绘制简单的图形
opengl学习(三)----绘制简单图形(一)

opengl学习(三)----绘制简单图形(⼀)今天说⼀说⼏种简单的图元。
所有的⼏何图元都是根据它们的顶点来描绘的。
⽽顶点就是它们在屏幕上的坐标位置。
我喜欢把这⼏个简单的图元称为点线⾯。
点,可以看到⼀个顶点;线,就是两个顶点指定的⼀条有限长度的线段;⾯,其实更准确讲是⼀个凸多边形。
opengl⾥所讲的多边形是内部⽤颜⾊填充的,视觉上称为⾯我个⼈认为是更贴近的。
当然,多边形也是由指定的顶点组成的。
需要注意的是,要想被opengl按照设计被绘制必须正确的认识到,所谓的多边形是顶点都处于⼀个平⾯上,凸多边形。
凸多边形不能理解的,请问度娘。
来看⼀个例⼦:C++代码1. glBegin(GL_POLYGON);2. glVertex2f(0.0, 0.0);3. glVertex2f(0.0, 3.0);4. glVertex2f(4.0, 3.0);5. glVertex2f(6.0, 1.5);6. glVertex2f(4.0, 0.0);7. glEnd();先不去关⼼代码本⾝,这段代码最终的结果是要指定5个顶点绘制⼀个凸五边形。
注意,不是5条线段⽽是⼀个凸五边形的平⾯。
不管是点线⾯的哪⼀种,都是需要指定⼀组顶点的。
如何判定顶点指定的开始和结束就是glBegin和glEnd的⼯作。
引⽤void glBegin(Glenum mode);标志着⼀个顶点数据列表的开始,它描述了⼀个⼏何图元。
mode参数指定了图元的类型。
void glEnd(void);标志着⼀个顶点数据列表的结束。
mode设置的不同,代表着将要绘制的图元也不同。
下⾯这个表就是图元的名称和含义:值含义GL_POINTS 单个的点GL_LINES ⼀对顶点被解释为⼀条直线GL_LINE_STRIP ⼀系列的连接直线GL_LINE_LOOP 和上⾯相同,但第⼀个顶点和最后⼀个顶点彼此相连GL_TRIANGLES 3个顶点被解释为⼀个三⾓形GL_TRIANGLES_STRIP 三⾓形的连接串GL_TRIANGLES_FAN 连接成扇形的三⾓形系列GL_QUADS 4个顶点被解释为⼀个四边形GL_QUADS_STRIP 四边形的连接串GL_POLYGON 简单的凸多边形的边界试想着,如果将glBegin(GL_POLYGON)修改为glBegin(GL_POINTS),绘制出来的将是什么图形呢? 哈哈,那就是5个点⽽已么。
Inkscape矢量图形编辑工具练习题参考答案

Inkscape矢量图形编辑工具练习题参考答案Inkscape是一款功能强大的开源矢量图形编辑工具,许多设计师和艺术家都喜欢使用它来创建精美的图形和插图。
本文将为大家提供一些Inkscape练习题的参考答案,希望能帮助大家更好地掌握和运用这一工具。
练习一:绘制简单的图形参考答案:在Inkscape中,绘制简单的几何图形是一项基本技能。
以下是一些常见图形的绘制方法:1. 绘制矩形:- 选择“矩形工具”(位于左侧工具栏)。
- 按住鼠标左键并拖曳,确定矩形的大小。
- 松开鼠标左键后,你可以调整矩形的边框粗细、填充颜色等属性。
2. 绘制圆形:- 选择“椭圆工具”(位于左侧工具栏)。
- 按住鼠标左键并拖曳,确定圆形的大小。
- 松开鼠标左键后,你可以调整圆形的边框粗细、填充颜色等属性。
3. 绘制直线:- 点击页面上的起始点,然后再点击终点,即可绘制一条直线。
4. 绘制多边形:- 选择“多边形工具”(位于左侧工具栏)。
- 点击页面上的起始点,然后再点击其他顶点,直到完成多边形的绘制。
练习二:使用路径操作工具参考答案:Inkscape的路径操作工具可以用来编辑和调整图形的路径。
以下是一些使用路径操作工具的练习题:1. 平移路径节点:- 选择“路径选择工具”(位于左侧工具栏)。
- 单击一个路径节点,然后按住鼠标左键并拖曳,即可平移该节点。
2. 调整节点的角度:- 选择“路径选择工具”。
- 选择一个路径节点,然后将鼠标悬停在节点上,并按住Shift键,通过拖曳调整节点的角度。
3. 添加和删除节点:- 单击路径上的任意位置,即可添加一个节点。
- 选择一个节点,然后按Delete键,即可删除选中的节点。
练习三:填充和描边效果参考答案:在Inkscape中,你可以为图形添加填充颜色和描边效果。
以下是一些填充和描边的练习题:1. 填充颜色:- 选择一个图形,然后点击“填充和描边”面板(位于右侧控制栏)。
- 在面板中,你可以选择填充颜色的类型,例如纯色、渐变色等。
Photoshop中的形状工具:快速绘制简单图形

