flash制作闪动的字
FLASH 制作霓虹灯字

FLASH 制作霓虹灯字1.单开FLASH界面,选择文字工具,设置字体为隶书。
文字大
小可以根据个人喜好设置。
2.在舞台上输入“霓虹灯文字”
3.选择【修改】【分离】菜单命令,再次执行分离命令。
4.单击【工具】面板中的【墨水瓶工具】设置笔触颜色为“#0000ff”,然后使用墨水瓶工具为文字填充边框。
5.按DELETE键删除文字图形,只留下文字边框。
6.将边框选中,选择【修改】【形状】【将线条转换为填充】命令。
7.选择【修改】【形状】【柔化填充边缘】
对话框中设置【距离】“2像素”,【步长数】“2”【方向】为“扩展”。
单击“确定”
8.单击【工具】面板中【颜料桶工具】选择填充颜色为七彩线性渐变。
至此霓虹灯文字就制作完成了。
闪烁字逐帧动画制作步骤

闪烁字逐帧动画制作步骤
一、用到的工具有:工具箱中的文本工具、选择工具、填充色
二、制作步骤:
1、打开flash,点击新建flash文档
2、制作第一帧的动画:点击工具箱中的文本工具,将鼠标移动到舞台上,按住鼠标左键拖动,画出一个文本框,切换输入法,输入汉字“国庆节快乐”,完成后,点击工具箱中的选择工具,结束文本输入
3、用选择工具单击舞台中的文字“国庆节快乐”,在flash下方的属性面板中为输入的文字设置效果,如:选择自己喜欢的一种字体,调整文字的大小,改变文字的颜色等操作。
4、在第二帧处,单击鼠标右键,在弹出的菜单中选择插入关键帧,然后选中文字,在填充色中任意选择一种颜色,舞台中的文字就变成了你选择的颜色了
5、重复操作4,注意:每次插入关键帧后改变文字颜色,但是颜色不要和前一关键帧颜色相同
6、测试动画,按一下键盘上的“enter回车键”。
观看动画效果。
7、保存文件,执行文件——保存命令,弹出另存为对话框,选择保存的位置,输入文件名“国庆节快乐”,保存类型选择flash文档格式,即扩展名是“.fla”单击保存,即可完成动画的保存。
如何改变舞台的大小(白色区域),鼠标在舞台上的空白区域或者工作区上单击,然后在属性面板中会出现舞台的相关属性,点击大小后面的按钮,弹出“文档设置”对话框,分别在宽、高中输入项修改的尺寸,确定。
flash制作一个一个字的冒出来的打字效果

flash制作⼀个⼀个字的冒出来的打字效果
今天为⼤家分享在flash制作⼀个⼀个字的冒出来的打字效果⽅法,操作很简单的,也很有趣,喜欢的朋友⼀起来学习吧!
⽅法/步骤
第⼀步:
先打开flash软件,按ctrl+N新建⼀个flash⽂档,点击确定
第⼆步:
点击进⼊,在舞台上选择⽂字⼯具,然后动态⽂本(你的字有多少,就把动态⽂本拉多⼤,可以⽤选择⼯具),变量⽐如是a,弄完就之后帧数就有1帧了
第三步:
点击帧数第⼀帧(现在也只有第⼀帧),按F9添加函数,i=0,换⾏,然后t="你要打的字,你要打的字必须全部在⼀⾏,不能换⾏"
第四步:
在按下F9,然后在第⼆帧按F6,在按F9添加函数
if(i<length(t))
{a=substring(t,1,i)
i=i+1}
else
stop()
这句话的意思是:如果i⼩于⽂本的长度,就逐次截取字符串,⼀个⼀个字的增加,直到结束
第五步:
在按下F9,然后在第三帧按F6,在按F9添加函数:
gotoAndPlay(2)
意思是跳到第⼆帧播放
第六步:
步骤现在全部完成了,按ctrl+回车测试下你的作品吧
注意事项
函数的输⼊,变量的名称,⼯具的熟悉
以上就是flash制作⼀个⼀个字的冒出来的打字效果⽅法介绍,操作简单,你学会了吗?希望⼤家喜欢本教程!。
flash cs5文字特效

河北医科大学
33
动态文字—跳动的文字效果
效果: 目的:在黑色的背景中制作跳动的文字效果。 要点:用到的工具及功能有:文字工具、补间动画、 分离、分散到图层、Alpha的设置等
河北医科大学
34
动态文字—跳动的文字效果
17
动态文字—变心文字
(3) 单击[选择]工具,选中刚输入的文字,在文字上 单击鼠标右键,弹出快捷菜单,选择[分离]命令,
将文字分离成单个文字
(4) 再在文字上单击鼠标右 键,在弹出的快捷菜单中
选择[分离] 命令,将文字分离成矢量图,如图所
示。
(5) 在“图层1”的30帧处单击鼠标右键,在弹出的
快捷菜单中单击[插入关键帧] 命
3
静态文字—浮雕文字
效果:
目的:在白色背景中制作浮雕文字 要点:主要用到的工具及相关知识有:文字
工具、分离、图像叠放的顺序改变、扩展
填充等。
4
(1)单击[文字]工具,在舞台中央输入“艺术与人生” 文字,文字【属性】面板的设置如图所示,文字效果 如图所示。
选中“艺术与人生”文字,按【Ctrl+C】键复制文字, 再按【Ctrl+V】将当前文字粘贴到舞台上,如图示。 设置所复制文字的颜色为“灰色3.18所”,效果如图所 示
7
静态文字—渐变文字
效果:
目的:在白色背景中制作五颜六色的文字效。 要点:主要用到的工具及相关知识有:文字
工具、填充工具、渐变设置浮动面板、属
性设置等
8
(1) 启动Flash CS5,新建一个文档,命名为“渐变文字 效果”。 (2) 单击[文字]工具,在舞台上输入“花样年华”文字, 如图所示。
(3) 选择[修改]→[分离]命令,将文字分离成单个的文字。 (4) 重复第3步,再将单个的文字分离成矢量图形。 (5) 单击颜料桶工具,并将填充色设置为 渐变。 (6) 颜色浮动面板的设置如图所示,所获得的效果如图所 示。 注意:可调
FLASH霓虹灯文字教程

