创建位图图像
PS图形图像处理精讲

Biblioteka 图形图像处理技术图像颜色模式转换
在Photoshop中可以自由地转换图像的各种颜色模式, 但在选择使用颜色模式时,通常要考虑:
图像输出和输入方式:输出方式是指图像以什么方式输出, 在打印输出时,通常使用CMYK模式存储图像。输入方 式是指扫描输入图像时以什么模式进行存储,通常使用 RGB模式,因为该模式颜色范围较大,便于操作。 编辑时一般使用RGB模式,编辑完成后如有需要再转化 成其他的模式。 只有灰度模式的图像才能转换成位图模式。
图形图像处理技术
两者区别
他们最简单的区别就是:矢量图可以无限
放大,而且不会失真,而位图不能。
位图由像素组成,而矢量图由矢量线组成。
位图可以表现的色彩比较多,而矢量图则
相对较少。
图形图像处理技术
图像分辨率
图像分辨率:每单位长度中像素的多少。
单位:像素/英寸(dpi)
用于显示器浏览的图像和用于印刷的图像
图形图像处理技术
通道(Channel)
通道这个概念是最难于理解的,在大多数
教科书中讲解通道的部分都很晦涩难懂, 使读者读完后觉得丈二和尚摸不着头脑, 我本人就深知其苦。
所以,在这里将尽量采用比较通俗的大白
话来解释说明通道这个概念。
图形图像处理技术
通道(Channel)
我们可以把通道看作是某一种色彩的集合,
GIF:GIF格式最多只能包含256色,即索引色彩,支持 透明背景,可以同时存储若干幅静止图像进而形成连续的 动画。图像占用空间小,适于网络传输。这种格式适合表 现那些包含有大面积单色区域的图像,以及所包含颜色不 多的图像,如标志等。
图形图像处理技术
关于位图图像和矢量图形

关于位图图像和矢量图形计算机图形主要分为两类:位图图像和矢量图形。
您可以在 Photoshop 和 ImageReady 中使用这两种类型的图形;此外,Photoshop 文件既可以包含位图,又可以包含矢量数据。
了解两类图形间的差异,对创建、编辑和导入图片很有帮助。
位图图像位图图像(技术上称为栅格图像)使用颜色网格(也就是大家常说的像素)来表现图像。
每个像素都有自己特定的位置和颜色值。
例如,一幅位图图像中的自行车轮胎就是由该位置的像素拼合在一起组成的。
在处理位图图像时,您所编辑的是像素,而不是对象或形状。
位图图像是连续色调图像(如照片或数字绘画)最常用的电子媒介,因为它们可以表现阴影和颜色的细微层次。
位图图像与分辨率有关,也就是说,它们包含固定数量的像素。
因此,如果在屏幕上对它们进行缩放或以低于创建时的分辨率来打印它们,将丢失其中的细节,并会呈现锯齿状。
不同放大级别的位图图像示例。
矢量图形矢量图形由被称为矢量的数学对象定义的线条和曲线组成。
矢量根据图像的几何特性描绘图像。
例如,一幅矢量图形中的自行车轮胎是由一个圆的数学定义组成的,这个圆按某一半径绘制,放在特定的位置并填以特定的颜色。
移动轮胎、调整其大小或更改其颜色时不会降低图形的品质。
矢量图形与分辨率无关,也就是说,您可以将它们缩放到任意尺寸,可以按任意分辨率打印,而不会丢失细节或降低清晰度。
因此,矢量图形是表现标志图形的最佳选择。
标志图形(如徽标)在缩放到不同大小时必须保留清晰的线条。
不同放大级别的矢量图形示例由于计算机显示器呈现图像的方式是在网格上显示图像,因此,矢量数据和位图数据在屏幕上都会显示为像素。
关于图像大小和分辨率为了制作出高质量的图像,了解如何度量和显示图像的像素数据是非常重要的。
像素大小位图图像的高度和宽度的像素数量。
图像在屏幕上显示时的大小取决于图像的像素大小以及显示器的大小和设置。
例如,15 英寸显示器通常在水平方向显示 800 个像素,在垂直方向显示 600 个像素。
pwg格式bitmap生成方法

pwg格式bitmap生成方法1.简介在图像处理中,p wg格式是一种常用的位图图像格式。
本文将介绍p w g格式b it ma p生成方法,包括如何创建和修改pw g格式的图像。
通过学习本文,您将了解p wg格式bi tm a p的基本原理,以及如何应用它们在图像处理中。
2. pw g格式bitma p概述p w g格式b it ma p是一种用于表示图像的文件格式,它由像素点阵组成,每个像素点都有不同的颜色值。
p wg格式bi tm ap是一种通用的图像格式,广泛应用于各种领域,如数字图像处理、计算机视觉和图形设计等。
3.pw g格式bitma p生成方法3.1创建p w g格式b i t m a p要创建p wg格式bi tm a p,您可以按照以下步骤进行操作:1.准备图像数据:收集您要包含在p w g格式bi tm ap中的像素点数据。
您可以使用图像编辑软件或编程语言来生成像素点数据。
2.新建pw g格式b it m ap文件:使用任意文本编辑器创建一个新的文件,文件后缀名通常为.pw g。
3.添加头部信息:在p wg文件的开头添加必要的头部信息,包括图像的宽度、高度和颜色模式等。
4.写入像素数据:将像素点数据按照一定的格式写入pw g文件中。
5.保存pw g文件:保存文件,即可生成一个pw g格式b it ma p。
3.2修改p w g格式b i t m a p您可以通过以下方法修改现有的p wg格式b it ma p:1.打开pw g文件:使用文本编辑器打开目标pw g文件。
2.定位要修改的像素点:查找需要修改的像素点在p wg文件中的位置。
3.修改像素点数值:根据您的需求,修改相应像素点的颜色值。
4.保存文件:保存pw g文件,更新了修改后的图像数据。
4.应用范例p w g格式b it ma p生成方法可以应用于各种图像处理场景。
以下是一些常见的应用范例:4.1图像编辑软件使用pw g格式b it ma p生成方法,图像编辑软件可以创建、编辑和保存p wg格式的图像文件。
createbitmap() 示例代码