Photoshop中的形状工具:快速绘制简单图形Photoshop是一款强大的图像处理软件,它提供了许多工具和功能来满足我们的不同设计需求。
其中之一就是形状工具,它能够快速绘制简单的图形。
本文将详细介绍如何使用Photoshop中的形状工具进行快速绘制。
下面是详细的步骤:步骤一:打开Photoshop软件,创建一个新的文件。
点击菜单栏中的“文件”选项,选择“新建”,在弹出的窗口中设置好文件的尺寸、分辨率等参数,然后点击“确定”。
步骤二:在工具栏中找到“形状工具”,点击它并且按住鼠标左键,会弹出一个菜单,你可以选择需要的形状工具,比如:矩形工具、椭圆工具、多边形工具等。
步骤三:选择一个形状工具后,你可以在工具选项栏中设置形状的颜色、大小、样式等。
你可以选择填充颜色、描边颜色、描边粗细等等,可以根据你的需要自行调整。
步骤四:开始绘制形状。
在画布上点击鼠标左键并拖动,可以绘制出指定的形状。
根据你选择的形状工具的不同,你可以绘制出矩形、圆形、椭圆、多边形等不同的形状。
步骤五:在绘制形状的过程中,你可以按住Shift键来绘制一个等比例的形状,或者按住Alt键来从中心点开始绘制形状。
步骤六:如果你想修改已经绘制好的形状,可以使用编辑工具。
在工具栏中找到“直接选择工具”或“路径选择工具”,点击它,然后点击需要修改的形状,就可以对其进行编辑了。
步骤七:如果你想插入文本或者图像到你的形状中,可以使用“形状蒙板工具”或“自定义形状工具”。
在工具栏中找到它们,点击并选择好你要插入的文本或图像,然后在形状上拖动鼠标即可。
步骤八:如果你想复制或者移动已经绘制好的形状,可以使用“移动工具”或者“快速选择工具”。
在工具栏中找到它们,点击并选择好需要复制或移动的形状,然后拖动鼠标即可。
步骤九:当你完成绘制和编辑形状后,可以保存你的文件。
点击菜单栏中的“文件”选项,选择“保存”,在弹出的窗口中设置好文件的保存路径和格式,然后点击“保存”。
绘制圆圆弧椭圆等简单图形ppt课件

Fill设置为OFF
更改fill的模式后,应“重生成(re)” 图形才能看到效果。
五、椭圆和椭圆弧(ellipse)
1、通过指定轴端点创建椭圆
b a cos
离心率 e sin
2、通过指定中心点创建椭圆
3、创建椭圆弧
先要根据提示,确定椭圆弧所在的椭圆,然后根据下面 的提示提供椭圆弧的参数:
2、鼠标点取一点,AutoCAD可获得该点与起点之间的距离,并
以此距离(正数)作为弦长。
3、已知 起点、端点 绘制圆弧
这时需要提供第三个条件才能确定具体的圆弧。第三个 条件可以是圆心、角度、方向或半径。
绘制圆弧时,先指定圆弧的起 点,然后指定圆弧的端点,最后指定 第三个条件。
起点、端点、圆心
这个选项在菜单里是没有的,只有使用arc命令时会出现。 从起点 (1) 向终点逆时针绘制圆弧。终点将落在从圆心
用一圆弧光滑地连接相邻两线段的作图方法,称为圆弧连 接,其实质是连接圆弧与两条已知线段相切连接。圆弧连接的 关键问题是求连接圆弧的圆心位置。
1、圆弧连接的作图原理
(1) 与定直线相切的圆弧
半径为R 的连接圆弧与已知直线相切时, 圆心的轨迹是与直线相距为R且平行的直线, 切点为连接弧圆心向已知直线所作垂线的垂足T。
两个对象之间可以有多个圆角存在,圆角结果 与选择对象时鼠标的点选位置有关。
给多个对象集加圆角。
FILLET 将重复显示主提示和“选择第二个对象” 提示,直到用户按 ENTER 键结束该命令。
四、圆环(donut)
圆环内部的填充方式取决于 FILL 命令的当前设置。
fill命令
Fill设置为ON
(2)可以用修剪(trim)命令剪出圆弧,这个更常用。
小学一年级美术绘制简单的几何形

小学一年级美术绘制简单的几何形在小学一年级的美术课上,孩子们开始接触代表基本形状的几何图形。
这是他们美术创作的基础,也是培养他们观察能力和想象力的重要一步。
本文将介绍几种简单的几何形,并介绍绘制这些形状的方法。
第一种几何形是正方形。
正方形是四个边长相等的四边形,每个角都是直角。
绘制正方形的方法是先绘制一个等边长的矩形,然后再连接对角线,使其相交于一个直角。
要记住的是,正方形的四个边长必须相等。
第二种几何形是圆形。
圆形是平面上所有点到一个中心点的距离都相等的图形。
绘制圆形的方法是以一个中心点为起点,使用一个固定长度的线段作为半径,画一个完整的圆弧。
在绘制过程中要保持手的稳定,使得圆形的周长均匀。
第三种几何形是三角形。
三角形是一个有三个边和三个角的多边形。
绘制三角形的方法有很多种,这里介绍一种简单的方法。
首先,绘制一个等边长的直角三角形,然后在边的中点处将两个边平分并相连,形成一个新的等边长的三角形。
注意保持边的长度和角度的一致性。
第四种几何形是长方形。
长方形是四个角都是直角的四边形。
绘制长方形的方法是先绘制一个矩形,然后在其中某两边上取相等的两点,用直线连接它们,形成一个新的角度为直角的四边形。
第五种几何形是椭圆形。
椭圆形是一个与圆相似但不能完全重合的图形。
绘制椭圆形的方法是以两个焦点为中心,用细线或者绳子固定一个点,然后用铅笔或者钢笔绕着固定点以恒定距离的方式行进,形成一个平滑的曲线。
以上是小学一年级美术课上常见的几种几何形的绘制方法。
通过练习这些形状,孩子们可以提高他们的手眼协调能力,增强他们对图形的认识和观察能力。
在绘制这些形状的过程中,他们也可以发挥他们的想象力,在形状的基础上添加颜色和图案,从而培养他们的创造力。
美术课上,教师可以给予孩子们一些建议和指导,如使用专业的绘图工具,选择适合的纸张和颜料,以及鼓励他们勇敢地尝试和创造。
通过这样的实践,孩子们可以不断提高他们的绘画技巧,并且享受到美术创作带来的乐趣。
正五边形最简单画法

