UI设计与平面设计的区别和联系
软件工程中的UI设计和平面设计

软件工程中的UI设计和平面设计UI(User Interface)设计和平面设计在软件工程中扮演了非常重要的角色。
UI设计是用户与软件交互的重要环节,能够影响用户的使用体验和感受。
而平面设计则决定了用户对于软件的第一印象和期待。
在这篇文章中,我将讨论UI设计和平面设计在软件工程中的重要性和相互关系。
一、UI设计的重要性UI设计关注的是用户与软件之间的交流,它关注用户的思维模式、视觉效果和操作方式。
良好的UI设计能够使软件变得更加易用、美观和直观,从而提升用户的体验和满意度。
UI设计还能够增加软件的忠实用户数量,提高用户的留存率,甚至能够带来更多的商业利益。
在软件开发中,UI设计是一个必不可少的部分。
一个好的UI设计能够确保软件的用户界面清晰易懂、交互无障碍并且具有良好的用户体验。
它不仅能够减少用户在使用软件时的困惑和不满,还能够减少用户在学习使用软件时的时间和精力。
一个优秀的UI设计能够深入理解用户的需求,建立普适和卓越的交互体验。
二、平面设计在软件工程中的意义平面设计指的是将设计元素进行有意义且具有视觉美感的组合的过程。
它包括很多方面,例如设计构思、颜色搭配、图像处理、文字排版等等。
平面设计有着强大的影响力,它能够影响人们的心理状态和情感反应。
在软件工程中,平面设计是非常重要的一部分。
一个好的平面设计能够简化用户对于软件的第一印象。
在软件的使用过程中,用户在第一时间内与软件交互的界面就是平面设计。
一位平面设计师能够充分把握这一时间,通过独特的设计元素和创意激发用户的兴趣和好奇心。
于此同时,平面设计也能够突出软件的品牌和主题,构筑良好的用户体验和用户认知。
三、UI设计与平面设计的关联UI设计和平面设计是密不可分的关系。
它们一起构成了软件的用户界面,同时也能够影响用户的体验。
一个精美的平面设计能够与UI设计融合,形成一种简洁、美观和易用的用户界面。
UI设计则是让平面设计赋能的载体,它确保了平面设计在实际使用中的效果和体验。
ui设计的发展趋势

ui设计的发展趋势随着科技的不断发展和用户需求的不断增加,界面(UI)设计也在不断演变和发展。
以下是UI设计的一些发展趋势:1. 扁平化设计:扁平化设计是指界面元素有简化、去除不必要的装饰和阴影效果,使用更加简洁、干净的形状和颜色。
这种设计风格符合现代用户对简洁和直观体验的追求。
2. 响应式设计:响应式设计是指设计能够根据不同设备的屏幕尺寸和分辨率进行自适应,以提供最佳的用户体验。
随着移动设备的普及和用户多屏幕使用的增加,响应式设计已成为现代UI设计的重要趋势。
3. 平面设计:平面设计是一种基于平面、图形和色彩组合来传达信息的设计风格。
它通常使用简单的几何形状、饱和度高的颜色和明亮的图标来提供清晰的用户界面。
4. 动效设计:动效设计是指在界面中使用动画和过渡效果来增强用户体验。
动效可以帮助用户更好地理解界面的功能和交互,提高用户的参与度和满意度。
5. 自然语言交互:自然语言交互是指用户可以使用语音或文字进行界面操作和交流。
随着语音助手和智能语音技术的发展,自然语言交互成为一种趋势,为用户提供更加方便和个性化的用户体验。
6. 无限滚动:无限滚动指的是在网页或应用中使用无限滚动的界面设计,使用户可以无限地向下滚动内容。
这种设计方式可以提供更好的信息展示和浏览体验,适用于内容较多或时间线性较长的应用。
7. 微交互设计:微交互设计是指小而微的动画和交互元素,用于增强用户与界面的互动效果。
它可以提供即时反馈和引导,增加用户体验的顺畅性和乐趣性。
8. 设计系统化:设计系统化是指将设计元素、样式和规范组织成一套可重复利用、可维护的系统。
设计系统化可以提高工作效率和设计一致性,并为设计团队提供更好的协作和项目管理能力。
9. 智能化设计:智能化设计是指利用人工智能和机器学习技术来改进界面设计和用户体验。
通过分析用户行为和数据,智能化设计可以根据用户特点和需求提供个性化的界面体验。
总的来说,UI设计的发展趋势是朝着更加简洁、直观、自适应和智能化的方向发展。
设计师名词解释

设计师名词解释本文将为大家介绍设计领域中常见的词汇解释,涉及平面设计、UI设计、UX设计、品牌设计等方面,希望能够对读者们有所帮助。
一、平面设计1.排版:排版是指将输入的文字、图形和页面元素有机地结合起来,使其具有良好的视觉效果和较佳的易读性的过程。
2.色彩搭配:色彩搭配是指将不同颜色的元素进行组合,形成视觉上愉悦的搭配效果。
3.字体设计:字体设计是指谨慎地选择不同的字体,以准确地表达品牌或企业的风格。
二、UI设计1.界面设计:界面设计是指设计师根据用户需求和功能模块,将不同区域的布局和交互进行设计,并根据品牌或企业的视觉形象制定相应的设计风格。
2.元素设计:元素设计是指设计各种元素、颜色、案例对比以及设计思路等,使界面效果更加美观、实用和有效。
3.交互设计:交互设计是指设计师通过人性化的操作流程和UI 界面,以及向导、弹窗等交互形式设计,使用户可以高效地使用产品或服务。
三、UX设计1.用户研究:用户研究是指通过各种方式获取用户的需求和体验,包括调研、访谈、问卷、数据分析等。
2.信息架构:信息架构是指设计师对界面进行分类、标签、导航等可视化设计,并为用户提供各种方式获取信息的思路。
3.原型设计:原型设计是指在设计时使用一些简单工具对产品进行创意表达、布局呈现、用户界面设计等,以便于交互设计、UI设计的无缝连接。
四、品牌设计1.品牌定位:品牌定位是指企业、产品或服务的理念、特点和目标受众,所呈现的独特性和独立性,以及与市场的差异范围。
2.品牌视觉传达:品牌视觉传达是指根据品牌的核心诉求、品牌定位以及市场竞争环境,针对不同的受众群体进行视觉上的表达。
3.品牌标识设计:品牌标识设计是指对品牌标志、字体、色彩的设计,旨在呈现品牌形象和风格,达到区分竞争对手、提高品牌价值等效果。
总结以上是设计领域中常见的词汇解释,既有平面设计的排版、色彩搭配、字体设计,也有UI设计的界面设计、元素设计和交互设计、UX 设计的用户研究、信息架构和原型设计,还有品牌设计的品牌定位、品牌视觉传达和品牌标识设计。
ui 面试题

