触摸屏界面设计原则
触摸屏界面设计 Photoshop中的APP界面设计技巧

触摸屏界面设计:Photoshop中的APP界面设计技巧随着智能手机和平板电脑的普及,APP应用已成为人们生活不可或缺的一部分。
作为APP的核心设计软件之一,Photoshop不仅提供了丰富的工具和效果,还具备强大的界面设计能力。
本文将分享一些在Photoshop中设计APP界面的技巧,帮助你创建出精美、易用的触摸屏界面。
1. 设计前的准备在开始设计APP界面之前,先要明确设计的目标和主题。
了解用户需求和使用场景,明确设计的风格,例如是扁平化、材质化还是简洁现代。
同时,要充分考虑屏幕尺寸和分辨率,以确保最终设计在不同设备上都能良好呈现。
2. 创建基本界面结构首先,使用矩形工具创建一个画布,大小和目标设备的屏幕尺寸一致。
然后,根据APP的功能和用户操作流程,设计出基本的界面结构,如顶部导航栏、底部功能栏、以及各个模块的布局。
3. 图标与按钮设计图标和按钮是APP界面设计中重要的元素,能够提升用户体验和操作的便利性。
在Photoshop中,可以使用矢量工具,如形状工具或自定义形状工具,创建各种形状的按钮和图标。
利用图层样式选项,可以为按钮添加阴影、渐变或者描边等效果,提升其立体感和可点击性。
4. 色彩与配色方案色彩在APP界面设计中扮演着重要的角色。
选择适合目标用户和设计主题的配色方案非常关键。
Photoshop中可以使用取色器工具来选取色彩,也可以利用调色板来创建自定义的配色方案。
同时,要保持色彩的一致性和层次感,以避免过于花哨或压抑的效果。
5. 字体与排版设计选择合适的字体和进行良好的排版是APP界面设计中必不可少的步骤。
Photoshop提供了各种字体样式和字体库,可以根据设计风格选择适合的字体。
合理的行间距、字号和对齐方式能够提升文字的可读性和界面的整体感觉。
6. 图片与图层处理在APP界面中,图片可以起到引人注目的作用, 用于展示商品或者美化界面。
在Photoshop中,利用图层功能和蒙版工具,可以轻松调整和处理图片。
机场触摸导视案例

机场触摸导视案例机场触摸导视是指在机场内部使用触摸显示屏进行信息导视的一种新型方式。
与传统的导视方式相比,机场触摸导视具有交互性强、信息更新快、占用空间小等优点。
下面我们将详细介绍机场触摸导视的设计和实现情况。
设计1. 界面设计机场触摸导视的界面设计需要注重以下几个方面:(1)简洁明了:界面设计要简单明了,排版合理,让用户可以轻松找到所需信息。
(2)主色调统一:界面中采用的颜色和字体要统一,保证整个界面的协调性。
(3)可交互性:界面要能够与用户进行交互,满足用户各种需求。
例如,在机场触摸导视中用户可以选择航班信息、酒店预订、地图导航等功能。
2. 功能设计(1)航班信息查询:用户可以在触摸屏上输入航班号或航线等信息进行查询。
(2)酒店预订:用户可以在触摸屏上预订机场附近的酒店。
(3)地图导航:用户可以使用电子地图来找到所需位置。
(4)交通信息查询:用户可以了解机场及其周边的交通信息,包括公交、地铁、出租车等。
实现1. 硬件实现机场触摸导视需要采用高性能的触摸屏及控制设备,以保证用户交互的流畅性和用户体验。
机场触摸导视的软件实现需要充分考虑数据的实时性和更新性,采用高效的数据库查询和数据更新机制。
同时,为了方便用户使用,软件的交互方式需要简单直观,符合用户的使用习惯。
总结机场触摸导视是一种新型的信息导视方式,能够有效提高机场信息导视的效率和用户的满意度。
在设计和实现过程中,需要注重界面设计的简洁明了、主色调统一,及功能的航班信息查询、酒店预订、地图导航、交通信息查询。
同时,硬件和软件的实现也需要注重用户体验和数据更新的实时性。
基于HMI的控制系统设计与应用

基于HMI的控制系统设计与应用随着人工智能、物联网、大数据等技术的不断发展和应用,控制系统也越来越得到人们的关注。
在控制系统中,HMI是非常重要的组成部分之一。
HMI是人机界面的缩写,是指人和机器之间的接口,主要是通过视觉、听觉等方式使用户与控制系统进行交互。
HMI的设计和应用直接影响到控制系统的性能和使用效果。
一、 HMI的设计原则在HMI的设计过程中,需要遵循以下原则。
1. 简洁明了HMI的设计需要尽可能简单明了,避免过于复杂,这样能够提高用户的使用效率和体验,避免用户迷失在功能之中。
2. 明确直观HMI的界面需要直观明了,让用户一眼就能看懂。
需要用简单易懂的语言和符号,避免术语的过多使用。
3. 灵活易用HMI的设计需要灵活易用,方便用户进行操作,同时也要遵循人体工程学的原则,使用户使用更加舒适。
4. 统一风格HMI的各个组件之间需要保持统一风格,从而方便用户使用操作,提高使用效率。
同时也要遵循UI设计原则,优化界面的布局。
二、 HMI的应用场景HMI的应用场景非常广泛,主要包括制造业、能源行业、交通行业、医疗行业、军事行业等。
下面简单介绍一下HMI在这些行业中的应用。
1. 制造业制造业是HMI的主要应用场景之一,通过HMI可以实现自动化生产和控制,提高生产效率和质量,降低人工成本和物料消耗。
2. 能源行业在能源行业中,通过HMI可以对发电机、输电线路、变电站等各种设备进行监控和控制,实现安全高效的能源供应。
3. 交通行业在交通行业中,HMI可以用于控制交通信号灯、轨道交通系统、高速公路收费系统等设施,保障交通运输的安全和高效性。
4. 医疗行业在医疗行业中,HMI可以用于医疗设备的控制和监控,如手术机器人、生命支持设备等,实现精准控制和高效运作。
5. 军事行业在军事行业中,HMI可以用于战斗指挥系统、通信系统、情报监控系统等,实现军事指挥和作战效率的提升。
三、 HMI的实现方法HMI的实现方法主要有两种,一种是基于人机交互(HCI)技术实现的,另一种是基于物理交互(PUI)技术实现的。
hmi 的 设 计 方法;

