4-Web、Android、iOS等平台的设计规范和准则
android,ios设计规范

android,ios设计规范
在Android和iOS中,设计规范是非常重要的。
这个规范指导着开发人员和设计师如何创建高质量的用户界面和体验。
以下是Android和iOS的设计规范的一些关键要点。
1. Material Design:这是Google为Android设计推出的新规范。
它强调材料和真实感,通过阴影、深度、反射和运动来模拟真实的物体。
这个规范提供了一组可扩展的设计模板和指南,以帮助设计师和开发人员创建一致的应用程序体验。
2. Design for Android:这是为Android设计的老规范,它提供了一组最佳实践和设计指南。
这些指南包括如何设计指令、如何使用标准图标和如何设计用户界面。
3. 安卓适配性方案:由于Android的硬件和软件规范的多样性,应用程序需要适应不同的屏幕尺寸、分辨率和设备特性。
Google提供了一些适配性方案和工具,以帮助开发人员创建适应性强的应用程序。
二、iOS设计规范
2. iOS设计资源中心:这是一个面向开发人员和设计师的网站,提供了许多iOS设计资源,包括模板、图标和样式表。
总结:
设计规范对于应用程序的成功至关重要。
它可以帮助开发人员和设计师创建一致、易于使用的用户界面和体验。
Android和iOS的设计规范都是基于最佳实践和设计原则的。
开发人员和设计师应该尝试遵循这些规范,以帮助他们创建高质量的应用程序。
ios和Android APP设计规范要点

相信很多人都在开发设计APP时会遇到很多界面上的问题,要以多大尺寸来设计?分辨率是多少?该怎么切图给开发等等下面的文字就给出一点点技巧总结,但也要给合团队在开发时的习惯。
每个工程师们所使用的控件,书写布局习惯来实际移交的图是不一样的,但八九不离十,都是遵循一个原则,便捷开发、自适应强的开发模式IOS篇一、尺寸及分辨率iPhone界面尺寸:320*480、640*960、640*1136iPhone6:4.7英寸(1334×750),iPhone6 Plus:5.5英寸(1920×1080)设计图单位:像素72dpi。
在设计的时候并不是每个尺寸都要做一套,尺寸按自己的手机来设计,比较方便预览效果,一般用640*960或者640*1136的尺寸来设计,现在iphone6和plus出来后有很多人会使用6的设计效果。
如果是我来做的话,我会使用640×1136,对plus做单独的修改适配,因为plus的屏幕实在是大了,遵循屏大显示更多内容的原则这里本应该是需要修的了。
有更好办法的话希望大家可以分享一下。
Ps:作图的时候确保都是用形状工具(快捷键:U)画的,这样更方便后期的切图或者尺寸变更。
二、界面基本组成元素iPhone的app界面一般由四个元素组成,分别是:状态栏(status bar)、导航栏(navigation)、主菜单栏(submenu)、内容区域(content)。
这里取用640*960的尺寸设计,那我们就说说在这个尺寸下这些元素的尺寸。
状态栏(status bar):就是我们经常说的信号、运营商、电量等显示手机状态的区域,其高度为:40px导航栏(navigation):显示当前界面的名称,包含相应的功能或者页面间的跳转按钮,其高度为:88px主菜单栏(submenu,tab):类似于页面的主菜单,提供整个应用的分类内容的快速跳转,其高度为:98px内容区域(content):展示应用提供的相应内容,整个应用中布局变更最为频繁,其高度为:734px至于我们经常说的iPhone5/5s的640*1136的尺寸,其实就是中间的内容区域高度增加到910px。
UI设计规范

一.APP设计规范(ios)————设计稿一般不使用Android的尺寸(因为Android的五花八门)1. iphone界面的设计尺寸(设计稿默认iphone6)(1)iphone6 plus设计版[iPhone7 plus](@3x)分辨率1242x2208px ppi:401 状态栏:60px 导航栏:132px 标签栏:146px(2)iphone6 plus放大版(@3x)分辨率1125x2001px ppi:401 状态栏:54px 导航栏:132px 标签栏:146px(3)iphone6 plus物理版(@3x)分辨率1080x1920px ppi:401 状态栏:54px 导航栏:132px 标签栏:146px(4)iphone6 [iPhone7](设计稿默认)(@2x)分辨率750x1334px ppi:326 状态栏:40px 导航栏:88px 标签栏:98px(5)iphone5 - 5c -5s(@2x)分辨率640x1136px ppi326 状态栏:40px 导航栏:88px 标签栏:98px(6)iphone4 – 4s(@2x)分辨率640x960px ppi:326 状态栏:40px 导航栏:88px 标签栏:98px(1)iphone & ipod Touch第一、二、三代(@1x)分辨率320x480px ppi:163 状态栏:20px 导航栏:44px 标签栏:49px2. iphone图标设计尺寸(1)iphone6 plus (@3x)App store:1024x1024px 程序应用:180x180 主屏幕:152x152 Spotlight搜索:87x87px 标签栏:75x75px 工具栏和导航栏:66x66px(2)iphone6(@2x)App store:1024x1024px 程序应用:120x120 主屏幕:152x152 Spotlight搜索:58x58px 标签栏:75x75px 工具栏和导航栏:44x44px(3)iphone5-5c-5s(@2x)App store:1024x1024px 程序应用:120x120 主屏幕:152x152 Spotlight搜索:58x58px 标签栏:75x75px 工具栏和导航栏:44x44px(4)iphone4-4s(@2x)App store:1024x1024px 程序应用:120x120 主屏幕:114x114 Spotlight搜索:58x58px 标签栏:75x75px 工具栏和导航栏:44x44px(5)iphone & ipod Touch第一、二、三代(@1x)App store:1024x1024px 程序应用:120x120 主屏幕:57x57 Spotlight搜索:29x29px 标签栏:38x38px 工具栏和导航栏:30x30px3. ipad界面设计尺寸(1)ipad3 – 4 - 5 – 6 – Air – Air2 – mini2分辨率2048x1536px ppi:264 状态栏:40px 导航栏:88px 标签栏:98px(2)ipad1 – 2分辨率1024x768px ppi:132 状态栏:20px 导航栏:44px 标签栏:49px(2)ipad Mini分辨率1024x768px ppi:163 状态栏:20px 导航栏:44px 标签栏:49px4. ipad图标设计尺寸(1)ipad3 – 4 - 5 – 6 – Air – Air2 – mini2App store:1024x1024px 程序应用:180x180 主屏幕:144x144 Spotlight搜索:100x100px 标签栏:50x50px 工具栏和导航栏:44x44px(2)ipad1 – 2App store:1024x1024px 程序应用:90x90 主屏幕:72x72 Spotlight搜索:50x50px 标签栏:25x25px 工具栏和导航栏:22x22px(3)ipad MiniApp store:1024x1024px 程序应用:90x90 主屏幕:72x72 Spotlight搜索:50x50px 标签栏:25x25px 工具栏和导航栏:22x22px5. ios字体大小规范iPhone 上的字体英文为:HelveticaNeue 至于中文,Mac下用的是黑体-简,Win下则为华文黑体,所有字体要用双数字号。
移动应用界面设计的尺寸设置及规范

