WdatePicker.js的使用方法
WdatePicker-限制日期选择

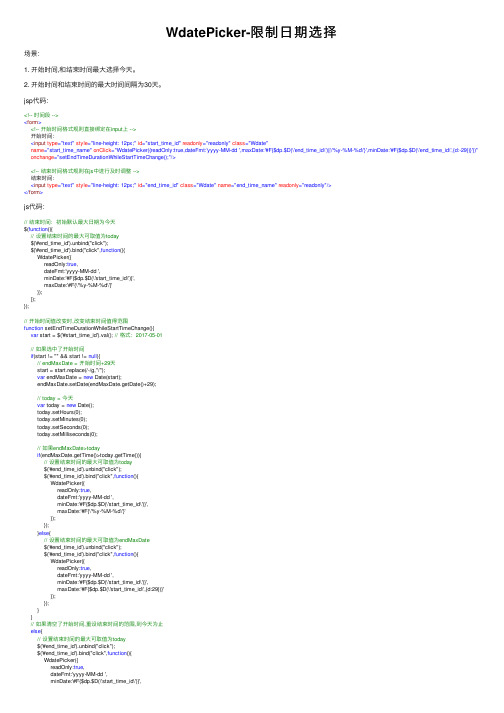
WdatePicker-限制⽇期选择场景:1. 开始时间,和结束时间最⼤选择今天。
2. 开始时间和结束时间的最⼤时间间隔为30天。
jsp代码:<!-- 时间段 --><form><!-- 开始时间格式规则直接绑定在input上 -->开始时间:<input type="text" style="line-height: 12px;" id="start_time_id" readonly="readonly" class="Wdate"name="start_time_name" onClick="WdatePicker({readOnly:true,dateFmt:'yyyy-MM-dd ',maxDate:'#F{$dp.$D(\'end_time_id\')||\'%y-%M-%d\'}',minDate:'#F{$dp.$D(\'end_time_id\',{d:-29})}'})" onchange="setEndTimeDurationWhileStartTimeChange();"/><!-- 结束时间格式规则在js中进⾏及时调整 -->结束时间:<input type="text" style="line-height: 12px;" id="end_time_id" class="Wdate" name="end_time_name" readonly="readonly"/></form>js代码:// 结束时间:初始默认最⼤⽇期为今天$(function(){// 设置结束时间的最⼤可取值为today$('#end_time_id').unbind("click");$('#end_time_id').bind("click",function(){WdatePicker({readOnly:true,dateFmt:'yyyy-MM-dd ',minDate:'#F{$dp.$D(\'start_time_id\')}',maxDate:'#F{\'%y-%M-%d\'}'});});});// 开始时间值改变时,改变结束时间值得范围function setEndTimeDurationWhileStartTimeChange(){var start = $('#start_time_id').val(); // 格式:2017-05-01// 如果选中了开始时间if(start != "" && start != null){// endMaxDate = 开始时间+29天start = start.replace(/-/g,"/");var endMaxDate = new Date(start);endMaxDate.setDate(endMaxDate.getDate()+29);// today = 今天var today = new Date();today.setHours(0);today.setMinutes(0);today.setSeconds(0);today.setMilliseconds(0);// 如果endMaxDate>todayif(endMaxDate.getTime()>today.getTime()){// 设置结束时间的最⼤可取值为today$('#end_time_id').unbind("click");$('#end_time_id').bind("click",function(){WdatePicker({readOnly:true,dateFmt:'yyyy-MM-dd ',minDate:'#F{$dp.$D(\'start_time_id\')}',maxDate:'#F{\'%y-%M-%d\'}'});});}else{// 设置结束时间的最⼤可取值为endMaxDate$('#end_time_id').unbind("click");$('#end_time_id').bind("click",function(){WdatePicker({readOnly:true,dateFmt:'yyyy-MM-dd ',minDate:'#F{$dp.$D(\'start_time_id\')}',maxDate:'#F{$dp.$D(\'start_time_id\',{d:29})}'});});}}// 如果清空了开始时间,重设结束时间的范围,到今天为⽌else{// 设置结束时间的最⼤可取值为today$('#end_time_id').unbind("click");$('#end_time_id').bind("click",function(){WdatePicker({readOnly:true,dateFmt:'yyyy-MM-dd ',minDate:'#F{$dp.$D(\'start_time_id\')}',maxDate:'#F{\'%y-%M-%d\'}' });});}}。
js datetimepicker用法

JS datetimepicker是一种常用的JavaScript插件,用于在网页中实现日期和时间选择功能。
它可以方便地让用户在日期和时间上进行选择,提高网页的交互性和用户体验。
接下来,我们将详细介绍JS datetimepicker的用法,包括如何引入插件、基本的功能和参数设置等。
1. 引入插件在使用JS datetimepicker之前,首先需要引入相关的插件文件。
可以通过CDN信息或者下载到本地引入,如下所示:```html<link rel="stylesheet" href="path/to/datetimepicker.css"><script src="path/to/jquery.min.js"></script><script src="path/to/datetimepicker.js"></script>```2. 基本用法引入插件文件后,就可以开始使用datetimepicker了。
在HTML文件中,为需要添加日期和时间选择功能的input元素添加class="datetimepicker",然后在JavaScript中对该元素进行初始化,如下所示:```html<input type="text" class="datetimepicker">``````javascript$('.datetimepicker').datetimepicker();```3. 参数设置datetimepicker插件提供了丰富的参数设置,可以根据实际需求进行配置。
常用的参数包括日期格式、最小日期、最大日期、时间间隔等,具体用法如下:```javascript$('.datetimepicker').datetimepicker({format: 'Y-m-d H:i', // 日期和时间的格式minDate: 0, // 最小日期为当天maxDate: '+7d', // 最大日期为7天后step: 30 // 时间间隔为30分钟});```4. 事件绑定除了基本的用法和参数设置,datetimepicker插件还支持各种事件的绑定,以实现更复杂的交互功能。
vant datetimepicker option的用法

vant datetimepicker option的用法datetimepicker是一个基于JavaScript的日期时间选择器插件,可以方便地在网页中选择日期和时间。
下面我会详细介绍datetimepicker的用法,并展示一些示例代码。
首先,要使用datetimepicker插件,我们需要引入相关的样式和脚本文件。
可以从官方网站或其他资源网站下载,然后在HTML文件中使用`<link>`标签引入样式文件,和`<script>`标签引入脚本文件。
html<link rel="stylesheet" href="datetimepicker.css"><script src="datetimepicker.js"></script>接下来,我们需要创建一个输入框来展示日期和时间选择器,并添加相应的id 属性。
在JavaScript代码中,通过使用该id来初始化datetimepicker插件,并设置相关的选项。
html<input type="text" id="myDateTimePicker">javascript(document).ready(function(){('#myDateTimePicker').datetimepicker({这里是选项的配置});});其中,`(document).ready(function(){})`表示当文档加载完毕时执行其中的代码。
`datetimepicker()`函数用于初始化datetimepicker插件,并接受一个对象作为参数,该对象包含各种配置选项。
下面我们来看一些常用的配置选项:1. format:该选项用于设置日期和时间的显示格式。
可以使用以下格式字符串:- 'Y':年份,例如:2022- 'm':月份,例如:01- 'd':日期,例如:01- 'H':24小时制的小时数,例如:12- 'h':12小时制的小时数,例如:12- 'i':分钟数,例如:30- 's':秒数,例如:30- 'A':大写的AM或PMjavascript('#myDateTimePicker').datetimepicker({format: 'Y/m/d H:i:s'});2. timepicker:该选项用于设置是否显示时间选择器,默认为true。
WdatePicker.js时间日期插件的使用方法

WdatePicker.js时间⽇期插件的使⽤⽅法本⽂介绍了WdatePicker.js时间插件使⽤,分享给⼤家,具体如下:引⽤:在项⽬中引⽤“plugin-clander”⽂件夹。
在html中引⽤”WdatePicker.js”即可。
<script src="js/plugin-clander/WdatePicker.js"></script>1.没有对控件进⾏设置<input class="Wdate" type="text" onfocus="WdatePicker()"/>2.限制⽇期的范围是 2006-09-10到2008-12-20复制代码代码如下:<input id="d411" class="Wdate" type="text" onfocus="WdatePicker({skin:'whyGreen',minDate: '2006-09-10', maxDate: '2008-12-20' })"/>3.限制⽇期的范围是 2008-3-8 11:30:00 到 2008-3-10 20:59:30<input type="text" class="Wdate" id="d412"onfocus="WdatePicker({skin:'whyGreen',dateFmt: 'yyyy-MM-dd HH:mm:ss',minDate: '2008-03-08 11:30:00', maxDate: '2008-03-10 20:59:30' })" value="2008-03-09 11:00:00"/>4.限制⽇期的范围是 2008年2⽉到 2008年10⽉复制代码代码如下:<input type="text" class="Wdate" id="d413" onfocus="WdatePicker({dateFmt: 'yyyy年M⽉', minDate: '2008-2', maxDate:'2008-10' })"/>5.限制⽇期的范围是 8:00:00 到 11:30:00复制代码代码如下:<input type="text" class="Wdate" id="d414" onfocus="WdatePicker({dateFmt: 'H:mm:ss', minDate: '8:00:00', maxDate:'11:30:00' })"/>6.只能选择今天以前的⽇期(包括今天)复制代码代码如下:<input id="d421" class="Wdate" type="text" onfocus="WdatePicker({skin:'whyGreen',maxDate: '%y-%M-%d' })"/>7.使⽤了运算表达式只能选择今天以后的⽇期(不包括今天)复制代码代码如下:<input id="d422" class="Wdate" type="text" onfocus="WdatePicker({minDate: '%y-%M-#{%d+1}' })"/>8. 只能选择本⽉的⽇期1号⾄本⽉最后⼀天复制代码代码如下:<input id="d423" class="Wdate" type="text" onfocus="WdatePicker({minDate: '%y-%M-01', maxDate: '%y-%M-%ld' })"/>9.只能选择今天7:00:00⾄明天21:00:00的⽇期<input id="d424" class="Wdate" type="text"onfocus="WdatePicker({dateFmt:'yyyy-M-d H:mm:ss',minDate: '%y-%M-%d 7:00:00', maxDate: '%y-%M-#{%d+1} 21:00:00' })"/>10.使⽤了运算表达式只能选择 20⼩时前⾄ 30⼩时后的⽇期<input id="d425" class="Wdate" type="text"onClick="WdatePicker({dateFmt:'yyyy-MM-dd HH:mm',minDate: '%y-%M-%d #{%H-20}:%m:%s' ,maxDate: '%y-%M-%d #{%H+30}:%m:%s' })"/>11. 前⾯的⽇期不能⼤于后⾯的⽇期且两个⽇期都不能⼤于 2020-10-01合同有效期从到[注意: 两个⽇期的⽇期格式必须相同.dp. 相当于 document.getElementByIdx_x 函数.那么为什么⾥⾯的 ' 使⽤ \' 呢? 那是因为 ” 和 ' 都被外围的函数使⽤了,故使⽤转义符 \ ,否则会提⽰JS语法错误.所以您在其他地⽅使⽤时注意把 \' 改成 ” 或者 ' 来使⽤.#F{$dp.$D(\'d4312\')||\'2020-10-01\'} 表⽰当 d4312 为空时, 采⽤ 2020-10-01 的值作为最⼤值]<input id="d4311" class="Wdate" type="text" onFocus="WdatePicker({maxDate: '#F{$dp.$D(\'d4312\')||\'2020-10-01\'}' })"/><input id="d4312" class="Wdate" type="text" onFocus="WdatePicker({minDate: '#F{$dp.$D(\'d4311\')}' ,maxDate:'2020-10-01' })"/> WdatePicker.js时间插件的取值和赋值:引⽤:<script src="js/jquery-2.1.1.min.js"></script><script src="js/plugin-clander/WdatePicker.js"></script>html:<input class="div-Wdate" type="text" onfocus="WdatePicker()"/><p><button class="tijiaoBtn">提交</button></p>js://赋值$(".div-Wdate").val("2019-01-01");//取值$(".tijiaoBtn").on("click",function(){console.log($(".div-Wdate").val());});以上就是本⽂的全部内容,希望对⼤家的学习有所帮助,也希望⼤家多多⽀持。
JSjs获取当前时间的前一天后一天(昨天明天)

