Dreamweaver 的巧妙应用(一)
利用Dreamweaver创建自适应网页的技巧

利用Dreamweaver创建自适应网页的技巧第一章:什么是自适应网页自适应网页是根据不同设备的屏幕尺寸和分辨率,自动调整布局和内容以实现最佳的用户体验。
传统的网页设计是针对特定的分辨率和设备进行布局设计,而自适应网页则具备了跨设备平台的优势。
第二章:Dreamweaver介绍Dreamweaver是一款专业的网页设计工具,由Adobe公司开发。
它提供了直观的界面和丰富的功能,可帮助用户轻松创建自适应网页。
Dreamweaver集成了代码编辑器、可视化设计工具和实时预览功能,为开发者提供了全面的支持。
第三章:创建基础布局在Dreamweaver中创建自适应网页的第一步是设计基础布局。
通过使用网格系统和流式布局,可以确保网页在不同的屏幕尺寸下保持一致的外观和排版。
在Dreamweaver中,可以使用CSS框架来简化布局的设计过程。
第四章:使用媒体查询媒体查询是实现自适应网页的重要技术之一。
通过在CSS中添加媒体查询规则,可以根据设备的特性来调整网页的样式和布局。
Dreamweaver提供了方便的工具和界面,让用户可以轻松地应用媒体查询并预览不同分辨率下的网页效果。
第五章:图像和媒体的处理在设计自适应网页时,图像和媒体元素需要根据屏幕尺寸进行适当的调整。
Dreamweaver提供了自动调整大小的功能,可以根据媒体查询和CSS规则来调整图像和媒体元素的大小和位置。
此外,Dreamweaver还可以优化图像和媒体文件以提高网页的加载速度。
第六章:响应式类型和字体字体在自适应网页设计中也起着重要的作用。
Dreamweaver支持使用响应式字体和单位,以确保文字在不同屏幕上的清晰度和可读性。
此外,Dreamweaver还提供了多种可视化工具和选项,帮助用户在设计过程中选择最合适的字体和排版方式。
第七章:导航和用户体验自适应网页的导航栏设计需要考虑不同屏幕上的显示和交互方式。
Dreamweaver提供了各种导航模板和设计工具,可以根据不同屏幕尺寸和设备类型自动生成适应性导航栏。
使用Dreamweaver进行网页设计的实用技巧

使用Dreamweaver进行网页设计的实用技巧第一章:简介Dreamweaver是一款非常流行的网页设计工具,广泛应用于网页开发行业。
它提供了丰富的功能和工具,使得网页设计变得更加高效和便捷。
本章将介绍Dreamweaver的基本功能和使用方法。
第二章:创建新网页Dreamweaver可以轻松地创建新的网页。
首先,点击“文件”菜单,然后选择“新建”。
在弹出的对话框中,选择网页的类型和所需的模板。
输入网页的名称和保存位置。
接下来,可以通过拖放方式添加文本、图像和其他元素。
第三章:编辑网页内容Dreamweaver提供了强大的编辑工具,可以轻松编辑网页的内容。
通过双击网页中的文本或图像,可以直接进行编辑。
还可以使用“视图”菜单中的“代码视图”查看和编辑HTML和CSS代码。
此外,Dreamweaver还提供了智能提示和自动完成功能,帮助用户更快速地编辑网页内容。
第四章:样式和布局设计Dreamweaver提供了丰富的样式和布局设计工具,帮助用户创建美观的网页。
可以使用“CSS样式”面板添加样式,并对文本、图像等元素进行格式化。
还可以使用网格系统和定位工具来设计网页布局。
通过拖放元素和调整属性,可以实现更具吸引力的页面设计。
第五章:导航设计一个好的导航设计可以提升用户体验,并使网站更易于导航。
Dreamweaver提供了多种导航设计工具,如导航栏、下拉菜单等。
可以使用这些工具轻松地创建导航栏,并将其链接到其他页面。
还可以设置导航栏的样式和交互效果,使得导航更加直观和易用。
第六章:响应式设计随着移动设备的普及,响应式设计已成为网页设计中的重要方面。
Dreamweaver提供了一些有用的工具和功能,用于创建响应式网页。
可以使用媒体查询和自适应布局来适应不同屏幕大小和分辨率。
此外,Dreamweaver还提供了移动设备模拟器,可以在不同设备上测试和预览网页的展示效果。
第七章:网页优化网页加载速度是用户体验和搜索引擎优化的关键因素。
2023年最新版Dreamweaver网页设计技巧

2023年最新版Dreamweaver网页设计技巧Dreamweaver是一款功能强大的网页设计工具,它具有丰富的特性和工具,可以帮助开发人员轻松创建出美观、功能完整的网页。
2023年,随着技术的不断进步,Dreamweaver也更新了一系列的网页设计技巧,让用户可以更加高效地进行网页设计。
本文将为您介绍2023年最新版Dreamweaver网页设计技巧。
一、全新界面和工作区2023年最新版Dreamweaver带来了全新的界面和工作区。
在这个版本中,Dreamweaver采用了现代化的设计风格,使用户能够更加方便地进行网页设计。
工作区也进行了调整,更加直观和易于使用。
二、自动代码完成自动代码完成是2023年最新版Dreamweaver的一项重要更新。
通过这一功能,Dreamweaver能够根据您输入的代码自动补全,并提供代码建议。
这不仅提高了开发效率,还减少了出错的可能性。
三、智能布局在2023年最新版Dreamweaver中,智能布局是一个非常实用的功能。
通过智能布局,您可以轻松创建响应式网页,无论是在桌面还是移动设备上,都能够呈现出最佳的效果。
这一功能为用户提供了更多灵活性和便利性。
四、实时预览实时预览是2023年最新版Dreamweaver中的一项重要更新。
通过实时预览,您可以在设计过程中立即看到效果,并进行调整和修改。
这使得设计变得更加直观和高效,大大节省了时间。
五、交互式网页元素2023年最新版Dreamweaver还引入了交互式网页元素,如下拉菜单、轮播图等。
您可以通过简单的拖拽和设置,快速添加这些元素到您的网页中,使网页更具交互性和吸引力。
六、强大的视觉编辑器视觉编辑器是2023年最新版Dreamweaver的一大亮点。
通过视觉编辑器,您可以直接在设计界面上进行操作,如调整样式、布局等。
这为用户提供了更直观和便捷的设计方式。
七、高级代码编辑除了视觉编辑器外,2023年最新版Dreamweaver还拥有强大的代码编辑功能,支持多种编程语言。
探索使用Dreamweaver进行网页制作的技巧

