运动补间动画
《动作补间动画》ppt课件信息技术八上

制作游戏
在游戏开发中,动作补间 动画常用于实现角色的动 作,如行走、跳跃、攻击 等。
制作课件
在课件制作中,动作补间 动画可以用于模拟实验、 演示流程等场景,增强课 件的互动性和表现力。
02
动作补间动画制作流程
创建动画角色
角色设计
根据主题和故事情节,设 计出符合要求的动画角色, 包括角色的外观、服装、 发型等。
要点一
总结词
要点二
详细描述
动画效果不符合预期要求,或者在播放过程中出现卡顿、 延迟等现象。
这可能是由于计算机性能不足、软件兼容性问题或者动画 制作过程中的一些细节问题所导致的。解决方案是优化计 算机性能,升级软件版本,同时检查动画制作过程中的细 节问题,如文件大小、图像质量等,以获得更好的动画效 果。如果动画出现卡顿现象,可以尝试降低图像质量或者 优化动画参数,以减轻计算机负担。
导出动画
完成调整后,将动画导出为视频文件或GIF格式,以便分享和观看。
03
动作补间动画的进阶技巧
使用透明度变化制作动画
总结词
通过调整对象的透明度,可以在动画中实现渐变效果,增强视觉冲击力。
详细描述
在Flash或其他动画制作软件中,选择要应用透明度变化的图层或对象,然后在属性面板中找到“透明度”选项 ,调整透明度的百分比或选择不同的透明度效果,如渐变、淡入淡出等。在时间轴中设置关键帧,并在不同关键 帧上设置不同的透明度值,即可创建透明度变化的动作补间动画。
05
动作补间动画的案例展示
案例一:小球弹跳动画
总结词
生动形象地展示了动作补间动画的原理和效果。
详细描述
小球弹跳动画通过制作小球在初始位置和结束位置之间的运动路径,并利用动 作补间动画技术,使小球在两个关键帧之间自动生成平滑的弹跳效果。
flash中动画预设的名词解释

flash中动画预设的名词解释Flash中的动画预设名词解释近年来,使用Flash软件创建和编辑动画已成为一种流行趋势。
动画预设是Flash中一个重要的功能,它能够帮助用户快速创建各种各样的动画效果。
本文将对Flash中的动画预设的常见名词进行解释,以帮助读者更好地了解和使用这一功能。
帧动画(Frame Animation)帧动画是Flash中最基本的动画形式。
在帧动画中,每一帧都是一个静止的图像,通过连续快速地播放每一帧,就能够呈现出动画效果。
Flash提供了制作帧动画的工具和功能,用户可以依次绘制或导入每一帧的图片,然后设置播放速度和循环次数,从而创建出各种各样的帧动画效果。
补间动画(Tween Animation)补间动画是指在Flash中通过设定动画的起始状态和结束状态,然后由软件自动计算其中的过渡帧,使得动画在给定的时间范围内平滑地从起始状态过渡到结束状态。
补间动画通常适用于物体的位置、大小、透明度等属性的变化。
使用补间动画可以减少制作动画的工作量,同时也能够制作出更加流畅和自然的动画效果。
形状补间(Shape Tween)形状补间是指在Flash中通过改变物体的形状来创建动画效果。
在形状补间中,用户可以设置多个关键帧,并在不同的关键帧上编辑物体的形状,Flash会自动计算出形状之间的过渡帧,从而实现平滑的形状变换。
形状补间适用于制作形状的渐变过渡、形态变化等效果。
颜色补间(Color Tween)颜色补间是指在Flash中通过改变物体的颜色来创建动画效果。
在颜色补间中,用户可以设置多个关键帧,并在不同的关键帧上编辑物体的颜色,Flash会自动计算出颜色之间的过渡帧,从而实现平滑的颜色变换。
颜色补间适用于制作颜色的渐变过渡、显现消失等效果。
动作补间(Motion Tween)动作补间是指在Flash中通过改变物体的位置、旋转角度和大小来创建动画效果。
在动作补间中,用户可以设置物体的起始状态和结束状态,然后Flash会自动计算出两者之间的过渡帧,实现平滑的运动效果。
《球体运动—动作补间动画》教案设计

《球体运动—动作补间动画》教案设计一、教学目标1. 让学生了解动作补间动画的概念及其在Flash动画中的应用。
2. 培养学生运用Flash软件制作简单动作补间动画的能力。
3. 提高学生对球体运动的认知,培养学生的观察力和创造力。
二、教学内容1. 动作补间动画的概念及原理。
2. Flash软件中动作补间动画的制作步骤。
3. 球体运动的类型及其在动作补间动画中的应用。
三、教学重点与难点1. 教学重点:动作补间动画的概念、制作步骤及应用。
2. 教学难点:动作补间动画的制作技巧及球体运动的灵活运用。
四、教学方法1. 采用“讲解演示法”,教师讲解动作补间动画的概念、制作步骤及应用,并进行现场演示。
2. 采用“实践操作法”,学生动手实践,制作属于自己的动作补间动画。
3. 采用“小组讨论法”,学生分组讨论,分享制作过程中的心得与困惑。
五、教学过程1. 导入:教师通过展示球体运动的实例,引发学生对动作补间动画的兴趣。
2. 新课导入:讲解动作补间动画的概念、制作步骤及应用。
3. 实践操作:学生动手实践,制作简单的动作补间动画。
4. 小组讨论:学生分组讨论,分享制作过程中的心得与困惑。
六、教学评估1. 课堂练习:学生在课堂上完成一个简单的动作补间动画制作,评估学生对动作补间动画的理解和操作能力。
2. 课后作业:学生完成一个较为复杂的动作补间动画项目,评估学生的应用能力和独立解决问题的能力。
3. 小组评价:学生之间互相评价小组讨论中的创意和合作表现,促进学生之间的交流和学习。
七、教学资源1. Flash软件:为学生提供Flash软件安装和操作的指导,确保学生能够顺利进行动画制作。
2. 教学PPT:包含动作补间动画的原理、制作步骤和案例展示,方便学生理解和参考。
3. 球体运动素材:提供不同类型的球体运动素材,供学生在制作动画时使用。
八、教学进度安排1. 授课时间:共2课时,每课时45分钟。
2. 第一课时:讲解动作补间动画的概念和制作步骤,学生进行课堂练习。
Flash 8 动作补间动画详解及实例

