VC Table控件的用法
【转】VC常用控件的使用

【转】VC常⽤控件的使⽤4.1.1控件基础知识控件(Control)是⼀种⼦窗⼝,应⽤程序⽤它来与其他窗⼝⼀起完成简单地输⼊输出操作。
这些控件各⾃有不同的⽤途,但总的来说分成两⼤类:⼀类只⽤于输出,另⼀类⽤于输⼊和输出,具体的功能如表4-1所⽰。
表4-1 MFC常⽤控件控件名称⽤途MFC对应的类静态⽂本框⼀般显⽰⼀段固定不变的⽂字CStatic图⽚控件显⽰图形CButton群组控件将⼀组控件圈起来,这样看起来美观得多CEdit编辑控件⽤户可以任意输⼊各种⽂本,同时可以查看已有内容CSpinButtonCtrl数字滚选按钮提供两个⽅向相反的箭头按钮,⽤来正向或反向逐次改变选项按键按钮⽤来产⽣某些命令CButton复选框复选框的外形是⼀个空⼼⽅框,当它被选中时,复选框中就加上了⼀个“√”单选框单选按钮的外形是⼀个图圈,当它被选中时,按钮中⼼会出现⼀个⿊点。
⼀组单选按钮最多只能有⼀个被选上CListBox列表框显⽰⼀个列表让⽤户选择⼀项或多项CComboBox组合框将列表框和编辑框有机的结合起来,⽤户可以选择已有的项,也可以增加新项CScrollBar滚动条滚动条可以是⼀个单独的控件,也可以是窗⼝的⼀部分。
当滚动条作为其他窗⼝的⼀部分时,由系统⾃动处理。
按滚动条的⾛向,可分为竖直滚动条和⽔平滚动条两种类型,其组成部分是⼀样的,两端是箭头按钮,中间是⼀个可沿滚动条移动的滚动块进度条显⽰任务完成的进度情况CProgressCtrlCSliderCtrl滑标控件与滚动条类似,但滑槽两侧可标上刻度树状控件显⽰树状分层结构CTreeCtrl多功能编辑框编辑框的加强版,功能更加全⾯CRichEditCtrl4.1.4控件的公共函数所有的控件都继承于窗⼝类(CWnd),所以我们⽤CWnd类的函数来控制控件,CWnd类与控件有关的函数如下:BOOL EnableWindow( BOOL bEnable = TRUE );此函数⽤于禁⽤(或启⽤)窗⼝。
vc中tab control的作用

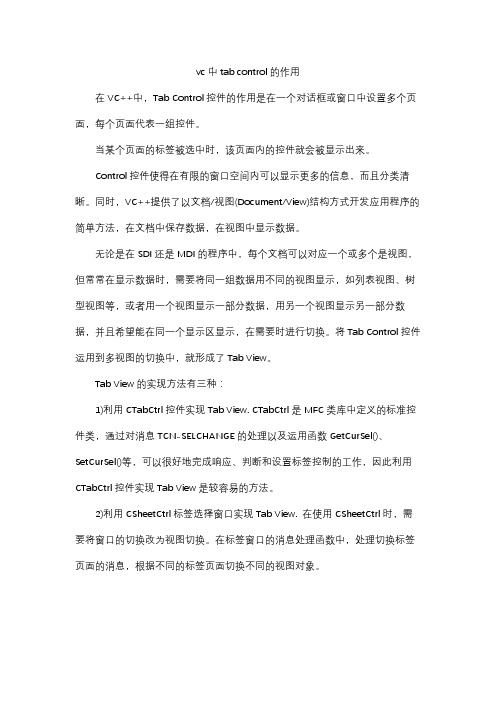
vc中tab control的作用在VC++中,Tab Control控件的作用是在一个对话框或窗口中设置多个页面,每个页面代表一组控件。
当某个页面的标签被选中时,该页面内的控件就会被显示出来。
Control控件使得在有限的窗口空间内可以显示更多的信息,而且分类清晰。
同时,VC++提供了以文档/视图(Document/View)结构方式开发应用程序的简单方法,在文档中保存数据,在视图中显示数据。
无论是在SDI还是MDI的程序中,每个文档可以对应一个或多个是视图,但常常在显示数据时,需要将同一组数据用不同的视图显示,如列表视图、树型视图等,或者用一个视图显示一部分数据,用另一个视图显示另一部分数据,并且希望能在同一个显示区显示,在需要时进行切换。
将Tab Control控件运用到多视图的切换中,就形成了Tab View。
Tab View的实现方法有三种:1)利用CTabCtrl控件实现Tab View. CTabCtrl是MFC类库中定义的标准控件类,通过对消息TCN-SELCHANGE的处理以及运用函数GetCurSel()、SetCurSel()等,可以很好地完成响应、判断和设置标签控制的工作,因此利用CTabCtrl控件实现Tab View是较容易的方法。
2)利用CSheetCtrl标签选择窗口实现Tab View. 在使用CSheetCtrl时,需要将窗口的切换改为视图切换。
在标签窗口的消息处理函数中,处理切换标签页面的消息,根据不同的标签页面切换不同的视图对象。
3)利用静态分割窗口实现Tab View. 静态分割窗口是一种将窗口分割成多个部分的技术,每个部分可以显示不同的内容。
在实现Tab View时,可以使用静态分割窗口将窗口分割成多个标签页,每个标签页显示不同的内容。
vc tab控件的用法

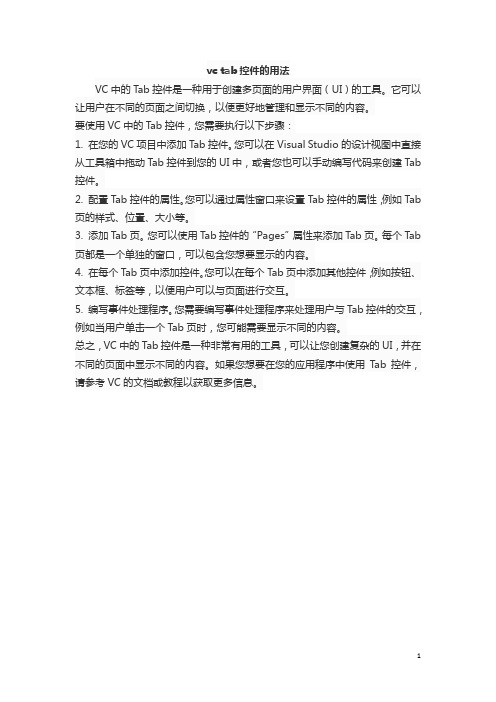
vc tab控件的用法
VC中的Tab控件是一种用于创建多页面的用户界面(UI)的工具。
它可以让用户在不同的页面之间切换,以便更好地管理和显示不同的内容。
要使用VC中的Tab控件,您需要执行以下步骤:
1. 在您的VC项目中添加Tab控件。
您可以在Visual Studio的设计视图中直接从工具箱中拖动Tab控件到您的UI中,或者您也可以手动编写代码来创建Tab 控件。
2. 配置Tab控件的属性。
您可以通过属性窗口来设置Tab控件的属性,例如Tab 页的样式、位置、大小等。
3. 添加Tab页。
您可以使用Tab控件的“Pages”属性来添加Tab页。
每个Tab 页都是一个单独的窗口,可以包含您想要显示的内容。
4. 在每个Tab页中添加控件。
您可以在每个T ab页中添加其他控件,例如按钮、文本框、标签等,以便用户可以与页面进行交互。
5. 编写事件处理程序。
您需要编写事件处理程序来处理用户与Tab控件的交互,例如当用户单击一个Tab页时,您可能需要显示不同的内容。
总之,VC中的Tab控件是一种非常有用的工具,可以让您创建复杂的UI,并在不同的页面中显示不同的内容。
如果您想要在您的应用程序中使用Tab控件,请参考VC的文档或教程以获取更多信息。
1。
c语言中table的用法