ui 面试题UI设计面试题UI设计面试题是应聘UI设计师常见的一类问题,面试官通过提问借此了解应聘者的设计能力、沟通能力和工作经验等方面的情况。
本文将对UI设计面试题进行详细讨论,以帮助读者更好地准备面试。
一、设计理念在UI设计中,设计理念是非常重要的。
请您列举出您所倡导的设计理念,并对其进行逐一解释。
二、设计过程请您描述一下您的设计过程。
从需求收集、概念设计、原型制作到最终成品,每个环节您都会如何进行?三、用户体验用户体验是UI设计的重要方面。
请您介绍一下您在设计中如何考虑用户体验,并给出一个实际案例进行说明。
四、平台适应性现如今,UI设计需要兼容多个平台,如Web、App等。
请您分享一下您是如何保证设计兼容性的,并提供一个示例。
五、颜色搭配颜色搭配是UI设计中不可忽视的一部分。
请您谈谈您对于颜色搭配的理解,以及如何选取合适的颜色进行设计。
六、排版原则在UI设计中,排版是决定界面美观与否的关键之一。
请您介绍一下您所遵循的排版原则,并给出一个应用实例进行说明。
七、响应式设计响应式设计在当今互联网时代变得越来越重要,请您介绍一下您对于响应式设计的理解,并如何在实际项目中应用。
八、平面设计与UI设计的关系请您谈谈您对于平面设计与UI设计之间关系以及区别的理解,并举例说明二者之间的联系和差异。
九、交流与沟通在UI设计过程中,与团队以及客户之间的良好沟通是十分关键的。
请您分享一下您是如何保持良好的交流与沟通的。
十、设计工具和技术请您介绍一下您常用的设计工具和技术,以及其在UI设计中的应用。
总结:通过以上十个问题的提问,面试官可全面了解应聘者的设计能力、设计理念、工作经验和沟通能力等方面情况。
在准备面试时,应聘者可以针对每一个问题进行思考和准备,并提供具体案例加以说明,以展现自己的设计水平和经验。
注意在面试过程中,回答问题要简洁明了,尽量避免无关的废话,并展现出自己对UI设计的热情和扎实的专业知识。
以上是一些常见的UI设计面试题,希望对应聘者的面试准备有所帮助。
ui设计的发展历程

ui设计的发展历程
1.早期UI设计:早期的UI设计主要关注用户界面的易用性和
可视化效果。
这些设计师通常会使用简单的颜色、字体和布局来创建用户界面,以尽可能地减少用户的认知负荷并帮助用户完成任务。
2.响应式设计:随着移动设备的普及,UI设计逐渐开始关注
跨平台和响应式设计。
这种设计方法旨在确保用户界面在不同的屏幕尺寸和设备上都能够自适应,并提供一致的用户体验。
3.平面设计:平面设计是一种简化的设计风格,它强调简洁、
明确和现代感。
通过使用简单的形状、明亮的颜色和大量的空白间隙,平面设计使用户界面看起来更加清晰和易于理解。
4.材料设计:材料设计是由谷歌公司推出的一种设计规范,旨
在为移动和网络应用程序创建一致和直观的用户界面。
材料设计的特点是运用现实世界的物理特性,如阴影、层次和运动,以增强用户界面的真实感和可视化效果。
5.交互设计:随着用户对数字产品的期望越来越高,交互设计
开始成为UI设计的重要组成部分。
交互设计关注用户与界面
的互动方式,并通过合适的动画、过渡和反馈来提升用户体验。
6.数据驱动设计:数据驱动设计是一种以数据为基础的UI设
计方法。
通过分析用户数据和行为,设计师可以更好地了解用户需求和偏好,并根据这些信息进行界面设计和优化。
7.全息设计:全息设计是一种使用增强现实(AR)和虚拟现实(VR)技术的设计方法。
通过将数字内容与现实世界相结合,全息设计可以提供更加身临其境的用户体验,并为用户提供与界面进行更直接、更沉浸式的互动。
ui和平面设计的区别

第一个差别,实现方式不一样。
平面设计建立全过程是用印刷技术去建立,例如一張个人名片,设计构思完后需用包装印刷出来了能够应用,这时候就必须依靠印刷技术才行。
UI设计建立全过程则是使用程度代码,设计好了后利用程序代码让UI设计进行其作用。
第二个区别,完成任务来设计工作上的人数不一样。
平面设计自己便都可以完成全程的设计。
公司老总或用户提供要求后,平面设计师便可以立即进行设计方案。
UI设计则需要团队成员一起设计方能完成,比如结构设计1个APP,必须有公司老总或顾客给1个要求,随后产品运营,交互设计师,视觉设计师,程序猿来配合起来才能完成任务。
第三个区别,工作中的企业类型不同。
平面设计通常去的企业,是传统公司,广告公司大多。
UI设计通常去的企业,是互联网公司,例如百度腾讯这样的互联网企业。
最后一个区别,任务量相差太大。
平面设计通常1个要求,就一到二页,例如一張个人名片,只有正反二面,只设计二面就
行。
UI设计得话至少也有几十上百个网页页面,例如1个app软件有登陆页面,引导页,注册页面,主页面,设置网页,功能网页等等。
ui设计分类的不同点

