动作补间动画制作步骤
《动作补间动画》ppt课件信息技术八上

制作游戏
在游戏开发中,动作补间 动画常用于实现角色的动 作,如行走、跳跃、攻击 等。
制作课件
在课件制作中,动作补间 动画可以用于模拟实验、 演示流程等场景,增强课 件的互动性和表现力。
02
动作补间动画制作流程
创建动画角色
角色设计
根据主题和故事情节,设 计出符合要求的动画角色, 包括角色的外观、服装、 发型等。
要点一
总结词
要点二
详细描述
动画效果不符合预期要求,或者在播放过程中出现卡顿、 延迟等现象。
这可能是由于计算机性能不足、软件兼容性问题或者动画 制作过程中的一些细节问题所导致的。解决方案是优化计 算机性能,升级软件版本,同时检查动画制作过程中的细 节问题,如文件大小、图像质量等,以获得更好的动画效 果。如果动画出现卡顿现象,可以尝试降低图像质量或者 优化动画参数,以减轻计算机负担。
导出动画
完成调整后,将动画导出为视频文件或GIF格式,以便分享和观看。
03
动作补间动画的进阶技巧
使用透明度变化制作动画
总结词
通过调整对象的透明度,可以在动画中实现渐变效果,增强视觉冲击力。
详细描述
在Flash或其他动画制作软件中,选择要应用透明度变化的图层或对象,然后在属性面板中找到“透明度”选项 ,调整透明度的百分比或选择不同的透明度效果,如渐变、淡入淡出等。在时间轴中设置关键帧,并在不同关键 帧上设置不同的透明度值,即可创建透明度变化的动作补间动画。
05
动作补间动画的案例展示
案例一:小球弹跳动画
总结词
生动形象地展示了动作补间动画的原理和效果。
详细描述
小球弹跳动画通过制作小球在初始位置和结束位置之间的运动路径,并利用动 作补间动画技术,使小球在两个关键帧之间自动生成平滑的弹跳效果。
动作补间动画详解课件

包括缩放、旋转、倾斜和透明度等,这些属性可以在关键帧 中设置,并在过渡帧中进行平滑的过渡。属性的变化可以产 生丰富的动画效果。
03
动作补间动画的创建与编辑
创建动作补间动画
确定动画主题和目标
在开始创建动作补间动画之前,需要 明确动画的主题和目标,以便更好地 规划和设计动画内容。
设置时间轴
在时间轴中设置每个关键帧之间的时 间间隔,以便软件根据时间间隔自动 生成中间帧。
多媒体制作
在多媒体作品中加入动作 补间动画,可以增强视觉 效果,提高作品的表现力 。
02
动作补间动画的原理
关键帧与过渡帧
关键帧
定义动画中的起始和结束状态,是动 画中最重要的帧。关键帧中的内容决 定了动画的整体效果。
过渡帧
连接关键帧之间的帧,用于平滑地过 渡动画效果。过渡帧的内容根据关键 帧的内容和补间类型进行计算。
补间动画
通过改变对象的关键属性,如位 置、大小、旋转等,在起始关键 帧和结束关键帧之间自动生成中 间帧,实现平滑过渡。
动作补间动画的特点 之间创建补间,软件会自动计算 并生成中间帧,实现平滑的动画
效果。
可控性高
可以通过调整补间的属性、运动轨 迹等参数,实现精细控制动画效果 。
成小球弹跳的中间帧。
实例二:旗帜飘扬动画
总结词
旗帜飘扬动画通过模拟旗帜在风中摆动的动作,展现出动态的美感。通过设置旗帜的形 态、摆动幅度和频率等参数,实现逼真的飘扬效果。
详细描述
首先确定旗帜飘扬的中心点,然后在关键帧中设置旗帜在不同状态下的形态,如静止、 摆动和飘扬等。通过调整摆动幅度和频率等参数,使旗帜在风中呈现出自然的飘动效果
动画更加自然流畅。
调整运动曲线
动作补间动画

