计算机网络实验报告
计算机网络实验教程实验报告

计算机网络实验教程实验报告一、实验目的本次计算机网络实验的主要目的是通过实际操作和观察,深入理解计算机网络的基本原理和技术,提高对网络配置、通信协议、网络服务等方面的实践能力,培养解决网络问题的思维和方法。
二、实验环境1、硬件环境实验中使用了若干台个人计算机,其配置包括:处理器_____、内存_____、硬盘_____等。
2、软件环境操作系统:Windows 10 专业版网络模拟软件:Packet Tracer网络测试工具:Ping、Tracert 等三、实验内容与步骤实验一:网络拓扑结构的搭建1、打开 Packet Tracer 软件,选择合适的网络设备,如路由器、交换机、PC 等。
2、按照设计好的网络拓扑结构,将设备进行连接。
本次实验构建了一个包含两个局域网通过路由器互联的简单网络。
3、为各设备配置 IP 地址、子网掩码、网关等网络参数。
实验二:网络通信协议的分析1、在搭建好的网络中,选择两台 PC 进行通信。
2、使用 Ping 命令测试网络的连通性,并观察返回的结果。
3、利用 Wireshark 抓包工具捕获通信过程中的数据包,分析其中的协议字段,如 IP 头、TCP 头、UDP 头等,了解网络协议的工作原理。
实验三:网络服务的配置与测试1、在服务器上配置 Web 服务,安装 IIS 组件,创建网站,并设置相关的权限和访问规则。
2、从客户端访问服务器上的网站,验证 Web 服务的可用性。
3、配置 FTP 服务,设置用户账号和权限,进行文件上传和下载测试。
实验四:网络安全的实现1、在路由器上配置访问控制列表(ACL),限制特定 IP 地址或端口的访问。
2、启用防火墙功能,设置安全策略,防止网络攻击。
四、实验结果与分析实验一结果分析成功搭建了网络拓扑结构,各设备之间能够正常通信。
通过配置正确的网络参数,确保了数据包在网络中的准确传输。
实验二结果分析Ping 命令测试显示网络连通性良好,Wireshark 抓包分析揭示了数据包在网络层和传输层的封装和解封装过程,对 IP 协议和 TCP/UDP 协议的工作机制有了更直观的认识。
计算机网络 实验报告

计算机网络实验报告计算机网络实验报告引言计算机网络是现代社会中不可或缺的一部分,它连接了世界各地的计算机,使得信息的传递和共享变得更加便捷和高效。
本实验旨在通过构建一个简单的局域网,了解计算机网络的基本原理和技术。
一、实验背景计算机网络是由多个计算机和网络设备通过通信链路互相连接而成的。
它可以分为局域网(LAN)、城域网(MAN)和广域网(WAN)。
在本实验中,我们将构建一个局域网,以便更好地理解网络的工作原理。
二、实验目的1. 了解局域网的基本概念和特点;2. 掌握局域网的构建方法和技术;3. 熟悉网络设备的配置和管理。
三、实验步骤1. 确定网络拓扑结构:在本实验中,我们选择星型拓扑结构。
这意味着所有计算机都连接到一个中央设备(交换机)上。
2. 连接硬件设备:将计算机和交换机通过以太网线连接起来。
确保每个计算机都与交换机直接相连。
3. 配置网络设备:通过交换机的管理界面,设置每个接口的IP地址和子网掩码。
确保每个计算机都具有唯一的IP地址。
4. 测试网络连接:打开每台计算机的终端,使用ping命令测试与其他计算机的连接。
确保网络连接正常。
四、实验结果通过以上步骤,我们成功地构建了一个局域网。
每台计算机都能够与其他计算机进行通信,并且可以共享文件和资源。
通过ping命令,我们还测试了网络的可达性和延迟情况,结果显示网络连接良好。
五、实验总结通过本次实验,我们深入了解了计算机网络的基本原理和技术。
我们学会了如何构建一个简单的局域网,并且掌握了网络设备的配置和管理方法。
这些知识对于今后的学习和工作都具有重要意义。
六、实验感想本次实验让我对计算机网络有了更深入的了解。
我意识到计算机网络是现代信息社会的基石,它连接了世界各地的计算机和人们的生活。
通过实际操作,我不仅学到了理论知识,还体会到了网络技术的实际应用。
我相信这些知识和经验将对我的未来发展产生积极的影响。
七、实验改进尽管本次实验取得了较好的结果,但仍有一些改进的空间。
计算机网络实验报告(6篇)

计算机网络实验报告(6篇)计算机网络实验报告(通用6篇)计算机网络实验报告篇1一、实验目的1、熟悉微机的各个部件;2、掌握将各个部件组装成一台主机的方法和步骤;3、掌握每个部件的安装方法;4、了解微型计算机系统的基本配置;5、熟悉并掌握DOS操作系统的使用;6、掌握文件、目录、路径等概念;7、掌握常用虚拟机软件的安装和使用;8、熟悉并掌握虚拟机上WINDOWS操作系统的安装方法及使用;9、掌握使用启动U盘的制作和U盘安装windows操作系统的方法;10、了解WINDOWS操作系统的基本配置和优化方法。
二、实验内容1.将微机的各个部件组装成一台主机;2.调试机器,使其正常工作;3.了解计算机系统的基本配置。
4.安装及使用虚拟机软件;5.安装WINDOWS7操作系统;6.常用DOS命令的使用;7.学会制作启动U盘和使用方法;8.WINDOWS7的基本操作;9.操作系统的基本设置和优化。
三、实验步骤(参照实验指导书上的内容,结合实验过程中做的具体内容,完成此项内容的撰写)四、思考与总结(写实验的心得体会等)计算机网络实验报告篇2windows平台逻辑层数据恢复一、实验目的:通过运用软件R-Studio_5.0和winhe_对误格式化的硬盘或者其他设备进行数据恢复,通过实验了解windows平台逻辑层误格式化数据恢复原理,能够深入理解并掌握数据恢复软件的使用方法,并能熟练运用这些软件对存储设备设备进行数据恢复。
二、实验要求:运用软件R-Studio_5.0和winhe_对电脑磁盘或者自己的U盘中的删除的数据文件进行恢复,对各种文件进行多次尝试,音频文件、系统文件、文档文件等,对简单删除和格式化的磁盘文件分别恢复,并检查和验证恢复结果,分析两个软件的数据恢复功能差异与优势,进一步熟悉存储介质数据修复和恢复方法及过程,提高自身的对存储介质逻辑层恢复技能。
三、实验环境和设备:(1)Windows _P 或Windows 20__ Professional操作系统。
计算机网络实验报告

