经典字体版式设计实例
常见的优秀汉字设计案例并说说它的设计好在哪

常见的优秀汉字设计案例并说说它的设计好在哪21世纪已经是经济全球化时代,这个时期信息化的发展给很多方面带来便捷和挑战。
文字作为国家之间内部交流的传播工具,即使在信息化时代也是有着不容懈怠的要求。
在人类活动中,最不可缺少的就是文字,从经济商品的交易合同,到艺术品的鉴别报告,再到教育手段的实施,无论是哪一方面,文字都是视觉传达领域不可或缺的视觉要素。
汉字是继承了中国上下五千年悠久历史的宝贵媒介,它既有传统的古典意义,也在不断适应当前新时代的发展变化,本文将从汉字字体的塑造类型及其特点,和汉字传承中的情感渗透变化来进行探讨。
一、汉字起源发展汉字,产生于远古社会中,应用于两河流域内的汉族人群内,它从原始时期便开始出现雏形,是远古人类用来刻录实践的符号因时间以及社会情态的变化发展而来的具有象形表意的文化符号,这种符号最开始是由笔画结构形成的方状符号,最后从开始慢慢演变成为现在的简笔字。
现在我国发现的最早的汉字是甲骨文,所以汉字的系统形成是从甲骨文字开始,此后逐渐演变为金文、小篆、隶书、楷书、草书、行书、宋体多种字体,而文字的记录也从最早的刻录在青铜器上变为毛笔记的挥毫洒墨、朴素机械的雕版印刷、刚硬有力的硬笔书法,再到如今的计算机输入,汉字的字体设计是每一个时代的情感汇入,都具有其特定的意义。
二、汉字字体造型汉字是目前在世界范围内已知的具有最悠久历史的文字之一。
它的存在承载着中华文明传播的责任,它是象征中华文化的一种对外交流的符号与标识。
汉字字体的塑造最初是建立在生活之中的,所以每一个汉字的诞生都有其自己的意义,古老的汉字现如今已经没有几人熟悉,但是我们却可以通过现今的简体字去猜测在最初时汉字的含义与代表。
有关汉字的探索脚步是永远不会停止的,古往今来多少设计师们在已有的汉字字体基础之上都进行了或大刀阔斧或细致入微的改变和创新,无数的专业研究汉字字体的学者与设计师都将此作为毕生事业,为汉字的字体造型做出巨大贡献。
1930年代中国字体设计的黄金时代

1930年代中国字体设计的黄金时代中国的字体设计文化中有对欧、颜、柳、赵这些经典书体的理解,有我们的装饰艺术传统积淀,也有大上海十里洋场“欧风美雨”的熏染,所以当时民国的字体设计师在实践上运用一段时间之后,汉字的美术字的设计水平很快就有了大幅度的提高。
尤其是钱君匋和张光宇两位大师级人物的出现,他们对汉字美术字的理解和设计,在水平上都远远超过了日本当时的字体设计师。
1930年代中期之后,钱君匋的字体设计日本的味道就逐渐变淡了。
他逐步舍弃了日本图案文字中过度装饰化和细节琐碎的倾向,那种比较炫目的、乖张的形式少了,文字的结构也不再像日本的图案字那样松散,而是靠近中文的楷体或宋体的结构,变得越来越严格、紧凑。
我想,这种变化应该与钱君匋对楷书书法结构的理解有关,像“中宫收紧”之类的规训对于那个时代写字的人而言毕竟是潜移默化的。
而且,钱君匋的装帧设计在1920年代末的上海出版界就已经名声大噪,前来找他做设计的人非常多,可谓应接不暇,因此,熟能生巧应该说也是其字体设计变化的一个重要原因。
钱君匋最有价值的尝试是那些具有显著现代主义版式特征的文字设计。
比如,他设计的《文学周刊苏俄小说专号》、《时代妇女》、《申时电讯社创立十周年纪念特刊》等。
这些设计虽然显示了构成主义和风格派的影响,但是钱君匋解析并突出了汉字本身在形式上的现代感和结构之美,从而把现代中文字体的设计推向了一个新的高度。
1937年抗日战争全面爆发之后,住在上海孤岛的钱君匋几乎不做设计了。
不过他还是为广州创刊的《文艺阵地》第一卷设计了封面,其中“文艺阵地”这个刊名字体设计成有颜体韵味的宋体字,大字直排,几乎占了封面的三分之一,可谓粗犷有力。
封面的背景,则是一幅以中国地图为规矩,表现中国军人浴血奋战、保卫国土的照相蒙太奇作品。
这个设计无论是刊名字体还是照相蒙太奇,皆可谓深沉大气、匠心独具,堪称中国现代平面设计的杰作。
《文艺阵地》上的颜体宋字到底是谁首创,现在还很难说,但它确实在后来的抗日宣传中也起到了很大的作用,一直到1950年代都很有影响,后来有“民主体”之谓的“大宋体”就与“文艺阵地”这些字体有直接关联。
版式设计作品欣赏及点评

