动态网页制作_数据库访问(精)
动态网页设计与制作实用教程电子教案

设置完毕点击右上角的“确定”按钮。 3.编辑网页元素
在网页上添加文本、图片、表格等网页元素。 4.在网页中加注释 (1)选中插入注释的位置。 (2)选择“插入/文本对象 / 注释”菜单,在窗口中输入注释内容。 (3)编辑注释:双击页面中的注释图标即可进入编辑界面。 5.保存网页 选择“文件/保存”菜单,给网页命名并存入相应文件夹。
8.1 位图的编辑
8.1.1 位图编辑工具 8.1.2 位图编辑实例
8.2 在Fireworks MX中建立动画实例
8.2.1 建立动画对象 8.2.2 动画的设定 8.2.3 动画预览 8.2.4 动画的编辑 8.2.5. 编辑运动路径 8.2.6 输出gif动画
9.1 图像的优化
9.1.1 优化图像应考虑的因素 9.1.2 图像优化的途径
4.1.1 场景 4.1.2 时间轴 4.1.3 帧 4.1.4 元件
4.2 三种基本动画形式
4.2.1 逐帧动画的制作 4.2.2 位移动画的制作 4.2.3 变形动画
5.1 洋葱皮效果的应用
Flash MX 中有种专门的多帧编辑与对齐模式,叫作"洋葱皮效 果"(Onion Skin),它们位于时间轴下面。把"洋葱皮"视图模式打 开,点按时间轴下面的图标,时间轴会变成时间轴上出现了两个圆 圈,它们分别代表洋葱皮的起始帧与终止帧,凡是在这个范围内的 帧都可在同时间进行显示。现在我们把右边的圆圈拉到第30 帧 工作区中的内容也会有所变化,从第1帧到第30帧的内容全显示出来 了。洋葱皮模式的作用主要是用来进行多帧编辑,在进行起始帧与 终止帧的元素精确定位时,它常常是必不可少的工具。
动态网页设计与实现论文

动态网页的设计与实现论文2014年03月16日动态网页的设计与实现摘要随着网络技术的发展,通过互联网实现棋类的人机博弈成为了当前计算机博弈领域迫切需要的一项关键技术,就此,项目拟研究棋类人机博弈的动态网页技术,并开发实现一个可通过互联网登陆进行人机博弈的动态网站。
项目将使用HTML5来编写前台,JSP为主要语言编写后台,结合Photoshop、Flash、JavaScript等技术完善网页设计。
为实现人机博弈技术而采用C/S结构来增强交互性,提高软件效率,并采用多线程技术从而满足多用户共同安全使用的需求。
最终实现一款人机博弈动态网站,即中央民族大学博弈网站。
本网站页面主要由Dreamweaver软件设计的静态html页面和利用JSP技术制作的动态页面构成。
其中详细介绍了关于用户注册、用户登录、信息发布、留言板的设计与实现。
关键词: Dreamweaver JSP技术MYSQL数据库The design and implementation of a dynamic WebpageABSTRACTWith the development of network technology, through the Internet to achieve human-computer game chess has become a key technology, the urgent need for the current computer game field thereon, dynamic Webpage technology study chess computer game project, and development to achieve a dynamic web site through the Internet on human-computer game. The project will use HTML5 to write the front, JSP as the main language background, combined with Photoshop, Flash, JavaScript and other technology to improve Webpage design. In order to realize the man-machine game technology and using C/S structure to enhance interaction, improve the efficiency of software, and the use of multi threading technology to satisfy multi-user common security usage requirements. The realization of a man machine game dynamic website finally, namely Minzu University of China game website.This web page is mainly composed of a dynamic page and make use of JSP technology of Dreamweaver software to design the static HTML pages. The detailed introduction on the user registration, user login, information publication, the design and Realization of the message board.Key words:Dreamweaver JSP' s technique MYSQL database目录引言 (2)1.开发工具及编程环境 (2)1.1.开发工具 (2)1.2.编程环境 (2)2.动态网站的工作原理 (3)2.1.WEB工作原理 (3)2.2.动态页面工作原理 (4)3.JSP简介及JSP技术工作原理 (6)3.1.JSP简介 (6)3.1.1.JSP页面的结构 (6)3.1.2.JSP的运行环境 (6)3.1.2.1.JSP对硬件的要求 (6)3.1.2.2.JSP对操作系统的要求 (7)3.1.2.3.JSP对软件环境的要求 (7)3.1.3.JSP的内置组件 (7)3.2.JSP技术工作原理 (8)3.3.JSP访问数据库 (8)4.需求分析 (9)4.1.系统功能分析 (9)4.2.各个模块具体功能 (10)4.2.1.会员注册与登录模块 (10)4.2.2.留言模块 (10)4.2.3.信息发布模块 (11)5.数据库设计 (11)5.1.数据库需求分析 (11)5.2.数据表的设计 (11)6.动态网站系统实现 (13)6.1.系统编码原则 (13)6.1.1.编码实现原则 (13)6.1.2.代码编写规范 (13)6.2.系统实现 (13)6.2.1.网站首页 (13)6.2.2.用户注册页 (14)6.2.3.信息发布页面 (15)6.2.4.留言板页面 (16)6.2.5.后台管理页面 (16)结束语 (16)引言最早互联网出现时,站点内容都是以HTML静态页面形式存放在服务器上,访问者浏览到的页面都是这些实际存在的静态页面。
DW制作ASP动态网页与access数据库连接教程

