03flash动作补间练习(精)
利用flash制作动作补间动画

利用flash制作动作补间动画Flash(Adobe Animate)是一种由Adobe公司开发的多媒体工具,旨在创建高级动画和交互式内容。
利用Flash的强大功能和易于使用的界面,用户可以制作出各种各样的动画效果,包括动作补间动画。
本文将介绍如何使用Flash制作动作补间动画,并提供一些设计和技巧。
首先,让我们先了解一下动作补间动画是什么。
动作补间动画是一种通过在关键帧之间创建过渡动画来制作运动效果的技术。
补间动画适用于复杂的运动,可以实现更加平滑和流畅的动画效果。
使用Flash制作动作补间动画,您可以通过在不同关键帧上设置属性和位置来创建对象的运动路径。
以下是使用Flash制作动作补间动画的步骤:第一步:创建新文档。
打开Flash软件并选择“Create New”以创建新的动画文档。
第二步:创建动画元素。
在场景上绘制或导入所需的动画元素。
您可以使用Flash提供的绘图工具绘制形状,也可以导入外部图像或矢量文件。
第三步:设置关键帧。
选择一个合适的帧并右键单击选择“Insert Keyframe”或使用快捷键F6、在新关键帧上,您可以更改动画元素的属性或位置。
第四步:创建补间。
在时间轴中选定两个关键帧之间的时间范围,并选择“Insert” > “Motion Tween”。
您还可以右键单击并选择“Create Motion Tween”。
第六步:添加辅助动画。
您可以在动作补间动画中添加其他动画效果,如形状变化、颜色变化等。
使用Flash提供的工具和选项来创建更多复杂的动画效果。
第七步:预览和调整动画。
通过点击“Play”按钮预览动画效果。
如果需要进行调整,可以返回时间轴并更改关键帧之间的属性和位置。
反复调整和预览,直到达到满意的结果。
第八步:导出动画。
完成动画后,您可以选择将其导出为SWF文件或其他适用的格式。
选择“File” > “Export”以选择导出选项。
在创建动作补间动画时,还有一些额外的设计和技巧可以提升效果:1.使用关键帧:尽量在需要更改动画元素的属性和位置时使用关键帧。
FLASH技巧----动作补间动画

➢ 同步:勾选该复选框,可使图形元件实例中的动画和主时 间轴同步,以确保影片的正确循环。
缓动值记忆小窍门
绘制天空背景
拖入“战斗机”图形元件
插入普通帧和关键帧
4.将“飞机”图层第25帧 上的“战斗机”元件实例 移动到舞台下方偏左位置, 并使用“任意变形工具” 将“战斗机”元件实例放 大。
3.选中“天空”图层的第 25帧,然后按【F5】键插 入普通帧,选中“飞机” 图层的第25帧,然后按 【F6】键插入关键帧 。
➢ 缓动:通过在“缓动”文本框输入数值,可调整运动补间 的变化速度。其中,如果希望动画开始时较慢,然后加速, 可将“缓动”值设置为一个负值,数值越大效果越明显; 如果希望动画开始时快,然后减速,可将“缓动”值设置 成一个正值。默认情况下,“缓动”值为“0”,表示动画 匀速变化。
➢ 旋转:要在动画中旋转对象,可在“旋转”下拉列表中选 择适当选项。其中:“无”表示禁止旋转;“自动”表示 根据用户在舞台中的设置旋转;“顺时针”表示让对象顺 时帧旋转;“逆时针”表示让对象逆时针旋转。旋转次数 是指对象从一个关键帧过渡到另一个关键帧时旋转的次数, 360度为一次。
➢ 初学Flash时,经常搞不清缓动值的正负。下面的 小诀窍可以帮助你记忆
➢ 缓动值为负数时, 意味着运动物体慢慢减少负荷, 所以运动物体呈加速度运行;
➢ 缓动值为正数时, 意味着运动物体慢慢增加负荷, 所以运动物体呈减速度运行。
上机操作题
制作如题图9.1所示的水波效果。
题图9.1 水波效果
Flash动画动作补间

Flash动画动作补间一、补间动画的概念1、补间动画:补间动画只需要确定开始和结束帧的图形,然后由Flash软件自动生成它们之间的画面。
也就是说制作补间动画只需要完成第一帧和最后一帧的画面即可。
补间动画分成两种,一种是形状补间动画,一种是动作补间动画。
2、形状补间动画:在Flash软件中,在开始和结束帧中绘制不同形状的图形,然后由Flash软件自动生成它们之间形状变化画面的动画,叫做形状补间动画。
3、动作补间动画:在Flash软件中,先确定开始和结束帧画面中对象的位置、大小,然后由Flash软件自动生成它们之间的画面的动画,叫做动作补间动画。
二、形状补间和动作补间动画的区别1、形状补间动画时间轴上帧格为浅绿色;动作补间动画时间轴上帧格为浅紫色。
2、制作动作补间动画,画面中的对象必须先转换为元件。
三、动手实践1、基础练习:制作一个球呈V形移动第一步:启动Flash,新建一个Flash文档。
第二步:在舞台的左上角绘制一个球的图形。
第三步:选定整个球图形,然后执行修改菜单中的转换为元件命令,把它转为元件。
第四步:右击25帧,插入关键帧,并把图形移到舞台的下部居中。
第五步:右击50帧,插入关键帧,关把图形移到舞台的右上角。
第六步:右击第1帧,单击创建补间动画命令,在第1-25帧之间创建补间动画。
第七步:类似的,右击第25帧,在第25-50帧之间创建补间动画。
第八步:播放动画,看球是否呈V形移动,满意后保存起来。
2、提高训练:打开素材文件夹中的“蓝天白云(素材)”,根据所学知识,能否做出白云在蓝天中移动的效果?操作提示:(1)用动作补间动画完成白云移动的效果,注意要把白云转换为元件;(2)白云移动到哪一帧,蓝天和树这些背景也要出现到哪一帧。
FLASH实例练习--传统补间和形状补间动画教学提纲