JSjs获取当前时间的前⼀天后⼀天(昨天明天)Date curDate = new Date();var preDate = new Date(curDate.getTime() - 24*60*60*1000); //前⼀天var nextDate = new Date(curDate.getTime() + 24*60*60*1000); //后⼀天在WdatePicker中全⾯实⾏的⽅法<input class="Wdate" type="text" id="date_no" onchange="onChangeDate();" name="date_no" onclick="WdatePicker({maxDate:'%y-%M-{%d-1}',isShowClear:false,readOnly:true})"/>在js中如下:Date.prototype.format = function (format) {var args = {"M+": this.getMonth() + 1,"d+": this.getDate(),"h+": this.getHours(),"m+": this.getMinutes(),"s+": this.getSeconds(),"q+": Math.floor((this.getMonth() + 3) / 3), //quarter"S": this.getMilliseconds()};if (/(y+)/.test(format)) format = format.replace(RegExp.$1, (this.getFullYear() + "").substr(4 - RegExp.$1.length));for (var i in args) {var n = args[i];if (new RegExp("(" + i + ")").test(format)) format = format.replace(RegExp.$1, RegExp.$1.length == 1 ? n : ("00" + n).substr(("" + n).length));}return format;};var curDate = new Date();var stringDate = new Date(curDate.getTime() - 24*60*60*1000).format("yyyy-MM-dd");$("#date_no").val(stringDate);以上是昨天和明天的js获取⽅法。
jsp日期插件My97DatePicker强大的日期控件使用方便简单(转)

jsp⽇期插件My97DatePicker强⼤的⽇期控件使⽤⽅便简单(转)本⽂属转载(希望对编程爱好者有所帮助)详情请访问官⽅⽹站⼀. 简介1. 简介⽬前的版本是:4.72. 注意事项My97DatePicker⽬录是⼀个整体,不可破坏⾥⾯的⽬录结构,也不可对⾥⾯的⽂件改名,可以改⽬录名My97DatePicker.htm是必须⽂件,不可删除各⽬录及⽂件的⽤途:WdatePicker.js 配置⽂件,在调⽤的地⽅仅需使⽤该⽂件,可多个共存,以xx_WdatePicker.js⽅式命名config.js 语⾔和⽪肤配置⽂件,⽆需引⼊calendar.js ⽇期库主⽂件,⽆需引⼊My97DatePicker.htm 临时页⾯⽂件,不可删除⽬录lang 存放语⾔⽂件,你可以根据需要清理或添加语⾔⽂件⽬录skin 存放⽪肤的相关⽂件,你可以根据需要清理或添加⽪肤⽂件包当WdatePicker.js⾥的属性:$wdate=true时,在input⾥加上class="Wdate"就会在选择框右边出现⽇期图标,如果您不喜欢这个样式,可以把class="Wdate"去掉,另外也可以通过修改skin⽬录下的WdatePicker.css⽂件来修改样式3. ⽀持的浏览器IE 6.0+ , Firefox 2.0+ , Chrome, Opera 9.5+ , Safari 3.0+⼆. 功能及⽰例1. 常规功能1. ⽀持多种调⽤模式除了⽀持常规在input单击或获得焦点调⽤外,还⽀持使⽤其他的元素如:<img><div>等触发WdatePicker函数来调⽤弹出⽇期框⽰例1-1-1 常规调⽤⽰例1-1-2 图标触发<img onclick="WdatePicker({el:'d12'})" src="../skin/datePicker.gif" width="16" height="22" align="absmiddle">注意:只需要传⼊控件的id即可2. 下拉,输⼊,导航选择⽇期年⽉时分秒输⼊框都具备以下三种特性1. 通过导航图标选择2. 直接使⽤键盘输⼊数字3. 直接从弹出的下拉框中选择另:年份输⼊框有智能提⽰功能,当⽤户连续点击同⼀个导航按钮5次时,会⾃动弹出年份下拉框3. ⽀持周显⽰可以通过配置isShowWeek属性决定是否限制周,并且在返回⽇期的时候还可以通过⾃带的⾃定义事件和API函数返回选择的周⽰例1-2-1 周显⽰简单应⽤⽰例1-2-2 利⽤onpicked事件把周赋值给另外的⽂本框您选择了第格式)周, 另外您可以使⽤WW格式周{$dp.$('d122_1').value=$dp.cal.getP('W','W');$dp.$('d122_2').value=$dp.cal.getP('W','WW');}})"/>onpicked ⽤法详见$dp.cal.getP ⽤法详见4. 只读开关,⾼亮周末功能设置readOnly属性 true 或 false 可指定⽇期框是否只读设置highLineWeekDay属性 ture 或 false 可指定是否⾼亮周末5. 操作按钮⾃定义清空按钮和今天按钮,可以根据需要进⾏⾃定义,它们分别对应 isShowClear 和 isShowToday 默认值都是true⽰例1-5 禁⽤清空功能最好把readOnly置为true,否则即使隐藏了清空按钮,⽤户依然可以在输⼊框⾥把值delete掉6. ⾃动选择显⽰位置当控件处在页⾯边界时,它会⾃动选择显⽰的位置,所以没有必要担⼼弹出框会被页⾯边界遮住的问题了.7. ⾃定义弹出位置当控件处在页⾯边界时,它会⾃动选择显⽰的位置.此外你还可以使⽤position参数对弹出位置做调整.⽰例1-6 通过position属性,⾃定义弹出位置使⽤positon属性指定,弹出⽇期的坐标为{left:100,top:50}<input class="Wdate" type="text" id="d16" onfocus="WdatePicker({position:{left:100,top:50}})"/>position属性的详细⽤法详见8. ⾃定义星期的第⼀天(4.6新增)各个国家的习惯不同,有些喜欢以星期⽇作为第⼀天,有些以星期⼀作为第⼀天.相关属性:firstDayOfWeek: 可设置 0 - 6 的任意⼀个数字,0:星期⽇ 1:星期⼀以此类推⽰例1-7 以星期⼀作为第⼀天2. 特⾊功能1. 平⾯显⽰⽇期控件⽀持平⾯显⽰功能,只要设置⼀下eCont属性就可以把它当作⽇历来使⽤了,⽆需触发条件,直接显⽰在页⾯上⽰例2-1 平⾯显⽰演⽰<div id="div1"></div><script>WdatePicker({eCont:'div1',onpicked:function(dp){alert('你选择的⽇期是:'+dp.cal.getDateStr())}})</script>$dp.cal.getDateStr ⽤法详见2. ⽀持多种容器除了可以将值返回给input以外,还可以通过配置el属性将值返回给其他的元素(如:textarea,div,span)等,带有innerHTML属性的HTML元素⽰例2-2 将⽇期返回到<span>中2008-01-01代码:<span id="demospan">2008-01-01</span><img onClick="WdatePicker({el:'demospan'})" src="../../My97DatePicker/skin/datePicker.gif" width="16" height="22"align="absmiddle" style="cursor:pointer" />3. 起始⽇期功能注意:⽇期格式必须与 realDateFmt 和 realTimeFmt ⼀致有时在项⽬中需要选择⽣⽇之类的⽇期,⽽默认点开始⽇期都是当前⽇期,导致年份选择⾮常⿇烦,你可以通过起始⽇期功能加上配置alwaysUseStartDate属性轻松解决此类问题⽰例2-3-1 起始⽇期简单应⽤默认的起始⽇期为 1980-05-01当⽇期框为空值时,将使⽤ 1980-05-01 做为起始⽇期⽰例2-3-2 alwaysUseStartDate属性应⽤默认的起始⽇期为 1980-05-01当⽇期框⽆论是何值,始终使⽤ 1980-05-01 做为起始⽇期⽰例2-3-3 使⽤内置参数除了使⽤静态的⽇期值以外,还可以使⽤动态参数(如:%y,%M分别表⽰当前年和⽉)下例演⽰,年⽉⽇使⽤当年当⽉的1⽇,时分秒使⽤00:00:00作为起始时间HH:mm:ss',alwaysUseStartDate:true})"/>4. ⾃定义格式yMdHmswW分别代表年⽉⽇时分秒星期周,你可以任意组合这些元素来⾃定义你个性化的⽇期格式.⽇期格式表格式说明y将年份表⽰为最多两位数字。
wdatepicker 清空值 触发函数

wdatepicker 清空值触发函数Wdatepicker是一款非常实用的日期选择插件,它提供了丰富的功能,可以方便快捷地选择日期。
在页面使用过程中,有时需要清空已选择的日期并触发相应的函数,本文将详细介绍Wdatepicker如何实现这一功能。
1. 清空值函数的使用Wdatepicker提供了clear函数进行日期清空操作,使用方法如下:```$('#yourElementId').wdatepicker('clear');```其中,yourElementId表示要清空的日期输入框的id。
清空日期后,该输入框将不再显示任何日期。
2. 触发函数的绑定在Wdatepicker中,可以通过onSelect函数绑定日期选择回调函数。
通过onSelect函数,我们可以在选择日期时执行自定义的操作,例如更新页面内容等,使用方法如下:```$('#yourElementId').wdatepicker({onSelect: function(dateText) {// 执行自定义操作}});```其中,dateText表示选定的日期文本,可以在回调函数中使用此变量来执行相应操作。
3. 清空日期及触发函数的绑定在实际应用场景中,我们可能需要同时实现清空日期和触发回调函数的功能。
可以通过下面的方法来实现:```$('#yourElementId').wdatepicker('clear').wdatepicker({onSelect: function(dateText) {// 执行自定义操作}});```以上代码将先清空日期,然后再绑定onSelect回调函数,通过这种方式,我们不仅可以清空日期,还可以在清空后立即执行自定义操作。
4. 编写完整代码综上所述,以下是使用Wdatepicker实现清空日期及触发函数的完整代码:```$('#yourElementId').wdatepicker('clear').wdatepicker({onSelect: function(dateText) {// 执行自定义操作}});```以上代码可以实现清空日期及触发回调函数的功能,对于需要清空日期并更新页面内容的场景非常实用。
wdatepicker 限制区间

