彩色空间转换
HSV与RGB颜色空间的转换

HSV与RGB颜⾊空间的转换⼀、本质上,H的取值范围:0~360 S的取值范围:0~1 V的取值范围:0~255 但是,当图像为32F型的时候,各通道的取值范围是:h: 0~360s: 0~1v:0~255当图像为8位char型时,各通道的取值范围:h: 0~255s: 0~1v:0~255⼆、代码:#include "stdafx.h"#include "cv.h"#include "highgui.h"#include "cxcore.h"int main(int argc, char* argv[]){IplImage* src=cvLoadImage("E:\\⼤四上\\openCV\\图⽚\\⽓球.png");/* IplImage* hsv_img=cvCreateImage(cvGetSize(src),8,3);IplImage* h_img=cvCreateImage(cvGetSize(src),8,1);IplImage* s_img=cvCreateImage(cvGetSize(src),8,1);IplImage* v_img=cvCreateImage(cvGetSize(src),8,1);cvCvtColor(src,hsv_img,CV_BGR2HSV); //将src这幅图像的BGR的值转换为HSV,并存储在hsv_img这幅图像中cvSplit(hsv_img,h_img,s_img,v_img,NULL); //将图像分解为4个通道的值//输出h的值,h的值在0到180之间for(int i=0;i<h_img->height;i++){for(int j=0;j<h_img->width;j++){float value=cvGetReal2D(h_img,i,j);printf("%f ",value);}printf("\n");}*///输出h的值,h的值在0到360之间/* IplImage* src_float=cvCreateImage(cvGetSize(src),IPL_DEPTH_32F,3);IplImage* hsv=cvCreateImage(cvGetSize(src),IPL_DEPTH_32F,3);cvConvertScale(src,src_float,1.0,0); //把char型转换为float型IplImage* h=cvCreateImage(cvGetSize(src),IPL_DEPTH_32F,1);IplImage* s=cvCreateImage(cvGetSize(src),IPL_DEPTH_32F,1);IplImage* v=cvCreateImage(cvGetSize(src),IPL_DEPTH_32F,1);cvCvtColor(src_float,hsv,CV_BGR2HSV);cvSplit(hsv,h,s,v,NULL);for(int i=0;i<h->height;i++){for(int j=0;j<h->width;j++){float value=cvGetReal2D(h,i,j);printf("%f ",value);}printf("\n");}*///输出h的值在0~255之间IplImage* src_float=cvCreateImage(cvGetSize(src),IPL_DEPTH_32F,3);IplImage* hsv=cvCreateImage(cvGetSize(src),IPL_DEPTH_32F,3);cvConvertScale(src,src_float,1.0,0); //把char型转换为float型IplImage* h=cvCreateImage(cvGetSize(src),IPL_DEPTH_32F,1);IplImage* s=cvCreateImage(cvGetSize(src),IPL_DEPTH_32F,1);IplImage* v=cvCreateImage(cvGetSize(src),IPL_DEPTH_32F,1);cvCvtColor(src_float,hsv,CV_BGR2HSV);cvSplit(hsv,h,s,v,NULL);IplImage* hh=cvCreateImage(cvGetSize(src),8,1);IplImage* ss=cvCreateImage(cvGetSize(src),8,1);IplImage* vv=cvCreateImage(cvGetSize(src),8,1);cvConvertScale(h,hh,(1.0/360.0)*255.0,0);cvConvertScale(s,ss,255.0,0);cvConvertScale(v,vv,1.0,0);for(int y = 0; y < hh->height; y++){for(int x = 0; x < hh->width; x++){float values=cvGetReal2D(hh, y, x);printf("%f ",values);}printf("\n");}cvNamedWindow("src");cvShowImage("src",src);cvWaitKey(0);return 0;}三、关键函数解析:1、cvCvtColor(src,hsv_img,CV_BGR2HSV); 颜⾊空间的转换,将src这幅图像的BGR的值转换为HSV,并存储在hsv_img这幅图像中2、cvSplit(hsv_img,h_img,s_img,v_img,NULL); 将图像分解为4个通道的值,顺序必须是h、s、v3、cvConvertScale(src,src_float,1.0,0); 把char型转换为float型,把src这幅图像乘1.0,然后再保存在src_float中。
RGB彩色空间的不同转换公式

RGB彩色空间的不同转换公式RGB(红绿蓝)彩色空间是一种用于显示和处理彩色图像的一种方式,广泛应用于计算机图形学、数字图像处理、电视和摄影等领域。
RGB彩色空间的转换公式可以通过线性和非线性的方式来实现。
下面将介绍RGB彩色空间的不同转换公式。
1.RGB到CMYCMY(青色、品红、黄色)彩色空间是RGB的补色空间,用于打印和印刷等领域。
转换公式:C=1-RM=1-GY=1-B2.RGB到HSVHSV(色调、饱和度、明度)彩色空间是一种圆柱体坐标系统,用于人眼感知颜色。
转换公式:V = max(R, G, B)S = (V - min(R, G, B)) / VH = 0, if V = 060 * (G - B) / (V - min(R, G, B)), if V = R60 * (2 + (B - R) / (V - min(R, G, B))), if V = G60 * (4 + (R - G) / (V - min(R, G, B))), if V = B3.RGB到YUVYUV(亮度、色度U、色度V)彩色空间是一种用于视频和图像压缩的颜色表示方式。
转换公式:Y=0.299*R+0.587*G+0.114*BU=-0.169*R-0.332*G+0.500*B+128V=0.500*R-0.419*G-0.081*B+1284.RGB到YCbCrYCbCr(亮度、蓝彩色差、红彩色差)彩色空间是JPEG和MPEG图像压缩中使用的一种颜色表示方式。
转换公式:Y=0.299*R+0.587*G+0.114*BCb=-0.1687*R-0.3313*G+0.5*B+128Cr=0.5*R-0.4187*G-0.0813*B+1285.RGB到XYZXYZ彩色空间是一种基于人眼视觉特性定义的设备无关的颜色表示方式。
转换公式:6. RGB到LabLab彩色空间是一种设备无关的颜色表示方式,用于表示人眼视觉信号的三个特性:亮度、a色度和b色度。
yuv rgb 互转 公式 及算法

1 前言自然界的颜色千变万化,为了给颜色一个量化的衡量标准,就需要建立色彩空间模型来描述各种各样的颜色,由于人对色彩的感知是一个复杂的生理和心理联合作用的过程,所以在不同的应用领域中为了更好更准确的满足各自的需求,就出现了各种各样的色彩空间模型来量化的描述颜色。
我们比较常接触到的就包括RGB / CMYK / YIQ / YUV / HSI等等。
对于数字电子多媒体领域来说,我们经常接触到的色彩空间的概念,主要是RGB , YUV 这两种(实际上,这两种体系包含了许多种具体的颜色表达方式和模型,如sRGB, Adobe RGB, YUV422, YUV420 …), RGB是按三基色加光系统的原理来描述颜色,而YUV则是按照亮度,色差的原理来描述颜色。
即使只是RGB YUV这两大类色彩空间,所涉及到的知识也是十分丰富复杂的,自知不具备足够的相关专业知识,所以本文主要针对工程领域的应用及算法进行讨论。
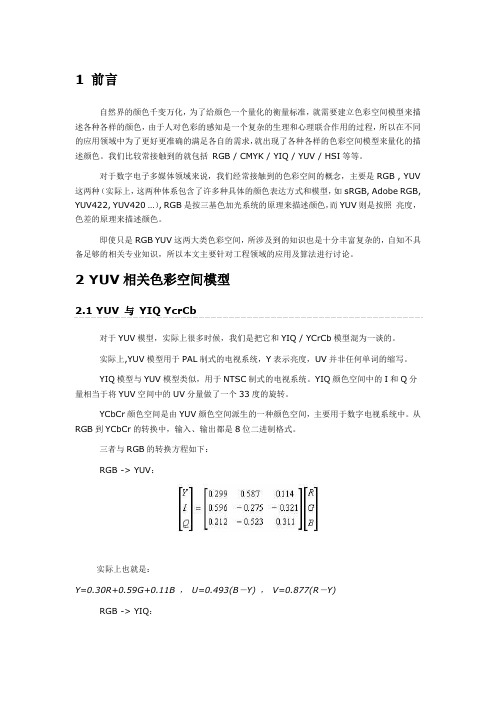
2 YUV相关色彩空间模型对于YUV模型,实际上很多时候,我们是把它和YIQ / YCrCb模型混为一谈的。
实际上,YUV模型用于PAL制式的电视系统,Y表示亮度,UV并非任何单词的缩写。
YIQ模型与YUV模型类似,用于NTSC制式的电视系统。
YIQ颜色空间中的I和Q分量相当于将YUV空间中的UV分量做了一个33度的旋转。
YCbCr颜色空间是由YUV颜色空间派生的一种颜色空间,主要用于数字电视系统中。
从RGB到YCbCr的转换中,输入、输出都是8位二进制格式。
三者与RGB的转换方程如下:RGB -> YUV:实际上也就是:Y=0.30R+0.59G+0.11B ,U=0.493(B-Y) ,V=0.877(R-Y)RGB -> YIQ:RGB -> YCrCb:从公式中,我们关键要理解的一点是,UV / CbCr信号实际上就是蓝色差信号和红色差信号,进而言之,实际上一定程度上间接的代表了蓝色和红色的强度,理解这一点对于我们理解各种颜色变换处理的过程会有很大的帮助。
RGB空间转换到你的打印印刷CMYK空间

