高保真原型制作规范
教你用KEYNOTE快速制作高保真交互原型

Keynote 在一定程度上,制作高保真原型是非常快速的。
比如我下面的这个例子,在 Framerjs 的官网有用 Framer.js 的样例,我用 Keynote 重做了一遍。
在这个例子里,相比用 Framerjs 的令设计人员忘而生畏的一两百行代码,Keyonte 可谓简单快速便捷。
我把一些资源也放在GitHub 上了:infodavid/keynote-prototype GitHub。
用 Keynote 制作交互动效设计- 硬件准备:Mac- 软件准备:Keynote- 素材资源(如果你想自己画的话,也没问题):Google Logo,Avantar,Android L Icons,Roboto 字体第一步,基本设置新建一个 Keynote 文件,然后在 **文档** 的 **幻灯片尺寸** 中选择 **定制幻灯片尺寸**,并在输入框中输入宽为:640,高为:1136。
我一般选择使用 iPhone5 的分辨率,以免尺寸过大导致的投影效果欠佳。
在 **格式** 中选择 **背景颜色**,输入 H:238 S:0 B:94。
RGB 对机器友好,但 HSB 是对人更友好的色彩模式,推荐使用 HSB 模式。
第二步,画图我图方便,顶部条部分直接在 Sketch 里画了图,导成 PNG 放在 Keynote 里。
其实Keynote 里也同样可以完成这个操作,下面就介绍下 keynote 里如何完成:1. 自行绘制。
Keynote 中的钢笔工具非常强大,你可以绘制任何你想要的图形,同时也可以让图形之间合并,相减相交。
但是缺点是无法导成单独的图片。
2. 运用资源:图标字体,IconFont,安装此图标字体,即可使用。
优点是你可以任意放大缩小不失真,缺点也很明显,要导出图片是麻烦的事情。
其他都较为简单,就不多赘述。
唯一需要注意的是在第二页中,并不是简单的一个矩形背景,而是由圆和矩形拼接成的。
稍后介绍动效时,会介绍到 Magic Move 的运用。
原型规范

原型设计规范(初稿)更新记录1.编写目的建立基本的通用的原型设计规范,提升低保真、高保真原型的制作效率。
2.主要内容基础素材;对常用的控件库和组件库的建立,降低开发时间成本,提高一致性和规范性,保持良好的界面风格。
原型制作:划分为流程、关键页面、辅助页面和原型注释。
对原型制作的关键步骤进行规范。
原型发布:1)用于迭代用户评估。
2)用于开发前审核合理性和开发后验证相符性。
界面规范:遵循一些基本的界面设计规范,增强原型的可用性和制作效率。
3.基础素材3.1常用控件定义:控件是指界面中所有的最小元件。
比如:按钮、文本框、下拉框、单选按钮、复选框、图片占位符等等。
文本类控件定义:对原型中文本元素的推荐控件及参数版本:文本类 V1.0播放类控件作用:播放按钮的推荐控件和参数。
菜单和按钮作用:常用菜单和按钮推荐和参数。
版本:菜单和按钮控件 V1.0表单元素作用:提供表单及元素的推荐尺寸版本:表单元素控件库 V1.0图表和表格作用:提供图标和表格基本样式版本:图表和表格 V1.0常用图标控件作用:界面中常用的按钮图标。
版本:各类图标控件 V1.0弹出面板作用:提供弹出面板(窗口)的基本样式。
版本:弹出面板 V 1.0浮层窗口尺寸作用:提供弹出窗口的尺寸规格。
版本:浮层尺寸 V1.0视频窗口尺寸作用:提供视频窗口的尺寸规格版本:视频窗口尺寸 V1.0图片尺寸作用:提供引用界面的尺寸规格(待定)版本:1.03.2常用组件定义:能够完成一个功能点,形成一种模块,能够被重复使用,从而降低开发成本,实现界面的一致性,规范性,突出界面的风格特征。
布局作用:使用栅格作为布局的摆放参考。
版本:栅格布局V 1.0示例:日期选择作用:提供日期选择的原型组件版本:日期选择 V1.0导航作用:提供导航页签的组件。
版本:导航 V1.0表单处理作用:对表单等数据的多种处理方式,如搜索,格式化、总览和浏览。
版本:1.0树状列表作用:提供树状列表组件的包括机构树、搜索及相关操作。
从零开始教你做高保真原型图+UI设计规范

从零开始教你做⾼保真原型图+UI设计规范编者按:《从零开始设计App》系列到这篇已经是第三期了,上期是低保真原型图,这期聊聊如何从零开始制作⾼保真原型图和UI 。
往期回顾:1.2.Hi-fi 输出上篇⽂章提到,在Hi-fi阶段⼤概可以分为前期、中期和后期三个阶段。
这篇⽂章就是对Hi-fi阶段的详细解说。
前期前期的主要任务是hero screen(主功能页⾯)的尝试设计,通过它进⾏视觉风格上的确定。
APP进⼊视觉风格确定的时期,主要确定的内容包括颜⾊、字体、图标三⼤块。
1. 颜⾊确定的过程先做好⼼理准备,很⼤程度上会来回折腾,改来改去。
着⼿点可以从产品点位出发,结合企业视觉系统进⾏统⼀形象设计。
如果企业有⾃⼰的logo和产品线,那视觉出发点可以在保持现有产品线的基础上,进⾏APP个性定位。
通俗点说,就是保持统⼀的前提下,有所区别。
打个⽐⽅,Nike+系列的产品,有Nike+RunClub、Nike+Move、Nike+Training、Nike+,从整体上来看,他们都⽤统⼀的带有运动感的荧光绿作为主⾊调,然后⽤⿊⽩灰进⾏搭配。
三者⼜有⼀定的区别,⽐如说Nike+RunClub的header是绿⾊,Nike+Training的header 是⿊⾊,前者更有活⼒运动感,户外使⽤阅读更⽅便,后者对室内体验更友好。
如果没有企业视觉系统,⼀切从0开始的话,建议从竞品分析开始,市⾯上做得⽐较成功的产品进⾏分析,以及从⾃⾝产品特性和⾏业特性进⾏出发。
⽐⽅说餐饮⾏业代表⾊是橙⾊,运动⾏业蓝⾊,⾼科技领域不同⾊值的篮等等,也可以另辟蹊径做出个性化的尝试,⽐如keep的绿⾊与棕⾊的搭配⽅案。
在颜⾊这个领域分为代表⾊、辅助⾊、搭配⽅案这三⽅⾯的内容。
⼀般配⾊⽅案是,⼀种彩⾊作为重要信息的突出⾊彩,配上不同深浅的⿊⽩灰或者蓝、棕⾊等⽆⾊彩或者⾊彩感⽐较弱的搭配⽅案。
这样的搭配⽅案,在信息呈现⽅⾯会⽐较清晰。
⽽在做设计⽅案中,还需要考虑的是,设计出不同底⾊的搭配⽅案,⽅便在不同场景的⽅案进⾏统⼀。
产品高保真原型的制作与规范

