SketchUp LayOut 的作用
Sketchup的Layout布局教程(上部)

晓毓教程(LayOut)上部看到许多朋友对于LayOut都有很大的兴趣却没有一个合适的中文教程,因此这个版块也快成了问答版块了,所以我今天将自己对于使用LayOut的一点心得发上来与大家共享,这些内容也是我正在编写的SketchUp新书中的一小部分,到时书中会有更详细的讲解,希望大家多多给我修改意见! 在下先谢了! 今晚先发前半部分,让大家先睹为快!由于是个人总结的,所以有错误的地方还望大家给予谅解!LayOut是伴随SketchUp6一并出现的小软件,它的功能大部分类似于AutoCAD中的布局功能,因此许多朋友都叫它SU布局,在这里我想叫它“版式编辑器”。
我们可以使用“版式编辑器”来完成更丰富的个性化版式,使我们的设计作品提升一个更高的层次,并且这个“版式编辑器”又结合了一些SU所特有的功能,更使之增色不少,二者的结合也使这个小软件逐渐受人关注了,接下来我们将根据一个接近实际的案例来进行讲解。
本教程从实际应用的角度出发,图文并茂的讲解LayOut的使用方法,在讲解过程中会用“题外话”的方式来讲解实例中没有涉及到的又是LayOut中的重点内容!希望大家对于阅读方面有什么不方便的地方也一并给予指正!1.首先打开一个SketchUp模型如图01所示,现在我们打开的案例是一个已经设置好页面的案例,请大家事先也设置好几个页面吧!2.然后我们先在SketchUp里将阴影的参数调整好,因为有些设置在LayOut里是无法调节的,调整效果如图02所示。
3.下一步要将显示模式设置成“材质帖图”的显示模式,这样进入LayOut后就省去了一些反复的步骤,如图03所示。
4.接下来要将模型保存,因为只有这样才可以导入LayOut里面进行编辑,如图04所示。
5.现在我们要进行导入LayOut了,执行文件菜单/发送到LayOut命令,将制作完成的模型导入到LayOut中,如图05所示。
6.进入LayOut后我们首先要做的就是选择一个合适的模版(这个模版文件也可以自己制作,在每次进入LayOut时都可以选择),如图06所示。
sketchup工作界面

双击一个群组即可进入编辑模式。在编辑模式下,可以对群组内的对象进行修改、添加或删除操作。 完成编辑后,点击“完成”即可退出编辑模式。
组件与群组的区别与联系
区别
组件是一种可重复使用的对象,可以嵌套在其他组件或群组 内。而群组则是一种将多个对象组合在一起的方式,不具有 重复使用的特性。
联系
在SketchUp中,群组和组件都是重要的组织和管理工具。它 们都可以包含其他组件或实体,并且都可以进行复制、粘贴 和阵列等操作。在实际使用中,可以根据需要选择使用组件 还是群组来组织模型。
查看
用于切换视图、缩 放和平移等查看操 作。
工具
用于设置坐标轴、 测量和标注等工具 操作。
工具栏
1 2
标准工具栏
包含常用的绘图工具,如直线、矩形、圆形等。
扩展工具栏
包含更高级的绘图工具,如曲线、曲面和实体等。
3
定制工具栏
用户可以根据自己的习惯和需求定制自己的工具 栏。
画布区域
01
画布是SketchUp的主要工作区域 ,用于显示模型和进行绘图操作 。
平移视图
使用平移工具,可以移动 当前视图,以便查看模型 的不同部分。
撤销/重做操作
在SketchUp中,可以对 之前的操作进行撤销或重 做,以便更好地进行模型 调整。
视图显示设置
线框显示设置
01
通过设置线框颜色、线宽等参数,可以改变模型在视图中的显
示方式。
阴影显示设置
02
开启阴影显示后,模型表面会根据光源的方向产生阴影效果,
画的属性,如帧速率、循环方式等。
场景与动画的输出设置
输出格式
在SketchUp中,用户可以将场景或动画导 出为多种格式,如.mov、.avi、.gif等。通 过菜单栏的“文件”>“导出”>“视频”, 用户可以选择所需的输出格式和参数,以便 将场景或动画导出为合适的文件格式。
layout的几种意思