c语言中table的用法一、什么是table在C语言中,table通常指代表格或者数组,是一种用来存储和组织数据的数据结构。
它将相关的数据按照固定的行和列进行排列,方便我们对于数据的访问和操作。
二、常见table的声明方式1. 一维数组:一维数组是最简单也是最常见的table形式。
例如,我们可以声明一个长度为10的整型数组:```cint table[10];```这样就生成了一个包含10个整型元素的一维数组。
2. 二维数组:二维数组由多行多列元素组成,可以看作一个矩阵。
例如,我们可以声明一个3行4列的整型二维数组:```cint table[3][4];```这样就生成了一个包含3行4列整型元素的二维数组。
三、使用table进行数据存储和访问1. 存储数据:我们可以通过索引来给table中的元素赋值或修改其值。
对于一维数组,通过索引(从0开始)指定位置来访问或修改对应元素:```ctable[0] = 10;```这样给第一个元素赋值为10。
对于二维数组,需要使用两个索引表示行和列数来访问或修改对应元素:```ctable[0][1] = 20;```这样给第一行第二列的元素赋值为20。
2. 访问数据:我们可以通过索引来访问table中的元素。
对于一维数组,同样使用索引来指定特定位置进行访问:```cint value = table[0];```这样获取第一个元素的值。
对于二维数组,同样需要使用两个索引表示行和列数来访问元素:```cint value = table[0][1];```这样获取第一行第二列的元素值。
四、table在循环和函数中的应用1. 循环中使用table:table非常适合在循环中使用。
通过循环可以遍历整个table,并对其中的元素进行操作或计算。
例如,我们可以使用for循环初始化一个一维数组:```cfor (int i = 0; i < 10; i++) {table[i] = i + 1;}```这样就将数组中每个元素依次设置为该位置加1的结果。
VC编辑框控件的一些用法

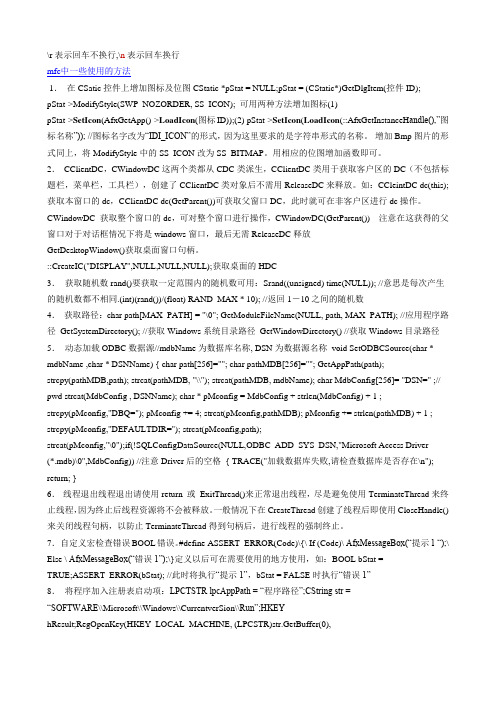
\r表示回车不换行,\n表示回车换行mfc中一些使用的方法1.在CSatic控件上增加图标及位图CStatic *pStat = NULL;pStat = (CStatic*)GetDlgItem(控件ID);pStat->ModifyStyle(SWP_NOZORDER, SS_ICON); 可用两种方法增加图标(1)pStat->SetIcon(AfxGetApp()->LoadIcon(图标ID));(2) pStat->SetIcon(LoadIcon(::AfxGetInstanceH andle(),”图标名称”)); //图标名字改为“IDI_ICON”的形式,因为这里要求的是字符串形式的名称。
增加Bmp图片的形式同上,将ModifyStyle中的SS_ICON改为SS_BITMAP。
用相应的位图增加函数即可。
2.CClientDC,CWindowDC这两个类都从CDC类派生,CClientDC类用于获取客户区的DC(不包括标题栏,菜单栏,工具栏),创建了CClientDC类对象后不需用ReleaseDC来释放。
如:CCleintDC dc(this);获取本窗口的dc,CClientDC dc(GetParent())可获取父窗口DC,此时就可在非客户区进行dc操作。
CWindowDC 获取整个窗口的dc,可对整个窗口进行操作,CWindowDC(GetParent())注意在这获得的父窗口对于对话框情况下将是windows窗口,最后无需ReleaseDC释放GetDesktopWindow()获取桌面窗口句柄。
::CreateIC("DISPLAY",NULL,NULL,NULL);获取桌面的HDC3.获取随机数rand()要获取一定范围内的随机数可用:Srand((unsigned) time(NULL)); //意思是每次产生的随机数都不相同.(int)(rand())/(float) RAND_MAX * 10); //返回1-10之间的随机数4.获取路径:char path[MAX_PATH] = "\0"; GetModuleFileName(NULL, path, MAX_PATH); //应用程序路径GetSystemDirectory(); //获取Windows系统目录路径GetWindowDirectory() //获取Windows目录路径5.动态加载ODBC数据源//mdbName为数据库名称, DSN为数据源名称void SetODBCSource(char * mdbName ,char * DSNName) { char path[256]=""; char pathMDB[256]=""; GetAppPath(path);strcpy(pathMDB,path); strcat(pathMDB, "\\"); strcat(pathMDB, mdbName); char MdbConfig[256]= "DSN=" ;// pwd strcat(MdbConfig , DSNName); char * pMconfig = MdbConfig + strlen(MdbConfig) + 1 ;strcpy(pMconfig,"DBQ="); pMconfig += 4; strcat(pMconfig,pathMDB); pMconfig += strlen(pathMDB) + 1 ; strcpy(pMconfig,"DEFAULTDIR="); strcat(pMconfig,path);strcat(pMconfig,"\0");if(!SQLConfigDataSource(NULL,ODBC_ADD_SYS_DSN,"Microsoft Access Driver (*.mdb)\0",MdbConfig)) //注意Driver后的空格{ TRACE("加载数据库失败,请检查数据库是否存在\n"); return; }6.线程退出线程退出请使用return 或ExitThread()来正常退出线程,尽是避免使用TerminateThread来终止线程,因为终止后线程资源将不会被释放。
VC++控件 VC++TAB控件使用 VC6.0Tab control

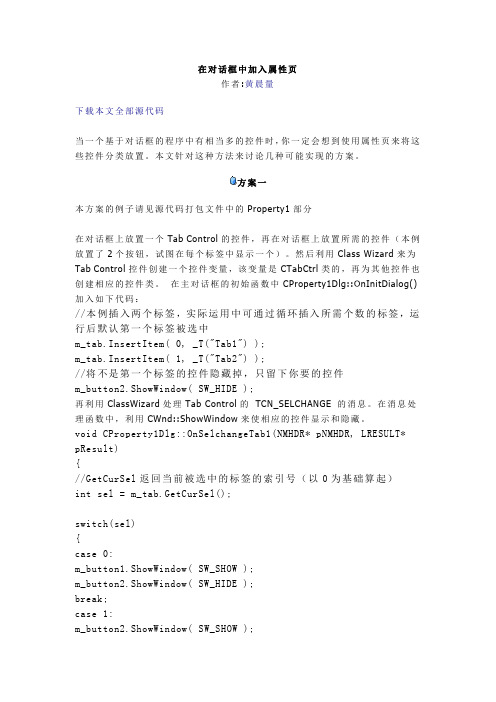
在对话框中加入属性页作者:黄晨量下载本文全部源代码当一个基于对话框的程序中有相当多的控件时,你一定会想到使用属性页来将这些控件分类放置。
本文针对这种方法来讨论几种可能实现的方案。
方案一本方案的例子请见源代码打包文件中的Property1部分在对话框上放置一个Tab Control的控件,再在对话框上放置所需的控件(本例放置了2个按钮,试图在每个标签中显示一个)。
然后利用Class Wizard来为Tab Control控件创建一个控件变量,该变量是CTabCtrl类的,再为其他控件也创建相应的控件类。
在主对话框的初始函数中CProperty1Dlg::OnInitDialog()加入如下代码://本例插入两个标签,实际运用中可通过循环插入所需个数的标签,运行后默认第一个标签被选中m_tab.InsertItem( 0, _T("Tab1") );m_tab.InsertItem( 1, _T("Tab2") );//将不是第一个标签的控件隐藏掉,只留下你要的控件m_button2.ShowWindow( SW_HIDE );再利用ClassWizard处理Tab Control的TCN_SELCHANGE 的消息。
在消息处理函数中,利用CWnd::ShowWindow来使相应的控件显示和隐藏。
void CProperty1Dlg::OnSelchangeTab1(NMHDR* pNMHDR, LRESULT* pResult){//GetCurSel返回当前被选中的标签的索引号(以0为基础算起)int sel = m_tab.GetCurSel();switch(sel){case 0:m_button1.ShowWindow( SW_SHOW );m_button2.ShowWindow( SW_HIDE );break;case 1:m_button2.ShowWindow( SW_SHOW );m_button1.ShowWindow( SW_HIDE );break;}*pResult = 0;}这样做以后就可以使界面上的控件在不同的标签中显示了,但是这个方案也有很多弊病。
VC++ 列表控件(CList) 使用方法 (2)