探索使用Dreamweaver进行网页制作的技巧使用Dreamweaver进行网页制作是一项技术性很强的任务。
虽然现在有很多网页设计工具可以选择,但Dreamweaver作为一款专业的网页设计和开发软件,拥有丰富的功能和灵活的界面,依然是许多网页设计师的首选。
本文将探索使用Dreamweaver进行网页制作的一些技巧,按照不同的类别进行分章节介绍。
第一章:基本界面和功能介绍Dreamweaver具有直观的用户界面和丰富多样的功能。
在这一章节中,我们将介绍软件界面的各个部分,包括工具栏、菜单栏、文件管理器等。
同时,我们会介绍一些基本的功能,例如创建和保存网页文件、预览网页等。
第二章:网页布局和排版在网页制作中,良好的布局和合适的排版至关重要。
本章节将介绍如何使用Dreamweaver进行网页布局和排版。
包括使用网格和辅助线进行布局,调整页面元素的大小和位置,选择合适的字体和字号等。
第三章:图像和多媒体元素的插入和调整图像和多媒体元素可以使网页更具吸引力和互动性。
在这一章节中,我们将介绍如何使用Dreamweaver插入和调整图像、音频和视频等多媒体元素。
同时,我们还会讨论图像的格式选择和优化,以及多媒体元素的自动播放和控制等问题。
第四章:连接和导航网页中的连接和导航功能是用户体验的重要组成部分。
在这一章节中,我们将介绍如何使用Dreamweaver创建超链接和导航栏。
我们还会讨论如何设置链接的样式和目标页面,以及如何创建下拉菜单和网站地图等。
第五章:表单和动态内容表单和动态内容是网页制作中需要注意的重点。
在本章节中,我们将介绍如何使用Dreamweaver创建表单,并进行表单元素的布局和样式设置。
同时,我们还会讨论如何使用Dreamweaver结合服务器端语言(如PHP)实现表单提交和动态内容的显示。
第六章:网页优化和调试一款高效的网页应具备良好的性能和兼容性。
在这一章节中,我们将介绍一些网页优化和调试的技巧。
Dreamweaver 技巧荟萃

Dreamweaver 技巧荟萃网站建设技术驻马店市龙山通用机械有限公司宣Dreamweaver 技巧荟萃1.同时链接两个网页通常在网页中设置的超链接一次只能链接到一个网页中,如果需要在不同的框架页中打开新页面,可以使用“转到URL”行为来实现。
打开一个有框架的网页,选择页面中的需要设置链接的文字或图像,单击“行为”面板上的“添加行为”菜单命令,在弹出菜单中选择“转到URL”选项,弹出“转到URL”对话框,在该对话框中显示所有可用的框架,选择其中一个需要设置链接的框架并输入相应的链接地址后再选择另一个框架并输入另一个链接地址。
2.不要为网页文件使用中文名称在制作网页时,初学者起一个容易记忆的中文名称作为文件名,这种做法是不正确的。
因为Dreamweaver 对中文文件名称支持得不是太好,经常会有页面调用不正确的现象发生,所以在Dreamweaver 中保存网页的时候,尽量使用英文或者数字作为文件名称,这样就可以避免上面的出错现象。
3.设置不同分辨率制作好的网页在本地计算机上浏览时很正常,但在另外一台计算机上浏览时发现原本漂亮的网页变得歪歪扭扭了。
这主要是因为每台计算机的分分辨率不同所导致的,为了使所制作的网页在不同分辨率的计算机上都能正常显示,在Dreamweaver 中得到了较好的解决,在文档窗口的右下角,Dreamweaver 显示当前文档被设计成的分辨率大小。
单击数字,在弹出式菜单中可以为当前的页面指定显示分辨率,通过修改可以使设计的网页更具灵活性,使不同分辨率的显示器都能较好地显示。
4.图像拖放技巧在使用 Dreamweaver 编辑网页的时候,经常需要插入一些图像什么的,如果要插入的图像很多,按照常规方法来操作就显得非常麻烦。
可以利用拖放技巧来很好地解决这个问题。
可以打开“文件”面板,在本地站点中的找到图片文件夹,在该文件夹中将图片一一拖入页面中相应的位置,Dreamweaver 将自动把这些图像的路径地址添加到文件的HTML代码中。
Dreamweaver45个经典技巧

Dreamweaver45个经典技巧10>如何让网页载入时,象许多商业网站那样,弹出一个广告窗口这在很多大型商业网站中,是经常见到的。
在DW中能够轻松通过Behavior行为实现。
既然是载入时,我们能够把整个网页内容视为事件对象。
在DW编辑窗口中鼠标点击左下角的“”标签,这时你能注意到全部网页内容已经选中了。
单击“快速启动板”中的“Behavior”按钮,进入行为面板,选择“Open Browse Window”项,这时你还能够对窗口样式进行自定义,比如大小,工具按钮的保留等等。
另外还有一点就是别忘了对应的事件是“Onload”.11>我的快速启动板中没有"Timelines",怎么办?DW从升级到4版本后,在快速启动板中增添了几个新的项目,比如Assets等等。
这时原先在上面的Timelins (时间线)按钮被挤了下去。
当然假如你急于现在就使用它的话,仍然能够通过菜单“Windows”-“Timelines”找到。
只是毕竟不如放在启动板中方便,这时我们能通过设置把它添加进来!“Edit”-“Preference”进入窗口,在左边的项目列表中选择“panels”(面板),单击上面的“+”号按钮,从下拉列表中选择“Timelines”。
这时时间线已经自动添加到当前的“Show in Launcher”列表内容里,OK。
更换后的“Launcher”面板同时你还能够根据自己的需要自由的选择面板中出现的按钮选项,以提高工作效率。
12>作一个网页让它能够每隔5分钟自动刷新一次,如何实现?上网浏览时,我们经常会遇到一些网页。
在隔一段时间没有响应时,它会自动刷新一次。
除了能够起到提醒访问者的目的外,当新的刷新地址不是当前URL时,实现的就是自动跳转的功能。
不管是重复刷新,还是自动跳转。
在网页设计中,都是相当有用的操作。
下面我们来介绍下它们的制作方法。
选择DW“Object”面板的“Head”部分,注意默认情况下,显示的是Common的“内容”。
Dreamweaver中的应用

