某科技的产品设计及用户体验
智能产品可视化界面设计与用户体验研究

智能产品可视化界面设计与用户体验研究随着科技的不断发展,智能产品在人们生活中扮演着越来越重要的角色。
从智能手机到智能家居,从智能手表到智能汽车,智能产品的日益普及使得设计师们越来越注重产品的可视化界面设计和用户体验。
本文将就智能产品可视化界面设计与用户体验展开研究。
一、可视化界面设计的重要性在智能产品中,可视化界面设计是用户与产品交互的重要环节。
一个好的可视化界面设计能够提高用户的操作体验,使得用户能够更快速、更方便地完成任务。
同时,美观、直观的界面设计也能够提升用户对产品的整体印象,增加用户忠诚度。
1.1 用户界面的直观性智能产品的用户界面应该以用户为中心,设计师应该根据用户的习惯和使用场景,合理布局界面,使得用户能够直观地理解和使用产品。
比如,在智能手机中,通过将主要功能区域置于下方,辅助功能区域置于上方,用户在单手操作时能够更加方便地操作。
在智能家居中,通过将常用的设备控制指令放置在最显眼的位置,用户能够更加便捷地实现智能化控制。
1.2 界面的美观性和一致性美观的界面设计能够提高用户的审美体验。
设计师可以运用合理的配色方案、舒适的字体、精巧的图标等元素来提升界面的美感。
另外,保持界面的一致性也是十分重要的。
相同类型的功能或信息在不同页面或场景中应该保持一致的设计风格,以减少用户的认知负担。
二、用户体验的关键要素用户体验是一个产品成功与否的关键因素,智能产品的可视化界面设计必须兼顾用户的需求和期望,使得用户能够在使用过程中获得愉悦和便利。
2.1 界面的简洁性“简洁即是美”,智能产品的可视化界面应该尽量避免过多的信息和功能的堆砌,以避免用户感到混乱和困惑。
采用简洁的设计可以使得用户能够轻松地理解界面的结构和功能,从而更愿意去使用和探索产品。
2.2 交互的反馈性智能产品的可视化界面应该具备良好的交互反馈机制,及时响应用户的操作,并通过动画或提示等方式反馈操作结果。
这样可以增加用户的参与感,提升用户体验,同时也可以减少因操作时间过长而造成的用户焦虑。
产品设计中的用户体验与需求分析

产品设计中的用户体验与需求分析随着科技的快速发展,产品设计越来越被重视,尤其是用户体验与需求分析方面的设计。
在市场竞争日益激烈的背景下,用户体验的好坏成为了企业在市场上竞争的核心之一。
而分析用户需求则是设计出一款成功产品的重要基础。
如何进行用户体验的设计与需求分析,已经成为一个必须考虑的问题。
一、用户体验设计用户体验设计是一个全方位、全过程的设计。
在设计之初,设计师需要对目标用户展开一系列的研究与分析,了解他们的需求、习惯和心理特征。
其中,用户需求就是一个极为重要的方面。
设计师需要通过各种途径调研用户需求,包括用户调查、焦点小组、用户访谈、人机工程学等等。
通过这些方式,设计师可以深入了解用户在使用产品时的心理感受、使用习惯、需求等各个方面的需求。
在了解了用户的需求之后,设计师可以根据用户的需求进行产品设计。
在设计过程中,设计师需要注意一些核心问题。
比如,产品的易用性是很重要的一个因素。
在设计过程中,需要尽可能地让用户操作起来简单、方便,使用户更容易上手使用产品。
产品的外观设计也是一个重要因素,漂亮的外观可以吸引更多的用户。
布局的合理性、颜色搭配的和谐性、字体的清晰度等等都需要考虑。
此外,设计师还需要考虑产品的交互性和满足用户情感需求方面的设计。
二、用户需求分析在产品设计中,用户需求分析是非常重要的一环。
用户需求的分析,是产品设计师在设计出一个满足广大用户需求的产品的关键所在。
要了解用户的需求,产品设计师需要通过市场调查和问卷调查等方式了解用户对此产品的期望和需求。
通过对市场调研和问卷调查的分析,可以较为准确地了解到用户的需求情况。
在了解了用户的需求之后,设计师需要根据用户的需求进行产品的分析。
首先,需要把需求进行分类,明确哪些需求是必须满足的,哪些需求是可以牺牲的。
其次,需要一一分析所需求的功能是否在产品设计中已经满足或者有相应的替代措施。
三、用户需求分析与用户体验设计的关系用户需求分析与用户体验设计是两个不同的方面,但是二者联系密切,相互影响。
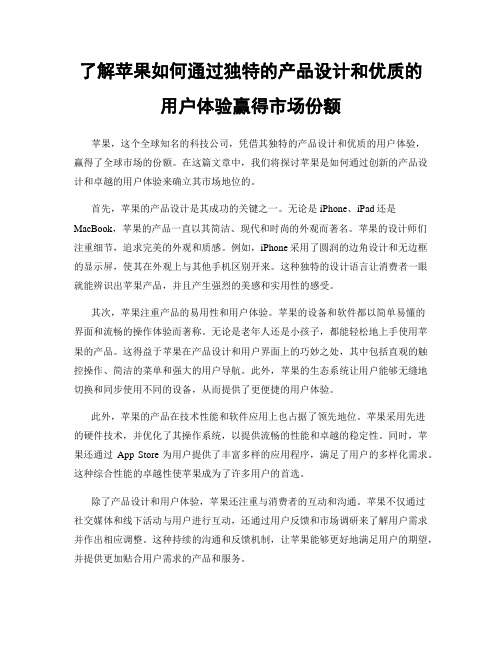
了解苹果如何通过独特的产品设计和优质的用户体验赢得市场份额

了解苹果如何通过独特的产品设计和优质的用户体验赢得市场份额苹果,这个全球知名的科技公司,凭借其独特的产品设计和优质的用户体验,赢得了全球市场的份额。
在这篇文章中,我们将探讨苹果是如何通过创新的产品设计和卓越的用户体验来确立其市场地位的。
首先,苹果的产品设计是其成功的关键之一。
无论是iPhone、iPad还是MacBook,苹果的产品一直以其简洁、现代和时尚的外观而著名。
苹果的设计师们注重细节,追求完美的外观和质感。
例如,iPhone采用了圆润的边角设计和无边框的显示屏,使其在外观上与其他手机区别开来。
这种独特的设计语言让消费者一眼就能辨识出苹果产品,并且产生强烈的美感和实用性的感受。
其次,苹果注重产品的易用性和用户体验。
苹果的设备和软件都以简单易懂的界面和流畅的操作体验而著称。
无论是老年人还是小孩子,都能轻松地上手使用苹果的产品。
这得益于苹果在产品设计和用户界面上的巧妙之处,其中包括直观的触控操作、简洁的菜单和强大的用户导航。
此外,苹果的生态系统让用户能够无缝地切换和同步使用不同的设备,从而提供了更便捷的用户体验。
此外,苹果的产品在技术性能和软件应用上也占据了领先地位。
苹果采用先进的硬件技术,并优化了其操作系统,以提供流畅的性能和卓越的稳定性。
同时,苹果还通过App Store为用户提供了丰富多样的应用程序,满足了用户的多样化需求。
这种综合性能的卓越性使苹果成为了许多用户的首选。
除了产品设计和用户体验,苹果还注重与消费者的互动和沟通。
苹果不仅通过社交媒体和线下活动与用户进行互动,还通过用户反馈和市场调研来了解用户需求并作出相应调整。
这种持续的沟通和反馈机制,让苹果能够更好地满足用户的期望,并提供更加贴合用户需求的产品和服务。
最后,苹果在市场营销方面也表现出色。
苹果以其简洁、精细的广告和宣传手法而闻名。
从乔布斯时代的“Think Different”广告到最近的“Shot on iPhone”系列,苹果的广告总能给人留下深刻的印象,并激发人们对于产品的兴趣和购买欲望。
电子行业电子产品设计与用户体验优化