hmi 的设计方法;关于HMI 设计方法,我们将逐步回答以下问题,以帮助你理解并应用这些方法。
第1 步:了解HMI 设计首先,让我们了解HMI(Human-Machine Interface)的基本概念。
HMI 是人机界面的缩写,用于表示任何人与机器或设备进行交互的方式。
例如,计算机屏幕、触摸屏、按钮、指示灯等都可以是HMI 的一部分。
设计一个好的HMI 对于提供用户友好的体验和高效的操作至关重要。
因此,我们需要了解以下内容:1.1 用户需求:了解用户的需求和期望是一个良好的HMI 设计的第一步。
问自己以下问题:用户是谁?他们需要什么?他们期望HMI 怎样操作?了解用户需求是设计过程中至关重要的一步。
1.2 任务分析:了解用户在使用HMI 过程中执行的具体任务是另一个重要的步骤。
通过观察和分析用户在使用HMI 时的行为和操作,我们可以发现他们的需求和行为模式。
这有助于我们设计一个更符合用户期望的HMI。
1.3 界面设计原则:了解基本的界面设计原则对于设计一个易于使用和直观的HMI 很重要。
考虑以下原则:简单明了、一致性、可见性、可操作性、反馈和容错性。
这些原则将成为你设计过程中的指导方针。
第2 步:用户界面设计过程一旦你已经了解了HMI 设计的基础知识,接下来,我们将讨论用户界面设计过程的关键步骤。
2.1 原型设计:根据用户需求和任务分析,设计一个初步的原型。
这可以是手绘的草图或使用软件工具创建的原型。
通过原型设计,你可以快速验证各种想法和设计方案。
2.2 用户测试:将你的原型呈现给一些目标用户,并观察他们在使用过程中的反应。
这有助于你收集用户的反馈和意见,从而优化你的设计方案。
2.3 互动设计:根据用户反馈和测试结果,对原型进行进一步优化。
这可能涉及到改变布局、颜色、图标和符号等。
确保你的设计能够提高用户的效率和满意度。
2.4 渐进式改进:HMI 设计是一个持续改进的过程。
通过与用户的反馈不断调整和改进你的设计,使之趋于完美。
触摸屏画面的设计的基本原则

触摸屏画面的设计的基本原则触摸屏是一种新型可编程控制终端,是新一代高科技人机界面产品,适用于现场控制,可靠性高,编程简单,使用维护方便。
在工艺参数较多又需要人机交互时使用触摸屏,可使整个生产的自动化控制的功能得到大大的加强。
触摸屏画面由ProTool(西门子)、CX-Designer (欧姆龙)等专用软件进行设计,然后先通过编程电脑仿真调试,认为正确后再下载到触摸屏。
触摸屏画面总数应在其存储空间允许的范围内,各画面之间尽量做到可相互切换。
(1)主画面的设计一般情况,可用欢迎画面或被控系统的主系统画面作为主画面,该画面可进入到各分画面。
各分画面均能一步返回主画面。
若是将被控主系统画面作为主画面,则应在画面中显示被控系统的一些主要参数,以便在此画面上对整个被控系统有大致的了结。
(2)控制画面的设计该画面主要用来控制被控设备的启停及显示PLC内部的参数,也可将PLC参数的设定做在其中。
该种画面的数量在触摸屏画面中占的最多,其具体画面数量由实际被控设备决定。
(3)参数设置页面的设计该画面主要是对PLC的内部参数进行设定,同时还应显示参数设定完成的情况。
实际制做时还应考虑加密的问题,限制闲散人员随意改动参数,对生产造成不必要的损失。
(4)实时趋势页面的设计该画面主要是以曲线记录的形式来显示被控值、PLC模拟量的主要工作参数(如输出变频器频率、温度趋线值)等的实时状态。
(5)信息记录页面的设计该画面主要是记录可能出现的设备损坏、过载、数值超范围和系统急停等故障信息。
另外该画面还可记录各设备启停操作,作为凭证。
(6)节能画面的设计该画面主要是记录和显示变频器的累积用电数及实时节电状态,以便向用户展示变频节能的好处,也可用来与其它的节电测量作比较。
(7)运行状态画面的设计该画面主要是各种设备运行状态的集中显示情况。
单片机与触摸屏的交互设计

单片机与触摸屏的交互设计在单片机与触摸屏的交互设计中,合理的界面设计和交互方式能够提高用户体验和系统的易用性。
下面从界面设计、交互设计和用户体验三个方面展开论述,探讨如何实现优秀的单片机与触摸屏的交互设计。
一、界面设计在单片机与触摸屏的交互设计中,界面设计是关键之一。
界面设计应该体现简洁、清晰、美观的原则,同时也需考虑用户的交互需求和习惯。
以下是几点界面设计的注意事项:1. 界面布局:合理的界面布局能够使用户快速找到所需信息。
主要信息应放在显著的位置,次要信息应放在次要的位置,以保持整体平衡。
2. 图标设计:图标是界面上的重要元素,能够快速传递信息。
图标设计应简洁明了,与功能对应。
同时,图标的大小和颜色也需要考虑,以确保用户的可视性。
3. 颜色搭配:颜色搭配要符合视觉美学,同时也要注意色彩的醒目度和对比度,以提高用户的界面辨识度和易用性。
二、交互设计在单片机与触摸屏的交互设计中,交互设计是至关重要的环节。
良好的交互设计可以帮助用户理解和掌握系统的操作方式,提高用户的工作效率和满意度。
以下是几点交互设计的原则:1. 易学性:系统的操作方式应该简单易学,用户能够通过直观的操作快速上手。
不需要过多的学习成本和培训。
2. 一致性:系统的交互界面应该保持一致性,相同的功能在不同界面下操作方式应该一致,以减少用户的认知负担。
3. 反馈与提示:系统应该给出明确的反馈和提示,帮助用户了解操作的结果和下一步的操作。
可以通过声音、震动等方式提醒用户。
4. 交互效率:合理的交互设计可以提高用户的操作效率,尽量减少操作的步骤和时间。
例如,可以采用滑动、拖拽等手势操作,快速完成操作。
三、用户体验用户体验是评价单片机与触摸屏交互设计好坏的关键指标。
通过提供良好的用户体验,可以增强用户对系统的好感,并提高用户的满意度。
以下是几个关键点:1. 响应速度:系统的响应速度要快,用户操作时不应产生明显的延迟或卡顿。
这能够给予用户快速反馈,提高用户体验。
单片机与人机交互设计基于触摸屏和LCD的界面