【总结】移动应用界面设计的尺寸设置及规范时间2014-05-04 15:15:07 青溪·札记原文appdesign-sizesetting/主题用户界面设计移动应用刚接触移动应用的界面设计,最先跳入脑海的疑问是:画布尺寸设计多大(特别是Android)、图标和字体大小怎么定、需要设计多套设计稿么、如何切图以配合开发的实现?本篇将结合iOS和android官方的设计规范、搜集的资料以及工作中的摸索,来分享移动应用界面设计中的尺寸规范等问题,希望能给移动端的新手设计师些许指引。
若有不当之处,欢迎斧正。
一、android篇1、android分辨率Android的多分辨率,一向是设计师和开发者非常头疼的事儿。
尽管如此,对于多分辨造成的复杂问题,也是大家要优先解决的。
Android支持多种不同的dpi 模式:ldpi 、mdpi 、hdpi 、xhdpi 、xxhdpi 、xxxhdpi注意,ppi、dpi 是密度单位,不是度量单位:* ppi (pixels per inch):图像分辨率(在图像中,每英寸所包含的像素数目)* dpi (dots per inch):打印分辨率(每英寸所能打印的点数,即打印精度)dpi主要应用于输出,重点是打印设备上;ppi对于设计师应该比较熟悉,photoshop画布的分辨率常设置为72像素/英寸,这个单位其实就是ppi 。
尽管概念不同,但是对于移动设备的显示屏,可以看作ppi=dpi 。
ppi的运算方式是:PPI = √(长度像素数² + 宽度像素数²) / 屏幕对角线英寸数。
即:长、宽各自平方之和的开方,再除以屏幕对角线的英寸数。
以iphone5为例,其ppi=√(1136px² + 640px²)/4 in=326ppi(视网膜Retina屏)对于android手机,一个不确切的分法是,720 x 1280 的手机很可能接近 320 dpi (xhdpi模式),480 x 800 的手机很可能接近 240 dpi (hdpi模式),而320 x 480 的手机则很接近 160 dpi(mdpi模式)。
技术规格及要求范文

技术规格及要求范文项目名称:设计与开发一款社交媒体应用程序1.平台兼容性:- 应能在主流操作系统上运行,包括Windows、macOS和Linux。
- 应为移动平台开发,支持Android和iOS。
2.用户注册和登录:-提供用户注册和登录功能,用户可以创建账号并通过用户名和密码进行登录。
-用户账号信息应安全保存并加密存储。
3.用户界面:-设计简洁直观的用户界面,易于使用和导航。
-界面应具备良好的响应性能,确保快速和流畅的用户操作体验。
4.用户资料:-用户资料应支持多种格式,例如文本、图片和音频。
5.社交功能:-允许用户添加好友,并与好友之间进行私聊和群聊。
-提供用户个人动态功能,用户可以发表文字、图片和视频等内容。
-提供点赞、评论和转发等互动功能。
6.数据管理:-数据库应能有效地保存和管理用户账号信息、个人资料和社交数据等。
-数据库应提供数据备份和恢复功能,以确保数据的安全性。
7.推送通知:-支持推送通知功能,用户可以接收到关注对象的动态以及系统通知等。
8.安全性:-用户密码应使用加密算法进行存储和传输,确保用户账号的安全性。
-数据传输应使用加密协议,如TLS/SSL,确保数据的机密性和完整性。
-应具备防止常见的网络攻击和安全漏洞的能力,如SQL注入、跨站脚本攻击等。
9.性能优化:-应进行系统性能测试,保证系统在高并发和大数据量时能保持稳定。
-在可行的情况下,使用缓存机制和异步处理等方式来提升系统的响应速度和并发能力。
10.可维护性:-应使用结构化的代码编程风格,提高代码的可读性和可维护性。
-代码应具备良好的注释和文档,便于项目维护和后续开发。
11.发布和更新:-应具备自动化部署和发布功能,以提高发布效率和减少错误。
-支持软件版本更新,包括修复漏洞和引入新功能。
12.国际化支持:-在界面设计和文本内容上,应考虑多语言的支持,以满足不同用户群体的需求。
以上是设计与开发一款社交媒体应用程序所具备的技术规格及要求。
app设计规范