三、总结
动作补间动画:是在两个关键帧之间,
通过改变对象的位置等属性,由程序自 动创建中间过程。
动作补间动画对象:组件、元件
二、欣赏
Flash中有哪些实现动画的方法呢?
动作补间动画
引导层动画
形状补间动画
逐帧动画 遮照层动画
动作补间动画
一、回顾
前两次课我们
选择工具
通过绘制动画 片中静态元素, 掌握了部分工 具的使用。
ห้องสมุดไป่ตู้直线工具
椭圆工具 铅笔工具 颜料桶工具
笔触颜色 填充颜色
二、新课
案例一:荷塘月色
动作补间动画:月亮位置改变
荷塘、荷叶、柳条为静态元素,作为背景
创作步骤:
1、选中第1帧,画月亮。 (笔触颜色无,填充颜色为 黄色)
2、选中第40帧,插入“关 键帧”,改变月亮的位置。
3、选中第1帧,右单击 鼠标,选中“创建补间 动画”。
案例二:卡通人物顶球
动作补间动画:球由上到下,再由下到上。 卡通人物表情变化是今后要学到的“逐帧动
创作步骤:
1、选中“球”图层的第1帧,插入“关键帧”,绘制 小球。(笔触颜色任远,填充颜色为渐变色) 2、选中第5帧,插入“关键帧”,把小球移到人物头 顶。 3、选中第10帧,插入“关键帧”,把小球移到第1帧 的位置。 4、测试影片。
flash课件_第3章:动作补间动画

动画被称为动作补间动画。
(2)构成动作补间动画的元素 构成动作补间动画的元素是元件
(3)动作补间动画在时间帧面板上的表现
动作补间动画建立后,时间帧面板的背景色 变为淡紫色,在起始帧和结束帧之间有一个长长 的箭头
元件的概述:
元件是Flash中的一个最重要、最基本的元素.
所谓元件就是动画中可以反复取出使用的一个部件,它分为
讨论: 从以下三个方面讨论形状补间动画与动作补间动 画的区别是什么?
在时间轴上的表现
组成元素
完成的作用
4、形状补间动画和动作补间动画的区别
区别之处 在时间轴 上的表现 组成元素 动作补间动画 淡紫色背景加长箭头 形状补间动画 淡绿色背景加长箭头
影片剪辑、图形元件、 按钮
形状,如果使用图形元 件、按钮、文字,则必 先打散再变形。
图形、按钮和影片剪辑三种类型。 其中影片剪辑元件本身是一段动画并且可以独立播放,它是 主动画的一个组成部分。 将元件从库中拖入到场景中,就生成了该元件的一个实例, 改变场景中实例的属性(大小、颜色等),库中元件的属性 并不改变以。
2、动作补间动画分类 a、颜色渐变 b、位置变化 c、大小变化 d、旋转 e、透明度变化
3、属性参数设置
旋转:可以设置对象的旋转运动,各项含义为: 无:对象不旋转; 自动:对象以最小的角度进行旋转,直到终点位置; 顺时针或逆时针:对象沿着顺时针或逆时针方向旋转到 终点位置;
教师演示 “洋葱皮文字”动画的制作步骤
练一练: 学生自主创作“迎风旋转的风车” 提示: 将风车旋转的动画制作成影片剪辑元件,并在“旋 转”属性中设置“顺时针”,在场景中多次调用元 件,并调整实例的大小、位置和颜色。
完成的作用
实现一个元件的大小、 位置、颜色、透明等的 变化。
动作补间动画

