1动画在网站不同页面中所起的作用
2021年自考《网页设计与制作》模拟试题及答案(卷一)

2021年自考《网页设计与制作》模拟试题及答案(卷一)1、网页表格的主要作用是什么?答:有每的整体的布局个不同的元素,完成网页的整体的布局2、什么是层?网页中设置层的作用是什么?答:用来固定网页当中某个具体元素和位置作用:完成网页整体的布局和固定位置3、网页中框架的用途是什么?答:可以导入一个网页地址,作为网页整体的容器布局存在,完成布局1、Flash MX 2004中的舞台、工作区、场景各有什么功能?答:舞台:在播放动画的时候,可以显示的区域工作区:所有的动画创作均在工作区中进行,在工作区中可以对创作的对象进行编辑与修改。
一个工作区及舞台构成一个场景场景:在整个flash中,有一个独立的主时间轴,可以进行完整播放的动画效果2、什么是关键帧,和其他的帧有什么区别?答:关键帧:帧序列中图形发生关键性变化的帧,它确定了一段动画动作发展的方向。
区别:(1)关键帧可以作为动画的起点和终点,而普通帧只可以作中间的部分。
(2)关键帧可以进行编辑,而普通帧不可以,是由flash自动产生的(3)关键帧可以添加动态语言,而普通帧不可以3、Flash MX2004中库有几种?各有什么功能?答:公用库:是由flash制作好的,可供用户使用的专用库:可以是用户制作的,也可以是由外面导入的,里面的元件只为当前的影片所使用4、动作补间动画和形状补间动画有什么区别?动作补间用的是元件,只能是自己制作的元件,外面导入的图形、图画都不可以形状补间用的是矢量,可以做形状、颜色、透明度、位置的改变5、在对Flash动画进行导出优化时应注意哪些问题?答:(1)注意导出文件的格式(2)注意导出文件的位置(3)注意文件的大小与质量的平衡6、什么是元件?什么是实例?元件有哪几种类型,各自有什么特点?答:狭义的元件:用户一次性制作多次重复使用的部分广义的元件:可以一次性使用的图形,可以是制作的,也可以是导入的实例:元件在舞台上的应用影片剪辑:可以形成完整的动画图形:可以形成一个静态的图行按钮::一般只有四帧,鼠标放上去有反映的,而且实际上看到的只有三帧7、Flash MX2004中定位点有什么作用?可不可以移动?答:作为图像、图形变形的基点在完成变形时,以基点存在,可以移动1、表单有什么作用?答:作为用户输入的界面或窗口,完成用户和服务器的交互2、什么是行为,事件和动作?相互之间有什么关系?答:行为:编辑好的静态的程序事件:满足程序的条件动作:执行的过程代码关系:行为是静态的,动作是行为执行的动态命令,事件是执行满足的条件1、Firework MX2004中蒙版有什么作用?答:(1)在某些情况下,可以完成遮罩(2)在一幅图上加另一幅改变上图的透明度,显示下面图的效果2、热点和切片各有什么作用?热点:把一幅图像分割为若干个区域,每个区域称为一个“热点”,当浏览者单击某个热点时将引发一个动作切片:把一幅图分成几幅图,可以提高下载速度,同时,用户还可以分别对分割的每个切片单独进行操作和添加行为,极大地方便了用户的设计3、矢量和位图的区别?答:(1)位图的存储空间通常比矢量大的多(2)位图放大、小,质量会变差,但矢量放大或小都不会发生变化(3)位图的显示效果好(适合显示逼真,色彩丰富的),而矢量使用大的数据(4)矢量图和分辨率无关,而位图和分辨率有关(5)矢量是由数学公式表示的,位图是由像素点表示的4、Firework MX2004中滤镜有什么作用?答:帮我们做好软件,简化用户的操作1、HTML语言的含义和功能是什么?答:含义:超文本标记语言功能:(1)声明网页的整体框架(2)引用外部资源,通过地址的方式引用出来2、HTML语言的表单标记的属性中,GET和POST方式的区别是什么?答:get 方式的传输有数据上的限制,只能是一个个的。
闽教版小学信息技术五年级上册《增设动画添效果》教学设计

《增设动画添效果》教学设计教学内容:闽教版小学信息技术五年级上册第10课的内容。
教学目标:1、感受动画在演示文稿中所起的作用。
2、掌握演示文稿中基本的动画类型。
3、会给幻灯片中的对象添加动画,并合理地选择动画的类型。
4、能根据需求,设置动画效果和调整动画效果呈现的先后顺序。
教学重点:1、演示文稿中动画的基本类型。
2、给幻灯片中的对象添加动画。
教学难点:1、动画类型的选择。
2、动画效果选项的基本设置。
教学准备:计算机网络教室,电子教室教学软件,PowerPoint 2016,教学课件。
教学过程:一、创设情境,导入新课1、播放无动画效果的《熊出没》动画片片头演示文稿。
2、谈话:《熊出没》是深受同学们喜欢的一部动画片,看了刚才的作品,有什么感想?3、提出问题:怎么样才能让我们的演示文稿呈现的更吸引人、更好玩一些呢?4、讲授:演示文稿中,有许多的图片和文字,这些我们都把它称作:“对象”。
如果我们能把这一个个“对象”都动起来,那作品就会更加的吸引人,更生动。
5、板书课题:增设动画添效果。
【设计意图:通过观看无动画效果的《熊出没》动画片头曲MV,让学生感受添加动画效果的重要性和必要性,从而引入课题和本课的学习,激发了学生的学习热情。
】二、小组合作,导入新课(1)动画的基本类型。
1、演示文稿中动画的基本类型。
引导学生阅读教材56页的主题图,组织开展小组合作交流活动:根据动画的不同呈现方式,可以把动画分为哪几种类型,演示文稿中的动画,分别用在什么情况下?2、讲授:演示文稿中动画的基本类型有四种:进入动画、退出动画、路径动画、强调动画。
想让对象从无到有出现在页面中,可以选择“进入动画”;想让对象从有到无从页面中消失,可选择“退出动画”;想让对象发生大小,颜色等属性变化,可选择“强调动画”;想让对象按照一定的轨迹发生位移,可选择“路径动画”。
3、如何在菜单栏中找到这四种动画选项呢?师演示两种方法。
4、师引导学生观察:四种动画类型的图标和颜色。
flash课件_第1课flash制作教程