app设计规范应用程序设计规范是指在开发和设计应用程序时遵循的一系列规则和准则。
一个统一的设计规范可以帮助开发人员和设计师保持一致的风格和标准,以提高应用程序的可维护性、可扩展性和用户体验。
以下是一些常用的应用程序设计规范:1. 一致性:应用程序的各个部分应该具有统一的外观和交互方式。
例如,按钮、输入框、标签等组件应该在整个应用程序中有相同的样式和行为。
2. 响应式布局:应用程序应该能够在不同的设备和屏幕尺寸上自适应。
这意味着应用程序的布局、字体大小和图标大小等要能够根据屏幕尺寸自动调整。
3. 使用易于理解的命名:应用程序中的变量、函数和组件命名应该简单、清晰明了。
这样可以提高代码的可读性和可维护性。
4. 有意义的错误处理:应用程序应该在出现错误时给予用户明确的反馈,并提供解决问题的方法。
错误信息应该清楚明了,避免使用术语和缩写导致用户难以理解。
5. 安全性:应用程序应该具有一定的安全机制,以保护用户的个人信息和敏感数据。
例如,密码应该进行加密存储,用户输入应该进行验证和过滤等。
6. 可访问性:应用程序应该易于被残障人士访问和使用。
例如,提供辅助功能选项,如放大和音频阅读等。
7. 编码规范:应用程序应该遵循一致的编码风格和规范。
这可以提高代码的可读性、可维护性和可扩展性。
常见的编码规范包括使用有意义的变量名、避免冗余代码和保持一致的缩进风格。
8. 国际化支持:应用程序应该具备本地化和国际化的能力,以支持多种语言、货币和文化习惯。
这可以提供更好的用户体验,并扩大应用程序的市场范围。
9. 性能优化:应用程序应该经过优化,以提高响应速度和性能。
例如,减少网络请求次数、压缩和缓存静态资源等。
10. 用户体验设计:应用程序应该注重用户体验,使其易于使用、直观和吸引人。
例如,使用清晰的导航、易于理解的图标和直观的界面设计等。
总之,应用程序设计规范对于开发和设计团队是非常重要的。
它们能够提供一致的风格和标准,提高应用程序的质量和用户体验。
手机页面IOS和安卓UI设计规范

本文整理汇总了一些界面设计(iOS系统)中常用的一些尺寸规范和方法,如控件间距、适配、标注、切图等,设计师在设计时并不一定要严格遵守,但对这些规范应有所了解,并融会贯通。
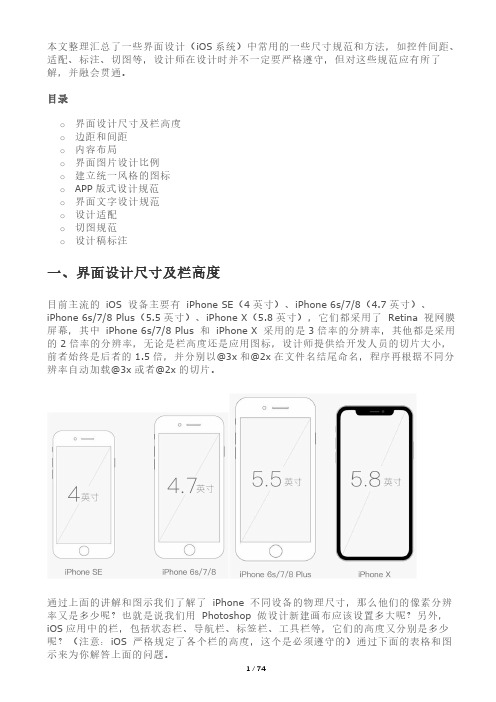
目录o界面设计尺寸及栏高度o边距和间距o内容布局o界面图片设计比例o建立统一风格的图标o APP版式设计规范o界面文字设计规范o设计适配o切图规范o设计稿标注一、界面设计尺寸及栏高度目前主流的iOS 设备主要有iPhone SE(4英寸)、iPhone 6s/7/8(4.7英寸)、iPhone 6s/7/8 Plus(5.5英寸)、iPhone X(5.8英寸),它们都采用了Retina 视网膜屏幕,其中iPhone 6s/7/8 Plus 和iPhone X 采用的是3倍率的分辨率,其他都是采用的2倍率的分辨率,无论是栏高度还是应用图标,设计师提供给开发人员的切片大小,前者始终是后者的1.5倍,并分别以@3x和@2x在文件名结尾命名,程序再根据不同分辨率自动加载@3x或者@2x的切片。
通过上面的讲解和图示我们了解了iPhone 不同设备的物理尺寸,那么他们的像素分辨率又是多少呢?也就是说我们用Photoshop 做设计新建画布应该设置多大呢?另外,iOS应用中的栏,包括状态栏、导航栏、标签栏、工具栏等,它们的高度又分别是多少呢?(注意:iOS 严格规定了各个栏的高度,这个是必须遵守的)通过下面的表格和图示来为你解答上面的问题。
注意:在进行iphone x 设计的时候我们依然可以采用熟悉的iphone 7 的设计尺寸作为模板,只是高度增加了290px,设计尺寸为750*1624(@2x)。
注意状态栏的高度由原来的40px变成了88px,另外底部要预留68px的主页指示器的位置。
二、边距和间距在移动端页面的设计中,页面中元素的边距和间距的设计规范是非常重要的,一个页面是否美观、简洁、是否通透和边距间距的设计规范紧密相连,所以说我们有必要对它们进行了解。
web 设计规范

web 设计规范Web 设计规范是指网站设计过程中需要遵循的一些标准和规则。
一个良好的设计规范可以提高网站的用户体验,使用户能够更好地理解和操作网站。
下面是一些值得关注的 web 设计规范:1. 布局规范:- 采用响应式设计,以适应不同尺寸的屏幕。
- 使用一致的页面布局,包括标题栏、侧边栏、内容区等。
- 确保页面元素的对齐和间距合理,保证页面整体美观。
- 使用网格系统进行页面设计,以保持一致性和可扩展性。
2. 导航规范:- 设计易于导航的菜单,确保用户能够轻松找到他们需要的信息。
- 使用面包屑导航和站内搜索功能,帮助用户在大型网站中迅速定位目标页面。
- 标记当前页面,以便用户清晰地知道他们所处的位置。
3. 内容规范:- 使用清晰、简洁的文字,避免使用太长或复杂的句子。
- 对页面内容进行分类和分组,以便用户更好地理解页面结构。
- 使用合适的字体、字号和颜色,确保文字易于阅读。
4. 图片和多媒体规范:- 使用高质量的图像和多媒体,避免使用模糊或拉伸的图片。
- 优化图像和多媒体文件的大小,以提高页面加载速度。
- 为图像添加替代文本,以便无法加载图像的用户了解图像内容。
5. 颜色和视觉规范:- 使用品牌颜色,确保网站的一致性和识别性。
- 考虑色盲用户和视力受损者,确保页面颜色对他们来说也是可辨认的。
- 使用适当的对比度,确保文字和背景之间的对比度足够高,以提高可读性。
6. 表单规范:- 使用简洁、明确的表单字段,以降低用户错误和困惑的可能性。
- 提供即时的错误提示和验证,以帮助用户在提交表单之前检查错误。
- 使用自动填充和下拉列表等功能,提高用户填写表单的效率。
7. 错误处理规范:- 为用户提供清晰、简洁的错误提示信息,帮助他们理解错误的原因和解决方法。
- 提供返回功能,让用户可以回到上一页或返回首页。
- 避免过多的弹出窗口和不必要的重定向,以减少用户的困惑和不安全感。
8. 页面加载规范:- 优化页面加载速度,减少不必要的文件和请求。
网站及APP界面设计规范