RGB空间转换到你的打印印刷CMYK空间间并进行屏幕校样。
RGB工作空间转换到CMYK工作空间是最困扰设计师的转换,很多设计师都在寻求尽量少的颜色转换带来的改变,还有些人天真的幻想能保留住全部的RGB色彩。
但这在实际工作中是不可能的,因为任何CMYK的色彩空间比RGB色彩空间要小的多。
我们拿色彩空间相对较小的sRGB(比你的显示器的色彩空间小,比adobe RGB更小),来和相对较大的国内天津东洋油墨+铜版纸的CMYK色彩空间(比美国印前色彩空间还大一点),做个对比。
如图:此主题相关图片如下:网格显示的是sRGB色彩空间,颜色显示的是天津东洋油墨的色彩空间,除了黄色部分比sRGB大一些外(而黄色在印刷中是人眼分辨最差的,大了也每什么太大的作用),其余都比sRGB小很多。
尤其是蓝色、玫瑰红、绿色部分小的更多,这也是我们经常在RGB转CMYK 时能明显看见的颜色变化部分!色彩空间决定了这种转换会出现比较严重的色彩变化和颜色损失,而CMYK色彩空间时我们最后印刷要必须使用的色彩空间。
这种转换的颜色损失是不可避免的,我们只能做到尽量减轻这些颜色损失,有两种办法可以尽量减轻。
a、在转换CMYK的过程中,每次都对比一下“可察觉的”、“饱和度”、“相对比色”、甚至“绝对比色”这四中转换意图出现的不同效果。
可在转换为配置文件面板中勾上预览,分别去去观察这四种转换方式哪种最符合你的要求。
我们推荐在“可察觉的”和“相对比色”两种里面选择。
因为这两种比较符合设计师的眼睛直观要求,“可察觉的”转换出来的颜色会整体淡一点,但颜色内部之间的关系和差别比较好。
“相对比色”转换出来的颜色相对浓艳一点,但颜色内部的差别会减小。
“饱和度”颜色最浓重,但颜色会混到一起,比较接近的颜色差别会过小,通俗讲会发闷。
“决对比度”是印刷校样时最后才转换用的,适合不同CMYK之间的转换和互相模拟,不适合RGB 到CMYK的转换!转换完成后,在屏幕上通过视觉尽量去调整颜色(photoshop中强大的颜色强大的调整功能相信大家都会使用),使颜色达到或基本接近你所需要的效果(这里一般只能做到尽量接近,完全恢复RGB的颜色是绝对不可能的)。
打印中色彩空间的转换意图

打印中色彩空间的转换意图我们在打印机icc曲线制作问题的时候,常常会发现对于色彩空间转换中着色方法(renderingintents)的选用感到迷茫。
因此,在这里通过图解可以更直观的比较色彩空间的四种转换意图的区别。
一般来讲,实际设备的色域是不足以重现源空间色彩的,也就是说目标空间小于原空间,当然这不是我们期望的,但实际往往如此,超出目标色彩空间的色彩如何处理,这便是着色方法的问题的由来。
icc共提供了四种着色方案,或者说色域映射方法来处理这一问题,每种方法都是一种妥协和压缩,问题是怎么取舍。
这四种方法在photoshop中文版中被分别翻译为:可感知、饱和度、绝对比色、相对比色。
可感知(perceptualintent)可感知是最常用的一种转换方式。
可感知转换方式即在保持所有颜色相互关系不变的基础上,改变源设备色空间中所有的颜色,但使所有颜色在整体感觉上保持不变。
我们的眼睛对颜色之间的相互关系较为敏感,而对于颜色的绝对值感觉并不太敏感。
如果一副图像中明显包含了一些色域外颜色时,采用可感知意图是一个很好的选择。
可感知比较适合轿大的rgb色域的相较小的cmyk色域转换使用。
通俗一点理解,可以叫做整体的压缩。
优点是能保持图像上所有颜色之间的对比关系,缺点是图像上每个颜色都会发生变化,经常可以看到图像整体会变浅之类的。
这种方法可以说是兼顾了比色法和饱和度法的优点,旨在保留颜色之间的可视关系,尽管颜色值本身可能有改变,但人眼看起来感觉更自然,此方案由于保持原色彩关系,等比例压缩,所以适合需要高质量的摄影图像。
饱和度(saturationintent)饱和度实际上是一种线性压缩,饱和度转换方式力求保持颜色的鲜艳度,较为忽略颜色的准确性。
它把源设备色空间中最饱和的颜色映射到目标设备中最饱和的颜色。
好处是所有的颜色相对关系都没有改变,保留了层次;但是缺点也是明显的,就是所有的颜色都改变了,饱和度降低了,通俗一点理解即保持图像鲜艳的色彩而丢失了颜色的准确性。
色彩空间介绍及从RGB到LUV的转换

UV色彩空间介绍及从RGB到LUV的转换收藏CIE 1931 XYZ 色彩空间(也叫做CIE 1931 色彩空间)是其中一个最先采用数学方式来定义的色彩空间,它由国际照明委员会(CIE)于1931年创立。
人类眼睛有对于短(S)、中(M)和长(L)波长光的感受器(叫做视锥细胞),所以原则上只要三个参数便能描述颜色感觉了。
在三色加色法模型中,如果某一种颜色和另一种混合了不同份量的三种原色的颜色,均使人类看上去是相同的话,我们把这三种原色的份量称作该颜色的三色刺激值。
CIE 1931色彩空间通常会给出颜色的三色刺激值,并以X、Y和Z来表示。
因为人类眼睛有响应不同波长范围的三种类型的颜色传感器,所有可视颜色的完整绘图是三维的。
但是颜色的概念可以分为两部分:明度和色度。
例如,白色是明亮的颜色,而灰色被认为是不太亮的白色。
换句话说,白色和灰色的色度是一样的,而明度不同。
CIE xyY空间是由XYZ值导出的空间,Y 是颜色的明度或亮度。
x和y是CIE xy色度坐标,它们是所有三个三色刺激值X、Y 和Z 的函数所规范化的三个值中的两个:反变换:(Y是亮度,x和y是色度坐标,已知)在这里,x和y是色度坐标,CIE 1931色度图如下:----------------------------------------------------------------------------------LUV色彩空间全称CIE 1976(L*,u*,v*)(也作CIELUV)色彩空间,L*表示物体亮度,u*和v*是色度。
于1976年由国际照明委员会(International Commission on Illumination)提出,由CIE XYZ空间经简单变换得到,具视觉统一性。
类似的色彩空间有CIELAB。
对于一般的图像,u*和v*的取值范围为-100到+100,亮度为0到100。
-----------------------------------------------------------------------------------转换:RGB to LUV1,RGB to CIE XYZ:2,CIE XYZ to CIE LUV:在这里u'和v'是色度坐标。
OpenCV的cvtColor()函数--------彩色空间转换

