盘点移动手机区别于PC端的10点特性
电商行业:移动端VSPC端

电商行业:移动端VSPC端随着移动互联网的发展,越来越多的消费者选择通过移动设备进行购物。
电商行业也随之迅速转向移动端。
与此同时,随着云计算、大数据等技术的不断发展,电商企业能够提供更为个性化和高效的服务。
VSPC端的开发也为电商企业带来了更多的可能性。
VSPC是指Virtual Stock Placement and Check,在电商行业中是指虚拟库存、库存分布预测、库存调配等一系列工作。
在电商企业中,VSPC端是非常重要的工具。
它可以通过多种算法和技术来帮助企业掌握库存状态和需求预测,从而为企业提供更高效、更优化的服务。
VSPC端可以提高企业的管理效率、减少库存成本,提高满足率和客户满意度。
在移动端,VSPC端的开发也有不同的需求。
首先,移动端需要更加稳定和安全的技术支持。
其次,移动端需要更快速的实时数据分析和反馈。
开发移动端VSPC端,需要综合考虑多方面的因素,包括技术性能、用户体验和数据安全。
需要在保证传统VSPC功能的基础上,结合移动端特有的特点进行优化。
在移动电商行业中,VSPC端的使用和优化对于企业的竞争力至关重要。
一个好的VSPC端可以提高企业的供应链效率、降低企业成本,也可以让客户体验更加便捷、高效。
同时,VSPC还可以帮助企业更好地预测市场需求,为企业提供更加准确和精细的服务。
拥有一个优秀的移动端VSPC端,有望成为电商企业提高市场占有率和利润的利器。
总之,移动端VSPC端是电商企业在移动互联网时代所面临的挑战和机遇。
通过创新技术和不断优化,企业可以掌握更多市场信息,有效提升管理和服务水平。
未来,移动端VSPC端的技术将会继续发展,为电商行业的发展带来更加广阔的前景。
移动搜索与PC搜索的区别

移动搜索与PC搜索的区别第一篇:移动搜索与PC搜索的区别移动搜索与PC搜索的区别在当今社会中,移动设备在日常生活中所扮演的重要角色。
试问一下有当今的社会上有几个没听说过iPhone、iPad或者安卓等热门的移动设备关键词。
特别是在手机,大多数的人都已经离不开手机设备。
有数据显示,在2015年,美国通过移动设备访问互联网的数量将会超过PC设备。
随着人们越来越钟情于移动网络,作为搜索引擎优化的我们,你是否意识到这一改变正在影响着搜索世界,影响着互联网的营销方式。
虽然目前移动设备还不足以匹敌PC设备,但是对于移动设备上的搜索流量绝对是一块不可忽视的蛋糕。
那么在进行移动设备搜索优化之前,你是否了解到它与你所熟悉的PC设备搜索有着区别?推一把只有真正了解了这些区别才能使你的优化达到事半功倍的效果,那么两者之间有什么大的区别?一:移动设备的搜索相比与PC设备会更加趋向于本地化这一点很容易理解,我们一般使用移动设备进行搜索是为了寻找附近相关的信息。
比如笔者想找到附近最近的停车场,附近最近的咖啡厅,附近最近的餐馆等等。
而我们使用PC搜索的话,一般是寻找一些更加广泛的信息、资讯,比如近期百度的算法更新、近期谷歌的算法更新等等信息。
对此我们也可以从一些数据上看出来。
微软曾经发布一个关于移动设备搜索的数据,数据显示使用移动设备在必应上进行搜索的中要53%的用户是为了寻找本地的信息。
二:使用移动搜索的时间段与PC搜索的时间段不同在一天之中,我们使用移动设备进行搜索的时间段与使用PC设备进行搜索的时间段上有很大的差别。
我们可以根据谷歌最新的移动广告数据显示,一般使用PC设备进行搜索的都是在工作时间段,及早上的几点到下午的五点这一段上班时间。
而使用个平板电脑进行搜索的用户一般是出现在傍晚的六点到晚上的十一点。
手机设备则处于全天稳定增加的趋势。
搜索时间段这一点上移动设备和PC设备之间很大的区别。
三:移动搜索相对PC更加的容易出现错误这一点看起并不奇怪,移动设备相比与PC设备在输入设备上有一定的局限性。
APP测试和pc端测试的区别

