HTML 学习心得整理
学习心得格式

学习心得格式学习心得是指在学习过程中,对所学知识进行总结、反思、归纳和总结,以提高学习效果和成长。
每位学生的学习心得都不同,但是学习心得的格式一般都相同,下面是我所总结的学习心得格式。
一、学习心得的结构学习心得的结构一般包含以下内容:1.简介:简要介绍所学课程、培训班、考试内容等。
2.学习内容:介绍所学课程的主要内容,包括理论、实践、课堂笔记等。
3.学习方法和技巧:介绍自己在学习过程中采用的方法和技巧,包括听课笔记、复习方法、时间管理等。
4.收获和不足:总结自己在学习过程中的收获和不足,包括知识框架、学习能力、思维方式等。
5.经验和教训:归纳总结自己在学习过程中的经验和教训,包括制定学习计划、注意细节、重视实践等。
6.展望和建议:展望自己在未来的学习中应该注意的重点和方向,并提出对自己或学习机构的建议和意见。
二、学习心得的写作步骤写学习心得的步骤如下:1.资料整理:收集所学课程的相关资料和笔记,整理清晰自己的思路。
2.多角度思考:留出时间和空间,从多个角度思考所学内容,探寻其中的意义和作用。
3.核心内容梳理:从知识点出发,梳理核心内容和难点,突显重点。
4.总结回顾:总结所学内容的难点和重点,将知识体系形成框架。
5.深化思考:对于知识点和难点,深化思考,探讨相关问题和应用场景。
6.展望未来:总结自己在学习中的收获和不足,为未来学习提供方向和建议。
三、学习心得的写作技巧写学习心得需要注意以下技巧:1.语言清晰:在写作过程中,准确表达自己的观点和理解,语言简练清晰。
2.结构合理:学习心得要有合理的结构和框架,清晰明了,结构简单,重点突出。
3.主次分明:学习心得要抓住主题,主次分明,重点突出。
4.注重细节:注重细节,如错别字、用词不当、排版混乱等问题,影响文章质量。
5.多角度思考:从不同的角度思考所学内容,从多个角度展开学习心得。
6.项目化思考:将内容分成若干个项目,依次阐述,深化对学习的认识和领悟。
学习心得的写作不仅可以帮助自己总结和提高所学知识,同时也可以让别人获取到自己的学习经验和方法,有效提高大众的学习能力和效果。
课程开发的学习心得体会(通用8篇)

课程开发的学习心得体会课程开发的学习心得体会(通用8篇)当我们受到启发,对生活有了新的感悟时,就十分有必须要写一篇心得体会,这样可以帮助我们分析出现问题的原因,从而找出解决问题的办法。
那么写心得体会要注意的内容有什么呢?下面是小编精心整理的课程开发的学习心得体会,仅供参考,希望能够帮助到大家。
课程开发的学习心得体会篇1为期两天的课程开发第一阶段培训虽短暂但富有实效,这要感谢绍兴市教育教学研究院的精心组织。
以下几点是我不成熟的学习体会:一、明确了课程开发的意义校本课程是国家课程、地方课程的延续和补充,是学校及教师根据学生需求,发挥地方资源优势,自行设计和研究、量身定做的个性化课程;是开发本校师生潜能、发展师生个性的以人为本、以校为本的课程;是一种提升学校品位的新型课程。
二、打破了校本课程的神秘感影响校本课程实施的因素是众多的,归纳起来,主要有以下几个方面:校本课程本身的因素;学校内部因素;学校外部因素。
以前对在校本课程开发方面存在的最大的疑惑是:当学校现有的利于校本开发的资源与学生的兴趣爱好相冲突时,作为开发者我们该怎么办,侧重于哪方面比较合适?校本课程是开放的、多种多样的。
因此我们说,校本课程就在我们身边,它并不神秘,也不是高不可攀的,而且校本课程开发并不具有局限性,没有条件的限制。
只要老师有兴趣爱好,他的兴趣爱好就可以开设一门校本课程。
教师正确的课程价值观,教师与新课程的理念相适合的角色观,钻研的精神,良好的人际关系以及行动研究的自觉性和行动研究的能力等都是校本课程实施过程中必备的素质。
二、校本课程开发对教师提出了更高的要求首先要提高职业道德水准,具有良好的思想素质和高尚的职业道德,要充分认识校本课程对于学生个人发展所起到的特殊作用,充分认识基础教育阶段各科教学的水平对于提高全体国民素质的重要性,充分认识教书育的神圣职责,要以强烈的责任心爱生、敬业、为人师表。
努力营造民主、和谐、合作的良好氛围。
php学习心得(五篇)

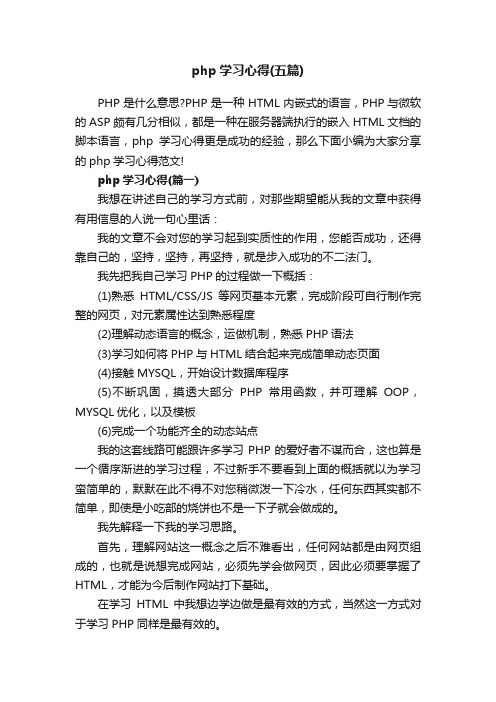
php学习心得(五篇)PHP 是什么意思?PHP 是一种 HTML 内嵌式的语言,PHP与微软的ASP颇有几分相似,都是一种在服务器端执行的嵌入HTML文档的脚本语言,php学习心得更是成功的经验,那么下面小编为大家分享的php学习心得范文!php学习心得(篇一)我想在讲述自己的学习方式前,对那些期望能从我的文章中获得有用信息的人说一句心里话:我的文章不会对您的学习起到实质性的作用,您能否成功,还得靠自己的,坚持,坚持,再坚持,就是步入成功的不二法门。
我先把我自己学习PHP的过程做一下概括:(1)熟悉HTML/CSS/JS等网页基本元素,完成阶段可自行制作完整的网页,对元素属性达到熟悉程度(2)理解动态语言的概念,运做机制,熟悉PHP语法(3)学习如何将PHP与HTML结合起来完成简单动态页面(4)接触MYSQL,开始设计数据库程序(5)不断巩固,摸透大部分PHP常用函数,并可理解OOP,MYSQL优化,以及模板(6)完成一个功能齐全的动态站点我的这套线路可能跟许多学习PHP的爱好者不谋而合,这也算是一个循序渐进的学习过程,不过新手不要看到上面的概括就以为学习蛮简单的,默默在此不得不对您稍微泼一下冷水,任何东西其实都不简单,即使是小吃部的烧饼也不是一下子就会做成的。
我先解释一下我的学习思路。
首先,理解网站这一概念之后不难看出,任何网站都是由网页组成的,也就是说想完成网站,必须先学会做网页,因此必须要掌握了HTML,才能为今后制作网站打下基础。
在学习HTML中我想边学边做是最有效的方式,当然这一方式对于学习PHP同样是最有效的。
HTML中的任何元素都要亲自实践,只有明白了什么元素会起到什么效果之后,你才会记忆深刻,而一味的啃书,绝对是不行的,我想大部分新手之所以觉得概念难学,大部分是一个字“懒”,懒是阻止进步的最大敌人,所以克服掉懒的习惯,才能更快的学好一样东西。
也许您在学习PHP的时候只想尽快的开发一个网站,也就会想我做网站,干嘛要学什么网页这些小儿科?不难看出,眼高手低的新手不在少数,这种思想无疑于建造空中楼阁,你不建地基,何来的房顶呢?OK,掌握静态网页的制作技术是学习开发网站的先决条件,这一点就讲到这里,因为这篇文章不是教程文章,也就不对技术进行深入的刨析了。
学习心得笔记

