(考试实验二) 颜色爱好心理量表的制作-实验报告
实验心理学:制作颜色爱好顺序量表

制作颜色爱好顺序量表(小组3)(上海师范大学应用心理系,上海,200234)摘要实验通过对偶比较法和品级排列法测定个人对颜色的爱好程度,并学习用对偶比较法和品级排列法制作顺序量表。
对偶比较法测定颜色爱好顺序是用5种色卡一一配对然后一对对呈现给被试看,让被试报告喜爱哪个。
其中同种色块配对的2次呈现要将两种色块的呈现位置互换以排除空间误差。
品级排列法测定颜色爱好顺序是用5种物品各7个颜色的图片给被试,让其依照喜好进行排列。
结果发觉:对偶比较法和品级排列法能够用于测定个人对颜色的爱好程度;个人对颜色的爱好程度存在个体不同;对颜色的爱好受到具体形象的阻碍。
关键词:对偶比较法品级排列法顺序量表1 前言对偶比较法最先由科恩在他的颜色爱好沿街中介绍出来,那个方式是把所有要比较的刺激配成对,然后一对一对呈现,让被试就刺激的某一特性进行比较,判定两个刺激中的哪个在那个特性上更明显。
假设有n个刺激,那么一共能够配成的数量为n(n-1)/2。
由于比较是每对刺激或前后呈现或同时呈现,都会产生误差(时刻或空间误差)。
为了幸免误差,每对刺激都要呈现2次,互换其呈现的时刻或位置。
如此总的比较次数就共有n(n-1)次。
排定颜色的呈现顺序能够按台阶式或斜线式,将5种颜色配成10对进行比较。
为了抵消顺序误差,10次测试做完以后要以与原先的测定顺序相反的顺序再进行10次测定。
最后对实验数据进行整理,被试选择“更喜爱”次数最多的颜色确实是其最喜爱的颜色。
品级排列法和对偶比较法一样也是用来制作心理顺序量表的一种方式。
品级排列法是一种直接的方式,它要同时呈现所有的刺激,让被试依照必然的心理特点将其中的最优刺激排在第一名,最差刺激排在最后,其他刺激依次排在中间,以品级来表示与各刺激相应的心理量的顺序。
心理物理学的方式包括测量感觉阈限和测量阈上感觉两大类。
与上感觉的测量时通过制作心理量表来实现的。
心理量表大体上能够分为3类:顺序量表、等距量表和比例量表。
色度实验报告

色度实验报告色度实验报告引言:色度是指物体表面反射或透射光的颜色特征。
在人类的日常生活中,色彩扮演着重要的角色,不仅仅是美化我们的环境,还能够影响我们的情绪和心理状态。
为了更好地了解色彩的特性和对人类的影响,我们进行了一系列的色度实验。
本实验旨在通过实际观察和定量分析,探讨色度对人类感知的影响。
实验一:颜色对情绪的影响我们首先对一组受试者进行了一项实验,以了解不同颜色对情绪的影响。
实验中,我们选择了红色、蓝色和绿色这三种常见的颜色作为实验变量。
受试者在实验开始前填写了一份情绪问卷,然后被要求在不同颜色的房间中停留一段时间。
在每个房间中,我们观察了受试者的情绪表现,并记录下来。
结果显示,红色房间中的受试者表现出更强烈的兴奋和活力,而蓝色房间则使受试者感到更加平静和放松。
绿色房间则在情绪上没有明显的影响。
这表明不同颜色对情绪有着不同的影响,红色和蓝色在情绪激发方面具有显著作用。
实验二:色彩对认知能力的影响在第二个实验中,我们探讨了色彩对认知能力的影响。
受试者被要求完成一系列认知任务,包括记忆、注意力和问题解决等。
在不同任务中,我们使用了不同颜色的背景。
通过比较受试者在不同颜色背景下的表现,我们得出了以下结论。
首先,红色背景对于记忆任务的完成有一定的促进作用。
受试者在红色背景下的记忆能力明显优于其他颜色背景。
其次,蓝色背景对于注意力任务的完成有积极的影响。
受试者在蓝色背景下能够更好地集中注意力,提高任务完成效率。
然而,对于问题解决任务,颜色并没有明显的影响。
实验三:色彩对视觉感知的影响在最后一个实验中,我们研究了色彩对视觉感知的影响。
受试者被要求观看一系列的图像,其中包括不同颜色的物体。
我们记录下受试者对不同颜色物体的反应时间和准确率,并进行统计分析。
结果显示,黄色和橙色的物体引起了受试者更快的反应时间和更高的准确率。
这表明黄色和橙色对于视觉感知有着积极的影响,能够更好地吸引人们的注意力和提高视觉处理效率。
对偶比较法制作颜色爱好顺序量表和等距量表

对偶比较法制作颜色爱好顺序量表和等距量表摘要本次实验目的是通过测定颜色爱好的程度,用对偶比较法制作主观顺序量表和等距量表。
关键词对偶比较法顺序量表1前言对偶比较法是把所有要比较的刺激配成对,然后一对一对地呈现,让被试者依据刺激的某一特性进行比较,并做出判断这种特性在两个刺激中的哪一个上表现得更为突出。
因为每一刺激都要分别和其他刺激比较,假如以n代表刺激的总数,那么配成对的个数是n(n-1)/2。
然后依它们各自明显于其他刺激的百分比的大小排列成序,即可制成一个顺序量表。
【1】对偶比较法又称比较判断法。
这个方法由费希纳(1896)的实验美学选择法发展而来,由寇思(l894)在其颜色爱好的研究报告中介绍出来,后来又经瑟斯顿进一步发展完善,因此,该方法又称瑟斯顿第五型比较判断法。
这个方法类似恒定刺激法,按照恒定刺激法的方式,应让被试比较标准刺激相变异刺激。
但用这个方法比较美感和态度时,标准刺激要屡次出现,会使人看腻了而影响正确判断,从而改成两刺激对偶比较,这样可以克服恒定法的不足,但其结果又能转化为恒定刺激法的结果。
2方法2.1被试2.2实验材料2.3实验设计本次实验采用了对偶比较法和等级排列法的实验研究方法。
自变量是,因变量是。
实验中还要控制好额外变量以防止误差的产生。
2.4.1用对偶比较法制作颜色主观顺序量表和等距量表2.4.1.1实验程序【2】⑴实验前主试发给被试一张记录实验结果的表格,如下表2.4.1.2指示语现在我会成对地呈现一组颜色纸片,大家记下一对颜色中较喜欢的颜色,写入表中。
每对纸片呈现5秒。
在一组呈现完毕后,休息3分钟,进行第二次试验,程序和第一次一致。
3. 结果4.讨论5结论参考文献1杨博民陈舒永高云鹏《心理实验纲要》1989年6月出版2《实验二颜色爱好心理量表的制作》出自实验操作指南思考题1如何用对偶比较法测定对某一事物的形状爱好的个别差异?2举例说明颜色爱好是抽象的还是具体的。
等级排列法制作心理顺序量表实验报告

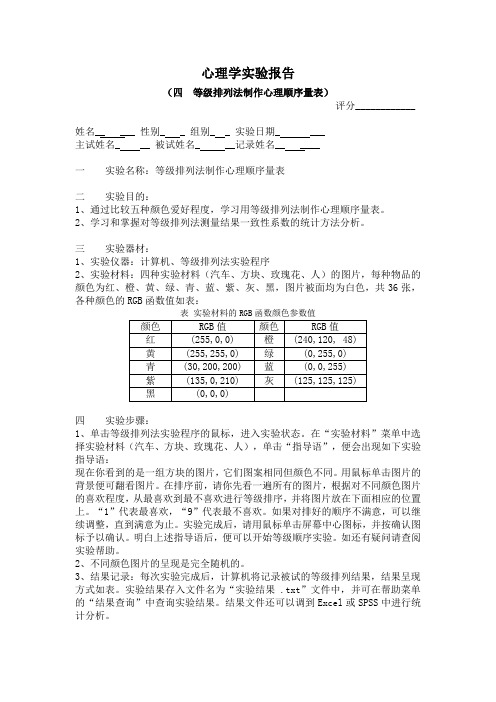
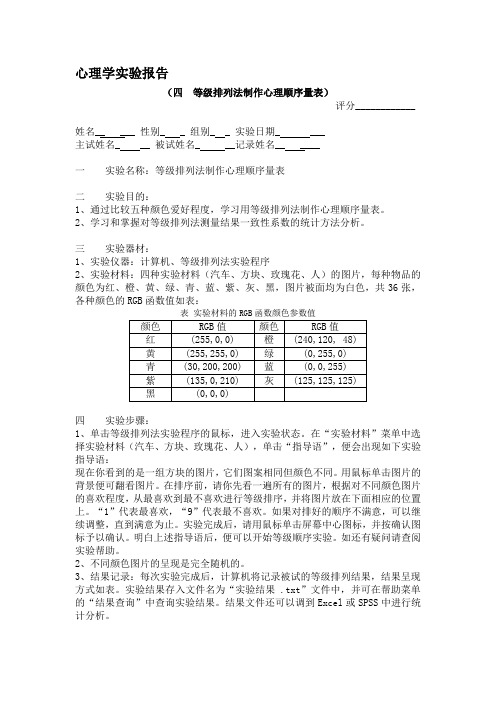
心理学实验报告(四等级排列法制作心理顺序量表)评分____________姓名__ ___ 性别_ _ 组别_ _ 实验日期_ ___主试姓名_ __ 被试姓名_ __记录姓名__ ____一实验名称:等级排列法制作心理顺序量表二实验目的:1、通过比较五种颜色爱好程度,学习用等级排列法制作心理顺序量表。
2、学习和掌握对等级排列法测量结果一致性系数的统计方法分析。
三实验器材:1、实验仪器:计算机、等级排列法实验程序2、实验材料:四种实验材料(汽车、方块、玫瑰花、人)的图片,每种物品的颜色为红、橙、黄、绿、青、蓝、紫、灰、黑,图片被面均为白色,共36张,各种颜色的RGB函数值如表:四实验步骤:1、单击等级排列法实验程序的鼠标,进入实验状态。
在“实验材料”菜单中选择实验材料(汽车、方块、玫瑰花、人),单击“指导语”,便会出现如下实验指导语:现在你看到的是一组方块的图片,它们图案相同但颜色不同。
用鼠标单击图片的背景便可翻看图片。
在排序前,请你先看一遍所有的图片,根据对不同颜色图片的喜欢程度,从最喜欢到最不喜欢进行等级排序,并将图片放在下面相应的位置上。
“1”代表最喜欢,“9”代表最不喜欢。
如果对排好的顺序不满意,可以继续调整,直到满意为止。
实验完成后,请用鼠标单击屏幕中心图标,并按确认图标予以确认。
明白上述指导语后,便可以开始等级顺序实验。
如还有疑问请查阅实验帮助。
2、不同颜色图片的呈现是完全随机的。
3、结果记录:每次实验完成后,计算机将记录被试的等级排列结果,结果呈现方式如表。
实验结果存入文件名为“实验结果 .txt”文件中,并可在帮助菜单的“结果查询”中查询实验结果。
结果文件还可以调到Excel或SPSS中进行统计分析。
4、如需要自定义实验材料,可在“帮助”菜单中选择“加入新图片”一项,对实验材料进行定义,然后在“实验材料”菜单中选择“自定义实验材料”,并开始实验。
5、换其他被试,按上述程序进行实验。
实验题目等级排列法制作心理顺序量表