ui设计分类的不同点以UI设计分类的不同点为标题,我们来探讨一下UI设计的不同分类方式及其特点。
一、平面设计与交互设计平面设计是指UI设计中关注于页面的视觉效果、布局、色彩等方面的设计。
它注重页面的美感和视觉传达,通过合理的布局和吸引人的色彩搭配来吸引用户的注意力。
而交互设计则更加注重用户与页面的互动体验,关注用户在页面上的操作和反馈。
它需要考虑用户的行为路径、操作流程,通过合理的交互设计提高用户的使用体验。
二、Web设计与移动端设计Web设计是指UI设计中关注于网页界面的设计,主要应用于PC 端的网页设计。
它需要考虑不同浏览器、不同分辨率下的兼容性,注重页面的加载速度和信息的呈现。
而移动端设计则是指UI设计中关注于移动设备界面的设计,主要应用于手机、平板等移动设备上的应用程序。
移动端设计需要考虑屏幕尺寸小、操作方式特殊等因素,注重界面的简洁性和易用性。
三、响应式设计与自适应设计响应式设计是指UI设计中关注于页面在不同设备上的自适应性,通过调整布局、字体大小等方式来适应不同屏幕尺寸。
它可以使页面在PC端、手机端等不同设备上都能够良好地展示,并提供良好的用户体验。
而自适应设计则是指UI设计中关注于页面在特定设备上的自适应性,通过为不同设备设置不同的样式表来适应不同的屏幕尺寸和分辨率。
四、平面UI设计与扁平化设计平面UI设计是指UI设计中注重于页面的平面感,强调简洁、直观的设计风格。
它通过扁平、干净的图标和界面元素,使页面看起来更加清晰、易懂。
而扁平化设计则是一种特定的平面UI设计风格,它更加注重界面元素的简洁性和直观性,去除了过多的阴影、渐变和纹理等效果,使界面看起来更加平面化。
五、品牌UI设计与应用UI设计品牌UI设计是指UI设计中注重于品牌形象和风格的设计。
它需要根据品牌的定位和风格,设计出符合品牌形象的界面和色彩方案,以提高品牌的识别度和用户的认同感。
而应用UI设计则是指UI设计中关注于应用程序界面的设计。
设计师的职业化名词解释

设计师的职业化名词解释设计师在如今的社会中扮演着重要的角色,他们的工作涵盖了广泛的领域,从建筑设计、产品设计到平面设计等等,每个领域都有许多专业术语和名词,让人们每每感到头疼不已。
本文将尝试解释设计师职业中的一些重要名词和术语,帮助读者更好地了解设计师的工作和职责。
一、创意指导创意指导是设计师工作中的一个重要环节,它是将客户需求转化为可行的设计方案的过程。
创意指导需要设计师通过深入了解客户和项目的基本要求,根据客户的品牌形象、目标受众以及市场趋势等因素,提供创意和独特的设计方案。
创意指导不仅要求设计师有良好的审美和创造力,还需要他们有较强的沟通和理解能力,以便将客户的需求准确传达出来。
二、用户界面设计(UI设计)用户界面设计是指设计师为用户提供一种直观、易用和美观的界面,使用户能够方便地与软件、网站或移动应用等进行交互。
UI设计需要考虑到用户的习惯和心理需求,通过视觉元素、交互方式和信息架构等方面进行设计。
UI设计要求设计师具备扎实的设计基础知识和技能,能够理解用户体验和用户导航等概念,从而提供符合用户期待的界面设计。
三、用户体验设计(UX设计)用户体验设计是为了提高用户满意度和忠诚度而进行的设计过程。
它关注用户在使用产品或服务时的感受和体验,包括界面的易用性、信息的组织和交互过程中的流畅性等方面。
用户体验设计要求设计师具备深入了解用户需求和行为的能力,通过用户调研和用户测试等方法来提供更好的用户体验。
四、响应式设计响应式设计是指根据设备的屏幕尺寸和分辨率等不同特点,调整网页或应用的布局、内容和功能,以适应不同的设备和平台。
响应式设计要求设计师有良好的布局和结构设计能力,能够合理安排页面元素和交互方式,确保在各种设备上都能够提供良好的用户体验。
五、品牌形象设计品牌形象设计是为了营造和传递品牌的内涵和价值观而进行的设计过程。
它包括品牌标志、视觉元素、品牌色彩和品牌声音等方面的设计。
品牌形象设计要求设计师能够充分理解品牌定位和目标受众,通过设计的手段来塑造独特的品牌形象,并传达品牌的核心价值。
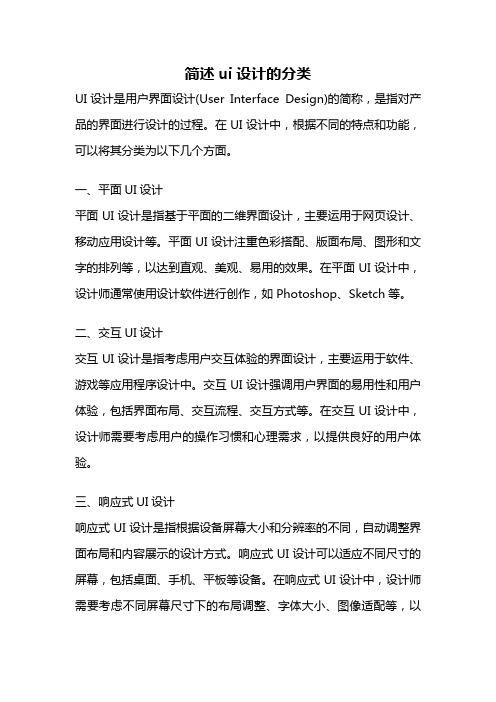
简述ui设计的分类