电子行业电子产品设计与用户体验优化近年来,随着科技的快速发展,电子产品在人们的生活中发挥着越来越重要的作用。
然而,随之而来的挑战是如何在不断推陈出新的电子行业中设计出更好的产品,并优化用户的体验。
本文将探讨电子产品设计与用户体验优化的相关问题,并提出一些改进的建议。
一、电子产品设计的重要性电子产品设计是指在满足用户需求的基础上,结合科技发展趋势和市场竞争形势,通过设计新颖、实用、符合人体工程学原理的电子产品。
好的电子产品设计不仅能提高用户的使用满意度,还能有效推动电子行业的发展。
因此,电子产品设计应该成为电子行业的核心竞争力之一。
二、用户体验的重要性用户体验是指用户在使用电子产品过程中的感受和感觉。
用户体验的质量直接关系到用户是否愿意继续使用该产品或推荐给他人,因此对于电子产品的设计来说,提升用户体验是至关重要的。
好的用户体验可以增加产品的市场占有率,树立品牌形象,并带来持续利润增长。
三、电子产品设计与用户体验的关系电子产品设计与用户体验是紧密相关的。
一个好的设计能够提高用户体验,而用户体验的反馈又能够指导设计的改进。
因此,电子产品设计必须考虑用户体验。
例如,在智能手机设计中,要着重考虑屏幕大小、易用性、功能布局等因素,以确保用户能够方便地操作和获取信息,从而提高用户体验。
四、电子产品设计与用户体验优化的方法1. 用户需求调研:在设计电子产品之前,必须深入了解用户的需求和使用习惯。
可以通过市场调研、用户访谈等方式,收集用户反馈和意见。
这样可以更加准确地把握用户的期望和需求,从而在产品设计中有针对性地进行改进。
2. 人机交互设计:人机交互设计是一门研究如何使用户和计算机系统之间进行高效、易用和愉悦的交流的学科。
在电子产品设计中,人机交互设计应该被重视。
通过合理的界面设计、可视化反馈和良好的操作流程,可以提高用户的使用体验。
3. 用户测试与反馈:在产品设计完成后,进行用户测试是必不可少的。
通过让用户亲自使用产品,并收集他们的反馈,可以发现产品的不足之处,并进行相应的改进。
智能产品设计中的情感交互与用户体验优化

智能产品设计中的情感交互与用户体验优化在如今这个科技飞速发展的时代,智能产品已经成为我们生活中不可或缺的一部分。
从智能手机到智能家居,从智能手表到智能汽车,智能产品无处不在。
然而,在智能产品的设计中,仅仅拥有强大的功能和炫酷的外观已经远远不够了,情感交互和用户体验优化正变得越来越重要。
就拿我自己的一次经历来说吧。
前段时间,我买了一款号称功能强大的智能音箱。
刚拿到手的时候,我确实被它精致的外观和丰富的功能所吸引。
我满心欢喜地想着,这下可以好好享受高科技带来的便利了。
可是,当我真正开始使用它的时候,问题却接二连三地出现了。
比如说,我想听一首舒缓的音乐来放松心情,结果音箱识别我语音指令的准确率特别低,我得反反复复说好几遍,它才能理解我的意思。
这让我原本期待的放松心情瞬间变成了满心的烦躁。
还有,它的操作界面设计得特别复杂,找个简单的功能都得在菜单里翻半天,这哪是享受科技啊,简直是给自己找麻烦!从这次经历中,我深刻地体会到了情感交互和用户体验优化在智能产品设计中的重要性。
如果一款智能产品不能与用户建立良好的情感连接,不能让用户在使用过程中感到轻松、愉快、便捷,那么即便它拥有再多的功能,也很难真正赢得用户的心。
那什么是情感交互呢?简单来说,就是让智能产品能够理解和响应用户的情感需求。
比如说,当用户感到疲惫的时候,智能产品能够自动播放一些轻松的音乐或者提供一些温馨的提示;当用户心情愉悦的时候,智能产品能够与之分享这份快乐,提供一些有趣的互动。
这就要求设计师在设计产品的时候,充分考虑用户在不同情境下的情感状态,让产品不仅仅是一个工具,更是一个能够陪伴用户、理解用户的“伙伴”。
而用户体验优化呢,则是要从用户的角度出发,对产品的各个方面进行优化。
这包括产品的易用性、稳定性、响应速度等等。
就像我前面提到的智能音箱,如果它能够更准确地识别语音指令,操作界面更简洁直观,那我的使用体验肯定会好很多。
比如说智能手机的解锁方式,从最初的密码解锁,到指纹解锁,再到现在的面部识别解锁,每一次的改进都是为了给用户提供更便捷、更快速的解锁体验。
家用电器行业的产品创新案例功能创新设计创新和用户体验优化

家用电器行业的产品创新案例功能创新设计创新和用户体验优化在当今快节奏的现代生活中,家用电器成为了人们生活不可或缺的一部分。
随着科技的不断进步和人们对生活品质的追求,家用电器行业也在不断创新和发展。
本文将介绍家用电器行业的一些产品创新案例,包括功能创新设计创新和用户体验优化。
【案例一:功能创新】功能创新是家用电器行业推动发展的关键因素之一。
目前,许多家电企业致力于研发具有更强大功能的产品,以满足人们不断变化的需求。
以智能冰箱为例,过去的冰箱只能起到储存食物的作用,而现在的智能冰箱不仅具备储存功能,还可以通过网络连接,实现食物管理、智能配送等功能。
用户可以通过手机APP远程控制冰箱温度、查看食物存量等信息,极大地方便了用户的生活。
这种功能创新不仅提高了冰箱的实用性,而且满足了用户对智能化生活的追求。
【案例二:设计创新】除了功能创新,设计创新也是产品创新的重要方面。
家电产品的外观设计、人机交互界面等都对用户体验有着重要影响。
以空调为例,传统的空调设计以简洁为主,注重功能使用。
而现在的空调设计更加注重融入家居装饰,提升整体美观度。
一些品牌将空调外观设计成家具形状,如柜子或画框,使其更加融入家庭环境中。
同时,人机交互界面也进行了创新,通过触摸屏或语音识别等技术,使用户操作更加简单便捷。
【案例三:用户体验优化】家用电器行业在产品创新过程中,越来越注重用户体验的优化。
产品的功能再强大,设计再精美,如果用户体验不佳,很难得到用户的认可和喜爱。
例如,洗衣机在用户体验方面进行了很大的优化。
过去的洗衣机操作复杂,容易造成用户困扰。
而现在的洗衣机加入了智能化技术,通过传感器感知衣物量、布料种类等信息,自动调整洗衣程序和水量,让用户无需过多操作,仅需轻松选择。
并且,洗衣机外观设计也更的简洁美观,噪音更低、故障率更低等方面进行了优化,提升了用户的使用体验和满意度。
总结起来,家用电器行业的产品创新案例涵盖了功能创新、设计创新和用户体验优化。
可穿戴设备的用户体验和设计

