Flash制作详细过程
Flash详细教程完整版ppt课件

户点击按钮时执行特定操作。
动态按钮设计
了解如何根据用户交互或其他条 件动态更改按钮的外观和行为。
交互式动画实例分析
基础动画实例
分析简单的交互式动画实例,如鼠标悬停效果、拖拽效果等。
高级动画实例
探讨更复杂的交互式动画实例,如游戏、数据可视化等。
添加视频效果
如滤镜、转场、画中画等。
同步音频和视频
可实现音频和视频的精确同步,确保播放效果流 畅自然。
多媒体元素同步处理技术
时间轴同步
01
通过时间轴控制音频和视频的播放进度,实现精确同步。
脚本控制同步
02
使用ActionScript脚本语言编写代码,实现更复杂的同步控制逻
辑。
外部媒体同步
03
支持与外部媒体文件(如字幕文件)的同步,提供更丰富的多
将模板中的元素替换为自己的内容,如替换 图片、文本等。
调整布局
根据需要调整元素的位置和大小,使整体布 局更加合理。
修改样式
通过修改元素的样式属性,如颜色、字体、 透明度等,实现个性化定制。
自定义组件开发流程
创建组件
使用Flash的绘图工具创建组 件的图形界面。
封装组件
将创建好的组件封装成一个独 立的库文件,方便在其他项目 中重复使用。
添加过渡效果
在两个关键帧之间添加过渡效果,使动画更 加流畅自然。
补间动画制作方法
创建起始和结束关键帧
在时间轴上创建起始和结束关键帧, 并分别设置它们的属性。
选择补间类型
根据动画需求选择合适的补间类型, 如形状补间或动画补间。
创建补间动画
在起始和结束关键帧之间创建补间动 画,Flash会自动计算并生成中间帧 。
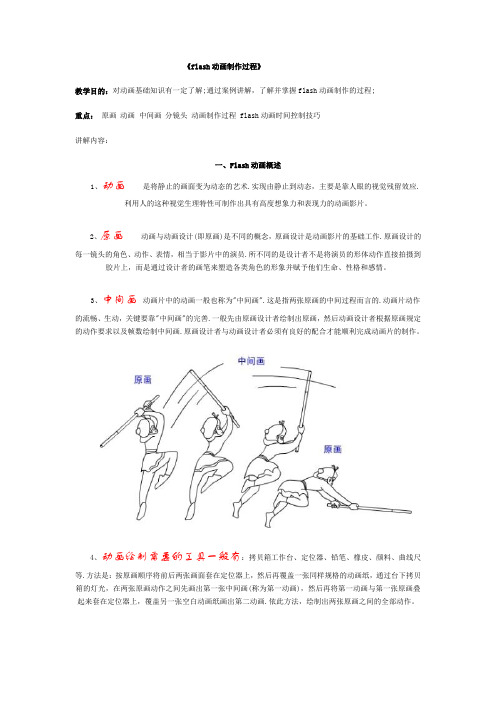
制作熊猫flash的全过程

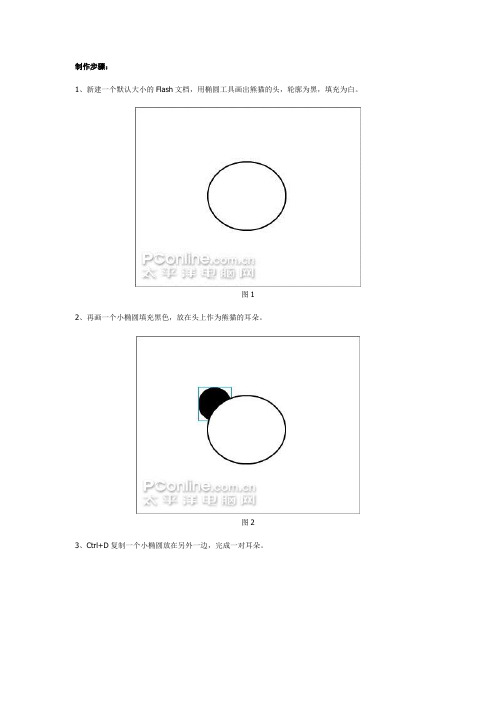
制作步骤:1、新建一个默认大小的Flash文档,用椭圆工具画出熊猫的头,轮廓为黑,填充为白。
图12、再画一个小椭圆填充黑色,放在头上作为熊猫的耳朵。
图23、Ctrl+D复制一个小椭圆放在另外一边,完成一对耳朵。
图34、眼睛是由三个由大到小的椭圆组成的,中间的小椭圆填充白色,另外两个填充黑色,大椭圆要用选取工具调整成如下鸭蛋形。
图45、嘴巴也是先画一个椭圆,轮廓为黑,填充为白。
6、再画一个小椭圆填充黑色作为鼻子。
图6 7、用直线工具画一横一竖两条直线用来作嘴巴。
图78、用选取工具将横直线调整为如下S形,在直线上拖拉就行了。
因为熊猫在举重,这样的嘴巴看起来象在使劲儿。
图89、用椭圆工具画一个大椭圆作为身体,轮廓为黑,宽度为5,填充为白。
图910、用选取工具将身体调整成如下形状,运动员的倒三角体型。
图1011、画胳膊。
先用直线工具画出直线轮廓。
图1112、再用选取工具调整到胳膊到如下形状,弯曲的线条表现了举重运动员发达的肌肉。
图1213、将胳膊填充黑色,Ctrl+D复制一份,执行菜单/修改/变形/水平翻转后放在另外一边,完成双臂。
图13 14、画腿。
先用直线工具画出直线轮廓。
图14 15、再用选取工具调整到腿到如下形状,形成扎着马步的腿。
图1516、将腿填充黑色,Ctrl+D复制一份,执行菜单/修改/变形/水平翻转后放在另外一边,完成双腿。
图1617、画手。
先画一个小椭圆。
图1718、按住Alt键的同时用选取工具在椭圆轮廓上拖动,就能拉出尖角,拉成如下形状即可。
图1819、将手填充黑色,Ctrl+D复制一份,执行菜单/修改/变形/水平翻转后放在另外一边,完成双手。
图1920、画杠铃的杆。
先用矩形工具画一个细长的黑色矩形,然后调节成弯曲状以表现杠铃的沉重。
图2021、再画一个无填充的矩形,轮廓宽度为4。
图21 22、在矩形上画出如下椭圆与它相交。
图22 23、将矩形上多余的线条删除,并把左边的直线调节成曲线。
FLASH芯片制作过程