1原型的定义 2原型的种类 3原型的工具 4高保真原型
建立控件库
制作步骤 建立组件库
故事版
设计辅助页
原型注释
绘制流程图 设计关键页
10
1原型的定义 2原型的种类 3原型的工具 4高保真原型
高保真原型注意事项
1. 灰度线框图:颜色会干扰视觉设计,效果会影响大家对易用性的判断。 2. 清晰地展示流程:好的操作流程是易用性的最基本标准。 3. 关键功能要有故事版:更好的、更快的理解产品。 4. 要有注释:图只能展示界面元素,图文并茂才能准确全部传达设计思想。 5. 有一致性:一致性会降低用户对界面的学习和识别成本。 6. 有规范性:好的软件或者网站绝对是规范的。
12
1原型的定义 2原型的种类 3原型的工具 4高保真原型
STEP 2: 建立组件库
Accordion(手风琴)
Tag Cloud(标签云)
能够完成一个功能点,形成一种模块,能够被重复使用,从而降低开发成本, 实现界面的一致性,规范性,突出界面的风格特征。
13
1原型的定义 2原型的种类 3原型的工具 4高保真原型
原型是对一个产品的可视化呈现,主要传达 一个产品的信息架构、内容、功能和交互方 式。
3
1原型的定义 2原型的种类 3原型的工具 4高保真原型
原型是对一个产品的可视化呈现,主要传达 一个产品的信息架构、内容、功能和交互方 式。
4
1原型的定义 2原型的种类 3原型的工具 4高保真原型
保真度
低
高
保
保
真
6
1原型的定义 2原型的种类 3原型的工具 4高保真原型
2: 低保真原型
低保真原型能够准确的 传达界面的布局和交互 方式,但是美观、效果 欠佳。可以理解为介于 纸面原型和高保真原型 之间的输出的统称,往 往也可以作为需求设计 稿输出。
高保真原型的这几个秘密,你知道吗?

高保真原型不是一个人可以做的事情,高保真原型需要交互、视觉、产品的配合;高保真原型不是必须的,但有它更好,请在合适的时间和场景下制作高保真;高保真原型是一个最小化的MVP产品之一,它可以帮助你快速验证市场;高保真原型的阅读人群更加广泛,它不仅可以被视觉、开发、产品阅读,还可以被市场、运营、boss和种子用户阅读;原型的保真程度可以分为:低保真、高保真低保真原型(纸面原型、物理原型),下图为低保真下图图为高保真原型原型常被称为线框图、mockuo、demo,原型制作是在正式开始视觉设计和开发之前最具有成本效益的可用性手段之一。
高保真原型可以真实的模拟产品最终的视觉效果、交互效果和用户体验感受。
高保真原型也是最小可行性产品,即MVP产品。
一个登陆页的栗子:二、为什么要做高保真原型?高保真原型是团队成员沟通的有效工具,它也是获取前期用户反馈数据的重要手段之一。
那么,我们来看看一幅关于软件产品的漫画,带着问题继续阅读。
一千个人眼中有一千个哈姆莱特,每个人对需求的理解都不尽相同。
如何让不同的人对与需求,有一个统一的认识?高保真原型无疑是一个很好的选择。
1,它能清楚的告诉你的团队成员,要做的产品是什么样子;2,它能清晰的体现产品的用户体验;它能准确的模拟后台数据的大部分交互效果;3,它能让你的团队成员(市场、运营等)都能更好的理解需求;4,它更加容易的被修改;它还能让目标用户直接参与测试,告诉你他们是否需要;高保真原型对不同人员的影响对于公司1,保证产品质量。
低成本高质量的高保真原型为真正产品提供了保障;2,工作量具体化。
设计、开发、测试等环节评估工作量变得有据可依;3,节约时间成本。
大多会影响产品的隐患,都会在产品原型的时候被发现,在开发阶段之前被解决;4,快速检验产品设计。
用高保真原型去验证产品的市场,获取最早期的市场信息,它是真实产品的试金石;5,加深各个团队对产品需求和具体工作的理解;注:创业公司的首要任务应该是确定开发什么样的产品,千万别在浪费了100W刀之后才醒悟,已经开发了一个用户不需要的产品。
原型设计的基本原则和方法