网页制作:网页制作是Flash的一个重要领域,如果 您想将自己的个性展示在众人面前,用Flash制作一 个个人主页是一个不错的主意;如果您想让更多的 人了解你的公司,为公司制作自己的网站或网页也 是一个好方法。如图1-15所示就是利用Flash制作的 一个名为“西部先锋”的网站。
图1-15
片头动画 :利用Flash还可以为一些游戏或宣传片 做片头动画,如图1-16所示就是一个游戏片头动画 的场景之一。 其他 :Flash的应用领域极为广泛,除了以上所讲 的领域外,在网络广播、教学课件、多媒体制作等 领域无处不闪烁着Flash的身影。
广告动画 :打开任何一个网站可能都会弹出一些动感时尚 的小广告条,使得整个网站显得富有生气,如图1-10所示就 是一个网站的广告动画。 电子贺卡 :在新春佳节、五一节、国庆节、三八妇女节…… 做一张电子贺卡发给亲朋好友,送去一片温暖。如图1-11所 示就是一张用Flash制作的新年贺卡。
图1-10
一个简单的实例——从方形到 圆形 剖析Flash动画“内幕” “闪客”的世界——Flash推荐 网站
1.1 Flash MX 2004概述
1.Flash与动画 2.Flash MX 2004的新增功能 3.Flash MX 2004的应用领域
Flash是美国Macromedia公司推出的一款动画制作软件, 它是目前使用最广泛、最受广大用户青睐的平面动画制作 软件。用它制作的动画不但流畅生动、画面精美,而且对 制作者的要求不是很高,简单易学,因此在动画制作领域 受到广大用户的青睐,Flash占据了动画制作的主流地位。 在学习之前,首先应对Flash MX 2004有一个完整的认 识,以方便以后的学习。本课中介绍的内容读者不一定立 即全部掌握和理解,只要能对Flash MX 2004有一个感性的 认识,就达到学习目的了。
浅谈动画分镜在动画中的作用

2020-03文艺生活LITERATURE LIFE影视评论浅谈动画分镜在动画中的作用刘力铭(北京城市学院,北京101300)摘要:动画分镜头是作者在创作前期的重要工作,是非常辛苦和工作量巨大的劳动,分镜头画面台本是作者通过文字剧本,收集素材,确定影片风格后,运用镜头语言和作者独到的思维见解而完成的。
动画分镜头台本他并不是简单的文字图解,他是由文字剧本转变而成的视觉效果很强的在此创作设计,同时分镜头台本也是工作人员的重要的图像依据,他是整部影片从前期的风格确立、人物设定、场景设定,到中期原画设计、动画设计、上色,到后期剪辑、配音,所有环节的创作依据。
所有工作人员必须按照分镜头台本的内容来设计创作,分镜头台本具有很强的指导意义。
关键词:动画分镜;动画;作用中图分类号:J954文献标识码:A文章编号:1005-5312(2020)09-0124-01一、引言动画分镜头一般是由导演完成,他是把文字剧本通过导演的设计和在创作而转换成的直观的画面剧本,他在一部影片中担任着框架、灵魂的重要角色。
他一点创作完成,敲定搞之后就不可以改变,在一部作品的前期中期后期的制作过程中,分镜头操控着作品的故事脉络结构、叙事方法、节奏的快慢及艺术风格的确立等重要的环节,在设计分镜头的过程中,会非常辛苦,大脑疲劳,对于创作者来说是很艰辛的一个环节。
所以动画分镜头台本在一部影片中有非同小可的价值。
二、动画分镜是前期拍摄的脚本镜头中每个角色的动作都要在分镜创作的时候体现出来,不用体现每一个动作,但以体现出关键动作。
并且无论是主角还是配角。
都要在分镜头体现出他们的关键动作。
如果没有,那就不能称之为动画片了。
所以在分镜创作时,设计者要想好所有的一切,心中已经有了影片的雏形。
例如《火影忍者》中,剧本写鸣人跳到了树上,那么设计分镜头的时候就要考虑,鸣人跳到树上时候的动作是什么样子的,运用了怎样的景别和拍摄角度,运管用了几个机位来拍摄,要是用几个镜头来表达等等一些列的问题都要思考清楚。
网页设计与制作DreamweaverCS3-试题库

试题库试题说明:(1)题型包括填空题、单选题、简答题、操作题4种。
(2)试题按项目的顺序提供,并注明该试题所属的具体的章节和难度(难、中、易)。
(3)操作题的答案在“操作题答案”文件夹下对应该项目的文件夹中。
项目一认识Dreamweaver CS3一、填空题1、Dreamweaver是集网页制作和于一身的所见即所得式网页编辑器。
(答案:网站管理章节:任务一难度:中)2、与Flash、Fireworks一度被称为网页三剑客。
(答案:Dreamweaver 章节:任务一难度:易)3、【插入】面板通常有两种表现形式:制表符格式和。
(答案:菜单格式章节:任务三难度:中)4、通过【】面板可以设置所选对象的属性。
(答案:属性章节:任务三难度:易)5、在【】视图中,整个编辑区域分为【代码】和【设计】两个部分。
(答案:拆分章节:任务三难度:易)二、单选题1、Dreamweaver CS3是由()公司发布的。
A、MacromediaB、AdobeC、MicrosoftD、Intel(答案:B 章节:任务一难度:中)2、可以用于网页排版的软件是()。
A、FlashB、PhotoshopC、DreamweaverD、Fireworks(答案:C 章节:任务一难度:易)3、通过【()】工具栏可以设置显示在浏览器标题栏的文本。
A、文档B、标准C、文档D、样式呈现(答案:A章节:任务三难度:中)项目二定义和创建站点2 4、创建一个网页文档“index.html”,它将显示在【()】面板中。
A、行为B、框架C、属性D、文件(答案:D 章节:任务三难度:易)5、下面的说法不正确的是()。
A、在Dreamweaver中定义站点,既有利于网页制作也有利于站点管理。
B、通过【欢迎屏幕】对话框可以创建网页文档。
C、可以将【属性】面板重组到【文件】面板组。
D、选择一个对象,在【属性】面板就会显示该对象的属性(答案:C 章节:任务三难度:难)三、简答题1、Dreamweaver的主要作用是什么?答案:Dreamweaver的主要作用是设计网页和管理网站,它在各个行业领域都得到广泛的应用,如个人网站、教育科研网站、企业网站、商业网站、政府网站、公益性网站以及其他网站等。
单选题[1]、一个网站中的多个网页之间是通过()联系起来的。【答案】B
![单选题[1]、一个网站中的多个网页之间是通过()联系起来的。【答案】B](https://img.taocdn.com/s3/m/38a7794d561252d380eb6e73.png)
[1]、一个网站中的多个网页之间是通过()联系起来的。
【答案】B【分数】1分【选项】A、文字B、超级链接C、网络服务器D、CGI[2]、作为设计者,在启动Dreamweaver时,一般选择的视图是()。
【答案】B【分数】1分【选项】A、布局视图B、设计者视图C、常用视图D、代码编写者视图[3]、下面的HTML语言片段,有错误的是()。
【答案】C【分数】1分【选项】A、<b>Hello!</b><i>World!</i>B、<i><b>Hello!</b></i>World!C、<i><b>Hello!World!</i></b>D、<i><b>Hello!</b><b>World!</b></i>[4]、在制作网站时,下面()属于Dreamweaver的工作范畴。
【答案】C【分数】1分【选项】A、内容信息的搜集整理B、网页的美工设计和图像的制作C、把所有的资源组合成网页D、数据库的管理和维护[5]、在Dreamweaver中,定义本地站点的正确操作是()。
【答案】B【分数】1分【选项】A、选择【打开】open/【文件】fileB、选择【站点】site/【新建站点】new siteC、选择【打开】open/【站点】siteD、选择【插入】insert/【站点】site[6]、通过页面设置对话框不可以设置()。
【答案】D【分数】1分【选项】A、网页外观B、网页标题C、网页链接文本的颜色和样式D、网页LOGO图像[7]、下列关于网页中的换行,说法错误的是()。
【答案】D【分数】1分【选项】A、可以使用<br>标签换行B、可以使用<p>标签换行C、使用<br>标签换行与使用<p>标签换行默认的行间距有区别D、可以直接在HTML代码中按下回车键换行,网页中的内容也会换行[8]、在Dreamweaver的【编辑】菜单中,要将复制文字粘贴到当前窗口文档且要求文字不带格式,应选()。
Dreamweaver1网页制作