单片机与人机交互设计基于触摸屏和LCD的界面现代科技的快速发展使得单片机在各个领域中得到了广泛应用。
而人机交互设计则成为了确保单片机能够高效运行的关键因素之一。
在众多人机交互设计中,基于触摸屏和液晶显示屏(LCD)的界面设计被证明是一种相对简单而有效的设计方案。
本文将重点探讨基于触摸屏和LCD的界面在单片机中的应用。
一、触摸屏和LCD的基本原理触摸屏主要是通过电容或者电阻的方式来感知用户触摸操作,并将触摸信息转化为数字信号传递给单片机进行处理。
而LCD则是通过液晶材料的光学特性来显示图像和文字。
触摸屏和LCD在单片机中的应用可以实现用户与系统的直接交互,使得操作更加简洁、直观。
二、触摸屏和LCD的优势和应用场景1. 优势:- 方便易用:通过触摸屏和LCD,用户可以直接点击、滑动等方式进行操作,避免了繁琐的物理按钮设计和控制。
- 信息展示清晰:LCD的高分辨率和色彩显示能力使得界面展示更加清晰、生动,为用户提供舒适的视觉体验。
- 界面设计灵活:通过软件设计,开发人员可以根据具体需求自由设计界面,实现更多样化的功能和操作方式。
2. 应用场景:- 智能家居控制:通过触摸屏和LCD,用户可以方便地控制家居设备,如调节灯光、温度、音量等。
- 工业控制系统:触摸屏和LCD可以在工业环境中应用,通过图像化的界面进行开关控制、参数调整等操作。
- 汽车导航系统:借助触摸屏和LCD,驾驶员可以方便地控制导航、音响等系统,提高驾驶的安全性和便利性。
三、触摸屏和LCD在单片机开发中的实现方式1. 硬件配置:单片机需要配合相应的触摸屏和LCD模块来完成交互设计。
常见的触摸屏包括电容触摸屏和电阻触摸屏,其中电容触摸屏在精度和响应速度上更有优势。
同时,为了提供图像显示功能,LCD模块通常需要支持合适的分辨率和显示颜色。
2. 软件开发:通过单片机的编程实现触摸屏和LCD的交互功能。
开发人员可以借助相关的开发工具进行代码编写和调试。
c语言实训报告触模屏界面设计

c语言实训报告触模屏界面设计实训报告:C语言触模屏界面设计一、实训背景随着科技的不断发展,触摸屏技术在智能设备中的应用越来越广泛。
触摸屏具有操作直观、使用便捷等特点,可以提供更好的用户交互体验。
本次实训旨在通过C语言设计触摸屏界面,实现用户与程序的交互操作。
二、实训目标1. 学习掌握触摸屏原理和使用C语言进行触摸屏界面设计的基本知识;2. 设计一个简单的触摸屏界面,实现用户输入和指令响应的功能;3. 使用C语言编程,实现触摸屏界面的交互逻辑。
三、实训内容1. 触摸屏原理的学习触摸屏是通过触摸屏上的触点和操控对象之间的物理接触或者电容变化来实现用户输入的,具体的原理及类型可以根据实际情况进行学习。
2. C语言触摸屏界面设计根据实际需求,设计一个简单的触摸屏界面。
可以包括菜单页面、选项页面、输入页面等。
通过触摸屏输入,实现界面的切换和指令的响应。
在设计界面时,可以使用C语言的图形库或者在终端中实现界面的绘制。
3. 界面交互逻辑的编写通过编写C语言程序,实现触摸屏界面的交互逻辑。
包括触摸屏输入的处理、菜单切换、选项选择、输入验证等功能。
可以根据实际需求,编写相应的逻辑代码。
在编写过程中,需要注意合理的代码结构和逻辑优化。
四、实训成果完成一个简单的触摸屏界面设计,实现用户的输入和指令的响应。
通过实际测试和操作,验证界面的功能和稳定性。
并撰写实训报告,总结实训过程中的经验和问题。
五、实训总结通过本次实训,我学习了触摸屏原理和C语言触摸屏界面设计的基本知识,并成功完成了一个简单的触摸屏界面设计。
实训过程中,我遇到了一些问题,如界面的响应速度、界面的布局等,通过不断的尝试和调整,最终解决了这些问题。
通过实际操作,我深刻体会到了触摸屏界面设计的重要性,以及合理的交互逻辑对用户体验的影响。
这对我今后的学习和工作都具有积极的意义。
简述人机界面的设计原则

简述人机界面的设计原则
人机界面设计是指通过设计和实现用户与计算机系统之间的交互界面,以便用户能够方便、高效地与计算机系统进行交互。
以下是一些人机界面设计的原则:
1. 以用户为中心:人机界面的设计应该以用户的需求和期望为中心,考虑用户的使用习惯、认知能力和心理特征,使用户能够方便、快捷地完成任务。
2. 简洁明了:人机界面的设计应该简洁明了,避免过多的信息和复杂的操作,使用户能够快速理解和使用系统。
3. 一致性:人机界面的设计应该保持一致性,使用相同的操作方式、界面布局和颜色等,以便用户能够快速适应和熟悉系统。
4. 反馈及时:人机界面的设计应该及时反馈用户的操作结果,使用户能够了解自己的操作是否成功,以及系统的状态和响应。
5. 容错性:人机界面的设计应该具有容错性,考虑到用户可能会出现的错误操作,并提供相应的错误提示和纠正措施。
6. 可定制性:人机界面的设计应该具有可定制性,允许用户根据自己的需求和偏好进行个性化设置,以提高用户的使用体验。
7. 易用性:人机界面的设计应该易于使用,不需要用户进行过多的学习和培训,即可上手使用系统。
8. 美观性:人机界面的设计应该具有美观性,使用户在使用系统的过程中感到舒适和愉悦。
总之,人机界面的设计应该以用户为中心,考虑用户的需求和期望,遵循简洁明了、一致性、反馈及时、容错性、可定制性、易用性和美观性等原则,以提高用户的使用体验和工作效率。
触摸屏设计方案

