页设计的要求。
3) 视觉效果的应用:提供了各种效果和滤镜,能够为图像添加阴影、渐变、透明等视觉效果。
4) 交互设计功能:支持网页的交互设计,包括按钮、导航菜单等元素的创建和动画效果的应用。
5) 切片与导出:可以对设计好的页面进行切片,方便导出为HTML、CSS等格式,方便网页制作。
1.2 Fireworks软件的界面与工具Fireworks软件的界面包含菜单栏、工具栏、面板区以及画布等区域。
在工具栏中,包含了常见的绘图工具、修饰工具、编辑工具等。
面板区包含了图层、属性、颜色、样式等面板,便于用户对图像进行编辑和管理。
第二章:Fireworks图像设计的基础知识在进行Fireworks图像设计之前,有一些基础知识是需要了解和掌握的。
2.1 色彩模式与调整Fireworks支持RGB、CMYK、灰度等色彩模式,并提供了色彩调整工具,如色相/饱和度调整、曲线调整等,能够对图像的色彩进行精确调整。
2.2 图层管理图层是Fireworks中非常重要的概念,可以将不同的元素放置在不同的图层上进行管理。
图层的叠加次序决定了元素的显示顺序,而透明度设置则可以调整元素的透明程度。
2.3 对象的创建和编辑Fireworks提供了丰富的对象创建和编辑工具,如矩形、椭圆、多边形等。
通过编辑工具,可以对对象进行形状、大小、角度、位置等方面的调整。
fireworks操作

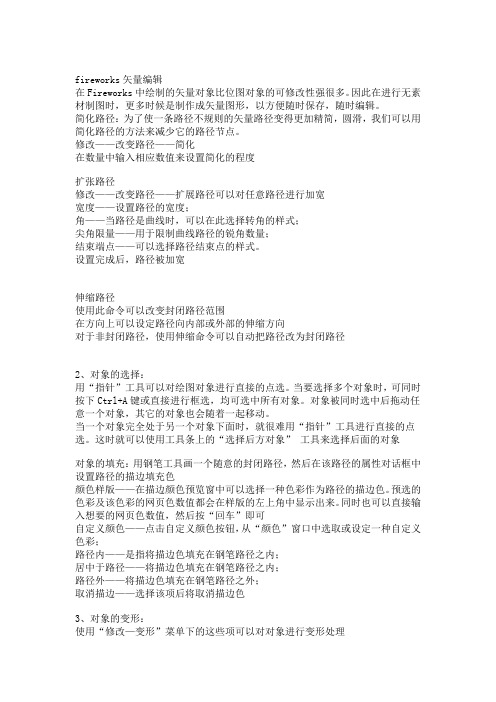
fireworks矢量编辑在Fireworks中绘制的矢量对象比位图对象的可修改性强很多。
因此在进行无素材制图时,更多时候是制作成矢量图形,以方便随时保存,随时编辑。
简化路径:为了使一条路径不规则的矢量路径变得更加精简,圆滑,我们可以用简化路径的方法来减少它的路径节点。
修改——改变路径——简化在数量中输入相应数值来设置简化的程度扩张路径修改——改变路径——扩展路径可以对任意路径进行加宽宽度——设置路径的宽度;角——当路径是曲线时,可以在此选择转角的样式;尖角限量——用于限制曲线路径的锐角数量;结束端点——可以选择路径结束点的样式。
设置完成后,路径被加宽伸缩路径使用此命令可以改变封闭路径范围在方向上可以设定路径向内部或外部的伸缩方向对于非封闭路径,使用伸缩命令可以自动把路径改为封闭路径2、对象的选择:用“指针”工具可以对绘图对象进行直接的点选。
当要选择多个对象时,可同时按下Ctrl+A键或直接进行框选,均可选中所有对象。
对象被同时选中后拖动任意一个对象,其它的对象也会随着一起移动。
当一个对象完全处于另一个对象下面时,就很难用“指针”工具进行直接的点选。
这时就可以使用工具条上的“选择后方对象” 工具来选择后面的对象对象的填充:用钢笔工具画一个随意的封闭路径,然后在该路径的属性对话框中设置路径的描边填充色颜色样版——在描边颜色预览窗中可以选择一种色彩作为路径的描边色。
预选的色彩及该色彩的网页色数值都会在样版的左上角中显示出来。
同时也可以直接输入想要的网页色数值,然后按“回车”即可自定义颜色——点击自定义颜色按钮,从“颜色”窗口中选取或设定一种自定义色彩;路径内——是指将描边色填充在钢笔路径之内;居中于路径——将描边色填充在钢笔路径之内;路径外——将描边色填充在钢笔路径之外;取消描边——选择该项后将取消描边色3、对象的变形:使用“修改—变形”菜单下的这些项可以对对象进行变形处理任意变形:该功能中已包括“缩放”、“倾斜”和“扭曲”功能数值变形:选择该项后会弹出“数值变形”对话框。