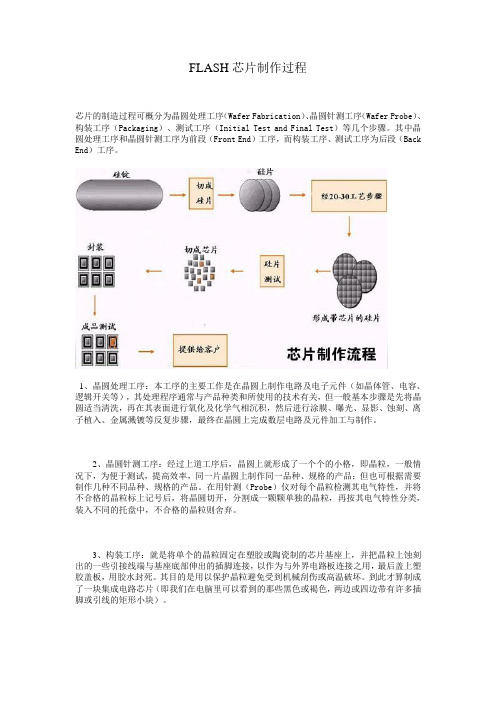
FLASH芯片制作过程芯片的制造过程可概分为晶圆处理工序(Wafer Fabrication)、晶圆针测工序(Wafer Probe)、构装工序(Packaging)、测试工序(Initial Test and Final Test)等几个步骤。
其中晶圆处理工序和晶圆针测工序为前段(Front End)工序,而构装工序、测试工序为后段(Back End)工序。
1、晶圆处理工序:本工序的主要工作是在晶圆上制作电路及电子元件(如晶体管、电容、逻辑开关等),其处理程序通常与产品种类和所使用的技术有关,但一般基本步骤是先将晶圆适当清洗,再在其表面进行氧化及化学气相沉积,然后进行涂膜、曝光、显影、蚀刻、离子植入、金属溅镀等反复步骤,最终在晶圆上完成数层电路及元件加工与制作。
2、晶圆针测工序:经过上道工序后,晶圆上就形成了一个个的小格,即晶粒,一般情况下,为便于测试,提高效率,同一片晶圆上制作同一品种、规格的产品;但也可根据需要制作几种不同品种、规格的产品。
在用针测(Probe)仪对每个晶粒检测其电气特性,并将不合格的晶粒标上记号后,将晶圆切开,分割成一颗颗单独的晶粒,再按其电气特性分类,装入不同的托盘中,不合格的晶粒则舍弃。
3、构装工序:就是将单个的晶粒固定在塑胶或陶瓷制的芯片基座上,并把晶粒上蚀刻出的一些引接线端与基座底部伸出的插脚连接,以作为与外界电路板连接之用,最后盖上塑胶盖板,用胶水封死。
其目的是用以保护晶粒避免受到机械刮伤或高温破坏。
到此才算制成了一块集成电路芯片(即我们在电脑里可以看到的那些黑色或褐色,两边或四边带有许多插脚或引线的矩形小块)。
4、测试工序:芯片制造的最后一道工序为测试,其又可分为一般测试和特殊测试,前者是将封装后的芯片置于各种环境下测试其电气特性,如消耗功率、运行速度、耐压度等。
经测试后的芯片,依其电气特性划分为不同等级。
而特殊测试则是根据客户特殊需求的技术参数,从相近参数规格、品种中拿出部分芯片,做有针对性的专门测试,看是否能满足客户的特殊需求,以决定是否须为客户设计专用芯片。
nand flash ssd制作流程