createbitmap() 示例代码(实用版)目录1.创建位图的概念和方法2.createbitmap() 函数的使用3.createbitmap() 函数的参数4.createbitmap() 函数的返回值5.createbitmap() 函数的示例代码正文在计算机图形学中,位图是一种常见的图像表示方法。
位图由像素组成,每个像素包含一定的颜色信息。
位图的分辨率由其宽度和高度表示,通常以像素为单位。
在 Python 中,可以使用 createbitmap() 函数创建位图。
一、创建位图的概念和方法创建位图通常需要指定位图的宽度和高度,以及用于表示颜色的颜色表。
Python 中的 createbitmap() 函数可以用来创建位图。
二、createbitmap() 函数的使用createbitmap() 函数是 Python 中用于创建位图的函数。
该函数可以创建一个具有指定宽度和高度的空位图,也可以创建一个包含指定颜色像素的位图。
三、createbitmap() 函数的参数createbitmap() 函数的参数包括位图的宽度、高度和颜色表。
其中,位图的宽度和高度表示位图的大小,颜色表表示位图中可用的颜色数量。
四、createbitmap() 函数的返回值createbitmap() 函数的返回值是一个表示位图的对象。
该对象包含了位图的宽度、高度和颜色表等信息,以及用于操作位图的方法。
五、createbitmap() 函数的示例代码下面是一个使用 createbitmap() 函数创建位图的示例代码:```pythonimport win32# 创建一个具有指定宽度和高度的空位图bitmap = win32.CreateBitmap(100, 100)# 创建一个包含指定颜色像素的位图bitmap = win32.CreateBitmap(100, 100, 256)# 获取位图的宽度和高度width, height = bitmap.GetSize()# 获取位图的颜色表palette = bitmap.GetPalette()# 在位图上绘制一个矩形bitmap.CreateRectangle(0, 0, 100, 100)# 将位图转换为图像image = bitmap.ConvertToImage()```在这个示例代码中,我们首先使用 createbitmap() 函数创建了一个空位图,然后使用同样的函数创建了一个包含 256 种颜色的位图。
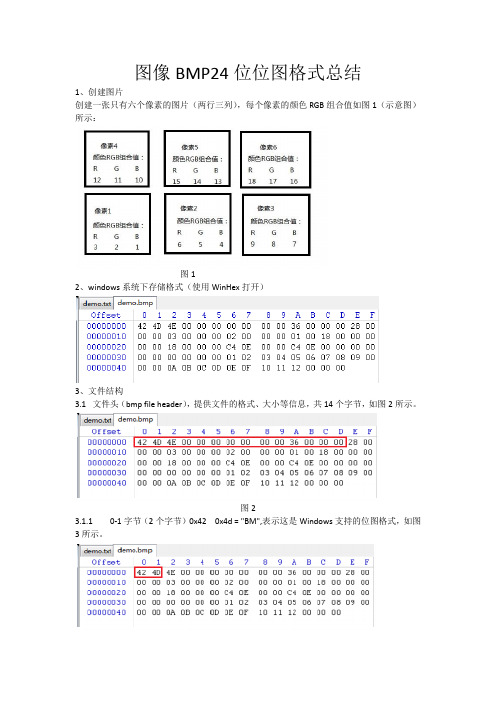
BMP24位位图格式总结

图像BMP24位位图格式总结1、创建图片创建一张只有六个像素的图片(两行三列),每个像素的颜色RGB组合值如图1(示意图)所示:图12、windows系统下存储格式(使用WinHex打开)3、文件结构3.1 文件头(bmp file header),提供文件的格式、大小等信息,共14个字节,如图2所示。
图23.1.1 0-1字节(2个字节)0x42 0x4d = "BM",表示这是Windows支持的位图格式,如图3所示。
图33.1.2 2-5字节(4个字节),表示该bmp文件的大小,存储形式为图4所示,因为小端对齐形式存储,实际存储的16进制数为0x4e,转换为十进制为78,与我们直接查看此图片的属性所看到的文件大小一致。
注:对于arm,intel这种x86架构的复杂指令CPU,整数在内存中是倒着存放的,低地址放低位,高地址放高位,小端对齐,但对于unix服务器的CPU,更多是采用大端对齐的情况图43.1.3 6-9字节这是两个保留段,为0如图5所示。
图53.1.4 A-D字节如图6所示,存储数据为0x36,十进制为54,表示的意义为从文件头到位图数据需偏移54字节。
图63.2 位图信息头(bitmap information):提供图像数据的尺寸、位平面数、压缩方式、颜色索引等信息,40个字节,如图7所示。
图73.2.1 0E-11字节,如图8所示,存储数据为0x28,十进制为40,表示意义为:位图信息头的大小为40个字节。
图83.2.2 12-15字节,如图9所示,存储数据为0x03,十进制为3,表示意义为:图像宽为3个像素,与我们创建的图像一致。
图93.2.3 16-19字节,如图10所示,存储数据为0x02,十进制为2,表示意义为:图像高为2个像素,与我们创建的图像一致。
图103.2.4 1A-1B字节,如图11所示,存储数据为0x01,该值总为1,表示意义为位元面数。
Photoshop 数字图象概述

数字图象概述
位图在保存文件时,需要记录每一个 像素的位置和色彩数据,故占用的容 量较大。
记录每一个像素或色彩所使用的位的 数量,决定了它可能表现的色彩范围。 如果用1位数据来记录,则只能记录 21=1种颜色,如果是8位,则有 28=256种颜色,增强色为24位,真色 彩为32位。
(4) JEG格式:是一种带压缩的文件格式,其压缩率 非常高可保存24位真彩色图像或照气时最流行的 一种图像格式。
基础知识
(5) BMP格式:是Microsoft公司的Windows 中普遍采用的一种与设备无关的图像格式, 通常称为位图文件使用索引颜色适合存储 伪彩色的各种图像,在DOS、Windows等 操作系统下均可使用。
数字图象概述
图层功能 Photoshop 支持多序图层工作方法, 图层可以合成复制和修剪,特持效果 可应用在部分图层或全部图层上面, 图层蒙板可在不影响图像的同时控制 图层的透明度,拖动功能可以易地选 取图像,可以将图像移动到不同的图 像和图层。
数字图象概述
绘图功能 Photoshop 提供了丰富的绘图功能, 遮挡和烧黑工具可以有选择性地改变 图像的曝光度,海绵工具可以选择性 地加减图像的彩色饱和度(色浓度) 铅笔、喷枪、毛笔、文字、画线工具 可以绘制各种简单图形等。
基础知识
载入图像 在文件菜单之中,open在open as均可 载入图象。 Open命令是按原图象格式打开, 当文件类型为“所有文件”时,可 以打开Photoshop所支持的所有图像 格式文件。 Open as可根据不同的图象格式打 开图像或命令批处理文件。
基础知识
图像存贮 存盘有save和save as两种,其中Save as允许换名,改变格式等,方法是选 择文件菜单中相应的命令。 如果要存贮成BMP格式,需先合并图 层,再另存或转换成BMP格式,但转 换时会使图像失去弹性。此时可利用 “存贮为副本”命令。
第2章图形的绘制和编辑