fireworks教程

fireworks教程Fireworks是一款由Adobe公司开发的图形编辑软件,主要用于创建和编辑Web图像,特别适用于设计师和开发人员在制作网站时进行图像处理和优化。
本教程将介绍Fireworks 的基本功能和使用方法,帮助读者快速上手并提升其设计能力。
简介Fireworks是一款在Adobe Creative Suite软件套件中独立存在的软件,最早被设计用于处理和优化Web图像。
它的特点是集成了矢量图形编辑器和位图编辑器的功能,能够同时处理SVG、PNG、GIF、JPEG等多种图像格式。
Fireworks的设计理念是帮助用户快速创建和编辑Web图像,提供丰富的工具和特效,支持切片和优化,以及生成HTML和CSS代码。
下载和安装Fireworks可以通过Adobe官方网站下载安装程序。
安装过程与大多数软件相似,跟随提示完成即可。
安装后,启动软件并进入主界面。
界面概览Fireworks的主界面分为几个主要区域:1.菜单栏:包含各种工具和功能的菜单。
2.工具栏:包含常用工具的按钮,用于选择和应用工具。
3.画布:用于显示和编辑图像的区域。
4.图层面板:显示和管理图像的各个图层。
5.属性面板:用于调整和修改工具和图层的属性。
基本操作创建新文档要创建新的Fireworks文档,请执行以下操作:1.单击菜单栏中的“文件”>“新建”。
2.在弹出的对话框中,设置文档的尺寸、分辨率和背景颜色等选项。
3.单击“确定”创建新文档。
绘制基本图形Fireworks提供了多种绘图工具,可以帮助用户创建各种基本图形。
以下是创建基本图形的一般步骤:1.选择合适的绘图工具,例如矩形工具或椭圆工具。
2.在画布上单击并拖动,绘制出所需大小的图形。
3.在属性面板中设置图形的颜色、边框大小和样式等属性。
编辑图像Fireworks提供了丰富的编辑工具和功能,可以对图像进行调整和修改。
以下是一些常用的图像编辑操作:1.裁剪图像:选择裁剪工具,拖动鼠标选择要保留的区域,点击“裁剪”按钮完成裁剪操作。
fireworks

文本的创建及使用特效
• Fireworks有许多可以在台式计算机的排版程序中 使用的典型的文本属性。比如:通过调整字的大 小、字体、字距、行间距、颜色等生成各种类型 的文本,把Fireworks的文本编辑属性同广泛的描 边、填充、效果风格相结合,就可以使文本成为 个人主页中一个生动的组成部分。 • Fireworks还提供了全面的格式化选项,在创建文 本以后,它仍保留可被编辑的性能,另一个和文 本有关的Fireworks选项是【查找和替换】,它不 仅能查找文本而且还能寻找特殊的字体和颜色。
1 创建文本 • 选择工具栏中的铅笔工具,然后在工作区 内单击一下,选择【文本】|【编辑器】命 令,打开【文本编辑器】面板,在文本输 入框输入需要的文本 。 • 1.输入文本 . • 2.对已经输入的文本进行修改 . • 3.移动文本 . • 4.改变文本框的大小 .