layout的几种意思
layout有如下几种意思:
1.布局、设计:这主要是在工程领域中,表示物体或者空间的整体安排和设计,包括物体
的位置、形状、大小等。
2.排版、版面设计:在出版领域中,layout通常指代排版和版面设计,这是出版流程中一
个重要的环节,目的是让文字、图片等内容以美观、易读的方式呈现在纸张或电子设备上。
3.规划、计划:在某些语境下,layout也可以表示规划或计划,例如项目layout、生产layout
等,用来描述一个计划或项目的整体安排和实施方案。
4.展示方式:在展示设计或展览领域中,layout通常指代展品的摆放方式和展示效果,包
括展台设计、展板布局等。
以上为“layout”的一些主要意思,这个词的含义会因上下文的不同而有所变化,建议根据具体的语境进行理解。
关于LAYOUT的初步认识

第四部分 从何而来
也不像某些浏览器的私有CSS 属性, 不同于标准属性,也不像某些浏览器的私有 layout 无法通过某一个CSS 声明直接设定。也就是说没有 CSS “layout 属性”这么一个东西 这么一个东西,元素要么本身自动拥有 layout,要么借助一些CSS 声明悄悄地获得 声明悄悄地获得layout。
第一部分 介绍
比如:你对一个div 只定义它的 只定义它的width 和height ,那么它 的宽度和高度不会有任何变化, ,但是当你加上“float:left;” 的时候,它的宽度和高度属性才能表现出来 它的宽度和高度属性才能表现出来,这就是触发了元 素的layout 。 而且这个过程是不可逆的, ,即如果你触发了元素的layout 以后,即使你将“float:left; ;”删除的时候,照样不会影响 该元素的高度和宽度。
IE中有很多奇怪的渲染问题可以通过赋予其 中有很多奇怪的渲染问题可以通过赋予其“layout”得 到解决。可以把这些问题归类为 可以把这些问题归类为“尺寸bug”,意思是这些 bug 可以通过赋予相应元素某个宽度或高度解决 可以通过赋予相应元素某个宽度或高度解决。这便引出关 于“layout”的一个问题: 为什么它会改变元素的渲染特性,为什么它会影响到元素 为什么它会改变元素的渲染特性 之间的关系?这个问题问得很好 这个问题问得很好,但却很难回答。在这篇文章 中,我们专注于这个复杂问题会有哪些方面的表现 我们专注于这个复杂问题会有哪些方面的表现。
第五部分 默认LAYOUT 元素 LAYOUT
在HTML 中,其实有一些元素默认是触发 其实有一些元素默认是触发LayOut 的, 它们是:
<html>, <body> <table>, <tr>, <th>, <td> <img> <hr> <input>, <select>, <textarea> <button> ,<fieldset>,<lege;embed>, <object>, <applet> <marquee>
Layout基础教程

