easyui_treegrid异步加载及分页解决方案
EasyUI中的tree用法介绍

EasyUI中的tree⽤法介绍真的是太忙了,本应该有好多东西可以写,但是没什么闲时间,每次想到写的时候,来点事就⼜给忘了。
10⽉最后⼀天了,在忙也得把这篇⽂章写完,不然⼜得多⼀个空⽩⽉了。
这是之前带领成员开发⼀个⼩模块功能的时候,需要⽤到弹出窗⼝加载树状级联单位选择,最后决定⽤采⽤jQuery+EasyUI插件进⾏开发。
但是在使⽤EasyUI中tree的插件时,碰到了不少⿇烦。
为了提供弹出树的显⽰速度,就采⽤异步加载数节点值,⾸先先加载根节点,然后根据点击的节点展开加载⼦节点。
往往结果和预期的都不⼀样,困惑了⼏天,展开后⼦节点是动态加载了,但是收缩后⽆法清空之前填充的数据;第⼆次在展开时,⼦节点⼜被重复加载了⼀遍,造成了数据重复显⽰,并没有提供清除⼦节点的⽅法。
想尽了各种办法来解决这个问题,只能换另⼀种形式加载⼦节点的值了,把每⼀个节点值保存起来,判断是否已经存在,存在就不在去加载。
两种⽅法见实例:复制代码代码如下:var treeTitle = '选择列表';var treeUrl = '../DataAshx/getTreeNode.ashx?pid=-1';var nodeExp=false;var nodekeep="";var rows;var noinf=0;$(function() {$('#treewindow').window({title: treeTitle,width: 400,height: 400,modal: true,shadow: false,closed: true,resizable: false,maximizable: false,minimizable: false,collapsible: false});});function treeWindowOpen(name,rowIndx) {$('#treewindow').window('open');nodekeep="";nodeExp=false;rows=rowIndx.toString();$('#basetree').tree({checkbox: true,animate: true,url: treeUrl+"&coln="+escape(name.toString()),cascadeCheck: true,onlyLeafCheck: false,onBeforeExpand: function(node, param) {//------------第⼀种⽅法:异步加载⼦节点值-------------// $('#basetree').tree('options').url = "../DataAshx/getTreeNode.ashx?pid=" + node.id+"&coln="+escape(name.toString());//------------第⼆种⽅法:Ajax⽅法返回⼦节点Json值,使⽤append⽅法加载⼦节点$.ajax({type: "POST",url: "../DataAshx/getTreeNode.ashx?pid=" +node.id+"&coln="+escape(name.toString())+"&casn="+escape(node.attributes.cas.toString()),cache: false,async: false,dataType: "json",success: function(data) {if(nodekeep.indexOf(node.id)==-1)append(data, node);nodeExp = true;}}});$("#radCollapse").removeAttr("checked"); },onLoadError:function(Error){$.messager.alert('提⽰', '查询语句出错', 'error'); if(nodeExp==false){$("#basetree").children().remove();}},onLoadSuccess:function(success){var child=$("#basetree").children().length; noinf++;if(child==0&&noinf>1){$.messager.alert('提⽰', '数据不存在', 'Info');}}});}function treeWindowClose() {$('#treewindow').window('close'); nodekeep="";nodekeep=false;}function treeWindowSubmit() {var nodes = $('#basetree').tree('getChecked'); var info = '';if (nodes.length > 0) {for (var i = 0; i < nodes.length; i++) {if (info != '') { info += ','; }info += nodes[i].text;}//alert(JSON.stringify(nodes));}else {var node = $('#basetree').tree('getSelected'); if (node != null) {info = node.text;}}$("#"+rows).val(info);$('#treewindow').window('close'); nodekeep="";nodeExp=false;}//全部展开function collapseAll() {$("#radCollapse").attr("checked", "checked"); var node = $('#basetree').tree('getSelected'); if (node) {$('#basetree').tree('collapseAll', node.target); } else {$('#basetree').tree('collapseAll');}//全部收缩function expandAll() {var node = $('#basetree').tree('getSelected');if (node) {$('#basetree').tree('expandAll', node.target);} else {$('#basetree').tree('expandAll');}}//增加⼦节点function append(datas,cnode) {var node = cnode;$('#basetree').tree('append', {parent: node.target,data: datas});nodekeep+=","+node.id;}//重新加载function reload() {var node = $('#basetree').tree('getSelected');if (node) {$('#basetree').tree('reload', node.target);} else {$('#basetree').tree('reload');}}//删除⼦节点function remove() {var node = $('#basetree').tree('getSelected');$('#basetree').tree('remove',node.target);}页⾯getTreeNode.ashx返回树节点JSON格式数据:复制代码代码如下:<%@ WebHandler Language="C#" Class="getTreeNode" %>using System;using System.Collections;using System.Data;using System.Linq;using System.Web;using System.Web.Services;using System.Web.Services.Protocols;using System.Xml.Linq;using System.Collections.Generic;public class getTreeNode : IHttpHandler, System.Web.SessionState.IRequiresSessionState {public void ProcessRequest(HttpContext context){context.Response.ContentType = "text/plain";DataTable dt = (DataTable)context.Session["viewmaintain"];string parentId = string.Empty;string resultStr = string.Empty;string attributes = string.Empty;string colName = string.Empty;string sql = string.Empty;string Casname = string.Empty;bool colt = false;string icon = "icon-profile";if (!string.IsNullOrEmpty(context.Request.QueryString["pid"])){parentId = context.Request.QueryString["pid"].ToString();}if ((!string.IsNullOrEmpty(context.Request.QueryString["coln"])) &&(string.IsNullOrEmpty(context.Request.QueryString["casn"]))){colName = HttpUtility.UrlDecode(context.Request.QueryString["coln"].ToString());if (dt != null){bool pt = true;while (pt){for (int i = 0; i < dt.Rows.Count; i++){Casname = dt.Rows[i]["view_colname"].ToString();if (dt.Rows[i]["view_colname"].ToString() == colName){if (dt.Rows[i]["view_cas"].ToString() != null&&dt.Rows[i]["view_cas"].ToString() !=""){colName = dt.Rows[i]["view_cas"].ToString();}else{colt = true;sql = dt.Rows[i]["view_sql"].ToString();pt = false;}break;}}}}}if ((!string.IsNullOrEmpty(context.Request.QueryString["casn"])) &&(!string.IsNullOrEmpty(context.Request.QueryString["coln"]))){string casnName = HttpUtility.UrlDecode(context.Request.QueryString["casn"].ToString()); colName = HttpUtility.UrlDecode(context.Request.QueryString["coln"].ToString());if (dt != null){for (int i = 0; i < dt.Rows.Count; i++){Casname = dt.Rows[i]["view_colname"].ToString();if (dt.Rows[i]["view_cas"].ToString() == casnName && casnName != colName){colt = true;sql = dt.Rows[i]["view_sql"].ToString();break;}}}}try{if (parentId != "" && colt == true){//此处省略得到数据列表的代码List<TreeInfo> ltree = DAL_TreeInfo.GetItemValue(parentId, sql);resultStr = "";resultStr += "[";if (ltree.Count > 0){foreach (TreeInfo item in ltree){attributes = "";attributes += "{\"cas\":\"" + Casname;attributes += "\",\"val\":\"" + item._text + "\"}";resultStr += "{";resultStr += string.Format("\"id\": \"{0}\", \"text\": \"{1}\", \"iconCls\": \"{2}\", \"attributes\": {3}, \"state\": \"closed\"", item._id, item._text, icon, attributes);resultStr += "},";}resultStr = resultStr.Substring(0, resultStr.Length - 1);}resultStr += "]";}else{resultStr = "[]";}}catch (Exception ex){resultStr = "出错";}context.Response.Write(resultStr);}public bool IsReusable{get{return false;}}}关键性的代码都已经在上⾯了,⽬前也就只能想到这种办法来解决了,有时间的话可以给tree扩展⼀下,添加⼀个清除⼦节点的⽅法,这样应该实现起来会更容易⽅便。
jqueryeasyuidatagrid分页实现