Dreamweaver中的应用关于Dreamweaver中模板的应用Dreamweaver中模板的应用完成了模板的创建和编辑后,就可以利用模板创建网页或对已有的网页应用模板了。
对模板进行修改后,只需对应用了该模板的网页进行更新即可使应用了该模板的网页一同被修改,从而大大方便了整个网站中同类网页的制作若要用模板创建新网页,可以使用对话框,并从任意站点中选择模板,也可以使用面板从已有模板创建新的网页。
另外,还可以为已有内容的网页应用模板。
1.从模板新建网页在【从模板新建】对话框中可选择模板创建新网页。
2.在【资源】面板中使用模板创建新网页在【资源】面板中只能使用当前站点的模板创建网页。
3.为当前页应用模板4.更新网页模板模板修改后,需对应用了该模板的网页进行更新中小企业如何开展网络营销(下)(一)竞价排名目前效果最好的竞价排名平台有两个,一个是百度搜索推广,另一个是Google AdWords 。
百度和Google占据了中国大约95%的搜索引擎市场份额,如果企业能充分利用好竞价排名这个平台,能够取得非常好的营销效果。
有些企业虽然用了竞价排名,但是效果不明显,而且花费较大。
究其原因,就是因为他们没有正确的使用这个平台。
岳浩以百度搜索推广为例和大家简单的分析一下如何进行有效的竞价排名操作。
1、竞价排名并非排名越靠前越好。
在广大的目标客户中,无论是个人消费者,还是想寻求合作的经销商,在百度搜索一个关键词后,位于搜索结果左侧的10个推广网站,他们给予的关注其实是大致相同的。
比如一个经销商想寻求一个品牌进行合作,他会对左侧的10个推广网站进行仔细的浏览,然后再进行电话咨询,最终确定合作的品牌。
所以对这些经销商来说排名在第1位或排名在第10位效果是一样的。
对于一个消费者来说,更是如此。
普通消费者对于网上购物或者网上挑选品牌,会比较谨慎和仔细。
他们往往会把搜索结果左侧的10个推广网站都打开,来比较不同品牌的产品和价格,最终做出选择。
Dreamweaver的应用分析

Dreamweaver的应用分析Dreamweaver的应用分析我想时线应该是Dreamweaver中最精彩的内容了。
因为它在实现网页动画时没有用到ActiveX、以及任何插件或Java applets,Dreamweaver通过改变层和页面图片在不同时间上的属性来制作动画。
也是因为这个原因,用Dreamweaver编辑的带有层动画的网页必须用4.0或更新的浏览器浏览。
用时线制作动画可以改变的属性有层的位置、大小、透明度或改变各层的上下位置关系。
用时线还可以对页面的各种行为进行设置。
也就是说,将行为也纳入时线的编辑,这使得我们所编辑的网页更富于变化、更精彩。
比如我们可以用时线改变一幅不属于某一个层的图片的文件源(这是制作动画最基本的方法),然后在某一个特定的帧上执行一个行为。
下面我们来看一下时线浮动面板。
时线面板负责改变层或图片在整个时间上的属性。
如果要打开这个面板可以选Window菜单中的timelines命令。
下面我们看这个面板的具体内容。
请看图B一。
面板上最上一栏是控制项。
下面标有大写B(Behavior)的栏是行为栏,中间是时间标尺,标尺上有一个红色的小块是监视块,这个小方块表明了当前的显示状况。
最下面是各个项目,图中有两个项目,一个是层项目,一个是图片项目。
下面我来介绍时线面板的具体用法。
选择栏中包含对时线名称的选择和修改,当我们建立多个时线时可以用这个选择项快速地在各时线间穿插,在网页比较复杂时建立多个时线可以更好的编辑或组织。
图中显示的时线是“timeline1”。
接下来的几个按钮是监视位置的选择,最左边一个是将监视块调到最左边。
倒退按钮是将监视块向左移动一小格,播放按钮是将监视块向右移动一小格,如果当前位置上没有任何项目则使用播放按钮监视块不会向前滑动,而使用倒退按钮则立即回到项目的尾端(最右端)。
这几个按钮中间是监视块所在的具体位置。
可以通过这个框确定监视块的详细位置。
“Fps”框允许作者指定动画每秒的帧数,缺省值为15,这是一个平均数,每秒15帧在大多数情况下可以达到较好的显示效果。
Dreamweaver使用技巧

Dreamweaver使用技巧集锦11、在Dreamweaver 3中输入空格1)可以用中文的全角状态下按空格键,强烈推荐2)插入一个透明的图3)用pre标签里写你的内容4)object 里的invisiables 里的 none-breaking space 点一下 5)instert 菜单下的 none-breaking space 6)CTRL+SHIFT+空格键加入7)CTRL+T 去掉尖括号,键入  ;(注后面四个是的实质都是一样的)2、实现浏览器状态栏中的滚动字幕按下F8键,在Behaviors窗口中选取Behaviors,单击“+”号,再选取“Set Text→Set Text of Status Bar”,最后在弹出的对话框中写上你想在状态栏出现的文字就可以了。
3、制作鼠标移动上去会有变化的动态链接图像首先准备两幅图,第一幅是原始图像,另一幅是鼠标移动上去后的图像。
用鼠标单击第一幅图,在属性面板中的链接栏中填上要链接的文件,然后按F8,在Behaviors窗口中点击“+”号,选择“Swap Image”,在出现的窗口中选择第二幅图,点击确定,就成功了。
4、将 Dreamweaver 集成到 IE 浏览器Dreamweaver 安装程序会在上下文选单增加一个“Edit with Dreamweaver”命令。
还可以修改 Windows 的注册表,就象 MS Word 、Frontpage 和 Notepad 一样,通过 IE 工具栏的编辑按钮来调用 Dreamweaver 打开当前网页。
将下面文本的最后一行要改为你自己的 Dreamweaver 安装路径,把它们保存为一个 *.reg 文件,双击它将信息添加到注册表即可。
REGEDIT4[HKEY_CLASSES_ROOT\.htm\OpenWithList\Dreamweaver][HKEY_CLASSES_ROOT\.htm\OpenWithList\Dreamweaver\shell][HKEY_CLASSES_ROOT\.htm\OpenWithList\Dreamweaver\shell\edit][HKEY_CLASSES_ROOT\.htm\OpenWithList\Dreamweaver\shell\edit\command] @="\"D:\\Macro media\\Dreamweaver 3\\dreamweaver.exe\" \"%1\""如果要设置为 IE 缺省的编辑器,打开 IE 的“Internet 选项”,在程序标签指定。
Dreamweaver网页开发高级技巧教程