正五边形最简单画法
正五边形是几何图形中最简单的形状,但也可以用各种方式来绘制它们,其中最简单的就是使用划线法。
划线法是一种用线条来描绘几何形状的方法,它可以帮助我们绘制精确的几何图形,而且还能控制画面中的节点和角度。
而画正五边形的最简单方法,就是使用划线法来绘制出这种形状。
首先,在一张空白的纸上绘制一个空心的圆形,以作为绘制正五边形的中心点。
然后,在周围划出五等分线,每一条等分线都指向圆心,以保证每个角度都是72°,将这五条线延伸出去,用一根细线将它们连接起来,就可以画出一个完美的正五边形了。
另外,如果画师想绘制出更加完美的正五边形,也可以使用正五边形建模法。
首先,在一张空白的纸上绘制一个空心的正五边形,在其每个顶点处用细细的线做出标记,然后以此为中心,将正五边形的边每次增加一个单位长度,每次做完,还要在其边上做出标记,这样一来,就可以绘制出更为完美的正五边形了。
此外,如果想画出更加真实的正五边形,还可以使用几何分割法。
这种方法可以用来将一个图形分割成多个等大小的几何图形,从而使图形变得更加精确和柔和。
首先,在纸上绘制出一个圆形,然后在圆形的五等分点处,划出一个半径为正五边形一半边长的小圆,将这五个小圆的圆心分别连接起来就可以画出一个完美的正五边形了。
由此可见,画正五边形有多种最简单的方法,包括使用划线法、正五边形建模法和几何分割法等。
这些方法都可以极大地提高画师画
出几何图形的准确度,使画出的图形更加完美精确。
因此,学习掌握这些画法,可以为画师创作出更加精细完美的正五边形,使其画作更具特色,令人称赞。
绘制简单二维图形

可以使用参数方程 x = a(t - sint), y = a(1 - cost) 来表示,其中 a 是 焦距,t 是参数。
使用图形库绘制图形
Python 的 matplotlib 库
可以绘制各种二维图形,包括折线图、散点图、柱状图、饼图等。
JavaScript 的 D3.js 库
可以创建高度交互的动态数据可视化,支持多种图形类型和数据驱动的图形。
05
二维图形的应用
在计算机图形学中的应用
计算机辅助设计
01
二维等领域,用于绘制平面图、示意图等。
动画制作
02
二维图形常用于制作动画,如卡通、漫画等,通过绘制不同帧
的图像来创建动态效果。
桌面壁纸和主题
03
二维图形也常用于制作桌面壁纸和主题,为电脑桌面提供美观
绘制多边形
总结词
通过多边形的顶点确定一个多边形,使 用坐标系中的坐标点来绘制多边形。
VS
详细描述
在二维坐标系中,通过指定多边形的顶点 ,可以确定一个多边形的位置。这些顶点 可以是已知的坐标点,也可以是通过输入 的坐标值计算得出的。使用数学公式或绘 图软件中的工具,可以绘制出这个多边形 。在绘制多边形时,需要注意顶点的顺序 和连接方式,以确保多边形的形状正确。
Java 的 JFreeChart 库
可以生成各种高质量的图表和图形,包括折线图、柱状图、饼图等。
使用编程语言绘制图形
Python
使用 turtle 模块可以绘制简单的 二维图形,如正方形、圆形等。
JavaScript
使用 HTML5 的 Canvas API 可 以绘制各种二维图形,包括矩形、
圆形、多边形等。
04
几何图形 用Photoshop绘制出几何图形的方法

几何图形:用Photoshop绘制出几何图形的方法Photoshop是一款功能强大的图像处理软件,除了用于编辑照片和设计创意作品之外,它也可以用于绘制各种几何图形。
几何图形在设计和艺术领域中有着广泛的应用,掌握用Photoshop绘制几何图形的方法,将会使您的设计作品更加出彩。
以下是一些简单实用的方法,供您参考。
一、绘制正方形1. 打开Photoshop软件。
2. 创建一个新的空白文档,选择适当的大小和分辨率,并确保背景是透明的。
3. 在工具栏上选择"矩形工具"。
4. 在选项栏中选择"形状图层",以便我们可以轻松地编辑和调整形状。
5. 在画布上单击并拖动鼠标,绘制出一个正方形。
按住Shift键可以确保正方形的边是直的。
6. 要调整正方形的大小,可以选择"转换工具"并拖动正方形的角点。
7. 要改变正方形的颜色,可以选择"形状图层",然后在颜色面板中选择新的颜色。
二、绘制圆形1. 打开Photoshop软件。
2. 创建一个新的空白文档,选择适当的大小和分辨率,并确保背景是透明的。
3. 在工具栏上选择"椭圆工具"。
4. 在选项栏中选择"形状图层"。
5. 在画布上单击并拖动鼠标,绘制出一个圆形。
按住Shift键可以确保圆形是等比例的。
6. 要调整圆形的大小,可以选择"转换工具"并拖动圆形的角点。
7. 要改变圆形的颜色,可以选择"形状图层",然后在颜色面板中选择新的颜色。
三、绘制三角形1. 打开Photoshop软件。
2. 创建一个新的空白文档,选择适当的大小和分辨率,并确保背景是透明的。
3. 在工具栏上选择"多边形工具"。
4. 在选项栏中选择"形状图层"和"三角形"。
5. 在画布上单击并拖动鼠标,绘制出一个三角形。
小学一年级美术教案:绘制简单的几何图形