学习心得笔记学习是人类进步的基石,通过学习我们可以获得新的知识和技能,提升自己的能力。
在这个任务中,我将分享我在学习过程中的心得和笔记,希望能够对大家有所启发和帮助。
首先,学习的前提是要有一个良好的学习环境。
我发现,在一个安静、整洁、舒适的环境中学习,可以提高学习效果。
因此,我会在学习之前清理桌面,确保没有任何干扰因素,并且保持室内的适宜温度和光线。
其次,制定一个合理的学习计划也是非常重要的。
在学习之前,我会列出我要学习的内容,并根据时间的安排制定一个学习计划。
这样可以帮助我更好地管理时间,避免拖延和浪费时间。
在学习的过程中,我发现主动参与是非常有效的学习方式。
与 passively 接受知识不同,主动参与可以帮助我更好地理解和记忆所学的内容。
我会尝试与同学或老师进行讨论,参加小组活动,或者做一些与所学相关的实践操作。
这样可以帮助我更好地应用所学的知识,加深对知识的理解。
此外,我还发现复习是巩固知识的关键。
在学习过程中,我会将重点内容进行整理和总结,并制作笔记。
这些笔记可以帮助我在复习时回顾所学的知识,并且可以作为复习的参考资料。
在复习的过程中,我会将知识进行分类整理,重点复习难点和易错点,同时也会进行自测,以检验自己的掌握程度。
除了以上的一些学习心得,我还发现积极的学习态度和良好的学习习惯对于学习的效果也非常重要。
我会保持积极的学习态度,对学习充满热情和兴趣。
同时,我会养成良好的学习习惯,比如按时完成作业,定期复习,坚持不懈地学习等等。
通过这次学习心得的整理,我对自己的学习方法和学习态度有了更深入的认识。
我相信,只要坚持不懈地学习,不断总结和改进自己的学习方法,就能够取得更好的学习效果。
希望我的学习心得和笔记对大家有所启发,让我们一起努力,共同成长!。
网页设计学习心得体会(精选13篇)

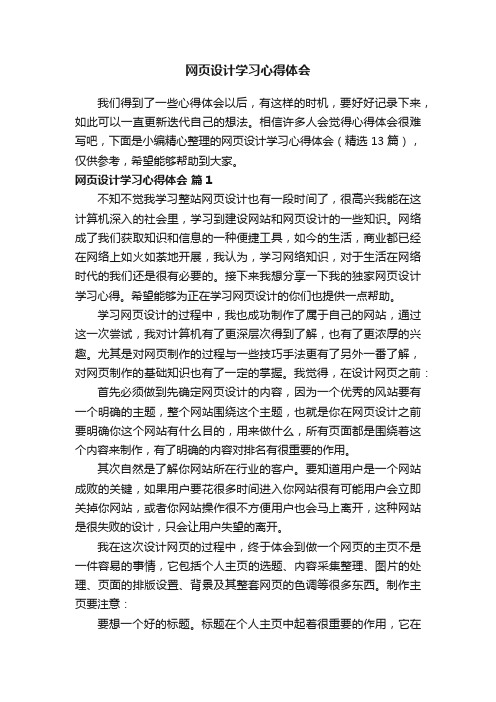
网页设计学习心得体会我们得到了一些心得体会以后,有这样的时机,要好好记录下来,如此可以一直更新迭代自己的想法。
相信许多人会觉得心得体会很难写吧,下面是小编精心整理的网页设计学习心得体会(精选13篇),仅供参考,希望能够帮助到大家。
网页设计学习心得体会篇1不知不觉我学习整站网页设计也有一段时间了,很高兴我能在这计算机深入的社会里,学习到建设网站和网页设计的一些知识。
网络成了我们获取知识和信息的一种便捷工具,如今的生活,商业都已经在网络上如火如荼地开展,我认为,学习网络知识,对于生活在网络时代的我们还是很有必要的。
接下来我想分享一下我的独家网页设计学习心得。
希望能够为正在学习网页设计的你们也提供一点帮助。
学习网页设计的过程中,我也成功制作了属于自己的网站,通过这一次尝试,我对计算机有了更深层次得到了解,也有了更浓厚的兴趣。
尤其是对网页制作的过程与一些技巧手法更有了另外一番了解,对网页制作的基础知识也有了一定的掌握。
我觉得,在设计网页之前:首先必须做到先确定网页设计的内容,因为一个优秀的风站要有一个明确的主题,整个网站围绕这个主题,也就是你在网页设计之前要明确你这个网站有什么目的,用来做什么,所有页面都是围绕着这个内容来制作,有了明确的内容对排名有很重要的作用。
其次自然是了解你网站所在行业的客户。
要知道用户是一个网站成败的关键,如果用户要花很多时间进入你网站很有可能用户会立即关掉你网站,或者你网站操作很不方便用户也会马上离开,这种网站是很失败的设计,只会让用户失望的离开。
我在这次设计网页的过程中,终于体会到做一个网页的主页不是一件容易的事情,它包括个人主页的选题、内容采集整理、图片的处理、页面的排版设置、背景及其整套网页的色调等很多东西。
制作主页要注意:要想一个好的标题。
标题在个人主页中起着很重要的作用,它在很大程度上决定了你整套个人主页的定位。
一个好的标题必须有概括性、有特色、简短易记,不要符合自己主页的主题和风格。
学习心得体会标准模板(五篇)