FLASH实例练习--传统补间和形状补间动画教学提纲
F L A S H实例练习--传统补间和形状补间动
画
精品资料
实例一:字母动画
1、新建舞台,设置舞台大小和背景颜色,帧频为12
2、用文字工具“welcome”,将字母打散,调整各个字母的颜色,选中所有字
母右键选择分散至各个图层,分别选中各个字母转换为图片元件
3、选中W图层,在12帧处打一个关键帧,调整12帧处的位置,ALPHA
值,做出飞入淡入效果,在任意帧处右键选择传统补间动画,选中任意帧,在帧属性面板上选择补间-旋转,做出旋转效果
4、选中E图层,将第1帧移至第13帧,在25帧处打一个关键帧,照以上步
骤给E字母做出旋转淡入飞入效果
5、将各个字母依次做出旋转淡入飞入效果
6、用传统补间动画为各字母做出变色效果,结尾做出放大淡出效果
实例二:摇摆的坠子
1、新建舞台610*320,舞台色黑色,帧频为30
2、用矩形工具绘制圆角方块,填充色为线性渐变,第一个色标
(64,146,200),第二个色标(112,158,203),第三个色标
(255,255,255),笔触为4,边框为线性渐变,第一个色标
(191,191,191),第二个色标(255,255,255),第三个色标
(200,200,200),第四个色标(64,64,64),圆角参数为5
3、用线条和椭圆工具来绘制连接绳子,最后将图形转换为图形元件
4、新建图层,命名为背景,拖至最下层,从文件-导入-导入到舞
台,导入背
景图片
仅供学习与交流,如有侵权请联系网站删除谢谢2。
flash课件_第3章:动作补间动画

动画被称为动作补间动画。
(2)构成动作补间动画的元素 构成动作补间动画的元素是元件
(3)动作补间动画在时间帧面板上的表现
动作补间动画建立后,时间帧面板的背景色 变为淡紫色,在起始帧和结束帧之间有一个长长 的箭头
元件的概述:
元件是Flash中的一个最重要、最基本的元素.
所谓元件就是动画中可以反复取出使用的一个部件,它分为
讨论: 从以下三个方面讨论形状补间动画与动作补间动 画的区别是什么?
在时间轴上的表现
组成元素
完成的作用
4、形状补间动画和动作补间动画的区别
区别之处 在时间轴 上的表现 组成元素 动作补间动画 淡紫色背景加长箭头 形状补间动画 淡绿色背景加长箭头
影片剪辑、图形元件、 按钮
形状,如果使用图形元 件、按钮、文字,则必 先打散再变形。
图形、按钮和影片剪辑三种类型。 其中影片剪辑元件本身是一段动画并且可以独立播放,它是 主动画的一个组成部分。 将元件从库中拖入到场景中,就生成了该元件的一个实例, 改变场景中实例的属性(大小、颜色等),库中元件的属性 并不改变以。
2、动作补间动画分类 a、颜色渐变 b、位置变化 c、大小变化 d、旋转 e、透明度变化
3、属性参数设置
旋转:可以设置对象的旋转运动,各项含义为: 无:对象不旋转; 自动:对象以最小的角度进行旋转,直到终点位置; 顺时针或逆时针:对象沿着顺时针或逆时针方向旋转到 终点位置;
教师演示 “洋葱皮文字”动画的制作步骤
练一练: 学生自主创作“迎风旋转的风车” 提示: 将风车旋转的动画制作成影片剪辑元件,并在“旋 转”属性中设置“顺时针”,在场景中多次调用元 件,并调整实例的大小、位置和颜色。
完成的作用
实现一个元件的大小、 位置、颜色、透明等的 变化。
Flash补间动画的制作与练习