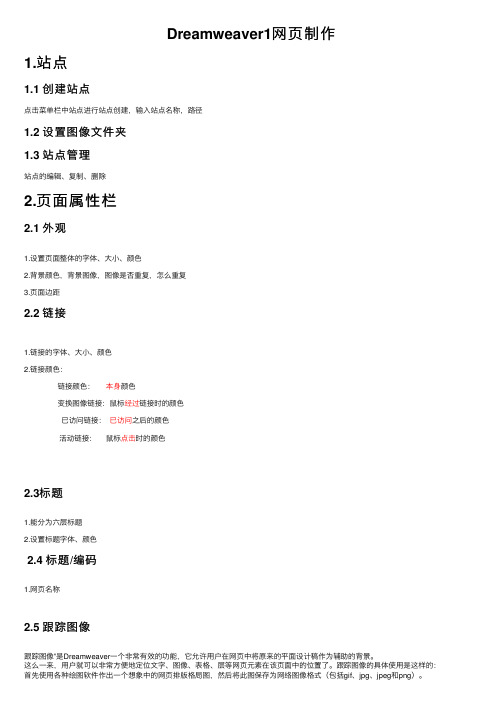
Dreamweaver1⽹页制作1.站点1.1 创建站点点击菜单栏中站点进⾏站点创建,输⼊站点名称,路径1.2 设置图像⽂件夹1.3 站点管理站点的编辑、复制、删除2.页⾯属性栏2.1 外观1.设置页⾯整体的字体、⼤⼩、颜⾊2.背景颜⾊,背景图像,图像是否重复,怎么重复3.页⾯边距2.2 链接1.链接的字体、⼤⼩、颜⾊2.链接颜⾊:链接颜⾊:本⾝颜⾊变换图像链接:⿏标经过链接时的颜⾊ 已访问链接:已访问之后的颜⾊ 活动链接:⿏标点击时的颜⾊2.3标题1.能分为六层标题2.设置标题字体、颜⾊2.4 标题/编码1.⽹页名称2.5 跟踪图像跟踪图像”是Dreamweaver⼀个⾮常有效的功能,它允许⽤户在⽹页中将原来的平⾯设计稿作为辅助的背景。
这么⼀来,⽤户就可以⾮常⽅便地定位⽂字、图像、表格、层等⽹页元素在该页⾯中的位置了。
跟踪图像的具体使⽤是这样的:⾸先使⽤各种绘图软件作出⼀个想象中的⽹页排版格局图,然后将此图保存为⽹络图像格式(包括gif、jpg、jpeg和png)。
⽤Dreamweaver打开你所编辑的⽹页,在菜单中选择“修改>页⾯属性”,然后在弹出的对话框中的“跟踪图像”项中输⼊刚才创建的⽹页排版格局图所在位置。
再在图像透明度中设定跟踪图像的透明度,OK。
这样你就可以在当前⽹页中⽅便地定位各个⽹页元素的位置了。
使⽤了跟踪图像的⽹页在⽤Dreamweaver编辑时不会再显⽰背景图案,但当使⽤浏览器浏览时正好相反,跟踪图像不见了,所见的就是经过编辑的⽹页(当然能够显⽰背景图案)。
3.制作⽹页基本操作3.1 ⽂本3.11 添加⽂本直接编辑、复制粘贴、其他⽂件导⼊3.12 添加空格1.默认只能添加⼀个空格2.通过插⼊菜单 —— HTML —— 特殊字符 —— 插⼊空格3.Ctrl+shift+空格3.13 添加⽇期插⼊菜单进⾏操作3.14 插⼊⽔平线.通过插⼊菜单 —— HTML —— ⽔平线3.15 添加特殊字符.通过插⼊菜单 —— HTML —— 特殊字符3.16设置⽂本格式字体、⼤⼩、颜⾊3.17 分段与换⾏分段:enter换⾏:shift+enter3.18 设置段落格式1.对齐⽅式:2.列表变编号3.缩进3.2 图像3.21 常⽤图⽚格式1.GIF:特点:图⽚数据量⼩、可带动画信息、可透明背景显⽰,最⾼只⽀持265种颜⾊ ⽤途:⽹站logo、⼴告条、⽹页背景图像2.JPEG:特点:可⾼效的压缩图⽚的数据量、图⽚变⼩却不会丢失颜⾊画质 ⽤途:显⽰照⽚等颜⾊丰富的图像3. PNG:特点:融合了GIF能做透明背景的特点,⼜具有JPEG处理精美图像的特点 ⽤途:绘制⽹页效果图3.22 插⼊图像3.23 设置图像基本属性图像名称、宽、⾼、源⽂件、替代、边框3.24 图⽂混排1.边距2.对齐3.25 编辑图像1.裁剪2.锐化3.对⽐度、亮度4.重新采样5.优化(为图⽚瘦⾝)3.26 ⿏标经过更换图⽚特效插⼊菜单栏完成4.超链接4.1 内部链接——同个⽹站中的其他⽹页4.2 外部链接——不同站点或本站点以外的⽹页1.链接中输⼊链接地址2.⽬标中选择打开位置 _blank :每点击⼀次链接创建⼀个新的窗⼝ _self :会在当前窗⼝、框架页⾯中打开 _new :会在同⼀个刚创建好的窗⼝中打开 _parent :如果是嵌套框架,会在⽗框架中打开 _top :会在完整的浏览器窗⼝中打开4.3 链接样式参考2.24.4 锚点链接——到⽹页中某⼀特定位置1.选中要命名的锚点点击锚点,对该锚点命名2.选择链接点,当前页⾯:在链接中输⼊ #锚点名其他⽹页:⽹页地址#锚点名4.5 E-mail电⼦邮件链接选中需要连接部分,点击电⼦邮件链接,输⼊链接地址4.6 下载链接1.当⽂件是exe⽂件、zip、rar类型问件时浏览器⽆法直接打开,便会提⽰下载4.7 空链接1.在链接中输⼊#2.⼀般导航栏中⾸页位置就是⼀个空链接4.8 图像热区链接在图像中绘制⼀块区域,创建链接4.9 图像导航条图像超链接4.10 跳转菜单选中表单中的跳转菜单,进⾏编辑4.11 脚本链接——通过触发脚本命令在链接中输⼊脚本代码1. 添加到收藏夹:javascript:window.external.addFavorite('⽹址','名称')2. 表⽰关闭窗⼝:javascript:window.close()3. 表⽰弹出⼀个提⽰对话框:javascript:alert('hello!')4. 设置为默认主页:(需通过空链接#,触发onClick事件)在链接中输⼊#选中链接点,在代码中#后输⼊onClick="this.style.behavior='url(#default#homepage)';this.setHomePage('⽹址')"4.12 超链接的管理1.连接路径: 绝对路径:链接中使⽤完整URL地址 相对于⽂档的路径:../ 表⽰上⼀层⽂件夹 相对于站点根⽬录的路径:/ 表⽰根⽬录2. ⾃动更新链接:⽂件位置变动,⾃动更新⽹页中链接路径3. 检查连接5.表格5.1插⼊表格,进⾏设置5.2 选定表格、单元格进⾏设置5.3 表格嵌套在单元格中插⼊表格5.4 应⽤表格布局页⾯5.41 类型:1.国⼦型2.拐⾓型3.标题正⽂型4.左右框架型5.上下框架型6.综合框架型7.封⾯型8.flash型9.变化型5.42 页眉通常放置logo,⼴告条5.43 页脚放置版权信息、联系电话、⽹站介绍、备案信息等5.44 导航栏双倍单元格,空⼀格放⼀个信息,设置⾼度,内容位置5.45 信息栏6.框架6.1 框架⼀个框架就是⼀个区域,可以单独打开⼀个HTML⽂档,多个框架就组成了框架集6.2 创建框架选择框架结构,创建框架6.3保存框架有多少个框架就要保存多少次,再加最外层6.4 作⽤1.做⽹页的布局,将⽹页分成不同的部分2.简化⽹页的编写:⽹页之间相同的内容,只需要编写⼀次3.加快⽹页的浏览:每次⽹页只需要更新变化的那个框架的内容6.5设置框架集和框架属性⿏标单击框架边框,对框架进⾏设置6.6⾃定义框架1.拖动编辑窗⼝的边框:⿏标位于编辑窗⼝的边框,对边框进⾏拖动,创建新的框架2.按住 alt 键时拖动7.多媒体元素7.1多媒体元素flash多媒体元素⾳频多媒体元素视频多媒体元素7.2 插⼊flash多媒体元素7.21 flash动画插⼊flash动画⽂件,扩展名为 .swf7.22 插⼊flash按钮Dreamweaver⾃⾝带有⼀些flash按钮,也可⾃⼰做,⽂件扩展名为 .swf7.23插⼊flash⽂本7.24插⼊图像查看器7.25插⼊flash paper7.26插⼊flash视频7.3 插⼊⾳频多媒体元素8.AP DIV元素8.1. APAP:绝对定位元素,称为层,定位灵活8.2 创建AP DIV1.点击布局中的绘制层,直接在页⾯中绘制2.按住绘制层,拖动⾄页⾯中,这样的层⼤⼩⼀定,颜⾊⼀定,可设置8.3 编辑AP DIV点击层左上⾓,在属性栏中设置8.4 层的可见性设置在窗⼝菜单中打开层,即可对层可见性进⾏设置8.5 层的嵌套将光标置于层中,进⾏绘制8.6 与表格的转换下修改菜单中,选择转换,将层转换为表格,或表格转换为层9.⾏为特效9.1.添加在窗⼝菜单中(或 shift+F4)打开⾏为,选择所要添加⾏为的部分,进⾏添加,添加后选择事件启动⾏为步骤:选择对象、添加动作、调整事件9.2 事件1.常见事件OnMouseOver :⿏标经过OnMouseOut :⿏标移开OnLoad :页⾯打开OnUnLoad :页⾯关闭其他:onClick :单击onDbclick :双击onKeyDown :当按下任意键的同时产⽣。
清华大学信息技术教学一条龙实验教材《信息技术》教学