6)在F层第2帧处右击插入关键帧用选择 工具选定第2个线段用墨水瓶工具单击第 2个线段
பைடு நூலகம்
7)和上面步骤相同,依次插入关键帧,改变 线段颜色,将后面的8个线段做完
8)和上面步骤相同,将其它图层的文字在不 同关键帧处进行线段描边
9)将各图层的帧移动成下面形式,并在所有 层的后面插入普通帧
10)将影片剪辑元件拖到场景 11)保存
霓虹灯文字
步骤 1)插入新建元件影片剪辑输入 FLASH 2)修改分离修改分离右击分散到图 层
3)依次找到相应字母的图层,将图层名改为 字母名字 4)选较浅色的笔触色用墨水瓶工具为图形 文字描边按del键删除图形文字内部的填 充色,成为空心字
5)将笔触色改为红色用选择工具选F的第1 个线段用墨水瓶工具单击第1个线段
flash毛笔写字动画效果

FLASH毛笔写字效果之教程详细步骤如下:1.打开FLASH,我用的是8.0 新建一个大小自己定的空白文件.因为这个教程将用"长沙华声"四个字,为了表现它的合理布局,我在这里把文件设为矩形550*2002.背景颜色随便设.我这里设为:#0066993.由于动画场景里有画布,有卷轴,有毛笔,这些都需要我们来制作,先从卷轴开始吧.按F11打开库面板,右击空白区域,新建"元件"打开创建元件对话框,将其类型设为图形,将其名命名为卷轴4.使用矩形工具,关闭颜色工具的边框,选择油漆筒,打开右边的混色器将颜色状态设置成线性,将线性渐变设置成如图所示,在画布上拖出一个大小为170*25的矩形.5.然后按照第4步方法制作出卷轴的黑轴心,并移动到合适位置摆放.要注意比例问题.本实例黑轴心为宽13,高10.按CTRL键复制一个移到下面合适位置.6.卷轴就算制作好了.然后又新建一个元件,命名为毛笔,笔杆制作方法与卷轴类似.顶端的挂绳用铅笔描吧.笔尖上面的黑色连接部份用一个矩形,然后用选择工具拖动下方移动成尖形.7.新建一层,用来制作笔尖,用圆形画出一个椭圆.移动到合适位置,填充颜色与上面相反,外面白,中间黑.用选择工具调成理想样子.8.至此毛笔就制作好了.下面制作书写字"长沙华声"[关于这个选择的文件,最好是选择一些简单或笔画少的字,这样做起来不于于太繁琐复杂.]字体选择草书或毛字字体.如行楷,隶书等.新建一元件.命名为"文字",用文件工具写入"长沙华声"四个字.本实例选择的字体是"华文行楷"字号为1109.所有场景里面的元素都制作完成了.下面来具体制作动画10.回到场景,首先制作卷轴铺开的动画:从库中拖入一个卷轴到场景,位置为画布中间合适位置.命名为左卷轴,新建一层,将其命名为右卷轴重新从库中拖出一个卷轴到"右卷轴" ,位置嘛紧挨着左卷轴. [要养成一个良好的习惯,给图层赋予一个有意义的,自己能看懂的名字.]11.点击左轴层,选择第10帧,右键—插入空白关键帧.之后将卷轴移至画布左边合适位置.选择第一帧,右键—选择创建补间动画,要注意相互的坐标!比如本实例第一帧Y坐标为4.3,移过左边之后也要是4.3.用同样的方法,将右轴的动画制作出来.[注意:如果卷轴拉开的动作太快,可适当延长帧]FLASH毛笔写字效果之教程的相关文章•·Flash实例:制作书法动画•·PS初学者必看12.制作纸张铺开:在左轴下面新建一层,将其命名为"纸".按照卷轴展开的位置用矩形工具画出浅黄色的纸边,注意在纸与卷轴之间不要留有空隙,然后再在黄色纸上画出白纸芯,位置大小适当.在图层纸上新建一层,命名:遮罩.用随便的颜色画一很窄的矩形,一定要与纸相同高,位置为两根卷轴的中间右键点击该层第1帧—创建补间动画,在第15帧处点击右键—插入关键帧,使用自由变换工具,将其宽度修改成与纸张一样宽度,右键点击遮罩层—选择遮罩,如图.13.所有的这些做完后,往后大概到260帧再右键-插入帧.细心的朋友可能会发觉,因为两根轴和纸张不停的铺开来铺开去的.那还怎么写字?所以我们要适当延长帧,也就是延长纸张与卷轴的停留时间.14.制作写字动画,在右轴层上新建一层,命名:字.在该图层第16帧处插入空白关键帧,从库中将元件"字"拖入场景,使用任意变形工具将其调整到合适的大小和位置.15.使用橡皮擦工具,将文字按照笔画相反的顺序,倒退着将文字擦除,每擦一次按F6键一次(即插入一个关键帧),每次擦去多少决定写字的快慢在这里需要注意,按两次ctrl+b打散文字.才能擦除.在擦除字的时候,要扩大视图.比如到400%16.经过半小时左中的擦除,字终于擦好了.这可是一个细致的活,你做出来的效果漂不漂亮完全由这一步所决定.做到这一步,帧上面应该有多许关键帧了.17.然后在“字”图层上,从第16帧开始一直到最后一帧全部选择,点击右键在右键菜单中点击“翻转帧”,将其顺序全部颠倒过来.开始在第13步的时候我们插入了260帧,现在把多余的帧删除.具体留多少自己定.我这里字与到了155帧,我这里把帧保留到180帧.18.制作写字动画,在文字层上新建一层,打开库,拖入毛笔到场景.在该图层第45帧处插入关键帧,使用任意变形工具将其调整到合适的大小和起笔的位置,由于本实例最后的帧与实际写完的帧数不符.所以要求按照实际起笔的帧来.我这里是45.按F6插入关键帧,并移动毛笔,使毛笔始终随着笔画最后的位置走.之后大功告成.在最后一起选择所有图层,延长帧到230.Flash中作毛笔写字动画效果Flash作为一种功能强大的动画制作工具,也可以方便地实现手写效果。
第3章 Flash文字特效