jqueryeasyuidatagrid分页实现通常情况下页⾯数据的分页显⽰分成真假两种。
真分页是依靠后台查询时控制调出数据的数量来实现分页,也就是说页⾯在后台对数据进⾏处理,仅传输当前需要页的数据到前台来显⽰。
⽽假分页则是后台⼀次性将所有的数据⼀起传送到前台,再由前端程序来控制数据的显⽰与遮蔽。
既然要分页,那么⾸先就必须要获得所有的数据,并且知道数据的数量。
这步可以是由后台程序返回告知,当然也可以有javascript⾃⼰去读取。
datagrid分页有⼀个附加的分页控件,只需后台获取分页控件⾃动提交的两个参数rows每页显⽰的记录数和page;//当前第⼏页,然后读取相应页数的记录,和总记录数total⼀块返回即可,页⾯如上图所⽰。
核⼼代码要想实现分页其pagination属性必须为true://设置分页控件,设置其各个属性值与是否要允许列排序等[html]1. <span style="font-family:SimSun;font-size:18px;"><table id="tt" " title="设置打分规则" class="easyui-datagrid" style="width: auto;2. height: 400px;" idfield="itemid" pagination="true" iconcls=" icon-save" remoteSort="false"3. data-options="rownumbers:true,4. url:'JSONData.ashx/ProcessRequest',pageSize:5,pageList:[5,10,15,20],5. method:'get',toolbar:'#tb' ," fitcolumns="true" striped="true"></span>⼀般处理程序中获取前台传过来的pageRows,page,[csharp]1. <span style="font-family:SimSun;font-size:18px;"> //================================================================2. //获取分页和排序信息:页⼤⼩,页码,排序⽅式,排序字段3. int pageRows, page;4. pageRows = 10;5. page = 1;6. string order, sort, oderby; order = sort = oderby = "";7. if (null != context.Request.QueryString["rows"])8. {//获取前台传过来的每页显⽰数据的条数9. pageRows = int.Parse(context.Request.QueryString["rows"].ToString().Trim());10.11. }12. if (null != context.Request.QueryString["page"])13. {14. //获取当前的页码15. page = int.Parse(context.Request.QueryString["page"].ToString().Trim());16.17. }18. if (null != context.Request.QueryString["sort"])19. {//排序⽅式20.21. order = context.Request.QueryString["sort"].ToString().Trim();22.23. }24. if (null != context.Request.QueryString["order"])25. {26. //根据的字段27. sort = context.Request.QueryString["order"].ToString().Trim();28.29. }30. </span>调出分页查询数据B层的⽅法[csharp]1. <span style="font-family:SimSun;font-size:18px;">//调⽤分页的GetList⽅法2. DataSet ds = scorebll.GetListByPage(strWhere.ToString(), oderby, (page - 1) * pageRows + 1, page * pageRows);3. int count = scorebll.GetRecordCount(strWhere.ToString());//获取条数4. string strJson = ToJson.Dataset2Json(ds, count);//DataSet数据转化为Json数据5. context.Response.Write(strJson);//返回给前台页⾯6. context.Response.End();</span>D层中的⽅法:根据查询条件,是否排序(以哪⼀列排序),调⽤数据库中查询符合条件的数据[csharp]1. <span style="font-family:SimSun;font-size:18px;">/// <summary>2. /// 分页获取数据列表3. /// </summary>4. public DataSet GetListByPage(string strWhere, string orderby, int startIndex, int endIndex)5. {6. StringBuilder strSql=new StringBuilder();7. strSql.Append("SELECT * FROM ( ");8. strSql.Append(" SELECT ROW_NUMBER() OVER (");9. if (!string.IsNullOrEmpty(orderby.Trim()))10. {11. strSql.Append("order by T." + orderby );12. }13. else14. {15. strSql.Append("order by T.ScoreStyleID desc");16. }17. strSql.Append(")AS Row, T.* from t_scoreRule T ");18. if (!string.IsNullOrEmpty(strWhere.Trim()))19. {20. strSql.Append(" WHERE " + strWhere);21. }22. strSql.Append(" ) TT");23. strSql.AppendFormat(" WHERE TT.Row between {0} and {1}", startIndex, endIndex);24. return DbHelperSQL.Query(strSql.ToString());25. }</span>在实现的过程中,我们要记得前台加上这句话[html]1. <span style="font-family:SimSun;font-size:18px;"> </span>[javascript]1. <span style="font-family:SimSun;font-size:18px;">//增加查询参数,重新加载表格2. function reloadgrid() {3.4. //查询参数直接添加在queryParams中5.6. var queryParams = $('#tt').datagrid('options').queryParams;7. getQueryParams(queryParams);8. $('#tt').datagrid('options').queryParams = queryParams;//传递值9.10. $("#tt").datagrid('reload');//重新加载table11.12. }</span>表格重新加载,因为这样才能拿到后⾯传来的数据,如果不加这个效果没出来(付出了时间的代价)。
EasyUI-tree

树重写默认方法$.fn.tree.defaults.这棵树显示分层数据在一个树结构在一个web页面。
它提供了用户扩展、压缩、拖拽、编辑和异步加载的功能。
依赖∙draggable∙droppable应用实例树可以研究在< ul >元素。
标记可以定义了叶和儿童。
节点将<li>元素在ul列表。
以下显示的元素,这将用来制作树节点的嵌套在ul元素。
[html]预览复制print?1.<ul id="tt"class="<A title=EasyUI href="/tag/easyui/">EasyUI</A>-tree">2.3.<li>4.5.<span>Folder</span>6.7.<ul>8.9.<li>10.11.<span>Sub Folder 1</span>12.13.<ul>14.15.<li>16.17.<span><a href="#">File 11</a></span>18.19.</li>20.21.<li>22.23.<span>File 12</span>25.</li>26.27.<li>28.29.<span>File 13</span>30.31.</li>32.33.</ul>34.35.</li>36.37.<li>38.39.<span>File 2</span>40.41.</li>42.43.<li>44.45.<span>File 3</span>46.47.</li>48.49.</ul>50.51.</li>52.53.<li>54.55.<span>File21</span>56.57.</li>58.59.</ul>树还可以被定义在一个空的< ul >元素和负载数据使用javascript。
16080915_解决EasyUI的ztree异步加载失败问题