触摸屏设计方案1. 引言触摸屏作为一种用户界面交互方式,已经在电子设备领域中得到广泛应用。
它可以取代物理按键,提供更直观、便捷的操控方式。
本文将介绍一个触摸屏设计方案,包括设计目标、硬件选型、软件开发以及测试计划。
2. 设计目标在设计触摸屏前,首先需要明确设计目标。
以下是本设计方案的目标:•实现高精度触摸控制:触摸屏应该有足够的分辨率和灵敏度,以实现精准的触摸控制。
•支持多点触控:触摸屏应该支持多点触控,以实现更复杂的手势操作。
•高可靠性和稳定性:触摸屏应该具备高可靠性和稳定性,能够在长时间使用中保持正常工作。
•低功耗:触摸屏应该尽可能降低功耗,延长电池续航时间。
•符合人体工程学设计:触摸屏的外形和尺寸应该符合人体工程学的要求,使操作更舒适。
3. 硬件选型选择适合的硬件是设计触摸屏的重要一步。
下面是本设计方案的硬件选型:3.1 触摸屏芯片触摸屏芯片是触摸屏的核心组件,负责将触摸信号转换为数字信号输出。
在选型触摸屏芯片时,需要考虑以下因素:•分辨率:选择具备高分辨率的触摸屏芯片,以获得更准确的触摸控制。
•灵敏度:选择灵敏度高的触摸屏芯片,以提高触摸的响应速度。
•接口类型:触摸屏芯片应支持常用接口类型,比如I2C或SPI,在连接主控芯片时更加方便。
•抗干扰能力:触摸屏芯片应具备较好的抗干扰能力,以减少外部干扰对触摸控制的影响。
3.2 显示屏触摸屏一般与显示屏结合使用,形成一个完整的显示控制系统。
在选型显示屏时,需要考虑以下因素:•分辨率:选择与触摸屏芯片匹配的显示屏,以保证触摸和显示的一致性。
•尺寸和比例:根据应用场景和终端设备的尺寸要求选择合适的显示屏尺寸和比例。
•显示技术:根据应用需求选择合适的显示技术,比如LCD、OLED等。
3.3 控制器控制器是触摸屏与主控芯片之间的桥梁,负责将触摸信号传输给主控芯片,并接收主控芯片发送的指令。
在选型控制器时,需要考虑以下因素:•接口类型:选择与主控芯片兼容的控制器,以确保信号传输的稳定性。
用户体验知识:教你如何用触摸屏控制优化用户体验

用户体验知识:教你如何用触摸屏控制优化用户体验如今,触摸屏已经成为了我们日常生活中不可或缺的一部分。
无论是手机、平板、电视、甚至汽车内部的中央控制面板,均采用了触摸屏技术。
但是,在优化用户体验方面,触摸屏还有很多需要改进的地方。
本文将从以下几个方面为大家介绍如何用触摸屏控制优化用户体验。
1.界面设计触摸屏设备的界面设计至关重要。
一份良好的界面设计需要满足以下几个关键要素:直观:用户应该能够轻松地找到他们想要的信息或者操作。
简单:不要让用户感到过于复杂,因为这会让他们感到困惑或者害怕。
一致性:设计应该在整个应用程序中保持一致。
功能和设计元素应该在整个应用程序中得到重复和强调,以提供更好的用户体验。
互联性:将不同页面或功能链接在一起,以便用户可以轻松地找到他们要的功能。
此外,还应该提供一些引导,帮助用户了解如何使用界面。
2.可触摸区域在设计触摸屏应用时,必须考虑指头的大小。
一些用户的指头比其他用户的指头更大,所以需要适应不同的指头尺寸。
因此,在设计中,应尽量考虑到指头的尺寸,并尝试增加可触摸区域。
同时,还应保留足够的空间,以避免指头误触其他功能或者按钮。
此外,根据美国人机交互专家乔治·芬兰(Georgene Huang)的建议,设计师应注意把操作方式集中在触摸设备的两个特定区域(即左手持设备、右手触摸屏幕区域和右手持设备、左手触摸屏幕区域),以让使用更为便捷。
3.反馈和响应当用户与触摸屏设备交互时,应该在屏幕上提供适当的反馈和响应。
例如,当用户触摸按钮时,应该显示类似于按钮按下的效果,以便用户知道他们已经按下了按钮。
此外,还应该通过震动或者声音告知用户操作成功和失败。
设计人员还应确保屏幕响应速度足够快,以避免用户的不满或者误操作。
此外,还可以通过增加响应面积、减少操作步骤等方式,让用户更容易理解和使用功能。
4.手势手势已成为触摸屏设备中广泛运用的一种方式。
它们可以提供简单的方法来导航、操作和调整应用程序。
简述直接操纵界面的设计指南

