中文Flash_8_基础与实例教程
多媒体动画技术之Flash8 (PPT 30页)

Flash 的操作界面
功能面板
标题栏 菜单栏 主要工具栏
工具箱
舞台 工作区
二.Flash的工具箱
箭头工具 直线工具
钢笔工具 椭圆工具
铅笔工具 任意变形工具
墨水瓶工具 滴管工具
手形工具
次级选择工具 套索工具
文本工具 矩形工具
画笔工具 填充变形工具
颜料桶工具 擦除工具
放大工具
颜色选项板
第二节 几何绘图工具
5. 封套
封套是[任意变形工具]中一项特殊的功能。通过单击拖动封套 控制点或切线调整柄改变形状(这与钢笔工具相似)。 (1)可以执行封套调节的对象:
a. 所有形状; b. 文本外框轮廓(需Ctrl+B两次将文本转化为形状); c.包含多个对象的选择区域(其中应至少有一个形状),此时只 有形状受影响。
1. 直线工具
按住shift键可绘制横线.竖线或45度角的斜线。 注意:所绘制的对象的属性可以调整。
2. 椭远工具
按住shift键可绘制正圆。 注意:所绘制的对象的属性可以调整。
3. 矩形工具
a.按住shift键可绘制正方形; b.可绘制园角矩形; c.可绘制五角星等多角星。
注意:所绘制的对象的属性以调整。
第四节 任意变形工具
二、关于任意变形的要点:
1. 形状和元件的旋转 a. 拖动角点可围绕变形控制点旋转。 b. 按住shift键+拖动限制按45度角递增旋转。 c. 按住Alt键+拖动以对应角点为中心旋转。 2. 形状和元件的偏移 a. 单击并拖动形状的边缘;形状偏移时其相反边缘保持固定, 而元件则围绕变形控制点偏移。 b. 按住Alt键+拖动形状的边缘;元件偏移时其相反边缘保持 固定,而形状则围绕变形控制点偏移。
精品文档-Flash 8实训教程——游戏制作入门(陈洁)-第1章

第1章 永远得不到的礼物 图1-3
第1章 永远得不到的礼物 图1-4
第1章 永远得不到的礼物
(2) 在〖文档属性〗对话框中,单击〖背景颜色〗旁边 的颜色框,在弹出的颜色选择框中选择一种你喜欢的颜色作为 舞台背景色,也就是动画的背景色。
(3) 在〖文档属性〗对话框中,设置〖帧频〗为 “12”fps。
第1章 永远得不到的礼物
作业与练习 1.依照本例,制作一个“永远得不到的礼物”动画。 2.在本例的基础上,制作一个恶作剧动画,内容充分发 挥原创精神。 3.试删除或修改Action Script中的符号和变量,看看 会出现什么样的错误。
(4) 单击〖文档属性〗对话框的〖确定〗按钮,完成对 整个电影基本属性的设置,回到舞台。
(5) 按Ctrl+S键或者选择菜单命令〖文件〗→〖保存〗 保存文件,在出现的〖另存为〗对话框中,设置文件保存的路 径和文件名。
第1章 永远得不到的礼物
2.按钮元件“礼物btn”的制作 (1) 选择菜单命令〖插入〗→〖新建元件〗或者使用快 捷键Ctrl+F8调出〖创建新元件〗对话框(见图1-5)。
第1章 永远得不到的礼物 图1-12
第1章 永远得不到的礼物
(3) 选择菜单命令〖文件〗→〖发布〗,将电影发布为 swf文件,就可以将生成的swf文件作为邮件的附件发送了。 一个完成的动画只需要swf文件就可以观看了。
用发布设置+发布生成的swf文件与我们直接按Ctrl+ Enter键后生成的swf文件并没有不同。区别在于用这种方法, 我们对发布的结果可以有多种多样的控制,如单击〖发布设置〗 对话框中的〖Flash〗标签,其中对生成的动画有很多的设置, 见图1-13。
第1章 永远得不到的礼物
Flash8时间轴特效详解及应用范例

Flash8时间轴特效详解及应用范例时间轴特效功能在Flash MX 2004这个版本就有了,但是使用的人并不多,其实如果善加利用这个功能,可以充分发挥我们的想象空间。
本节介绍一种新颖的用法,制作一个满天花雨的动画效果。
如图7-71所示。
芭比娃娃翩然起舞,漫天花雨飘然而下,五彩缤纷,回旋飞扬。
图7-71 范例效果下面详细讲解这个范例的制作步骤。
1.制作花朵元件(1)新建一个名称为“花朵”的影片剪辑元件。
在这个元件的编辑场景中,选择【多角星形工具】。
单击“属性”面板中的“选项”,打开“工具设置”对话框。
将“样式”设为“星形”,“边数”设为5,“星形顶点大小”设0.5,如图7-72所示。
单击“确定”按钮。
图7-72 “工具设置”对话框(2)使用任意填充色,在舞台上画一个无边框的星形,使用【选择工具】将星形的各边拉成弧形,使星形成为花朵状,如图7-73所示。
图7-73 花朵形状(3)按住ALT键将该星形复制多个,并填充不同颜色,如图7-74所示。
图7-74 复制花朵(4)框选这些花朵,进行多次复制。
为了使复制出来的图案不显呆板,在复制时使用【任意变形工具】改变大小和角度,还可以单独选中每一朵花重新填充你喜欢的颜色,直到满意为止。
最后效果如图7-75所示。
图7-75 复制更多的花朵2.制作分离特效(1)返回到“场景1”。
将“花朵”元件从“库”面板中拖放到舞台上。
(2)执行【插入】|【时间轴特效】|【效果】|【分离】命令,在“分离”面板中,设置“效果持续时间”为20帧,“分离方向”向上,“弧线大小”X为150象素,Y为400象素,如图7-76所示。
图7-76 设置分离参数(3)单击右上角的“更新预览”,可以看到数值修改后的效果。
如果对这个效果不满意,还可以修改数值,并再次更新预览。
(4)最后单击“确定”按钮。
稍等一会,分离效果出现了,在“库”里多了一个“分离1”元件和一个“特效文件夹”,图层名也自动改为了“分离1”。
第1课 Flash 8入门基础