wdatepicker 限制区间wdatepicker是一个基于JavaScript开发的日期选择器插件,它可以非常方便的实现日期选择和限制日期区间的功能。
在实际开发中,常常需要对wdatepicker进行一定的配置和设置来实现区间限制的效果。
本文将详细探讨wdatepicker如何限制区间,包括具体的代码实现和应用场景。
一、基础知识在使用wdatepicker之前,我们需要先了解一些基础知识,例如:如何引入wdatepicker库,如何实例化wdatepicker,如何获取wdatepicker的实例等等。
这里不再赘述,已经了解的可以跳过本节,不清楚的可以参考wdatepicker的官方文档。
二、限制区间wdatepicker提供了两种方式来限制日期区间,一种是在调用实例化方法时进行设置,一种是在回调函数中进行判断。
我们分别来看一下这两种方法的实现。
1、在调用实例化方法时进行设置在创建wdatepicker实例时,我们可以通过设置startDate和endDate属性来限制日期区间。
这两个属性分别表示可以选择的最小日期和最大日期。
例如,如果我们需要限制选择的日期区间在2019年1月1日到2020年12月31日之间,那么我们需要进行如下设置:```var datePicker = new WdatePicker({startDate: '2019-01-01',endDate: '2020-12-31'});```这样就可以限制所选日期范围在2019年1月1日到2020年12月31日之间了。
2、在回调函数中进行判断如果我们需要更加复杂的日期限制,还可以在回调函数中进行判断。
例如,我们需要禁用每个月的1号和每周的星期日,那么我们可以编写以下代码:```var datePicker = new WdatePicker({onpicked: function(dp){var date = dp.myCalendar.date;if(date.getDate() === 1 || date.getDay() === 0){dp.$('td.Wday').each(function(){if(parseInt(this.innerHTML) === date.getDate()){this.style.backgroundColor = '#f0f0f0';this.style.color = '#666';}});}},oncleared: function(dp){dp.$('td.Wday').each(function(){this.style.backgroundColor = '';this.style.color = '';});}});```这段代码中,我们在onpicked回调函数中获取当前选中日期的日期和星期几,如果为1号或星期日,则获取所有日期单元格的元素,判断单元格的文本内容是否等于当前日期,如果是,则将其禁用。
wdatepicker 类型

wdatepicker 类型wdatepicker 是一种日期选择器控件,可以在网页中方便地选取日期和时间。
它的具体使用方法和特点如下:1. wdatepicker 的使用方法wdatepicker 可以使用多种方式引入,比如直接下载源码并引入、使用CDN、使用 npm 等。
引入方式不同,具体调用方式也不同,但基本使用方法都一样,即通过 HTML 标签调用,如:```html<input type="text" class="wdatepicker" />```这会在页面中调用 wdatepicker,生成一个日期选择器。
2. wdatepicker 的特点① 可以选择年、月、日、时、分、秒等。
② 可以设置日期格式,如 yyyy-MM-dd、yyyy-MM-dd HH:mm:ss 等。
③ 可以设置起始日期和结束日期,限制可选范围。
④ 与 jQuery 结合使用,调用方便。
⑤ 性能优良、易于定制。
3. wdatepicker 的常见问题及解决方法① 如果页面引用了多个 jQuery 版本,会导致 wdatepicker 报错,解决方法是只引用一个 jQuery 或者使用 jQuery.noConflict() 方法。
② 如果使用 IE 内核浏览器,wdatepicker 可能会出现样式错乱,解决方法是在初始化时添加 skin 参数,如:```js$(".wdatepicker").WdatePicker({skin:'twoer'});```③ 如果需要使用 wdatepicker 的语言包,可以在初始化时添加lang 参数,如:```js$(".wdatepicker").WdatePicker({lang:'zh-cn'});```4. wdatepicker 的实际应用场景wdatepicker 可以应用于需要选择日期的场景,如订单提交、会议安排、日程安排等。
WdatePicker日历控件API

WdatePicker日历控件APIWdatePicker日历控件使用方法3. 为编程带来方便如果el的值是this,可省略,即所有的el:this都可以不写日期框设置为disabled时,禁止更改日期(不弹出选择框)如果没有定义onpicked事件,自动触发文本框的onchange 事件如果没有定义oncleared事件,清空时,自动触发onchange 事件 4. 其他属性设置readOnly属性,可指定日期框是否只读设置highLineWeekDay属性,可指定是否高亮周末设置isShowOthers属性,可指定是否显示其他月的日期加上class=\就会在选择框右边出现日期图标多语言和自定义皮肤1. 多语言支持通过lang属性,可以为每个日期控件单独配置语言,当然也可以通过WdatePicker.js配置全局的语言语言列表和语言安装说明详见语言配置示例3-1 多语言示例繁体中文:注意:默认情况lang='auto',即根据浏览器的语言自动选择语言.2. 自定义和动态切换皮肤通过skin属性,可以为每个日期控件单独配置皮肤,当然也可以通过WdatePicker.js配置全局的皮肤皮肤列表和皮肤安装说明详见皮肤配置示例3-2 皮肤演示默认皮肤default: skin:'default'注意:在WdatePicker里配置了skin='default',所以此处可省略,同理,如果你把WdatePicker里的skin配置成'whyGreen'那么在不指定皮肤的情况下都使用'whyGreen'皮肤了whyGreen皮肤: skin:'whyGreen'4. 日期范围限制1. 静态限制注意:日期格式必须与realDateFmt 和realTimeFmt 一致你可以给通过配置minDate(最小日期),maxDate(最大日期)为静态日期值,来限定日期的范围范围是2022年-09-10到2022年-12-20范围是2022年-3-8 11:30:00 到2022年-3-10 20:59:30范围是2022年2月到2022年10月范围是8:00:00 到11:30:002. 动态限制注意:日期格式必须与realDateFmt 和realTimeFmt 一致你可以通过系统给出的动态变量,如%y(当前年),%M(当前月)等来限度日期范围,你还可以通过#{}进行表达式运算,如:#{%d+1}:表示明天动态变量表格式%y %M %d当前年当前月当前日说明%ld 本月最后一天%H %m %s当前时当前分当前秒#{} 运算表达式,如:#{%d+1}:表示明天#F{} {}之间是函数可写自定义JS代码示例4-2-1 只能选择今天以前的日期(包括今天)示例4-2-2 使用了运算表达式只能选择今天以后的日期(不包括今天)示例4-2-3 只能选择本月的日期1号至本月最后一天示例4-2-4 只能选择今天7:00:00至明天21:00:00的日期示例4-2-5 使用了运算表达式只能选择20小时前至30小时后的日期3 . 脚本自定义限制注意:日期格式必须与realDateFmt 和realTimeFmt 一致系统提供了$dp.$D和$dp.$DV这两个API来辅助你进行日期运算,此外你还可以通过在#F{} 中填入你自定义的脚本,做任何你想做的日期限制示例4-3-1 前面的日期不能大于后面的日期且两个日期都不能大于2022年-10-01合同有效期从到注意:两个日期的日期格式必须相同dateFmt:'yyyy-MM-dd HH:mm:ss', errDealMode:1,minDate:'#F{$dp.$D(\\'endTimeStr\\',{M:-3})}', ??最小时间不得小于结束时间的前3个月maxDate:'#F{$dp.$D(\\'endTimeStr\\')}' ??最大时间不得大于结束时间})\/dateFmt:'yyyy-MM-dd HH:mm:ss', errDealMode:1,minDate:'#F{$dp.$D(\\'startTimeStr\\')}', ??最小时间不得小于开始时间maxDate:'%y-%M-%d %H:%m:%s' ??最大时间不得大于当前系统时间})\/onfocus=\#{%d+1}'})\$dp.$D 相当于document.getElementById 函数.那么为什么里面的' 使用\\' 呢? 那是因为\和' 都被外围的函数使用了,故使用转义符\\ ,否则会提示JS语法错误.所以您在其他地方使用时注意把\\' 改成\或者' 来使用.#F{$dp.$D(\\'d4312\\')||\\'2022年-10-01\\'} 表示当d4312 为空时, 采用2022年-10-01 的值作为最大值。
jquerydatetimepicker日期时间控件的使用及参数说明

jquerydatetimepicker⽇期时间控件的使⽤及参数说明⾸先下载jquery.datetimepicker.cssjquery.datetimepicker.main.js1. 引⼊css和js (注:该控件要依赖于jquery)<link rel="stylesheet" type="text/css" href="jquery.datetimepicker.css"/ ><script src="jquery.main.js"></script><script src="jquery.datetimepicker.main.js"></script>2.写⼀个input框<input type="button" class="" id="datetimepicker" value="请选择时间" />3.调⽤控件$('#datetimepicker').datetimepicker({lang: 'ch',//语⾔选择中⽂注:旧版本新版⽅法$.datetimepicker.setLocale('ch')value: '2016-5-19', // 设置当前datetimepicker的默认值(即input框中默认的⽇期时间)rtl: false, // false 默认显⽰⽅式 true timepicker和datepicker位置变换(⾃⼰验证没起作⽤)format: 'Y/m/d H:i', // 设置时间年⽉⽇时分的格式如: 2016/11/15 18:00formatTime: 'H:i', // 设置时间时分的格式formatDate: 'Y/m/d', // 设置时间年⽉⽇的格式startDate: false, // new Date(), '1986/12/08', '-1970/01/05','-1970/01/05',step: 10, // 设置时间时分的间隔closeOnDateSelect: false, // true 设置datepicker可点击 false 设置datepicker不可点击实际上可以双击closeOnTimeSelect: true, // true 设置timepicker可点击 false 设置timepicker不可点击closeOnWithoutClick: true, // true 设置点击input可以隐藏datetimepicker false 设置点击input不可以隐藏datetimepickercloseOnInputClick: true, // true 设置点击input可以隐藏datetimepicker false 设置点击input不可以隐藏datetimepicker (会有闪动先隐藏再显⽰)timepicker: true, // true 显⽰timepicker false 隐藏timepickerdatepicker: true, // true 显⽰datepicker false 隐藏datepickerweeks: false, // true 显⽰周数 false 隐藏周数defaultTime: false, // 如果输⼊值为空可⽤来设置默认显⽰时间 use formatTime format (ex. '10:00' for formatTime: 'H:i')defaultDate: false, // 如果输⼊值为空可⽤来设置默认显⽰⽇期 use formatDate format (ex new Date() or '1986/12/08' or '-1970/01/05' or '-1970/01/05')minDate: false, // 设置datepicker最⼩的限制⽇期如:2016/08/15maxDate: false, // 设置datepicker最⼤的限制⽇期如:2016/11/15minTime: false, // 设置timepicker最⼩的限制时间如:08:00maxTime: false, // 设置timepicker最⼤的限制时间如:18:00allowTimes: [], // 设置timepicker显⽰的时间如:allowTimes:['09:00','11:00','12:00','21:00']opened: false, // false默认打开datetimepicker可关闭 true打开datetimepicker后不可关闭initTime: true, // 设置timepicker默认时间如:08:00inline: false, // ture设置datetimepicker⼀直显⽰theme: '', // ture设置datetimepicker显⽰样式如: 'dark'withoutCopyright: true, // ture默认隐藏左下⾓''链接 false 显⽰左下⾓''链接inverseButton: false, // false 默认 true datepicker的上⼀⽉和下⼀⽉功能互换 timepicker的上下可点击按钮功能互换hours12: false, // true设置12⼩时格式 false设置24⼩时格式next: 'xdsoft_next', // 设置datepicker上⼀⽉按钮的样式prev : 'xdsoft_prev', // 设置datepicker下⼀⽉按钮的样式dayOfWeekStart: 0, // 设置默认第-列为周⼏如:0 周⽇ 1 周⼀parentID: 'body', // 设置⽗级选择器timeHeightInTimePicker: 25, // 设置timepicker的⾏⾼timepickerScrollbar: true, // ture设置timepicker显⽰滑动条 false设置timepicker不显⽰滑动条todayButton: true, // ture显⽰今天按钮 false不显⽰今天按钮位置在datepicker左上⾓prevButton: true, // ture显⽰上⼀⽉按钮 false不显⽰上⼀⽉按钮位置在datepicker左上⾓nextButton: true, // ture显⽰下⼀⽉按钮 false不显⽰下⼀⽉按钮位置在datepicker⼜上⾓scrollMonth: true, // ture 设置datepicker的⽉份可以滑动 false设置datepicker的⽉份不可以滑动lazyInit: false, // 翻译:初始化插件发⽣只有当⽤户交互。
WdatePicker日历控件使用方法