Dreamweaver网页开发高级技巧教程Dreamweaver是一款功能强大的网页开发工具,广泛被网页设计师和开发者使用。
本文将介绍一些Dreamweaver的高级技巧,帮助读者更好地使用这一工具进行网页开发。
第一章:界面和布局Dreamweaver的界面简洁直观,但用户也可以根据自己的需要进行个性化设置。
首先,我们可以通过调整窗口布局来逐渐熟悉和掌握工具。
1. 自定义工作区:在"窗口"菜单下,选择"工作区布局",可以在现有的布局基础上自定义创建新的布局。
2. 分栏视图:通过分栏视图功能,可以同时查看和编辑不同的网页文件或代码。
可以通过菜单栏中的"窗口"→"分栏视图"来打开此功能。
3. 组织面板:Dreamweaver提供了多个面板,如文件管理器、属性检查器和样式面板等。
将这些面板组织并放置在合适的位置,可以提高工作效率。
第二章:使用代码提示和快捷键1. 代码提示:Dreamweaver通过代码提示功能,可以自动补全标签和属性等信息。
在输入标签时按下"Ctrl"和"空格键",可以快速弹出代码提示。
2. 自定义代码提示:可以根据个人需求扩展Dreamweaver的代码提示功能。
将自定义的代码片段保存为扩展名为".cs"的文件,并将文件放置在Dreamweaver安装目录的"Configuration\CodeHints"文件夹下。
3. 快捷键:合理利用快捷键可以大大提高工作效率。
在"编辑"→"键盘快捷键"菜单中,可以自定义和调整快捷键设置。
如果想知道某个命令的快捷键,可以通过"属性检查器"中查看。
第三章:使用网格和线框布局Dreamweaver支持网格和线框布局,使用户可以更精确地进行网页布局。
dreamweaver归纳总结

dreamweaver归纳总结Dreamweaver是一款非常强大的网页设计和开发工具,它提供了一系列丰富的功能和工具,使得网页的创建和编辑变得更加简单和高效。
在这篇文章中,我将对Dreamweaver进行归纳总结,介绍其主要特点和使用方法,并分享一些使用Dreamweaver进行网页设计的实用技巧。
一、Dreamweaver简介Dreamweaver是由Adobe公司开发的一款网页设计和开发工具,它是目前市场上最受欢迎的网页编辑器之一。
通过Dreamweaver,用户可以轻松地创建、编辑和管理网页,并在不同的平台上实时预览网页的效果。
它支持HTML、CSS、JavaScript等多种网页开发语言,提供了丰富的代码编辑功能和可视化设计界面,适合初学者和专业开发人员使用。
二、Dreamweaver的主要特点1. 可视化编辑界面:Dreamweaver提供了直观的设计界面,用户可以通过拖拽和放置元素来创建网页布局,并实时预览效果。
这种可视化编辑方式使得网页的设计更加便捷和直观。
2. 代码编辑功能:对于喜欢手动编写代码的用户,Dreamweaver提供了强大的代码编辑功能。
它支持代码高亮显示、语法检查、自动完成等功能,可以提升编写代码的效率和准确性。
3. 多平台兼容性:Dreamweaver可以在Windows和Mac等多个操作系统上运行,同时支持主流的网页开发语言和平台,可以满足不同用户的需求。
4. 模板和库文件:Dreamweaver提供了丰富的网页模板和库文件,用户可以直接使用这些模板进行网页设计,节省时间和精力。
5. 网页管理和站点管理:Dreamweaver可以轻松管理多个网页和站点,用户可以方便地对网页进行编辑、更新和发布。
三、Dreamweaver的使用方法1. 创建新网页:在Dreamweaver中,用户可以选择新建一个HTML文件作为新网页的起点。
可以通过拖拽和放置来设计网页布局,也可以手动编写代码。
Dreamweaver的技巧方法

Dreamweaver的技巧方法Dreamweaver的几个技巧1、灵活运用样式熟悉网页设计的网友就知道,调用Style的方法很多,我们可以单击鼠标右键选择Custon Style来调用Style标准,也可以在状态栏中的元素列表上单击右键来调用Style。
虽然不同的方法达到的效果看似一样,但实际上产生的HTML代码则完全不同。
比如用Custon Style来调用Style标准,在网页代码中就生成一个〈span〉标签,这样的标签一多就会使文件十分臃肿而且影响浏览器的解析速度,所以我们应尽量使用状态栏中的元素列表来调用Style。
2、活用Format Table命令在复杂的网页设计中,表格的应用是最多的,因为利用表格可以自由地控制文本和图象在网页上出现的具体位置,从而使整个网页看上去紧凑统一。
Dreamweaver在这方面也不甘落后,我们可以使用其中的“Format Table”(格式化表格)命令来快速地对表格应用预先设计好的样式。
要使用预先设计好的样式,先将光标置于表格的任意一个单元格内,再选择“Command”→“Format Table”命令,在随后出现的对话框中,从左边的列表中选择一个设计方案。
按“Apply” 键来查看效果,如果不满意的话,还可以重新设置或者修改部分参数的值,如边界粗细,背景颜色等等。
3、同时链接到两个网页我们都知道超级链接一次只能连到一个页面。
如果我们要想一次在不同的框架页中打开文档,可以使用“Go To URL”java script 行为。
打开一个有框架的网页,选择文字或图象,然后从行为面板中选择“Go To URL”。
我们会注意到Dreamweaver会在“Go To URL”对话框中显示所有可用的框架。
选择其中一个我们想链接的框架并输入相应的URL后再选择另一个框架并输入另一个URL。
4、不给文件起中文名称大家在制作好了网页后,通常会给网页起一个具有代表性的中文名称,一来能使人一看文件名就能大概了解文件所包含的内容,二来能够方便各个超级链接之间的相互调用。
利用Dreamweaver设计网页