• 椭圆工具:用于绘制包括矢量线和填充色块的 椭圆或圆。
• 矩形工具:用于绘制包括矢量线和填充色块的 矩形或正方形,可以切换到多角星形工具绘制 多边形和星形。
• 铅笔工具:用于绘制线条和形状,和使用真实 的铅笔绘画方式大致相同。
• 刷子工具:像日常生活中使用的刷子一样刷出 线条和填充闭合的区域。
• 墨水瓶工具:用于改变矢量图形轮廓线的颜色、 类型和粗细。
• 颜料桶工具:用于对封闭区域填充颜色、渐变 色及位图等。
• 滴管工具:用于从各种存在的对象中获得颜色 和类型的信息。
• 橡皮擦工具:用于擦除工作区中绘制的内容。
2.查看区 • 手形工具:用于拖动工作区中的图像。 • 缩放工具:可以对工作对象放大或缩小。 3.颜色区 • 设置笔触的颜色,单击可打开调色板。 • 设置填充区域的颜色,单击可打开调色板。 • 设置笔触颜色为黑色,填充区域为白色。 • 按钮:将笔触颜色或者填充区域颜色设置
组、实例或文本块等对象进行调整,如移动、 旋转、缩放和扭曲等。
使用“任意变形”工具选中对象,在选中 对象的周围会显示出控制线和控制点,将鼠标 移动到这些控制线和控制点上时,鼠标的指针 发生变化,指明哪种变形功能可用。
➢ 设置变形中心点:变形框中心的白色圆点称 为变形中心点。当鼠标移到变形中心点时,鼠 标指针变为状,按下鼠标左键可将该点拖动到 任意地方。
默认情况下,使用“线条”工具绘制的是 1像素粗细的圆角实线,用户可以通过其对应 的“属性”面板,对线条的颜色、线宽、线型 等进行设置。
2.3.2 使用铅笔工具 “铅笔”工具和现实生活中的铅笔使用方
法大致相同,可以绘制自由的线条和图形。不 同的是,“铅笔”工具可以对绘制的线条进行 伸直或平滑处理,也可以用来识别和校正基本 的几何图形。
Fireworks的复习资料

FIREWORKS 部分: (1) 改进 CSS 支持,提取 CSS 元素和值(颜色、字体、渐变和圆角半径等) ,直接将 其复制并粘贴至 DreanweaverCS6 软件或其他 HTML 编辑器。 (2) 全新的 jQuery Mobile 主题外观支持。为移动网站和应用程序创建、修改或更新 jQuery 主题,包括 CSS Sprite 图像。 (3) 新的调色面板。 (4) 访问 API 以生成扩展功能。 (5) 改进的性能。 (6) 矢量图。 (7) 位图。 (8) 分辨率。 (9) PC 的分辨率是 96ppi。 (10) 苹果机的分辨率是 72ppi。 (11) RGB 色彩模式。 (12) CMY 色彩模式。 (13) HSB 色彩模式。 (14) 灰度色彩模式。 (15) 网页安全色。 (16) 状态:通过状态面板,不需编辑 JavaScript 代码,就可以方便地实现动画。 (17) URL:通过 L 面板,系统可以自动保存用户编辑过的 URL 地址。此外还允许客 户在 URL 面板中添加新的地址。 (18) 行为:使用行为面板可以方便地为图像添加需要的动作组合,并删除不满意的动 作。避免了编写 javaScript 代码。 (19) 5 中不同类型的模板:文档预设、网络系统、移动设备、网页和线框图。 (20) 改变画布的大小不仅改变画布的大小,画布上所绘制的图像比例并不改变。 (21) 旋转画布会导致在其中绘制的所有图像对象同时被旋转。 (22) 只能将画布进行从大至小进行修剪,而不能将画布从小至大进行修剪。 (23) 导入图片大小、位置和尺寸由拖动产生矩形框决定。 (24) 单击的位置即为图片左上角的位置,图片的大小不变,保持原尺寸。 (25) Fireworks 中的标尺总是以像素为单位进行度量。 (26) 使用辅助线可以更精确地排列图像,标记图像中的重要区域。 (27) Firework CS6 的工作界面是由标题栏、_______、_______、_______、_______、 状态栏及图像窗口等部分组成。 (28) 常见的色彩模式有________色彩模式、________色彩模式、________色彩模式和 _________。 (29) 修改画布大小是否对图像大小有影响? (30) 导入图片时,可以直接在画布上单击导入,也可以用鼠标在画布上拖出矩形框导 入,这两种方式有什么区别? (31) 使用矩形、圆角矩形、椭圆工具绘制图形时,按住 Shift 键的同时在图像窗口中拖 曳鼠标,可绘制出正方形、圆角正方形、圆;如果使用的时直线工具,按住 Shift 键,则可以绘制出水平、垂直或 45°的直线。 (32) 通常我们使用铅笔、刷子、钢笔工具来绘制自由路径。 (33) 填充类型共有 5 种 (34) 选择像素的工具主要有【选取框】 、 【椭圆选取框】 、 【套索】 、 【多边形套索】和【魔
Photoshop图像处理最新教案1