第1课Flash 8入门基础♦本课要点♦具体要求♦本课导读♦上机练习本课要点♦摄制Flash 8工作界面♦管理Flash 8文档♦设置Flash 8动画制作环境♦了解Flash 8的应用领域。
♦认识Flash 8基本界面并掌握设置工作界面的方法。
♦掌握Flash 8中管理动画文档的基本操作。
♦掌握设置动画制作环境的基本操作。
本课导读Flash是目前功能最强大的矢量动画制作软件之一,利用Flash制作的动画作品被广泛应用于网页广告、动画MTV以及网站片头等领域中。
在学习Flash 8的过程中,首先需要对Flash 8的工作界面有所了解,并掌握文档管理以及设置动画制作环境等基本操作,为以后的学习做好必要的准备。
在正式学习Flash之前,首先对Flash 8的基本概念以及应用领域等知识进行了解。
1.1 常用的二维图形修改命令为了对Flash 8有一个更全面的了解,下面分别对Flash 8的基本概念、应用领域、学习方法以及启动和退出的方法进行简单的介绍1. 什么是Flash 8Flash是美国Macromedia公司出品的专业矢量图形编辑和动画创作软件,主要用于网页设计和多媒体创作。
利用Flash自带的矢量图绘制功能,并结合图片、声音以及视频等素材的应用,可以制作出精美、流畅的二维动画效果。
通过为动画添加Action动作脚本,还能使其实现特定的交互功能。
2. 使用Flash 8可以做什么利用Flash 8制作的动画作品,风格各异、种类繁多,若将其以作品目的和应用领域来划分,可将其归纳为以下几个方面。
⏹动画短片⏹网页广告⏹动态网页⏹交互游戏⏹多媒体教学3. 怎样学好Flash 8采用正确的学习方法,可以节约时间,提高效率。
为了能更合理、更快速地学好Flash 8,下面就介绍几点学习Flash 8的基本方法,以供参考。
⏹打好基础⏹通过实践练习⏹注意观察和思考⏹交流和学习4. Flash 8的启动与退出启动Flash 8启动Flash 8主要有以下三种方式:♦在Windows桌面中选择【开始】→【所有程序】→【Macromedia】→【Macromedia Flash 8】命令,启动Flash 8。
flash8教程

flash8教程Flash8基础⼊门实例教程为了避免学习本软件枯燥⽆味,本教程按照flash动画类型进⾏讲解,在制作动画实例的过程中顺便学习flash⼯具的使⽤⽅法,flash8有以下四种基本动画类型:逐帧动画、形变动画、运动动画和路径动画(也叫引导动画),另外还有⼀个很重要的遮罩效果(有些教程⾥提到flash有5种动画,其实是把这招效果看做了⼀种动画,实质上遮罩只是⼀种效果,遮罩层类似于PS的蒙板),下⾯我们就结合实例,对每种动画进⾏讲解和演⽰。
⼀、逐帧动画在时间帧上逐帧绘制帧内容称为逐帧动画,由于是⼀帧⼀帧的画,所以逐帧动画具有⾮常⼤的灵活性,⼏乎可以表现任何想表现的内容。
逐帧动画在时间帧上表现为连续出现的关键帧,实例⼀:制作⼀个倒计时54321的动画。
步骤:1、点击图层第⼀帧,在舞台上输⼊数字5。
【⼩技巧】对齐对象。
点击选择⼯具,选中“5”,打开对齐⼯具⾯板【Ctrl+K】点击相对于舞台按钮,在纵向和横向上将⽂字对齐于屏幕中⼼点。
2、按F6快捷键,插⼊4个关键帧。
3、依次将2-5关键帧的数字改为4321.4、保存flash⽂档,CTRL+S,命名为逐帧动画,点击保存。
5、测试影⽚,CTRL+回车,或者⽤控制菜单的【测试影⽚】命令。
查看效果。
6、此时发现数字变化太快,我们可以⽤以下⽅法修改。
(1)⽅法⼀修改帧率,CTRL+J打开⽂档属性⾯板,看到帧率为12,也就是说每秒钟播放,可以调整为1,也就是每秒播放1帧,CTRL+K测试效果。
(2)⽅法⼆,延长帧,将每⼀帧拖⾄12帧长,最后⼀帧在需要延长到的帧格⾥俺F5插⼊帧。
(我们提倡⽤此⽅法,这样做出的动画适合web播放)⼆、形变动画(即形状渐变动画)就是从⼀个形状通过多帧变化为另⼀个形状的动画。
实例:圆形⽅形步骤:1、在第⼀帧⽤椭圆⼯具,画⼀个圆,点中椭圆⼯具后可以调整笔触和填充颜⾊,这⾥我们笔触选择⽆,填充⽤红⾊,画圆的时候按下SHFIT拖动可以画出正圆。
flash8教程