OpenCV的cvtColor()函数--------彩⾊空间转换opencv 提供了cvtColor()函数,⽤于在图像中不同的⾊彩空间进⾏转换,⽤于后续处理。
在使⽤cvtColor之前⾸先需要了解下基本的图像⾊彩模式,⾊彩模式决定了打印或显⽰的图⽚颜⾊。
图像⾊彩模式 位图模式 位图模式是图像中最基本的格式,图像只有⿊⾊和⽩⾊像素,是⾊彩模式中占有空间最⼩的,同样也叫做⿊⽩图,它包含的信息量最少,⽆法包含图像中的细节,相当于只有0或者1⼀副彩⾊图如果要转换成⿊⽩模式,则⼀般不能直接转换,需要⾸先将图像转换成灰度模式 灰度模式 灰度模式即使⽤单⼀⾊调来表⽰图像,与位图模式不同,不像位图只有0和1,使⽤256级的灰度来表⽰图像,⼀个像素相当于占⽤8为⼀个字节,每个像素值使⽤0到255的亮度值代表,其中0为⿊⾊,255为⽩⾊,相当于从⿊->灰->⽩的过度,通常我们所说的⿊⽩照⽚就是这种模式,与位图模式相⽐,能表现出⼀定的细节,占⽤空间也⽐位图模式较⼤ RGB模式 RGB模式为我们经常见到的,被称为真⾊彩。
RGB模式的图像有3个颜⾊通道,分布为红(Red),绿(Green)和蓝(Bule),每个都占⽤8位⼀个字节来表⽰颜⾊信息,这样每个颜⾊的取值范围为0~255,那么就三种颜⾊就可以有多种组合,当三种基⾊的值相等是,表现出为灰⾊,三种颜⾊都为255即为⽩⾊,三种颜⾊都为0,即为⿊⾊ RGB模式的图像占⽤空间要⽐位图,灰度图都要⼤,但表现出的细节更加明显 CMYK模式 CMYK模式被称为印刷⾊彩模式,主要是来源于印刷⾏业,以打印油墨在纸张上的光线吸收特性为基础,与RGB类似,也是使⽤三种颜⾊,分别为青⾊(Cyan),品红⾊(Magenta),黄⾊(Yellow),以及⿊⾊(Black)与RGB不同的是:RGB模式依靠的是⾃⾝发光的⾊彩模式,⽽CMYK是⼀种依靠反光的⾊彩模式。
HSB模式 是根据⽇常⽣活中⼈眼的视觉对⾊彩的观察得⽽制定的⼀套⾊彩模式,最接近与⼈类对⾊彩的辨认的思考⽅式,所有的颜⾊都是⽤⾊彩三属性来描述 H:(⾊相):是指从物体反射或透过物体传播的颜⾊ S:(饱和度):是指颜⾊的强度或纯度,表⽰⾊相中灰⾊成分所占的⽐例 B:(亮度):是指颜⾊对相对明暗程度,通常 100%定义为⽩⾊;0%为⿊⾊ 除了上述以上之外,还有索引模式,多通道模式等等不再介绍YUV格式 除了上述图像模式之外,由于历史原因⼤部分摄像头输⼊的图⽚格式都是YUV格式,开始主要⽤于电视系统以及模拟视频领域。
色彩空间转换数学原理

色彩空间转换数学原理首先,我们来看RGB到CMYK的转换。
RGB色彩空间由红、绿、蓝三原色构成。
CMYK色彩空间由青、黄、洋红和黑四个分量构成。
转换公式如下:K = 1 - max(R, G, B)C=(1-R-K)/(1-K)M=(1-G-K)/(1-K)Y=(1-B-K)/(1-K)其中,R、G、B、C、M、Y、K分别表示RGB和CMYK色彩空间中的颜色分量。
这个转换公式的原理是RGB和CMYK色彩空间之间存在互补关系。
在RGB空间中,颜色的亮度与纯度由R、G、B的比例决定。
而在CMYK空间中,颜色的亮度由K决定,纯度由C、M、Y的比例决定。
所以,通过转换公式,我们可以根据RGB色彩空间中的颜色分量计算出CMYK色彩空间中的颜色分量。
接下来,我们来看RGB到HSV的转换。
HSV色彩空间由色相(Hue)、饱和度(Saturation)和明度(Value)三个分量构成。
转换公式如下:V = max(R, G, B)S = (V - min(R, G, B)) / VH=0(若V=R=G=B)H = 60 * (G - B) / (V - min(R, G, B)) (若V = R)H = 60 * (B - R) / (V - min(R, G, B)) + 120 (若V = G)H = 60 * (R - G) / (V - min(R, G, B)) + 240 (若V = B)其中,R、G、B、H、S、V分别表示RGB和HSV色彩空间中的颜色分量。
这个转换公式的原理是将RGB色彩空间中的颜色分量转换为HSV色彩空间中的颜色分量,其中H值表示色相的角度,S值表示饱和度的比例,V值表示明度的比例。
通过计算RGB色彩空间中的颜色分量,我们可以得到相应的HSV色彩空间中的颜色分量。
最后,我们来看RGB到Lab的转换。
Lab颜色空间由亮度(L)和色度(a、b)三个分量构成。
转换公式如下:Xn、Yn、Zn分别表示参考白点的XYZ值,通常取D65白点。
RGB彩色空间与YCrCb色彩空间之间的相互转换研究背景意义

RGB彩色空间与YCrCb色彩空间之间的相互转换研究背景意义1研究的背景2研究的意义由于RGB彩色空间在计算机领域有着举足轻重的地位,色彩显示器使用红、绿、蓝3色来产生需要的颜色,然而在处理现实世界的图像时,RGB并非很有效。
而YCrCb格式的色彩空间易于实现压缩,方便传输和处理,它被广泛用于广播、电视,正是由于这一点,它也被广泛应用于计算机视频和图像处理中。
因而RGB 色彩空间与YCrCb色彩空间之间的相互转换具有广泛的应用空间和前景。
1研究的背景在数字图像处理过程中,为了提高处理的效率和精度,需要根据实际应用环境选择合适的颜色空间。
数字图像处理中常用的颜色空间有RGB、YUV、HSI等,它们具有不同的特性和适用范围,相互之间存在一定的转换关系,可根据实际需要进行相互转换。
随着计算机多媒体技术的发展,彩色图像处理技术在数字图像处理中得到了广泛的应用。
与灰度图像相比,彩色图像提供了更丰富的信息,能表达更多的信息,给人以更为丰富的视觉感受。
但同时也因信息量大而在传输和储存中给人们带来了新的挑战。
由于这些彩色图像采用不同的色彩空间表现而存在一定的冗余,而且不同的色彩空间适合不同的应用场合,如何有效地利用这些丰富多彩的颜色空间成为数字图像处理中一个新问题。
色彩空间把抽象的、主观的视觉感受具体化为三维空间中的位置和向量,使各种彩色图像、彩色设备的颜色特性都能实现可视化。
然而,由于人眼的感受不均匀,使得所观察到的颜色不能在颜色空间中完全表达。
到目前为止,没有一种颜色空间可以对颜色做出完全理想化的描述。
因此,在对彩色图像进行处理研究时,需要根据实际要求选择相应的颜色空间。
YUV色彩空间和RGB色彩空间是两种不同彩色空间的表示方法。
其中,YUV格式以其易于实现压缩,方便传输和处理被广泛运用于广播电视系统和及计算机视频、图像系统中。
RGB一般是显示屏幕的标准输入格式,因此实际应用中经常需要将YUV与RGB的色彩空间转换。
色空间相互转换