简述ui设计的分类UI设计是用户界面设计(User Interface Design)的简称,是指对产品的界面进行设计的过程。
在UI设计中,根据不同的特点和功能,可以将其分类为以下几个方面。
一、平面UI设计平面UI设计是指基于平面的二维界面设计,主要运用于网页设计、移动应用设计等。
平面UI设计注重色彩搭配、版面布局、图形和文字的排列等,以达到直观、美观、易用的效果。
在平面UI设计中,设计师通常使用设计软件进行创作,如Photoshop、Sketch等。
二、交互UI设计交互UI设计是指考虑用户交互体验的界面设计,主要运用于软件、游戏等应用程序设计中。
交互UI设计强调用户界面的易用性和用户体验,包括界面布局、交互流程、交互方式等。
在交互UI设计中,设计师需要考虑用户的操作习惯和心理需求,以提供良好的用户体验。
三、响应式UI设计响应式UI设计是指根据设备屏幕大小和分辨率的不同,自动调整界面布局和内容展示的设计方式。
响应式UI设计可以适应不同尺寸的屏幕,包括桌面、手机、平板等设备。
在响应式UI设计中,设计师需要考虑不同屏幕尺寸下的布局调整、字体大小、图像适配等,以提供一致的用户体验。
四、平面与交互结合UI设计平面与交互结合UI设计是指将平面UI设计和交互UI设计相结合的设计方式。
在这种设计中,不仅要考虑界面的美观和布局,还要考虑用户的交互行为和体验。
平面与交互结合UI设计需要设计师综合考虑界面的视觉效果和操作体验,以提供更好的用户界面。
五、多媒体UI设计多媒体UI设计是指在界面设计中融入音频、视频、动画等多媒体元素,以增强用户的感官体验。
多媒体UI设计主要应用于游戏、多媒体应用软件等领域。
在多媒体UI设计中,设计师需要考虑多媒体元素的展示方式、交互方式以及与界面其他元素的融合,以提供更具吸引力和趣味性的用户界面。
六、自适应UI设计自适应UI设计是指根据用户的个人偏好和习惯,自动调整界面布局、颜色、字体等元素的设计方式。
平面设计师和UI设计师的区别

兄弟连IT 教育版权所有平面设计师和UI 设计师有什么不同
UI 设计师指从事对软件的人机交互、操作逻辑、界面美观设计工作的人。
一个好的UI 设计师应当具备强烈的敏锐感及审美感。
北京兄弟连教育UI 培训,有经验丰富的老师辅导学员UI 设计方面基础知识,亲手实践,并且结合各大经典案例做上线项目,并阅览一些好的展牌和设计素材,培养学员的审美能力和内在的修养。
如今UI 设计培训市场参差不齐,选择UI 设计培训前一定要了解清楚,未来的发展方向是什么?UI 设计的涉及范围包括商用平面设计、高级网页设计、移动应用界面设计及部分包装设计,是目前中国信息产业中最为抢手的人才之一。
兄弟连IT 教育做了10年教育,对互联网的历程及发展有着远见性的规划,因此结合UI 设计发展潮流,结合教学特色,联手高级知名讲师,全力打造国内UI 设计培训第一品牌。
兄弟连对学员的要求很严格,符合兄弟连的变态严管文化。
学员每天必须坚持按时上课,而且不能拖欠老师留的作业,这有些不可思议,但这是真实的,每天晚上,夜深人静时,兄弟连教学楼还亮着灯,还有人在教室学习。
正是之前的努力才换回了毕业后的高薪和企业的认可。
好多从兄弟连毕业的UI 学员,在工作中能够接受挑战,抗压能力强,这种能力是在兄弟连磨练出的。
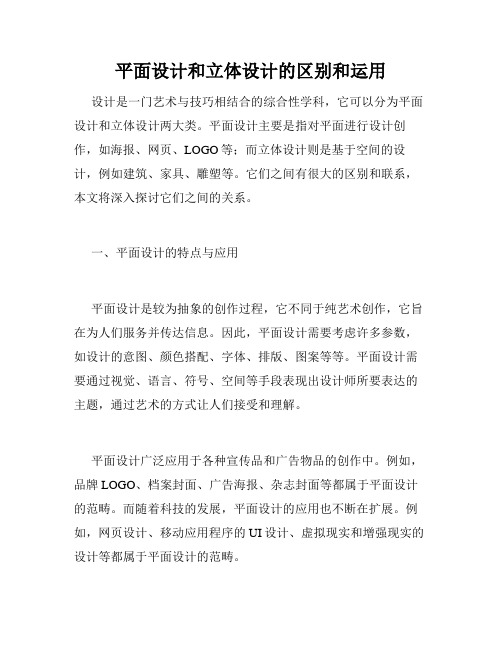
平面设计和立体设计的区别和运用

平面设计和立体设计的区别和运用设计是一门艺术与技巧相结合的综合性学科,它可以分为平面设计和立体设计两大类。
平面设计主要是指对平面进行设计创作,如海报、网页、LOGO等;而立体设计则是基于空间的设计,例如建筑、家具、雕塑等。
它们之间有很大的区别和联系,本文将深入探讨它们之间的关系。
一、平面设计的特点与应用平面设计是较为抽象的创作过程,它不同于纯艺术创作,它旨在为人们服务并传达信息。
因此,平面设计需要考虑许多参数,如设计的意图、颜色搭配、字体、排版、图案等等。
平面设计需要通过视觉、语言、符号、空间等手段表现出设计师所要表达的主题,通过艺术的方式让人们接受和理解。
平面设计广泛应用于各种宣传品和广告物品的创作中。
例如,品牌LOGO、档案封面、广告海报、杂志封面等都属于平面设计的范畴。
而随着科技的发展,平面设计的应用也不断在扩展。
例如,网页设计、移动应用程序的UI设计、虚拟现实和增强现实的设计等都属于平面设计的范畴。
二、立体设计的特点与应用立体设计是一种更加具体的设计过程。
它强调的是无形中的实体存在。
它不同于平面设计只需要关注二维平面上的元素,而是需要考虑第三个维度。
它需要设计师考虑尺寸、比例、材质、结构、制造工艺等方面。
立体设计的最常见的应用是建筑设计。
建筑设计不仅需要考虑功能性、美观性,还需要考虑房屋结构、建筑材质、工艺、耐久性等方面。
家具、雕塑等也需要拥有实物的形体,需要进行材质选取、几何结构设计、色彩搭配等。
在现代的生产制造领域,工业设计也是立体设计的重要方面,它需要考虑机械零件的制造、安装和维修等问题。
三、平面设计与立体设计的融合应用在实际实践中,平面设计和立体设计并不是分开的两个领域。
很多设计项目需要将平面设计和立体设计结合起来。
例如,一家企业需要设计公司标志,既需要有一个表达公司的标志图案,也需要考虑这个标志图案的立体应用,例如做成立体标志牌或在企业大楼的墙上进行立体雕刻。
此外,随着技术的发展,隐形设计也成为了一种新的融合应用。
平面设计和交互设计的区别