学习心得体会标准模板【学习心得体会标准模板】(字数:____字)一、引言学习是每个人成长发展的必经之路,通过学习能够提高自身的素质和能力,实现个人的价值。
在学习的过程中,我们会遇到各种各样的困难和挑战,但只要我们坚持不懈、努力奋斗,就一定能够取得优异的成绩。
下面将结合自身的学习经历,总结出一些学习心得体会,希望对大家有所启发和帮助。
二、学习态度篇学习态度决定学习效果,因此我们应该始终保持积极向上的学习态度,下面是我在学习中的一些心得体会:1.树立正确的学习观念。
学习是一种积极向上的行为,要时刻保持学习的热情和兴趣,提高自主学习的能力。
要明确学习的目标,掌握学习的重点和难点,采取科学的学习方法,做到系统性、计划性和有针对性的学习,树立正确的学习观念。
2.培养良好的学习习惯。
养成良好的学习习惯是学习的基础。
要按时完成作业,合理安排学习的时间,分清主次,充分利用碎片时间。
要坚持每天进行适量的复习,不断巩固所学知识,避免遗忘。
同时,要培养自主学习的能力,学会利用各种学习资源,主动寻找学习的资料和信息。
3.保持积极的学习心态。
学习是一项长期的持续性工作,会遇到各种困难和挫折。
要保持积极乐观的心态,对待困难要勇于面对、迎难而上。
同时,要善于发现和分享学习的乐趣,通过思考和交流来提高学习的效果。
三、学习方法篇学习方法是高效学习的关键,掌握好学习方法能够更好地提高学习效果。
下面是一些我在学习中总结出来的学习方法:1.制定合理的学习计划。
制定学习计划时要根据自身的实际情况来安排学习的内容和时间,要符合自己的学习节奏和能力水平。
学习计划要突出重点,合理分配时间,充分利用碎片时间,做到有条不紊地进行学习。
2.善于整理和总结。
学习知识有时很杂乱,要善于整理和总结。
可以通过做笔记的方式,将学习的内容记录下来,并进行分类整理。
同时,要善于归纳总结,提炼出学习的核心要点,形成属于自己的知识体系。
3.强化练习和巩固。
学习的过程需要不断地进行练习和巩固,只有通过反复练习,才能真正掌握和运用所学的知识。
学习心得笔记

学习心得笔记在学习的过程中,我意识到了学习心得的重要性。
通过记录学习心得笔记,我能够更好地总结和巩固所学的知识,提高学习效果。
以下是我对学习心得笔记的一些思考和总结。
1. 为什么要写学习心得笔记?学习心得笔记是对学习过程的反思和总结,有助于加深对知识的理解和记忆。
通过写学习心得笔记,我能够将学到的知识转化为自己的语言和思维方式,提高学习的深度和广度。
同时,学习心得笔记也是对自己学习成果的一种证明,方便自己和他人回顾和分享。
2. 如何写学习心得笔记?写学习心得笔记时,我通常按照以下步骤进行:2.1 提前准备:在学习之前,我会先了解学习的目标和内容,并准备好相应的学习材料和工具。
2.2 记录关键点:在学习过程中,我会重点关注和记录与学习目标相关的重要知识点和关键概念。
我会用自己的话语进行描述,以便更好地理解和记忆。
2.3 总结归纳:学习结束后,我会对所学的知识进行总结和归纳。
我会将学习过程中的关键点整理成清晰的脉络和逻辑结构,以便后续回顾和复习。
2.4 反思思考:写学习心得笔记时,我会思考自己在学习过程中遇到的问题和困惑,并尝试给出解决方案或思考的启示。
这有助于我深入思考学习内容,并提高解决问题的能力。
2.5 补充拓展:除了记录学习过程中的关键点,我也会根据自己的兴趣和需求,补充一些拓展的知识和思考。
这有助于加深对学习内容的理解和应用。
3. 学习心得笔记的好处是什么?学习心得笔记有许多好处,以下是我总结的几点:3.1 提高学习效果:通过写学习心得笔记,我能够更好地理解和记忆所学的知识,提高学习效果。
写学习心得笔记有助于加深对知识的理解和应用,使学习过程更加深入和系统化。
3.2 加强知识沉淀:学习心得笔记是对学习过程的总结和归纳,有助于将学到的知识转化为自己的思维方式和语言表达。
通过不断写学习心得笔记,我能够加强对知识的沉淀和应用,形成自己的知识体系。
3.3 方便回顾与复习:学习心得笔记是对学习成果的一种记录和证明,方便我自己和他人回顾和复习。
学习内容以及学习心得体会

学习内容以及学习心得体会学习是一件持续不断的事情,每一个学习内容都有它的特点和难点。
在本文中,我将分享我的学习内容以及我在学习过程中的收获和心得。
我认为学习内容分为两类:一类是大量的知识点和理论知识,例如数学、化学、物理等自然科学;另一类是需要练习和掌握技能的学习内容,比如语言学习、编程、写作等。
对于前者,我们需要花费大量的时间和精力去理解和记忆大量的知识点和公式,而对于后者,我们需要反复练习和掌握技能才能取得进步。
无论是哪一种学习内容,都需要我们用心去学习和掌握。
在学习过程中,我发现了一些方法和技巧可以帮助我更好地理解和记忆学习内容。
首先,我会把学到的知识点分门别类地整理出来,并通过笔记、图表等方式进行记忆和总结。
其次,我会和同学进行讨论和问答,分享彼此的学习经验和理解,通过交流不断完善自己的知识体系。
最后,我也会积极地参加竞赛和活动,通过比赛实践和体验来进一步深入地理解学习内容。
在学习的过程中,我也遇到过一些失败和挫折。
有时候学习的进度不够顺利,或者遇到了棘手的难题,这时我会采取积极的心
态来面对挑战。
我相信在不断的尝试和实践中,总会找到突破的办法和思路。
此外,也要不断地调整自己的学习策略和方法,找到最适合自己的方法来学习和掌握学习内容,提高学习效率和质量。
总的来说,学习是一个长期而坚持不懈的过程。
只有通过不断的学习和实践,不断地提高自己的能力和素质,才能取得更好的成绩和更高的成就。
在学习的道路上,我们需要培养积极的心态和方法,不断地探索和尝试,才能不断地进步和成长。
学习心得体会格式范文