计算机网络实验报告实验一网络基本知识任务1:网络配置及网络资源共享【实验目的】1. 了解网络基本配置中包含的协议、服务和基本参数2. 掌握Windows XP 系统环境下网络组件的安装和卸载方法3.掌握Windows XP 系统环境下共享目录的设置和使用方法【实验环境】计算机操作系统: Win dows XP with SP3 ;网络环境:禾U 用以太网交换机构造局域网环境。
【实验重点及难点】重点:共享目录的设置和使用方法,以及不同用户不同访问权限的设置。
【实验内容】一、参看所在机器的主机名称( Host Name )和网络参数,了解网络基本配置中包含的协议、服务和基本参数。
右键单击“网络邻居”,选择“属性”,打开“网络连接”窗口。
右键单击本地连接”,选择“属性”,打开“本地连接属性”对话框。
然后再双击“ In ternet 协议(TCP/IP) ”,可以查看IPv4协议的配置信息。
在“本地连接属性”对话框中单击安装”按钮,可以安装“客户”、“服务”及“协议”三种类型的网络组件。
属性”,在“系统属性”的“计算机名”选项卡中,可以查看计右键单击我的电脑”,单击算机名。
计算机名称:dq25 工作组:WORKGROUP子网掩码:255.255.255.0 默认网关:192.168.0.254 DNS 服务器:202.112.144.65 DNS 服务器:202.112.144.30网络组件的安装和卸载方法在系统面板中选择“添加或删除程序”,选择“添加/删除Windows 组件”,可以选择相应的组件(比如实验二中需要用到的IIS ),并点击详细信息,选择需要的组件,按照提示操作即可。
三、设置和停止共享目录1、设置共享目录。
(对E:\share 目录设置共享权限)首先检查计算机“工具”栏下的“文件夹选项”设置中,“查看”选项卡的“高级设置”中,“使用简单文件夹共享(推荐)” 一项不被选中。
选中E:\share 文件夹,单击鼠标右键,在出现的快捷菜单中选择共享和安全”(也就是文件夹属性的“共享”标签页)。
《计算机网络实验》实验报告

《计算机网络实验》实验报告一、实验目的计算机网络实验是计算机相关专业学习中的重要实践环节,通过实验操作,旨在深入理解计算机网络的基本原理、协议和技术,提高我们的动手能力和解决实际问题的能力。
具体目的包括:1、熟悉计算机网络的体系结构和各层协议的工作原理。
2、掌握网络设备的配置和管理方法,如交换机、路由器等。
3、学会使用网络工具进行网络性能测试和故障诊断。
4、培养团队合作精神和沟通能力,提高解决复杂问题的综合素养。
二、实验环境本次实验在学校的计算机网络实验室进行,实验室配备了以下设备和软件:1、计算机若干台,安装了 Windows 操作系统和相关网络工具软件。
2、交换机、路由器等网络设备。
3、网络线缆、跳线等连接设备。
三、实验内容及步骤实验一:以太网帧的捕获与分析1、打开网络协议分析软件 Wireshark。
2、将计算机连接到以太网中,启动捕获功能。
3、在网络中进行一些数据传输操作,如访问网站、发送文件等。
4、停止捕获,对捕获到的以太网帧进行分析,包括帧的格式、源地址、目的地址、类型字段等。
实验二:交换机的基本配置1、连接交换机和计算机,通过控制台端口进行配置。
2、设置交换机的主机名、管理密码。
3、划分 VLAN,并将端口分配到不同的 VLAN 中。
4、测试不同 VLAN 之间的通信情况。
实验三:路由器的基本配置1、连接路由器和计算机,通过控制台端口或Telnet 方式进行配置。
2、设置路由器的接口 IP 地址、子网掩码。
3、配置静态路由和动态路由协议(如 RIP 或 OSPF)。
4、测试网络的连通性。
实验四:网络性能测试1、使用 Ping 命令测试网络的延迟和丢包率。
2、利用 Tracert 命令跟踪数据包的传输路径。
3、使用网络带宽测试工具测试网络的带宽。
四、实验结果与分析实验一结果与分析通过对捕获到的以太网帧的分析,我们清楚地看到了帧的结构,包括前导码、目的地址、源地址、类型字段、数据字段和帧校验序列等。
网络安全实验报告[共五篇]
![网络安全实验报告[共五篇]](https://img.taocdn.com/s3/m/1aa839ecd05abe23482fb4daa58da0116c171f0c.png)
网络安全实验报告[共五篇]第一篇:网络安全实验报告实验一:网络扫描实验【实验目的】了解扫描的基本原理,掌握基本方法,最终巩固主机安全【实验内容】1、学习使用Nmap的使用方法2、学习使用漏洞扫描工具【实验环境】1、硬件 PC机一台。
2、系统配置:操作系统windows XP以上。
【实验步骤】1、端口扫描1)解压并安装ipscan15.zip,扫描本局域网内的主机2)解压nmap-4.00-win32.zip,安装WinPcap运行cmd.exe,熟悉nmap命令(详见“Nmap详解.mht”)。
3)试图做以下扫描:扫描局域网内存活主机,扫描某一台主机或某一个网段的开放端口扫描目标主机的操作系统试图使用Nmap的其他扫描方式,伪源地址、隐蔽扫描等2、漏洞扫描解压X-Scan-v3.3-cn.rar,运行程序xscan_gui.exe,将所有模块选择扫描,扫描本机,或局域网内某一台主机的漏洞【实验背景知识】1、扫描及漏洞扫描原理见第四章黑客攻击技术.ppt2、NMAP使用方法扫描器是帮助你了解自己系统的绝佳助手。
象Windows 2K/XP 这样复杂的操作系统支持应用软件打开数百个端口与其他客户程序或服务器通信,端口扫描是检测服务器上运行了哪些服务和应用、向Internet或其他网络开放了哪些联系通道的一种办法,不仅速度快,而且效果也很不错。
Nmap被开发用于允许系统管理员察看一个大的网络系统有哪些主机以及其上运行何种服务。
它支持多种协议的扫描如UDP,TCP connect(),TCP SYN(half open), ftp proxy(bounce attack),Reverse-ident, ICMP(ping sweep), FIN, ACK sweep,Xmas Tree, SYN sweep,1 和Null扫描。
可以从SCAN TYPES一节中察看相关细节。
Nmap还提供一些实用功能如通过tcp/ip来甄别操作系统类型、秘密扫描、动态延迟和重发、平行扫描、通过并行的PING侦测下属的主机、欺骗扫描、端口过滤探测、直接的RPC扫描、分布扫描、灵活的目标选择以及端口的描述。
《计算机网络》实验报告