2 编辑文本 • 对于文本的编辑可以通过【文本编辑器】 来设置,可通过查找和替换来修改文本, 并且运用纹理,文本及路径组合可以制作 出一个出人意料的图形效果。 2.1 通过【文本编辑器】编辑文本 • 对文本的编辑主要通过在【文本编辑器】 中对文本的字体、字号、字距、颜色等进 行个修改。
• 2.2运用查找和替换修改文本 • Fireworks具有查找和替换功能,它的用处仅仅 改变文本内容,适用范围从一个特定的选区到整 个文档。 • 如果你想查找某个文本并替换它,选择【窗口】 |【查找和替换】命令,打开【查找和替换】对话 框,单击第一个下拉列表框中的选项来确定查找 范围,单击第二个下拉列表框选择【查找文本】 选项,并在【查找】文本框输入要查找的文本。 如果要替换查找到的文本,可以在【更改为】文 本框中输入要替换成的文本。如图11-11所示。
图像的处理及优化
Fireworks.ppt

选择“滤镜”>“颜色调整”>“亮度/对比度”,参数设置如下:亮度 = -16; 对比度 = 100。这个效果是为了得了一个纯黑白对象。
实例一环绕文字
新建宽和高都是300像素的文件,背景设为白色。 点选“工具”面板中的“文本”工具,在工作区输入文本
“/fuguotao/,字体选择“Arial Black”,字号 为20像素大小,颜色为黑色。 点选“工具”面板“矢量”部分的“椭圆”工具。按住 “Shift”键,在工作区画一个圆。在“属性”检查器中输入 新的宽度 (w) 或高度 (h) 值,这里都是130。 单击“填充颜色框”图标。在颜色弹出窗口中选择“透明按 钮” (无填充) 选中“描边”工具。在“描边种类”中选择“铅笔”>“一像 素柔化”。按住Shift键,使用“指针”工具同时选择圆和文 字。打开菜单栏的“文本”菜单,单击“附加到路径”。 如果想旋转文字,选择“工具”面板中的“缩放工具”。出 现圆形箭头,就可以旋转文字。 如果希望文本沿路径的内侧排列,选择“文本”菜单中的 “倒转方向”。
一 文件窗口
fireworks 的文件窗口上有四个标签,可以同 时编辑和预览图象,你可以同时预览四种不 同的优化设定所产生的效果,选择最理想的 一种选 择、创建、编辑图象 的工具,有的工具按钮 的右下角有一个小三 角,说明这个工具包 含有几种不同的形式, 按住这个工具不放就 能显示其他的形式。
实例二 羽化图片
打开一个图片。点击 “工具”面板“位图” 部分的“选取框”工具。 也可以选择“椭圆选取 框”工具,选择部分图 象。
Fireworks其他矢量工具

1.Modify-Combi(Union/Intersect/Punch/Crop)
⑴Union(联合)
⑵Intersect(相交)命令
⑶Punch(打孔)命令
⑷Crop(切割)命令
2、利用以上命令制作按钮
复习思考题
作业
上机任务
作业1:利用钢笔抠图
作业2:制作按钮
课后记
(或归纳小结)
本讲主要讲解了网页三剑客的作用,网页中最基本的元素-文本的作用!