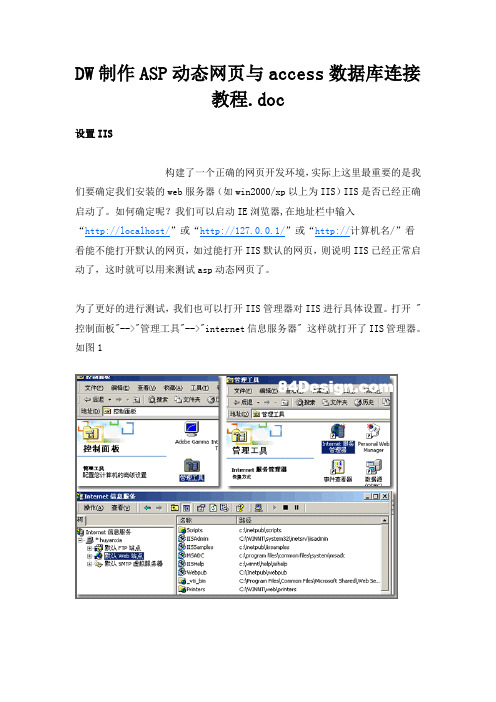
DW制作ASP动态网页与access数据库连接教程.doc设置IIS构建了一个正确的网页开发环境,实际上这里最重要的是我们要确定我们安装的web服务器(如win2000/xp以上为IIS)IIS是否已经正确启动了。
如何确定呢?我们可以启动IE浏览器,在地址栏中输入“http://localhost/”或“http://127.0.0.1/”或“http://计算机名/”看看能不能打开默认的网页,如过能打开IIS默认的网页,则说明IIS已经正常启动了,这时就可以用来测试asp动态网页了。
为了更好的进行测试,我们也可以打开IIS管理器对IIS进行具体设置。
打开 "控制面板"-->"管理工具"-->"internet信息服务器" 这样就打开了IIS管理器。
如图1图1我们可以对“默认WEB站点”的主目录进行更改。
主目录是什么?想详细知道IIS的详细设置的话,可以看相关专业书籍哦。
我们这里要讲求“速成”,我们可以理解为,主目录就是我们要存放代测试的动态网页的地方。
其默认的路径为“C:\Inetpub\wwwroot\”如果你想更改主目录也非常简单:选中“默认web站点”-->右击-->选择“属性”在弹出的窗口中选择“主目录”选项卡,这样就可以给该为任意的磁盘分区或目录了,当然是越方便越好了,本人的电脑,主目录被我改成了“f:\webtest\”如下图所示:用Dreamweaver+access制作一个简单的asp新闻发布系统(二)2009年05月11日星期一下午 05:17----数据库与测试站点的建立分析实现所要实现功能首先我们要明确,一个新闻发布系统所能实现的最基本的功能:1、一般在网站的首页有新闻的标题列表(news_list.asp)2、通过显示的新闻标题可以看到新闻的内容(news_detail.asp)3、有一个管理员登陆的入口(login.asp)4、添加新闻的页面(news_add.asp)5、编辑新闻的列表的页面(news_edit.asp)6、修改并更新新闻的页面(news_update.asp)7、此外还有新闻修改和删除成功的页面(news_del_ok.asp,news_update_ok.asp)从上面的分析可以看出,我们只要制作10个左右的页面就可以实现动态发布新闻的功能了。
《动态网站实训》教学大纲

《ASP动态网站编程》教学大纲课程编号:开课对象:高技网络专业课程学时:96学时课程类别:专业课一、教学目的和任务网站编程是计算机应用技术专业学生所开设的一门专业课程,通过该课程的学习,使学生掌握网站编程的基础知识。
教学目的经过本课程的学习后,使学生能独立地制作出自己的动态网站,并能编制出如用户注册、聊天室、购物车、BBS留言等实用的Web应用程序。
使学生最终能独立创建动态的Web网页,能从事商务网站的构建以及管理和维护等工作。
课程任务本课程首先介绍基于ASP的应用程序所需使用的HTML网页编写技术、开发工具和平台;其次对ASP编程所使用的VBScript、(JavaScript)语言进行讲解。
进而讲解网页的控制技术、服务器怎样和客户交互、网页对数据库的访问。
使学员最终能独立创建动态的Web网页。
使学生经过本课程的学习后能独立地制作出自己的动态网页,并能编制出如用户注册、聊天室、购物车、BBS留言等实用的Web应用程序。
教学要求要求在每一章教学内容之后给出,大体分为三个层次:了解、掌握和熟练掌握。
它们的含义大致为:了解就是掌握概念,掌握就是能够理解和分析现有知识,熟练掌握就是会运用所学知识解决实际问题。
学习基础本课程适宜于想从事Web应用及网站编程、渴望从事网站后台开发工作的的各种计算机专业人员,要求了解HTML语言,了解数据库的一些基本概念及网络基础知识。
二、教学内容及基本要求第一章网页制作基础使用浏览器上网时,看到的一幅幅精彩画面,一般都是由服务器发送给浏览器,并由浏览器解释的HTML文档。
那么,HTML文档中有哪些内容,它们的格式是怎么样的,这是本章要向读者介绍的内容,它也是学习以后各章内容的基础。
本章内容主要包括:•Internet及web的概念•超文本标记语言•常用的主页制作工具通过这一章的学习,要求读者:•了解Internet 及web的概念•熟悉HTML文档格式和常用标签了解常用的主页制作工具1.1Internet信息服务1.2超文本标记语言1.3主页制作工具第二章VBScript基础通过前一章的学习,已经能用HTML编写网页了,但是,只用HTML中的那些标签,能否让网页直接和用户交互,能否显示动态的时间等等呢?答案是否定的。
动态网页制作技术(参考题及答案

A、center B、nbu C、edu D、cn
答案:D
4.以与</HTML>这两个标记合起来说明在它们之间的文本表示两个HTML文本 B、HTML文档是一个可执行的文档 C、HTML文档只是一种简单的ASCII码文本 D、HTML文档的结束标记</HTML>可以省略不写
A、正确 B、错误 答案:正确
9.网页是指采用超文本标记语言编写的,可以在浏览器下浏览的一种文档。
A、正确 B、错误 答案:正确
四、名词解释 1.ODBC数据源
答案:ODBC数据源是指在对数据库进行访问时,可以通过ODBC接口访问的具体数据库信息。
2.记录集
答案:记录集就是一组记录的集合,在记录集对象中,保存有通过查询所获得的记录。通过访问记录集对象,就可获得这些记 录。
A、索引式 B、内联式 C、嵌入式 D、外部式
答案:A
8.不论是网络的安全保密技术,还是站点的安全技术,其核心问题是().
A、系统的安全评价 B、保护数据安全 C、是否具有防火墙 D、硬件结构的稳定
答案:A
9.当标记的TYPE属性值为()时,代表一个可选多项的复选框。
A、TEXT B、PASSWORD C、RADIO D、CHECKBOX
A、HTTP B、HTTPS C、SHTTP D、SSL
答案:B
16.在DreamweaverMX中,想要使用户在点击超链接时,弹出一个新的网页窗口,需要在 超链接中定义目标的属性为()
A、parent B、_bank C、_top D、_self
答案:B
17.在色彩的RGB系统中,32位十六进制数000000表示的颜色是().
动态网页设计课程标准(核心课程标准)