可穿戴设备的用户体验和设计随着科技的不断发展,可穿戴设备已经逐渐走进人们的生活中,成为了一种新兴的科技生活方式。
可穿戴设备包括各种手环、智能手表、智能眼镜等,不仅能够检测用户的各种生理指标,还可以方便操控手机、电脑等外设,成为了人们生活中必不可少的一部分。
在此基础上,更多的用户越来越看重的是可穿戴设备的用户体验和设计。
一、用户体验用户体验是科技产品设计中非常重要的一环,其意义在于让用户能够获得舒适简便的使用体验,以满足用户的需求和期望。
对于可穿戴设备而言,由于其还比较年轻,用户体验的重要性更是不可忽视。
在用户体验上,首先要注意的就是设备的舒适感。
在设计时,需要考虑到人体工程学等因素,将设备的穿戴和使用力度做出合理的控制。
例如在设置手环的手带长度时,一定要考虑到不同人的手围尺寸,避免因为手带过紧或过松,给用户带来不适。
其次,用户体验还需要考虑到设备的操作方式。
毕竟可穿戴设备的使用场景多种多样,有的时候用户需要在步行、跑步的时候掌握最新动态,有时候用户又需要在上班、会议甚至休息时间内挥之不去的信息打扰。
因此,为了让用户在使用时能够更好的掌握设备的操作方式,需要采用文化无关的操作方式,比如说喜闻乐见、动作轻便等等。
最后,用户体验的关键要素是设备的可靠性。
可穿戴设备是高度依赖技术的产品,而技术组件可能存在各种不确定性因素,如系统升级、硬件磨损等等,如果在设计上没有充分考虑到这些因素的话,则会导致产品在使用过程中出现各种故障。
因此,在设计时一定要考虑到各种因素的干扰,以保证系统的稳定运行和用户体验的不受损害。
二、设计在用户体验的基础上,设备的设计则是更进一步的考量。
在这一方面,首先需要考虑的是设备的整体外观设计。
一个好的设备应该有好看的外形和具有特色的设计元素,这样会使人在使用的过程中产生高度的满足感和归属感。
其次,需要考虑设备的功能和特性设计。
功能和特性是制约可穿戴设备流行的关键因素,这是设备真正具有实用性的重要基础。
电子产品设计虚拟样机与用户体验测试

电子产品设计虚拟样机与用户体验测试在如今科技日新月异的时代,电子产品设计的发展越来越迅速。
为了更好地满足用户需求,设计师们开始广泛使用虚拟样机和用户体验测试来改善产品。
虚拟样机是一种以计算机模拟为基础的设计方式,它可以模拟出真实产品的外观和功能,让设计师们能够在产品实际制造之前对其进行测试和修改。
相比传统的纸质或手工样机,虚拟样机具有更高的灵活性和可交互性。
设计师们可以通过虚拟样机来进行不同视角的观测和分析,从而发现隐藏在产品设计中的问题。
虚拟样机的设计过程需要一定的技术支持和专业知识,因此通常由专门的设计团队来完成。
他们使用三维建模技术、图像处理技术和编程技巧等,将设计想法转化为真实可行的虚拟样机。
这样的过程不仅可以加速产品设计的迭代,也能节省3D打印等实物样机制造的成本。
虚拟样机设计完成后,接下来一个重要的环节是用户体验测试。
用户体验测试的目的是通过模拟用户实际使用产品的环境和情境,从而评估产品的易用性、可靠性和满意度等。
设计师们会邀请一部分目标用户来参与测试,采集他们的使用数据和反馈意见,并进行整理和分析。
用户体验测试的具体流程中,有几个关键步骤不能忽视。
首先是测试场景的设计,设计师们需要创造出真实且可重复的使用环境,以便更真实地观察用户的行为和反应。
其次是测试任务的制定,设计师们需要明确测试的目标和内容,以引导用户进行正确的操作。
最后是数据的收集和分析,设计师们会根据用户的使用数据和反馈,评估产品的性能和用户满意度,并进行相应的改进和优化。
虚拟样机和用户体验测试的结合,为电子产品设计带来了许多优势。
首先,虚拟样机可以在设计初期快速呈现出产品的外观和功能,帮助设计师们迅速验证设计的可行性,并及时发现问题。
其次,用户体验测试可以帮助设计师们深入理解用户需求和痛点,为产品改进提供有力的依据。
最后,虚拟样机和用户体验测试可以有效地减少产品开发周期和成本,提高设计效率和产品质量。
然而,虚拟样机和用户体验测试也存在一些挑战。
互联网产品设计和用户体验:最佳实践和案例分析

互联网产品设计和用户体验:最佳实践和案例分析随着互联网的不断普及和发展,网络产品设计和用户体验成为了现代企业竞争的关键因素之一。
良好的互联网产品设计和用户体验不仅可以提高产品的用户黏性和市场占有率,还可以增强用户对品牌的忠诚度和口碑宣传效果。
在这篇文章中,我们将介绍互联网产品设计和用户体验的最佳实践和案例分析,帮助企业提升产品的用户体验和市场竞争力。
一、互联网产品设计最佳实践1. 可用性设计可用性是一款产品是否易于使用和操作的重要指标。
好的可用性设计可以让用户获得更好的使用体验和满意度,并促使他们更频繁地使用和推荐产品。
因此,互联网产品设计需要关注以下几个方面:(1)用户研究:通过用户调研和需要分析,了解用户的需求和痛点,确定核心用户画像和使用场景,为产品设计提供指导和依据。
(2)交互设计:建立用户友好的交互设计和导航系统,减少操作的复杂性和学习成本,增强用户体验的流畅性和互动性。
(3)界面设计:采用简洁大方、清晰明了、色彩搭配协调、字体规范合理的界面设计,为用户提供舒适、美观的视觉感受。
2. 体验设计除了可用性设计,体验设计也是互联网产品设计的关键之一。
体验设计不仅关注产品本身的功能和服务,还要考虑用户的情感、态度和行为习惯。
好的体验设计可以产生深刻的用户体验,并逐渐形成产品的品牌价值和口碑效应。
具体来说,互联网产品的体验设计需要重点关注以下几个方面:(1)情感设计:通过自然语言、图标配合、动态效果等元素设计,为用户营造深入的情感沟通,增强用户对产品的信任和认同。
(2)社区设计:建立用户社区、论坛和反馈渠道,主动关注用户反馈和意见,增加用户互动和忠诚度。
(3)内容设计:通过优质的内容和资讯推送、个性化推荐和多样化的内容形式,提高用户的使用粘性和体验感受。
二、用户体验案例分析1. 微信小程序微信小程序是腾讯公司开发的一种互联网应用程序,可在微信内直接使用,无需安装和下载。
微信小程序的成功,得益于其优秀的互联网产品设计和用户体验。
产品设计与用户体验优化