小学一年级美术教案:绘制简单的几何图形一、引言美术是小学教育中的一门重要课程,能够培养学生的创造力、观察力和审美能力。
在小学一年级的美术教学中,绘制简单的几何图形是一个基础且重要的内容。
本文将为您介绍一份小学一年级美术教案,帮助学生学会绘制简单的几何图形,激发他们对美术的兴趣和创造力。
二、教学目标1.了解几何图形的种类和特点。
2.掌握几何图形的绘制方法和技巧。
3.发展学生的观察力、想象力和手工创造力。
4.培养学生的美术表现能力和审美意识。
三、教学准备1.教材:小学一年级美术教材。
2.教具:颜色铅笔、橡皮擦、直尺、圆规、图形模版等。
3.参考资料:关于简单几何图形的图片和资料。
四、教学步骤1.导入(5分钟)引导学生回顾上节课所学的几何图形,让学生说出自己知道的图形名称,并举例说明其特点。
2.学习几何图形(10分钟)通过图片和实物展示,向学生介绍正方形、长方形、圆形、三角形等简单的几何图形。
通过比较,让学生理解它们的不同特点,如边数、边长、形状等。
3.绘制几何图形(30分钟)(a)教师示范:先给学生展示如何使用直尺和图形模版绘制不同的几何图形,例如利用直尺绘制直线边,利用图形模版绘制圆形等。
(b)学生练习:让学生跟随教师的示范,利用直尺、圆规和图形模版,绘制正方形、长方形、圆形和三角形等简单几何图形。
4.创作任务(30分钟)(a)发挥想象:鼓励学生发挥自己的想象力,在纸上自由绘制一个简单的几何图形,可以是一个人、动物或其他有趣的形状。
(b)展示作品:让学生互相展示自己的作品,并互相评论,给予积极的肯定和建设性的意见。
5.总结(5分钟)与学生一起回顾当天的学习内容,让他们说出自己收获的东西,并对绘制几何图形的方法进行简要总结和复习。
六、教学扩展1.带领学生参观校园中的建筑物,让他们观察并尝试绘制出建筑物中的几何图形。
2.让学生用不同的颜色填充已绘制的几何图形,培养他们的配色能力和审美意识。
3.鼓励学生在日常生活中观察和记录身边的几何图形,例如路牌、信封、书籍等。
如何使用Photoshop绘制简单的矢量图形

如何使用Photoshop绘制简单的矢量图形导语:Photoshop是一款功能强大的图像处理软件,不仅可以进行图像的编辑和修饰,还可以用来绘制矢量图形。
矢量图形具有无损放大缩小、清晰锐利的特点,是设计师们常用的工具之一。
下面将详细介绍如何使用Photoshop绘制简单的矢量图形的步骤。
步骤一:打开Photoshop首先,打开你的Photoshop软件。
如果你还没有安装Photoshop,请先下载并安装。
步骤二:新建文档在菜单栏中选择“文件”>“新建”,弹出新建文档的对话框。
在对话框中设置你想要的图像大小、分辨率等参数,并点击“确定”按钮。
步骤三:选择矢量工具在左侧的工具栏中,找到并选择“矢量工具”,它的图标通常是一个钢笔。
点击该工具图标,可以看到相关的矢量工具选项。
步骤四:选择绘图模式在矢量工具选项中,可以看到一个下拉菜单,点击该菜单可以选择绘图的模式。
通常有“形状层”和“路径”两种模式可选。
如果你希望绘制的图形具有自己的图层,可以选择“形状层”。
如果你更希望将图形绘制在当前的图层上,可以选择“路径”。
步骤五:绘制基本形状在画板中点击鼠标左键并拖动,即可绘制出基本的形状。
例如,拖动鼠标可以绘制直线、圆形、矩形等。
如果需要修改形状的大小或形状,可以通过调整“转换控制点”来完成。
步骤六:编辑和调整形状一旦绘制了形状,你可以继续编辑和调整它。
在菜单栏中选择“窗口”>“图层”,可以打开图层面板。
在图层面板中选择所绘制的形状图层,你可以修改形状的颜色、边框、透明度等属性。
步骤七:绘制路径如果你选择了“路径”模式,在画板中按住鼠标左键并连续点击,即可绘制路径。
绘制路径时可以使用直线工具、曲线工具等,以实现不同形状的绘制。
绘制路径可以用来描绘复杂的图形或轮廓线。
步骤八:调整路径绘制路径后,你可以进一步调整路径的形状和方向。
在菜单栏中选择“窗口”>“路径”,可以打开路径面板。
在路径面板中选择所绘制的路径,你可以通过添加或删除路径锚点,调整曲线和角度。
简单的图形绘制教案

简单的图形绘制教案教案:简单的图形绘制一、教学目标1. 能够使用线段绘制简单的图形;2. 能够使用多边形绘制简单的图形;3. 能够使用圆绘制简单的图形;4. 能够使用矩形绘制简单的图形。
二、教学准备1. 讲台;2. 黑板和白板;3. 绘图工具(尺子、直尺等);4. 教材(可选择相关的绘图教材);5. 学生绘图工具。
三、教学过程1. 导入(1)引入学生熟悉的图形概念,如圆、三角形、矩形等;(2)介绍使用线段、多边形、圆、矩形绘制图形的方法。
2. 线段绘制(1)介绍使用线段绘制图形的方法:先确定起点和终点的坐标,然后用线段连接这两个点。
(2)示范绘制一个简单图形,例如一个正方形,让学生进行模仿。
3. 多边形绘制(1)介绍使用多边形绘制图形的方法:先确定多边形的顶点坐标,然后用线段连接这些顶点。
(2)示范绘制一个简单图形,例如一个三角形,让学生进行模仿。
4. 圆绘制(1)介绍使用圆绘制图形的方法:先确定圆心和半径,然后用圆形状连接圆心和圆上的点。
(2)示范绘制一个简单图形,例如一个圆,让学生进行模仿。
5. 矩形绘制(1)介绍使用矩形绘制图形的方法:先确定矩形的两个对角线的顶点坐标,然后用线段连接这些顶点。
(2)示范绘制一个简单图形,例如一个长方形,让学生进行模仿。
6. 操作实践让学生使用绘图工具进行实际操作,绘制一个他们自己喜欢的图形。
7. 总结反思(1)请学生总结刚才的绘图方法,思考如何更好地使用这些方法绘制图形;(2)引导学生思考图形绘制的实际应用。
四、板书设计线段绘制:确定起点和终点的坐标,然后用线段连接这两个点。
多边形绘制:确定多边形的顶点坐标,然后用线段连接这些顶点。
圆绘制:确定圆心和半径,然后用圆形状连接圆心和圆上的点。
矩形绘制:确定矩形的两个对角线的顶点坐标,然后用线段连接这些顶点。
五、教学反思通过本节课的教学,学生能够掌握简单图形的绘制方法,并能够灵活运用。
同时,通过实际操作和思考,还能培养学生的绘图能力和创造力。
识别和绘制简单几何图形