姓名: 苏双实验题目等级排列法制作心理顺序量表1 引言1.1 实验目的1.1.1 通过比较五种物品颜色爱好程度,学习用等级排列法制作心理顺序量表。
1.1.2 学习和掌握对等级排列法测量结果一致性系数的统计分析方法。
1.2 实验内容等级排列法也是用来制作心理顺序量表的一种方法。
具体操作方法是被试将所呈现的一系列刺激按优劣或喜欢—不喜欢的顺序依次排列。
等级排列法与对偶比较法的不同在于,等级排列法一次对所有的刺激进行排序,因此,在空间误差可以忽略的前提下,等级排列法是制作心理顺序量表的一种最简捷、最直接的方法。
这种方法在市场研究和收视率调查等应用研究中比较常用,如调查消费者对同类商品的评价和购买意向的排序等。
根据等级排列的结果,可以用如下公式计算两个顺序量表的相关,相关越小,差异越大,公式如下:ρ=1-(6∑D²)/n(n²-1)ρ—等级相关系数n—刺激的数目D—对同一刺激判断的等级差 [1]1.3 实验意义掌握等级排列法的相关实验程序。
2 方法2.1 被试心理学院大二学生5名,3男2女,年龄19~20岁,颜色和知觉正常。
2.2 仪器或材料2.2.1实验仪器:计算机、等级排列法实验程序。
2.2.2实验材料:4 种实验材料(方块、自行车、玫瑰花、雨伞)的图片,每种物品的颜色为红、橙、黄、绿、青、蓝、紫、灰、黑九种,图片背面均为白色,共 36 张。
各种颜色的 RGB ( ) 函数值如下:表 8-1 实验材料的 RGB ( ) 函数颜色参数值2.3 程序1、 单击“等级排列法”实验程序图标,进入实验状态,便会出现如下实验指导语:“现在你看到的是一组方块的图片,他们图案相同但颜色不同。
用鼠标单击图片的背面便可翻看图片。
在排序前,请你先看一遍所有的图片,根据对不同颜色的喜好程度,从最喜欢到最不喜欢进行等级排序,并将图片放在下面相应的位置上,‘1’代表最喜欢,‘9’代表最不喜欢,如果对排好的顺序不满意,可以继续调整,直到满意为止,实验完成后,请用鼠标单击屏幕中心图标,并按确认图标予以确认。
颜色偏好和气质测验心理实验报告