学习心得体会格式范文学习永远没有尽头,我们在学习中成长,在成长中实践,人生中就是这样,每一次的学习就是一次实践的机会,每一次的实践就是一次挑战。
下面是小编整理的学习心得体会格式范文_个人学习心得感悟,希望大家有所收获。
学习心得体会格式一、心得体会格式1、标题心得体会的标题可以采用以下几种形式:1)、在__活动(或__工作)中的心得体会2)、关于__活动(或__工作)心得体会(或心得)3)、心得体会如果文章的内容比较丰富,篇幅较长,也可以采用双行标题的形式,大标题用一句精练的语言总结自己的主要心得,小标题是在__活动(或_ _工作)中的心得体会,例如:从小处着眼,推陈出新——参加班组长培训的心得2、正文这是心得体会的中心部分1)、介绍在时间,什么地点,参加了什么培训,或是看了什么书,接触了什么榜样,感觉受益很深,感触很大。
2)、简要描述培训课程,描述一下那本书,或是写一下那位榜样的先进事迹。
3)、对照学习,书中的角色、精神,或是榜样的事迹,结合自身实际情况,进行一下反思,写出自己的心得体会和感想。
4)、在受启发之后,揭示主题,表明下步自己或是大家应该怎么做,必出倡议或是表表决心。
3、署名心得体会一般应在文章结尾的右下方写上姓名,也可以在文章标题下署名,写作日期放在文章最后。
学习心得体会范文1题目:授课培训学习心得体会通过近期的培训学习,本人切实的感觉到了自身的提高,在此感谢上级安排的此次学习活动,感谢每一位授课老师精彩的授课。
此次的培训学习,使自己的理论基础,道德水准,业务修养等方面有了比较明显的提高,进一步增强了学习理论的自觉性与坚定性,增强了做好新形势下本职工作的能力和信心。
参加本期培训本人主要有以下几方面体会和收获:一、通过培训,使我进一步增强了对学习重要性和迫切性的认识培训是一种学习的方式,是提高业务知识的最有效手段。
21世纪是知识经济社会,是电子化、网络化、数字化社会,其知识更新、知识折旧日益加快。
学习心得体会范文7篇

学习心得体会范文7篇1. 学习心得体会:高效的学习方法在学习的过程中,我经历了试错和反思,逐渐摸索出一套高效的学习方法。
首先,要有良好的时间管理能力。
设定明确的学习目标,合理安排时间,保证每一项任务都能得到充分的时间。
其次,制定学习计划。
将学习内容分解为具体的小目标,并按照一定的顺序依次完成。
此外,要合理安排学习环境,保持专注和集中思维。
最重要的是,学会总结和归纳,将学习的知识点进行分类整理,以便于记忆和复习。
通过不断探索和实践,我逐渐提高了学习效率,取得了更好的成绩。
2. 学习心得体会:培养良好的学习习惯养成良好的学习习惯对于提高学习效果至关重要。
首先,要坚持每天早起,保持良好的作息习惯。
早晨的时间清新宁静,适合集中精力学习。
其次,要养成每天预习和复习的习惯。
预习可以帮助提前了解学习内容,复习可以巩固已学知识。
此外,要保持良好的饮食和运动习惯,保证身体和大脑的健康。
通过培养良好的学习习惯,我发现学习变得更加轻松、高效,不再拖延,获得了更好的学习成果。
3. 学习心得体会:积极主动的学习态度积极主动的学习态度是成功学习的基础。
在面对学习的困难和挫折时,我们要保持积极乐观的态度,坚信自己能够克服困难。
要有主动学习的意识,不仅要完成老师布置的任务,还要主动拓展知识面,积极寻求学习的机会。
此外,要善于合作与交流,与同学们共同学习,相互促进。
通过培养积极主动的学习态度,我发现自己的学习动力提高了,不再畏惧挑战,勇敢面对学习的难题。
4. 学习心得体会:灵活运用学习方法学习方法需要根据不同的学科和内容进行灵活运用。
在学习科学和数学等理科时,要注重理解和掌握基本概念,通过练习题提高解题能力。
在学习语文和英语等文科时,要注重阅读和写作,扩大词汇量,并通过背诵名篇名句提升语言表达能力。
此外,要适时进行思维导图、知识框架的制作和运用,帮助整理和记忆知识。
每一门学科都有其特点和方法,掌握灵活运用学习方法对提高学习效果起到了积极的作用。
html和css学习心得.doc

html和css学习心得【心得体会】系统学习web前端大概有一周了吧,看了《Head First HTML与CSS》,这本书属于入门书,语言浅显易懂,跟着书敲代码很快的,我大概用了一天就看完了,同时对html和css有个系统的认识了。
接着看了《精通CSS》第二版,受益最多的是从中学会了布局,用好position和float,还有结构与表现分离的思想。
然后开始javascript的学习,看了入门必备书《javascript DOM 编程艺术》,这本书也比较基础,适合新手入门,由于我之前学过C、C++和python,有一定的编程基础,大概两天时间过了第一遍,然后花了两个多小时看了第二遍,感觉这些专业性较强的书,光看一遍是不够的,得多看几遍,每一遍都有不同的收获。
看完了这几本书后,我尝试模仿几个静态网页,今天模仿了11对战平台的首页,花了几个小时终于作出了一个勉强还能看的静态网页。
我知道自己还有很多需要完善的知识点,现在就总结下今天的工作吧。
在设计网页时,要分析网页分为几个部分,也就是能够切好图,logo、导航栏、边栏、页眉、页脚等都事先分配好位置,给它们命名要简单易懂。
第一步做好后,建立一个相对完整的html结构,也就是纯html文档,一个完整的骨架先造出来然后再去给它穿衣服。
在建立html文档时,要分析哪里该用div,什么情况用class,什么情况用id。
一般来说,如果是比较通用类的,用class,而比较特殊只会出现一次的比如页角、侧栏等,可以选择使用id来标记。
骨肉已经成型后,该给它穿衣服,也就是css的编写了。
首先应该从body开始,给body设置规则比如width,margin、background-color等,然后一层一层来设置,这个过程时最复杂最麻烦,基本95%的时间是花在这上面的。
在上面做好后,就是一些边边角角的修改了,比如位置的微调,颜色微调等。
模仿一个复杂的网页需要注意的东西太多了,某一个位置的一张图片的设置:是一定宽度和高度的范围然后让图片作为背景覆盖,还是单纯一个搞定呢,这两个方案各有各的特点,采用什么方案得看实际情况,如果是比较大的如logo可以做用“背景法”来处理,如果是文本中的图片,则用第二种方法会好些。
it学习心得(通用7篇)

it学习心得(通用7篇)(经典版)编制人:__________________审核人:__________________审批人:__________________编制单位:__________________编制时间:____年____月____日序言下载提示:该文档是本店铺精心编制而成的,希望大家下载后,能够帮助大家解决实际问题。
文档下载后可定制修改,请根据实际需要进行调整和使用,谢谢!并且,本店铺为大家提供各种类型的经典范文,如工作总结、计划大全、策划方案、报告大全、心得体会、演讲致辞、条据文书、作文大全、教案资料、其他范文等等,想了解不同范文格式和写法,敬请关注!Download tips: This document is carefully compiled by this editor. I hope that after you download it, it can help you solve practical problems. The document can be customized and modified after downloading, please adjust and use it according to actual needs, thank you!Moreover, this store provides various types of classic sample essays for everyone, such as work summaries, plan summaries, planning plans, report summaries, insights, speeches, written documents, essay summaries, lesson plan materials, and other sample essays. If you want to learn about different formats and writing methods of sample essays, please stay tuned!it学习心得(通用7篇)it学习心得要怎么写,才更标准规范?根据多年的文秘写作经验,参考优秀的it学习心得样本能让你事半功倍,本店铺为您精心收集了7篇《it学习心得》,希望可以启发、帮助到大朋友、小朋友们。
2023年html网页设计心得体会18篇