Flash 8 动作补间动画详解及实例动作补间动画也是Flash中非常重要的表现手段之一,与“形状补间动画”不同的是,动作补间动画的对象必需是“元件”或“成组对象”。
运用动作补间动画,您可以设置元件的大小、位置、颜色、透明度、旋转等种种属性,配合别的手法,您甚至能做出令人称奇的仿3D的效果来。
本实例详细讲解了动作补间动画的特点及创建方法,并分析了动作补间动画和形状补间动画的区别,我们精心设计的一个实例将带您进一步加深对动作补间动画的了解。
1.动作补间动画的概念(1)动作补间动画的概念在Flash的时间帧面板上,在一个时间点(关键帧)放置一个元件,然后在另一个时间点(关键帧)改变这个元件的大小、颜色、位置、透明度等等,Flash 根据二者之间的帧的值创建的动画被称为动作变形动画。
(2)构成动作补间动画的元素构成动作补间动画的元素是元件,包括影片剪辑、图形元件、按钮等等,除了元件,其他元素包括文本都不能创建补间动画的,其他的位图、文本等等都必须要转换成元件才行,只有把形状“组合”或者转换成“元件”后才可以做“动作补间动画”。
(3)动作补间动画在时间帧面板上的表现动作补间动画建立后,时间帧面板的背景色变为淡紫色,在起始帧和结束帧之间有一个长长的箭头,如图3-4-1所示。
图3-4-1 动作补间动画在时间帧上的表现(4)形状补间动画和动作补间动画的区别形状补间动画和动作补间动画都属于补间动画。
前后都各有一个起始帧和结束帧,二者之间的区别如下表所示。
区别之处动作补间动画形状补间动画在时间轴上的表淡紫色背景加长箭头淡绿色背景加长箭头现组成元素影片剪辑、图形元件、按钮形状,如果使用图形元件、按钮、文字,则必先打散再变形。
完成的作用实现一个元件的大小、位置、颜色、透明等的变化。
实现二个形状之间的变化,或一个形状的大小、位置、颜色等的变化。
5)创建动作补间动画的方法在时间轴面板上动画开始播放的地方创建或选择一个关键帧并设置一个元件,一帧中只能放一个项目,在动画要结束的地方创建或选择一个关键帧并设置该元件的属性,再单击开始帧,在【属性面板】上单击【补间】旁边的“小三角”,在弹出的菜单中选择【动作】,或单击右键,在弹出的菜单中选择【新建补间动画】,就建立了“动作补间动画”。
动作补间动画详解课件

包括缩放、旋转、倾斜和透明度等,这些属性可以在关键帧 中设置,并在过渡帧中进行平滑的过渡。属性的变化可以产 生丰富的动画效果。
03
动作补间动画的创建与编辑
创建动作补间动画
确定动画主题和目标
在开始创建动作补间动画之前,需要 明确动画的主题和目标,以便更好地 规划和设计动画内容。
设置时间轴
在时间轴中设置每个关键帧之间的时 间间隔,以便软件根据时间间隔自动 生成中间帧。
多媒体制作
在多媒体作品中加入动作 补间动画,可以增强视觉 效果,提高作品的表现力 。
02
动作补间动画的原理
关键帧与过渡帧
关键帧
定义动画中的起始和结束状态,是动 画中最重要的帧。关键帧中的内容决 定了动画的整体效果。
过渡帧
连接关键帧之间的帧,用于平滑地过 渡动画效果。过渡帧的内容根据关键 帧的内容和补间类型进行计算。
补间动画
通过改变对象的关键属性,如位 置、大小、旋转等,在起始关键 帧和结束关键帧之间自动生成中 间帧,实现平滑过渡。
动作补间动画的特点 之间创建补间,软件会自动计算 并生成中间帧,实现平滑的动画
效果。
可控性高
可以通过调整补间的属性、运动轨 迹等参数,实现精细控制动画效果 。
成小球弹跳的中间帧。
实例二:旗帜飘扬动画
总结词
旗帜飘扬动画通过模拟旗帜在风中摆动的动作,展现出动态的美感。通过设置旗帜的形 态、摆动幅度和频率等参数,实现逼真的飘扬效果。
详细描述
首先确定旗帜飘扬的中心点,然后在关键帧中设置旗帜在不同状态下的形态,如静止、 摆动和飘扬等。通过调整摆动幅度和频率等参数,使旗帜在风中呈现出自然的飘动效果
动画更加自然流畅。
调整运动曲线
《动作补间动画》说课稿范文