识别和绘制简单几何图形简单几何图形是我们日常生活中常见的形状,如圆形、矩形、三角形等。
识别和绘制这些简单的几何图形对于提高我们的空间想象力和观察力非常重要。
本文将介绍如何识别和绘制一些常见的简单几何图形。
首先,我们来学习如何识别和绘制圆形。
圆形是指由一条封闭曲线环绕的点,该点到曲线上任意一点的距离都相等。
要绘制一个圆形,我们可以使用一个定长的物体,如铅笔和绳子等,将其一个端点固定在纸上的某点,然后在另一端点使用绳子拉出一段长度,再将绳子的另一端固定在纸上,然后细心拖动绳子的固定端,使其无处不相切,重复这个过程多次,就可以得到一个近似的圆形。
其次,我们来学习如何识别和绘制矩形。
矩形是指具有四个直角的四边形,它的对边长度相等且相对互补。
要绘制一个矩形,我们可以使用直尺和铅笔,首先在纸上选择任意一点作为一个顶点,然后使用直尺测量出矩形的长度和宽度,分别在纸上画出四条线段,将它们连接起来,就可以得到一个矩形。
接下来,我们来学习如何识别和绘制三角形。
三角形是指具有三个顶点和三条边的多边形,它的两边之和大于第三边,两角之和小于180度。
要绘制一个三角形,我们可以使用直尺和铅笔,首先在纸上选择三个点作为三角形的顶点,然后使用直尺测量出三个顶点之间的距离,分别在纸上画出三条线段,将它们连接起来,就可以得到一个三角形。
此外,还有其他一些简单的几何图形,如正方形、长方形和椭圆等。
正方形是指具有四条边都相等且具有四个直角的四边形,绘制方法与矩形类似;长方形是指具有两对边分别相等的四边形,可以使用直尺和铅笔进行绘制;椭圆是指由一条曲线环绕的点,该点到曲线上两个焦点的距离之和为定值,可以使用圆规和铅笔进行绘制。
除了手工绘制外,我们还可以借助计算机软件进行几何图形的绘制。
许多绘图软件和绘图工具都提供了丰富的几何图形绘制功能,可以直接选择想要绘制的几何图形并进行编辑和调整,节省了手绘的时间和精力。
在计算机绘图中,我们可以在屏幕上绘制各种几何图形,并可以根据需要修改它们的大小、颜色和属性等,非常方便实用。
根据坐标绘制简单图形

根据坐标绘制简单图形在数学和图形学中,通过坐标绘制简单图形是一个常见的技巧。
通过确定图形上的点的坐标,并使用适当的连线方法,可以绘制出各种形状和图案。
本文将介绍如何根据坐标绘制简单的几何图形。
1. 直线直线是最简单的图形之一,可以通过给出两点的坐标来确定。
假设给出的两点坐标分别为A(x1, y1)和B(x2, y2),我们可以使用直线的方程来绘制它。
直线方程的一般形式为y = mx + c,其中m是斜率,c是y轴截距。
斜率可以通过以下公式计算:m = (y2 - y1) / (x2 - x1)。
假设我们要绘制一条通过点A(1, 2)和B(3, 4)的直线。
首先,我们计算斜率m:m = (4 - 2) / (3 - 1) = 1。
然后,我们选择一个点(如A点),并将其坐标代入直线方程,求解截距c:2 = 1 * 1 + c,得到c = 1。
因此,直线方程为y = x + 1。
现在,我们可以使用给定的坐标和直线方程来确定其他点。
通过选择适当的x值,并将其代入方程,我们可以得到相应的y值。
例如,当x = 0 时,y = 1,所以我们可以得到点(0, 1)。
通过绘制这些点并用直线连接它们,我们可以得到一条通过A和B的直线。
2. 矩形矩形是一种由四条直线围成的四边形。
通过给出矩形的对角线顶点坐标,我们可以计算出矩形的四个顶点坐标,进而绘制矩形。
假设给出的对角线顶点坐标为A(x1, y1)和B(x2, y2),我们可以计算出矩形的另外两个顶点坐标C(x1, y2)和D(x2, y1)。
使用给定的坐标,我们可以绘制形如ABCD的矩形。
3. 圆圆是一个平面内到给定点距离相等的所有点的集合。
通过给出圆心的坐标和半径的长度,我们可以绘制出一个圆。
假设给出的圆心坐标为O(x, y),半径长度为r。
我们可以通过以下公式得出圆的方程:(x - a)^2 + (y - b)^2 = r^2,其中(a, b)是圆心坐标。
假设我们要绘制以点O(2, 2)为圆心,半径为3的圆。
ps简单图形绘制教程