2023年html网页设计心得体会18篇html网页设计心得体会1本学期的网业设计课程,开展了动态思维训练教学活动,对于我们学生来说,可以激发学习兴趣,调动学习的自觉性,自己动脑、动手,动口,运用网络资源,结合教材及老师的指导,通过自身的实践,创作出积聚个人风格、个性的个人网页。
总体来说,整个学期的学习过程,我学会了很多知识,虽然过程比较艰辛,但在intenet领域中,有了一个展示自我的空间,我觉得很开心、很有成就感。
一.充分发挥动手能力作为网页设计的初学者,我对网页设计非常感兴趣,一心想设计出一个美观、实用、内容丰富的个人网页。
本学期的教改方案由以前学生单纯接受知识变为主动参与教学活动。
在这样的压力和动力下,通过自己动手、动脑,通过网络资源,老师的指导,在不断发现问题和解决问题的过程中学到了很多知识,也增强了我的创作能力和动手能力,在网页设计过程中,从构思到设计、完善、维护,整个过程我都全身心投入,使我真正学到了网页设计的`知识。
二.在设计过程中不断提高网页设计水平在本次网页设计中,我不仅学到了很多关于网页设计方面的知识,也从中学会了关于网络、编程等方面的知识。
我从最初开始运用frontpage设计网页,到后来运用dreamweaver、flash、fireworks等网软件设计网页,完善网页。
在这个过程中,我通过自学教材、上网查询,学习了dreamweaver、flash、fireworks等网页软件的应用,学会了管理、维护自己的站点,以及一些简单动画、控件的制作等等。
在设计过程中也出现了很多的问题,但通过看书,上网查询,请教老师等方式,不断的学习、解决、提高,设计出的网页不论是外观还是内容,都在不断的进步、改善。
可以说在自己动手,不断实践的过程中,网页设计水平得到了很大的提高。
三.不足之处由于平时工作比较繁忙,学习时间比较少,对于网页设计软件的强大功能运用得还不够。
在网页设计过程中,由于没有网页制作代码的知识,所以在设计时也遇到了很多麻烦,有时插入一个特效脚本也是很麻烦。
文件学习心得

有时候,我们需要对文件进行格式转换,比如将.docx格式的文件转换为.pdf格式。通过学习文件处理技能,我能够熟练地使用相关工具进行文件格式的转换,满足不同场景的需求。
五、学会文件加密和解密
文件的安全性是非常重要的,学会文件加密和解密技巧可以保护文件中的重要信息不被泄露。我通过学习,掌握了文件加密和解密的方法,确保了文件的安全性。
文件学习心得
在我学习文件处理技能的过程中,我深刻体会到了文件处理的重要性和实用性。通过这段时间的学习和实践,我积累了一些心得体会,特此总结如下:
一、了解文件类型
在学习文件处理之前,我首先了解了不同类型的文件格式,如.docx、.pdf、.xlsx等。每种文件类型都有其特定的打开方式和编辑工具,对于初学者来说,熟悉各种文件类型是至关重要的。
二、熟练掌握文件操作技巧
在学习文件处理的过程中,我学会了如何新建、打开、编辑和保存文件。掌握这些基本技能后,我能够更加高效地处理不同类型的文件,提高了工作效率。
三、学会文件分类管理
文件处理不仅仅是对文件内容的处理,更重要的是文件的分类管理。我学会了如何将文件按照不同的分类进行整理,建立了自己的文件管理体系,方便了日常工作和学习。
六、培养了细心和耐心
文件处理需要一定的耐心和细心,尤其是在处理大量文件时更是如此。通过这段时间的学习,我培养了细心和耐心,提
通过这段时间的学习,我深刻体会到文件处理技能的重要性和实用性,这些技能不仅可以提高工作效率,还可以让我们的工作更加规范和精细。在未来的学习和工作中,我会继续加强文件处理技能的学习,不断提升自己的能力。希望能够在工作和学习中更加游刃有余地处理各种文件,为自己的发展打下坚实的基础。
三天学习心得体会

三天学习心得体会在过去的三天里,我参加了一场密集的学习,涉及到了各种不同的主题和领域。
在这个过程中,我汲取了大量的知识,并且形成了一些重要的心得和体会。
首先,我意识到学习需要一种积极的心态。
在这个学习过程中,我遇到了许多困难和挑战,但是我坚持着不放弃。
我明白学习是一种持久而艰苦的过程,而且只有付出努力,才能取得真正的进步。
因此,我不断地思考、探索和尝试,以克服困难并获得理解。
这种积极的心态帮助我度过了许多困难的时刻,并且在学习中保持了乐观向上的态度。
其次,我发现学习需要有良好的组织和计划。
在这个三天的学习过程中,我接触到了大量的信息和知识,而且有时候这些信息非常杂乱和难以理解。
因此,我意识到我需要有一个合理的学习计划来帮助我整理和归纳知识。
在学习的过程中,我设置了目标并确定了学习的重点,然后按照这个计划逐步深入学习每一个知识点。
通过这样的组织和计划,我能够更好地掌握知识,并且在学习中更加高效和有条理。
另外,我发现学习需要有灵活性和创新性。
在学习过程中,我意识到很多时候传统的学习方法是无法解决所有的问题的。
因此,我需要灵活地运用不同的学习方法和技巧来适应不同的情况和要求。
例如,有时候我会使用图表、图像和案例分析来帮助我理解抽象的知识点;有时候我会通过实践和实验来验证理论知识的正确性。
通过这样的创新和灵活性,我能够更加全面地理解和掌握知识,并且更好地应对各种挑战和问题。
此外,我还意识到学习需要有反思和总结。
在学习的过程中,我会不时地停下来思考和反思已经学习到的知识,并且总结自己的学习成果和经验。
通过这样的反思和总结,我能够更加深入地理解知识,并且更好地运用它们。
同时,这种反思和总结还可以帮助我发现自己在学习中的不足和问题,并且找到相应的解决方法和改进方向。
最后,我意识到学习是一种持续不断的过程。
在这三天的学习过程中,我取得了一些进步和成果,但是我也发现还有很多东西我还没有掌握和理解。
因此,我明白学习是一个长期的过程,需要不断地学习和进步。
学习收获的总结与计划