content: ' '}.top-nav-items:unknown {CLEAR: both; DISPLAY: block; HEIGHT: 0px; content: ' '}.top-nav:unknown {CLEAR: both; DISPLAY: block; HEIGHT: 0px; content: ' '}.site-nav .bd:unknown {CLEAR: both; DISPLAY: block; HEIGHT: 0px; content: ' '}.top-nav {CLEAR: both; MARGIN-BOTTOM: 20px; WIDTH: 100%; COLOR: #d4d4d4; = BORDER-BOTTOM: #d4d4d4 1px dashed; HEIGHT: 30px}.top-nav .bd {MARGIN: 0px auto; WIDTH: 950px}.top-nav-items {MARGIN-TOP: 3px; FONT-SIZE: 12px; FLOAT: left; POSITION: relative}.top-nav-items LI {DISPLAY: inline; FLOAT: left; MARGIN: 2px 20px 0px 0px}.nav-srh {PADDING-LEFT: 5px; BACKGROUND: =url(/pics/nav/ui_ns_sbg4.png) no-repeat 0px 0px; = FLOAT: left; HEIGHT: 38px}.nav-srh FORM {PADDING-RIGHT: 1px; PADDING-LEFT: 0px; BACKGROUND: =url(/pics/nav/ui_ns_sbg4.png) no-repeat 100% 0px; = FLOAT: left; PADDING-BOTTOM: 0px; PADDING-TOP: 0px; HEIGHT: 38px}.nav-srh INPUT {BORDER-RIGHT: #a6d098 1px solid; PADDING-RIGHT: 2px; BORDER-TOP: = #a6d098 1px solid; PADDING-LEFT: 2px; BACKGROUND: #fff; FLOAT: left; = PADDING-BOTTOM: 0px; BORDER-LEFT: #a6d098 1px solid; WIDTH: 300px; = LINE-HEIGHT: 26px; PADDING-TOP: 0px; BORDER-BOTTOM: #a6d098 1px solid; = HEIGHT: 26px}.nav-srh .inp {WIDTH: 366px; PADDING-TOP: 5px}.nav-srh .bn-srh {PADDING-RIGHT: 0px; PADDING-LEFT: 3px; FONT-SIZE: 13px; BACKGROUND: = url(/pics/nav/ui_ns_sbg4.png) no-repeat 0px -100px; = PADDING-BOTTOM: 3px; WIDTH: 54px; CURSOR: pointer; BORDER-TOP-STYLE: = none; PADDING-TOP: 1px; BORDER-RIGHT-STYLE: none; BORDER-LEFT-STYLE: = none; LETTER-SPACING: 3px; HEIGHT: 29px; TEXT-ALIGN: center; =BORDER-BOTTOM-STYLE: none}.nav-srh .bn-srh {PADDING-RIGHT: 0px; PADDING-LEFT: 0px; PADDING-BOTTOM: 0px; = PADDING-TOP: 2px}.pro-nav .nav-srh {FLOAT: left}.site-nav {CLEAR: both; WIDTH: 100%; HEIGHT: 36px}.site-nav .bd {FLOAT: right; WIDTH: 84%; HEIGHT: 36px}.site-nav-logo {MARGIN-TOP: 2px; FLOAT: left; POSITION: relative}#db-nav-main .site-nav-logo EM {DISPLAY: none}#db-nav-main .bd {WIDTH: 82%; BACKGROUND-COLOR: #e7f3e7}.site-nav-logo EM {RIGHT: -15px; BACKGROUND: =url(/pics/nav/ui_ns_sbg4.png) no-repeat -280px =-100px; VISIBILITY: hidden; OVERFLOW: hidden; WIDTH: 12px; BOTTOM: 3px; = LINE-HEIGHT: 10em; POSITION: absolute; HEIGHT: 14px}.site-nav-logo .on EM {VISIBILITY: visible}.site-nav-logo IMG {MARGIN-BOTTOM: -3px}.site-nav-logo A:hover {BACKGROUND: none transparent scroll repeat 0% 0%}.site-nav-logo A:active {BACKGROUND: none transparent scroll repeat 0% 0% }.site-nav-logo A {BACKGROUND: none transparent scroll repeat 0% 0% }.top-nav-info {MARGIN-TOP: 6px; FLOAT: right}.top-nav A:link {COLOR: #566d5e}.top-nav A:visited {COLOR: #566d5e}.top-nav A:hover {COLOR: #566d5e}.top-nav A:active {COLOR: #566d5e}.top-nav A:hover {COLOR: #fff; BACKGROUND-COLOR: #566d5e}.top-nav LI.on {COLOR: #000}.top-nav LI.on {FONT-WEIGHT: 800; COLOR: #219a44}.top-nav LI.on A:link {FONT-WEIGHT: 800; COLOR: #219a44}.top-nav LI.on A:visited {FONT-WEIGHT: 800; COLOR: #219a44}.top-nav LI.on A:hover {FONT-WEIGHT: 800; COLOR: #219a44}.top-nav LI.on A:active {FONT-WEIGHT: 800; COLOR: #219a44}.top-nav LI.on A:hover {BACKGROUND: #219a44; COLOR: #fff}.top-nav EM {FONT-STYLE: normal}.site-nav EM {FONT-STYLE: normal}.top-nav-info A {MARGIN-LEFT: 10px}.site-nav-items {PADDING-LEFT: 28px; LEFT: 0px; FLOAT: left; COLOR: #d4d4d4; =LINE-HEIGHT: 36px; POSITION: relative; TOP: 0px}.site-nav-items #online_guide {BORDER-RIGHT: #9bc59b 1px solid; PADDING-RIGHT: 6px; BORDER-TOP: =#9bc59b 1px solid; PADDING-LEFT: 6px; LEFT: 180px; PADDING-BOTTOM: 6px; = BORDER-LEFT: #9bc59b 1px solid; WIDTH: 120px; COLOR: #6c6869; =LINE-HEIGHT: 20px; PADDING-TOP: 6px; BORDER-BOTTOM: #9bc59b 1px solid; = POSITION: absolute; TOP: 37px; moz-border-radius: 4px; =webkit-border-radius: 4px; border-radius: 4px}.site-nav-items #online_guide .arrowUp {BORDER-RIGHT: transparent 6px dashed; BORDER-TOP: transparent 6px = dashed; FONT-SIZE: 0px; Z-INDEX: 2; LEFT: 95px; BORDER-LEFT: transparent = 6px dashed; WIDTH: 0px; LINE-HEIGHT: 0; BORDER-BOTTOM: #ffffff 6px =solid; POSITION: absolute; TOP: -12px; HEIGHT: 0px}.site-nav-items #online_guide .arrowUpBorder {BORDER-RIGHT: transparent 7px dashed; BORDER-TOP: transparent 7px = dashed; FONT-SIZE: 0px; LEFT: 94px; BORDER-LEFT: transparent 7px dashed; = WIDTH: 0px; LINE-HEIGHT: 0; BORDER-BOTTOM: #9bc59b 7px solid; POSITION: = absolute; TOP: -14px; HEIGHT: 0px}.site-nav-items LI {BACKGROUND: url(/pics/nav/ui_ns_sbg4.png) no-repeat = 0px -140px; FLOAT: left; MARGIN-RIGHT: 14px}.site-nav-items LI A:link {FONT-SIZE: 14px; MARGIN-LEFT: 14px; VERTICAL-ALIGN: middle; COLOR: =#0c7823}.site-nav-items LI A:hover {FONT-SIZE: 14px; MARGIN-LEFT: 14px; VERTICAL-ALIGN: middle; COLOR: =#0c7823}.site-nav-items LI A:visited {FONT-SIZE: 14px; MARGIN-LEFT: 14px; VERTICAL-ALIGN: middle; COLOR: =#0c7823}.site-nav-items LI A:active {FONT-SIZE: 14px; MARGIN-LEFT: 14px; VERTICAL-ALIGN: middle; COLOR: =#0c7823}.site-nav-items LI A:hover {COLOR: #fff; BACKGROUND-COLOR: #0c7823}.site-nav H1 {PADDING-RIGHT: 0px; PADDING-LEFT: 0px; FONT-SIZE: 21px; PADDING-BOTTOM: = 8px; PADDING-TOP: 8px}.nav-tip {MARGIN-BOTTOM: -2em; LINE-HEIGHT: 2; POSITION: relative; TEXT-ALIGN: = right}.nav-tip A {MARGIN-LEFT: 10px}.srh-group {BORDER-TOP: #ddd 1px solid; MARGIN-TOP: 5px; PADDING-TOP: 5px}.srh-group A:hover {BACKGROUND: #777}.single-nav {PADDING-TOP: 15px}.blur {COLOR: #ddd}.submenu {BORDER-RIGHT: #b6c9c1 1px solid; PADDING-RIGHT: 0px; BORDER-TOP: =#b6c9c1 1px solid; PADDING-LEFT: 0px; BACKGROUND: #fff; FLOAT: left; = PADDING-BOTTOM: 1px; MARGIN: 0px 2px 0px -5px; BORDER-LEFT: #b6c9c1 1px; = WIDTH: 45px; PADDING-TOP: 2px; BORDER-BOTTOM: #b6c9c1 1px solid; = POSITION: relative; HEIGHT: 21px}.submenu .menu {BORDER-RIGHT: #b6c9c1 1px solid; BORDER-TOP: #b6c9c1 1px solid; RIGHT: = -1px; BACKGROUND: #fff; BORDER-LEFT: #b6c9c1 1px solid; WIDTH: 85px; = BORDER-BOTTOM: #b6c9c1 1px solid; POSITION: absolute; TOP: 24px}.submenu .selected {PADDING-RIGHT: 0px; PADDING-LEFT: 5px; PADDING-BOTTOM: 0px; =BORDER-LEFT: #b6c9c1 1px solid; CURSOR: pointer; PADDING-TOP: 0px}.submenu .selected SPAN {RIGHT: 4px; BACKGROUND: =url(/pics/nav/ui_ns_sbg4.png) no-repeat -240px =-124px; OVERFLOW: hidden; WIDTH: 7px; POSITION: absolute; TOP: 10px; = HEIGHT: 5px}.submenu .menu LI {WIDTH: 100%}.submenu .menu A {PADDING-RIGHT: 10px; DISPLAY: block; PADDING-LEFT: 10px; =PADDING-BOTTOM: 2px; PADDING-TOP: 2px}.nav-srh .open SPAN {BACKGROUND-POSITION: -240px -100px}.submenu .line {FONT-SIZE: 0px; MARGIN-BOTTOM: 1px; OVERFLOW: hidden; LINE-HEIGHT: 0; = BORDER-BOTTOM: #c3c3c3 1px solid; HEIGHT: 1px}A.bn-radio:link {PADDING-RIGHT: 0px; PADDING-LEFT: 24px; BACKGROUND: =url(/pics/nav/ic_radio2.gif) no-repeat 0px 0px; = PADDING-BOTTOM: 0px; MARGIN: 0px; VERTICAL-ALIGN: baseline; OVERFLOW: = hidden; LINE-HEIGHT: 15px; PADDING-TOP: 0px; ZOOM: 1; POSITION: =relative; TOP: -1px; HEIGHT: 14px}A.bn-radio:visited {PADDING-RIGHT: 0px; PADDING-LEFT: 24px; BACKGROUND: =url(/pics/nav/ic_radio2.gif) no-repeat 0px 0px; = PADDING-BOTTOM: 0px; MARGIN: 0px; VERTICAL-ALIGN: baseline; OVERFLOW: = hidden; LINE-HEIGHT: 15px; PADDING-TOP: 0px; ZOOM: 1; POSITION: =relative; TOP: -1px; HEIGHT: 14px}A.bn-radio:hover {PADDING-RIGHT: 0px; PADDING-LEFT: 24px; BACKGROUND: =url(/pics/nav/ic_radio2.gif) no-repeat 0px 0px; = PADDING-BOTTOM: 0px; MARGIN: 0px; VERTICAL-ALIGN: baseline; OVERFLOW: = hidden; LINE-HEIGHT: 15px; PADDING-TOP: 0px; ZOOM: 1; POSITION: = relative; TOP: -1px; HEIGHT: 14px}A.bn-radio:active {PADDING-RIGHT: 0px; PADDING-LEFT: 24px; BACKGROUND: =url(/pics/nav/ic_radio2.gif) no-repeat 0px 0px; = PADDING-BOTTOM: 0px; MARGIN: 0px; VERTICAL-ALIGN: baseline; OVERFLOW: = hidden; LINE-HEIGHT: 15px; PADDING-TOP: 0px; ZOOM: 1; POSITION: = relative; TOP: -1px; HEIGHT: 14px}A.bn-radio:hover {COLOR: #fff; BACKGROUND-COLOR: #6a7e71}#db-nav-movie .site-nav-items LI {MARGIN-RIGHT: 9px}#db-nav-movie .nav-srh {BACKGROUND-POSITION: 0px -50px}#db-nav-movie .nav-srh FORM {BACKGROUND-POSITION: 100% -50px}#db-nav-movie .nav-srh INPUT {BORDER-LEFT-COLOR: #8cd4de; BORDER-BOTTOM-COLOR: #8cd4de; = BORDER-TOP-COLOR: #8cd4de; BORDER-RIGHT-COLOR: #8cd4de}#db-nav-movie .nav-srh .bn-srh {BACKGROUND-POSITION: -130px -100px}#db-nav-movie .site-nav-items LI A:link {FONT-SIZE: 14px; MARGIN-LEFT: 12px; VERTICAL-ALIGN: middle; COLOR: = #0090b3}#db-nav-movie .site-nav-items LI A:hover {FONT-SIZE: 14px; MARGIN-LEFT: 12px; VERTICAL-ALIGN: middle; COLOR: = #0090b3}#db-nav-movie .site-nav-items LI A:visited {FONT-SIZE: 14px; MARGIN-LEFT: 12px; VERTICAL-ALIGN: middle; COLOR: = #0090b3}#db-nav-movie .site-nav-items LI A:active {FONT-SIZE: 14px; MARGIN-LEFT: 12px; VERTICAL-ALIGN: middle; COLOR: = #0090b3}#db-nav-movie .site-nav-items LI A:hover {COLOR: #fff; BACKGROUND-COLOR: #0090b3}#db-nav-movie .site-nav-items LI.new A:link {COLOR: #f93}#db-nav-movie .site-nav-items LI.new A:hover {COLOR: #f93}#db-nav-movie .site-nav-items LI.new A:visited {COLOR: #f93}#db-nav-movie .site-nav-items LI.new A:active {COLOR: #f93}#db-nav-book .site-nav-items LI {MARGIN-RIGHT: 9px}#db-nav-book .site-nav-items LI A:link {MARGIN-LEFT: 12px}#db-nav-book .site-nav-items LI A:hover {MARGIN-LEFT: 12px}#db-nav-book .site-nav-items LI A:visited {MARGIN-LEFT: 12px}#db-nav-book .site-nav-items LI A:active {MARGIN-LEFT: 12px}#db-nav-book .site-nav-items LI.annotation {POSITION: relative}#db-nav-book .site-nav-items LI.annotation SUB {Z-INDEX: 2; RIGHT: -20px; BACKGROUND: =url(/pics/icon/sub_book_annotation.gif) no-repeat right center; WIDTH: = 20px; TEXT-INDENT: -9999px; POSITION: absolute; TOP: 0px; HEIGHT: 10px}#db-nav-book LI .lnk-buy {MARGIN-TOP: 8px; DISPLAY: inline-block; FONT-SIZE: 12px; BACKGROUND: =url(/pics/nav/ui_ns_sbg4.png) no-repeat -280px =-120px; OVERFLOW: hidden; WIDTH: 66px; COLOR: #368332; LINE-HEIGHT: =23px; ZOOM: 1; HEIGHT: 21px}#db-nav-movie .site-nav-items {PADDING-LEFT: 20px}#db-nav-book .site-nav-items {PADDING-LEFT: 20px}#db-nav-book LI .lnk-buy EM {MARGIN-LEFT: 24px}#db-nav-book LI.site-nav-prom {LEFT: 0px; ZOOM: 1; POSITION: relative; TOP: 0px}#db-nav-book LI.site-nav-prom SUP {LEFT: 65px; BACKGROUND-IMAGE: url(/pics/icon/cart_coupon_status.gif); = WIDTH: 60px; TEXT-INDENT: -9999px; LINE-HEIGHT: 10px; BACKGROUND-REPEAT: = no-repeat; POSITION: absolute; TOP: -2px; HEIGHT: 10px}#db-nav-book LI.site-nav-prom SUP.coupon {BACKGROUND-POSITION: 0px 0px}#db-nav-book LI.site-nav-prom SUP.re-arrival {BACKGROUND-POSITION: 0px -10px}#db-nav-main .site-nav-items LI {BACKGROUND: none transparent scroll repeat 0% 0%; COLOR: #e9f4e9; = MARGIN-RIGHT: 30px}#db-nav-main .site-nav-items LI A {MARGIN: 0px}#db-nav-main .bd {BACKGROUND-COLOR: #e9f4e9}#db-nav-main .nav-srh INPUT {WIDTH: 264px; HEIGHT: 24px}#db-nav-main .nav-srh .inp {WIDTH: 300px}#db-nav-music .site-nav-items LI {BACKGROUND: none transparent scroll repeat 0% 0%; COLOR: #eff2ef; = MARGIN-RIGHT: 30px}#db-nav-music .bd {BACKGROUND-COLOR: #e9ede9}#db-nav-main .nav-srh {BACKGROUND: none transparent scroll repeat 0% 0%}#db-nav-main .nav-srh FORM {BACKGROUND: none transparent scroll repeat 0% 0%}#db-nav-music .nav-srh {BACKGROUND: none transparent scroll repeat 0% 0%}#db-nav-music .nav-srh FORM {BACKGROUND: none transparent scroll repeat 0% 0%}#db-nav-main .nav-srh {FLOAT: right; HEIGHT: 36px}#db-nav-music .nav-srh {FLOAT: right; HEIGHT: 36px}#db-nav-main .nav-srh FORM {HEIGHT: 36px}#db-nav-music .nav-srh FORM {HEIGHT: 36px}#db-nav-music .nav-srh INPUT {WIDTH: 235px; HEIGHT: 24px}#db-nav-main .nav-srh .bn-srh {WIDTH: 50px; PADDING-TOP: 1px; HEIGHT: 26px}#db-nav-music .nav-srh .bn-srh {WIDTH: 50px; PADDING-TOP: 1px; HEIGHT: 26px}#db-nav-music .nav-srh .inp {WIDTH: 300px}#db-nav-music .site-nav-items LI A:link {FONT-SIZE: 14px; MARGIN-LEFT: 0px; VERTICAL-ALIGN: middle; COLOR: =#3b5343}#db-nav-music .site-nav-items LI A:hover {FONT-SIZE: 14px; MARGIN-LEFT: 0px; VERTICAL-ALIGN: middle; COLOR: = #3b5343}#db-nav-music .site-nav-items LI A:visited {FONT-SIZE: 14px; MARGIN-LEFT: 0px; VERTICAL-ALIGN: middle; COLOR: = #3b5343}#db-nav-music .site-nav-items LI A:active {FONT-SIZE: 14px; MARGIN-LEFT: 0px; VERTICAL-ALIGN: middle; COLOR: = #3b5343}#db-nav-music .site-nav-items LI A:hover {COLOR: #fff; BACKGROUND-COLOR: #607869}#db-nav-music .nav-srh INPUT {BORDER-LEFT-COLOR: #b6c9c1; BORDER-BOTTOM-COLOR: #b6c9c1; = BORDER-TOP-COLOR: #b6c9c1; BORDER-RIGHT-COLOR: #b6c9c1}#db-nav-music .nav-srh .bn-srh {BACKGROUND-POSITION: -60px -100px}#db-nav-main .nav-srh .bn-srh {BACKGROUND-POSITION: -190px -100px; MARGIN-LEFT: -4px; OVERFLOW: = hidden; WIDTH: 27px; TEXT-INDENT: -100px}#db-nav-main .site-nav-logo {PADDING-TOP: 3px}#db-nav-music .site-nav-logo {PADDING-TOP: 3px}#db-nav-movie .site-nav-logo {PADDING-TOP: 3px}#db-nav-book .site-nav-logo {PADDING-TOP: 3px}#db-nav-music .site-nav-logo EM {BACKGROUND-POSITION: -340px -100px}#db-nav-movie .site-nav-logo EM {BACKGROUND-POSITION: -320px -100px}#db-nav-book .site-nav-logo EM {BACKGROUND-POSITION: -300px -100px}.block4 {CLEAR: both; MARGIN-BOTTOM: 30px}#db-music-artists .headline {MARGIN-BOTTOM: 30px; WIDTH: 100%}#db-music-artists .item:unknown {CLEAR: both; DISPLAY: block; content: ' '}#db-music-artists .headline:unknown {CLEAR: both; DISPLAY: block; content: ' '}#db-music-artists .headline H3 {BACKGROUND: none transparent scroll repeat 0% 0%; MARGIN: 0px; HEIGHT: = auto}#db-music-artists {COLOR: #535353}#db-music-artists .headline .pic {FLOAT: left; MARGIN-RIGHT: 20px}#db-music-artists .headline .pic IMG {MARGIN-BOTTOM: -6px}#db-music-artists .headline P {MARGIN: 5px 0px}#db-music-artists .item {DISPLAY: inline; MARGIN: 0px 20px 20px 0px; VERTICAL-ALIGN: top; WIDTH: = 46.5%; ZOOM: 1}#db-music-artists .item .pic {WIDTH: 60px}#db-music-artists .item .pic {FLOAT: left; VERTICAL-ALIGN: top}#db-music-artists .item .info {FLOAT: left; VERTICAL-ALIGN: top}#db-event-hosts .group {CLEAR: both; MARGIN-BOTTOM: 20px; PADDING-BOTTOM: 5px; BORDER-BOTTOM: = #ddd 1px dashed; ZOOM: 1}#db-event-hosts .group:unknown {CLEAR: both; DISPLAY: block; content: ' '}#db-event-hosts .group LI {FLOAT: left; OVERFLOW: hidden; WIDTH: 32.3%; MARGIN-RIGHT: 1%; =WHITE-SPACE: nowrap; HEIGHT: 22px}#db-talk {PADDING-RIGHT: 0px; PADDING-LEFT: 0px; PADDING-BOTTOM: 0px; MARGIN: 2px = 0px 2em; OVERFLOW: hidden; PADDING-TOP: 0px; ZOOM: 1}#db-talk LABEL {FONT-SIZE: 14px; MARGIN: 4px 0px 0px 6px; CURSOR: text; COLOR: #aaa; = POSITION: absolute; pointer-events: none}#db-talk:unknown {CLEAR: both; DISPLAY: block; content: ' '}#db-talk .item {MARGIN: 0px 0px 5px}#db-talk .btn-group {FLOAT: left}#db-talk TEXTAREA {BORDER-RIGHT: #ccc 1px solid; PADDING-RIGHT: 5px; BORDER-TOP: #ccc 1px = solid; PADDING-LEFT: 5px; PADDING-BOTTOM: 5px; VERTICAL-ALIGN: bottom; = OVERFLOW: hidden; BORDER-LEFT: #ccc 1px solid; WIDTH: 578px; =PADDING-TOP: 5px; BORDER-BOTTOM: #ccc 1px solid; HEIGHT: 36px; =moz-border-radius: 2px; webkit-border-radius: 2px; border-radius: 2px}#db-talk .btn {FLOAT: none; WIDTH: auto; MARGIN-RIGHT: 0px; TEXT-ALIGN: right}#db-talk .bn-flat {VERTICAL-ALIGN: middle}#db-talk .bn-flat INPUT {FONT-SIZE: 14px}#db-talk .msg {FLOAT: right; LINE-HEIGHT: 2; POSITION: relative}#db-talk .tipmsg {DISPLAY: inline; VERTICAL-ALIGN: middle; COLOR: #666; MARGIN-RIGHT: =10px; ZOOM: 1}#db-talk .tipmsg B {FONT-SIZE: 16px}#db-talk .error B {COLOR: #f92d09}#db-talk .field .error {LINE-HEIGHT: 27px}#db-talk .waiting {LINE-HEIGHT: 27px}#db-talk .url {BORDER-RIGHT: #ccc 1px solid; PADDING-RIGHT: 2px; BORDER-TOP: #ccc 1px = solid; PADDING-LEFT: 2px; PADDING-BOTTOM: 0px; BORDER-LEFT: #ccc 1px = solid; WIDTH: 450px; COLOR: #999; LINE-HEIGHT: 1.4; MARGIN-RIGHT: -3px; = PADDING-TOP: 4px; BORDER-BOTTOM: #ccc 1px solid; ZOOM: 1; HEIGHT: 21px}#db-talk .field {BACKGROUND: #f4f4f4; POSITION: relative}#db-talk .field-arrow {BORDER-RIGHT: transparent 5px dashed; BORDER-TOP: transparent 5px = dashed; FONT-SIZE: 0px; LEFT: 20px; OVERFLOW: hidden; BORDER-LEFT: = transparent 5px dashed; WIDTH: 0px; LINE-HEIGHT: 0; BORDER-BOTTOM: =#f4f4f4 8px solid; POSITION: absolute; TOP: -10px; HEIGHT: 0px}#db-talk .field .hd {PADDING-RIGHT: 8px; PADDING-LEFT: 8px; PADDING-BOTTOM: 0px; =PADDING-TOP: 8px; HEIGHT: 22px}#db-talk .field .bd {PADDING-RIGHT: 8px; PADDING-LEFT: 8px; PADDING-BOTTOM: 8px; =PADDING-TOP: 8px}.talk-processed .field .bd {PADDING-TOP: 0px! important}#db-talk .field-title {COLOR: #666; LINE-HEIGHT: 1.8}#db-talk .bn-close {PADDING-RIGHT: 2px; PADDING-LEFT: 2px; RIGHT: 10px; PADDING-BOTTOM: = 0px; COLOR: #999; LINE-HEIGHT: 1.2; PADDING-TOP: 0px; POSITION: = absolute; TOP: 15px}#db-talk A.bn-close:hover {COLOR: #fff; BACKGROUND-COLOR: #999}#db-talk .field .bn-flat {BORDER-LEFT-COLOR: #ccc; BORDER-BOTTOM-COLOR: #ccc; BORDER-TOP-COLOR: = #ccc; BORDER-RIGHT-COLOR: #ccc; moz-border-radius: 0; =webkit-border-radius: 0; border-radius: 0}#db-talk .field .bn-flat INPUT {FONT-SIZE: 12px}.talk-init .btn {DISPLAY: none}.talk-init TEXTAREA {HEIGHT: 16px! important}#content .active TEXTAREA {BORDER-LEFT-COLOR: #bababa; BORDER-BOTTOM-COLOR: #bababa; =BORDER-TOP-COLOR: #bababa; BORDER-RIGHT-COLOR: #bababa}.talk-processing .btn .bn-flat INPUT {BORDER-LEFT-COLOR: #b9b9b9! important; BACKGROUND: #f0f0f0; =BORDER-BOTTOM-COLOR: #b9b9b9! important; CURSOR: text; COLOR: #999! = important; BORDER-TOP-COLOR: #b9b9b9! important; BORDER-RIGHT-COLOR: =#b9b9b9! important}.talk-disable .btn .bn-flat INPUT {BORDER-LEFT-COLOR: #b9b9b9! important; BACKGROUND: #f0f0f0; =BORDER-BOTTOM-COLOR: #b9b9b9! important; CURSOR: text; COLOR: #999! = important; BORDER-TOP-COLOR: #b9b9b9! important; BORDER-RIGHT-COLOR: =#b9b9b9! important}.talk-disable .bn-flat {BORDER-LEFT-COLOR: #b9b9b9; BORDER-BOTTOM-COLOR: #b9b9b9; =BORDER-TOP-COLOR: #b9b9b9; BORDER-RIGHT-COLOR: #b9b9b9}.talk-processing .btn .bn-flat:hover {BORDER-LEFT-COLOR: #b9b9b9; BORDER-BOTTOM-COLOR: #b9b9b9; =BORDER-TOP-COLOR: #b9b9b9; BORDER-RIGHT-COLOR: #b9b9b9}.talk-disable .btn .bn-flat:hover {BORDER-LEFT-COLOR: #b9b9b9; BORDER-BOTTOM-COLOR: #b9b9b9; =BORDER-TOP-COLOR: #b9b9b9; BORDER-RIGHT-COLOR: #b9b9b9}#db-talk .field .active .url {BORDER-LEFT-COLOR: #bababa; BORDER-BOTTOM-COLOR: #bababa; COLOR: #333; = BORDER-TOP-COLOR: #bababa; BORDER-RIGHT-COLOR: #bababa}#db-talk .field .active .bn-flat {BORDER-LEFT-COLOR: #bababa; BORDER-BOTTOM-COLOR: #bababa; =BORDER-TOP-COLOR: #bababa; BORDER-RIGHT-COLOR: #bababa}#db-talk .bd {COLOR: #999}#db-talk .editable {CURSOR: pointer; COLOR: #333}#db-talk .editable-over {BACKGROUND-COLOR: #feff9f}#db-talk .editable-input {BORDER-RIGHT: #bababa 1px solid; PADDING-RIGHT: 2px; BORDER-TOP: =#bababa 1px solid; PADDING-LEFT: 2px; PADDING-BOTTOM: 2px; BORDER-LEFT: =#bababa 1px solid; PADDING-TOP: 2px; BORDER-BOTTOM: #bababa 1px solid}#db-talk .waiting {COLOR: #999}.rec-dlg LABEL {FLOAT: left; WIDTH: 6em; COLOR: #666; MARGIN-RIGHT: 10px; TEXT-ALIGN: = right}.rec-dlg TEXTAREA {WIDTH: 400px; HEIGHT: 60px; resize: none}.rec-dlg .item {CLEAR: both; MARGIN-BOTTOM: 5px}.rec-dlg .item INPUT {BORDER-RIGHT: #ccc 1px solid; BORDER-TOP: #ccc 1px solid; BORDER-LEFT: = #ccc 1px solid; WIDTH: 300px; BORDER-BOTTOM: #ccc 1px solid}.rec-dlg .recsubmit {PADDING-RIGHT: 0px; PADDING-LEFT: 0px; PADDING-BOTTOM: 10px; = PADDING-TOP: 10px; TEXT-ALIGN: center}.rec-dlg .recsubmit INPUT {MARGIN: 0px 1em}.rec-dlg .attn {TEXT-ALIGN: center}.rec-dlg .rectitle {MARGIN-BOTTOM: 1em}.rec-dlg .errmsg {MARGIN-LEFT: 1em; COLOR: #f92d09}#loading_tip {PADDING-RIGHT: 1em; PADDING-LEFT: 1em; PADDING-BOTTOM: 0px; =MARGIN-LEFT: 2em; COLOR: #fff; PADDING-TOP: 5px}#db-talk-hd H2.green_tab A {MARGIN: 0px 5px 0px 0px}#dialog .m EM {FONT-SIZE: 12px; MARGIN-LEFT: 10px; COLOR: #333}#dialog .m EM A:link {FONT-SIZE: 12px; COLOR: #369}#dialog .m EM A:visited {FONT-SIZE: 12px; COLOR: #369}#dialog .m EM A:hover {FONT-SIZE: 12px; COLOR: #369}#dialog .m EM A:active {FONT-SIZE: 12px; COLOR: #369}#dialog .m EM A:hover {BACKGROUND: #039; COLOR: #fff; TEXT-DECORATION: underline}.aside .indent {MARGIN-BOTTOM: 25px}.citysmr {WIDTH: 44.9%}#profile {MARGIN-TOP: 32px}.bn-add SPAN {DISPLAY: inline-block; PADDING-LEFT: 3px; FONT-SIZE: 0px; = VERTICAL-ALIGN: middle; OVERFLOW: hidden; LINE-HEIGHT: 0; ZOOM: 1; = HEIGHT: 22px}.bn-add {DISPLAY: inline-block; PADDING-LEFT: 3px; FONT-SIZE: 0px; = VERTICAL-ALIGN: middle; OVERFLOW: hidden; LINE-HEIGHT: 0; ZOOM: 1; = HEIGHT: 22px}.bn-add SPAN {PADDING-RIGHT: 6px; PADDING-LEFT: 5px; FONT-SIZE: 13px; BACKGROUND: = url(/pics/nav/bn_add.png) no-repeat 100% 0px; = PADDING-BOTTOM: 0px; CURSOR: pointer; LINE-HEIGHT: 23px; PADDING-TOP: = 0px}.bn-add SPAN {PADDING-RIGHT: 15px}A.bn-add:link {PADDING-LEFT: 20px; BACKGROUND: =url(/pics/nav/bn_add.png) no-repeat 0px 0px; COLOR: = #333; LETTER-SPACING: 2px}A.bn-add:visited {PADDING-LEFT: 20px; BACKGROUND: =url(/pics/nav/bn_add.png) no-repeat 0px 0px; COLOR: = #333; LETTER-SPACING: 2px}A.bn-add:hover {PADDING-LEFT: 20px; BACKGROUND: =url(/pics/nav/bn_add.png) no-repeat 0px 0px; COLOR: = #333; LETTER-SPACING: 2px}A.bn-add:active {PADDING-LEFT: 20px; BACKGROUND: =url(/pics/nav/bn_add.png) no-repeat 0px 0px; COLOR: = #333; LETTER-SPACING: 2px}#db-nav-location {Z-INDEX: 1; POSITION: relative}#db-nav-location .site-nav-logo EM {DISPLAY: none}#db-nav-location .site-nav-items LI {BACKGROUND: none transparent scroll repeat 0% 0%; COLOR: #f7911f; = MARGIN-RIGHT: 30px}#db-nav-location .site-nav-items LI A {MARGIN: 0px}#db-nav-location .site-nav-items A:link {COLOR: #593933}#db-nav-location .site-nav-items A:visited {COLOR: #593933}#db-nav-location .site-nav-items A:hover {COLOR: #fff; BACKGROUND-COLOR: #593933}#db-nav-location .site-nav-items A:active {COLOR: #fff; BACKGROUND-COLOR: #593933}#db-nav-location .bd {FLOAT: left; WIDTH: auto; MARGIN-RIGHT: -1000em; BACKGROUND-COLOR: = #fdf3e1}#db-nav-location .nav-srh INPUT {WIDTH: 264px; HEIGHT: 24px}#db-nav-location .nav-srh .inp {WIDTH: 300px}#db-nav-location .nav-srh {BACKGROUND: none transparent scroll repeat 0% 0%}#db-nav-location .nav-srh FORM {BACKGROUND: none transparent scroll repeat 0% 0%}#db-nav-location .nav-srh {FLOAT: right; HEIGHT: 36px}#db-nav-location .nav-srh FORM {HEIGHT: 36px}#db-nav-location .nav-srh .bn-srh {BACKGROUND-POSITION: -190px -100px; MARGIN-LEFT: -4px; OVERFLOW: = hidden; WIDTH: 27px; TEXT-INDENT: -100px; PADDING-TOP: 1px; HEIGHT: 26px}#db-nav-location .site-nav-logo {PADDING-RIGHT: 20px; PADDING-LEFT: 0px; BACKGROUND: #fff; =PADDING-BOTTOM: 0px; PADDING-TOP: 3px; HEIGHT: 36px}#db-nav-location .local-label {PADDING-RIGHT: 25px; BACKGROUND: #fff; MARGIN-LEFT: -20px; HEIGHT: 36px }#db-nav-location .ext {BACKGROUND: #fdf3e1; HEIGHT: 36px}#db-nav-location .local-label bel:link {PADDING-RIGHT: 5px; PADDING-LEFT: 5px; FONT-SIZE: 20px; FLOAT: left; = PADDING-BOTTOM: 1px; MARGIN: 5px 0px 0px 10px; COLOR: #666; LINE-HEIGHT: = 20px; PADDING-TOP: 5px; FONT-FAMILY: 'stheiti', '=BA=DA=CC=E5'; = BACKGROUND-COLOR: transparent}#db-nav-location .local-label bel:visited {PADDING-RIGHT: 5px; PADDING-LEFT: 5px; FONT-SIZE: 20px; FLOAT: left; = PADDING-BOTTOM: 1px; MARGIN: 5px 0px 0px 10px; COLOR: #666; LINE-HEIGHT: = 20px; PADDING-TOP: 5px; FONT-FAMILY: 'stheiti', '=BA=DA=CC=E5'; = BACKGROUND-COLOR: transparent}#db-nav-location .local-label bel:hover {PADDING-RIGHT: 5px; PADDING-LEFT: 5px; FONT-SIZE: 20px; FLOAT: left; = PADDING-BOTTOM: 1px; MARGIN: 5px 0px 0px 10px; COLOR: #666; LINE-HEIGHT: = 20px; PADDING-TOP: 5px; FONT-FAMILY: 'stheiti', '=BA=DA=CC=E5'; = BACKGROUND-COLOR: transparent}#db-nav-location .local-label bel:active {PADDING-RIGHT: 5px; PADDING-LEFT: 5px; FONT-SIZE: 20px; FLOAT: left; = PADDING-BOTTOM: 1px; MARGIN: 5px 0px 0px 10px; COLOR: #666; LINE-HEIGHT: = 20px; PADDING-TOP: 5px; FONT-FAMILY: 'stheiti', '=BA=DA=CC=E5'; = BACKGROUND-COLOR: transparent}#db-nav-location .local-label bel:hover {BORDER-RIGHT: #d5d5d5 1px solid; PADDING-RIGHT: 4px; BORDER-TOP: =#d5d5d5 1px solid; PADDING-LEFT: 4px; PADDING-BOTTOM: 0px; BORDER-LEFT: =#d5d5d5 1px solid; PADDING-TOP: 4px; BORDER-BOTTOM: #d5d5d5 1px solid}#db-nav-location .local-label {FLOAT: left; POSITION: relative}#db-nav-location .local-list {BORDER-RIGHT: #ddd 1px solid; PADDING-RIGHT: 0px; BORDER-TOP: #ddd 1px = solid; DISPLAY: none; PADDING-LEFT: 20px; Z-INDEX: 10; BACKGROUND: #fff; = LEFT: 10px; PADDING-BOTTOM: 6px; BORDER-LEFT: #ddd 1px solid; WIDTH: =16em; PADDING-TOP: 12px; BORDER-BOTTOM: #ddd 1px solid; POSITION: = absolute; TOP: 30px}#db-nav-location .local-list LI {DISPLAY: inline; MARGIN: 0px -3px 6px 0px; VERTICAL-ALIGN: top; WIDTH: = 4em; ZOOM: 1; WHITE-SPACE: nowrap}#db-nav-location .local-label EM {BORDER-RIGHT: transparent 6px dashed; BORDER-TOP: #666 6px solid; = DISPLAY: inline; MARGIN-LEFT: 5px; VERTICAL-ALIGN: middle; BORDER-LEFT: = transparent 6px dashed; WIDTH: 0px; LINE-HEIGHT: 0; BORDER-BOTTOM: = transparent 0px dashed; ZOOM: 1; HEIGHT: 0px}#db-nav-location .label-active EM {BORDER-RIGHT: transparent 6px dashed; BORDER-TOP: transparent 0px = dashed; MARGIN-TOP: -2px; BORDER-LEFT: transparent 6px dashed; =BORDER-BOTTOM: #666 6px solid}#db-nav-location .ic_new {BACKGROUND: url(/pics/icon/ic_new.png) no-repeat 0px 0px; MARGIN: -2px = 0px 0px; OVERFLOW: hidden; WIDTH: 20px; POSITION: absolute; HEIGHT: 9px}------=_NextPart_000_0000_01CC25D3.ACB32310Content-Type: application/octet-streamContent-Transfer-Encoding: quoted-printableContent-Location: /js/packed_jquery.min4.js。
颜色偏好