建筑学——让大家重新认识SketchUp LayOut写在前面写在前面也许和很多人一样,一开始我装了SketchUp Pro软件,作为附带的软件,LayOut也同时默认的安装了。
那时候,打开了一次LayOut的界面,玩了几下就关掉了。
网上一查,说它只是一个SketchUp的布局工具云云,心想也没多大用处,于是,就删了。
但是,因为一次偶然的机会,我重新打开了它,认识了它,了解了它,最后喜欢上了它。
LayOut使用简单,但是它本身绝非那么简单。
甚至可以说它很强大。
网络上关于LayOut的介绍也不多而且是几年前的,又鉴于LayOut到现在已经是3版本了,有更多的改进和新功能。
所以我想有必要写个东西来为大家做个简单的介绍。
开始之前,我要向大家坦白,由于本人能力有限,使用LayOut的时间也不是很多(后悔这么晚才认识到LayOut),接下来的属于本人的经验之谈,之所以冠之以“教程”云云,只是希望能够尽量规范易懂的方式把一些经验分享给各位。
一、LayOut是什么、能做什么官方定义:LayOut 是 SketchUp Pro 的一项功能。
它包含一系列工具,帮助用户创建包含 SketchUp 模型的设计演示。
LayOut 帮助设计者准备文档集,传达其设计理念。
使用简单的布局工具,设计者即可放置、排列、命名和标注SketchUp 模型、草图、照片和其他组成演示和文档图片的绘图元素。
通过LayOut,设计者可创建演示看板、小型手册和幻灯片。
LayOut 不是照片级真实渲染工具,也不是2D CAD 应用程序。
youxi自定义:LayOut不仅仅是SketchUpPro专用的一项布局功能,更是优秀的排版软件、分析图制作软件。
LayOut可以方便的排版关于SketchUp模型的一些图纸(特有),比起Indesign等专业排版软件,用LayOut来做课程作业、方案文本的排版等也毫不逊色,更有拿它来做一些分析图更加灵活快捷。
Sketchup的Layout布局教程(上部)

晓毓教程(LayOut)上部看到许多朋友对于LayOut都有很大的兴趣却没有一个合适的中文教程,因此这个版块也快成了问答版块了,所以我今天将自己对于使用LayOut的一点心得发上来与大家共享,这些内容也是我正在编写的SketchUp新书中的一小部分,到时书中会有更详细的讲解,希望大家多多给我修改意见! 在下先谢了! 今晚先发前半部分,让大家先睹为快!由于是个人总结的,所以有错误的地方还望大家给予谅解!LayOut是伴随SketchUp6一并出现的小软件,它的功能大部分类似于AutoCAD中的布局功能,因此许多朋友都叫它SU布局,在这里我想叫它“版式编辑器”。
我们可以使用“版式编辑器”来完成更丰富的个性化版式,使我们的设计作品提升一个更高的层次,并且这个“版式编辑器”又结合了一些SU所特有的功能,更使之增色不少,二者的结合也使这个小软件逐渐受人关注了,接下来我们将根据一个接近实际的案例来进行讲解。
本教程从实际应用的角度出发,图文并茂的讲解LayOut的使用方法,在讲解过程中会用“题外话”的方式来讲解实例中没有涉及到的又是LayOut中的重点内容!希望大家对于阅读方面有什么不方便的地方也一并给予指正!1.首先打开一个SketchUp模型如图01所示,现在我们打开的案例是一个已经设置好页面的案例,请大家事先也设置好几个页面吧!2.然后我们先在SketchUp里将阴影的参数调整好,因为有些设置在LayOut里是无法调节的,调整效果如图02所示。
3.下一步要将显示模式设置成“材质帖图”的显示模式,这样进入LayOut后就省去了一些反复的步骤,如图03所示。
4.接下来要将模型保存,因为只有这样才可以导入LayOut里面进行编辑,如图04所示。
5.现在我们要进行导入LayOut了,执行文件菜单/发送到LayOut命令,将制作完成的模型导入到LayOut中,如图05所示。
6.进入LayOut后我们首先要做的就是选择一个合适的模版(这个模版文件也可以自己制作,在每次进入LayOut时都可以选择),如图06所示。
su的layout的使用流程