学习收获的总结与计划在过去的一段时间里,我经历了许多的学习和成长,收获了不少宝贵的经验和教训。
通过总结和反思,我意识到了自己存在的一些不足之处,并制定了一些具体的学习计划,以便能够更好地提升自己。
首先,我认识到自己在学习方法和时间管理方面有所欠缺。
以前,我常常把时间浪费在一些无关紧要的事情上,导致学习效果不佳。
同时,我也没有找到适合自己的学习方法,经常无效地花费大量时间来背诵和记忆知识点,而没有真正理解和掌握。
为了解决这个问题,我制定了以下学习计划。
首先,我会合理安排自己的时间,将大部分时间都用于学习和提升自己。
我会制定一个详细的学习计划表,具体规划每天的学习任务和时间分配。
同时,我也会充分利用碎片化时间,比如在等车、排队等短暂的间隙时间里进行知识的复习和巩固。
其次,我会尝试各种不同的学习方法,找到适合自己的方式。
我会尝试使用思维导图、图表等辅助工具来帮助我整理知识结构,提高记忆效果。
同时,我也会积极参与讨论和交流,与他人分享自己的学习心得和体会,从他人的经验中汲取营养。
另外,我也明白自己在自律方面存在一些问题。
有时候,我容易受到外界的干扰,无法集中精力进行学习。
有时候,我也常常拖延完成任务,导致任务积压。
为了提高自律能力,我计划在日常生活中培养良好的习惯。
我会坚持每天定时起床、锻炼身体、规律作息等,培养一个健康的生活方式。
同时,我也会制定详细的任务清单,合理安排每天的任务和目标,并设定明确的时间节点。
在完成任务的过程中,我会采取积极的行动,不断激励自己。
最后,我认识到自己在沟通和表达能力方面也有进步的空间。
有时候,我会面对复杂的问题感到困惑,无法清晰地表达自己的想法和观点。
为了提升沟通和表达能力,我计划多参与一些小组讨论和演讲等活动。
通过与他人的交流和互动,我可以锻炼自己的表达能力,并学会与他人有效沟通。
同时,我也会多阅读一些相关的书籍和文章,提升自己的知识水平和表达技巧。
总结来说,通过对自己的学习和成长进行总结和计划,我意识到自己在学习方法、时间管理、自律能力和沟通表达方面存在一些不足之处。
学习word心得体会总结(通用6篇)

学习word心得体会总结(通用6篇)当我们积累了新的体会时,写一篇心得体会,记录下来,它可以帮助我们了解自己的这段时间的学习、工作生活状态。
那么心得体会怎么写才能感染读者呢?下面是小编为大家整理的学习word心得体会总结,仅供参考,希望能够帮助到大家!学习word心得体会总结篇1时间过得真快,转眼间为期一周的实训已经结束。
经过这一周的实训练习让我们学到了许多知识,回头想想实训这几天我们确实是有很大收获的。
一周,看似很简短的时间,实际上按小时计算120小时却是个不小的数字,也许有些牵强。
但是简短的时间仍是有效的,因为在这一周中我们学到了很多东西,并且接触了从没有制作过的文件和一些演示文稿。
这一周我们在学习的同时,也进一步懂得了操作的重要性,实训过程中自己有很多的不懂,很多的问题,都是通过老师或同学的帮助完成的,这次实训让我明白了实训的主要目的是让我们同过不断的实习来积累经验,进而才能把书本的知识转换为技能。
实践出真理,在这一周的实训确实有些累,不知从哪开始入手,但是累的有价值。
学海无涯,有很多很多的东西在向我们招手,等待我们去努力的学习。
在以后的工作、生活和学习中,发展自己的优势,弥补自己的不足和缺陷。
我们兴高采烈的进入到我们实训的计算机机房,打开各自的实训电脑,老师发来我们当天的实训内容。
在操作中才知道自己会的只有书本上的知识,到实际操作时什么都不会。
自己慢慢的从书上找,结果不是操纵不对就是做不出来结果不对,这些问题我和同学还有老师说过,在老师和同学的帮助下我知道自己的不足之处,并且我改正自己的不足并牢记它。
就这样,我们实训了一周,但是收获不小,在实训中改正自己操作中的不足之处,让我知道实际操作并不是那么简单,实际操作是需要牢固的基础知识,两者是不可分开的。
老师布置了一些的作业给我们操练,在老师精心的指导下我已把Excel,word,网络,powerpoint等操作的很好了!现在我们已步入大学,经过半年的在校学习,对电脑还只是初步的认识和理解,但在这学期期间,一直忙于理论知识的学习,没能有机会放开课本,真正切身感受计算机魅力,所以在实训之前,电脑对我们来说是比较抽象的,但通过这次实训,我们揭开了她神秘的面纱,离我们不再遥远!据我了解,大多数同学都以前接触过电脑,也有玩过一些游戏,却不懂操作一些对我们以后工作有用的系统。
学习心得体会感悟【10篇】

【导语】⼼得就是⼯作或学习中的体验和领悟到的东西,亦可以称作⼼得体会。
“⼼得体会”是⼀种⽇常应⽤⽂体,属于议论⽂的范畴。
⼀般篇幅可长可短,结构⽐较简单。
下⾯是由®⽆忧考⽹为⼤家整理的“学习⼼得体会感悟【10篇】”,仅供参考,欢迎⼤家阅读。
1.学习⼼得体会感悟 每个学⽣只要有好的学习习惯就能考到⼀个好成绩。
倘若你学习时⼀直懒懒散散,不肯⽤脑⼦去思考问题,你往往不会得到好成绩。
所以只要能养成下列习惯,并且⼀直保持着,那么你的学习只会摇摇直上。
⾸先要有主动学习的习惯。
别⼈不督促能主动学习,⼀学习就要求⾃⼰⽴刻进⼊状态,⼒求⾼效率的利⽤每⼀分钟学习时间。
要有意识地集中⾃⼰的注意⼒⽤于学习,并能坚持始终。
其次,及时完成规定的学习任务的习惯。
要在规定的时间完成规定的学习任务。
把每个规定的学习时间分成若⼲时间段,根据学习内容,为每个时间段规定具体的学习任务,并要求⾃⼰必须在⼀个时间段内完成⼀个具体的学习任务。
这样做,可以减少乃⾄避免学习时⾛神或注意⼒涣散的情况,有效地提⾼学习效率。
还可以在完成每个具体学习任务后,产⽣⼀种成功的喜悦,使⾃⼰愉快地投⼊到下⼀时间段的学习中去。
然后要有认真听课的习惯。
上课时,⽼师不仅⽤语⾔传递信息,还会⽤动作、表情传递信息,⽤眼神与学⽣交流。
因此,中学⽣上课必须盯着⽼师听,跟着⽼师想,调动所有感觉器官参与学习。
能否调动所有感觉器官学习,是学习效率⾼低的关键性因素。
上课要做到情绪饱满,精⼒集中;抓住重点,弄清关键;主动参与,思考分析;⼤胆发⾔,展⽰思维。
再来要有课后复习的习惯。
课后不要急于做作业,⼀定要先对每⼀节课所学内容进⾏认真的复习,归纳知识要点,找出知识之间的联系,明确新旧知识之间的联系,形成知识结构或提要步骤式知识结构。
主动询问,补上没有学好的内容。
对不同的学习内容要注意进⾏交替复习。
⼀定要有及时完成作业的习惯。
按时完成⽼师布置的作业和⾃⼰选做的作业,认真思考,认真书写,⼀丝不苟。
学习文件心得范文