七、颜色空间介绍及相互转换Page 1 of 7七、颜色空间介绍及相互转换1、RGB颜色空间国际照明委员会(CIE)规定以700nm(红)、546.1nm (绿)、435.8nm (蓝)三个色光为三基色。
又称为物理 三基色。
自然界的所有颜色都可以通过选用这三基色按不同比例混合而成。
蓝(0,0,255) 品红(255,0,255)青(0,255,255) 白(255,255,255)黑(0,0,0) 红(255,0,0)绿(0,255,0)黄(255,255,0)2、HSI色系这种彩色系统格式的设计反映了人类观察彩色的方式。
如:红色又分为浅红和深红色等等。
I:表示光照强度或称为亮度,它确定了像素的整体亮度,而不管其颜色是什么。
H:表示色度,由角度表示。
反映了该颜色最接近什么样的光谱波长(既彩虹中的那种颜色)0°为红色, 120°为绿色,240°为蓝色。
0°到240°覆盖了所有可见光谱的颜色,240°到300°是人眼可见的非光谱色 (紫色)。
R S = 1 − 3 min(G ,+GB, B ) R+ S:表示饱和度,饱和度参数是色环的原点到彩色点的半径长度。
在环的外围圆周是纯的或称饱和的颜色,其 饱和度值为1。
在中心是中性(灰)影调,即饱和度为0。
/zxzz/zazhi/1/7.html4/7/2009七、颜色空间介绍及相互转换Page 2 of 7 2.1 RGB到HSI的转换I=1 3( R + G + B)R S = 1 − 3 min(G ,+GB, B ) R+G≥B ⎧θ H =⎨ G≤B ⎩2πθθ = cos −1 ⎢⎡⎤ ⎥ ⎢ ( R − G ) 2 + ( R − B )(G − B) ⎥ ⎣ ⎦1 2[( R − G ) + ( R − B)]2.2 HSI到RGB的转换0o ≤ H ≤ 120o 时R=I 3[1 +S cos( H ) ] cos( 60 o − H )B=I 3(1 − S )G = 3I − R − B120o ≤ H ≤ 240o 时G=I 3[1 +S cos( H − 120o ) ] cos(180o − H )R=I 3(1 − S )B = 3I − R − G240o ≤ H < 300o 时/zxzz/zazhi/1/7.html4/7/2009七、颜色空间介绍及相互转换Page 3 of 7B=I 3[1 +S cos( H − 240o ) ] cos(300o − H )G=I 3(1 − S )R = 3I − G − B3、YUV电视信号表色系 R = 3I − G − B在这种表色系统中,Y:亮度;U,V:色差信号。
色彩管理关键技术—L *a *b *到CMYK颜色空间的转换

同样适用。设黄、品红 、青版上 网点面积率分别为
Y ,m , 印刷 到 白纸 上 ,形 成 白、 黄 、 品红 、青 ,c
_
囊
Байду номын сангаас■
如 何 保 证 颜 色 在 不 同 设 备 之 间 ,不 同公 司 之
间进行正确传递变得越来越重要。在色彩管理 中最
重要 的一 环 就 是要 建 立各 个 设 备 的特 性 文件 ,而 其 中 最核 心 的 就 是 要 建 立 色 彩 空 间之 间 的 转 化 模 型 ( G 到L a b 的转 化模 型 ,和 L a b 到C Y 四色 R B ★ ★ ★ M K
设 备相 关 的颜 色 转换 为 与 设 备无 关 的颜 色 空 间 的颜 色 ,然 后 再 由这 个颜 色 空 间 的颜 色 转换 到 目标 色空
间的颜色。在众多的设备无关 的颜色空 间 ( 例如 :
X Z ★ ) Y ,L a b 等 到设 备 相 关 颜 色 空 间 色 空 间转 换
文/ 志会 李
在现代印刷 中色彩管理作为印前处理的工具起 着越来越重要的作用 ,它一直是印刷复制工作的重
点 和难 点 。
中 ,C L a b 颜 色 空 间 的均 匀性 是 目前 最 好 的 , I ★ E
因此大 多数软件 中都是 用的此颜色空 间作为转换的
中介 。 实现 La b  ̄C Y 颜色 空 间 的转换 是 色彩 管 * * * gM K 理 的关键 技 术。
在 色彩 的复 制过 程 中颜 色 要进 行 多 次转 换 ,最 终 形成 输 出介 质 的颜 色数 据 并进 行 输 出 ,原 稿 用染
料、油墨或物体本身介质表达的颜色经过扫描后 ,
hsv换算色坐标

hsv换算色坐标全文共四篇示例,供读者参考第一篇示例:HSV色彩模型是一种用于描述颜色的方法,其中颜色由三个参数确定:色调(Hue)、饱和度(Saturation)和亮度(Value)。
HSV 模型是一种很常用的颜色模型,它与RGB和CMYK模型不同,更接近于人类视觉对颜色的理解。
在计算机图形学中,许多图形处理软件和计算机图形库中都使用HSV模型来表示颜色。
HSV模型的色调(Hue)表示颜色的类型,它是一个0到360度之间的角度值。
在HSV模型中,颜色按照顺时针方向从红色开始,依次经过黄色、绿色、青色、蓝色、洋红色,再回到红色。
通过改变色调的值,我们可以获得不同种类的颜色。
饱和度(Saturation)表示颜色的饱和度程度,它的取值范围也是0到1之间。
当饱和度为0时,颜色变得更加灰暗,趋近于灰色;当饱和度为1时,颜色呈现出鲜艳的色彩。
在计算机图形处理中,常常需要将HSV颜色值转换为RGB颜色值,以便于在计算机屏幕上显示。
RGB是另一种常用的颜色模型,它由红(Red)、绿(Green)和蓝(Blue)三个参数确定。
与HSV模型相比,RGB模型更适合于计算机图形处理。
为了将HSV颜色值转换为RGB颜色值,我们需要进行一定的数学计算。
下面是一个常用的HSV到RGB的转换公式:\[C = V \times S\]\[X = C \times (1 - |(H / 60^\circ) \mod 2 - 1|)\]\[RGB = \begin{cases}(R, G, B) = (C + m, X + m, m) & (H \in [0, 60)^\circ) \\(R, G, B) = (X + m, C + m, m) & (H \in [60, 120)^\circ) \\(R, G, B) = (m, C + m, X + m) & (H \in [120, 180)^\circ) \\(R, G, B) = (m, X + m, C + m) & (H \in [180, 240)^\circ) \\(R, G, B) = (X + m, m, C + m) & (H \in [240, 300)^\circ) \\(R, G, B) = (C + m, m, X + m) & (H \in [300, 360)^\circ)\end{cases}\]\(C\)表示颜色的饱和度乘以亮度值,\(X\)是一个辅助变量,\(m\)是亮度减去饱和度。
RGB颜色空间和HSI颜色空间的相互转换