APP测试和pc端测试的区别先第一个app测试哪些点1、功能2、性能3、兼容性4、异常:网络5、压力6、可靠性7、用户体验9、竞品对比........等等一下子说不完和pc区别:1、考虑移动性2、网络问题3、屏幕大小4、省电5、更强调用户体验难点是:1、需求变化极快2、需要敏捷3、需要自动化4、持续集成等等不同点相对于web测试,手机软件测试,除了要考虑基本的功能测试、性能等,还要考虑手机本身固有的属性特征。
所以对比web测试和手机测试,手机测试过程中还需要注意如下几个方面特性:1)手机作为通信工具,来电、去电、接收短信等操作都会对app应用程序产生影响,所以app测试第一个要考虑的属性特征是:中断测试。
中断测试有人为中断、新任务中断以及意外中断等几种情况,主要从以下几个方面进行验证:a.来电中断:呼叫挂断、被呼叫挂断、通话挂断、通话被挂断b.短信中断:接收短信、查看短信c.其他中断:蓝牙、闹钟、插拔数据线、手机锁定、手机断电、手机问题(系统死机、重启)2)手机用户对app产品的安装卸载操作:从上一个版本/上两个版本直接升级到最新版本。
全新安装新版本新版本覆盖旧版本安装卸载旧版本,安装新版本卸载新版本,安装新版本3)web自动化测试使用的工具较常用的是QTP,而android手机自动化测试工具比较常用的是monkey、monkeyrunner。
兼容性测试,web的比较常用考虑到是不同分辨率的电脑、不同浏览器。
app考虑的是不同手机型号、厂家、分辨率和屏幕大小等。
补充一点:app测试也需要考虑安全测试移动端需要考虑到适配,兼容性1.2测试周期测试周期可按项目的开发周期来确定测试时间,一般测试时间为两三周(即15个工作日),根据项目情况以及版本质量可适当缩短或延长测试时间。
正式测试前先向主管确认项目排期1.3测试资源测试任务开始前,检查各项测试资源。
--产品功能需求文档;--产品原型图;--产品效果图;--行为统计分析定义文档;--测试设备(ios3.1.3-ios5.0.1;Android1.6-Android4.0;Winphone7.1及以上;Symbian v3/v5/Nokia Belle等);--其他。
关于移动端搜索和PC端搜索的区别

关于移动端搜索和PC 端搜索的区别随着智能手机的普及,移动端搜索量是越来越大了,从通过统计工具的数据分析来看,已经有越来越多的用户通过手机搜索到我的博客。
以下我们分析一下移动端搜索和PC 端搜索的区别,希望大家认真阅读!
1、移动端和PC 端在百度上搜索结果的区别
搜索常用词语,百度的移动搜索和桌面搜索完全一致,唯一不同的是百度百科展现的是手机版和桌面版,也就是手机搜索网页,wap 版的网页更靠前。
2、移动用户的搜索行为
很多人说移动搜索和桌面搜索的结果是一致的,实际上只限于特定的网络关键词。
而到移动终端,很少有用户会搜索如:SEO、网站优化之类的词语,移动用户更多的是搜索能解决身边的问题。
SEO 论坛认为在不久的将来随着手势搜索、语音搜索和其他移动搜索模式,移动用户基本用不着去百度主页输入信息。
3、移动搜索的4 个现状
(1)、目前来说,移动搜索的排名算法还是非常混乱的,移动搜索更容易搜出本地的搜索结果,但目前还不能按照品牌和商店进行过滤搜索,因为绝大多数人用手机搜索兴趣点应该在本地信息上。
(2)、移动搜索用户与桌面搜索用户相比,对搜索结果的关注度较高,但由于屏幕所限,很少有用户使用下拉条,在移动搜索结果上排名第一与第四之间的点击率可能下降90%以上。
(3)、移动搜索结果很少使用过滤,搜索引擎会记录你的习惯,给出定制的搜索结果并的展示其结果,点击率和跳出率是决定移动搜索结果排名的一个关键词因素。
互联网时代的PC端与Mobile端的用户体验分析

互联网时代的PC端与Mobile端的用户体验分析在现代社会中,互联网已经成为了人们生活中必不可少的一部分。
而在互联网的世界中,PC端和Mobile端也分别成为了人们最为主要的使用终端。
然而,这两种使用终端的用户体验也是有所不同的。
本文将重点分析这两种终端的用户体验,并探讨怎样才能在两种终端上提供更好的用户体验。
1. 用户体验的概念用户体验(User Experience, UX)是用户在使用产品时想法、态度、情感以及情景等的整体感受,同时也包括用户对产品的评价和态度等。
而一个产品的用户体验好坏,则往往会直接影响到产品的受欢迎程度和市场占有率。
2. PC端用户体验分析在PC端上,用户体验包括网站界面设计、功能齐全性、网站速度等多个方面。
在界面设计方面,一个好的网站需要考虑网站整体风格与用户需求相符的网站设计;同时,在色彩搭配、字体大小、布局与排版、视觉效果等各个方面都需要重视。
在功能齐全性方面,用户还需要在网站上面进行各种操作,需要考虑到网站使用的易用性和操作的一致性以及可操作性,并且要具备购买、咨询、浏览、搜索、注册、评价等多种功能。
在网站速度方面,优秀的网站需要快速响应用户的请求,以提高用户的使用感受。
同时也需要保证着系统的流畅性,这样才能更有效地保证网站的用户体验。
3. Mobile端用户体验分析在移动端上,用户体验与PC端有所不同。
移动设备的屏幕比较小,不适合超大型的内容呈现,所以需要考虑到APP或者网站的界面设计需要简约,并兼顾美观度和功能性。
同时,也需要考虑到操作手势的适应。
移动设备的屏幕比较小,因此需要采取一些触控相关的操作方式,比如点击、滑动、缩放等,来提高用户的操作效率和体验感。
在功能齐全性方面,移动设备的用户需要得到更快速、直接和更简单的产品信息反馈,它们一般需要更加整合化,比如将常用的信息汇总在一个界面,展示更加精准和个性化的信息。
同时,还需要考虑到触屏设备的响应速度以及移动网络的速度也会影响到用户的体验。
手机网站和pc端的区别

