FLASH中引导层的应用初探
FLASH动画学案之四——引导层动画

FLASH动画学案之四——引导层动画学习目标1、理解引导层在FLASH动画中所起的作用;2、学会设置图层的属性,如设置引导层、被引导层等;3、学会制作简单的引导层动画。
重点:制作引导层动画难点:理解引导层中的图形在动画中所起的作用;学习流程:一、自主学习,探求新知1、在FLASH动画中,用到多个图层时,可以通过以下方法修改图层的属性:方法1、选中要修改属性的图层,执行“修改”→“”→“图层属性…”命令,可以打开“图层属性”对话框,如下图所示。
在此对话框中,选择要设置的图层类型之后,单击“确定”按钮,即可将图层的属性修改。
方法2、选中要修改属性的图层,单击鼠标右键,在打开的快捷菜单中,选择“属性…”命令,也可以打开“图层属性”对话框,按照方法1来进行设置即可。
二、应用新知,创建引导层动画范例:制作一个飞机特技飞行的动画,动画效果如影片所示。
(播放影片,观看飞机特技飞行效果)要求:飞行轨迹自设,动画长度自定。
跟老师做(操作演示,跟着做)操作指南1、新建一个FLASH文档;2、创建飞机元件执行“文件”→“导入”→“导入到舞台…”命令,打开“导入”对话框,在该对话框中,选择导入文件所在的文件夹,选择要导入的文件,单击“打开”按钮,即可将图片文件导入舞台。
按CTRL+B键,将导入到舞台的图片打散;选择像皮工具,将图片上的背景颜色擦除;选择任意变形工具,移动图形位置,使图形的注册点与编辑场景的中心重合。
执行“修改”→“转换为元件…”命令,打开“转换为元件”对话框,如下图所示。
在该对话框中,将名称改为飞机,类型选择“图形”,然后单击“确定”按钮,即可得到我们需要的飞机元件。
3、制作引导层插入一个新图层,并将图层属性设置为引导层。
在工具箱中选中铅笔工具,在舞台上画出一条飞机飞行的轨迹线。
在第40帧插入帧。
锁住引导层。
4、制作被引导层选中图层1,并将图层1设置为被引导层。
将飞机元件拖入舞台,放置在飞机开始飞行的位置,并调整飞机的飞行方向和角度;依次在第5帧、第10帧、第15帧、20帧、25帧、30帧、35帧、40帧分别插入关键帧,并在各关键帧调整飞机飞行的方向和角度。
《Flash引导层》教学设计(含反思)

《Flash引导层》教学设计课题:Flash引导层课时:1教材分析:本课选自顺德区教研室编写的《信息技术》实验教材七年级下册第二单元第4课《Flash图层》第二部分内容“引导层”。
教材以实例的形式介绍了引导层在实现曲线运动上的辅助作用,让学生更好地理解引导层。
本课重在培养学生对操作方法和操作技巧的掌握,只有掌握了这些方法和技巧,才能不断的去探索创新。
教学对象分析:在本课之前,初一学生已经学习了逐帧动画、渐变动画的制作方法,掌握了沿直线运动的渐变动画实现技术,并初步掌握了普通图层概念。
在此基础上,引导学生发现直线运动的局限性,进而引出曲线运动的普遍性,激发了学生学习引导线动画的积极性。
这个过程符合学生的认知规律,学习起来有动力。
教学目标:1、知识与技能:①认识引导线动画的作用及其应用②能够使用绘图工具绘制并调整引导线③熟悉引导层动画的制作步骤2、过程与方法:①在实践中体验引导线动画的制作,能够运用引导线和引导层实现简单的曲线运动效果②初步学会动画的调试,尝试自己解决动画中出现的问题③自主探究引导层动画,培养探究能力、分析问题、解决问题的能力3、情感态度与价值观:①在实践中激发想象,拓展思维,培养一种挑战自我,不畏困难的精神。
②使学生形成自主探究,亲自动手解决学习问题的习惯,善于与同学沟通、交流、合作学习教学重点、难点:教学重点:引导层的作用,运用引导层制作曲线运动动画教学难点:引导层的理解,引导线绘制,运动对象(元件)中心点和引导线(路径)贴合教法与学法:教法:采用情景启发、演示法、任务驱动法、自主探究学习等教学方法,以任务驱动为主,把自主探究学习的思想渗透到教学过程中。
学法:鼓励大家相互协作交流,发挥学生的主观能动性,激发他们积极参与学习的主动性,能够自主探究的去学习,并且能有所创新。
教学过程:一、创设问题情境,任务驱动1.、导入:教师:出示实物纸飞机,说:这是什么?它是如何运动的呢?让同学们观看两个动画:1个是纸飞机直线运动的动画,另一个是纸飞机曲线运动的动画。
flash引导动画教案