原型设计的基本原则和方法随着移动互联网时代的到来,原型设计作为网站、应用程序、产品设计中必不可少的环节,逐渐成为设计师们的常见工具。
但是,对于很多初学者而言,原型设计的基本原则和方法还比较模糊,因此,本文将从以下几个方面来详细介绍原型设计的基本原则和方法。
一、什么是原型设计?在创意设计中,原型设计是一项旨在构建产品实物原型的过程,这种原型经过一系列测试、评估和改进,以保证所有客户需求都得到满足的过程。
这种过程从概念到实现的转变,是一个非常关键的环节,它瞄准的是用户的需求和最终产品的可用性。
二、原型设计的方法1、确定设计原则在原型设计之前,一定要确定自己在设计方案中所需要遵守的设计原则,如色彩、图形、排版、内容结构、交互方式等。
了解并遵守这些原则有助于设计师更快、更准确地完成设计。
2、定义用户需求明确用户需求是原型设计的前提条件。
通过用户调研、竞争分析、使用场景开发等方式了解用户的需求和痛点,并将这些信息用于原型设计中,可以让我们的产品更具备针对性和可用性。
3、创建草图创建草图是原型设计的一个必要步骤,这种草图可以帮助您快速理解产品的交互和布局,并对设计方案进行调整和改进。
草图的目的在于概述产品的基本结构,而不是讨论细节。
4、制作低保真原型低保真原型是原型设计的关键环节,这种原型通常由手绘图或设计软件制作而成。
它通常不会包含任何交互或动画效果,主要用于表达网站或应用程序的基本结构。
5、制作高保真原型高保真原型是低保真原型的进一步发展,它提供了完整的用户界面和交互设计,可以在用户测试和各种评估中使用。
三、原型设计的基本原则1、基于用户需求原型设计的基本原则之一是以用户需求为中心。
设计师应在设计的早期阶段就设法了解用户需求,不断地与他们进行交流和沟通,并将这些信息用于我们的原型设计中。
2、设计易用性在原型设计中,易用性是一个非常重要的因素。
设计师们需要构建一个设计简单、互动性高、面向用户的环境来确保用户体验良好。
详细设计与高保真原型设计教学内容

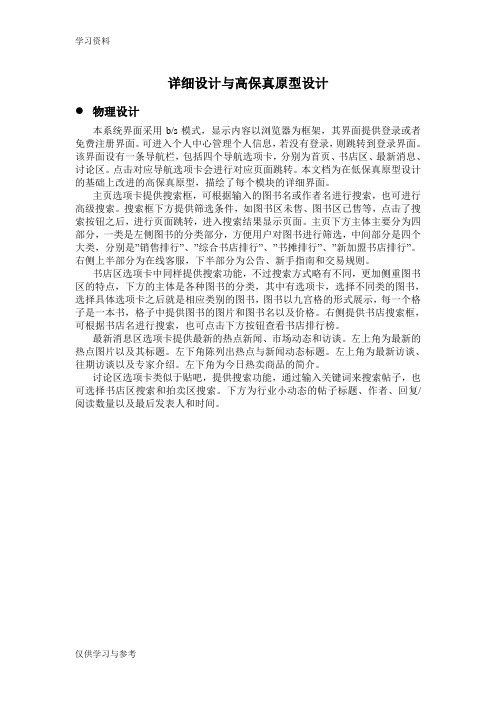
详细设计与高保真原型设计物理设计本系统界面采用b/s模式,显示内容以浏览器为框架,其界面提供登录或者免费注册界面。
可进入个人中心管理个人信息,若没有登录,则跳转到登录界面。
该界面设有一条导航栏,包括四个导航选项卡,分别为首页、书店区、最新消息、讨论区。
点击对应导航选项卡会进行对应页面跳转。
本文档为在低保真原型设计的基础上改进的高保真原型,描绘了每个模块的详细界面。
主页选项卡提供搜索框,可根据输入的图书名或作者名进行搜索,也可进行高级搜索。
搜索框下方提供筛选条件,如图书区未售、图书区已售等,点击了搜索按钮之后,进行页面跳转,进入搜索结果显示页面。
主页下方主体主要分为四部分,一类是左侧图书的分类部分,方便用户对图书进行筛选,中间部分是四个大类,分别是”销售排行”、”综合书店排行”、”书摊排行”、”新加盟书店排行”。
右侧上半部分为在线客服,下半部分为公告、新手指南和交易规则。
书店区选项卡中同样提供搜索功能,不过搜索方式略有不同,更加侧重图书区的特点,下方的主体是各种图书的分类,其中有选项卡,选择不同类的图书,选择具体选项卡之后就是相应类别的图书,图书以九宫格的形式展示,每一个格子是一本书,格子中提供图书的图片和图书名以及价格。
右侧提供书店搜索框,可根据书店名进行搜索,也可点击下方按钮查看书店排行榜。
最新消息区选项卡提供最新的热点新闻、市场动态和访谈。
左上角为最新的热点图片以及其标题。
左下角陈列出热点与新闻动态标题。
左上角为最新访谈、往期访谈以及专家介绍。
左下角为今日热卖商品的简介。
讨论区选项卡类似于贴吧,提供搜索功能,通过输入关键词来搜索帖子,也可选择书店区搜索和拍卖区搜索。
下方为行业小动态的帖子标题、作者、回复/阅读数量以及最后发表人和时间。
●高保真原型图◆主页◆书店区◆最新消息区◆讨论区●评估本高保真原型针对大学生图书交易平台进行交互界面的简短设计,以浏览器为显示框架,涉及网页超文本基本元素,如超链接、图片等。
原型法的步骤

原型法的步骤原型法的步骤:一、确定需求在进行原型设计之前,首先要明确产品或系统的需求和目标。
通过与客户、用户的沟通和讨论,了解他们的需求和期望,确定产品的功能和特性。
二、收集信息收集与产品相关的信息,包括市场调研数据、竞争对手分析、用户反馈等。
这些信息可以帮助设计师更好地理解用户需求和行业趋势,为原型设计提供依据和参考。
三、绘制草图在草图阶段,设计师可以用简单的线条和形状勾勒出产品的大致布局和结构。
通过草图,可以快速地尝试不同的设计方案,发现问题并进行修正。
四、制作低保真原型低保真原型是指使用简单的工具(如纸笔、演示软件等)制作的初步原型。
它可以模拟产品的基本功能和交互流程,帮助设计师和用户更好地理解产品的使用方式。
五、评审和修改在制作低保真原型后,设计师应邀请相关人员(如客户、用户、开发人员等)参与评审。
他们可以提出建议和意见,帮助设计师发现问题并进行修改和优化。
六、制作高保真原型高保真原型是指使用专业设计工具(如Sketch、Axure等)制作的具有较高交互和视觉还原度的原型。
它可以更真实地呈现产品的外观和交互效果,帮助用户更好地理解产品的功能和特性。
七、测试和优化在制作高保真原型后,设计师可以邀请用户参与测试。
通过观察用户的行为和反馈,设计师可以发现潜在问题并进行优化。
不断地测试和优化是原型设计的重要环节,可以提高产品的用户体验和满意度。
八、交付和实施当原型设计完成后,设计师可以将原型交给开发人员进行实施。
设计师应提供详细的设计文档和说明,确保开发人员可以准确地理解和实现设计意图。
九、反馈和改进产品上线后,设计师应与用户保持沟通,收集他们的反馈和意见。
根据用户的反馈和市场的变化,设计师可以不断改进和优化产品,提高用户的满意度和忠诚度。
十、总结与复盘在原型设计完成后,设计师应总结和复盘整个设计过程。
回顾设计的成功和不足之处,总结经验教训,为以后的设计工作提供参考和借鉴。
通过以上的原型法步骤,设计师可以更好地理解用户需求,快速验证设计方案,优化产品体验,提高设计效率。
产品经理高保真原型制作与规范