版式设计作品欣赏及点评嘿,朋友们,今天我们聊聊版式设计,这可是个非常有趣的话题哦。
想象一下,你在翻一本杂志,封面吸引眼球,文字排得整整齐齐,图案恰到好处,那感觉就像是吃到了一块美味的蛋糕,心里乐开了花。
版式设计就是这么神奇,它能够把枯燥的内容变得生动有趣,简直就是让信息“穿衣打扮”的大师。
说到版式设计,首先得提提那种让人一眼就过目不忘的封面。
哇,真的是像星星一样闪闪发光,颜色搭配得当,排版简洁明了,简直像一幅艺术品。
每一个元素都是精心安排的,像在跳舞一样,视觉上形成了完美的和谐。
试想一下,看到那样的封面,心里肯定会想着:“我一定要看看里面有什么好东西!”这就是设计的魅力,吸引你一步一步往里走,简直就是人见人爱,花见花开。
再说说版面布局,哎呀,真的是一门艺术。
像一个精明的导演,把每个信息块都安排得妥妥当当。
头条大字,绝对不能错过,旁边的图片又恰到好处地补充了信息,形成一种“强强联合”的效果。
这种设计让人觉得非常舒适,心情也跟着变得愉快,谁说看文字就一定得枯燥无味呢?设计师们就是把这种可能性给打破了,真是牛得不行。
然后,我们再聊聊字体的选择,嘿,这可不是随便选的。
每一种字体都有自己的性格,有些字体优雅得像公主,有些则粗犷得像大汉。
设计师会根据内容的性质来选择合适的字体,简直就是为内容量身定做。
试想一下,如果一本书的内容是关于冒险的,但用了一种优雅的手写体,那肯定会让人觉得怪怪的,谁会觉得“冒险”两个字是那么文艺呢?设计就是在这样的细节中展现智慧,真的是让人佩服得五体投地。
还有色彩搭配,这也是一门深奥的学问。
色彩就像调味料,不同的配方会产生不同的味道。
温暖的橙色和冷静的蓝色放在一起,就像一对欢喜冤家,既有冲突又有和谐,让人忍不住想多看几眼。
每种色彩都能传达一种情绪,热情、冷静、安静,甚至是激昂,设计师在这方面可真是个“魔术师”。
当你看到那种搭配得当的版式,心里仿佛也跟着跳动起来,真的是一种奇妙的体验。
Word排版设计技巧与实践案例分享

Word排版设计技巧与实践案例分享摘要本文旨在介绍Word文档排版设计技巧与实践案例,以期帮助读者快速提升文档排版能力,提高工作效率。
首先简要介绍了Word文档排版设计的基本原则,然后从文字、图形、表格、样式等方面,详细阐述了Word文档排版设计的技巧和注意事项,并结合实际案例进行了分析与讨论。
最后总结了本文的主要内容和意义。
1.前言Word是办公软件中使用最频繁的文档编辑软件之一,通过它可以编排和输出各种文件,被广泛应用于各行各业,同时也是写作、出版等专业领域中使用比较广泛的工具。
Word排版设计的好坏不仅关乎文档的美观程度,还直接影响到文档的可读性、信息传递效果、专业性等方面。
因此,精研Word文档排版设计技巧,具有较大的实际意义和应用价值。
2. Word文档排版设计的基本原则Word文档排版设计需遵循一定的原则和基本操作,其中最重要的是“简洁、明了、一致、美观和专业性”。
(1)简洁:尽量避免重复、废话、冗长、繁琐的文字表述,充分利用段落、编号、标题、表格等方式组织文档内容,简明扼要、层次分明地表达出所需要的信息。
(2)明了:信息传递应准确、清晰、易懂、无歧义,使用规范的专业术语和符号,并注重排版的格式、文字大小、字体、间距等方面,以增强信息的可读性和整体协调性。
(3)一致:文档排版要保持一致性,保证每个部分都有同样的字体、大小、颜色和样式等。
排版最好结构化和模板化,以便后续编辑或修改。
(4)美观:排版设计应以美观为追求目标,但不应过分强调图片的数量和色彩、文本的美观等视觉效果,应以信息传递为主要目标,不宜在排版美观和信息传递之间偏重其一。
(5)专业性:针对不同类型的文档,要选用不同的排版风格,以增强其专业性,同时应遵循所在领域的规范和标准。
3. Word文档排版设计的技巧3.1文字(1)字体和字号的选择应选择适合文档主题和读者群的字体和字号,一般在正文中使用宋体、黑体、Times New Roman等字体,并根据段落对字号进行微调,一般正文字号为小四,标题字号为二号或一号,副标题字号为三号或四号。
版式设计优秀作品赏析

优异作品整体分析
案例一
本作品为经典旳层次分 明旳黑白灰版式关系, 中下脚为最吸引旳地方, 不但为最佳位置,而且 为黑色元素,它旳上下 都为灰,这么形成黑灰 旳对比,突出黑元素旳 照片和标题。灰中又有 提成,这么就有了活力。
案例二
•
在此次设计中,黑白灰等级十分 明显,黑色元素图片与大片旳
白形成强烈对比,而在会中插
上白,构成鲜活旳版面。
案例三
• 本设计,咋一看,有旳乱,但 进一步看,黑白灰关系又很有规律 ,黑色元素照片几乎处于中心位置 。规律中又呈现活泼。
案 例四
• 在这作品中,两侧深色图片 为黑色区域,正文为低明度旳 灰色区域,中间则为底明度旳 白色空白区。所以构成了黑、灰 、白层次递减旳关系,突出了重 点标题则为更计中,都很注重黑、白 灰之间关系旳应用。本设计作品中
要点图片和标题为黑色方块区 域,副标题与小图片构成底明 度灰色区域,图片讲解和正文 为中明度灰色区域,以及高明 度旳文字,还有各区域之间穿 插旳白色区域,从而钩沉整个 版面。在其中旳黑白灰旳强烈 对比,它们旳主次关系一目了 然,右上侧为要点。
美工设计常用字体大全示例