12
在制作网站前画出如上图所示的网站结构图,不但可以帮助我们规 划网站结构,使网站层次分明、条理清楚,还可以确定各个网页的内容, 方便大家思考各网页之间的链接方式。 (2)收集素材并进行分类保存。规划好了网站的结构,也就确定各 个网页的内容,此时可以根据网站的结构收集相关的素材。收集素材的 方法有多种,可以利用素材光盘、数码相机拍摄、网上下载等方法获取 文字、图片、视频、声音、动画等资料。由于需要收集的资料很多,为 了便于管理这些资料,我们可以把它进行分类整理,放在不同的文件夹 中。分类的方法有两种:可以根据网站的栏目创建文件夹,把与栏目相 关的素材存放在这个文件夹中,如针对上图中的“卡通世界”、“心语 日记”、“小小戏迷”、“闪客一族”、“作文乐园”、“动感地带” 等创建相应的文件夹;还可以根据素材的类型创建文件夹,如“文字”、 “图片”、“视频”、“声音”、“动画”等。经过以上这些准备工作, 就可以创建网站了。 3.归纳提高分析 本节课涉及到的知识可以归纳为以下几点: (1)在创建网站前,一定要对网站的内容、结构等进行规划,并画 出网站结构图,使网站层次分明、条理清楚,并确定各个网页的内容。 13
第5课 卡通世界 第6课 幻影移形 第7课 闪亮登场 第8课 联合演出
———设置共享边框/29 ———创建横幅广告/36 ———在网页中导入文件/42 ———整合栏目/46
2
第3单元 多彩生活 第9课 作文乐园 第10课 美文赏析 第11课 小小戏迷 ———插入导航栏/53 ———在网页中插入书签/60 ———建网页做导航/65
第 3课
(一)本课教学目标
花园之匙
1.理解网站站点的概念,掌握创建站点的操作。 2.会用表格规划网页的版面。 3.会在表格中插入文字和图片,会设置单元格中的文字格式,会设 置文字和图片在单元格中的对齐方式。 4.会保存网页,并将网页中的图片保存到images文件夹中。 5.培养学生自学与合作学习的能力。
电子教案-《Flash CC动画设计与制作》-A06-2765 第一章 Flash CC基础知识