VC++ 列表控件(CList) 使用方法(2)列表控件可以看作是功能增强的ListBox,它提供了四种风格,而且可以同时显示一列的多中属性值。
MFC中使用CListCtrl类来封装列表控件的各种操作。
通过调用BOOL Create( DWORD dwStyle, const RECT&rect, CWnd* pParentWnd, UINT nI D );创建一个窗口,dwStyle中可以使用以下一些列表控件的专用风格:LVS_ICON LVS_SMALLICON LVS_LIST LVS_REPORT 这四种风格决定控件的外观,同时只可以选择其中一种,分别对应:大图标显示,小图标显示,列表显示,详细报表显示LVS_EDITLABELS 结点的显示字符可以被编辑,对于报表风格来讲可编辑的只为第一列。
LVS_SHOWSELALWAYS 在失去焦点时也显示当前选中的结点LVS_SINGLESEL 同时只能选中列表中一项首先你需要设置列表控件所使用的ImageList,如果你使用大图标显示风格,你就需要以如下形式调用:CImageList* SetImageList( CImageList* pImageList, LVSIL_NORMAL);如果使用其它三种风格显示而不想显示图标你可以不进行任何设置,否则需要以如下形式调用:CImageList* SetImageList( CImageList* pImageList, LVSIL_SMALL);通过调用intInsertItem( intnItem, LPCTSTR lpszItem );可以在列表控件中nItem指明位置插入一项,lpszItem为显示字符。
除LVS_REPORT风格外其他三种风格都只需要直接调用InsertItem就可以了,但如果使用报表风格就必须先设置列表控件中的列信息。
通过调用intInsertColumn( intnCol, LPCTSTR lpszColumnHeading, intnFormat , intnWidth, i ntnSubItem);可以插入列。
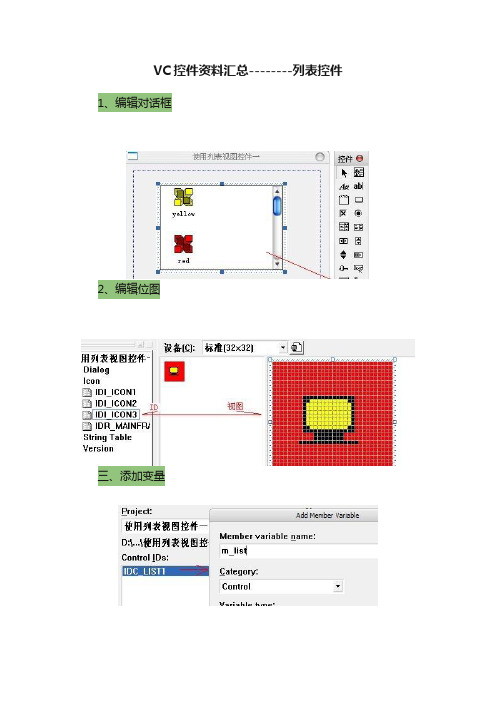
VC控件资料汇总--------列表控件

VC控件资料汇总--------列表控件1、编辑对话框2、编辑位图三、添加变量四、添加代码(红色部分)BOOL CCListCtrlDlg::OnInitDialog(){CDialog::OnInitDialog();ASSERT((IDM_ABOUTBOX & 0xFFF0) == IDM_ABOUTBOX);ASSERT(IDM_ABOUTBOX < 0xF000);CMenu* pSysMenu = GetSystemMenu(FALSE);if (pSysMenu != NULL){CString strAboutMenu;strAboutMenu.LoadString(IDS_ABOUTBOX);if (!strAboutMenu.IsEmpty()){pSysMenu->AppendMenu(MF_SEPARATOR);pSysMenu->AppendMenu(MF_STRING, IDM_ABOUTBOX, strAboutMenu);}}SetIcon(m_hIcon, TRUE); // Set big iconSetIcon(m_hIcon, FALSE); // Set small icon// TODO: Add extra initialization here//创建列表视图窗口m_imagelist.Create(24,24,ILC_COLOR24|ILC_MASK,1,0);//向图像列表中添加图标m_imagelist.Add(AfxGetApp()->LoadIcon(IDI_ICON1));m_imagelist.Add(AfxGetApp()->LoadIcon(IDI_ICON2));m_imagelist.Add(AfxGetApp()->LoadIcon(IDI_ICON3));//将图像列表关联到列表视图控件中m_list.SetImageList(&m_imagelist,LVSIL_NORMAL );//向列表视图中添加数据m_list.InsertItem(0,"长江",0);m_list.InsertItem(1,"黄河",1);m_list.InsertItem(2,"泰山",2);return TRUE; // return TRUE unless you set the focus to a control}五、编译六、运行七、函数说明1、CListCtrl::SetImageList函数说明CImageList* SetImageList(CImageList*pImageList,int nImageListType)pImageList:图像列表指针nImageListType:标识图像列表类型功能:关联图像列表控件和列表视图。
vc tab控件的用法

vc tab控件的用法VC++中的Tab控件是一种常见的界面控件,用于创建多页式的界面布局。
Tab控件通常用于将多个相关的控件或页面分组显示,以便用户可以通过切换选项卡来轻松切换内容。
使用Tab控件需要进行以下步骤:1.在资源编辑器中添加一个Tab控件。
选择项目中的对话框文件,然后在工具箱中选择Tab控件,并拖动到对话框上。
2.添加多个对话框资源作为选项卡中的各个页。
在资源编辑器中,右击Tab控件,选择添加页。
可以在每个页上放置需要的控件。
3.在代码中关联Tab控件的变量。
在对话框类的头文件中,添加一个成员变量,类型为CTabCtrl,用于表示Tab控件。
4.通过DDX_Control宏或手动获取对Tab控件的指针。
在对话框的DoDataExchange函数中,通过DDX_Control宏将对Tab控件的关联,或者使用GetDlgItem函数手动获取Tab控件的指针。
5.在初始化对话框时,添加选项卡页。
在OnInitDialog函数中,使用Tab控件的InsertItem函数添加选项卡页,并设置选项卡的文本。
6.处理选项卡切换事件。
可以在Tab控件的响应函数中处理选项卡切换事件,通过GetCurSel函数获取当前选中的页索引,然后根据索引显示相应的页内容。
拓展:Tab控件还可以进行一些其他的设置和操作,例如设置选项卡的颜色、字体、图标等,显示或隐藏选项卡的边框,禁用某个选项卡等。
此外,还可以通过自定义页控件实现更灵活的界面布局。
通过继承CDialog或CFormView类,并在资源编辑器中添加自定义的对话框资源作为选项卡页,可以自由地设计和布局每个选项卡的内容。
总之,Tab控件是一种方便实现多页式界面布局的控件,通过在资源编辑器中添加多个对话框作为选项卡页,然后在代码中进行关联和处理,可以实现切换选项卡来切换内容的功能。
swiftui中table组件的用法

一、介绍Swift语言是一种为iOS, macOS, watchOS和tvOS等苹果设备开发应用程序的编程语言,而SwiftUI是Swift的一种UI框架。
SwiftUI 让我们能够用很少的代码来构建用户界面,其中table组件是其中一个重要的UI组件之一。
二、table组件的基本用法1. 创建table组件:在SwiftUI中,我们可以使用List来创建一个table组件,其中List需要放置在一个NavigationView中以实现导航功能。
2. 添加数据:在List中,我们可以使用ForEach循环来遍历数据并展示在table组件中。
3. 设置行为:通过在ForEach循环中为每一行数据添加相应的操作,我们可以实现在点击每一行数据时执行特定的操作。
三、table组件的高级用法1. 自定义行样式:通过在ForEach循环中的每一行数据后面添加一个行样式,我们可以自定义每一行的外观。
2. 编辑模式:table组件还支持进入编辑模式,编辑模式下我们可以对table中的数据进行增删改操作。
3. 组别数据:在table组件中,我们还可以将数据进行分组展示,为用户提供更好的浏览体验。
四、table组件的注意事项1. 性能问题:在使用table组件时,我们需要注意性能问题,尽量避免在ForEach循环中进行大量的数据操作,以免造成界面卡顿。
2. 选取合适的行为:在设置行为时,我们需要考虑用户的操作习惯和预期,选择合适的操作方式以提升用户体验。
3. 定期更新数据:如果table组件中的数据会随着时间变化,我们需要定期更新数据以保证展示的准确性。
五、实例演示下面是一个简单的table组件的使用示例:```swiftimport SwiftUIstruct ContentView: View {let data = ["Item 1", "Item 2", "Item 3"]var body: some View {NavigationView {List {ForEach(data, id: \.self) { item inText(item)}}.navigationTitle("Table Demo")}}}```六、总结在本文中,我们介绍了SwiftUI中table组件的基本用法和高级用法,以及一些需要注意的事项。
VC中CTabControl控件的使用

