Flash放大镜遮罩效果
如何掌握Flash遮罩效果动画

如何掌握Flash遮罩效果动画
如何掌握Flash遮罩效果动画
一、最近无意中发现了这一效果,以前也曾经看到多次,却没有在意,以为原理就是这么简单,最近发现,其实不是想像的'那么简单呦,原来事情换一种角度来看会发现有不一样的收获。
1、新建一文件黑色背景,在图层1中画几条线,转换成元件1,
2、再新建图层2,画一个白色放射状圆形转成元件2,再创建一段补间动画。
让小球动起来。
3、选中图层1,右键单击出现菜单,选择“遮罩层”。
现在发布一下影片,看看效果…… 发现屏幕一片黑,没有出现任何东西!
难道是做错了吗?原因是呢?嘿嘿,其实很简单,你只要把元件1里面的线条,在“修改/形状/将线条转换成填充”,仅此一步就OK!
再发布一下,看看效果!
二、再看一下我们经常做的这种效果比较一下?
这次反过来,应该是图层2遮罩图层1吗?
那我们试试看,手电筒的效果,是不是发现不太漂亮了?
再想一想原因吧?呵呵,文章到此结束了,写的不好,也许好多人都已经知道啦,在此浪费大家宝贵时间了。
【如何掌握Flash遮罩效果动画】。
Flash-8-遮罩动画详解及实例

Flash-8-遮罩动画详解及实例Flash 8 遮罩动画详解及实例在Flash8.0的作品中,我们常常看到很多眩目神奇的效果,而其中不少就是用最简单的“遮罩”完成的,如水波、万花筒、百页窗、放大镜、望远镜……等等。
那么,“遮罩”如何能产生这些效果呢?在本节,我们除了给大家介绍“遮罩”的基本知识,还结合我们的实际经验介绍一些“遮罩”的应用技巧,最后,提供二个很实用的范例,以加深对“遮罩”原理的理解。
在Flash8.0中实现“遮罩”效果有二种做法,一种是用补间动画的方法,一种是用actions 指令的方法,在本节中,我们只介绍第一种做法。
1.遮罩动画的概念(1)什么是遮罩“遮罩”,顾名思义就是遮挡住下面的对象。
2在Flash8.0中,“遮罩动画”也确实是通过“遮罩层”来达到有选择地显示位于其下方的“被遮罩层”中的内容的目地,在一个遮罩动画中,“遮罩层”只有一个,“被遮罩层”可以有任意个。
(2)遮罩有什么用在Flash8.0动画中,“遮罩”主要有2种用途,一个作用是用在整个场景或一个特定区域,使场景外的对象或特定区域外的对象不可见,另一个作用是用来遮罩住某一元件的一部分,从而实现一些特殊的效果。
2.创建遮罩的方法(1)创建遮罩在Flash8.0中没有一个专门的按钮来创建遮罩层,遮罩层其实是由普通图层转化的。
你只要在要某个图层上单击右键,在弹出菜单中把“遮罩”前打个勾,该图层就会生成遮罩层,“层图标”就会从普通层图标变为遮罩层图标,系统会自动把遮罩层下面的一层关联为“被遮罩层”,在缩进的同时图标变为,如果你想关联更多层被遮罩,只要3把这些层拖到被遮罩层下面就行了,如图3-5-1所示。
图3-5-1 多层遮罩动画(2)构成遮罩和被遮罩层的元素遮罩层中的图形对象在播放时是看不到的,遮罩层中的内容可以是按钮、影片剪辑、图形、位图、文字等,但不能使用线条,如果一定要用线条,可以将线条转化为“填充”。
被遮罩层中的对象只能透过遮罩层中的对象被看到。
详细讲解Flash制作动画基础知识:遮罩