3.5.3 动作补间动画(1.5课时)一、学习指导1.动作补间动画的概念动作补间动画是指在Flash的时间帧面板上,在一个关键帧上放置一个元件,然后在另一个关键帧改变这个元件的大小、颜色、位置、透明度等,Flash 将自动根据二者之间的帧的值创建的动画。
动作补间动画建立后,时间帧面板的背景色变为淡紫色,在起始帧和结束帧之间有一个长长的箭头;构成动作补间动画的元素是元件,包括影片剪辑、图形元件、按钮、文字、位图、组合等等,但不能是形状,只有把形状组合(Ctrl+G)或者转换成元件后才可以做动作补间动画。
2.动作补间动画的制作在时间轴面板上动画开始播放的地方创建或选择一个关键帧并设置一个元件,一帧中只能放一个项目,在动画要结束的地方创建或选择一个关键帧并设置该元件的属性,再单击开始帧,在【属性面板】上单击【补间】旁边的“小三角”,在弹出的菜单中选择【动作】,或单击右键,在弹出的菜单中选择【新建补间动画】,就建立了“动作补间动画”。
制作动作补间动画的帧属性面板如下图所示(1)旋转选项:有四个选择,选择“无”禁止元件旋转;选择“自动”可以使元件在需要最小动作的方向上旋转对象一次;选择“顺时针”或“逆时针”,并在后面输入数字,可使元件在运动时顺时针或逆时针旋转相应的圈数。
(2)“调整到路径”:将补间元素的基线调整到运动路径,此项功能主要用于引导线运动,我们在下一节中要谈到此功能。
(3)“同步”复选框:使图形元件实例的动画和主时间轴同步。
(4)“对齐”选项:可以根据其注册点将补间元素附加到运动路径,此项功能主要也用于引导线运动。
(5)缓动选项:在“0”边有个滑动拉杆按钮,单击后上下拉动滑杆或填入具体的数值,补间动作动画效果会以下面的设置作出相应的变化:在1到-100 的负值之间,动画运动的速度从慢到快,朝运动结束的方向加速补间。
在1 到100 的正值之间,动画运动的速度从快到慢,朝运动结束的方向减慢补间。
默认情况下,补间帧之间的变化速率是不变的。
Flash第二课 动画补间

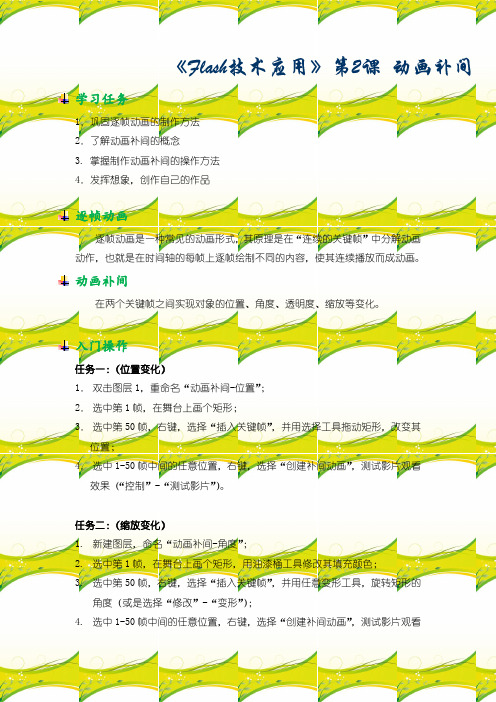
学习任务1.巩固逐帧动画的制作方法2.了解动画补间的概念3. 掌握制作动画补间的操作方法4.发挥想象,创作自己的作品逐帧动画逐帧动画是一种常见的动画形式,其原理是在“连续的关键帧”中分解动画动作,也就是在时间轴的每帧上逐帧绘制不同的内容,使其连续播放而成动画。
动画补间在两个关键帧之间实现对象的位置、角度、透明度、缩放等变化。
入门操作任务一:(位置变化)1.双击图层1,重命名“动画补间-位置”;2.选中第1帧,在舞台上画个矩形;3.选中第50帧,右键,选择“插入关键帧”,并用选择工具拖动矩形,改变其位置;4.选中1-50帧中间的任意位置,右键,选择“创建补间动画”,测试影片观看效果(“控制”-“测试影片”)。
任务二:(缩放变化)1.新建图层,命名“动画补间-角度”;2.选中第1帧,在舞台上画个矩形,用油漆桶工具修改其填充颜色;3.选中第50帧,右键,选择“插入关键帧”,并用任意变形工具,旋转矩形的角度(或是选择“修改”-“变形”);4.选中1-50帧中间的任意位置,右键,选择“创建补间动画”,测试影片观看效果(“控制”-“测试影片”)。
任务三:(角度变化)1.新建图层,命名“动画补间-大小”;2.选中第1帧,在舞台上画个椭圆;3.选中第50帧,右键,选择“插入关键帧”,并用任意变形工具进行缩放,改变矩形的大小;4.选中1-50帧中间的任意位置,右键,选择“创建补间动画”,测试影片观看效果(“控制”-“测试影片”)。
任务四:(透明度变化)1.新建图层,命名“动画补间-透明度”;2.选中第1帧,在舞台上画个椭圆,用油漆桶工具修改其填充颜色;3.选中第50帧,右键,选择“插入关键帧”;4.选中1-50帧中间的任意位置,右键,选择“创建补间动画”;5.选中第1帧或是第50帧,在舞台区选中椭圆图形,并在下方的属性面板中,选择“颜色”-“Alpha”,修改其透明度;6.测试影片观看效果(“控制”-“测试影片”);7.保存文件为“班级+学号”(“文件”-“另存为”)。
文档:flash动作补间动画操作步骤