VC中CTabControl控件的使用VC中CtabControl控件的使用1. 新建一个MFC工程, 取名MyTab, 选择Dialog based, 然后Finish.2. 删除对话框上默认添加的三个控件. 添加Tab Control控件并在Property属性中设置ID为IDC_TABTEST 在More Styles里勾上Bottom. 调速尺寸使其布满整个对话框, 我这边Tab Control的尺寸最后为164X203.在ClassWizard为其添加变量, 变量名为m_ta b. 类型为CTabCtrl.3. 在对话框的初始化函数OnInitDialog里面添加如下代码:m_tab.InsertItem(0,"参数一"); //添加参数一选项卡m_tab.InsertItem(1,"参数二"); //添加参数二选项卡m_tab.InsertItem(2,"结果"); //添加结果选项卡4.在对话框资源里面添加三个对话框资源, ID分别命名为IDD_PARA1, IDD_PARA2, IDD_RESULT. 字体为宋体, 字号为9, style 为Child, Border为None, 宽度调整为161. 再分别为其添加对应的基于CDialog类CPara1, CPara2, CResult.5. 在CMyTabDlg类中添加三个成员变量m_para1, m_para2, m_result, 分别是三个子对话框的实例. 代码如下:CResult m_result;CPara2 m_para2;CPara1 m_para1;6. 在IDD_PARA1对话框上添加静态文本控件内容为"参数一" 再在后面插入一个文本框控件,用ClassWizard将其关联为一个int型变量,名为m_nPara1;在IDD_PARA2对话框上添加静态文本控件内容为"参数二" 再在后面插入一个文本框控件, 用ClassWizard将其关联为一个int型变量,名为m_nPara2;在IDD_RESULT对话框上添加静态文本控件内容为"结果" 再在后面插入一个文本框控件, 用ClassWizard将其关联为一个int型变量,名为m_nResult;7. 为CPara1类添加成员函数int GetParaV alue()代码如下:int CPara1::GetParaV alue(){return m_nPara1;}为CPara2类添加成员函数int GetParaV alue()代码如下:int CPara2::GetParaV alue(){return m_nPara2;}为CResult类添加成员函数void SetResultV alue(int nResult) 代码如下:void CResult::SetResultV alue(int nResult){m_nResult = nResult;}8. 在IDD_MYTAB_DIALOG对话框的初始化函数OnInitDialog里面添加如下代码://关联对话框,并且将IDC_TABTEST控件设为父窗口m_para1.Create(IDD_PARA1,GetDlgItem(IDC_TABTEST));m_para2.Create(IDD_PARA2,GetDlgItem(IDC_TABTEST));m_result.Create(IDD_RESULT,GetDlgItem(IDC_TABTEST));//获得IDC_TABTEST客户区大小CRect rs;m_tab.GetClientRect(&rs);//调整子对话框在父窗口中的位置rs.top+=1;rs.bottom-=60;rs.left+=1;rs.right-=2;//设置子对话框尺寸并移动到指定位置m_para1.MoveWindow(&rs);m_para2.MoveWindow(&rs);m_result.MoveWindow(&rs);//分别设置隐藏和显示m_para1.ShowWindow(true);m_para2.ShowWindow(false);m_result.ShowWindow(false);//设置默认的选项卡m_tab.SetCurSel(0);9. 添加Tab Control控件的TCN_SELCHANGE事件响应函数OnSelchangeTabtest01 (NMHDR* pNMHDR, LRESULT* pResult) ,函数体代码如下:int CurSel = m_tab.GetCurSel();switch(CurSel){case 0:m_para1.ShowWindow(true);m_para2.ShowWindow(false);m_result.ShowWindow(false);break;case 1:m_para1.ShowWindow(false);m_para2.ShowWindow(true);m_result.ShowWindow(false);break;case 2:m_para1.ShowWindow(false);m_para2.ShowWindow(false);m_result.ShowWindow(true);break;default:;}*pResult = 0;10. 在IDD_MYTAB_DIALOG对话框下面添加一个按钮, 标题为"计算"为其添加事件响应函数, 代码如下:m_para1.UpdateData(true);m_para2.UpdateData(true);m_result.SetResultV alue(m_para1.GetParaV alue()+m_para2.GetParaV alue());m_result.UpdateData(false);11. 这个小程序很简单,但是他说明了Tab Control控件的基本用法.11. 最后演示结果.=================================================================== 这里面需要注意的是,我用了一个CDialog指针数组来进行保存,数组的大小是T ab Control页面的个数,数组下标对应着每个页面的索引(这样方便快速存取)。
labWindows CVI 的table主要用法