一、实验目的1. 理解计算机网络的基本概念和结构。
2. 掌握网络设备的配置方法,包括交换机、路由器等。
3. 学习网络协议的作用和配置方法,如TCP/IP、DHCP等。
4. 通过实验加深对网络故障诊断和排除能力的培养。
二、实验内容1. 实验环境实验设备:一台PC机、一台交换机、一台路由器、双绞线、网线等。
实验软件:Windows操作系统、网络管理软件等。
2. 实验步骤(1)网络设备连接首先,将PC机通过网线连接到交换机的一个端口上。
然后,将交换机的另一个端口连接到路由器的WAN口。
最后,将路由器的LAN口连接到PC机的另一台交换机上。
(2)网络设备配置①交换机配置进入交换机命令行界面,配置交换机的基本参数,如VLAN ID、IP地址、子网掩码等。
②路由器配置进入路由器命令行界面,配置路由器的接口参数,如WAN口和LAN口的IP地址、子网掩码等。
同时,配置路由协议,如静态路由、动态路由等。
③PC机配置在PC机的网络设置中,将IP地址、子网掩码、默认网关等信息设置为与路由器LAN口相同的参数。
(3)网络测试①测试PC机与交换机之间的连通性在PC机中ping交换机的IP地址,检查PC机是否能够与交换机通信。
②测试PC机与路由器之间的连通性在PC机中ping路由器的IP地址,检查PC机是否能够与路由器通信。
③测试不同VLAN之间的连通性在PC机中ping另一个VLAN中的设备,检查不同VLAN之间的设备是否能够相互通信。
三、实验结果与分析1. 实验结果(1)PC机与交换机之间连通(2)PC机与路由器之间连通(3)不同VLAN之间的设备相互通信2. 实验分析通过本次实验,我们成功搭建了一个简单的计算机网络,并掌握了网络设备的配置方法。
在实验过程中,我们遇到了一些问题,如网络设备之间的连通性、VLAN之间的通信等。
通过查阅资料和调试,我们解决了这些问题,加深了对计算机网络的理解。
四、实验总结1. 通过本次实验,我们了解了计算机网络的基本概念和结构,掌握了网络设备的配置方法。
计算机网络综合实验报告参考5篇

计算机网络综合实验报告参考5篇计算机网络综合实验报告参考 (1) ××大学校园网解决方案一、需求分析建设一个以办公自动化、计算机辅助教学、现代计算机校园文化为核心,以现代网络技术为依托,技术先进、扩展性强、能覆盖全校主要楼宇的校园主干网络,将学校的各种pc机、工作站、终端设备和局域网连接起来,并与有关广域网相连,在网上宣传自己和获取Internet网上的教育资源。
形成结构合理,内外沟通的校园计算机系统,在此基础上建立满足教学、研究和管理工作需要的软硬件环境,开发各类信息库和应用系统,为学校各类人员提供充分的网络信息服务。
系统总体设计将本着总体规划、分步实施的原则,充分体现系统的技术先进性、高度的安全可靠性,同时具有良好的开放性、可扩展性、冗余性。
本着为学校着想,合理使用建设资金,使系统经济可行。
具体包括下以几个方面:1、内网络能够高速访问FTP服务器现在或上传文件实现资源共享功能,实现对不同类型的用户划分不同的权限,限制不同类型的用户只能访问特定的服务资源。
可以下载和上传资料文件,访问速度可以对指定的用户进行级别的划分。
2、建设Web服务器对外实现信息发布,对内实现教学教务管理。
网站发布学校新闻、通知、学校的活动等相关内容。
实现学生能够在网上进行成绩查询、网上报名、网上评教等功能;以及教师的信息查询、教学数据上传等。
3、建设邮件服务器以满足校园内部之间和内、外网这间的大量邮件传输的需求。
4、实现内网划分多个VLAN,实现校园内不同校区,不同楼宇,不同楼层的多客户接入。
5、内部实现PC间实现高速互访,同时可以访问互联网。
网络内同一IP段内的PC机可以通过网上邻居实现高速互访,传送资料文件等,解决不同楼宇,不同楼层之间通过移动存储设备传送数据费时、费力的问题。
6、内部用户的QoS管理,实现用户的分级管理功能,对用户下载和上传做相应的带宽限制。
对校园网络中的流量实现有效控制,对校园内的重要数据量可靠、稳定的传输如:语音、视频会议等的延迟和阻塞的敏感。
《计算机网络A》实验报告(5篇范例)

《计算机网络A》实验报告(5篇范例)第一篇:《计算机网络A》实验报告教师评阅记录表【重要说明】λ学生提交报告册最终版时,必须包含此页,否则不予成绩评定。
λ本报告册模板内容格式除确实因为填写内容改变了布局外,不得变更其余部分的格式,否则不予成绩评定。
报告是否符合考核规范□ 符合□ 不符合报告格式是否符合标准□ 符合□ 不符合报告是否完成要求内容□ 是□ 否报告评语:报告成绩:评阅人签名(签章)****年**月**日目录λ教师评阅记录表λ实验实习综述报告实验实习综述报告课程名称计算机网络实验课程编号开课学院计算机学院指导教师杜欢实验实习地点学生姓名易彤学生学号 2018211603 学院专业智能科学与技术所在班级 04051802 实验一:网络命令与使用一、实验实习目的及要求掌握常用网络命令的使用方法;熟悉和掌握网络管理、网络维护的基本内容和方法。
二、实验实习设备(环境)及要求(软硬件条件)WIN10 系统,笔记本电脑三、实验实习项目、内容与步骤1.在窗口中显示网络适配器的物理地址、主机的 IP 地址、子网掩码以及默认网关; 2.向一台电脑无限制的发送数据包,此数据包大小为60000byte,然后改变数据包大小,比较结果; 3.查看本地计算机或另一台计算机的 ARP 高速缓存中的当前内容;4.练习ftp 内部命令,并完成从一台ftp 服务器上下载一份文件。
四、实验实习所得结果及分析输入指令ipconfig/all 显示网络适配器的的信息输入指令 ping 192.168.1.103 –l 60000 向一台电脑无限制的发送数据包,此数据包大小为 60000byte查看本地计算机的 ARP 高速缓存中的当前内容五、实验实习结果分析和(或)源程序调试过程在不明不白的情况下做出了这个实验,希望在今后深入学习,去把这些知识弄懂。
实验二网络服务器建议与使用一、实验实习目的及要求掌握 HTTP 服务器和 FTP 服务器的配置方法。
基本网络组建实验报告(3篇)