Dreamweaver是在网页设计与制作领域中用户最多、应用最广、功能最强大的软件,随着Dreamweaver 8的发布,更坚定Dreamweaver在该领域的地位。
它集网页设计、网站开发和站点管理功能于一身,具有可视化、支持多平台和跨浏览器的特性,是目前网站设计、开发、制作的首选工具。
1、灵活的编写方式Dreamweaver具有灵活编写网页的特点,不但将世界一流水平的“设计”和“代码”编辑器合二为一,而且在设计窗口中还精化了源代码,能帮助用户按工作需要定制自己的用户界面。
、2、可视化编辑界面Dreamweaver是一种所见即所得的HTML编辑器,可实现页面元素的插入和生成。
或视化编辑环境大量减少了代码的编写,同时亦保证了其专业性和兼容性,并且可以对内部的HTML编辑器和任何第三方的HTML编辑器进行实时的访问。
无论用户习惯手工输入HTML源代码还是使用可视化的编辑界面,Dreamweaver都能提供便捷的方式使用户设计网页和管理网站变得更容易。
3、功能更多的CSS支持——CSS可视化设计、CSS检查工具4、动态跨浏览器验证当保存时系统自动检查当前文档的跨浏览器有效性,可以指定何种浏览器为测试用浏览器,同时系统自动检验以确定页面有没有目标浏览器不支持的tags或CSS结构。
动态跨浏览器有效性检查功能可以自动核对tags和CSS规则是否适应目前的主浏览器。
5、强大的WEB站点管理功能6、内建的图形编辑引擎7、Dreamweaver的集成特性Dreamweaver 8继承了Fireworks、Flash 和Shockwave的集成特性,可以在这些Web创作工具之间自由地切换,轻松地创建美观实用的网页。
8、丰富的媒体支持能力可以方便地加入Java、Flash、Shockwave、ActiveX以及其他媒体。
Dreamweaver具有强大的多媒体处理功能,在设计DHTML和CSS方面表现得极为出色,它利用JavaScript和DHTML语言代码轻松地实现网页元素的动作和交互操作。
如何使用Dreamweaver进行网站优化和性能提升

如何使用Dreamweaver进行网站优化和性能提升第一章:概述Dreamweaver的网站优化和性能提升功能Dreamweaver是Adobe公司开发的一款专业的网页设计和管理软件,它不仅在网页设计方面提供了丰富的功能,还提供了一些优化网站和提升性能的工具和功能。
本章将着重介绍Dreamweaver的网站优化和性能提升功能的概述。
第二章:合理利用Dreamweaver的代码编辑功能Dreamweaver提供了强大的代码编辑功能,通过合理利用这些功能可以优化网站的代码结构和性能。
在这一章中,我将重点介绍代码折叠、代码提示和代码片段等功能的使用方法,以及如何通过代码优化提升网站的性能。
第三章:利用Dreamweaver优化网站的图像图像是网站中不可或缺的一部分,但过大的图像会影响网站的加载速度,降低用户体验。
在这一章中,我将介绍Dreamweaver 的图像优化功能,包括对图像进行压缩和格式转换,以及如何通过切片和CSS精灵技术减少图像的加载数量,提升网站性能。
第四章:通过Dreamweaver进行CSS优化CSS是网页设计的重要组成部分,合理利用CSS可以优化网页布局和样式,并提升网站性能。
在这一章中,我将介绍Dreamweaver的CSS设计功能,包括样式面板的使用方法、CSS选择器的优化技巧以及如何通过合并和压缩CSS文件减少页面加载时间。
第五章:使用Dreamweaver进行网站SEO优化搜索引擎优化(SEO)是提升网站在搜索引擎结果中排名的关键。
Dreamweaver提供了一些有用的工具和功能来辅助进行网站的SEO优化。
在这一章中,我将介绍如何在Dreamweaver中设置网页标题、关键词和描述,以及如何利用Dreamweaver的站点管理功能生成网站地图和提交到搜索引擎。
第六章:使用Dreamweaver进行响应式设计随着移动设备的普及,响应式设计已成为网站设计的重要趋势。
在这一章中,我将介绍Dreamweaver的响应式设计功能,包括如何设置媒体查询和使用响应式布局工具,以及如何预览和测试响应式效果。
Dreamweaver基础技巧全面接触【范本模板】