Photoshop图像处理最新教案1第一篇:Photoshop图像处理最新教案1(一)Photoshop图像处理基础知识1)位图与矢量图根据存储方式的不同,电脑中的图像通常被分为位图图像和矢量图形。
了解和掌握两类图形间的差异,对于创建、编辑和导入图片都有很大的帮助。
λ什么是位图?位图图像又叫栅格图像(像素图)。
它是由很多色块(像素、点)组成的图像,一个像素点是图像中最小的图像元素。
位图的大小和质量取决于图像中像素点的多少(单位面积)。
对于位图图像来说,组成图像的色块越少,图像就会越模糊;组成图像的色块越多,图像越清晰,但存储文件时所需要的存储空间也会比较大。
一般用Photoshop制作的图像都是位图图像,比较适合制作细腻、轻柔飘渺的特殊效果,更容易模拟照片的真实效果,就像是用画笔在画布上作画一样。
(Painter)λ什么是矢量图?矢量图又称为向量图形(面向对象绘图),是用数学方式描述的线条和色块组成的图像,它们在计算机内部表示成一系列的数值而不是像素点。
这种保存图形信息的方法与分辨率无关,当对矢量图进行缩放时,图形仍能保持原有的清晰度,且色彩不失真。
矢量图形的大小与图形的复杂程度有关,即简单的图形所占用的存储空间较小,复杂的图形所占用的存储空间较大。
如Corel DRAW、Illustrator绘图软件创建的图形都是矢量图,适用于编辑色彩较为单纯的色块或文字,如标志设计、图案设计、文字设计、版式设计等。
λ位图与矢量图的区别与联系基于位图处理的软件也不是说它就只能处理位图,同样基于矢量图处理的软件也不是只能处理矢量图。
基于矢量图的软件原创性比较强,主要长处在于原始创作;而基于位图的处理软件,后期处理比较强,主要长处在于图片的处理。
2)分辨率(主要以图像分辨率为主)分辨率是用来描述图像文件信息的术语,表述为单位长度内点的数量,通常用“像素/英寸”(ppi)来表示。
分辨率的高低直接影响图像的效果,使用太低的分辨率会导致图像粗糙,而使用较高的分辨率则会增加文件的大小。
Photoshop图像处理最全课件完整版ppt全书电子教案全套教学教程PPT课件

本章简介:
本章主要介绍Photoshop图 像处理的基础知识,包括位图与 矢量图、分辨率、图像色彩模式 和文件常用格式等。通过本章的 学习,可以快速掌握这些基础知 识,有助于更快、更准确地处理 图像。
课堂学习目标
了解位图、矢量图和分辨率。 熟悉图像的不同色彩模式。 熟悉软件常用的文件格式。
1.4.6 EPS格式
EPS ( Encapsulated Post Script ) 格 式 是 Illustrator 和 Photoshop之间可交换的文件格式。Illustrator软件制作出来 的 流 动 曲 线 、 简 单 图 形 和 专 业 图 像 一 般 都 存 储 为 EPS 格 式 。 Photoshop可以获取这种格式的文件。在Photoshop中,也可 以把其他图形文件存储为EPS格式,在排版类的PageMaker和 绘图类的Illustr保存图像 关闭图像
2.2.1 新建图像
选择“文件 > 新建”命令,或按Ctrl+N组合键,弹出“新建文档” 对话框。根据需要单击类别选项卡,选择需要的预设新建文档;或在 右侧的选项中修改图像的名称、宽度和高度、分辨率和颜色模式等预 设数值新建文档,单击图像名称右侧的 按钮,新建文档预设。设置完 成后单击“创建”按钮,即可完成新建图像。
2.2.4 关闭图像
将图像进行存储后,可以将其关闭。选择“文件 > 关闭”命令, 或按Ctrl+W组合键,可以关闭文件。关闭图像时,若当前文件被修改 过或是新建的文件,则会弹出提示对话框,单击“是”按钮即可存储 并关闭图像。
2.3 图像的显示效果
100%显示图像 放大显示图像 缩小显示图像 全屏显示图像 图像的移动 图像的窗口显示 观察放大图像
位图常见的格式

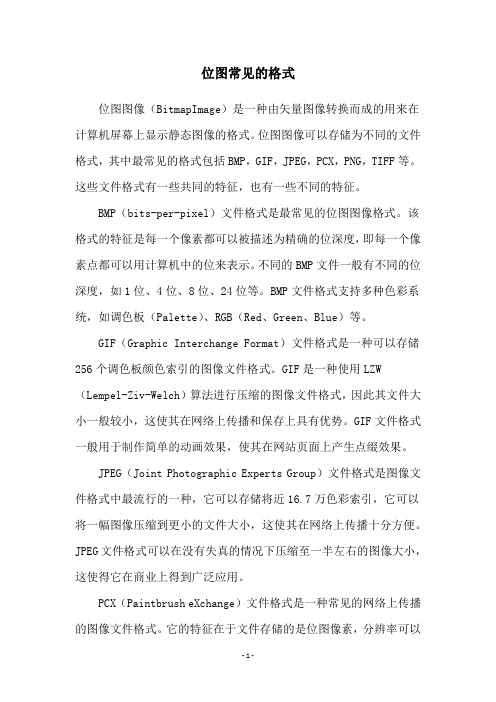
位图常见的格式位图图像(BitmapImage)是一种由矢量图像转换而成的用来在计算机屏幕上显示静态图像的格式。
位图图像可以存储为不同的文件格式,其中最常见的格式包括BMP,GIF,JPEG,PCX,PNG,TIFF等。
这些文件格式有一些共同的特征,也有一些不同的特征。
BMP(bits-per-pixel)文件格式是最常见的位图图像格式。
该格式的特征是每一个像素都可以被描述为精确的位深度,即每一个像素点都可以用计算机中的位来表示。
不同的BMP文件一般有不同的位深度,如1位、4位、8位、24位等。
BMP文件格式支持多种色彩系统,如调色板(Palette)、RGB(Red、Green、Blue)等。
GIF(Graphic Interchange Format)文件格式是一种可以存储256个调色板颜色索引的图像文件格式。
GIF是一种使用LZW (Lempel-Ziv-Welch)算法进行压缩的图像文件格式,因此其文件大小一般较小,这使其在网络上传播和保存上具有优势。
GIF文件格式一般用于制作简单的动画效果,使其在网站页面上产生点缀效果。
JPEG(Joint Photographic Experts Group)文件格式是图像文件格式中最流行的一种,它可以存储将近16.7万色彩索引,它可以将一幅图像压缩到更小的文件大小,这使其在网络上传播十分方便。
JPEG文件格式可以在没有失真的情况下压缩至一半左右的图像大小,这使得它在商业上得到广泛应用。
PCX(Paintbrush eXchange)文件格式是一种常见的网络上传播的图像文件格式。
它的特征在于文件存储的是位图像素,分辨率可以达到640×480,而且可以存储256色彩索引的调色板,它支持使用调色板和RGB模式进行调色。
PNG(Portable Network Graphics)文件格式是一种新的图像文件格式,它可以支持24位位图像素,它可以完美地模拟出彩色图像。
什么是位图、矢量图、二值图、RGB图