详细讲解Flash制作动画基础知识:遮罩1、遮罩的原理?遮罩层好比黑夜中的一支手电筒,照在哪儿(指被遮罩层)哪儿就显现。
第一步:创建两个图层,命名,一个是遮罩层,一个是被遮罩层;第二步:在被遮罩层图层输入文字“闪吧,我的最爱”;第三步:在遮罩层随便画一个形状,例如一个圆;第四步:此步最关键。
点击遮罩层图层,右键选择“遮罩层”,如图1(1)2、让遮罩层运动起来,就象探照灯一样的效果第一步:把上面的圆转换为图形元件;第二步:在第15帧处插入关键帧,选中元件,把它放在场景的最右端,在两帧之间右键选择“创建补间动画”,选中第1帧,右键选择“复制帧”,在第30帧处粘贴帧,在第15帧和第30帧处右键选择“创建补间动画”;第三步:把被遮罩层的帧延长到第30处;3、让遮罩层随鼠标移动而移动第一步:选中问题1的遮罩层,右键选择“遮罩层”,去掉前面的勾,此时取消了遮罩;选中圆,右键选择“转换为元件”,在弹出的对话框中选择“影片剪辑”,在主场景中给它个实例名mask_mc。
第二步:选中被遮罩层上的文字,同样转换为影片剪辑元件,实例名为_mc第三步:新建图层,名为“动作”,选中第一帧,写如下代码:_mc.setMask(mask_mc);//设置_mc被mask_mc遮罩mask_mc.onEnterFrame = function() {//mask_mc在运行每一帧时执行函数this._x = _xmouse;this._y = _ymouse;//mask_mc的坐标等于鼠标的坐标};4、让遮罩层随鼠标移动有缓冲的效果把问题3的第三步代码改为:_mc.setMask(mask_mc);var speed:Number = 5;//申明变量mask_mc.onEnterFrame = function() {this._x += (_xmouse-this._x)/speed;//让遮罩层缓冲运动this._y += (_ymouse-this._y)/speed;};5、让遮罩层沿着引导层上的任意路径运动[要点]把遮罩先做成沿引导层上路径运动的影片剪辑,再把该影片剪辑设为遮罩层[步骤]第一步:创建图形元件,名称为“圆”,画一个圆。
Flash中的遮罩效果教案

《Flash中的遮罩效果》教案《Flash中的遮罩效果》教案课题:Flash中的遮罩效果执教者:杨小丽学校:三原县职教中心班级:04广告课程问题:如何利用Flash中的遮罩效果制作动画?活动技术:Flash MX 2004的应用学科领域:信息技术教学目标1、使学生理解Flash中遮罩的含义及原理;2、使学生学会遮罩图层的建立和遮罩效果的实现方法;3、使学生学会在排序面板中对对象进行排序;4、学会分析他人的Flash作品并学习其中使用的技术、技巧5、通过整个教学过程,培养学生的自学能力与小组合作、创新精神。
教学过程(1课时)教师引入:先展示通过前一阶段的学习后部分学生的优秀Flash作品。
引出本节课的主题:如何利用Flash中的遮罩效果制作更完美的动画效果。
教学过程:目标一:简单的Flash遮罩效果动画的实现1、教师演示范例1“文字遮罩”的制作过程,并介绍“遮罩层”与“被遮层”的概念、引入“遮罩”的原理。
原理:遮罩是flash基本动画之一,并且它的效果最漂亮。
其基本原理就是用一层遮住另外一层,产生特殊的效果,它类似于Photoshop和fireworks中的遮罩。
要产生遮罩,至少要有两层,上层盖下层,上层决定看到的形状,下层决定看到的内容。
2、提供教学支持网站,供学生练习时参考。
A、flash mx 2004教程/hanlan/flashmx2004/main.htmB、遮罩的应用/~c04/flash/bu/1.htmC、信息技术教学网/zyk/mtcl/dhzz/flash/3、提出问题:在刚才的动画中,如果改变两层的顺序,再利用“遮罩”效果,制作出的动画会有什么改变?4、学生动手制作。
目标二:“探照灯”实例演示制作1、教师演示范例1“探照灯”的制作过程先导入一幅图,放入场景中心,将此层做为被遮罩层。
接着新建一图层,在图层中输入文字"三原县职教中心",设置好字体字号,然后在新建的图层上右击选择"遮罩"。
FLASH CS3 实例 放大镜效果

FLASH CS3 实例放大镜效果Flash动画中的放大镜效果,就是拖动动画中的放大镜图像指向其它图像的任意区域,而透过该放大镜图像可将其它图像的指定区域放大,如图4-54所示。
该动画主要运用了鼠标隐藏事件、鼠标拖动事件和遮罩效果。
图4-54 放大镜效果技能要点—鼠标拖动操作鼠标拖动操作,就是通过鼠标的操作来拖动动画的对象,并且是随意移动。
在ActionScript语言中,Sprite类中的startDrag()和stopDrag()方法就是专门用于拖动对象的。
startDrag()可在任意Sprite实例上调用,随着鼠标在动画中任意拖动,创建拖动的效果。
如果想要停止拖动,可对Sprite实例调用stopDrag()。
在新建的空白文档中,设置背景颜色为黄色(#FFCC66),然后将face.png素材图像导入到舞台中,如图4-55所示。
图4-55 导入素材图像选择舞台中的素材图像,将其转换为影片剪辑。
然后,在【属性】面板中设置其【实例名称】为“Face”,如图4-56所示。
图4-56 设置实例名称新建图层2,打开【动作-帧】面板,输入面向Face实例鼠标不同状态时调用函数的代码,如图4-57所示。
图4-57 调用函数将光标置于第6行,然后,输入MouseDown函数和MouseUp函数代码,这两个函数用于响应鼠标事件拖动或停止拖动Face实例,如图4-58所示。
图4-58 创建函数完成后保存文档,按快捷键Ctrl+Enter测试影片,发现通过鼠标可以随意移动对象,如图4-59所示。
图4-59 预览效果技能要点—鼠标隐藏操作在Flash动画中,可以将鼠标光标隐藏或替换为舞台中的任意显示对象。
如果想要隐藏鼠标光标,可以调用Mouse.hide()方法。
如果想要自定义光标,首先调用Mouse.hide()方法,然后,侦听舞台上是否发生MouseEvent.MOUSE_MOVE事件,以及将显示对象(自定义光标)的坐标设置为事件的stageX和stageY属性。
“FLASH动画制作——遮罩效果”教学设计