解决EasyUI的ztree异步加载失败问题苦恼了好几天的zTree异步加载问题......解决后原来这么easy,整理了下分享给大家!JS部分:var setting = {view : {dblClickExpand: false},async:{enable: true,dataType: "json",url: getUrlByNodeId},data:{simpleData :{enable:true}},callback : {onClick : zTreeOnClick, // 根据系统需求处理点击事件事务onAsyncError: onAsyncError,onAsyncSuccess: onAsyncSuccess}};// 异步URLfunction getUrlByNodeId(treeId, treeNode) {if (searchKey == 'user') {return $("#basePath").val() +"/map/searchRootUser.htm?orgid="+treeNode.id+"&type=2";}if (searchKey == 'line') {return $("#basePath").val() +"/map/searchRootLine.htm?orgid="+treeNode.pId;}}function zTreeOnClick(event, treeId, treeNode) {var oType=treeNode.type;switch(oType){case"2":viewUserGj(treeNode.id);break;case"4":viewZcXs(treeNode.id);break;case"6":viewZcXs(treeNode.id);break;case"7":viewTdByDate(treeNode.id);break;}};function onAsyncError(event, treeId, treeNode, XMLHttpRequest, textStatus, errorThrown) {alert("加载异常, 请刷新页面!");window.location.href= '<%=basePath%>' + '/login/toMain.htm';}// 给子节点标识图片和字体颜色function onAsyncSuccess(event, treeId, treeNode, msg) {if (!msg || msg.length == 0) {return;}var zTree = $.fn.zTree.getZTreeObj("treeDemo");var lists = treeNode.children;if (searchKey == 'user') {for ( var i = 0; i < lists.length; i++) {var obj = lists[i];if(obj.islogin=="1"&& obj.isParent==false){// 当前在线人员名字标红obj.font = {'color':'red'};}//未完成任务换图标if (obj.is_finish!="0"&& obj.isParent==false) {obj.icon = path + "/images/map/mission.png";}zTree.updateNode(obj);//更新树结构}}if (searchKey == 'line') {for ( var i = 0; i < lists.length; i++) {var obj = lists[i];//未完成任务换图标if (obj.is_finish!="0"&& obj.isParent==false) {obj.icon = path + "/images/map/mission.png";}zTree.updateNode(obj);//更新树结构}}}// 主页检索function searchHandler() {$("#treeshow").show();var path = $("#basePath").val();// 显示遮罩showShadeLayer();// 初始加载人员Treeif (searchKey == "user") {$.ajax({type : "POST",contentType : "application/x-www-form-urlencoded",url : path + "/map/searchRootUser.htm",dataType : 'json',data : {search_key : searchKey,type : 1},success : function(msg) {zNodes = eval(eval(decodeURIComponent(msg)));var lists = zNodes;$.fn.zTree.init($("#treeDemo"), setting, lists);// 隐藏遮罩hideShadeLayer();}});}// 初始加载线路Treeif (searchKey == "line") {$.ajax({type : "POST",contentType : "application/x-www-form-urlencoded",url : path + "/map/searchRootLine.htm",dataType : 'json',data : {search_key : searchKey},success : function(msg) {zNodes = eval(eval(decodeURIComponent(msg)));var lists = zNodes;$.fn.zTree.init($("#treeDemo"), setting, lists);// 隐藏遮罩hideShadeLayer();}});}}JAVA部分:/*** 人员检索*/@RequestMapping(value = "/searchRootUser.htm")@ResponseBodypublic String searchUser(String orgid,String start_date,String end_date, int type){String treeStr = "";Map<String,Object> map = new HashMap<String, Object>();map.put("start_date", start_date);map.put("end_date", end_date);if(orgid==null || "".equals(orgid)){UserInfo ui = ctService.getLoginUser();String rootOrgId =(StringUtil.isEmpty(ui.getGdgsid())?"":ui.getGdgsid());if(rootOrgId == null || "".equals(rootOrgId)){orgid = "001";} else {orgid = rootOrgId;}}map.put("orgid", orgid);map.put("type", type);//机构树List<MapTree> list=mapService.getTreeSearch(map);for(int i = 0; i < list.size(); i ++){MapTree obj = list.get(i);String name = obj.getName();if("1".equals(obj.getType())){//机构Map<String,Object> userRytj = new HashMap<String,Object>();userRytj.put("orgid", obj.getId());Rytj rytj = mapService.getRytj(userRytj);String rytjInfo = "";if (rytj != null) {if (type == 1 && i == 0) {rytjInfo = "(在线:" + rytj.getOnlineUserCount() + "/在执行任务:" + rytj.getDoTaskUserCount() + "/总数:" + rytj.getUserSum() + ")";} else {rytjInfo = "(" + rytj.getOnlineUserCount() + "/" + rytj.getDoTaskUserCount() + "/" + rytj.getUserSum() + ")";}}name =obj.getName() + rytjInfo;}treeStr +="{id:'"+obj.getId()+"',pId:'"+obj.getParentid()+"',name:'"+(name==null?"":n ame)+"',type:'"+obj.getType()+"',is_finish:'"+obj.getIs_finish()+"',islogin :'"+obj.getIslogin()+"',isParent:"+(obj.getLeaf().equals("0") ? "true" : "false")+"},";}treeStr = "["+treeStr.substring(0,treeStr.length()-1)+"]";return treeStr;}MyBatis的实体XML部分:<!-- 机构树查询 --><select id="getTreeSearch" resultMap="treeResult"parameterType="hashmap">select * from(select id id,name name,g.parentid,'0' leaf,'1' type,1is_finish,0 islogin from t_sys_org gunion allselect id, name|| '(' || ryfinish || '/' || rysum || ')', parentid,leaf,type,decode(decode(ryfinish,0,-1,ryfinish),rysum,1,0)is_finish,isloginfrom (select erid id,ername name,u.deptid parentid,'1' leaf,'2' type,u.islogin islogin, getXsRYFinish(erid,#{start_date},#{end_date}) ryfinish ,getXsRYSum(erid,#{start_date},#{end_date}) rysum fromt_sys_user u) tt) t<where><if test="orgid != '001' and type != 1"> t.parentid = #{orgid} </if><if test="orgid != '001' and type == 1"> t.id = #{orgid} or t.parentid = #{orgid} </if><if test="orgid == '001'">t.id != '00101' and (t.id = #{orgid} or t.parentid = #{orgid}) </if></where>order by t.id</select>。
easyui中的datagrid跨页勾选问题的实现方法

easyui中的datagrid跨页勾选问题的实现⽅法easyui的datagrid分页显⽰数据,如果有需求要求勾选多条数据且不再同⼀页中,easyui会保存在其他页选中的数据吗?⼀开始在⽹上查阅有⼈说easyui中没有此⽅法,需要⾃⼰写,但其实⾄少在1.4版本后只要在datagrid中加⼊ idField:'id',给每条数据id属性,easyui就默认就会保留之前勾选的信息,如果没有id,才会出现换页后,之前勾选的信息没有的情况。
所以说⽹络是个好东西,但你要有分辨的能⼒!下⾯是部分代码:$weldingBomInstanceGrid=$("#weldingBomInstanceGrid").datagrid({striped:true,rownumbers:true,nowrap:false,multiSort:true,singleSelect:true,selectOnCheck:false,checkOnSelect:false,remoteSort:false,fit:true,pagination:true,pageSize:20,toolbar:'#selectDiv',<span style="color:#ff0000;">idField:'id',</span>pageList:[20,50,100,150,200],url:'weldingBomInstanceAction!list.act',queryParams:{"bopTmDataSet.id":'${bopTmDataSet.id}'},//将项⽬的ID也要传过去onBeforeLoad:function(){},rowStyler: function(index,row){},columns:[[<span style="color:#ff0000;">{field:'_checkbox',checkbox:true,hidden:false},</span>{field:'id',title:"ID",width:100,hidden:true},以上所述是⼩编给⼤家介绍的easyui 中的datagrid跨页勾选问题,希望对⼤家有所帮助,如果⼤家有任何疑问请给我留⾔,⼩编会及时回复⼤家的。
EasyUI框架的WEB异步操作树分析与实现