Flash 8教程简介Flash 8是一款由Adobe公司开发的多媒体软件,用来创建丰富的互动式动画、游戏和应用程序。
本教程旨在帮助初学者快速入门Flash 8,了解其基本功能和使用方法。
目录1.Flash 8的介绍2.安装与配置3.Flash 8的主要功能4.制作动画5.创建交互式场景6.开发游戏7.提高Flash 8技能的其他资源1. Flash 8的介绍Flash 8是一种基于矢量图形的动画编辑器,它使用时间轴的概念来组织动画和交互元素。
Flash 8支持多种文件格式,可以在各种平台和浏览器上播放。
它还提供了丰富的工具和功能,使用户能够创建令人惊叹的动画效果。
2. 安装与配置在开始使用Flash 8之前,您需要先下载并安装软件。
请确保您的计算机系统满足最低系统要求,并且您具有管理员权限。
安装完成后,您可以根据需要配置软件的首选项和界面布局。
3. Flash 8的主要功能Flash 8拥有许多强大的功能,包括:•时间轴和图层管理:通过时间轴可以控制动画元素的运动和变化。
图层管理功能使您能够对不同元素进行分层处理,使动画更加有序和可控。
•动画效果和变换:Flash 8提供了各种内置的动画效果和变换工具,使您能够轻松创建各种吸引人的动画效果。
•多媒体支持:Flash 8支持导入和使用多种媒体文件,如音频、视频和图像,以丰富动画和交互体验。
•ActionScript编程:Flash 8内置了ActionScript编程语言,使设计师和开发者能够创建交互式和动态的Flash内容。
•发布和导出:Flash 8允许您将制作完成的动画导出为SWF文件,可以方便地在网页上嵌入和播放。
4. 制作动画制作动画是Flash 8的一项主要功能。
以下是创建动画的基本步骤:1.创建画布:打开Flash 8并新建一个文档,可以设置画布的尺寸和背景颜色。
2.绘制形状:使用绘图工具在画布上创建形状和图形。
3.设置关键帧:通过在时间轴上设置关键帧,可以定义动画中的不同帧的内容和属性。
2024版Flash8动画制作案例教程

根据教学内容和目标受众的特点,设计课件 的布局和风格,包括颜色、字体、图像等。
制作课件动画效果
整合教学资源
动态按钮制作
掌握如何使用ActionScript动态创建和管理按钮,实现更加灵活的 交互效果。
25
影片剪辑控制技巧
影片剪辑基本操作
学习如何创建和管理影片剪辑,包括影片剪辑的嵌套、 复制和删除等。
影片剪辑属性控制
通过ActionScript控制影片剪辑的属性,如位置、大 小、旋转和透明度等,实现丰富的动画效果。
编写游戏逻辑和代码
使用Flash8的ActionScript编程 语言,编写游戏的逻辑和代码, 实现游戏的交互和动态效果。
测试和优化
对开发完成的小游戏进行测试和 优化,确保游戏的稳定性和流畅
性。
31
多媒体课件制作案例
分析教学内容和目标
设计课件布局和风格
了解教学内容和目标,确定多媒体课件需要 包含的元素和表现形式。
动画原理
基于视觉暂留现象,通过连续播放 静态图像来模拟动态效果。
动画分类
按制作方式可分为手绘动画、定格 动画、电脑动画等;按表现形式可 分为平面动画和三维动画。
4
Flash8软件简介
01
Flash8是Adobe公司推出的一款专业动画制作软件,广泛应用于网页动画、多 媒体课件、互动游戏等领域。
02
Flash8支持矢量图和位图处理,提供了丰富的绘图和编辑工具,可轻松创建高质 量的动画作品。
2024/1/30
17
04
基本动画制作技术剖析
Chapter
2024/1/30
18
逐帧动画制作实例
2024/1/30
逐帧动画原理
Flash8 基础教程