LabWindows/CVI中table的主要用法2016年12月20日狄阁老Table是在各种开发环境中一个很重要的控件,特别是在测试软件中,table是一个重要的结果显示控件,下面来介绍一下table的主要功能:(最后附有效果视频)一、要使用table首先需要插入行列,插入列的函数:1)int InsertTableColumns (int Panel_Handle, int Control_ID, int Column_Index, int Number_of_Columns, int Cell_Type);例如:InsertTableColumns (panelHandle, PANEL_TABLE, 1, 5, V AL_CELL_STRING);上面是插入5列,每列为string类型;2)int InsertTableRows (int Panel_Handle, int Control_ID, int Row_Index, int Number_of_Rows, int Cell_Type); 例如:InsertTableRows (panelHandle, PANEL_TABLE, -1, 1, VAL_CELL_STRING);每次都是从最后一行插入新行;二、设置列首:可以双击table控件,设置列首,这个就固定死了,用代码实现还是比较自由可控的要设置列首,需要将列首设置为可用状态:SetTableColumnAttribute (panelHandle, PANEL_TABLE,columnindex, A TTR_USE_LABEL_TEXT, 1);当有多列要设置,每列需要启用,用一个for循环启用,例如://启用列名,5列,用个循环将列名启动起来for(i=1;i<6;i++)SetTableColumnAttribute (panelHandle, PANEL_TABLE, i, A TTR_USE_LABEL_TEXT, 1);再设置列首名称:例如:1~5列的列名设置为测试项名称,测试值,理论值,单位,测试结果SetTableColumnAttribute (panelHandle, PANEL_TABLE, 1, A TTR_LABEL_TEXT, "测试项名称");SetTableColumnAttribute (panelHandle, PANEL_TABLE, 2, A TTR_LABEL_TEXT, "测试值");SetTableColumnAttribute (panelHandle, PANEL_TABLE, 3, A TTR_LABEL_TEXT, "理论值");SetTableColumnAttribute (panelHandle, PANEL_TABLE, 4, A TTR_LABEL_TEXT, "单位");SetTableColumnAttribute (panelHandle, PANEL_TABLE, 5, A TTR_LABEL_TEXT, "测试结果");三、设置垂直scroll,SetCtrlAttribute (panelHandle, PANEL_TABLE, ATTR_SCROLL_BARS, V AL_VERT_SCROLL_BAR);四、当table满行时,显示最后插入的一行//获取行数GetNumTableRows (panel, PANEL_TABLE,&row );SetCtrlAttribute (panel, PANEL_TABLE, ATTR_FIRST_VISIBLE_ROW, row);其中,row为最后一行的行号,五、写入数据//设置这一行五列数据SetTableCellVal (panel, PANEL_TABLE, MakePoint(1, row), "传感器的温度值");SetTableCellVal (panel, PANEL_TABLE, MakePoint(2, row), data);SetTableCellVal (panel, PANEL_TABLE, MakePoint(3, row), "290~300");SetTableCellVal (panel, PANEL_TABLE, MakePoint(4, row), "℃");SetTableCellVal (panel, PANEL_TABLE, MakePoint(5, row), state);如果都是同一类型,可以用for循环写入:for(i=1;i<6;i++)SetTableCellVal (panel, PANEL_TABLE, MakePoint(i, row), “值”); 界面设计:运行后的静态效果:代码设计://============================================================================== //// Title: tableExample// Purpose: A short description of the application.//// Created on: 2016-12-20 at 19:45:14 by 狄阁老.// Copyright: . All Rights Reserved.//mailbox:*****************//QQ:273067527//==============================================================================//============================================================================== // Include files#include <formatio.h>#include <ansi_c.h>#include <cvirte.h>#include <userint.h>#include "tableExample.h"#include "toolbox.h"//============================================================================== // Constants//============================================================================== // Types//============================================================================== // Static global variablesstatic int panelHandle;int flag=0;int sum=0,pass=0,fault=0,count=0,count1=0;float temp=0;//============================================================================== // Static functions//============================================================================== // Global variables//============================================================================== // Global functionsint ini(){int i=1;//插入5列InsertTableColumns (panelHandle, PANEL_TABLE, 1, 5, V AL_CELL_STRING);//设置列宽SetTableColumnAttribute (panelHandle, PANEL_TABLE, 1, A TTR_COLUMN_WIDTH, 200);SetTableColumnAttribute (panelHandle, PANEL_TABLE, 2, A TTR_COLUMN_WIDTH, 100);SetTableColumnAttribute (panelHandle, PANEL_TABLE, 3, A TTR_COLUMN_WIDTH, 150);SetTableColumnAttribute (panelHandle, PANEL_TABLE, 4, A TTR_COLUMN_WIDTH, 100);SetTableColumnAttribute (panelHandle, PANEL_TABLE, 5, A TTR_COLUMN_WIDTH, 150);//启用列名,5列,用个循环将列名启动起来for(i=1;i<6;i++)SetTableColumnAttribute (panelHandle, PANEL_TABLE, i, A TTR_USE_LABEL_TEXT, 1);//设置列名SetTableColumnAttribute (panelHandle, PANEL_TABLE, 1, A TTR_LABEL_TEXT, "测试项名称");SetTableColumnAttribute (panelHandle, PANEL_TABLE, 2, A TTR_LABEL_TEXT, "测试值");SetTableColumnAttribute (panelHandle, PANEL_TABLE, 3, A TTR_LABEL_TEXT, "理论值");SetTableColumnAttribute (panelHandle, PANEL_TABLE, 4, A TTR_LABEL_TEXT, "单位");SetTableColumnAttribute (panelHandle, PANEL_TABLE, 5, A TTR_LABEL_TEXT, "测试结果");//设置table属性SetCtrlAttribute (panelHandle, PANEL_TABLE, ATTR_SCROLL_BARS, V AL_VERT_SCROLL_BAR);return 0;}/// HIFN The main entry-point function.int main (int argc, char *argv[]){int error = 0;/* initialize and load resources */nullChk (InitCVIRTE (0, argv, 0));errChk (panelHandle = LoadPanel (0, "tableExample.uir", PANEL));ini();/* display the panel and run the user interface */errChk (DisplayPanel (panelHandle));errChk (RunUserInterface ());Error:/* clean up */DiscardPanel (panelHandle);return 0;}//============================================================================== // UI callback function prototypes/// HIFN Exit when the user dismisses the panel.int CVICALLBACK panelCB (int panel, int event, void *callbackData,int eventData1, int eventData2){if (event == EVENT_CLOSE)QuitUserInterface (0);return 0;}int CVICALLBACK OkCallback (int panel, int control, int event,void *callbackData, int eventData1, int eventData2){switch (event){case EVENT_COMMIT:flag=~flag;break;}return 0;}int CVICALLBACK QuitCallback (int panel, int control, int event,void *callbackData, int eventData1, int eventData2){switch (event){case EVENT_COMMIT:QuitUserInterface (0);break;}return 0;}int CVICALLBACK timer (int panel, int control, int event,void *callbackData, int eventData1, int eventData2){int row,i;char *state="合格";char data[100]="";float tempture;switch (event){case EVENT_TIMER_TICK:if(flag==-1){//新建一行InsertTableRows (panelHandle, PANEL_TABLE, -1, 1, V AL_CELL_STRING);//获取行数GetNumTableRows (panel, PANEL_TABLE,&row );//获取传感器温度值tempture=(float)Random(280, 320) ;Fmt (data, "%f", tempture);if(tempture<290||tempture>300)state="故障";//设置这一行五列数据SetTableCellVal (panel, PANEL_TABLE, MakePoint(1, row), "传感器的温度值");SetTableCellVal (panel, PANEL_TABLE, MakePoint(2, row), data);SetTableCellVal (panel, PANEL_TABLE, MakePoint(3, row), "290~300");SetTableCellVal (panel, PANEL_TABLE, MakePoint(4, row), "℃");SetTableCellVal (panel, PANEL_TABLE, MakePoint(5, row), state);//判断故障情况,如果是故障需要将字体设置为红色,否则设置为黑色if(strcmp (state,"故障")==0){for(i=1;i<6;i++){SetTableCellAttribute (panel, PANEL_TABLE, MakePoint (i, row), A TTR_TEXT_COLOR, V AL_RED);}fault++;}else{for(i=1;i<6;i++){SetTableCellAttribute (panel, PANEL_TABLE, MakePoint (i, row), A TTR_TEXT_COLOR, V AL_BLACK);}pass++;}sum=pass+fault;SetCtrlVal (panel, PANEL_NUMERIC, sum);SetCtrlVal (panel, PANEL_NUMERIC1, pass);SetCtrlVal (panel, PANEL_NUMERIC2, fault);count++;PlotLine (panel, PANEL_GRAPH, count1, temp, count, tempture, V AL_RED);SetCtrlAttribute (panel, PANEL_GRAPH, A TTR_FIXED_PLOT_AREA, 1);temp=tempture;count1=count;//最后一行需要显示SetCtrlAttribute (panel, PANEL_TABLE, ATTR_FIRST_VISIBLE_ROW, row);}break;}return 0;}动态显示运行效果(视频播放器都可以打开):。
labWindows CVI 的table主要用法