很多朋友使用Dreamweaver一段时间后,开始热衷于寻找各式各样的插件,追求各种各样的特效,而对于Dreamweaver中的基本功能反而不去深入研究,其实在Dreamweaver 中有很多有用的技巧,如果你多加运用,不仅能提高效率,而且可以实现很多实用的效果.今天我把工作中常用的一些技巧介绍给大家,希望对大家能有些用途,同时也希望能唤起大家深入研究的愿望。
我准备根据工作中的不同阶段分别介绍各种技巧.一、规划阶段——站点窗口的技巧。
Dreamweavr的站点窗口常常被很多朋友忽视,其实利用站点窗口我们可以方便的完成很多任务。
下面我介绍几个实用的技巧。
1、快速添加站点导航。
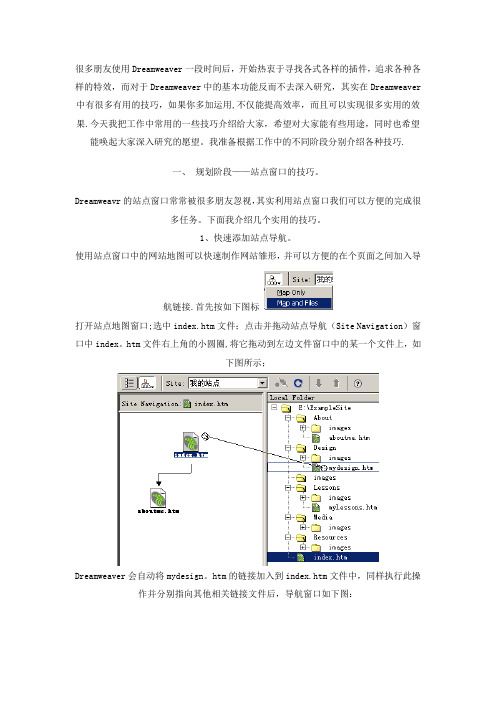
使用站点窗口中的网站地图可以快速制作网站雏形,并可以方便的在个页面之间加入导航链接.首先按如下图标打开站点地图窗口;选中index.htm文件;点击并拖动站点导航(Site Navigation)窗口中index。
htm文件右上角的小圆圈,将它拖动到左边文件窗口中的某一个文件上,如下图所示;Dreamweaver会自动将mydesign。
htm的链接加入到index.htm文件中,同样执行此操作并分别指向其他相关链接文件后,导航窗口如下图:此时打开index.htm文件,可以看到相应的连接文字和链接都已经添加好了,我们可以根据需要将他们合理的修改和组织。
如图:2、快速修改文件Title。
很多时候我们新建的文件往往忽视设定文件Title的内容,事后需要修改时,常常得打开每一个文件分别修改。
其实这个工作可以在站点窗口中方便的完成。
打开站点窗口View菜单下的Show Page Titles,可以使站点窗口中的文件显示出文件头,而不是原先的文件名。
默认的文件头是Untitled Document我们可以分别两次点击,改变默认的文字为我们需要的文件头。
如图:3、快速生成站点地图。
有时我们需要制作一个包含当前站点所有文件结构的站点地图而找不到合适的方法。
Dreamweaver在网页开发中的应用技巧

TECHNOLOGY 技术应用摘要:针对当前网站设计的趋势,如何应用Dreamweaver这款常用的网站设计软件对网页进行开发,是当前应用思考的重点。
论文结合网页开发的需求,就网页开发中使用Dreamweaver的相关技巧进行分析,并以DIV+CSS等作为实例,就网页展开设计,从而为技巧的应用提供借鉴。
关键词:互联网技术;应用技巧;Dreamweaver随着互联网信息技术的迅速发展,各个行业领域内的企业和单位都逐渐开始注重自己的网络文化建设,并利用网络信息技术的优势,逐渐实现现代化办公以及优质资源共享。
那么,怎样才能制作一个符合企业文化,精致而优美的网站逐渐被各个单位提上日程,因此,有关网页制作的相关知识与软件逐渐为大众所熟知,其中, Dreamweaver作为一款集网页制作与网页管理两种功能为一体的网页编辑软件,被越来越多网页制作者采用,并越来越受初学者青睐。
诚然,Dreamweaver的入门并不难,但是要投入实际使用却有一定的技巧,因为Dreamweaver有着自己严格的使用规范和要求,初学者往往考虑不全面,会在很多细节上犯错误,因此会发生许多无法预估的错误,即便调试也很难解决。
事实上,通过一些技巧的实际应用,不仅可以解决许多实际应用中的问题,还能够对网页进行优化处理。
一、网页制作中的应用技巧在网页制作过程中合理运用一些技巧,能够大大提高工作效率。
1.背景颜色处理技巧。
合理使用Flash工具,剪辑合适的动画,并插入到网页上合适的位置,能够极大的提升网页的整体品质。
有关Flash工具的使用,是新手必学的内容,也是新手很难处理的内容之一。
Flash工具虽然已被广泛应用于动画的剪辑中,但是实际操作过程中,怎样才能将动画的声和形完全与其他内容完美结合,一直是一个难点。
对于网页制作者来说,如所插入的动画的背景与原网页背景发生冲突的问题,可以使用Flash的“透明”工具,在将Flash动画插入到合适的位置后,先选定Flash动画,然后点击菜单栏上的“参数”,并在下一集输入框中键入“wmode”,在“值”中键入“transparent”,最后点击“确定”按键,这样就能够形成透明的Flash背景[1]。
Dreamweaver的应用

实验一Dreamweaver的应用一、实验目的1、熟悉Dreamweaver编辑环境,掌握本地站点创建的方法;2、掌握在页面中插入文本、图片的方法,能熟练对文本格式化和设置图片各项属性;3、掌握网页各种类型超链接的创建方法;4、熟悉网页各种定位和布局技术,熟练掌握表格、布局表格、层和框架的使用方法;5、了解Dreamweaver常用内置行为,能够创建和应用简单的CSS样式对页面进行格式化。
二、实验内容㈠站点和页面文件的建立在D盘创建一个站点,命名为MyWeb,该站点要求建立有专门的存放网站图片的文件夹IMG,站点根目录为:D:\Web,建立好站点后,在站点内部新建页面w0.html,再将w0.html页面删除。
⑴新建站点①在本地硬盘上建立一个文件夹D:\ Web,作为本地站点的根文件夹,在其内部建立IMG文件夹,用以存放网站使用的图片。
②启动Dreamweaver ,单击菜单栏中的【站点】→【新建站点】命令,弹出【未命名站点1的站点定义为】的对话框,共有基本和高级两种设定方式。
③点击【高级】选项卡,在【分类】列表框中选择【本地信息】选项,设置本地站点的各项参数。
●【站点名称】:用于定义站点的名称,此处输入【MyWeb】。
●【本地根文件夹】:用于定义本地磁盘中用来存储站点文件的文件夹的名称,此处选【D:\Web】。
●【自动刷新本地文件列表】复选框:选择它后,每次将文件复制到本地站点时,系统将自动刷新本地文件列表。
●【默认图像文件夹】:设置站点的默认图像文件夹的位置,选择【D:\ Web \IMG\】。
●【HTTP地址】:用于设置已完成的Web 站点将使用的URL地址。
(不用设置)●【启用缓存】复选框:设置是否创建本地缓存以提高链接和站点管理任务的速度。
(不用设置)④单击【确定】按钮,即可完成本地站点的创建。
在Dreamweaver右侧的【文件】面板组中的【站点】面板中,即可看到创建的站点的本地视图。
DreamWeaver超级技巧1