RGB颜⾊空间和HSI颜⾊空间的相互转换转载⾃:关于HSI颜⾊空间参照维基百科:也可参考清华⼤学图像处理课件:下⾯是别⼈利⽤opencv来实现的RGB转化为HSI空间核⼼的转换公式:RGB-->HSI截图来⾃中科院刘定⽣⽼师的《数字图像处理与分析》课件。
HSI-->RGB具体的数学公式参照冈萨雷斯版《数字图像处理(第三版)》432-434页,中译版的260-261页。
下⾯贴代码:1 #include "opencv_libs.h"2 #include <highgui.h>3 #include <cv.h>4 #include <math.h>56 /*7 * 描述:实现RGB颜⾊模型到HSI颜⾊模型之间的相互转换8 * 作者:qdsclove(qdsclove@)9 * 时间:16:01 4/17 星期三 201310 */1112 // 将HSI颜⾊空间的三个分量组合起来,便于显⽰13 IplImage* catHSImage(CvMat* HSI_H, CvMat* HSI_S, CvMat* HSI_I)14 {15 IplImage* HSI_Image = cvCreateImage( cvGetSize( HSI_H ), IPL_DEPTH_8U, 3 );1617 for(int i = 0; i < HSI_Image->height; i++)18 {19 for(int j = 0; j < HSI_Image->width; j++)20 {21 double d = cvmGet( HSI_H, i, j );22 int b = (int)(d * 255/360);23 d = cvmGet( HSI_S, i, j );24 int g = (int)( d * 255 );25 d = cvmGet( HSI_I, i, j );26 int r = (int)( d * 255 );2728 cvSet2D( HSI_Image, i, j, cvScalar( b, g, r ) );29 }30 }3132 return HSI_Image;33 }3435 // 将HSI颜⾊模型的数据转换为RGB颜⾊模型的图像36 IplImage* HSI2RGBImage(CvMat* HSI_H, CvMat* HSI_S, CvMat* HSI_I)37 {38 IplImage * RGB_Image = cvCreateImage(cvGetSize(HSI_H), IPL_DEPTH_8U, 3 );3940 int iB, iG, iR;41 for(int i = 0; i < RGB_Image->height; i++)42 {43 for(int j = 0; j < RGB_Image->width; j++)44 {45 // 该点的⾊度H46 double dH = cvmGet( HSI_H, i, j );47 // 该点的⾊饱和度S48 double dS = cvmGet( HSI_S, i, j );49 // 该点的亮度50 double dI = cvmGet( HSI_I, i, j );5152 double dTempB, dTempG, dTempR;53 // RG扇区54 if(dH < 120 && dH >= 0)55 {56 // 将H转为弧度表⽰57 dH = dH * 3.1415926 / 180;58 dTempB = dI * (1 - dS);59 dTempR = dI * ( 1 + (dS * cos(dH))/cos(3.1415926/3 - dH) );60 dTempG = (3 * dI - (dTempR + dTempB));61 }62 // GB扇区63 else if(dH < 240 && dH >= 120)64 {65 dH -= 120;6667 // 将H转为弧度表⽰68 dH = dH * 3.1415926 / 180;6970 dTempR = dI * (1 - dS);71 dTempG = dI * (1 + dS * cos(dH)/cos(3.1415926/3 - dH));72 dTempB = (3 * dI - (dTempR + dTempG));73 }74 // BR扇区75 else76 {77 dH -= 240;7879 // 将H转为弧度表⽰80 dH = dH * 3.1415926 / 180;8182 dTempG = dI * (1 - dS);83 dTempB = dI * (1 + (dS * cos(dH))/cos(3.1415926/3 - dH));84 dTempR = (3* dI - (dTempG + dTempB));85 }8687 iB = dTempB * 255;88 iG = dTempG * 255;89 iR = dTempR * 255;9091 cvSet2D( RGB_Image, i, j, cvScalar( iB, iG, iR ) );92 }93 }9495 return RGB_Image;96 }979899 int main()100 {101 IplImage* img = cvLoadImage("lena.bmp");102103 // 三个HSI空间数据矩阵104 CvMat* HSI_H = cvCreateMat( img->height, img->width, CV_32FC1 );105 CvMat* HSI_S = cvCreateMat( img->height, img->width, CV_32FC1 );106 CvMat* HSI_I = cvCreateMat( img->height, img->width, CV_32FC1 );107108 // 原始图像数据指针, HSI矩阵数据指针109 uchar* data;110111 // rgb分量112 byte img_r, img_g, img_b;113 byte min_rgb; // rgb分量中的最⼩值114 // HSI分量115 float fHue, fSaturation, fIntensity;116117 for(int i = 0; i < img->height; i++)118 {119 for(int j = 0; j < img->width; j++)120 {121 data = cvPtr2D(img, i, j, 0);122 img_b = *data;123 data++;124 img_g = *data;125 data++;126 img_r = *data;127128 // Intensity分量[0, 1]129 fIntensity = (float)((img_b + img_g + img_r)/3)/255;130131 // 得到RGB分量中的最⼩值132 float fTemp = img_r < img_g ? img_r : img_g;133 min_rgb = fTemp < img_b ? fTemp : img_b;134 // Saturation分量[0, 1]135 fSaturation = 1 - (float)(3 * min_rgb)/(img_r + img_g + img_b);136137 // 计算theta⾓138 float numerator = (img_r - img_g + img_r - img_b ) / 2;139 float denominator = sqrt(140 pow( (img_r - img_g), 2 ) + (img_r - img_b)*(img_g - img_b) );141142 // 计算Hue分量143 if(denominator != 0)144 {145 float theta = acos( numerator/denominator) * 180/3.14;146147 if(img_b <= img_g)148 {149 fHue = theta ;150 }151 else152 {153 fHue = 360 - theta;154 }155 }156 else157 {158 fHue = 0;159 }160161 // 赋值162 cvmSet( HSI_H, i, j, fHue );163 cvmSet( HSI_S, i, j, fSaturation);164 cvmSet( HSI_I, i, j, fIntensity );165 }166 }167168 IplImage* HSI_Image = catHSImage( HSI_H, HSI_S, HSI_I );169 IplImage* RGB_Image = HSI2RGBImage( HSI_H, HSI_S, HSI_I );170171 cvShowImage("img", img);172 cvShowImage("HSI Color Model", HSI_Image);173 cvShowImage("RGB Color Model", RGB_Image);174175 cvWaitKey(0);176177 cvReleaseImage( &img );178 cvReleaseImage( &HSI_Image );179 cvReleaseImage( &RGB_Image );180 cvReleaseMat( &HSI_H);181 cvReleaseMat( &HSI_S);182 cvReleaseMat( &HSI_I);183184 cvDestroyAllWindows();185186 return 0;187 }写的⽐较仓促,代码结构稍微有点混乱。
色彩空间转换

where R , G , and B are the normalized input RGB pixel values and R, G, and B are the normalized gamma corrected signals sent to the graphics card. The values of the constants a and b compensate for the overall system gain and system offset respectively (essentially gain is contrast and offset is intensity). For basic applications the value of a, b and γ can be assumed to be consistent between color channels, however for precise applications they must be measured for each channel separately.
2
2.1
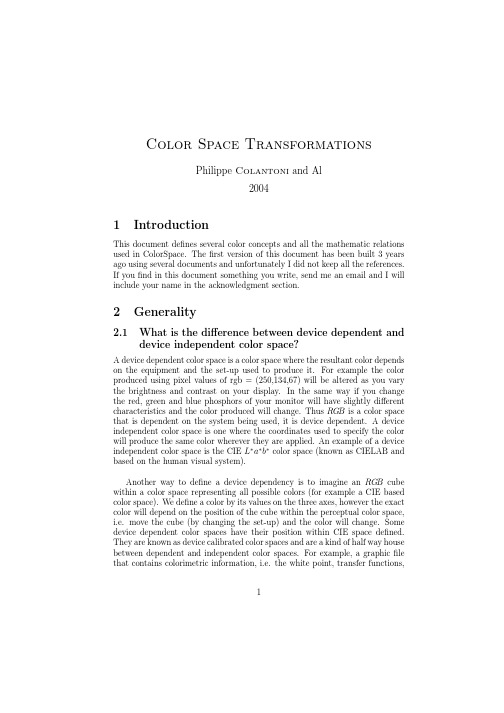
Generality
What is the difference between device dependent and device independent color space?
A device dependent color space is a color space where the resultant color depends on the equipment and the set-up used to produce it. For example the color produced using pixel values of rgb = (250,134,67) will be altered as you vary the brightness and contrast on your display. In the same way if you change the red, green and blue phosphors of your monitor will have slightly different characteristics and the color produced will change. Thus RGB is a color space that is dependent on the system being used, it is device dependent. A device independent color space is one where the coordinates used to specify the color will produce the same color wherever they are applied. An example of a device independent color space is the CIE L∗ a∗ b∗ color space (known as CIELAB and based on the human visual system). Another way to define a device dependency is to imagine an RGB cube within a color space representing all possible colors (for example a CIE based color space). We define a color by its values on the three axes, however the exact color will depend on the position of the cube within the perceptual color space, i.e. move the cube (by changing the set-up) and the color will change. Some device dependent color spaces have their position within CIE space defined. They are known as device calibrated color spaces and are a kind of half way house between dependent and independent color spaces. For example, a graphic file that contains colorimetric information, i.e. the white point, transfer functions, 1
彩色图像工程中常用颜色空间及其转换