flash引导动画教案一、教学目标1. 知识与技能目标:(1)了解引导层的作用及其在Flash动画制作中的应用。
(2)掌握制作沿任意指定路径运动的动画的方法和技巧。
(3)通过实践操作,培养学生的观察力、动手操作能力和综合运用能力。
2. 情感与价值观目标:(1)通过学习引导层的使用,激发学生的学习兴趣和创作欲望。
(2)通过实践操作,培养学生的创新思维和团队协作精神。
(3)通过学习Flash引导动画的制作,让学生感受到数字艺术的魅力,培养学生的审美情趣和艺术素养。
二、教学重难点1. 教学重点:掌握引导层的使用方法,能够制作沿任意指定路径运动的动画。
2. 教学难点:灵活应用引导层,制作多个物体沿不同路径运动的动画。
三、教学内容及过程1. 导入新课:通过展示一些常见的Flash引导动画作品,引导学生思考如何制作这样的动画。
2. 新课教学:(1)介绍引导层的作用及在Flash动画制作中的应用。
(2)讲解并演示制作沿任意指定路径运动的动画的方法和步骤。
(3)学生实践操作,制作简单的引导动画。
3. 巩固练习:(1)布置作业:制作一个简单的蝴蝶沿引导线运动的动画。
(2)学生分组进行实践操作,互相学习、互相帮助。
4. 课堂小结:总结本节课的主要内容,强调引导层的重要性和应用范围。
同时,对学生的作品进行点评和指导,鼓励学生继续努力。
5. 布置作业:课后继续完善自己的作品,并思考如何在实际应用中更好地运用Flash引导动画技术。
四、教学方法及手段1. 教学方法:采用讲解、演示、实践操作相结合的方法,让学生在实践中掌握知识和技能。
2. 教学手段:利用多媒体教学设备展示Flash引导动画作品,激发学生的学习兴趣;通过分组实践操作,培养学生的团队协作精神和实践能力。
五、教学评价与反馈1. 教学评价:通过观察学生的实践操作过程和作品成果,对学生的学习情况进行全面评价。
评价内容包括知识掌握情况、技能运用能力、创新能力、团队协作精神等方面。
Flash引导线的应用

一种比较简单的方法能实现曲线的运动——引.导.线.动.画.
引导线动画的概念
让一个对象沿着指定的路径(引导线)运动,而这个路径可以是任意的有起点和终点 的连续线条。
任务 1【初识引导线】
打开“春游 1.fla”文件,添加引导线动画,使汽车沿着最短路线行驶。(完 成后直接保存)
左图中是一些引导线的 例子,你能画出更多的 吗 ? 要.确.保.飞.机.能.飞. 哦.!.!.!.
【拓展任务】想一想,试一试:能让多架飞机做不同的特技飞行吗?
归纳总结:
江苏省邗江中学(集团)
开课人:周静 时间:2013 年 4 月 至少要有几个图层? 2. 引导层和被引导层的位置关系如何? 3. 绘制的引导线必须是什么样的线段? 4. 生成的动画中引导线能看到吗?
思考:如何让汽车沿着行驶路径改变方向?(提示:在下面的操作参考中 寻找哦!)
制作引导线动画的关键步骤:
1、 创建对象“动画补间”动画; 2、 创建引导层,在引导层上绘制引导线; 3、 元件的中心点对齐到引导线上。
任务 2【小试身手】
打开“特技飞行.fla”文件,从“库”中选择自己喜欢的飞机元.件.,创建引 导线动画,看看谁的飞机飞的最有特色。(完成后直接保存)
第5讲 FLASH元件和引导层的应用

第5讲元件与引导层的应用
一、教学目标:
1、理解元件透明度的作用
2、理解动画补间对于动画的含义
3、掌握图层操作过程中的技巧
4、掌握引导层的使用方法及其注意事项。
二、教学内容:
1、引导层
就像几何中两点决定一条直线一样,Flash动画只需确定运动起始位置→结束位置,但中间的运动过程怎样控制呢?是直线运动还是曲线运动呢?如果是曲线轨迹,那这个轨迹怎样控制呢?
引导层的作用就是控制起始位置和结束位置之间曲线的运动轨迹,否则就会按照直线轨迹运动。
注意:轨迹是不会在作品中显示的,但须是打散的曲线,另外运动物体必须与起始点和结束点完全重合。
举例说明:环绕恒星的行星
参照课本97页的试验一
2、元件的应用
(1)影片剪辑元件
把相关的内容集成到一个影片中,以便方便查找和修改,我们可以尝试把上例中的动画放到一个影片剪辑元件中。
首先执行菜单“窗口”——“库”,打开库面板
然后在库中单击新建元件按钮,创建一个影片剪辑元件
最后将上例中的所有帧复制到该元件中。
三、制作地球和月亮的相对运动
注:需要提交试验作业。
Flash引导层动画的优点及制作方法——以“蝴蝶飞舞”为例