“FLASH动画制作——遮罩效果”教学设计教学目标:通过本节课的学习,学生能够了解和掌握遮罩效果在FLASH动画制作中的应用,能够使用遮罩效果制作简单的动画效果。
教学重点:遮罩效果的基本概念和应用方法。
教学难点:如何根据需求选择不同的遮罩对象和遮罩层。
教学准备:计算机、FLASH软件。
教学过程:一、导入1.引导学生回顾前几节课学习内容:FLASH动画的基本操作和动画效果的制作。
2.引出本节课的新内容:“FLASH动画制作中的遮罩效果”。
二、概念讲解1.老师向学生解释遮罩效果的基本概念:“遮罩效果是指通过一个对象的区域来显示另一个对象的内容。
”2.老师用图示向学生说明遮罩效果的原理和应用方法。
三、案例分析1.老师给学生展示一个使用遮罩效果制作的FLASH动画案例。
2.老师引导学生观察案例中的遮罩对象和遮罩层,并让学生分析遮罩效果的实现方法和效果。
四、实操操作1.老师指导学生打开FLASH软件并新建一个动画文件。
2.老师向学生讲解如何选择遮罩对象和遮罩层。
3.老师指导学生通过实操操作制作一个简单的遮罩效果动画。
五、总结1.老师向学生总结本节课学习的内容:“在FLASH动画制作中,使用遮罩效果可以实现一些特殊的动画效果。
”2.老师询问学生对遮罩效果的学习体会和理解。
3.老师回顾本节课的教学重点和难点。
六、作业布置1.老师布置作业:要求学生自主制作一个包含遮罩效果的FLASH动画,并提交作业报告。
2.老师提醒学生可以通过查阅相关资料、参考案例和多次实操练习来完成作业。
教学延伸:1.学生可以进一步学习更复杂的遮罩效果制作方法和实例。
2.学生可以学习如何使用动态文本框、音频等元素结合遮罩效果创作更有趣的FLASH动画。
教学反思:在本节课的教学中,我通过案例分析和实操操作的方式,引导学生理解和掌握了遮罩效果在FLASH动画制作中的应用方法。
同时,我也鼓励学生通过自主学习和实践来进一步提升动画制作的能力。
Flash 8 遮罩动画详解及实例

Flash 8 遮罩动画详解及实例在Flash8.0的作品中,我们常常看到很多眩目神奇的效果,而其中不少就是用最简单的“遮罩”完成的,如水波、万花筒、百页窗、放大镜、望远镜……等等。
那么,“遮罩”如何能产生这些效果呢?在本节,我们除了给大家介绍“遮罩”的基本知识,还结合我们的实际经验介绍一些“遮罩”的应用技巧,最后,提供二个很实用的范例,以加深对“遮罩”原理的理解。
在Flash8.0中实现“遮罩”效果有二种做法,一种是用补间动画的方法,一种是用actions指令的方法,在本节中,我们只介绍第一种做法。
1.遮罩动画的概念(1)什么是遮罩“遮罩”,顾名思义就是遮挡住下面的对象。
在Flash8.0中,“遮罩动画”也确实是通过“遮罩层”来达到有选择地显示位于其下方的“被遮罩层”中的内容的目地,在一个遮罩动画中,“遮罩层”只有一个,“被遮罩层”可以有任意个。
(2)遮罩有什么用在Flash8.0动画中,“遮罩”主要有2种用途,一个作用是用在整个场景或一个特定区域,使场景外的对象或特定区域外的对象不可见,另一个作用是用来遮罩住某一元件的一部分,从而实现一些特殊的效果。
2.创建遮罩的方法(1)创建遮罩在Flash8.0中没有一个专门的按钮来创建遮罩层,遮罩层其实是由普通图层转化的。
你只要在要某个图层上单击右键,在弹出菜单中把“遮罩”前打个勾,该图层就会生成遮罩层,“层1图标”就会从普通层图标变为遮罩层图标,系统会自动把遮罩层下面的一层关联为“被遮罩层”,在缩进的同时图标变为,如果你想关联更多层被遮罩,只要把这些层拖到被遮罩层下面就行了,如图3-5-1所示。
图3-5-1 多层遮罩动画(2)构成遮罩和被遮罩层的元素遮罩层中的图形对象在播放时是看不到的,遮罩层中的内容可以是按钮、影片剪辑、图形、位图、文字等,但不能使用线条,如果一定要用线条,可以将线条转化为“填充”。
被遮罩层中的对象只能透过遮罩层中的对象被看到。
在被遮罩层,可以使用按钮,影片剪辑,图形,位图,文字,线条。
“FLASH遮罩效果”教学案例