颜色爱好心理量表的制作摘要:本次实验目的是通过对颜色爱好的测定,用对偶比较法和等级排列法制作心理顺序量表和等距量表。
使初学者对心理学实验有一个初步的认识。
本次实验随机选取2名北大心理自考学员,用对偶比较法和等级排列法制作心理顺序量表,通过等级相关算法比较,发现两种方法所得结果基本一致,不同被试之间颜色爱好有着不同程度的差异。
关键词:顺序量表;等距量表;对偶比较法;等级排列法;等级相关法首先,将要比较的颜色两两配对,如有N种颜色,则需配成n(n-1)对。
本实验需要比较红、橙、黄、绿、蓝、紫、黑、白共8种颜色,则一共可配对的数目为n(n-1)即8(8-1)=28对,这28对颜色可按阶梯式排列呈现的顺序。
让被试辨别呈现的每一对颜色,并挑选出自己喜欢的颜色,并记录下来。
比较完一对,再比较另一对,一直比较完为止。
由于比较时每对颜色呈现的顺序和位置不同,会产生时间或空间误差,为此,为了避免这些误差,每对颜色都要比较两次,互换呈现的顺序和位置。
最后,统计处理数据,排出颜色的喜好顺序。
2.方法2.2材料本试验采用8张8×8cm的正方形纸片,各为一种颜色,即红、橙、黄、绿、蓝、紫、黑、白。
秒表、铅笔、直尺等。
2.3实验设计自变量:向被试呈现纸片的颜色。
共有8个水平:红、橙、黄、绿、蓝、紫、黑、白。
因变量:不同被试对颜色的喜好程度。
无关变量的控制:本试验采用单因素组内设计,会产生练习效应和疲劳效应,另外实验顺序会对实验结果产生影响。
因此本实验采用阶梯法排序。
为了消除呈现卡片的顺序和位置带来的时间误差和空间误差,第一次和第二次呈现卡片的顺序要相反,两卡片的位置也要相反。
先左后右,在反过来,先右后左。
为了更好的控制无关变量,我组采用了下面的方法:在桌上铺一A3幅面的白纸,分别用胶带固定住四角,分别在纸上用铅笔和直尺划两个对称的8×8的矩形框。
每次呈现卡片时,由主试把卡片放到两个巨型框内,再由被试垂直注视卡片2秒。
色彩情感联想实验报告(3篇)