字体设计应注重细节处理提高整 体美感
字体版权问题
思源黑体 思源宋体 微软雅黑 方正黑体
免费商用字体
付费商用字体
定义:需要付 费购买版权才 能用于商业用
途的字体
目的:保护字 体设计者的知 识产权确保字 体不会被滥用
常见类型:商 业授权字体、 企业定制字体
等
使用建议:在使 用付费商用字体 时务必确认获得 合法的授权避免
侵权后果:面临法律责任包括赔偿损失、消 除影响、赔礼道歉等。
合法使用:可以通过购买商业授权、获得免 费字体等方式合法使用字体避免侵权风险。
感谢您的耐心观看
汇报人:
添加标题
添加标题
添加标题
添加标题
分类:根据风格和用途可分为手绘、 抽象、可爱等类型
注意事项:使用时应考虑与主题的 协调性避免过度装饰导致视觉疲劳
字体应用场景
标题字体
内容1:标题字体常用于PPT、海报等设计作品中用于突出主题吸引观众的注意力。
内容2:在商业宣传、广告、品牌形象设计等领域标题字体被广泛使用以突出品牌特 色和宣传重点。
添加副标题
美工设计常用字体大全示例
汇报人:
目录
CONTENTS
01 添加目录标题
03 字体应用场景
05 字体设计原则
02 常用字体分类 04 字体搭配技巧 06 字体版权问题
添加章节标题
常用字体分类
衬线字体
定义:衬线字体指的是在字体笔画开始和结束的地方有额外的装饰线通常在笔画的开始部分。 特点:衬线字体具有明显的装饰效果常常用于正式的文稿和印刷品中给人一种优雅、庄重的感觉。 应用场景:衬线字体适用于标题、书名、报纸标题等需要强调或美化文字的场合。 常见衬线字体:Times New Romn、Georgi等。
优秀的汉字设计案例

优秀的汉字设计案例
在设计领域中,有许多出色的汉字设计案例,它们不仅具有美感,而且还传递了深刻的文化内涵。
以下是几个优秀的汉字设计案例。
1.「禅」字设计:设计者巧妙地将禅字的每个笔画用线条连接起来,形成了一个圆形,强调了禅宗思想中“一圆心”的理念。
2.「龙」字设计:设计者运用线条将龙字的每个笔画流畅地连接起来,营造出龙的神秘、神奇的氛围。
3.「和」字设计:设计者将和字的左右两个部分用一条平行线连接起来,呈现出一种和谐、统一的感觉。
4.「喜」字设计:设计者通过把喜字的两个字母“喜”和“乐”合为一体,展现了喜庆和欢乐的意境。
5.「茶」字设计:设计者将茶字的每个笔画用线条简洁地勾勒出来,呈现出清新、自然的茶文化。
以上是几个精美的汉字设计案例,它们不仅美观,而且充满了深刻的文化内涵。
这些设计作品不仅展示了设计师的创意,同时也向我们传达了保留和传承中华文化的重要性。
《版式设计》课件之版式设计字体与创意编排 图文(新)

视觉效果
视觉·约定 ·系统
视觉效果
视觉·约定 ·系统
视觉效果
视觉·约定 ·系统
注重整体性
视觉·约定 ·系统 在字体设计过程中,即使是一个词组都应将其作为一个整体来看, 要从其笔画、字形构、色彩及个性上追求统一,不能因变化而丧 失了整体感,使人在视觉上感到不舒服。总的基调应该是整体协 调,局部对比,于统一中又有灵动的变化,以达到既对比又和谐 的效果,使合人们的欣赏心理。
字体.字号.字距.行距
字体
字体·字号·字距·行距
字号
字体·字号·字距·行距
⑴号数制。汉字大小定为七个等级,按一、二、三、四、五、六、七排
列,在字号等级之间又增加一些字号,并取名为小几号字,如小四号、小 五号等。号数越高,字越小。号数制的特点是用起来简单、方便,使用时 指定字号即可,无需关心字形的实际尺寸,缺点是字大小受号的限制,有时不 够用,大字无法用号数来表达;号数不能直接表达字形的实际尺寸;字号 之间没有统一的倍数关系,折算起来不方便。尽管如此,号数制仍是目前 表示字形规格最广泛的方法。
文字编排遵循内在秩序
视觉·约定 ·系统
文字的排列可采取对齐假设中的垂直线或水平线、斜线等方式增强秩 序感,如齐头不齐尾,齐尾不齐头,齐头齐尾,居中对齐等。
左右对齐
头尾对齐
书籍、报刊中 最长用的一种 格式,从左至 右两端长度相 等,版面清晰 有序。
左对齐
头对齐
这种编排方式常 见于诗歌中,最 符合人从左到右 的阅读方式,空 白处可以使阅读 变得轻松,整齐 中又有流动感。
··
贰 字
体 视
觉 约
的 定
系
统设 计 原 则
从间架结构和线条入手
视觉·约定 ·系统
仿宋字