nand flash ssd制作流程一、引言随着信息技术的飞速发展,存储介质也得到了极大的改进和创新。
NAND闪存固态硬盘(NAND Flash SSD)作为一种新型的存储设备,具有高速读写、低功耗、抗震抗摔等优点,逐渐取代了传统的机械硬盘。
本文将详细介绍NAND flash SSD的制作流程。
二、NAND Flash SSD制作流程1. 设计和制造闪存芯片NAND闪存芯片是NAND Flash SSD的核心组成部分。
制造闪存芯片的过程包括晶圆制备、光刻、离子注入、金属化、封装等多个环节。
晶圆制备是将硅片切割成薄片,然后进行清洗、抛光等处理。
光刻是利用光刻胶和掩膜将电路图案转移到硅片上。
离子注入则是通过控制离子束的能量和剂量来改变硅片的导电性。
金属化是将金属层沉积在硅片上,形成电路的导线和连接点。
最后,将芯片封装起来,保护芯片免受外界环境的影响。
2. 制造控制器芯片控制器芯片是NAND Flash SSD的另一个重要组成部分。
控制器芯片负责管理闪存芯片的读写操作,以及数据的传输和存储。
制造控制器芯片的过程与制造闪存芯片类似,包括晶圆制备、光刻、离子注入、金属化、封装等环节。
3. 硬件组装硬件组装是将闪存芯片和控制器芯片与其他电子元件进行连接,并组装成最终的SSD产品。
首先,将闪存芯片和控制器芯片焊接到主板上。
然后,连接电源和数据线,并安装散热器和固定螺丝。
最后,将SSD固定在硬盘盒或固定槽中。
4. 固件烧录固件是NAND Flash SSD的操作系统,负责控制和管理SSD的各项功能。
固件烧录是将固件程序写入控制器芯片的过程。
通过专用的烧录设备,将固件程序下载到控制器芯片中,并进行验证和校验,确保固件的完整性和正确性。
5. 测试和质检制造完SSD后,需要进行测试和质检,以确保其性能和质量符合标准。
测试过程包括读写速度测试、稳定性测试、温度测试等。
质检过程包括外观检查、功能检查、故障排除等。
只有通过了测试和质检,才能正式出厂。
FLASH芯片制作过程

FLASH芯片制作过程1.硅片加工:首先,从硅石中提炼出高纯度的硅,然后使用化学气相沉积(CVD)或物理气相沉积(PVD)技术,在硅片上形成硅层。
接着,使用光刻和蚀刻技术,在硅片上形成源和漏极。
2.电介质层制作:使用CVD或PVD技术,在硅片上形成电介质层,该层用于隔离不同的电极。
3.金属电极制作:使用光刻和蚀刻技术,在电介质层上形成金属电极,以连接源和漏极。
4.控制门电极制作:通过光刻和蚀刻技术,在硅片上形成控制门电极,这是用于控制FLASH芯片的数据存储和读取的关键电极。
5.氧化物形成:在硅片的表面形成一层氧化物薄膜(SiO2),以提供一种保护层并启用浮栅结构的构成。
6.浮栅层形成:使用PVD技术,将浮栅层的材料沉积在氧化物层上,然后使用光刻和蚀刻技术,将浮栅层形状定义为准格子结构。
7.隔离层制作:使用CVD技术,在浮栅层上形成隔离层,以隔离不同的存储单元。
8.接触层制作:使用光刻和蚀刻技术,将接触层的材料定义为与源/漏极和控制门电极之间的连接。
9.陷阱层形成:使用CVD技术,在隔离层上形成陷阱层,用于增加FLASH芯片的容纳能力。
10.上层隔电层形成:使用CVD技术,在陷阱层上形成上层隔电层,以增加FLASH芯片的稳定性和耐久性。
11.顶层电极制作:使用光刻和蚀刻技术,在上层隔电层上形成顶层电极,以连接FLASH芯片的上下电极。
12.金属包封:最后一步是将金属封装到芯片上,以保护芯片免受外界环境的影响。
以上是FLASH芯片制作过程的主要步骤,每个步骤都需要高度的精确性和耐心。
制作过程并不仅仅限于上述步骤,因为每个制造商可能会有自己的工艺和技术变化。
但总体上,这些步骤涵盖了一个典型的FLASH芯片的制作过程。
flash制作实例

flash制作实例
Flash是一种广泛使用的动画和交互式内容的制作软件。
随着互联网的快速发展,Flash已经成为网页设计、广告和游戏制作中不可或缺的工具之一。
在这里,我将以一个实例来介绍Flash制作的具体过程。
首先,我们需要打开Flash软件并创建一个新文档。
然后,在画面左侧的工具栏中选择所需的工具。
例如,我们可以使用矩形工具创建一个矩形,并用填充颜色来装饰它。
接下来,我们需要设置动画的时间和帧率。
在Flash中,时间是按帧来计算的,每秒钟播放的帧数称为帧率。
我们可以在画面底部的时间轴中设置动画的时间长度和帧率。
然后,我们可以在时间轴中添加关键帧来创建动画效果。
关键帧是Flash中重要的概念,它表示动画中的重要变化点。
我们可以通过在时间轴中选择某一帧并添加关键帧来指定某一时刻中的变化。
例如,我们可以在某一个关键帧中改变矩形的颜色或位置,并利用Flash的动画播放效果来制作出复杂的动画效果。
此外,Flash还支持各种交互式内容的制作,例如按钮、文本框和表格等。
我们可以利用Flash的组件库来实现这些功能。
最后,一旦我们完成了Flash的制作,我们需要将其导出成为一个可用于网页或移动应用程序的文件格式,如SWF或HTML5文件格式。
总之,Flash是一种功能强大的工具,它为网页设计和互
动内容提供了无限的可能性。
借助Flash,我们可以创作出丰富多彩的动画和交互式内容,并将其应用于各种不同的领域。
2024版Flash8动画制作案例教程