尊敬的评委老师们,大家好!我今天要向大家介绍的是动画制作中的重要一环——动作补间动画。
随着科技的发展和软件技术的进步,动画制作已经不再是简单地手绘,而是借助计算机软件实现更加复杂、精美的动画效果。
动作补间动画作为其中一项重要技术,被广泛应用于电影、电视剧、广告和游戏等动产品中。
本次说课将从定义、制作流程、常见应用等方面对动作补间动画进行详细阐述,希望能够引发大家对于动画制作的兴趣,了解动画技术的魅力。
一、动作补间动画的定义动作补间动画是指把一个物体在不同时间点的位置、大小、状态等属性进行补间计算,得到它们之间平滑过渡的动画形态的过程。
这些属性被称作关键帧,而计算它们之间的过渡则需要借助计算机自动算法,而不是人为地进行一帧一帧的手绘。
动作补间动画制作过程中最基本的算法就是插值算法。
二、动作补间动画的制作流程动作补间动画制作流程可以分为以下几个步骤:1. 制定场景和主要表现元素在开始制作动画前,需要制定好整个动画的场景、主要表现元素以及它们之间的关系,这有利于制定动画帧的序列。
2. 设计关键帧设计师根据场景需求设计出每一个关键帧的位置、大小、状态等属性,对于复杂的物体组成还需针对每个部分设计出相应的帧数和位置。
3. 插值处理对于设计好的关键帧,要借助计算机插值算法得到它们之间的平滑过渡动画形态。
对于简单的物体,常用的插值方式有线性插值、二次样条插值等。
对于复杂的物体组成,可以采用层级插值等方式。
4. 人为修正插值计算后生成的动画效果可能不够理想,动画制作人员需要根据需要重新调整每一个关键帧,保证整个动画的流畅性和合理性。
5. 渲染动作补间动画制作完成后,还需要进行渲染处理,获得最终的动画视觉效果。
三、动作补间动画的常见应用1. 电影和电视剧电影和电视剧中的动画,特别是一些科幻题材的电影,普遍采用动作补间动画技术,可以很好地呈现出人物、场景的移动、动作等效果,给观众带来更加真实和惊险的视觉体验。
2. 游戏游戏中的动画同样需要运用动作补间动画技术,使游戏中人物、景更加真实,给玩家带来更加流畅和舒适的游戏体验。
运动补间动画实例

【步骤3】选中图形元件,在如图所示的【属性】面板 中选择颜色为“Alpha”,参数设置为15%。
【步骤4】选的快捷菜单中选择 【创建补间动画】,创建运动补间动画。 【步骤5】选择【控制】|【测试影片】命令, 或者按Ctrl+Enter键,测试动画效果。
案例2 实现图片由浓到淡变化的效果
【步骤1】新建一个大小为550像素×400像素的Flash文 档,并导入需要的素材到舞台。 【步骤2】选中图像,选择【修改】|【转换为元件】 命令,弹出如图所示的【转换为元件】对话框,在 【类型】中选择“图形”,点击确定,回到工作区。 选中第50帧,按【F6】键插入关键帧。
案例1 创建小车行驶的动画
【步骤1】新建一个FLASH文档,选择“文件-导 入-导入到舞台”命令,从外部文件夹导入素材 图片。 【步骤2】在第30帧插入关键帧,将小车移到舞台 的另外一边。 【步骤3】将第一帧的小车缩小一些。 【步骤4】选择第1到第30帧之间的任意一帧,单 击鼠标右键,在弹出的快捷菜单中选择【创建 补间动画】。 【步骤5】中间帧被自动生成,按Ctrl+Enter键,测 试动画效果。
第课《运动补间动画》教学设计

第课《运动补间动画》教学设计教学设计:第11课《运动补间动画》一、教学目标1.了解运动补间动画的基本概念和原理。
2.掌握运动补间动画的制作方法。
3.运用所学知识,创作一个简单的运动补间动画。
二、教学内容1.运动补间动画的概念和原理。
2.运动补间动画的制作方法。
三、教学过程1.导入新课(5分钟)通过问学生一些问题引入新课,如:你喜欢看动画片吗?你有没有听说过运动补间动画?你有没有想过如何制作这样的动画?2.了解运动补间动画的概念和原理(15分钟)首先,给学生简要介绍运动补间动画的概念和原理。
告诉学生,运动补间动画是一种通过改变物体在时间上的位置、大小、形状等属性来制作动画的方法。
这种动画制作方法使用了计算机算法,可以大大简化动画制作的过程。
然后,通过展示一些经典的运动补间动画示例,让学生感受运动补间动画的魅力。
最后,让学生思考一下,我们平时常见的运动补间动画有哪些?如何制作这些动画?3.运动补间动画的制作方法(30分钟)首先,让学生了解运动补间动画的制作原理。
告诉学生,在制作运动补间动画时,需要先设置动画的起始状态和结束状态,然后通过计算机算法,自动生成中间状态,从而实现物体的平滑运动。
然后,给学生演示一下如何使用一些常用的动画软件(如Adobe Animate)制作运动补间动画。
重点介绍一些基本操作,如设置关键帧、插入补间等。
最后,让学生动手实践,使用动画软件制作一个简单的运动补间动画。
可以让学生选择自己喜欢的物体(如汽车、小鸟等),设置起始状态和结束状态,然后通过插入补间,制作物体的运动动画。
4.总结和拓展(10分钟)总结运动补间动画的制作方法和原理,让学生回答一些问题,如:如何制作一个简单的运动补间动画?运动补间动画有什么优点?拓展:介绍一些其他类型的补间动画,如形状补间动画、颜色补间动画等,让学生了解不同类型补间动画的应用场景。
五、教学反思通过这节课的教学,学生对运动补间动画有了一定的了解,掌握了运动补间动画的制作方法。
动作补间动画制作教案