室内设计教研室 室内设计教研室 室内设计教研室 室内设计教研室
室内设计教研室 室内设计教研室 室内设计教研室 室内设计教研室 室内设计教研室 室内设计教研室 室内设计教研室 室内设计教研室
室内设计教研室 室内设计教研室 室内设计教研室 室内设计教研室
室内设计教研室 室内设计教研室 室内设计教研室 室内设计教研室 室内设计教研室 室内设计教研室 室内设计教研室 室内设计教研室 室内设计教研室 室内设计教研室 室内设计教研室 室内设计教研室 室内设计教研室 室内设计教研室 室内设计教研室 室内设计教研室 室内设计教研室 室内设计教研室 室内设计教研室 室内设计教研室
——
一、顶格 字中凡向外伸展的主要笔画或长大笔画,笔端应当顶 住字格,但一般不得出格。哪条笔画长,哪条笔画短。 哪笔顶格,哪笔不能顶格,视结体需要而定。要分清 主次。不能笔笔顶格
设 计 占 基 格 础 规 则 仿 宋 字
——
二、缩格
设 计 占 基 格 础 规 则 仿 宋 字
——
字中顶横或底横不能压住字格的上、下框线,左右两边的竖向笔画也不 能压住字格的左右框线,都必须退缩一定的距离这叫做缩格。有人把这一规 则概括为“顶格不压格”。顶格是指垂直(或斜交)框线的笔画端部与框线保 持接触状态,压格则是与框线平行的笔画过于贴近或压越框线,这是绝对禁 忌的。
——
竖画有直竖和曲头竖两种。直竖首尾筑锋,曲头竖则是 收笔有锋而落笔不筑锋,先是斜入笔,在按笔的同时调 转笔尖运行方向,然后转为向下滑行,常用于和横向笔 画首端相连时的场合。竖画贵在刚劲有力,故有“横平 坚直”之说。
设 计 基 基 本 础 笔 画 仿 宋 字
——
设 计 基 基 本 础 笔 画 撇画落笔如竖,提笔运行,拉出锋尖。长大的撇画中段 仿 宋 可以有一段滑行运笔。撇画略带弧形。曲率均匀变化, 字 不能“塌腰”、“驼背”、“翘尾巴”。撇画落笔一般需要筑锋 ,如首端与横向笔画首端相连时不重复筑锋
17种字体设计方法

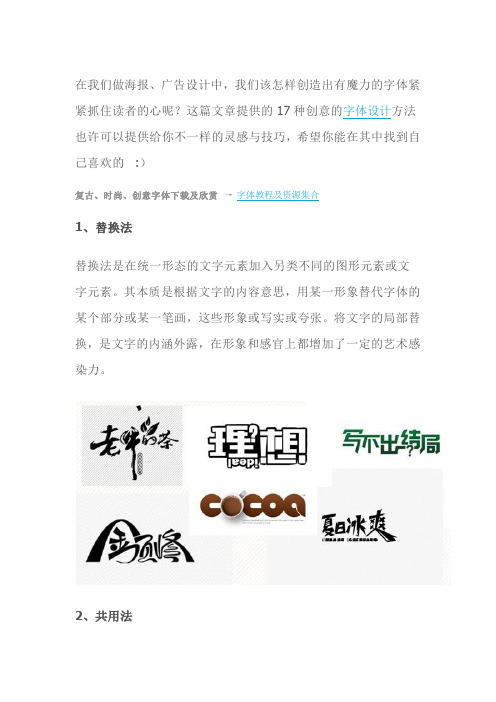
在我们做海报、广告设计中,我们该怎样创造出有魔力的字体紧紧抓住读者的心呢?这篇文章提供的17种创意的字体设计方法也许可以提供给你不一样的灵感与技巧,希望你能在其中找到自己喜欢的 :)复古、时尚、创意字体下载及欣赏→字体教程及资源集合1、替换法替换法是在统一形态的文字元素加入另类不同的图形元素或文字元素。
其本质是根据文字的内容意思,用某一形象替代字体的某个部分或某一笔画,这些形象或写实或夸张。
将文字的局部替换,是文字的内涵外露,在形象和感官上都增加了一定的艺术感染力。
2、共用法“笔画公用”是文字图形化创意设计中广泛运用的形式。
文字是一种视觉图形,它的线条有着强烈的构成性,可以从单纯的构成角度来看到笔画之间的异同,寻找笔画之间的内在联系,找到他们可以共同利用的条件,把它提取出来合并为一。
3、叠加法叠加法是将文字的笔画互相重叠或将字与字、字与图形相互重叠的表现手法。
叠加能使图形产生三度空间感,通过叠加处理的实行和虚形,增加了设计的内涵和意念,以图形的巧妙组合与表现,使单调的形象丰富起来。
4、分解重构法分解重构发是将熟悉的文字或图形打散后,通过不同的角度审视并重新组合处理,主要目的是破坏其基本规律并寻求新的设计生命。
总之,平面图形设计的目的是人与人的交流,作为设计者,学习运用符号学工具,会使设计更加有效。
在平面设计如此繁杂的今天,把文字图形化运用到设计中,才能使作品具有强烈的视觉冲击力,更便于公众对设计者的作品主题的认识、理解与记忆。
5、俏皮设计法把横中间拉成圆弧,角也用圆处理,这个方法还有重要一点就是色彩,字体处理上加上色彩的搭配才能作出好的俏皮可爱字体。
6、尖角法把字的角变成直尖、弯尖、斜卷尖;可以是竖的角可以是横的角,这样文字看起来会比较硬朗。
7、断肢法把一些封合包围的字,适当的断开一口出来,或把左边断一截,或右边去一截。
注意:要在能识别的情况下适当断肢。
8、减细法所有字体横和竖变细。
9、错落摆放法把左右改为左上左下,上下排,或斜排就是一边高一边低,让文字错落有致排列。
优秀的字体设计案例