彩色图像工程是涉及图像处理、计算机视觉和多媒体通信等多个领域的综合性 学科。在彩色图像工程中,颜色空间是用来描述和表示图像中颜色信息的数学 模型。不同的颜色空间适用于不同的应用场景,并在图像处理中发挥关键作用。 本次演示将介绍一些常用的颜色空间,并阐述它们的基本概念和特点,同时讨 论不同颜色空间之间的转换关系及实现方法。
参考内容
在图像处理和计算机视觉领域,彩色图像分割是一种重要的预处理步骤,其目 标是将图像分割成多个区域或对象。基于RGB颜色空间的彩色图像分割方法是 最常见的一种。
一、RGB颜色空间
RGB(Red,Green,Blue)颜色空间是彩色图像处理中最基础的色彩表示方法。 它通过三个通道——红色、绿色和蓝色,来描述像素的颜色。每个像素的RGB 值都对应于一个特定的颜色。
实现方法:首先计算色度和饱和度,然后根据色度计算红、绿、蓝的分量。
3、RGB到YUV转换
RGB到YUV的转换公式为:
Y = 0.299R + 0.587G + 0.114B U = -0.R - 0.G + 0.436B V = 0.615R 0.G - 0.*B
实现方法:根据公式直接计算Y、U、V的分量。
不同颜色空间之间的转换
在实际应用中,往往需要将图像从一种颜色空间转换到另一种颜色空间。这种 转换是有损的,可能会造成颜色的损失或变化。不同颜色空间之间的转换关系 可以通过相应的转换公式和算法来实现。下面列举几种常见的颜色空间转换方 法:
1、RGB到HSV转换
RGB到HSV的转换公式为:
H = arccos[(R-G+B)/3] / π S = max(R,G,B) - min(R,G,B) / max(R,G,B) V = max(R,G,B)
RGBHSV色彩空间模式的互相转换

RGBHSV色彩空间模式的互相转换RGB和HSV是两种常用的色彩空间模式,用于描述和表示颜色。
RGB 是一种基于红、绿、蓝三原色的色彩模式,而HSV则是一种基于色调、饱和度和亮度的色彩模式。
RGB色彩空间模式将颜色表示为红、绿、蓝三个分量的强度组合。
每个颜色分量的取值范围是0到255,表示了颜色在红、绿、蓝三个通道上的强度。
转换RGB到HSV的算法如下:1.将RGB值除以255,将各个颜色通道的取值转化为0到1之间的小数。
假设RGB值为(R,G,B)。
2. 计算最大值和最小值:max_val = max(R, G, B),min_val = min(R, G, B)。
3. 计算亮度L:L = (max_val + min_val) / 24.计算饱和度S:- 如果max_val和min_val相等,则颜色是灰色,饱和度为0。
- 否则,饱和度S可以通过下面的公式计算:S = (max_val -min_val) / max_val,这个值介于0到1之间。
5.计算色调H:- 如果max_val和min_val相等,则颜色无色调。
-否则,根据最大值是红色、绿色还是蓝色,可以计算色调H:- 如果max_val是R,则 H = (G - B) / (max_val - min_val)。
为了将H转化为角度,需要乘以60。
- 如果max_val是G,则 H = 2 + (B - R) / (max_val - min_val)。
- 如果max_val是B,则 H = 4 + (R - G) / (max_val - min_val)。
6.如果色调H是负数,则加上360。
色调H的取值范围是0到360。
将RGB转换为HSV后,得出的HSV值是(H,S,V)。
下面是一个例子来说明这个转换过程,假设我们有一个RGB值为(125,200,50)。
首先,将RGB值除以255,得到(0.49,0.78,0.20)。
然后,计算最大值和最小值,得到max_val = 0.78,min_val =0.20。
RGB和CIEXYZ颜色空间转换在单片机中计算

RGB和CIEXYZ颜色空间转换在单片机中计算TCS3200,TCS34725等颜色传感器只输出RGB值,对颜色或彩色光的分析等应用带来一定的局限,为了在设备相关、设备不相关的颜色模型间互相转换,一般是以RGB和CIEXYZ 作为桥梁进行转换,如下图。
RGB色彩空间在不同的参考白光中有不同的转换矩阵转换成XYZ,这里用标准的RGB色彩空间转换为CIE 1931 XYZ 色彩空间(也叫做 CIE 1931 色彩空间)说明。
//R, G和B (标准 RGB) 输入范围 = 0~255//X, Y和Z输出指的是D65 / 2°标准光源。
[X] [0.4124564 0.3575761 0.1804375] [R][Y] = [0.2126729 0.7151522 0.0721750] [G] (1)[Z] [0.0193339 0.1191920 0.9503041] [B]在上述公式中,由于有小数的存在,理论上说,RGB颜色空间的颜色对应的XYZ分量的数值一般都为浮点数,浮点运算对于8位的单片机C51来说运算量很大,而且我们更感兴趣的可能是用整数表示XYZ的值,此时,如果先用上述计算式计算,最后在用(int) 强制取整,则效率很低下,因此,很有必要做运算的优化。
为了提高效率用整数的乘除法来替代浮点运算,比如,对各系数乘以一个很大的数(如100000),计算出结果在整除这个数,则得到的数字和之前的浮点算式取整结果是一致的。
不错,这是个很好的优化,却不是最好的,因为最后的整除100000相对来说也是个慢的过程,如果我们能够整除一个2的N次幂数,则可以用整数的移位来代替整除。
对于单片机移位运算的速度非常快。
C51中,有符号长整型数据范围是-2147483648—2147483647,我们将转换矩阵的系数扩大2^18=262144倍,然后运算结果再右移18位就是转换后的值。
公式变换如下:X=(108122*R+93736*G+47300*B+131072) >>18Y=(55750*R+187472*G+18920*B+131072)>>18Z=(5068*R+31245*G+249116*B+131072)>>18注意算式中的131072,这个值等于(2^18)/2,加上他的作用是使整个算式能够做到四舍五入。
色度空间转换RGB空间到YCrCb按以下公式实现转换