Flash引导层动画的优点及制作方法——以“蝴蝶飞舞”为例Flash引导层动画是指在网页设计中利用Flash技术制作的动画效果。
它可以增加网页的吸引力,提高用户的黏性,让网页更为生动、丰富,给用户留下深刻的印象。
下面我们以“蝴蝶飞舞”为例,介绍Flash引导层动画的优点及制作方法。
一、优点1.生动形象。
Flash引导层动画可以通过灵活的运动方式展现出任何一个物体或人物的特点,这样可以让用户更加直观地了解网站特点。
2.增加趣味性。
Flash引导层动画的动感和趣味性,可以吸引用户的视线,提高用户留存时长。
3.强化品牌形象。
Flash引导层动画可以以更加直观的方式显示出品牌特点,让用户对品牌印象更深刻,提高品牌美誉度。
二、制作方法1.画图:首先,我们要用制图软件画出蝴蝶。
这里我们借用网上的蝴蝶图片,并且对它进行裁剪,选取一张适合飞舞效果的蝴蝶图片。
2.动画设置:在Flash课件上打开蝴蝶图片,设定其为静止状态。
接着,我们要将此图片运动的路径进行设定,让蝴蝶像活生生的一样,在网页上飞舞。
在Flash坐标系中设定好蝴蝶路径,然后将蝴蝶图片放置在路径的起始位置上。
3.添加动画效果:为了让蝴蝶飞舞的过程更加鲜明,我们可以给蝴蝶添加一些鲜花、天空等背景元素。
同时,为了让蝴蝶的飞舞效果更真实,我们可以设置蝴蝶在运动过程中要做出一些翅膀的扇动动作。
4.导出动画:当我们完成了蝴蝶飞舞动画的制作之后,就可以将它导出,添加至网页上。
在Flash编辑器中点击文件——导出——导出到静态swf文件中,导出动画。
5.嵌入网页:到网页上编辑区,蝴蝶主图片的位置设置为绝对定位,再在该图片底下添加上导出的动画模块,提交网页即可。
如此一来,我们所制作的蝴蝶飞舞动效就能展现在我们的网页上了。
综上,Flash引导层动画的优点十分显著。
以“蝴蝶飞舞”为例,它可以让网页动感十足,增加页面的趣味性和交互性,展示品牌形象,让用户对品牌产生强烈的印象。
如何使用flash制作引导层动画

如何使用flash制作引导层动画
背景:
在flash制作引导层动画时,首先要熟悉flash的功能,而制作动画可以采用贝塞尔曲线方法,这将会容易让动画更加流畅,并可以控制更多的效果。
还有一些关键要点,比如设置形状并让它们以规律方式运行,添加提示文字,控制元件的运行,等等。
步骤:
一、创建场景
1.打开Flash程序,创建一个新文档,将画布大小调整到你想要的尺寸,比如800×600。
2.定义场景背景:你可以选择一个背景图片,比如你想要用一副漂亮的图片作为你动画的引导背景,可以将其添加到新建的画布上。
3.将场景背景嵌入到时间轴:在第一帧和最后一帧,你可以把场景背景放置在这两帧,以保证背景可以延续贯穿整个动画。
二、添加动画元件
1.添加形状:为了让你的动画更有趣,可以添加一些形状元素,比如三角形,圆形等,在不同的帧之间使用贝塞尔曲线让形状和场景背景一起运行,创造出流畅的效果。
2.添加文字:可以添加一些文字,比如提示性文字,让用户明白动画的具体意思,在适当的帧中添加文字内容并调整文字大小及位置,使动画更加生动有趣。
3.创建按钮:在动画的最后一帧中,可以创建一个按钮,让用户点击按钮继续看下一个动画。
用Flash制作引导层动画的教学分析

