用FrontPage创建网页
使用FrontPage_2003制作网页

(2)代码视图。该视图提供用户查看、编写和编辑 HTML标识的功能。
(3)拆分视图。该视图上半部分提供代码视图,下半 部分提供设计视图,可以使用户能够直观地看到编写的代码 在网页中的效果。
(4)预览视图。在该视图中用户可以在发布网页前提 前预览网页中的内容,以便于修改其中的某些细节部分。
第二节 站点的基本操作
(5)超链接视图。该视图将网站中所有的内部和外 部超链接的状态显示在一个列表中,并用图标表示超链接 已通过验证或已中断。选择“视图”→“超链接”命令, 即可切换到该视图。
(6)任务视图。该视图以列表的形式显示网站中的 所有已完成或尚未完成的任务,并在各个列标题下提供有 关各项任务的当前信息。选择“视图”→“任务”命令, 即可切换到该视图。
第八章 使用FrontPage 2003制作网页
第一节 FrontPage 2003概述 第二节 站点的基本操作 第三节 制作和美化网页 第四节 框架网页 第五节 表单和组件的使用 第六节 发布站点 第七节 应用实例——论坛首页 习题八
第一节 FrontPage 2003概述
现代社会是一个网络社会,人们在日常生活中离不开网络, 网络的诞生与发展,极大地方便了人们的信息交流和资源共享, 推动着信息社会的飞速前进。
(3)自定义站点。如果用户已对该软件非常熟悉,也 可以自定义创建站点,具体操作如下:
1)选择“文件”→“新建”命令,弹出“新建”任务 窗格。
2)在该任务窗格中的“新建网站”选项区中选择“由 一个网页组成的网站”选项,弹出“网站模板”对话框。
3)在该对话框中选择“空白网站”选项,并在右侧的 网站位置下拉列表框中输入网站的位置后,单击“确定” 按钮,即可创建一个只包含两个空白文件夹private和 image的站点,用户可自行创建主页及其他网页文件。
FrontPage操作

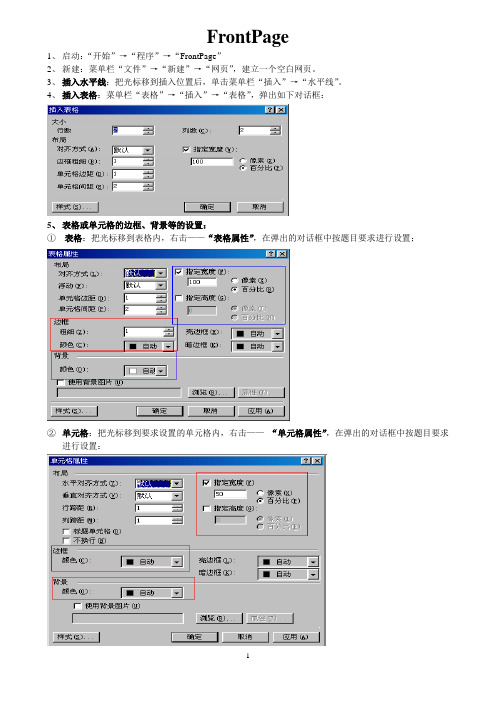
FrontPage1、启动:“开始”→“程序”→“FrontPage”2、新建:菜单栏“文件”→“新建”→“网页”,建立一个空白网页。
3、插入水平线:把光标移到插入位置后,单击菜单栏“插入”→“水平线”。
4、插入表格:菜单栏“表格”→“插入”→“表格”,弹出如下对话框:5、表格或单元格的边框、背景等的设置:①表格:把光标移到表格内,右击——“表格属性”,在弹出的对话框中按题目要求进行设置;②单元格:把光标移到要求设置的单元格内,右击——“单元格属性”,在弹出的对话框中按题目要求进行设置:6、插入图片:菜单栏“插入”→“图片”→“来自文件”,弹出如下对话框:7、插入字幕:菜单栏“插入”→“组件”→“字幕”,弹出如下对话框:8、超链接:选中要求链接的文字或图片,在选中部分右击——“超链接”,弹出如下对话框:单击第二个按钮,从弹出来对话框中选择链接目标,单击“确定”。
若链接到一个地址如:则在URL栏输入此地址,单击“确定”。
若链接到一个邮件地址如:chengyugoodgirl@ 则单击第三个按钮,在弹出的对话框中转入邮件地址,单击“确定”。
9、网页背景图片、背景颜色、文本颜色的设置:在网页空白处右击——“网页属性”,弹出如下对话,:在“背景”选项卡中进行设置:10、网页背景音乐的设置:在网页空白处右击——“网页属性”,弹出如下对话框,在“常规”选项卡中进行设置:(注意:有的要求更改“标题”)10、保存:(1)以原文件名保存:单击“文件”——“保存文件”,或者单击常用工具栏中的(2)另起名字保存:单击“文件”——“另存为”,从对话框中选择保存位置,起好文件名后单击“保存”。
(注意:有的要求更改“网页标题”)。
初中frontpage网页制作教案