一、实验目的本次实验旨在探究不同色彩对人们情感的影响,以及人们对色彩的联想和认知。
通过对不同色彩的心理效应进行分析,为色彩设计、广告宣传、室内装饰等领域提供理论依据。
二、实验方法1. 实验对象:随机选取50名年龄在18-45岁之间的健康成年人作为实验对象。
2. 实验材料:彩色图片(红色、黄色、蓝色、绿色、橙色、紫色、黑色、白色各10张),彩色卡片(与图片颜色对应)。
3. 实验步骤:(1)将实验对象分为5组,每组10人。
(2)向每组实验对象展示一张彩色图片,要求他们在1分钟内尽可能多地描述自己对该色彩的联想。
(3)将彩色卡片发放给实验对象,让他们在卡片上写出与图片颜色相关的词汇。
(4)收集实验数据,对实验结果进行分析。
三、实验结果与分析1. 红色红色在实验中引起了强烈的情感反应。
大部分实验对象将红色与热情、喜庆、爱情、权力等词汇联系起来。
其中,约60%的实验对象认为红色具有警示作用,如交通信号灯中的红色表示停止。
2. 黄色黄色在实验中给人以明亮、温暖、愉快的感觉。
约70%的实验对象将黄色与阳光、快乐、希望等词汇联系起来。
少数实验对象认为黄色具有不稳定、招摇的意味。
3. 蓝色蓝色在实验中给人以宁静、深邃、冷静的感觉。
约80%的实验对象将蓝色与天空、海洋、冷静、理智等词汇联系起来。
部分实验对象认为蓝色具有忧郁、伤感的意味。
绿色在实验中给人以生机、和平、宁静的感觉。
约90%的实验对象将绿色与自然、生命、健康、希望等词汇联系起来。
部分实验对象认为绿色具有新鲜、清新的意味。
5. 橙色橙色在实验中给人以温暖、热情、活力、欢乐的感觉。
约75%的实验对象将橙色与阳光、热情、活力、快乐等词汇联系起来。
部分实验对象认为橙色具有刺激、挑衅的意味。
6. 紫色紫色在实验中给人以神秘、高贵、优雅的感觉。
约70%的实验对象将紫色与浪漫、神秘、高贵、优雅等词汇联系起来。
部分实验对象认为紫色具有邪恶、迷信的意味。
7. 黑色黑色在实验中给人以稳重、严肃、神秘、庄重的感觉。
实验报告颜色对情绪的影响