产品经理高保真原型制作与规范产品经理在产品设计过程中,高保真原型制作与规范的重要性不言而喻。
高保真原型能够提供给开发人员清晰明确的设计需求,减少沟通成本,规范则能够保证产品最终的用户体验与设计初衷的一致性。
本文将从高保真原型制作和规范两个方面展开讨论。
一、高保真原型制作的重要性1.规避需求误解和沟通成本:高保真原型能够让产品经理将设计思路、交互流程等用更具可视化的方式呈现给开发人员和其他相关人员,减少了口头沟通时由于信息传递不明确导致的需求误解和沟通成本。
通过高保真原型,开发人员可以更加清楚地了解产品的功能和交互逻辑,从而更加准确地实现产品设计。
2.提前发现问题和迭代优化:高保真原型在制作过程中,能够让产品经理和设计师发现设计中存在的问题,进行迭代优化。
在产品还未花费大量开发成本之前,就能够通过高保真原型发现并解决问题,降低后期修改成本。
此外,高保真原型也能够用于用户测试,在用户群体中进行反馈和调整,从而减少产品上线后的用户体验问题。
3.加快开发进度:高保真原型能够提供给开发人员尽可能详细的设计需求和交互细节,避免了在开发过程中频繁与产品经理和设计师沟通,加快了开发进度。
开发人员可以根据高保真原型进行代码实现,而不需要进行额外的设计决策,提高了开发效率。
二、规范的重要性1.统一视觉和交互风格:规范能够确保产品在视觉和交互上的一致性,让用户在使用产品时感受到一种统一的风格和体验。
当产品内不同功能模块的设计都遵循同一套规范时,用户可以快速熟悉和理解新功能,提高了用户的使用效率和满意度。
2.提高产品可维护性:产品经理在制定规范时可以考虑到产品的扩展性和可维护性,如模块化的设计和文档化的规范可以帮助开发人员快速理解和维护代码。
规范也能够约束开发人员的行为,减少不必要的重复开发和低效的代码实现。
3.保证产品质量:规范可以确保产品在设计和开发过程中遵循最佳实践和行业标准,减少潜在的错误和缺陷。
规范也能够帮助产品团队进行代码审查和设计评审,发现潜在问题并及时改进,提高产品的质量。
一个好的产品原型必备的4点

一个好的产品原型必备的4点曾经有人说,由于原型是直接拿给客户看的,因此最好做成高保真。
对此我不赞同。
首先,给客户或开发讲解原型时,产品的交互其实是重点,至于细节,首先在对用户体验的影响上占的权重没有人们想象中大,其次,细节在客户,开发和真实的用户眼里的效果是不一样的。
因此我们自己心里要有一套标准,而不是一味地跟着不断变化的客户需求走,否则就无法判断什么是好的原型了。
其实在我看来,功能完整,思路清晰,交互明白的原型就是好的原型。
那么,做到这些的原型都具有什么样的特点呢?一、功能分布合理(利用脑图进行设计)一个产品的功能多种多样,在进行原型设计时,要根据这些功能规划出各个页面,这非常考验产品经理的思维能力。
如何合理地布置这些功能呢?首先要对产品有宏观的了解,其次就是保证功能设计过程中思路清晰。
一个很好的方法就是使用脑图,来快速地反应思路,规划需要的模块(页面)。
脑图的好处不仅仅在于此,它还方便产品经理对产品的整体功能进行演示和讲解。
其次,如果原型工具能做到随时导出基于脑图的文档,也便于筹划PRD文档。
二、逻辑清晰的流程图原型,脑图,项目树,流程图这些看似是相互独立的个体,但我觉得后三者都应是原型的一部分,就好像一本小说的写作背景,目录,主体和结语,其实都是构成小说的部分。
这其中,流程图反应了不同页面之间的逻辑关系,一个逻辑清晰,意义明确,简洁明了的流程图不仅有利于帮助客户了解产品的结构,也有利于设计师不断完善产品的逻辑。
三、必要的页面批注及充分的交互说明正如开头所说,原型不是必须做到高保真才好,很多情况下,我们没有足够的时间去精雕细刻,此时为了准确地表达想法,就要用到批注或文字说明。
虽然产品原型中的图片、功能和交互能够很好的表达产品经理的思路和观点,但是一些特殊场景下,简单的文字说明,能够让产品团队成员,更快、更好的理解产品经理的想法。
有些原型工具会提供各式各样的批注组件,方便设计师或产品经理在原型图的基础上进一步说明自己的想法。
AXURE原型制作规范V