初中frontpage网页制作教案课程目标:1. 让学生了解 FrontPage 网页制作的基本操作和功能。
2. 培养学生运用计算机技术进行创意表达和信息交流的能力。
3. 提高学生利用网络资源进行学习、调查和研究的能力。
教学内容:1. FrontPage 网页制作的基本操作。
2. FrontPage 网页编辑技巧。
3. FrontPage 网页设计原则。
4. 网页发布与分享。
教学重点:1. FrontPage 网页制作的基本操作和功能。
2. 网页编辑技巧。
3. 网页设计原则。
教学难点:1. 网页布局和设计。
2. 网页特效实现。
教学准备:1. 安装有 FrontPage 的计算机。
2. 网络连接。
教学过程:一、导入(5分钟)1. 向学生介绍 FrontPage 网页制作的意义和用途。
2. 引导学生思考如何利用 FrontPage 制作一个有趣的网页。
二、基本操作学习(15分钟)1. 引导学生打开 FrontPage,了解界面布局。
2. 讲解如何创建新网页、保存网页、打开网页。
3. 讲解如何添加文本、图片、链接等基本元素。
三、网页编辑技巧(20分钟)1. 讲解如何对文本进行格式化,如字体、颜色、大小等。
2. 讲解如何对图片进行处理,如剪裁、翻转、加水印等。
3. 讲解如何添加音频、视频等多媒体元素。
四、网页设计原则(15分钟)1. 讲解网页设计的基本原则,如布局、色彩、字体等。
2. 引导学生思考如何将设计原则应用于实际网页制作中。
五、实践操作(20分钟)1. 引导学生分组进行实践,运用所学知识制作一个简单的网页。
2. 教师巡回指导,解答学生遇到的问题。
六、网页发布与分享(10分钟)1. 讲解如何将网页发布到互联网上。
2. 讲解如何通过链接、邮件等方式分享网页。
七、总结与反思(5分钟)1. 让学生回顾本节课所学内容,总结自己的收获。
2. 引导学生思考如何运用所学知识进行网页制作的创新。
教学延伸:1. 邀请专业网页设计师进行讲座,让学生了解网页设计的前沿动态。
2020下半年教师资格高中信息技术面试真题及答案

2020下半年教师资格高中信息技术面试真题及答案【1月9日上午】高中信息技术《网页制作》一、考题回顾二、考题解析【教学过程】(一)导入新课教师通过多媒体展示网站,让学生观察网站的界面,引导学生回忆上节课建立的站点,然后提问,“既然上节课我们对于网站实现的基本过程已经有所了解,对于网页来说第一个页面应该是主题鲜明,引人入胜的,大家想不想通过自己的双手创造一个属于自己并美观动人的网站呢?”本课以绘制网页为例开展教学。
(二)新课讲授1.利用表格定位网页教师先介绍表格是网页设计中用的最多的元素,几乎所有的网页都是使用表格来组织的,接着在FrontPage中打开一个网站的主页,发现这个页面有很多表格组成,并结合网页介绍使用表格定位网页的优势。
接着依据网页展示的内容,教师提出问题:“如何使用表格定位网页?”引发学生思考。
教师边演示边讲解,让学生仔细观察演示的步骤,教师演示完毕,找一名学生进行回答。
【在网页中加入表格,调整表格结构,设置表格属性,表格的嵌套。
】教师点评学生回答问题非常积极踊跃,总结的非常全面。
在教师讲解操作步骤完毕后,学生自行进行操作,教师巡视指导,确保学生都能完成操作。
2.添加网页元素教师提示学生可以在已经搭建好的框架中添加一些内容,文字、图片、动画、音频、视频等。
教师分别引导学生在搭建好的框架中编辑文字、插入图片和动画。
并让学生尝试在建好的框架中添加内容,并在此提出,动画是一种具有特殊效果的图像,以及在网页中,文字与图片的比例要适当,文字太多会使网站的吸引力减弱,图片太多又会是页面的浏览速度下降。
教师提示学生继续完善自己的网页内容,根据实际情况丰富网页元素。
教师进行巡视指导,并进行补充。
在Frontpage中,除了可以插入图片,还能够插入动画、视频多种格式的文件。
(三)巩固提高在学生掌握了基本操作之后,请学生自主为一个网页添加内容,在大屏幕上展示,并说出插入一个GIF格式的动画方法。
学生根据所学能够回答出。
frompage 制作方法