图形图像专业核心课程标准课程名称:动态网页设计适用专业:图形图像专业1. 课程性质《动态网页设计》课程是图形图像专业的核心课。
通过本课程的学习使学生掌握使用动态网页知识进行数据库的调用,实现数据交互,毕业后可从事网页设计、网页美工等工作,为学生的职业生涯做铺垫。
本课程以ASP的Web开发技术为背景,利用ASP技术将网页设计与SQL Server 2000后台数据库结合起来创建高效、健壮的网上系统。
通过本课程的学习,使学生掌握ASP动态网页设计的基础知识,并得到必要的实践技能训练。
为学生以后从事网页编辑、网站管理员打下坚实基础。
动态网页设计课程是实践性很强且面向实际应用的重要专业课,和其他课程有着重要的关联作用,它的先修课程是三大构成、网页设计技术、Div + Css、数据库管理技术,JavaScript脚本语言,后续课程为图形图像综合应用。
2. 课程设计本课程是依据图形图像专业的人才培养目标需求而设置的。
ASP动态网页设计是当今流行的web应用技术开发技术之一,它将HTML语言、脚本代码和服务器组件有机地结合在一起,可以用来创建交互式的动态网页和具有数据库访问功能的web应用程序,具有成本低,实用性强的优点。
为此而设置这门课。
课程内容的编排和组织是以适应高职高专人才培养为目标,以职业技术能力为主线,构建起课程的知识、能力、素质结构,重点突出实践技能。
(1)课程知识结构体系从网络的实际应用出发,介绍网站的作用,以实际应用作为教学的切入点和核心,将基本理论和概念融入各个实例,并不断辅以相关新知识,以适应网络不断发展的新需要。
(2)课程能力结构强调实际制作网站的能力,要通过网站实际设计将各知识点吸收巩固,以上升为应用能力。
因此,通过网站的需求分析、数据库设计、页面完成、功能实现、项目测试验收的整个实训流程,达到能够熟练进行动态网站设计的能力水平。
(3)网站的综合设计是一项复杂工程,需要有坚韧不拔的精神,勇于前进,不轻言放弃,可培养学生刻苦钻研、勇于开拓的创新精神。
网页设计与制作基础教程 第3版 第13章-制作ASP动态网页

“删除记录”行为 “登录用户”行为 “限制对页面的访问”行为 “注销用户”行为 “检查新用户名”行为
::::::::::
1.1.2 网页的布局结构
结构化布局是最基本的网页布局之一,其特点是将网页的各种结构模块 进行平面排列,以构成整个网页。在设计网页布局的过程中,应遵循对称平 衡、异常平衡、对比、凝视和空白等原则。一般情况下,网页的常见布局有 以下几种结构。
::::::::::
1.3.2 规划站点
用户在规划网站时,应明确网站的主题,并搜集所需要的相关信息。规 划站点指的是规划站点的结构,完成站点的规划后,在创建站点时用户既可 以创建一个网站,也可以创建一个本地网页文件的存储地址。
Dreamweaver CC工作界面 Dreamweaver CC基本操作
::::::::::
1.2.1 Dreamweaver CC工作界面
Dreamweaver CC的工作界面效果秉承栏Dreamweaver系列软件产品一 贯简洁、高效和易用的特点,软件的多数功能都能在功能界面中非常方便地 找到。
::::::::::
1.3.1 站点简介
互联网中包括无数的网站和客户端浏览器,网站宿主于网站服务器中, 它通过存储和解析网页的内容,向各种客户端浏览器提供信息浏览服务。通 过客户端浏览器打开网站中的某个网页时,网站服务软件会在完成对网页内 容的解析工作后,将解析的结构回馈给网络中要求访问该网页的浏览器。
Access数据库的基本操作 Access数据库的基础知识
::::::::::
13.1.1 Access数据库的基本操作
Access数据库是目前比较流行的数据库管理系统,它是一个运行在 Windows系统环境下的桌面关系型数据库,也是Office的组件之一。下面将 围绕几个与创建Access数据库相关的问题进行讲述,以便用户对该数据库的 应用有个概括的了解。
数据库与动态网站开发初探

Per e o 超文本预处理器) r o s r( pcs ,其语法借鉴 了 c 、
一
、
引 言
c ++、 v、e 等语言的优点 , J aPr a l 而且只需要很少的 编程 知 识就 能 使 用 P P建 立 一 个 真 正交 互 的 We H b
}
.பைடு நூலகம்
在浏览网站的过程 中 , 我们能够发现具有形如 站 点 它是 当今 Itre上 最 为 火 热 的 脚本 语 言 , nent 它 hm、.p }hm 、.p }pp }ap t * s 、.tl*s、.h 、. x等 不 同 后 缀 与 H M 语言具有非常好的兼容性 , a j s TL 可以直接在脚
登录后 台管理系统 , 在线修改后 台数 据库 , 维护更 因 此 A P与 一 般 的脚 本 语 言 相 比 ,要 安 全 得 多 。 S
新操作更简便。
二 、 动态 网站 制作
A P的最大优点是可以包含 H M 标签 , S TL 也可以直 接存 取数据库及使用无限扩充 的 A te cvX控件 , i 因 此在程序编制上要 比 H M T L方便 而且更富有灵活
的 网页 。 对于 那些纯 粹 是 hm或 hml 式 的 网页我 本代码中加入 H M 标 签 , t t 格 TL 或者在 H M 标签中加 TL 们通 常称 之 为 “ 静态 网页 ” 静态 网页 上 的文 字 和 图 人脚本代码从而更好地实现页面控制。 H 提供了 , PP
动态网页设计与制作实用教程电子教案