图1—12 Flash应用领域与市场Flash技术不断推陈出新,继席卷网页设计、网络广告之后,电影、电视、教育、卡通、声乐也成为展示风采的舞台。
Flash从网络走向电影、电视、教育、卡通、声乐,推动了传统媒体和互联网媒体的融合。
在影视电影领域,如宝马汽车推出的网络电影《The hire》,也是靠运用了大量的Flash技术。
在广告动画领域,以动画为主的广告形式也随之出现,它不但可以给创意策划带来更大的空间,而且也节省了财力物力,可避免实物拍摄所产生的弊端。
最重要的能给观众带来一个全新的视觉感受,让人们在娱乐的同时对广告宣传的产品有了一个深刻的记忆。
目前,新浪、搜狐、亚马逊、京东、淘宝等大型门户商业网站都很大程度地使用了Flash动画。
在教育教学领域,相对于以往的PPT制作课件,用Flash制作更为灵活、互动性强,特别是网络教学的方式更能突出其优势,更能激发学习兴趣。
在二维动画片领域,如《喜羊羊和灰太狼》、《奇趣俱乐部》等,都受到了业内人士及大众的一致好评。
可见,中国电视观众已经完全接受了Flash动画这种新的艺术表现形式。
短短几年时间,Flash 动画就从网络迅速推广到影视媒介,其发展速度之快,出乎很多人的意料。
在音乐领域,网络视频音频播放器能迅速打开,一边加载一边播放,减少了缓存时间。
网络MTV、Flash MV更好的提供了在唱片宣传上既保证质量又降低成本的有效途径。
国外许多流行歌手,以此时学生应该注意听和观看教师的讲解与操作,因为此处是新知识,同时也应积极回答相应的问题,进行认真的思考学生听讲,笔记件非常小,几千字节的动画文件已经可以实现许多令人心动的动画效果,动画可以在打开网页很短的时间里就得以播放。
5.多种多样的文件格式在Flash 中可以导入多种类型的文件格式,如图形、图像、声音和视频文件等,这样使动画能够灵活适应各个领域的需要。
例如,支持MP3数据流式音频,可以将MP3音频压缩格式的文件直接导入Flash中,将音乐、动画、声效等融为一体。
网站设计开发验收标准

《网站设计开发验收标准》1、网站设计整个过程中,甲方需要委托专人和乙方指定项目经理沟通。
甲方的全部设计意见、建议、说明等,在甲方内部达成一致后,由委托人向乙方表达意见。
委托人如果变化,以书面形式变更为准。
2、为了保证网站最终的设计效果,网站设计过程中,在充分尊重并考虑甲方提出意见的基础上,乙方不保证绝对按照甲方设计和修改意见进行设计修改。
3、网是科技网站设计规范页面按照1024*768分辨率微软浏览器进行设计首页设计不超过三屏,文字和图片数量在三屏范围内没有数量限制。
不同的栏目页banner是不相同的,左侧或者右侧附加部分内容不同。
动画限于文字变化,如果图片变化大,按照flash页面核算费用。
栏目页在两屏范围内文字和图片数量不限。
同一栏目页的内容页banner部分相同,左侧或者右侧附加部分内容相同。
文字不超过1000字数,图片不超过4张,不超过两屏。
超出以上部分内容,按照第二个相应的页面进行计算。
对于需要制作的弹出大图,每四个按照一个内容页核算费用。
4、网站设计的周期网是科技版式设计周期为4个工作日;首页制作周期为两个工作日;栏目页制作周期为每个工作日两页;内容页制作周期为每个工作日4页;新闻系统单个为一个工作日,数量多根据情况计算;指定普通留言板、论坛、表单提交设计每个均为一个工作日,个性化设计除外;产品发布系统、会员系统的周期按照功能情况核算设计周期;协议期限,按照以上标准计算,根据甲乙双方的工作情况修订整体周期。
5、甲方网站的验收期限验收项目包括网站资料的验收确认、版式的确认、网站内容的确认;甲方验收确认的时间不超过5个工作日;超过5个工作日视为通过;由于特殊情况,需要延长时间,需要提前给乙方说明。
6、网站设计资料准备规范乙方按照双方确定的网站结构,提供详细的资料准备清单,甲方准备;为保证网站建设进度,甲方原则上为乙方提供文字、图片资料电子文档;为了保证网站建设的进度,制作期间,乙方有权拒绝甲方提供的任何文字、图片、视频资料以及框架结构部分内容添加、减少、修改等变化。
网页艺术设计课件(第一章)

5、交流平台类
6、网络社区类
1.5 课后思考
1、查阅有关互联网发展的资料,了解网页界面发展的概况。 2、下载三个不同类型的网页,分析其设计构成元素及主要设计特征。
【内容提要】
作为数字时代新艺术形式之一,网页艺术具有媒体相关性、技术性和艺术性三大基本内涵以 及若干与传统艺术形式不同的新艺术特征。它的要素包括形态要素和构成要素两个方面; 在设计网页时我们要遵循定位准确、技术合理、个性突出、形象统一等主要设计原则。
信息。
5、多媒体 将多媒体元素引入网页界面,可以更大程度上增强对浏览者的吸引力。 主要指音频、视频、动画等。 (1)、音频 主要有:MIDI、MAV、AIF、MP3、.ram等。 (2)、视频 信息丰富、传达便捷 A、形象生动、吸引力更强;B、传达信息的层次更深入。 常用格式:Avi、Rm、Flv等。
文章的题目。
(2)、文字信息 文字信息是标题内容的展开,是传达信息的主体部分。 文字信息虽然简单,但内容要符合标题。 对文字的字体、字形、大小、颜色和编排要进行精心的设置,以达到较好的浏览效果。
(3)、文字链接 最常见的超链接,它能直观的呈现链接的相关主题信息,使浏览者对所包含信息一目了然。
好的版式首先能以清晰的视觉导向是浏览者对网页内容一目了然,其次又以巧妙的图文配置使浏览 者获得悦目的视觉效果。
4、色彩 色彩在网页设计中的重要作用: 首先,彩色网页较单色网页更具吸引力; 其次,彩色网页可以通过色彩传达信息,是增强课理解性和易识别性的有效手段; 第三,色彩具有象征作用,通过带有主题倾向的色彩语言,可以更加有效地与浏览者进行情感交流; 第四,彩色网页具有悦目、装饰性强的特点,可以使浏览者愿意花更多的时间注目于此并了解相关
教育技术

1.理解教育技术,广义、狭义,有形技术、无形技术。
P3教育技术(广义:包括有形,无形技术狭义:仅指有形技术)从广义上说,教育技术就是人类在教育活动中所采用的一切技术手段和方法总和,它分为有形技术(物化技术)和无形技术(智能形态)两类。
有形技术是指凝固和体现在有形物体中的科学知识,它既包括传统教具,也包括各种现代教育教学媒体。
无形技术指的是那些以抽象形式表现出来,在解决教育教学问题中起作用的技巧、方法和理论。
从狭义上说,教育技术指的是在解决教育教学问题中所运用的媒体技术和系统技术,实际上是有形技术。
2.教育技术的四个发展阶段1.视觉教育发展阶段2.视听教育发展阶段3.视听传播发展阶段4.教育技术发展阶段3、AECT74的含义:国内一般翻译为:“教学技术是关于学习过程和学习资源的设计、开发、利用、管理和评价的理论与实践”该定义将教育技术的研究对象表述为“学习过程”和“学习资源”4、AECT72004定义:国内一般翻译为:“教育技术是通过创作、使用、管理适当的技术过程和资源,促进学习和改善绩效的研究与符合道德规范的实践。
”5.教育技术的研究范畴(AECT74的内容)1.设计1)教学系统设计2)教学信息设计3)教学策略4)学生特征2.开发1)印刷技术2)视听技术3)计算机辅助技术4)整合技术3.利用1)媒体利用2)革新推广3)实施和制度化4)政策和法规4.管理1)项目管理2)资源管理3)传送系统管理4)信息管理5.评价1)问题分析2)标准参照测量3)形成性和总结性评价6、教育技术的应用领域,三个主要的相对独立的实践领域1、课堂教学2、远程教学3、企业培训7、教育技术的应用模式1、以视听技术为基础的集体教学模式2、以计算机多媒体技术为基础的个别化教学模式3、以过程技术为基础的小组学习模式4、以网络通信技术为基础的远程教学模式8.现代教育技术与教育信息化认识、理解应用(论述1+2+内涵特征简答1+2)1.现代教育技术对教育变革起推动作用。
Web前端开发-职业技能考试-初级-Web前端开发初级实操考试_V1.0