网站及APP界面设计规范1. 引言在当今数字时代,网站和移动应用程序(APP)的界面设计对于用户体验至关重要。
一个优秀的界面设计可以提升用户的满意度,使其更轻松地使用产品或服务。
为了确保界面设计的一致性和效果,制定一套规范是必要的。
本文将介绍网站和APP界面设计的几个方面,包括布局、色彩、字体、图标和交互等。
2. 布局(1)容器宽度:在网页设计中,为了提供更好的可读性和视觉效果,常用的容器宽度是960像素或1200像素。
对于APP设计,可以根据屏幕尺寸自适应调整容器宽度。
(2)栅格系统:网页和APP的布局通常采用栅格系统,以保持一致性和美观性。
建议使用12栅格系统,便于布局元素的平衡和调整。
(3)内容呈现:在网页和APP中,内容应该按照逻辑顺序呈现,以确保用户能够轻松地获取所需信息。
重要的内容应置于页面或屏幕上部,次要内容可以放置在下部。
3. 色彩选择(1)品牌色彩:根据品牌形象和定位,选择一到三种主要颜色作为品牌色彩,并在整个网站和APP中保持一致使用。
(2)辅助色彩:辅助色彩用于突出重要信息,例如按钮、标签等。
建议选择与品牌色彩相搭配的颜色,并在整体设计中使用相对较少,以免过于花哨。
(3)背景色彩:背景色彩应该选择以增加整体网站和APP的可读性。
一般情况下,使用浅色背景和深色文字是较为安全的选择。
4. 字体选择(1)品牌字体:根据品牌形象和定位,选择一种或两种字体作为品牌字体,并在整个网站和APP中保持一致使用。
品牌字体应具备良好的可读性。
(2)内容字体:内容字体应具备良好的可读性,建议选择无衬线字体,例如Arial、Helvetica或Roboto等。
字号大小应根据不同设备的屏幕尺寸进行适当调整。
5. 图标设计(1)图标风格:图标设计应简洁清晰,符合整体界面风格。
常见的图标风格包括扁平化风格、线条风格和立体风格等。
根据品牌形象和界面需要,选择适合的图标风格。
(2)图标一致性:相似功能的图标应保持一致,以避免用户的混淆和困惑。
网站及APP界面设计规范

网站及APP界面设计规范一、导言随着互联网的发展和普及,网站和APP已成为人们获取信息、进行交流和娱乐的重要工具。
优秀的界面设计不仅能提升用户体验,还能增强品牌形象。
为此,制定网站及APP界面设计规范显得尤为重要。
二、通用规范1. 清晰简洁:界面设计要简洁明了,避免过多复杂的元素和繁杂的布局。
突出主要功能按钮和信息,减少用户的认知负担。
2. 一致性:保持整体界面的一致性,使用户在不同页面间能够快速适应和导航。
3. 响应式设计:考虑不同终端设备的适应性,确保在不同屏幕尺寸下均能正常显示和使用。
4. 易用性:界面设计要考虑到用户的习惯和操作习惯,尽量降低学习成本,提供友好的交互和易操作性。
5. 色彩搭配:选择适宜的色彩搭配,遵循品牌形象和用户需求,使界面更加有吸引力和舒适感。
三、页面设计规范1. 导航栏- 导航栏应该位于页面的顶部或适当位置,固定在页面上方,确保用户在任何页面都能方便地浏览和操作。
- 导航栏的布局要合理,根据功能和重要性进行排列,避免导航过多造成混乱。
- 导航栏的样式要与品牌一致,醒目易辨认,提供适当的反馈。
2. 首页- 首页要简洁明了,突出网站或APP的核心功能和服务。
- 提供简洁的导航,帮助用户快速找到所需内容。
- 首页图片和文字要有足够的吸引力,能够吸引用户继续浏览或使用。
3. 内容布局- 界面布局要合理,内容分类明确,便于用户查找和理解。
- 使用网格布局或层次布局,确保信息层次清晰。
- 避免过多的滚动和分页,提供足够的内容预览和摘要。
- 整个页面的排版要对齐、统一,字体和字号要清晰可辨。
4. 按钮和操作- 按钮要有明确的边框和背景色,区分于普通文本。
- 按钮的文字要简洁明了,准确表达功能或指令。
- 按钮要具备反馈效果,如点击后有明显的变化或动画效果。
- 操作要简单明了,提供清晰的提示和指引,避免用户困惑或迷失。
5. 图片和多媒体- 图片要清晰、高质量,尽量避免模糊或拉伸的情况。
ios 设计规范