矢量图计算机中显示的图形一般可以分为两大类——矢量图和位图。
矢量图使用直线和曲线来描述图形,这些图形的元素是一些点、线、矩形、多边形、圆和弧线等等,它们都是通过数学公式计算获得的。
例如一幅花的矢量图形实际上是由线段形成外框轮廓,由外框的颜色以及外框所封闭的颜色决定花显示出的颜色。
由于矢量图形可通过公式计算获得,所以矢量图形文件体积一般较小。
矢量图形最大的优点是无论放大、缩小或旋转等不会失真。
Adobe公司的Freehand、Illustrator、Corel公司的CorelDRAW是众多矢量图形设计软件中的佼佼者。
大名鼎鼎的Flash MX制作的动画也是矢量图形动画。
矢量图像,也称为面向对象的图像或绘图图像,在数学上定义为一系列由线连接的点。
矢量文件中的图形元素称为对象。
每个对象都是一个自成一体的实体,它具有颜色、形状、轮廓、大小和屏幕位置等属性。
既然每个对象都是一个自成一体的实体,就可以在维持它原有清晰度和弯曲度的同时,多次移动和改变它的属性,而不会影响图例中的其它对象。
这些特征使基于矢量的程序特别适用于图例和三维建模,因为它们通常要求能创建和操作单个对象。
基于矢量的绘图同分辨率无关。
这意味着它们可以按最高分辨率显示到输出设备上。
矢量图与位图最大的区别是,它不受分辨率的影响。
因此在印刷时,可以任意放大或缩小图形而不会影响出图的清晰度矢量图:是根据几何特性来绘制图形,矢量可以是一个点或一条线,矢量图只能靠软件生成,文件占用内在空间较小,因为这种类型的图像文件包含独立的分离图像,可以自由无限制的重新组合。
它的特点是放大后图像不会失真,和分辨率无关,文件占用空间较小,适用于图形设计、文字设计和一些标志设计、版式设计等。
现将矢量图的优点和缺点归纳如下:优点:(1)文件小;(2)图像元素对象可编辑;(3)图像放大或缩小不影响图像的分辨率;(4)图像的分辨率不依赖于输出设备;缺点:(1)重画图像困难;(2)逼真度低,要画出自然度高的图像需要很多的技巧。
网页设计与制作教程