Js(Javasc ript)中二维数组的定义及写法JSON日期(Date)型字数据的格式化WdateP icker日历控件使用方法2011-01-06 12:06:08| 分类:开发技术| 标签:|字号大中小订阅1. 跨无限级框架显示无论你把日期控件放在哪里,你都不需要担心会被外层的ifra me所遮挡进而影响客户体验,因为My97日期控件是可以跨无限级框架显示的示例2-7 跨无限级框架演示可无限跨越框架ifra me,无论怎么嵌套框架都不必担心了,即使有滚动条也不怕2. 民国年日历和其他特殊日历当年份格式设置为yyy格式时,利用年份差量属性yearOffs et(默认值1911民国元年),可实现民国年日历和其他特殊日历示例2-8 民国年演示<inputtype="text" id="d28" onClic k="WdateP icker({dateFm t:'yyy/MM/dd'})"/>注意:年份格式设置成yyy时,真正的日期将会减去一个差量yearOffs et(默认值为:1911),如果是民国年使用默认值即可无需另外配置,如果是其他的差量,可以通过参数的形式配置3. 为编程带来方便如果el的值是this,可省略,即所有的el:this都可以不写日期框设置为disab led时,禁止更改日期(不弹出选择框)如果没有定义onpic ked事件,自动触发文本框的onchange事件如果没有定义oncle ared事件,清空时,自动触发onchang e事件4. 其他属性设置read Only属性,可指定日期框是否只读ighLin eWeek Day属性,可指定是否高亮周末ShowOt hers属性,可指定是否显示其他月的日期加上clas s="Wdate"就会在选择框右边出现日期图标多语言和自定义皮肤1. 多语言支持通过lang属性,可以为每个日期控件单独配置语言,当然也可以通过WdatePick er.js配置全局的语言表和语言安装说明详见语言配置示例3-1 多语言示例繁体中文:<inputid="d311" class="Wdate" type="text" onFocu s="WdateP icker({lang:'zh-tw'} )"/>英文:<inputid="d312" class="Wdate" type="text" onFocu s="WdateP icker({lang:'en'})"/>简体中文:<inputid="d313" class="Wdate" type="text" onFocu s="WdateP icker({lang:'zh-cn'} )"/>注意:默认情况la ng='auto',即根据浏览器的语言自动选择语言.2. 自定义和动态切换皮肤立刻转到皮肤中心通过skin属性,可以为每个日期控件单独配置皮肤,当然也可以通过WdatePick er.js配置全局的皮肤肤列表和皮肤安装说明详见皮肤配置示例3-2 皮肤演示默认皮肤de fault: skin:'defaul t'<inputid="d321" class="Wdate" type="text" onfocu s="WdateP icker()"/>注意:在Wdate Picke r里配置了skin='defaul t',所以此处可省略,同理,如果你把WdatePi cker里的skin配置成'whyGre en'那么在不指定皮肤的情况下都使用'whyGre en'皮肤了Green皮肤: skin:'whyGre en'<inputid="d322" class="Wdate" type="text" onfocu s="WdateP icker({skin:'whyGre en'})"/>注意:更多皮肤,请到皮肤中心下载4. 日期范围限制1. 静态限制I注意:日期格式必须与realDa teFmt和realTi meFmt一致你可以给通过配置min Date(最小日期),maxDat e(最大日期)为静态日期值,来限定日期的范围示例4-1-1 限制日期的范围是2006-09-10到2008-12-20<inputid="d411" class="Wdate" type="text" onfocu s="WdateP icker({skin:'whyGre en',minDat e:'2006-09-10',maxDat e:'2008-12-20'})"/>示例4-1-2 限制日期的范围是2008-3-8 11:30:00 到2008-3-10 20:59:30<inputtype="text" class="Wdate" id="d412" onfocu s="WdateP icker({skin:'whyGre en',dateFm t:'yyyy-MM-dd HH:mm:ss',minDat e:'2008-03-08 11:30:00',maxDat e:'20 08-03-10 20:59:30'})" value="2008-03-09 11:00:00"/>示例4-1-3 限制日期的范围是2008年2月到2008年10月<inputtype="text" class="Wdate" id="d413" onfocu s="WdateP icker({dateFm t:'yyy y年M月',minDat e:'2008-2',maxDat e:'2008-10'})"/>示例4-1-4 限制日期的范围是8:00:00 到11:30:00<inputtype="text" class="Wdate" id="d414" onfocu s="WdateP icker({dateFm t:'H: mm:ss',minDat e:'8:00:00',maxDat e:'11:30:00'})"/>2. 动态限制注意:日期格式必须与realDa teFmt和realTi meFmt一致你可以通过系统给出的动态变量,如%y(当前年),%M(当前月)等来限度日期范围,你还可以通过#{}进行表达式运算,如:#{%d+1}:表示明天量表示例4-2-1 只能选择今天以前的日期(包括今天)<inputid="d421" class="Wdate" type="text" onfocu s="WdateP icker({skin:'whyGre en',maxDat e:'%y-%M-%d'})"/>示例4-2-2 使用了运算表达式只能选择今天以后的日期(不包括今天)<inputid="d422" class="Wdate" type="text" onfocu s="WdateP icker({minDat e:'%y-%M-#{%d+1}'})"/>示例4-2-3 只能选择本月的日期1号至本月最后一天<inputid="d423" class="Wdate" type="text" onfocu s="WdateP icker({minDat e:'%y-%M-01',maxDat e:'%y-%M-%ld'})"/>示例4-2-4 只能选择今天7:00:00至明天21:00:00的日期<inputid="d424" class="Wdate" type="text" onfocu s="WdateP icker({dateFm t:'yyy y-M-d H:mm:ss',minDat e:'%y-%M-%d 7:00:00',maxDat e:'%y-%M-#{%d+1} 21:00: 00'})"/>示例4-2-5 使用了运算表达式只能选择20小时前至30小时后的日期<inputid="d425" class="Wdate" type="text" onClic k="WdateP icker({dateFmt:'yyyy-MM-dd HH:mm',minDat e:'%y-%M-%d #{%H-20}:%m:%s',maxDat e:' %y-%M-%d #{%H+30}:%m:%s'})"/>1. 脚本自定义限制注意:日期格式必须与realDa teFmt和realTi meFmt一致系统提供了$dp.$D和$dp.$DV这两个A PI来辅助你进行日期运算,此外你还可以通过在#F{} 中填入你自定义的脚本,做任何你想做的日期限制示例4-3-1 前面的日期不能大于后面的日期且两个日期都不能大于2020-10-01合同有效期从到<inputid="d4311" class="Wdate" type="text" onFocu s="WdateP icker({max Dat e:'#F{$dp.$D(\'d4312\')||\'2020-10-01\'}'})"/><inputid="d4312" class="Wdate" type="text" onFocu s="WdateP icker({min Dat e:'#F{$dp.$D(\'d4311\')}',maxDat e:'2020-10-01'})"/>注意:两个日期的日期格式必须相同IT$dp.$ 相当于docume nt.getEle mentB yId 函数.么为什么里面的 ' 使用\' 呢? 那是因为" 和' 都被外围的函数使用了,故使用转义符\ ,否则会提示J S语法错误.所以您在其他地方使用时注意把 \' 改成" 或者' 来使用.#F{$dp.$D(\'d4312\')||\'2020-10-01\'} 表示当d4312为空时, 采用2020-10-01。
JS日期控件My97DatePicker基本用法

JS⽇期控件My97DatePicker基本⽤法My97DatePicker是⼀款⾮常灵活好⽤的⽇期控件。
使⽤⾮常简单。
1、下载My97DatePicker组件包2、在页⾯中引⼊该组件js⽂件:<script type="text/JavaScript" src="My97DatePicker/WdatePicker.js"></script>3、例⼦<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"><html><head><title>My97DatePicker⽇期控件使⽤</title></head><body><center><h2>My97DatePicker⽇期控件的使⽤</h2></center>基本⽤法:<input id="" class="Wdate" onfocus="WdatePicker({dateFmt:'yyyy-MM-dd',readOnly:true})" /><br><br>只能选择今天以前的⽇期:<input id="" class="Wdate" onfocus="WdatePicker({readOnly:true,maxDate:'%y-%M-%d'})" /><br><br>使⽤运算表达式只能选择 20⼩时前⾄ 30⼩时后的⽇期<input id="" class="Wdate" onClick="WdatePicker({dateFmt:'yyyy-MM-dd HH:mm',minDate:'%y-%M-%d {%H-20}:%m:%s',maxDate:'%y-%M-%d {%H+30}:%m:%s'})" /><br><br>开始,结束⽇期:<!-- $dp.$ 相当于 document.getElementById 函数. --><input id="sdate" class="Wdate" onfocus="WdatePicker({dateFmt:'yyyy-MM-dd',readOnly:true,maxDate:'#F{$dp.$D(\'edate\')}'})" />-<input id="edate" class="Wdate" onfocus="WdatePicker({dateFmt:'yyyy-MM-dd',readOnly:true,minDate:'#F{$dp.$D(\'sdate\')}',startDate:'#F{$dp.$D(\'sdate\',{d:+1})}'})" /><br><br> </body><script type="text/javascript" src="/js/My97DatePicker/WdatePicker.js"></script></html>如需修改配置信息,只需WdatePicker({dateFmt:'yyyy-MM-dd',readOnly:true,maxDate:'#F{$dp.$D(\'edate\')}'})" 加上相关配置信息即可4、常⽤的配置信息。
js中的时间控件WdatePicker