根据教学内容和目标受众的特点,设计课件 的布局和风格,包括颜色、字体、图像等。
制作课件动画效果
整合教学资源
动态按钮制作
掌握如何使用ActionScript动态创建和管理按钮,实现更加灵活的 交互效果。
25
影片剪辑控制技巧
影片剪辑基本操作
学习如何创建和管理影片剪辑,包括影片剪辑的嵌套、 复制和删除等。
影片剪辑属性控制
通过ActionScript控制影片剪辑的属性,如位置、大 小、旋转和透明度等,实现丰富的动画效果。
编写游戏逻辑和代码
使用Flash8的ActionScript编程 语言,编写游戏的逻辑和代码, 实现游戏的交互和动态效果。
测试和优化
对开发完成的小游戏进行测试和 优化,确保游戏的稳定性和流畅
性。
31
多媒体课件制作案例
分析教学内容和目标
设计课件布局和风格
了解教学内容和目标,确定多媒体课件需要 包含的元素和表现形式。
动画原理
基于视觉暂留现象,通过连续播放 静态图像来模拟动态效果。
动画分类
按制作方式可分为手绘动画、定格 动画、电脑动画等;按表现形式可 分为平面动画和三维动画。
4
Flash8软件简介
01
Flash8是Adobe公司推出的一款专业动画制作软件,广泛应用于网页动画、多 媒体课件、互动游戏等领域。
02
Flash8支持矢量图和位图处理,提供了丰富的绘图和编辑工具,可轻松创建高质 量的动画作品。
2024/1/30
17
04
基本动画制作技术剖析
Chapter
2024/1/30
18
逐帧动画制作实例
2024/1/30
逐帧动画原理
flash制作蝴蝶飞舞制作过程

蝴蝶飞舞制作过程一、准备过程1、先构思flash的情节,记录制作flash所需的材料。
2、从网络中下载制作flash所需的图片和音乐。
二、操作过程1、建立一个flash文档:550x400像素,以班级姓名为名。
2、在图层1分别导入背景图和4个透明背景蝴蝶:文件--导入--导入到库。
3、点窗口--库,打开库。
把库里的背景图“蓝花花”拖进舞台调整和舞台一样大小。
4、点窗口--对齐,调出对齐面版,点相对于舞台,水平对齐,垂直对齐,锁住图层1。
5、新建图层2,把蝴蝶1 从库拖进舞台。
6、点击蝴蝶,按F8 --转换为元件(影片剪辑),元件名为蝴蝶1。
7、转成影片剪辑后,双击下场景中的蝴蝶,进入影片剪辑中,可以看到场景中的图片,只不过图片变暗了。
8、下面,再点下场景中的蝴蝶,再把它转成影片剪辑,又进入另一个影片剪辑中。
9、选用任意变形工具,蝴蝶1 图片四周出现8 个小方框,把鼠标放在右下的小方框上,待鼠标变为一个园形箭头,鼠标轻轻向左一拖,把蝴蝶转个方向。
10、在第5帧和第10帧分别插入关键帧,修改下第5帧中的蝴蝶,最后分别在第1帧和第5帧右击创建补间动画。
这样蝴蝶飞舞就做好了。
11、下面,点击下上面的“元件1”返回到元件1中继续我们的动画。
为了方便操作,我们把舞台调整为50%。
12、先缩小下,调整好蝴蝶的大小后,先添加引导层,然后画好引导线,画好后在引导层第100帧插入帧。
13、在引导层的第1帧,选用铅笔工具: 选项平滑,画出蝴蝶飞行的轨迹(引导线),用橡皮擦工具在引导线上,在要蝴蝶停留的位置上擦出一个小缺口,锁定引导层,打开图层1的锁。
14、在图层1,分别在40、60、100帧插入关键帧,并分别在1-40、46-60、60-100帧内任意一个点创建补间动画。
15、在图层1 的第1 帧,用箭头工具将蝶1 元件拖到引导线的最左端,蝶1 的中心点一定要压在引导线上。
16、在图层1的第40帧,用箭头工具将蝶1 元件拖到缺口的左端,蝶1 的中心点一定要压在引导线上。
Flash教程:FlashMTV制作全过程

Flash教程:FlashMTV制作全过程通过Flash动画的方式表现大家喜欢的故事《雪孩子》。
下面我们介绍的就是FLASH动画《雪孩子》的制作过程。
制作之前,首先要准备好一些必备工具:这里采用的工具有PhotoShop 、Flash 和超级录音机(用来剪辑过长的mp3)。
如果你还没有这3种工具,可以在网上找来下载。
工具准备好了,就可以开始了。
<一> 动画素材准备首先要准备好素材。
要准备的素材包括背景音乐、故事情节、动画形象3个部分。
(1)背景音乐我们的背景音乐选用的是范晓萱演唱的歌曲《雪人》。
当然这歌曲太长了,动画场景拉得太长,做起来也很费时间和精力。
不用怕,我们可以利用超级录音机的功能把它剪掉一点点。
以下为超级录音机音频剪辑范例和步骤:(图1)如图1所示:用鼠标按下“文件”菜单,选择“打开”,在跳出的对话框里找寻自己机器上下载的mp3文件,点击文件雪人.mp3 后按确定按钮。
(2)故事情节现在我们这里的《雪孩子》故事可以根据《雪人》的歌曲意境来安排情节。
歌词写道:“雪一片一片一片一片映出你我的缘份 ...眼看春天就要来了而我也将也将不再生存...”我们可以想象一个可爱的雪孩子和一个小女孩之间深厚的情谊,可是欢乐的时光为什么这么短暂啊,春天就要来了,雪孩子也将要融化了...接着我们安排场景来表现这个意境,可以分成6部分:第1部分:雪一片一片的下、一棵家门前的树第2部分:雪继续下,雪孩子若有所思的看着最后几片树叶也掉下来了第3部分:雪孩子来到女孩的家门,看不见小女孩,它好伤心啊第4部分:小女孩从外面回来,帮雪孩子系上自己的围巾第5部分:冬天就要过去了,雪孩子看了看树上已经长出的几片绿叶,天色渐渐转暗,夜晚就要来临了...第6部分:又来到女孩的家门口,他想多看自己的好友几眼啊...春天就要来了...雪孩子留恋地看着睡梦里的小女孩...太阳渐渐出来了,天色也亮了,雪孩子带着遗憾悄悄的离开了人世...(3)动画形象故事情节已经安排好了,我们已经知道故事里有:一个小女孩、一个雪孩子、一座小房子、一棵树、雪花、太阳、围巾。
简述flash项目开发的流程