课程名称
网页三剑客
教学对象
10电子1/2
教材
网页美工设计与制作
授课内容
Fireworks其他矢量工具
课时
3
教学目的
与要求
希望同学们能灵活运用矢量工具
重点、
难点
重点:基本矢量工具的使用难点:钢笔工具课型来自图象处理教学方法
分屏演示
导
入
设
计
提问:打开石家庄新华电脑学校网站的主页,提问学员:此页面哪些对象可以自己用矢量工具创建
教学过程设计
(包括讲授知识、演示内容及案例、提问及学生演示内容)
课堂教学教案
任务一矢量模式下的工具面板
1、直线工具 :矢量绘制工具,使用该工具可以在编辑区快速的绘制出一条直线,配合Shift键可以绘制水平、垂直或者倾斜角度为45度的直线图形。
2、钢笔工具 :路径钢笔工具可以说是用来绘制矢量图形的最强有力的工具了,一开始使用它的时候可能会觉得很别扭,不过,只要你不断的试验并且使用它的话,很多漂亮的图形效果都可以通过它来表现出来。
第2篇第9~13章 Fireworks的基本操作PPT课件

10.1 创建位图对象
1、打开外部位图文件:“文件”|“打开” 2、导入外部位图文件:“文件”|“导入” 3、矢量图转变为位图: “修改”|“平面化所选” 4、绘制位图对象
– 使用“铅笔”(Pencil)工具 – 使用“刷子”(Brush)工具
10.2 编辑位图对象 10.2.1 选择位图的编辑区域层: 点击层面板中的“新建 | 复制层”按钮。 – 复制层: 将要复制的层拖到层面板的“新建/复制层”按
钮。 – 删除层: 将要删除的层拖到层面板的垃圾桶中。 – 重命名层或对象: 双击层面板中欲命名的层或对象,在弹
出文本框中输入新名。 – 移动层或对象: 将层面板中要移动的层或对象拖到所需位
“显示网格”和“编辑网 格” 命令
9.4 使用“历史记录”面板 例9-1 (1 )
图9-6 建立3个操作后的历史记录面板
9.4 使用“历史记录”面板 例9-1 (2 )
图9-7 撤消后两个操作
可选中后两步,保存为tt
9.4 使用“历史记录”面板 例9-1 (3 )
对新画的圆,执行“命令”|tt
置。 – 组合层: 同一层或不同层中矢量对象或位图对象可以被合
并,以简化层面板。 【例9-5】 制作一个含有两个层的图形。
第2篇 第10章 位图的创建和编辑
10.1 创建位图对象 10.2 编辑位图对象 10.3 调整位图的颜色和色调
10.3.1 调整位图色调 10.3.2 调整位图的亮度或对比度 10.3.3 调整位图的色相或饱和度 10.3.4 反相位图
5、旋转画布
9.6 对象的操作 9.6.1 选择对象
• 使用指针工具
– 用指针在画布上拖出一个矩形区域,则该区域中包含的所 有对象都会被选中;
第2篇 第11章 用Fireworks制作和处理矢量图

11.2.2 编辑多条路径
• 连接路径:“修改”|“组合路径” | “接合” (Join) • 拆分路径: “修改”|“组合路径” | “拆分” (Split) • 联合路径: “修改”|“组合路径” | “联合” (Union) • 交集路径: “修改”|“组合路径” | “交集” (Intersect) • 打孔路径: “修改”|“组合路径” | “交集” (Punch) • 裁切操作: “修改”|“组合路径” | “裁切” (Crop) 【例11-3】利用编辑多条路径的操作加工【例11-2】中女孩 】 的头发。p166