DreamWeaver超级技巧1
DreamWeaver超级技巧1DreamWeaver超级技巧11. 用dreamweaver 4.0轻松设计会自动弹性调整的网页
首先需要保证的是你的页面内容采用了表格的格式,然后打开你要编辑的页面,按ctrl+f6 或者菜单view→tableview→layout?view 转换到布局视图。
这时可以看到单元格的列宽,在列宽数字的旁边还有一个小小的下拉式箭头,点击你要设定弹性显示的列上方的小箭头,接着选择将列设为弹性显示(make column autostretch)。
该列方框上方就会出现一条波浪形的线,而不是刚才表示列宽的数字。
完成后你的页面就变成了一个具有弹性的页面了。
此外,需要注意页面中不要有尺寸过大的图片。
2. 用dreamweaver 4.0制作有闪动效果的flash按钮
选择菜单insert→interactive?images→flash?button就可看到有哪些内嵌按钮。
在弹出的对话框里,你可以在style 列表里选择自己想要的按钮样式,在预览(sample)窗口里可以看到这种样式的效果如何。
选择好之后,在button?text 窗口输入按钮上面的文字,在font 窗口选择字体,在size 窗口输入文字的大小,在link 窗口输入。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Dreamweaver的巧妙应用(一)1.如何添加图片及链接文字的提示信息?在浏览网页时,鼠标停留在图片对象或链接上,在鼠标的右下方有时会出现一个提示信息框,对目标进行一定的注释说明。
对于某些场合,它的作用是很重要的。
选中图片对象,在属性面板里会出现一个“替换”文本框。
默认情况下,该文本框是空白的。
在这里输入需要的提示内容就可以了。
2.怎样才能够保证网页中文字不跟随浏览器字体大小设置而变动?在IE浏览器的功能设置中,有一个可以自由设置窗口内容字体大小的功能,这样由于不同访问者的习惯,呈现在他们面前的网页有时也会不同。
比如你本来设计时可能用的是2号字体,结果由于用户对浏览器的额外设定,字体变的更大了,这时显示效果上就出现了问题。
解决的办法就是将网页内容定性的强制在某个合适的大小上。
即不容许他变化。
通过CSS样式表对字体进行强制性控制就可以实现这个要求了。
3.如何制作“空链接”?空链接也就是没有链接对象的链接,在空链接中,目标URL是用“ #”来表示的。
也就是说制作链接时,只要在属性板的“链接”文本框中输入“ #”标记,它就是个空链接了。
空链接的出现涉及到多方面的因素,比如一些没有定期完成的页面,又为了保持页面显示上的一致(链接样式与普通文字样式的不同),就可以使用它了。
4.如何把自己的ZIP或其他类型的文件供别人下载?在Dreamweaver中凡是不被浏览器识别的格式文件(HTM、HTML、ASP、PHP、PERL、SHTML等以外的)作为链接目标时,默认的操作都是下载。
这时只需要把要浏览者下载的文件名称写好,然后制作一个到目标文件的链接。
注意目录一定不要搞错。
5.如何定义网页的关键字?当用户使用搜索引擎查找内容时,关键字起着一个不容忽视的作用。
大多的搜索服务器会每隔一段时间自动探测网络中是否有新网页产生,并把他们按关键字进行记录,以方便用户查询。
想让网页出现在搜索引擎的查询返回列表中了,这时关键字的定义就尤为重要了。
同样在“ HTML”面板部分,单击“关键字”按钮,输入需要逐个定义的关键字即可,注意每个关键字以“;”号隔开,数目没有限制。
6.怎么添加背景音乐?Dreamweaver无法帮助添加背景音乐,若需要使用的,只能在源代码中手动添加了。
在使用前,需要注意使用背景音乐一定要注意文件大小,不能顾此失彼。
其中src用于指定音乐文件的位置,autostart为音乐文件上传后的动作,true表示自动开始播放,false 不播放。
7.如何使文字和图片内容共处?在Dreamweaver中,图片对象是需要独占一行的,那么文字内容只能在与其平行的一行的位置上,怎么样才可以让文字围绕着图片显示呢?需要选中图片,在属性面板的右上方找到“对齐”的属性选单,选择“居左”,这时会发现文字已经均匀的排列在图片的右边了。
8.如何利用Dreamweaver徒手编辑网页代码?用户可以直接与代码打交道,这样能获得更多的自主权。
一般,网页设计师都喜欢利用代码来实现某些网页效果。
而有些时候,需要拷贝一段代码到网页中,那么也需要与代码直接打交道。
Dreamweaver中,在代码视图中可以对网页代码进行编辑。
9.如何清除网页中不必要的HTML代码?虽然Dreamweaver不会为网页任意添加不必要的HTML代码,但有时候因为网页过于复杂,或者在网页上过度频繁的移动图片,文本或者其他对象,这样,一些沉淤的代码就会产生。
不必要的代码会影响网页的下载速度和网页的兼容性,所以,在编辑完网页后,必须手动清除它们。
Dreamweaver中,执行"命令清理HTML源代码"命令,开启“清理HTML源代码”对话框。
有五个选择来清除不需要的代码:空标签、多余的嵌套标签、非Dreamweaver格式的注释、Dreamweaver注释、指定的标签。
10.如何搜寻网页并替换内容?一个复杂的网站,需要Dreamweaver这样易于使用的工具,可以减少许多不必要的麻烦。
当你编辑完一个站点,才发现某一张网页中的一段文本有问题需要修改,而此时你竟然不知道那张网页在那里,怎么办?Dreamweaver 能帮你搜寻到这段代码,虽然你并没有开启编辑这张网页。
执行“编辑>替换”命令,开启“替换”对话框,当你选择不同设置时,下面的面板会出现不同的搜寻设置。
11.如何设置外部的图片编辑器?Dreamweaver能与外部编辑器紧密接合,为你的网页编辑提供方便。
在编辑HTML代码中你已经设置了外部编辑器来编辑代码,这里设置自己喜欢的图片编辑器。