实验报告颜色对情绪的影响实验报告:颜色对情绪的影响摘要:本实验旨在探究不同颜色对人的情绪产生的影响。
通过随机分配给被试者不同颜色的视觉刺激,我们收集了被试者在各个颜色条件下的情绪反应,并进行了定量和定性的分析。
结果显示,不同颜色对情绪具有显著的影响。
具体而言,红色和蓝色能够引起积极情绪的增强,而绿色则可以促进平静的情绪体验。
这些结果对我们更好地理解颜色在情绪调节中的作用具有重要的意义。
引言:颜色作为一种视觉刺激,是我们日常生活中不可或缺的元素。
除了给人们带来美感和辨识性外,颜色可能还具有潜在的情绪影响。
已有研究表明,不同颜色的光线可以对人的情绪和心理状态产生直接的、特定的影响。
然而,对于颜色和情绪的关系,仍然存在许多未解之谜,有待进一步的研究。
本实验旨在在此基础上对颜色对情绪的影响进行深入探讨。
方法:1.实验设计本实验采用随机组设计。
共招募了60名被试者,他们被随机分配至3个不同颜色条件的组别,即红色、蓝色和绿色组。
每组包含20名被试者。
2.实验材料实验材料包括颜色刺激和情绪评价表。
颜色刺激以RGB色彩空间中的数值表示,被呈现在计算机屏幕上。
情绪评价表采用自评量表形式,包括积极情绪和消极情绪两个方面的评估。
3.实验过程每位被试者依次观看在屏幕上呈现的红色、蓝色和绿色刺激。
每种颜色的刺激呈现时间为3分钟。
在每一种颜色刺激后,被试者需填写情绪评价表,自行选择相应的选项进行情绪评估。
4.数据分析采用统计软件对实验数据进行分析。
利用方差分析(ANOVA)和t 检验进行组间和组内比较,以确定不同颜色条件下情绪的差异。
结果:1.积极情绪评估红色组的被试者在积极情绪评估上得分明显高于蓝色组(F(2,57)=6.47, p<0.05)和绿色组(F(2,57)=8.92, p<0.01)。
蓝色组和绿色组之间的积极情绪评估差异不显著。
2.消极情绪评估在消极情绪评估中,蓝色组的被试者得分显著低于红色组(F(2,57)=4.21, p<0.05)和绿色组(F(2,57)=6.87, p<0.01)。
心理实验报告模式

一、实验背景随着社会的发展和科技的进步,色彩心理学逐渐成为一门独立的学科。
颜色对人类情绪的影响已经得到了广泛的关注。
本研究旨在探讨不同颜色对个体情绪的影响,为色彩设计、广告宣传等领域提供理论依据。
二、实验目的1. 了解不同颜色对个体情绪的影响程度;2. 探讨颜色与情绪之间的关系;3. 为色彩应用提供理论支持。
三、实验方法1. 实验对象:选取30名年龄在18-25岁之间的健康志愿者,男女各半。
2. 实验材料:红色、蓝色、绿色、黄色、紫色五种颜色的卡片各30张,情绪量表(采用李克特5点量表)。
3. 实验步骤:(1)将30名志愿者随机分为5组,每组6人;(2)向每组志愿者分别展示红色、蓝色、绿色、黄色、紫色五种颜色的卡片,每组展示一种颜色;(3)志愿者在看到卡片后,根据自己的真实感受,在情绪量表上评分;(4)收集数据,并进行统计分析。
四、实验结果1. 不同颜色对情绪的影响程度:红色卡片:平均情绪评分(3.6分);蓝色卡片:平均情绪评分(2.8分);绿色卡片:平均情绪评分(4.0分);黄色卡片:平均情绪评分(3.2分);紫色卡片:平均情绪评分(3.5分)。
2. 颜色与情绪之间的关系:红色卡片与情绪量表评分呈负相关(r=-0.5,p<0.05);蓝色卡片与情绪量表评分呈负相关(r=-0.4,p<0.05);绿色卡片与情绪量表评分呈正相关(r=0.6,p<0.05);黄色卡片与情绪量表评分呈负相关(r=-0.3,p<0.05);紫色卡片与情绪量表评分呈正相关(r=0.4,p<0.05)。
五、实验讨论1. 实验结果表明,红色、蓝色、黄色对个体情绪具有负向影响,绿色、紫色对个体情绪具有正向影响。
2. 颜色与情绪之间存在一定的相关性,颜色可以通过影响个体的情绪来达到一定的心理效果。
3. 在实际应用中,可以根据需要选择合适的颜色来调节个体的情绪,如绿色、紫色等颜色可以用于放松、缓解压力,而红色、蓝色等颜色可以用于激发、提高兴奋度。
有关颜色喜好顺序的实验研究

有关颜色喜好顺序的实验研究钟涵 沈菲 郦丹丹 王亚茹(长春大学光华学院心理学系,长春130000)摘要 本实验采用了对偶比较法的研究范式,研究了两名女性被试以及一名男性被试对颜色的喜好顺序,并依据其制作了等距顺序量表。
结果发现,红色、橙色、粉色、黑色、黄色、紫红色、绿色、紫色、蓝色、橙色对于男性被试和女性被试总体的Z ’值依次为1.95 1.41 0.76 0 0.89 1.28 1.15 1.95 2.56 1.03和 1.02 1.32 1.62 0 1.32 0.94 1.27 1.02 2.03 0.08。
对男性被试与女性被试总体的相关系数为0.146,一致性系数为-0.011,而女性被试之间的相关系数则高达0.751,一致性系数达0.522。
关键词:对偶比较法 顺序量表 颜色喜好 两性差异 实验研究1. 引言颜色是人生命中重要的组成部分,比如小孩们喜欢万花筒、彩虹这类有这丰富色彩的事物,难以想象如果没有了色觉,生活会变的多么无趣。
虽然有研究证实(现代生物学,2007年8月21日刊)对于颜色的喜好是先天决定的,但不能否认后天环境的塑造也有一定的影响。
随着年龄的增长,正常个体都会逐渐的对颜色有所偏好。
对这种偏好,一些研究者进行了研究。
1984年,美国心理学家寇恩(Cohn )在他的颜色爱好研究报告中介绍了一种研究方法,被其称为对偶比较法(method of paired comparison )或称为配对比较法。
这种研究方法是吧所有需要比较的刺激配成对,然后逐对呈现,让被试针对刺激的某一特性进行比较,判断配对的刺激中哪一个在这种特性上的感觉更为明显。
【1】这种研究方法来自于费希纳(1896)的实验美学,并且被提出后又得到了美国心理学家瑟斯顿(Thurston )的进一步完善。
【1】然而仅仅得到简单的顺序意义并不大,他本身不是量化的,因而所提供的信息同样也是十分有限的,这就要依赖于统计方法和高级心理量表。
自考心理学习2019年实验报告材料示例

实验报告姓名:准考证号:组号:主试:日期:颜色爱好心理量表的制作摘要本实验的目的是测定被试对颜色爱好的程度,学习使用对偶比较法和等级排列法制作主观顺序量表和等距量表。
随机选2名北京大学心理学专业自考学员为被试,用对偶比较法和等级排列法测定学员对颜色的爱好程度,并制作颜色爱好主观顺序量表和等距量表。
用等级相关法比较同一被试用两种方法测试效果的异同,用等级相关法判断不同被试对颜色爱好的个体差异。
关键词:等级排列法对偶比较法主观顺序量表等距量表1前言1.1 等级排列法:把人们对一系列产品,按条件进行排序(如对颜色的喜爱程度,歌曲的受欢迎程度等)。
如调查人们歌曲的爱好程度如何,可以让被试按爱好程度将歌曲排成等级,最喜欢的排在第一位,其余的依次排在第二位,第三位,依次类推。
[1]对偶比较法:对偶比较法是实验心理学中制作顺序量表的一种间接方法。
最早出现在颜色爱好的研究中。
例如,在白纸卡片上分别涂上白、黑、红、蓝、绿几种颜色,将颜色卡片两两配对,一对一对地呈现给被试,让他从两张卡片中选出一张更喜欢的颜色来。
当把每对颜色呈现给被试的时候,或一左一右,或一前一后。
这样便会产生空间误差或时间误差。
为了消除这些误差,应该把每对颜色让被试比较两次,当每对颜色第二次出现时,它们呈现的位置或时间先后,要和第一次相反。
这样,整个实验共呈现20对卡片[n(n-1)],这20对卡片呈现的顺序完全是随机安排的。
[1]主观顺序量表:主观顺序量表是将对象的某一个属性排出顺序的量表。
例如,1500米赛跑的第一名、第二名、第三名等,这种顺序量表没有相等的单位也没有绝对的零点,数字仅表示等级,因此顺序量表是一种比较粗糙的量表。
从顺序量表中,可以看出被试对某一对象的一个排序,从而了解某一对象在整个顺序中处于一个什么样的位置,顺序量表不能做加减乘除运算。
[2]等距量表:是在一个有相等度量单位的横坐标上,将实验结果的值表示出来,等距量表有相等的单位,可以测量对象之间的差别,但是没有绝对的零点,等距量表可以做加减运算,但不能做乘除运算。
(考试实验二) 颜色爱好心理量表的制作-实验报告

北京大学心理学专业自学考试实验报告(实验二)实验名称:颜色爱好心理量表的制作姓名:邬波准考证号:010*********组别:第9组主试:第9组组长合作者:北京大学心理学专业自学考试班第9组同学日期: 2014年8月31日颜色爱好心理量表的制作摘要本次实验目的是通过对颜色爱好的测定,学习用等级排列法和对偶比较法制作主观顺序量表和等距量表,并用等级相关法比较两种方法测试效果的异同,以及不同被试对颜色爱好的差异。
实验随机选取两名北大心理学专业自考生作为被试,结果证明同一被试两种方法的测试结果存在较高的正相关,而不同被试之间的颜色爱好存在着不同程度的个别差异。
关键词颜色爱好;主观顺序量表;等距量表;等级排列法;对偶比较法;1 前言通常来说,界定一个人对一件事物的爱好程度——比如本次试验中对不同颜色爱好程度的测定——并进行排序是一个比较抽象的话题。
为了化抽象为具体,我们可以在排除客观条件的干扰情况下,通过心理实验使这一心理量以心理量表的形式具体、直观的体现出来。
所谓心理量表,分为顺序量表,等距量表和比例量表。
颜色爱好的主观顺序量表没有相等单位和绝对零,只是将被试对不同颜色爱好的程度排出顺序;等距量表有相等单位,可以测量被试对不同颜色爱好程度之间的差距,但没有绝对零。
等级排列法是一种非常简便快捷的排序方法,测试者可主观地对比较的对象进行直接排序。
美国心理学家J.M.卡特尔1906年曾用等级排列法,对当时10个著名的天文学家排过等级。
他请一些有代表性的专家按照天文学家的声望排出名次。
声望最高的排在第一,其次的排在第二,以此类推,这样就构成了一个顺序量表。
但是,等级排列法因其无法避免空间误差,使其测量的结果不如用对偶比较法得到的结果更为可靠精确。
对偶比较法最早就是出现在颜色爱好的研究中。
例如,本实验中要求被试对8种不同颜色的卡片进行比较,在实验中需要将这8种颜色卡片两两配对,逐一呈现在被试面前,然后让被试挑选出喜欢的颜色来。
范例:颜色爱好心理量表的制作

颜色爱好心理量表的制作摘要:实验目的是通过对颜色爱好的测定,学习用对偶比较法制作心理顺序量表和等距量表,等级排列法制作心理顺序量表。
随机抽选2名师大心理系学员,用对偶比较法和等级排列法测定其颜色爱好并制作心理顺序量表和等距量表。
通过用等级相关的方法计算两种量表和两被试颜色爱好的等级相关系数,说明了两种方法的测试效果基本一致,不同被试对颜色的爱好是有差异的。
关键词:对偶比较法等级相关法心理顺序量表心理等距量表1.前言心理顺序量表没有相等的单位,也没有绝对的零点,它只按心理的某种标志把事物排成一个顺序。
从顺序量表上只能查出某事物在一定的心理量顺序中所处的位置。
心理等距量表有相等的单位,没有绝对零点,不但能说明某种心理量的顺序,可以说明其中两个心理量之间的差别。
它比顺序量表要精确。
美国心理学家卡特尔1906年曾用等级排列法对当时10个著名的天文学家排过等级。
他请一些有代表性的专家安天文学家的声望排出名次,声望最高的排在第一,其次排在第二……。
这就是一个等级顺序量表。
用等级顺序量表制作心理顺序量表比用对偶比较法程序简捷但没有对偶比较法准确(因为它忽略了空间误差)。
我们下面简要的介绍一下用这两种方法制作颜色爱好的顺序量表和等距量表。
对偶比较法是一种间接的方法。
首先要将要比较的颜色配成对,被试从呈现在面前的一对颜色中挑选出他更喜欢的颜色,并报告出来。
比完一对颜色换一对颜色再比较,就这样一直做下去直到所有的颜色都比较完为止。
由于比较时每对颜色或先后呈现,或同时呈现,会产生时间或空间误差,因此,为了避免这些误差,每对颜色都要比较两次,互换呈现的时间或位置。
最后,按颜色被选中的次数排出顺序。
例如:在此次实验中被试要比较红、橙、黄、绿、蓝、紫、黑、粉共8种颜色,则一共可配对的数目为n(n-1)即8(8-1)=28对。
这28对颜色可按台阶式排定呈现的顺序。
为了抵消顺序误差,在做完28次测定之后做第2轮测定的时候,要将前28次比较的顺序到过来。
关于色彩与心理的实验分析