用Flash制作“引导层动画”内容的教学分析武安市实验中学孙波涛(一)用Flash制作“引导层动画”知识点学习引导层动画前的必要知识储备:图层、绘画工具、导入图片、运动补间动画新知识点:1.基础部分:(1)引导层动画的原理(2)引导层的添加与使用方法(3)旋转中心点(4)引导层动画的制作步骤2.提高部分(1)创建、编辑、修改影片剪辑(2)利用影片剪辑制作嵌套动画效果传统的信息技术教学过程(二)关于制作“引导层动画”教学内容的思考1.创设情境非常必要,应该尽量简短并突出主题。
新课程非常提倡为学生创造恰当的情境,让学生融入到比较真实的情境中进行学习,这会大大提高学生的学习兴趣。
近些年老师们逐渐意识到情境的重要性,但也要注意情境设置的一些要点。
(1)情境导入要直观。
《寻找缺失的一角》引导层动画中,一上课老师用了两分钟讲述一个圆去寻找它缺失的一角,经历了四个难关,最后找到它。
讲述的过程,老师放的是演示文稿,画面都是静止的,学生听完故事非常疑惑,不清楚本节课要学习什么内容。
其实,老师完全可以将故事做成动画,并要突出引导线的应用,让学生非常直观地了解本节课要学习的要点内容。
(2)情境导入避免用大动画效果,目标要明确。
有一些老师希望提高学生的欣赏水平,从而提高学生制作动画的水平,所以上课用一些非常绚美的动画吸引学生,学生的确非常兴奋,但本节课要导入的情境其实就是一闪而过,学生的注意力并没有放到这些内容上,喧宾夺主,并没有演示切合本节课内容,学生能达到的小动画效果更好。
(3)创设提示新旧知识之间联系的情境能够达到事半功倍的效果。
复习对于Flash教学来说非常重要,比较有教学经验的老师都很重视新授课前的复习。
很多初中安排信息技术课是一周一课时,学生会忘记上一周学习的内容,Flash各知识点之间的联系又比较紧密,所以每节课前如果能够利用一个动画承上启下,既能达到温故知新,让学生简述上节课学到的要点,又可以引出下一个要学习的知识要点,会使本节课进行更顺利。
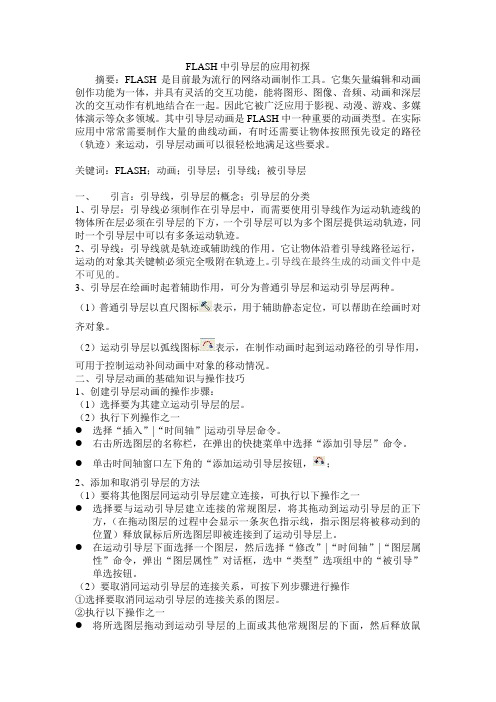
FLASH中引导层的应用初探

FLASH中引导层的应用初探摘要:FLASH是目前最为流行的网络动画制作工具。
它集矢量编辑和动画创作功能为一体,并具有灵活的交互功能,能将图形、图像、音频、动画和深层次的交互动作有机地结合在一起。
因此它被广泛应用于影视、动漫、游戏、多媒体演示等众多领域。
其中引导层动画是FLASH中一种重要的动画类型。
在实际应用中常常需要制作大量的曲线动画,有时还需要让物体按照预先设定的路径(轨迹)来运动,引导层动画可以很轻松地满足这些要求。
关键词:FLASH;动画;引导层;引导线;被引导层一、引言:引导线,引导层的概念;引导层的分类1、引导层:引导线必须制作在引导层中,而需要使用引导线作为运动轨迹线的物体所在层必须在引导层的下方,一个引导层可以为多个图层提供运动轨迹,同时一个引导层中可以有多条运动轨迹。
2、引导线:引导线就是轨迹或辅助线的作用。
它让物体沿着引导线路径运行,运动的对象其关键帧必须完全吸附在轨迹上。
引导线在最终生成的动画文件中是不可见的。
3、引导层在绘画时起着辅助作用,可分为普通引导层和运动引导层两种。
(1)普通引导层以直尺图标表示,用于辅助静态定位,可以帮助在绘画时对齐对象。
(2)运动引导层以弧线图标表示,在制作动画时起到运动路径的引导作用,可用于控制运动补间动画中对象的移动情况。
二、引导层动画的基础知识与操作技巧1、创建引导层动画的操作步骤:(1)选择要为其建立运动引导层的层。
(2)执行下列操作之一●选择“插入”|“时间轴”|运动引导层命令。
●右击所选图层的名称栏,在弹出的快捷菜单中选择“添加引导层”命令。
●单击时间轴窗口左下角的“添加运动引导层按钮,;2、添加和取消引导层的方法(1)要将其他图层同运动引导层建立连接,可执行以下操作之一●选择要与运动引导层建立连接的常规图层,将其拖动到运动引导层的正下方,(在拖动图层的过程中会显示一条灰色指示线,指示图层将被移动到的位置)释放鼠标后所选图层即被连接到了运动引导层上。
flash引导层