ios 设计规范iOS 设计规范是Apple为开发者提供的使用规范和指导,以确保应用程序在iOS平台上具有一致性和良好的用户体验。
以下是一些关键的iOS设计规范:1. 设计语言:Apple鼓励使用清晰、简单和直观的设计语言来创建iOS应用程序。
设计要素包括透明度、层次结构、线条和颜色。
2. 导航:在iOS应用程序中,导航是非常重要的。
设计应该确保用户可以轻松地找到并浏览应用程序中的各个部分。
常用的导航模式包括导航栏、标签栏和侧边菜单。
3. 布局:应用程序的布局应该简洁、整齐和易于理解。
设计应该遵循层次结构和平衡的原则,确保内容和功能被正确组织和呈现。
应避免过度使用动画和过于复杂的布局。
4. 图标和图像:iOS应用程序通常使用图标和图像来表示特定的功能或内容。
设计应界定清晰且易于理解的图标,避免使用过于复杂的图像。
使用符合iOS设计语言的风格和颜色。
5. 文字:文字在iOS设计中起到重要的作用。
应用程序中的文字应该易于阅读和理解,并与应用程序的风格保持一致。
字体大小应足够大,以适应各种屏幕尺寸。
6. 颜色:颜色在iOS设计中也非常重要。
应该使用适度的颜色,避免使用过于多彩和刺眼的颜色。
使用颜色来突出重要的界面元素,并与应用程序的整体风格保持一致。
7. 响应式设计:iOS应用程序应该具有响应式设计,以适应不同的设备和屏幕尺寸。
设计应该自动调整和重新布局,以确保应用程序在不同的设备上具有一致的外观和体验。
8. 交互设计:交互设计是指用户与应用程序进行交互的方式和方式。
设计应该注重用户友好性,确保操作和功能易于使用和理解。
应用程序应该提供清晰和直观的反馈,以便用户知道他们的操作被接受和执行。
9. 无障碍性:设计应该考虑到使用不同设备和能力的用户。
应用程序应提供无障碍功能,如大字体、语音识别和辅助功能。
设计应该确保所有用户都能够轻松地访问和使用应用程序。
10. 安全性:设计应该考虑到数据和隐私的安全性。
应用程序应采取必要的安全措施来保护用户的个人信息和敏感数据。
移动端网页设计尺寸标准

移动端网页设计尺寸标准移动端网页设计尺寸标准涉移动端设计和开发的同学们,基本都会在尺寸问题上纠结好一阵子才能摸到头绪。
那么大家知道移动端网页设计尺寸标准是多少呢?下面一起来看看!现象首先说现象,大家都知道移动端设备屏幕尺寸非常多,碎片化严重。
尤其是Android,你会听到很多种分辨率:480x800, 480x854, 540x960, 720x1280, 1080x1920,而且还有传说中的2K屏。
近年来iPhone的碎片化也加剧了:640x960, 640x1136, 750x1334, 1242x2208。
不要被这些尺寸吓倒。
实际上大部分的app和移动端网页,在各种尺寸的屏幕上都能正常显示。
说明尺寸的问题一定有解决方法,而且有规律可循。
像素密度要知道,屏幕是由很多像素点组成的。
之前提到那么多种分辨率,都是手机屏幕的实际像素尺寸。
比如480x800的屏幕,就是由800行、480列的像素点组成的。
每个点发出不同颜色的光,构成我们所看到的画面。
而手机屏幕的物理尺寸,和像素尺寸是不成比例的。
最典型的例子,iPhone 3gs的屏幕像素是320x480,iPhone 4s的屏幕像素是640x960。
刚好两倍,然而两款手机都是3.5英寸的。
所以,我们要引入最重要的一个概念:像素密度,也就是PPI(pixels per inch)。
这项指标是连接数字世界与物理世界的桥梁。
Pixels per inch,准确的说是每英寸的长度上排列的像素点数量。
1英寸是一个固定长度,等于2.54厘米,大约是食指最末端那根指节的长度。
像素密度越高,代表屏幕显示效果越精细。
Retina屏比普通屏清晰很多,就是因为它的像素密度翻了一倍。
倍率与逻辑像素再用iPhone 3gs和4s来举例。
假设有个邮件列表界面,我们不妨按照PC端网页设计的思维来想象。
3gs上大概只能显示4-5行,4s 就能显示9-10行,而且每行会变得特别宽。
但两款手机其实是一样大的。
移动平台设计规范

移动平台设计规范1. 平台一致性:移动应用程序应该遵循所在平台(如iOS、Android 等)的设计准则,保持一致的外观和交互方式。
例如,iOS上的应用程序应该使用苹果的界面元素和设计元素,而Android上的应用程序则应该使用谷歌的界面元素和设计元素。
2.响应式设计:移动应用程序应该具有响应式设计,能够适应不同大小的移动设备屏幕。
这意味着应用程序的布局和内容应该能够自动调整和重新排列,以适应屏幕的大小和方向的变化。
3.简洁明了:移动应用程序的界面应该简洁明了,避免过度复杂和拥挤的设计。
用户在移动设备上的空间有限,过多的元素和信息可能会导致用户困惑和不满。
4.导航和布局:移动应用程序的导航和布局应该简单清晰。
导航应该易于找到和使用,并且应该提供一致的方式来查看和访问不同的功能和页面。
布局应该合理利用屏幕空间,使关键信息易于摆放和阅读。
5.反馈和动画:移动应用程序应该提供及时的反馈和动画效果,以增强用户体验。
例如,当用户触摸屏幕时,应用程序应该有视觉变化或动画效果,以指示操作的状态和结果。
6.字体和颜色:移动应用程序应该使用清晰可读的字体和适当的颜色。
字体的大小应该足够大,以便用户在小屏幕上能够轻松阅读。
颜色应该具有足够的对比度,以确保信息的可读性。
7.使用标准图标和按钮:移动应用程序应该使用标准的图标和按钮,以便用户能够清楚地理解它们的功能。
这样可以减少用户学习新图标和按钮的时间,并提高应用程序的可用性。
8.异常处理:移动应用程序应该提供清晰的错误和异常处理机制。
当用户遇到问题时,应用程序应该提供有用的错误消息,并帮助用户找到解决问题的方法。
9.安全性和隐私:移动应用程序应该保护用户的数据和隐私。
应用程序应该遵循相关的隐私和安全标准,并提供适当的设置和选项,以确保用户可以控制他们的数据和隐私。
10.测试和反馈:移动应用程序应该经过充分的测试,并提供给用户提供反馈的途径。
用户应该能够报告错误和问题,并接收到及时的更新和修复。
ipad,界面设计规范