LabWindows/CVI中table的主要用法2016年12月20日狄阁老Table是在各种开发环境中一个很重要的控件,特别是在测试软件中,table是一个重要的结果显示控件,下面来介绍一下table的主要功能:(最后附有效果视频)一、要使用table首先需要插入行列,插入列的函数:1)int InsertTableColumns (int Panel_Handle, int Control_ID, int Column_Index, int Number_of_Columns, int Cell_Type);例如:InsertTableColumns (panelHandle, PANEL_TABLE, 1, 5, V AL_CELL_STRING);上面是插入5列,每列为string类型;2)int InsertTableRows (int Panel_Handle, int Control_ID, int Row_Index, int Number_of_Rows, int Cell_Type); 例如:InsertTableRows (panelHandle, PANEL_TABLE, -1, 1, VAL_CELL_STRING);每次都是从最后一行插入新行;二、设置列首:可以双击table控件,设置列首,这个就固定死了,用代码实现还是比较自由可控的要设置列首,需要将列首设置为可用状态:SetTableColumnAttribute (panelHandle, PANEL_TABLE,columnindex, A TTR_USE_LABEL_TEXT, 1);当有多列要设置,每列需要启用,用一个for循环启用,例如://启用列名,5列,用个循环将列名启动起来for(i=1;i<6;i++)SetTableColumnAttribute (panelHandle, PANEL_TABLE, i, A TTR_USE_LABEL_TEXT, 1);再设置列首名称:例如:1~5列的列名设置为测试项名称,测试值,理论值,单位,测试结果SetTableColumnAttribute (panelHandle, PANEL_TABLE, 1, A TTR_LABEL_TEXT, "测试项名称");SetTableColumnAttribute (panelHandle, PANEL_TABLE, 2, A TTR_LABEL_TEXT, "测试值");SetTableColumnAttribute (panelHandle, PANEL_TABLE, 3, A TTR_LABEL_TEXT, "理论值");SetTableColumnAttribute (panelHandle, PANEL_TABLE, 4, A TTR_LABEL_TEXT, "单位");SetTableColumnAttribute (panelHandle, PANEL_TABLE, 5, A TTR_LABEL_TEXT, "测试结果");三、设置垂直scroll,SetCtrlAttribute (panelHandle, PANEL_TABLE, ATTR_SCROLL_BARS, V AL_VERT_SCROLL_BAR);四、当table满行时,显示最后插入的一行//获取行数GetNumTableRows (panel, PANEL_TABLE,&row );SetCtrlAttribute (panel, PANEL_TABLE, ATTR_FIRST_VISIBLE_ROW, row);其中,row为最后一行的行号,五、写入数据//设置这一行五列数据SetTableCellVal (panel, PANEL_TABLE, MakePoint(1, row), "传感器的温度值");SetTableCellVal (panel, PANEL_TABLE, MakePoint(2, row), data);SetTableCellVal (panel, PANEL_TABLE, MakePoint(3, row), "290~300");SetTableCellVal (panel, PANEL_TABLE, MakePoint(4, row), "℃");SetTableCellVal (panel, PANEL_TABLE, MakePoint(5, row), state);如果都是同一类型,可以用for循环写入:for(i=1;i<6;i++)SetTableCellVal (panel, PANEL_TABLE, MakePoint(i, row), “值”); 界面设计:运行后的静态效果:代码设计://============================================================================== //// Title: tableExample// Purpose: A short description of the application.//// Created on: 2016-12-20 at 19:45:14 by 狄阁老.// Copyright: . All Rights Reserved.//mailbox:*****************//QQ:273067527//==============================================================================//============================================================================== // Include files#include <formatio.h>#include <ansi_c.h>#include <cvirte.h>#include <userint.h>#include "tableExample.h"#include "toolbox.h"//============================================================================== // Constants//============================================================================== // Types//============================================================================== // Static global variablesstatic int panelHandle;int flag=0;int sum=0,pass=0,fault=0,count=0,count1=0;float temp=0;//============================================================================== // Static functions//============================================================================== // Global variables//============================================================================== // Global functionsint ini(){int i=1;//插入5列InsertTableColumns (panelHandle, PANEL_TABLE, 1, 5, V AL_CELL_STRING);//设置列宽SetTableColumnAttribute (panelHandle, PANEL_TABLE, 1, A TTR_COLUMN_WIDTH, 200);SetTableColumnAttribute (panelHandle, PANEL_TABLE, 2, A TTR_COLUMN_WIDTH, 100);SetTableColumnAttribute (panelHandle, PANEL_TABLE, 3, A TTR_COLUMN_WIDTH, 150);SetTableColumnAttribute (panelHandle, PANEL_TABLE, 4, A TTR_COLUMN_WIDTH, 100);SetTableColumnAttribute (panelHandle, PANEL_TABLE, 5, A TTR_COLUMN_WIDTH, 150);//启用列名,5列,用个循环将列名启动起来for(i=1;i<6;i++)SetTableColumnAttribute (panelHandle, PANEL_TABLE, i, A TTR_USE_LABEL_TEXT, 1);//设置列名SetTableColumnAttribute (panelHandle, PANEL_TABLE, 1, A TTR_LABEL_TEXT, "测试项名称");SetTableColumnAttribute (panelHandle, PANEL_TABLE, 2, A TTR_LABEL_TEXT, "测试值");SetTableColumnAttribute (panelHandle, PANEL_TABLE, 3, A TTR_LABEL_TEXT, "理论值");SetTableColumnAttribute (panelHandle, PANEL_TABLE, 4, A TTR_LABEL_TEXT, "单位");SetTableColumnAttribute (panelHandle, PANEL_TABLE, 5, A TTR_LABEL_TEXT, "测试结果");//设置table属性SetCtrlAttribute (panelHandle, PANEL_TABLE, ATTR_SCROLL_BARS, V AL_VERT_SCROLL_BAR);return 0;}/// HIFN The main entry-point function.int main (int argc, char *argv[]){int error = 0;/* initialize and load resources */nullChk (InitCVIRTE (0, argv, 0));errChk (panelHandle = LoadPanel (0, "tableExample.uir", PANEL));ini();/* display the panel and run the user interface */errChk (DisplayPanel (panelHandle));errChk (RunUserInterface ());Error:/* clean up */DiscardPanel (panelHandle);return 0;}//============================================================================== // UI callback function prototypes/// HIFN Exit when the user dismisses the panel.int CVICALLBACK panelCB (int panel, int event, void *callbackData,int eventData1, int eventData2){if (event == EVENT_CLOSE)QuitUserInterface (0);return 0;}int CVICALLBACK OkCallback (int panel, int control, int event,void *callbackData, int eventData1, int eventData2){switch (event){case EVENT_COMMIT:flag=~flag;break;}return 0;}int CVICALLBACK QuitCallback (int panel, int control, int event,void *callbackData, int eventData1, int eventData2){switch (event){case EVENT_COMMIT:QuitUserInterface (0);break;}return 0;}int CVICALLBACK timer (int panel, int control, int event,void *callbackData, int eventData1, int eventData2){int row,i;char *state="合格";char data[100]="";float tempture;switch (event){case EVENT_TIMER_TICK:if(flag==-1){//新建一行InsertTableRows (panelHandle, PANEL_TABLE, -1, 1, V AL_CELL_STRING);//获取行数GetNumTableRows (panel, PANEL_TABLE,&row );//获取传感器温度值tempture=(float)Random(280, 320) ;Fmt (data, "%f", tempture);if(tempture<290||tempture>300)state="故障";//设置这一行五列数据SetTableCellVal (panel, PANEL_TABLE, MakePoint(1, row), "传感器的温度值");SetTableCellVal (panel, PANEL_TABLE, MakePoint(2, row), data);SetTableCellVal (panel, PANEL_TABLE, MakePoint(3, row), "290~300");SetTableCellVal (panel, PANEL_TABLE, MakePoint(4, row), "℃");SetTableCellVal (panel, PANEL_TABLE, MakePoint(5, row), state);//判断故障情况,如果是故障需要将字体设置为红色,否则设置为黑色if(strcmp (state,"故障")==0){for(i=1;i<6;i++){SetTableCellAttribute (panel, PANEL_TABLE, MakePoint (i, row), A TTR_TEXT_COLOR, V AL_RED);}fault++;}else{for(i=1;i<6;i++){SetTableCellAttribute (panel, PANEL_TABLE, MakePoint (i, row), A TTR_TEXT_COLOR, V AL_BLACK);}pass++;}sum=pass+fault;SetCtrlVal (panel, PANEL_NUMERIC, sum);SetCtrlVal (panel, PANEL_NUMERIC1, pass);SetCtrlVal (panel, PANEL_NUMERIC2, fault);count++;PlotLine (panel, PANEL_GRAPH, count1, temp, count, tempture, V AL_RED);SetCtrlAttribute (panel, PANEL_GRAPH, A TTR_FIXED_PLOT_AREA, 1);temp=tempture;count1=count;//最后一行需要显示SetCtrlAttribute (panel, PANEL_TABLE, ATTR_FIRST_VISIBLE_ROW, row);}break;}return 0;}动态显示运行效果(视频播放器都可以打开):。
CC++表格组件Qt

CC++表格组件Qt TableWidget应⽤详解TableWidget 表格结构组件,该组件可以看作是TreeWidget树形组件的⾼级版,表格组件相⽐于树结构组件灵活性更⾼,不仅提供了输出展⽰⼆维表格功能,还可以直接对表格元素直接进⾏编辑与修改操作,表格结构分为表头,表中数据两部分,表格结构可看作⼀个⼆维数组,通过数组⾏列即可锁定特定元素,如下代码是针对表格结构的基本使⽤⽅法,分别实现了表头数据的初始化,元素的插⼊等基本操作。
在研究Widget组件之前先来熟悉⼀下View组件,View组件相对Widget组件来说只是不具备编辑功能,其他功能保持⼀致,View组件⽀持与数据库建⽴映射关系,如果表格⽆需更新则最好可以使⽤View组件,View组件创建表格代码如下。
#include "mainwindow.h"#include "ui_mainwindow.h"#include <iostream>#include <QStandardItemModel>QStandardItemModel *model = new QStandardItemModel();MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow){ui->setupUi(this);// 初始化tableView表头model->setColumnCount(3);model->setHeaderData(0,Qt::Horizontal,QString("账号"));model->setHeaderData(1,Qt::Horizontal,QString("⽤户"));model->setHeaderData(2,Qt::Horizontal,QString("年龄"));ui->tableView->setModel(model);ui->tableView->horizontalHeader()->setDefaultAlignment(Qt::AlignLeft); // 表头居左显⽰//设置列宽ui->tableView->setColumnWidth(0,101);ui->tableView->setColumnWidth(1,102);}MainWindow::~MainWindow(){delete ui;}// 对表格添加数据// https:///lysharkvoid MainWindow::on_pushButton_clicked(){for(int i = 0; i < 5; i++){model->setItem(i,0,new QStandardItem("20210506"));//设置字符颜⾊model->item(i,0)->setForeground(QBrush(QColor(255, 0, 0)));//设置字符位置model->item(i,0)->setTextAlignment(Qt::AlignCenter);model->setItem(i,1,new QStandardItem(QString("lyshark")));model->setItem(i,2,new QStandardItem(QString("24")));}}代码运⾏效果如下:Widget组件的初始化与View组件基本保持⼀致,当程序运⾏时,⾸先在构造函数中执⾏以下代码,对表格进⾏初始化。
最新整理c语言中table的用法有哪些