动作补间动画制作教案章节一:动作补间动画概述教学目标:1. 了解动作补间动画的概念和作用。
2. 掌握动作补间动画的基本原理。
教学内容:1. 动作补间动画的定义。
2. 动作补间动画的应用场景。
3. 动作补间动画的基本原理。
教学活动:1. 引入动作补间动画的概念。
2. 展示动作补间动画的实例。
3. 解释动作补间动画的基本原理。
章节二:制作简单的动作补间动画教学目标:1. 掌握制作简单动作补间动画的步骤。
2. 能够运用动作补间动画制作基本动作。
教学内容:1. 制作简单动作补间动画的步骤。
2. 动作补间动画的关键帧设置。
教学活动:1. 讲解制作简单动作补间动画的步骤。
2. 演示制作简单动作补间动画的过程。
3. 学生实践制作简单动作补间动画。
章节三:复杂动作补间动画的制作教学目标:1. 掌握制作复杂动作补间动画的技巧。
2. 能够制作具有多个关键帧的动作补间动画。
教学内容:1. 制作复杂动作补间动画的步骤。
2. 多个关键帧的设置和调整。
教学活动:1. 讲解制作复杂动作补间动画的步骤。
2. 演示制作复杂动作补间动画的过程。
3. 学生实践制作复杂动作补间动画。
章节四:动作补间动画的优化教学目标:1. 了解动作补间动画的优化方法。
2. 掌握优化动作补间动画的技巧。
教学内容:1. 动作补间动画的优化方法。
2. 优化动作补间动画的技巧。
教学活动:1. 讲解动作补间动画的优化方法。
2. 演示优化动作补间动画的过程。
3. 学生实践优化动作补间动画。
章节五:动作补间动画的综合应用教学目标:1. 能够综合运用动作补间动画制作复杂的动画效果。
2. 掌握动作补间动画在实际项目中的应用。
教学内容:1. 动作补间动画的综合应用实例。
2. 动作补间动画在实际项目中的应用。
教学活动:1. 讲解动作补间动画的综合应用实例。
2. 演示动作补间动画在实际项目中的应用。
3. 学生实践运用动作补间动画制作复杂的动画效果。
章节六:动作补间动画与传统补间动画的比较教学目标:1. 理解动作补间动画和传统补间动画的区别。
《球体运动—动作补间动画》教案设计

《球体运动—动作补间动画》教案设计第一章:课程概述1.1 课程目标让学生了解和掌握动作补间动画的概念及其应用。
培养学生运用Flash软件制作简单的动作补间动画的能力。
提高学生对球体运动的认知,培养学生的观察力和创造力。
1.2 教学内容动作补间动画的定义与特点Flash软件的基本操作球体运动的类型与特点动作补间动画的制作流程1.3 教学资源Flash软件教学PPT球体运动视频素材动作补间动画制作教程第二章:动作补间动画的概念与特点2.1 动作补间动画的定义解释动作补间动画的概念,让学生了解动作补间动画是一种在Flash软件中通过设置关键帧和补间帧来实现动画效果的技术。
2.2 动作补间动画的特点介绍动作补间动画的特点,如平滑、自然、可循环等,并通过实例进行演示和讲解。
2.3 动作补间动画的应用领域探讨动作补间动画在实际应用中的广泛用途,如网页动画、游戏开发、广告制作等。
第三章:Flash软件的基本操作3.1 Flash软件的界面布局介绍Flash软件的界面布局,包括工具箱、时间轴、舞台等,并让学生进行实际操作熟悉各部分功能。
3.2 Flash软件的基本工具讲解Flash软件的基本工具,如选择工具、套索工具、钢笔工具等,并通过实例操作让学生掌握这些工具的使用方法。
3.3 Flash软件的基本功能介绍Flash软件的基本功能,如创建形状、绘制线条、导入图片等,并通过实际操作让学生熟悉这些功能的应用。
第四章:球体运动的表现形式4.1 球体运动的类型讲解球体运动的类型,如直线运动、曲线运动、旋转运动等,并通过实例视频让学生观察和理解不同类型的球体运动。
4.2 球体运动的特点分析球体运动的特点,如速度、加速度、运动轨迹等,并通过实例进行演示和讲解。
4.3 球体运动在动画中的应用探讨球体运动在动画中的应用,如角色运动、场景变换、特效制作等,并通过实例让学生了解球体运动在动画创作中的重要性。
第五章:动作补间动画的制作流程5.1 确定动画目标引导学生明确动画制作的目标,如制作一个球体沿着曲线运动的动画。
第二课时运动补间动画