产品设计与用户体验优化随着科技的不断发展,产品设计与用户体验优化日益受到重视。
好的产品设计与用户体验可以提升用户满意度,提高产品销售量并打造品牌形象。
本文将从产品设计和用户体验两个方面探讨如何优化用户体验。
一、产品设计1. 产品定位在产品设计之初,我们首先要明确产品的定位。
要了解目标用户群体的需求,明确产品的功能和特点。
充分了解市场情况和竞争对手的产品,为产品设计提供参考和借鉴。
定位清晰的产品能够更好地满足用户需求。
2. 用户研究产品设计的核心是以用户为中心。
通过用户研究,了解他们的需求、行为模式、使用习惯等信息。
可以采用访谈、观察、问卷调查等方式收集用户反馈。
用户研究可以帮助设计师深入了解用户需求,为产品设计提供指导。
3. 可用性设计可用性是产品设计的重要指标之一。
要设计简洁、直观的用户界面,让用户能够快速上手并自由操作。
合理的交互设计、良好的响应速度和反馈机制都是提高产品可用性的重要手段。
4. 创新设计创新是产品设计的灵魂。
要不断追求创新,不拘泥于传统的设计模式。
通过产品特色设计、功能创新、材料选择等方面的创新,为用户提供崭新的体验。
5. 多终端适配随着移动互联网的普及,产品设计也要考虑不同终端的适配问题。
利用响应式设计、自适应布局等技术手段,确保产品在不同设备上的显示效果和用户体验一致。
二、用户体验优化1. 个性化定制个性化定制是用户体验优化的重要方向之一。
根据用户的个人喜好、需求等因素,提供定制化的产品和服务。
例如,在电商平台上推荐个性化的商品,或是在软件中提供个性化的设置选项,使用户感受到个体化的关怀。
2. 简化流程用户在使用产品的过程中,流程越简化,使用体验越好。
因此,要尽量避免繁琐的操作和冗长的流程。
通过优化用户界面和交互设计,简化用户操作,提高使用效率。
3. 反馈与沟通用户在遇到问题时,能够及时获得反馈和解决方案是重要的。
建立用户反馈渠道,及时响应用户的问题和建议,保持与用户的沟通和互动。
电子产品行业电子产品设计与用户体验改进计划三篇

电子产品行业电子产品设计与用户体验改进计划三篇《篇一》电子产品行业电子产品设计与用户体验改进计划随着科技的不断发展,电子产品已经成为人们日常生活中不可或缺的一部分。
然而,在电子产品日益普及的用户对产品设计和用户体验的要求也越来越高。
为了提升我国电子产品在市场中的竞争力,改善用户体验,我有必要制定一份详细的电子产品设计与用户体验改进计划。
1.市场调研:了解当前市场上电子产品的设计和用户体验现状,分析竞品优势与不足,为我制定改进计划依据。
2.设计理念更新:关注行业动态,学习先进的设计理念,将创新元素融入产品设计中。
3.用户需求分析:深入挖掘用户需求,以用户为中心进行产品设计,确保产品功能与用户需求相匹配。
4.界面优化:优化产品界面设计,提高用户操作便捷性和舒适度。
5.功能改进:根据用户反馈和市场需求,对产品功能进行改进,提升产品实用性。
6.测试与反馈:对改进后的产品进行测试,收集用户反馈,持续优化产品设计与用户体验。
7.第一阶段(1-3个月):进行市场调研,了解当前市场上电子产品的设计和用户体验现状,分析竞品优势与不足。
8.第二阶段(4-6个月):学习先进的设计理念,更新设计思路,挖掘用户需求,开展产品设计工作。
9.第三阶段(7-9个月):对产品界面进行优化,改进产品功能,提高用户体验。
10.第四阶段(10-12个月):对改进后的产品进行测试,收集用户反馈,持续优化产品设计与用户体验。
11.通过市场调研,深入了解用户需求和期望,为产品设计有力支持。
12.引入先进的设计理念,提升产品设计水平,使产品具有较高的竞争力。
13.优化产品界面,提高用户操作便捷性和舒适度,增加用户满意度。
14.改进产品功能,满足用户日益增长的需求,提升产品实用性。
15.建立完善的测试与反馈机制,确保产品设计与用户体验的持续改进。
16.定期进行市场调研,了解电子产品市场动态和用户需求。
17.每月组织一次设计理念学习活动,提升设计团队的设计水平。
产品设计方案范文

产品设计方案范文一、背景随着科技的发展,人们对于产品的需求也在不断提升。
为了满足消费者对产品功能、性能、外观、用户体验等方面的要求,我们团队决定设计一款全新的智能家居产品。
二、产品介绍本产品是一款名为“智能家居管家”的智能家居中控系统。
该系统通过与家中各种智能设备的连接,实现了对家居环境的全面控制,为用户打造了一个智能、便捷、舒适的家居生活体验。
1.功能设计(1)灯光控制:用户可通过手机或语音命令,自由控制各个房间的灯光,实现灯光亮度、颜色、开关等功能。
(2)安防监控:通过与摄像头的连接,用户可实时监控家中的安全状况。
当有异常情况发生时,系统会自动发送警报通知用户。
(3)智能门锁:用户可通过手机远程控制家门的开关,也可设置密码或指纹识别等方式进行开锁,达到便捷与安全的双重效果。
(4)温度控制:用户可通过手机调节各个房间的温度,实现空调、暖气等设备的自动控制,提供一个舒适的居住环境。
(5)智能音响:用户可通过手机或语音命令控制音响播放音乐、收听新闻等功能,提供更加便捷的娱乐体验。
2.外观设计外观设计上,我们采用简约、现代的风格。
产品采用圆润的线条和柔和的颜色,给人一种亲切、温暖的感觉。
产品尺寸适中,易于携带和放置,方便用户随时进行控制操作。
3.用户体验设计用户体验方面,本产品注重操作的简洁、便捷性。
用户无需复杂的设置,只需进行简单的连接和配置,即可快速上手。
同时,产品还提供了智能化的场景模式设置,用户可根据自己的习惯和需求,定义多种不同场景下的设备控制配置,实现一键切换。
三、市场分析智能家居市场潜力巨大,根据统计数据显示,智能家居市场的年均增长率超过40%。
目前,国内市场还处于初级阶段,但消费者对于产品功能、质量和用户体验方面的要求越来越高,市场需求不断增加。
四、竞争优势与市场上智能家居产品相比,我们的产品优势主要体现在以下几个方面:1.功能丰富:我们的产品提供了灯光控制、安防监控、智能门锁、温度控制、智能音响等多种功能,涵盖了家庭生活的各个方面。
产品创新与用户体验设计