网页设计与制作教程目录第1章网页设计与制作概述1.1网络的基础知识1.1.1 TCP/IP协议1.1.2 IP地址1.1.3域名地址1.1.4统一资源定位器1.2图形图像的基础知识1.2.1位图与矢量图1.2.2常用的图像格式1.2.3常用的图形格式1.3网页的布局知识1.3.1网页的基本结构1.3.2页面的布局原则和模式1.4网页的色彩应用1.4.1色彩属性与象征意义1.4.2网页色彩的规划1.5 HTML基础1.5.1 HTML语言的基本结构1.5.2 HTML语言的基本单位1.5.3 HTML标记符基础1.5.4文本格式标记符1.5.5超标记符1.5.6图像标记符1.5.7表格标记符1.5.7框架标记符1.5.8表单标记符1.5.9滚动条1.6 CSS技术1.6.1 什么是CSS1.6.2 在网页中使用CSS1.6.3 CSS 样式定义1.6.4 CSS 属性1.6.5 CSS 过滤器简介1.7 JavaScript技术1.7.1 JavaScript脚本嵌入HTML文档的方法1.7.2使用客户端脚本习题一第2章DreamweaverCS6网页设计基础2.1 Dreamweaver的工作环境2.2构建Dreamweaver站点2.2.1创建本地站点2.2.2管理本地站点2.2.3创建和管理本地站点中文件2.3网页文本编辑2.3.1正文文本的添加2.3.2文本格式的设置2.3.3页面属性的设置2.3.4插入特殊字符2.3.5插入空格2.4 CSS样式设置2.4.1创建CSS规则2.4.2样式表2.5制作一个简单网页2.6 Dreamweaver工作环境的设置习题二第3章图像与多媒体3.1图像的应用3.1.1在网页中插入图像3.1.2设置图像属性3.2创建鼠标经过图像3.3图像占位符与属性的设置3.4插入flash动画3.5音频的应用3.5.1音频文件格式3.5.2网页中添加音频3.6视频的应用习题三第4章超级与其应用4.1超概述4.2创建文本超4.3创建图像超4.4创建电子4.5空习题四第5章网页的布局5.1表格的应用5.1.1插入表格5.1.2表格的嵌套5.2表格编辑与属性设置5.2.1文档中的设置表格格式优先顺序5.2.2选择表格与其它元素5.2.3设置表格属性5.2.4设置单元格、行或列属性5.2.5编辑单元格、行或列5.3应用APDiv布局页面5.4APDiv与表格的相互转换.5.4.1将APDiv转换为表格5.4.2表格转换为APDiv5.5框架的应用5.5.1创建框架集5.5.2查看和设置框架集属性5.5.3查看和设置框架属性5.5.4设置框架中显示的网页5.5.5嵌套的框架集5.5.6框架的编辑习题五第6章表单的应用6.1创建表单6.2添加表单对象6.2.1插入文本域6.2.2插入单选按钮/单选按钮组6.2.3插入复选框/复选框组6.2.4插入选择框〔列表/菜单〕6.2.5插入文件域6.2.6插入按钮6.3表单的提交6.4应用表格布局表单实例习题六第7章行为与脚本语言与模板和库的应用7.1行为在网页中的应用7.1.1行为、事件、动作7.1.2添加行为7.1.3Dreamweaver内置事件7.2 JavaScript脚本7.2.1 JavaScript脚本概述7.2.2 JavaScript脚本语言特效7.3创建与应用模板7.3.1创建模板7.3.2使用模板创建新网页7.3.3修改模板7.3.4文档从模板中分离7.3.5设置模板的首选参数7.4创建与应用库项目7.4.1创建库7.4.2在网页中应用库项目7.4.3编辑并更新库页面7.4.4将库项目从源文件中分离习题七第8章站点的测试8.1站点的测试8.1.1检查浏览器兼容性8.1.2.的检查与修正8.1.3不同分辨率下的测试8.1.4运行站点报告8.1.5内容的编辑8.2创建远程站点8.2.1设置远程服务器8.2.2连接远程站点8.3文件的上传和下载8.3.1文件的上传8.3.2下载文件8.3.3文件的取出与存回习题八第9章FireworksCS6基础与其在网页制作中的应用9.1 FireworksCS6基础9.1.1认识FireworksCS6工作区9.1.2文档管理9.1.3使用布局工具9.1.4各种面板9.1.5常用工具9.2绘制并编辑矢量图形9.2.1绘制与编辑基本形状9.2.2绘制与编辑自动形状9.2.3自由变形形状9.2.4复合形状9.3创建并修饰位图图像9.3.1创建位图图像9.3.2编辑位图图像9.3.3修饰位图9.4创建并编辑文本9.4.1创建文本9.4.2选择文本9.4.3编辑文本9.5应用笔触和填充9.5.1应用颜色工具9.5.2应用和更改笔触9.5.3应用和更改填充9.5.4在笔触和填充中添加纹理9.5.5应用样式9.6应用动态滤镜9.6.1应用动态滤镜9.6.2调整动态滤镜9.7使用切片和热点9.7.1使用切片9.7.2使用热点习题九第10章FlashCS6基本操作与在网页制作中的应用10.1 FlashCS6的基本操作10.1.1 FlashCS6的工作界面10.1.2 Flash文档的创建、打开、保存10.1.3面板组的使用10.2时间轴的使用10.2.1图层10.2.2帧10.2.3播放头10.2.4场景10.3元件、实例和库资源10.3.1元件的创建10.3.2实例10.3.3库面板以与元件与实例的关系10.4创建各种动画10.4.1遮罩层动画10.4.2引导层动画10.4.3形状补间动画10.4.4逐帧动画10.5在动画中添加声音10.6文本的使用10.6.1传统文本字段10.6.2使用文本布局框架(TLF)文本10.7动作面板的使用10.7.1动作面板的介绍10.7.2动作脚本的基本元素10.8 ActionScript基本语句10.8.1时间轴控制命令10.8.2浏览器/网络命令10.9动作的应用10.10测试发布Flash动画10.10.1制作过程中的测试10.10.2测试方法10.10.3下载模拟测试10.10.4发布影片10.10.5优化Flash文档习题十第11章PhotoshopCS6基本操作与在网页设计中的应用11.1 PhotoshopCS6基本操作11.1.1 PhotoshopCS6的工作界面11.1.2文件操作11.1.3环境设置11.1.4基本概念11.1.5选区的创建与编辑11.1.6利用画笔类工具绘制图像11.1.7利用形状绘制工具绘制图像11.1.8图像修饰工具的应用11.1.9调色命令的高级应用11.1.10图层样式11.1.11文字图层11.1.12滤镜11.2页面设计与制作11.2.1整体页面的制作11.2.2制作导航栏11.2.3制作网页内容板块11.2.4制作网页页脚习题十一第12章网页制作工具集成与网页制作综合实训12.1 Fireworks与Dreamweaver的集成12.2使用Photoshop和Dreamweaver12.2.1 Dreamweaver中处理Photoshop文件的工作流程12.2.2创建智能对象12.2.3更新智能对象12.3 Dreamweaver与Flash的集成12.4网页制作综合实训习题十二。
gdipcreatebitmapfromhbitmap使用 -回复

gdipcreatebitmapfromhbitmap使用-回复如何使用gdipcreatebitmapfromhbitmap函数创建位图。
gdipcreatebitmapfromhbitmap是GDI+库中的一个函数,它允许您从一个设备无关的位图句柄(HBITMAP)创建一个GDI+位图对象。
在本文中,我们将详细介绍如何使用gdipcreatebitmapfromhbitmap函数来创建位图。
第一步:导入GDI+库在使用gdipcreatebitmapfromhbitmap函数之前,我们首先需要导入GDI+库。
您可以在程序的头文件中包含如下代码来导入GDI+库:#include <gdiplus.h>using namespace Gdiplus;这将允许您使用GDI+库中的函数和数据类型。
第二步:创建位图句柄在调用gdipcreatebitmapfromhbitmap函数之前,我们首先需要创建一个位图句柄。
您可以使用GDI函数CreateCompatibleBitmap或LoadImage来创建位图句柄。
例如,以下代码创建了一个位图句柄:HBITMAP hBitmap = (HBITMAP)LoadImage(NULL, L"example.bmp",IMAGE_BITMAP, 0, 0, LR_LOADFROMFILE);这将从文件"example.bmp"加载一个位图,并将其存储在位图句柄hBitmap中。
您也可以通过其他方式创建位图句柄,例如使用CreateCompatibleBitmap函数。
第三步:创建GDI+位图对象一旦我们有了位图句柄,我们就可以使用gdipcreatebitmapfromhbitmap函数来创建一个GDI+位图对象。
以下是函数的原型:GpStatus GdipCreateBitmapFromHBITMAP(HBITMAP hBitmap, HPALETTE hPalette, GpBitmap bitmap);其中,hBitmap参数是位图句柄,hPalette参数是调色板句柄(可选),bitmap参数是指向GpBitmap指针的指针。
很多初学者弄不清楚位图及矢量图之间的区别