EasyUI框架的WEB异步操作树分析与实现EasyUI是一个简单易用功能强大的WEB前端JavaScript框架,是一组基于jQuery的UI插件集合,它为web页面开发提供了功能丰富且美观的UI界面。
标签:Easyui;jquery;异步树1 EasyUI技术介绍EasyUI是一套基于Jquery框架上开发的Ajax开发框架,是一个优秀的跨浏览器的JavaScript框架,可以使得开发人员更能方便地处理HTML中的documents、events属性事件,丰富页面显示效果,为网站提供AJAX交互,增强页面操作的直观性。
它提供了大量丰富实用的页面组件,比如菜单、窗口、目录树、数据显示表格等。
通过它可帮助web开发者更轻松的打造出功能丰富并且美观的UI界面,开发者不需要编写复杂的javascript,也不需要对css样式有深入的了解,就可以开发出比较实用而又直观的界面出来,该框架具有以下一些特性:(1)简洁、快速、轻量级的JavaScript库,其代码非常小巧;(2)应用范围广,适合于设计师、开发者及商业开发;(3)支持CSS1-CSS3,以及基本的XPath;(4)跨浏览器的AJAX解決方式,支持的浏览器包括IE6.0以上,FF 1.5以上,Safari 2.0以上,Opera 9.0以上。
2 异步操作树功能分析异步操作树在这指的是对树节点进行动态操作时,树节点在页面上显示的操作过程与树节点的数据写入到服务器是同时进行的,这两个过程是独立运行,互不干扰的,在Web客户端与服务器进行交互时还可以保持页面状态。
本文在针对传统目录树功能特性和不足之处进行分析后,对目录树组件在设计上考虑的更多,不仅添加了操作功能设计,还可以支持多种形式的树形模式,比如目录项的单选和多选等,从而强化了目录树的功能以及它的灵活性。
3 异步操作树的实现3.1 目录树的初始化目录初始化时首先服务器要实现的一个核心功能就是提供json数据模型,这里实现了一个Struts2OutJson类,通过它来统一封装服务器的数据为json并输出到客户端,其中json数据的构建和输出是重要的实现。
jQueryEasyUIAPI中文文档-TreeGrid树表格使用介绍

jQueryEasyUIAPI中⽂⽂档-TreeGrid树表格使⽤介绍扩展⾃ $.fn.datagrid.defaults,⽤ $.fn.treegrid.defaults 重写了 defaults。
依赖datagrid⽤法复制代码代码如下:<table id="tt"></table>复制代码代码如下:$('#tt').treegrid({url:'treegrid_data.json',treeField:'name',columns:[[{title:'Task Name',field:'name',width:180},{field:'persons',title:'Persons',width:60,align:'right'},{field:'begin',title:'Begin Date',width:80},{field:'end',title:'End Date',width:80}]]});特性其特性扩展⾃ datagrid,下列是为 treegrid 增加的特性。
treeField string定义树节点的字段。
nullanimate boolean定义当节点展开或折叠时是否显⽰动画效果。
false其事件扩展⾃ datagrid,下列是为 treegrid 增加的事件。
onClickRow row当⽤户点击⼀个节点时触发。
onDblClickRow row当⽤户双击⼀个节点时触发。
onBeforeLoad row, param发出⼀个加载数据的请求前触发,返回 false 就取消加载动作。
onLoadSuccess row, data当数据加载成功时触发。
easyui_treegrid异步加载及分页解决方案

<script>$(function () {$('#tt').treegrid({url: 'GetTreeData?timer=' + Math.random(),method: 'get',idField: 'id',treeField: 'name',iconCls: 'icon-ok',pageSize: 10,pageList: [10, 20, 50],rownumbers: true,animate: true,collapsible: true,fitColumns: true,pagination: true,columns: [[{ title: 'name', field: 'name', width: 180 },{ field: 'code', title: 'code', width: 60, align: 'left' },]],//点击父节点,异步加载数据onBeforeLoad: function (row, param) {if (row) {$(this).treegrid('options').url ='GetTreeData?page=1&rows=999&pid=' + row.MaterialCategoryId;}}});//点击分页按钮,加载下一页数据$('#tt').datagrid("getPager").pagination({onSelectPage: function (pageNumber, pageSize) {$(this).pagination('loading');$('#tt').treegrid('options').url = 'GetTreeData?page=' + pageNumber + '&rows=' + pageSize;$('#tt').treegrid('reload');$(this).pagination('loaded');}});})</script><table id="tt"></table>//需要注意的是:后台的GetTreeData方法,需要写成分页sql返回数据的形式返回数据形式:主数据{"total":1,"rows":[{"id":203,"code":"0102","name":"name1","_parentId":0,"iconCls":"icon-ok","state ":"closed"}]点击父节点异步加载数据{"total":1,"rows":[{"id":204,"code":"010201","name":"name2","_parentId":203,"iconCls":"icon-ok"," state":""}]}。
转easyui datagrid 前台分页的实现