第1篇实验目的本次实验旨在让学生掌握基本网络组建的原理和方法,包括网络拓扑设计、设备配置、IP地址规划、子网划分以及网络测试等。
通过实际操作,使学生能够将理论知识应用到实际网络环境中,提高网络组建和故障排查的能力。
实验环境1. 硬件设备:路由器2台,交换机2台,PC机5台,网络线缆若干。
2. 软件环境:Windows操作系统,Packet Tracer网络模拟软件。
实验内容一、网络拓扑设计1. 拓扑结构:设计一个简单的星型拓扑结构,包括一个核心交换机和5个边缘PC 机。
2. 网络设备:核心交换机负责连接所有边缘PC机,边缘PC机通过交换机接入核心交换机。
二、设备配置1. 配置核心交换机:- 配置VLAN,为不同部门划分虚拟局域网。
- 配置端口,为每个端口分配VLAN。
- 配置路由,实现不同VLAN之间的通信。
2. 配置边缘交换机:- 配置端口,将端口连接到对应的PC机。
- 配置VLAN,与核心交换机保持一致。
3. 配置PC机:- 配置IP地址、子网掩码和默认网关。
- 配置DNS服务器地址。
三、IP地址规划与子网划分1. IP地址规划:采用192.168.1.0/24网段进行IP地址规划。
2. 子网划分:将192.168.1.0/24划分为两个子网,分别为192.168.1.0/25和192.168.1.128/25。
四、网络测试1. 测试设备连通性:使用ping命令测试PC机与核心交换机、边缘交换机以及其他PC机的连通性。
2. 测试路由功能:使用traceroute命令测试数据包从PC机到目标PC机的路由路径。
3. 测试VLAN功能:测试不同VLAN之间的通信是否正常。
实验步骤1. 搭建网络拓扑:在Packet Tracer中搭建实验拓扑,连接网络设备。
2. 配置设备:按照实验内容,对网络设备进行配置。
3. 规划IP地址与子网划分:规划IP地址,划分子网。
4. 测试网络:进行网络连通性、路由功能和VLAN功能的测试。
计算机网络实验报告实验3

计算机网络实验报告实验3一、实验目的本次计算机网络实验 3 的主要目的是深入理解和掌握计算机网络中的相关技术和概念,通过实际操作和观察,增强对网络通信原理、协议分析以及网络配置的实际应用能力。
二、实验环境本次实验在计算机网络实验室进行,使用的设备包括计算机、网络交换机、路由器等。
操作系统为 Windows 10,实验中使用的软件工具包括 Wireshark 网络协议分析工具、Cisco Packet Tracer 网络模拟软件等。
三、实验内容与步骤(一)网络拓扑结构的搭建使用 Cisco Packet Tracer 软件,构建一个包含多个子网的复杂网络拓扑结构。
在这个拓扑结构中,包括了不同类型的网络设备,如交换机、路由器等,并配置了相应的 IP 地址和子网掩码。
(二)网络协议分析启动 Wireshark 工具,捕获网络中的数据包。
通过对捕获到的数据包进行分析,了解常见的网络协议,如 TCP、IP、UDP 等的格式和工作原理。
观察数据包中的源地址、目的地址、协议类型、端口号等关键信息,并分析它们在网络通信中的作用。
(三)网络配置与管理在实际的网络环境中,对计算机的网络参数进行配置,包括 IP 地址、子网掩码、网关、DNS 服务器等。
通过命令行工具(如 Windows 中的 ipconfig 命令)查看和验证配置的正确性。
(四)网络故障排查与解决设置一些网络故障,如 IP 地址冲突、网络连接中断等,然后通过相关的工具和技术手段进行故障排查和解决。
学习使用 ping 命令、tracert 命令等网络诊断工具,分析故障产生的原因,并采取相应的解决措施。
四、实验结果与分析(一)网络拓扑结构搭建结果成功构建了包含多个子网的网络拓扑结构,各个设备之间能够正常通信。
通过查看设备的状态指示灯和配置信息,验证了网络连接的正确性。
(二)网络协议分析结果通过 Wireshark 捕获到的数据包,清晰地看到了 TCP 三次握手的过程,以及 IP 数据包的分片和重组。
计算机网络实验2报告

计算机网络实验2报告实验二:网络性能测试1.引言计算机网络是现代社会中必不可少的一部分,作为信息交流的基础设施,网络的性能是影响用户体验的重要因素之一、本次实验旨在通过网络性能测试工具来评估网络的传输速度、延迟和稳定性,并对测试结果进行分析和探讨。
2.实验目的(1)了解网络性能测试的基本原理和常用工具;(2)掌握网络传输速度、延迟和稳定性的测试方法;(3)分析并评估网络性能测试结果。
3.实验环境本次实验使用的实验环境如下:(1) 操作系统:Windows 10;(2) 硬件配置:Intel Core i7 处理器,8GB内存,100Mbps有线网络连接。
4.实验步骤(2) 分别在两台计算机上安装iperf工具,并设置一台计算机为服务端,另一台计算机为客户端。
(3) 在服务端启动iperf服务:打开命令提示符窗口,运行命令"iperf -s"。
(4) 在客户端发起性能测试请求:打开命令提示符窗口,运行命令"iperf -c 服务端IP地址",其中服务端IP地址为服务端计算机的IP地址。
(5)等待测试结束,客户端会显示测试结果。
(6)根据测试结果进行数据分析和评估。
5.测试结果分析通过对网络性能测试的实施,我们得到了以下测试结果:(1) 传输速度:通过测试工具的报告,我们可以得知网络的最大传输速度。
在本次实验中,我们得到的传输速度为80Mbps,接近网络的理论最大带宽。
(2) 延迟:通过测试工具的报告,我们可以得知网络的延迟情况。
在本次实验中,我们得到的延迟为10ms,属于较低的延迟。
(3)稳定性:通过测试工具的报告,我们可以得知网络的稳定性,即是否存在丢包现象。
在本次实验中,我们没有观察到丢包现象,说明网络的稳定性较好。
6.结论和建议通过本次实验,我们对计算机网络的性能进行了测试和评估,得到了相对准确的结果。
根据测试结果,我们可以得出以下结论:(1)网络的传输速度接近理论最大带宽,说明网络的带宽利用率较高。
计算机网络实验报告