第二课时运动补间动画【教学目标】学习目标:掌握移动补间动画的制作方法知识目标:初步学会制作移动补间动画能够熟练的进行添加与删除新图层的操作能够进行对象的移动、缩放、旋转以及色彩变化等状态的设置能力目标:培养学生探究思维和拓展创新能力培养学生的鉴赏能力和艺术表现力情感目标:激发学生审美观,用不同角度发现事物的美。
【教学重、难点】重点:制作简单的移动补间动画难点:多图层动画的制作【教学方法】讲解、演示、实践一、创设问题情境,任务驱动1、学生动手,巩固旧知。
让学生利用所学知识做一个发射神州六号的帧帧动画。
2、设置悬念,引出问题。
我们从中不难发现,帧帧动画都是使用关键帧来使运动对象发生变化,分析帧帧动画的优缺点,是不是所有的动画都必须靠帧帧动画完成?有没有更好的方法?3、展现目标,任务驱动。
提出任务:要使运动对象沿直线运动,可以使用两个关键帧之间的补间动画。
二、激发探究热情,自主实践1、讲授创建补间动画。
演示制作神六飞天的动画过程。
a.在第1帧插入神舟六号火箭(要求对图形进行群组化)b.在第10帧插入关键帧c.用鼠标右击两个关键帧之间的任意一帧,选择“创建补间动画”d.点击“控制”菜单中“测试”,预览影片。
2、学生自主尝试制作。
制作神六飞天从近到远的动画过程。
[教师演示,讲授新课]补间动画创建的原理、操作方法和类型(位置、大小、旋转、亮度、透明度、色调、高级)。
a.原理:自动计算两个关键帧之间的变化来创建补间动画。
b.操作方法:鼠标右击法、菜单操作法、属性面板法。
c.动画类型:位置、大小、旋转、亮度、透明度、色调、高级。
3、引导探究,自主实践。
制作桂林山水中太阳与云彩移动的动画,要求只用一个图层。
观察学生制作动画的过程,引出多图层动画。
[小结、设置悬念]:1.为什么有时候创建移动补间动画会出现虚线?2.在同一对象移动补间动画中能否实现多种效果同时并存?[学生探究]:让学生充分利用自己的发散思维进行思考,并尝试着总结。
运动补间动画(制作要点)

运动补间动画运动渐变动画(以后简称运动动画)是Flash中最常用的动画类型,它可以制作出图形移动、旋转或缩放效果的动画,可以对图形的属性,如颜色、透明度等进行转化。
运动动画的对象是位图、文本或元件。
Flash中绘制的图形不可以直接参与运动动画的,在让它们参与运动动画之前必须先进行对所绘制的图形进行群组化处理:组合或转换为元件。
当位图或是组合图形参与运动动画,系统会自动将第一帧的位图或组合图形转换为补间元件,存放在库里面。
看范例:运动的小球运行Flash Mx,这时系统已经打开了一个新文件。
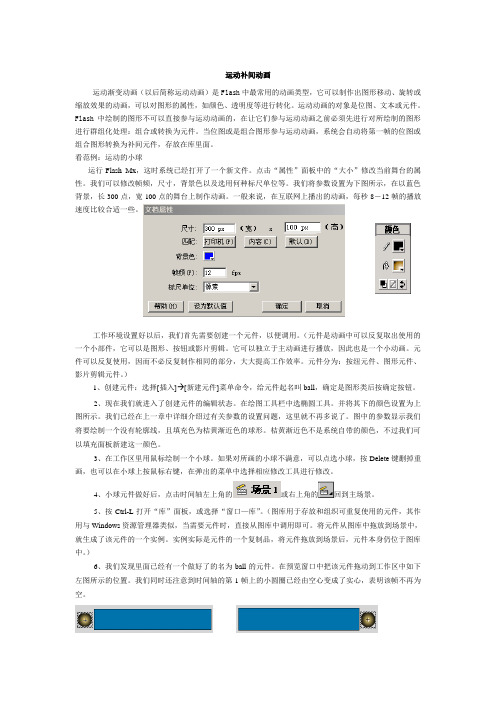
点击“属性”面板中的“大小”修改当前舞台的属性。
我们可以修改帧频,尺寸,背景色以及选用何种标尺单位等。
我们将参数设置为下图所示,在以蓝色背景,长300点,宽100点的舞台上制作动画。
一般来说,在互联网上播出的动画,每秒8-12帧的播放速度比较合适一些。
工作环境设置好以后,我们首先需要创建一个元件,以便调用。
(元件是动画中可以反复取出使用的一个小部件,它可以是图形、按钮或影片剪辑。
它可以独立于主动画进行播放,因此也是一个小动画。
元件可以反复使用,因而不必反复制作相同的部分,大大提高工作效率。
元件分为:按纽元件、图形元件、影片剪辑元件。
)1、创建元件:选择[插入] [新建元件]菜单命令,给元件起名叫ball,确定是图形类后按确定按钮。
2、现在我们就进入了创建元件的编辑状态。
在绘图工具栏中选椭圆工具。
并将其下的颜色设置为上图所示。
我们已经在上一章中详细介绍过有关参数的设置问题,这里就不再多说了。
图中的参数显示我们将要绘制一个没有轮廓线,且填充色为桔黄渐近色的球形。
桔黄渐近色不是系统自带的颜色,不过我们可以填充面板新建这一颜色。
3、在工作区里用鼠标绘制一个小球。
如果对所画的小球不满意,可以点选小球,按Delete键删掉重画,也可以在小球上按鼠标右键,在弹出的菜单中选择相应修改工具进行修改。
4、小球元件做好后,点击时间轴左上角的或右上角的回到主场景。
AE补间动画制作