转easyuidatagrid前台分页的实现使用easyui分页,有后台服务器端实现和前台浏览器端实现。
服务器端实现按规定的格式返回数据就可以了,前台实现需要写js来实现。
代码如下:关键代码:functionpagerFilter(data){if (typeofdata.length == 'number' &&typeofdata.splice == 'function'){ // 判断数据是否是数组data = {total: data.length,rows: data}}var dg = $(this);var opts = dg.datagrid('options');var pager = dg.datagrid('getPager');pager.pagination({onSelectPage:function(pageNum, pageSize){opts.pageNumber = pageNum;opts.pageSize = pageSize;pager.pagination('refresh',{pageNumber:pageNum,pageSize:pageSize});dg.datagrid('loadData',data);}});if (!data.originalRows){data.originalRows = (data.rows);}var start = (opts.pageNumber-1)*parseInt(opts.pageSize);var end = start + parseInt(opts.pageSize);data.rows = (data.originalRows.slice(start, end));return data;}完整的Demo<!DOCTYPE html><html><head><meta charset="UTF-8"><title>客户端分页demo</title><link rel="stylesheet" type="text/css"href="/easyui/themes/bootstrap/easyui.css"><link rel="stylesheet" type="text/css" href="/easyui/themes/icon.css"> <link rel="stylesheet" type="text/css" href="/easyui/demo/demo.css"> <script type="text/javascript" src="/easyui/jquery-1.8.0.min.js"></script> <script type="text/javascript" src="/easyui/jquery.easyui.min.js"></script></head><body><h2>客户端分页dem</h2><div class="demo-info"><div class="demo-tip icon-tip"></div><div></div></div><div style="margin:10px 0;"></div><table id="dg" title="Client Side Pagination" style="width:700px;height:300px" data-options=" rownumbers:true,singleSelect:true,autoRowHeight:false,pagination:true,pageSize:10"><thead><tr><th field="inv" width="80">Inv No</th><th field="date" width="100">Date</th><th field="name" width="80">Name</th><th field="amount" width="80" align="right">Amount</th><th field="price" width="80" align="right">Price</th><th field="cost" width="100" align="right">Cost</th><th field="note" width="110">Note</th></tr></thead></table><script>function getData(){//模拟数据var rows = [];for(vari=1; i<=80000; i++){var amount = Math.floor(Math.random()*1000);var price = Math.floor(Math.random()*1000);rows.push({inv: 'Inv No '+i,date: $.fn.datebox.defaults.formatter(new Date()),name: 'Name '+i,amount: amount,price: price,cost: amount*price,note: 'Note '+i});}//console.log(JSON.stringify(rows));return rows;}functionpagerFilter(data){if (typeofdata.length == 'number' &&typeofdata.splice == 'function'){ // 判断数据是否是数组data = {total: data.length,rows: data}}var dg = $(this);var opts = dg.datagrid('options');var pager = dg.datagrid('getPager');pager.pagination({onSelectPage:function(pageNum, pageSize){opts.pageNumber = pageNum;opts.pageSize = pageSize;pager.pagination('refresh',{pageNumber:pageNum,pageSize:pageSize});dg.datagrid('loadData',data);}});if (!data.originalRows){data.originalRows = (data.rows);}var start = (opts.pageNumber-1)*parseInt(opts.pageSize);var end = start + parseInt(opts.pageSize);data.rows = (data.originalRows.slice(start, end));return data;}$(function(){//加载数据$('#dg').datagrid({loadFilter:pagerFilter}).datagrid('loadData', getData());}); </script></body></html>。
EasyUIDataGrid分页实现示例

EasyUIDataGrid分页实现⽰例使⽤easyui可以很⽅便的开发web程序,这⼉仅展⽰⼀个后台使⽤mvc来实现分页的⽰例,截图如下⽰例代码如下1. 创建模型类,代码如下using System;using System.Collections.Generic;using System.Linq;using System.Web;namespace EasyuiDemo.Models{public class Student{public int ID { get; set; }public string Name { get; set; }public int Age { get; set; }}}View Code2. 因为easyui加载数据的格式有要求,所以创建⼀个模型包装类以⽅便序列化为json,代码如下using System;using System.Collections.Generic;using System.Linq;using System.Web;namespace EasyuiDemo.Models{public class PageModel<T>{public int total { get; set; }public List<T> rows { get; set; }}}View Code3. 在控制器中创建⼀个静态的模型集合以作为数据源,并提供对应的处理分页的动作,代码如下using System;using System.Collections.Generic;using System.Linq;using System.Web;using System.Web.Mvc;using EasyuiDemo.Models;using Newtonsoft.Json;namespace EasyuiDemo.Controllers{public class HomeController : Controller{private static List<Student> list;static HomeController(){list = new List<Student>();list.Add(new Student() { ID = 1, Name = "aa", Age = 11 });list.Add(new Student() { ID = 2, Name = "bb", Age = 12 });list.Add(new Student() { ID = 3, Name = "cc", Age = 13 });list.Add(new Student() { ID = 4, Name = "dd", Age = 14 });list.Add(new Student() { ID = 5, Name = "ee", Age = 15 });list.Add(new Student() { ID = 6, Name = "ff", Age = 16 });list.Add(new Student() { ID = 7, Name = "gg", Age = 17 });list.Add(new Student() { ID = 8, Name = "hh", Age = 18 });list.Add(new Student() { ID = 9, Name = "ii", Age = 19 });list.Add(new Student() { ID = 10, Name = "jj", Age = 20 });}// GET: Homepublic ActionResult Index(){return View();}public string Page(){int page = 1;int rows = 5;if(Request.Params["page"] != null){page = Convert.ToInt32(Request.Params["page"]);}if (Request.Params["rows"] != null){rows = Convert.ToInt32(Request.Params["rows"]);}PageModel<Student> pdata = new PageModel<Student>();pdata.total = list.Count;pdata.rows = list.GetRange(rows * (page - 1), rows);return JsonConvert.SerializeObject(pdata);}}}View Code4. 视图页⾯代码如下@{Layout = null;}<!DOCTYPE html><html><head><meta name="viewport" content="width=device-width"/><title>Index</title><link rel="stylesheet" href="~/Content/themes/default/easyui.css"/><script src="~/scripts/jquery-1.11.3.js"></script><script src="~/scripts/jquery.easyui-1.4.5.js"></script><script>$(function () {$("#dg").datagrid({url: "/home/page",columns: [[{ field: 'ID', title: 'ID', width: 100 },{ field: 'Name', title: 'Name', width: 100 },{ field: 'Age', title: 'Age', width: 100 }]],pageSize: 5,pageList: [5, 10],pagination: true})})</script></head><body><div id="dg"></div></body></html>View Codedatagrid设定pageSize时必须设定pageList,且pageSize的值要在pageList中,否则就是⽤默认的10.如上就完成了datagrid的分页是⽤。
jQuery easyui datagrid 的数据加载

查询条件和页码信息varoData=getAjaxDate(orderManageBuz,
qryWorkOrderPaged,queryCondition,oPage);//使用loadDate方法加载Dao层返回的数
getAjaxDate(orderManageBuz,qryWorkOrderPaged,queryCondition,oPage);//使用
loadDate方法加载Dao层返回的数据$(‘#tt’).datagrid(‘loadData’,{
total :oData.page.recordCount, rows :oData.data});}});
:true,doPagination:function(pPageIndex,pPageSize){//改变oPage的参数,用于下次
查询传给数据层查询指定页码的数据oPage.pageIndex=pPageIndex;oPage.pageSize=
pPageSize;//定义查询条件varqueryCondition={name:世纪之光//异步获取数据到
Exec_Wait(grid,func,time){vardalayTime=500;__func_=func;__selector_=‘#’
grid;$(__selector_).datagrid(loadingif(time){dalayTime=
time;}gTimeout=window.setTimeout(_Exec_Wait_,dalayTime);}function
本文由我司收集整编,推荐下载,如有疑问,请与我司联系
easyui tree 方法