动作补间动画[FLASH8基础教程]动作补间动画动作补间动画也是Flash中非常重要的表现手段之一,与“形状补间动画”不同的是,动作补间动画的对象必需是“元件”或“成组对象”。
运用动作补间动画,您可以设置元件的大小、位置、颜色、透明度、旋转等种种属性,配合别的手法,您甚至能做出令人称奇的仿3D的效果来。
本实例详细讲解了动作补间动画的特点及创建方法,并分析了动作补间动画和形状补间动画的区别,我们精心设计的一个实例将带您进一步加深对动作补间动画的了解。
1.动作补间动画的概念(1)动作补间动画的概念在Flash的时间帧面板上,在一个时间点(关键帧)放置一个元件,然后在另一个时间点(关键帧)改变这个元件的大小、颜色、位置、透明度等等,Flash 根据二者之间的帧的值创建的动画被称为动作变形动画。
(2)构成动作补间动画的元素构成动作补间动画的元素是元件,包括影片剪辑、图形元件、按钮等等,除了元件,其他元素包括文本都不能创建补间动画的,其他的位图、文本等等都必须要转换成元件才行,只有把形状“组合”或者转换成“元件”后才可以做“动作补间动画”。
(3)动作补间动画在时间帧面板上的表现动作补间动画建立后,时间帧面板的背景色变为淡紫色,在起始帧和结束帧之间有一个长长的箭头,如图3-4-1所示。
图3-4-1 动作补间动画在时间帧上的表现(4)形状补间动画和动作补间动画的区别形状补间动画和动作补间动画都属于补间动画。
前后都各有一个起始帧和结束帧,二者之间的区别如下表所示。
5)创建动作补间动画的方法在时间轴面板上动画开始播放的地方创建或选择一个关键帧并设置一个元件,一帧中只能放一个项目,在动画要结束的地方创建或选择一个关键帧并设置该元件的属性,再单击开始帧,在【属性面板】上单击【补间】旁边的“小三角”,在弹出的菜单中选择【动作】,或单击右键,在弹出的菜单中选择【新建补间动画】,就建立了“动作补间动画”。
2.认识动作补间动画的属性面板在时间线“动作补间动画”的起始帧上单击,帧属性面板会变成如图3-4-2所示。
动作补间动画知识点总结

动作补间动画知识点总结动作补间动画是一种流行的动画制作技术,它可以让画面中的元素在不同位置,大小和角度之间流畅地过渡。
这种技术常用于电影,电视节目,广告和网站等。
本文将介绍有关动作补间动画的知识点,包括其工作原理,制作流程,常用工具和应用场景等。
一,动作补间动画的工作原理动作补间动画是通过在关键帧之间插入中间帧来模拟物体的运动。
关键帧是指动画中的重要帧,它们定义了物体的位置,大小和角度等属性。
而中间帧则是根据关键帧的信息自动生成的,用来平滑地过渡物体的运动。
动作补间动画的工作原理可以用以下步骤来说明:1.首先,动画师需要确定物体的起始位置和结束位置,以及在这两个位置之间的运动路径。
2.然后,动画师在起始位置和结束位置之间插入若干关键帧,每个关键帧定义了物体在某一时刻的属性,比如位置,大小和角度等。
3.接下来,动画制作软件会根据这些关键帧的信息自动生成中间帧,使得物体在运动过程中能够平滑地过渡。
4.最后,动画师可以对中间帧进行微调,以确保物体的运动看起来自然和流畅。
总的来说,动作补间动画的工作原理就是通过在关键帧之间插入中间帧来模拟物体的运动,从而实现运动的流畅过渡。
二,动作补间动画的制作流程动作补间动画的制作流程包括以下几个步骤:1.确定动画的目标首先,动画师需要确定动画的目标,比如是制作一个人物的行走动作,还是制作一个物体的旋转动画等。
这个步骤非常重要,因为它决定了接下来的制作方向。
2.绘制关键帧一旦确定了动画的目标,动画师就可以开始绘制关键帧了。
关键帧可以用传统的动画绘制工具比如铅笔和纸,也可以用数字绘图软件比如Adobe Photoshop和Procreate等。
3.插入中间帧绘制好关键帧后,动画师需要使用动画制作软件比如Adobe Animate和Toon Boom等,来插入中间帧。
这些软件会根据关键帧的信息自动生成中间帧,使得物体在运动过程中能够平滑地过渡。
4.微调中间帧最后,动画师可以对中间帧进行微调,以确保物体的运动看起来自然和流畅。
创建动作补间动画,补间动画让物体动起来 ppt课件