ps简单图形绘制教程PS(Photoshop)是一种常用的图形编辑软件,广泛应用于各行各业。
在PS中,我们可以通过绘制简单图形来创建各种效果,比如线条、形状、图案等。
下面将给大家介绍一些简单的图形绘制方法,帮助初学者快速上手。
首先,打开PS软件,创建一个新的文档。
可以选择适合你需要绘制图形的大小和分辨率。
在工具栏中选择“形状工具”,其中包括了直线工具、矩形工具、椭圆工具等。
1. 直线工具:在工具栏中找到直线工具,点击选取。
然后在画布上点击并拖动,即可绘制出一条直线。
如果需要绘制水平或垂直直线,可以同时按住Shift键,绘制出完全水平或垂直的直线。
2. 矩形工具:在工具栏中找到矩形工具,点击选取。
然后在画布上点击并拖动,即可绘制出一个矩形。
如果需要绘制正方形,可以同时按住Shift键,绘制出正方形。
3. 椭圆工具:在工具栏中找到椭圆工具,点击选取。
然后在画布上点击并拖动,即可绘制出一个椭圆形。
如果需要绘制圆形,可以同时按住Shift键,绘制出圆形。
4. 自定义形状工具:在工具栏中找到自定义形状工具,点击选取。
然后在画布上点击并拖动,即可绘制出自定义的形状。
在工具栏中可以选择不同的形状,比如箭头、星星、云朵等。
点击自定义形状工具后,还可以在“属性”面板中调整形状的样式、大小和颜色等。
5. 钢笔工具:在工具栏中找到钢笔工具,点击选取。
然后在画布上点击并拖动,即可绘制出曲线路径。
通过使用钢笔工具和直线工具,可以绘制出各种复杂的形状和路径。
同时还可以使用“路径选择工具”和“直接选择工具”来调整路径的形状和节点等。
6. 文字工具:在工具栏中找到文字工具,点击选取。
然后在画布上点击,即可输入文字。
可以选择字体、字号和颜色等。
还可以在工具栏中选择垂直文本工具或者水平文本工具来调整文本的排列方式。
以上就是一些常见的图形绘制方法。
在PS中,你还可以通过使用渐变工具、画笔工具、喷枪工具等来绘制更多的图形效果。
同时还可以使用图层和图层样式,来调整图形的透明度、颜色、阴影等。
如何使用Illustrator绘制简单的矢量图形

如何使用Illustrator绘制简单的矢量图形第一章:引言在当今设计行业中,矢量图形在各种应用中起着重要作用。
Adobe Illustrator作为一款专业的矢量图形编辑软件,可以用于绘制各种复杂的矢量图形。
然而,即使是简单的矢量图形也需要一些基本的技巧和知识来完成。
本文将介绍如何使用Illustrator绘制简单的矢量图形。
第二章:准备工作在开始之前,我们需要预先准备一些基础素材和工具。
首先,确保你已经安装了最新版本的Adobe Illustrator软件,并熟悉其界面和常用工具。
其次,准备一台高性能的电脑以确保流畅的绘图体验。
最后,收集一些参考图片或草图作为设计的参考,这将有助于我们更好地理解和创作。
第三章:创建新文档打开Illustrator后,选择 "文件" 菜单中的 "新建" 选项。
在弹出的对话框中,选择预先设置的页面尺寸和分辨率,并确定颜色模式。
根据你的具体需求,选择 "CMYK" 或 "RGB" 颜色模式。
点击"确定" 创建新的文档。
第四章:基本形状绘制Illustrator提供了丰富的基本形状绘制工具,如矩形、椭圆、多边形等。
通过选择这些工具并在画布上拖动鼠标,你可以轻松创建各种尺寸和形状的图形。
可以通过选择 "形状工具" 面板上的具体形状来绘制。
第五章:路径绘制路径绘制是创建复杂矢量图形的重要工具。
选择 "铅笔工具" 或"钢笔工具",通过在画布上点击或拖动鼠标来创建路径点,并绘制出希望的形状。
添加或删除路径点、调整路径曲线、平滑路径等操作可以通过 "直接选择工具" 来完成。
第六章:颜色和填充在绘制矢量图形时,可以给图形添加颜色和填充效果,以增加视觉吸引力。
选择 "填充颜色" 和 "描边颜色" 工具,通过选择颜色样式和调整透明度等属性来美化图形。
A4 绘制简单的平面图形 2b

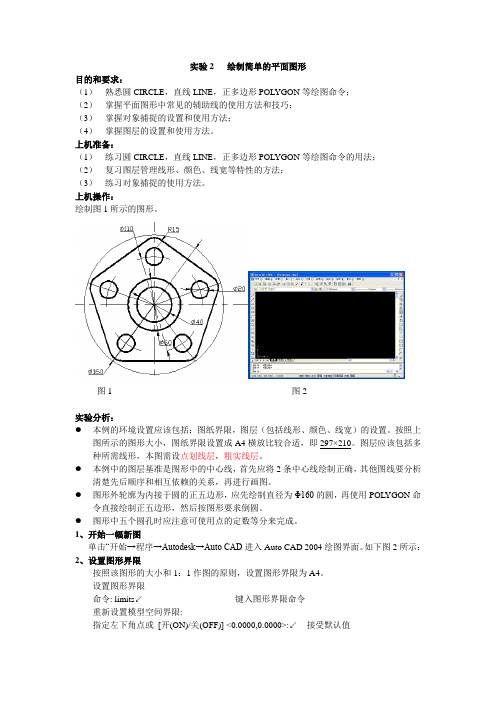
实验2 绘制简单的平面图形目的和要求:(1)熟悉圆CIRCLE,直线LINE,正多边形POL YGON等绘图命令;(2)掌握平面图形中常见的辅助线的使用方法和技巧;(3)掌握对象捕捉的设置和使用方法;(4)掌握图层的设置和使用方法。
上机准备:(1)练习圆CIRCLE,直线LINE,正多边形POL YGON等绘图命令的用法;(2)复习图层管理线形、颜色、线宽等特性的方法;(3)练习对象捕捉的使用方法。
上机操作:绘制图1所示的图形。
图1 图2实验分析:●本例的环境设置应该包括:图纸界限,图层(包括线形、颜色、线宽)的设置。
按照上图所示的图形大小,图纸界限设置成A4横放比较合适,即297×210。
图层应该包括多种所需线形,本图需设点划线层,粗实线层。
●本例中的图层基准是图形中的中心线,首先应将2条中心线绘制正确,其他图线要分析清楚先后顺序和相互依赖的关系,再进行画图。
●图形外轮廓为内接于圆的正五边形,应先绘制直径为Φ160的圆,再使用POL YGON命令直接绘制正五边形,然后按图形要求倒圆。
●图形中五个圆孔时应注意可使用点的定数等分来完成。
1、开始一幅新图单击“开始→程序→Autodesk→Auto CAD进入Auto CAD 2004绘图界面。
如下图2所示:2、设置图形界限按照该图形的大小和1:1作图的原则,设置图形界限为A4。
设置图形界限命令: limits↙键入图形界限命令重新设置模型空间界限:指定左下角点或[开(ON)/关(OFF)] <0.0000,0.0000>:↙接受默认值指定右上角点<297.0000,210.0000>: 297,210↙设置成A4大小显示图形界限3、设置图层绘制该图形要使用粗实线、细实线和点划线,根据线形设置相应得图层。
(1)进入图层管理器对话框(2)单击“格式→图层”菜单,弹出图3所示对话框。
(3)新建图层①单击按钮,在图层列表中将增加新的图层。
word绘图教程一绘制简单的几何图形,了解直线的运用