平面设计和交互设计的区别导语:设计也分为很多种,平面设计和交互设计的区别是什么呢?以下是小编收集整理的设计资料,希望对您有所帮助。
平面设计的目标主要在于向用户传达信息,更倾向于感性。
交互设计的目标则是设计用户使用一个产品的流程,更倾向理性和逻辑。
首先,平面设计的理念可以有不同层级:观点、视觉沟通、布局、表现说法等。
细节、美工等设计元素应是这个以观察或阅读为主的沟通体验的重要接触点。
有点类似人机界面里的具体元件,让用户可以接触与操控的东西。
观察:观察与阅读体验不见得完全被动,想想一些“活动”贴纸、t-shirt、收集签名……体验:体验要刊登的媒体一样必须有整体的考量。
对谁说、跟多少人说都算是策略规划的东西…就想交互体验里的接触点:手机、装置、网站、服务人员等。
所以说如果一个海报传达一个设计者的理念,那交互设计只是另一种手段,转变的都是“阅读”与“使用”体验本质跟媒体的差异。
可以看一些平面设计师的交互设计或互动艺术的案例。
比较极端但经典的例子是Joshuo Davis跟Processing 的创始人。
被“媒介”转化而启发的设计经典。
如果“理念”是像其他朋友提到的视觉、逻辑、流程…其实平面是由类似的元素。
比方说报纸的导读、字学跟“阅读行为”为主的交互体验式息息相关的。
只是这个平面设计的项目性质、成本是否与这些相关。
你看好的报纸、杂志设计、它的网站或iPad App也不会差到哪里去。
FastCompany,NYTimes…Weird设计理念当然是用于交互设计中,很多是延展并演化,交互设计是众多科学的综合且不断的自我演化。
Apple的例子应该很明显的回答了你的问题。
很多平面设计师、品牌公司的网站,大多从展示页面的观念出发来形成这个网页的体验。
较不偏重从这个媒体上、从与客户交流带给自己什么。
不过可以看看Muji的网站跟其他数字体验。
相对来说,Jonathan Harris的We feel fine这样的体验,就根源于网络生态的特性,把交互设计里面一个截取分享、策划整合、从新视觉化成一种影像。
2分钟看懂平面设计和UI设计的区别在哪里

2分钟看懂平面设计和UI设计的区别在哪里随着时代不停地的发展,IT设计行业出现的一种新兴的工作——UI设计。
但是也有很多人发现,UI设计的工作似乎与既有的平面设计很相似,那么到底他们的不同在于什么呢?今天就让诚筑说小编带你看一下他们到底区别在哪儿?打开百度百科我们可以发现他们的定义是不一样的。
平面设计,这个术语出于英文"graphic",泛指各种通过印刷方式形成的平面艺术形式。
因此,当时这个词是与"艺术"连用的,统称为"Graphic design"。
UI设计,是英文User Interface是简称,对软件的人机交互、操作逻辑、界面美观的整体设计,也被称之为界面设计。
从思维方式上来说,平面设计一般可以被理解为“创意产出-->投放渠道-->目标客群”这样的一个过程,举例说一张宣传页,对于消费者来说并不是产品,但对于广告主来说,这就是一个产品,用于帮助它实现销售增长的目标。
而在一张宣传页的一生中,和每个读者接触的时间很可能是低于7秒的,所以我们不得不考虑要如何在最短的时间吸引我们的读者把它读完并对广告主的产品发生兴趣,也就是——单向沟通,简单而又粗暴。
同样的做一本画册的话,平面考虑创意设计,考虑视觉传达,UI设计可能就会更多的再去考虑考虑排版的设计,考虑动起来的话会是什么效果,也会考虑消费者的阅读习惯,让他先看到那些?他喜欢看那些?诚筑说的设计学员在设计最后的毕业设计作品时也会去市场上进行用户习惯调查。
另外工作的具体的内容也有多不同。
平面设计的过程是有计划且有步骤的渐进式不断完善的过程,一般分为前期调查,明确内容,创作理念,调动视觉元素,选择表现手法,均衡画面,明确亮点,形成一定风格,制作检查等步骤。
而UI设计师则是要主要通过产品分析,市场定位,用户研究,架构设计,原型设计,界面设计,界面输出,可用性测试等阶段。
这些工作中,每一步都有UI 设计息息相关,但是界面设计和界面输出作为他们的主要工作职责。
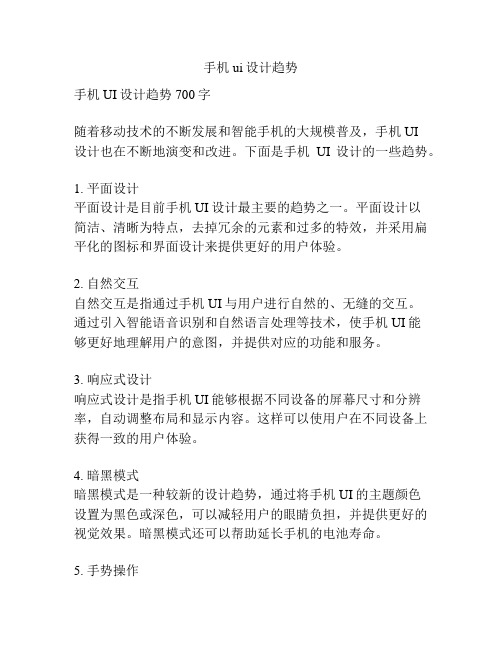
手机ui设计趋势