简述直接操纵界面的设计指南在当今数字化的世界中,界面设计越来越成为各种产品和服务的重要组成部分。
无论是应用程序、网站,还是智能设备等,良好的界面设计可以为用户提供愉快的使用体验,增加产品的吸引力。
而直接操纵界面(Direct Manipulation Interface)作为一种特殊的界面设计方法,被广泛应用于各种领域。
直接操纵界面设计的指南可以帮助我们更好地理解和应用这种设计方法。
通过直接的操作手段,用户可以直接操控视觉对象或物理对象,而不需要间接地通过命令或指令。
这种设计方法的优势在于它提供了更直观、自然的交互方式,使用户能够快速地理解并熟练地使用系统功能。
1. 界面设计的直接操纵原则直接操纵界面设计的关键是使用户感觉自己在与物理世界或虚拟世界进行直接的互动。
为了实现这一目标,我们需要遵循以下原则:1.1 视觉映像直接操纵界面应该尽可能地反映用户操作的结果。
在图像编辑软件中,用户可以通过拖动图片来调整其大小,实时反馈给用户图片的尺寸变化。
这种直观的反馈会增强用户的理解和意识。
1.2 手势与行为直接操纵界面设计应该遵循用户已经熟悉和掌握的手势和行为。
在触摸屏设备上,用户通过手指的滑动、捏合和轻敲等手势来操作应用程序。
这种设计方法使用户能够无需学习新的操作方式,提高使用效率。
1.3 物理模拟直接操纵界面设计应该模拟物理世界的操作方式。
在游戏中,用户可以通过重力感应来控制角色的移动。
这种设计方法可以增加用户的参与感和沉浸感。
2. 应用场景与案例分析直接操纵界面设计可以应用于各种场景和领域。
下面我们以几个案例来说明:2.1 图像编辑软件在图像编辑软件中,直接操纵界面设计提供了丰富的工具和操作方式,使用户能够直接操控图像的各个方面,如尺寸、颜色、亮度等。
用户可以通过拖动、旋转、缩放等手势来实时调整和预览图像的效果,提升编辑的效率和体验。
2.2 虚拟现实游戏在虚拟现实游戏中,直接操纵界面设计使玩家能够身临其境地参与游戏。
触摸按键方案

触摸按键方案随着技术的发展,触摸按键方案在现代电子产品中扮演着重要的角色。
触摸按键方案不仅影响用户体验,还对设备的可靠性和易用性产生重要影响。
在本文中,我们将讨论触摸按键方案的设计原则、常用技术和发展趋势。
一、设计原则触摸按键方案的设计应满足以下原则:1. 界面直观易懂:用户应能够直观地理解和操作触摸按键。
按键布局应合理,界面元素应清晰易辨。
2. 反馈及时准确:触摸按键的反馈应及时准确,以增强用户的交互体验。
典型的反馈方式包括声音、振动和光线。
3. 灵敏度可调:不同用户对于触摸按键灵敏度的需求不同,因此触摸按键方案应允许用户灵活调整触摸的感应程度。
4. 耐久可靠:触摸按键方案应具备良好的耐久性和可靠性,以确保长时间使用不出现故障或损坏。
二、常用技术触摸按键方案可以使用多种技术实现。
以下是几种常用的触摸按键技术:1. 电容触摸屏:电容触摸屏是目前应用最广泛的触摸技术之一。
它基于电容原理,通过触摸物体时的电荷变化来实现按键的检测和操作。
2. 阻性触摸屏:阻性触摸屏是较早期的触摸技术之一。
它基于电阻原理,通过两层导电薄膜之间的接触来实现按键的检测和操作。
3. 声表面波触摸屏:声表面波触摸屏是一种使用声波传导的触摸技术。
它通过发射超声波并接收反射波来实现按键的检测和操作。
4. 光学触摸屏:光学触摸屏利用红外线或激光来实现按键的检测和操作。
它通过检测光线的中断或反射来判断触摸事件。
三、发展趋势随着科技的不断进步,触摸按键方案也在不断发展。
以下是触摸按键方案的一些发展趋势:1. 多点触控:多点触摸技术允许用户使用多个手指或手指和手掌进行交互操作。
这使得用户能够更自由、更直观地操作设备。
2. 柔性触摸屏:柔性触摸屏可以弯曲和折叠,适应不同的设备形态和使用场景。
它的出现为可穿戴设备和可折叠设备提供了更多可能性。
3. 虚拟按键:虚拟按键通过在屏幕上模拟物理按键的方式来实现按键操作。
它可以根据不同的应用场景动态调整按键布局和样式,提供更灵活的交互方式。
触摸屏设计界面操作说明2.33

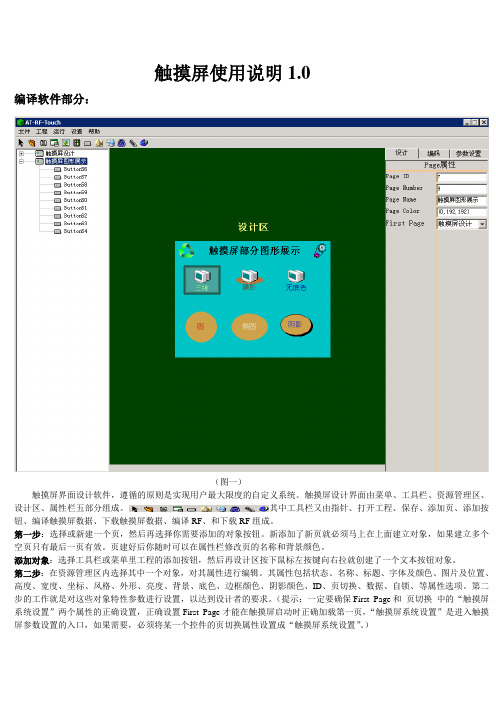
触摸屏使用说明1.0编译软件部分:(图一)触摸屏界面设计软件,遵循的原则是实现用户最大限度的自定义系统。
触摸屏设计界面由菜单、工具栏、资源管理区、设计区、属性栏五部分组成。
其中工具栏又由指针、打开工程、保存、添加页、添加按钮、编译触摸屏数据、下载触摸屏数据、编译RF、和下载RF组成。
第一步:选择或新建一个页,然后再选择你需要添加的对象按钮。
新添加了新页就必须马上在上面建立对象,如果建立多个空页只有最后一页有效。
页建好后你随时可以在属性栏修改页的名称和背景颜色。
添加对象:选择工具栏或菜单里工程的添加按钮,然后再设计区按下鼠标左按键向右拉就创建了一个文本按钮对象。
第二步:在资源管理区内选择其中一个对象,对其属性进行编辑。
其属性包括状态、名称、标题、字体及颜色、图片及位置、高度、宽度、坐标、风格、外形、亮度、背景、底色、边框颜色、阴影颜色、ID、页切换、数据、自锁、等属性选项。
第二步的工作就是对这些对象特性参数进行设置,以达到设计者的要求。
(提示:一定要确保First Page和页切换中的“触摸屏系统设置”两个属性的正确设置,正确设置First Page才能在触摸屏启动时正确加载第一页,“触摸屏系统设置”是进入触摸屏参数设置的入口,如果需要,必须将某一个控件的页切换属性设置成“触摸屏系统设置”。
)操作方法:如果要选中多个对象,可以”Ctrl”+鼠标左键,也可以先点击指针,然后再该区域内画矩形框。
选中后点击鼠标右键便可以实现对象大小的统一、位置的变化、复制对象、粘贴对象等操作。
删除对象:选择资源管理区的其中一个对象,可以是具体的一个按钮,也可以是一个整页,然后敲键盘上的”Delete”键即可。
也可以点击鼠标右键,选择删除项。
按钮对象属性说明:Page Name:表明设计页的名称,可自定义,敲回车键生效。
Page color:选择、修改设计页的颜色(即触摸屏的背景颜色)First Page:该属性表选择后,表明触摸屏启动的第一个显示界面,也是触摸屏系统设置返回的界面,必须对该属性进行设置。
基于用户体验的软件界面设计原则