简述flash项目开发的流程Flash project development is a complex process that involves several key steps. The first step is to gather requirements from the client. This involves understanding the objectives and goals of the project, as well as any specific features or functionalities that the client may want to see in the final product. Once the requirements are gathered, the next step is to create a detailed project plan. This plan will outline the scope of the project, the timeline for development, and the resources that will be needed to complete the project.Flash项目开发是一个复杂的过程,涉及到几个关键步骤。
第一步是从客户那里收集需求。
这涉及到理解项目的目标和目标,以及客户可能希望在最终产品中看到的任何特定功能或功能。
一旦收集到需求,下一步就是创建详细的项目计划。
该计划将概述项目的范围、开发时间表以及完成项目所需的资源。
Once the project plan is in place, the next step is to design the user interface and user experience. This is a crucial step in the development process, as it sets the foundation for how users will interact with the final product. The design phase may involvecreating wireframes or mockups to visualize the layout and functionality of the flash application. Once the design is approved, the development phase can begin.一旦项目计划就位,下一步就是设计用户界面和用户体验。
flash动画详细制作教程

最新课件
一、初识Flash
15
⑼ 吸管工具(Eyedropper Tool)。
从工作区中拾取已经存在的颜色及样式 属性,并将其应用于别的对象中。
最新课件
一、初识Flash
16
⑽ 橡皮擦工具(Eraser Tool)。
完整或部分地擦除线条、填充及形状。
选项栏:擦除模式(Eraser Mode)、水龙头
时间轴面板
最新课件
4
属性面板 如文字工具的属性面板。
最新课件
一、初识Flash
5
2. 绘图工具
箭头工具、精选工具和套索工具 直线工具和铅笔工具 钢笔工具 椭圆工具和矩形工具 笔刷工具 自由形变工具 渐变工具 墨水瓶工具和颜料桶工具 吸管工具 橡皮擦工具 视图移动工具
缩放工具
最新课件
2.3 图层的操作
37
➢5种基本操作
⑴ 添加(插入)一个 新图层。
⑵ 调整图层顺序。
⑶ 改变图层状态。 编辑/不可编辑; 显示/隐藏; 锁定/解锁; 轮廓/非轮廓。 ⑷ 设置图层属性。
⑸ 删除图层。
最新课件
38
2.4 场景(Scene)应用
显示场景面板:Modify/Scene
最新课件
6
一、初识Flash
⑴ 箭头工具(Arrow Tool)、精选工具 (Subselect Tool)和套索工具(Lasso Tool)。
他们的主要功能都是选择
箭头工具
选取和移动对象、修正对象轮廓、
旋转或缩放对象。
精选工具
对曲线、圆形、矩形等图形对象
的外形进行编辑调整。若图形对象是组件,必须
最新课件
试述flash动画的制作流程

试述Flash动画的制作流程引言Flash动画是一种用于创建交互式和动态内容的工具,它可用于制作游戏、网站动画、广告等。
本文将探讨Flash动画的制作流程,包括以下几个方面:准备工作、场景设计、角色设计、动画制作、交互设计和导出发布。
通过本文的介绍,读者将能够了解整个Flash动画制作的过程和步骤,从而能够更好地应用和发挥Flash动画的功能和优势。
准备工作在制作Flash动画之前,需要完成一些准备工作。
以下是准备工作的详细步骤:1.确定目标和受众:首先需要明确动画的目标和受众群体。
是为了娱乐、教育、宣传还是其他目的?同时也要确立受众的年龄、性别、文化背景等信息。
2.制定故事板和脚本:故事板是一个将动画中的各个场景和动作组织起来的视觉工具。
在故事板上,可以将每个场景的画面草图和动作描述进行排列,以便于制作动画时的参考。
3.收集素材:收集与故事板和脚本所需的素材,例如图片、音频、视频等。
这些素材可以通过自己绘制、拍摄或从网络和其他来源获取。
场景设计在Flash动画中,场景设计是制作成功的关键之一。
以下是场景设计的详细步骤:1.画幅设定:根据目标受众和动画的用途,选择适当的画幅尺寸。
常见的画幅尺寸有800x600、1024x768等。
2.设计背景:根据故事板和脚本,设计场景的背景。
可以使用Flash的绘图工具绘制,或导入外部图像进行背景设计。
3.安排元素:将角色、道具、文字等元素按照故事板的要求放置在场景中,确保它们的布局与动画的目的和风格相符合。
角色设计角色设计是Flash动画中另一个重要的环节。
以下是角色设计的详细步骤:1.创意构思:根据故事板和脚本,构思角色的外观、性格和特点。
可以进行草图或细节设计,以便后续制作。
2.角色建模:使用Flash的绘图工具,将角色的外观绘制成矢量图形。
注意细节和轮廓,确保角色的可动性和表现力。
3.配色方案:为角色选择合适的颜色方案。
可以根据角色的性格、环境和目标受众进行选择,以突出角色的特点。
FLASH制作步骤