考生姓名准考证号2019年下半年Web前端开发初级实操考试(考试时间14:00-16:30 共150分钟)1. 本试卷共4道题,满分100分。
2. 请在指定位置或开发环境下作答。
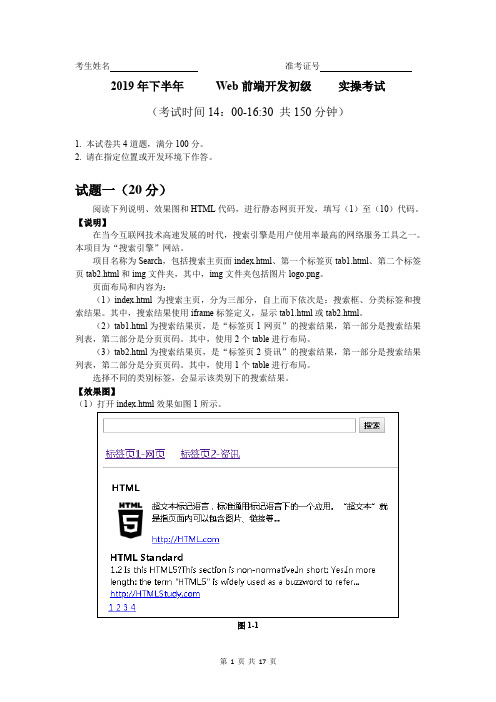
试题一(20分)阅读下列说明、效果图和HTML代码,进行静态网页开发,填写(1)至(10)代码。
【说明】在当今互联网技术高速发展的时代,搜索引擎是用户使用率最高的网络服务工具之一。
本项目为“搜索引擎”网站。
项目名称为Search,包括搜索主页面index.html、第一个标签页tab1.html、第二个标签页tab2.html和img文件夹,其中,img文件夹包括图片logo.png。
页面布局和内容为:(1)index.html为搜索主页,分为三部分,自上而下依次是:搜索框、分类标签和搜索结果。
其中,搜索结果使用iframe标签定义,显示tab1.html或tab2.html。
(2)tab1.html为搜索结果页,是“标签页1-网页”的搜索结果,第一部分是搜索结果列表,第二部分是分页页码。
其中,使用2个table进行布局。
(3)tab2.html为搜索结果页,是“标签页2-资讯”的搜索结果,第一部分是搜索结果列表,第二部分是分页页码。
其中,使用1个table进行布局。
选择不同的类别标签,会显示该类别下的搜索结果。
【效果图】(1)打开index.html效果如图1所示。
图1-1(2)点击“标签页2-资讯”,搜索结果显示为tab2.html,效果如图2所示。
图1-2【代码:搜索主页index.html】【代码:第一个标签页tab1.html】【代码:第二个标签页tab2.html】【问题】(20分,每空2分)进行静态网页开发,补全代码,在(1)至(10)处填入正确的内容。
试题二(30分)阅读下列说明、效果图、HTML代码和CSS代码,开发网页动态页面样式,填写(1)至(15)代码。
【说明】这是“Web技术社区”网站,该网站致力于推广和分享各种前端技术,如HTML、CSS、JavaScript和jQuery,现在我们需要编写该网站首页样式。
搜索引擎营销第6章网站页面的优化第6章 课后练习答案试题期中期末练习题

第6章课后练习参考答案一、填空题1.网页是使用HTML语言编写的,可以包含图片、链接、音乐、程序等非文字元素。
2.一个网页主要由网页头部、导航栏、主体内容、网页尾部部分组成。
3.JPG格式是有损压缩格式,比较适合颜色较多且图案复杂的图片。
4.PNG格式是无损压缩格式,支持透明背景,文件大小相对于JPG格式要大,一般适用于LOGO或一些装饰性的图案。
5.GIF格式支持动画和透明背景,最多只有256种颜色,适合于一些小的动画图片或颜色数较少的图片。
6.H标签又叫作heading标签,是HTML网页中对文本标题进行着重强调的一种标签。
H标签有<h1>~<h6>6种不同的级别,用于在网页中显示不同级别的标题。
7.由于目前的搜索引擎还无法识别视频的内容,因此,优化视频主要是设置视频的标题、简介、分类和标签等属性。
二.单项选择题1.以下(C )软件不能用于编辑网页源代码。
A.UltraEdit B.Notepad++C.CorelDRAW D.Dreamweaver2.以下关于网页标题的说法,错误的是(D )。
A.网页标题长度最好不要超过30个中文字符B.各网页之间标题不要重复C.标题的主题要明确,应包含网页中最重要的内容D.一定要在网页标题中加入网站名称3.以下关于网页描述的说法,错误的是(C )。
A.网页描述的语句要通顺连贯B.在网页描述中可以融入必要的关键词C.网页描述的长度最好控制在80~120个中文字符D.应该为每个网页设置不同的描述三、判断题1.在HTML中可以使用<header>、<nav>、<main>、<footer>等语义标签来区分网页的不同组成部分,这样可以帮助搜索引擎蜘蛛进行识别,提高抓取效率。
(×)2.网页关键词的数量不能太多,通常情况下,选择3~5个关键词,能够集中体现出网站的主要服务即可。
(√)3.HTML源代码中的注释主要用于提示程序员和设计人员,有非常大的作用,不能删除。
互动媒体名词解释+简答+论述超全超有用