“FLASH遮罩效果”教学案例一、学情分析学生前面已学习过Flash最基本动画原理,能制作出简单的动作补间动画和形状动画,并对帧、图层已有了初步了解,但还未形成能很好理解,还需进行回顾与加深。
本课学生通过实践、探究,很快掌握Flash遮罩动画的制作原理及应用,培养学生的想像能力和创新能力,让学生体验完成动画作品的成就感,同时培养学生的自主学习能力和探究学习能力。
二、教学目标1、知识与技能:(1)掌握遮罩动画的工作原理,理解遮罩层与被遮罩层之间的关系;(2)掌握探照灯效果的制作方法;(3)能够灵活运用所学动画制作技巧,创作动画作品。
2、过程与方法:(1)通过师生共同分析遮罩的实例,加深学生对于遮罩原理的理解;(2)让学生自主实践,去完成探照灯效果的动画,使学生能够迅速掌握遮罩效果的制作方法;(3)培养学生自主学习能力、探索创新能力和综合运用知识的能力。
3、情感态度与价值观:(1)感受运用Flash动画软件创造作品的乐趣;(2)体验信息技术蕴含的文化内涵,形成和保持对信息技术的求知欲。
三、教学重点与难点:1、教学重点:遮罩的含义和遮罩效果的制作方法。
2、教学难点:理解遮罩与被遮罩的关系。
四、教学方法与教学手段:讲授法、演示法、分组讨论自主探究学习法。
五、课时安排:1课时六、教学准备:硬件:多媒体网络教室;软件:教学课件八、反思:学生前面已学习过Flash最基本动画原理,能制作出简单的动作补间动画和形状动画,并对帧、图层已有了初步了解,但还未形成能很好理解,还需进行回顾与加深。
本课教学设计采取由易到难的阶梯式任务驱动来串联整节课,围绕教学重点:遮罩的含义和遮罩效果的制作方法,学生通过实践,掌握教学难点:理解遮罩与被遮罩的关系。
教学设计中首先通过玩游戏“管中窥豹”,激发学生的学习兴趣,引导学生思考,导出本课教学内容:Flash 遮罩;然后通过课件演示遮罩效果的层次解析图,结合形象化的事物,帮助学生理解遮罩动画的原理,从而帮助学生的记忆。
Flash中的遮罩效果教案

Flash中的遮罩效果教案一、教学目标1. 让学生了解遮罩效果的概念及其在Flash动画中的应用。
2. 培养学生运用Flash软件制作遮罩动画的能力。
3. 提高学生对Flash动画制作的兴趣和创作意识。
二、教学内容1. 遮罩效果的概念及原理2. Flash中创建遮罩的方法3. 遮罩动画的制作流程4. 遮罩效果在实际动画中的应用案例三、教学重点与难点1. 教学重点:遮罩效果的概念、创建遮罩的方法、制作遮罩动画的流程。
2. 教学难点:遮罩动画的制作技巧、灵活运用遮罩效果。
四、教学准备1. 教师准备:Flash软件、教学素材、投影仪。
2. 学生准备:安装Flash软件、准备学习笔记。
五、教学过程1. 导入新课教师通过一个简单的遮罩动画实例,引发学生对遮罩效果的好奇心,激发学习兴趣。
2. 讲解遮罩效果的概念及原理教师详细讲解遮罩效果的定义、原理和应用场景,让学生明白遮罩效果在Flash动画中的重要性。
3. 演示创建遮罩的方法教师通过Flash软件演示创建遮罩的步骤,让学生跟随操作,掌握遮罩的创建方法。
4. 制作遮罩动画教师引导学生动手制作一个简单的遮罩动画,过程中解答学生的问题,确保每位学生都能掌握制作技巧。
5. 练习与创作学生根据所学内容,自行创作一个遮罩动画,教师巡回指导,提出改进意见。
6. 展示与评价学生展示自己的作品,相互评价,教师总结本次课程的学习成果。
7. 课后作业教师布置课后作业,要求学生运用所学知识,制作一个具有创意的遮罩动画。
8. 课堂小结教师总结本节课的学习内容,强调遮罩效果在Flash动画制作中的应用价值。
9. 课后反思教师反思教学过程,针对学生的掌握情况,调整教学方法,为下一节课做好准备。
六、教学拓展1. 教师介绍遮罩效果在实际动画中的应用案例,如:广告、动画短片、教学视频等,让学生了解遮罩效果在实际工作中的重要性。
2. 引导学生探讨遮罩效果的优点和不足,以及如何克服不足,发挥遮罩效果的最大优势。
Flash制作模糊遮罩效果细析