基于用户体验的软件界面设计原则在当今数字化的时代,软件已经成为人们生活和工作中不可或缺的一部分。
无论是用于娱乐、办公还是学习,一个软件的成功与否很大程度上取决于其用户体验,而软件界面设计则是影响用户体验的关键因素之一。
一个优秀的软件界面设计应该以用户为中心,遵循一系列的原则,以确保用户能够轻松、高效、愉快地使用软件。
一、简洁性原则简洁是软件界面设计的首要原则。
用户在使用软件时,希望能够快速找到自己需要的功能,而不是被复杂的界面和过多的元素所困扰。
因此,软件界面应该避免过多的装饰和不必要的信息,保持布局清晰、简洁明了。
例如,菜单选项应该简洁直观,避免使用过于专业或晦涩的术语。
按钮和图标应该具有明确的含义,让用户一眼就能理解其功能。
同时,页面的排版应该合理,避免信息的过度堆砌,给用户留出足够的视觉空间。
二、一致性原则一致性是指软件界面在视觉风格、操作方式和交互逻辑等方面保持统一。
这有助于用户快速熟悉和适应软件的使用,减少学习成本。
在视觉风格上,包括颜色、字体、图标等元素都应该保持一致。
例如,同一级别的菜单应该使用相同的颜色和字体样式,以区分不同的功能区域。
在操作方式上,相似的功能应该具有相似的操作流程,比如保存、删除等常用操作的按钮位置和操作方式应该保持一致。
在交互逻辑上,软件的反馈和提示信息也应该遵循统一的规范,让用户能够根据以往的经验做出正确的判断。
三、可用性原则可用性是指软件界面易于使用和理解,能够满足用户的实际需求。
这要求设计师充分了解用户的需求和使用场景,设计出符合用户习惯和期望的界面。
首先,软件的功能应该易于发现和访问。
重要的功能应该突出显示,常用的操作应该方便快捷。
其次,软件应该提供清晰的导航和引导,帮助用户在不同的页面和功能之间流畅切换。
例如,在复杂的软件中,可以提供搜索功能和面包屑导航,让用户能够快速找到自己需要的信息。
此外,软件还应该对用户的操作提供及时有效的反馈,让用户知道自己的操作是否成功,以及下一步应该怎么做。
触摸屏用户界面设计探究

0 引言
触 摸 屏 的用 户 界 面 设 计 是 人 机 界 面设 计 的延
却 步 。可 能 是 软 件 功 能 的 复 杂 造 成 的 界 面 复 杂 , 可 能 是 在 界 面 上 添 加 了 与应 用 无 关 的 内容 ,如 网
页中 的广告 。 在 命令 行 界 面 中很 少会 出现 界 面 复杂 的 问题 , 因为 操 作 命 令 需 要 用 户 自行 输 入 ,界 面上 不 显示 多于 内容 ,而且 一般 只有 单 一 的 入 口 ,而 图形 用 户界 面 是 多入 口的 。解 决 图 形 界 面 复 杂性 的方 法
I
訇 似
触 摸 屏 用 户 界 面设 计 探 究
T ou ch s een user i er ace cr nt f des gn r sear i e ch
徐艳金
XUY ni a —n i
( 上海建桥学院 ,上海 2 1 1 ) 0 3 9 摘 要 : 随着计 算机技术和触 摸技术的出现与发展 ,界面设计 已成 为艺术设计领域 一个 崭新而重要 的
关键词 : 触摸屏 ;用户界面设计 中图分类号 :T 3 P1 1 文献标识码 :B 文章编号 :1 0-0 ( 0 24 下 ) O 6 0 9 1421)( 一 1 — 3 0 3 2
D i1 .9 9 Jis .09 14 2 1 .( ) 3 o: 3 6 / . n 1 0 -03 .0 4 下 . 7 0 s 2
成 员。在触摸式交互装置 的背景下 ,探 索交互项 目的界 面流 程体 系设计 ,在理 解触摸式用户
界 面交互 特征 的基础 上 ,提 出基 于信息 的触摸 式用户 界面设 计 ,将设计 与研 究方法贯 穿其
触摸屏用户界面设计

触摸屏用户界面设计
三、触摸屏用户界面设计 实例分析
宋建
2011/08/05
触摸屏用户界面设计
谢谢大家 !
宋建
2011/08/05
触摸屏用户界面设计
宋建
2011/08/05
触摸屏用户界面设计
主要内容:
1、人机界面概述 2、触摸屏用户界面设计要点 3、触摸屏用户界面设计实例分析
宋建
2011/08/05
触摸屏用户界面设计
一、人机界面概述
宋建
2011/08/05
触摸屏用户界面设计
广义的人机界面
狭义的人机界面
宋建
2011/08/05
宋建
2011/08/05
触摸屏用户界面设计
1、界面布局设计原则
宋建
2011/08/05
触摸屏用户界面设计
1、界面布局设计原则
宋建
2011/08/05
触摸屏用户界面设计
2、直接操控界面设计
直接操控界面的定义 直接操控界面的特点 窗口的概念、分类与构成 图标及图标设计
宋建
2011/08/05
触摸屏用户界面设计
人机界面学研究的内容
宋建
狭 义
2011/08/05
触摸屏用户界面设计
广义: 认知心理学
人机工程学 计算机语言学 艺术设计 智能人机界面 社会学与人类学
宋建
2011/08/05
触摸屏用户界面设计
二、触摸屏用户界面设计要点
宋建
2011/08/05
触摸屏用户界面设计
设计原则知识:设计原则——用户界面设计