1 打开Flash软件,新建一个空白的文挡
2 导入图片,将图片拖入到舞台,根据舞台大小,调整图片的位置
3 新建图层,将起其重命名为歌曲,导入歌曲新年好,将歌曲属性的同步中的事件改为数据流,循环。
根据歌曲的长度,在合适位置插入桢
4 新建图层,改命名为雪花,新建图形元件,改为雪花1,用多边形工具,设置属性,画出雪花图形,返回场景。
新建雪花影片剪辑元件,将雪花图形拖入,并复制多个,调整位置,在第80桢插入关键桢,移动到合适的位置,创建补间
5 新建图层4,命名为烟花,新建图形烟花,用矩形工具画出一个小矩形,运用选择工具,调整,使其变成花瓣状,选择—窗口—变形,在旋转度数中输入60,点击复制并运用按钮做出烟花状
6新建烟花影片剪辑,将烟花图形拖入到影片剪辑中,复制多个,分别调整各个的形状和颜色,以及Alpha属性,创建补间
7 分别将雪花和烟花的影片剪辑插入雪花,烟花图层上
8新建三个图层,命名为蓝色,红色,和遮罩。
9 在蓝色图层上插入空白关键桢,运用文本工具,将歌词的第一句新年好输入,颜色为蓝色,选中这一桢,在对齐面板中选中底对齐和水平中齐,将新年好文字分离两次,转化为元件。
10在红色图层上插入空白关键桢,运用文本工具,将歌词的新年好输入,更改为红色,选中这一桢,在对齐面板中选中底对齐和水平中齐,使其与之前的蓝色新年好文字重合,将新年好文字分离两次,转化为元件。
11 新建遮罩图形,在图形中用矩形工具画一个矩形,调整合适的宽高度。
12 将遮罩图形拖入到遮罩图层,在第25桢插入关键桢,移动矩形框,使其覆盖文字,创建补间。
13 根据歌曲的进度,分别在蓝色,红色,遮罩图层中依次做第9——第12的步骤
14 调整并测试。
flash-红星闪闪制作过程

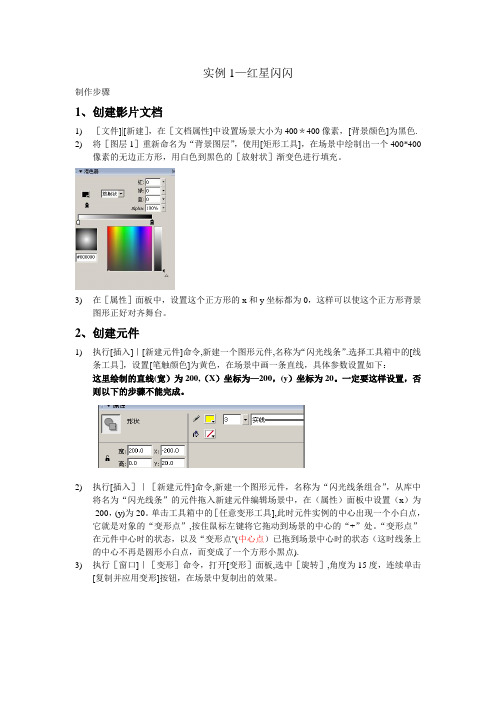
实例1—红星闪闪制作步骤1、创建影片文档1)[文件]|[新建],在[文档属性]中设置场景大小为400*400像素,[背景颜色]为黑色.2)将[图层1]重新命名为“背景图层”,使用[矩形工具],在场景中绘制出一个400*400像素的无边正方形,用白色到黑色的[放射状]渐变色进行填充。
3)在[属性]面板中,设置这个正方形的x和y坐标都为0,这样可以使这个正方形背景图形正好对齐舞台。
2、创建元件1)执行[插入]|[新建元件]命令,新建一个图形元件,名称为“闪光线条”.选择工具箱中的[线条工具],设置[笔触颜色]为黄色,在场景中画一条直线,具体参数设置如下:这里绘制的直线(宽)为200,(X)坐标为—200,(y)坐标为20。
一定要这样设置,否则以下的步骤不能完成。
2)执行[插入]|[新建元件]命令,新建一个图形元件,名称为“闪光线条组合”,从库中将名为“闪光线条”的元件拖入新建元件编辑场景中,在(属性)面板中设置(x)为-200,(y)为20。
单击工具箱中的[任意变形工具],此时元件实例的中心出现一个小白点,它就是对象的“变形点”,按住鼠标左键将它拖动到场景的中心的“+”处。
“变形点”在元件中心时的状态,以及“变形点"(中心点)已拖到场景中心时的状态(这时线条上的中心不再是圆形小白点,而变成了一个方形小黑点).3)执行[窗口]|[变形]命令,打开[变形]面板,选中[旋转],角度为15度,连续单击[复制并应用变形]按钮,在场景中复制出的效果。
前面已经提到了,遮罩层中的内容可以是按钮、影片剪辑、图形、位图、文字等,但不能使用线条。
4)如果一定要用线条,可以将线条转化为“填充”,所以我们应该将线条转化为填充形状。
在时间轴的关键帧上单击一下,选中全部图形,执行[修改]、[分离]命令,把线条分离,再执行[修改]、[形状]、[将线条转化为填充]命令,将线条转化为形状。
5)执行[插入]、[新建元件]命令,新建一个影片剪辑,名称为“闪光”。
flas制作过程