动画组成结构
动画
场景1
场景2 .......
图层1 图层2 .......
第1帧 第2帧 .......
帧 — 图层 — 场景 — 动画
场记板
动画的步骤:①
起始关键帧 起始位置
动画的步骤:②
终点关键帧 移到终点位置
动画的步骤:③
鼠标右键 创建补间
一件元件一个层, 互不干涉
创建补间动画--准备
创建元件
动画的步骤:①
起始关键帧 起始大小
动画的步骤:②
终点关键帧 终止大小
动画的步骤:③
鼠标右键 创建补间
创建动作补间动画,补间动画让物体动 起来
动作补间动画只能对元件进行补间,如果对 非元件的对象进行动作补间动画时,先将其 转化为元件。
Flash动画
补间动画让物体动起来
之创建动作补间动画
时间轴
帧:时间轴上每一小格就表示一帧,是动画的一个
最小时间片断。每一个帧其实也就是一幅组成动 画的静态图象。
空白帧:没有内容的帧,当播放头到达层内均为
空白帧时,就会停止放映动画。
关键帧:定义动画发生变化的帧。关键帧以实心的 黑点表示。
空白关键帧:动画内容发生变化的帧,但画面是空 白的,空白关键帧以空播心放的头 圆点表示。
空白关 键帧
关键帧
空白帧
动画的三个步骤:
①设置一个起始关键帧 ②设置一个终止关键帧 ③创建补间动画
补间动画的制作

引导层动画
使用运动引导层可以创建特定路径的部件动画效果, 实例、组或文本块均可沿着这些路径运动。 两种引导层
普通引导层:只起到辅助静态对象定位的作用,影片放映时 不可见,无需使用被引导层,可单独使用,与普通图层的属 性相似。 图层面板中,右键快捷菜单【引导层】 运动引导层:总是与至少一个图层相关联,如果需要可以与 任意多个图层相关联(这些被关联的图层称为被引导层) 图层面板中,右键快捷菜单【添加传统运动引导层】;通过 拖拽可增加或减少被引导图层。
制作形状补间的条件
形状补间动画的变形对象必须是矢量图。在 Flash中绘制的图形都是矢量图,导入的图形 均以位图形式出现。如果想要在组合体、实 例或位图图像上应用形状补间动画,必须先 将这些元素“分离”(即打散)。要对文本 应用形状补间动画,如果是多个文字,则必 须“分离”文本两次:将文本先转换成单个 文字,再转换为矢量图形。
Flash CS4中的动画类型(2)
补间形状 在形状补间中,可在时间轴中的特定帧绘制一个形状, 然后更改该形状或在另一个特定帧绘制另一个形状。 然后,Flash 将内插中间的帧的中间形状,创建一个形 状变形为另一个形状的动画。 反向运动姿势(骨骼) 反向运动姿势用于伸展和弯曲形状对象以及链接元件实 例组,使它们以自然方式一起移动。可以在不同帧中以 不同方式放置形状对象或链接的实例,Flash 将在中间 内插帧中的位置。
传统补间动画创建完成后,时间轴中对应帧的 背景色变为淡紫色,在起始帧和结束帧之间有 一个箭头。
动作补间动画
1、动作补间动画的原理 动作补间动画是指在两个或两个以上的关键 帧之间对元件进行补间的动画,使一个元件随 着时间的改变而变其颜色、位置和进行旋转, 如图5-49所示。
动作补间动画制作教案