手机网站和pc端的区别随着移动用户端市场的逐渐壮大,许多企业也意识到了手机网站建设的重要性,手机端市场是一个庞大的市场,并且在后期将逐步取代PC端。
手机网站和pc端的区别是什么?下面就来了解一下。
什么是手机网站想要了解两者网站之间的不同,那就要先关于网站进行一定的了解。
手机网站所说的就是专门针对手机用户浏览时所必须要的网站的建设,这类网站通常都是必须要一定的文字为基础,加上简单的图片等信息所建设而成的。
随着越来越多的手机端用户的出现,这样的现象也使得很多微网站的发展更加的趋于完善化,由于用户的必须求的不断增加,很多的微网站在建设中也随之增加了一定的程序。
现在我们常见的各类炒股软件,腾讯交际等功能,都是可以在手机端实现直接操作的各类程序中的一种。
由于手机网站与pc端的网站上所浮现的尺寸,大小都是有偏差的,所以很多的网站在〔制定〕的时候,为了更加方便浏览者的感官体验,更加适用于网页的各类制定,所以手机的适应范围一般都会在网站的合计范围之内。
手机网站和pc端到底的区别1、类型问题关于很多的手机网站而言,其类型大致都会分为两种,一个是WAP网站,这样的网站所必须要用户做到事情较少,一般连安装都不必须要,就可以直接的进行访问。
另一个是APP网站,这样的网站必须要用户自行下载一定的客户端,才干够浏览自己所想要看到的信息。
所以关于现在的手机网站而言,为了从客户的角度出发,大多都是选择用的WAP网站,这样的选择为自身的网站的客流量增加了很高的幅度。
2、分辨率问题关于手机端与pc端,还有一个很大的问题就是其分辨率的问题,一般我们所使用的pc端,必须要的屏幕要比手机端大上很多倍,所以在微网站的屏幕制定上,也是必须要作出相应的调整的。
3、整体风格很多的pc端所必须要顾虑的是整个页面的形式,而关于很多的个性化制定是十分约束的,但是手机端对此就很不同,关于手机端而言,现在的必须要进行的就是一定的个性化制定,其目的就是为了吸引更多的浏览量。
移动端比PC端更重要

移动端比PC端更重要移动端在过去几年中取得了巨大的发展,逐渐超越了传统的个人电脑(PC)端。
移动端的智能手机和平板电脑正在迅速成为人们日常生活中不可或缺的工具。
这篇文档将探讨为什么移动端比PC端更重要,并提供一些具体的理由。
移动端的普及率和便利性根据各种统计数据,全球移动互联网用户数量正在迅速增加。
智能手机的普及使得越来越多的人可以随时随地上网,与此同时,平板电脑的出现也进一步拓展了移动设备的使用场景。
相比之下,个人电脑的使用率相对较低。
因此,移动端用户群体迅速增长,这使得开发者和企业更加注重移动端的应用和服务。
移动端的便利性也是其重要性的一个方面。
用户可以随时随地使用智能手机或平板电脑进行各种活动,如社交媒体、在线购物、银行服务等。
与此同时,移动端的应用程序和便捷的操作界面使得用户可以更轻松地完成各种任务。
相比之下,个人电脑需要有一定的配置和电源供应,使用起来相对繁琐,不能像移动设备那样灵活。
因此,移动端具有更高的便利性,更适合适应现代人们快节奏的生活方式。
移动端对商业的重要性移动互联网的发展给商业带来了巨大的机会。
越来越多的人通过移动端进行购物、支付和娱乐活动,使得移动商务成为一个繁荣的市场。
移动应用程序和移动网站等技术的快速发展使得企业可以更好地满足用户需求,提供更便捷的购物和支付方式。
此外,移动端还提供了更多的个性化推荐和定制服务,能够更好地满足用户的需求,提高用户体验,从而带来更多的商业机会和收入。
移动端的技术进步移动端的快速发展也推动了移动技术的创新和进步。
智能手机的处理能力、存储容量和网络速度都在不断提高,使得移动应用程序可以更加复杂和强大。
移动操作系统的不断更新和优化也进一步提高了用户的体验。
与此同时,移动互联网和移动通信技术的进步使得移动端可以连接更多的设备和服务,如智能家居、可穿戴设备等。
这种技术进步为移动端的发展提供了更多的可能性,并且有望进一步推动移动端的重要性。
移动端的未来发展随着移动技术的进步和用户需求的不断变化,移动端的重要性将会继续增加。
PC端与移动端应用在用户体验中的异同