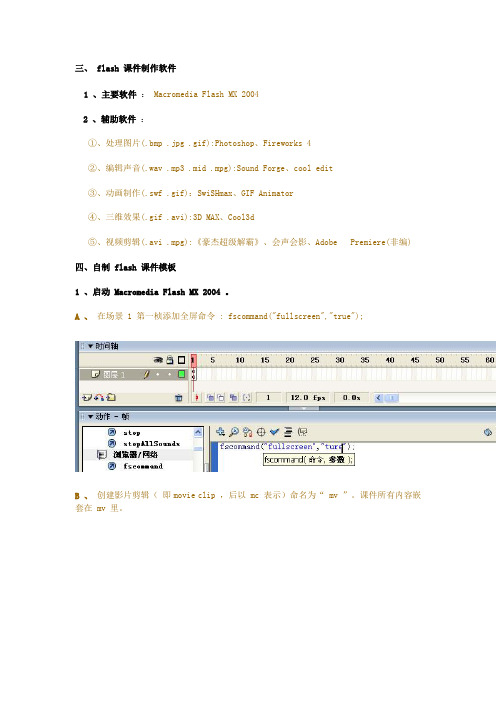
三、 flash 课件制作软件1 、主要软件: Macromedia Flash MX 20042 、辅助软件:①、处理图片(.bmp .jpg .gif):Photoshop、Fireworks 4②、编辑声音(.wav .mp3 .mid .mpg):Sound Forge、cool edit③、动画制作(.swf .gif):SwiSHmax、GIF Animator④、三维效果(.gif .avi):3D MAX、Cool3d⑤、视频剪辑(.avi .mpg):《豪杰超级解霸》、会声会影、Adobe Premiere(非编)四、自制 flash 课件模板1 、启动 Macromedia Flash MX 2004 。
A 、在场景 1 第一桢添加全屏命令 : fscommand("fullscreen","true");B 、创建影片剪辑(即movie clip ,后以 mc 表示)命名为“ mv ”。
课件所有内容嵌套在 mv 里。
2 、制作主界面 : 双击进入 mv ,开始编辑制作主界面。
①建立 10 个图层,由上到下分别给图层更名为 action 、 label 、 title 、 buttons 、mv5 、 mv4 、 mv3 、 mv2 、 mv1 、 bg ,其效果图及作用见下。
②action层第1、10、20、30、40、50桢添加stop();命令。
③label层分别在第10、20、30、40、50桢添加标签mc1、mc2、mc3、mc4、mc5。
④Title层添加课件标题。
在Bg层导入背景图对齐。
⑤ buttons 层制作五个栏目按钮,分别命名。
从上至下分别为各栏目按钮添加 as。
栏目1-栏目5action命令见下。
栏目1:on (release) {tellTarget ("mv1") {gotoAndStop("mc1");tellTarget ("mv2") {gotoAndStop(1);tellTarget ("mv3") {gotoAndStop(1);tellTarget ("mv4") {gotoAndStop(1);tellTarget ("mv5") { gotoAndStop(1); }}}}}}栏目2:on (release) {tellTarget ("mv2") {gotoAndStop("mc1");tellTarget ("mv1") {gotoAndStop(1);tellTarget ("mv3") {gotoAndStop(1);tellTarget ("mv4") {gotoAndStop(1);tellTarget ("mv5") { gotoAndStop(1); }}}}}}栏目3:on (release) {tellTarget ("mv3") {gotoAndStop("mc1");tellTarget ("mv1") {gotoAndStop(1);tellTarget ("mv2") {gotoAndStop(1);tellTarget ("mv4") {gotoAndStop(1);tellTarget ("mv5") { gotoAndStop(1); }}}}}}栏目4:on (release) {tellTarget ("mv4") {gotoAndStop("mc1");tellTarget ("mv1") {gotoAndStop(1);tellTarget ("mv2") {gotoAndStop(1);tellTarget ("mv3") {gotoAndStop(1);tellTarget ("mv5") { gotoAndStop(1); }}}}}}栏目5:on (release) {tellTarget ("mv5") {gotoAndStop("mc1");tellTarget ("mv1") {gotoAndStop(1);tellTarget ("mv2") {gotoAndStop(1);tellTarget ("mv3") {gotoAndStop(1);tellTarget ("mv4") {gotoAndStop(1);}}}}}}3、制作栏目1实例Mv1。
flash动画制作过程

《flash动画制作过程》教学目的:对动画基础知识有一定了解;通过案例讲解,了解并掌握flash动画制作的过程;重点:原画动画中间画分镜头动画制作过程 flash动画时间控制技巧讲解内容:一、Flash动画概述1、动画是将静止的画面变为动态的艺术.实现由静止到动态,主要是靠人眼的视觉残留效应.利用人的这种视觉生理特性可制作出具有高度想象力和表现力的动画影片。
2、原画动画与动画设计(即原画)是不同的概念,原画设计是动画影片的基础工作.原画设计的每一镜头的角色、动作、表情,相当于影片中的演员.所不同的是设计者不是将演员的形体动作直接拍摄到胶片上,而是通过设计者的画笔来塑造各类角色的形象并赋予他们生命、性格和感情。
3、中间画动画片中的动画一般也称为"中间画".这是指两张原画的中间过程而言的.动画片动作的流畅、生动,关键要靠"中间画"的完善.一般先由原画设计者绘制出原画,然后动画设计者根据原画规定的动作要求以及帧数绘制中间画.原画设计者与动画设计者必须有良好的配合才能顺利完成动画片的制作。
4、动画绘制需要的工具一般有:拷贝箱工作台、定位器、铅笔、橡皮、颜料、曲线尺等.方法是:按原画顺序将前后两张画面套在定位器上,然后再覆盖一张同样规格的动画纸,通过台下拷贝箱的灯光,在两张原画动作之间先画出第一张中间画(称为第一动画),然后再将第一动画与第一张原画叠起来套在定位器上,覆盖另一张空白动画纸画出第二动画.依此方法,绘制出两张原画之间的全部动作。
二、Flash动画制作过程flash动画影片制作的过程可分作六步:1、由编导(可以是你自己)确定动画剧本及分镜头脚本;2、美术动画设计人员设计出动画人物形象;3、美术动画设计人员绘制、编排出分镜头画面脚本;4、动画绘制人员进行绘制;5、导入到flash进行制作;6、剪辑配音。
在分镜头画面脚本绘制过程中,应养成填表的好习惯,在表格中注明画面的景别,画面景别使用的专业术语有:大特写、特写、近景、中景、全景、远景、全远景、纵深景等。
Flash动画的制作流程