优秀的字体设计案例
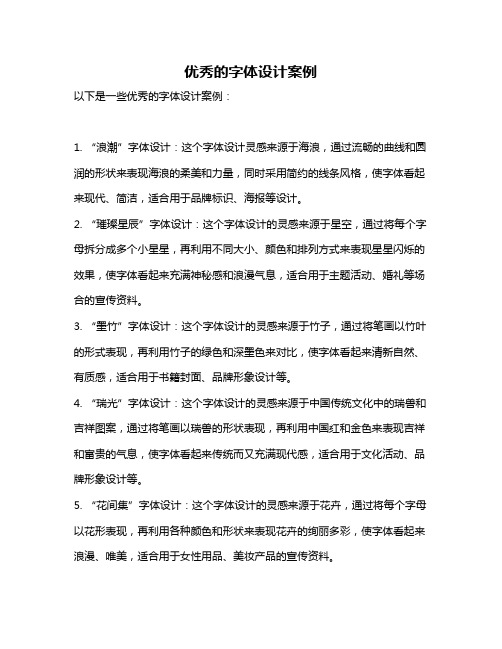
以下是一些优秀的字体设计案例:
1. “浪潮”字体设计:这个字体设计灵感来源于海浪,通过流畅的曲线和圆润的形状来表现海浪的柔美和力量,同时采用简约的线条风格,使字体看起来现代、简洁,适合用于品牌标识、海报等设计。
2. “璀璨星辰”字体设计:这个字体设计的灵感来源于星空,通过将每个字母拆分成多个小星星,再利用不同大小、颜色和排列方式来表现星星闪烁的效果,使字体看起来充满神秘感和浪漫气息,适合用于主题活动、婚礼等场合的宣传资料。
3. “墨竹”字体设计:这个字体设计的灵感来源于竹子,通过将笔画以竹叶的形式表现,再利用竹子的绿色和深墨色来对比,使字体看起来清新自然、有质感,适合用于书籍封面、品牌形象设计等。
4. “瑞光”字体设计:这个字体设计的灵感来源于中国传统文化中的瑞兽和吉祥图案,通过将笔画以瑞兽的形状表现,再利用中国红和金色来表现吉祥和富贵的气息,使字体看起来传统而又充满现代感,适合用于文化活动、品牌形象设计等。
5. “花间集”字体设计:这个字体设计的灵感来源于花卉,通过将每个字母以花形表现,再利用各种颜色和形状来表现花卉的绚丽多彩,使字体看起来浪漫、唯美,适合用于女性用品、美妆产品的宣传资料。
以上是一些优秀的字体设计案例,它们的创意和美感都值得借鉴和学习。
创意字体课件

几何字体是一种基于几何形状设计的创意字体,它通常采用简单的线条和几何形状来设计 字体形状,使字体看起来更加简洁、现代和时尚。
创意字体的应用场景
品牌宣传
创意字体可以作为品牌标识和宣传语的重要组成 部分,通过独特的设计手法和表现形式,传达出 企业或产品的特定情感和信息,增强品牌认知度 和印象。
形象。
实例2
锤子科技的Logo,使用粗矩字 体,表现出其品牌的硬朗和直 接的风格,同时通过字体大小 和间距的调整,突出了“锤子
”二字,增强了识别度。
创意字体在包装设计中的应用
总结词
吸引力、突出产品特点、符合 品牌形象
实例1
某茶叶品牌的包装设计,使用手 写字体和清新的色彩,表现出其 产品源自自然、手工制作的特色 ,同时提高了产品的吸引力。
03
是一款Mac平台上的创意字体设计软件,具有简洁的界面和强
大的图形编辑功能,支持插件扩展。
常用的创意字体设计工具
鼠标
用于绘制图形和字体结构,可以选择不同类型和 大小的笔刷。
数位板
使用压感笔在数位板上绘制创意字体,提供更真 实的手感。
字体库
提供各种类型的字体,包括粗体、斜体、手写体 等,可应用于创意字体设计中。
书籍封面
书籍封面中的创意字体可以作为主要视觉元素之 一,通过其独特的设计和排版手法来表达书籍的 主题和风格,吸引读者购买和阅读。
广告宣传
在广告宣传中,创意字体可以作为主要视觉元素 之一,通过其独特的设计吸引受众的注意力,提 高广告的视觉冲击力和吸引力。
数字媒体
数字媒体中的创意字体可以用于网站设计、移动 应用、游戏界面等,通过其独特的设计和排版手 法来营造出独特的视觉风格和氛围,增强用户体 验和感知。
常见8种字体设计方法