PC端与移动端应用在用户体验中的异同随着智能手机的普及和移动互联网的发展,越来越多的人使用移动设备上网和使用应用程序,这使得移动设备在现代社会中扮演着越来越重要的角色。
与此同时,由于电脑仍然是许多人们日常生活和工作的必需品,它在我们的生命中也占据着重要地位。
两者的用户体验有什么异同呢?首先,从使用场景上来看,笔记本电脑通常在家里或办公室内使用,而手机和平板电脑则具有更广泛的使用场景。
一个人可以随时随地使用移动设备访问互联网或使用应用程序,而电脑则需要自己拥有一个较为稳定的网路环境。
因此,移动设备的应用设计需要更加关注用户在不同环境下使用的情况,如光线、温度、声音等。
多样化的使用场景对应用的体验有着不同的要求。
其次,笔记本电脑更注重复杂任务的完成,如制作多媒体演示文稿、处理视频等工作。
移动设备则注重简单任务的高效完成,如拍照、发送信息、支付等。
这种差异影响了应用程序的设计。
在手机上,设计师要以简单、清晰、快速地完成任务为主要目标,同时兼顾降低用户的眼睛疲劳和对话框窗口的大小。
然而,在PC端应用中允许较为复杂的操作和快捷键,因此可以更高效地完成多项工作。
应用程序的设计需要更加贴切用户需要,并且要考虑用户在特定平台上的使用习惯和需求。
第三,从显示屏的角度来看,笔记本电脑的屏幕通常较大,拥有更高的分辨率和更丰富的色彩。
考虑到这一点,应用程序在设计时可以使用更多的动画效果和高分辨率的图片。
手机屏幕相对较小,因此设计师需要优化字体、间距和颜色等参数,以确保信息不至于过于密集,同时信息能够清晰地传达出来。
应用程序易于阅读和使用是在移动设备上实现优秀用户体验的关键。
最后,移动应用程序和PC应用程序之间还有许多其他差异。
例如,触摸操作对于移动设备和笔记本电脑有不同的用户体验,因此需要注意两者之间的差异。
当然,也可以调整这些体验,以在两个设备上体现一致的应用体验。
综上所述,在移动设备和笔记本电脑上设计应用程序存在许多差异。
盘点移动手机区别于PC端的10点特性

盘点移动手机区别于PC端的10点特性众所周知,当今时代已经是移动互联网时代。
相比以前大家热衷于在电脑上浏览网页、玩游戏的情形,现在大家都喜欢通过移动手机去满足个人方方面面的需求,无论是购物、吃饭、求职、阅读、聊天、游戏等等。
也就是说,在日常的生活中,移动已经成为主流,甚至变成了我们身体延伸的一部分,很多人都不敢想象如果没有手机,我们的生活会变成什么样?不过,这篇文章并不是来讨论没有手机的世界会是怎样的世界?我们要聊的是,相比使用PC设备来说,使用移动设备的时候有哪些不一样的地方呢?这些区别对于互联网产品经理来说,是必须要熟悉的。
不过对于并不是从事这个行业的人来说,了解一下这个知识,其实也是很有用处的。
毕竟同学或者朋友聚会的时候万一聊到移动互联网或者其他类似的这些个话题,那你也就可以出来装个逼咯!那么,下面就来说明一下到底有哪些不一样的地方吧:1、移动设备更加轻便,方便携带这个就不用解释了吧,用过的都知道!2、移动设备好友关系强,可以与手机通讯录紧密结合。
3、注册比PC设备要简单很多。
注册网站的时候,网站为了验证用户的真实性和唯一性,往往会设置大量的门槛。
但是在手机上就会方便很多,毕竟可以直接利用手机号码作为注册用户名使用,同时也解决了真实性和唯一性的问题。
而且密码忘记了也没关系,一个短信验证码的事情而已!并且在第一次注册登录之后以后打开app可以一直免登录,当然,除非你很久没有打开过app。
4、移动设备具有很强的LBS属性,可以使用基于地理位置定位的服务。
这个就是每次你打开某些应用,比如说团购app,它就能自动帮你定位你现在所处的地理位置,然后根据位置为你推荐附近的优惠信息。
5、移动设备还具备传感器功能,可根据温度,亮度,力度,触摸度等等产生对应变化。
这些传感器包括方向感应器、重力感应器、加速感应器、距离感应器、陀螺仪感应器、压力传感器、RFID、NFC、指纹识别等等各种神器,然后又被应用在各种场景中,比如你玩微信的时候会摇一摇、你跑步的时候有计步功能、还有微信和支付宝的扫码支付功能等等。
PC端和移动端的区别