AXURE8.0原型制作规范文档修订记录目录1 概述 (3)1.1简述 (3)1.2目标群体 (4)1.3范围 (4)1.4名词定义 (4)1.5标准原则 (4)2制作规范 (5)2.1文件命名规范 (5)2.2Widgets规范 (5)2.3Master制作规范 (6)2.4Sitemap(pages)制作规范 (7)2.5交互动作规范 (8)2.6Annotations(notes)注释规范 (10)2.7Tab使用规范 (11)2.8低保真度规范 (12)2.9高保真度规范 (12)2.10文档规范 (13)1概述1.1简述此文档主要从原型设计制作的管理角度出发,根据AXURE8的特点,描述系统原型设计制作时应该遵守的规范和标准。
1.2目标群体此文档目标群体为神东需求、设计、开发、以及测试的技术人员。
1.3范围此文档适用于所有神东自主研发的软件项目。
1.4名词定义1. Sitemap(pages)导航图2. Widgets 组件3. Master 库4. Label 控件名5. Interactions 交互动作6. Annotations(notes)注释7. Location and size 位置和尺寸1.5标准原则原型制作要遵循《中国神华神东信息系统建设规范_04_界面规范》,同时还要具备以下原则:流程:可完整的模拟用户体验流程,有可逆流程逻辑:清晰明确,判断有提示界面:规范,整洁说明:明确,易理解2制作规范2.1文件命名规范序号规范备注2.1.1 RP文件统一新建文件夹,命名为【name.RP】文件,存放各阶段版本的RP文件,各版本RP文件必须后缀日期和序列号,系统名+子项目+日期+序号,如****_web_2017102201.rp2.1.2 所有导出的HTML文件存放文件夹命名为:【name.file】,所导出的文件夹按照日期命名,如:如****_web_20171022012.2Widgets规范命名规范:序号规范备注2.2.1 全站使用,则命名方式为:分类+位置。
五步做一个高保真可交互原型-Principle教程

这个案例用的是Principle这款软件做的。
Principle近段时间非常流行的一款做原型的软件。
很多公司官方对于联动有有一大段的解释,但是如果没有做个是很难看懂的,但没有关系,因为接下来会通过实例来介绍这个功能。
第一步:将素材导入到principle中方法有2种:1、拖动素材到principle中,需要一个个拖2、在sketch中做好素材,将sketch保持打开状态,再打开principle选择导入就可以了第二部步:制作上下滑的动作1、创建一个矩形,把矩形的高度做的很长。
命名为“看不见的控制”,调整Vertical属性为Drag。
这样就可以在preview中上下拖动这个矩形了。
(见下图)为什么第一步要这样做呢?这是因为我们要上下滑动这个矩形的时候,分针和时针可以旋转。
那么这个矩形就是联动源,矩形和分针、时针之间是联动关系。
为了更好的理解这个概念,我们看一下官方的解释:联动源(Driver Sources)想要创建联动,在画板上必须存在一个可改变的属性,这叫做联动源。
在联动视图中列表中,可拖拽图层、可滚动图层,以及选择属性将自动展示出来。
2、然后将这个矩形的Fill属性中的透明度调整到最高。
让这个矩形变透明。
(见下图)但是注意:不能直接调整Opacity这个属性,是因为如果这么做,那拖动这个矩形不会产生任何效果的。
第三步:将分针和“看不见的控制”联动,即上下滑动屏幕时分针会旋转。
1、首先要把分针的图片处理一下。
因为分针要围绕表盘中心转动,所以分针的中心要调整到针的末尾。
但principle暂不能调整中心点(有谁知道如何调整可以告诉我,感激不尽)。
所以我有个笨办法,就是复制一个分针,放到对称的位置,选中这两个分针,按住cmd+G组合。
再把其中一个分针调整为透明。
就调整好中心了。
2、然后关键时刻到来啦。
选中“分针”这个组,点击Driver,点击时针旁边的+号选择Angle。
3、然后将下图这拉杆向后拉动到一个位置,在拉动的时候可以看到“看不见的控制”这个矩形在向下移动。
axure高保真原型设计实战案例

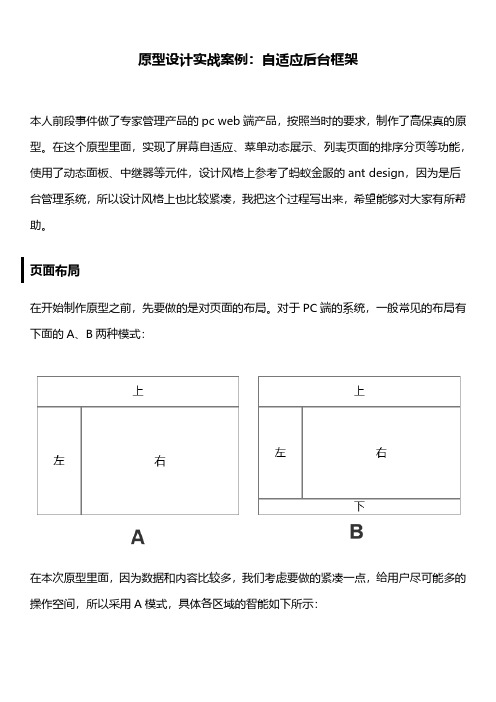
原型设计实战案例:自适应后台框架本人前段事件做了专家管理产品的pc web端产品,按照当时的要求,制作了高保真的原型。
在这个原型里面,实现了屏幕自适应、菜单动态展示、列表页面的排序分页等功能,使用了动态面板、中继器等元件,设计风格上参考了蚂蚁金服的ant design,因为是后台管理系统,所以设计风格上也比较紧凑,我把这个过程写出来,希望能够对大家有所帮助。
页面布局在开始制作原型之前,先要做的是对页面的布局。
对于PC端的系统,一般常见的布局有下面的A、B两种模式:在本次原型里面,因为数据和内容比较多,我们考虑要做的紧凑一点,给用户尽可能多的操作空间,所以采用A模式,具体各区域的智能如下所示:∙上部区域:显示产品logo、名称、一级菜单和用户菜单区域(主要包括系统消息、修改密码、退出系统等功能);∙左侧区域:显示二级菜单、三级菜单,因为在上部区域已经有了一级菜单,对于一般的系统来说,菜单到了三级就可以,不简易菜单层级过深;∙右侧区域:显示具体的内容区域,这块区域就是具体的内容页面,包括面包屑导航和具体的内容页面;页面布局axure实现对于上面的A模式的设计,用户的操作模式如下:1.用户点击【上】区域的一级菜单,【左】区域展示对应的二级菜单2.用户点击【左】区域的二级菜单,【右】区域显示具体的操作页面按照这个需求,我们进行这样的操作:1.上区域拖入动态面板,命名为top_menu;2.左区域拖入动态面板,命名为left_menu;3.有区域拖入内联框架,命名为content;实现页面自适应因为电脑屏幕的尺寸不同,我们要制作原型,让原型在展示的时候能够自动适应屏幕的大小。
(1)我们的原型是基于1366*768的分辨率进行设计;(2)顶部菜单top_menu的高度为固定的64,宽度为1366,并且设置该动态面板为100%宽度,这样就能保证动态面板宽度适应浏览器;(3)设置左侧菜单left_menu 的尺寸为256*700 ;(4)同样设置内容区域content的尺寸;(5)现在到了最关键的一步,如果页面尺寸发生变化,我们需要动态改变左侧菜单left_menu的宽度和内容区域content的高度,即在窗口尺寸发生变化的时候:∙左侧菜单left_menu的高度= 窗口高度–顶部菜单top_menu高度∙内容区域content的高度= 窗口高度–顶部菜单top_menu高度∙内容区域content的宽度= 窗口宽度–左侧菜单left_menu宽度我通过在当前页面的页面尺寸改变事件里面实现此功能:顶部菜单实现顶部菜单就是一级导航菜单,顶部菜单实现起来比较简单,通过矩形制作就可以了,但是要注意顶部菜的交互,即在点击美一个一级导航菜单的时候,都要展示对应的左侧菜单(左侧菜单的实现后面会说)。
高保真原型的基本特征