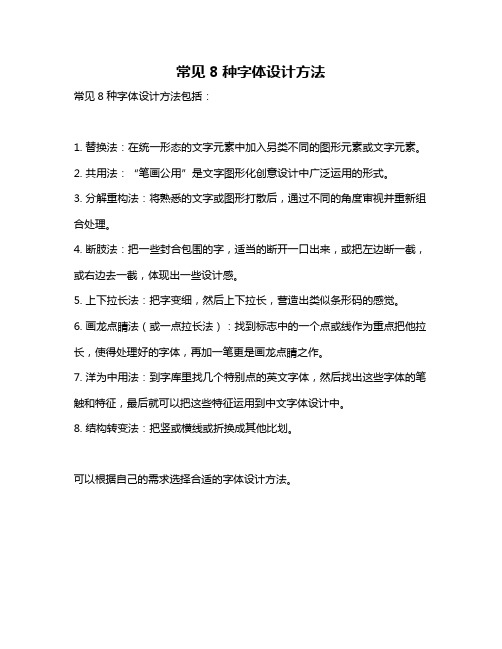
常见8种字体设计方法
常见8种字体设计方法包括:
1. 替换法:在统一形态的文字元素中加入另类不同的图形元素或文字元素。
2. 共用法:“笔画公用”是文字图形化创意设计中广泛运用的形式。
3. 分解重构法:将熟悉的文字或图形打散后,通过不同的角度审视并重新组合处理。
4. 断肢法:把一些封合包围的字,适当的断开一口出来,或把左边断一截,或右边去一截,体现出一些设计感。
5. 上下拉长法:把字变细,然后上下拉长,营造出类似条形码的感觉。
6. 画龙点睛法(或一点拉长法):找到标志中的一个点或线作为重点把他拉长,使得处理好的字体,再加一笔更是画龙点睛之作。
7. 洋为中用法:到字库里找几个特别点的英文字体,然后找出这些字体的笔触和特征,最后就可以把这些特征运用到中文字体设计中。
8. 结构转变法:把竖或横线或折换成其他比划。
可以根据自己的需求选择合适的字体设计方法。
17种设计字体的创意方法

推荐:17种设计字体的创意方法推荐: cyRotel 2013/07/23 in 字体设计更多在我们做海报、广告设计中,我们该怎样创造出有魔力的字体紧紧抓住读者的心呢?这篇文章提供的17种创意的字体设计方法也许可以提供给你不一样的灵感与技巧,希望你能在其中找到自己喜欢的 :)复古、时尚、创意字体下载及欣赏→字体教程及资源集合1、替换法替换法是在统一形态的文字元素加入另类不同的图形元素或文字元素。
其本质是根据文字的内容意思,用某一形象替代字体的某个部分或某一笔画,这些形象或写实或夸张。
将文字的局部替换,是文字的内涵外露,在形象和感官上都增加了一定的艺术感染力。
2、共用法“笔画公用”是文字图形化创意设计中广泛运用的形式。
文字是一种视觉图形,它的线条有着强烈的构成性,可以从单纯的构成角度来看到笔画之间的异同,寻找笔画之间的内在联系,找到他们可以共同利用的条件,把它提取出来合并为一。
3、叠加法叠加法是将文字的笔画互相重叠或将字与字、字与图形相互重叠的表现手法。
叠加能使图形产生三度空间感,通过叠加处理的实行和虚形,增加了设计的内涵和意念,以图形的巧妙组合与表现,使单调的形象丰富起来。
4、分解重构法分解重构发是将熟悉的文字或图形打散后,通过不同的角度审视并重新组合处理,主要目的是破坏其基本规律并寻求新的设计生命。
总之,平面图形设计的目的是人与人的交流,作为设计者,学习运用符号学工具,会使设计更加有效。
在平面设计如此繁杂的今天,把文字图形化运用到设计中,才能使作品具有强烈的视觉冲击力,更便于公众对设计者的作品主题的认识、理解与记忆。
5、俏皮设计法把横中间拉成圆弧,角也用圆处理,这个方法还有重要一点就是色彩,字体处理上加上色彩的搭配才能作出好的俏皮可爱字体。
6、尖角法把字的角变成直尖、弯尖、斜卷尖;可以是竖的角可以是横的角,这样文字看起来会比较硬朗。
7、断肢法把一些封合包围的字,适当的断开一口出来,或把左边断一截,或右边去一截。
17种设计字体的创意方法

推荐:17种设计字体的创意方法推荐: cyRotel 2013/07/23 in 字体设计更多在我们做海报、广告设计中,我们该怎样创造出有魔力的字体紧紧抓住读者的心呢?这篇文章提供的17种创意的字体设计方法也许可以提供给你不一样的灵感与技巧,希望你能在其中找到自己喜欢的 :)复古、时尚、创意字体下载及欣赏→字体教程及资源集合1、替换法替换法是在统一形态的文字元素加入另类不同的图形元素或文字元素。
其本质是根据文字的内容意思,用某一形象替代字体的某个部分或某一笔画,这些形象或写实或夸张。
将文字的局部替换,是文字的内涵外露,在形象和感官上都增加了一定的艺术感染力。
2、共用法“笔画公用”是文字图形化创意设计中广泛运用的形式。
文字是一种视觉图形,它的线条有着强烈的构成性,可以从单纯的构成角度来看到笔画之间的异同,寻找笔画之间的内在联系,找到他们可以共同利用的条件,把它提取出来合并为一。
3、叠加法叠加法是将文字的笔画互相重叠或将字与字、字与图形相互重叠的表现手法。
叠加能使图形产生三度空间感,通过叠加处理的实行和虚形,增加了设计的内涵和意念,以图形的巧妙组合与表现,使单调的形象丰富起来。
4、分解重构法分解重构发是将熟悉的文字或图形打散后,通过不同的角度审视并重新组合处理,主要目的是破坏其基本规律并寻求新的设计生命。
总之,平面图形设计的目的是人与人的交流,作为设计者,学习运用符号学工具,会使设计更加有效。
在平面设计如此繁杂的今天,把文字图形化运用到设计中,才能使作品具有强烈的视觉冲击力,更便于公众对设计者的作品主题的认识、理解与记忆。
5、俏皮设计法把横中间拉成圆弧,角也用圆处理,这个方法还有重要一点就是色彩,字体处理上加上色彩的搭配才能作出好的俏皮可爱字体。
6、尖角法把字的角变成直尖、弯尖、斜卷尖;可以是竖的角可以是横的角,这样文字看起来会比较硬朗。
7、断肢法把一些封合包围的字,适当的断开一口出来,或把左边断一截,或右边去一截。
字体设计案例经典实用