word绘图教程一绘制简单的几何图形,了解直线的运用. word绘图教程二 Photoshop抠一个杯子,了解曲线工具word绘图教程三矢量上色原理,忽悠~忽悠画个球口号:人人会画,包教包会,免费再学,无效退款==1==准备工作,将word的绘图工具栏调出来。
==2==绘图基础,就是用绘出来的直线做曲线的变化。
==3==曲线可以和Corel、PS一样的随意变形。
==4==照需要绘制一些曲线。
==5==我按照漫画人物绘制了一个头。
==6==继而画出全身的轮廓,此处是本次做图中耗时最大环节画完才发现,随手找来的居然是一部H漫画。
—|—。
==7==接下来上色,word上色也很方便。
==8==将word的显示比例放到最大,修饰细节部分。
==9==基本上完工,像这种既不是任务,也不是义务的活。
是不用太精细滴。
==完===word绘图教程一绘制简单的几何图形,了解直线的运用==1==首先打开"绘图" > "绘图网格" >将"对象与网络对齐"的勾子去掉.==2==直线工具拉出一条直线在直线上面点右键菜单。
选择“编辑顶点”记得小时候画五角星的方法吗?现在试试。
下图第6步合并路径后将会有6个顶点,要删除掉一个.==3==鼠标双击绘制好的五星,在弹出的菜单中为他填充上好看的颜色...==4==有没有想过在photoshop中怎样绘制这样的五角型呢?这里顺带提一下.用'钢笔'工具沿着12345的顺序在每个角各点1下,然后就可以用ctrl+Enter将画出来的.路径转换为选区***************传说中的注解*************** 贝赛尔是1962年法国雷诺汽车公司的PEB构造的一种以“无穷相近”为基础的参数曲线,以此曲线为基础,完成了一种曲线与曲面的设计系统UNISURF,并于1972年在该公司应用。
贝赛尔的方法将函数无穷逼近同集合表示结合起来,使得设计师在计算机上绘制曲线就象使用常规作图工具一样得心应手。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
《绘制简单的图形》教学设计
【教学内容】:
小学信息技术教材青岛版四年级上册——第十课《绘制简单的图形》。
【学情分析】:
本课是本册书中第十课。
学生已经学习了文字的插入与删除、对文字进行装饰、插入图形、插入艺术字等知识,对WORD已具有初步的操作能力了。
本课是在前几课的教学基础上,让学生在页面中添加简单的图形,达到锦上添花的作用。
所用的工具主要是绘图工具栏。
绘图工具栏作用很大,功能也很多。
可以画流程图,数学中的线段图、几何图形,做电子手抄报等等。
但是,在设计教学任务时,又觉得这些不太适合作为教学任务。
以画流程图为例,学生毕竟只有小学4年级,要理解流程图的概念,再理清思路,构思出完整的流程图,这是需要很多时间的,学生就无法在一节课时间内完成作品了。
而且,流程图的画法是比较规范统一的,这也限制了学生思维的创新。
再以电子手抄报为例,虽然电子手抄报的形式多,可以极大地锻炼学生的创新能力,但是,电子手抄报的内容又太多,设计难度也太大,还牵扯到很多后面的知识,如文本框等,也不适合作为本节课的教学任务。
基于以上的分析,又恰逢元旦将至,我设计了以“设计新年贺卡”为项目的一堂课。
贺卡里的贺词由老师以文本框的形式给出,学生只需在贺卡的版面上绘制一些图形,使贺卡变得更加美观就可以了。
这样,不但降低了难度,减少了操作量,又突出了重点——绘制图形。
更重要的是,在新年做一张贺卡送给自己的朋友也是他们很乐意做的事,这样的任务,更有利于激发他们的创作欲。
【教学目标】:
1、学会使用绘图工具栏上的按钮绘制线条、矩形、圆以及其他图形。
2、掌握改变几何图形的填充颜色、线条颜色、线型、阴影等效果的方法。
3、学会使用shift键画出正方形和圆。
4、通过布置生活中的实用任务这样一个项目,使学生感受信息技术的时代性、现实性,培
养“学以致用”的习惯,提高创作的乐趣。
5、通过观察鼠标指针的不断变化带给我们的不同提示,使学生感受计算机的人性化设计,
进一步提高自学能力、对新技术的适应能力。
6、通过同学间互相赠送贺卡,增进同学间的友情。
【教学重点】:
设置几何图形和自选图形的属性
【教学难点】:
阴影、旋转效果的设置。
正确合理搭配颜色,达到和谐统一。
【教学准备】:
完整的、漂亮的新年贺卡(打印出来的)
“三步走”的操作内容
电子手抄报(供学有余力的学生参考)
幻灯片
【教学流程】:
课前谈话:
师:我想考考你们,能猜出老师此刻的心情吗?
师:你说(目光停留在空中)
生诧异,不知道老师请哪位同学回答。
师:哦,老师真是糊涂了,还没有选中哪位学生回答呢。
好,我选你来回答(指着一位学生)。
渗透“先选中,再操作”的习惯
生:开心,兴奋,紧张……
师:你怎么知道的?
生:从老师的表情可以看出。
师:同学们真会观察,从老师的表情里,可以知道这么多的信息。
学会认真观察,真是一个好习惯。
大家有没有仔细观察过鼠标指针,它也是有很多种不同的表情的。
如果以前没有,从这节课开始来认真观察一下吧。