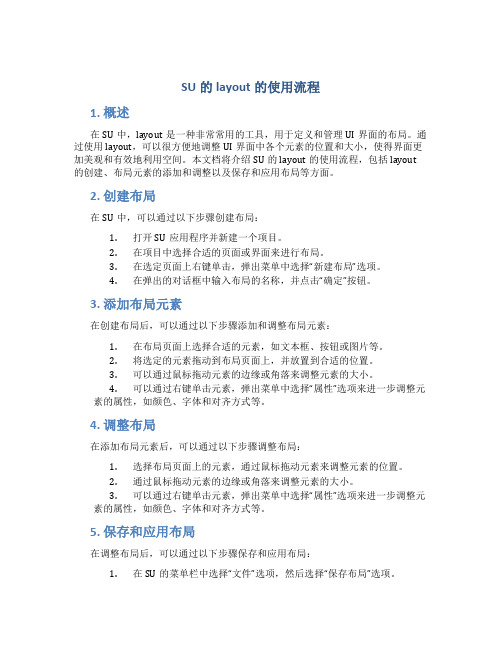
SU的layout的使用流程1. 概述在SU中,layout是一种非常常用的工具,用于定义和管理UI界面的布局。
通过使用layout,可以很方便地调整UI界面中各个元素的位置和大小,使得界面更加美观和有效地利用空间。
本文档将介绍SU的layout的使用流程,包括layout 的创建、布局元素的添加和调整以及保存和应用布局等方面。
2. 创建布局在SU中,可以通过以下步骤创建布局:1.打开SU应用程序并新建一个项目。
2.在项目中选择合适的页面或界面来进行布局。
3.在选定页面上右键单击,弹出菜单中选择“新建布局”选项。
4.在弹出的对话框中输入布局的名称,并点击“确定”按钮。
3. 添加布局元素在创建布局后,可以通过以下步骤添加和调整布局元素:1.在布局页面上选择合适的元素,如文本框、按钮或图片等。
2.将选定的元素拖动到布局页面上,并放置到合适的位置。
3.可以通过鼠标拖动元素的边缘或角落来调整元素的大小。
4.可以通过右键单击元素,弹出菜单中选择“属性”选项来进一步调整元素的属性,如颜色、字体和对齐方式等。
4. 调整布局在添加布局元素后,可以通过以下步骤调整布局:1.选择布局页面上的元素,通过鼠标拖动元素来调整元素的位置。
2.通过鼠标拖动元素的边缘或角落来调整元素的大小。
3.可以通过右键单击元素,弹出菜单中选择“属性”选项来进一步调整元素的属性,如颜色、字体和对齐方式等。
5. 保存和应用布局在调整布局后,可以通过以下步骤保存和应用布局:1.在SU的菜单栏中选择“文件”选项,然后选择“保存布局”选项。
2.在弹出的对话框中选择保存的目录和文件名,点击“保存”按钮。
3.在需要应用布局的地方,可以通过以下步骤应用布局:–在SU的菜单栏中选择“文件”选项,然后选择“打开布局”选项。
–在弹出的对话框中浏览到保存的布局文件,然后点击“打开”按钮。
6. 结论使用SU的layout可以很方便地创建、调整和应用UI界面的布局。
sketch up建筑方案

sketch up建筑方案SketchUp是一款由Trimble Navigation公司开发的三维建模软件,专门用于建筑设计和规划。
它具有直观、易于使用的界面和强大的功能,使得建筑师能够轻松地创建、修改和可视化建筑方案。
首先,SketchUp提供了各种各样的建模工具,如绘制直线、弧线和多边形等,使得用户能够快速和准确地绘制建筑元素。
此外,软件还具备了吸附功能,可以自动将线条对齐到其他对象或者坐标轴上,从而确保建模的精确性。
除了基本的绘图工具,SketchUp还配备了许多高级建模功能,如推拉、移动、旋转和缩放等。
这些工具使得用户能够快速地编辑和修改建筑元素,以便更好地满足设计需求。
例如,在建筑方案中,可能需要调整窗户的尺寸或者改变屋顶的形状,SketchUp的编辑工具可以轻松完成这些操作。
另一个重要的功能是组件库。
SketchUp内置了大量的组件,如家具、汽车和植物等,用户可以直接将这些组件拖放到建模场景中,从而快速创建建筑的内部和外部环境。
此外,用户还可以创建自己的组件,并将其保存在库中,以便在以后的项目中重复使用,提高建模效率。
在建模完成后,SketchUp提供了强大的渲染功能,使得用户能够实时预览建筑方案的外观和材质。
这对于设计师来说是非常重要的,因为他们可以根据需要对建筑方案进行修改和优化,以便达到最佳的效果。
此外,SketchUp还支持与其他CAD软件的兼容性。
用户可以将SketchUp的建模文件导出为常见的CAD格式,如DWG和DXF,以便与其他设计和规划工具进行协作。
这大大扩展了软件的应用范围,并提高了团队合作的效率。
总的来说,SketchUp是一款强大且易于使用的建筑设计软件,适用于建筑师、设计师和规划师。
它不仅提供了丰富的建模工具和组件库,还具备了强大的渲染功能和与其他CAD软件的兼容性。
无论是进行初步设计还是进行详细规划,SketchUp都是一个理想的选择。
sketchup6.0新功能的介绍和改进的部分介绍