Flash动画的制作流程Flash动画的制作流程Flash动画制作流程十分的简单清楚,主要分为新建Flash文档、编辑场景、保存影片、发布影片四个步骤,其中编辑动画部分是制作过程的关键步骤。
3.1设计动画内容制作Flash动画,首先要设计好动画的主题内容,并且要确定好动画内容中角色的在整体过程起到的作用,并且,在Flash动画设计时,色彩是造型设计的构成元素之一,色彩对造型风格的表现,其作用是很突出的,因此,角色的色彩一定要明确。
3.2设计动画的主要步骤3.2.1变静为动要想使设计的角色运动起来,将静态图形变为活灵活现的动画,时间轴是最主要的工具。
简单来说,时间抽是可以将所有元素联系起来而构成一个整体的主线,而那个整体就是完成制作之后的动画。
时间轴主要有两个部分组成,一个是图层管理区,另一个是帧管理区,将背景、角色用图层管理区来区分开,在这其中,背景在最底层,然后按照需要分别分层。
分层后将运用到帧这个可以记录图形图像信息的关键部分。
这里指的帧可以根据其不同功能分成普通帧、关键帧和空白关键帧。
普通帧也可称为过度帧,它不记录图像的'变形信息;关键帧可以记录所有图形和变形的信息,因此,关键帧是重要的帧,关键帧使用的越多则动画运动量越大。
3.2.2动画补间在制作Flash动画的过程中,最重要的部分就是动画补间,而动画补间又可以分为动作补间和形状补间,根据前期设计的动画效果需要,在不同地方选择不同功能的补间。
3.2.3原件和库在案例中的使用在Flash设计制作中,不同的案例可能要用到相似的原件,要想改动拥有相似原件的案例,只需改动一个原件即可。
库不仅可以用于储存三种元件,也可以存储位图、声音和视频等文件。
简单来说,库就是用来储存制作动画必需元素的容器。
当元素过多时,库可以通过建立文件夹对各类元素进行分类管理。
3.2.4使用引导层和蒙版层引导层是一种辅助制作Flash的特殊图层,按照引导层中设计好的轨迹,可以达到相应的运动下效果。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Flash制作详细过程
1.新建一个Flash空白文档,设置背景为浅黑色。
2.新建一文件夹,建立两个图层,分别画两个矩形。
一个作
为背景,一个填充。
3.从1到20帧,插入补间动画。
实现进度条效果。
新建一
图层,命名“字”。
在5、10、15帧处插入关键帧,设置不
同的数字表示动画。
制作图片遮罩
4.制作遮罩层
5.插入图片,在地35帧出插入关键帧,设置涂层为遮罩层。
6.添加静态延长帧,插入另一个图层,导入图片。
7.复制第一个遮罩层里的椭圆,粘贴到当前位置。
并且设置
为遮罩层。
8.输入文字:“一起看车展”。
两次Ctrl+B,将图片打散成散
图。
9.每隔五个帧插入一个关键帧,并逐次增加字的个数。
设置
字体颜色。
10.翻转帧,使动画倒着播放,即体现了每个字现出的效果。
11.另见一个场景。
复制前面的照片。
并将图片打散。
12.每隔五帧插入一个关键帧,并在每一帧的时候,用橡皮
擦工具将图片擦去一个角或一个边。
14.插入一个图层。
选择文本输入工具,输入文本“我们是十九组,我们争取做到最好”。
设置字体颜色和格式。
15.将文字转换成元件。
便于后面的操作。
16.利用滤镜,改变文字的显示效果,增加投影的阴影。
17.每隔十个帧插入一个关键帧。
并改变文字的效果。
18.键入另一个文本。
我们努力做到更好。
设置字体和颜色。
并转换成元件。
19.设置字体的渐变颜色。
20.打散文字,插入关键帧,再一次改变字体的颜色。
21.最后插入关键帧,将文字改变成白色。
22.选择全部复制字体。
每一个帧,粘贴一个字进去,形成
打字的效果。
23.文字设置完成以后,再一次改变成元件。
在其后的二十帧处插入关键帧。
在中间位置再插入一个关键帧,修改文字
为翻转180度。
24.插入一个图层,画一个没有边框的矩形,作为遮罩层。
25.画制圆形的珍珠元件,将填充色改为渐变。
26.复制一个球,将它透明度调到最高,形成图中的效果。
27.将两个圆形的珍珠组合起来。
执行修改组合的命令。
28.将珍珠转换成图形元件。
29.在第一帧插入关键帧,调节球的位置。
30.利用椭圆工具,画一个椭圆,用橡皮工具,擦掉一点。
31.复制两个,改变其方向。
是之成120度角组合。
32.将四个球组合成一个图形,设成俄罗斯方块模样。
33.再画几个,执行相同的操作。
34.画一个房子,形成逐帧动画的效果。