《计算机网络》实验报告篇一:计算机网络实验报告《计算机网络》实验报告班级:学号:姓名:指导教师:信管1202班 0202张军李辉实验时间:实验一网线制作 XX-01-06实验名称:一、实验目的:1、认识网线(双绞线)、串行线、并行线和网线制作工具2、掌握各种标准的网线线序排列3、掌握直通线、交叉线的制作方法二、实验内容:1. 直通线的制作1) 利用剪线钳剪下所需的双绞线的长度,至少0.6m,最多不超过100m。
然后利用双绞线剥线器将双绞线的外皮除去2-3cm。
2) 确定双绞线的每根线已经正确放置之后,就可以用RJ45压线钳压接RJ45接头,要确保每一根线与接头的引脚充分接触。
3) 按照同样的方法制作另一端的RJ45接头。
4) 用测线仪测试做好的网线,看是否合格。
5) 打开测线仪电源,将网线插头分别插入主测试器和远程测试器,主机指示灯从1-8逐个顺序闪亮,如果网线合格,远程测试器也应该按1-8的顺序依次闪亮。
若接线不正常,则按下述情况显示:1当有一根网线如3号线断路时,主测试仪和远程测试端3号等都不亮○2当有几条线不通时,这几条线的灯都不亮;当网线中少于2根线连通时,灯都不亮。
○ 3当两头网线乱序,例2,4线乱序,则显示如下:○主测试器不变:1-2-3-4-5-6-7-8-G 远程测试端为:1-4-3-2-5-6-7-8-G4当网线有2根短路时,○则主测试器显示不亮,而远程测试端显示短路的两根线灯都微亮,若有3根以上(含3根)短路时则所有短路的几条线号的灯都不亮。
2. 交叉线的制作按照直通线制作的操作方法,一端A类,一端B类,即可完成交叉线的制作。
三、实验结果制作好的直通线,将直通线网线插头分别插入主测试器和远程测试器,主机指示灯从1-8逐个顺序闪亮,远程测试器也按1-8的顺序依次闪亮。
双绞线制作好后,经远程测试器测试后,也制作成功四、实验中遇到的问题及解决方法首次制作完成后,双绞线有一个水晶头因为压接力度较小,使水晶头较大,很难放进测试器插口,勉强放进去后,测试器指示灯也没有正常亮起,后经重新制作后,指示灯正常亮起实验名称:实验时间:实验二 Web服务器的配置和组建工作组对等网XX-01-06篇二:计算机网络实验报告计算机网络实验报告《计算机网络》实验报告【实验一】认识计算机网络【实验目的】1.初步掌握计算机网络的定义;2.认识计算机网络的拓扑结构;3.了解计算机网络的功能。
计算机网络实验报告

实验一网络基本概念及应用【实验目的】1.掌握网络的基本概念和术语。
2.熟练掌握电子邮件E-mail的使用。
3.了解Internet的发展过程,掌握获取Internet资源的方法。
熟练掌握Internet搜索引擎Google、Y ahoo等的使用。
【实验环境】Windows 操作系统的计算机,具备Internet环境。
【实验重点及难点】重点学习掌握E-mail的使用以及通过Internet获取资源的方法。
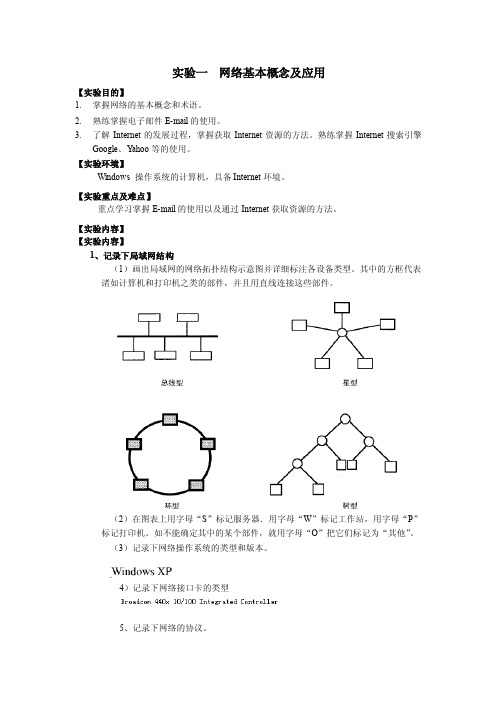
【实验内容】【实验内容】1、记录下局域网结构(1)画出局域网的网络拓扑结构示意图并详细标注各设备类型。
其中的方框代表诸如计算机和打印机之类的部件,并且用直线连接这些部件。
(2)在图表上用字母“S”标记服务器.用字母“W”标记工作站,用字母“P”标记打印机。
如不能确定其中的某个部件,就用字母“O”把它们标记为“其他”。
(3)记录下网络操作系统的类型和版本。
4)记录下网络接口卡的类型5、记录下网络的协议。
TCP/IP2、在因特网上创建一个免费的E-mail帐号(以雅虎网站为例)(1)打开因特网浏览器(2)登录到 ,然后主页出现在屏幕上(3)选中“电邮”图标(4)仔细阅读“雅虎服务协议条款”,选定“接受条款并注册”(5)填写用户名、密码及其它用户信息,然后选择“提交”(6)如果出现“注册成功”信息,则表示创建成功,你的E-mail地址即为用户名@。
如果提示错误,则根据提示重新填写信息。
(7)记录下你的电子邮件ID。
现在就可以在世界上任何地方使用你的Y ahoo电子邮件ID来收发由电子邮件服务提供商提供的电子邮件。
3、使用因特网百科全书(1)打开因持网浏览器(2)登录到(3)在搜索对话框中,输入Client,然后选中Go!。
则webopedia屏幕显示出client 的定义(4)用自己的语言定义术语,如NIC。
在搜索对话框中,键入NIC,然后选中Go!。
则屏幕显示NIC(网络接口卡)的定义(5)从weboPedia中退出,并且关闭因特网浏览器实验二网络标准和OSI模型的理解【实验目的】1. 了解网络标准化组织。
计算机网络实验报告

计算机网络实验报告一、实验目的。
本次实验的主要目的是通过实际操作,加深对计算机网络基本概念和原理的理解,掌握网络配置和故障排除的基本方法,提高网络管理和维护的能力。
二、实验环境。
本次实验所用的实验环境为Windows操作系统,使用了网络模拟软件Packet Tracer进行实验。
三、实验内容。
1. 网络拓扑设计,根据实验要求,设计一个简单的局域网拓扑结构,包括主机、交换机、路由器等设备。
2. IP地址规划,根据设计的网络拓扑,合理规划IP地址,包括子网划分、IP地址分配等。
3. 配置网络设备,配置交换机、路由器等网络设备,设置IP地址、子网掩码、网关等参数。
4. 测试网络连通性,通过Ping命令测试各设备之间的连通性,确保网络配置正确。
5. 故障排除,模拟网络故障,如网络设备故障、IP地址冲突等,通过排查和调试解决故障。
四、实验步骤。
1. 网络拓扑设计,根据实验要求,设计了一个包括两台主机、一台交换机和一台路由器的局域网拓扑结构。
2. IP地址规划:根据设计的网络拓扑,将IP地址规划如下:主机1,192.168.1.2/24。
主机2,192.168.1.3/24。
交换机,192.168.1.1/24。
路由器,192.168.1.254/24。
3. 配置网络设备,使用Packet Tracer软件,配置了交换机和路由器的基本参数,包括设置IP地址、子网掩码、网关等。
4. 测试网络连通性,通过在命令行窗口使用Ping命令测试各设备之间的连通性,确保网络配置正确。
5. 故障排除,模拟了网络设备故障和IP地址冲突的情况,通过排查和调试解决了这些故障。
五、实验结果。
经过实验操作和测试,我们成功设计并配置了一个简单的局域网,各设备之间能够正常通信,网络连通性良好。
在模拟故障的情况下,我们也能够迅速发现问题并解决,提高了网络故障排除的能力。
六、实验总结。
通过本次实验,我们深入理解了计算机网络的基本概念和原理,掌握了网络配置和故障排除的基本方法,提高了网络管理和维护的能力。
北航计算机网络实验报告