产品创新与用户体验设计随着技术的不断发展,产品竞争越来越激烈,市场上的产品同质化越来越严重。
如何让自己的产品脱颖而出,成为消费者的首选,就需要在产品创新和用户体验设计方面下功夫。
一、产品创新创新是推动产品发展的动力,一个好的产品创新可以带来更好的用户体验。
在产品创新方面,可以从以下几个方面着手:1.技术创新技术创新是产品创新的重要手段,尤其在当前科技日新月异的时代更加重要。
应该对市场需求和用户需求做足调研,把握技术发展方向,尽可能地利用科技手段提升产品的核心竞争力。
例如,智能家居是当前的热门领域之一,通过引入人工智能、物联网等技术,可以实现家中设备的智能化控制和自动化协调,让用户的家居生活更加方便和舒适。
2.产品设计产品设计是体现品牌价值和产品差异化的重要手段。
好的产品设计可以让产品更加美观、实用和易用,增加用户的使用欲望和满意度。
在产品设计方面,应该注重产品的人性化设计,强化用户的感官体验和互动性。
例如,许多汽车厂商在车内控制面板上采用了触摸屏设计,不仅让视觉效果更加美观,也增加了用户的互动性,让驾车体验更加方便和舒适。
3.服务体验好的产品不仅在设计和功能上有优势,还应该提供更加完善的服务体验。
厂商应该通过多种渠道为用户提供贴心的服务,例如专业的售前咨询、完善的售后保障、便捷的维修服务等,让用户的使用过程更加安心和便捷。
例如,苹果公司的客户服务一向被称为行业标杆,用户可以通过电话、邮件、在线聊天等多种方式与客服联系,同时还提供优质的售后服务和免费的技术支持,让消费者更加信任和认可这个品牌。
二、用户体验设计用户体验设计是通过对用户的需求、行为、思维方式等做出合理的设计和改造,以达到让用户享受到良好的产品体验的目的。
用户体验设计不仅关注产品的使用过程,还关注用户产生的任何情感反应,包括满意度、快乐、幸福等。
1.界面设计界面设计是用户体验设计的重要组成部分,良好的界面设计可以让用户更加便捷地完成任务,提高用户体验。
新一代智能手机的设计理念与用户体验

新一代智能手机的设计理念与用户体验新一代智能手机的设计理念与用户体验近年来,随着科技的不断发展,智能手机逐渐成为人们日常生活中必不可少的物品之一。
作为与人们紧密相连的技术产品,智能手机的设计理念和用户体验变得越来越重要。
本文将探讨新一代智能手机的设计理念与用户体验,以期为未来的智能手机设计提供参考。
一、简约与美观的设计风格新一代智能手机的设计理念之一是简约与美观。
在设计上,摒弃冗杂的元素和复杂的线条,注重整体的简洁感和平衡感。
采用简约的设计风格,不仅能提升手机的美观度,还可以减少视觉干扰,使用户专注于功能和交互体验。
其次,新一代智能手机的设计注重人机工程学。
手机应该符合人体工学原理,舒适地握持在手中,不会引起不适。
此外,手机的重量、厚度等参数都需要经过精细的设计,以在实现良好的手感的同时,不给用户带来过度的负担。
二、创新科技的融入新一代智能手机的设计理念还包括创新科技的融入。
随着技术的不断进步,各种新的科技正在逐渐被应用于智能手机的设计中,以提升用户的体验。
首先是全面屏设计的应用。
通过尽可能减少边框的设计,手机屏幕的占比逐渐提高,使得用户在使用手机时能够获得更大的显示空间。
同时,为了实现更高的屏幕占比,新一代智能手机通常采用屏下指纹识别、屏下摄像头等技术,以减少前置感知器件对屏幕的占据。
其次,摄影技术的突破也是新一代智能手机设计的重要方向之一。
随着手机摄影在用户日常生活中的重要性不断提升,新一代智能手机在摄影能力上进行了全面的升级。
例如,采用多摄像头设计、搭配AI图像处理算法等技术,能够提供更丰富、更出色的拍摄效果,使用户能够拍摄出更具艺术性和震撼力的照片。
三、人性化交互体验新一代智能手机的设计理念还包括人性化交互体验。
通过更加智能的交互方式和人机交互技术,使得用户操作更加便捷、顺畅,提高用户的整体使用体验。
首先是语音助手技术的应用。
新一代智能手机通常配备了智能语音助手,用户可以通过语音指令完成手机的各种操作,如拨打电话、发送短信、设置闹钟等。
科技产品的用户体验分析与评价

科技产品的用户体验分析与评价随着科技的进步,越来越多的科技产品涌现出来,为我们的生活带来了许多便利。
用户体验是评价一款产品最重要的因素之一,科技产品的用户体验分析与评价也就格外重要。
下文将从几个方面介绍科技产品的用户体验分析与评价。
一、界面设计科技产品的界面设计直接决定了用户使用产品的舒适度和使用体验。
一个好的界面设计可以优化用户的操作流程,提高用户的使用效率和体验感。
例如,一些app的界面设计会根据不同模块的内容设计不同的颜色和字体颜色,从而让用户更加易于识别和记忆。
二、交互设计交互设计是指用户与产品进行交互行为的设计,包括用户如何去操作产品、如何进行反馈等。
好的交互设计可以提高用户对产品的操作效率,增加用户对产品的使用信心。
例如,一些智能家居产品的交互设计会直接与用户的家庭生活结合起来,如语音控制智能照明等。
三、功能设计科技产品的功能设计是用户使用产品的关键性因素,好的功能设计可以让用户更快速地完成任务,提高用户工作效率。
但是,功能设计也要兼顾用户体验,避免过于复杂的设计,否则会提高用户的学习成本。
例如,一些新款手机增加了手势控制功能,可以让用户更方便地完成一些简单的操作。
四、稳定性稳定性是评价科技产品的重要因素之一,好的产品应该是稳定、可靠的。
如果产品不稳定,容易出现闪退等问题,降低用户对产品的体验感。
例如,一些游戏app由于频繁闪退,导致用户不得不重新进入游戏,降低了游戏的趣味性和用户使用体验。
五、用户反馈用户反馈是科技产品进行用户体验分析与评价的核心要素之一。
用户反馈可以及时发现并解决产品中出现的问题,改进产品的设计。
例如,一些app在上线后会及时开通用户反馈渠道,让用户提出使用中遇到的问题,进一步提高产品的用户体验度。
总之,科技产品的用户体验分析与评价是产品开发的核心环节,好的产品设计需要综合考虑界面设计、交互设计、功能设计和稳定性等多方面因素。
通过不断的用户反馈,及时发现并解决问题,才能让产品始终保持优秀的使用体验。
互联网产品设计:实习中的用户导向与用户体验