FLASH8.0 基础教程 第一讲 【简 介】 FLASH 是 Macromedia 公司推出的一种优秀的矢量(矢量图形最大的优点是无论放大、缩小 或旋转等不会失真)动画编辑软件,FLASH8.0 是其最新的版本。
利用该软件制作的动画尺寸 要比位图动画文件﹙如 GLF 动画﹚尺寸小的多,用户不但可以在动画中加入声音,视频和 位图图像,还可以制作交互式的影片或者具有完备功能的网站。
通过本章的学习,读者应熟 悉 FLASH 动画的特点, FLASH8.0 的界面组成元素, 并通过制作实例了解 FLASH 动画的一 般步骤。
●内容提要 ●使用 FLASH 的背景知识 ●熟悉 FLASH 的工作环境 ●FLASH 的基本操作 FLASH 是 Macromedia 公司推出的一种优秀的矢量动画编辑软件, FLASH8.0 是其最新的版本。
利用该软件制作的动画尺寸要比位图动画文件﹙如 GLF 动画﹚ 尺寸小的多,用户不但可以在动画中加入声音,视频和位图图像,还可以制作交 互式的影片或者具有完备功能的网站。
通过本章的学习,读者应熟悉 FLASH 动画 的特点,FLASH8.0 的界面组成元素,并通过制作实例了解 FLASH 动画的一般步 骤。
什么是 Flash Flash 是一种创作工具, 设计人员和开发人员可使用它来创建演示文稿、 应用程序和 其它允许用户交互的内容。
Flash 可以包含简单的动画、视频内容、复杂演示文稿和应用程 序以及介于它们之间的任何内容。
通常,使用 Flash 创作的各个内容单元称为应用程序, 即使它们可能只是很简单的动画。
您可以通过添加图片、声音、视频和特殊效果,构建包含 丰富媒体的 Flash 应用程序。
Flash 特别适用于创建通过 Internet 提供的内容, 因为它的文件非常小。
Flash 是 通过广泛使用矢量图形做到这一点的。
与位图图形相比, 矢量图形需要的内存和存储空间小 很多,因为它们是以数学公式而不是大型数据集来表示的。
中文版 Flash Professional 8标准教程 第4章

如果Flash Player 8是选定的 是选定的Flash Player版本,并且"可读性消除锯齿" 版本, 如果 是选定的 版本 并且"可读性消除锯齿" 自定义消除锯齿"是所选的消除锯齿选项, 或"自定义消除锯齿"是所选的消除锯齿选项,则FlashType消除锯齿应用于以 消除锯齿应用于以 下情况: 下情况: 已缩放和旋转的未转换文本. 已缩放和旋转的未转换文本. 注意:尽管文本可以缩放和旋转,但它必须保持平坦(例如,未转换的文本). 注意:尽管文本可以缩放和旋转,但它必须保持平坦(例如,未转换的文本) 若倾斜字体或对字体形状进行其他操作, 将自动禁用. 若倾斜字体或对字体形状进行其他操作,则FlashType将自动禁用. 将自动禁用 所有字体系列(包括粗体,斜体等等) 所有字体系列(包括粗体,斜体等等). 255磅以下的显示大小. 磅以下的显示大小. 磅以下的显示大小 注意:由于缩放比率会影响文本的显示大小(放大时, 注意:由于缩放比率会影响文本的显示大小(放大时,文本会以较大磅值进行重 因此一旦达到255磅就会禁用可读性消除锯齿字体呈现. 磅就会禁用可读性消除锯齿字体呈现. 绘),因此一旦达到 磅就会禁用可读性消除锯齿字体呈现 导出为大多数非Flash文件格式(GIF或JPEG)时. 文件格式( 导出为大多数非 文件格式 或 ) 在下列情况下, 将被禁用: 在下列情况下,FlashType将被禁用: 将被禁用 选定的Flash Player版本是 版本是Flash Player 7或更低版本. 或更低版本. 选定的 版本是 或更低版本 选择的消除锯齿选项不是"可读性消除锯齿" 自定义消除锯齿" 选择的消除锯齿选项不是"可读性消除锯齿"和"自定义消除锯齿". 文本被倾斜或翻转. 文本被倾斜或翻转. FLA文件导出为 文件导出为PNG文件时. 文件时. 文件导出为 文件时
flash入门教程(Macromedia_Flash_8)