北航计算机网络实验报告一、实验目的计算机网络是一门涉及通信、计算机科学和工程的交叉学科,其理论知识较为抽象。
通过本次实验,旨在深入理解计算机网络的基本原理和技术,培养实际动手能力和解决问题的能力,具体目的包括:1、熟悉网络拓扑结构的设计与搭建,理解不同拓扑结构的特点和应用场景。
2、掌握网络设备的配置和管理方法,如交换机、路由器等。
3、学习网络协议的工作原理,通过实际操作观察和分析协议的运行过程。
4、培养网络故障排查和解决的能力,提高应对实际网络问题的经验。
5、加深对网络性能优化和安全防护的认识,了解相关技术和策略。
二、实验环境本次实验在北航计算机网络实验室进行,实验室配备了以下设备和软件:1、计算机若干台,安装了 Windows 和 Linux 操作系统。
2、交换机和路由器,型号分别为_____和_____。
3、网络线缆、网线钳、测线仪等布线工具。
4、网络模拟软件,如 Packet Tracer。
三、实验内容(一)网络拓扑结构设计与搭建首先,根据实验要求设计了一个简单的网络拓扑结构,包括一个核心交换机连接多个接入层交换机,以及一个路由器连接外网。
使用网线和交换机、路由器等设备,按照设计的拓扑结构进行物理连接。
在连接过程中,注意线缆的类型和连接方式,确保连接的稳定性和正确性。
(二)网络设备配置1、交换机配置登录交换机的管理界面,设置交换机的名称、管理 IP 地址等基本信息。
划分 VLAN(虚拟局域网),将不同的端口划分到不同的 VLAN 中,实现网络的逻辑隔离。
配置端口的速率、双工模式等参数,优化网络性能。
2、路由器配置配置路由器的接口 IP 地址,使其能够与内网和外网进行通信。
设置路由表,实现不同网段之间的路由转发。
启用NAT(网络地址转换)功能,使内网中的主机能够访问外网。
(三)网络协议分析使用 Wireshark 网络抓包工具,抓取网络中的数据包,对常见的网络协议如 TCP、IP、HTTP 等进行分析。
计算机网络实验报告--两次ping命令分析

两次执行ping命令前,PC中ARP高速缓存内容有无区别(注:可利用ARP –a命令查询高速缓存内容)?
第一次执行之前无ARP缓存,输入命令显示无效的地址;
第二次执行前有ARP缓存,输入显示192.168.152.172及其MAC地址。
回答问题
总结ARP协议的工作原理。
实验目的
1、理解计算机网络体系结构中层与层之间的封装。
2、掌握局域网的MAC(介质访问控制)协议,掌握ARP协议的工作机制,掌握ping命令使用的ICMP报文类型和发送方法。
3、掌握对协议数据单元的分析方法。
实验步骤
1、利用实验室中现有以太网络,分别利用IPConfig命令查阅两台PC机的IP地址。
试说出ping命令执行时,发送的echo请求和echo应答的报文类型。解析报文中各字段的含义。回答报文的底层封装协议各是什么。
主机(155)向另一台主机(172)发送请求,然后主机172向主机155做出应答。
然后一共四对这样的请求应答包。
报文底层协议分别是ICMP(request)和ICMP(reply)
Hardware type(硬件类型):以太网,大小为6字节;
Protocol type(协议类型):IP,大小为4字节。
发送方显示有对方的MAC地址(00:01:6c:97:6e:c5)和IP地址(192.168.152.172);
接收方显示有本机的MAC地址(00:01:6c:97:70:44)和IP地址(192.168.152.155);
Source:192.168.152.172(源地址)
Destination:192.168.152.155(目的地址)
目标MAC地址
国家开放大学《计算机网络》课程实验报告(实验六 计算机网络综合性实

国家开放大学计算机网络》课程实验报告(实验六计算机网络综合性实国家开放大学计算机网络》课程实验报告实验六计算机网络综合性实一、实验目的本实验旨在通过综合性实验,对学生在计算机网络课程中所学到的知识进行综合运用和巩固,提高学生的实际操作能力和问题解决能力。
通过实验,学生能够加深对计算机网络原理、协议和技术的理解,以及掌握相关实验工具和方法。
二、实验内容本次实验的主要内容是完成一个简单的计算机网络配置与通信实验。
具体实验步骤如下:1. 在计算机上安装并配置虚拟机软件,创建两个虚拟机实例。
2. 对虚拟机进行网络配置,使它们能够相互通信。
3. 使用ping命令测试两个虚拟机之间的连通性。
4. 使用telnet命令进行远程登录测试。
5. 进行文件传输测试,验证网络通信的可靠性。
第1页/共4页三、实验步骤1. 安装虚拟机软件首先,在计算机上安装并配置虚拟机软件。
可以选择较为常用的 VMware Workstation 或者 VirtualBox。
安装完成后,双击软件图标,打开虚拟机控制面板。
2. 创建虚拟机实例在虚拟机控制面板中,点击“新建虚拟机”,进入虚拟机配置向导。
根据需要指定虚拟机的名称、存储路径和虚拟机的操作系统类型。
完成虚拟机创建后,重复该步骤创建第二个虚拟机实例。
3. 网络配置进入虚拟机控制面板,选择虚拟机实例,在菜单栏选择“编辑虚拟机设置”,进入虚拟机设置页面。
选择“网络适配器”,在右侧选择“桥接模式”,点击“确定”保存设置。
在两个虚拟机实例上都进行相同的网络配置,并确保虚拟机能够连通网络并能够获取到 IP 地址。
4. 测试连通性打开命令行界面,使用ping命令测试两个虚拟机之间的连通性。
在命令行中输入“ping [虚拟机 IP 地址]”,若出现类似于“64 字节的数据包, 来自192.168.1.100: 字节=64 时间<1ms TTL=128”的信息,说明虚拟机之间可以正常通信。
5. 远程登录测试在命令行界面中使用telnet命令进行远程登录测试。
计算机网络_实验报告