学习文件心得范文在学习文件科目的过程中,我逐渐明白了文件的重要性,以及学习文件知识的必要性。
通过这门课程的学习,我对文件的基本概念、分类与管理方法有了更加深入的了解,也在实践中积累了一定的经验和技巧。
以下将从三个方面对我的学习心得进行总结。
首先是文件的基本概念和分类。
在课程的开始阶段,老师详细介绍了文件的概念和特点,让我对文件有了整体的了解。
文件是组织和管理信息、记录和传递知识的载体,是组织内部和组织之间进行信息交流和协同工作的重要依据。
文件的分类也是我在学习中受益最大的部分之一,通过对传统文件和电子文件的对比,我更清晰地认识到电子文件管理的重要性和优势。
同时,我也了解到电子文件也分为电子文档和电子记录两种形式,它们分别适用于不同的场合和需求。
这些基本概念和分类给我提供了分析和理解文件管理的基础框架,为我后续的学习打下了坚实的基础。
其次是文件的管理方法。
文件管理是一门独立的学科,也是一门必备的管理技能。
课程中系统地介绍了文件的管理流程和方法,包括文件的创建、传递、存储、检索和销毁等环节。
其中,文件的传递和存储环节是我在工作中比较关注的内容,通过课程的学习,我学会了合理利用文件传递渠道,如邮件、内部网盘等,提高文件传递的效率和准确性。
同时,我也学到了合理设置文件存储结构和命名规则的重要性,便于文件的检索和利用。
在实际的工作中,我尝试将这些理论知识应用到我的文件管理中,取得了明显的效果。
文件的管理方法给我提供了具体的工具和手段,让我更好地应对工作中的文件管理难题。
最后是电子文件的管理和安全。
随着信息技术的发展,电子文件管理的重要性越来越凸显。
课程中,老师详细介绍了电子文件管理的原则和方法,如电子文件的整理、备份、归档等。
同时,也对电子文件的安全性提出了一些要求和措施,如密码保护、权限管理等。
这些知识让我意识到电子文件的管理和安全是一个系统工程,需要我综合各种因素进行考虑和实施。
因此,在日常的工作中,我更加注重电子文件的管理和安全,通过加强对电子文件的备份、归档和加密等措施,保障了文件的完整性和可靠性。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
IT Juck HTML知识整理开山篇:☞何为传输协议?⏹简单的说计算机的通信(网络)规则就是一种协议.⏹FTP 文件传输协议⏹SMTP 邮件传送协议⏹HTTP 用于网页与网页间的访问协议☞语言编码接下来我们还会发现这样一句话:它标示文档的语言编码。
就像我们平时所说的汉语、英语一样。
这里的gb2312告诉浏览器,本文档采用简体中文编码;还有一种常用的编码是UTF-8编码,它是国际通用的编码。
不管我们采用哪种编码,有一点就是包含的css样式表和其它文件也必须和本文档的编码一样,要不就会出现乱码。
☞HTML开发工具1.记事本2.Editplus3.Frontpage4.Dreamweaver [初学者推荐使用,该软件有提示功能]下载地址:/cfusion/tdrc/index.cfm?product=dreamweaver& loc=cn5.Zend Studio6.MyEclipse等其他IDE ,这里就不在介绍了,有兴趣可到网上搜索网页三剑客◆网页制作三剑客是Macromedia 公司开发的三款开发工具◆Flash :用于做动画◆Fireworks :用于图片处理◆Dreamweaver :用于拼接网页,代码编程☞HTML是什么?HTML表示: 超文本标记语言(Hyper Text Markup Language)HTML文件必须有htm 或 html扩展名HTML文件可以用一个简单的文本编辑器创建☞HTML文档类型当我们新建HTML格式文档时,查看源代码,会发现代码最上部有如下代码:译:表示本文档是过渡类型,另外还有框架和严格类型,目前一般都采用过渡类型,因为浏览器对XHTML的解析比较宽松,允许使用HTML4.01中的标签,但必须符合XHTML 的语法。
许多朋友在制作页面时,往往喜欢把这句删除掉,在这里建议大家一定要保留这句话,删除它后可能引起某些样式表失效或其它意想不到的问题。
☞文档类型标记分五个部分DOCTYPE文档类型定义标签(还可以指定别的类型文件)HTML指定文档类型的名称PUBLIC说明当前文件所依据的文件是任何人都可以访问的还是局部访问的 version name 指定该HTML版本的标识名称。
例如HTML 4.0的标识名称为:"-//W3C//DTD HTML 4.01 Transitional//EN"版本名称version name.被改进的iso用+号开头,没有被改动过的用–号开头,最后的两个斜号是DTD文档的语言种类url 指定该HTML 语言的定义规范文件在Internet上的位置,例如:/TR/html4/loose.dtd。
loose.dtd说明:当前文档可能含HTML4.01严格标准定义的元素及不含的元素 strict.dtd 说明:当前文档所以的HTML 元素都是严格符合标准的frameset.dta 说明:除了以上的俩个共同点还有可能包含一些框架的元素 HTML 4.01中如果没有下面这个文档类型定义语句是一个无效的HTML文件XHTML 1.0文档类型创建一个HelloWord的XHTML 1.0文档<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd"><HTML><head><title> 网页标题 </title></head><body>Hello Word 我的第一个网页!</body></HTML>首先复制上面的代码在电脑桌面鼠标右键创建一个文本文件.txt,双击打开把代码粘贴到里面保存关闭鼠标右键txt文件重命名为 HelloWord.html [点击回车]☞HTML标记解释HTML的标记大多都是成对出现的,分开始和关闭如:<html></html>每个关闭标记都是以:</标记> 斜杠加标记关闭的<!DOCTYPE html> 表示:这是一个HTML类型的文件<html> 表示:告诉浏览器这是HTML文档的开始<head> [表示:该标记是HTML头信息在浏览器标题区域显示] <title>标题</title>[表示:该标记是文档标题显示在浏览器窗口的标题栏]</head> 表示:关闭HTML 头信息区域<body> 网页正文内容 </body> 表示:该标记之间的内容会显示在浏览器中 </html> 表示:记告诉浏览器这是HTML文档的终止☞head 区属性<link rel="SHORTCUT ICON" href="favicon.ico"> [地址栏网站标志图标]注:图片的名字最好是: favicon.icoMeta 标记必须要写在Head 头标记区域里<meta http-equiv="refresh" content="秒数; url=页面路径"> [自动跳转] 浏览器兼容问题解决[告诉浏览器使用IE7]<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7" />页面编码类型<mate http-equiv="Content-Type"content="text/html;charset=UTF-8 "> GB2312 中国UTF-8 国际Ansi 美国国家标准协会,它可以根据操作系统变换☞body 标签属性bgcolor="red" [页面背景颜色]background="图片.jpg" [页面背景图片]text="#000FFF" [页面中所有非连接字体颜色]link=”颜色”[页面中所有连接字体颜色]alink=”颜色”[页面中正要被点击的连接字体颜色]vlink=”颜色”[页面中所有点击过的连接字体颜色]leftmargin=”0”[设定网页与浏览器窗口左边沿的间隙,单位为像素] topmargin=”0”[设定网页与浏览器窗口上边沿的间隙,单位为像素]☞table 