使用Frontpage2003创建主题资源网站在确定好单元学习主题和主题资源网站的建设风格后,开始创建主题资源网站,下面我们先以Microsoft FrontPage 2003为例,简述制作主题资源网站的方法。
(1)启动Microsoft FrontPage 2003。
(2)插入表格,单击菜单栏中的【表格】,选择【插入】→【表格】,如图5-8所示进行操作,此时跳出一个对话框,设置相关属性,如图5-9所示。
图5-8 插入表格图5-9 设置属性(3)拆分合并单元格选择需要拆分的单元格,单击【右键】,选择【拆分单元格】,如图5-10所示。
选择需要合并的单元格,单击【右键】,选择【合并单元格】,如图5-11所示。
图5-10 拆分单元格 图5-11 合并单元格 网站的最终布局如图5-12所示。
图5-12 网站布局(4)添加图片、flash和视频。
选择需要添加文件的单元格,在菜单拦中选择【插入】→【图片】→【来自文件】\【flash 文件】\【视频】,如图5-13所示。
图5-13 插入图片、flash、音频将所需资源分别插入网页后的页面如图5-14所示。
图 5-14 整体效果(5)插入超链接在网页中选中要建立超链接的文字或图片,选择菜单栏中的【插入】→【超链接】,链接到相应的主题资源,如图5-15所示。
你也可以选中要建立超链接的文字或图片,单击【右键】选择【超链接】,进行相关设置。
图5-15 插入超级链接(6)将网页命名为index.htm存放到硬盘上,最终预览效果如图5-16所示。
图5-16 首页最终浏览效果以上是关于主题资源网站首页的制作,网站子网页的制作与首页的制作类似,这里不再展开。
《利用Frontpage2000制作网页》教学设计

《利用Frontpage2000制作网页》教学设计类别:中小信息编号:【教材分析】本节课内容为教科版《信息技术基础》(必修)第六章《信息的集成与交流》的第一节第四部分《开发制作阶段》第二课时内容。
其中网站制作是本节课的重点和难点。
要求学生能够根据特定的主题,完成简单网站的制作,从而熟悉网站制作的整个流程。
【学情分析】本节课的教学对象是高一年级学生。
这个阶段的学生,都有过使用word2000的经历,初步具备了一定的自学能力,对知识应用和迁移能力比较强。
这一阶段的学生逻辑思维比较成熟,思维比较活跃,能够和同学一起来进行一些问题的探讨、交流。
【教学目标】1.知识目标(1)学会利用Frontpage2000制作简单网页(2)熟悉网站制作的整个流程2.技能目标(1)通过教师提供的主题和素材,制作一个贺岁网页。
(2)通过学生探究学习过程中,初步掌握网页信息集成的方法。
3.情感目标:(1)通过新建网页的学习,培养学生的对比学习能力;(2)进一步了解网页作为常用的信息集成工具的特点,培养学生团队精神。
【教学重点】1.利用Frontpage2000制作简单网页。
【教学难点】1.利用表格布局网页【课时安排】1课时【教学方法】演示法、对比法、任务驱动法【课前准备】软件FrontPage2000、多媒体广播系统【教学设计】(任务四)根据效果图,在表格适当的区域插入图片【教学反思】依据本节课的特点,将知识点细化,学生在掌握Word2000基础上依葫芦画瓢学习Frontpage2000。
学生在学习的过程中,可以慢慢熟悉网页制作的整个流程。
整堂课实践较多,在实践过程中不断出现新的疑问,可以激发学生的解决问题的积极情绪,对普遍出现的问题可以教师通过广播系统来解说,师生互动比较多,教师真正起到了“引”的作用。
FrontPage2003基本操作

**********************************************************************FrontPage2003基本操作:1、建立存放网页的文件夹、存放各种类型文件的子文件夹2、打开站点:进入FrontPage——文件/打开站点一个普通的文件夹作为站台打开后,该文件夹已经成为FrontPage的站点了。
为了充分运用FrontPage的的功能,最好每次开始制作网页时,都先打开站点。
3、建立主页:(1)新建网页——保存(名字默认为index.htm)(2)完成主页的内容:用表格布局、制作导航条、插入文字/图片等对象(3)修改网页属性:右键/网页属性——网页标题、背景图片、背景音乐、启用超级链接翻转效果、……4、制作其他网页:新建网页——保存——根据内容取名,方便查找——完成具体内容(如“自我介绍”详细内容)5、制作超级链接:(1)本网站内各网页间的链接(2)电子邮件的链接(mailto:_____)(前提:OUTLOOK的帐户已预先设置完成,才可发出电子邮件) (3)与其他网站网页的链接(4)*本网页内的链接*:将光标移至目标位置——插入/书签——将光标移至导航目录——插入/超链接——选择书签所在的文件——再单击“书签”选择链接目标继续制作个人网站:一、在FrontPage中插入各种对象:图片、声音、视频、Flash、交互按钮二、在Photoshop用自己的名字制作网页背景图片,插到网页中三、用Photoshop和FrontPage制作网页的“横幅广告”四、完成Photoshop的一个作业(羽化效果),并链接到自己的个人网站上五、在FrontPage中制作框架网页六、表单的制作*七、工具软件的使用*1、上传下载工具软件Cute FTP:对网站文件进行上传(下载)2、文件压缩与解压工具软件winRar**********************************************************************详细步骤:继续用Frontpage2003制作个人网站:一、在FrontPage中插入各种对象:图片、声音、视频、Flash1、插入图片、图片工具栏的使用、缩略图的制作:插入——图片——来自文件(bmp, jpg, wmf, gif,保存时则转换为GIF或JPG格式)2、插入声音:(MP3、WAV)[插入]→[Web组件]下“高级控件”中的“插件”3、插入视频:(avi 、mpg)法一:[插入]→[图片]→[视频],右键[图片属性]。
frontpage使用教程