很多初学者弄不清楚位图与矢量图之间的区别。
常常会问一些弄笑的问题。
比如:Photoshop能够处置图像,不能绘制矢量图形。
矢量图形画图软件,不能修改位图图像,等等。
借那个机缘为大家详细讲述两种图像的区别。
来源:腾龙设计很多初学者弄不清楚位图与矢量图之间的区别。
常常会问一些弄笑的问题。
比如:Photoshop能够处置图像,不能绘制矢量图形。
矢量图形画图软件,不能修改位图图像,等等。
借那个机缘为大家详细讲述两种图像的区别。
这两种图像在Photoshop中都能进行创建和处置,Photoshop文档既能够包括位图数据,也能够包括矢量数据。
下面咱们通过一组操作来学习这些知识,开始操作之前请先下载练习素材。
1. 位图图像位图图像是由一个个的像素点组成的。
(1)启动Photoshop CS5,执行“文件”→“打开”命令,打开一张“人物”位图图像。
(2)利用“缩放”工具,将图像放大。
能够看到位图图像呈现出马赛克状态。
咱们看到的一个个有颜色的小方块称之为像素,位图图像是由一个个的像素点组成的。
(3)打开信息调板,利用“吸管”工具在不同的像素点上移动,能够看到每一个像素都具有特定的位置和颜色值。
4)将图像缩小至100%的状态。
新建“图层1”。
5)设置前景色为“白色”,选择“画笔”工具。
点阵图(位图)与矢量图的区别运算机画图分为点阵图(又称位图或栅格图像)和矢量图形两大类,熟悉他们的特色和不同,有助于创建、输入、输出编辑和应用数字图像。
位图图像和矢量图形没有好坏之分,只是用途不同算了。
因此,整合位图图像和矢量图形的长处,才是处置数字图像的最佳方式。
点阵图与矢量图的两个文件的区别(请注意细节部份)一、点阵图(Bitmap)此刻就以下面的照片为例,若是咱们把照片扫描成为文件并存盘,一般咱们能够如此描述如此的照片文件:分辨率多少乘多少,是多少色等等。
如此的文件能够用PhotoShop、CorelPaint等软件来阅读和处置。
C++中在用MFC显示一幅图像的步骤

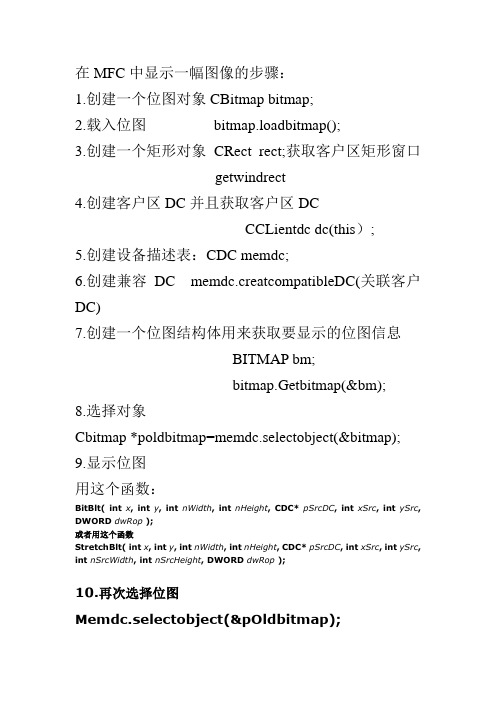
在MFC中显示一幅图像的步骤:1.创建一个位图对象CBitmap bitmap;2.载入位图bitmap.loadbitmap();3.创建一个矩形对象CRect rect;获取客户区矩形窗口getwindrect4.创建客户区DC并且获取客户区DCCCLientdc dc(this);5.创建设备描述表:CDC memdc;6.创建兼容DC memdc.creatcompatibleDC(关联客户DC)7.创建一个位图结构体用来获取要显示的位图信息BITMAP bm;bitmap.Getbitmap(&bm);8.选择对象Cbitmap *poldbitmap=memdc.selectobject(&bitmap); 9.显示位图用这个函数:BitBlt(int x,int y,int nWidth,int nHeight,CDC*pSrcDC,int xSrc,int ySrc, DWORD dwRop);或者用这个函数StretchBlt(int x,int y,int nWidth,int nHeight,CDC*pSrcDC,int xSrc,int ySrc, int nSrcWidth,int nSrcHeight,DWORD dwRop);10.再次选择位图Memdc.selectobject(&pOldbitmap);下面是整个程序:先创建一个MFC程序,单文档的,其他的都默认设置。
点击完成即可点击插入或者按下ctral+r,接着插入位图资源选择要显示的位图资源接着进入OnDraw 函数,编程添加如下代码:void CPicturedlgView::OnDraw(CDC* pDC){CPicturedlgDoc* pDoc = GetDocument();ASSERT_V ALID(pDoc);// TODO: add draw code for native data hereCBitmap bitmap;//创建位图对象bitmap.LoadBitmap(IDB_BITMAP1);//载入位图资源CRect rect;GetWindowRect(&rect);//创建一个矩形结构体,获取显示窗口的边界数据,传递给rect结构体///////////创建客户区DCCClientDC dc(this);////////创建暂存DCCDC memdc;//////创建兼容DCmemdc.CreateCompatibleDC(&dc);BITMAP bm;//////创建位图结构体bm;bitmap.GetBitmap(&bm);/////////获取位图信息CBitmap *pOldbitmap=memdc.SelectObject(&bitmap);////////选择位图/////////显示位图dc.SetStretchBltMode(COLORONCOLOR);dc.StretchBlt(5,5,rect.right-rect.left-10,rect.bottom-rect.top,&memdc,0,0,bm.bmWidth,b m.bmHeight,SRCCOPY);dc.SelectObject(pOldbitmap);///////在此选择位图}运行后显示如下:。
数字图像处理-位图基础知识