色度空间转换RGB空间到YCrCb,按以下公式实现转换:Y = (0.299R + 0.587G + 0.114B);Cr = (0.511R - 0.428G - 0.083B) + 128;Cb = (-0.172R - 0.339G + 0.511B) + 128;1、定义10组RGB值作为测试向量(文件名:rgb_in.file),编写matlab程序按以上公式转换为YCrCb值。
2、编写可综合的Verilog代码程序(文件名:rgb_to_ycrcb.v)实现以上公式(需有时钟节拍,而非纯组合逻辑),要求添加File Header及Comment信息。
3、编写Testbench(文件名:tb_rgb_to_ycrcb.v),从测试向量文件(文件名:rgb_in.file)读取RGB测试向量值,生成的YCrCb值存入结果文件(文件名:ycrcb_out.file),同时生成波形文件tb_rgb_to_ycrcb.vcd。
4、Verilog仿真后生成的YCrCb值同matlab程序生成的YCrCb值进行比较,看是否一致,如不一致,请分析原因。
5、要求分别采用ModelSim和NCVerilog工具进行仿真,打印提交源代码及波形图,波形图中生成YCrCb值应对齐(即对应同一组RGB值转换而来,应在同一时钟Clock生成;如未对齐,则采用数据延迟。
rgb_to_ycbcr.v[csharp] view plaincopyprint?//************************************************************************//// Y = (0.299R + 0.587G + 0.114B); //// Cr = (0.511R - 0.428G - 0.083B) + 128; //// Cb = (-0.172R - 0.339G + 0.511B) + 128; ////*************************************************************************// `timescale 1ns/10psmodule rgb_to_ycbcr(clk,ngreset,R,G,B,Y,Cb,Cr);input clk,ngreset;input [7:0] R,G,B;output[7:0] Y,Cb,Cr;wire [7:0] Y,Cb,Cr;/************Y =(1_0011_0010R + 10_0101_1001G + 111_0101B)/1024*************/ reg [16:0] r_256_32;reg [12:0] r_16_2;reg [17:0] g_512_64;reg [12:0] g_16_8;reg [7:0] g_1;reg [14:0] b_64_32;reg [12:0] b_16_4;reg [7:0] b_1;always@(posedge clk or negedge ngreset)if(!ngreset)beginr_256_32<=17'h1ffff;r_16_2 <=13'h1fff;g_512_64<=18'h3ffff;g_16_8 <=13'h1fff;g_1 <=8'hff;b_64_32 <=15'h7fff;b_16_4 <=13'h1fff;b_1 <=8'hff;endelsebeginr_256_32<={R,8'd0}+{R,5'd0} ; r_16_2 <={R,4'd0}+{R,1'd0} ; g_512_64<={G,9'd0}+{G,6'd0} ; g_16_8 <={G,4'd0}+{G,3'd0} ; g_1 <=G;b_64_32 <={B,6'd0}+{B,5'd0} ; b_16_4 <={B,4'd0}+{B,2'd0} ; b_1 <=B;endreg[17:0] r_256_32_16_2;reg[17:0] g_512_64_16_8; reg[7:0] g_1_d1;reg[17:0] b_64_32_16_4;reg[7:0] b_1_d1;always@(posedge clk or negedge ngreset) if(!ngreset)beginr_256_32_16_2<=18'h3ffff;g_512_64_16_8<=18'h3ffff;g_1_d1 <=8'hff;b_64_32_16_4 <=18'h3ffff;b_1_d1 <=8'hff;endelsebeginr_256_32_16_2<=r_256_32+r_16_2;g_512_64_16_8<=g_512_64+g_16_8;g_1_d1 <=g_1; b_64_32_16_4 <=b_64_32+b_16_4;b_1_d1 <=b_1;endreg[17:0] y_r;reg[17:0] y_g;reg[17:0] y_b;always@(posedge clk or negedge ngreset) if(!ngreset)beginy_r <=18'h3ffff;y_g <=18'h3ffff;y_b <=18'h3ffff;endelsebeginy_r <=r_256_32_16_2;y_g <=g_512_64_16_8+g_1_d1; y_b <=b_64_32_16_4+b_1_d1; endreg[17:0] y_rg;reg[17:0] y_b_d1;always@(posedge clk or negedge ngreset) if(!ngreset)beginy_rg <=18'h0;y_b <=18'h0;endelsebeginy_rg <=y_r+y_g;y_b_d1 <=y_b;endreg[17:0] y_rgb;always@(posedge clk or negedge ngreset)if(!ngreset)y_rgb<=18'h0;elsey_rgb<=y_rg+y_b_d1;wire[7:0] y_tmp;assign y_tmp=y_rgb[17:10];/***************Cr = (10_0000_1011R - 1_1011_0110G - 101_0101B)/1024 + 128**************/reg[17:0] r_512_8;reg[9:0] r_2_1;reg[16:0] g_256_128;reg[13:0] g_32_16;reg[10:0] g_4_2;reg[14:0] b_64_16;reg[10:0] b_4_1;always@(posedge clk or negedge ngreset)if(!ngreset)beginr_512_8 <= 18'h1ffff;r_2_1 <= 10'h3ff;g_256_128<= 17'h1ffff;g_32_16 <= 14'h3fff;g_4_2 <= 11'h7ff;b_64_16 <= 15'h7fff;b_4_1 <= 11'h7ff;endelsebeginr_512_8 <={R,9'd0}+{R,3'd0} ; r_2_1 <={R,1'd0}+R;g_256_128<={G,8'd0}+{G,7'd0} ; g_32_16 <={G,5'd0}+{G,4'd0} ; g_4_2 <={G,2'd0}+{G,1'd0} ; b_64_16 <={B,6'd0}+{B,4'd0} ; b_4_1 <={B,2'd0}+B;endreg[17:0] r_512_8_2_1;reg[17:0] g_256_128_32_16; reg[10:0] g_4_2_d1;reg[17:0] b_64_16_4_1;always@(posedge clk or negedge ngreset)if(!ngreset)beginr_512_8_2_1 <=18'h3ffff;g_256_128_32_16 <=18'h3ffff;g_4_2_d1 <=11'hff;b_64_16_4_1 <=18'h3ffff;endelsebeginr_512_8_2_1 <= r_512_8+r_2_1;g_256_128_32_16 <= g_256_128+g_32_16; g_4_2_d1 <= g_4_2;b_64_16_4_1 <= b_64_16+b_4_1;endreg[17:0] r_512_8_2_1_d1;reg[17:0] g_256_128_32_16_4_2;reg[17:0] b_64_16_4_1_d1;always@(posedge clk or negedge ngreset)if(!ngreset)beginr_512_8_2_1_d1 <=18'h3ffff;g_256_128_32_16_4_2<=18'h3ffff;b_64_16_4_1_d1 <=18'h3ffff;endelsebeginr_512_8_2_1_d1 <=r_512_8_2_1;g_256_128_32_16_4_2<=g_256_128_32_16+g_4_2_d1; b_64_16_4_1_d1 <=b_64_16_4_1;endreg[17:0] cr_r;reg[17:0] cr_gb;always@(posedge clk or negedge ngreset)if(!ngreset)begincr_r <=18'd0;cr_gb<=18'd0;endelsebegincr_r <=r_512_8_2_1_d1;cr_gb<=g_256_128_32_16_4_2+b_64_16_4_1_d1;endreg[17:0] cr_rgb;always@(posedge clk or negedge ngreset) if(!ngreset)cr_rgb<=18'h0;else if(cr_r>cr_gb)cr_rgb<=cr_r-cr_gb;elsecr_rgb<=cr_gb-cr_r;wire[7:0] cr_rgb_d;assign cr_rgb_d=cr_rgb[17:10];reg[17:0] cr_r_d1;reg[17:0] cr_gb_d1;always@(posedge clk or negedge ngreset) if(!ngreset){cr_r_d1,cr_gb_d1}<=36'h0;else{cr_r_d1,cr_gb_d1}<={cr_r,cr_gb};reg[7:0] cr_tmp;always@(posedge clk or negedge ngreset)if(!ngreset)cr_tmp<=8'd0;else if(cr_r_d1>cr_gb_d1)cr_tmp<=8'd128+cr_rgb_d;elsecr_tmp<=8'd128-cr_rgb_d;/***********Cb = (-1011_0000R - 1_0101_1011G + 10_0000_1011B)/1024 + 128********/ reg[15:0] r_128_32;reg[12:0] r_16;reg[16:0] g_256_64;reg[9:0] g_2_1;reg[17:0] b_512_8;reg[9:0] b_2_1;always@(posedge clk or negedge ngreset)if(!ngreset)beginr_128_32<=16'hffff;r_16 <=13'h1fff;g_256_64<=17'h1ffff;g_2_1 <=10'h3ff;b_512_8 <=18'h3ffff;b_2_1 <=10'h3ff;endelsebeginr_128_32<={R,7'd0}+{R,5'd0} ; r_16 <={R,4'd0};g_256_64<={G,8'd0}+{G,6'd0} ; g_2_1 <={G,1'd0}+G ;b_512_8 <={B,9'd0}+{B,3'd0} ; b_2_1 <={B,1'd0}+B ;endreg[17:0] r_128_32_16;reg[17:0] g_256_64_16_8; reg[9:0] g_2_1_d1;reg[17:0] b_512_8_2_1;always@(posedge clk or negedge ngreset) if(!ngreset)beginr_128_32_16 <=18'h3ffff;g_256_64_16_8<=18'h3ffff;g_2_1_d1 <=10'h3ff;b_512_8_2_1 <=18'h3ffff;endelsebeginr_128_32_16 <= r_128_32+r_16; g_256_64_16_8 <= g_256_64+g_16_8; g_2_1_d1 <= g_2_1;b_512_8_2_1 <= b_512_8+b_2_1; endreg[17:0] cb_r;reg[17:0] cb_g;reg[17:0] cb_b;always@(posedge clk or negedge ngreset) if(!ngreset)begincb_r<=18'h3ffff;cb_g<=18'h3ffff;cb_b<=18'h3ffff;endelsebegincb_r<=r_128_32_16;cb_g<=g_256_64_16_8+g_2_1_d1; cb_b<=b_512_8_2_1;endreg[17:0] cb_rg;reg[17:0] cb_b_d1;always@(posedge clk or negedge ngreset)if(!ngreset)begincb_rg<=18'h3ffff;cb_b_d1<=18'h3ffff;endelsebegincb_rg<=cb_r+cb_g;cb_b_d1<=cb_b;endreg[17:0] cb_rgb;always@(posedge clk or negedge ngreset) if(!ngreset)cb_rgb<=18'h3ffff;else if(cb_rg>cb_b_d1)cb_rgb<=cb_rg-cb_b_d1;elsecb_rgb<=cb_b_d1-cb_rg;wire[7:0] cb_rgb_d1;assign cb_rgb_d1=cb_rgb[17:10]; reg[7:0] cb_tmp;always@(posedge clk or negedge ngreset) if(!ngreset)cb_tmp<=8'h0;else if(cb_rg>cb_b_d1)cb_tmp<=8'd128-cb_rgb_d1;elsecb_tmp<=8'd128+cb_rgb_d1;reg[7:0] y_tmp_d1;always@(posedge clk or negedge ngreset) if(!ngreset)y_tmp_d1<=8'd0;elsey_tmp_d1<=y_tmp;assign Y=y_tmp_d1;assign Cb=cb_tmp;assign Cr=cr_tmp;endmodule/////////////////////////////////////////////////////// t b_rgb_to_ycbcr.v[csharp] view plaincopyprint?`timescale 1ns/1psmodule tb_rgb_to_ycbcr();reg clk,ngreset;wire [7:0] R,G,B;wire [7:0] Y,Cb,Cr;initialbeginclk=0;ngreset=1;#50 ngreset=0;#100 ngreset=1;endalways #5 clk=~clk;reg[23:0] rgb_in[0:15];initial begin$readmemb("rgb_in.txt",rgb_in); endinteger i;always@(posedge clk or negedge ngreset)if(!ngreset)i<=0;else if(i==15)i<=0;elsei<=i+1;wire[23:0] data;assign data=rgb_in[i];assign R = data[23:16]; assign G = data[15:8 ]; assign B = data[7 :0 ];rgb_to_ycbcr rgb_to_ycbcr_tmpt(.R(R),.G(G),.B(B),.clk(clk),.ngreset(ngreset),.Y(Y),.Cb(Cb),.Cr(Cr));initialbegin$fsdbDumpfile("csc.fsdb");$fsdbDumpvars(0,tb_rgb_to_ycbcr);#100000 $finish;end//initial begin// $dumpfile("ycbcr_out.dump");// $dumplimit(409600);// $dumpvars(0,rgb_to_ycbcr_tmpt);//$dumpvars(0,rgb_to_ycbcr_tmpt.Y,rgb_to_ycbcr_tmpt.Cb,rgb_to_ycbcr_tmpt.Cr); //endendmodule总结1. 由于本代码采用可综合的代码方式编写,因此代码的长度较长,例如加法时候只相加两个数,用移位的方式实现乘法,以后可以采用乘法器加以改进。
色彩空间转换