easyui tree 方法EasyUI Tree组件提供了一些常用的方法,可以对树进行操作。
以下是一些常用的EasyUI Tree方法:1. load方法:加载树的数据。
可以通过指定URL加载远程数据,或者直接使用JSON对象加载本地数据。
例如:```$('#tree').tree('load', 'data.json');```2. reload方法:重新加载树的数据。
与load方法不同的是,reload方法会保持原来节点的展开和选中状态。
例如:```$('#tree').tree('reload');```3. append方法:在指定节点下添加子节点。
可以使用一个JSON对象来描述新节点的属性。
例如:```$('#tree').tree('append', {parent: someNode,data: {id: 'newNode',text: 'New Node',children: [{ id: 'childNode1', text: 'Child Node 1' },{ id: 'childNode2', text: 'Child Node 2' }]}});```4. remove方法:移除指定节点。
例如:```$('#tree').tree('remove', someNode);```5. expand方法:展开指定节点。
例如:```$('#tree').tree('expand', someNode);```6. collapse方法:折叠指定节点。
例如:```$('#tree').tree('collapse', someNode);```除了上述方法,EasyUI Tree还提供了其他方法,如选中节点、取消选中节点、获取选中的节点等。
jQueryEasyUIAPI中文文档-表格树(Treegrid)

jQueryEasyUIAPI中⽂⽂档-表格树(Treegrid)TreeGrid由 $.fn.datagrid.defaults扩展⽽来。
default由$.fn.treegrid.defaults重载。
Treegrid⽤来在表格中显⽰层级数据。
它基于datagrid,结合了treeview和editable grid。
Treegrid可以⾃定义,异步展开⾏数据,在多列中展⽰层级数据。
依赖控件datagrid⽤法⽤HTML标记⽣成treegrid. 在⼤多数情况下,treegrid和datagrid 拥有相同的结构和格式;<table id="tt" class="easyui-treegrid" style="width:600px;height:400px"data-options="url:'get_data.php',idField:'id',treeField:'name'"><thead><tr><th data-options="field:'name',width:180">Task Name</th><th data-options="field:'persons',width:60,align:'right'">Persons</th><th data-options="field:'begin',width:80">Begin Date</th><th data-options="field:'end',width:80">End Date</th></tr></thead></table>⽤javascript⽣成treegrid<table id="tt" style="width:600px;height:400px"></table>$('#tt').treegrid({url:'get_data.php',idField:'id',treeField:'name',columns:[[{title:'Task Name',field:'name',width:180},{field:'persons',title:'Persons',width:60,align:'right'},{field:'begin',title:'Begin Date',width:80},{field:'end',title:'End Date',width:80}]]});属性属性扩展⾃datagrid, 下⾯是为treegrid新增的属性:名称类型描述缺省值idField string树节点的key值。
EasyUidatagrid表格分页例子

EasyUidatagrid表格分页例⼦1.⾸先引⼊ easyui的 css 和 js ⽂件2.前台需要写的js//源数据function Async(action,args,callback){$.ajax({ url: action , type:"POST", dataType:"json", timeout: 10000, data: args, success: function(data){ if(callback){ callback(data); } }});}//绑定数据并设置分页function BingData(pid,args,action,callback){Async(action,args,function(data){if(data!=null&&data.list!=null){var _dataCount=data.size;//总条数var _data=data.list;//数据if(callback){callback(_data);}$(pid).datagrid('loadData', _data);$(pid).datagrid('getPager').pagination({beforePageText: '第',afterPageText: '页共 {pages} 页',displayMsg: '当前显⽰ {from} - {to} 条记录共 {total} 条记录',pageSize: args.pageSize,total: _dataCount,pageNumber: args.pageIndex,pageList:args.pageList,onSelectPage: function (pageNumber, pageSize) {args.pageIndex = pageNumber;args.pageSize = pageSize;BingData(pid, args, action,null);},onRefresh: function (pageNumber, pageSize) {args.pageIndex = pageNumber;args.pageSize = pageSize;BingData(pid, args, action,null);}});}});}//表单序列化为对象$.fn.serializeObject = function(){var obj = {};$.each( this.serializeArray(), function(i,o){var n = , v = o.value;obj[n] = obj[n] === undefined ? v: $.isArray( obj[n] ) ? obj[n].concat( v ): [ obj[n], v ];});return JSON.stringify(obj);};//宽度function fixWidth(percent){return document.body.clientWidth * percent ;}//结束编辑function endEdit(vid){vid = "#"+vid;var tb=$(vid);var rows = tb.datagrid('getRows');for ( var i = 0; i < rows.length; i++) {tb.datagrid('endEdit', i);}}function GetData(obj){var url = contextPath+'/fundRetreatVoucher/fundBatchRetreatVoucherQuery.htm';//action路径var args={};args.pageIndex=1;//页索引args.pageSize=10;//页容量if(obj!=null){ //表单序列化的对象args.obj=obj;}BingData("#tab",args,url,null);}function getTab(){GetData();var tb=$('#tab');tb.datagrid({title : '资⾦退回批次查询结果',striped : true,fitColumns: true, //⾃适应列的⼤⼩rownumbers: true,nowrap : true,//设置为true,当数据长度超出列宽时将会⾃动截取striped : true,width:fixWidth(0.99),height:'430',singleSelect:true,loadMsg : '数据装载中......',columns:[[ {field:'interfaceInfoCode',title:'资⾦通道编码',width:fixWidth(0.3),align: "center"},{field:'retreatBatchCode',title:'资⾦退回批次号',width:fixWidth(0.2),editor:'text' ,align: "center"}, {field:'total',title:'总笔数',width:fixWidth(0.1),align:'right',editor:'text' ,align: "center"}, {field:'totalMoney',title:'总⾦额',width:fixWidth(0.1),align:'right',editor:'text' ,align: "center"}, {field:'def2',title:'操作',width:fixWidth(0.3),editor:'text',align:'right' ,align: "center", formatter:function(value,row,index){ var vcode =row.retreatBatchCode; var e = '<a href="#" onclick="toDetail('+index+')">详情</a> | '; var d = '<a href="#" onclick="auditBatch('+index+',0)">审核通过</a> | '; var f = '<a href="#" onclick="auditBatch('+index+',1)">审核拒绝</a> '; return e+d+f; }} ]], onLoadSuccess:function(data){ if (data.total == 0) { } }, pagination: true, pageIndex:1,//页索引 pageSize:10,//页容量 pageList: [10,15,20] })}2 后台int currentPage = request.getParameter("pageIndex") == null ? 1 : Integer.parseInt(request.getParameter("pageIndex")); // 每页⾏数int showCount = request.getParameter("pageSize") == null ? 10 : Integer.parseInt(request.getParameter("pageSize")); // 分页实体String obj = request.getParameter("obj");if (StringUtils.notBlank(obj)) {fundRetreatVoucher = JsonUtils.toObject(obj, FundRetreatVoucherParam.class); //表单序列化json对象转为实体}out = response.getWriter();List<FundRetreatVoucher> frvs = fundRetreatVoucherService.findAllFundRetreatVoucher(page, fundRetreatVoucher); int total = fundRetreatVoucherService.findAllFundRetreatVoucher(getTotal(), fundRetreatVoucher).size();//数据⼤⼩JSONObject json = new JSONObject();json.put("list", frvs);//数据,这⾥的put的key ,⼀定要为list,如果改了需要把 BingData中的数据改⼀下json.put("size", total);out.print(json);。
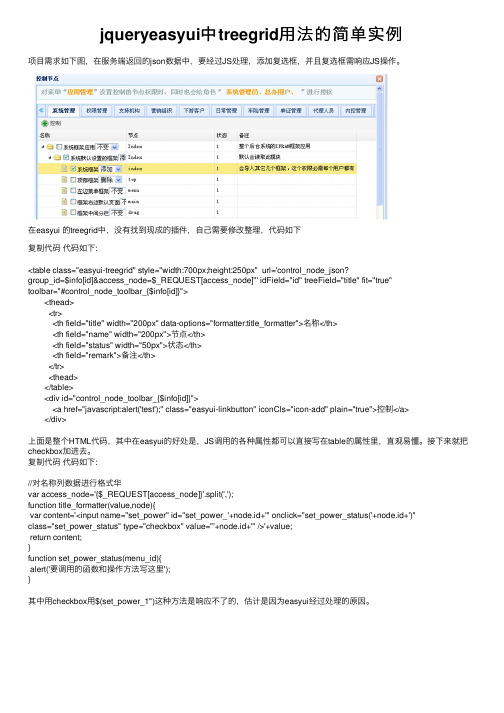
jqueryeasyui中treegrid用法的简单实例