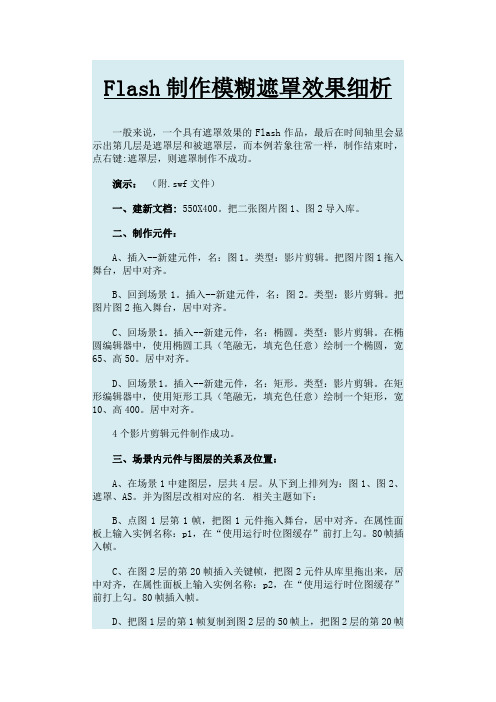
Flash制作模糊遮罩效果细析一般来说,一个具有遮罩效果的Flash作品,最后在时间轴里会显示出第几层是遮罩层和被遮罩层,而本例若象往常一样,制作结束时,点右键:遮罩层,则遮罩制作不成功。
演示:(附.swf文件)一、建新文档: 550X400。
把二张图片图1、图2导入库。
二、制作元件:A、插入--新建元件,名:图1。
类型:影片剪辑。
把图片图1拖入舞台,居中对齐。
B、回到场景1。
插入--新建元件,名:图2。
类型:影片剪辑。
把图片图2拖入舞台,居中对齐。
C、回场景1。
插入--新建元件,名:椭圆。
类型:影片剪辑。
在椭圆编辑器中,使用椭圆工具(笔融无,填充色任意)绘制一个椭圆,宽65、高50。
居中对齐。
D、回场景1。
插入--新建元件,名:矩形。
类型:影片剪辑。
在矩形编辑器中,使用矩形工具(笔融无,填充色任意)绘制一个矩形,宽10、高400。
居中对齐。
4个影片剪辑元件制作成功。
三、场景内元件与图层的关系及位置:A、在场景1中建图层,层共4层。
从下到上排列为:图1、图2、遮罩、AS。
并为图层改相对应的名. 相关主题如下:B、点图1层第1帧,把图1元件拖入舞台,居中对齐。
在属性面板上输入实例名称:p1,在“使用运行时位图缓存”前打上勾。
80帧插入帧。
C、在图2层的第20帧插入关键帧,把图2元件从库里拖出来,居中对齐,在属性面板上输入实例名称:p2,在“使用运行时位图缓存”前打上勾。
80帧插入帧。
D、把图1层的第1帧复制到图2层的50帧上,把图2层的第20帧复制到图1层的50帧。
图1、图2层锁上。
四、遮罩层:A、在遮罩层的第20帧插入关键帧,从库中把椭圆元件拖出舞台居中对齐。
在属性面板上输入实例名:pu2。
打开滤镜面板设置如下:B、在第40帧插入关键帧,用任意变形工具把矩形拉大复盖整个舞台。
20~40帧到内创建补间动画。
41帧插入1 空白关键帧。
C、50帧插入关键帧,从库里拖出矩形元件到舞台左侧,相对于舞台--垂直对齐。
2019第6节Flash遮罩层动画