竭诚为您提供优质文档/双击可除ipad,界面设计规范篇一:界面设计规范界面总体设计原则界面设计的中心是用户,我们要做的是提供给用户可操作性强的界面,而不是由界面来操作用户。
界面是系统与用户交互的媒介,友好的界面设计,不但可以给用户以良好的视觉感官,而且可以提供给用户简易、规范的交互过程,从而引导用户逐渐形成良好的操作习惯,提高用户操作系统的效率。
1、界面规范界面的规范是指,界面使用的提示性语言,名称,符号和布局符合行业标准和软件行业标准。
相同功能的提示语言,名称,符号和布局使用相同内容。
这样可以使用户对系统形成统一的操作认识,加快对系统操作的掌握速度,提高工作效率。
遵循一致的准则,确立标准并遵循。
无论是控件使用、提示信息措辞,还是颜色、窗口布局风格,都遵循统一的标准。
做到真正的一致。
使用户使用起来能够建立起精确的心里模型,使用熟练一个界面后,切换到另外一个界面能够轻松推测出各种功能,而且能够降低培训成本。
2、界面操作简易我们一直遵循“以用户为中心的设计”原则,在此原则下,界面操作的简易程度已经成为不可或缺的一个衡量指标。
此外,界面操作的简易主要从以下几个方面衡量:界面布局合理界面一致性鼠标与键盘合理对应快捷键的使用(支持windows快捷键)尽可能减少在动作间需记忆的信息数量。
合理的界面大小,高效利用显示器。
3、界面交互人性化人性化的界面交互,让用户使用起来得心应手。
我们做到的良好的人机交互,包括很多方面。
我们经过长期的调研和努力,从适应性、有效性、易学习性、用户满意度几个方面出发来设计界面,做到更好更方便的人机交互。
窗口弹出位置明显。
让用户轻松中转至新的界面。
出错信息及警告。
出错信息是指出现问题时系统给出的提示,用来提醒用户应该做的正确操作。
执行动作提示。
界面作为人机对话的工具,用户做了任何动作,我们会给您一个视觉或听觉提示,让您更加放心的使用我们提供的每一个功能。
联机帮助。
安装系统的同时,系统自动为您提供帮助文档,方便您的前期使用和查阅。
跨平台开发方案

跨平台开发方案1. 引言随着移动互联网的快速发展,移动设备市场竞争日益激烈。
不同平台的操作系统,如iOS、Android和Windows,使得开发者面临着跨平台开发的挑战。
为了在不同平台上开发高效的应用程序,开发者们需要寻找一种适合他们需求的跨平台开发方案。
本文将介绍几种常见的跨平台开发方案,并分析其优缺点,以帮助开发者在选择适合自己需求的方案时做出明智的决策。
2. Native开发Native开发是指使用平台特定的工具和语言进行开发,如Swift或Objective-C 开发iOS应用程序,Java开发Android应用程序。
Native开发可以充分利用平台的特性和功能,并提供最好的性能和用户体验。
优点: - 完全控制应用程序的行为和性能。
- 充分利用平台的特性和功能。
- 提供最佳的用户体验。
缺点: - 需要开发者学习多种不同的编程语言和工具。
- 开发不同平台版本的应用程序需要额外的工作量和时间。
- 开发成本较高。
3. Web应用Web应用是指基于Web技术开发的应用程序,可以在不同的平台上运行,无需额外的安装和更新。
HTML、CSS和JavaScript是构建Web应用的核心技术。
优点: - 跨平台兼容性强,无需为不同平台单独开发和维护应用程序。
- 无需用户下载和安装,可以直接通过浏览器访问。
- 更新和部署简单方便。
缺点: - 无法充分利用平台的特性和功能,性能相对较差。
- 在复杂的应用程序中,处理大量数据和复杂交互可能会存在性能问题。
4. Hybrid应用Hybrid应用是指将Web技术与Native技术结合起来开发的应用程序。
开发者使用Web技术(HTML、CSS和JavaScript)构建应用的用户界面,并使用Native 技术封装和访问设备的原生功能。
优点: - 可以利用Web技术快速开发和迭代用户界面。
- 可以充分利用平台的特性和功能。
- 可以通过封装Native技术访问设备的原生功能。
iOS和Android的app界面设计规范

iOS和Android的app界面设计规范字数876阅读96439评论36喜欢344记录一下iOS和Andoird的界面设计规范,方便进行标准的产品设计,并与设计师顺畅沟通iOS篇界面尺寸设备分辨率状态栏高度导航栏高度标签栏高度iPhone6 plus 1242×2208 px 60px 132px 147pxiPhone6 750×1334 px 40px 88px 98pxiPhone5/5s/5c 640×1136 px 40px 88px 98pxiPhone4/4s 640×960 px 40px 88px 98pxiPad3/4/Air/Air2/mini2 2048×1536 px 40px 88px 98pxiPad1/2 1024×768 px 20px 44px 49pxiPad mini 1024×768 px 20px 44px 49pxPaste_Image.png 图标尺寸设备App Store 程序应用主屏幕spotlight搜索标签栏工具栏和导航栏iPhone6 plus 1024*1024px 180*180px 144×144px 87×87 px 75*75px 66*66px iPhone6 1024*1024px 120*120px 144×144px 58*58px 75*75px 44*44px iPhone5/5s/5c 1024*1024px 120*120px 144×144px 58*58px 75*75px 44*44px iPhone4/4s 1024*1024px 120*120px 144×144px 58*58px 75*75px 44*44px iPad3/4/Air/Air2/mini2 1024*1024px 180*180px 144×144px 100*100px 50*50px 44*44px iPad1/2 1024*1024px 90*90px 72*72px 50*50px 25*25px 22*22px iPad mini 1024*1024px 90*90px 72*72px 50*50px 25*25px 22*22px字体iPhone 上的字体英文为:HelveticaNeue至于中文,Mac下用的是黑体-简,Win下则为华文黑体,所有字体要用双数字号。
网站及APP界面设计规范通用版