AE补间动画制作AE(Adobe After Effects)是一款广泛应用于电影、电视、广告和动画制作中的专业视觉效果与动态图形制作软件。
它的强大功能和灵活性使得AE成为了许多创作者和设计师们的首选工具。
本文将介绍AE中的补间动画制作技巧和一些常用的方法。
首先,补间动画是指在连续的关键帧之间创建平滑的动画过渡效果。
在AE中,我们可以通过两种方式来创建补间动画:关键帧动画和形状层动画。
关键帧动画:关键帧动画是最常见的动画制作方式,它通过在时间轴上设置关键帧来定义物体在不同时间点的位置、旋转、缩放等属性。
以下是创建关键帧动画的步骤:1. 在AE中导入需要制作动画的素材,可以是图片、视频或者文字等。
2. 将素材拖动到合成窗口中的时间轴上,选择需要操作的图层。
3. 定位时间轴到动画起始的位置,设置图层的初始属性,如位置、缩放、透明度等。
4. 将时间轴定位到动画结束的位置,调整图层的属性,创建新的关键帧。
AE会自动计算关键帧之间的补间动画效果。
5. 可以通过调整关键帧之间的位置、缩放、曲线等属性,来修改动画的运动轨迹和速度。
形状层动画:形状层动画是指通过调整形状层的路径和属性来实现动画效果。
以下是创建形状层动画的步骤:1. 在AE中创建一个新的合成,选择图层类型为形状层。
2. 在合成中绘制所需的形状,可以使用矩形工具、椭圆工具或者钢笔工具等。
3. 选择路径工具,点击形状层的路径,并调整路径的关键帧来改变形状的形状和大小。
4. 可以通过添加形状效果(如填充、描边、渐变等)和调整属性(如透明度、旋转、扭曲等)来给形状层添加更多的动画效果。
除了这些基础的补间动画制作方法,AE还提供了丰富的插件和工具来增强动画效果的创造力。
例如,可以使用“蒙版”和“遮罩”来创建复杂的遮挡和混合效果;使用“形变”工具来实现形状的变形和扭曲效果;使用“粒子效果”来模拟自然的粒子运动等。
在制作补间动画时,还有一些注意事项需要牢记:1. 动画的速度和运动轨迹需要合理设计,保证动画的流畅性和自然性。
补间动画的名词解释

补间动画的名词解释补间动画也称为平行蒙太奇,或称为平行剪辑。
它是以逐格摄影方式拍摄下来的许多连续画面所构成的一种影片形式。
在这些画面上,两条或两条以上的运动着的物体出现在同一个画面之中。
通过不同时空的对列组接,把几条不同的运动着的物体轨迹,有机地组织在一起。
如将两个镜头(一个人物在固定镜位上从左向右活动,另一个人物从右向左活动)按照“同时”的原则排列起来,就构成了补间动画。
补间动画是电影动画中一个比较常见的表现手法。
一般而言,补间动画就是将两个不同的镜头连接在一起,会使画面产生一定的混乱感,从而增强其视觉冲击力。
如《隐身人》中,片头运用了一系列切换画面的处理,给观众带来了极大的震撼和吸引力。
观众跟随片头的运动镜头进入故事之中,从而进一步得到了影片主题和思想的深刻理解。
又如在《亚当斯一家》中,由阿尔伯特·山德斯扮演的麦克劳德总统是一个举止夸张、言辞粗鲁的独裁者,他宣布新政府的命令并打算逮捕无罪的黑人小姑娘丽莎。
新政府特工杰克认为总统的说法荒诞不经,于是前往调查真相。
片头中设置了很多相关镜头,一直推进到最后总统被杀的场景,结果是可想而知的:影片全程没有任何文字的提示,但是却充满悬念,因为你根本不知道导演到底要做什么?这正是此类电影独特的艺术魅力!5。
补间动画的作用( 1)补充镜头和音响信息。
补间动画与被剪接镜头交替出现在一个画面里,只能记录声音而看不到图像。
因此,补间动画可以补充语言、音乐等各方面的信息,帮助观众理解剧情和人物的内心世界。
例如,某人开车回家,看见妻子和别的男人一起吃晚餐,为此愤怒不已。
可他找不到那个男人是谁,于是就在自己的汽车上挂了一个写着“我是流氓”的牌子。
这样,影片导演就把这段剪接加入到影片中去,让观众得以一睹“流氓”的尊容。
(2)可以加强动作的节奏感。
由于摄影机的快速运动和补间动画中镜头的频繁切换,往往可以造成比较强烈的动作节奏感。
(3)用于塑造人物性格和人物关系的展示。
第11课 运动补间动画课件

二、新课讲授 (一)运动补间动画的原理
运动补间动画是需要绘制开始关键帧和结束关键帧, 中间帧由软件自动生成,运动补间动画可以实现对象的 位移、缩放、旋转、颜色和透明度的改变,对象必须是 元件、组合或位图,其中以元件为主要对象。
温馨提示: 开始关键帧和结束关键帧必须是同一个对象。
(二)元件
元件是Flash动画制作中非常重要的一个概念,在 制作动画的过程中,将需要重复出现的图形、动画等 编辑成元件,使用时将其从元件库拖入到舞台中。
元件的类型
图形元件 按钮
影片剪辑
(三)实例
实例:当把元件从库中拖到工作区时,就为 这个元件创建了实例,即实例是元件的一次具体 使用,一个元件可以使用无数次。
实例
元件
任务1:制作吹泡泡的动画(课本80-83页)
打开教学素材文件夹中的“吹泡泡.fla”源文件。
(四)制作运动补间动画的步骤
1、创建开始关键帧。 2、确定对象:创建新元件(ctrl+F8)或转换元件 (F8)。 3、创建结束关键帧,必须是同一个元件对象,可以 改变元件的属性:如大小、位置、颜色、透明度等。 4、创建补间动画,选择“动画”补间,观察时间轴 的变化(淡紫色背景,实线箭头)。
将学生制作的优秀作品进行展示,可以 激发学生的学习积极性,学生真正的感受到 学习和创作的快乐和成就感。
补
运动补间动画
间
动
画
形状补间动画
相同点: 开始帧和结束帧是两个关键帧。
不同点: 形状补间动画是淡绿色背景实线箭头,对象是形状或文字。 运动补间动画是淡紫色背景实线箭头,对象是同一个元件。
第11课 运动补间动画
任务2:在任务1完成的基础上,尝试制作更 多的泡泡效果。
动作补间动画制作教案