动态网页设计与制作实用教程第一章:动态网页设计基础1.1 动态网页概述1.1.1 动态网页与静态网页的区别1.1.2 动态网页的优势与应用场景1.2 服务器端编程语言1.2.1 PHP1.2.2 1.2.3 JSP1.3 数据库技术1.3.1 数据库基本概念1.3.2 常用数据库介绍1.3.3 SQL语言第二章:HTML与CSS基础2.1 HTML基本结构2.1.1 网页结构标签2.1.2 网页布局标签2.1.3 表单标签2.2 CSS样式设计2.2.1 CSS基本语法2.2.2 选择器与属性2.2.3 布局与样式技巧2.3 响应式设计与移动端适配2.3.1 媒体查询2.3.2 移动端布局策略第三章:JavaScript与jQuery编程3.1 JavaScript基础3.1.1 语法与基本概念3.1.2 函数与事件处理3.1.3 DOM操作3.2 jQuery库介绍3.2.1 jQuery基本语法3.2.2 选择器与事件处理3.2.3 动画与效果3.3 前后端数据交互3.3.1 AJAX技术3.3.2 Fetch API第四章:前端框架与库4.1 Bootstrap框架4.1.1 布局组件4.1.2 表单与按钮4.1.3 响应式设计4.2 React.js框架4.2.1 基本概念与组件4.2.2 状态管理4.2.3 路由与导航4.3 Vue.js框架4.3.1 基本概念与指令4.3.2 计算属性与监听器4.3.3 组件与路由第五章:动态网页项目实践5.1 项目需求分析与规划5.1.1 功能需求5.1.2 技术选型5.1.3 项目结构设计5.2 数据库设计与实现5.2.1 数据库表结构设计5.2.2 数据库连接与操作5.3 服务器端编程与实现5.3.1 用户认证与权限管理5.3.2 业务逻辑处理5.3.3 数据持久化5.4 前端设计与实现5.4.1 页面布局与样式设计5.4.2 交互逻辑与功能实现5.4.3 前后端数据交互与处理5.5 项目部署与优化5.5.1 服务器配置与部署5.5.2 网站性能优化5.5.3 安全防护与维护第六章:图形与多媒体处理6.1 图形处理技术6.1.1 HTML5 Canvas6.1.2 SVG概述6.1.3 图形库介绍(如fabric.js)6.2 多媒体处理6.2.1 音频与视频标签6.2.2 HTML5 API与多媒体交互6.2.3 常用多媒体库介绍(如Video.js)第七章:交互式表单与组件7.1 表单验证与交互7.1.1 表单基本属性与事件7.1.2 客户端验证技术7.1.3 表单提交与后端处理7.2 交互式组件设计与实现7.2.1 对话框与模态框7.2.2 选项卡与标签页7.2.3 进度条与轮播图第八章:前端性能优化与调试8.1 页面加载优化8.1.1 图片优化与懒加载8.1.2 代码压缩与合并8.1.3 CDN加速与服务器配置8.2 页面性能检测与分析8.2.1 性能检测工具介绍(如Chrome DevTools)8.2.2 性能瓶颈分析与解决方法8.2.3 网络优化与缓存策略第九章:网络安全与防护9.1 常见网络安全威胁9.1.1 XSS攻击9.1.2 CSRF攻击9.1.3 SQL注入9.2 安全防护措施与最佳实践9.2.1 输入验证与过滤9.2.2 输出编码与转义9.2.3 使用S与身份验证第十章:项目实战与案例分析10.1 项目一:个人博客网站10.1.1 项目需求与技术选型10.1.2 数据库设计与实现10.1.3 前端设计与实现10.2 项目二:在线购物平台10.2.1 项目需求与技术选型10.2.2 数据库设计与实现10.2.3 前端设计与实现10.3 项目三:移动端APP10.3.1 项目需求与技术选型10.3.2 数据库设计与实现10.3.3 前端设计与实现重点解析本文档涵盖了动态网页设计与制作实用教程的十个章节,主要重点和难点如下:一、动态网页设计基础:理解动态网页与静态网页的区别,熟悉服务器端编程语言(如PHP、、JSP)和数据库技术(如MySQL、SQL Server、Oracle)。
动态网页制作方法

一般的用网页dreamwaver一般必用,比较好上手的,html是要懂的,css+div 的标注设计也是要学习的。
如果是做前台页面设计会用到的工具:firework、flash、ps、coreldraw如果是做后台的程序设计会用到:asp、PHP等一些语言,环境调试好后,dreamwear都支持的与ASP的区别1、开发语言不同•ASP仅局限于使用脚本语言来开发,容易导致代码杂乱。
而允许用户选择并使用功能完善的编程语言,也允许使用潜力巨大的.NET Framework。
2、运行机制不同•ASP是解释运行的编程框架,所以执行效率较低。
而是编译执行,程序效率得到提高。
3、开发方式•ASP把界面设计和程序设计混在一起,维护困难。
而把界面设计和程序设计以不同的文件分离开,复用性和维护性得到了提高。
的工作原理浏览器向WEB服务器发送HTTP请求;WEB服务器分析HTTP请求,如果所请求的网页文件名的后缀是aspx,则说明客户端请求执行程序;如果以前没有执行过该程序,则进行编译,然后执行该程序;否则直接执行已编译好的该程序。
得到HTML结果;WEB服务器将HTML结果传回用户浏览器,作为HTTP响应;客户机浏览器收到这个响应后,将HTML结果显示成WEB网页。
WINDOWS操作系统下建立的运行环境需要安装如下软件:IISMDAC.NET Framework静态页面和动态页面1、静态网页(1)概况:纯粹HTML格式的网页,也就是以.htm、.html、.shtml、.xml等为后缀的。
在HTML格式的网页上,也可以出现各种动态的效果,如.GIF格式的动画、FLASH、滚动字幕等,这些“动态效果”只是视觉上的,存在这些“动态效果”的HTML页面,仍然是静态网页。
(2)特点:①静态网页是事先编写好的。
每个静态网页的内容都是保存在网站服务器上不变的;②静态网页的内容相对稳定,因此容易被搜索引擎检索;③静态网页没有数据库的支持,在网站制作和维护方面工作量较大;④静态网页的交互性较差,在功能方面有较大的限制。
动态网站制作教程