PC端和移动端的区别PC端和移动端的区别总结:1、操作⽅式不同(⿏标和点触)2、屏幕尺⼨不同(⼀⼤、⼀⼩)3、⽹络环境不同(pc 端⽹速快,⼿机端慢)4、传感器不同(移动端有压⼒、⽅向、重⼒、GPS、NFC、指纹识别、3Dtouch、陀螺仪)6、使⽤场景与使⽤时间(pc端使⽤⼀般在家,学校,单位,⽽⼿机端在车上、路上等)7、续航(⽤电量不同、pc端⼀般直冲,⼿机端⽤电池)8、⽂字输⼊(pc端⽂本框、⼿机端另起⼀页输⼊或者⽂字后直接输⼊)9、内容选择(PC端下拉菜单或单选按钮选择、⼿机端列表选择或其他交互)⼀、PC端与移动端区别1. 操作⽅式PC端的操作⽅式与移动端已经有了明显的差别,PC端使⽤⿏标操作,操作包含滑动、左击、右击、双击操作,操作相对来说单⼀,交互效果相对较少,⽽对于⼿机端来说,包含⼿指操作点击、滑动、双击、双指放⼤、双指缩⼩、五指收缩和苹果最新的3Dtouch按压⼒度,除了⼿指操作外还可以配合传感器完成摇⼀摇、陀悬仪感应灯操作⽅式,操作⽅式更加的丰富,通过这些丰富的操作可设计不同新颖吸引⼈的交互互动设计。
2. 屏幕尺⼨随着时间的推移,移动端的设备屏幕逐渐增⼤,但是你再⼤也是⼤不过PC电脑屏幕的,这是⽏庸置疑的。
PC端屏幕⼤,所以他的视觉范围更⼴,可设计的地⽅更多,设计性更强,相对来说容错度更⾼⼀些有⼀些⼩的纰漏不容易被发现。
移动端设备相对来说屏幕较⼩,操作局限性⼤,在设计上可⽤空间显得尤为珍贵,在⼩⼩的屏幕上使⽤粗⼤的⼿指操作也需要在设计中避免原件过⼩过近。
3. ⽹络环境当下不管是移动端还是PC端都离不开⽹络,PC端设备连接⽹络更加稳定,⽽移动端可能遇到信号问题导致⽹络环境不佳,出现⽹速差甚⾄断⽹的问题,这就需要产品经理在设计中充分考虑⽹络问题,更好的设计相应的解决⽅案。
4. 传感器移动端设备重磅武器来袭,完善的传感器是PC端设备望尘莫及的,压⼒、⽅向、重⼒、GPS、NFC、指纹识别、3Dtouch、陀螺仪等等等等,就是因为这些传感器的存在才使得我们的⽣活更加丰富多彩,有了他们你才能玩赛车游戏才能摇妹⼦才能统计每天⾛了多少步,产品在设计中巧妙地使⽤传感器能让产品添姿加彩。
简述移动端与PC端的区别

简述移动端与PC端的区别1、移动端与PC端的区别PC考虑的是浏览器的兼容性,⽽移动端开发考虑的更多的是⼿机兼容性,因为⽬前不管是android⼿机还是ios⼿机,⼀般浏览器使⽤的都是webkit内核,所以说做移动端开发,更多考虑的应该是⼿机分辨率的适配,和不同操作系统的略微差异化;在部分事件的处理上,移动端多出来的事件是触屏事件,⽽缺少的是hover事件。
另外包括移动端弹出的⼿机键盘的处理,这样的问题在PC端都是遇不到的;在布局上,移动端开发⼀般是要做到布局⾃适应的;在动画处理上,PC端由于要考虑IE的兼容性,所以通常使⽤JS做动画的通⽤性会更好⼀些,但是CSS3做了很⼤的牺牲,⽽在⼿机端,如果要做⼀些动画、特效等,第⼀选择肯定是CSS3,既简单、效率⼜⾼;⼀般pc端⽤jquery,移动端⽤zepto,因为移动端的流量还是⽐较重要的,所以引⼊的资源或者插件,能⼩则⼩,⼀个30k的资源和⼀个80k的资源,在移动端的差别还是挺⼤的;(⽽未压缩的jquery是262kb,压缩的jquey是83kb,可见两者的差别之⼤。
)⽐如在⼿机上的300ms的延迟,这在PC端是没有的;2、如何解决移动端click屏幕产⽣200-300ms的延迟响应问题?产⽣的原因:当⽤户⼀次点击屏幕之后,浏览器并不能⽴刻判断⽤户是要进⾏双击缩放,还是想要进⾏单击操作。
因此,iOS Safari 就等待 300 毫秒,以判断⽤户是否再次点击了屏幕。
于是,300 毫秒延迟就这么诞⽣了。
造成的问题:按钮点击延迟或者按钮点击失效;解决⽅案:禁⽤缩放 meta标签更改默认的视⼝宽度fastClick.js (常见)步骤⼀:引⼊js⽂件:步骤⼆:引⼊下⾯任何⼀种js代码//第⼀种最好在body前⾯引⼊下⾯的代码if ('addEventListener' in document) {document.addEventListener('DOMContentLoaded', function() {FastClick.attach(document.body);}, false);}//第⼆种:引⼊jquery组件$(function() {FastClick.attach(document.body);})//第三种window.addEventListener( "load", function() {FastClick.attach( document.body );}, false );touch.jszepto (做移动端的DOM操作但是做移动端事件的时候⾮常不建议⽤zepto⾥⾯的touch模块,即⽤tap事件来取代click事件,因为tap事件会有 “点透” 问题)jquery是作⽤于pc端 277kbzepto作⽤于移动端 56kb点透:概念:列表页⾯上创建⼀个弹出层,弹出层有个关闭按钮,你点了这个按钮关闭弹出层后后,这个按钮正下⽅的内容也会执⾏点击事件(或打开链接)。
从成本、用户和产品说起,PC端和移动端有哪些区别?