高保真原型的基本特征一、什么是高保真原型?高保真原型(High-Fidelity Prototype)是产品设计和开发过程中的重要工具,它是一个功能完善、外观精细的交互式模型,能够准确地模拟出产品最终的外观和交互体验。
二、高保真原型的基本特征1. 逼真的外观:高保真原型需要尽可能接近最终产品的外观,包括界面布局、颜色、字体等,使用户能够真实地感受到产品的外观特征。
2. 准确的交互体验:高保真原型可以通过各种交互元素,如按钮、滑动条、下拉菜单等,模拟出用户与产品的实际交互过程。
用户可以通过点击按钮、滑动页面等操作,实时感受产品的交互效果。
3. 功能完善:高保真原型需要具备产品的基本功能,能够满足用户的核心需求。
它可以模拟出产品各个功能模块的操作流程,让用户能够全面地了解产品的功能特性。
4. 可扩展性:高保真原型可以根据需求的变化进行修改和扩展,方便产品团队进行迭代和优化。
它可以根据用户的反馈意见,进行快速的迭代和改进,从而提高产品的质量和用户满意度。
5. 易于分享和演示:高保真原型可以以可视化的方式呈现给团队成员、客户、用户等,方便大家理解和评估产品的设计思路和交互效果。
它可以通过演示视频、PPT等形式进行展示,提高沟通效率和效果。
6. 可测试性:高保真原型可以用于进行用户测试和评估,帮助产品团队发现和解决潜在的问题。
通过观察和记录用户的操作行为和反馈意见,可以及时调整和优化产品的设计,提高产品的易用性和用户体验。
7. 精细化的细节:高保真原型需要关注细节,包括图标的设计、界面的过渡效果、文字的排版等。
这些细节可以提高产品的整体品质,让用户感受到产品的专业性和用心程度。
8. 可导出的交互文档:高保真原型可以导出为交互文档,包括界面设计图、交互流程图、交互规范等。
这些文档可以用于与开发团队进行沟通,确保产品的设计和开发一致性。
9. 可与其他工具集成:高保真原型可以与其他设计工具、开发工具进行集成,方便团队协作和项目管理。
Axure 的使用方法和原型制作规范

母版(模板)区域
母版(模版)区域是一种可重复利用的页面, 比如页面的模板、导航栏、页首、页脚等这些类似 的元素都可以通过模块来调用。 使用模块的好处是:修改模块时,原型中所有 使用该模块的地方都会跟着一起修改。这样在设计 时可以提高效率并且易于管理。 模块的面板和站点地图有点类似。可以添加、 组织、编辑。
Axure RP高级交互
Axure里的动作:
Bring Panel to Front:将动态面板置为最前端 Set Variable and Widget value(s) equal to Value(s):设定变量值或控件值 Open Link in Parent Frame:在父页面的嵌框架中打开一个页面 Scroll to Image Map Region:滚动页面到Image Map所在位置 Enable Widget(s):把对象状态变成可用状态
组件区域——图片控件
使用方法: 图片控件的操作比较简单,双击图 片组件,选择一张图片打开即可。 需要重新添加图片是,在原来的图 片上双击再选择。
双击
Axure RP基本操作
组件区域——其它控件
矩形、占位符、输入框、形状按钮、按 钮 使用方法:选中某个组件后,直接 拖入到工作区域使用即可。另外,可以 对这些组件的尺寸、颜色、边框、文字 进行编辑。 注: 矩形、占位符、形状按钮都有
原型制作规范——Widgets规范
命名规范
a) 全站使用,则命名方式为:分类+位置。
i. 全站顶部导航:统一为Allheader开头,包括各种宽导航、窄导航;
Axure RP基本使用
苤蓝分享
目录
关于Axure RP
Axure RP的基本介绍 Axure RP的使用 Axure RP原型制作规范
第11章?携程旅游网站高保真原型设计