flash引导层Flash引导层引导层是Flash中一种常用的功能,用于向用户展示信息或指导操作流程。
它通常以半透明的方式覆盖在舞台上,以吸引用户的注意力并提供操作指示。
在本文档中,我们将深入讨论Flash引导层的设计和实现。
我们将介绍引导层的作用、设计原则、创建方法和一些常见的应用场景。
无论您是初学者还是有经验的开发者,本文对于了解和使用Flash引导层都将非常有益。
第一部分:引导层的作用和设计原则引导层在Flash中有很多作用,包括但不限于以下几个方面:1. 提供导航指引:引导层可以引导用户完成特定的操作流程,如注册、登录或完成某项任务。
通过高亮显示关键元素和提供指示文字,引导层可以让用户更轻松地完成操作。
2. 展示信息:引导层可以用于向用户展示重要的提示、说明或教育内容。
通过在屏幕上弹出可见的信息框,引导层能够吸引用户的眼球并传达信息。
3. 增强用户体验:引导层可以为用户提供一种互动和愉悦的体验。
通过动画效果、音效和视觉效果,引导层可以增加用户对Flash应用程序的参与度和满意度。
设计引导层时需要考虑以下原则:1. 易于理解和操作:引导层应该简单直观,用户能够快速理解并按照指示进行操作。
避免过于复杂的设计和繁琐的步骤,以免让用户感到困惑。
2. 高亮重要元素:引导层应该突出显示关键元素,如按钮、输入框或其他交互元素。
通过使用颜色、阴影或动画效果,引导层可以吸引用户的注意力并指引其操作。
3. 考虑不同设备和分辨率:引导层需要在不同设备和分辨率下都能正常显示和操作。
确保设计和布局的灵活性,以适应各种屏幕大小和分辨率。
第二部分:创建Flash引导层的方法在Flash中创建引导层有多种方法,以下是其中的两种常见方法:1. 使用遮罩:通过创建一个透明的遮罩层,并在遮罩层上绘制透明区域来实现引导效果。
在用户进行操作时,可以在引导层上添加相应的指示文字和动画效果。
2. 使用图形和动画:通过绘制图形和创建动画来实现引导效果。
浅谈Flash引导层动画的制作方法

92OCCUPATION2016 03S KILLS教学探索浅谈Flash引导层动画的制作方法文/梁建军摘 要:Flash是交互性很强的矢量动画软件,能够在文件数据传输率低的情况下实现高质量的动画效果。
引导层动画是Flash基础动画,本文介绍了引导层动画的构成和相关操作,并介绍了典型的引导层动画“飞舞的蝴蝶”的制作方法。
关键词:Flash 引导层动画 制作方法Flash 动画具有交互性强、文件小、兼容性好等特点,引导层动画作为Flash 基础动画之一,可以实现蝴蝶飞舞、极速赛车、雪花飘飘等多种运动效果。
一、引导层动画的构成引导层动画由引导层和被引导层组成,一个引导效果只能有一个引导层。
引导层又分为普通引导层和运动引导层。
引导层位于被引导层的上方,用来放置对象运动的路径——引导线,引导线是路径,可以用铅笔工具、钢笔工具、线条工具等绘图工具进行绘制,如果使用椭圆工具或矩形工具绘制路径,需要用橡皮擦工具进行擦除,使闭合路径成为开放路径。
引导层上的图形在输出动画时,不会出现。
被引导层位于引导层的下方,被引导层中的对象只能是文字、元件或群组对象,并且动画形式只能是动画补间动画,一个引导层可以引导多个被引导层。
二、引导层的操作引导层的操作有创建和取消两种。
创建的方法有:①按钮法:选中要创建引导层的图层,单击“时间轴”面板左下角的“添加运动引导层”按钮;②快捷菜单法:右击要添加引导层的图层,在快捷菜单中选“引导层”,或在快捷菜单中选择“属性”,在“图层属性”对话框的“类型”项中选“引导层”即可;③命令法:选中要创建引导层的图层,执行“插入”——“时间轴”——“运动引导层”命令。
取消的方法有:①右击引导层,在快捷菜单中取消引导层即可;②用鼠标直接把被引导层拖到引导层上方;③打开“图层属性”,在“类型”项中选中“标准”单选框。
三、引导层动画的制作方法下面通过制作典型的引导层动画“飞舞的蝴蝶”,介绍引导层动画的制作方法和技巧。
FLASH引导层的应用