c语言中t a b l e的用法有哪些C语言对于初学者来说是很复杂的,那么c语言中t a b l e的用法的用法你知道吗?下面学习啦小编就跟你们详细介绍下c语言中t a b l e的用法,希望对你们有用。
c语言中t a b l e的用法:R E C O R D定义记录数据类型。
它类似于C语言中的结构数据类型(S T R U C T U R E),P L/S Q L 提供了将几个相关的、分离的、基本数据类型的变量组成一个整体的方法,即R E C O R D复合数据类型。
在使用记录数据类型变量时,需要在声明部分先定义记录的组成、记录的变量,然后在执行部分引用该记录变量本身或其中的成员。
定义记录数据类型的语法如下:T Y P E R E C O R D_N A M E I S R E C O R D(V1D A T A_T Y P E1[N O T N U L L][:=D E F A U L T_V A L U E],V2D A T A_T Y P E2[N O T N U L L][:=D E F A U L T_V A L U E],V N D A T A_T Y P E N[N O T N U L L][:=D E F A U L T_V A L U E]);c语言中t a b l e的用法:V A R R A Y数组是具有相同数据类型的一组成员的集合。
每个成员都有一个唯一的下标,它取决于成员在数组中的位置。
在P L/S Q L中,数组数据类型是V A R R A Y(v a r i a b l e a r r a y,即可变数组)。
定义V A R R A Y数据类型的语法如下:T Y P E V A R R A Y_N A M E I S V A R R A Y(S I Z E)O FE L E M E N T_T Y P E[N O T N U L L];其中,v a r r a y_n a m e是V A R R A Y数据类型的名称,s i z e 是正整数,表示可以容纳的成员的最大数量,每个成员的数据类型是e l e m e n t_t y p e o默认时,成员可以取空值,否则需要使用N O T N U L L加以限制。
c语言中table的用法有哪些

c语言中table的用法有哪些C语言对于初学者来说是很复杂的,那么c语言中table的用法的用法你知道吗?下面就跟你们详细介绍下c语言中table的用法,希望对你们有用。
定义记录数据类型。
它类似于C语言中的结构数据类型(STRUCTURE),PL/SQL提供了将几个相关的、分离的、基本数据类型的变量组成一个整体的方法,即RECORD复合数据类型。
在使用记录数据类型变量时,需要在声明部分先定义记录的组成、记录的变量,然后在执行部分引用该记录变量本身或其中的成员。
定义记录数据类型的语法如下:TYPE RECORD_NAME IS RECORD(V1 DATA_TYPE1 [NOT NULL][:=DEFAULT_VALUE],V2 DATA_TYPE2 [NOT NULL][:=DEFAULT_VALUE],VN DATA_TYPEN [NOT NULL][:=DEFAULT_VALUE]);c语言中table的用法:VARRAY数组是具有相同数据类型的一组成员的集合。
每个成员都有一个唯一的下标,它取决于成员在数组中的位置。
在PL/SQL中,数组数据类型是VARRAY(variable array,即可变数组)。
定义VARRAY数据类型的语法如下:TYPE VARRAY_NAMEIS VARRAY(SIZE) OF ELEMENT_TYPE[NOT NULL];其中,varray_name是VARRAY数据类型的名称,size是正整数,表示可以容纳的成员的最大数量,每个成员的数据类型是element_typeo默认时,成员可以取空值,否则需要使用NOT NULL 加以限制。
c语言中table的用法:TABLE定义记录表(或索引表)数据类型。
它与记录类型相似,但它是对记录类型的扩展。
它可以处理多行记录,类似于C语言中的二维数组,使得可以在PL/SQL中模仿数据库中的表。
定义记录表类型的语法如下:TYPE TABLE NAME IS TABLE OF ELEMENT_TYPE [NOT NULL]INDEX BY [BINARY_INTEGER|PLS_INTEGER|VARRAY2];关键字INDEX BY表示创建一个主键索引,以便引用记录表变量中的特定行。
制作VC表格控件