设计原则知识:设计原则——用户界面设计作为现代社会中用户界面设计的一个关键领域,设计原则对于确保界面的易用性和可达性至关重要。
在此篇文章中,我们将探索一些常用的用户界面设计原则,并探讨如何利用这些原则来提升设计和用户体验。
1.一致性原则一致性是用户界面设计中最重要的原则之一。
这意味着您需要在应用程序中使用相同的元素来帮助用户对其怎样工作有一致的理解。
这包括字体、颜色、对话框、按钮和其他控件的设计。
对于一致性的进一步说明,请考虑视觉一致性,即保持设计元素的外观和感觉一致,这可以为用户提供一种视觉上统一的体验,从而提高其可用性和易用性。
2.可用性原则设计界面时,使其易于理解、学习和使用是保持平衡的关键。
使用易于使用的语言、符号、标签和命名约定,能够使界面更具有可用性。
3.可达性原则可达性是指您的用户能够轻松访问和使用您的应用程序。
通过考虑用户的需求(如残疾人、老年人和其他有特殊需求的群体),您可以确保他们能够独立地使用您的应用程序,而不会受到互操作性障碍的影响。
在设计中,可达性原则能够增加用户群体的数量和设计的私有性。
4.简单性原则一个好的界面是一个简单而复杂的界面。
虽然这听起来有点矛盾,但是您的界面应该是明显的、简单的,便于使用。
让用户不用费尽心思就能找到需要的功能是您成功的关键。
如果您能在整个应用程序中使用类似于工具栏或标签机制的一些固定的部件,用户对界面的掌握也会更加容易。
5.直观性原则直观性是用户界面设计的一项重要特征。
通过将UI的组成元素放置在用户预期的位置,将用户习惯纳入设计中,并设计一些可视化的方式来表达更复杂的概念(如分层视图),会降低用户使用应用程序的成本,并迅速掌握其运作。
6.反馈原则应用程序必须能够向用户提供即时反馈,特别是在用户进行某些操作或触发某些动作时。
通过给出明确、清晰的提示,告知用户其正在进行的操作或执行的任务的状态和问题,您可以确保用户不会迷失在应用程序的漩涡中,而且能够轻松地找到他们自己想要的内容。
移动端项目管理系统软件的用户界面设计与交互方式

移动端项目管理系统软件的用户界面设计与交互方式随着移动技术的迅猛发展,移动端项目管理系统软件逐渐成为企业和团队管理的重要工具。
在这样一个移动化的时代,用户界面设计和交互方式的优化至关重要,直接影响着用户的使用体验和工作效率。
本文将深入探讨移动端项目管理系统软件的用户界面设计与交互方式,以期为相关从业者提供一些启发和指导。
一、用户界面设计原则1.简洁直观:移动端屏幕空间有限,界面设计应精简明了,避免过多的文字和复杂的图标,保持界面整洁。
2.一致性:保持界面元素的一致性有助于用户快速上手,例如统一的色彩风格、按钮样式等。
3.易操作性:界面设计应考虑到用户的操作习惯,采用常见的手势操作和界面布局,减少用户学习成本。
4.响应速度:移动端用户对响应速度要求较高,界面设计应尽量减少加载时间和操作反馈时间,提升用户体验。
二、交互方式优化1.手势操作:充分利用移动设备的触摸屏,设计支持常用手势操作的交互方式,如滑动、捏合、双击等,提升操作便捷性。
2.搜索功能:为了方便用户快速定位和查找项目信息,应设计搜索功能,并提供智能搜索建议,提高搜索效率。
3.可定制性:用户需求各异,应提供个性化的界面设置和布局功能,让用户根据自己的习惯进行定制,增强用户黏性。
4.即时通讯:项目管理过程中,团队成员需要及时沟通和协作,因此应设计即时通讯功能,方便用户实时交流。
5.数据可视化:通过图表、统计等方式对项目数据进行可视化呈现,帮助用户快速了解项目进展和数据趋势。
6.提醒与通知:及时提醒用户项目进度、任务安排等重要信息,减少信息漏读和延误。
结语移动端项目管理系统软件的用户界面设计和交互方式的优化,直接关系到用户的使用体验和工作效率。
通过遵循简洁直观、一致性、易操作性和响应速度等设计原则,以及采用手势操作、搜索功能、可定制性、即时通讯、数据可视化和提醒与通知等交互方式优化策略,可以为用户提供更加便捷高效的项目管理体验。
希望本文的探讨能够对移动端项目管理系统软件的设计与开发提供一些有益的参考和启发。
ui触控区域标准