手机ui设计趋势手机UI设计趋势700字随着移动技术的不断发展和智能手机的大规模普及,手机UI设计也在不断地演变和改进。
下面是手机UI设计的一些趋势。
1. 平面设计平面设计是目前手机UI设计最主要的趋势之一。
平面设计以简洁、清晰为特点,去掉冗余的元素和过多的特效,并采用扁平化的图标和界面设计来提供更好的用户体验。
2. 自然交互自然交互是指通过手机UI与用户进行自然的、无缝的交互。
通过引入智能语音识别和自然语言处理等技术,使手机UI能够更好地理解用户的意图,并提供对应的功能和服务。
3. 响应式设计响应式设计是指手机UI能够根据不同设备的屏幕尺寸和分辨率,自动调整布局和显示内容。
这样可以使用户在不同设备上获得一致的用户体验。
4. 暗黑模式暗黑模式是一种较新的设计趋势,通过将手机UI的主题颜色设置为黑色或深色,可以减轻用户的眼睛负担,并提供更好的视觉效果。
暗黑模式还可以帮助延长手机的电池寿命。
5. 手势操作手势操作是指用户通过滑动、捏合等手势操作来完成某个功能或切换页面。
与传统的按钮点击相比,手势操作可以提供更直观、自然的操作方式,提升用户的体验。
6. 个性化定制个性化定制是指手机UI可以根据用户的喜好和习惯,进行个性化的定制和优化。
通过收集用户的数据并分析,可以为用户提供更加贴合其需求的内容和服务。
7. 全面屏设计随着手机屏幕边框的逐渐减小,全面屏设计成为一种流行的趋势。
全面屏设计为用户带来更大的可视区域,提升了手机UI的展示效果和用户体验。
8. VR和AR技术虚拟现实(VR)和增强现实(AR)技术在手机UI设计中也越来越多地得到应用。
通过使用VR和AR技术,可以为用户提供更加沉浸式的体验,增强用户与手机UI的交互性。
总之,手机UI设计在不断地更新和改进,以满足用户对于更好用户体验的需求。
以上所述的趋势只是目前的一些主要方向,未来还会有更多的新技术和设计理念被应用到手机UI设计中。
视觉设计内容分类

1. 视觉识别平面设计视觉识别设计是最常见的设计类型之一。
品牌标识是企业传达产品个性、定位的方式。
而视觉识别平面设计正是品牌识别的视觉元素。
2. 营销与广告平面设计平面设计是一个产品营销的方式之一,并且非常常见。
产品的营销人员会根据产品的定位、受众、功能出发,研究用户的心特征,来制作产品的营销平面设计。
3. 用户界面设计用户界面(UI) 是用户与设备或应用程序交互的方式。
UI 包括用户与之交互的所有东西——屏幕、键盘和鼠标——但在图形设计的上下文中,UI 设计侧重于用户的视觉体验和屏幕上图形元素的设计,如按钮、菜单、微-互动等等。
4. 出版物设计出版物是通过公开发行与观众交流的长篇文章,是一种传统的媒介。
虽然新媒体在当下越来越流行,但也有一部分人注意到纸质媒介的重要性。
因此,最为一名平面设计师,除了把握当下的媒介趋势外,还需要有长远的目光。
5. 产品包装设计大多数产品都需要某种形式的包装,来保护产品,并为它们做好储存、分销和销售的准备。
但包装设计是向消费者传达产品信息的绝佳方式,这使其成为一种极具价值的营销工具。
每个盒子、瓶子和袋子,每个罐头、容器或罐子都是一个讲述品牌故事的机会。
6. 动态视觉设计动态视觉设计是当下流行的设计类型之一,它满足了用户对视觉冲击的需求。
随着科技技术的进步,视频内容成为王者,而动态的平面设计刚好迎合了视频的特点。
7. 空间导视设计环境图形设计通过使空间更令人难忘、有趣、信息丰富或更易于导航,在视觉上将人们与地方联系起来,以改善他们的整体体验。
环境设计是一种广泛的设计类型,融合了平面、建筑、室内、景观和工业设计。
正因为如此,环境平面设计师需要掌握一些建筑方面的知识,他们必须熟悉工业设计概念,并能够阅读和绘制建筑平面图。
8. 插图设计图形艺术和插图通常被视为与平面设计相同,其实不然,它们也有细微的差别。
平面设计的艺术和插画有多种形式,几乎所有产品都会运用到插画,这也是常见的平面设计类型之一。
数字媒体设计知识点总结

数字媒体设计知识点总结数字媒体设计是指利用数字技术和媒体手段来进行创意设计和表达的过程。
在数字媒体设计的过程中,设计师需要掌握一系列的知识和技能。
本文将对数字媒体设计中的几个重要知识点进行总结和介绍。
一、平面设计平面设计是数字媒体设计的基础,也是最常见的一种设计形式。
平面设计的目的是通过合理组织和运用文字、图片、色彩等元素,以达到传达信息、营造氛围、产生共鸣等效果。
在平面设计中,设计师需要注意色彩搭配、字体选择、版面布局等方面的要求,以确保作品的视觉效果和传达的信息能够被观众准确理解和接受。
二、动画设计动画设计是数字媒体设计中的重要分支,它通过连续播放一系列的静态图片或图形来产生运动效果。
动画设计可以应用于电影、电视、广告等领域,它具有丰富的表现形式和较强的吸引力。
在动画设计中,设计师需要关注动画的流畅度、节奏感和视觉冲击力等要素,以确保作品的质量和观赏性。
三、交互设计交互设计是数字媒体设计中的重要环节,它着重于用户与设计作品之间的互动过程。
交互设计的目标是提供用户友好的界面和良好的用户体验,使用户能够方便地操作和获取所需的信息。
在交互设计中,设计师需要考虑用户的习惯和需求,合理设计按钮、导航、反馈等元素,以提升用户的满意度和使用效果。
四、UI设计UI设计是用户界面设计的缩写,是数字媒体设计中的一个重要分支。
UI设计注重用户与软件或者网页等界面的交互方式、外观形象、指引效果等方面的呈现。
UI设计需要结合交互设计的原则,关注用户体验和用户界面的美观程度,以提供良好的用户界面和用户体验。
五、三维设计三维设计是数字媒体设计中的一项复杂而有趣的技术,它通过建模、渲染、动画等方式,将物体或场景以立体形式呈现出来。
三维设计广泛应用于游戏、电影、建筑等领域,它给人一种身临其境的感觉。
在三维设计中,设计师需要掌握建模软件、渲染技术、动画制作等方面的知识,以创作出逼真而有吸引力的作品。
总结:数字媒体设计涵盖了多个方面的知识和技能,其中平面设计、动画设计、交互设计、UI设计和三维设计是其中最为重要和常见的几个方向。
ui设计师面试题目(3篇)