什么是flash遮罩层 判断哪个是遮罩层,哪个被遮罩层的
Page 2
遮罩就像是黑暗 中的一束光.光 照到的地方就是 亮的,而没有被 照到的部分就是 暗的。
Page 3
被遮罩层
遮罩层
4
☼ 在Flash动画中,“遮罩”主要有
2种用途:
一个作用是用在整个场景或一个
特定区域,使场景外的对象或特 定区域外的对象不可见;
中只有一帧)
Page 7
实例:彩色字幕
要点: 1. 在图层1上绘制一个大矩
形,略小于文档尺寸, 设置彩虹渐变。 2. 在图层2上键入大段文字。 使文字从下向上移动。 3. 把图层2设置为遮罩层。
Page 8
另一个作用是用来遮罩住某一元
件的一部分,从而实现一些特殊 的效果。
5
作品一:卷轴一
作品二:放大镜 作品三:探照灯
Page 6
实例:遮罩文字—背景变换
要点: 1. 新建一个影片剪辑元件,里面放入循环展示ቤተ መጻሕፍቲ ባይዱ
的图片。把这个元件放入图层1的第一帧中。 2.图层2的第一帧中,写入文字。设置为遮罩层。 3.在时间轴的最后一帧上设置为stop.(在本例
FLASH遮罩特效放大镜

遮罩特效--放大镜我们对放大镜并不陌生,在日常生活中经常用到,其实用Flash 也能很好地模拟放大镜效果其制作很简单,关键是其制作制作思想即技巧问题,在制作过程中使用了少量的脚本,如定义变量,和动态发改变实例位置的一些控制语句,如setProperty()等,具体制作步骤如下:1.新建一电影,设置影片大小为585pxX483px(单位为像素),背景色为白色,当然该实例中背景色的设置对整个影片效果毫不影响,可以任意设置。
将预先准备好的一幅图片导入到库中。
2.新一影片剪辑“picmovie”,在第1帧中插入一关键帧,打开库面板,将导入的图片拖放到工作区中,使用任意形变工具,调整图片到适当大小(798pxX598px)。
3.新建一影片剪辑“meng”,选中默认图层的第1帧插入一关键帧,将影片剪辑“picmovie”拖放到工作区中,创建一实例,插入遮罩层,选中第1帧,在工作工中绘制一填充色为#0066CC,轮廓颜色为黑色的正圆,如图2所示:图2影片剪辑“meng”的设计4.新建一图形元件“ball”,打开混色器面板,进行如图3所示的设置:图3 设置填充颜色选取“椭圆工具”应用上面设置的填充颜色,按住Shift键在工作区中绘制一正圆,即完成图形元件的设计,如图4所示:图4 绘制元件“ball”的图案5.新建一按钮元件“button”,在默认图层的弹起帧,插入一关键帧,选中该帧在工作区中绘制一放大镜的轮廓,如图5所示:图5 绘制放大镜的轮廓新建一图层,在“弹起”帧处插入一关键帧,选中该帧将制作好的图形元件“ball”拖放到工作区中,这就是放大镜的镜片,调整其位置效果如图6所示:图6 为放大镜添加镜片6.新建一影片剪辑“fangda”,在第1帧处插入一关键帧,将制作的按钮元件“button”拖放到工作区中创建一实例,选中所创建的实例,为其添加如下脚本:on (press)//当鼠标按下时可对主场景中的实例“jing”进行拖曳。
遮罩与放大镜效果滚动字幕按钮控制

• 5.在屏幕轮廓面板中,选择“幻灯片1”屏幕,在 工具面板中选择“文字工具”,输入课件的名称 (可在属性面板中对文字的属性进行设置);
• 说明:制作者还可以在flash中对导入舞台的图片 做进一步的处理,比如加遮罩等,这里只做最简 单的介绍;
第三步:制作课件主体内容
• 1.插入“幻灯片3”屏幕; • 2.新建一个图形元件“课文”,之
后进行插入图片、文字等操作; • 3.在轮廓面板中,选择“幻灯片3”
屏幕,返回演示文稿制作界面,将 “课件”元件放置到“幻灯片2” 中;
• 第四步:制作总结内容 • 制作的步骤同二、三步;
第五步:设置屏幕转变
如何用“播放”、“暂停”、“停 止”三个按钮对Flash动画进行外部
控制?
• 播放:on(release){play();} • 暂停: on(release){stop();} • 重播:on (release) { gotoAndPlay(1);} • 停止: on (release) { gotoAndStop(1);} • 举例——
面板”,右边呈现的是相应屏幕的内容
第一步:制作标题(现 实课件名称及作者)
1.启动flash8,在“开始” 面板中选择“Flash演示 文稿”项;如图2所示:
• 2.在屏幕轮廓面板中,选择“演示文稿”屏幕;
• 3.选择“修改”—“文档”命令,打开文档属性 面板,将“尺寸”修改为“640*480”像素;
遮罩与放大镜效果的制作
• 遮罩效果
• 其本质就是确定一个显示范围,从 而产生特殊的动画效果。制作遮罩 必须用两个层才能完成,上层是遮 罩层,下层是被遮罩层,在遮罩层 中的对象(如圆或矩形)不论什么 颜色,都将成为透明区域,透过它 可以看到被遮罩层的内容,遮罩层 对象以外的区域将不透明,遮盖了 被遮罩层的内容。
Flash中的遮罩效果教案