九、拓展学习ห้องสมุดไป่ตู้
详细补充和说明:在这一环节中,学生将学习Flash软件的其他功能,如遮罩、滤镜等。他们还将探索动作补间动画在实际项目中的应用,如网页动画、游戏动画等。教师需要引导学生正确处理学习与拓展学习的关系,确保学生在掌握基础知识的基础上,积极开展拓展学习,提高自己的综合能力。
七、教学反思
详细补充和说明:教师在课后对自己的教学进行反思,分析教学过程中的优点和不足,针对性地调整教学方法,以提高教学效果。这是教师持续成长和提升的关键环节,通过反思,教师能够发现自己在教学过程中的问题,进而采取措施进行改进。教师还需关注学生的反馈,了解学生的学习需求,不断优化教学内容和方法。
八、课后作业
3. 小组合作法:鼓励学生团队合作,共同完成动作补间动画的制作。
五、教学准备
1. 教师准备:Flash软件安装与教学素材。
2. 学生准备:笔记本电脑或平板设备。
六、教学过程
1. 导入新课:通过播放一个精彩的动作补间动画,激发学生的兴趣,引出本节课的主题。
2. 知识讲解:讲解动作补间动画的概念、原理和制作步骤。
十、教学评价
详细补充和说明:在这一环节中,学生将进行自评、同伴评价和教师评价。教师需要关注学生的自评和同伴评价,了解学生的自我认知和相互评价情况,从而更好地指导学生。教师还需根据学生的课堂表现和作品质量,给予综合评价。在评价过程中,教师应注重评价的公正性和客观性,激发学生的学习积极性。
8. 作业布置:布置一道有关动作补间动画的制作作业,巩固所学知识。
动作补间动画制作教案

动作补间动画制作教案章节一:动作补间动画概述教学目标:1. 了解动作补间动画的概念和作用。
2. 掌握动作补间动画的基本原理。
教学内容:1. 动作补间动画的定义。
2. 动作补间动画与传统动画的区别。
3. 动作补间动画的应用场景。
4. 动作补间动画的基本原理。
教学活动:1. 引入动作补间动画的概念。
2. 对比传统动画和动作补间动画。
3. 展示动作补间动画的应用场景。
4. 解释动作补间动画的基本原理。
章节二:动作补间动画制作准备教学目标:1. 熟悉动作补间动画制作的基本流程。
2. 掌握相关软件工具的使用。
教学内容:1. 动作补间动画制作的基本流程。
2. 相关软件工具的使用方法。
1. 介绍动作补间动画制作的基本流程。
2. 演示相关软件工具的使用方法。
3. 学生实际操作,熟悉软件工具。
章节三:制作简单的动作补间动画教学目标:1. 能够制作简单的动作补间动画。
2. 掌握关键帧的设置和调整。
教学内容:1. 制作简单动作补间动画的步骤。
2. 关键帧的设置和调整方法。
教学活动:1. 讲解制作简单动作补间动画的步骤。
2. 演示关键帧的设置和调整方法。
3. 学生实际操作,制作简单的动作补间动画。
章节四:复杂动作补间动画制作教学目标:1. 能够制作复杂的动作补间动画。
2. 掌握路径跟随和变形动画的制作。
教学内容:1. 制作复杂动作补间动画的步骤。
2. 路径跟随和变形动画的制作方法。
1. 讲解制作复杂动作补间动画的步骤。
2. 演示路径跟随和变形动画的制作方法。
3. 学生实际操作,制作复杂的动作补间动画。
章节五:动作补间动画的优化和调试教学目标:1. 学会优化和调试动作补间动画。
2. 掌握常见的优化和调试技巧。
教学内容:1. 动作补间动画优化和调试的重要性。
2. 常见的优化和调试技巧。
教学活动:1. 讲解动作补间动画优化和调试的重要性。
2. 演示常见的优化和调试技巧。
3. 学生实际操作,优化和调试制作的动作补间动画。
章节六:动作补间动画与音频的结合教学目标:1. 学会将音频与动作补间动画结合。
“动作补间”动画制作