制作动作补间动画
[实例1]小球运动。
步骤1:打开flash软件,创建flash文档。
步骤2:插入——新建元件(图形),用椭圆工具画出一个圆球(按住shift键)。
步骤3:回到场景1,选择“视图——网格——显示网格”
步骤4:选择“窗口——库”,将元件库调出来。
步骤5:选择第一帧,将小球从元件库中拖到场景中。
步骤6:在第20 帧上插入关键帧。
步骤7:移动小球,使其开始位置与结束位置不同。
步骤8:创建运动补间动画。
[实例2] 欢迎光临
操作步骤:
步骤1:新建一个影片文档。
步骤2:新建四个图形类元件,分别输入“欢”、“迎”、“光”、“临”。
步骤3:回到场景1,选择“视图——网格——显示网格”。
选择“窗口——库”,将元件库调出来。
在第一帧中将“欢”元件拖到场景中,在第10帧和第20帧各插入一个关键帧,在第10帧中执行修改/变形/缩放与旋转命令,改变实例“欢”的大小,在第20帧中再执行修改/变形/缩放与旋转命令,将“欢”字恢复原来大小。
选中第1—20帧,创建动作补间动画。
步骤4:新增一个图层,在其上第11-30帧中重复第3步操作,创建元件“迎”的实例动画。
步骤5:再新建两个图层,分别创建“光”和“临”两个元件的实例动画。
步骤6:分别右击这四个图层的第60帧,然后选择插入帧,完成影片制作。
小学生flash操作练习题

小学生flash操作练习题### 小学生Flash操作练习题#### 一、Flash动画基础操作1. 打开Flash软件:- 打开电脑上的Flash软件,熟悉界面布局。
2. 新建文档:- 点击“文件”菜单,选择“新建”,创建一个新的Flash文档。
3. 图层操作:- 学习如何添加、删除和调整图层顺序。
4. 绘制图形:- 使用工具栏中的画笔工具绘制简单的图形,如圆形、方形等。
5. 选择和移动对象:- 学习如何使用选择工具选择和移动动画中的元素。
6. 颜色填充:- 学习如何给绘制的图形填充颜色。
7. 文字输入:- 在动画中添加文字,并调整文字的字体、大小和颜色。
#### 二、动画制作基础1. 帧和关键帧:- 理解帧和关键帧的区别,并学会在时间轴上添加和编辑它们。
2. 制作简单动画:- 制作一个物体从屏幕一边移动到另一边的简单动画。
3. 动画补间:- 学习使用动画补间功能,让物体在两帧之间自动移动。
4. 旋转动画:- 制作一个旋转的动画效果,如旋转的风车。
5. 缩放动画:- 制作物体逐渐变大或变小的动画效果。
6. 透明度变化:- 制作物体逐渐出现或消失的动画效果。
#### 三、声音和视频的导入1. 导入声音:- 学习如何将声音文件导入Flash,并添加到动画中。
2. 声音同步:- 学习如何将声音与动画同步,使声音在特定帧播放。
3. 导入视频:- 学习如何将视频文件导入Flash,并在动画中播放。
4. 视频控制:- 学习如何控制视频的播放、暂停和停止。
#### 四、交互性动画1. 按钮制作:- 学习如何创建按钮,并为按钮添加交互功能。
2. 事件处理:- 学习如何使用ActionScript编写简单的脚本,响应用户的点击事件。
3. 条件判断:- 学习如何使用if语句进行条件判断,控制动画的流程。
4. 循环结构:- 学习如何使用for和while循环,实现重复的动画效果。
#### 五、发布和分享1. 发布设置:- 学习如何设置发布选项,包括格式、质量和输出设置。
第三节制作flash动画制作补间动画

场景:安排动画出 现的地方,通常我 们又叫作“舞台”
元件库:叫作“后 台 ”, 可 以 创 建 或 导入元件(演员)
元件库、场景、时间 轴、属性页等它们能 做什么,怎么用?
阅读课P35-38页,完成课本上的练习。 如果有困难可看“公开课”中的教学视 频
第三节 制作flash动画Байду номын сангаас
——制作补间动 画
临高中学 余继凯
任意变形工具:可以改变元件 的形状和大小;
椭圆工具:画圆或椭圆;
时间轴:表演的时间胶片,我们用帧 表示每一个时间点,帧又分为空白帧 (没有图像)和关键帧(有图像);
属性页:可以设置“舞台” 或元件的大小、颜色、透 明(Alpha)、旋转等
flash补间动画实例

步骤/方法
1、新建一个flash文档。
2、文件——导入——导入到库,然后双击位图,把文档大小改来和位图一样。
3、接着设置位移属性。
4、选择椭圆工具,把笔触色和填充色全部调整为黑色。
5、新建一个图层,在图层2上面画一个圆,移动到背景素材上面,调整大小,最后看不出来的样子。
6、然后在图层二80帧处插入关键帧,用文本工具打上字。
7、选择工具选中该字,然后右键——分离,就会出现如下图所示的效果。
8、点击图层2的中间部分,然后下面属性栏中会出现补间,选择形状就可以了,然后时间轴上会出现如下的一条线。
9、接着再新建一个图层,,在70帧片插入一个关键帧,用椭圆工具画一个小圆,然后在1 50帧处插入关键帧,打上另外一个字,分离,做形状补间动画。
10、同样的方法把所有的字做好。
11、最后保存为.swf格式!。
Flash教程:如何用Flash制作补间动画