互联网产品设计:实习中的用户导向与用户体验互联网产品设计是现代科技发展的产物,不仅在商业领域有着重要地位,也深入到了日常生活的方方面面。
而在互联网产品的设计中,用户导向和用户体验是至关重要的因素。
作为一名实习生,我有幸参与了某互联网公司的产品设计团队,在这个过程中,亲身体验到了用户导向和用户体验在产品设计中的重要性和运用方法。
下面我将结合个人经历,分享一些关于互联网产品设计中的用户导向与用户体验的理解和实践。
首先,什么是用户导向?用户导向指的是将用户的需求和期望放在产品设计的核心位置。
在产品设计之初,我们需要深入了解用户的需求,了解他们的痛点和问题,并根据这些信息来指导产品的设计方向和功能设置。
用户导向的一个重要目标是让用户在使用产品时感到舒适和便捷,从而提升用户的满意度和忠诚度。
在实习期间,我参与了一个在线购物平台的产品设计项目。
我们首先进行了大量的用户研究和用户调研,通过问卷调查、深入访谈等方式,了解用户在购物过程中遇到的问题和期望。
我们发现,用户对于购物平台的界面友好性、商品信息准确性和交易安全性有着非常高的要求。
因此,我们将这些问题纳入到产品设计的考虑范围中,确保产品能够满足用户的需求。
接下来是用户体验。
用户体验指的是用户在使用产品时的感受和情感。
一个好的用户体验能够提升用户对产品的满意度和忠诚度,从而增强产品的市场竞争力。
在产品设计中,我们需要通过不断的优化和改进,提升用户的体验感受。
在实习中,我参与了一款社交媒体应用的设计工作。
我们通过用户调研和市场分析,发现用户在社交媒体应用中更看重的是社交交流的便捷性和内容的多样性。
因此,我们在设计过程中注重提供简洁清晰的界面和高效便捷的操作方式,同时也加入了推荐算法来增加用户的多样性体验。
在产品上线后,我们还进行了用户反馈的收集和分析,确保产品在用户使用中能持续优化和改进。
除了用户导向和用户体验,互联网产品设计中还需要考虑可用性和可访问性。
可用性强调产品的易用性和用户操作的便捷性,而可访问性则强调产品对不同用户群体(如残障人士)的友好程度。
数码产品用户体验分析及设计改进

数码产品用户体验分析及设计改进随着科技的发展,数码产品已经走进了我们的生活的方方面面。
从手机、电脑、平板到智能家居,数码产品已经成为了我们生活中不可或缺的一部分。
作为数码产品的使用者,我们不仅仅对数码产品的功能和外观有着要求,更重要的是数码产品的用户体验。
1. 数码产品用户体验的重要性用户体验是指用户在使用产品过程中的全面的感受,这个过程包括用户的感觉、情感、态度、效果和意义。
用户体验关乎用户对产品的使用体验,直接影响用户的使用体验和产品评价。
如果用户体验不佳,将会影响用户对产品的继续使用,从而对品牌的声誉带来影响。
在数码产品领域中,用户体验更加重要。
例如,一个智能家居产品如果体验不佳,则会影响使用者的家庭生活,给使用者带来负面影响。
因此,作为数码产品制造商,一定要认真对待用户体验,并且不断进行改进。
2. 数码产品用户体验的分析用户体验的设计一定要从用户入手,要做好设计之前的“用户研究”。
通过调查分析,我们发现以下几点是影响数码产品用户体验的重要因素:2.1 设计感和美观性数码产品的外观设计必须符合用户的审美,同时也要注重产品的整体性和适用性。
比如,目前市场上火爆的智能手表产品,最初作为通用手表的代替品,设计要客观实用、简洁大方,而后智能手表不同于普通手表,也就更需要设计整体美感,使人愿意将它当成一件时尚配饰佩戴上。
2.2 功能性功能性是数码产品的核心,数码产品的功能性表现还是十分重要的。
数码产品的各项功能一定要快捷、稳定、清晰明了。
同时,在功能实现的过程中要保证流畅性,避免卡顿、闪退等用户体验问题。
2.3 操作便捷性数码产品的操作必须简单、直观,用户不需要阅读大量使用说明书。
同时,要减少用户操作的步骤,避免复杂的设置,使得用户可以直接使用数码产品。
例如,智能家居的产品操作需要注意,避免过于复杂导致用户无法理解。
2.4 界面清晰性数码产品的界面也至关重要,界面设计要符合用户的操作习惯,简洁清晰,界面元素要简繁合适,字体大小要适中,颜色搭配要和谐,这样才能让用户在使用中可以清晰明了地了解自己想要达到的功能。
安防产品用户体验分析报告

安防产品用户体验分析报告1. 简介随着社会的发展和科技的进步,安防已经成为人们日常生活中不可或缺的一部分。
安防产品以提供个人和财产的安全保障为目标,市场上涌现了各种各样的安防产品。
本次报告将对某一款安防产品进行用户体验分析,从整体设计、功能和用户反馈等方面来评估其优势和不足之处。
2. 设计分析2.1 外观设计该安防产品的外观设计简洁、大方,采用黑色金属外壳,典雅又不失时尚感。
同时,产品尺寸适中,便于携带和安装。
外观设计符合大众审美,给人一种高品质和可靠感。
2.2 操作界面该产品的操作界面简洁明了,主要采用图标和字体的形式来展示各种功能,操作流程简单直观。
并且,产品配备了触摸屏幕,操作更加方便快捷。
不需要过多的说明,用户打开即可迅速上手使用。
3. 功能分析3.1 视频监控该安防产品配备了高清摄像头,可以实时监控用户想要观察的区域。
同时,该产品还支持远程监控,用户可以通过手机或电脑等设备随时随地查看监控画面,方便实用。
3.2 报警功能当该安防产品检测到异常情况时,会立即进行报警。
除了传统的声响报警外,还支持推送报警信息给用户的手机应用,即时通知用户,增强了用户对安全的感知和反应能力。
3.3 安全防护该产品配备了多种安全防护功能,如密码锁、指纹识别等。
用户可以设置个性化的安全密码,保护产品的使用安全。
另外,指纹识别功能可以提供更为安全和便捷的开锁方式。
4. 用户反馈分析4.1 优点用户普遍认为产品的画面清晰,图像不失真,操作简单易学,方便使用。
产品提供了多种安全防护功能,增强了用户对家庭安全的信心。
同时,产品的报警功能及时准确,用户获得报警信息后可以及时采取行动。
4.2 不足之处部分用户反映产品操作界面的字体过小,不太适合年长者操作。
另外,产品的坚固性和耐用性不够高,容易出现一些小故障。
在日常使用过程中,部分用户感到产品的电池续航时间较短。
5. 结论综合分析,该款安防产品整体表现较好,通过合理的外观设计和简洁明了的操作界面,为用户提供了良好的用户体验。
科技产品与用户体验设计的协同发展