第1篇第一部分:基础知识与技能问题1:请简要介绍UI设计的基本概念及其在产品中的作用。
解析:- UI设计,即用户界面设计,是关于软件或网站的用户界面与用户体验的设计。
- 设计师需确保界面直观、易用,并符合用户的使用习惯。
- 在产品中,UI设计扮演着至关重要的角色,它直接影响用户对产品的第一印象和后续的使用体验。
问题2:请列举几种常用的UI设计原则,并解释它们的重要性。
解析:- 一致性:确保界面元素在视觉和交互上的一致性,提升用户体验。
- 对齐:保持界面元素的视觉对齐,使界面更整洁。
- 亲密性:将相关元素紧密排列,形成视觉上的联系。
- 重复:在设计中重复使用元素,增强视觉记忆和识别性。
- 可访问性:确保界面设计对所有用户都友好,包括残障人士。
问题3:请说明色彩在UI设计中的作用,并举例说明如何运用色彩心理学。
解析:- 色彩在UI设计中用于传达信息、情感和品牌形象。
- 色彩心理学可以帮助设计师了解不同颜色对用户情绪的影响,例如蓝色常传达信任和冷静,红色常传达紧迫和热情。
问题4:请描述一下栅格系统在UI设计中的应用。
解析:- 栅格系统是一种布局工具,通过网格结构帮助设计师保持界面元素的整齐和平衡。
- 它有助于快速创建布局,并确保元素在不同设备上的一致性。
第二部分:项目经验与案例分析问题5:请简要介绍一下您最近参与的一个UI设计项目,包括项目背景、目标用户和您的设计职责。
解析:- 在回答时,应详细描述项目的背景、目标用户群体以及自己在项目中的角色和贡献。
- 举例说明如何运用设计原则和工具解决问题。
问题6:请举例说明您如何处理过时的设计趋势,并解释您选择的新趋势的原因。
解析:- 描述一个项目中您如何识别过时的设计元素,并说明您如何引入新的设计趋势来提升用户体验。
问题7:请谈谈您在项目中如何与产品经理和开发团队合作。
解析:- 描述您如何与团队成员沟通、协调和解决问题,确保设计理念得以实现。
问题8:请举例说明您如何通过用户研究来改进设计。
互联网时代的设计理念及发展趋势

互联网时代的设计理念及发展趋势随着互联网的迅速发展,设计理念也逐渐向着全新的方向转化。
互联网的进化带来了数千万用户的社交媒体和在线购物体验,它的影响也逐渐扩散到这些用户的生活中。
在这篇文章中,我们将探讨互联网时代的设计理念及发展趋势。
一、用户体验设计用户体验设计(User Experience Design,简称UED)是一种以用户为中心的设计方法。
在互联网时代,设计师们更加注重用户对于网站、应用或产品的满意度。
UED的理念是让用户获得最简单、有效、愉悦的使用体验,且让其感知到产品的价值和质量。
通过对用户行为、需求及使用情况的研究、分析和测试,设计师可以打造出更加优质和具体的用户体验。
二、平面设计与UI设计平面设计和UI设计是两个在互联网时代中应用最为广泛的设计方法。
平面设计是一种通过图像、潜在有机体和线条等操作元素来传达信息和传达情感的艺术形式。
而UI设计则注重产品的视觉呈现。
UI设计师需要负责设计出网站、应用或产品界面的外观及交互设计方案。
他们需要将产品的品牌声誉、社交媒体互动、用户测试和创意概念融合在一起,以满足用户的需求。
三、平面设计的发展趋势平面设计在互联网时代的发展趋势主要集中在以下几个方向:1. 信息图表现信息图表现是平面设计的一个利用文本和图像呈现观点、数据、概念和知识的重要设计形式。
它可以将抽象概念转化为可以理解和互动的图像,更好地将信息传达给用户。
2. 响应式设计响应式设计是一种能依据用户使用设备(如PC、移动设备)及其尺寸、空间等因素自动调整布局和内容的设计方式。
需要设计师考虑到不同设备的处理能力、视网膜屏幕或其他独特的设计效果,以确保平面设计完美呈现。
四、UI设计的发展趋势UI设计在互联网时代的发展趋势主要集中在以下几个方向:1. 扁平化设计扁平化设计是一种对传统形式和样式“剪枝”的设计方式。
它不要求渐变、纹路和曲面,以简化和精简的设计形式最大程度地避免视觉混乱和干扰,可以提高用户的可用性和易用性。
面试设计助理的面试题目(3篇)