计算机网络_实验报告一、实验目的本次计算机网络实验的主要目的是深入了解计算机网络的工作原理和相关技术,通过实际操作和观察,增强对网络概念的理解和应用能力,培养解决网络问题的实践技能。
二、实验环境本次实验在计算机网络实验室进行,实验室配备了多台计算机、网络交换机、路由器等设备,并安装了相关的网络模拟软件和工具。
操作系统:Windows 10网络模拟软件:Cisco Packet Tracer三、实验内容及步骤(一)网络拓扑结构的搭建1、打开 Cisco Packet Tracer 软件,根据给定的需求设计网络拓扑结构。
2、选择合适的网络设备,如交换机、路由器等,并将它们连接起来。
3、配置设备的端口、IP 地址、子网掩码等参数,确保网络的连通性。
(二)网络协议的配置与分析1、配置 TCP/IP 协议,包括 IP 地址分配、子网掩码设置、网关配置等。
2、观察网络数据包的传输过程,使用 Wireshark 工具捕获数据包并进行分析。
3、研究 ARP 协议、ICMP 协议等的工作原理和作用。
(三)网络服务的配置与测试1、配置 DNS 服务器,实现域名解析功能。
2、搭建 Web 服务器,发布网站内容,并从客户端进行访问测试。
3、配置 FTP 服务器,实现文件的上传和下载功能。
(四)网络安全的设置与验证1、设置访问控制列表(ACL),限制网络中的访问权限。
2、配置防火墙规则,保护网络免受外部攻击。
3、进行端口扫描和漏洞检测,评估网络的安全性。
四、实验结果与分析(一)网络拓扑结构搭建结果成功搭建了满足实验要求的网络拓扑结构,各设备之间能够正常通信,网络链路状态稳定。
通过 Ping 命令测试,不同网段的设备之间能够相互连通,证明 IP 地址配置正确,子网掩码设置合理。
(二)网络协议分析结果通过 Wireshark 捕获的数据包分析,深入了解了 TCP/IP 协议中数据封装、传输和控制的过程。
ARP 协议在获取目标设备的 MAC 地址时发挥了关键作用,ICMP 协议在网络故障诊断中提供了有用的信息。
计算机网络实验报告实验6