jqueryeasyui中treegrid⽤法的简单实例项⽬需求如下图,在服务端返回的json数据中,要经过JS处理,添加复选框,并且复选框需响应JS操作。
在easyui 的treegrid中,没有找到现成的插件,⾃⼰需要修改整理,代码如下复制代码代码如下:<table class="easyui-treegrid" style="width:700px;height:250px" url='control_node_json?group_id=$info[id]&access_node=$_REQUEST[access_node]"' idField="id" treeField="title" fit="true"toolbar="#control_node_toolbar_{$info[id]}"><thead><tr><th field="title" width="200px" data-options="formatter:title_formatter">名称</th><th field="name" width="200px">节点</th><th field="status" width="50px">状态</th><th field="remark">备注</th></tr><thead></table><div id="control_node_toolbar_{$info[id]}"><a href="javascript:alert('test');" class="easyui-linkbutton" iconCls="icon-add" plain="true">控制</a></div>上⾯是整个HTML代码,其中在easyui的好处是,JS调⽤的各种属性都可以直接写在table的属性⾥,直观易懂。
easyui 中 TreeGrid(树形表格)

//二维树组转树形
List<Tree> nodeList = new ArrayList<Tree>();
for(Object object : list){
Tree node1=(Tree) object;
break;
}
}
if(!mark){
nodeList.add(node1);
}
}
PrintWriter out = resp.getWriter();
fit:true,
columns:[[
{field:'id',title:'',width:15},
{field:'text',title:'菜单名称',width:100},
{field:'href',title:'链接地址',width:100},
二、 后台
1、 entity 中的 Tree 实体类
package com.yan.entity;
import java.util.List;
public class Tree {
private Integer id; // 主键 id
private String text; // 因为easyui, 名称识别为 text,不要用name
this.text = text;
}
public String getHref() {
return href;
}
public void setHref(String href) {
16080915_解决EasyUI的ztree异步加载失败问题

16080915_解决EasyUI的ztree异步加载失败问题解决EasyUI的ztree异步加载失败问题苦恼了好几天的zTree异步加载问题......解决后原来这么easy,整理了下分享给大家!JS部分:var setting = {view : {dblClickExpand: false},async:{enable: true,dataType: "json",url: getUrlByNodeId},data:{simpleData :{enable:true}},callback : {onClick : zTreeOnClick, // 根据系统需求处理点击事件事务onAsyncError: onAsyncError,onAsyncSuccess: onAsyncSuccess}};// 异步URLfunction getUrlByNodeId(treeId, treeNode) {if (searchKey == 'user') {return $("#basePath").val() +"/map/searchRootUser.htm?orgid="+treeNode.id+"&type= 2";}if (searchKey == 'line') {return $("#basePath").val() +"/map/searchRootLine.htm?orgid="+treeNode.pId;}}function zTreeOnClick(event, treeId, treeNode) {var oType=treeNode.type;switch(oType){case"2":viewUserGj(treeNode.id);break;case"4":viewZcXs(treeNode.id);break;case"6":viewZcXs(treeNode.id);break;case"7":viewTdByDate(treeNode.id);break;}};function onAsyncError(event, treeId, treeNode, XMLHttpRequest, textStatus, errorThrown) {alert("加载异常, 请刷新页面!");window.location.href= '<%=basePath%>' + '/login/toMain.htm';// 给子节点标识图片和字体颜色function onAsyncSuccess(event, treeId, treeNode, msg) { if (!msg || msg.length == 0) {return;}var zTree = $.fn.zTree.getZTreeObj("treeDemo");var lists = treeNode.children;if (searchKey == 'user') {for ( var i = 0; i < lists.length; i++) {var obj = lists[i];if(obj.islogin=="1"&& obj.isParent==false){// 当前在线人员名字标红obj.font = {'color':'red'};}//未完成任务换图标if (obj.is_finish!="0"&& obj.isParent==false) {obj.icon = path + "/images/map/mission.png";}zTree.updateNode(obj);//更新树结构}}if (searchKey == 'line') {for ( var i = 0; i < lists.length; i++) {var obj = lists[i];//未完成任务换图标if (obj.is_finish!="0"&& obj.isParent==false) {obj.icon = path + "/images/map/mission.png";}zTree.updateNode(obj);//更新树结构}}// 主页检索function searchHandler() {$("#treeshow").show();var path = $("#basePath").val();// 显示遮罩showShadeLayer();// 初始加载人员Treeif (searchKey == "user") {$.ajax({type : "POST",contentType : "application/x-www-form-urlencoded", url : path + "/map/searchRootUser.htm",dataType : 'json',data : {search_key : searchKey,type : 1},success : function(msg) {zNodes = eval(eval(decodeURIComponent(msg))); var lists = zNodes;$.fn.zTree.init($("#treeDemo"), setting, lists);// 隐藏遮罩hideShadeLayer();}});}// 初始加载线路Treeif (searchKey == "line") {$.ajax({type : "POST",contentType : "application/x-www-form-urlencoded",url : path + "/map/searchRootLine.htm",dataType : 'json',data : {search_key : searchKey},success : function(msg) {zNodes = eval(eval(decodeURIComponent(msg)));var lists = zNodes;$.fn.zTree.init($("#treeDemo"), setting, lists);// 隐藏遮罩hideShadeLayer();}});}}JAVA部分:/*** 人员检索*/@RequestMapping(value = "/searchRootUser.htm")@ResponseBodypublic String searchUser(String orgid,String start_date,String end_date, int type){String treeStr = "";Map map = new HashMap();map.put("start_date", start_date);map.put("end_date", end_date);if(orgid==null || "".equals(orgid)){UserInfo ui = ctService.getLoginUser();String rootOrgId =(StringUtil.isEmpty(ui.getGdgsid())?"":ui.getGdgsid());if(rootOrgId == null || "".equals(rootOrgId)){orgid = "001";} else {orgid = rootOrgId;}}map.put("orgid", orgid);map.put("type", type);//机构树List list=mapService.getTreeSearch(map);for(int i = 0; i < list.size(); i ++){MapTree obj = list.get(i);String name = obj.getName();if("1".equals(obj.getType())){//机构Map userRytj = new HashMap();userRytj.put("orgid", obj.getId());Rytj rytj = mapService.getRytj(userRytj);String rytjInfo = "";if (rytj != null) {if (type == 1 && i == 0) {rytjInfo = "(在线:" + rytj.getOnlineUserCount() + "/在执行任务:" + rytj.getDoTaskUserCount() + "/总数:" + rytj.getUserSum() + ")";} else {rytjInfo = "(" + rytj.getOnlineUserCount() + "/" +rytj.getDoTaskUserCount() + "/" + rytj.getUserSum() + ")";}}name =obj.getName() + rytjInfo;}treeStr +="{id:'"+obj.getId()+"',pId:'"+obj.getParentid()+"',name:'"+(na me==null?"":name)+"',type:'"+obj.getType()+"',is_finish:'"+obj.getIs_finish()+"', islogin :'"+obj.getIslogin()+"',isParent:"+(obj.getLeaf().equals("0" ) ? "true" : "false")+"},";}treeStr = "["+treeStr.substring(0,treeStr.length()-1)+"]";return treeStr;}MyBatis的实体XML部分:t.parentid = #{orgid}t.id = #{orgid} or t.parentid = #{orgid}t.id != '00101' and (t.id = #{orgid} or t.parentid = #{orgid})。
Easyuidatagrid在ie6下页面不加载,提示js错误问题