Flash中的遮罩效果教案章节一:Flash遮罩效果概述1.1 教学目标让学生了解Flash遮罩效果的概念和作用让学生掌握遮罩效果的基本原理1.2 教学内容遮罩效果的定义遮罩效果的作用遮罩效果的基本原理1.3 教学步骤引入遮罩效果的概念讲解遮罩效果的作用介绍遮罩效果的基本原理章节二:创建遮罩层2.1 教学目标让学生掌握创建遮罩层的方法让学生了解遮罩层的属性设置2.2 教学内容创建遮罩层的方法遮罩层的属性设置2.3 教学步骤演示创建遮罩层的方法让学生动手实践,设置遮罩层的属性章节三:使用遮罩动画3.1 教学目标让学生掌握使用遮罩动画的方法让学生了解遮罩动画的原理3.2 教学内容使用遮罩动画的方法遮罩动画的原理3.3 教学步骤演示使用遮罩动画的方法讲解遮罩动画的原理让学生动手实践,制作遮罩动画章节四:遮罩效果的进阶应用4.1 教学目标让学生了解遮罩效果的进阶应用让学生掌握遮罩效果的技巧4.2 教学内容遮罩效果的进阶应用遮罩效果的技巧4.3 教学步骤介绍遮罩效果的进阶应用让学生动手实践,应用遮罩效果的技巧章节五:综合实例——制作动态遮罩效果5.1 教学目标让学生掌握制作动态遮罩效果的方法让学生了解动态遮罩效果的应用场景5.2 教学内容制作动态遮罩效果的方法动态遮罩效果的应用场景5.3 教学步骤演示制作动态遮罩效果的方法讲解动态遮罩效果的应用场景让学生动手实践,制作动态遮罩效果Flash中的遮罩效果教案章节六:遮罩效果与滤镜的应用6.1 教学目标让学生了解遮罩效果与滤镜的结合应用让学生掌握滤镜在遮罩效果中的设置方法6.2 教学内容遮罩效果与滤镜的结合应用滤镜在遮罩效果中的设置方法6.3 教学步骤讲解滤镜在遮罩效果中的设置方法让学生动手实践,为遮罩效果添加滤镜章节七:遮罩效果与动作Script的结合7.1 教学目标让学生了解遮罩效果与动作Script的结合应用让学生掌握使用动作Script控制遮罩效果的方法7.2 教学内容遮罩效果与动作Script的结合应用使用动作Script控制遮罩效果的方法7.3 教学步骤介绍遮罩效果与动作Script的结合应用讲解使用动作Script控制遮罩效果的方法让学生动手实践,编写动作Script控制遮罩效果章节八:遮罩效果在实战中的应用8.1 教学目标让学生了解遮罩效果在实战中的应用让学生掌握遮罩效果在实战中的技巧8.2 教学内容遮罩效果在实战中的应用遮罩效果在实战中的技巧8.3 教学步骤讲解遮罩效果在实战中的技巧让学生动手实践,应用遮罩效果在实战中章节九:遮罩效果与其他动画技术的结合9.1 教学目标让学生了解遮罩效果与其他动画技术的结合应用让学生掌握遮罩效果与其他动画技术的融合方法9.2 教学内容遮罩效果与其他动画技术的结合应用遮罩效果与其他动画技术的融合方法9.3 教学步骤介绍遮罩效果与其他动画技术的结合应用讲解遮罩效果与其他动画技术的融合方法让学生动手实践,结合遮罩效果与其他动画技术章节十:遮罩效果作品欣赏与分析10.1 教学目标让学生了解遮罩效果作品的欣赏方法让学生掌握遮罩效果作品的分析技巧10.2 教学内容遮罩效果作品的欣赏方法遮罩效果作品的分析技巧10.3 教学步骤介绍遮罩效果作品的欣赏方法讲解遮罩效果作品的分析技巧让学生动手实践,欣赏并分析遮罩效果作品Flash中的遮罩效果教案章节十一:遮罩效果的优化与性能考虑11.1 教学目标让学生了解遮罩效果的优化方法让学生掌握遮罩效果性能的考虑因素11.2 教学内容遮罩效果的优化方法遮罩效果性能的考虑因素11.3 教学步骤介绍遮罩效果的优化方法讲解遮罩效果性能的考虑因素让学生动手实践,优化遮罩效果章节十二:遮罩效果与色彩运用12.1 教学目标让学生了解遮罩效果与色彩运用的关系让学生掌握色彩运用对遮罩效果的影响12.2 教学内容遮罩效果与色彩运用的关系色彩运用对遮罩效果的影响介绍遮罩效果与色彩运用的关系讲解色彩运用对遮罩效果的影响让学生动手实践,运用色彩创作遮罩效果章节十三:遮罩效果与文本的应用13.1 教学目标让学生了解遮罩效果与文本的结合应用让学生掌握文本在遮罩效果中的设置方法13.2 教学内容遮罩效果与文本的结合应用文本在遮罩效果中的设置方法13.3 教学步骤介绍遮罩效果与文本的结合应用讲解文本在遮罩效果中的设置方法让学生动手实践,为遮罩效果添加文本章节十四:遮罩效果在游戏开发中的应用14.1 教学目标让学生了解遮罩效果在游戏开发中的应用让学生掌握遮罩效果在游戏开发中的实现方法14.2 教学内容遮罩效果在游戏开发中的应用遮罩效果在游戏开发中的实现方法介绍遮罩效果在游戏开发中的应用讲解遮罩效果在游戏开发中的实现方法让学生动手实践,将遮罩效果应用于游戏开发章节十五:课程总结与拓展学习15.1 教学目标让学生总结本课程所学内容让学生了解遮罩效果的拓展学习资源15.2 教学内容本课程内容的总结遮罩效果的拓展学习资源15.3 教学步骤引导学生总结本课程所学内容介绍遮罩效果的拓展学习资源鼓励学生进行拓展学习重点和难点解析本文主要介绍了Flash中遮罩效果的各个方面,包括遮罩效果的基本概念、创建遮罩层的方法、使用遮罩动画、遮罩效果的进阶应用、综合实例制作、遮罩效果与滤镜的应用、遮罩效果与动作Script的结合、遮罩效果在实战中的应用、遮罩效果与其他动画技术的结合、遮罩效果作品欣赏与分析、遮罩效果的优化与性能考虑、遮罩效果与色彩运用、遮罩效果与文本的应用、遮罩效果在游戏开发中的应用以及课程总结与拓展学习。
在Flash中制作简单的放大镜效果