第11章携程旅游网站高保真原型设计互联网+职业技能系列AxureRP原型设计图解微课视频教程第11章?携程旅游网站高保真原型设计Axure原型设计工具不仅可以设计出低保真的软件原型,同时也可以设计出高保真原型。
高保真原型的效果,不管在软件界面还是在软件交互上,几乎和真实软件的体验效果一样。
图11.1所示为携程旅游网站首页的原型设计。
图11.1携程旅游网站首页11.1?需求描述11.2?设计思路11.3?准备工作11.4?设计流程11.5?小结11.1?需求描述1绘制蜜淘全球购网站的登录页面并进行表单验证。
2绘制蜜淘全球购网站的注册页面,不进行表单验证。
3绘制蜜淘全球购网站的首页,进行页面布局设计。
4将蜜淘全球购网站首页的顶部信息制作成母版使用。
5 将蜜淘全球购网站首页的导航菜单制作成母版使用。
6将蜜淘全球购网站首页的版权信息制作成母版使用。
7将蜜淘全球购网站首页的导航菜单固定到浏览器顶部,不会随着滚动条的滚动而滚动。
8进行蜜淘全球购网站商品详情页的布局设计,并将顶部信息母版、导航菜单母版、版权信息母版引入到商品详情页进行使用。
11.1?需求描述11.2?设计思路11.3?准备工作11.4?设计流程11.5小结11.2?设计思路在进行页面布局,需要用到标签元件、矩形元件、文本框(单行)元件、横线元件、图片元件、动态面板元件等。
P RATPRATPRATPRAT进行注册表单的验证,需要用到动态面板和条件设置。
当用户输入用户名和密码的时候,错误的提示信息放在动态面板里,根据不同的条件显示不同的提示信息。
02010304倒计时交互设计,需要使用页面加载时触发事件,并且使用两个同样的页面加载时触发事件。
将网站的顶部信息、导航菜单和版权信息制作成母版,其他页面直接使用。
PRATPRAT0506海报轮播效果制作,需要借助于动态面板元件,在多个状态中自动切换显示。
图片放大缩小效果制作,需要动态地改变图片的尺寸,以实现图片放大缩小的效果。
产品经理-高保真原型应保真到什么程度

高保真原型应保真到什么程度阿拓带你飞:最近设计师、产品经理谈到高保真原型,但是技术标准都没有一个标准来确定应保真到什么频度。
仍须首先应定义什么是高保真,其次主要考虑不同的交付对象,产品本身不同前半期,不同环境下才的高保真,最后各方工作习惯和讨论根据该怎么高保真。
以下是来自“知乎问答”整理的回答!一:为什么要制做高保真?根据开发状态,做最高保真的原型。
最终期望是能达到的就是和产品实际运行之时一样的状态。
1.高保真原型可以总体而言原型降低沟通成本。
所有人只用看一个交付件,并且这个交付使用件可以反映最新的、最好的设计方案。
产品的流程、逻辑、布局、视觉效果、操作状态。
也许制作高保真需要花费多一些设计的时间,但这是完全值得的,降低的沟通损耗,带来顺畅的开发制作流程是无以复加的。
如果是远程配合的团队,这个效用会加倍放大。
设计师雕刻家还是可以做很多效果图,贴的满墙都是,到处展示。
产品销售经理也可以尽可能详细的列出流程图,和人讨论逻辑。
但最终,请一起摄制高保真原型,作为最终确定方案输出。
2.高保真原型会最大的增加制作成本。
好的设计得来是不断尝试出来的。
高保真原型可以在只投入经费少数开发力量的同时,就进行各种测试。
很多问题,要投运场景才能发现。
高保真原型可以帮助开发者模拟大多数使用场景。
如果等所有人努力都结束才看到终了成果,这真的太可怕了。
尽早对自己产品进行验证,这个是敏捷研发的原则。
产品的开发要分为一个迭代一个迭代的持续性开发,以一个一个小成果来持续较小判别产品,就是为了避免系统风险,然后持续改进。
任何产出物即便具备两种作用。
一种是创意收敛阶段,产出多个方向,供后面筛选;一种是交付阶段,设计方案确定了,需要交付给下一阶段。
从节约资源的角度来考虑,高保真存在的前提是其依赖的前期元素都是确定的,这样投放在末资源才不会因为前期根基的动摇而尽废。
在创意发散阶段,假设项目进度已经到了需要确定精确尺寸,颜色,音乐风格等后期元素的程度,设计师如为就应以用户需求场景、信息架构、布局等为确定的基础约束条件进行发散,出以多种视觉设计方案填充到已有的低保真原型框架上,再需要进行按照一些客观原则进行收敛解压,找出布齐的选项。
原型尺寸规范总结