Flash是Macromedia公司的一个的网页交互动画制作工具。
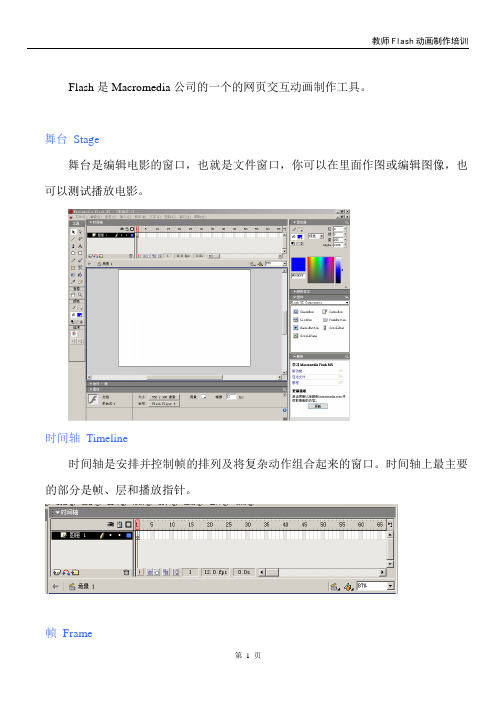
舞台Stage舞台是编辑电影的窗口,也就是文件窗口,你可以在里面作图或编辑图像,也可以测试播放电影。
时间轴Timeline时间轴是安排并控制帧的排列及将复杂动作组合起来的窗口。
时间轴上最主要的部分是帧、层和播放指针。
帧Frame帧是时间轴上的一个小格。
关键帧Key Frame在Flash里,把有标记的帧称为关键帧。
对每一个关键帧可以设定特殊的动作,包括物体移动、变形或做透明变化。
场景Scene场景的数量是没有限制的。
层Layer层可以理解为一张张透明的胶片。
我们可以在不同的层上做图,再叠放到一起组成一个复杂的图片。
Flash中的层可以使用各自的时间轴,设定各自的动作而互不干扰。
组件(元件):相当于一个零件。
在制作动画过程中,可以把整个画面上的物品分别做成一个个小的组件。
往往动画的画面是通过调用不同的组件,拼装而成的。
其优点是,当动画制作完成后,可以对这些零件进行加工(如颜色、线条等),而不需要作其他修改。
同时,利用组件可以使一张图形重复被使用。
组件有三种类型:图形、影片剪辑、按钮。
一、动画制作1、变形动画制作步骤1:新建一个文件;步骤2:在屏幕上绘制一个任意图形;步骤3:在时间轴30帧处单击鼠标右键,插入“空白关键关键帧步骤4:在该空白关键帧中,绘制另一个任意图形;步骤5:在时间轴1帧处单击鼠标左键,找到“属性”面板;步骤6:在下方的“属性”窗口中的“补间”中选择“形状”;步骤7:按键盘Ctrl + Enter ,运行动画。
2、移动动画制作相关知识:移动动画与变形动画有所不同,不能直接在舞台上绘制图形。
要移动的物品,必须是一个组件(元件)。
新建组建的方法为:菜单“插入 新建组件(元件)”。
1)单层动画制作步骤步骤1:新建一个文件;步骤2:插入一个组件,命名为“yuan”;步骤3:在该组件中,绘制一个图形(图形尽量靠近中心点位置步骤4:单击“场景1”,回到场景;步骤5:单击菜单“窗口 图库”;步骤6:选择图库中的“yuan”,将其拖曳到舞台左边;步骤7:在时间轴30帧处单击鼠标右键,选择“插入关键帧”;步骤8:把屏幕上的图形移动位置,至舞台的右边;步骤9:在时间轴1帧处单击鼠标右键;步骤10:在下拉的窗口中选择“创建补间动画”;步骤11:按键盘Ctrl + Enter ,运行动画。
第1章 Flash 8基本知识

范例—蝴蝶飞舞
项目效果图
制作蝴蝶在花丛中飞舞的效果,尽管是我们制 作的第一个动画,但画面里的蝴蝶已经飞起来了哦! 设计思路: 1.导入素材背景和蝴蝶。 2.制作动画。 3.导出动画。
二维动画制作 flash 8
1.2文档的创建、导出与发布
文档的发布与导出
知 识 点 和 技 能
Flash文档的保存与其他的一些应用软件相同,通过执 行菜单“文件”|“保存”命令,选择相应的保存路径即可。 Flash的保存文件格式为*.fla。 Flash的原文件是无法直 接插入网页或者直接打开播放 的。因此,我们要将它转换为 其他格式。执行菜单“文 件”|“发布设置”命令,在弹 出的“发布设置”对话框中勾 选所要发布文件的格式即可。
二维动画制作 flash 8
1.1初识 flash8
知 识 点 和 技 能
Flash8与前一版本一样包含了两种版本:Flash8和Flash Professional 8。前者主要是针对设计人员开发的,而后者主要 是针对高级
1.1初识 flash8
二维动画制作 flash 8
1.2文档的创建、导出与发布
知 识 点 和 技 能
常用文件格式的参数的说明 • 版本:选择一个播放器版本,版本为Flash Player1—Flash Player8以及Flash lite 1.0/1.1。 • 加载顺序:指定 Flash 如何加载 SWF 文件。 • ActionScript 版本:选择 ActionScript 1.0 或 2.0 用以反映 文档中使用的版本。 • 生成大小报告:可按文件列出的最终 Flash 内容中的数据量生 成一个报告。 • 防止导入:用于防止他人导入 SWF 文件并将其转换回FLA文档。 • 省略跟踪动作:使 Flash 忽略当前 SWF 文件中的跟踪动作 (trace)。 • 允许调试:激活调试器并允许远程调试 Flash SWF 文件。 • 压缩影片:压缩 SWF 文件以减小文件大小和缩短下载时间。 • JPEG品质:控制位图压缩,图像品质越低,生成的文件就越小; 图像品质越高,生成的文件就越大。 • 音频流:为 SWF 文件中的所有声音流设置采样率和压缩方式。 • 音频事件:为 SWF 文件中的所有事件声音设置采样率和压缩方 式。
Flash8基础与实例教程

《Flash8基础与实例教程》第一课F LASH8工作环境 (3)第一节工作环境简介 (3)第二节面板 (6)本课小结熟悉F LASH8的操作界面主要包括系统菜单、绘图工具栏、舞台、时间轴、属性面板各其他一些浮动面板。
.......................................................................错误!未定义书签。
第三节范例简介. (9)1.2.2制作步骤 (9)本课小结........................................................................................................错误!未定义书签。
第二课FLASH8.0基础绘图工具 (12)1.绘制和处理线条 (13)2.实例演练——画一片树叶........................................................................ 错误!未定义书签。
3.【刷子工具】的用法................................................................................. 错误!未定义书签。
4.画一个树枝.............................................................................................. 错误!未定义书签。
第三课情人节贺卡........................................................................................错误!未定义书签。
1.绘制“烛焰”元件 .................................................................................... 错误!未定义书签。
Flash8中文版实用教程(第2版)03导入动画素材