第3章 自成一格 ——Flash文字特效
在Flash CS4中,文本工具可以创建【静态文本】、【动态文本】
和【输入文本】三种类型。每种类型都适合不同的场合,用户可以根
据自己预设的动画效果选择适当的文本类型。
【静态文本】:该类型的文本在动画播放过程中,内容不会发
生变化。
【动态文本】:该类型的文本在动画播放过程中,内容可以动 态地显示一些数据,如股票价格或者天气情况。
第3章 自成一格 ——Flash文字特效
3.2.2 编辑矢量文本
对于分离后转换成为图形后的矢量文本,可以使用绘图工具来编辑,包 括给文本填充渐变色、路径编辑和添加边框路径等操作。
给文本填充渐变色:首先将文本框中的文本分离,然后选中要设置的 文本,并单击工具箱中的【选择工具】按钮,接着在【属性】面板中 的【填充颜色】按钮,选择填充颜色。
【输入文本】:该类型的文本支持动画播放过程中即时地输入
文本。很多留言簿或者调查表都使用这种类型的文本,可以让 Flash和观众形成互动。
第3章 自成一格 ——Flash文字特效
3.3.1 静态文本
默认情况下创建的文本为静态文本。静态文本在动画播放的过程中
内容不会发生改变。这时可以在【文本工具】的【属性】面板中对
拉按钮选择当前系统中安装的某种字体来替换缺少的字体,再 单击【确定】按钮即可。
第3章 自成一格 ——Flash文字特效
3.5 习题
选择题 操作题
第3章 自成一格 ——Flash文字特效
选择题
1.在Flash CS4中,如果在【字母间距】文本框中输入-80,则会为 选中的文本设置字母间距为 。 A.-80 B.-60 C.0 D.60 2.要快速分离文本,可以使用 组合键。 A.Ctrl+B B.Ctrl+G C.Ctrl+Shift D.Ctrl+F8
如何用flash制作文字动画

1.文字大小变化效果1、打开flash软件,新建一个动画,在“属性”面板设置其宽、高为:500*200,背景色为“黑”、“确定”。
2、在图层1第1帧点:“文件”—“导入”,选择你要导入的背景图片,点“打开”,在第30帧“插入帧”,3、点“插入”—“新建元件”。
名称:填上“文字”,行为“图形”,“确定”。
4、在图层1的第1帧选择“工具栏”的“文本工具”,在“属性“面板选择字体“华文行楷”、字体大小“70”颜色为“红”色。
在编辑区内输入文字。
5、点”窗口”选择“对齐”,调出方式面板,选择“垂直中间分部”和水平中间分部”。
使文字居中。
6、点“场景1”,返回到场景编辑区。
7、锁定图层1,点“插入图层”按钮,插入图层2。
8、在图层2的第1帧按F11键,调出库面板,把“文字”元件拖入舞台,并居中。
9、在图层2的第15帧、第30帧分别插入关键帧。
10、在图层2选择15帧,用“任意变形工具”将文字“我的个人天地”缩小。
11、单击“图层2”三个字,选中全部帧,右键后单击,“创建补间动画”。
动画制作完成。
12、测试影片、保存、导出影片。
2.文字翻转效果1、打开flash软件,新建一个动画,在“属性”面板设置其宽、高为:500*200,背景色为“白”、“确定”。
2、在图层1第1帧点:“文件”—“导入”,选择你要导入的背景图片,点“打开”,在第30帧“插入帧”,3、点“插入”—“新建元件”。
名称:填上“文字”,行为“图形”,“确定”。
4、在图层1的第1帧选择“工具栏”的“文本工具”,在“属性“面板选择字体“华文行楷”、字体大小“70”颜色为“红”色。
在编辑区内输入文字。
5、点”窗口”选择“对齐”,调出方式面板,选择“垂直中间分部”和水平中间分部”。
使文字居中。
6、点“场景1”,返回到场景编辑区。
7、锁定图层1,点“插入图层”按钮,插入图层2。
8、在图层2的第1帧按F11键,调出库面板,把“文字”元件拖入舞台,并居中。
9、在图层2的第15帧、第30帧分别插入关键帧。
Flash制作文字效果3例