在Flash中制作简单的放大镜效果
1、打开Flash新建文档,大小为1100px×200px,背景为淡黄色;
2、将图层1命名为小字,并在舞台上打上“聪明在于勤奋,天才在于积累。
”,具体属性设置如下图所示:
3、新建一层,命名为大字,也打上和图层一一样的字,具体属性设置如下图所示:
4、新建一层,命名为放大镜,可以在网上
找一个素材,或者自己画一个也行;
5、在图层3第40帧插入关键帧,在图层1、
2插入帧;
6、将放大镜层第一帧放在舞台左边,第四
十帧放在舞台右边,并创建补间动画;
7、新建一层,命名为放大镜2,将放大镜
层复制,然后将放大镜2放到大字和小、字层中间;
8、选择放大镜层右击—遮罩层,到此放大
镜效果就完成了(⊙o⊙)哦!按
ctrl+enter看看效果吧!
YUY制作。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
放大镜制作效果
步骤1建立一个flash 文档,建立图层一,重命名为背景,把你想要的图片拖入舞台,全居中。
步骤2建立图层二,重命名为小字,在舞台上你所想写的字,字体大小为24,宋体(可自选);相对于舞台垂直居中。
步骤3建立图层三,重命名为大字,,在小字的图层上复制帧并在大字的图层上粘贴帧,将粘贴过来的字放大(按住shift键等比例缩放)。
步骤4建立图层四,重命名为遮罩,图层性质为遮罩层,选用椭圆工具画一个白色的圆(触笔颜色为无,填充色为白色,大小为80*80),相对于舞台垂直中齐。
步骤5将所有图层在第40帧处都插入普通帧后,在遮罩层的第30帧处插入关键帧,将图中的白圆位置从左边移至右边(移动的过程要用键盘的左右移动键,不要直接用手移动),创建补间动画。
步骤6建立图层五,重命名为白球挡板,白球挡板图层位于大字图层与小字图层之间,顾名思义此图层性质为遮挡作用且要与遮罩层的移动效果要同步,所以我们选择将遮罩层的整体复制到白球挡板层。
回到遮罩层面板上右键选遮罩层
这样放大镜效果就完成了。
你可以让放大镜动起来,选择控制->测试影片(效果图如下)。
祝你成功!。