js中的时间控件WdatePickerMy97日期控件 My97 DatePicker Ver 3.0.13.0.1修正的问题1.修正与很多JS库(如prototype,JQuery,dwr等)的冲突问题2.解决不能“后退”的问题3.解决IE6中,今天和选中的日期没有以其它颜色显示的问题4.解决日期选择器被动态增加的iframe覆盖的问题一. 注意事项和简介1. 注意事项1. My97DatePicker目录是一个整体,不可破坏里面的目录结构,也不可对里面的文件改名,可以改目录名2. My97DatePicker.htm是必须文件,不可删除3. 各目录及文件的用途:WdatePicker.js(导入文件,在调用的地方仅需使用该文件)config.js(主配置文件) calendar.js(日期库主文件) My97DatePicker.htm(临时页面文件) 目录lang(存放语言文件) 目录skin(存放皮肤的相关文件)4. 在input里加上class="Wdate"就会在选择框右边加上日期图标,如果你不喜欢这个样式,可以把class="Wdate"去掉,另外也可以通过修改skin目录下的WdatePicker.css文件来修改样式2. 更新和修正的内容1.优化了速度和内存占用2.增加realValue 的格式设置3.增强日期范围限制可以使用#Year# #Month# #Day# #lastDay#如:本月最后一天#Year#-#Month#-#lastDay#明年今天(注意有运算的地方,比如+1,必须用{}) : {#Year#+1}-#Month#-#Day#函数 #F{function}比如用另一个框(id是test1)的值作为最小日期,则 MINDATE="#F{$('test1').value}"4.当日期格式设置为 %h:%m:%s 只有时间选择了5.增加年份月份导航,增加清空按钮6.增加显示位置设置(上面下面自动(默认))7.增加文件包路径设置(在wdatepicker.js文件里,默认为空,程序会自动计算路径)8.增加自定义触发事件,可以在日期框添加属性 onpicked="function(){}" 来自定义触发事件9.增加多语言自动选择功能,系统会根据用户浏览器语言自动选择简体繁体和英文修正抖屏修正在XHTML 1.0下不兼容的问题修正2007-3-31 修改成2月份时变为2007-2-31的bug修正frame中跳转时没销毁的bug修正css路径,不必将文件包放根目录下了二. 功能介绍1. 自动切换语言(新增)日期控件会根据用户的浏览器语言自动切换,自带3中语言,简体中文,繁体中文和英文相关配置文件在 lang目录2. 支持自定义皮肤和动态切换皮肤默认皮肤default:即skin=default 主调函数:onfocus="new WdatePicker(this)"示例2-1:whyGreen皮肤:即skin=whyGreen 主调函数:onfocus="new WdatePicker(this,null,false,'whyGreen')"注意:'whyGreen'要带上单引号,因为是字符串示例2-2:3. 自定义事件(onPicked)(新增)事件名称:onPicked 事件触发条件:选择日期的时候示例:利用onPicked实现日期选择联动(选择第一个日期的时候,第二个日期选择框自动弹出)<input class="Wdate" type="text" id="hts" onfocus="new WdatePicker(this,'%Y年%M 月%D日',false)" maxdate="#F{$('hte').value}" onPicked="$('hte').onfocus()"/> 注: hte 是后面那个选择框的id合同有效期从到4.日期范围限制(增强)4.1 日期范围限制(静态限制,日期格式必须与config.js中的realValueShortFmt一致) 相关属性:MINDATE(最小日期) MAXDATE(最大日期)<input class="Wdate" type="text" onfocus="new WdatePicker(this)" MINDATE="2006-10-8" MAXDATE="2008-12-20"/>示例 4.1-1(限制日期的范围是 2006-10-8到2008-12-20 ):4.2 日期范围限制(动态限制)相关属性:MINDATE(最小日期) MAXDATE(最大日期)动态变量: #Year#(今年) #Month#(本月) #Day#(今天) #lastDay#(本月最后一天)如#Year#-#Month#-#Day#(表示今天) #Year#-#Month#-{#Day#+1}(表示明天) {#Year#+1}-#Month#-#Day#(表示明年的今天)注意:如果有运算的地方必须用{}括起来,如上面例子的{#Day#+1},必须用{}自定义函数: #F{}表示函数,{}之间是函数的内容例子见4.2-1示例 4.2-1(动态限制日期的范围使用了自定义函数前面的日期不能大于后面的日期后面的日期的最大值是:2020-1-1):<input class="Wdate" id="htStart" type="text" onfocus="new WdatePicker(this,'%Y 年%M月%D日',false)" MAXDATE="#F{$('htEnd').value}"/><input class="Wdate" id="htEnd" type="text" onfocus="new WdatePicker(this,'%Y年%M 月%D日',false)" MINDATE="#F{$('htStart').value}" MAXDATE="2020-1-1"/>合同有效期从到示例 4.2-2(动态限制日期的范围只能选择今天以前的日期(包括今天))<input class="Wdate" id="text212" type="text" onfocus="new WdatePicker(this)" MAXDATE="#Year#-#Month#-#Day#"/>示例 4.2-3(动态限制日期的范围只能选择今天以后的日期(不包括今天))<input class="Wdate" id="text213" type="text" onfocus="new WdatePicker(this)" MINDATE="#Year#-#Month#-{#Day#+1}"/>示例 4.2-4(动态限制日期的范围只能选择本月的日期 1号至本月最后一天)<input class="Wdate" id="text213" type="text" onfocus="new WdatePicker(this)" MINDATE="#Year#-#Month#-1" MAXDATE="#Year#-#Month#-#lastDay#"/>5. 根据网页大小自动选择显示位置调用形式同示例1-1,点右下角的日期框就能看到效果示例5-1:67. 支持日期和时间的编辑,编辑时自动跳转到对应月份和时间不知道你是否已经注意到,当日期框里面有值时,右下角的按钮会变成确定,现在你可以尝试对下面框中的日期和时间进行编辑主调函数:onfocus="new WdatePicker(this)"示例5-1:主调函数:onfocus="new WdatePicker(this,'%Y-%M-%D %h:%m:%s',true)"示例5-2:8. 支持自定义时间和日期格式(增强)8.1 年月日时分秒主调函数:onfocus="new WdatePicker(this,'%Y年%M月%D日 %h时%m分%s秒',true)"示例8-1:那么像这样的文本框我们存入数据库时这么取得实际的日期值呢,别急,用这个函数document.getElementByIdx_x('textbox2').getValue()8.2 时分秒主调函数:onfocus="new WdatePicker(this,'%h:%m:%s',true,'whyGreen')"示例8-2:8.3 年月主调函数:onfocus="new WdatePicker(this,'%Y年%M月',false,'whyGreen')"示例8-2:8.4 年月日时分主调函数:onfocus="new WdatePicker(this,'%Y-%M-%D %h:%m',true)"示例8-2:9. 增强的自动纠错功能,纠错处理可设置为3种模式 1.提示(默认) 2.自动纠错 3.标记您可以在下面的日期框中填入一个不合法的日期(如:1997-02-29),再尝试离开焦点示例9-1另:超出日期限制范围的日期也被认为是一个不合法的日期示例9-2的最大日期是2000-1-10 ,如果在下框中填入的日期大于 2000-1-10(如2000-1-12)也会被认为是不合法的日期<input class="Wdate" type="text" onfocus="new WdatePicker(this)" MAXDATE="2000-1-10"/>示例9-210. 完美支持FireFox您可以使用FireFox浏览其来浏览此页来查看效果三. 配置说明$position = 0;$dpPath = '';var dpcfg = {};dpcfg.skin = "default";dpcfg.dateFmt = "%Y-%M-%D";dpcfg.realValueShortFmt = "%Y-%M-%D";dpcfg.realValueLongFmt = "%Y-%M-%D %h:%m:%s";dpcfg.showTime = false;dpcfg.highLineWeekDay = true;dpcfg.minDate = "1900-1-1";dpcfg.maxDate = "2099-12-30";dpcfg.errDealMode = 0;dpcfg.errAlertMsg = "不合法的日期格式或者日期超出限定范围,需要撤销吗?";dpcfg.aWeekStr = ["日","一","二","三","四","五","六"];dpcfg.aMonStr = ["一月","二月","三月","四月","五月","六月","七月","八月","九月","十月","十一","十二"];dpcfg.clearStr = "清空";dpcfg.todayStr = "今天";dpcfg.okStr = "确定";dpcfg.timeStr = "时间";.Wdate{border:#999 1px solid;height:18px;background:url(datePicker.gif) no-repeat right;}.WdateFmtErr{font-weight:bold;color:red;}四. 如何使用1. 在使用该日期控件的文件中加入JS库(仅这一个文件即可,其他文件会自动引入,请勿删除或改名), 代码如下<script language="javascript" type="text/javascript" src="datepicker/WdatePicker.js"></script>注:src="datepicker/WdatePicker.js" 请根据您的实际情况改变路径2.加上主调函数 onfocus="new WdatePicker('el','dateFmt','showsTime','skin')"相信大家已经知道怎么用了,如果还不明白请QQ我:9589876主调函数的使用方法和说明1.主调方法:onfocus="new WdatePicker('el','dateFmt','showsTime','skin')"这个是JS库的主调函数:el: 表示返回日期的对象或对象名称,提供2种调用方式dateFmt: 自定义的日期格式 %Y %M %D %h %m %s 表示年月日时分秒(注意大小写) 默认是%Y-%M-%DshowsTime: 布尔型变量 true表示带时间选择默认为falseskin: 皮肤的名称本包自带2款皮肤分别为 default 和 whyGreen2.属性(注意大小写,日期格式必须与config.js中的realValueShortFmt一致) MINDATE: 日期最小值格式为: 2000-1-1 或 2000/1/1 默认为:1900-1-1MAXDATE: 日期最大值格式为: 2008-1-1 或 2008/1/1 默认为:2099-12-303 取值的方法(注意:返回值的格式在config.js中的realValueShortFmt realValueLongFmt 中定义)getValue(): 这个属性用于记录日期框的日期值通常情况下getValue()和日期框的value 属性是一样的,当进行自定义日期格式的时候这2个值就不一样了例如: 当格式字符串: %Y年%M月%D日 %h时%m分%s秒时日期框中的VALUE是:2000年1月1日 12时00分00秒而getValue()值: 2000-1-1 12:00:00我想通过这个例子应该很清楚了,2000年1月1日 12时00分00秒对于用户来说是一个很直观的日期,但对于计算机来说是一个不可识别的日期,在用户选择的时候我们可以使用%Y 年%M月%D日 %h时%m分%s秒格式化日期给用户一个友好的日期格式,但是在数据存储的时候我们不可能把2000年1月1日 12时00分00秒直接存入数据库的,getValue()就是为了解决这个问题而设计的.。
WdatePicker.js的使用方法