11.1 绘制矢量对象
11.1.1 绘制规则路径
– “直线工具”(Line) – “矩形工具”(Rectangle) – “圆角矩形工具”(Rounded Rectangle) – “椭圆工具”(Ellipse) Ellipse – “多边形工具”(Polygon)
11.1.2 绘制自由路径
– “钢笔工具”(Pen) 【例11-1】画一条心形曲线 】 – “矢量路径工具”(Vector Path) – “重绘路径工具”(Redraw Path)
11.2 编辑矢量对象
11.2.1 编辑单条路径
• 推拉路径 :使用“自由变形工具”(硬修改工具) 能够直接对矢量对象执行变形操作,而不是对路径上的 各个定位点进行操作 • 扭曲路径 : “更改区域形状工具”(软修改工具) 可以扭曲路径或路径上的区域 • “切割”路径 :使用“刀子工具” • 简化路径:“修改”|“改变路径”|“简化” (Simplify) 【例11-2】用编辑单条路径的操作绘制女孩头像。p194 】
11章 第2篇 第11章 用Fireworks制作和 制作和 处理矢量图
11章 第2篇 第11章 用Fireworks制作和处理矢量图 制作和处理矢量图
处理矢量图形Fireworks教案

从对象模式进入位图编辑模式:选中图像对象,单击【Modify】菜单中的【Edit Bitmap】命令。
从位图编辑模式进入对象模式:选中图像对象,单击【Modify】菜单中的【Exit Bitmap Mode】命令。
也可以点击文档窗口下面状态栏中的"Exit Bitmap Mode "按钮绘制矢量绘制和编辑工具1. 基本形状工具我们可以使用这个工具组方便的绘制出基本的图像形状,如:方形、圆角矩形、圆形、椭圆形、星形等等各种多边形形状。
(颜色的填充将在第四章中学到)绘制星形:双击工具箱上的多边形工具,打开多边形工具选项面板,如图;在"Shape"下拉列表中选择"Star","Sides"下拉列表中选择星形的边数,在文档窗口按下鼠标并拖动,即可绘制出所需的星形图像来。
2. 用铅笔和画笔工具绘制自由路径。
铅笔和画笔工具的线条类型、颜色、粗细以及纹理都可在"Stroke"面板中进行调节。
3. 使用钢笔工具绘制直线线段和曲线线段。
钢笔工具可以绘制开环路径,也可绘制闭环路径3.3 编辑矢量对象在前面两节学习了使用绘制工具绘制矢量对象,本节将介绍如何对矢量对象进行编辑,这将学习到选择工具的使用以及对选择对象的管理和操作。
3.3.1 选择矢量对象Fireworks的工具箱中提供了三种基本的对象选择工具:1. 箭头工具选择、拖放对象或路径2. 选择被遮对象工具在图层或图组中选择被遮盖了的对象3. 导出区域工具确定文件的导出区域4. 子选择工具选择组中的对象或对象的部分Fireworks 中可匝≡褚桓龆韵螅部梢匝≡穸喔龆韵蟆Q≡穸喔龆韵笫保醋〖痰?Shift"键,用箭头工具直接在文档内点选要选取的多个对象。
对象的管理为了方便编辑,Fireworks提供了对象管理命令,可以隐藏和显示对象、设置对象的重叠顺序、对齐命令、对象的复制、剪切或删除、也可以将多个对象进行组合,作为一个对象来编辑。
FireworksMX