FrontPage2003初级教程一、新建网站(提示:如果图片觉得小,将鼠标移到图片上,向上滚动鼠标滚轮,图片会放大)打开FrontPage2003点击新建菜单命令会弹出一个对话框,有不同的模板供选择。
选择你想要的一个,然后确定,会自动生成一个网站。
二、新建一个空白网页你也可选择新建空白网页,或点新建工具按钮。
当然,这上面的内容你要自己编辑。
三、打开一个网站点击打开网站四、浏览网页“文件”“浏览”有几个选项(不同分辨率)五、编辑方式有“设计”“拆分”“代码”“浏览”六、插入WEB组件WEB组件中有很多常用的功能,你自己去试各项。
七、插入图片有两种情况:1、插单个图片,可在菜单上直接用;2、插入图片库,也可插入WEB组件中,可插队入图片库。
有三种形式(自己试一下,因为有预浏)。
八、插入“互动按钮”,互动按钮可以有三种形式,鼠标经过,按过,没按。
可选形式,在文本的文本框中将按钮文本换成你要的文本。
如:首页……还可改变文本的属性,字体颜色,等。
有初始颜色,经过颜色,按下颜色。
九、在网页中插入已有的网页如果新建的网页,内容想用现存的,只须插入已有的网页就行了。
比较简便。
十、书签链接有时的链接,不是和另一个网页链接,而是和页面中某一段链接,或另一页面的一段链接。
这种方法用在“标题和内容”之间链接最方便。
1、选择:菜单、插入、书签(被链接的内容)(一般自动生成名字,你也可以自己指定名字)2、制作到书签的链接(标题)3、选择右边的“书签”4、找到书签名十一、创建一个超链接1、选中要建立超链接的文字或图片。
2、右键,弹出菜单,点击“超链接”3、在弹出的对话框中选中被链接的网页或图片或其他(注:如是下载软件选中它)4、当然,最后是点击“确定”十二、插入表格1、点击菜单中“表格”再“插入”再移到“表格”单击“表格”2、在弹出的对话框中有几项值是要注意的:a、表格的“行数”和“列数” b、“指定宽度”和“指定高度”如果是用固定宽和高填写数字,如果是页面随屏幕变化的选100% c、“使用背景图片”点击“浏览”找到图片d、“对齐方式”用“默认” e、“浮动”方式用“默认” f、“边框”是表格宽度如果选“零”则不显示表格否则显示你选或填的数字的宽度。
用Dreamweaver制作网页

八、设置图像边距 、 3、鼠标经过图像 鼠标经过图像:鼠标经过图像实际上由两个图像组成, 鼠标经过图像 原始图像和鼠标经过图像。这两张图片要大小相等,如果不相 等,Dreaweaver会自动调整鼠标经过图像的大小跟原始图像 大小一致。
返回目录
练习6 练习6:制作一个图文并茂的网页
1.插入表格(宽度用像 插入表格( 素)并设置页面属性 2.布局Banner和导航 布局Banner和导航 Banner 条 3.布局图像列表 4.布局详细内容
返回目录
六、文字的输入
网络世界五彩缤纷,涌现出大量优秀精美的网页。大量的网络信息, 无非就是通过文本、图像、动画等网页元素来呈现,其中,文本和图像是 网页中最为重要的设计元素。这里介绍一下文字和图像在网页中的应用。
Flash动画以小巧、动感、富有交互性而风靡网络。在制作网页时,将 Flash动画应用到网页中,能使网页更具动感,更富有感染力。 在网页中插入Flash制作的SWF格式动画,单击对象工具栏上的Flash 按钮或单击的“媒体”下的“Flash”,打开一个对话框,选择SWF动画文 件即可。 如果需要插入Flash透明,可进行参数的设置:( Flash动画控制参数的 透明,可进行参数的设置: 如果需要插入 透明
返回目录
二、网页制作软件简介
• 初识 初识Dreamweave
网页制作工具有Dreamweaver 、 FrontPage 、Photoshop、Fireworks、 Flash 等 。 Dreamweaver 、Fireworks、Flash 三个软件合在一起,被称为网页制作 “三剑客”,这三个软件相辅相承,可谓是制作网页的最佳拍档。
设计不能在【属性】面板中直接设置,需要打开【参数】对话框进行设置。)
使用FrontPage 2003制作网页.ppt