动作补间动画制作教案章节一:动作补间动画概述1. 教学目标:了解动作补间动画的概念和作用。
掌握动作补间动画的基本原理。
2. 教学内容:a. 动作补间动画的定义b. 动作补间动画的应用场景c. 动作补间动画与传统补间动画的区别d. 动作补间动画的制作流程3. 教学方法:讲解法、案例分析法4. 教学准备:多媒体教学设备相关案例素材5. 教学步骤:a. 引入动作补间动画的概念b. 通过案例分析,讲解动作补间动画的应用场景和制作流程c. 对比传统补间动画,强调动作补间动画的优势d. 总结动作补间动画的基本原理章节二:动作补间动画原理讲解1. 教学目标:掌握动作补间动画的原理和实现方法。
2. 教学内容:a. 动作补间动画的原理b. 关键帧的概念和作用c. 动作补间动画的实现方法3. 教学方法:讲解法、实践操作法4. 教学准备:多媒体教学设备动画制作软件5. 教学步骤:a. 讲解动作补间动画的原理b. 讲解关键帧的作用和设置方法c. 演示动作补间动画的制作过程d. 引导学生实践操作,制作简单的动作补间动画章节三:动作补间动画制作工具介绍1. 教学目标:了解常见的动作补间动画制作工具。
掌握至少一种动作补间动画制作工具的使用。
2. 教学内容:a. 常见动作补间动画制作工具b. 动作补间动画制作工具的使用方法3. 教学方法:讲解法、实践操作法4. 教学准备:多媒体教学设备动画制作软件5. 教学步骤:a. 介绍常见的动作补间动画制作工具b. 讲解动作补间动画制作工具的使用方法c. 演示动作补间动画的制作过程d. 引导学生实践操作,使用动作补间动画制作工具制作动画章节四:动作补间动画制作流程1. 教学目标:掌握动作补间动画的制作流程。
2. 教学内容:a. 动作补间动画的制作流程3. 教学方法:讲解法、实践操作法4. 教学准备:多媒体教学设备动画制作软件5. 教学步骤:a. 讲解动作补间动画的制作流程b. 演示动作补间动画的制作过程c. 引导学生实践操作,按照制作流程制作动作补间动画章节五:动作补间动画制作实例1. 教学目标:学会运用动作补间动画制作实例。
动作补间动画完整PPT课件

探索一:新建图层“鸟笑” ,制作小鸟下落的动画。
可编辑课件
9
“动 作 补 间” 动 画
我学习,我探索
探索二:创建“鸟飞”影片剪辑元件,制作小鸟飞翔的动画。
可编辑课件
10
“看 一 看” “比 一 比
形状补间动画和动作补间动画区别
项目 概念
构成元素 时间轴特征
创建方法
形状补间动画
动作补间动画
仔细观察下面的影片片段:
每张照片出现、消失是怎样实现的
可编辑课件
1
“动 作 补 间” 动 画
知识储备:
补间动画
形状补间动画 动作补间动画
动作补间动画:在开始关键帧中设置一个元件,然后在结束关键帧中改
变这个元件的大小、颜色、位置、透明度等,然后由FLASH把两个关键帧中对象 动作变化“补”起来的动画。
在一个关键帧中绘制一个形状, 在一个关键帧中设置一个元件,然后在
然后在另外一个关键帧更改或绘制 另外一个关键帧改变这个元件的大小、颜
另一个形状,FLASH据二者间形状 色、位置、透明度等,FLASH根据二者间
创建的动画
形状创建的动画
元件。包括影片剪辑、图形元件、按
形状。如果使用图形元件、按 钮·、文字、位图、组合,但不能使用形状。
知识储备:
概 念
图 层 的
手指层 标志层 文字层
手掌层
可编辑课件
5
“动 作 补 间” 动 画
三步曲之一:找演员----创建元件
三步曲之二:将演员请上舞台 ----确定两个关键帧
起始关键帧 ↓
起始状态
结束关键帧 ↓
结束状态
三步曲之三: 让演员动起来----创建补间动画
第4章补间动画