关于色彩与心理的实验分析【内容摘要】据科学测出:人的眼睛可以分辨出同一颜色由深到浅的300多个变化,心理与色彩之间有着密切的关系。
每一种颜色都具有特殊的心理作用,能影响人的温度知觉,空间知觉甚至情绪,另外,色彩的冷暖、明度、纯度也都对心理产生作用。
每一种色彩都能表现出不同的心理情感变化,比如红色代表热烈,蓝色象征安静、清晰,黄色···········而这些颜色在明度、纯度、色度上加以变化,人们的心理也会产生同样微妙的变化,本文将以红、黄、蓝、黑、白几种颜色加以实验,使之产生变化并得出不同的心理反应,通过学习与实验,使自己对色彩有进一部的认识,为我今后的绘画有着深远的意义。
【关键词】色彩与心理实验报告自然界中的色彩千变万化,五彩缤纷,稍纵即逝的色彩之美,时时牵动着一颗爱美之心,它刺激着我们的视觉,给我们带来愉悦和联想,当我们欣赏色彩缤纷的万物时,会感叹造物的神奇,自然的美丽,从而引发对美好世界的憧憬,成为我们创作灵感的不竭源泉,但由于我们的生活环境,年龄、性别、文化程度、风俗习惯、宗教信仰等方面不同,导致我们看到的结果也不同。
不同的颜色显示不同的情感色彩,这几乎成了大众化的常识,在艺术领域,色彩的讲究更是表达的一个要素,甚至于单一的色彩,其浓淡、明暗变化的运用,也被艺术家们玩到淋漓尽致的地步。
一、色彩与情感的密切关系“人类对色彩的感知与人类自身的历史一样漫长,色彩文化作为人类文明重要标志之一,可以追到旧时器时代晚期,据考古发现,公元前16000多年北京周口店龙骨山山顶洞人已经知道用赤铁矿粉来做燃料将穿孔的白色小石珠染成红色。
”(1)可见,我们的先祖很早就开始运用色彩来表达自己的情感。
在古代,色彩也是一种权利、财富的象征,周代崇尚红色,到战国时代,开始流行紫色。
据《韩非子、外储说》记载,齐桓公喜欢穿紫色的衣服,结果全国流行紫色,当时一匹紫帛比五匹素帛还贵,孔子就说过“恶紫之夺朱也”对紫色取代红色表示厌恶和反感,到唐朝,这种色彩观念获得官方承认,唐太宗贞观四年规定“三品以上服紫,四品五品服绯,六品七品以绿,八品九品以青。
颜色爱好实验 实验报告

1、不同被试的颜色偏好是否相同?并分析得出结论的原因。
通过对实验数据的统计分析得出的一致性系数可以看出,被试对于颜色喜好的一致性较 低;并且对颜色的偏好程度存在个体差异。存在差异的原因可能有: (1)被试对颜色的喜好存在性别上的差异,女生喜欢较为明亮的颜色,男生喜欢较为深沉 的颜色 (2)被试对颜色的喜好存在性格上的差异,性格较为外向的人偏爱较为鲜明的色彩,性格 较为内向的人偏爱较暗的色彩。 (3)彩笔的颜色纯度是否符合被试在日常生活中所喜欢的颜色或者是否符合印象中的颜色。 本次实验中有被试反映对彩笔颜色不甚满意,因此可能引起实验结果的偏差。 (4)虽给被试呈现相同的颜色,但因彩笔大小有限,呈现出的对比效果不是很明显。可以 说,一定程度上对比效果左右实验结果。
次 数
红
橙
黄
绿
蓝
紫
黑
3、分别将不同的颜色被选次数从多到少排列成顺序,换算成标准分
数后制作成颜色爱好顺序量表,并对不同种类彩笔的颜色偏好进行比
较。
红
被试 1
6
(女)/C
P*
0.50
z
0
Z’
1.41
顺序
2
橙
1
0.08 -1.41
0 4
图 1--2
黄
绿
6
1
0.50
0.08
0
-1.41
1.41
0
2
4
蓝
10
0.83 -0.96 0.45
红
被试 1
6
(女)
被试 2
3
(男)
被试 3
8
橙
1
4
4
图 1--1
黄
绿
用对偶比较法测定颜色喜欢程度

用对偶比较法测颜色喜欢程度周小囧南京师范大学教科院应用心理系,南京1、引言制作心理量表的常用方法有对偶比较和等级排列法。
其中,对偶比较法是制作心理顺序量表的一种间接方法。
对偶比较法就是把所要测的刺激配成对,让被试判断每对刺激中哪个刺激的某一特征更明显,或者更喜欢哪一刺激。
如果有n个刺激,配对的数字应为n(n-1)/2对。
在实验中,每对刺激中的两个刺激在先还是在后,或者同时呈现对结果会产生顺序(时间)误差和空间误差,因此每对刺激需要比较两次,互换时间顺序或者空间位置,以排除这两种误差。
因此,总比较的次数应为n(n-1)次。
对偶比较法呈现刺激的方式有台阶式和斜线式两种。
心理量表是传统心理物理学用来测量域限上感觉的。
根据其测量水平的不同,可以将心理量表分成四种:命名量表、顺序量表、等距量表和比率量表。
其中等距量表和比率量表是实验心理学中两种比较常用的量表。
顺序量表是按照某种标志和等级对事物进行排序,如考试名词、某方面评价等级的高低等。
顺序量表没有相对的单位和绝对的零点,但它能够表示某一事物的位置。
顺序量表不能做减乘除等运算,但可以统计中位数,斯皮尔曼等级相关,肯德尔W系数和U系数,以及进行非参数检验等。
本实验的目的在于通过对颜色爱好的测定,学习用对偶比较法制作心理顺序量表。
2. 方法2.1被试本实验的被试为在校本科生三十名,20岁,视力或矫正视力正常,无色盲或色弱。
2.2材料JGW-B1速示器单元;白背景卡一张;10张不同的双色卡片,每张卡片上有两块面积相等的色块;笔;记录纸;Z分数转换表;计算器。
这十张双色卡片的颜色分别为:红橙、红黄、红绿、红蓝、橙黄、橙蓝、橙绿、黄绿、黄蓝、绿蓝。
2.3实验过程2.3.1共呈现五种颜色,分别是红、橙、黄、绿、蓝,可以组合成5*(5-1)/2=10种配对。
为消除顺序误差和空间误差,一共需要呈现20次。
即第一遍呈现完成之后,再将每张卡片的色块交换左右顺序呈现一遍。
2.3.2指导语“请您端坐在注视窗口,观察窗口中呈现的卡片。
等级排列法制作心理顺序量表实验报告

心理学实验报告(四等级排列法制作心理顺序量表)评分____________姓名__ ___ 性别_ _ 组别_ _ 实验日期_ ___主试姓名_ __ 被试姓名_ __记录姓名__ ____一实验名称:等级排列法制作心理顺序量表二实验目的:1、通过比较五种颜色爱好程度,学习用等级排列法制作心理顺序量表。
2、学习和掌握对等级排列法测量结果一致性系数的统计方法分析。
三实验器材:1、实验仪器:计算机、等级排列法实验程序2、实验材料:四种实验材料(汽车、方块、玫瑰花、人)的图片,每种物品的颜色为红、橙、黄、绿、青、蓝、紫、灰、黑,图片被面均为白色,共36张,各种颜色的RGB函数值如表:四实验步骤:1、单击等级排列法实验程序的鼠标,进入实验状态。
在“实验材料”菜单中选择实验材料(汽车、方块、玫瑰花、人),单击“指导语”,便会出现如下实验指导语:现在你看到的是一组方块的图片,它们图案相同但颜色不同。
用鼠标单击图片的背景便可翻看图片。
在排序前,请你先看一遍所有的图片,根据对不同颜色图片的喜欢程度,从最喜欢到最不喜欢进行等级排序,并将图片放在下面相应的位置上。
“1”代表最喜欢,“9”代表最不喜欢。
如果对排好的顺序不满意,可以继续调整,直到满意为止。
实验完成后,请用鼠标单击屏幕中心图标,并按确认图标予以确认。
明白上述指导语后,便可以开始等级顺序实验。
如还有疑问请查阅实验帮助。
2、不同颜色图片的呈现是完全随机的。
3、结果记录:每次实验完成后,计算机将记录被试的等级排列结果,结果呈现方式如表。
实验结果存入文件名为“实验结果 .txt”文件中,并可在帮助菜单的“结果查询”中查询实验结果。
结果文件还可以调到Excel或SPSS中进行统计分析。
4、如需要自定义实验材料,可在“帮助”菜单中选择“加入新图片”一项,对实验材料进行定义,然后在“实验材料”菜单中选择“自定义实验材料”,并开始实验。
5、换其他被试,按上述程序进行实验。
【精品】颜色爱好测定1

【关键字】精品
颜色爱好测定
摘要:本实验采用对偶比较法测定甲、乙两位被试的颜色爱好,其中甲的比较喜好的前三种颜色分别是黄色、粉色以及青色和蓝色并排第三。
而乙被试的是黑色排第一,青色、绿色和蓝色并排第二。
关键词:颜色颜色爱好对偶比较法
导言:
颜色是通过眼、脑和我们的生活经验所产生的一种对光的。
人对颜色的感觉不仅仅由光的所决定,比如人类对颜色的感觉往往受到周围颜色的影响。
有时人们也将物质产生不同颜
根据个人的喜好颜色分数排行。
甲:(有彩色)黄色、粉红色、蓝色、青色、紫色、橙色、绿色、红色、砖红(无彩色)白色、灰色、黑色
乙:(有彩色)蓝色、青色、绿色、紫色、黄色、粉红色、橙色、红色、砖红(无彩色)黑色、灰色、白色
讨论:
1、颜色爱好是一个心理量,所以个人的颜色喜好也因为个人的性格、个人经历等多个原因,所以也表现出不同的颜色喜好。
这个对无彩色的解释更为合理。
2、颜色爱好同时也受生理影响。
因为人眼对红绿蓝三种颜色比较敏感。
所以我们表现出的颜色喜好有点手这个生理基础的影响。
3、不同的颜色,有是也有不同的意思。
所以在这个实验中,也会受所在的环境,实验时的心情。
如果开心可能比较喜欢明色调的;而难过的时候,可能就比较喜欢暗色调。
结论:
甲的比较喜好的前三种颜色分别是黄色、粉色以及青色和蓝色并排第三。
而乙被试的是黑色排第一,青色、绿色和蓝色并排第二。
此文档是由网络收集并进行重新排版整理.word可编辑版本!。
有关颜色喜好顺序的实验研究