一、名词解释。
1.媒体(p3)广义上讲,媒体是指承载信息的载体,如书刊、广播、电话、广告、电视、电影等,信息借助这些载体而传播。
狭义地讲,媒体是指计算机领域中磁带、磁盘、光盘等信息的存储实体与数字、文字、声音、图形、图像等传递信息的载体。
2.多媒体(p4)是指使用计算机交互式综合技术和数字通信网络技术处理的多种表示媒体,如数值、文本、图形、图像、声音、动画和视频等,使多种信息建立逻辑连接,集成为一个交互系统,是一种存储、传播和表现信息的全新载体。
3.感觉媒体(p3)是指能直接作用于人们的感觉器官,从而能使人产生直接感觉的媒体,如语言、音乐、声音、图像、动画、文字等。
4.表示媒体(p3)是一种为了传输感觉媒体而人为地研究出来的媒体。
借助此种媒体,便能更加有效地存储感觉媒体或将感觉媒体从一个地方传送发行到遥远的另一个地方,诸如语言编码、电报码、条形码等。
5.显示媒体(p3)是指在通信中使电信号和感觉媒体之间产生转换用的媒体,如键盘、鼠标、显示器、打印机等输入、输出设备。
6.多媒体的交互性(p5)是指人们使用键盘、鼠标、触摸屏、声音、数据手套等输入设备,通过计算机程序来控制各种媒体的播放。
人们借助于交互可以获得更多的信息,甚至可以改变信息的组织过程获得许多奇特的效果。
7.多媒体的集成性(p5)是指多种信息媒体的集成和处理这些媒体设备的集成,多媒体的集成性是信息系统层次的一次飞跃。
8.矢量图(p35)是以数学方程式所定义的直线和曲线来记录图像内容。
矢量图的优点是信息存储量小、分辩率完全独立,在图像放大或缩小的过程中图像不会失真,精确度高。
其缺点是不易制作色调丰富或色彩变化太多的图像。
9.位图(p35)是由许多点组成,这些点称为像素。
当许许多多不同颜色的点组合在一起就构成了一幅完整的图像。
位图图像的优点是可以精确记录色调丰富的图像,逼真地表现自然界的景象。
其缺点是文件所占容量较大,当图像缩放、旋转时,会产生失真。
跑马灯构成原理(一)

跑马灯构成原理(一)跑马灯构成跑马灯是一种常见的展示内容的方式,通常用于公告栏、广告牌等场合。
它以连续滚动的方式显示一系列信息,吸引人们的注意力。
在本文中,我们将逐步介绍跑马灯构成的相关原理。
基本原理跑马灯的基本原理是利用计算机技术将一系列的信息以循环滚动的方式展示出来。
它通常由以下几个组成部分构成:•容器(Container):容器是跑马灯显示的区域,可以是图形界面中的一个窗口、一个网页中的一个div元素等。
容器通过设定一定的宽度和高度来确定跑马灯的显示大小。
•内容(Content):跑马灯的内容是需要展示的信息,可以是文字、图片、视频等。
内容通常是按照一定的格式排列好的,在跑马灯中连续滚动显示。
•滚动效果(Scrolling Effect):滚动效果是指跑马灯内容在容器中的循环滚动方式。
常见的滚动效果有从右向左滚动、从下向上滚动等,可以根据需要自定义滚动效果。
•控制方法(Control Method):控制方法是指用户对跑马灯的控制方式。
可以通过按钮、鼠标滚轮等方式来控制跑马灯的滚动速度、暂停、播放等操作。
实现方式跑马灯的实现方式有很多种,以下列举几种常见的实现方式:1.CSS动画:利用CSS的@keyframes规则,定义跑马灯内容的滚动动画效果,通过设定不同的关键帧,实现跑马灯的循环滚动效果。
2.JavaScript库:使用JavaScript库如jQuery等,通过调用相应的动画函数,实现跑马灯的滚动效果。
这种方式通常灵活性较高,可以根据需求定制各种滚动效果。
3.CSS Transform:利用CSS的transform属性,对跑马灯内容进行平移、旋转等变换,从而实现滚动效果。
4.Canvas绘制:使用HTML5中的Canvas元素,通过绘制跑马灯内容并通过控制绘制位置实现跑马灯的滚动效果。
扩展应用跑马灯不仅可以用于展示公告、广告等信息,还可以应用于其他领域,如游戏、网页设计等。
以下列举几个扩展应用:•游戏界面:在游戏中,可以利用跑马灯展示玩家的成就、任务进度等信息,增强游戏的交互体验。
精品文档-中文版Flash CS 4网页动画实例教程(解本巨)-第1章

第1章 认识 Flash CS4 用户界面 图1-2 Flash CS4工作界面
第1章 认识 Flash CS4 用户界面
1.1.2 新增了若干工具 仔细观察Flash CS4的工具箱不难发现,Flash CS4新增
了很多工具。 首先,新增了一组3D变形工具(共有2个),分别是“3D旋
转工具”和“3D平移工具”,如图1-3所示。这组工具可以使 动画对象进行3D旋转或平移,使2D对象产生3D动画,让对象 沿着x、y和z轴运动。
第1章 认识 Flash CS4 用户界面 图1-13 Flash游戏与MTV
第1章 认识 Flash CS4 用户界面
1.2.4 多媒体方面 这里的多媒体主要指光盘的开发与制作,以前开发光盘主
要使用Director或Authorware完成,而现在越来越多的开发 人员喜欢使用Flash,主要因为它的交互性、支持性、扩展性 比较好,还可以配上一些Flash动画特效,并且生成的文件又 比较小。图1-14所示为使用Flash开发的光盘。
第1章 认识 Flash CS4 用户界面ቤተ መጻሕፍቲ ባይዱ图1-15 Flash CS4工作界面
第1章 认识 Flash CS4 用户界面
1.3.1 菜单栏 Flash CS4的菜单栏包括两部分:一是菜单项,二是工作
区切换器。当显示器的分辨率较低时,菜单栏将以两行显示; 当显示器的分辨率较高时,则以一行显示。
第1章 认识 Flash CS4 用户界面 图1-9 【动画编辑器】面板
第1章 认识 Flash CS4 用户界面
1.1.6 【文件信息】命令 在Flash CS4的【文件】菜单中新增了【文件信息】命令,
执行该命令可以打开一个如图1-10所示的对话框。该对话框 允许用户为制作的动画文件添加各类文档信息,如文档标题、 作者、说明、版权公告等,对于团队协同作业具有很大帮助。
教学课件电子商务网页设计与制作10.2任务一制作电商网站轮播图动画

02转换到源代码视图中,可以看到<body>标签之间的页面主体内容代码。
03 将实现图像滑动切换的JavaScript代码添加到<body>与</body>之间
04 保存页面,在浏览器中浏览页面,体验JavaScript实现的图像滑动效果。
SAMPLE
THANKS
练一练使用JavaScript实现可选择字体大小
03切换到10-1.css中,创建名为.link01的类CSS样式的4种伪类,如图10-14所示。并将样式应用到页面文字中,如图10-15所示。
图10-14
图10-15
04执行“文件>保存”,将页面保存,并保存外部CSS样式表文件,按下键盘上的F12键测试页面,页面效果如图10-16所示。
制作电商网站首页轮播图
图10-25
4 新手试炼——制作多彩下拉列表
如果一个网页界面能够展示图像的空间很有限,那么我们便可以通过使用滑动切换的方式将较多的图像全部展示在浏览者面前,并且还能够为网页界面增加动态的视觉效果,本实例就通过使用JavaScript脚本实现网页中图像滑动切换的效果。
02在源代码视图中,为设置字体大小链接的超链接设置脚本链接,如图10-13所示。
图10-13
提示:该段JavaScript代码是用来定义一个函数接收传递来的字体大小参数,能够将指定id名称的元素中的文字大小修改为接收到的参数的大小。例如,在该页面中添加的JavaScript代码中是将页面中ID名为text的Div中的字体大小属性进行重新设置。
图10-16
3 任务实施——制作电商网站首页轮播图
制作电商网站首页轮播图
01执行“文件>打开”命令,将“项目九/index.html”文件打开,页面效果如图10-17所示。在源代码中找到id为banner的div,将其里面的图片删除,如图10-18所示。
中文版DreamweaverCS6网页制作实用教程第一章DreamweaverCS6快速入门