小老鼠的一天——“FLASH引导层的应用”教学方案宁波市第三中学吕斌【课题】FLASH移动动画之引导线动画【课时】1课时(45分钟)【教材分析】浙江教育出版社的《多媒体技术应用》是浙江省普通高中新课程标准实验教科书,教材中并没详细介绍FLASH 引导线动画的制作过程,但在会考要求中涉及之方面的操作。
笔者分析认为,该课时适合学生体验创意策划,故将课题定为“小老鼠的一天”,补充小老鼠卡通图片设计动画创作教学,对学生进行动画创作起始教学,又实现表达意图的创作性实践活动,充分发挥学生展示个性创意的积极性。
【学情分析】该课是在Flash动画制作教学的前两节课“逐帧动画”与“运动动画”之后的进一步知识延伸,属于具承接运动渐变动画探究的关键性应用课型。
教学突出由简到繁过渡的关键内容实验, 以恰当点拨方式启发学生创意, 引导学生实践,注重激发学生创新思维和感悟,激发学生热情与兴趣。
【教学目标】一 .知识目标1. 掌握flash引导层动画的基本方法和原理;2. 学会熟练运用元件制作引导线动画;二.能力目标1. 激发学生的创新思维,发展学生的动手实践能力;2. 建立探求规律和分析解决问题能力,促进学生个性发展;三.德育目标1. 构建拓新创造的实践探索,培养学生积极的创新思维观念;2. 进行科学方法实践和科学素质培养教育。
【重点难点】重点:掌握引导线控制动画的制作方法并学会运用。
难点:引导层相关概念的理解及创意的构建、实践【教学方法及策略】本课运用多媒体演播辅助教学,构建激发学生创新表达的技术实践教学模式,教学贯穿的主线是“创意——实践”,突出构思与实现环节。
将Flash元件运动渐变动画作为动画创意实践的启迪课,采取创设情景、点拨精讲、启迪引导、学生发现规律、操作实践的方法,由浅入深地层层递进。
教学按如下层次展开:任务驱动→卡通动画赏析→知识技能→新授引导线动画→感悟启迪→解析引导线图层动画控制→动手操作实践→共享交流作品→设计封闭轨迹模型→归纳总结→知识拓展。
Flash动画设计中引导线的应用

《Flash动画设计中引导线的应用》教学设计【设计思想】根据信息技术课程的教学目标、任务和学科特点,以初中信息技术新课标为指导,以建构主义理论为基础实行教学设计,力求充分发挥教学过程中学生的主体作用和教师的主导作用。
采用以“自主学习、探究学习”为中心的教学设计,培养学生自主学习和探究学习的水平,提升学生信息获取、信息加工处理和信息应用的水平。
【教学目标】知识目标1、掌握引导层的添加和引导线的设置和应用;2、掌握引导线在动画制作中的作用。
3、学会图层属性的设置,图层顺序的调整水平目标1、培养学生自主学习和探究学习的水平;2、提升学生的实践操作水平和创新水平。
【教学重点、难点】重点引导层的添加,引导线的应用难点1、引导应绘制在引导层中2、对齐对象的使用,如何使元件自动吸附到引导线上【学习环境设计】1、极域广播系统;任务驱动、任务分层激发学生学习兴趣2、基本任务提供具体操作步骤,完成基本任务,体验成功的快乐;3、提升任务和探究任务的友情提醒,留给学生很大的空间去自主探索,完成任务,进一步体验成就感;4、老师寄语让学生倍感温馨,不至于有太大的挫败感,失去学习的动力。
【教学过程】一. 导入1、先请同学们看两段视频.2.我们来模拟月亮围绕地球在12小时轨道上的运动动画。
先看一下动画演示,二. 引入课题——引导线的应用给学生讲解引导线的作用:引导线是绘制在引导层中的,它能够让一个对象沿着指定的路径(引导线)运动,而这个路径能够是任意的有起点和终点的连续线条,并且引导线在动画发布后是不可见的。
下面老师就给大家详细的讲解制作过程.第一步打开flash新建文档开始—程序—Macromedia—flash mx第二步制作“月球”和”地球”插入-新建元件-图形-分别绘制“月球””地球”.调整中心点。
运动的物体必须是元件. 讲解“对齐对象”的功能,提醒学生注意运动对象中间的圆圈第三步把”月球”放在图层1中返回场景,打开“库“,把”月球”拖到图层1的场景里。
Flash引导层的应用

移动的轨迹是直线
技能复习
FLASH简单移动 动画的特点
创设情景
❖提问:在播放的动画中有哪些运动轨迹?
新课讲授
一、将直线路径变曲线路径(制作卡通动画中太阳升 起的动画)
操作步骤
1
2
1、在FLASH中文件>导入命令, 导入太阳.png图片 2、选中太阳图片,插入>转换为 元件,转换为图形元件。 3、在30帧处插入关键帧,第1帧 到30帧创建移动动画。
第一个问题:在闭合的引导线中,起点和终点在不 同位置,对象按最短路径移动。
第二个问题:在闭合的引导线中,起点和终点在 同一位置,必须断开路径,形成起点和终点。
归纳总结
1___组成,两个层之间存 在___上__下__缩__进____关系。
2.引导层中轨迹必须有___起__点__和__终__点_____。 3.在闭合的引导线内,起点终点在不同处时,对象按起点和终
4、在图层上单击右键,选择 “添加引导层”。 5、选中引导层,用铅笔工具画 曲线 6、将太阳的第1帧放在引导线 的起点,30帧放在引导线的终 点(注意对象的小圆圈和引导 线的端点对齐)
❖小结
新课讲授
1 引导线动画是在简单移动渐变动画基础上完成的。 引导层动画由两个图层组成,上一层为引导层,下一层
2 为被引导层,两个层之间存在缩进关系。
3 引导层中轨迹必须有起点和终点。
4 引导线是一种功能线,在SWF文件中是看不到引导线的。
新课讲授
二、将曲线路径变折线路径(制作卡通动画中小老鼠 下楼梯的动画)
新课讲授
三、将折线路径变椭圆路径(制作卡通动画中小老鼠 玩过山车的动画)
提问:现在给出一椭圆封闭曲线,如果起点和终点在不同位 置,老鼠会按那条路径移动?如果起点和终点在同一处,老 鼠按椭圆运动的动画是否能实现?
《Flash引导动画制作》设计浅析