空间成本PC端:PC端设备可移动性差,即便是笔记本也需要找到一个地方放置使用,而且受有线网络限制,一般情况下会固定在一个或几个地方使用,有线网络相对稳定。
移动端:手机可随身携带,不受空间限制,而且只要基站覆盖的地方都能上网,但是网络相对不稳定。
不受空间限制的用户可能是行动轨迹在一定距离以内的办公人员、居家成员或其他有特定需求的人。
办公人员主要精力在办公上,在浏览其他产品时时间相对碎片化、目的性强。
居家成员时间相对充沛,随意性大。
目前看来,受空间局限使用PC的用户群体还很多,PC设备还存在不可取代的价值。
时间成本PC端:PC设备自身就存在时间成本——开关机的成本,使用PC前,你要走到电脑前坐下打开电脑,使用完成之后还要等待关机后离开,这就导致使用电脑就像要开始一项任务一样,有一定的诉求和心理准备。
移动端:手机一般24小时待机,随时拿出都可以使用,使用时间相对碎片化。
虽然PC的时间成本高,但是对于能接受这种成本的用户,可能PC对他们的生产价值更高,也可能是想在产品中得到更大的回报。
购买成本PC端:PC端设备普遍在3000元以上,如果性能好点可能要更高。
但是,由于现在PC操作系统性能的提高,以及应用软件越来越追求效率和速度,对PC设备的性能的要求逐渐降低,使得PC的更换频率逐渐下降。
移动端:手机的价格在几百到几千不等,购买的门槛低,而且属于通讯设备,硬件更新速度快,使得手机的更换频率大。
手机已经成为人们不可或缺的联系方式,普及面广,具有较高的市场占有率。
下载成本PC端:产品资源难查找,没有统一的下载入口,需要通过浏览器或搜索引擎进行查找,下载后安装卸载过程和时间较长。
移动端:有统一的下载入口,安装卸载过程简单,而且大部分APP的下载、安装、卸载流程都一致。
这是PC上富客户端产品不可规避的困难,如果有一天PC客户端产品也能一键安装、一键卸载,不用等太久,或者是没有客户端,浏览器就能把所有的问题都解决,这种成本就可以忽略不计了。
pc端和移动端的响应式,以及自适应的区别,两者的适用范围

pc端和移动端的响应式,以及⾃适应的区别,两者的适⽤范围1.响应式跟⾃适应有什么区别?⾃适应是最早出现的,后⾯才有了响应式。
1. 响应式布局是流动⽹格布局(各个区块的位置都是浮动的,不是固定不变的)。
⽤不同设备(电脑、平板、⼿机)去访问此页⾯,最后看到的布局和内容是有很⼤不同。
2. ⾃适应布局是使⽤固定分割点来进⾏布局。
不管访问设备如何的不同(下图是三台尺⼨不⼀样的⼿机),最后看到的页⾯内容和布局基本上还是⼀样的,就是尺⼨略有不同。
2.实现响应式有哪⼏种⽅式?2.1.使⽤媒体查询(Media Query) 结合 rem字体记住,先在<head>标签⾥加⼊这个meta标签(设置设备按照⼀⽐⼀的尺⼨进⾏显⽰,并且禁⽌⽤户缩放页⾯):<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">其次是媒体查询,这个⼤家应该都知道,这个是响应式最重要的部分。
如果⼤于1000px,就⽤:@media screen and (min-width:1000px){...} 对应PC端页⾯如果在⼩于1000px和⼤于768px之间:@media screen and (max-width:1000px) and (min-width:768px) {...} 对应平板端页⾯如果⼩于768px:@media screen and (max-width:768px){...} 对应⼿机端页⾯整合起来的话,就是:@media screen and (min-width:1000px){ html,body{ font-size:.8rem; }}@media screen and (max-width:1000px) and (min-width:768px){ html,body{ font-size:.7rem; }}@media screen and (max-width:768px){ html,body{ font-size:.6rem; }}也可以通过媒体查询选择性加载css,意思是⾃动探测屏幕宽度,然后加载相应的CSS⽂件。
Pc与移动端的测试异同性