科技产品与用户体验设计的协同发展科技产品的出现已经极大地改变了我们的生活方式,现如今人们经常使用的电子设备如手机、电脑、平板等已经成为我们日常生活中不可或缺的一部分。
但是,科技产品在刚刚应用到市场上的时候,并没有给用户带来很好的体验,许多问题的存在也需要极力改善。
而用户体验设计就是为了解决这些问题而产生的。
科技产品和用户体验设计是如何协同发展的呢?下面就让我们探讨一下这个话题。
科技产品的快速发展,诱惑着人们不断地探索和尝试。
在开发科技产品的过程中,相信很多人都尝试把更多的高科技技术融合在产品里以增强产品的性能。
然而,这样的做法并非会给用户带来更好的体验,反而可能会对用户体验造成不小的困扰。
以贝尔金公司的汽车导航为例,这种汽车导航里的语音提示常常是机械化的,甚至有些不符合逻辑。
例如:当行驶过一条被命名为“Main Street”的街道时,语音提示却是“在9英里后右转”,这样的提示虽然是准确的,但却给车主造成许多不必要的困扰。
此时,用户体验设计的作用便突显出来。
一个好的用户体验设计使得它可以将用户与技术之间的联系更加紧密。
根据研究,80%的用户是否使用一个产品,与其用户体验的好坏密切相关。
公司应该始终关注着用户对于产品的使用感受,并致力于不断提升用户体验,这是提高口碑、促进销售的重要手段。
像苹果这样的公司,是一个好的栗子。
国际知名的数据分析公司ACSI(The American Customer Satisfaction Index)对300多家公司进行了客户满意度调查,评出了全球第一名苹果公司。
许多人都喜欢购买苹果的产品,除了其稳定的性能外,还有其极佳的用户体验。
从产品的设计过程至使用过程中,苹果公司始终以用户为中心,以其独特的人机界面,更为顺畅舒适地进行操作。
用户体验设计,对于苹果来说是至关重要的一环。
因此,科技产品和用户体验设计之间非常重要的一环是:将用户体验的设计融合在产品的开发中,在新产品的规划初期就将用户体验设计纳入全面考虑的范畴内。
大健康与健康科技产品的用户体验与设计