2、绘制与编辑位图 •绘制位图对象: 绘制位图对象: 绘制位图对象 铅笔工具可以绘制单像素自由直线或受约 束的直线 •绘画位图对象: 绘画位图对象: 绘画位图对象 刷子工具可绘画位图对象 •擦除位图对象 擦除位图对象 使用橡皮工具可以删除像素 •羽化像素选区 羽化像素选区 羽化命令可以使像素选区的边缘模糊, 羽化命令可以使像素选区的边缘模糊,并有 助于所选区域与周围的像素混合
第十一章 Fireworks MX 高级实例
一、快速制作按钮 本软件本身带有许多已经定义好的按钮, 本软件本身带有许多已经定义好的按钮,可以直 接导入到文档上应用。 接导入到文档上应用。 二、制作自定义按钮 这里介绍如何绘制一组按钮。 这里介绍如何绘制一组按钮。
三、制作弹出式菜单 弹出菜单扩展了导航栏的功能, 弹出菜单扩展了导航栏的功能,使得用户 可以快速找到想要查找的内容, 可以快速找到想要查找的内容,这里将介 绍如何制作弹出式菜单 四、热点和切片 热点和切片是用来创建图像交互效果的重 要工具,它们不是以图像的形式存在的, 要工具,它们不是以图像的形式存在的, 而是最终以一段HTML代码的形式出现。 HTML代码的形式出现 而是最终以一段HTML代码的形式出现。
11 fireworks入门

22
图11-1-13 “导出预览”对话框
23
(1)窗口右侧各选项的含义如下。 ①“预览”复选框:选中此复选框后,将显示出此图像 的信息及下载时间。 ②“保存的设置”下拉列表框:用来设置图像的格式。 选择相应的选项后,窗口左侧将出现该选项对应的色板。 单击其右边的按钮,可以将用户的设置保存为默认设置。 ③“导出区域”按钮:设置图像的导出区域。单击此按 钮后,图像周围将出现8个控制柄,拖曳其中一个控制柄 就可以改变图像的导出区域。
14
图11-1-7
标尺
图11-1-8
网格
图11-1-9
“编辑网格”对话框
15
(3)辅助线:在显示标尺后,用鼠标从标尺处向画布
内拖曳,即可在文档窗口中显示辅助线。单击“视图 ”→“辅助线”→“显示辅助线”菜单命令,即可隐藏 辅助线。再单击该菜单命令,可再次显示辅助线。
单击“视图”→“辅助线”→“编辑辅助线”菜单命 令,会弹出“辅助线”对话框,如图11-1-10所示。利 用该对话框可以设置辅助线的颜色、是否锁定,以及是 否对齐辅助线等属性。
30
4.文件管理 单击文档窗口右上角的“文件管理”按钮,弹出该按 钮的快捷菜单,如图11-1-17所示。通过其菜单命令可以 对图像进行“获取”、“上传”和“存回”等操作。单击 其中任意一个菜单命令后,弹出输入密码对话框,如图 11-1-18所示。在“密码”文本框中输入Dreamweaver中 设置的站点密码,就可以通过Dreamweaver中的站点设 置进行“上传”、“获取”等操作。
26
⑤“平滑”下拉列表框:JPEG图像格式的设置项目,
用于设置图像的平滑度。 ⑥ 两个复选框:如图11-1-14所示。JPEG图像格式的设 置项目。“交错式浏览器显示”复选框用于设置渐进式 图像。选中“锐化图像边缘”复选框后将不压缩图像的 实边。 ⑦“导出向导”按钮:单击此按钮后将弹出“导出向导 ”对话框,如图11-1-15所示。按照向导提示的内容进 行设置,可以快速完成图像的导出设置。
fireworks矢量工具怎么使用呢

fireworks矢量工具怎么使用呢
欢迎大家在这里学习fireworks矢量工具怎幺使用!这里是我们给大家整理出来的精彩内容。
我相信,这些问题也肯定是很多朋友在关心的,所以我就给大家谈谈这个!