Flash教程:如何用Flash制作补间动画一、补间动画及分类在Flash中,许多简易的动画都是通过补间生成的。
“间”可以理解为两帧之间,就是在两个关键帧之间经过计算自动生成中间各帧,使画面从前一关键帧平滑过渡到下一关键帧。
补间动画可分为动作补间动画和形状补间动画:动作补间:物体由一个状态到另一个状态。
如位置变化、色彩变化、透明度变化、倾斜角度变化,其实现的要求应用对象是一个整体,如元件等。
形状补间:物体由一个物体变化到另一个物体。
利用形状补间可以实现对象的形态变化的动画效果,如圆渐变到正方形,红色渐变成蓝色,其实现的要求应用对象是打散状态。
二、创建动作补间动画:要做动作补间动画前,需将对象转换为元件或进行组合才能使用。
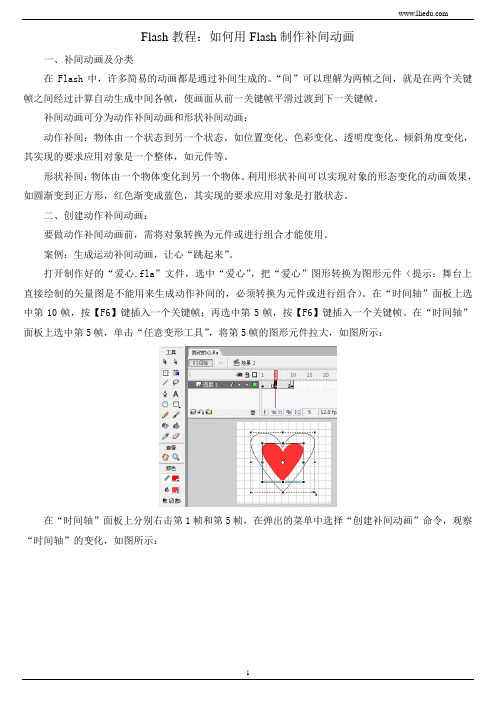
案例:生成运动补间动画,让心“跳起来”。
打开制作好的“爱心.fla”文件,选中“爱心”,把“爱心”图形转换为图形元件(提示:舞台上直接绘制的矢量图是不能用来生成动作补间的,必须转换为元件或进行组合)。
在“时间轴”面板上选中第10帧,按【F6】键插入一个关键帧;再选中第5帧,按【F6】键插入一个关键帧。
在“时间轴”面板上选中第5帧,单击“任意变形工具”,将第5帧的图形元件拉大,如图所示:在“时间轴”面板上分别右击第1帧和第5帧,在弹出的菜单中选择“创建补间动画”命令,观察“时间轴”的变化,如图所示:按Ctrl+Enter预览动画:三、创建复杂的动作补间动画要获得好的动画效果,需要在细节上做更多的属性设置。
(一)制作一个小球自由下落过程的动画。
要点:在舞台的较上位置画一个圆,用“混色器”和“颜料桶工具”给圆填充,作一个局部高亮的球体。
如图所示:把球体转换为元件,命名为“球”,类型设置为“图形”;在第15帧插入关键帧,用“箭头工具”选中这一帧的球体,按下【Shift】键,垂直拖动球体到舞台的下方。
创建它们之间的补间动画,测试动画:(二)让小球由慢到快下落、反弹、再下落,反复直至静止为了让球的动画更逼真,我们来做些细节上的改变:先给舞台画个地面,这样效果会更好,我们在小球落地的位置画一条直线作地板;用鼠标单击时间轴第1帧,在第1帧的“属性”面板中将简易(缓动)值设为“-100”(提示:简易值为正,物体减速运动;简易值为负,物体加速运动,可以把简易值理解为阻力),如图所示:我们还需要让小球在下落的过程中有些旋转的变化,那么就在第1帧的“属性”面板中设置旋转为“顺时针”,次数为1次。
flash动作补间动画

flash动作补间动画
动作补间动画的定义
在起始关键帧上放置一个实 例,然后在结束关键帧上改变该 实例的大小、颜色、位置、透明 度等属性,Flash会根据两者的 属性差值自动创建的动画,被称 为动作补间动画。
动作补间动画在时间帧面板上的表现:
包含动作补间动画的帧,它的 背景色是淡紫色的,并且在起始帧 和结束帧之间有一个黑色长箭头连 接起来,如图所示。
总结:
通过本节课的学习,我们了解了 flash中动作补间动画的原理以及利用 动作补间制作动画的方法和步骤。
第一,动作补间动画的起始帧和结束 帧必须是关键帧;
第二,运动主体必须是同一个元件对 象。
新的问题:
如果运动主体不是同一个元件, 又或者运动对象主体不是元件,能不 能生成动画的步骤:
• 第一步:确定起始帧:在时间轴面板上动画开 始播放的地方创建或选择一个关键帧并设置一 个元件。
• 第二步:确定结束帧:在动画结束的地方创建 或选择一个关键帧并设置该元件的属性。
• 第三步:创建动画:单击开始帧,在“属性” 面板上单击“补间”旁边的小三角按钮,在弹 出的下拉列表中选择“动画”选项,即可建立 动作补间动画。
flash补间动画