表格标签属性table表示定义一个HTML表格<table></table> [创建一个无边框的表格]cellpadding="10" [该属性是设置表格的单元格的内边距]cellspacing="10" [该属性是设置表格的单元格间距]width="10" [控制表格宽度]height="10" [控制表格高度]rowspan="2" [合并行(写在<td>标签)]colspan="2" [合并列(格写在<td>标签里)]border="1" [该属性可指定边框大小,数值越大边框线越粗] bordercolor=””[边框线的颜色]bordercolorright=”颜色值”[亮边框属性]bordercolordark=”颜色值”[暗边框属性]<tr></tr> [表格内的行]<th></th> [表格开头格内内容自动到中间位置字体加粗] <td></td> [表示行内的单元格]<caption>表格的标题</caption> [没有任何边框的表格顶部]横向控制表格方向align="left" left [左] right [右] center [中间]竖向控制表格方向valign="top" top [上] bottom [下] middle [中间]frame属性来控制表格周围的边框frame="border" frame=" box" frame=" void" frame=" above"frame=" below" frame=" hsides" frame=" vsides" frame=" lhs"frame=" rhs"表格嵌套例子如下:<table><tr><td><table><tr><td>我是被嵌套在里面的另一个表格</td></tr></table></td></tr></table>☞HTML 字符实体编码< | < <> | > >{ {& | & &" | " "' ‘ |   空格  |   方形空格× | × x [乘号]÷| ÷ ÷[除号]© | © 版权符号☞HTML 超链接<a> [锚标签(<a>)来创建一个连接到其他文件的链接]target=" "_blank [在新窗口打开链接地址]_self [本窗口打开新链接]_top [假如你的页面在框架中,如何跳出框架]_parent [父窗口]还有一个是在框架中使用,值为: 框架的name属性值(名字)<a href="页面地址" target="_blank">点我到另一个页面</a><a href="页面地址"><img border="0" src=".\images\next.gif">点击图片</a><a href="mailto:someone@?subject=Hello%20again">发邮件</a><ahref="mailto:someone@?cc=someoneelse@&bcc=a ndsomeoneelse2@&subject=Summer%20Party&body=You%20are%20in vited%20to%20a%20big%20summer%20party!">邮件链接2</a> [完整版邮件链接] 下面是命名锚的语法:<a name="label"> 我的名字叫label </a>在一个页面链接到另一个页面的指定位置链接地址后面加 #锚名字即可.<a name="/links.asp#label">点我到label位置</a>一个链接到本页面中某章节的命名锚是这样写的:<a href="#label">点我到 label的位置.</a> [点击位置]<a name="label">我是 label</a> [链接的位置]Hidefocus=”true”[使链接点击时是去血线 IE]☞HTML img图片图片的大小只需要指定宽度,图片就会自动按比例缩放<img src="url.jpg" width="图宽" height="图高" border="0" alt=" " vspace=”垂直边距”hspace=”水平边距” align=”top;middle;bottom”/>alt 属性值是由用户定义的, 浏览器装载图像失败的时候告诉用户所丢失的信息☞HTML 字体控制<b></b> [字体加粗]<i></i> [斜体]<em>斜体</em> [斜体]<u></u> [字体加下划线]<s></s> [删除线]<tt></tt> [小一点]<sup>上标签</sup><sub>下标签</sub><strong>黑体加粗体</strong><big>原字体字号上加一级,多个标记叠加</big><small>原大小字体减一级</small><strike>删除线</strike><font>字体控制</font> 属性如下:color="字体颜色"size="字体大小" 注: 值可以取 1~7 最大,再加需要 +数字–数字face="字体类型"☞HTML 格式标签<h1 aling=””>标题</h1> H1~7<nobr>强制不换行</nobr><pre>文本原格式输出</pre><xpm><input type="text"name="yhm"></xpm> 被括起来的在页面中原样显示<blockquote>内容向右缩进</blockquot>☞HTML marquee 移动标记(跑马灯)<marquee></marquee>behavior=”属性值”[该属性设置滚动方式] 值如下:✧scroll 循环滚动(默认值)✧slide 滚动一次✧alternate 来回交替滚动direction=”属性值”[该属性控制滚动方向] 参数如下:✧up上移动✧down下移动✧left左移动✧right右移动Scrollamount=”3” [滚动速度]Scrolldelay=”200”[该属性设置滚动间隔, 滚动一直停留时间,再次滚动] Loop=”50”[设置滚动次数]<marquee direction="left" scrollamount="10">从右往左走</marquee><marquee direction="right" scrollamount="10">从左往右走</marquee><marquee behavior="alternate" scrollamount="10">左右来回走</marquee> <marquee direction="left" loop="1" behavior="alternate"scrollamount='10'>从右往左走一次</marquee><marquee direction="up" behavior="alternate" height="50"scrollamount='10'>我上下来回走</marquee><marquee onmouseover="this.stop()" onmouseout="this.start()"scrollamount="5" scrollDelay="10" direction="up" height="100">从下往上走鼠标放到停止</marquee>☞HTML 热点区域(怎样产生图像地图)首先必须定义出图像上的各热点区域的形状、位置坐标、及其指向的url地,这个过程叫图像热点映射需要map标记进行说明<map name=”mapname”></map>Name 属性为该图像热点映射指定了一个名称图像热点映射中的各个区域用<area>标记说明,<area>标记的格式为:<area shape=”形状” coords=”坐标” href=”url”>coords 属性与 shape 属性配合使用,来规定区域的尺寸、形状和位置。