•字体设计 案例
案例12 字母拼凑:魔术师
【设计思路分析】
案例以“魔术师”为设计的对象,在设计这组字的时候,设计师找了很多英文字体做为研究,利用英文字体的多元 性,将一些英文字体的结构笔画与需要设计的文字相结合,做出所需要的字体。在设计的过程中,首先要确定字体 的横竖撇捺,然后在合适的笔画中,通过旋转和缩放大小拼凑出更多的笔画变化,因此不一定要局限在固定的横竖 撇捺中,这样会让字体看起来很死板。当设计完字体后,会发现字体因为不规则的笔画显得非常有味道、符合主题, 但是要做出这样的文字并不容易,需要平日里多收集字体的类型,积累对字体的感觉和研究,这样设计出来的字体 特点才会更明显、突出。
•字体设计 案例
【操作步骤】
案例04 剪纸效果:窗花
•字体设计 案例
案例06 梦幻感觉:幻城 【设计思路分析】
案例以“幻城”为设计对象,设计师根据这两个字的特点,将文字的笔画设计得方正笔直,但是却又将文字内部的 结构从方形简化为圆形,并且使用不同字体的字母,还增加了多个大小各异的圆形,这样的搭配既充满了活力,又 贴合主题呈现一种梦幻泡影的感觉
案例以“木梵”作为设计对象,通过对对象文字结构的分析及词意的感受,将文字简化成单个的矩形条,并将其进 行适当的组合,文字的转折处不需要过多的调整,制作方法相对比较简单。
•字体设计 案例
【操作步骤】
案例03 书香气氛:木梵
•字体设计 案例
案例04 剪纸效果:窗花 【设计思路分析】
案例以“窗花”为设计对象,通过对文字结构的分析,将文字简化成单个的矩形条,并将其适当地组合,再添加一 些与文字主题相同的对象,融入到字体中,这个案例的制作方法相对比较简单。
•字体设计 案例
【操作步骤】
字体设计案例

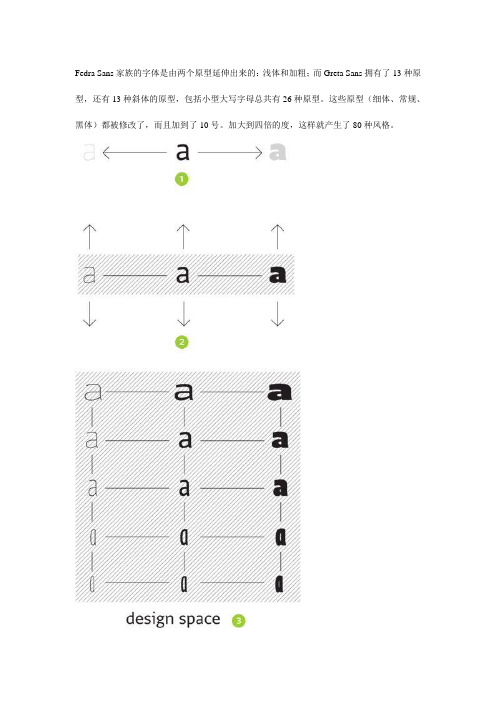
Fedra Sans家族的字体是由两个原型延伸出来的:浅体和加粗;而Greta Sans拥有了13种原型,还有13种斜体的原型,包括小型大写字母总共有26种原型。
这些原型(细体、常规、黑体)都被修改了,而且加到了10号。
加大到四倍的度,这样就产生了80种风格。
上图:设计空间:绘制Greta Sans的过程从中间开始(1),然后开始对极端情况进行探讨(2)。
这个想法是要将设计应用到合适的尺寸,同时保持计中的主要特点。
在设计过程中,我们将字号调到最大,虽然这样的字号在实情况中很少被用到。
字号越大越复杂。
这样能尽可能大地保持设计空间(3),因为最后风格确定的时候空间就会减小。
我们决定将压缩的黑体字减小一个字号,同时减少其他压缩的风格。
另一方面当我们发现还有可用空间时,我们给拉伸的风格(Super)加一个字号。
连续的视觉大小在活字印刷的早期,视觉大小是字体排版的主要原则。
例如Jannon's caractères de l'Université从16世纪30年代开始就包含了范围从6到36点的多种视觉版本,每一种的差异都很小。
字体的设计在不同的尺寸下会得到不同的诠释,最后在字号、不同的比例、不同的字母间距上得到体现。
这些不同的设计会磨合到一个和谐的大小,最后成为一个设计。
在20世纪50年代视觉大小有时候会因为从热金属压向照相排版的转变而消失。
视觉大小被忽视了50几年后终于又被重视,许多字体都有专为文本和醒目字体的应用的版本。
可是视觉大小代表了许多变化。
以前,像在Jannon的例子中,字体带有15种视觉版本。
这之中的不同尺寸会增加或抹掉字体的特点,越小的字体看起来越黑越宽松,越大的字体看起来越亮越紧凑。
在这里“越”这个字意义很大,因为当时为文本或者醒目字体的版本并不像现在这么普及。
每一个字号都是经过精心调整,从而更好地保持字体的特点。
浅析视觉表象中的“汉字设计”类别:观点| 来源:第一论文网| 发布时间:2013-03-21 17:29 | 评论(0)摘要:通过对汉字设计的特征、表现形式和表现手法进行分析,论述了汉字设计对视觉表象的作用,并提出关于从汉字所蕴藏的中国文化的深层意义中去寻找一些设计元素和灵感,去表现中国的本土文化和汉字特有的视觉符号。
字体设计方法介绍及案例分析