补间形状与补间动画内容一、补间形状——窗帘飘动步骤如下:一、创建影片文档和制作动画背景1、新建一个flash 8影片文档,设置舞台背景颜色为淡蓝色,其他保持默认。
2、将“图层1”从新命名为“风景”,执行【文件】→【导入】→【导入到舞台】命令,将外部图像文件“风景.jpg”导入到场景中。
将风景图片缩小到合适尺寸,选择第80帧,按F5键,增加一个普通帧,以延伸风景图片。
3、新添加一个图层,并将这个图层重新命名为“窗户”。
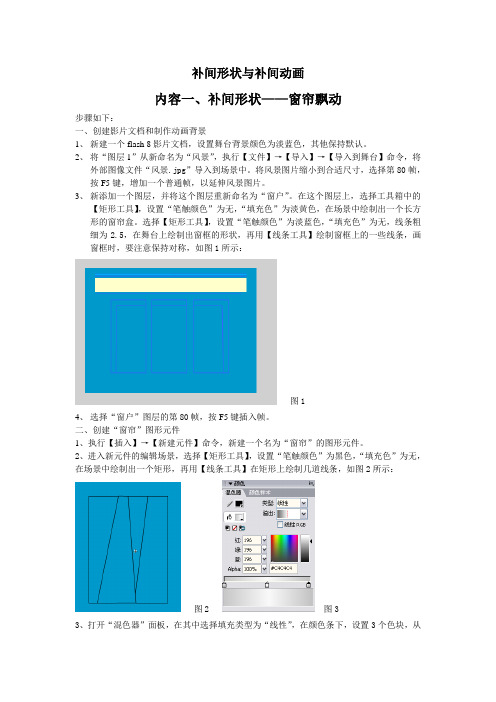
在这个图层上,选择工具箱中的【矩形工具】,设置“笔触颜色”为无,“填充色”为淡黄色,在场景中绘制出一个长方形的窗帘盒。
选择【矩形工具】,设置“笔触颜色”为淡蓝色,“填充色”为无,线条粗细为2.5,在舞台上绘制出窗框的形状,再用【线条工具】绘制窗框上的一些线条,画窗框时,要注意保持对称,如图1所示:图14、选择“窗户”图层的第80帧,按F5键插入帧。
二、创建“窗帘”图形元件1、执行【插入】→【新建元件】命令,新建一个名为“窗帘”的图形元件。
2、进入新元件的编辑场景,选择【矩形工具】,设置“笔触颜色”为黑色,“填充色”为无,在场景中绘制出一个矩形,再用【线条工具】在矩形上绘制几道线条,如图2所示:图2 图33、打开“混色器”面板,在其中选择填充类型为“线性”,在颜色条下,设置3个色块,从左到右,依次设置为灰色(#c8c8c8)、白色(#fafafa)和灰色(#c4c4c4),设置如图3所示:4、选择【颜料桶工具】,选择“选项”中的【封闭大空隙】命令。
这样填充以后,窗帘就形成几个颜色快,给人感觉是柔软的纱帘在垂下时形成的褶皱,如图4所示:图4 图55、按【delete】键把轮廓线条删除,并用【选择工具】调整窗帘的形状,然后,选择整个窗帘形状,执行【修改】→【形状】→【优化】命令,使它变得有一定弧度,比较圆滑,如图5所示:6、分别选择第35帧和第80帧,分别插入关键帧,然后建立第1帧到第35帧之间的补间形状,第35帧到第80帧之间的补间形状。
Flash CS3 创建并设置补间动作动画