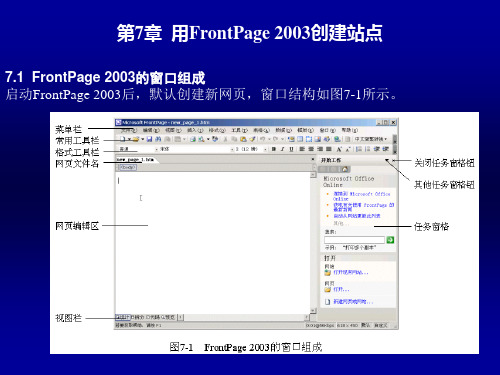
二、FrontPage 2003的工作窗口 选择 “开始”→“所有程序”→“Microsoft office”→“Microsoft office FrontPage 2003”命令,即可打开 FrontPage 2003的工作窗口,如图8.1.1所示。该窗口与 Office 2003的其他组件的工作窗口基本相同,用户可以在 工作区中制作和编辑网页。
(3)自定义站点。如果用户已对该软件非常熟悉,也 可以自定义创建站点,具体操作如下:
1)选择“文件”→“新建”命令,弹出“新建”任务 窗格。
2)在该任务窗格中的“新建网站”选项区中选择“由 一个网页组成的网站”选项,弹出“网站模板”对话框。
3)在该对话框中选择“空白网站”选项,并在右侧的 网站位置下拉列表框中输入网站的位置后,单击“确定” 按钮,即可创建一个只包含两个空白文件夹private和 image的站点,用户可自行创建主页及其他网页文件。
(5)超链接视图。该视图将网站中所有的内部和外 部超链接的状态显示在一个列表中,并用图标表示超链接 已通过验证或已中断。选择“视图”→“超链接”命令, 即可切换到该视图。
(6)任务视图。该视图以列表的形式显示网站中的 所有已完成或尚未完成的任务,并在各个列标题下提供有 关各项任务的当前信息。选择“视图”→“任务”命令, 即可切换到该视图。
图8.1.1 FrontPage 2003的工作窗口
三、FrontPage 2003的基本视图 FrontPage 2003为用户在创建站点和编辑网页时提供 了多种视图,其中网站的视图模式有网页设计视图、文件 夹视图、报表视图、导航视图、超链接视图、任务视图和 远程网站视图;网页的视图模式有设计视图、代码视图、 拆分视图和预览视图。
二、打开站点 如果要对某个网站进行编辑修改,可先将其打开,然 后再进行其他编辑操作。用户可以使用以下两种方法打开 站点: (1)选择“文件”→“打开网站”命令,弹出“打开 网站”对话框。在该对话框中选择要打开的站点,单击“打 开”按钮 即可。 (2)单击常用工具栏中“打开”按钮 右侧的下拉 按钮 ,在其下拉菜单中选择“打开网站”命令,在弹出的 “打开网站”对话框中选择要打开的站点,单击“打开”按 钮即可。
如何用Frongpage制作班级网页

汇报人: 日期:
目录
• 网页制作背景与目的 • 规划与设计网页结构 • 使用Frontpage制作网页 • 增强网页交互性与功能 • 优化与发布网页 • 评估与维护网页
01
网页制作背景与目的
班级网页的意义
信息共享
班级网页可以方便学生、家长和 教师之间实时共享各类信息,如 课程安排、作业要求、活动通知 等。
提升网页安全与稳定性
1 2
选择可靠主机
选择知名、稳定的主机服务商,确保网页的正常 运行和访问速度。
加强密码管理
设置复杂的密码,并定期更换,防止黑客攻击和 恶意入侵。
3
定期备份数据
定期对网页数据进行备份,以防数据丢失或受到 破坏。
THANKS
谢谢您的观看
定期对收集到的反馈进行汇总和分析 ,找出网页存在的问题和改进方向。
定期更新与维护内容
制定更新计划
根据班级活动和课程安排,制定网页内容的更新计划,确保信息 的及时性和准确性。
分工合作
明确团队成员的分工,确保各类信息的收集和整理工作有序进行 。
审核发布
设立内容审核机制,对更新后的内容进行审核,确保信息的准确 性和合规性。
精简代码
去除多余的HTML、CSS和JavaScript代码,减 少文件大小。
使用缓存
设置合适的缓存策略,使浏览器能够缓存部分网页内容,加快重复访问速度。
发布与推广网页
选择合适的域名
为班级网页选择一个简洁易记的域名,方便 用户访问。
购买空间与上传文件
购买合适的虚拟主机空间,将制作好的网页 文件上传到服务器上。
为文字或图片添加超链接,使用户能 够便捷跳转到其他页面或网站,增强 网页的扩展性。
Frontpage2003网页制作讲义——网站创建篇