“动作补间”动画制作
【教学目标】
1、知识与技能目标:
(1)让学生理解“动作补间”动画的制作原理。
(2) 让学生掌握制作“动作补间”动画的一般步骤,并学会制作“动作补间”动画。
2、过程与方法
创设情境导入新课,通过观看教师的演示,结合教材及学件,进行自主探究学习、小组合作交流学习等方式,激发学生的学习兴趣,让学生从简到繁,由浅入深地掌握制作“动作补间”动画的方法。
3、情感态度和价值观
(1) 培养学生自主探索、协作学习的能力。
(2) 培养学生的语言表达能力,培养学生的创新意识。
(3) 引导学生正确地欣赏、评价自己与他人的作品,培养学生从多角度欣赏
别人的作品的能力与习惯。
【教学重难点】
1、教学重点:让学生掌握制作“动作补间”动画的一般步骤。
2、教学难点:让学生能够举一反三,熟练地制作“动作补间”动画。
【教学方法与教学手段】
讲解与演示相结合,自主学习与合作学习相结合
【教学准备】
多媒体教学网、网络机房、教学课件及教学资料、元件素材、FLA源文件【教学过程】
【教学反思】
本节课补间动画的教学效果与前面的课程内容息息相关,前面的铺垫一定要将时间轴,帧频和关键帧,元件、矢量图形交待清楚,否则影响补间动画的教学效果。
活动组织进程上要注意把握时间,难点是设计动作补间动画的三要素,要多设计任务,不断巩固新知,让学生真正掌握动作补间动画的设计。
补间动画及其制作方法

补间动画及其制作方法补间动画分为动作补间动画和和形状补间动画。
下面分别进行讲解。
一、动作补间动画1、什么是动作补间动画动作补间动画,也叫运动动画。
就是在一个关键帧上放置一个元件,然后在另一个关键帧上改变这个元件的大小、颜色、位置、透明度等,Flash 根据二者之间的帧的值创建的动画被称为动作补间动画。
动作补间动画(运动动画)只对单一的对象有效,如果想让多个对象同时运动,必须将它们放在不同的层上,分别制作运动动画。
2、创建动作补间动画的方法 A、在时间轴面板上动画开始播放的地方创建或选择一个关键帧并设置一个元件,一帧中只能放一个项目(对象)。
B、在动画要结束的地方创建或选择一个关键帧并设置该元件的属性。
C、再单击开始帧,在【属性】面板上单击【补间】旁边的下拉列表,在弹出的菜单中选择【动作】,或单击右键,在弹出的菜单中选择【创建补间动画】,就建立了“动作补间动画3、小结A、构成动作补间动画的元素可以是元件(包括影片剪辑、图形元件、按钮)、文本、位图、矢量组合等等,但不能是形状,只有把形状“组合”或者转换成“元件”后才可以做“动作补间动画”。
运用动作补间动画,你可以设置元件的大小、位置、颜色、透明度、旋转等种种属性,充分利用动作补间动画这些特性,可以制作出理想的动画效果。
B、用鼠标单击补间动画属性面板中【简易】右边的按钮,弹出拉动滑杆,拖动上面的滑块,可设置参数值,当然也可以直接在文本框中输入具体的数值,设置完后,补间动作动画效果会以下面的设置作出相应的变化。
在-1到 -100 的负值之间,动画运动的速度从慢到快,朝运动结束的方向加速补间。
在1 到 100 的正值之间,动画运动的速度从快到慢,朝运动结束的方向减慢补间。
如果在默认情况下,补间帧之间的变化速率是不变的。
二、形状补间动画1、什么是形状补间动画形状补间动画就是在一个关键帧中绘制一个形状,然后在另一个关键帧中更改该形状或绘制另一个形状,Flash 根据二者之间的帧的值或形状来创建的动画被称为“形状补间动画”。
动作补间动画制作教案