Flash CS3 创建并设置补间动作动画补间动作只对某一层上的单一实例有效,分离的对象不能发生补间动作。
如果想让多个对象一起动起来,必须将它们分别放在不同的层上,然后分别制作补间动作。
1.创建补间动作动画补间实际上就是给一个对象的两个关键帧分别定义不同的属性,如颜色、大小、位置和角度等,并在两个关键帧之间建立一种变化关系,即补间动作关系。
制作补间动作动画的方法很简单,首先创建好两个关键帧的状态,然后在关键帧之间建立补间动作关系即可。
具体操作如下所示。
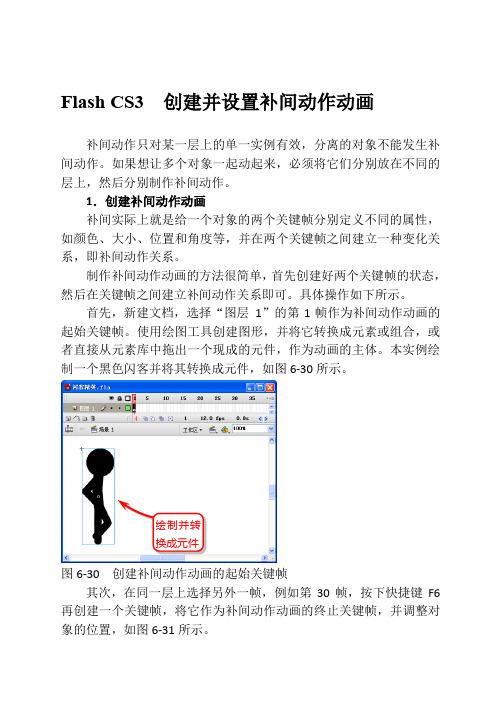
首先,新建文档,选择“图层1”的第1帧作为补间动作动画的起始关键帧。
使用绘图工具创建图形,并将它转换成元素或组合,或者直接从元素库中拖出一个现成的元件,作为动画的主体。
本实例绘制一个黑色闪客并将其转换成元件,如图6-30所示。
绘制并转换成元件图6-30 创建补间动作动画的起始关键帧其次,在同一层上选择另外一帧,例如第30帧,按下快捷键F6再创建一个关键帧,将它作为补间动作动画的终止关键帧,并调整对象的位置,如图6-31所示。
图6-31 创建补间动作动画的终止关键帧接着,选择终止帧上的对象,在【滤镜】面板中单击【添加滤镜】下拉列表,执行【模糊】命令,并设置其参数,效果如图6-32所示。
图6-32 设置终止帧上对象的属性然后,在两个关键帧之间的任意帧上右击,执行【创建补间动画】命令,两关键帧之间出现浅蓝色背景的箭头,表示已经建立了补间动 面板中设置其颜色、透明度等,也可以在【滤镜】面板中对其添加其他效果。
调整元件位置添加滤镜效果作关系,此时的时间轴如图6-33所示。
图6-33 创建补间动作关系最后,按下快捷键Ctrl+Enter ,测试动作效果,如图6-34所示。
还可以对关键帧上的状态进行调整,直到满意为止。
图6-34 动画效果2.设置补间动作动画设置补间动作动画的帧的属性,可以调整补间动作动画的特点。
例如,设置补间动作动画的减速方式、对象是否旋转以及支持沿路径运作等。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
动作补间动画
动作补间动画也是Flash中非常重要的表现手段之一,与“形状补间动画”不同的是,动作补间动画的对象必需是“元件”或“群组对象”。
运用动作补间动画,你可以设置元件的大小、位置、颜色、透明度、旋转等种种属性,充分利用动作补间动画这些特性,可以制作出令人眼花缭乱的动画效果。
学习目的
本节你将学会以下知识:
◆动作补间动画的制作方法
◆网站Banner的制作方法
◆ “文本工具”的使用方法
◆制作文字变色效果
◆制作文字大小缩放效果
◆制作文字改变透明度效果
课前热身
(1).创建影片文档
步骤1设置影片文档属性
执行【文件】|【新建】命令,在弹出的面板中选择【常规】|【Flash文档】选项后,单击【确定】按钮,新建一个影片文档。
打开【文档属性】对话框,设置文件大小为520×60像素,【背景色】为白色,如图3.2所示。
图3.2 设置文档属性
步骤2设置背景图层
执行【文件】|【导入】|【导入到舞台】命令,将image005.jpg图片导入到场景中,选择工具箱中的
【箭头工具】和【任意变形工具】调整图片的大小和位置。
选中第205帧,按F5键,添加普通帧,图片效果如图3.3所示。
图3.3 设置背景
(2).创建元件
步骤1 创建“电脑动画”元件
执行【插入】|【新建元件】命令,新建一个图形元件,名称为“电脑动画”。
在新元件编辑场景中选择第一帧,单击工具箱中的【文字工具】,在场景中单击一下,然后在【属性】面板上设置文本类型为【静态文本】、字体为【隶书】、字体大小为32、颜色值为#FF9900,设置完后,在场景中输入“电脑动画”四个字,如图3.4所示。
图3.4 创建“电脑动画元件”
步骤2创建“网页设计”元件
执行【插入】|【新建元件】命令,新建一个图形元件,名称为“网页设计”。
在编辑场景中选择第一帧,按上面的方法,在场景中输入“网页设计”四个字,参数同上。
步骤3 创建“图像制作”元件
执行【插入】|【新建元件】命令,新建一个图形元件,名称为“图像制作”。
在编辑场景中选择第一帧,按上面的方法,在场景中输入“图像制作”四个字,参数同上。
步骤4 创建“闪客启航”元件
执行【插入】|【新建元件】命令,新建一个图形元件,名称为“闪客启航”。
在编辑场景中选择
第1帧,单击工具箱上的文字工具
,在【属性】面板上设置文本类型为【静态文本】、字体为【隶书】、字体大小为50、颜色值为#FF6600,在场景中输入“闪客沙龙”四个字,如图3-4-11所示。
图3-4-11 创建“闪客启航”元件
步骤5 创建“语音教学”
执行【插入】|【新建元件】命令,新建一个图形元件,名称为“语音教学”。