大健康与健康科技产品的用户体验与设计健康是人们追求的重要目标之一,而如今的科技发展给大健康产业带来了前所未有的机遇和挑战。
在这个充满竞争的市场中,用户体验和产品设计成为了决定一款产品成败的关键因素。
本文将探讨大健康与健康科技产品的用户体验与设计方面的重要性和具体要求。
一、用户体验与健康科技产品设计的关系用户体验是用户在使用某一产品或服务时所感受到的整体感受和情感反馈,包括界面设计、操作便利性、功能完整性等多个方面。
健康科技产品的用户体验直接影响用户对产品的满意度和忠诚度,进而影响产品的市场竞争力。
在大健康产业中,用户对健康科技产品的需求主要体现在如下几个方面:个性化服务、数据科学分析、可穿戴设备等。
而好的用户体验在满足这些需求的同时,还要注重产品的可用性、易用性和可信度。
二、用户体验与健康科技产品设计的要求1. 个性化服务大健康领域的用户具有多样性和个性化的需求,因此,健康科技产品的设计应该注重用户的个性化服务。
通过对用户的画像分析和数据科学的应用,产品可以根据用户的特点和需求提供个性化的健康指导和服务。
2. 数据科学分析大健康产业中,数据扮演着重要的角色,而健康科技产品作为数据的采集和分析工具,应该具备优秀的数据科学分析能力。
产品设计应注重数据的采集准确性和实时性,并提供智能化的数据分析和可视化展示功能,帮助用户更好地了解自身健康状况和制定科学的健康计划。
3. 可穿戴设备可穿戴设备是大健康领域中常见的产品形式,用户通过佩戴这些设备可以实时了解自身健康数据。
因此,对于可穿戴设备的设计应注重舒适性、轻便性和美观性。
同时,产品还应具备良好的数据传输和信息交互功能,方便用户随时随地获取健康数据和进行健康管理。
4. 社交化功能大健康产业的用户群体普遍广泛,他们希望能够与其他用户分享和交流健康信息和经验。
因此,产品设计中应加入社交化功能,例如健康社区、专业导师等,以提供一个平台让用户之间进行互动和交流,促进用户的积极参与和共同成长。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
交互设计—Don't make me think
• “返回”的位置和做法很重要:这是整个QQMail的交互的“枢纽”,如同围棋中 的“玉柱”,也定义了邮箱的交互风格。
• 帮用户自动选中:在输入独立密码或加密folder输入密码时错误后,应该把输入 框内的内容select上,这样就可以直接打入而不用清除了
品总是让用户看不到技术的存在。
产品设计—高端用户的口碑影响力
• 做差异化和高端化卖点倒是不错,未必有多少人用,但能影响人,如IMAP4功能
– 只有我们和GMail做了免费的IMAP服务!
.(.....)
• IMAP,邮件搜索,SSL并且是满足最挑剔的高端用户的需求
– QQMail是国内第一家支持邮件全文搜索的邮箱
(一个button,就有focused,selected, up/down,enabled/disabled,tab顺序等多种状态要画和处理,不容易的 ,而且要考虑浏览器兼容)
– 能用文字的,不用图片(加图片是要申请的) – 保持尽可能少的格式式样
• 维持统一
– 就算字体和行间距等小细节都应该关注到 – 英文字体 Tahoma
视觉设计—传播产品理念
• 只有当我们对产品抱有一个完美的理念和愿景的时候,我们才能做出优美的设计来 体现理念
• “QQ邮箱,常联系”是我们的愿景。这个愿景需要完美的产品设计,优秀的技术实 现,和优质运营来达到
• “封面画和选词,呼应邮件含义,淡雅而不张扬”
视觉设计—干净,简洁,工具化
• “推广”很重要,“简洁”也很重要,因此舍“推广”而取“简洁”
最后
– 鼠标动作需要精确的判断,捕捉用户意图(如:QQ影音的鼠标左键点击的精确判断)
• 左键单击画面可以移动窗口 • 没有移动窗口时左键弹起才暂停画面,移动范围少于一定数值算暂停 • 右键菜单出现后的左击画面不执行暂停,视为取消右键菜单
小结
• 交互设计
– Don't make me think – 符合用户习惯与预期 – 做适时的提醒 – 不强迫用户 – 选择最佳方案 – 操作便利
.(.....)
产品设计与用户体验
Pony
目录:
从案例谈产品设计与用户体验
.(.....)
• 产品需求设计 • 运营式研发 • 交互设计与视觉设计
口碑相传的产品设计之道
.(.....)
– 核心能力和速度 – 交互体贴细致,视觉简洁清爽 – 高端用户(意见领袖)的关注 – 如何在良好口碑下持续增加功能
• 产品经理与开发人员的驱动心态
小结
• 产品设计
– 口碑传播 – 少即是多 – 兼容性 – 无所不用其极 – 关注性能和速度 – 抓住高端用户 – 大气的设计 – 满足用户个性化需求 – 寻求差异
• 运营式研发
– 服务可靠稳定:基础设施、架构、应用设计对容灾的考虑 – 日日用(包括周末),人盯人 – 看论坛,搜博客,重视反馈,体现开发团队的活力,拿口碑 – 建立快速上线测试机制
交互设计—符合用户习惯与预期
• 兼容客户端邮件菜单习惯
– 在用TT或QQ/TM/RTX截屏后的图,mail原来在写信时用Ctrl-V可以贴出来,但右键则不能。
• 不要随意去掉用户正在使用的功能
– 原来mail在做出了“HTML方式查看”后,去掉了“打开”功能
• 符合用户预期,点击其他地方,WEBQQ的浮动窗口隐藏到固定位置
产品设计—高端用户口碑:只要是用户需要的,不妨大气一些
• 我们可以大气一些,有用户价值我们就应该这么做。赢得高端挑剔用户的口碑
– 只要在POP文件夹的回复和写信的默认帐号都是该POP地址,甚至后来我们还允许用户 将所有发信地址都缺省设置为其它邮箱地址。后来数据证明,POP文件夹的使用用户超 过85%都是活跃用户,我们人性化的服务更能赢得用户的认可
• 高清智能加速: .(.....) .(.....) 自动判别文件类型和机器显卡,选择合适的解码器并智能启动高清加速
• 测试结果——环境A(Windows XP)
测试结果——环境B(Windows Vista)
产品设计—核心能力和速度:无所不用其极,体现最强的技术
• 希望在承受范围内尽量强化这里的吸引力,打造国内最一流的文件平台
• 交互设计
– 把自己想象成一个迟钝、挑剔、易怒的傻瓜来使用产品 – 抓主要矛盾,重点关注最常使用的交互点 – 产品经理有前台和后台技术背景,有助于设计的判断和平衡 – 擅长体会和学习业界优秀交互案例
– 视觉关注和决策行动,决定准确和快一秒 – 键盘少敲一下,鼠标易于点选,鼠标少移一段,操作形成定势 – 照顾用户习惯 – 如何把新功能引入
交互设计—适时的提醒
• 没必要的提醒不需要出现
• 而适时出现的提示或功能,用得好,不但不会骚扰用户,还是对用户的细致的关 怀(当未读邮件过多时,提示删除历史邮件)
• 数字和字母帐号不同方式;图片验证旁提示“不区分大小写”,细节中体现体贴;
修改前
修改后
交互设计—不强迫用户
• 喜爱QQMail的很多用户有不少是比较喜欢干净的,TIPS ICON默认不点亮
产品设计—满足用户个性 默认提供本地新闻,并提供用户设置
– 本地天气,个性化换肤(推送+自定义)
产品设计—持续增加新功能 – 如何在良好口碑下持续增加功能
• 常规功能逐步补齐 • 细小局部创新永不满足
• 建立快速反应开发机制,实时灰度上线体验与反馈调整 • 谨慎增加,判断用量,适时出现
产品设计—口碑相传
• 暂不借外力情况下(无IM、营销),对自身产品的口碑验证
– “QQ有这么多用户,还需要其它推广措施吗?我们不想借助一些promotion手段,想 看用户自然传.(播.....的) 结果,更加坚实一些”
– “能搭好一个平台看着用户数‘自动’增长是多么爽的感觉!让我们每天都想想能做些 什么不“打扰”增长的势头,持续的爽下去”
– 语音邮箱放到邮箱登录后的邮箱首页右上角,但太重hardsell了,会影响一些速度和简 洁性
• 不多用一个图片
– 在好友Qzone文章的摘要前加头像,感觉会破坏阅读感(容易吸引眼球到头像而非文章 ),而从关注好友的角度,头像能突出好友。但给用户2个图片,用户看哪个呢?
• 工具化设计意味着清晰的逻辑和操作。不是内容越多越好,是越简单越好。
• 光标定位:之前的点"回复"时光标focus到正文的问题改好了,但却没有注意到点" 转发"时光标,反而应是在"收件人"处而不是正文处, 因为一般总要填写转发人, 而回 复(包括回复全部)则是直接输入内容.
交互设计—符合用户习惯与预期
• 类Outlook客户端操作,但比它做得更优秀
– 先字母排序,再优先显示最近联系人,减少键盘操作。这么细的体验,但一旦用上,就 觉得别的同类产品很粗糙了!
– “对手机邮件客户端,需要一些协议级底层研究, 最少流量的状态同步,向Blackberry看齐”
产品设计—交互界面:少即是多
• 做得越多越不好,我们需要经常告诫自己,是不是做得太多了? • 用户价值不会因为是统一了(大而全)而体现的,而是每一个单项是否能真正赢
得用户的喜爱。.(“.....简) 单”的核心在于,做好最核心的10个,放弃其它的90个。 • 技术人员总希望将每个需要的不需要的功能都铺在面板上让用户看到。而好的产
– “我们不缺进来的用户,通过优秀的体验留住用户,才是我们的重点。口碑是可以通过 优秀的产品体验积累起来的”
产品设计—口碑相传
• 找到技术的突破点,用户自然感受到QQ影音比暴风做得好
– 在2008太平洋常用软件年度评选中,直逼老牌暴风,并成为年度新秀第一
.(.....)
产品设计—核心性能和速度
• QQ影音一推出就可以正面挑战暴风影音,不是因为功能多,界面漂亮,而是在性 能和速度上直接超越了暴风
视觉设计—防止不恰当的低龄化
• 在追求“简单”的过程中,QQMail不知不觉的变得“中性”、“成熟”化。 • 当我们更加理性和严谨地设计产品的时候,自然会远离“低龄”倾向。“成熟”
– IE内核类
– Firefox
.(.....)
– Chrome
– Safari
– Opera
• 产品功能的向后兼容性 • 产品升级时的兼容性考虑,包括
– 用户的设置的配置和使用习惯配置 – 安装位置,文件夹的命名格式等 – 如何更Smart的更改注册表(已有则无需再写,减少操作系统和安全产品的预警)
视觉设计—重点突出
• 每个页面(板块)只有一块视觉重点。并且,突出重点,不让用户去找。
– 原来的设计排版不对,有一横条的压着的情况黄色块就不能加框,视觉会很繁杂看着不 舒服,句号也是多余的
– 原来方案
目前方案·
Pony:在设置了独立密码的情况下, 当登陆到需要 输入独立密码时, 总是先出来输入框, 此时已可输入, 我经常是立刻输入, 但打了几个字母后上面, 才瞬间 出现上面的黄色提醒"请输入独立保护密码", 而会导 致输入框位置立刻下压, 比较影响输入. 最好能改一 改html里的结构, 能够快速让人立刻输入(越快越好) 的基础上,其他显示的可以慢些load到但不应影响其 他部件的改变.
– 提供POP,提供自动转发,SMTP发送也自动保存到发件箱
– 升级到50M附件(业界最大)
产品设计—高端用户的口碑影响力: 安全和新终端接入
• 支持邮箱名,能关闭数字帐号
.(.....)
• 支持双重密码,更加安全
• 支持高端和商务手机体验
产品设计—高端用户的口碑
• 浏览器的兼容性,如QQMail一直是兼容多种浏览器
• 不滥用QQ资源,保护用户体验
– 需求:是否要让QQ打包一个右键菜单“发送文件到邮件”占领用户的右键? – 结论:“这种强制右键的少搞为妙,为不到1%的需求让99%的人右键被染很不好。 ”