计算机网络实验报告实验6一、实验目的本次计算机网络实验 6 的主要目的是深入理解和掌握计算机网络中特定的概念、技术和应用,通过实际操作和观察,增强对计算机网络原理的直观认识,提高解决实际网络问题的能力。
二、实验环境本次实验在学校的计算机网络实验室进行,实验室配备了若干台计算机,安装了最新的操作系统和网络模拟软件。
每台计算机通过交换机连接,形成一个小型的局域网环境。
三、实验内容与步骤(一)网络拓扑结构的构建首先,我们使用网络模拟软件构建了一个简单的星型网络拓扑结构。
在这个结构中,中心节点是一台交换机,周边节点是若干台计算机。
通过配置交换机和计算机的网络参数,如IP 地址、子网掩码和网关等,实现了网络的互联互通。
(二)数据包的捕获与分析接下来,我们使用网络分析工具捕获了网络中的数据包。
通过对捕获到的数据包进行详细分析,了解了数据包的结构、源地址、目的地址、协议类型等关键信息。
这让我们对网络中的数据传输有了更直观的认识。
(三)网络服务的配置与测试然后,我们配置了一些常见的网络服务,如 DHCP 服务和 DNS 服务。
在配置 DHCP 服务时,设置了 IP 地址池、子网掩码、网关和 DNS 服务器等参数,使得计算机能够自动获取 IP 地址等网络配置信息。
在配置 DNS 服务时,创建了域名和 IP 地址的映射关系,以便实现通过域名访问网络资源。
配置完成后,进行了测试,确保这些服务能够正常工作。
(四)网络故障的模拟与排除为了提高我们解决网络故障的能力,我们模拟了一些常见的网络故障,如网络线缆断开、IP 地址冲突等。
然后,通过使用网络诊断工具和排查方法,逐步定位和解决了这些故障。
四、实验结果与分析(一)网络拓扑结构构建结果成功构建了星型网络拓扑结构,计算机之间能够相互通信,ping 测试结果显示网络连接正常,数据包传输延迟在合理范围内。
(二)数据包捕获与分析结果通过分析捕获到的数据包,我们发现网络中的数据传输遵循了特定的协议规则,如 TCP、UDP 等。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
《计算机网络与Internet应用》实验一Internet应用一、实验目的:1、在理论学习的基础上,通过本实验,理解和掌握常用软件的配置和使用,从而能充分利用Internet资源服务于工作和学习。
2、通过本实验,能更好地认识和理解网络上所提供的丰富多彩的服务。
二、实验内容与步骤:1、学习和掌握电子邮件收发工具软件Microsoft Outlook Express。
Microsoft Outlook Express是当前常用的一种电子邮件收发软件,包括Internet 邮件客户程序、新闻阅读程序和Windows通讯簿。
具有可管理多个邮件和新闻账号、可脱机撰写邮件、以通讯簿存储和检索电子邮件地址、并可使用数字标识对邮件进行数字签名和加密、在邮件中添加个人签名或信纸以及预订和阅读新闻组等多功能。
⑴配置邮件与新闻账号;⑵使用Outlook Express发送与接收邮件和新闻;2、在此基础上,下载并安装常用的电子邮件收发工具软件Foxmail软件,配置邮件和收发邮件。
3、下载、安装并研究常用的邮件服务器Easymail。
重点理解邮件服务器的设置、邮件服务的客户端设置。
4、下载、安装并研究常用的代理服务器软件WinGate。
重点理解代理服务器软件的配置。
5、下载、安装并研究常用的FTP工具软件CuteFTP。
重点理解FTP工具软件的配置。
6、下载、安装并研究常用的下载工具软件NetAnts和FlashGet,并用FlashGet下载天网软件防火墙。
7、安装、配置并研究天网软件防火墙。
8、下载、安装音乐播放软件Winamp,并用Winamp播放MP3。
9、下载、安装网络收音机软件龙卷风,并用龙卷风收音机播放中文和英文电台。
10、先使用流媒体下载软件StreamBox VCR下载电影,再用RealPlayer播放。
三、实验结果1、2、3、4、5、6、8、9、10、四、实验总结1、在做过这次实验之后,学会了使用163,QQ邮箱之外的邮件收发工具软件Microsoft Outlook Express,虽然在软件下载过程中遇到了一些问题,但安装好后按照网上所找到的使用方法进行发邮件实验,还是很成功的。
2、下载安装FlashGet后,发现用它下载软件也非常方便,以前只知道用迅雷、搜狗什么的,原来专业的下载软件还是功能更强大的。
使用FlashGet下载了天网软件防火墙,节省了很多时间。
实验二TCP/IP协议的测试及用HTML制作网页一、实验目的:1、在理论学习的基础上,通过TCP/IP测试,加深对TCP/IP的理解。
2、在理论学习的基础上,通过本实验,加深对HTML语言的理解。
3、通过本实验,学会用HTML语言制作简单的网页。
二、预备知识:(一) TCP/IP是一组协议集的通称,是Internet上广泛采用的协议。
目前主要使用的IP协议是IPv4(32位),新标准IPv6(128位)已投入试运行,相信不久的将来IPv4 能顺利过渡到IPv6。
Ping是TCP/IP协议集携带的最简单的网络调试工具,Ping使用了ICMP的echo请求和echo应答消息,测试是否可以到达指定的目的主机,以此判断该主机是否连入网络,检测网络是否畅通。
命令格式为:ping 目的IP地址如:ping 192.168.0.15 Netstat用来提供有关TCP/IP统计信息的工具,通过它可以查看有关TCP/IP连接的状态信息以及关于IP、ICMP、TCP、UDP的统计信息。
(二)HTML简单易学,用HTML制作简单网页是我们初步学习制作网页的重要途径,掌握用HTML制作简单网页是学习制作大型网站的基础。
用HTML制作网页的准备知识如下:1.HTML语言简介HTML是Hyper Text MarkUp Language的英文缩写,中文含义为超文本标记语言。
HTML 并不是真正的程序语言,它只是一种标记语言、文本语言。
用HTML语言编写的网页是一种扩展名为.htm或.html的文本文件,可以使用记事本来编写HTML代码。
2.HTML文件的结构(1)HTML语言由HTML标记和文本内容组成。
HTML标记控制文本显示的外观和版式,HTML中标记的基本书写格式为:<标记名>文本内容</标记名>。
(2)HTML文件的结构由头部和正文主体两部分组成。
3.HTML语法规则(1)一般HTML文件以<html>开头,以</html>结束。
(2)<head>…</head>:标记HTML文件的头部信息,网页的标题等信息一般放在头部。
(3)<title>…</title>:标记网页的标题信息。
(4)<body>…</bo dy>:标记HTML文件的正文主体。
格式为<body bgcolor=#n color=#n>…</body>,其中,bgcolor为背景颜色,color为文本颜色,n为六位十六进制数。
(5)<p>…</p>:分段标记。
常用属性align,格式为<p align=对齐方式> … </p>,用于设置段落的水平对齐方式,其值可以是left、center和right,分别表示左对齐、居中对齐和右对齐,默认值为左对齐。
(6)<br>:强行换行标记,使后面的内容在下一行显示。
(7)<hn > … </hn>:标记标题文本字体的大小。
其中n的取值为1~6,当n取1时,字号最大;n取6时,字号最小。
(8)<hr>:插入水平线标记。
属性align 指定水平线的位置,其值可以是left、center 和right,分别表示水平线左对齐、居中对齐和右对齐;属性width 指定水平线的长度,可以用像素或百分比表示,默认值为100%;属性size 指定水平线的高度,以像素为单位; color 指定水平线的颜色,其值可以是颜色名称或十六进制数。
(9)<font>…</font>:字体标记。
设置字体格式,属性size用来设置文字的大小,取值为1~7,默认值为3;属性color用来设置文字的颜色;属性face用来设置文字的字体,格式为<font face="宋体" size="2" color="green"> … </font>。
(10)<B>…</B>:文本加粗标记。
(11)<I>…</I>:文本斜体标记。
(12)<U>…</U>:下划线标记。
(13)<S>…</S>:删除线标记。
(14)<SUB>…</SUB>:下标标记。
(15)<SUP>…</SUP>:上标标记。
(16)<img>:插入图像标记。
属性align用于设置图像相对于周围文本的对齐方式,其取值为top、bottom、middle、left和right;属性src用于指明图片文件的所在位置。
插入图片格式为<img align=top src="图片.jpg">,插入视频格式为<img src="bjhyn.avi">。
(17)<bgsound>:插入背景音乐标记。
格式为<bgsound src="URL" loop="2 ">,其中 loop 用于设定循环的次数。
(18)<embed>…</embed>:插入音频文件标记。
格式为<embed src="bjhyn.swf">… </embed>。
(19)<marquee> ... </marquee>:插入滚动字幕标记。
(20)<a> ... </a>:超文本链接标记。
用于设置网页中的超链接,属性href指明被超链接的文件地址,格式为<a href=URL>超链接文本</a>。
(21)<table>…</table>:插入表格标记。
属性align设置表格或表项的对齐方式;属性width和height分别设定表格或表项的宽度和高度,取值为正整数或百分数;属性bgcolor 和background分别设置表格背景的颜色和背景图像;属性border设置表格边框的宽度;属性 cellspacing和cellpadding分别设置单元格之间的间隙和单元格的内部空白。
(22)<tr>…</tr>:定义表格的一行。
(23)<td>…</td>:定义表格的一列。
三、实验内容与步骤:1、TCP/IP测试对于测试是否正确地安装和配置了TCP/IP,以下几个实用程序是很有用的,通过实验要求学生能理解命令的含义,能熟练掌握和运用这些命令,包括命令格式和命令参数的含义。
⑴Ping⑵Ipconfig/Winipcfg⑶Netstat⑷nbtstat1、步骤(1)查看“本地连接”→“属性”中的TCP/IP属性,并作好记录:IP地址;子网掩码;默认网关;DNS服务器;步骤(2)在Windows的命令窗口中使用ipconfig查看本机的所有设置的地址,记录物理地址(即网卡地址或称MAC地址)和IP地址:物理地址(Physical Address);IP地址(IP Address);子网掩码(Subnet Mask);默认网关(Default Gateway);DNS服务器(DNS Servers)IP地址、子网掩码、默认网关、DNS服务器应该与步骤(1)测试的是一样。
2、使用Ping命令测试网络的连通性步骤(1)测试本机的TCP/IP是否正确装入在Windows的命令窗口中运行命令:ping 127.0.0.1若收到消息是发送4个测试数据包,收到4个,丢失0个,正确连通;若测试出现:Request timed out.则说明本机的TCP/IP协议连通有问题,请检查TCP/IP协议的设置或需重新装入。
记录下你的测试结果:(填通或不通)步骤(2)Ping本主机的IP地址Ping通或不通步骤(3)Ping本地网络的默认网关Ping通或不通步骤(3)Ping网络上其他主机的IP地址Ping通或不通若有任何一处不通,请检查原因,解决之后才继续往下做。