Flash制作荧光文字效果此实例的实现的是带荧光文字效果,在制作过程中主要使用了渐变填充等工具,通过简简单单几样工具便创造出了漂亮的文字特效。
难点就在于图形、色彩编辑的技巧和填充工具的使用。
通过对文字边框进行柔化处理,产生具有霓虹灯效果的荧光文字。
最终播放效果如图1所示,要实现这一效果,具体制作过程如下:图11.新建一个电影,在属性面板中设置其尺寸为480pxX150px,选择一种颜色(本例为#000099)作为背景色。
2.从工具箱中选取文本工具,在属性面板中设置字体类型设置成VladimirScrD,字体大小设置成100,在舞台上输入“Flashghost”。
选择工具栏中箭头工具,将文字移动到工作区中间。
按键盘的“Ctrl+B”键,将文字打碎。
效果如图2图2分离文本3.选择工具栏中墨水瓶工具,将墨水瓶工具参数栏中线条颜色设置成明黄色,线条宽度设置成1.0,将鼠标移动到工作区中,鼠标光标将变成墨水瓶形状,用鼠标依次点击文字边框,文字周围将出现明黄色边框。
效果如图3所示:图3为文本描边2.按Delete删除填充区域,效果如图4所示:图4删除坛区域4.选择工具栏中的箭头工具,按住键盘上的Shift键,依次双击每个字母外的明黄色边框,将他们全部选中,选择菜单“修改/形状/将线条转换为扩充”菜单命令,黄色边框被转变成可填充区域。
5.选择菜单“修改/形状/柔化填充边缘”,再按照如图所示的参数设“置柔化填充边缘”对话框,进行如图5所示,点击“确定”按钮,关闭对话框。
图56.选择工具栏中箭头工具,在工作区的空白处点击鼠标,取消对文字边框的选择。
这时可以看到,明黄色边线两边出现了模糊渐变,保存作品,按“Ctrl+Enter”预览最终效果,就可以看见漂亮的荧光文字效果。
Flash制作线框字特效线框文字效果,也是很简单的效果制作之一,在制作过程中效果如图1所示,要实现这一文字效果,其具体操作如下:图11.新建一个电影,在属性面板中设置其尺寸为290pxX80px,选择一种颜色(本例为#FFFFFF)作为背景色。
Flash 制作跳动的文字镜像效果[千图网]
![Flash 制作跳动的文字镜像效果[千图网]](https://img.taocdn.com/s3/m/b0863732376baf1ffc4fad50.png)
Flash 制作跳动的文字镜像效果此实例实现的是制作一个跳动的文字镜像效果。
效果实现主要有两个方面,一是通过延迟不同元件的动画开播时间,实现了文字的先后运动。
二是通过对中间帧动画变速调整,实现了跳动的弹性效果。
而效果的主要制作步骤也是有两个,一是制作字符模板,二即是制作具体效果。
难点在于元件转换、元件替换、中间帧动画调速和简单的播放控制。
最终播放效果如图1所示,要实现这一效果,具体制作过程如下图1 最终效果一.制作字符模板1.新建一个电影,在属性面板中设置其尺寸为550pxX400px,选择一种颜色(本例为#FFCCFF)作为背景色。
2.单击或直接按R键从工具箱中选择矩形工具。
将边框色设定为无,填充色设定为#FF99CC,用Rectangle(矩形)工具在舞台上画一个大矩形,盖住舞台的下半部分,效果如图2所示。
图2 在舞台上绘制的矩形3.单击或直接按T键从工具箱中选取文本工具,并在属性面板中。
将字体设定为黑体,字体大小设为96,颜色为#FF99CC,在舞台上写一个 X 大写字母,这个 X 将会被作为所有文字的模板,效果如图3所示:图3 制作的 X 文字模板4.选中字符 X ,选择插入/转换为元件菜单命令或直接按F8,将弹出转化为元件对话框。
将行为设置为图形并在名称文本框中为其命名为char_tpl ,单击确定将字符 X 转化为图形元件 char_tpl 。
选中刚转化成图形元件 char_tpl 的字符X,再次打开转化为元件对话框。
这一回,将行为改为影片剪辑,并为其重新命名为 m_char_tpl ,将图形元件 char_tpl 转化为影片剪辑元件 m_char_tpl。
双击影片剪辑元件 m_char_tpl 的字符X,进入元件编辑模式。
选中舞台上的字符 X ,然后选择窗口/信息菜单命令或直接按Ctrl+I,打开信息面板。
接着把其上的Y值(也就是字符X的纵坐标值)改为50,如图4所示。
图4 设置信息面板5.选中时间线上的第20帧,选择插入/关键帧菜单命令或直接按F6,插入一个关键帧。
怎样利用flash制作写字效果动画

怎样利用flash制作写字效果动画第一篇:怎样利用flash制作写字效果动画怎样利用flash制作写字效果动画笔顺是小学入门功课之一,练好笔顺是提高小学语文教学质量的需要。
以往笔顺教学通常是教师在黑板示意,学生在下面练习。
随着电脑多媒体教学的普及,我们可以在笔顺教学中引入多媒体教学等现代教育技术,让学生学得更轻松,学得更牢固。
怎样制作此类生字笔顺课件呢?启动flash,新建一个Movie(电影),按Ctrl+M调出影片属性(Movie Properties)(影片基本设定)面板,将影片设置为宽640px,高480px,背景为白色,播放速度为每秒12帧的电影。
为了显示铅笔书写效果,我们先要建立一个铅笔图形对象。
方法是利用常用工具栏中的绘图工具如:铅笔工具、矩形工具等在工作区绘制出一枝铅笔并加以颜色修饰,让其与真笔相似。
点击箭头工具后全部选定铅笔图形,点击Modify(修改)|Transform(转换)| Scale and Rotate(缩放和旋转)将图形向右旋转20°。
按Ctrl+G将铅笔图形群组。
选择Text T ool工具,在工作区中央插入一个“学”字。
点击窗口右下脚的“Show(闪存)Character”开启Character(文字面板)面板,将字的大小改为200号,字体选“宋体”,用箭头工具选定“学”字对象。
按Ctrl+B将“学” 字打散。
按F6键插入一个关键帧,在新的关键帧上拖动铅笔对象将其移至“学”字的最后一个笔划“横”上。
再按F6插入一关键帧,把铅笔往前面笔划移动一点(注意,移动的距离将影响笔顺演示的快慢),用橡皮擦工具擦除笔所在位置后的一部分图形。
继续插入关键帧,逐步按笔划顺序的倒序方向移动铅笔位置,用橡皮擦工具把笔所在位置后的笔划(注:按书写顺序)擦除,直到把“学”字全部擦除为止。
完成上述工作后,请选定第一帧,点击Edit(命令、用途)| Select All或按Ctrl+A选择全部帧,再在任一帧上弹击右键调出快捷菜单,选择“Reverse Frames(反转帧数)”将选定的全部帧反转。
用Flash制作动感火焰字