WdatePicker.js的使用方法日期控件支持平面显示功能,只要设置一下eCont属性就可以把它当作日历来使用了,无需触发条件,直接显示在页面上示例2-1 平面显示演示<div id="div1 "></div><script>WdatePicker({eCont: 'div1' ,onpicked:function(dp){alert('你选择的日期是:'+dp.cal.getDateStr())}})</script>$dp.cal.getDateStr 用法详见内置函数和属性支持多种容器除了可以将值返回给input以外,还可以通过配置el属性将值返回给其他的元素(如:textarea,div,span)等,带有innerHTML 属性的HTML元素示例2-2 将日期返回到<span>中2008-01-01代码:<span id="demospan ">2008-01-01</span><img onClick="WdatePicker({el: 'demospan' })"src="../../My97DatePicker/skin/datePicker.gif" width="16" height="22" align="absmiddle" style="cursor:pointer" />起始日期功能注意:日期格式必须与realDateFmt 和realTimeFmt 一致有时在项目中需要选择生日之类的日期,而默认点开始日期都是当前日期,导致年份选择非常麻烦,你可以通过起始日期功能加上配置alwaysUseStartDate属性轻松解决此类问题示例2-3-1 起始日期简单应用默认的起始日期为1980-05-01当日期框为空值时,将使用1980-05-01 做为起始日期<input type="text" id="d221"onFocus="WdatePicker({startDate: '1980-05-01' })"/>示例2-3-2 alwaysUseStartDate属性应用默认的起始日期为1980-05-01当日期框无论是何值,始终使用1980-05-01 做为起始日期<input type="text" id="d222"onFocus="WdatePicker({startDate:'1980-05-01' ,alwaysUseStartDate: true })"/>示例2-3-3 使用内置参数除了使用静态的日期值以外,还可以使用动态参数(如:%y,%M分别表示当前年和月)下例演示,年月日使用当年当月的1日,时分秒使用00:00:00作为起始时间<input type="text" id="d233"onFocus="WdatePicker({startDate: '%y-%M-0100:00:00' ,dateFmt:'yyyy-MM-ddHH:mm:ss',alwaysUseStartDate: true })"/>自定义格式yMdHmswW分别代表年月日时分秒星期周,你可以任意组合这些元素来自定义你个性化的日期格式.日期格式表格式说明y 将年份表示为最多两位数字。
weuipicker用法 -回复

weuipicker用法-回复"weuipicker用法"weuipicker是一种JavaScript库,用于创建自定义的选择器控件。
它提供了一种简单而灵活的方式来选择日期、时间、颜色和其他各种选项。
在本文中,我们将探讨weuipicker的用法,并一步一步地回答关于该库的常见问题。
第一步:安装和引入weuipicker要开始使用weuipicker,首先需要将它安装到项目中。
可以通过npm包管理器安装weuipicker依赖项:npm install weui安装完成后,可以使用以下代码将weuipicker引入到项目文件中:html<link rel="stylesheet" href="path/to/weui.min.css"><script src="path/to/weui.min.js"></script>第二步:创建选择器控件使用weuipicker,可以轻松地创建选择器控件。
下面是一个示例,展示了如何使用weuipicker创建日期选择器:html<input id="datepicker" class="weui-input" type="text" placeholder="请选择日期">javascriptweui.datePicker('#datepicker', {start: '2010-01-01',end: '2022-12-31',defaultValue: new Date(),onChange: function(result){console.log(result);},onConfirm: function(result){console.log(result);}});以上代码会在输入框中创建一个日期选择器,可以选择从2010年1月1日到2022年12月31日期之间的日期。
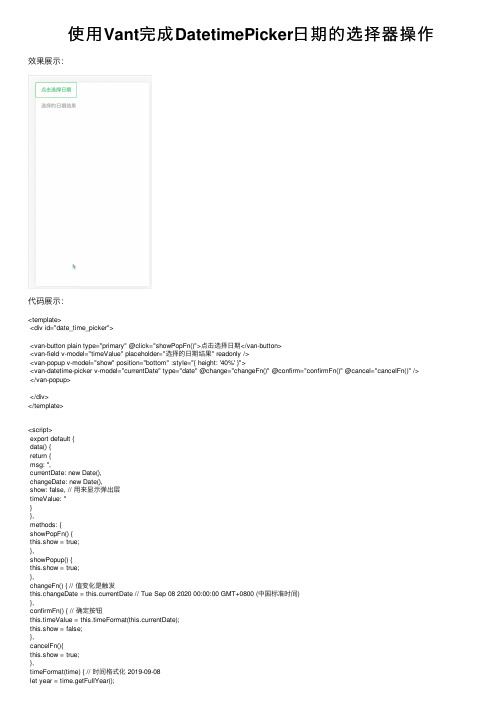
使用Vant完成DatetimePicker日期的选择器操作

使⽤Vant完成DatetimePicker⽇期的选择器操作效果展⽰:代码展⽰:<template><div id="date_time_picker"><van-button plain type="primary" @click="showPopFn()">点击选择⽇期</van-button><van-field v-model="timeValue" placeholder="选择的⽇期结果" readonly /><van-popup v-model="show" position="bottom" :style="{ height: '40%' }"><van-datetime-picker v-model="currentDate" type="date" @change="changeFn()" @confirm="confirmFn()" @cancel="cancelFn()" /></van-popup></div></template><script>export default {data() {return {msg: '',currentDate: new Date(),changeDate: new Date(),show: false, // ⽤来显⽰弹出层timeValue: ''}},methods: {showPopFn() {this.show = true;},showPopup() {this.show = true;},changeFn() { // 值变化是触发this.changeDate = this.currentDate // Tue Sep 08 2020 00:00:00 GMT+0800 (中国标准时间)},confirmFn() { // 确定按钮this.timeValue = this.timeFormat(this.currentDate);this.show = false;},cancelFn(){this.show = true;},timeFormat(time) { // 时间格式化 2019-09-08let year = time.getFullYear();let month = time.getMonth() + 1;let day = time.getDate();return year + '年' + month + '⽉' + day + '⽇'}},mounted() {this.timeFormat(new Date());}}</script><style></style>注意:如果是按需引⼊的话,记得在main.js⾥⾯引⼊相应的⽂件奥。
vant-datetimePicker时间范围控件的使用

vant-datetimePicker时间范围控件的使⽤datetimePicker的使⽤代码⽚段:-------------html----------------------------------<van-cell-group><van-field v-model="startTime" clearable label="开始时间" input-align="center" placeholder="请输⼊开始时间" @focus="start" readonly/> <van-field v-model="endTime" clearable label="结束时间" input-align="center" placeholder="请输⼊结束时间" @focus="end" readonly/> </van-cell-group><!-- 开始时间控件 --><van-popup v-model="showStart" position="bottom"><van-datetime-pickerv-model="currentDate"type="date":min-date="minDate":max-date="maxDate"@confirm="confirm"@cancel="cancel":formatter="formatter"/></van-popup><!-- 结束时间控件 --><van-popup v-model="showEnd" position="bottom"><van-datetime-pickerv-model="currentDate1"type="date":min-date="minDate":max-date="maxDate"@confirm="confirm1"@cancel="cancel1":formatter="formatter"/></van-popup>-------------js-------------------------------------data(){return {minDate: null, //时间组件可选范围maxDate: null,date: '',currentDate: new Date(new Date().getTime()-86400000*6), //时间组件默认选中默认时间currentDate1: new Date(),startTime: '',endTime: '',showStart: false,showEnd: false,}},created(){this.getMaxDate()this.restDate()},mounted(){},methods:{//初始化时间(当前⼀周)restDate() {this.endTime = this.formatDate(new Date())console.log(this.endTime)//获取前六天⽇期let agoDate = new Date(new Date().getTime()-86400000*6)this.startTime = this.formatDate(agoDate)console.log(this.startTime)// this.date = `${this.startTime} - ${this.endTime}`},// 选择开始时间start(e) {this.showStart = true;},// 选择结束时间end(e) {this.showEnd = true;},//最⼤最⼩时间处理getMaxDate() {let year = new Date().getFullYear()this.minDate = new Date(year - 1, 0, 1)this.maxDate = new Date(year + 1, 11, 31)},//⽇期格式formatDate(date) {return `${date.getFullYear()}/${date.getMonth() + 1}/${date.getDate()}`},//确认开始⽇期confirm(date) {this.showStart = falseconsole.log(date,this.currentDate)this.startTime = this.formatDate(this.currentDate)},//确认结束⽇期confirm1(date) {this.showEnd = falseconsole.log(date,this.currentDate1)this.endTime = this.formatDate(this.currentDate1)},cancel(){this.showStart = false},cancel1(){this.showEnd = false},// 处理控件显⽰的时间格式formatter(type, value) {// 格式化选择器⽇期if (type === "year") {return `${value}年`;} else if (type === "month") {return `${value}⽉`;} else if (type === "day") {return `${value}⽇`;}return value;},遇到的问题:1.时间组件未默认选中默认时间 解决⽅法:在data() 定义组件默认时间currentDate,currentDate1,组件通过v-model绑定 2.点击输⼊框会出现打字键盘解决⽅法:在输⼊框中使⽤readonly属性,该属性为只读3.开始时间不能⼤于结束时间的⽐较 注意:不能直接通过this.startTime和this.endTime进⾏⽐较,需要转换成new Date()形式。
js计算两个日期相差天数