有关颜色喜好顺序的实验研究钟涵 沈菲 郦丹丹 王亚茹(长春大学光华学院心理学系,长春130000)摘要 本实验采用了对偶比较法的研究范式,研究了两名女性被试以及一名男性被试对颜色的喜好顺序,并依据其制作了等距顺序量表。
结果发现,红色、橙色、粉色、黑色、黄色、紫红色、绿色、紫色、蓝色、橙色对于男性被试和女性被试总体的Z ’值依次为1.95 1.41 0.76 0 0.89 1.28 1.15 1.95 2.56 1.03和 1.02 1.32 1.62 0 1.32 0.94 1.27 1.02 2.03 0.08。
对男性被试与女性被试总体的相关系数为0.146,一致性系数为-0.011,而女性被试之间的相关系数则高达0.751,一致性系数达0.522。
关键词:对偶比较法 顺序量表 颜色喜好 两性差异 实验研究1. 引言颜色是人生命中重要的组成部分,比如小孩们喜欢万花筒、彩虹这类有这丰富色彩的事物,难以想象如果没有了色觉,生活会变的多么无趣。
虽然有研究证实(现代生物学,2007年8月21日刊)对于颜色的喜好是先天决定的,但不能否认后天环境的塑造也有一定的影响。
随着年龄的增长,正常个体都会逐渐的对颜色有所偏好。
对这种偏好,一些研究者进行了研究。
1984年,美国心理学家寇恩(Cohn )在他的颜色爱好研究报告中介绍了一种研究方法,被其称为对偶比较法(method of paired comparison )或称为配对比较法。
这种研究方法是吧所有需要比较的刺激配成对,然后逐对呈现,让被试针对刺激的某一特性进行比较,判断配对的刺激中哪一个在这种特性上的感觉更为明显。
【1】这种研究方法来自于费希纳(1896)的实验美学,并且被提出后又得到了美国心理学家瑟斯顿(Thurston )的进一步完善。
【1】然而仅仅得到简单的顺序意义并不大,他本身不是量化的,因而所提供的信息同样也是十分有限的,这就要依赖于统计方法和高级心理量表。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
北京大学心理学专业自学考试实验报告(实验二)实验名称:颜色爱好心理量表的制作姓名:邬波准考证号:010*********组别:第9组主试:第9组组长合作者:北京大学心理学专业自学考试班第9组同学日期: 2014年8月31日颜色爱好心理量表的制作摘要本次实验目的是通过对颜色爱好的测定,学习用等级排列法和对偶比较法制作主观顺序量表和等距量表,并用等级相关法比较两种方法测试效果的异同,以及不同被试对颜色爱好的差异。
实验随机选取两名北大心理学专业自考生作为被试,结果证明同一被试两种方法的测试结果存在较高的正相关,而不同被试之间的颜色爱好存在着不同程度的个别差异。
关键词颜色爱好;主观顺序量表;等距量表;等级排列法;对偶比较法;1 前言通常来说,界定一个人对一件事物的爱好程度——比如本次试验中对不同颜色爱好程度的测定——并进行排序是一个比较抽象的话题。
为了化抽象为具体,我们可以在排除客观条件的干扰情况下,通过心理实验使这一心理量以心理量表的形式具体、直观的体现出来。
所谓心理量表,分为顺序量表,等距量表和比例量表。
颜色爱好的主观顺序量表没有相等单位和绝对零,只是将被试对不同颜色爱好的程度排出顺序;等距量表有相等单位,可以测量被试对不同颜色爱好程度之间的差距,但没有绝对零。
等级排列法是一种非常简便快捷的排序方法,测试者可主观地对比较的对象进行直接排序。
美国心理学家J.M.卡特尔1906年曾用等级排列法,对当时10个著名的天文学家排过等级。
他请一些有代表性的专家按照天文学家的声望排出名次。
声望最高的排在第一,其次的排在第二,以此类推,这样就构成了一个顺序量表。
但是,等级排列法因其无法避免空间误差,使其测量的结果不如用对偶比较法得到的结果更为可靠精确。
对偶比较法最早就是出现在颜色爱好的研究中。
例如,本实验中要求被试对8种不同颜色的卡片进行比较,在实验中需要将这8种颜色卡片两两配对,逐一呈现在被试面前,然后让被试挑选出喜欢的颜色来。
根据统计结果对被试喜欢的颜色排出顺序。
但是当把每对颜色呈现给被试的时候,或一前一后,或一左一右。
这样便会产生空间误差或时间误差。
为了消除这些误差,应该把每对颜色让被试比较两次,并且每对颜色第二次呈现时的位置和时间先后要和第一次相反。
实验中,通过控制和平衡额外变量,把各种颜色呈现给被试。
然后对各种颜色选择的结果进行数据统计与相关分析,以此说明不同测试方法的异同和被试对不同颜色爱好的程度顺序。
实验目的在于通过测定颜色爱好的程度,学习用对偶比较法和等级排列法制作主观顺序量表和等距量表,及验证两种实验方法的相关性。
2 方法2.1被试北京大学心理系自考学生2名,被试A:男,40岁;被试B:男,22岁。
两人视力或矫正视力都正常,均无色弱、色盲现象。
2.2实验材料和实验仪器8张规格为8cm×8cm的卡片,各为一种颜色,即:红、橙、黄、绿、蓝、紫、黑、白。
秒表、直尺、稿纸、笔。
2.3实验设计此实验为心理物理学实验,采用按组内设计,分别用对偶比较法和等级排列法对被试进行测试。
自变量为颜色种类共8个水平: 红,橙,黄,绿,蓝,紫,黑,白。
因变量是被试对颜色的喜爱程度。
额外控制变量为卡片因顺序和位置带来的时间误差和空间误差。
用对偶比较法测量被试对颜色的爱好程度时,将颜色卡片两两配成对,一左一右的一对一对地呈现给被试,每次呈现时间和间隔时间都相等。
让被试从两张卡片中挑选出一张更喜欢的来。
实验中使用8张不同颜色的卡片,两两配对,可配成28对。
为了消除空间误差和时间误差,每对颜色让被试比较两次,第二次呈现的位置与时间先后和第一次相反。
这样整个实验共向被试呈现56对颜色卡片。
根据实验结果,按被试对各种颜色选择分数(C)的多少进行排列,便可得到颜色爱好的顺序量表。
做等距量表时可把选择分数(C)转换成选择百分比(P),再按《P-Z转换表》将P分数转换为Z分数,然后消除Z分数中的负值便得到Z’分数。
Z’分数代表了被试对各种颜色爱好的距离,按照Z’分数画图即可得到颜色爱好的等距量表。
测试在相同的测试情景下进行,并让被试在准备好的纸上写出选择。
要求被试根据自己对各种颜色的爱好程度,把颜色逐一排成一系列,即用等级排列法制作颜色爱好心理量表。
再按照等级相关系数的计算公式: r s=1-6ΣD²/n(n²-1)对两种方法的测试结果进行比较。
2.4实验程序2.4.1 用对偶比较法制作颜色主观顺序量表和等距量表(1)把所有颜色卡片准备好,并按(表1)所示做一个便于实验时记录的表。
(2)让被试坐到离主试1.5米的地方并告知:实验结束前不可调整身体的前后位置。
(3)主试给被试指示语:下面我将向您呈现一组颜色卡片,请选择您喜欢的颜色并写在纸上,明白了吗?(4)主试喊“开始”口令并向被试成对地呈现颜色卡片,每次的呈现时间和间隔时间相等。
呈现颜色对的顺序按表1中数字的顺序排列(即1、2、3、…27、28)。
做完28次后休息3分钟。
(5)实验重复上一程序,但颜色对呈现的顺序与上一程序相反(即28、27、…3、2、1);并且每对颜色的呈现位置也要与上一程序比较时的位置相反,例如:第一次比较“红橙”是“左红右橙”,那么第二次比较“红橙”时是“左橙右红”,同样做好实验的记录,直到呈现刺激和记录完毕,实验结束。
第一个被试做完后,换第二个被试,重复实验的2.3.4.5步骤。
(6)按(表2)统计实验数据,制作用对偶比较法研究的颜色爱好顺序量表(3)、等距量表(4)。
2.4.2用等级排列法制作颜色爱好心理量表。
(1)给被试指示语:我将交给你8种不同颜色的卡片,请你根据自己对各种颜色的喜好程度,将颜色卡片依次排开。
最喜欢的放左边,最不喜欢的放右边。
(2)交给被试颜色卡片,等被试排好颜色卡片后在记录表里做好颜色排列顺序的记录(表5)。
2.4.2用等级相关法比较各测验效果的差异。
(1)用等级相关法比较同一被试两种实验方法测验效果的相关系数(表6)。
(2)用等级相关法比较被试A、B颜色爱好的个体差异(表7)、(表8)。
3 结果3.1 颜色对实验顺序表3.2 通过对偶比较法得到被试A颜色爱好的实验结果。
3.3根据(表2)制作的颜色顺利量表(表3)和颜色等距量表(表4)。
表4 被试A用对偶比较法研究得出颜色爱好等距量表黑红橙蓝白绿紫黄0.00 1.00 2.00 3.003.4 用等级排列法制作颜色爱好顺序量表。
表5 被试A用等级排列法得到的颜色爱好的顺序量表3.5 用等级相关法计算被试A两种方法测试效果的差异表6 用等级相关法计算被试A两种方法测试效果的相关系数根据等级相关的计算公式r s=1-6ΣD²/n(n²-1)得出两种量表(两种测验效果)的相关系数为:+0.7923.6用等级相关的方法判断被试A、B对颜色爱好的个体差异。
3.6.1用对偶比较法得到被试B的颜色爱好顺序量表如下(表7):3.6.2用等级相关的方法比较被试A、B颜色爱好的个体差异。
(表8):表8 被试A、B的颜色爱好相关用等级相关系数的计算公式rs=1-6ΣD²/n(n²-1),计算被试A、B对颜色爱好程度的差异,得到相关系数为:+0.0184 分析与讨论此次实验结果与预想的基本一致,同一被试用对偶比较法和等级排列法两种方法的实验结果基本一致;不同被试的颜色爱好程度有较大的差异。
表6的数据说明两种测试方法对于同一被试测试的结果基本一致,其相关系数达到+0.792,具有较高的正相关。
表8结果显示两名被试对颜色爱好程度的相关系数为+0.018,说明两名被试对颜色的爱好程度存在较低的正相关。
这种差异可能是由不同被试间的年龄、性格、爱好、家庭背景、教育背景以及生活环境等差异造成的。
5 结论本次实验说明了用对偶比较法和等级排列法测试的效果是基本一致的,两种方法均是有效的,不同被试对颜色爱好的程度存在着较大的个别差异。
参考文献<1>《实验心理》;作者:学朱滢,焦书兰;原子能出版社;2004年11月版。
<2>《心理统计》;作者:韩昭;原子能出版社;2004年12月版。
思考题1.如何用对偶比较法测定对某一事物的形状爱好的个别差异?答:先找两组被试,再将某一事物的形状进行两两配对,如果这一事物的形状数量为N,那么配对数则为1/2[n(n-1)]对。
被试在呈现在面前的不同事物的形状对中挑选出他相对比较喜欢的事物形状,并记录下来,以此类推,直到所有形状对都选择、记录完毕。
为了消除空间和时间误差,每对形状让被试比较两次,但第二次的比较顺序和位置要和第一次相反。
然后把数据结果进行统计,并用等级相关系数的计算公式,计算出相关系数,就可以得到个体的差异了。
等级相关系数越大说明差异越小,越小说明差异越大。
2.举例说明颜色爱好是具体的还是抽象的?答:颜色爱好既是抽象的也是具体的。
比如我们通常口头所说的“我喜欢白色,我喜欢蓝色”等,这里的所指颜色就是一种抽象的颜色,只代表一种抽象的颜色概念。
而我们日常生活中所看的具体物体的颜色,比如本次试验中的颜色卡片,或者生活中的绿色的树叶,白色的云朵,红色的花儿、蓝色的汽车等等,这些附着在具体事物上的颜色,我们一般称之为具体的颜色。
我们针对这些具体的颜色事物展现出爱好,比如说“我喜欢红色的轿车,我喜欢白色的花朵”等等,这体现的就是颜色爱好的具体层面。
但是,这种抽象和具体的颜色爱好会因为环境或者具体物体的不同而发生变化,所以,颜色爱好既是抽象的又是具体的。