文档根。从列表中选择服务器在左边的网站设置对话框。 这将打开面板,您可以定义您的远程和测试服务器。使用 以下设置: 服务器名:测试服务器。服务
器文件夹:点击浏览文件夹图标,并选择检查php文件夹在 您的服务器的文档根目录。单击Advanced按钮在面板的 顶部,并选择PHP MySQL
服务器模型从弹出式菜单。单击Save。Dreamweaver列出 了测试服务器在Servers面板。默认情况下,Dreamweaver 选择远程
根据代码和类型的请求php引擎查询数据库如果有必要然后构建html输出发送回浏览设置您的php开发环境php代码需要被处理或解析使用正确的技术术语通过一个php启用web服务器
动态网站制作教程是网站制作中比较实用的学习方向, 动态网页如何制作?学习制作网站的朋友必定需要了解相 关知识。当你创建一个普通的web页面的HT
境。 下载并解压缩示例文件下载php开始检查。压缩和解压到 您的测试服务器的文档根目录。使用Windows资源管理器 或者仪在Mac上检查你的
服务器的文档根目录。你应该有一个新的文件夹称为检 查PHP,其中包含三个子文件夹和两个PHP文件,指数。php 和新闻php。图3显示了在Win
dows上的文件夹结构XAMPP。类型检查杂志PHP在站点名 称文本框。单击浏览文件夹图标与当地网站文件夹文本 框,并选择在您的服务器检查php
HP引擎查询数据库,如果有必要,然后构建HTML输出发送 回浏览器。 设置您的PHP开发环境PHP代码需要被处理(或解析,使用 正确的技术术语
)通过一个PHP启用web服务器。您还需要一个MySQL数据 库和phpMyAdmin,一个基于web的前端为MySQL。他们是 免费的,并且可
以安装使用一个两全其美的方案,比如XAMPP对于 Windows或者MAMP为Mac OS X。如果你已经有了三个安 装在您的本地计算机,跳到
4 DHTML动态网页

对比例 4.6和4.7可以看出, JavaScript 中 null 和 undefined 的主要 区别是 null 的操作如同数字0 ,而 undefined 的操作如同特殊值NaN (不 是一个数字)。对null 值和 undefined值作比较总是相等的。
JavaScript 支持隐式声明,即可以不用 var 关键字声明变量,例如 : noStringAtAll = ""; // 隐式声明变量 noStringAtAll 不能使用未经过声明的变量。例如: var volume = length * width; // 错误! length 和 width 不存在
7-32
4.1 JavaScript编程技术及实例-将JavaScript程序嵌入HTML文件的方法
4.1.2 JavaScript编程基础
1. 将 JavaScript程序嵌入HTML文件的方法
在HTML文件中使用<script>、</script>标记加入 JavaScript语句,可位于HTML文件的任何位置。最好是将 所有脚本程序放在HEAD标记内,以确保容易维护。在 Script标记之间加上‚<!--”和‚//-->”表示如果浏览器不支 持JavaScript语言,这段代码不执行。 [例 4.1] :实现代码:4-1.txt 运行 效果:4-1.html
《动态网页制作》课程中案例教学法

《动态网页制作》课程中案例教学法的探讨岳学超(河南省郑州水利学校,河南郑州450011)摘要:如何在教学中以学生为主体,强化专业技能教学,使毕业生受社会欢迎呢?根据近年来的教学实践,引用了案例教学方法,并以“动态网页制作”课程为例进行案例教学法的探索和尝试,使得教学效果有了明显的提高。
关键词:计算机教学;案例教学法;动态网页制作;实施;注意问题中图分类号:TP311.138文献标识码:A文章编号:1673-1131(2012)06-0281-021案例教学法的定义所谓案例教学法,就是在一整个学期的教学过程中,始终紧密围绕一个完整的工程案例来展开,随着教学进度的推进,将这个大的案例逐步解剖为一个个独立的子案例,这些子案例又可以分解为更小的案例。
这些小案例覆盖的知识点较少,学生相对比较容易掌握。
学生在学习、掌握这些小案例的过程中,逐步理解了各个知识点及其相互之间的联系。
最后再将这些小案例逐步组装成大案例,在此过程中,学生逐步掌握计算机课程的知识架构。
由于所选的大案例直接来自于实际的生活应用,因此学生在将这些小案例组装的过程中,可以掌握大量实用的方法和技巧,从而积累经验,获得成就感,应用能力得到了提高。
2案例教学法的实施所谓例教学法,以笔者的理解就是首先根据所教授的学科设计一个完整的大型案例,然后科学合理地将该大型案例划分为小的任务模块案例,并将一门学科的所有知识点科学分配到这些小的任务模块案例中,最终在理解完成整个大案例的同时完成课程教学任务的一种教学方法。
下面笔者以“动态网页制作”课程为例进行案例教学的尝试。
主要阐述将一个大型案例—“留言版系统”,根据课程的需要合理划分为小的任务模块案例,并将“动态网页设计”课程的所有知识点科学分配到这些小的任务模块案例中。
模块案例1留言板系统的欢迎页面。
(1)相关知识。
①用表格技术排版页面元素、设置页面背景图片、添加设置文字、设置超链接等。
②什么是IIS以及IIS的设置。
新编Dreamweaver CS3动态网页设计与制作教程图文 (14)

第14章 表单和动态网站 图14.23 【表格】对话框
第14章 表单和动态网站
(10) 单击【确定】按钮,创建一个表格,在【属性】面 板中将【对齐】设置为“居中对齐”,【填充】设置为 “5”,标题(caption)字体设置为“粗体”,【背景颜色】设 置为“#99FFCC”,如图14.24所示。
(11) 在表格第1行第1列单元格中输入文本“用户名:”, 在第1行第2列单元格中执行【插入】→【表单】→【文本字 段】命令,在【属性】面板中将【文本域】名称设置为 “name”,【最多字符数】设置为“20”,如图14.25所示。
(7) IIS服务器安装成功后,需要对其进行相关配置后才 可以应用。首先我们建立一个文件名为“zhuce”的文件夹, 后面所讲的“制作动态用户注册系统”的所有文件均放在该 文件中。
(8) 打开【控制面板】窗口,双击源自中的【管理工具】, 在出现的【管理工具】窗口中选中【Internet信息服务快捷方 式】,如图14.7所示。
14.2 制作用户注册表单
IIS服务器配置好之后,还必须建立一个包含ASP脚本的 动态站点。建立好站点后,动态网页的所有文件都放在该站 点下,这样方便编辑和调试。
1. 操作步骤 制作用户注册表单的具体操作步骤如下: (1) 启动Dreamweaver CS,执行【站点】→【管理站点】 命令,打开【管理站点】窗口,如图14.16所示。 (2) 单击【新建】→【站点】命令,打开【站点定义】 窗口,给站点起名为“zhuce”,如图14.17所示。
第14章 表单和动态网站 图14.18 服务器技术类型设置
第14章 表单和动态网站 图14.19 站点存储位置设置
第14章 表单和动态网站
(5) 单击【下一步】按钮,设置测试URL,由于在本机 测试,故保持默认设置,如图14.20所示。
动态网页制作教程