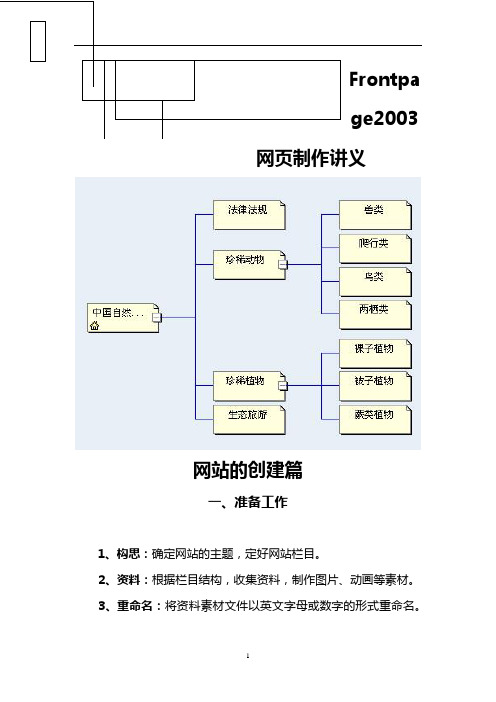
Frontpage2003网页制作讲义网站的创建篇一、准备工作1、构思:确定网站的主题,定好网站栏目。
2、资料:根据栏目结构,收集资料,制作图片、动画等素材。
3、重命名:将资料素材文件以英文字母或数字的形式重命名。
(说明:网站中的所有文件及文件夹都不可以用汉字命名,否则,会出现链接错误。
)4、归类:根据栏目结构,创建每一层栏目相应的文件夹,并将素材归类到相应的文件夹中。
(说明:在本例中,已经建立好文件夹,并将素材归类了。
)二、网站的创建1、创建一个空白站点:打开FrontPage2003,执行“文件”→“新建”命令,在右边的任务窗格中,选择“新建网站”栏下的“其他网站模板”,在弹出的“网站模板”对话框中选择“空白站点”,在右边的“指定新站点的位置”中单击“浏览”按钮,选择创建好的“首页的文件夹(如:webs),单击“确定”按钮。
2、在“导航”视图下建立网站的栏目结构①单击窗口下方“视图”工具栏中的“导航”,切换到导航视图。
接着单击工具栏中的“新建网页”按钮,建立网站的首页,即index.htm。
然后将“主页”重命名为“中国自然保护区”。
②在“中国自然保护区”图标上单击右键,选择“新建”→“网页”命令,分别建立它的4个栏目网页,分别将它们重命名为“法律法规”、“珍稀动物”、“珍稀植物”、“生态旅游”。
③在“珍稀动物”图标上单击右键,选择“新建”→“网页”命令,分别建立它的3个子栏目网页,分别将它们重命名为“兽类”、“爬行类”、“鸟类”、“两栖类”。
④在“珍稀植物”图标上单击右键,选择“添加已有的网页”命令,分别选择“珍稀植物”(文件夹:zxzw)下的3个子栏目网页,添加到导航中。
(说明:此步操作只是为了讲解“添加已有的网页”的作用,在实践中更多地采用第③步的方法。
)3、在“文件夹”视图下给各个网页重命名:单击“视图”工具栏中的“文件夹”,切换到文件夹视图,可以看到在导航视图中创建的网页都出现在右边的文件夹webs下,而且名称都用“new_page_”和数字表示(如:new_page_1.htm),这样不利于网站的管理,因此,我们必须把这些网页重命名为它们对应的网页名称(如:“new_page_1.htm”重命名为“flfg.htm”),注意这里同样不能用中文汉字命名。
FrontPage2003_教程

FrontPage2003 教程轻松布局网页用FrontPage2003的“布局表格和单元格”功能布局网页时,需要通过两部分来完成。
首先通过“布局表格”功能来为网页布局创建一个框架,然后通过“布局单元格”功能为该框架填充包含有网页内容(包括文本、图像、Web部件和其他元素)的区域,也就是单元格。
下面我们就以设置一个单位网站首页为例来了解一下用布局表格给网页布局的过程。
一、创建布局表格1.创建布局表格打开一个空白网页,并切换到“设计”视图下,单击“表格”菜单中的“布局表格和单元格”命令,随后在右侧弹出一个任务窗口(图1),在该任务窗口下面程序提供了多种表格布局模板,在此单击其中需要的模板即可将该模板添加到网页中。
2.绘制布局表格如果你对模板中提供的布局表格不太满意,还可以用手工绘制的方法创建一个布局表格。
创建时首先在“新建表格和单元格”项中单击“绘制布局表格”,随后将指针移到操作窗口最下。
3.设置表格属性插入表格后,还需对表格属性进行设置。
在“表格属性”项中设置该表格所需的属性。
提示:在设置表格时,如果要想覆盖网页的默认边距,并让布局表格跨到文档窗口的边缘,可以将表格中的各个边距的属性都设置为0。
在设计框架时经常需要调整某一行或列的属性,这时可以通过表格中列宽和行高的标签来完成。
在操作窗口中单击布局表格需要调整的边框,每一侧都会出现显示列宽和行高的标签。
每个标签都包括一个下拉箭头,如更改行高度时,单击此下拉箭头弹出一个下拉菜单,选择“更改行高”命令,在弹出的“行属性”对话框中重新输入该行高度值即可。
FrontPage2003还提供了一个表格自动功能,它可以按照比例自动伸缩,调整表格的宽度和高度,使用时在边距标签下拉菜单中选择“自动伸缩”命令即可快速地对表格的尺寸进行调整,非常方便。
二、单元格的添加和设置1.添加单元格布局表格创建了网页框架后,还要向表格中添加单元格。
添加时单击“新建表格和单元格”项下的“绘制布局单元格”,随后按照绘制表格的方式来绘制单元格。
第7章 用FrontPage 2003创建站点 网页设计与制作教程(第3版) 教学课件