sketchup6.0新功能的介绍和改进的部分介绍Google SketchUp Pro 6 让你能在照片中建立3D 模型或者使现有的模型和背景照片相匹配,给予手绘效果和雾效,并可以使用3D文字,标志和浮水印来在模型上做标记。
使用新的风格工具栏,你可以非常容易的选择不同的显示设定,并且将它保存和分享。
因为新特性加入,你将得到对场景更好的控制操作,增加编辑的方式——例如现在你可以在旋转,推拉,移动的同时进行复制的操作。
LayOut: (仅用於pro版本)LayOut(beta) 是一个Google SketchUp pro6(专业版的新特徵)的新工具集合,它使得从SketchUp模型创建专业的设计展示变得轻松容易。
LayOut(beta)是一个非常棒的功能,因而我们特别为它建立了专门的网页。
照片匹配:照片匹配使你能够通过跟踪照片建立一个3D 模型或者使一个现有的模型和一张背景照片相匹配。
照片匹配允许你在照片内指定直线并且与Google SketchUp内的轴线取得一致,然後SketchUp 计算照像机位置和视野使得建模环境与照片匹配。
你也能把照片用於一个或更多模型表面或者联接照片到不同的视图以创造建筑物的多角度表现。
风格:风格是显示设定的集合,包括浮水印和手绘效果,并可以在新的风格工具栏上进行保存。
你能建立,保存,组织不同显示风格并且与他人分享。
只需要一个点击,你就能从新的风格视窗中选择一种风格把它用於任何模型。
风格包括两个新显示设定:浮水印和手绘效果。
你能浮水印图像放在你的2D 萤幕空间内的作为背景或者顶层图层,并且使用手绘设定把手绘效果增加到SketchUp模型的边线上。
最棒的是,所有这些特徵能同时在3D环境中表现,这将让你创造和展示的设计提升到新的高度。
浮水印:浮水印特性使你能够在模型後或者模型前放置2D 图像。
图像放在背景层能用来创造风景,天空,或者模型绘制在带纹理的表面例如画布上的效果。
layout的用法

layout的用法摘要:一、layout 的定义和作用二、layout 的语法和使用方法三、layout 的常见应用场景四、使用layout 的注意事项五、结论正文:layout 是Python 中一个用于定义和控制文档结构的函数库。
它可以帮助开发者轻松地创建具有复杂结构的文档,如报表、简历、书籍等。
layout 的使用方法简单,功能强大,是Python 开发者必备的工具之一。
首先,我们来看一下layout 的语法。
layout 函数的基本语法如下:```pythonfrom layout import *doc = Document()doc.add(Component())```其中,`from layout import *`是导入layout 库中的所有模块;`doc = Document()`创建一个文档对象;`doc.add(Component())`将组件添加到文档中。
接下来,我们来看一下layout 的常见应用场景。
首先,layout 可以用于创建报表。
通过使用layout,开发者可以轻松地创建具有多个表格、图表和图片的报表。
其次,layout 可以用于创建简历。
使用layout,开发者可以快速地创建一个结构清晰、内容丰富的简历。
最后,layout 还可以用于创建书籍、手册等文档。
然而,在使用layout 时,也有一些需要注意的事项。
首先,开发者需要确保组件的尺寸和位置合适。
如果不合适,可能会导致文档结构混乱。
其次,开发者需要避免在文档中使用过多的组件。
如果组件过多,可能会导致文档加载缓慢,影响用户体验。
总之,layout 是一个非常有用的Python 函数库,可以帮助开发者轻松地创建具有复杂结构的文档。
layout用法