Easyuidatagrid在ie6下页面不加载,提示js错误问题1) 问题现象在 IE6 下,页面加载是提示js 错误,页面停止加载。
2) 问题分析1 修改前部分代码$('#gridTableB').datagrid( {url:'',method : 'post',loadMsg : '数据载入中,请稍等...',pagination : true,rownumbers : true,columns : [ [{field : 'gesBsmAlarm.occurOrgidName',title : '区域',width : 35,sortable : true, //请注意,引起错误的位置,多了一个逗号}, {field : 'gesBsmAlarm.equipModel',title : '告警类型',width : 60,sortable : true}] ]});Easyui 的 DataGrid 控件的属性最后一项,不能写一个“,”,除了这里之外,设置分页也同样存在这样的隐患如下代码,这在 IE7+ 和FF 等浏览器下没有问题,在 IE6 下报js 错误。
//设置分页控件var p = $('#dg').datagrid('getPager');$(p).pagination({beforePageText: '第',//页数文本框前显示的汉字afterPageText: '页共 {pages} 页',displayMsg: '当前显示 {from} - {to} 条记录共 {total} 条记录', //请注意,引起错误的位置,多了一个逗号});。
(转)jQueryEasyUITree-TreeGrid动态加载子节点

(转)jQueryEasyUITree-TreeGrid动态加载⼦节点有时我们已经得到充分的分层树形⽹格(TreeGrid)的数据。
我们还想让树形⽹格(TreeGrid)按层次惰性加载节点。
⾸先,只加载顶层节点。
然后点击节点的展开图标来加载它的⼦节点。
本教程展⽰如何创建带有惰性加载特性的树形⽹格(TreeGrid)。
创建树形⽹格(TreeGrid)<table id="test" title="Folder Browser" class="easyui-treegrid" style="width:700px;height:300px"data-options="url: 'data/treegrid_data.json', //数据交互的urlmethod: 'get', //信息传递⽅式get信息量有限制rownumbers: true, //如果为true,则显⽰⼀个⾏号列。
idField: 'id', //指明哪⼀个字段是标识字段。
类似于gridview中的id主键字段(个⼈理解)treeField: 'name', //指明那个字段是可以为树形的字段loadFilter: myLoadFilter //指明数据进⾏过滤后应⽤的⽅法,这⾥应该是点击树形⽗节点的时候出发的⽅法"><thead><tr><th field="name" width="220">Name</th><th field="size" width="100" align="right">Size</th><th field="date" width="150">Modified Date</th></tr></thead></table>为了放置加载⼦节点,我们需要为每个节点重命名 'children' 属性。
JqueryEasyUI解决IE下加载时页面错乱的问题

JqueryEasyUI解决IE下加载时页面错乱的问题问题描述:一直觉得jqueryeasyui在IE下的渲染效果不大好,尤其刚进入页面时的加载,页面会出现布局错乱,虽然是一闪而过,但是给用户的体验不好;可以通过在页面onload时,增加一个遮罩层,把jqueryeasyui 的页面渲染过程遮住,等页面加载完后,扔掉遮罩层,显示页面;解决办法:[javascript] view plain copyprint?1./*2.文件说明:页面加载时Loading JS3.文件描述:解决IE或FF下,初始化加载时,页面布局乱掉的问题,参考:/blog/7208954.*/5.var width = $(window).width();6.var height = $(window).height();7.8.var html = "<div id='loading' style='position:absolute;left :0;width:100%;height:" + height + "px;top:0;background:#E0ECF F;opacity:1;filter:alpha(opacity=100);'>";9.html += "<div style='position:absolute;cursor1:wait;left:" + ((width / 2) - 75) + "px;top:200px;width:150px;height:16px;pad ding:12px 5px 10px 30px;";10.html += "background:#fff url(" + _basepath + "Scripts /jquery-easyui-1.4/themes/default/images/loading.gif) no-repeat scroll 5px 10px;border:2px solid #ccc;color:#000;'>";11.html += "正在加载,请等待...";12.html += "</div>";13.html += "</div>";14.15.window.onload = function () {16.var mask = document.getElementById('loading');17.mask.parentNode.removeChild(mask);18.};19.document.write(html);20.把上面的js保存到文件,再引用到页面即可。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
<script>
$(function () {
$('#tt').treegrid({
url: 'GetTreeData?timer=' + Math.random(),
method: 'get',
idField: 'id',
treeField: 'name',
iconCls: 'icon-ok',
pageSize: 10,
pageList: [10, 20, 50],
rownumbers: true,
animate: true,
collapsible: true,
fitColumns: true,
pagination: true,
columns: [[
{ title: 'name', field: 'name', width: 180 },
{ field: 'code', title: 'code', width: 60, align: 'left' },
]],
//点击父节点,异步加载数据
onBeforeLoad: function (row, param) {
if (row) {
$(this).treegrid('options').url =
'GetTreeData?page=1&rows=999&pid=' + row.MaterialCategoryId;
}
}
});
//点击分页按钮,加载下一页数据
$('#tt').datagrid("getPager").pagination({
onSelectPage: function (pageNumber, pageSize) {
$(this).pagination('loading');
$('#tt').treegrid('options').url = 'GetTreeData?page=' + pageNumber + '&rows=' + pageSize;
$('#tt').treegrid('reload');
$(this).pagination('loaded');
}
});
})
</script>
<table id="tt"></table>
//需要注意的是:后台的GetTreeData方法,需要写成分页sql返回数据的形式
返回数据形式:
主数据
{"total":1,"rows":[{"id":203,"code":"0102","name":"name1","_parentId":0,"iconCls":"icon-ok","state ":"closed"}]
点击父节点异步加载数据
{"total":1,"rows":[{"id":204,"code":"010201","name":"name2","_parentId":203,"iconCls":"icon-ok"," state":""}]}。