《Flash引导动画制作》设计浅析摘要:《Flash动画制作》是计算机应用技术专业的核心专业课。
引导动画制作是补间动画的一种延伸创作,通过学习引导线的使用,物体做不规则路径运动的问题迎刃而解,具有重要的实际应用意义。
本文总结了《Flash引导层动画制作》教学过程中的一些教学方法和心得体会,从激发学生的学习兴趣着手,以提高学生掌握知识和灵活运用知识的能力为原则进行了探讨。
关键词:引导动画教学方法兴趣一、明确学习目标作为教学的主导者,教师自己首先要明确学生学习本节课所要达到的目标。
根据教材分析,学习《Flash引导层动画制作》主要完成以下两个目标:第一,理解引导层与被引导层之间的关系。
第二,掌握实现引导动画的方法。
其中,重点是引导动画的原理及制作方法,难点在于引导动画的创意,关键点是引导线的绘制及中心点贴合。
明确了学习目标,教师上课也就心中有数了,课堂质量自然提高了。
二、选择合适的教学方法通过几年来的教学实践,并借鉴成功案例,笔者逐步摸索出了适合高职学生的教学方法,即采用情境教学法和任务驱动教学法,结合演示法,培养兴趣,任务促学,循序渐进,引导学生掌握相应的知识和技能,大大提高了教学效果。
1.层层设疑,激发兴趣——情境教学。
“兴趣是最好的老师”。
可通过播放两个小动画“企鹅的滑行”、“寻荷”,创设问题情境,教师进行指导,让学生仔细观察,从而发现新知识。
以此激发学生的学习热情和兴趣,既活跃了课堂气氛,又使学生变被动学习为主动愉快的学习。
2.任务驱动,体验成功——任务驱动教学法。
本节课设计了两个任务——“小火车”和“夏夜的萤火虫”,让学生不断地探索与发现,培养学生自主学习、探究学习的能力,体验成功的同时还培养了自信心。
3.示范操作,抛砖引玉——演示法。
采用多媒体教学设备及Flash软件,适时演示与启发,让学生在生动直观的环境中学习、运用新知识,达到发展思维能力、强化动手能力的目的,既增加了课堂趣味性和操作性,又帮助学生加深了对所学知识的理解和应用。
Flash制作之五――――――――引导层的使用