单击“高级”选项卡,打开图7-22所示的对话框。
选择“启动超链接翻转效果”复选框后,单击【翻转样式】按钮打开图 7-23所示的“字体”对话框。
图7-24表示了使用超链接翻转效果的情况,当用户将鼠标指向超链接 文字时,表现出预设的超链接效果(字体变为红色、加粗)。
7.3.2 在网页中插入文字、图片和链接 1. 向网页中添加文字 2. 向网页中插入图片
将图片设置为单元格背景时,图片将平铺到整个单元格区域。 如图7-25所示。
如果插入的图片大小不符合要求,可用鼠标单击选中图片, 图片被选中后四周出现8个用于调整大小的“控制点”, 拖动这些控制点可调整图片的大小,如图7-26所示。
3. 向网页中添加Flash动画
当鼠标变成十字箭头样式时按下左键拖动将其移到适当的 位置,如图7-27所示。
7.4 创建ASP数据库应用程序
第7章 用FrontPage 2003创建站点
7.1 FrontPage 2003的窗口组成 启动FrontPage 2003后,默认创建新网页,窗口结构如图7-1所示。
7.2 创建一个简单网站
7.2.1 合理规划站点布局和内容 图7-2所示的是经过 FrontPage页面布局设计技术、编辑美化技术处理后的页面在 浏览器中显示出来的效果。
3. 为表格添加标题 执行“表格”菜单中“表格属性”选项下的“标题”命令, 打开图7-17所示对话框。
4. 设置单元格属性 用鼠标指向某单元格单击右键,在弹出的快捷菜单中执行 “单元格属性”命令,打开图7-18所示的对话框。
其中,“水平对齐方式”和“垂直对齐方式”用来设置文字在单元 格中的对齐方式;“行跨距”和“列跨距”用来设置单元格纵向扩 展的行数或横向扩展的列数,如图7-19所示。
frontpage教程-编辑网页

frontpage教程:编辑网页第一课:frontpage教程:网页制作基础知识1.视图与模式(一)现在进入frontpage。
单击任务栏“开始”按钮,选择“程序”选项,单击“microsoftfrontpage”选项就可以了。
可能你会发现frontpage界面和word很相似[图2-1],这是因为编辑web页面和编辑word文档有很多同样的设置,这些设置所用的图标和word中的是一样的。
[图2-1]frontpage2000界面视图中的组框是用来切换视图的,单击里面的小图标就可以切换到不同的视图。
frontpage共有6种视图[如图2-1左],使用不同的视图可以从不同的侧面查看设计的web 站点。
对一个web站点而言,不断更新是很重要的。
随着站点的成长,维护站点的工作量会越来越大。
建立站点可能很快,但是如果没有这6种视图的帮助,维护起来就很困难了。
这些视图的使用不用一下就全部掌握,只要知道有这些视图就可以了。
2.视图与模式(二)下面看一看同一个web站点在不同视图中是怎样显示的。
(1)单击“网页”按钮,切换到网页视图,再单击工具栏上的“文件夹列表”按钮,窗口中增加了一个文件夹列表框[图2-2]。
网页视图是用来显示选中的网页的,双击文件夹列表中的某一个htm文件,在最右方的工作区中就会显示该网页的内容。
注意,此时工作区的左下角有三个切换显示模式的选项卡[图2-3]。
单击“普通”选项卡,就切换到了普通模式。
在普通模式可以编辑网页的内容以及设置各种格式。
单击“预览”选项卡就到了预览模式。
如果要看一看当前编辑的文件在浏览器中的显示情况,就使用预览模式,在预览模式下,是不能编辑网页的。
也可以切换到html模式直接对网页对应的html文本文件进行编辑,从而为网页作一些特殊的设置,前提是你要懂一点html语言(在教程附录中有相关说明)。
(2)文件夹视图以列表的形式给出了当前web站点的文件夹和文件夹里包含的文件[图2-4]。
frontpage教程-编辑网页