网站及APP界面设计规范通用版随着互联网的快速发展,网站和移动应用程序(APP)已经成为人们获取信息、进行交流和体验服务的重要方式。
为了提升用户的使用体验和满足用户的需求,网站和APP的界面设计变得尤为重要。
本文将介绍一些常用的网站及APP界面设计规范,以此作为初学者或设计师们的参考。
一、整体布局1.保持简洁:界面应遵循简洁的原则,避免过多的元素和信息,减少用户的认知负担。
合理安排界面元素的位置和大小,确保用户能够清晰地理解和操作。
2.流程与逻辑:界面设计应符合用户的操作逻辑和常规思维方式。
合理设置各个功能页面之间的导航和跳转,确保用户能够顺利地完成操作。
3.响应式设计:考虑到不同终端和设备的使用,界面设计应具备响应式能力,能够自适应各种屏幕尺寸,并且保持良好的用户体验。
二、色彩运用1.色彩搭配:选择合适的色彩搭配能够给用户带来良好的视觉感受。
一般而言,网站和APP界面设计应以简洁明快的基础色彩为主,搭配少量的突出色彩进行强调和区分。
2.色彩对比:界面元素之间的对比度要足够明显,以确保用户能够快速分辨和理解信息。
同时,在色彩选择方面,也要考虑到色盲用户的需求,避免使用容易混淆的颜色。
3.色彩分级:在设计中,使用色彩的分级可以通过色调、饱和度或明暗度的变化来展现不同的层次关系。
通过合理运用色彩的分级,可以引导用户在界面上的注意力流动。
三、字体排版1.字体选择:选择合适的字体可以提升用户对信息的理解和认知。
一般而言,网站和APP界面设计中常用的字体应当具备良好的可读性、清晰度和美观度。
2.字号与字重:合理设置字体的大小和粗细,以及行间距和字间距的间隔,确保用户能够清晰地阅读文字内容。
3.对齐与排列:在文字排版中,对齐方式和文字的排列方式也要考虑到界面整体的美观性和易读性。
一般而言,左对齐和分段落式的排列方式较为常见。
四、图标与按钮1.图标设计:图标在网站和APP界面中扮演着非常重要的角色,能够提供快速的视觉识别和操作。
IOS平台设计规范