第1篇一、基础知识与技能1. 请简述您所学的专业课程,以及您在这些课程中的学习成果。
解析:了解应聘者的专业背景和学习成果,评估其是否具备设计助理所需的专业知识。
2. 请列举您所熟悉的绘图软件,并简要说明您在使用这些软件时的熟练程度。
解析:了解应聘者对绘图软件的掌握程度,评估其是否能够胜任设计助理的工作。
3. 请简述您在设计过程中,如何运用色彩、构图、版式等设计元素来传达设计理念。
解析:考察应聘者的设计思维和审美能力,评估其是否具备设计助理所需的设计素养。
4. 请描述一次您在设计中遇到的问题及解决方法。
解析:了解应聘者的问题解决能力和经验,评估其是否具备应对设计工作中可能出现的困难。
5. 请简述您对设计行业发展趋势的看法。
解析:考察应聘者的行业认知和前瞻性思维,评估其是否具备适应行业发展变化的能力。
二、团队协作与沟通能力6. 请描述一次您在团队项目中承担的角色及与团队成员的协作情况。
解析:了解应聘者的团队协作能力和沟通能力,评估其是否具备与团队成员有效沟通的能力。
7. 请举例说明您在项目中如何处理与客户之间的沟通。
解析:考察应聘者与客户沟通的能力,评估其是否具备良好的客户服务意识。
8. 请简述您在遇到分歧或冲突时,如何与团队成员或客户进行有效沟通。
解析:了解应聘者的冲突解决能力和沟通技巧,评估其是否具备良好的沟通能力。
三、实践经验与求职动机9. 请描述一次您参与的设计项目,包括项目背景、您的职责及项目成果。
解析:考察应聘者的实践经验,评估其是否具备实际操作能力。
10. 请说明您选择设计助理这个岗位的原因,以及您对未来的职业规划。
解析:了解应聘者的求职动机和职业规划,评估其是否具备长期从事设计助理工作的意愿。
11. 请简述您在实习或兼职期间,如何将理论知识运用到实际工作中。
解析:考察应聘者的实践经验,评估其是否具备将理论知识转化为实际操作的能力。
四、应变能力与创新能力12. 请描述一次您在项目中遇到突发事件,如何应对和处理。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
UI设计与平面设计的区别和联系UI设计与平面设计的区别和联系
平面设计:主要以平面媒体或载物进行设计,主要包括广告,画册,海报,LOGO,包装等等等。
为最传统,最普遍,最基本的设计行业。
UI设计:主要对界面交互,界面图标进行设计。
是随着网络的兴起而兴起的新星设计行业。
UI设计与平面设计的区别和联系? 接下来就是要说的就是主题了,早期的UI设计,和网页设计一样,都是平面设计的基础上衍生出来的行业,最早的入行者也都是平面行业的人。
和所有新星行业一样,他们有着远高于平面设计的月薪。
但说句实话,个人觉得除了行业较新,UI的收入凭什么高于平面?
当然UI有UI的规则,比如限于系统,后台,等的技术限制,那些是可以,那些是不行的。
但这个不是个事,平面也有平面的规则不是,比如限于纸张,印刷技术和材料的限制那些可以那些不可以。
其余方面来说,平面要思考的问题是不是还要稍微多余UI的。
比如平面最笨画册,UI 做个界面大家都要考虑排版问题,UI可能要多想一步动起来是什么效果。
至于UI说什么还要考虑交互性,别人怎么按起来方便。
难道平面不要考虑阅读性,别人读起来怎么舒服?需要给读者先看到什么?但是平面还要做广告,海报之类的东西这些东西的思考可就要远难于一个版面的排布了。
为什么UI的工资要高于平面?
首先,人才是部分行业的,所以对于人才来说,没有高低之分。
其次,对于平均薪资方面而已,UI和平面设计之间的主要区分在于起本身的特性以及行业需求:
首先要了解他们的区别,平面设计和UI都是很早就存在的行业,只是往期大家的信息渠道在于各种纸品,所以平面设计比较吃香,而后电脑的发展,浏览逐渐网页化,所以从而产生了网页设计,而UI也是其中一支,但是当时的UI其实很少见,大部分还是网页设计,UI整体式用户界面设计,集合了用户体验和界面设计两部分,界面设计发部分还在于一些机械化系统上,网页上排版视觉居多,系统化的界面相对较少,所以当时平面、网页两块兴起,而UI依旧默默无闻,而如今,信息浏览逐渐向移动端以及更高级的穿戴设备发展,此类都是基于移动端系统的开发,其界面更加注重用户体验和界面设计方面,所以才有了如今的UI设计的大跃进趋势,这是一个新生力量。
而行业所需,一方面是刚才所讲的“新旧势力”的趋势变化,另一方面,带来如今的大需求的,还有人才的紧缺,虽然设计上很多是共同的,但是隔行依旧如隔山,都需要有时间去接触了解和掌握才可以发挥力量,而UI专业也是近几年才开始出现的,但是平面设计,网页设计等,都是已经发展了N多年了,这样的供需使得一些急需人才的用人单位高薪吸纳也是理所当然,但是拿得多,责任也多,付出的也会更多。
当然,这些也只是粗略的一些区别和趋势,其实细说下去,有很多细节以及作用力都使
得如今平面设计受到UI设计的压制,当然,这种压制并非绝对的,而是一种进步的趋势,而平面设计其实宽泛来说,是任何视觉类的设计基础,有着不可替代性,只是前路还需要吸收更多的新思路,把平台做宽,才可以发挥更大的力量。
其实关键点是不是可以说是供需关系所造成,应为平面设计的人多需求量又逐渐减少,UI从业人员少,需求量又不断被增加造成? 付出多,拿的多这点个人其实并不认同。
供需是影响比较大的点,而付出多拿得多这点,无论是否赞同,但是潜在的就是这么回事,只是在国内先后有别,先付出,再得到,得到的永远比付出的少,但是不付出,想要得到,就不是靠自己能力就可以办到的,需要借助诸多“外力”,当然,我所说的付出都是主动的,被要求甚至被强迫的未必。
去年学习UI的人才就业困难,很多人问我这是为什么?其实在UI的行业里,现在分的是产品UI跟游戏UI,游戏ui设计师还能好一些,但是同样也面临着就业难的问题,未来UI行业定会发展成为3D Ui的时代,郑州清新教育与其他的培训机构不同,培训UI的方向是3D模型类UI,行业首个3D类UI培训专业,多了不说相信我们相信郑州清新教育,成就您的高新梦想。