图3-35 导入背景
2、制作开场特效。 (1)新建一个图层并重命名为“开场特效”图层,然后分别选
中“电视”图层和“开场特效”图层的第16帧,按F5键插入 一个普通帧,时间轴状态如图3-36所示。
图3-36 时间轴状态
(2)选中“开场特效”层的第1帧,然后选择【矩形】工具, 在【属性】面板中设置其【笔触颜色】为“无”、【填充颜 色】为“黑色”,在舞台上绘制一个矩形,并调整其宽、高
最多可以添加5个滑块。窗口中显示的上下两个分区分别是左声道和右声道,波 形远离中间位置时,表明声音越高,靠近中间位置时,表明声音越低
在各种效果中常用的是淡入淡出。通过设置4个滑块,开始在最低点,逐渐升高,平 稳运行一段后,结尾处再设到最低即可。
Flash 8提供的同步设置选项如图3-27所示,各个选项的功能如表 3-2所示。
(一) 【知识准备】——导入视频文件的方法
选择【文件】/【导入】/【导入视频】命令,打开【导入视 频】对话框,通过此向导,可以将视频剪辑导入为流式文件、渐 进式下载文件、嵌入文件或链接文件,一般多使用嵌入视频文件 的方式导入视频剪辑。
(二) 【典型案例】——制作“在线影视”
【设计效果】 本案例将使用Flash 8的导入视频文件的功能来制作一个“在 线影视”的效果,动画演示的是一小段影片在“电视”上播放的 过程,其制作思路及效果如图3-34所示。
图3-24 【声音】下拉列表框中的声音 图3-25 声音波形图
3、声音属性的设置 Flash 8提供的效果设置选项如图3-26所示,各个选项的功能如表
3-1所示。
图3-26 【效果】下拉列表框
表3-1
选项 无
左声道、右声道 从左到右淡出、从右
到左淡出 淡入、淡出
中文版 Flash Professional 8标准教程 第2章

2.3.2 创建第 个元件 创建第2个元件
接下来, 将创建另一个元件, 该元件将成为imageHolder元件的一组实例 接下来 , 将创建另一个元件 , 该元件将成为 元件的一组实例 (共5个)的容器.然后,将制作该新元件沿垂直方向的动画,以更改显示在舞 个 的容器.然后,将制作该新元件沿垂直方向的动画, 台可见部分的图像.具体操作步骤如下: 台可见部分的图像.具体操作步骤如下: 步骤1 选择"插入" "新建元件"命令. 步骤 选择"插入"|"新建元件"命令. 步骤2 打开 "创建新元件 "对话框 , 在 "名称 " 打开"创建新元件"对话框, 名称" 步骤 文本框中键入slides, 如右图所示 , 单击 " 确定 " 按 文本框中键入 , 如右图所示, 单击" 确定" 仍处于元件编辑模式. 钮.仍处于元件编辑模式. 步骤3 时间轴"中的"缩放"菜单中选择25%. 步骤 从"时间轴"中的"缩放"菜单中选择 . 步骤4 面板中, 元件拖动到绘制区. 步骤 在"库"面板中,将imageHolder元件拖动到绘制区. 元件拖动到绘制区 现在已经创建了imageHolder元件的一个实例.该实例是要创建的新 元件的一个实例. 现在已经创建了 元件的一个实例 该实例是要创建的新slides 元件的一部分. 元件的一部分. 步骤5 在新实例在舞台上仍处于选中状态的情况下,在 "属性"检查器的 在新实例在舞台上仍处于选中状态的情况下, 属性" 步骤 实例名称"文本框中键入holder0. "实例名称"文本框中键入 . 提示:这将对实例赋予一个自己的名称,它与元件名称不同. 提示:这将对实例赋予一个自己的名称,它与元件名称不同.
Macromedia Flash_8 基础教程