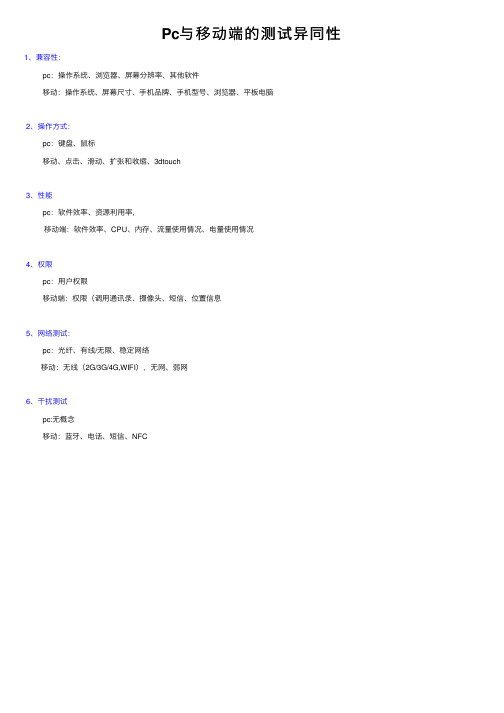
4、权限 pc:用户权限 移动端:权限(调用通讯录、摄像头、短信、位置信息
5、网络测试: pc:光纤、有线/无限、稳定网络 移动:无线(2G/3G/4G,WIFI),无网ቤተ መጻሕፍቲ ባይዱ弱网 6、干扰测试 pc:无概念 移动:蓝牙、电话、短信、NFC
本文版权归作者和博客园共有欢迎转载但未经作者同意必须保留此段声明且在文章页面明显位置给出原文连接否则保留追究法律责任的权利
Pc与 移 动 端 的 测 试 异 同 性
1、兼容性: pc:操作系统、浏览器、屏幕分辨率、其他软件 移动:操作系统、屏幕尺寸、手机品牌、手机型号、浏览器、平板电脑
2、操作方式: pc:键盘、鼠标 移动、点击、滑动、扩张和收缩、3dtouch
PC端和移动端UI设计的差异与重点