Flash 制作之五――――――――引导层的使用教学目标:通过制作小球曲线运动的动画,学会准确使用引导层教学重点:通过引导层引导小球实行运动教学难点:引导层的准确使用教学方法:讲授法,演示法教学过程:引入:播放一段小球曲线运动的动画。
前一次课上,我们讲了遮罩层的使用,今天我们再来研究一下怎样使用运动引导层,让小球实行曲线运动。
一:制作小球元件1.使用新建元件工具,新建一个图形元件,命名为“小球 1”。
在小球 1的编辑界面,2.使用椭圆工具画一小球。
3.再插入一个图形元件“小球 2”,制作方法与小球1相同。
二:制作路径元件1.插入一影片剪辑元件,命名为“路径”,为两个小球创建运动路径。
2.将小球1元件拖到“路径”元件的图层1第一帧的地方。
3.添加运动引导层,在引导层的第一帧处,使用铅笔工具,为小球添加一条曲线运动路径。
并在30帧处插入一普通帧。
4.为小球1构建动画。
在30帧处插入关键帧,创建补间动画。
并在开始帧与结束帧处将小球的中心点置与路径的两个端点。
5.在图层1处插入一新的图层,将小球2拖到新图层的第一帧处,并为小球2构建动画,使其运动的方向与小球1相反。
三:测试动画回到“场景”中,将制作完成的路径元件拖到场景中,通过“控制”菜单的“测试影片”测试所做动画。
四:实践尝试制作两个小球相对运动的动画,注意准确使用引导层。
五:教学反思引导层也是FLASH中非常重要的图层,在以前制作的动画中,无论是运动渐变还是形状渐变,动画都是无规则的动画效果,而有了引导层,制作动画时,动画就会朝着制作者设定的路径实行运动,有利于制作出符合一定效果的动画。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
FLASH中引导层的应用初探
摘要:FLASH是目前最为流行的网络动画制作工具。
它集矢量编辑和动画创作功能为一体,并具有灵活的交互功能,能将图形、图像、音频、动画和深层次的交互动作有机地结合在一起。
因此它被广泛应用于影视、动漫、游戏、多媒体演示等众多领域。
其中引导层动画是FLASH中一种重要的动画类型。
在实际应用中常常需要制作大量的曲线动画,有时还需要让物体按照预先设定的路径(轨迹)来运动,引导层动画可以很轻松地满足这些要求。
关键词:FLASH;动画;引导层;引导线;被引导层
一、引言:引导线,引导层的概念;引导层的分类
1、引导层:引导线必须制作在引导层中,而需要使用引导线作为运动轨迹线的物体所在层必须在引导层的下方,一个引导层可以为多个图层提供运动轨迹,同时一个引导层中可以有多条运动轨迹。
2、引导线:引导线就是轨迹或辅助线的作用。
它让物体沿着引导线路径运行,运动的对象其关键帧必须完全吸附在轨迹上。
引导线在最终生成的动画文件中是不可见的。
3、引导层在绘画时起着辅助作用,可分为普通引导层和运动引导层两种。
(1)普通引导层以直尺图标表示,用于辅助静态定位,可以帮助在绘画时对齐对象。
(2)运动引导层以弧线图标表示,在制作动画时起到运动路径的引导作用,
可用于控制运动补间动画中对象的移动情况。
二、引导层动画的基础知识与操作技巧
1、创建引导层动画的操作步骤:
(1)选择要为其建立运动引导层的层。
(2)执行下列操作之一
●选择“插入”|“时间轴”|运动引导层命令。
●右击所选图层的名称栏,在弹出的快捷菜单中选择“添加引导层”命令。
●单击时间轴窗口左下角的“添加运动引导层按钮,;
2、添加和取消引导层的方法
(1)要将其他图层同运动引导层建立连接,可执行以下操作之一
●选择要与运动引导层建立连接的常规图层,将其拖动到运动引导层的正下
方,(在拖动图层的过程中会显示一条灰色指示线,指示图层将被移动到的位置)释放鼠标后所选图层即被连接到了运动引导层上。
●在运动引导层下面选择一个图层,然后选择“修改”|“时间轴”|“图层属
性”命令,弹出“图层属性”对话框,选中“类型”选项组中的“被引导”
单选按钮。
(2)要取消同运动引导层的连接关系,可按下列步骤进行操作
①选择要取消同运动引导层的连接关系的图层。
②执行以下操作之一
●将所选图层拖动到运动引导层的上面或其他常规图层的下面,然后释放鼠
标。
在“图层属性”对话框中选中“类型”选项组中的“一般”单选按钮作为图层类型。
3、操作技巧为什么在图层设置正确后,会出现引导不成功现象。
原因可能有以下两点
(1)引导线有断开现象,比如画较长较复杂的引导线时,我们会在移动舞台位置后,再接着原来的引导线继续画,这时就可能会出现引导线断开现象,这时我们可以用放大镜及选择工具来进一步调整,以便使其恢复连接状态。
(2)被引导对象没有吸附在起始与未尾位置。
这时最好选用放大镜工具及按下吸附按钮来辅助完成制作。
三、深入研究引导层动画
1、先来分析引导线的绘制方式
引导线可以用铅笔工具、画笔工具、钢笔工具、椭圆工具、矩形工具、打散后的文字等来制作引导线。
2、引导线可不可以是闭合的。
引导线最好选用不封闭的线路,因为封闭的线路一般不能按我们要求的意思来完成动画。
3、被引导的要求
必须做运动。
4、引导线数量的探讨
(1)可以有多条引导线,每条引导线可以引导一个对象
在实际应用中我们可以举一个台风运动线路实例来看看
此例中就是用一个引导层来引导多个图层运动,其中引导层中绘制了三条线路,被引导层为北线、南线、中线。
(2)也可以只有一条
①一条引导线引导一个对象
在实际应用中这种例子很多,我们以最简单的飞机特例来看一下。
此例中我们最好把“调整到路径”选项选中,这样飞行会看起来更自然一些。
②一条引导线引导多个对象
在实际应用中我们以过山车实例来看一下
此例为了表现的更自然,我们应该将调整到路径选项选中,然后,再将旋转中心点调整到过山车的底部,以使过山车与路径可以很好的贴合在一起。
综合以上所述,我们可以看出引导层动画在制作曲线运动时所体现出的重要作用,以及它的应用灵活性,为我们制作优美动画提供了更好的帮助。
参考文献:
[1]、孙全党赵宇王珂《FLASH 8 应用教程》电子工业出版社
[2]、余强菅典兵闪永强《FLASH MX 2004实例教程》电子工业出版社
作者:陈丽
通讯地址:山西省灵石县第一职业中学
邮编:031300。