Flash 8.0基础教程一、Flash基础启动Flash 在桌面找一个红色图标双击即可启动,也可以单击“开始”-“所有程序”,在程序菜单中找到Flash或者Macromedia菜单选择Flash 8项。
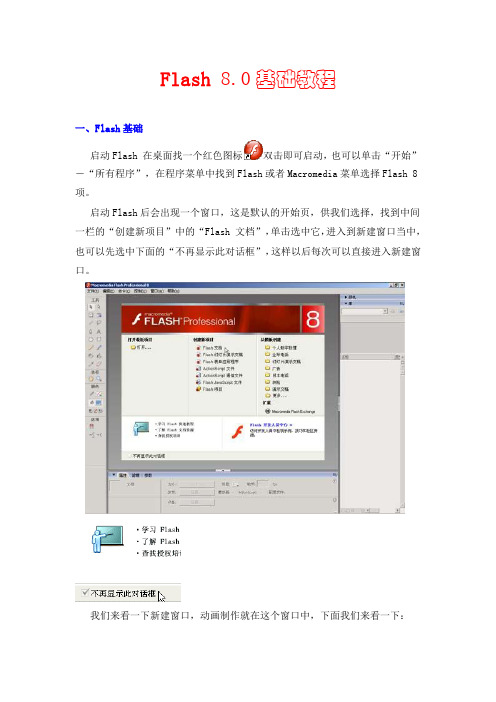
启动Flash后会出现一个窗口,这是默认的开始页,供我们选择,找到中间一栏的“创建新项目”中的“Fla sh 文档”,单击选中它,进入到新建窗口当中,也可以先选中下面的“不再显示此对话框”,这样以后每次可以直接进入新建窗口。
我们来看一下新建窗口,动画制作就在这个窗口中,下面我们来看一下:窗口的最上面是蓝色的标题栏,当前影片自动给了一个名称[未命名-1],在“保存”文件时要改为一个有意义的文件名称。
标题栏下面是菜单栏,菜单里头是一些命令,其中“文件”菜单(双引号里的文字都是命令)要求记住“保存”、“新建”命令,都跟文件操作有关。
“插入”菜单中要记住“新建元件...”命令,“修改”菜单的“组合”和“转换为元件”两个命令,“窗口”菜单中显示各种面板,要求记住上面的“属性”面板。
再下面是编辑栏,包括文档的标题,当前的场景1,右边还有两个按钮,一个是场景按钮,一个是组件按钮,旁边是显示比例。
工具栏下面就是工作区了,在工作区的左边是工具箱,里面有许多的绘图和修改工具,跟Windows里的画图差不多,要求记住黑“箭头”工具,它是用于选择图形的,下边还有两个瓶子,要注意区分,左边的“墨水瓶”工具是用来给铅笔和直线喷颜色,右边的“油漆桶”工具用来给圆和框内部填充颜色(必须要封闭),也给刷子喷色,使用时一定要细心,不要搞反了,工具下边还有放大镜和手形,双击手可以自动调整工作区。
选中一些工具后,下边还有选项,可以完成不同的功能,再下面是颜色,上面是给线条涂色的边框色,下面是给内部里面喷色的填充色。
在工具箱旁边是时间轴面板分成了两块,左边是图层面板,自动有一个灰色的“图层1”,上边有三个按钮:一个眼睛一个小锁和一个方框,图层面板中可以添加、删除、选中图层,单击右上角的时间轴标签可以折叠这个面板。
flash8教程第一节(界面介绍)