师:好,接下来我们开始上课。
师生问好。
一、激趣导入(5分钟)
师:元旦快要到了,老师用word做了几张新年贺卡。
(展示纸质贺卡)
师:这么多同学想要啊?可是,老师这里只有2张,无论送给谁,总会有人失望的。
这样吧,我们多少也懂点word,何不妨自己动手在word里做出来,自己动手,丰衣足食嘛。
而且,如果你把亲手做的、带有自己特色的贺卡送给你的好朋友,他肯定会更加喜欢的。
(打开贺卡)
师:看,这就是贺卡的原型。
请仔细观察它,你发现了什么?
生举手发言,说出画面中的内容。
(星星还有影子呢)
师:除了文字,其余的就是各种各样的图形了。
其实这些图形,在word的绘图工具栏中都有现成的(鼠标指着绘图工具栏),主要看你如何搭配设计了。
今天呢,我们就利用绘图工具栏来绘制简单的图形,从而完成贺卡的制作。
出示课题:绘制简单的图形
二、展开探究
师:为了帮助大家顺利完成贺卡的制作,老师把今天的学习过程分成三个项目。
绘制基本图形并设置线条颜色和填充颜色。
(7分钟)
项目一:打开word,画出以下图形。
有困难的同学举手示意
教师巡视,对于有困难学生,给予提示。
师:谁愿意为大家做个示范?展示一下自己的本领。
当鼠标滑过各种按钮的时候,喊停,建议学生看鼠标指针下面的提示。
师:这是我们无形的小老师,我们要善于利用。
当学生选择好直线工具的时候,建议学生密切关注鼠标的表情。
师:现在鼠标的表情是“+”,这表示可以作画了。
师:画好后,线段的两头出现了两个控点。
拖动控点,可以改变线段的方向和长短。
鼠标
指针移到图形上面时,变成,这表示可以拖动图形,移动到新的位置。
师:为什么有时点击线条颜色或者填充颜色按钮时,是灰色的,不能用呢?没有选中对象师:对,一定要先选中,才操作。
否则电脑就是再聪明,他也不知道,你要对哪个图形操作啊。
师:画圆或者月亮的时候,方法是否与线段类似呢?哪里不一样?(多了内部颜色的填充)师:没完成的继续,完成了的可以迈开项目二了。
设置线条的线型、虚线类型、箭头样式,图形的阴影效果、立体效果。
(时间为5分钟)
出示:
教师直接演示
师:如果想把虚线重新改为实线,怎么做?
师:“虚线线型”按钮可以在虚线与实线间切换;同样,“箭头样式”按钮,可以在箭头与直线间切换。
画曲线、正圆、一排图形(5’)
师:别看把椭圆翻个身不容易,想画出个很正的圆也不是件容易的事,你可以吗?自己想想怎么做,不会的可以请教同学或者是找一找书上的有关内容。
学生上台演示
师:shift 键还能用在别的图形上吗?(可以)不但可以用在别的图形上,而且连其他的软件都有这个功能。
计算机很多功能一般都具有相通性的。
在贺卡上绘制图形。
(10分钟)
师:通过以上三步慢走,我们已经基本上掌握了绘制贺卡的基本技能了。
接下来,我们就可以快跑了。
请大家打开桌面上的新年贺卡,请你快速地制作完这张贺卡,时间10分钟。
项目二:把你画的图形修改为
:
变粗 虚线 箭
转个方向 加上影子 变为立体 项目三:给气球加上绳子、画出一个很正的圆、画出一排相同的十字星。
想一想,有什么窍门吗?
学生在操作时,教师给出温馨提示。
出示手抄报,供学有余力的学生参考。
让他们知道,绘图工具栏的其他用途。
三、评价、展示(8分钟)
师:(展示一幅较完整的学生作品)大家觉得这张贺卡做得怎么样?
生1:好。
生2:不好
生3:……
师:好在哪里?不好又是因为哪里不好?(不错,这样细微的地方都注意到了;你的见解很独特;观察仔细,这是善于思考的结果)
教师根据学生的意见,直接在评价表上找到对应的项目,给笑脸涂颜色。
师:由于时间关系,我们不能一一评价每位学生的作品,同学们分别按照画面完整、色彩搭配、是否与主题相关、创意和整体效果这5个方面对自己的作品和同桌的作品进行评价。
很好的给笑脸涂红色,较好的涂黄色,还需努力的涂蓝色。
师:已经完成的同学,可以仔细看看,评价表上不同颜色的笑脸,是不是有所不同。
你能否也试试看?
展示学生的作品并问她想把这张贺卡送给谁。
(教师表示羡慕得到贺卡的同学并祝他们友谊常在)
课堂小结
同学们这节课表现得很好,希望你们能够继续以敏锐的观察力和超常的动手能力,来扎扎实实地学好信息技术。
课后反思:
在信息技术教学中,必须以新的教学理念和教学理论为指导,探索拜倒信息技术课堂教学的教与学的新策略和新模式,将信息技术教育的每一堂课真正转变为培养学生信息素养的金土地。
本着这一思想我在教学时创设了一个主动探究、积极进取、自主学习的良好氛围,为学生的主动学习与探究创造了良好的条件。
在设计的项目上给学生充分想像的空间,能通过实践探索实现自己的想法,为学生的创造性提供了展示的舞台,整个教学过程成为师生交往、积极互动、共同发展的过程。
在这一堂课中,我也发现一些不足:
1、刚开始运用项目教学法,对于项目教学法的认识还不够深刻,课堂流程还没有真正的契合项目教学法的要求。
2、对学生的放手还是不够,不能放手充分的让学生讨论,在前面三个小环节中可以让学生自主探索,发现问题后再提出来集体解决。
3、评价的组织上引导不够,导致有的学生评价不到点子上。