动作补间动画制作教案章节一:动作补间动画概述1. 教学目标:了解动作补间动画的概念和作用。
掌握动作补间动画的基本原理。
2. 教学内容:a. 动作补间动画的定义b. 动作补间动画的应用场景c. 动作补间动画与传统补间动画的区别d. 动作补间动画的制作流程3. 教学方法:讲解法、案例分析法4. 教学准备:多媒体教学设备相关案例素材5. 教学步骤:a. 引入动作补间动画的概念b. 通过案例分析,讲解动作补间动画的应用场景和制作流程c. 对比传统补间动画,强调动作补间动画的优势d. 总结动作补间动画的基本原理章节二:动作补间动画原理讲解1. 教学目标:掌握动作补间动画的原理和实现方法。
2. 教学内容:a. 动作补间动画的原理b. 关键帧的概念和作用c. 动作补间动画的实现方法3. 教学方法:讲解法、实践操作法4. 教学准备:多媒体教学设备动画制作软件5. 教学步骤:a. 讲解动作补间动画的原理b. 讲解关键帧的作用和设置方法c. 演示动作补间动画的制作过程d. 引导学生实践操作,制作简单的动作补间动画章节三:动作补间动画制作工具介绍1. 教学目标:了解常见的动作补间动画制作工具。
掌握至少一种动作补间动画制作工具的使用。
2. 教学内容:a. 常见动作补间动画制作工具b. 动作补间动画制作工具的使用方法3. 教学方法:讲解法、实践操作法4. 教学准备:多媒体教学设备动画制作软件5. 教学步骤:a. 介绍常见的动作补间动画制作工具b. 讲解动作补间动画制作工具的使用方法c. 演示动作补间动画的制作过程d. 引导学生实践操作,使用动作补间动画制作工具制作动画章节四:动作补间动画制作流程1. 教学目标:掌握动作补间动画的制作流程。
2. 教学内容:a. 动作补间动画的制作流程3. 教学方法:讲解法、实践操作法4. 教学准备:多媒体教学设备动画制作软件5. 教学步骤:a. 讲解动作补间动画的制作流程b. 演示动作补间动画的制作过程c. 引导学生实践操作,按照制作流程制作动作补间动画章节五:动作补间动画制作实例1. 教学目标:学会运用动作补间动画制作实例。
Flash动画制作之—制作动作补间动画-06-课件PPT

6.1.2 范例解析(一)──创建动作补间动画练习
请同学们在老师的带领下进一步学习动作补间动画的创建方 法,并按要求完成以下操作 。
1、打开教学资源中的“素材\第6讲\创建动作补间动画\创建动作补 间动画.fla”文件,如图6-5所示。
2、在“篮球”图层的第30帧处插入关键帧,然后向下移动篮球到如 图6-6所示的位置。
二、创建动作补间动画。 在存储着同一元件两种不同属性的两关键帧之间任选1帧,然后在【 属性】面板上的【补间】下拉列表中选择【动作】命令或直接在该 帧上单击鼠标右键,在弹出的快捷菜单中选择【创建补间动画】命 令,如图6-2所示就可创建动作补间动画。 如果两关键帧之中的任何一个关键帧的内容为空,将创建动作补间 动画失败,如图6-3所示 。
(3)在编辑区绘制一个宽高为“550px×400px”的矩形,并居中对 齐,然后利用【填充变形】工具调整填充方向和位置如图6-17所 示。
图6-16 填充颜色
图6-17 调整填充
3、制作太阳元件 。 (1)新建一个影片剪辑元件并命名为“太阳”,单击 按钮进入
元件内部进行编辑 。
(2)选择【椭圆】工具,在【颜色】面板中设置【笔触颜色】为“ 无”,【填充颜色】的【类型】为“放射状”,从左至右第1个 色块颜色为“白色”,第2个色块颜色为“#FFFF00”,第3个色 块颜色为“#FFFF00”且【Alpha】参数为“0%”,如图6-18所示 。
图6-9 设置缓动为“-100”
图6-10 设置缓动为“100”
7、按Ctrl+Enter快捷键测试播放影片,篮球的运动看起来具有一 定的速率变化了。
8、选中第1帧,在【属性】面板中设置【旋转】为“顺时针”,【 次】为“1”,如图6-11所示,选中第30帧,在【属性】面板中做相 同的旋转设置。
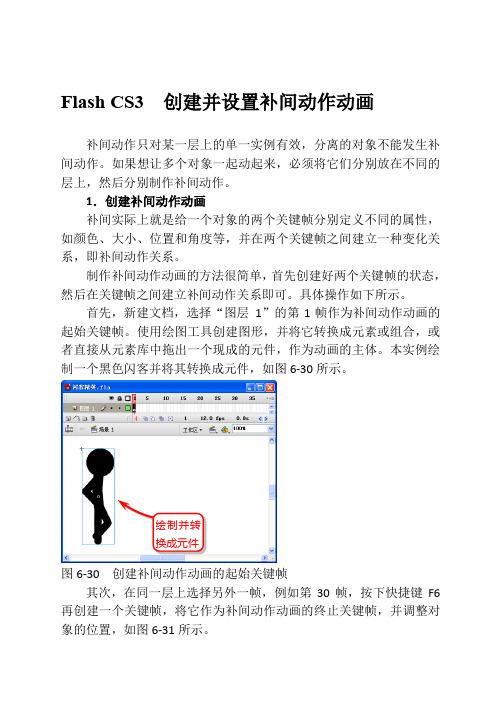
Flash CS3 创建并设置补间动作动画