动态网页制作教程动态网页在现代互联网时代具有重要的地位和作用。
与静态网页相比,动态网页具备更多的交互性和实时性,能够根据用户的不同输入和需求动态地生成内容并进行相应的操作。
本文将为您介绍从零开始制作动态网页的步骤和技术,帮助您快速入门。
1. 准备工作在制作动态网页之前,您需要了解一些基本的技术和工具。
首先,您必须熟悉HTML(HyperText Markup Language)和CSS (Cascading Style Sheets)语言,因为它们是构建网页的基础。
另外,您还需要了解一种服务器脚本语言,比如PHP(Hypertext Preprocessor)或ASP(Active Server Pages),以实现网页的动态功能。
最后,您需要安装一款集成开发环境(IDE),比如Visual Studio Code或Sublime Text,以便更方便地编辑和调试代码。
2. 设计网页结构在动态网页制作中,首先需要设计网页的结构。
使用HTML来创建网页的框架,并使用CSS来美化页面的外观。
您可以使用HTML标签,如`<html>`、`<head>`和`<body>`来定义网页的整体结构,也可以使用CSS样式来设置字体、颜色、边距等属性。
创建一个具有良好结构和易于导航的网页是非常重要的,这样用户在浏览网页时能够轻松地找到所需的信息。
3. 添加动态功能动态网页的特点之一是能够根据用户的不同输入和操作进行响应。
为了实现这一点,您需要使用服务器脚本语言。
以PHP为例,您可以使用PHP语法嵌入到HTML代码中,从而实现动态功能。
比如,您可以使用PHP的条件语句(如`if`和`else`)来根据用户的选择显示不同的内容;您还可以使用PHP的循环语句(如`for`和`while`)来动态生成重复的元素。
通过灵活运用服务器脚本语言,您可以实现各种动态功能,如用户登录、数据提交、数据库交互等。
三种动态网页制作技术

三种动态网页制作技术目前,实现动态网页主要有四种技术:公共网关接口(common 8a比wayinterface,CGI)、超文本预处理器(hypertext preproles30r,PHP)、动态服务器网页(active server paeG,ASP)、Java 服务器(Java server Pa8eIJSP)。
1.公共网关接口公共网关接口提供一个计算机程序同HTTP协议或者www服务的接口.也就是人初交互接口。
有了它,服务器可以提供交互式的站点以代替过去静态的文本和图像。
CGI是信息服务器主机对外信息服务的标准接口,是为了向客户端提骸动态信息而制定的。
CGI通常使用PERL、c/c++、DELPHI等进行编写。
通过专门编写的cGI脚本程序,不仅司以生成静态的内容,而且可以生成完全无法须见的动态的内容。
它能根据用户的需求输出动态信息,将数据库服务器中的信息作为数据源对外提供服务,将www服务和数据库服务结合起来。
雅虎(www.Y )、谷歌狗()等搜索引擎提供的强大搜索功能便是利用cGI 实现的。
2.超文本预处理器超文本预处理器是生成动态网页的工具之一。
PHP是一种HTML内嵌式的语言,是一种在服务器端执行的嵌入HTML文档的脚本语言。
用PHP做出的动态页面与其他的编猖语言相比,PHP是将程序嵌入到HTML文档中去执行,执行效率比完全生成HTML标记的CGI 要高许多,与同样是嵌入HTML文档的脚本语言Javascr相比,PHP在服务器端执行,充分利用了服务器的性能;PHP执行引繁还会将用户经常访问的PHP程序驻留在服务器中,其他用户再一次访问这个程序时就不需要重新编译程序了,只要直接执行服务器中的代码就可以了,这也是PHP高效率的体现之一。
3.动态服务器网页和Java服务器AsP与JsP是两种常用的动态网页制作技术,它们都是可以嵌入HTML中的程序,代码也都是以“<%”符号作为开始符,以“%>”符号作为结束符。
动态网站建设课程指导

郑州大学现代远程教育《动态网站建设》课程学习指导书胡静编⏹课程内容与基本要求本课程在介绍网站建设流程以及相关界面制作软件、标记语言和开发软件的基础上,重点从实战着手,由浅入深、循序渐进地介绍了使用开发动态网站的基本知识和使用技巧。
主要内容包括 4.0概述、Visual Studio 2010集成开发环境、HTML网页设计基础和C#程序设计基础,以及编写网页的基础知识和相关的服务器控件、常用内置对象、数据源和数据绑定控件。
通过本课程的学习,使学生掌握开发程序的基础知识和基本方法,熟悉.NET框架,熟练使用各种常用的Html控件、Web服务器控件,掌握 访问数据库的方法。
具备一定的用Visual Studio 2010开发动态网站的能力。
⏹课程学习进度与指导模块一 Web基础知识一、学习目标了解Web应用程序的结构,理解静态网页和动态网页的工作原理和不同,掌握常用的HTML标记。
二、学习内容Web开发的基础知识。
三、本章重点、难点静态网页和动态网页的概念,HTML文件的结构。
四、建议学习策略听课件,做自测五、习题1、简答题1)静态网页和动态网页有什么区别?2)Web服务器和浏览器的概念。
3)HTML语言的特点是什么?4)HTML标记有哪些特点?5)简述HTML文档的结构及其主要标记的作用。
6)什么是URL?7)网络上常用的图像格式有哪些?特点是什么?8)表格的基本标记有哪些?9)简述表单的作用和工作过程。
10)简述B/S模式的含义。
11)表单的作用是什么?常用的表单标记有哪些?模块二 开发基础一、学习目标理解运行的基本原理,掌握的运行环境与安装。
二、学习内容讲解中的各种基础知识,包括和.NET框架的关系,几种开发动态网页的技术ASP、、PHP、JSP的比较。
还讲解了开发工具Visual Studio 2010的安装与配置。
三、本章重点、难点常见的动态网络程序设计语言,开发 Web应用程序的一般流程。
动态网页制作教程