我们在利用Visual C++开发基于数据库的软件时,经常要使用大量的表格,而Visual C++中并没有提供相应的表格控件,因此需要我们程序员自己制作,本文将介绍一个简单的表格控件的制作全过程。
其实,一张表格是由一系列的单元格排列在一个窗口中而构成的,所以,制作表格控件的最重要的一步是单元格类的设计。
从最简单的角度出发,通过改造编辑框(Edit Box)来制作单元格类是最容易也是最适合的,所以范例程序的重点是,从CEdit类中派生一个CCell类并对这个类做适当的修改。
在编写这个单元格类时,还要注意当用户操作单元格时,应当适当地改变单元格的外观,让用户感觉更直观。
我们利用AppWizard创建一个单文档程序项目,命名为CGridDemo。
利用ClassWizard加入两个新类:基类为CEdit类的CCell类和基类为CWnd类的CGridWnd类。
下面列出这两个类的主要代码://下面是CCell类的主要代码void CCell::OnSetfocus() //当用户操作单元格时,改变单元格的外观{ SetFocus=TRUE;//SetFocus为BOOL型的变量CDC* pDC=this-〉GetWindowDC();this-〉OnEraseBkgnd(pDC);//改变单元格外观 }BOOL CCell::OnEraseBkgnd(CDC* pDC) //改变单元格外观,重载OnEraseBkgnd 函数{ RECT rect;CPen Pen;CBrush Brush;LOGBRUSH LogBrush;if(SetFocus==TRUE)//当用户操作单元格时,为单元格加上一个黑色边框{ Pen.CreatePen(PS_SOLID,2,RGB(0,0,0));//设置线条宽度为两个像素LogBrush.lbColor=RGB(0,0,0);LogBrush.lbStyle=BS_HOLLOW;Brush.CreateBrushIndirect(&&LogBrush);pDC-〉SelectObject(&&Pen);pDC-〉SelectObject(&&Brush);this-〉GetClientRect(&&rect);pDC-〉Rectangle(&&rect); //为单元格加黑色边框} else //当用户操作另外的单元格,消除黑色边框{ Pen.CreatePen(PS_SOLID,2,RGB(255,255,255)); //创建白色的Pen以覆盖边框LogBrush.lbColor=RGB(0,0,0);LogBrush.lbStyle=BS_HOLLOW;Brush.CreateBrushIndirect(&&LogBrush);pDC-〉SelectObject(&&Pen);pDC-〉SelectObject(&&Brush);this-〉GetClientRect(&&rect);pDC-〉Rectangle(&&rect); }return CEdit::OnEraseBkgnd(pDC); }void CCell::OnKillfocus()//用户焦点离开单元格,消除黑色边框{ SetFocus=FALSE;CDC* pDC=this-〉GetWindowDC();this-〉OnEraseBkgnd(pDC); }//下面是CGridWnd类的主要代码CGridWnd::CGridWnd(CWnd* pWnd,UINT nRow,UINT nCol)//CGridWnd类构造函数{ m_pParentWnd=pWnd;//父窗口句柄Row=nRow;//行数Col=nCol;//列数 }BOOL CGridWnd::Create()//重载Create函数,建立一个与父窗口同样大小的Grid窗口{ RECT rect;m_pParentWnd-〉GetClientRect(&&rect);return CWnd::Create(NULL, NULL, WS_CHILD|WS_VISIBLE, rect, m_pParentWnd, NULL,NULL); }BOOL CGridWnd::OnEraseBkgnd(CDC* pDC)//这个函数根据给出的行、列数画出网格{ for(int i=0;i〈Row+1;i++) //变量Row和Col是要创建的表格的行列数{ pDC-〉MoveTo(0,i*24);//网格大小为104×24pDC-〉LineTo(Col*104,i*24); }for(int j=0;j〈Col+1;j++){ pDC-〉MoveTo(j*104,0);pDC-〉LineTo(j*104,Row*24); }return TRUE; }int CGridWnd::OnCreate(LPCREATESTRUCT lpCreateStruct)//将单元格放到画好的网格中{ RECT rect;for(int i=0;i〈Row;i++)for(int j=0;j〈Col;j++){ Cell[i]=new CCell(); //根据每行、列的网格数生成相应的单元格rect.top=i*24+2; //设定每个单元格大小为100×20,并确定单元格所在位置rect.left=j*104+2;rect.bottom=rect.top+20;rect.right=rect.left+100;Cell[i]-〉Create(WS_CHILD|WS_VISIBLE,rect,this,0); //在网格中放入单元格 }return 0; }//下面的代码演示使用表格窗口的方法void CGridDemoView::OnDraw(CDC* pDC){ CGridDemoDoc* pDoc = GetDocument();ASSERT_VALID(pDoc);if(!Flags){ Grid=new CGridWnd(this,5,5); //建立一个5行5列的表格Grid-〉Create();Flags=TRUE; } }编译这个程序,便可以得到一个使用表格控件的演示程序。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
VC之TAB控件VC中使用TAB Control控件假如我现在有个SDI程序,View是Form View,想在上面放个Tab Control,包含两个Page。
现在让我们来看看应该怎样处理。
首先当然要增加一个Tab Control资源,然后利用Class Wizard,在View中增加一个Control变量。
接着建立两个对话框资源,别忘了把Style改为Child,Border改为None。
然后就可以在上面加其他控件了。
接着利用Class Wizard,分别为这两个对话框建立两个类,比如CPage1和CPage2。
然后在View类头文件中,加入这两个对话框对象。
同时增加一个变量int m_CurSelTab,用了表明是哪个Page即将被切换。
为了避免用户在切换Tab时,程序对Tab Index的枚举,可以利用数组来做这个事情。
在View的初始化函数中需要把CPage1、CPage2和Tab Control关联起来,并保存页面地址,设置初始页面,等等。
void CTab_testView::OnInitialUpdate(){CFormView::OnInitialUpdate();GetParent()->RecalcLayout();ResizeParentToFit();//为Tab Control增加两个页面m_tab.InsertItem(0, _T("First"));m_tab.InsertItem(1, _T("Second"));//创建两个对话框m_page1.Create(IDD_DIALOG1, &m_tab);m_page2.Create(IDD_DIALOG2, &m_tab);//设定在Tab内显示的范围CRect rc;m_tab.GetClientRect(rc);rc.top += 20;rc.bottom -= 8;rc.left += 8;rc.right -= 8;m_page1.MoveWindow(&rc);m_page2.MoveWindow(&rc);//把对话框对象指针保存起来pDialog[0] = &m_page1;pDialog[1] = &m_page2;//显示初始页面pDialog[0]->ShowWindow(SW_SHOW);pDialog[1]->ShowWindow(SW_HIDE);//保存当前选择m_CurSelTab = 0;}这里面需要注意的是,我用了一个CDialog指针数组来进行保存,数组的大小是Tab Control页面的个数,数组下标对应着每个页面的索引(这样方便快速存取)。
用户切换时,需要响应相关的消息。
void CTab_testView::OnSelchangeTab1(NMHDR* pNMHDR, LRESULT* pResult){// TODO: Add your control notification handler code herepDialog[m_CurSelTab]->ShowWindow(SW_HIDE);m_CurSelTab = m_tab.GetCurSel();pDialog[m_CurSelTab]->ShowWindow(SW_SHOW);*pResult = 0;}首先我们先把当前的页面隐藏起来,然后得到新的页面索引,最后就把相关页面显示出来即可。
这比一个个去枚举简单多了。
还有一点比较有意思,那就是DDX/DDV机制的运用。
要想获得Tab Control各个页面的数据,可以利用DDX/DDV机制,但需要注意,因为这是多个页面,所以需要显式调用多次。
void CTab_testView::OnButton1(){// TODO: Add your control notification handler code herem_page1.UpdateData();m_page2.UpdateData();CString str1 = m_page1.m_str1;CString str2 = m_page2.m_str2;AfxMessageBox(str1);AfxMessageBox(str2);}经过这几步处理,基本上我们就可以利用Tab Control的强大功能了。
===================================VC之TAB 控件实例对于用惯了VB和VC#的我来说,VC控件真是太麻烦了,不过有什么办法呢?许多企业还在使用,所以继续学习,咸淡算扯到这了,这里做了个最为简单的Tab Control 的使用范例。
1. 在主面板上拖放一Tab Control控件,我们这里建立其在主面板类(CTabSampleDlg)里面的成员变量m_tab。
2.添加两个子对话框,将其属性设置为“child,none”。
这里要注意了,添加的必须是继承自DIALOG 类的对话框,而不是PropPage对话框,否则的话,子面板将不能响应用户操作。
然后生成两个新类“CTabPage1, CTabPage2”。
3.为CTabSampleDlg类添加两个成员变量,他们分别是CTabPage1和CTabPage2类的实例。
4.在CTabSampleDlg类的OnInitDialog成员函数内的适当位置添加如下代码。
BOOL CTabSampleDlg::OnInitDialog(){CDialog::OnInitDialog();// Add "About..." menu item to system menu.// IDM_ABOUTBOX must be in the system command range.ASSERT((IDM_ABOUTBOX & 0xFFF0) == IDM_ABOUTBOX);ASSERT(IDM_ABOUTBOX < 0xF000);CMenu* pSysMenu = GetSystemMenu(FALSE);if (pSysMenu != NULL){CString strAboutMenu;strAboutMenu.LoadString(IDS_ABOUTBOX);if (!strAboutMenu.IsEmpty()){pSysMenu->AppendMenu(MF_SEPARATOR);pSysMenu->AppendMenu(MF_STRING, IDM_ABOUTBOX, strAboutMenu);}}// Set the icon for this dialog. The work does this automatically// when the application's main window is not a dialogSetIcon(m_hIcon, TRUE); // Set big iconSetIcon(m_hIcon, FALSE); // Set small icon//==========================================================//初始化TABTCITEM tc1,tc2;tc1.mask = TCIF_TEXT;tc1.pszText = "第一页";tc2.mask = TCIF_TEXT;tc2.pszText = "第二页";m_tab.InsertItem(0, &tc1);m_tab.InsertItem(1, &tc2); //到这里只是添加了两个tab页CRect rec;m_tab.GetClientRect(&rec);//获得TAB控件的坐标//定位选项卡页的位置,这里可以根据情况自己调节偏移量rec.bottom -= 1;rec.left += 1;rec.top += 20;rec.right -= 2;//创建子页面m_page1.Create(IDD_DIALOG1, GetDlgItem(IDC_TAB));m_page2.Create(IDD_DIALOG2, GetDlgItem(IDC_TAB));//将子页面移动到指定的位置m_page1.MoveWindow(&rec);m_page2.MoveWindow(&rec);//显示子页面m_page1.ShowWindow(SW_SHOW);m_page2.ShowWindow(SW_HIDE);//=============================================================== return TRUE; // return TRUE unless you set the focus to a control}5. 为主面板上的TabControl 控件添加 OnSelchangeTab 事件,添加代码如下。
void CTabSampleDlg::OnSelchangeTab(NMHDR* pNMHDR, LRESULT* pResult) {// TODO: Add your control notification handler code hereswitch (m_tab.GetCurSel()){case 0:m_page1.ShowWindow(SW_SHOW);m_page2.ShowWindow(SW_HIDE);break;case 1:m_page1.ShowWindow(SW_HIDE);m_page2.ShowWindow(SW_SHOW);break;default:break;}*pResult = 0;}======================================Tab Control控件的应用前几天在网上搜了点资料,是关于Tab Control控件的应用,当时还做了一遍,今天再做有点生疏了,总是忘了点什么。
于是总结在这儿,一是为以后使用提供方便,再是供大家参考。
首先,新建一个基于对话框的MFC应用程序,添加Tab Control控件,并为其添加变量CTabCtrl m_tab;然后,新建两个对话框,均设置属性如下(这步很重要):Style--Child,Border--None;然后分别添加一个文本框。
分别为这两个对话框建立新类CPage1和CPage2。