色彩空间的转换色彩空间转换是指把一个色彩空间中的颜色数据转换或表示成另一个色彩空间中的相应数据,即用不同的色彩空间中的数据表示同一颜色。
在本文中,是将与设备相关的RGB色彩空间转换到与设备无关的CIELab色彩空间。
任何一个与设备有关的色彩空间都可以在CIELab色彩空间中测量、标定。
如果不同的与设备相关颜色都能对应到CIELab色彩空间的同一点,那么,它们之间的转换就一定是准确的。
色彩空间转换的方法有很多种,本文主要介绍三维查表插值法和多项式回归法。
1.三维查表插值法三维查找表法是目前研究色彩空间转换较为常用的算法。
三维查找表算法的核心思想是,将源色彩空间进行分割,划分为一个个规则的立方体,每个立方体的八个顶点的数据是已知的,将所有源空间的已知点构成一张三维查找表。
当给定源空间中任意一个点时能够找到与之相邻的八个数据点构成一个小立方体格子的节点,通过这个小立方体的八个顶点进行插值,得到目标空间对应的数据。
一般查找表法都是与插值法结合起来使用,变成带有插值算法的三维查找表法,这种方法可分为三个步骤:①分割:将源色彩空间按一定的采样间隔分区,建立三维查找表;②查找:对于一个已知的输入点,搜索源空间,找出包含它的由八个栅格点构成的立方体;③插值:在一个立方体的栅格内,计算出非栅格点上的颜色值。
根据源空间的不同分割方式,常见的插值算法有:三线性插值、三棱柱插值、金字塔插值和四面体插值方法。
2.多项式回归法多项式回归算法是指假设色彩空间的联系可以通过一组联立的方程估算出来。
多项式回归算法的唯一必要条件就是源空间的点数应该大于所选择的多项式的项数。
此算法的重点在于计算出多项式的系数,再将源色彩空间的数据代入多项式,就可以根据方程求出转换后的结果。
多项式回归算法的特点是简单、实现起来较为方便,且有着不错的转换效果;但使用项数少时精度较低,当项数过大时计算量大、且精度也不一定高。
3.色差在评价彩色复制质量和控制彩色复制过程时,例如在实施色彩管理和评价印刷品颜色时,往往需要计算颜色的色差来实现控制颜色的目的。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
实验五彩色空间转换一、 实验目的
掌握MATLAB 中彩色空间的转换
二、实验步骤
1、由RGB 空间转换到YIQ:
读入5.jpg 图像;
clc;clear;
f = imread('5.jpg')
yiq_image=rgb2ntsc(f);
imshow(yiq_image)
显示结果如下:
2、由YIQ 彩色空间转换到RGB 空间下:
rgb_image=ntsc2rgb(yiq_image);
figure,imshow(rgb_image)
转换结果如图:
2、YCbCr 和RGB 彩色空间的相互转换
ycbcr_image=rgb2ycbcr(f);
figure,imshow(ycbcr_image)
rgb_image=ycbcr2rgb(ycbcr_image);
figure,imshow(rgb_image)
效果如下图:
3、HSV 和RGB 彩色空间的相互转换
>> hsv_image=rgb2hsv(f);
>> figure,imshow(hsv_image);
>> rgb_image=hsv2rgb(hsv_image);
>> figure,imshow(rgb_image);
效果如下图:
4、CMY 和RGB 彩色空间的相互转换
>> cmy_image=imcomplement(f);
>> figure,imshow(cmy_image);
>> rgb_image=imcomplement(cmy_image);
>> figure,imshow(rgb_image);
效果如下图:
5、RGB 彩色空间到HSI 彩色空间的转换
hsi=rgb2hsi(f);
figure,subplot(141),imshow(hsi)
subplot(142),imshow(hsi(:,:,1))
subplot(143),imshow(hsi(:,:,2))
subplot(144),imshow(hsi(:,:,3))
效果如下图:
三、实验总结
通过本次实验我掌握了MATLAB 中彩色空间的转换的基本方法。
本次实验与上次实验联系比较紧密。
但本次实验于上次实验相比,难度上有了一些变化,尤其是在RGB 彩色空间到HSI 彩色空间的转换的时候,出现了一点问题。
由于在系统中本身没有rgb2hsi这个函数,所以运行时出现了错误,但通过,上网查找资料终于解决了这一问题。
总体来说本次实验收获还是比较大的。