执行“编辑>首选参数”命令,选择“外部编辑器”选项,在右边的面板栏选定图片文件后缀名(jpg,jpe,jpeg,gif),然后在“编辑”栏中单击“+”按钮,来添加编辑选定文件的外部编辑器。
12.如何把图层转换为表格?图层是指在平面坐标X,Y上又添加一个具有三维空间的坐标Z。
可以在图层中放置任何内容并能随意移动它们,也可以把图层转换为表格。
执行“修改>转换>层到表格”命令,开启“层到表格”对话框,设置转换为表格的样式。
13.如何防止层重叠?层可以自由移动和重叠,但某些时候,比如需要转换为表格时,层是不允许重叠的。
如果要把已经重叠的层分开,在层面板中选择“防止层重叠”选项,如果是在建立了重叠层之后才选择此选项,就无法改变层重叠。
此时,需要手动来把重叠的层分开。
14.如何制作自己满意的框架结构网页?框架网页能让你在同一个窗口显示不同的网页内容。
在Dreamweaver中,制作框架比较方便,Dreamweaver预设了多个框架结构的网页。
15.如何为站点添加结构地图?在Dreamweaver中可以利用强大的站点管理功能创建网页结构地图。
假如利用Dreamweaver建立了一个站点,开启站点管理窗口,选择“站点>查看站点地图”命令,Dreamweaver就会根据站点来创建网页结构地图。
16.如何定制Dreamweaver的编辑窗口?Dreamweaver的编辑窗口的面板看似自由的放置会给编辑网页带来许多麻烦,比如会遮盖住正编辑的网页,使得可供编辑的窗口变小。
在Dreamweaver中,能通过隐藏和移动面板来扩大可编辑区域的大小,也可以通过F4键来隐藏和开启面板。
17.如何设置页面边距离?在Dreamweaver 中,可以通过编辑网页属性来设置页面的边距。
在窗口任何地方单击鼠标右键,在弹出的菜单中选择“页面属性”,开启网页属性编辑对话框,在其中设置“左边距”、“右边距”、“上边距”、“下边距”属性来定制页面边距。
18.如何制作浏览器窗口状态栏的动态字幕?在“行为”面板单击+按钮,执行“设置文本>设置状态栏文字”命令,然后在开启的文本框里输入你需要的文字即可。
19.如何制作替换图片的链接?所谓替换图片链接,就是利用图片作链接时,没有单击是一张图片,当把鼠标移动上去的时候变成另一张图片的链接。
利用Dreamweaver能方便地制作这种替换链接。
预备两张大小一样的图片,先在网页上放置一张图片,然后在图片属性面板“链接”中设置图片需要指向的链接,打开“行为”面板,单击+按钮,选择“交换图像”选项,开启“交换图像”对话框,设置需要替换的图片,单击“确定”即可。
20.如何利用不同分辨率查看网页?不同的分辨率所查看的网页最终结果是不一样的,如何保证或者知道在不同分辨率下你的网页是什么样子,需要借助其他工具或者手工调整分辨率来查看。
而在Dreamweaver中,你能方便的切换不同的分辨率,单击状态栏分辨率按钮,在弹出的菜单中选择不同分辨率来查看网页。
也可以选择“编辑大小”来定制分辨率。
更改分辨率只需要点选已经设置好的分辨率数字进行修改,也可以在下面添加新的分辨率。
21.如何创建模板?模板是建立一个网页样式标准,使得网站的所有网页都以模板为基础。
在Dreamweaver中,创建模板有两种方法,一种是创建全新的模板:开启“模板”面板,然后点选向右的箭头,在弹出的菜单中选择“新建模板”,然后输入名字,单击“应用”建立一个新的模板,最后开启这个模板进行编辑;另一种方法是以现成的文档进行模板转换:执行“文件>打开”命令,开启一个需要保存为模板的网页,选择“文件>另存为模板”命令,在弹出的对话框中为模板起一个名字,单击“保存”即可。
22.如何创建E-Mail链接?创建E-Mail链接是为方便访问者给你反馈,当填写好内容后可以通过E-Mail链接开启他们默认的邮件程序发送给你。
选择“插入>电子邮件链接”命令,在开启的对话框里输入你的邮件地址,单击“确定”即可。
23.如何正确复制文本到Dreamweaver中?Dreamweaver复制和粘贴文本有两种类别,一般的方式是将文本连同属性一起复制;另一种方式仅复制或粘贴文本,复制时忽视文本属性。
24.如何在载入网页时同时开启一个窗口?打开“行为”面板,单击+按钮,在弹出的菜单中选择“打开浏览器窗口”选项,然后设置弹出窗口的页面、窗口大小、属性等即可。
25.在规划站点结构时,应该遵循哪些规则呢?规划站点结构需要遵循的规则如下:1. 每个栏目一个文件夹,把站点划分为多个目录。
2. 不同类型的文件放在不同的文件夹中,有利于调用和管理。
3.在本地站点和远端站点使用相同的目录结构,使在本地制作的站点原封不动地显示出来。
26.怎样对站点下的文件检查浏览器?Dreamweaver CS3提供了网页检测功能,可以检测出在不同浏览器中网页的显示情况。
在“文件”菜单下选择“检查页>检查目标浏览器”选项,会弹出检测目标浏览器窗口,来选择不同的浏览器版本。
27.站点建立好之后,如何才能对它进行编辑呢?Dreamweaver的管理站点窗口常常被忽视,而其实利用此窗口可以非常方便的完成很多任务。
如,通过对网站的定义和相关参数的设置,可以轻松地实现在线管理和编辑网站;对多个网站进行管理,完成站点的切换、添加、删除等操作。
28.怎样上传文件?在本地站点浏览窗口中选择上传的文件或文件夹。
单击上传文件的快捷按钮。
软件会询问是否上传相关文件,相关文件即插入在网页中的图像和多媒体文件,可以依实际情况选择是或否,然后Dreamweaver 就开始上传过程。
29.怎样下载文件?如果希望下载文件,在远端服务器浏览窗口中选择需要下载的文件或者文件夹。
单击下载文件按钮,文件即会被下载到本地站点之中。
无论是在下载文件还是上传文件的时候,Dreamweaver都会自动记录各种FTP操作,遇到问题时可以随时打开“FTP记录”窗口查看FTP记录。
30.站点的取出和存回是怎么回事?当我们工作在一个开发小组中的时候,“取出”和“存回”功能就显得尤为重要。
因为它可以提示其他小组成员或者自己,不要修改已有新版本而未上传的页面。