Flash CS3 创建并设置补间动作动画补间动作只对某一层上的单一实例有效,分离的对象不能发生补间动作。
如果想让多个对象一起动起来,必须将它们分别放在不同的层上,然后分别制作补间动作。
1.创建补间动作动画补间实际上就是给一个对象的两个关键帧分别定义不同的属性,如颜色、大小、位置和角度等,并在两个关键帧之间建立一种变化关系,即补间动作关系。
制作补间动作动画的方法很简单,首先创建好两个关键帧的状态,然后在关键帧之间建立补间动作关系即可。
具体操作如下所示。
首先,新建文档,选择“图层1”的第1帧作为补间动作动画的起始关键帧。
使用绘图工具创建图形,并将它转换成元素或组合,或者直接从元素库中拖出一个现成的元件,作为动画的主体。
本实例绘制一个黑色闪客并将其转换成元件,如图6-30所示。
绘制并转换成元件图6-30 创建补间动作动画的起始关键帧其次,在同一层上选择另外一帧,例如第30帧,按下快捷键F6再创建一个关键帧,将它作为补间动作动画的终止关键帧,并调整对象的位置,如图6-31所示。
图6-31 创建补间动作动画的终止关键帧接着,选择终止帧上的对象,在【滤镜】面板中单击【添加滤镜】下拉列表,执行【模糊】命令,并设置其参数,效果如图6-32所示。
图6-32 设置终止帧上对象的属性然后,在两个关键帧之间的任意帧上右击,执行【创建补间动画】命令,两关键帧之间出现浅蓝色背景的箭头,表示已经建立了补间动 面板中设置其颜色、透明度等,也可以在【滤镜】面板中对其添加其他效果。
调整元件位置添加滤镜效果作关系,此时的时间轴如图6-33所示。
图6-33 创建补间动作关系最后,按下快捷键Ctrl+Enter ,测试动作效果,如图6-34所示。
还可以对关键帧上的状态进行调整,直到满意为止。
图6-34 动画效果2.设置补间动作动画设置补间动作动画的帧的属性,可以调整补间动作动画的特点。
例如,设置补间动作动画的减速方式、对象是否旋转以及支持沿路径运作等。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
动作补间动画与形状补间动画的异同 两个关键帧 元件(第一图层第一个空白关键帧)画一 个图形 (圆或矩形)。 (2)将图形状(圆或矩形)转换为元件(圆或矩形) 。 (3)在时间轴上(第一图层)后面(30帧位置)插入一个 关键帧。 (4)在插入这个关键帧中调整元件(圆或矩形)在舞 台上的位置。 (5)选中第一图层第一关键帧创建动作补间动画。 (6)测试保存影片。
复习回顾 一,逐帧动画
1,每个帧都是关键帧。 2,每一帧的内容稍有不同。
二,形状补间动画
“形状补间动画”是补间动画的一种。在形 状补间动画中,只需创建起始和结束两个关键帧, 中间帧则由Flash通过计算机自动完成。
继续学习 三,动作补间动画
动作补间动画是在两个关键帧上分别定义 不同的属性,然后在两个关键帧之间建立一种运 动渐变关系,这就是制作动作补间动画的过程。