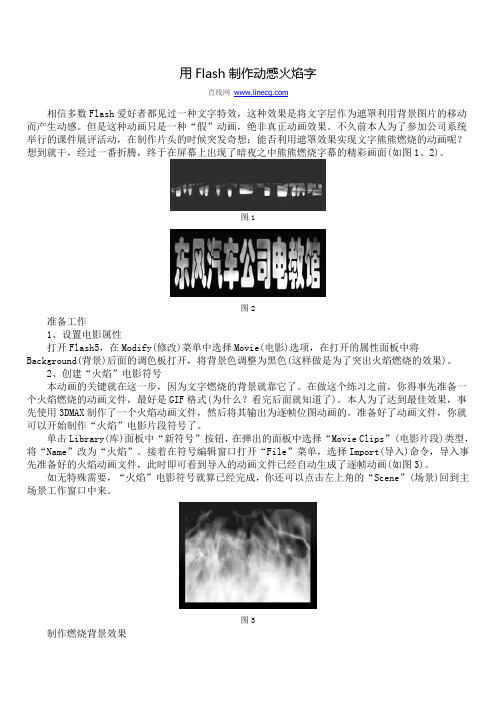
用Flash制作动感火焰字直线网相信多数Flash爱好者都见过一种文字特效,这种效果是将文字层作为遮罩利用背景图片的移动而产生动感。
但是这种动画只是一种“假”动画,绝非真正动画效果。
不久前本人为了参加公司系统举行的课件展评活动,在制作片头的时候突发奇想:能否利用遮罩效果实现文字熊熊燃烧的动画呢?想到就干,经过一番折腾,终于在屏幕上出现了暗夜之中熊熊燃烧字幕的精彩画面(如图1、2)。
图1图2准备工作1、设置电影属性打开Flash5,在Modify(修改)菜单中选择Movie(电影)选项,在打开的属性面板中将Background(背景)后面的调色板打开,将背景色调整为黑色(这样做是为了突出火焰燃烧的效果)。
2、创建“火焰”电影符号本动画的关键就在这一步,因为文字燃烧的背景就靠它了。
在做这个练习之前,你得事先准备一个火焰燃烧的动画文件,最好是GIF格式(为什么?看完后面就知道了)。
本人为了达到最佳效果,事先使用3DMAX制作了一个火焰动画文件,然后将其输出为逐帧位图动画的。
准备好了动画文件,你就可以开始制作“火焰”电影片段符号了。
单击Library(库)面板中“新符号”按钮,在弹出的面板中选择“Movie Clips”(电影片段)类型,将“Name”改为“火焰”。
接着在符号编辑窗口打开“File”菜单,选择Import(导入)命令,导入事先准备好的火焰动画文件,此时即可看到导入的动画文件已经自动生成了逐帧动画(如图3)。
如无特殊需要,“火焰”电影符号就算已经完成,你还可以点击左上角的“Scene”(场景)回到主场景工作窗口中来。
图3制作燃烧背景效果准备工作完成,下面就是制作火焰越烧越旺的效果了。
1、将第一层改名为“背景”,将库中的“火焰”符号拖至第一帧。
在时间轴25帧处按F6键插入一关键帧。
2、新建一“文字”层,在第一帧输入“东风汽车公司电教馆”字样,将文字调整到页面合适大小。
3、选中“背景”层,将“火焰”实体调整至图4的位置,选中第25帧,将“火焰”调整至图5的位置。
自己动手制作Flash超级炫字(精)

自己动手制作Flash超级炫字Flash的动画有三种基本形式:变形动画、遮罩动画和引导动画。
其中遮罩动画的视觉效果非常精彩,能吸引很多人的眼球,大部分人都很喜欢。
今天我由浅入深地教大家采用遮罩的方法制作一个超炫的酷字。
遮罩动画是Flash中的一个很重要的动画类型,很多效果丰富的动画都是通过遮罩动画来完成的。
在Flash的图层中有一个遮罩图层类型,为了得到特殊的显示效果,可以在遮罩层上创建一个任意形状的“视窗”,遮罩层下方的对象可以通过该“视窗”显示出来,而“视窗”之外的对象将不会显示。
也就是说要产生遮罩,至少要有二层,上层遮盖下层;要注意的是,上一层(也就是遮罩层)决定看到的形状,下一层(也就是被遮罩层)决定看到的内容。
闲言少叙,下面,就请大家随我一起动手制作一个超炫的酷字吧。
第一步:打开Flash窗口,新建一个动画文件,在第一层中画一个圆形,并填色,取名为图形层。
在第一层上新建一层,写几个字(例如“实例”),尽量用粗体(这样效果会更加明显一些),并取名为文字层。
如图一所示。
图一第二步:设置遮罩层,将鼠标指向文字层后右击,在弹出的下拉菜单中选择“遮罩”命令。
这时,遮罩就做好了!看看效果,如图二所示。
图二注意:遮罩类似Photoshop中的蒙板,在Fireworks中大家可能也用到过,要想看到遮罩效果,图层必须被锁定。
这就是一个最简单的文字遮罩,但是Flash最炫人的是它的动态效果,大家是不是觉得这样的圆形实在太简单,并且也没有什么特别的变化?一点都没有个性?别急!我并没有骗大家,现在请大家随着我继续我们的操作,下面我们继续动手做一个超炫的动态变幻字。
第三步:在图形层上右击,在图形层上插入一个新图层,取名叫动态图片层。
然后导入一张你喜欢的颜色变化较大的图片到动态图片层中。
然后我们锁定动态图片层,看一下效果。
如图三所示。
图三第四步:在动态图片层的第30帧右击,插入关键帧,然后在动态图片层的1到30帧之间右击,创建补间动画。
Flash制作文字效果

教学课题: Flash制作文字效果教学目的:1、熟悉Flash的界面2、掌握Flash的工具栏、工具箱的各自的用途3、用Flash制作一些文字效果教学难点:用Flash制作一些文字效果教学方法:演示法、讲授法教学课时:8课时教学过程:一、Flash的文字工具1、向舞台中添加文本A.选择“文本”工具。
B.在属性检查器(“窗口”>“属性”>“属性”)中,从弹出菜单中选择一种文本类型来指定文本字段的类型:动态文本:创建一个显示动态更新的文本的字段。
输入文本:创建一个供用户输入文本的字段。
静态文本:创建一个无法动态更新的字段。
仅限静态文本:在“属性”检查器中,单击“改变文本方向”,然后选择一种文本方向和流向。
(默认设置为“水平”。
)C.在舞台上,执行下列操作之一:(1)要创建在一行中显示文本的文本字段,单击文本的起始位置。
(2)要创建定宽(对于水平文本)或定高(对于垂直文本)的文本字段,将指针放在文本的起始位置,然后拖到所需的宽度或高度。
注:如果创建的文本字段在键入文本时延伸到舞台边缘以外,文本将不会丢失。
若要使手柄再次可见,可添加换行符,移动文本字段,或选择“视图”>“剪贴板”。
2、关于文本属性字体属性包括字体系列、磅值、样式、颜色、字母间距、自动字距微调和字符位置。
段落属性包括对齐、边距、缩进和行距。
A、设置字体、磅值、样式和颜色使用“选取”工具选择舞台上的一个或多个文本字段。
在属性检查器(“窗口”>“属性”>“属性”)中,从“字体”弹出菜单中选择一种字体,或者输入字体名称。
单击“磅值”值旁的三角形,然后拖动滑块来选择一个值,或者输入字体大小值。
(字体大小以磅值设置,而与当前标尺单位无关。
)要应用粗体或斜体样式,请单击“粗体”或“斜体”。
从“消除锯齿”弹出菜单(“粗体”按钮下方)中选择一种字体呈现方法。
若要选择文本的填充颜色,单击颜色控件,然后执行下列操作之一:(1)从“颜色选择器”中选择颜色。
Flash爆炸文字的制作方法