字体设计方法介绍及案例分析字体设计是视觉传达设计的重要组成部分,也是信息传播的载体。
下面店铺为大家整理了字体设计方法介绍及案例分析,希望大家喜欢。
一、常用分类字体设计得先了解字体结构和组合形式,就像房屋装修一样,你得先了解房屋结构和框架才好进行拆墙重新装饰设计。
所以首先了解2个我们常用的字体分类概念:衬线字体(宋体):笔画开始、结束的地方有额外的装饰,而且笔画的粗细有所不同。
衬线体粗细不同(可读性更佳)。
大段落文章,增加阅读对字母参照参考。
就像大家都穿了(衬)衣服和不同装饰物一样好识别,装饰性强、有对比参照性。
非衬线字体(黑体):没有额外的装饰,而且笔画的粗细差不多。
简洁、时尚、轻松休闲、干净。
笔画对比较弱,不及衬线字体。
这2种字体概念联想起穿衣和没穿衣就容易好记,也很好理解。
在字体设计中记住这2个概念针对不同类型字体做装饰性处理是关键。
除了这两位基本款,从字体风格分析入手能更好认识不同字体:《不会挑选字体?来看看字体的7种类型及特点》二、结构特征抛开上面2种我们常见的字体分类概念,我们在来复习下小学语文中的字体结构。
单体字:一个偏旁单独构成的字。
合体字:两个或两个以上偏旁组合成的字。
其中合体字又分:汉子轮廓以形似方块,但是由于笔画不同,字体轮廓的形状就会呈现不同的形状,所以在视觉均衡上就会有些许视觉偏差。
尤其是单体字和合体字组合笔画就会显得不好看。
所以我们要在不同形状的字形上做调整和处理,让他们看起来更加完整、均衡。
上图,等高、等宽的三角形、正方形、圆形我们会发现视觉上他们是不等大。
顶格、缩格、出格就是针对不同结构的字体笔画特征进行微调,让他们看起来更加均衡、等大、视觉更完整。
三、平衡/杠杆原理中学物理里学过杠杆原理:动力×动力臂=阻力×阻力臂,公式:F1×L1=F2×L2时过变迁,也许有点难理解。
结合上图,简单点讲:就是距离中心点越近,F2越重才能与离中心点远的F1平衡。
字体设计优秀案例

字体设计优秀案例一、可口可乐标志字体。
你知道可口可乐那个标志字体不?那可太经典了。
它的字体设计就像是从快乐星球来的魔法符号。
整体是那种独特的手写风格,圆润又流畅。
你看那两个“O”,就像两个小泡泡,充满了活力和俏皮的感觉。
而且这种字体非常具有识别性,不管是在大红色的招牌上,还是小小的易拉罐上,你一眼就能瞅见。
它不仅仅是几个字,更像是可口可乐品牌欢乐、活力形象的代言人。
设计师把这种感觉通过字体完美地传达给了消费者,让大家一看到这个字体,就仿佛能感受到喝可口可乐时那种畅快、甜蜜的感觉。
二、迪士尼的字体。
迪士尼的字体啊,那简直就是童话世界的入口标识。
它有着一种独特的优雅和奇幻感。
字体的线条像是童话城堡里的藤蔓,蜿蜒曲折却又不失秩序。
大写字母的设计特别讲究,有着很明显的装饰性,就像给每个字母都穿上了华丽的公主裙或者骑士铠甲。
这种字体不管是用在迪士尼乐园的大门招牌上,还是在电影海报上,都能一下子把人带入那个充满魔法、梦想和欢乐的迪士尼世界。
而且啊,迪士尼字体在不同的使用场景下还会有一些小变化,比如在儿童区的字体可能会更加圆润可爱,颜色也更加鲜艳,而在比较庄重的场合,如迪士尼城堡内部的标识,字体则会更加简洁大气,但那种童话的韵味始终都在。
三、苹果公司的字体。
苹果的字体那叫一个简约又高级啊。
它的设计理念就跟苹果产品一样,简洁到了极致。
整体字体非常的清晰、干净,没有那些花里胡哨的装饰。
就像是一个穿着精致简约西装的商务精英,给人一种专业、可靠的感觉。
苹果的字体在屏幕上显示的时候特别舒服,不管是手机、电脑还是iPad,你看着那些字就觉得很赏心悦目。
而且它的字间距、行间距等都经过了精心的设计,让你阅读起来特别流畅。
这种字体也很符合苹果品牌的形象,现代、科技感十足,让你觉得用苹果产品就像是走在科技前沿的时尚先锋一样。