IOS平台设计规范篇一:IOS设计规范刚入门UI的小伙伴是不是不知道app该怎么切图、规范是什么?怎么和程序员同学配合,用什么工具更方便,怎么标注自己的设计稿,怎么做到一稿适配多种机型,这篇文章将一一解答你的疑问!依旧声明:这里写的不是一种规范,只是一种工作方法,大家在具体工作中,一定要灵活运用。
另外,技术的更新是非常快的,所以,还是要灵活运用~我本身是一名GUI设计师,所以我只站在GUI设计师的角度去把从项目启动到切片输出的过程写一写,相当于工作流程的介绍吧;公司不同,流程不尽相同,但是终究还是能有些帮助。
这里我们只说IOS系统下的设计,至于Android,因为尺寸太多,涉及的东西比较乱,我整理好以后再说吧。
页面篇幅比较长,不推荐一次性看完,那样你潜意识里就会对它厌烦了,所以可以有时间读一读,看一看。
Part 1 项目立项完善的公司会把项目相关人员聚集起来,产品经理会把产品详细的用原型展示出来,包括产品定位,市场需求,主打卖点,产品性质以及各模块具体功能,逻辑跳转演示一下;之后会评估项目用时,各部门协调,项目启动。
话不多说,接到原型,那我们应该做什么准备工作呢?在项目设计之初,就该进行项目归档整理,我的习惯是“项目名称+版本序列”;没有最正确的工作方法,只有最适合自己的工作习惯。
我个人习惯把不同类型的文件划分到不同类型的文件夹里,有的设计师习惯全都放在一个文件夹里,如果文件少还说的过去,如果页面过多,就知道这样的利弊了。
工欲善其事必先利其器,基本上我做界面设计用的最多的就是PS和AI了,版本无所谓,用着舒服就行,推荐版本高一点的,低版本好多方便功能都没有。
标注工具:PxCook,目前我还没用上Mac,所以也不知道传说中的Sketch 到底多神奇。
PxCook在Windows上标注还比较顺手,虽然它还附带切图功能,但是比较鸡肋,不推荐用它切图。
切图工具:Cutterman点击下载一款PS的插件,切图非常方便,但不支持绿色免安装版本PS,而且对PS版本要求比较高,针对CS 6的已经不维护更新了。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
认真为每个文本输入框选好键盘,选择是否开启自动纠错功能
iPhone GUI
iPhone中的视觉设计
触动人心的设计会让应用魅力十足。在开始设计前,为你的应用选好个性方向 在标准控件上使用自定义颜色或图形,能让控件焕然一新。 奢华的材质能增加你应用的感知价值,逼真的界面元素让用户有点击的欲望 图标重在意义清晰而不是个性。图标干净的轮廓胜过浮华的细节 从真实世界借鉴界面隐喻,但是要确保借鉴的应用能适合于手机
分割
Distinction
分割
Video
播放器
Video
播放器
Video
播放器
Video
播放器
Modal
弹窗
Modal
弹窗
Modal
弹窗
Navigation
导航
Notice
提醒
Notice
提醒
Notice
提醒
Notice
提醒
Features
焦点图
Features
焦点图
Features
主要操作要容易够着,在切实可行的情况下避免使用滚屏 用“秘密面板”、“隐藏之门”将高级工具分散到次级视图
iPhone GUI
iPhone中的视觉设计
平铺导航的优缺点
优点
很适合少而精的内容个,适于随意浏览的页面 适于内容自定义,且数量可变的页面 易于使用,只需熟悉的滑动手势即可导航
页面占用空间少,页面分页控件只占用一点空间,给内容该留下更多余地
观察大家如何使用你的应用,然后来添加观察到的应用到相应的手势。 为没有发现你应用手势的人,准备好备用方案。 所有的手势操作都应该能通过可见的控件来完成 除了用来触发撤销/重做对话框或某些新奇用法以外,要避免使用摇动手势 提供多点触摸手势的同时,也要提供单指手势作为替代 给手势稍加点难度,或使用点击组合,以此来防止意外的误点击发生
iPhone GUI
iPhone中的视觉设计
应用的图标要清晰明了,用来描述应用的功能、界面、名称或品牌 在图标设计中,要加强主轮廓 名称短才是好的 把启动图像做成假的应用背景,这样可以减少启动的感知时间
iPhone GUI
iPhone中的视觉设计
手势来源于经验。大家是如何触摸现实物体的,是如何用鼠标控制指针的?
演示
“iPhone GUI”
iPhone 中的视觉设计
iPhone GUI
iPhone中的视觉设计
拇指的规律
iPhone GUI
iPhone中的视觉设计
iPhone GUI
iPhone中的视觉设计
iPhone GUI
iPhone中的视觉设计
拇指的规律
iPhone Gቤተ መጻሕፍቲ ባይዱI
iPhone中的视觉设计
分割 视频
Modal
弹窗
Navigation Notice
导航 提示框
Feature
焦点图
Mobile Module
Friends
好友列表
Popovers
浮窗
Forms
表格
Search
搜索
Articles
文章
Settings
面包屑导航
Walkthroughs
首次演练
Audio
音频
Background
点击一次即可访问到应用所有的主要功能
标注清晰的菜单,告知用户主要功能和当前所在功能
缺点
只能显示 5 个标签 一个用的每个页面都会被明显占据一定的屏幕空间
iPhone GUI
iPhone中的视觉设计
树形结构的优缺点
优点
能应变大量的类别,功能和项目 组织方式常见,容易理解 可直接对内容进行交互。直观且占用屏幕空间小 列表展示很适于用户自定义分类
iPhone GUI
iPhone中的视觉设计
将高级工具和操作“藏起来”
iPhone GUI
iPhone中的视觉设计
人类工程学问题:要考虑你应用的手感 要将主要操作放置在拇指的“点击热区中” 44 是个神奇的数字。确保点击区域至少有 44像素大小 大胆使用空白。不要让你的设计显得拥挤不堪
主要内容在上,操作在下
iPhone GUI
iPhone 的小号图标 iPad的小号图标 iPhone4 的小号图标
iPhone中的视觉设计 29 X 29 48 X 48 58 X 58
iPhone的中号图标
iPad的中号图标 iPhone4 的中号图标 大号图标
57 X 57
72 X 72 114 X 114 512 X 512
焦点图
Features
焦点图
“960 GRID SYSTEM”
960 栅格系统
960 Grid System
960栅格系统
960 Grid System
960栅格系统
960 Grid System
960栅格系统
960 Grid System
960栅格系统
960 Grid System
960栅格系统
模块索引
Mobile Module
Friends
好友列表
Popovers
浮窗
Forms
表格
Search
搜索
Articles
文章
Settings
面包屑导航
Walkthroughs
首次演练
Audio
音频
Background
背景
Signup
注册
Social Media
社交功能
Compose
文本框
Loading
iPhone GUI
iPhone中的视觉设计
基于 44 像素的设计韵律进行设计
44 像素
88 像素
44 像素 44 像素 88 像素
88 像素
88 像素
44 像素
iPhone GUI
iPhone中的视觉设计
尽量让一屏显示完,避免滚动条
iPhone GUI
iPhone中的视觉设计
尽量减少屏幕上的元素
iPhone GUI
iPhone中的视觉设计
平铺导航的优缺点
缺点
每次只能翻过一页,没法立即跳到非相邻页 并不能适应较多的页面数量,页面指示器只能容下20个小点 难以包含滚屏,对长文本不利
页面指示器太小,可能被用户忽略,因此让用户错过应用的其他页面
iPhone GUI
优点
iPhone中的视觉设计 标签栏的优缺点
边框
Links
链接
Sorts
下拉菜单
Sorts
下拉菜单
Button
按钮
Button
按钮
Button
按钮
Button
按钮
Image
图片
Image
图片
Image
图片
Calendar
日历
Calendar
日历
Calendar
日历
Subnavigation
二级导航
Subnavigation
背景
Background
背景
Header
页头
Header
页头
Signup
注册
Signup
注册
Signup
注册
Slideshow
幻灯片
Slideshow
幻灯片
Slideshow
幻灯片
Slideshow
幻灯片
Borders
边框
Borders
边框
Borders
边框
Borders
iPhone GUI
iPhone中的视觉设计
树形结构的优缺点
缺点
主要功能只有在最顶层页面才会被显示出 主要功能和分类直接切换有点麻烦。必须先回到顶层空间,然后再依次点入
iPhone GUI
iPhone中的视觉设计
遵循普通,不见得别人就会觉得普通。要有“苹果味”的设计感 苹果内置的导航模型基本上可以解决大多数应用的结构问题。 把你的页面都画成故事版,用这种方式来规划出应用的清晰流程。 开始丑点没关系。先从原始的原型应用开始,然后再做详细设计,然后编码
载入
Pagination
分页导航
Icons
图标
Empty data
空数据集
Button
按钮
Image
图片
Thumbnail
缩略图
Login
登录
Modal
弹窗
Tabs
标签栏
Comments
评论
Lists
列表
Navigation
导航
Notice
提示框
Popovers
浮窗
Popovers
浮窗
Form
iPhone GUI
iPhone中的视觉设计
触动人心的设计会让应用魅力十足。在开始设计前,为你的应用选好个性方向 在标准控件上使用自定义颜色或图形,能让控件焕然一新。 奢华的材质能增加你应用的感知价值,逼真的界面元素让用户有点击的欲望 图标重在意义清晰而不是个性。图标干净的轮廓胜过浮华的细节 从真实世界借鉴界面隐喻,但是要确保借鉴的应用能适合于手机
模块索引
Module Index
模块索引
Module Index
模块索引
Module Index
模块索引
Module Index
模块索引
Module Index
模块索引
Module Index
模块索引
Module Index
模块索引
Module Index
模块索引