Flash爆炸文字的制作方法【实例说明】:本实例将制作一个文字处理过程中使用的一种爆炸文字特效。
本节将介绍该字体效果的制作技巧。
【操作步骤】:〖一〗新建文件1.打开flash软件;单击创建新项目下面的“flash文档”;2.按“Ctrl+F3”打开属性面板;单击大小后面的按钮,打开文档属性对话框;修改尺寸为“300×200”,然后单击背景颜色后面的方框,从弹出的颜色面板中选择粉红色;〖二〗添加文本并设置文本属性1.单击工具箱中的文本工具;然后在舞台的编辑区单击一下,会出现一个方框,方框中闪烁的光标表示文字输入的位置。
2.在文本框中输入“flash8.0”;然后用工具栏中的选择工具将文字选取;按“Ctrl+F3”打开属性面板,调整文字属性;选择文本类型为“静态文本”、字体为“宋体”、字体大小为“70”、文本颜色为黑颜色;如下图:1.选中“flash8.0”;按“Ctrl+B”一次将文本打散成单个文字;2.用选择工具只选择字母“f”;按“F8”键打开“转换为元件”对话框;名称中输入“f”,选中“图形”单选项;单击“确定”按钮。
3.按照上面的方法,再将其余的“l、a、s、h、8、.、0、”都分别转换成图形元件,名称以相应的文字命名;4.将以上文字都转换成图形元件后,将舞台上的文字全部选中并删除掉。
〖三〗创建动画1.单击时间轴上面的添加新图层按钮,添加8个图层;双击“图层1”,将其命名为“f层”;2.再按照从下向上的顺序,分别双击“图层2”、“图层3”、……,将它们分别命名为“l层”、“a层”、“s层”、“h层”、“8层”、“.层”、“0层”; ????3.顺次选中“f层”、“l层”、“a层”、“s层”、“h层”、“8层”、“.层”、“0层”的第2、3、4、5、6、7、8、9帧(即“f层”的第2帧、“l层”的第3帧……);按F6键插入“关键帧”;4.选中“f层”的第2帧;按“Ctrl+L”打开库面板;将f图形元件拖放到该图层的第2帧;5.运用步骤11的方法,依次将库中的其它图形元件拖放到“l层”、“a层”、“s层”、“h层”、“8层”、“.层”、“0层”的第3、4、5、6、7、8、9帧;6.选中舞台上的所有文字;执行“窗口/对齐”命令打开“对齐”面板;利用对齐面板的“水平平均间隔”按钮和“底对齐”按钮调整好所有文字的位置;最后将排列好的文字移动到舞台中合适的位置;7.再顺次选中“f层”、“l层”、“a层”、“s层”、“h层”、“8层”、“.层”、“0层”的第12、13、14、15、16、17、18、19帧(即“f层”的第12帧、“l层”的第13帧……);按F6键插入“关键帧”;8.在所有图层的第24帧按F6键插入“关键帧”;9.再顺次选中“f层”、“l层”、“a层”、“s层”、“h层”、“8层”、“.层”、“0层”的第28、29、30、31、32、33、34、35帧(即“f层”的第28帧、“l层”的第29帧……);按F6键插入“关键帧”;10.再选择每个图层的最后一帧的后面一帧;按F7键插入“空白关键帧”;11.在所有图层的第41帧处按F5键插入“帧”;12.选中“f层”的第2帧的“f”文字;选择工具栏上的任意变形工具,利用文字四周的8个控制点将该文字沿水平方向压扁;13.利用步骤17的的方法,将“l层”、“a层”、“s层”、“h层”、“8层”、“.层”、“0层”的第3、4、5、6、7、8、9帧(即“l层”的第3帧、“a层”的第4帧……)的文字选中;然后用任意变形工具将各个文字沿水平方向压扁;14.分别选中“f层”、“l层”、“a层”、“s层”、“h层”、“8层”、“.层”、“0层”的第2、3、4、5、6、7、8、9帧;分别右击;单击“创建补间动画”命令;这样就为各个图层创建了第1段动画;15.分别选中“f层”、“l层”、“a层”、“s层”、“h层”、“8层”、“.层”、“0层”的第24帧;分别右击;单击“创建补间动画”命令;这样就为各个图层创建了第2段动画16.选中“f层”的第28帧的文字;用工具栏中的任意变形工具将该文字图形变大、倾斜或者缩小、翻转。
在flash里做动态的滚动文字