原型尺寸规范总结最近公司安排我带一下新来的交互设计师,我想给他制定一份交互设计规范。
这样一来,即使新来的交互设计师没什么基础,也可以根据这一份规范,做出大致标准的原型图。
因为Ui设计稿是先做iPhone6的,方便向上适配iPhone6Plus,也方便向下适配iPhone5和iPhone4的尺寸。
所以,交互设计稿的尺寸,就按照iPhone6的尺寸来做。
1、 iPhone6的界面布局是:屏幕是4.7英寸的,设计稿的大小为750x1334px。
状态栏(status bar):就是电量条,其高度为:40px;导航栏(navigation):就是顶部条,其高度为:88px;主菜单栏(submenu,tab):就是标签栏,底部条,其高度为:98px;内容区域(content):就是屏幕中间的区域,其高度为:1334px-40px-88px-98px=1108px截图如下:推荐3款测量工具为:MarkMan马克鳗,Dorado标注,PXcook像素大厨。
2、关于iPhone6的图标的尺寸:导航栏的图标高度为44px左右,标签栏的图标尺寸为50x50px 左右,最大为96x64px。
关于iPhone6的文字的尺寸:导航栏的文字大小最大值是34px,标签栏的图标下方的文字大小为20px。
内容区域的文字大小是:24px,26px,28px,30px,32px,34px。
3、(iPhone6设计稿尺寸是@2x),做原型图的时候,可以做成@2x的,即750x1334px;也可以做成@1x的,即375*667px。
4、设置界面的图标高度和开关滑动按钮的图标高度:58px。
参考下图:5、关于颜色,自从我做了3套高保真的交互原型图之后,发现后面还是改成画线框图来的快。
线框图的黑白灰之纯美,有利于专心布局界面,而不用在意界面的颜色搭配。
黑白灰颜色常用的数值是:文字黑色#282828文字深灰色#656565文字浅灰色#98989边框浅灰色#C3C3C3背景淡灰色#f2f2f2按钮背景纯白色#ffffff6、常用的可点击高度,在iPhone6的原型图上,统一成88px。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
把看原型的人想象成对产品一无所知的人,怎么图文并茂的展示产品的逻辑 和功能;怎么让她通过原型来理解这个产品,使用这个产品。
11
1原型的定义 2原型的种类 3原型的工具 4高保真原型
STEP 1: 建立控件库
控件是指界面中所有的 最小元件。比如:按钮、 文本框、下拉框、单选 按钮、复选框、图片占 位符等等。
组件库示例
14
1原型的定义 2原型的种类 3原型的工具 4高保真原型
STEP 3: 绘制流程图
1. 流程图表达的是一个用户用例,通常是HappyFlow 2. 流程图有一个起点和一个终点 3. 流程图中相同的元件代表相同的意思 4. 结构清晰,易于理解 5. 不要用一个流程图展示所有的流程 6. 逻辑完整,清晰 7. 每一个用户的决策都是DecisionPoint 8. 流程图的作用在于梳理流程和规范流程
6
1原型的定义 2原型的种类 3原型的工具 4高保真原型
2: 低保真原型
低保真原型能够准确的 传达界面的布局和交互 方式,但是美观、效果 欠佳。可以理解为介于 纸面原型和高保真原型 之间的输出的统称,往 往也可以作为需求设计 稿输出。
7
1原型的定义 2原型的种类 3原型的工具 4高保真原型
3: 高保真原型
12
1原型的定义 2原型的种类 3原型的工具 4高保真原型
STEP 2: 建立组件库
Accordion(手风琴)
Tag Cloud(标签云)
能够完成一个功能点,形成一种模块,能够被重复使用,从而降低开发成本, 实现界面的一致性,规范性,突出界面的风格特征。
13
1原型的定义 2原型的种类 3原型的工具 4高保真原型
真
原
原
型
型
介质种类
纸
电
面
子
原
原
型
型
原型的工具
Axure Visio Fireworks ……
5
1原型的定义 2原型的种类 3原型的工具 4高保真原型
1: 纸面原型
纸面原型就是指画在纸 上、白板上的界面原型。 便于修改和绘制,不便 于保存和展示。能让所 有人参与其中,创造很 多附加信息和价值。通 过绘制的过程,你可以 更清晰的传递界面的布 局和逻辑。
原型制作与规范
产品部
余代军
1
目录
1原型的定义 2原型的种类 3原型的工具 4高保真原型
1 原型的基本定义及原型的要点 2 常见的原型分类方法 3 常用的原型工具及其特点 4 用Visio制作高保真原型的方法
2
1原型的定义 2原型的种类 3原型的工具 4高保真原型
高保真原型通常指高保真灰度线 框图或产品演示Demo。界面布 局和交互效果与实际产品完全等 效,体验上也与真实产品接近。 而为了达到完整的效果,很大程 度上就要求交互设计师有较好的 视觉审美的能力,对界面比较敏 感,有控件和组件的概念,注重 界面的规范性和一致性。
8
1原型的定义 2原型的种类 3原型的工具 4高保真原型
Axure 快速上手 丰富的控件 丰富的脚本模式 自定义控件库 擅长Web界面
Visio 适用性广 控件库强大 便捷的模板套用 支持绝大多数格式 擅长桌面程序界面
Mockflow 在线软件 基于web的存储 适合虚拟团队 丰富的控件库 丰富的控件模式
Fireworks、Illustrator、PS、Pencil、UIDesigner、GUI Design Studio、 WPF、Silverlight、Expression Design、Prototype Composer、Lucid Spec、Irise Professional Edition、AdobeReader......
9
1原型的定义 2原型的种类 3原型的工具 4高保真原型
建立控件库
制作步骤 建立组件库
故事版
设计辅助页
原型注释
绘制流程图 设计关键页
10
1原型的定义 2原型的种类 3原型的工具 4高保真原型
高保真原型注意事项
1. 灰度线框图:颜色会干扰视觉设计,效果会影响大家对易用性的判断。 2. 清晰地展示流程:好的操作流程是易用性的最基本标准。 3. 关键功能要有故事版:更好的、更快的理解产品。 4. 要有注释:图只能展示界面元素,图文并茂才能准确全部传达设计思想。 5. 有一致性:一致性会降低用户对界面的学习和识别成本。 6. 有规范性:好的软件或者网站绝对是规范的。
Hale Waihona Puke 151原型的定义 2原型的种类 3原型的工具 4高保真原型
流程图示例
16
1原型的定义 2原型的种类 3原型的工具 4高保真原型
STEP 4: 设计关键页面
17
1原型的定义 2原型的种类 3原型的工具 4高保真原型
STEP 4: 设计辅助页面
18
1原型的定义 2原型的种类 3原型的工具 4高保真原型
1原型的定义 2原型的种类 3原型的工具 4高保真原型
原型注释示例
22
Thank U
产品部:余代军
23
原型是对一个产品的可视化呈现,主要传达 一个产品的信息架构、内容、功能和交互方 式。
3
1原型的定义 2原型的种类 3原型的工具 4高保真原型
原型是对一个产品的可视化呈现,主要传达 一个产品的信息架构、内容、功能和交互方 式。
4
1原型的定义 2原型的种类 3原型的工具 4高保真原型
保真度
低
高
保
保
真
STEP 5: 关键功能Storyboard展示1
19
1原型的定义 2原型的种类 3原型的工具 4高保真原型
STEP 5: 关键功能Storyboard展示2
20
1原型的定义 2原型的种类 3原型的工具 4高保真原型
STEP 6: 原型注释
1. 注释的是界面元素的功能 2. 界面与人的交互方式 3. 控件的状态以及在什么情况下会出现什么状态 4. 操作的结果 5. 链接的指向 6. 报错信息及其展示方式 7. 对于界面中不便于展示的元素的描述,比如页面切换方式 8. 全面、细致、清晰 9. 充分考虑交流的效率和效果