4.3 动作补间动画
运用动作补间动画,可以设置元件的大小、位置、颜 色、透明度、旋转等种种属性。与形状补间动画不同的是, 动作补间动画的对象必须是元件或成组对象。
4.3 动作补间动画
4.3.1 引入案例——贪嘴懒羊羊
【案例学习目标】使用“补间 动画”或“传统补间动画” 命令来制作运动变化的动画 效果。 【案例知识要点】导入图片并 转换为元件,创建动作补间 动画,制作元件由小变大、 由大变小的动画效果,如图 4-38所示。
4.1元件和实例
4.1.3元件的分类
Flash中的元件有三种类型,包括图形元件、按钮元 件和影片剪辑元件。 1. 图形元件 图形元件是一种最简单的Flash元件,一般用于制作 动态图形、不具备交互性的动画,以及与时间轴紧密关 联的影片。交互性控制和声音不能在图形元件中使用。 图形元件有自己的编辑区和时间轴,如果在场景中 创建元件的实例,那么实例将受到主场景中时间轴的约 束。换句话说,图形元件中的时间轴与其实例在主场景 的时间轴同步。
掌握元件的类型和元件的创建及编辑 掌握形状补间动画的制作方法 掌握动作补间动画的制作方法
本章目录
4.1 元件和实例 4.2 形状补间动画 4.3 动作补间动画 4.4 综合案例 课后实训
4.1元件和实例
在Flash CS5中,元件起着举足轻 重的作用。通过重复应用元件,可以提 高工作效率、减少文件量。
4.1元件和实例
4.1.2元件和实例的概念
在Flash动画的设计过程中,常常需要创建一些能 被引用的元素,一些特殊效果也必须通过这些元素才能 实现,这些元素称为元件。元件是一个可以重复使用的 图像、按钮或动画。在元件中创建的动画既可以独立于 主动画进行播放,也可以将其调入到主动画中作为主动 画的一部分。创建元件后,Flash会自动将它添加到元 件库中,以后需要时可直接从元件库中调用,而不必每 次都重复制作相同的对象。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
其他影片剪辑实例或图形元件实例。
转换为元件
选中舞台上的图形,选择“修改”>“转换为元件”菜单,或者 右击快捷菜单“转换为元件”或按快捷键【F8】,打开“转 换为元件”对话框,在该对话框中选择要创建的元件类型, 输入元件名称,单击“确定”按钮即可将对象转换为元件。
什么是元件与实例
元件是Flash动画中的重要元素,它可以重复使用。 元件只存在于库面板中,要使用元件,可以将它从库面板
中拖动到舞台上。在拖动到舞台上之后,元件立刻变成了实例。
形象地说,元件是动画的“演员”,而实例是演员在舞台上的
“角色”,“角色”是“演员”在舞台上的具体表现。实例可以
与它的元件在颜色、大小和功能上差别很大,就像“演员”可以
则必先打散再变形。 实现二个形状之间的 变化,或一个形状的 大小、位置、颜色等 的变化。
完成的作用
实现一个元件的大小、 位置、颜色、透明等 的变化。
制作运动渐变动画的限制条件
⑴ 运动对象只能是元件实例、文字符号或组合体; ⑵ 运动不能发生在多个对象之间; ⑶ 被操作对象只能在同一层上。
元件的特点:1、元件可来自重复使用。2、元件可以进行再编辑。
3、重复使用N次后的元件,编辑其中的任何一 个,其他N-1个都会被编辑。 4、元件内部可以再做动画。 5、元件内部可以再套元件。
编辑元件和元件实例
图5-3 元件编辑模式
编辑元件和元件实例
编辑元件实例只对当前编辑的元件实例产生作用, 不会影响“库”中的元件和其他元件实例。 利用“任意变形工具” 可更改元件实例的大小和 形状,其方法与编辑组合图形相同。 选中要修改的元件实例,然后打开“属性”面板, 可设置元件实例的色调、亮度和透明度 。
化妆到面目全非一样。
Flash中的元件分为3种类型,分别是图形元件、 影片剪辑和按钮元件。
图形元件:用于制作可重复使用的静态图像。不能在图形元
件中加入声音,也不能在图形元件上添加动作脚本。
按钮元件:用于创建响应鼠标单击、滑过或其他动作的交互
按钮。
影片剪辑元件:用来制作可重复使用的、独立于主影片时间
运动补间动画
运动补间动画是一个图形对象在两个关键帧上被设置了 不同的属性(如大小、旋转、颜色、透明度等),并在两个 关键帧之间建立的一种关系。 创建运动补间动画与创建形状补间动画的方法类似,先 建立起始关键帧和结束关键帧的状态,然后由计算机自动在 两个关键帧之间生成过渡关键帧动画。 与形状补间动画相比不同之处在于,运动补间动画要求 动画的对象必须是元件实例、组合图形或文本字符。
设置元件实例的色调、亮度和透明度
除了通过改变两个关键帧上对象的大小、位置、旋转和形 状等创建动画补间动画外,还可以通过改变不同关键帧上元 件实例的透明度、颜色和亮度等,得到淡入淡出、发光等动 画效果,给人以强烈的视觉冲击。
动画补间属性面板
缩放:如果起始帧和结束帧中的对象大小不一样,那么
选中该选项可以让对象的大小逐渐变化;取消该选项则保持 动画过程中对象的大小不变,只在进入结束帧的时候突然变 大或者变小。 缓动/简易:设置对象运动的加速度。
形状补间动画和动作补间动画的区别
形状补间动画和动作补间动画都属于补间动画。前后都各有 一个起始帧和结束帧,二者之间的区别如下表所示。
区别之处
在时间轴上的 表现 组成元素
动作补间动画
淡紫色背景加长箭头
形状补间动画
淡绿色背景加长 箭头
影片剪辑、图形元件、 形状,如果使用图形 按钮、文字、位图等 元件、按钮、文字,
如果是0,那么对象将做匀速运动;
如果是正数,那么对象将做减速运动; 如果是负数,那么对象将做加速运动。
动画补间属性面板精讲
旋转:设置对象旋转的方向和次数。 调整到路径:在使用引导动画的时候,让对象随着路径
的方向变化而改变自己的朝向。
同步:使图形元件实例的动画和主时间轴同步。
对齐:在使用运动路径时,让补间元素自动附加到运动
路径。
练习3:旋转的风车
练习4:飘落的文字
输入“飘落的文字”,并分离一次 修改-时间轴-分散到图层,五个文字将分离到五个图层中 第 50 帧处插入关键帧,选中第 1 帧创建补间动画,设置旋 转,在动画补间属性面板中将第1帧的文字alpha值改为0 移动各个图层文字的出现顺序。