第一课:frontpage教程:网页制作基础知识1•视图与模式(一)现在进入frontpage。
单击任务栏"开始”按钮,选择"程序”选项,单击"microsoftfrontpage ” 选项就可以了。
可能你会发现frontpage界面和word很相似[图2- 1],这是因为编辑web 页面和编辑word文档有很多同样的设置,这些设置所用的图标和word中的是一样的。
[图2 —1]frontpage2000 界面视图中的组框是用来切换视图的,单击里面的小图标就可以切换到不同的视图。
frontpage共有6种视图[如图2 —1左],使用不同的视图可以从不同的侧面查看设计的web 站点。
对一个web站点而言,不断更新是很重要的。
随着站点的成长,维护站点的工作量会越来越大。
建立站点可能很快,但是如果没有这6种视图的帮助,维护起来就很困难了。
这些视图的使用不用一下就全部掌握,只要知道有这些视图就可以了。
2•视图与模式(二)下面看一看同一个web站点在不同视图中是怎样显示的。
(1) 单击“网页”按钮,切换到网页视图,再单击工具栏上的“文件夹列表”按钮,窗口中增加了一个文件夹列表框[图2 —2]。
网页视图是用来显示选中的网页的,双击文件夹列表中的某一个htm文件,在最右方的工作区中就会显示该网页的内容。
注意,此时工作区的左下角有三个切换显示模式的选项卡[图2—3]。
单击“普通”选项卡,就切换到了普通模式。
在普通模式可以编辑网页的内容以及设置各种格式。
单击“预览”选项卡就到了预览模式。
如果要看一看当前编辑的文件在浏览器中的显示情况,就使用预览模式,在预览模式下,是不能编辑网页的。
也可以切换到html模式直接对网页对应的html文本文件进行编辑,从而为网页作一些特殊的设置,前提是你要懂一点html语言(在教程附录中有相关说明)。
(2) 文件夹视图以列表的形式给出了当前web站点的文件夹和文件夹里包含的文件[图2-4]。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
《用FrontPage创建网页》教学设计
一、教学内容分析:
FrontPage是微软办公自动化软件Office中的一个极为重要的组件之一,它具有功能强大、操作方便等特点,是目前最为流行的网页制作与站点管理工具之一。
FrontPage 既是简单实用的网页编辑器,又是一个浏览,有“所见即所得”的效果,创建网页的过程中还可以不时地在文本编辑器和浏览之间切换,以查看编写页面的效果。
而且,六年级学生已经学过Word2003或PowerPoint2003的操作,而它们又出于同一家族,它们有许多相似之处,FrontPage的许多菜单、工具的操作会有一种似曾相识之感,教学过程中,要注意引导学生进行知识的迁移,这些都有助于学生轻松进入FrontPage的世界。
二、学生学情分析
教学对象是六年级的学生,他们会对许多事物充满好奇,求知欲较强,且创作欲望和表现力也较强,对于教师布置的任务能够认真对待。
因此课中,鼓励他们独立完成作品,培养他们自主学习和合作探究的意识。
因为有Word软件的学习经验,学生在学习FrontPage 软件时会有似曾相识的感觉,很多的知识点都已学习过,所以教师不要拘泥于教材,要根据学生的实际情况,有的放矢,充分激发学生学习兴趣,最大限度挖掘学生的创造潜能。
但是学生之间还存在一定差异,信息技术认知能力、实际操作能力和知识水平都存在一定的差异。
三、教学目标:
【知识与技能】
(1)初步了解FrontPage 2003的基本功能。
(2)掌握FrontPage 2003的启动和掌握在网页上文字的输入。
(3)熟悉FrontPage 2003窗口的组成。
(4)通过实例学会创建简单的网页和保存网页文件。
【过程与方法】
(1)能用FrontPage 2003制作简单网页;具有一定探索新应用软件的能力
(2)通过对比观察,培养学生利用已学知识去解决问题的能力,培养学生敢于尝试和自主探究的学习能力;培养学生的相互协作能力和知识的迁移能力。
【情感态度与价值观】
(1)激发学生热爱自然、热爱环境、热爱家乡的情感。
(2)激发学生的学习热情和创作热情,在亲历学习过程中,获取知识、体验成功,从而提高学习兴趣。
(3)培养审美意识,促进学生形成良好的审美观;提高信息素养。
(4)在合作学习中,学会交流与协作,提高学生的合作意识和合作能力。
四、教学重点和教学难点
【教学重点】 FrontPage 2003的启动以及FrontPage 2003的窗口组成。
【教学难点】通过实例学会用FrontPage 2003创建简单的网页
和保存网页文件。
【处理思路】在介绍FrontPage 2003的窗口组成时运用比较法,打开Word 2003的工作窗口和FrontPage 2003的窗口进行比较,让学生找出他们相似之处和不同之处。
如何在FrontPage 编辑器“普通”状态中简单地创建网页,预览网页,教师先进行示范操作、讲解。
然后,学生完成练习,师生共同解决问题。
五、教学策略设计
本课内容设计中,注重创设教学情景,有效设计问题,激发学生的学习兴趣和求知欲,引导学生通过积极有效的独立自主的探究和比较,获得知识。
在教学设计过程中,本人将本课的教学过程分为以下六个环节:
创设情境,激起兴趣(2分钟)
引出问题,尝试练习(8分钟)
任务分析,演示讲解(8分钟)
自主创作,小组协作(12分钟)
交流评价,体验成功(8分钟)
小结探究,课外延伸(2分钟)
六、教学方法
“创设情境法”、“比较法”、“任务驱动法”、“演示法”七、教学准备
硬件:多媒体网络教室, 40台学生机
软件:FrontPage 2003软件,教师自制的教学课件,教师自制
的网页
学生分组:把学生分为几个小组,每组4人,并由学生选好组长。
八、教学安排:2课时
九、教学过程(见下表)
十、课后反思
这节课是在比较学习,合作探究的基础上完成的。
我本人认为这节课比较成功的地方有如下两点:
一是通过为学生展示FrontPage 网页时让学生感受到FrontPage 的魅力,激发兴趣,创设学习情境。
这为本节课教学的顺利完成打下良好的基础。
二是本节课设计中利用FrontPage 2003与Word2003的比较让学生感到比较亲近,比较有利于FrontPage 2003的入门学习。
这节课的不足之处是由于学生个体差异比较大,班级人数过多,计算机少,有的学生甚至让别人来完成自己的任务。
所以在今后的教
学中,对个别人偷懒的应个别关注。