ui触控区域标准
UI(User(Interface)触控区域标准是指在用户界面设计中,为了提高用户体验和操作效率,对于可触控元素的可点击区域大小和位置的规定。
一般来说,UI(触控区域标准应该考虑以下因素:
1.(目标大小:触控区域的大小应该与目标元素的大小相匹配,以便用户能够准确地点击目标。
2.(手指大小:考虑到不同用户的手指大小不同,触控区域的大小应该足够大,以适应大多数用户的手指。
3.(操作难度:如果目标元素的操作难度较高,例如需要进行精确的拖动或缩放操作,那么触控区域应该相应地扩大。
4.(布局和排列:触控区域的位置和排列应该符合用户的操作习惯和界面布局,以便用户能够方便地进行操作。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
上海交通大学硕士学位论文触摸屏界面通用设计原则研究姓名:刘思文申请学位级别:硕士专业:设计艺术学指导教师:陈贤浩20090115触摸屏界面通用设计原则研究摘要本论文通过对于用户界面设计的认识和触摸屏界面的了解,其中包括自身使用体会、他人的评价和感想、设计人员的资源共享等,发现了在触摸屏界面设计上存在的问题,深感触摸屏界面可用性的重要性以及在设计中人力物力投资的重复性,从而得出了为触摸屏界面提供一套通用的设计原则的必要性。
文章开篇第一章首先说明了一下研究背景、目的、意义及方法。
接着在第二章介绍了触摸屏和界面设计的基本概念,包括触摸屏的起源、发展、技术、使用范围以及有关界面设计的方方面面。
然后在第三章列出并参照一些有关界面设计的理论原则、可用性的基本理念、人因工程学和用户研究方法等。
在第四章里,通过各种设计案例的比较和分析以及对已有理论原则的推导,同时又受到用户界面管理程序的启示,设想了一套触摸屏界面通用设计原则,使之能最大限度的适用于各种不同的触摸屏界面设计之中。
在第五章中,通过“纺织车间通风系统触摸屏设计”这个相关项目的设计操作来对以上构想进行论证。
设计论证过程包括对此设计项目建立研究模型、需求调研和可用性设计指标设定等,然后把经分析得出的关于此项目的可用性设计指标和之前提出的触摸屏界面通用设计原则构想进行对比,查看出入点,随后做出原型设计并提交用户做可用性评估,然后发现问题进行适当的补充改进设计,再次提交测评……通过这个循环的设计过程之后,证明了之前所提出的触摸屏界面通用设计原则构想基本上是准确的、合理的,并且对此原则进行适当的补充完善使之成为一种科学的原则。
最后第六章中,把之前论证的研究结论具体化简明化的罗列出来并且再提出对未来研究的展望。
关键词:触摸屏,界面设计,通用原则,可用性On the Principles of General User Interface Design in Touch ScreenABSTRACTThrough the understand of User Interface Design and touch screen, the essay found the problem of User Interface Design in touch screen and then felt deeply the importance of the usability of user interface in touch screen and the repetitive investment in design. Thereby the essay found it is very essential to offer a series of principles of general user interface design in touch screen.In the first chapter, the essay introduced the research background、objective、significance and method.In the second chapter, the essay introduced the basic concepts of touch screen and user interface design including the beginning of touch screen、it’s development process、the technology of touch screen、usable range of touch screen and the notion of user interface design on all sides.In the third chapter, the eassy listed and referred to some theories of the user interface design、usability、Human Factors Engineering as well as the user research method and so on.In the fourth chapter, though analysing different kinds of design cases and being enlightened by some theories already in existence. The essay assumed a series of principles of general user interface design in touch screen in order to make it fit for different kinds of touch screen interface design.In the fifth chapter, the essay demonstrated the hypothesis above by designing the project of “The touch screen of ventilation system in factory workshop”. The process of demonstration including building the research model、requirement investigation、setting the usability index and so on. Then compared the design indexes of this project which came from the analysis above with the Hypothesis—principles of general user interface design in touch screen. Look over the difference between them. Next, worked out the prototype design and gave it to the user to do the usability testing. Though the usability testing, we can find out the drawback in the previous design and improve it. Then, gave it to the user to do the usability testing once again. After doing this circular design process, the essay confirmed the hypothesis—principles of general user interface design in touch screen is correct and proper basically and also supplemented the hypothesis to make it become a perfect and scientific principles.In the sixth chapter, according to the research and analysis result, the essay embodied and abridged the research conclusion as well as listed it. At last, the essay gave the aspects need to improve in the research and draw the future research direction.KEY WORDS: Touch Screen, User Interface Design, General Principles, Usability上海交通大学学位论文原创性声明本人郑重声明:所呈交的学位论文,是本人在导师的指导下,独立进行研究工作所取得的成果。
除文中已经注明引用的内容外,本论文不包含任何其他个人或集体已经发表或撰写过的作品成果。
对本文的研究做出重要贡献的个人和集体,均已在文中以明确方式标明。
本人完全意识到本声明的法律结果由本人承担。
学位论文作者签名:日期:年月日上海交通大学学位论文版权使用授权书本学位论文作者完全了解学校有关保留、使用学位论文的规定,同意学校保留并向国家有关部门或机构送交论文的复印件和电子版,允许论文被查阅和借阅。
本人授权上海交通大学可以将本学位论文的全部或部分内容编入有关数据库进行检索,可以采用影印、缩印或扫描等复制手段保存和汇编本学位论文。
本学位论文属于保密□,在___年解密后适用本授权书。
不保密□。
(请在以上方框内打“√”)学位论文作者签名:指导教师签名:日期:年月日日期:年月日触摸屏界面通用设计原则研究第一章:绪论第1节:研究背景1.1:课题来源在硕士研究生阶段,我的研究方向是“平面设计与策划”。
平面设计的概念是十分广泛的,海报、杂志、书籍封面、包装、用户界面等都属于平面设计范畴。
由于专业使然,平时对于各种平面类的设计多有留意与研究。
作为设计界新兴起的一个领域——用户界面设计,当然是难逃设计人员的观察。
其实,用户界面设计充斥着我们生活的方方面面,网页、手机、银行自动取款机等都是通过界面而使用户得以操作的。
由于平时在生活中接触自动售票机、银行自动取款机等触摸屏的机会比较频繁,作为一个设计研究人员,于是乎就很敏感的对于此类触摸屏的界面设计发生兴趣,自己身边更是发生过在地铁站被人询问如何通过自动售票机买票的事情。
之后,在各种期刊杂志,网上论坛上以及周围同行身上,又观察到不少用户界面尤其是触摸屏界面设计的过程和案例,深感触摸屏界面可用性的重要性以及在设计中人力物力投资的重复性,于是通过不断的思索、实验、各种设计案例的比较和分析以及已有原则的推导,设想了一套触摸屏界面通用设计原则,使之能最大限度的适用于各种不同的触摸屏界面设计中。
并且由于前一个阶段在霍尼韦尔(中国)有限公司技术研发部实习,参与了“纺织车间通风系统触摸屏设计”,我负责触摸屏界面设计一块。
正好可以将该项目的整个设计过程用来论证我之前的触摸屏界面通用设计原则,以此来检验此通用设计原则的准确性和实用性。