动态网页制作教程动态网页制作教程一般可以分为以下几个步骤:准备工作、设计布局、编写代码、测试调试和发布部署。
下面将详细介绍每个步骤。
一、准备工作在开始制作动态网页之前,我们需要进行一些准备工作。
首先,确定你要制作的网页的功能和设计风格。
考虑到用户需求和目标用户群体,以及网页的用途和目的,这有助于你更好地规划设计和确定功能要求。
其次,选择合适的开发工具和技术。
目前常用的开发工具有Adobe Dreamweaver、Sublime Text、Visual Studio等。
而在技术方面,动态网页一般采用HTML、CSS、JavaScript等语言进行开发。
二、设计布局在设计布局过程中,可以使用各种工具来帮助你创建网页原型。
例如,可以使用线框图(wireframe)工具来确定网页的基本框架和布局。
这有助于你在开始编写代码之前,先将网页的整体结构和元素进行规划。
在设计布局时,需要考虑以下几个方面:1. 风格和色彩:选择适合网页主题和目标用户的设计风格和色彩方案。
2. 导航栏和菜单:设计易于导航和使用的导航栏和菜单,方便用户访问不同的页面。
3. 内容排版:合理安排网页上的文字、图片和其他元素,使其易于阅读和理解。
三、编写代码在动态网页制作过程中,需要使用HTML、CSS和JavaScript等语言编写代码。
以下是一些常用的代码编写技巧:1. HTML:使用HTML标签来描述网页的结构和内容。
合理使用标题、段落、表格、列表等标签,使网页内容更加清晰和有序。
2. CSS:使用CSS样式来控制网页的外观和布局。
通过选择器和属性来设置字体、颜色、背景等样式,使网页具有吸引力并符合设计要求。
3. JavaScript:使用JavaScript语言添加交互和动态效果。
例如,可以使用事件处理函数、DOM操作和AJAX等技术,实现表单验证、动画效果等功能。
四、测试调试在完成网页编写后,进行测试和调试非常重要。
可以通过以下几个方面进行测试:1. 不同浏览器兼容性:测试网页在不同浏览器(如Chrome、Firefox、Safari、IE)中的显示效果,确保网页在各浏览器中均能正常显示。
Dreamweave动态网页使用数据库

一个使用数据库的实例表单制作完成后是静态的,接下来要为表单设计数据库,让表单与数据库连接,并开发出功能完备的网站应用程序,表单才有实用价值。
Dreamweaver MX 2004提供了用可视化方式设计互动网页的方法。
下面介绍一个使用数据库的简单实例。
采用的操作系统是Windows XP+IIS 5.0,采用的数据库是Access 2000。
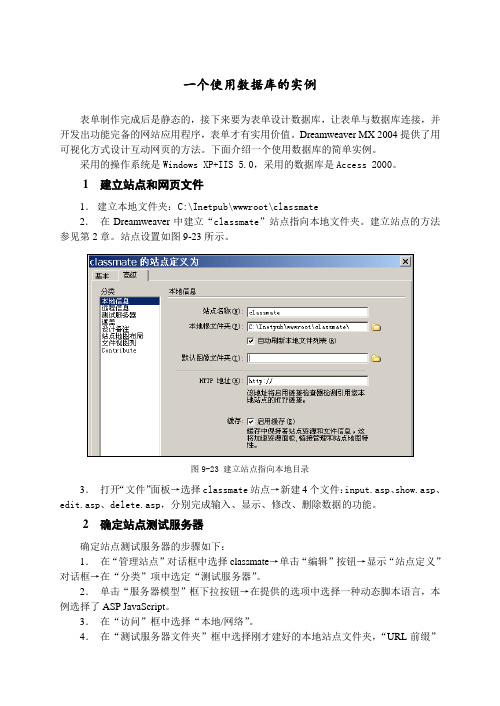
1 建立站点和网页文件1.建立本地文件夹:C:\Inetpub\wwwroot\classmate2.在Dreamweaver中建立“classmate”站点指向本地文件夹。
建立站点的方法参见第2章。
站点设置如图9-23所示。
图9-23 建立站点指向本地目录3.打开“文件”面板→选择classmate站点→新建4个文件:input.asp、show.asp、edit.asp、delete.asp,分别完成输入、显示、修改、删除数据的功能。
2 确定站点测试服务器确定站点测试服务器的步骤如下:1.在“管理站点”对话框中选择classmate→单击“编辑”按钮→显示“站点定义”对话框→在“分类”项中选定“测试服务器”。
2.单击“服务器模型”框下拉按钮→在提供的选项中选择一种动态脚本语言,本例选择了ASP JavaScript。
3.在“访问”框中选择“本地/网络”。
4.在“测试服务器文件夹”框中选择刚才建好的本地站点文件夹,“URL前缀”网站建设与管理2框中会自动显示相应内容。
“测试服务器”设置如图9-24所示。
图9-24 设置“测试服务器”3 用Access建立数据库和数据表在Access中建立数据库和数据表的步骤如下:1.启动Access→新建数据库→将建立的数据库以“classmate”为名字保存在本地站点文件夹中。
2.在“classmate”数据库中新建名为“tx”的数据表→关闭Access。
表结构如图9-25所示。
图9-25 建立“tx”的数据表3.在Dreamweaver的“文件”面板中可以看到新建的数据库文件已经在站点中。
动态网站环境搭建及数据库连接