打开fwmx,我首先找的就是钢笔工具
钢笔工具(pen tool)
大家可能会很奇怪,钢笔工具不是在fw一直都有的工具吗?是的,对于fwmx来说,钢笔工具不是新加入的工具,引起我的注意的是,钢笔工具下面有个小三角,难道这里还整合了其他的一些path工具?用鼠标左键按住不动,我看到其他的两个工具。
原来,mm公司将原来fw4里的笔刷和重画路径工具都整合到了钢笔下面。
在我们制作矢量图的过程中,钢笔工具可是基础中的基础,如果钢笔用的好,作起图来将会十分的容易和得心应手。
所以我们就拿这件工具来开个头,顺便复习一下钢笔工具的用法好了。
作个什幺图呢?不如就作个“心”好了,这样如果以后又要类似图片的时候,就不用东找西找的了,直接就可以自己做。
新建一个文件,长和宽各为400,背景色为白色。
点中钢笔工具的图标,这时properties面板将会显示pen tool的一些属性,如下图所示:
将stoke(笔触)选成pencil 1pix soft,颜色为黑(■ #000000),fill(填充)。
fireworks如何制图呢

fireworks如何制图呢
Macromedia 三套网页利器之一,它是用来画图用的,它相当于结合了Photoshop( 点阵图处理)以及CorelDRAW(绘制向量图) 的功能。
网页上很流行的阴影、立体按钮...等等的效果,也只需用鼠标点一下,不必再靠什幺KPT之类的外挂滤镜。
而且Fireworks很完整的支持网页16 进制的色彩模式,提供安全色盘的使用和转换,要切割图形、做影像对应( Image Map )、背景透明,要图又小又漂亮,做起来都非常方便,修改图形也是很容易的。
我们为大家收集整理了关于fireworks如何制图,以方便大家参考。
(一)Fireworks制作流线字
为Macromedia家族的一员,三剑客之一的FW,这款软件的主要任务和特色就是制作矢量图为网页服务,FW也是Flash的最佳伴侣。
(二)使用Fireworks绘制指南针
Fireworks是Macromedia公司发布的一款专为网络图形设计的图形编辑软件,它大大简化了网络图形设计的工作难度。
(三)Fireworks打造礼花动画
使用Fireworks都不仅可以轻松地制作出十分动感的GIF动画,还可以轻易地完成大图切割、动态按钮、动态翻转图等,因此,对于辅助网页编辑来说,Fireworks将是最大的功臣。
(四)Fireworks绘制VLOGO
PS、FW两者适合着不同的用户群。
PS强大的位图处理能力、专业色彩管。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
11章 第2篇 第11章 用Fireworks制作和处理矢量图 制作和处理矢量图
11.1 绘制矢量对象 11.1.1 绘制规则路径 11.1.2 绘制自由路径 11.2 编辑矢量对象 11.2.1 编辑单条路径 11.2.2 编辑多条路径 思考题
小 结
• 矢量对象的绘制
– 绘制规则路径;绘制自由路径,绘图工具的使用。
• 矢量对象的编辑
– 推拉、扭曲、切割、简化。
• 多条路径的编辑
– 连接和拆分;联合;交集;打孔;裁切。
• 习题
– 教材p166 – 上机题 1-5
11.2 编辑矢量对象
11.2.1 编辑单条路径
• 推拉路径 :使用“自由变形工具”(硬修改工具) 能够直接对矢量对象执行变形操作,而不是对路径上的 各个定 可以扭曲路径或路径上的区域 • “切割”路径 :使用“刀子工具” • 简化路径:“修改”|“改变路径”|“简化” (Simplify) 【例11-2】用编辑单条路径的操作绘制女孩头像。p194 】
11.2.2 编辑多条路径
• 连接路径:“修改”|“组合路径” | “接合” (Join) • 拆分路径: “修改”|“组合路径” | “拆分” (Split) • 联合路径: “修改”|“组合路径” | “联合” (Union) • 交集路径: “修改”|“组合路径” | “交集” (Intersect) • 打孔路径: “修改”|“组合路径” | “交集” (Punch) • 裁切操作: “修改”|“组合路径” | “裁切” (Crop) 【例11-3】利用编辑多条路径的操作加工【例11-2】中女孩 】 的头发。p166
11.1 绘制矢量对象
11.1.1 绘制规则路径
– “直线工具”(Line) – “矩形工具”(Rectangle) – “圆角矩形工具”(Rounded Rectangle) – “椭圆工具”(Ellipse) Ellipse – “多边形工具”(Polygon)
11.1.2 绘制自由路径
– “钢笔工具”(Pen) 【例11-1】画一条心形曲线 】 – “矢量路径工具”(Vector Path) – “重绘路径工具”(Redraw Path)