在编辑场景中选择第1帧,单击工具箱中的【文字工具】,文字属性不变,在场景中输入“语音教学”四个字。
(3)创建动画
“电脑动画”、“网页设计”和“图像制作”三组字体分别从大到小、由近及远以渐显的方式运动到舞台中央停留片刻,再移动到舞台左边,字体颜色和大小相应改变。
然后“闪客启航”一组字以同样的方式移动到舞台中央,突然消失,最后“语音教学”以旋转的方式移动到舞台正中,这就是本实例中文字的动画效果。
下面,我们就来实现这一动画效果。
步骤1 创建“电脑动画”文字效果
单击时间轴右上角的【编辑场景】按钮,选择【场景1】转换到主场景中。
在场景中新建一个图层。
选择第1帧,把库里的“电脑动画”元件拖到场景的外面,在【属性】面板上设置元件的【W】值为260.0,
【H】值为45.0,【X】值为58.0,【Y】值为48.0,【Alpha】值为3%,然后在第20帧处添加关键帧,在场景中选中文字,在【属性】面板中,设置【W】值为141,【H】值为36,【X】值为127,【Y】值为12,选择【颜色】为【无】。
图3-4-12是“电脑动画”元件在【属性】面板中的第1、20帧处的位置参数。
(a)第1帧属性(b)第20帧属性
图3-4-12 “电脑动画”属性设置
在第28帧处添加关键帧,不改参数,这是为了给该文字对象一个停顿,让别人能看清楚。
在第48帧处添加关键帧,在【属性】面板上,设置【W】值为75,【H】值为12,【X】值为12,【Y】值为9,选择【颜色】为【色调】、黑色,如图3-4-13所示。
图3-4-13 设置第48帧上实例的属性
分别用鼠标右键单击第1帧和第28帧,在弹出的菜单中选择【创建补间动画】。
步骤2 创建“网页设计”文字效果
在场景中新建一个图层。
在此图层的第49帧处添加关键帧,把库里的“网页设计”元件拖到场景中,在【属性】面板上设置元件的【W】值为300,【H】值为83,【X】值为43,【Y】值为20,【Alpha】值为6%。
然后在第71帧处添加
关键帧,在场景中选中文字,在【属性】面板中设置【W】值为135,【H】值为36,【X】值为131,【Y】值为11,选择【颜色】为【无】,如图3-4-14所示。
图3-4-14 在第49、71帧中的“网页设计”
再在第78帧处添加关键帧,不改参数,在第97帧处添加关键帧,在【属性】面板上,设置【W】值为81,【H】值为22,【X】值为18,【Y】值为20,选择【颜色】为【色调】、黑色。
最后在第49和第78帧处分别建立动作补间动画,在第205帧添加普通帧,效果如图3-4-15。
图3-4-15 创建补间后的时间轴结构及实例在第78帧的效果
步骤3 创建“图像制作”文字效果
在场景中新建一个图层。
先在第98帧处添加关键帧,把库里的“图像制作”元件拖到场景的外面,在【属性】面板上设置元件的【W】值为360,【H】值为90,【X】值20,【Y】值23,【Alpha】值为5%,然后在第119帧处添加关键帧,在场景中选中文字,在【属性】面板中,设置【W】值为144,【H】值为36,
【X】值128,【Y】值10,【颜色】选项为【无】,再在第126帧处添加关键帧,不改参数,在第146帧加关键帧,在【属性】面板中,设置【W】值为86,【H】值为22,【X】值为27,【Y】值为35,选择【颜色】
为【色调】、黑色,最后在第98和第126帧处分别建立动作补间动画,在第205帧添加普通帧,如图3-4-16所示。
图3-4-16 “图像制作”元件在第126、146帧的位置
步骤4 创建“闪客启航”文字效果
在场景中新建一个图层。
先在第147帧处添加关键帧,把库里的“闪客启航”元件拖到场景中,在【属性】面板中,设置元件的【W】值为487,【H】值为124,【X】值为-28,【Y】值-144,【Alpha】值为3%,然后在第166帧处添加关键帧,在场景中选中文字,在【属性】面板中,设置【W】值为212,【H】值为54,
【X】值123,【Y】值5,选择【颜色】为【无】。
最后在第147帧处建立动作补间动画,在第174帧插入空白关键帧。
步骤5 创建“语音教学”文字效果
在场景中新建一个图层。
先在第174帧处添加关键帧,把库里的“语音教学”元件拖到场景中,在【属性】面板上,设置【W】值为450,【H】值为115,【X】值-20,【Y】值29,【Alpha】值为3%。
然后在第194帧处添加关键帧,在场景中选中文字,在【属性】面板中,设置【W】值为210,【H】值为54,【X】值为123,【Y】值为3,选择【颜色】为【无】。
最后在第174帧处建立补间动画,顺时钟旋转一圈,如图3-4-17所示。
图3-4-17 “语音教学”元件在第174帧的【属性】面板参数
完成后的部分时间线情况如图3-4-18所示。
图3-4-18 【时间帧】面板上的各层
在实际制作中,本例中各图形元件的大小、位置均不必拘束于数值,你可自行调整至满意为止。