PC端和移动端UI设计的差异与重点随着移动设备的普及和网络技术的快速发展,越来越多的用户已经将他们的上网方式从电脑转移到了手机。
因此,对于互联网公司来说,如何在不同的设备上提供相应的用户体验成为了一个具有挑战的任务。
为了满足不同设备用户的需求,网站和应用程序需要定制化。
对于各自的用户体验方案,除了在原则上进行区分,也需要注意各自的差异和重点,以满足用户的使用需求。
一、PC端重点关注的是视觉效果在PC端UI设计中,重点关注的是传统的网站设计方面。
因此,视觉效果在设计中非常重要。
良好的视觉效果可以加强信息传递的效果,帮助用户快速地抓取所需信息。
相比较而言,PC端的显示器比移动设备更大,更加适合在页面中展示更多的元素。
因此,在设计中需要关注视觉组合的配合和呈现。
同时,需要考虑到用户对带有情绪的UI设计的偏爱,例如可爱和具有创意性的元素。
此外,颜色的搭配、字体和排版等方面也需要格外注意。
二、移动端重点关注的是操作效果在移动端UI设计中,用户使用移动设备的时间比较短。
而且,在移动设备上使用界面比较集中在一个页面上,因此关注操作效果和流程变得更加重要。
相比PC端,移动设备上可用的空间更小,因此在移动端致力于简化界面和设计,每个页面上的元素数量和信息量都要尽量减少。
简化界面似乎是一个不错的选择,但不宜简化过度。
必要的元素和交互应该被保留,否则将会影响用户体验。
此外,在移动端设计中最重要的是交互效果。
需要考虑所支持的各种手势和动画效果,以帮助用户通过自然流动进行与系统的交互。
例如,可以添加元素的触摸反馈、拖动、缩放、轻扫等手势来提高交互的质量和方便性。
三、让设计更加通用在各个不同的设备上,同一项服务或功能的实现方式应保持其一致性。
因此,UI设计师需要将设计过程分成几个层次,以确保设计元素是可重复使用的。
在设计时需要考虑到不同的分辨率和设备大小,选择适合不同尺寸设备的重要元素以及交互方式等需求。
这还可以根据可用空间做出调整。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
注册网站的时候,网站为了验证用户的真实性和唯一性,往往会设置大量的门槛。
但是在手机上就会方便很多,毕竟可以直接利用手机号码作为注册用户名使用,同时也解决了真实性和唯一性的
问题。
而且密码忘记了也没关系,一个短信验证码的事情而已!并且在第一次注册登录之后以后打开app可以一直免登录,当然,除非你很久没有打开过app。
4、移动设备具有很强的LBS属性,可以使用基于地理位置定位的服务。
这个就是每次你打开某些应用,比如说团购app,它就能自动帮你定位你现在所处的地理位置,然后根据位置为你推荐附近的优惠信息。
5、移动设备还具备传感器功能,可根据温度,亮度,力度,触摸度等等产生对应变化。
这些传感器包括方向感应器、重力感应器、加速感应器、距离感应器、陀螺仪感应器、压力传
感器、RFID、NFC、指纹识别等等各种神器,然后又被应用在各种场景中,比如你玩微信的时候会摇一摇、你跑步的时候有计步功能、还有微信和支付宝的扫码支付功能等等。
如果你说你抱着台电脑去跑步,去摇一摇,去扫码付款,那我也算是服了你了!
6、移动设备在使用时间和使用场景方面更加碎片化,不固定。
大家用电脑的时候要不就是在家里,要不是办公室,偶尔去下咖啡厅之类的,场景都比较固定。
而且时间也是相对比较集中和固定的。
但是用手机可就不一样了,从早到晚,在任何地方,任何时间都可以玩的飞起!地铁上、被窝里、厕所、马路上(走路的时候玩手机要注意安全)等等。
完完全全突出一个便捷、随时随地随身!基于这个原因,移动设备就要考虑我们玩手机的场景不同,比如晚上被窝里看小说,就对应有夜晚
模式;大白天在太阳底下玩手机,有提升背光强度的功能等等。
总之呢,就是充分考虑我们玩手机的时候所处的环境!
7、移动设备在输入成本上比PC设备更高
“你是Monkey请来的逗逼么?”这句话在PC上打出来可能只需要几秒钟,但是换到手机上去输入,你就很难受了,本身触摸打字就容易出错,而且还要中英文切换、大小写切换,还没让你输入特殊符号什么的已经不错了!
8、移动设备和使用者之间绑定的更加紧密
无论是支付宝、银行卡、还有其他的个人身份信息,个人验证等等都可以用移动设备直接绑定,移动设备完全成为了个人衣食住行的保姆和学习办公的贴身秘书。
9、移动设备的操作方式和PC设备有很大的不同
在PC设备上主要就是借助键盘和鼠标进行操作。
而在移动设备上,是没有鼠标的,一般都是通过手指去点击、移动、拖动、双击、长按、晃动等等方式进行,甚至说可以左右手同时进行,形式可谓是丰富多样。
举例来说,比如用户看书看小说的这么一个行为,如果是在PC设备上,那么用户一般是通过鼠标点击上一页/下一页实现翻页的目的,而在移动设备上,用户则可以通过使用手指直接滑动实现翻页,交互过程相对来说会更加自然一些。
10、移动设备的网络远比PC设备要复杂
在PC设备上,只要你在正常使用产品,就证明网络是没有问题的。
但是在移动设备上,这个就比较麻烦了。
我们用指头算一算,wifi、E、2G、3G、4G、无网络、弱网络、wifi切换运营商网络、运营商网络切换wifi、运营商又包括联通,电信,移动等等等等。
真的很复杂,而且在你没连接wifi的情况下,你还要考虑流量的问题。
另外就是还有一些细节的不同,比如说移动设备很容易就出现存储不足的情况,或者说需要清除缓存(包括手动或者自动清除缓存),还有一些app会需要获取访问通讯录、照相机以及麦克风的
权限。
这些都属于移动设备与PC设备不一样的地方。
不过我觉得其实还有一个特性,那就是容易掉到马桶里面,所以大家千万要小心哦!
到了这里,基本上也就把移动端的一些特性罗列的差不多了,不过对于移动端的产品经理来说,不光要对这些特性烂熟于心,更重要的是在设计和开发产品的过程中要把这些特性充分地结合起来,从而能够充分发挥移动端的优势,避免移动端的一些劣势,扬长而避短!
至于在产品的设计和研发过程中应该如何充分结合移动端的特性,这又是一个很大的话题,后面的话有时间我会再写篇文章具体阐述一下,谢谢!
#专栏作家#
休言万事转头空,人人都是产品经理专栏作家。
热爱和关注互联网各个领域,擅长逻辑分析和需求挖掘。
喜欢看书,思考,偶尔写点小文章。
坚持在互联网产品的道路上不断努力。
本文原创发布于人人都是产品经理,未经许可,不得转载。
人人都是产品经理()中国最大最活跃的产品经理学习、交流、分享平台。