动态网站环境搭建及数据库连接陈学平【摘要】以招聘求职系统为倒介绍了ASP网站的运行环境的设计与配置巧,主技要介绍了本地站点的建立及编辑,测试服务器的配置,网站数据库连接方法.【期刊名称】《科技创新导报》【年(卷),期】2010(000)012【总页数】1页(P34-34)【关键词】本地站点;测试服务器;ODBC;Dreamweaver;8.0;绝对路径;相对路径【作者】陈学平【作者单位】重庆电子工程职业学院,重庆,401331【正文语种】中文【中图分类】TP391为了设计招聘求职,需要在本地计算机上建立站点,当网站设计完成并测试正确后,才上传到局域网服务器和互联网上正常使用。
我们可以在计算机的任意一个磁盘上建立站点文件夹,比如:我们在F盘上建立站点文件夹“gogojob”,则站点文件夹的路径为F:\gogojob。
注意:“F:\gogojob”这个路径在Dreamweaver8.0中对站点进行编辑时必须选择这个路径,在对站点进行IIS配置时也要选择这个路径,同时在ODBC数据源中建立系统DSN选择数据库路径时也要选择F:\gogojob这个文件夹下面的数据库。
在本地硬盘上建立站点文件夹后,需要对本地站点进行编辑,本地站点的编辑需要使用网页制作软件Dreamweaver 8.0来实现。
在Dreamweaver 8.0编辑本地站点的操作步骤如下:(1)启动Dreamweaver 8.0。
(2)单击“主菜单”中的“站点”|“新建站点”命令。
(3)弹出一个“站点定义”对话框,切换到“高级”选项卡,在“分类”中单击“本地信息”,然后在“本地信息”区域的“站点名称”文本框中输入“gogojob”,在“本地根文件夹”文本框中输入“站点的文件夹路径”或通过后面的浏览按钮选择“本地根文件夹”的路径,此处选择前面在本地硬盘上建立的站点如F:\gogojob。
(4)在“分类”中单击“测试服务器”,然后在“测试服务器”区域的“服务器模型”的下拉文本框中单击“ASP VBScript”,在“访问”后面的下拉文本框中单击“本地/网络”,“测试服务器文件夹”通过后面的浏览按钮选择前面在本地硬盘上建立的站点如F:\gogojob,“URL前缀”输入“http://localhost/”。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
6.1.1 查询语句select 6.1.2 插入语句insert into 6.1.3 更新语句update 6.1.4 删除语句delete 6.1.5 创建表语句create table 6.1.6 删除表语句drop table
6.1.1 查询语句select
Microsoft Access主窗口
“文件新建数据库”对话框
“新文件夹”对话框
定义文件夹与数据库名称
6.2 使用Access创建数据库文件
“mydb1”数据库窗口
修改列名称
修改后的字段名及输入的数据
“另存为”对话框
添加主键后的表 添加主关键字
6.3 连接数据库
6.3.1 使用ODBC数据源管理器连接数据库 6.3.2 使用程序文件连接数据库
语法格式: create table 表名 ( 字段名1 数据类型 [not null],字段名2 数据类
型[not null], 字段名3 数据类型[not null],…) 功能:建立一个给定字段的表。
6.1.5 创建表语句create table
例,下面的语句用来创建一个具有字段name字符型30位,
6.1.3 更新语句update
update 语句用于更新表中选定行的一列或多列 的值。 update语句总是包含where语句,用来指 定需要更新的行。 语法格式:
update 表名 set 字段名1=表达式1 [,字段名2 = 表达式2]…
where 条件
功能:用表达式的值更改指定字段的数值。 例:这是一个简单的update 语句,可将表c中客
amout数值型8位,ID数值型4位的表b。 create table b (name char(30), amout number(8), ID number(4))
表创建后可以为其输入数据。可用插入语句向表中输入数据。 例如: insert into b(name,amout,id) values('zhangchi',100,1001)
6.3.1 使用ODBC数据源管理器连接数据库
6.1.2 插入语句insert into
语法格式: insert into表名(col1, col2,…) values (value1, value2,…) 功能:向一个表中加入新的数据行。
insert语句还可以将多行数据一次添加到目标表中去,这种形 式的 insert 语句中,新行的数据值不在语句中给出,而是通过指 定的数据库查询结果给出的。
delete语句基本上与where 子句搭配使用。因为若将where子 句从delete语句中省略掉,则被操作的目标表的所有行都将被删 除。 例,从表d中删除ID为99的记录。 delete from d where ID=99
6.1.5 创建表语句create table
SQL语言可以分为两大部分:数据定义语言和数据操纵语言, 以上介绍的属于数据操纵语言。数据定义语言是用来创建和修改 数据库结构的,常用的有create 和 drop 语句。
数据库访问
6.1 6.2 6.3 6.4 6.5 6.6 结构化查询语言SQL 使用Access创建数据库文件 连接数据库 使用ADO对象 通过客户端访问数据库 Command对象
学习目标
了解什么是结构化查询语言SQL 能够使用ODBC与DSN对数据库进行连接 能够使用Recordset对象对数据库进行查询 能够使用Connection对象对数据库进行更新 能够使用Command对象对数据库进行更新与查询
SQL不是完整的计算机语言 ,是一种数据库子 语言,可以被嵌入到另一种语言中,从而使其具有 数据库存取功能。 查询是SQL语言的核心,select语句则是功能最 强也是最为复杂的SQL语句,它的主要功能是从数 据库中检索数据,并将查询结果提供给用户。 语法格式:
select 项目1,项目2,…, from 表名 [where 条件表达式] [order by
户名为slp的客户的信贷值更新为10万并将他的ID 变更为99。
update c set credit=100000.00,ID=99 where name='slp'
6.1.4 删除语句delete
delete语句用于删除表中一行或多行记录。 语法格式: delete from 表名 where 条件 功能:从一个表中删除满足条件的行。
6.1.6 删除表语句drop table
可用 drop table 语句将该表及所包含的数据从数据库中删除掉。 语法格式: drop table 表名 功能:删除一个表。 例:如果要删除表b可使用下面的语句。 drop table b
6.2 使用Access创建数据库文件
6.3.1 使用ODBC数据源管理器连接数据库
ODBC(Open Database Connectivity,开放式数据库互联) 是微软推出的一种工业标准,一种开放的独立于厂商的API应用程 序接口,可以跨平台访问各种个人计算机、小型机以及主机系统。 ODBC是一种访问数据库的工具,只要操作系统中有相应的 ODBC驱动程序,任何程序都可以通过ODBC来操纵数据库。 使用ODBC时,需要通过DSN(Date Source Name,数据源 名称)定位和标识特定的ODBC兼容的数据库,将信息从Web应 用程序传递给数据库。
排序选项] [order by][group by 分组汇总项目]
功能:从数据库表中检索出满足条件表达式要求的
项目。
6.1.1 查询语句select
select子句,用来确定查询的项目; from子句,用来确定查询的对象; where子句,用来说明查询条件,通常使用条件表达式来说明; order by子句,用来说明输出的方式; group by子句,用来说明分组条件。