一般情况下,常见的网页类型分为静态网页与动态网页两种。网页程序是否在服务器端运 行,是区分静态网页与动态网页的重要标志,在服务器端运行的网页(包括程序、网页、组件等) 属于动态网页。动态网页会随不同用户、不同时间,返回不同的网页。而运行于客户端的网页 程序(包括程序、网页、插件、组件等)则属于静态网页。静态网页与动态网页各有特点,具体 如下。
网页制作的相关知识 Dreamweaver CS6 的基本操作 设置 Dreamweaver CS6 的视图 Dreamweaver CS6 的工作界面
1 .1 网页制作的基础知识
网页是网站中的一页,其通常为 HTML 格式。网页既是构成网站的基本元素,也是承载各 种网站应用的平台。简单地说,网站就是由网页组成的。
Dreamweaver CS6 快速入门
Dreamweaver CS6 是一款集网页制作与网站管理于一身的网页编辑软件,该软件是针对专 业网页设计师特别发展的视觉化网页开发工具,利用它,用户可以轻松地制作出跨平台和浏览 器限制并且充满动感的网页。本章将重点介绍 Dreamweaver CS6 软件的相关知识和常用操作, 帮助用户尽快掌握制作网页的基本方法。
图 1-5 网页文本
图 1-6 网页图像
超链接:超链接是从一个网页指向另一个目的端的链接(如图 1-7 所示),超链接的目的端 可以是网页,也可以是图片、电子邮件地址、文件和程序等。当网页访问者单击页面中 的某个超链接时,超链接将根据自身的类型以不同的方式打开目的端。例如,当一个超 链接的目的端是一个网页时,将会自动打开浏览器窗口,显示出相应的页面内容。
网页由网址(URL)来识别与存放,访问者在浏览器地址栏中输入网址后,经过一段复杂而 又快速的程序,网页将被传送到计算机,然后通过浏览器程序解释页面内容,并最终展示在显 示器上。例如,在浏览器中输入网址访问 站点后,实际在浏览器打 开的是 /BankCommSite/cn/index.html 文件,如图 1-1 所示,其中 index.html 是 网站服务器主机上默认的主页文件。
微动画在动画创作课程中的作用

微动画在动画创作课程中的作用
随着科技的不断发展,动画制作已经成为了一种重要的艺术形式。
在动画创作课程中,微动画的作用愈发显著。
微动画指的是简短而又可爱的动画,通常包含了细小的运动和表情元素。
在动画创作课程中,微动画不仅可以提供更丰富的表现手段,还可以帮助学生锻炼动画制作的技能和创新能力。
首先,微动画可以为动画作品增加更多的表现手段。
通过添加微小的动画元素,可以让角色更加生动活泼,更能够吸引观众的注意力。
比如,通过调整角色的表情、手势、眼神等,可以让角色更加富有情感,更能够传达出故事背后的含义。
此外,微动画还可以用来表现环境和细节。
通过添加小的动画元素,比如树叶的飘动、水滴的落下等,可以让场景更加真实,更能够吸引观众的目光。
其次,微动画可以帮助学生锻炼动画制作的技能和创新能力。
在微动画的制作过程中,不仅需要有对动画基础知识的掌握,还需要有创意和技术的灵活运用。
通过制作微动画,学生可以更加深入地了解动画制作的技巧和方法,更加熟练地运用各种动画软件。
同时,微动画的制作也需要学生具备创新能力,能够不断尝试新的表现手法,为作品带来独特的风格和魅力。
综上所述,微动画在动画创作课程中的作用不可小觑。
通过微动画的制作,学生可以更加深入地了解动画制作的技巧和方法,更能够锻炼自己的创新能力。
同时,微动画的添加也可以为作品带来更丰富的表现手段,更加生动地表现角色和环境。
因此,在动画创作课程中,
微动画的应用不仅是必要的,更是不可或缺的。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
1.动画在网站不同页面中所起的作用
整体规划:
企业形象宣传型网站建设必须完整、合理的体现和突出企业形象,在进行整体网站设计创意时,着重考虑网站的整体风格,并从浏览者的角度考虑,力争做到网站创意设计简洁大气、现代、稳重,给每一个来访者的心目中,留下深刻印象。
片头动画
片头动画是它的品牌和理念的最佳的演示,要在充分了解客户想要表达的概念或者价值观念的基础上,制作出具有出色的创意,同时符合网络的要求的绚丽的动画效果。
形象宣传动画
形象宣传动画通常以banner的形式出现,用来渲染主题(例如栏目的主题)展示企业形象,它要求在细小的空间内充分展示客户想要表达的内容,所以要求对客户和网站的内容具有充分的了解,同时还要配合网页设计的主题,色调,布局,并具备特别的创意效果。
功能展示动画
形象宣传动画通常以banner的形式出现,用来渲染主题(例如栏目的主题)展示企业形象,它要求在细小的空间内充分展示客户想要表达的内容,所以要求对客户和网站的内容具有充分的了解,同时还要配合网页设计的主题,色调,布局,并具备特别的创意效果。
透明效果叠加技术:
FLASH提供的透明技术和物体变形技术使创建复杂导入页面动画设计思路分析:
2.整体动画效果
1)动画尺寸:790*510
2)上下两条白线分别从左右两边进入场景中;
3)正文文字由大到小然后消失,接着场景图片有无到模糊到清晰展现;
4)左上角标题文字从无到有;
5)左上角英文标题从无到有,并抖动;伴随出现一条从无到有慢慢延伸的白线;
6)从上到下依次出现5个图片按钮;
7)动画下方有一“SKIP”按钮。
3.五个图片按钮(five but-pic)动作:pic
1)图片按钮出现顺序:从上到下依次播放,并停止。
2)图片按钮效果:
Pop时:图片模糊(Alpha 设置为60%);
Pass时:图片的Alpha由60%到正常,并停止播放;
Press时:图片保持不变,点击图片按钮,则播放相应的大图。
3)大图动画:正常情况在bg_Pic01,触发后大图消失,按钮对应的大图从无到清晰展示。
解决关键问题
1)制作文字动画效果
2)制作图片按钮
3)添加图片按钮行为
释放按钮时,转到bgpic影片的相应帧,并停止播放;bgpic影片的第1帧为1张pop时的图片(bg_Pic01)。
对于Btn01,则转到第2帧播放(bg_Pic01:bg001);
对于Btn02,则转到第3帧播放(bg_Pic02:bg002);
对于Btn03,则转到第4帧播放(bg_Pic03:bg003);对于Btn04,则转到第5帧播放(bg_Pic04:bg004);对于Btn05,则转到第6帧播放(bg_Pic05:bg005);4)制作“Skip”动画效果。