第一章位图的基础知识现代计算机和其他电子设备进行和完成的一系列工作为图像采集、获取、编码、存储、和传输,图像的合成和产生、图像的显示、绘制、和输出,图像变换、增强、恢复和重建,特征的提取和测量,目标的检测、表达和描述,序列图像的校正,图像数据库的建立、索引、查询和抽取,图像的分类、表示和识别,3D景物的重建复原,图像模型的建立,图像知识的利用和匹配,图像场景的解释和理解,以及基于它们的推理、判断、决策和行为规划。
图像增强图像增强是用以改善供人观看的图像的主观质量,而不一定追究图像降质的原因。
图像复原找出图像降质的原因,并尽可能消除它,使图像恢复本来面目。
常用的恢复有纠正几何失真、从已知图像信号和噪声信号的统计入手,用Wiener滤波等方法来改善信噪比。
图像变换图像处理的方法可以分为两大类空域法和频域法。
常用的图像变换有傅里叶变换、DCT变换、小波变换等。
图像编码根据香农的率失真真理,在传输和存储时,都可对数字图像进行一定方式编码,删除其中冗余信息,实现不失真压缩,或在容许失真限度内的进行有失真压缩,以换取更大的压缩率。
图像配准可以近似的看成匹配的过程,简单地说就是根据图像的某系区域或者特征,在另一幅图中找到对应的区域或者特征。
图像配准在图像识别、图像拼接、三维图像的重建等方面有着重要的应用。
图像分析和特征提取图像分析的内容分为特征提取、符号描述、目标检测、今晚匹配和识别等几个部分。
图像特征和指图像场中可用作标志的属性,其中有些是视觉直接感受到自然特征,如区域的亮度、彩色、纹理、或轮廓等有些事需要通过变换或测量才可得到的人为特征,如各种变换频谱、直方图、矩等。
图像特征提取就是从图像中提取出某些可能涉及到高层语义信息的图像特征。
目标和运动检测自动目标检测和交互目标检测。
图像分割人能方便地佛纳甘一副图像中找出感性趣的物体和区域,而要让计算机做到这一点需要他客观的测度,使之能按照灰度、颜色或几何特征性质等把一些物体或区域加以分离。
电子商务网页图像制作(Adobe Photoshop)(第二版) 第 3 章 图像的简单处理

灵活使用 Photoshop CS6中的“移动”工具,及“变换”和“自由变换” 菜单命令,就可以将所选定的图形变换成所想要的形状和形式。
5
一、Photoshop CS6 的移动工具
调整图像的像素总量有两种方法:一是改变图像的分辨率;二是调整图像的 尺寸。这两种方法可以结合使用。
3
第 2 节 图像的裁切处理
Photoshop CS6 中,最常用、最方便的是使用工具箱中 的“裁剪工具”,用以对图像进行裁剪。
“裁剪工具”和“切片工具”等在一个工具组里,按键盘 上的C键,即可调出裁剪工具。
油漆桶(即颜料桶)工具用于向鼠标单击处和与其颜色 相近区域填充前景色或指定图案。
使用工具箱中的渐变工具可以产生两种以上的颜色渐变 效果。渐变方式既可以选择系统设定值,也可以自己定义。 渐变方向有线性状、圆形放射状、方形放射状、角形和斜向 等几种。如果不选择区域,将对整个图像进行渐变填充。
15
第3章 填充工具
12
一、Photoshop CS6 的画笔工具
画笔工具主要用来绘图或对图像上色,画 笔的颜色可由色板的颜色决定。画笔工具的使 用方法和实际使用毛笔在画纸上绘画一样,可 以表现出多种边缘柔软的效果。
13
第3章 画笔工具
第3章
画笔工具的选项栏包括:画笔、模式、不透明度、流量和喷枪,可以调整画 笔的大小、硬度、刷式(笔刷形状)、不透明度等,如图所示。
选中了裁剪工具,默认的裁剪范围是整张图片,这和以往 需要自己拖动设置有所不同,而且图片被裁剪工具默认划为九 宫格,只需拖动边缘来确定裁剪范围即可。裁剪图片通常是将 图像裁剪得更小。如果裁剪的尺寸,比原有尺寸还大,这样超 出原始图片的地方,将会使用背景色填充。
PS基础知识与基本操作

PS基础知识与基本操作
一、PS的基础知识
1.图像的概念:图像是由若干个像素组成的,每个像素都有自己的像
素值,可以表示为颜色或亮度。
图像可以分为位图图像和矢量图像两种。
2.PS的工作区:PS的界面主要包括菜单栏、选项栏、工具栏、面板、画布等。
用户可以根据需要自由调整工作区的布局和组件的显示。
二、PS的基本操作
1.新建文件:在菜单栏中选择文件->新建,弹出新建文件对话框,设
置图像的尺寸、分辨率、颜色模式等参数,然后点击确定即可创建新文件。
3.图层的操作:在图层面板中可以进行图层的创建、删除、重命名、
合并、复制、隐藏等操作。
可以使用鼠标拖动图层来改变图层的顺序,并
使用不同的图层混合模式和透明度来改变图层的效果。
4.选择工具的使用:选择工具可以用来选中图像的一些部分。
使用矩
形选择工具可以选择矩形或正方形的区域,使用椭圆选择工具可以选择椭
圆或圆形的区域,使用魔术棒工具可以选择相似颜色的区域,使用套索工
具可以根据图像的轮廓进行选择等。
6.色彩和调整:PS提供了丰富的色彩和调整工具,包括色阶、曲线、色相/饱和度、色彩平衡等。
可以使用这些工具来调整图像的亮度、对比度、色彩和饱和度等参数,以达到理想的效果。
7.滤镜和特效:PS还提供了多种滤镜和特效,可以对图像进行模糊、锐化、变形、纠正等处理。
可以通过菜单栏的滤镜选项来选择和应用各种
滤镜效果,或者在图层面板的调整图层上使用滤镜。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
将所选矢量图转换为位图
如果要把所选矢量图转换为图,可以单击 【修改】菜单上的【平面化所选】命令。
在新创建的位图层中绘制选区,然后用【油漆 桶】工具,选择一种颜色,填充它,即创建了 一个位图区域。
通过剪切或复制创建位图对象
首先用【选区】工具、【套索】工具或【魔术 棒】工具选择像素,单击【编辑】菜单中的 【剪切】或【复制】命令,剪切或复制完成后, 单击【编辑】菜单的【粘贴】命令。
除了使用菜单命令外,可以用鼠标右键单击像 素选区,并从快捷菜单中选择剪切或复制的命 令。
Creare un'immagine bitmap
创建位图图像
使用位图工具创建位图图像
从工具箱的【位图】区中选择【刷子】或【铅 笔】工具在画布上绘制图像,新创建的位图对 象随即被添加到图层面板的当前层中。
创建空位图对象
创建空位图对象时,首先创建一个新的空位图, 然后在空位图中绘制或绘画像素。单击图层面 板中的【创建位图图像】按钮,创建一个新的 位图,此时空位图就被添加到图层面板的当前 层中。