Flash中的绘图主要通过工具箱的工具来完成的。在这以后的具体绘制中将系统的介绍。
6、这个区域即为影片编辑和演示的舞台,在舞台上可以创建动画元素和编辑动画对象。
7、flash8中还有许多面板,每个面板都有各自不同的功能,启动flash程序后默认显示的面板有“时间轴”面板、“动作面板”面板、“属性”面板、“颜色”面板、“库”面板等等,选择“窗口”菜单后,在其中选择任意面板名称即可打开该面板,此时在菜单中的面板名称有一个勾,表示该目标出于现实状态。
创建新文档
运行flash8程序后,可以在其初始面中选择最近打开的项目。
1、新建一个flash文档有多种方法,最常用的方法是点击创建新项目下面的“flash文档”选项,这是启动flash程序时最常用的创建方法。
2、启动flash8程序之后,也可以选择“文件”→“新建”菜单项,打开“新建文档”对话框,选中“flash文档”选项并单击确定按钮
工作界面中的面板的位置面进行布置。一般情况下,可以选择“窗口”→“工作区布局”→“默认”菜单项来使用程序默认的布局。
其实如何定义面板也要靠个人的创造习惯,以后需要自己慢慢摸索了。
好了,flash8的工作界面就给你介绍这些,在以后的动画制作过程中我们会经常用到它们,你也不用去死记硬背了。
3、工具栏有3中,分别是主工具栏、控制栏和编辑栏。这3个工具栏可以通过选择“窗口”→“工具栏”菜单中的相应命令来调出。
4、时间轴位于舞台的正上方,主要由图层、帧和播放头组成。时间轴整体上可以分为两部分,左侧的图层操作区和右侧的帧操作区。
图层操作区
帧操作区
5、时间轴左边的是工具箱,工具箱中包括有绘图工具、颜色工具、查看工具以及参数设置4部分。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
中文Flash 8 基础与实例教程
形状补间动画
形状补间动画是Flash中非常重要的表现手法之一,运用它,你可以变幻出各种奇妙的不可思议的变形效果。
本节从形状补间动画基本概念入手,带你认识形状补间动画在时间帧上的表现,了解补间动画的创建方法。
1.形状补间动画的概念
(1)形状补间动画的概念
在Flash的时间帧面板上,在一个时间点(关键帧)绘制一个形状,然后在另一个时间点(关键帧)更改该形状或绘制另一个形状,Flash 根据二者之间的帧的值或形状来创建的动画被称为“形状补间动画”。
(2)构成形状补间动画的元素
形状补间动画可以实现两个图形之间颜色、形状、大小、位置的相互变化,如果使用图形元件、按钮、文字,则必须先“打散”再变形。
(3)形状补间动画在时间帧面板上的表现
形状补间动画建好后,时间帧面板的背景色变为淡绿色,在起始帧和结束帧之间有一个长长的箭头,如图3-3-1所示。
图3-3-1 形状补间动画在时间帧面板上的标记
(4)创建形状补间动画的方法
在时间轴面板上动画开始播放的地方创建或选择一个关键帧并设置要开始
变形的形状,一般一帧中以一个对象为好,在动画结束处创建或选择一个关键帧并设置要变成的形状,再单击开始帧,在【属性】面板上单击【补间】旁边的小三角,在弹出的菜单中选择【形状】,此时,时间轴上的变化如图3-3-1所示,一个形状补间动画就创建完毕。
2.认识形状补间动画的属性面板
当我们建立了一个形状补间动画后,点击时间帧,【属性】面板如图3-3-2所示。
图3-3-2 形状补间动画【属性】面板
形状补间动画的【属性】面板上只有二个参数:
(1)“简单”选项
在数值“0”边有个滑动拉杆按钮,单击后上下拉动滑杆或填入具体的数值,形状补间动画会随之发生相应的变化。
【注意】
1.在-1到 -100 的负值之间,动画运动的速度从慢到快,朝运动结束的方
向加速度补间。
2.在1 到 100 的正值之间,动画运动的速度从快到慢,朝运动结束的方向
减慢补间。
3.默认情况下,值为0,表示补间帧之间的变化速率是不变的。
(2)“混合”选项
“混合”选项中有二项供选择:
1.“角形”选项:创建的动画中间形状会保留有明显的角和直线,适合于具
有锐化转角和直线的混合形状。
2.“分布式”选项:创建的动画中间形状比较平滑和不规则。
实例:庆祝国庆
实例简介
国庆的夜空绚丽多彩,朵朵礼花在天空中绽放,远处传来礼炮的轰鸣声,让我们来给这美丽的夜晚增加点喜庆,挂几个大红灯笼来庆祝祖国的生日吧。
实例播放效果如图 3-3-4所示。
图3-3-4 庆祝国庆实例画面
知识提要
1.创建矢量图形
2.创建形状补间动画
3.将文字转变为形状
4.用混色器设置颜色
制作步骤
1、创建新文档
执行【文件】|【新建】命令,在弹出的面板中选择【常规】|【Flash文档】
选项后,点击【确定】按钮,新建一个影片文档,在【属性】面板上设置文件大小为300*195
象素,【背景色】为白色,如图3-3-5所示。
图3-3-5 文档属性
2、创建背景图层
执行【文件】|【导入到场景】命令,将本实例中名为“节日夜空.jpg”图片导入到场景中,在第80帧处按下F5,加普通帧。
如图3-3-6所示。
图3-3-6 插入背景图片
3、创建灯笼形状
我们先来画灯笼,执行【窗口】|【设计面板】|【混色器】命令,打开混色器面板,如图所示设置混色器面板的各项参数。
图3-3-7 混色器面板设置之一
选择工具栏上的椭圆工具,去掉边线,在场景中画一个椭圆做灯笼的主体,大小为65*40象素。
接着我们来画灯笼上下的边,打开【混色器】面板,按照如图3-3-8设置参数。
图3-3-8 混色器面板设置之二
选择工具栏上的矩形工具,去掉边线,画一个矩形,大小为30*10象素,
复制这个矩形,分别放在灯笼的上下方,再画一个小的矩形,长宽为7*10象素,作为灯笼上面的提手。
最后用直线工具在灯笼的下面画几条黄色线条做灯笼穗,一个漂亮的灯
笼就画好了。
如图3-3-9所示(为了能清楚的显示灯笼,可暂时将背景色改为蓝色)。
图3-3-9 画好的灯笼
4、复制粘贴四个灯笼
复制刚画好的灯笼,新建三个图层,在每个图层中粘贴一个灯笼,调整灯笼的位置,使其错落有致的排列在场景中。
在第20、40帧处为各图层添加关键帧,如图3-3-10所示。
图3-3-10 错落有致的灯笼及时间轴面板
5、把文字转为形状取代灯笼
选取第一个灯笼,在第40帧处用文字“庆”取代灯笼,文字的的【属性】面板上的参数:【文本类型】为静态文本,【字体】为隶书,【字体大小】为60,【颜色】为红色。
对“庆”字执行【修改】|【分散】命令,把文字转为形状。
如图 3-3-11上半部分所示。
依照以上步骤,在第40帧处的相应图层上依次用“祝”、“国”、“庆”三个字取代另外三个灯笼,并执行【分散】操作,其结果如图 3-3-11下半部分所示。
图3-3-11 用文字形状取代灯笼形状及文字打散
6、设置文字形状到灯笼形状的转变。
在“灯笼”各图层的第60帧及80帧处,分别添加关键帧,现在,在80帧处各“灯笼”图层中的内容为“文字图形”,应该把它们换成“灯笼”。
具体办法可以分别选择第20帧中的“灯笼”图形,再一个个“粘贴”进第80帧中,当然,你先应该清除第80帧处4个“灯笼”图层中的内容哦!
7、创建形状补间动画。
在“灯笼”各图层的第20、60帧处单击帧,在【属性】面板上单击【补间】旁边的小三角,在弹出的菜单中选择【形状】,建立形状补间动画,如图3-3-12所示。
图3-3-12 创建形状补间动画
9、添加声音。
创建声音图层,选择【文件】|【导入】|【导入到库】命令,将声音文件导入到库中。
选中库面板中的声音文件并将其拖动到舞台上,即可在影片中添加声音了。
10、执行【控制】|【测试影片】命令,观察本例swf文件生成的动画。
11、执行【文件】|【保存】命令,将文件保存成“庆祝国庆.fla”文件存盘,。