js计算两个⽇期相差天数使⽤的是my97datepicker插件,选择⽇期时触发onpicked对应⽅法:calRange(dom1, dom2, dom3)。
其中dom1是开始⽇期input对应id,dom2是结束⽇期input对应id,dom3是需要显⽰相差天数的span。
1<!DOCTYPE html>2<html lang="en">3<head>4<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">5<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">6<title>js计算两个⽇期相差天数</title>7<link href="datepicker/skin/WdatePicker.css" rel="stylesheet" type="text/css">8<script src="jquery-1.11.1.min.js"></script>9<script src="datepicker/WdatePicker.js"></script>10<style>11 * {12 padding: 0;13 margin: 0;14 }15 .content {16 padding: 10px;17 width: 400px;18 height: 400px;19 border: 1px dashed #ccc;20 }21 .content div:last-child {22 margin-top: 40px;23 }24 .form-control {25 display: inline-block;26 width: 33%;27 padding: 6px 12px;28 font-size: 14px;29 line-height: 1.42857143;30 color: #555;31 vertical-align: middle;32 background-color: #fff;33 border-bottom: 1px solid #ccc;34 border-radius: 4px;35 -webkit-box-shadow: inset 0 1px 1px rgba(0,0,0,.075);36 box-shadow: inset 0 1px 1px rgba(0,0,0,.075);37 -webkit-transition: border-color ease-in-out .15s,-webkit-box-shadow ease-in-out .15s;38 -o-transition: border-color ease-in-out .15s,box-shadow ease-in-out .15s;39 transition: border-color ease-in-out .15s,box-shadow ease-in-out .15s;40 }41 .m-span {42 display: inline-block;43 margin: 0 4%;44 width: 8%;45 text-align: center;46 vertical-align: middle;47 }48</style>49</head>50<body>51<div class="content">52<div>53<input class="form-control Wdate" id="startDate" type="text" onfocus="WdatePicker({dateFmt: 'yyyy/MM/dd', maxDate:'#F{$dp.$D(\'endDate\')||\'new Date()\'}', onpicked: function(){calRange('#startDate', '#endDate', '#dateRange')}})" 54<span class="m-span">--</span>55<input class="form-control Wdate" id="endDate" type="text" onfocus="WdatePicker({dateFmt: 'yyyy/MM/dd', minDate:'#F{$dp.$D(\'startDate\')}', onpicked: function(){calRange('#startDate', '#endDate', '#dateRange')}})" placeholder 56</div>57<div>相差天数:<span id="dateRange"></span></div>58</div>59<script>60function calRange(dom1, dom2, dom3){61var startDate = $(dom1).val(), endDate = $(dom2).val();62if(startDate.length > 0 && endDate.length > 0){63var start_date = new Date(startDate);64var end_date = new Date(endDate);65var days = (end_date - start_date)/86400000;66 $(dom3).text(days + "天");67 } else {68 $(dom3).text(0 + "天");69 }70 }71</script>72</body>73</html>效果截图:。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
本人急需一下载卷,请采纳。
日期控件支持平面显示功能,只要设置一下eCont属性就可以把它当作日历来使用了,无需触发条件,直接显示在页面上示例2-1 平面显示演示<div id="div1 "></div><script>WdatePicker({eCont: 'div1' ,onpicked:function(dp){alert('你选择的日期是:'+dp.cal.getDateStr())}})</script>$dp.cal.getDateStr 用法详见内置函数和属性支持多种容器除了可以将值返回给input以外,还可以通过配置el属性将值返回给其他的元素(如:textarea,div,span)等,带有innerHTML属性的HTML元素示例2-2 将日期返回到<span>中2008-01-01代码:<span id="demospan ">2008-01-01</span><img onClick="WdatePicker({el: 'demospan' })"src="/My97DatePicker/skin/datePicker.gif"width="16" height="22" align="absmiddle" style="cursor:pointer" />起始日期功能注意:日期格式必须与realDateFmt 和realTimeFmt 一致有时在项目中需要选择生日之类的日期,而默认点开始日期都是当前日期,导致年份选择非常麻烦,你可以通过起始日期功能加上配置alwaysUseStartDate属性轻松解决此类问题示例2-3-1 起始日期简单应用默认的起始日期为1980-05-01当日期框为空值时,将使用1980-05-01 做为起始日期<input type="text" id="d221" onFocus="WdatePicker({startDate:'1980-05-01' })"/>示例2-3-2 alwaysUseStartDate属性应用默认的起始日期为1980-05-01当日期框无论是何值,始终使用1980-05-01 做为起始日期<input type="text" id="d222" onFocus="WdatePicker({startDate:'1980-05-01' ,alwaysUseStartDate: true })"/>示例2-3-3 使用内置参数除了使用静态的日期值以外,还可以使用动态参数(如:%y,%M分别表示当前年和月)下例演示,年月日使用当年当月的1日,时分秒使用00:00:00作为起始时间<input type="text" id="d233" onFocus="WdatePicker({startDate: '%y-%M-01 00:00:00' ,dateFmt:'yyyy-MM-dd HH:mm:ss',alwaysUseStartDate: true })"/>自定义格式yMdHmswW分别代表年月日时分秒星期周,你可以任意组合这些元素来自定义你个性化的日期格式.日期格式表格式说明y 将年份表示为最多两位数字。
如果年份多于两位数,则结果中仅显示两位低位数。
yy 同上,如果小于两位数,前面补零。
yyy 将年份表示为三位数字。
如果少于三位数,前面补零。
yyyy 将年份表示为四位数字。
如果少于四位数,前面补零。
M 将月份表示为从1 至12 的数字MM 同上,如果小于两位数,前面补零。
MMM 返回月份的缩写一月至十二月(英文状态下Jan to Dec) 。
MMMM 返回月份的全称一月至十二月(英文状态下January to December) 。
d 将月中日期表示为从1 至31 的数字。
dd 同上,如果小于两位数,前面补零。
H 将小时表示为从0 至23 的数字。
HH 同上,如果小于两位数,前面补零。
m 将分钟表示为从0 至59 的数字。
mm 同上,如果小于两位数,前面补零。
s 将秒表示为从0 至59 的数字。
ss 同上,如果小于两位数,前面补零。
w 返回星期对应的数字0 (星期天) - 6 (星期六) 。
D 返回星期的缩写一至六(英文状态下Sun to Sat) 。
DD 返回星期的全称星期一至星期六(英文状态下Sunday to Saturday) 。
W 返回周对应的数字(1 - 53) 。
WW 同上,如果小于两位数,前面补零(01 - 53) 。
示例格式字符串值yyyy-MM-dd HH:mm:ss 2008-03-12 19:20:00yy年M月08年3月yyyyMMdd 20080312今天是:yyyy年M年d HH时mm分今天是:2008年3月12日19时20分H:m:s 19:20:0y年8年MMMM d, yyyy 三月12, 2008示例2-4-1: 年月日时分秒<input type="text" id="d241" onfocus="WdatePicker({dateFmt: 'yyyy年MM月dd日HH时mm分ss秒' })" class="Wdate" style="width:300px"/>注意: 点两次才能选择日期的原因,详见autoPickDate 属性示例2-4-2 时分秒<input type="text" id="d242"onfocus="WdatePicker({skin:'whyGreen',dateFmt: 'H:mm:ss' })"class="Wdate"/>注意: 这里提前使用了皮肤(skin)属性,所以你会看到一个不同的皮肤,皮肤属性详见自定义和动态切换皮肤示例2-4-3 年月<input type="text" id="d243"onfocus="WdatePicker({skin:'whyGreen',dateFmt: 'yyyy年MM月' })"class="Wdate"/>示例2-4-4 取得系统可识别的日期值(重要)类似于1999年7月5日这样的日期是不能够被系统识别的,他必须转换为能够识别的类型如1999-07-05真实的日期值是:<input id="d244" type="text" class="Wdate" onfocus="WdatePicker({dateFmt: 'yyyy年M月d日' ,vel: 'd244_2' })"/><input id="d244_2 " type="text" />注意: 在实际应用中,一般会把vel指定为一个hidden控件,这里是为了把真实值展示出来,所以使用文本框关键属性: vel 指定一个控件或控件的ID,必须具有value属性(如input),用于存储真实值(也就是realDateFmt和realTimeFmt格式化后的值)示例2-4-5 星期, 月日, 年(4.6Beta2新增)<input type="text" id="d245" onfocus="WdatePicker({dateFmt: 'DD, MMMM d, yyyy' })" class="Wdate"/>双月日历功能(4.6Beta2新增)可以同时弹出两个月的日历示例2-5 双月日历功能<input class="Wdate" type="text" onfocus="WdatePicker({doubleCalendar: true ,dateFmt:'yyyy-MM-dd'})"/>注意: 双月日历一般只用于包含年月日三个元素的场景,另外设置该属性时,autoPickDate 自动设置为true自动纠错功能纠错处理可设置为3种模式:提示(默认) 自动纠错标记,当日期框中的值不符合格式时,系统会尝试自动修复,如果修复失败会根据您设置的纠错处理模式进行处理,错误判断功能非常智能它可以保证用户输入的值是一个合法的值示例2-6-1 不合法的日期演示请在下面的日期框中填入一个不合法的日期(如:1997-02-29) ,再尝试离开焦点使用默认容错模式提示模式errDealMode = 0 在输入错误日期时,会先提示注意: 1997年不是闰年哦示例2-6-2 超出日期限制范围的日期也被认为是一个不合法的日期最大日期是2000-01-10 ,如果在下框中填入的日期大于2000-01-10(如2000-01-12)也会被认为是不合法的日期自动纠错模式errDealMode = 1 在输入错误日期时,自动恢复前一次正确的值示例2-6-3 使用无效天和无效日期功能限制的日期也被认为是一个不合法的日期如:2008-02-20 无效日期限制2008-02-02 2008-02-09 2008-02-16 2008-02-23 无效天限制都是无效日期您可以尝试在下框中输入这些日期,并离开焦点标记模式errDealMode = 2 在输入错误日期时,不做提示和更改,只是做一个标记,但此时日期框不会马上隐藏注意: 标记类:WdateFmtErr是在skin目录下WdatePicker.css中定义的跨无限级框架显示无论你把日期控件放在哪里,你都不需要担心会被外层的iframe所遮挡进而影响客户体验,因为My97日期控件是可以跨无限级框架显示的示例2-7 跨无限级框架演示可无限跨越框架iframe,无论怎么嵌套框架都不必担心了,即使有滚动条也不怕民国年日历和其他特殊日历当年份格式设置为yyy格式时,利用年份差量属性yearOffset(默认值1911民国元年),可实现民国年日历和其他特殊日历示例2-8 民国年演示<input type="text" id="d28" onClick="WdatePicker({dateFmt:'yyy/MM/dd' })"/>注意: 年份格式设置成yyy时,真正的日期将会减去一个差量yearOffset(默认值为:1911) ,如果是民国年使用默认值即可无需另外配置,如果是其他的差量,可以通过参数的形式配置当日期框里面有值时,修改完某个属性后,只要点击这个按钮就可以实现时间和日期的编辑示例2-9 日期和时间的编辑演示您可以尝试对下面框中的月份改为1,然后点击更新,你会发现日期由2000-02 -2901:00:00 变为2000-01 -29 01:00:00为编程带来方便如果el的值是this,可省略,即所有的el:this都可以不写日期框设置为disabled时,禁止更改日期(不弹出选择框)如果没有定义onpicked事件,自动触发文本框的onchange事件如果没有定义oncleared事件,清空时,自动触发onchange事件其他属性设置readOnly属性,可指定日期框是否只读设置highLineWeekDay属性,可指定是否高亮周末设置isShowOthers属性,可指定是否显示其他月的日期加上class="Wdate"就会在选择框右边出现日期图标4. 