在flash里做动态的滚动文字Flash]可以上下滚动的文本框1、创建场景文件。
2、输入或者粘贴一段文字。
调整好大小。
3、将文本框转换为影片剪辑,在影片剪辑的属性面板中,为实例取名txtBox。
4、在靠近文本框右上角处画一个三角形。
5、将三角形转换为按钮。
双击进入按钮的编辑界面。
6、在反应区插入帧。
7、返回场景1。
选择三角形按钮,打开动作面板。
8、输入如下代码:on (release) {if (txtBox._y>-340) {//-340的意思是顶部y值减去高度Height的结果,//保证文本框向上移动到刚好看不见。
txtBox._y = txtBox._y-10;}else{txtBox._y=txtBox._y;}}9、选择三角形按钮,复制,粘贴,选择新按钮,执行修改-->转换-->垂直翻转命令,使之变成向下按钮。
将向下按钮移动到文本框右下角。
10、选择向下按钮,打开动作面板,修改代码如下:on (release) {if (txtBox._y<385) {txtBox._y = txtBox._y+10;}else{txtBox._y=txtBox._y;}}11、新建图层2,在图层2第一帧画一个矩形,刚好掩盖住文本框和两个按钮。
12、在图层2上点右键,遮蔽,将图层2创建为蒙板层。
13、Ctrl+Enter,并点击两个按钮查看效果。
[Flash]带滚动条的文本框(三)1、新建场景文件,创建三个图层。
2、在最下面的图层1粘贴比较长的一段文字,然后在属性面板将其改为动态文字,多行,实例取名为txt。
3、在图层2画一个矩形,遮住一段文字。
将举行转换为影片剪辑,在属性面板中为实例取名为mask。
4、在图层3的文字右侧画一条和mask等高的线段,转换为图形元件。
在图层3上点右键,遮蔽,将图层3创建为蒙板层。
5、在图层3的文字右侧画一个小矩形,转换为影片剪辑,在属性面板中为实例命名为scroll_bar,将scroll_bar放在线段顶部。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
如何用Flash做文字动画看到朋友的博客画面既生动又美观,你在欣赏之余也一定想装饰一下自己的博客,那就先跟我一起学如何用Flash做文字动画吧:1、文字大小变化效果1、打开flash软件,新建一个动画,在“属性”面板设置其宽、高为:500*200,背景色为“黑”、“确定”。
2、在图层1第1帧点:“文件”—“导入”,选择你要导入的背景图片,点“打开”,在第30帧“插入帧”,3、点“插入”—“新建元件”。
名称:填上“文字”,行为“图形”,“确定”。
4、在图层1的第1帧选择“工具栏”的“文本工具”,在“属性“面板选择字体“华文行楷”、字体大小“70”颜色为“红”色。
在编辑区内输入文字。
5、点”窗口”选择“对齐”,调出方式面板,选择“垂直中间分部”和水平中间分部”。
使文字居中。
6、点“场景1”,返回到场景编辑区。
7、锁定图层1,点“插入图层”按钮,插入图层2。
8、在图层2的第1帧按F11键,调出库面板,把“文字”元件拖入舞台,并居中。
9、在图层2的第15帧、第30帧分别插入关键帧。
10、在图层2选择15帧,用“任意变形工具”将文字“我的个人天地”缩小。
11、单击“图层2”三个字,选中全部帧,右键后单击,“创建补间动画”。
动画制作完成。
12、测试影片、保存、导出影片。
2、文字翻转效果1、打开flash软件,新建一个动画,在“属性”面板设置其宽、高为:500*200,背景色为“白”、“确定”。
2、在图层1第1帧点:“文件”—“导入”,选择你要导入的背景图片,点“打开”,在第30帧“插入帧”,3、点“插入”—“新建元件”。
名称:填上“文字”,行为“图形”,“确定”。
4、在图层1的第1帧选择“工具栏”的“文本工具”,在“属性“面板选择字体“华文行楷”、字体大小“70”颜色为“红”色。
在编辑区内输入文字。
5、点”窗口”选择“对齐”,调出方式面板,选择“垂直中间分部”和水平中间分部”。
使文字居中。
6、点“场景1”,返回到场景编辑区。
7、锁定图层1,点“插入图层”按钮,插入图层2。
8、在图层2的第1帧按F11键,调出库面板,把“文字”元件拖入舞台,并居中。
9、在图层2的第15帧、第30帧分别插入关键帧。
10、选中图层2第15帧,点“修改”—“变形”—“垂直翻转”。
11、单击“图层2”三个字,选中全部帧,右键后单击,“创建补间动画”。
动画制作完成。
12、测试影片、保存、导出影片。
3、文字淡入淡出效果1、打开flash软件,新建一个动画,在“属性”面板设置其宽、高为:500*200,背景色为“白”、“确定”。
2、在图层1第1帧点:“文件”—“导入”,选择你要导入的背景图片,点“打开”。
3、对导入的图片进行适当的处理,使其与场景大小一致,并设置其X轴、Y轴的位置均为“0”。
4、并在第30帧“插入帧”。
5、点“插入”—“新建元件”。
名称:填上“文字”,行为“图形”,“确定”。
6、在图层1的第1帧选择“工具栏”的“文本工具”,在“属性“面板选择字体“华文行楷”、字体大小“70”颜色为“红”色。
在编辑区内输入文字。
7、点“场景1”,返回到场景编辑区。
8、锁定图层1,点“插入图层”按钮,插入图层2。
9、在图层2的第1帧按F11键,调出库面板,把“文字”元件拖入舞台,并居中。
10、在图层2的第15帧、第30帧分别插入关键帧。
11、选中图层2第15帧,用箭头工具选中“文字”元件,在属性面板“颜色”的下拉箭头,选择“Alpha”,调整后面的百分比为10%。
12、在图层2的第1帧、第15帧,在属性面板设置补间为“动作”。
动画制作完成。
13、测试影片、保存、导出影片。
4、打字的效果1、打开flash软件,新建一个动画,在“属性”面板设置其宽、高为:500*200,背景色为“白”、“确定”。
2、在图层1第1帧点:“文件”—“导入”,选择你要导入的背景图片,点“打开”。
3、对导入的图片进行适当的处理,使其与场景大小一致,并设置其X轴、Y轴的位置均为“0”。
4、并在第70帧“插入帧”。
5、锁定图层1,点“插入图层”按钮,插入图层2。
6、在图层2第1帧选择“文本工具”,选择字体“华文行楷”、字体大小“50”、字体颜色为“蓝”,在工作区下部输入文字。
(我的个人天地)7、分别在图层2的第10、第20、第30、第40、第50、第60帧一次性插入关键帧。