日期范围限制静态限制注意:日期格式必须与realDateFmt 和realTimeFmt 一致你可以给通过配置minDate(最小日期),maxDate(最大日期)为静态日期值,来限定日期的范围示例4-1-1 限制日期的范围是2006-09-10到2008-12-20<input id="d411" class="Wdate" type="text"onfocus="WdatePicker({skin:'whyGreen',minDate: '2006-09-10', maxDate:'2008-12-20' })"/>示例4-1-2 限制日期的范围是2008-3-8 11:30:00 到2008-3-10 20:59:30<input type="text" class="Wdate" id="d412"onfocus="WdatePicker({skin:'whyGreen',dateFmt: 'yyyy-MM-dd HH:mm:ss', minDate: '2008-03-08 11:30:00', maxDate: '2008-03-10 20:59:30' })"value="2008-03-09 11:00:00"/>示例4-1-3 限制日期的范围是2008年2月到2008年10月<input type="text" class="Wdate" id="d413" onfocus="WdatePicker({dateFmt: 'yyyy年M月', minDate: '2008-2', maxDate: '2008-10' })"/>示例4-1-4 限制日期的范围是8:00:00 到11:30:00<input type="text" class="Wdate" id="d414" onfocus="WdatePicker({dateFmt: 'H:mm:ss', minDate: '8:00:00', maxDate: '11:30:00' })"/>注意:日期格式必须与realDateFmt 和realTimeFmt 一致你可以通过系统给出的动态变量,如%y(当前年),%M(当前月)等来限度日期范围,你还可以通过#{}进行表达式运算,如:#{%d+1}:表示明天动态变量表格式说明%y 当前年%M 当前月%d 当前日%ld 本月最后一天%H 当前时%m 当前分%s 当前秒#{} 运算表达式,如:#{%d+1}:表示明天#F{} {}之间是函数可写自定义JS代码示例4-2-1 只能选择今天以前的日期(包括今天)<input id="d421" class="Wdate" type="text"onfocus="WdatePicker({skin:'whyGreen',maxDate: '%y-%M-%d' })"/>示例4-2-2 使用了运算表达式只能选择今天以后的日期(不包括今天)<input id="d422" class="Wdate" type="text" onfocus="WdatePicker({minDate: '%y-%M-#{%d+1}' })"/>示例4-2-3 只能选择本月的日期1号至本月最后一天<input id="d423" class="Wdate" type="text" onfocus="WdatePicker({minDate: '%y-%M-01', maxDate: '%y-%M-%ld' })"/>示例4-2-4 只能选择今天7:00:00至明天21:00:00的日期<input id="d424" class="Wdate" type="text"onfocus="WdatePicker({dateFmt:'yyyy-M-d H:mm:ss',minDate: '%y-%M-%d 7:00:00', maxDate: '%y-%M-#{%d+1} 21:00:00' })"/>示例4-2-5 使用了运算表达式只能选择20小时前至30小时后的日期<input id="d425" class="Wdate" type="text"onClick="WdatePicker({dateFmt:'yyyy-MM-dd HH:mm',minDate: '%y-%M-%d #{%H-20}:%m:%s' ,maxDate: '%y-%M-%d #{%H+30}:%m:%s' })"/>脚本自定义限制注意:日期格式必须与realDateFmt 和realTimeFmt 一致系统提供了$dp.$D和$dp.$DV这两个API来辅助你进行日期运算,此外你还可以通过在#F{} 中填入你自定义的脚本,做任何你想做的日期限制示例4-3-1 前面的日期不能大于后面的日期且两个日期都不能大于2020-10-01合同有效期从到<input id="d4311" class="Wdate" type="text"onFocus="WdatePicker({maxDate:'#F{$dp.$D(\'d4312\')||\'2020-10-01\'}' })"/><input id="d4312" class="Wdate" type="text"onFocus="WdatePicker({minDate:'#F{$dp.$D(\'d4311\')}' ,maxDate:'2020-10-01' })"/>注意:两个日期的日期格式必须相同$dp.$ 相当于document.getElementById 函数.那么为什么里面的' 使用\' 呢? 那是因为" 和' 都被外围的函数使用了,故使用转义符\ ,否则会提示JS语法错误.所以您在其他地方使用时注意把\' 改成" 或者' 来使用.#F{$dp.$D(\'d4312\')||\'2020-10-01\'} 表示当d4312 为空时, 采用2020-10-01 的值作为最大值示例4-3-2 前面的日期+3天不能大于后面的日期日期从到<input type="text" class="Wdate" id="d4321"onFocus="WdatePicker({maxDate: '#F{$dp.$D(\'d4322\',{d:-3});}' })"/> <input type="text" class="Wdate" id="d4322"onFocus="WdatePicker({minDate: '#F{$dp.$D(\'d4321\',{d:3});}' })"/>使用$dp.$D 函数可以将日期框中的值,加上定义的日期差量:两个参数: id={字符类型}需要处理的文本框的id值, obj={对象类型}日期差量日期差量用法:属性y,M,d,H,m,s分别代表年月日时分秒如为空时,表示直接取值,不做差量(示例4-3-1中的参数就是空的){M:5,d:7} 表示五个月零7天{y:1,d:-3} 表示1年少3天{d:1,H:1} 表示一天多1小时示例4-3-3 前面的日期+3月零2天不能大于后面的日期且前面日期都不能大于2020-4-3减去3月零2天后面日期不能大于2020-4-3住店日期从到<input type="text" class="Wdate" id="d4331"onFocus="WdatePicker({maxDate:'#F{$dp.$D(\'d4332\',{M:-3,d:-2})||$dp.$DV(\'2020-4-3\',{M:-3,d:-2})} '})"/><input type="text" class="Wdate" id="d4332"onFocus="WdatePicker({minDate: '#F{$dp.$D(\'d4331\',{M:3,d:2});}',maxDate: '2020-4-3 '})"/>注意:#F{$dp.$D(\'d4332\',{M:-3,d:-2}) || $dp.$DV(\'2020-4-3\',{M:-3,d:-2})}表示当d4332 为空时, 采用$dp.$DV(\'2020-4-3\',{M:-3,d:-2})} 的值作为最大值使用$dp.$DV 函数可以将显式传入的值,加上定义的日期差量:两个参数: value={字符类型}需要处理的值, obj={对象类型}日期差量用法同上面的$dp.$D 类似,如$dp.$DV(\'2020-4-3\',{M:-3,d:-2}) 表示2020-4-3减去3月零2天示例4-3-4 发挥你的JS才能,定义任何你想要的日期限制自动转到随机生成的一天,当然,此示例没有实际的用途,只是为演示目的<script>//返回一个随机的日期function randomDate(){var Y = 2000 + Math.round(Math.random() * 10);var M = 1 + Math.round(Math.random() * 11);var D = 1 + Math.round(Math.random() * 27);return Y+'-'+M+'-'+D;}</script><input type="text" class="Wdate" id="d434" onFocus="vardate=randomDate();WdatePicker({minDate:date,maxDate:date}) "/>无效天可以使用此功能禁用周日至周六所对应的日期,相关属性:disabledDays (0至6 分别代表周日至周六)示例4-4-1 禁用周六所对应的日期<input id="d441" type="text" class="Wdate"onFocus="WdatePicker({disabledDays: [6] })"/>示例4-4-2 通过position属性,自定义弹出位置<input id="d442" type="text" class="Wdate"onFocus="WdatePicker({disabledDays: [0,6] })"/>无效日期注意:日期格式必须与realDateFmt 和realTimeFmt 一致可以使用此功能禁用,所指定的一个或多个日期,只要你熟悉正则表达式,你可以尽情发挥用法(正则匹配):如果你熟悉正则表达式,会很容易理解下面的匹配用法如果不熟悉,可以参考下面的常用示例['2008-02-01','2008-02-29'] 表示禁用2008-02-01 和2008-02-29['2008-..-01','2008-02-29'] 表示禁用2008-所有月份-01 和2008-02-29['200[0-8]]-02-01','2008-02-29'] 表示禁用[2000至2008]-02-01 和2008-02-29['^2006'] 表示禁用2006年的所有日期此外,您还可以使用%y %M %d %H %m %s 等变量, 用法同动态日期限制注意:%ld 不能使用['....-..-01','%y-%M-%d'] 表示禁用所有年份和所有月份的第一天和今天['%y-%M-#{%d-1}','%y-%M-#{%d+1}'] 表示禁用昨天和明天当然,除了可以限制日期以外,您还可以限制时间['....-..-.. 10\:00\:00'] 表示禁用每天10点(注意: 需要使用\: )不再多举例了,尽情发挥你的正则才能吧!示例4-5-1 禁用每个月份的5日15日25日<input id="d451" type="text" class="Wdate"onFocus="WdatePicker({disabledDates: ['5$'] })"/>注意: '5$' 表示以5 结尾注意$ 的用法示例4-5-2 禁用所有早于2000-01-01的日期<input id="d452" type="text" class="Wdate"onFocus="WdatePicker({disabledDates: ['^19'] })"/>注意: '^19' 表示以19 开头注意^ 的用法当然,可以使用minDate实现类似的功能这里主要是在演示^ 的用法示例4-5-3 配合min/maxDate使用,可以把可选择的日期分隔成多段本示例本月可用日期分隔成五段分别是: 1-3 8-10 16-24 26,27 29-月末<input id="d453" type="text" class="Wdate"onFocus="WdatePicker({minDate: '%y-%M-01' ,maxDate:'%y-%M-%ld' ,disabledDates: ['0[4-7]$','1[1-5]$','2[58]$'] })"/>示例4-5-4 min/maxDate disabledDays disabledDates 配合使用即使在要求非常苛刻的情况下也能满足需求<input id="d454" type="text" class="Wdate"onFocus="WdatePicker({minDate: '%y-%M-01' ,maxDate:'%y-%M-%ld' ,disabledDates: ['0[4-7]$','1[1-5]$','2[58]$'] ,disabledDays: [1,3,6] })"/>示例4-5-5 禁用前一个小时和后一个小时内所有时间使用%y %M %d %H %m %s 等变量鼠标点击小时输入框时,你会发现当然时间对应的前一个小时和后一个小时是灰色的<input id="d2a25" type="text" class="Wdate"onFocus="WdatePicker({dateFmt:'yyyy-MM-dd HH:mm:ss',disabledDates: ['%y-%M-%d #{%H-1}\:..\:..','%y-%M-%d #{%H+1}\:..\:..'] })"/>注意: %y %M %d等详见动态变量表示例4-5-6 #F{}也是可以使用的本示例利用自定义函数随机禁用0-23中的任何一个小时打开小时选择框,你会发现有一个小时被禁用的,而且每次禁用的小时都不同<script>function randomH(){//产生一个随机的数字0-23var H = Math.round(Math.random() * 23);if(H<10) H='0'+H;//返回'^' + 数字return '^'+H;}</script><input type="text" class="Wdate" id="d456"onFocus="WdatePicker({dateFmt:'HH:mm:ss',disabledDates:['#F{randomH()}'] })"/>有效天与有效日期使用无效天和无效日期可以很方便的禁用不可用的日期,但是在只需要启用少部分日期的情况下,有效天和有效日期的功能就非常适合了.关键属性: opposite 默认为false, 为true时,无效天和无效日期变成有效天和有效日期示例4-6 只启用每个月份的5日15日25日<input id="d46" type="text" class="Wdate" onFocus="WdatePicker({opposite: true ,disabledDates: ['5$'] })"/>注意: '5$' 表示以5 结尾注意$ 的用法特殊天和特殊日期特殊天和特殊日期的用法跟完全无效天和无效日期完全相同,但是opposite属性对其无效关键属性:specialDays (0至6 分别代表周日至周六) 用法同无效天specialDates 用法同无效日期,但是对时分秒无效示例4-7-1 高亮每周周一周五<input id="d471" type="text" class="Wdate"onFocus="WdatePicker({specialDays: [1,5] })"/>示例4-7-2 高亮每月1号15号<input id="d472" type="text" class="Wdate"onFocus="WdatePicker({specialDates: ['....-..-01','....-..-15'] })"/>。