8、选中图层2的第1帧,选取“文本工具A”,将六个字全部“选中”并删除。
9、选中第10帧,将后面五个字见删除,,留下一个“我”字。
10、选中第20帧,将后面四个字见删除,,留下“我的”字。
11、选中第30帧,将后面三个字见删除,,留下“我的个”字。
12、选中第40帧,将后面二个字见删除,,留下“我的个人”字。
13、选中第50帧,将后面一个字见删除,,留下“我的个人天”字。
动画制作完成。
14、测试影片、保存、导出影片。
5、探照灯的效果1、打开flash软件,新建一个动画,在“属性”面板设置其宽、高为:500*200,背景色为“白”、“确定”。
2、在图层1第1帧点:“文件”—“导入”,选择你要导入的背景图片,点“打开”。
3、对导入的图片进行适当的处理,使其与场景大小一致,并设置其X轴、Y轴的位置均为“0”。
4、并在第50帧“插入帧”。
5、将图层1改名为“背景”,锁定“背景”图层,点“插入图层”按钮,插入图层2。
将图层2改名为“文字”。
6、在图层“文字”的第1帧选择“工具栏”的“文本工具”,在“属性“面板选择字体“华文行楷”、字体大小“60”颜色为“红”色。
在编辑区内输入文字。
7、点”窗口”选择“对齐”,调出对齐面板,选择“垂直中齐”和“水平中齐”。
使文字居中。
8、锁定文字图层,点“插入图层”按钮,插入图层3。
将图层3改为“遮罩”。
9、在遮罩层的第1帧,选择“工具”面板中的“椭圆工具”,设置其“笔触颜色”为“无”,填充色为内红外灰径向渐变。
(放射状)10、在“混色器”中选择径向渐变的左边色块为红色,右边色块为灰色,按注shift键,拖动鼠标,画一个正圆。
(注:红:204、绿:204、蓝:204、Alpha100%,代码:#CCCCCC)。
11、在遮罩层的第50帧插入关键帧,12、选中“遮罩层”的第50帧,把圆形拖到文字的最后一个上面,13、在“遮罩层”的第1帧,在属性面板设置补间为“形状”。
14、将鼠标移动到“文字”图层,文字二个字上面点鼠标右键“选择”“遮罩”。
动画制作完成。
15、测试影片、保存、导出影片。
看效果。
6、色彩流动效果1、打开flash软件,新建一个动画,在“属性”面板设置其宽、高为:500*200,背景色为“白”、“确定”。
2、在图层1第1帧点:“文件”—“导入”,选择你要导入的背景图片,点“打开”。
3、对导入的图片进行适当的处理,使其与场景大小一致,并设置其X轴、Y轴的位置均为“0”。
4、并在第30帧“插入帧”。
5、将图层1改名为“背景”,锁定“背景”图层,点“插入图层”按钮,插入图层2。
6、点“插入”—“新建元件”。
名称:填上“红字”,行为“图形”,“确定”。
7、选择“工具栏”的“文本工具”,在“属性“面板选择字体“华文行楷”、字体大小“70”颜色为“红”色。
在编辑区内输入文字。
(我的个人天地)。
8、再点“插入”—“新建元件”。
名称:填上“蓝字”,行为“图形”,“确定”。
9、选择“工具栏”的“文本工具”,在“属性“面板选择字体“华文行楷”、字体大小“70”颜色为“蓝”色。
在编辑区内输入文字。
(我的个人天地)。
10、再点“插入”—“新建元件”。
名称:填上“方块”,行为“图形”,“确定”。
11、选择“工具”面板中的“矩形工具”,设置其“笔触颜色”为“无”,填充色为“灰”色,按注sh ift 键,拖动鼠标,画一个正方形。
12、点“场景1”,返回到场景编辑区。
13、把图层2改名为“红字”,在“红字图层”的第1帧,按F11键,调出库面板,把“红字”元件拖入舞台,并居中。
14、锁定红字图层,点“插入图层”按钮,插入图层3。
将改名为“蓝字”。
15、在“蓝字图层”的第1帧,按F11键,调出库面板,把“蓝字”元件拖入舞台,并居中。
16、锁定蓝字图层,点“插入图层”按钮,插入图层4。
将改名为“方块”。
17、在“方块图层”的第1帧,按F11键,调出库面板,把“方块”元件拖入舞台文字的“我”字上面,在文字图层第30帧插入关键帧。
18、在“方块图层”的第30帧,把“方块”元件拖到文字“地”的上面。
19、在方块图层的第1帧,在属性面板设置补间为“动作”。
20、将鼠标移动到“方块”图层,在方块图层字上面点鼠标右键“选择”“遮罩”。
动画制作完成。
21、测试影片、保存、导出影片。
看效果。
7、色彩闪动的效果1、打开flash软件,新建一个动画,在“属性”面板设置其宽、高为:500*200,背景色为“白”、“确定”。
2、在图层1第1帧点:“文件”—“导入”,选择你要导入的背景图片,点“打开”。
3、对导入的图片进行适当的处理,使其与场景大小一致,并设置其X轴、Y轴的位置均为“0”。
并在第5帧“插入帧”。
4、锁定图层1,点“插入图层”按钮,插入图层2。
5、选中图层2的第1帧,选取“文本工具A”,在“属性“面板选择字体“华文行楷”、字体大小“70”颜色为“黑”,输入“我的个人天地”字样。
并居中。
6、锁定图层2,点“插入图层”按钮,插入图层3。
并把图层3拖到图层2的下面。
7、在图层3,选择“工具”面板中的“矩形工具”,设置其“笔触颜色”为“无”,填充色选取色板底部中的“红绿蓝”线性渐变色,按注shfit键,拖动鼠标,画一个包围“我的个人天地”六字的无边框矩形彩色条块。
并让此矩形的右边离“地”了约三个字的距离。
8、在图层3的第5帧插入关键帧。
选中图层3第5帧,把彩色条块向左拖动,让其左边部位靠近“地”字的位置。
9、选中图层3第1帧,在属性面板设置补间为“形状”。
10、将鼠标移动到图层2,在图层2字上面点鼠标右键“选择”“遮罩”。
动画制作完成。
11、测试影片、保存、导出影片。
看效果。
8、文字变换效果1、打开flash软件,新建一个动画,在“属性”面板设置其宽、高为:500*200,背景色为“白”、“确定”。
2、在图层1第1帧点:“文件”—“导入”,选择你要导入的背景图片,点“打开”。
3、对导入的图片进行适当的处理,使其与场景大小一致,并设置其X轴、Y轴的位置均为“0”。
4、并在第25帧“插入帧”。
5、锁定图层1,点“插入图层”按钮,插入图层2。
6、在图层2的第1帧,选取“文本工具A”,在“属性“面板选择字体“华文行楷”、字体大小“80”颜色为“蓝”,输入“欢迎光临”字样。
并居中。
在图层2第5帧,插入关键帧。
7、选中图层2第5帧,将刚才输入的“欢迎光临”四个字执行“修改”—“分离”将文字打散两次。