layout用法
Layout是指布局的一种方式,用于定义用户界面中各个组件(如按钮、文本框等)的位置和大小。
它可以以各种方式应用于不同的界面设计工具和开发框架中。
在网页设计中,通常使用HTML和CSS来实现布局。
HTML负责定义页面的结构,而CSS则负责控制页面中各个元素的样式和布局。
常用的布局方式包括流式布局、定位布局、网格布局等。
在移动应用开发中,常用的布局方式有线性布局、相对布局和网格布局等。
这些布局方式可以通过XML文件或代码来实现。
总而言之,layout用于指定和控制用户界面中各个组件的位置和大小,以达到合理的界面布局效果。
具体的用法会因不同的设计工具和开发框架而有所不同。
草图大师方案

草图大师方案草图大师方案简介草图大师是一种基于虚拟现实技术的设计工具,它提供了对生活中各种物体的模拟和创作环境,使设计师能够更快速地进行草图设计和创作。
本文将介绍草图大师方案的功能、特点以及使用方法。
功能和特点草图大师具有以下功能和特点:1. 虚拟现实环境草图大师提供了一个虚拟现实环境,设计师可以在这个环境中进行草图设计和创作。
通过虚拟现实技术,设计师可以更真实地感受到物体的形状、质感和空间感,从而更好地进行设计和创作。
2. 物体模拟草图大师可以模拟各种生活中的物体,如家具、建筑、车辆等。
设计师可以选择所需的物体模型,然后进行修改和调整,以便更好地满足设计需求。
3. 快速设计草图大师提供了一系列的快速设计工具,设计师可以通过简单的操作,快速地创建草图,并进行修改和调整。
这些工具包括绘图、填充、缩放、旋转等功能,方便设计师进行快速的创作。
4. 实时反馈草图大师可以实时显示设计过程中的效果,设计师可以在设计的过程中看到实时的反馈,从而进行及时的调整和修改。
这样可以大大提高效率,并减少不必要的错误。
5. 文件导出草图大师支持将设计的草图导出为图像文件或其他格式的文件,方便设计师进行进一步的修改、编辑和分享。
使用方法以下是草图大师的使用方法:1. 安装草图大师首先,需要下载并安装草图大师软件。
草图大师支持多种操作系统,比如Windows、MacOS和Linux等。
根据自己的操作系统,选择相应的版本进行下载和安装。
2. 打开草图大师安装完成后,打开草图大师软件。
草图大师会显示一个虚拟现实环境,同时提供一些工具栏和菜单供设计师使用。
3. 创建草图使用草图大师的绘图工具,在虚拟现实环境中创建草图。
可以选择绘制简单的线条,也可以使用草图大师提供的物体模型进行设计。
4. 调整和修改草图根据需要,可以对创建的草图进行调整和修改。
例如,可以修改物体的形状、大小、颜色等属性,以及调整不同物体之间的位置和关系。
5. 查看实时反馈在设计的过程中,可以随时查看虚拟现实环境中的实时反馈。
SketchUp LayOut 心得教程

SketchUp LayOut3心得小教程By youxi(由希)仅供学习交流,谢谢!写在前面也许和很多人一样,一开始我装了SketchUp Pro软件,作为附带的软件,LayOut也同时默认的安装了。
那时候,打开了一次LayOut的界面,玩了几下就关掉了。
网上一查,说它只是一个SketchUp的布局工具云云,心想也没多大用处,于是,就删了。
但是,就在几个月前,因为一次偶然的机会,我重新打开了它,认识了它,了解了它,最后喜欢上了它。
LayOut使用简单,但是它本身绝非那么简单。
甚至可以说它很强大。
网络上关于LayOut的介绍也不多而且是几年前的,又鉴于LayOut到现在已经是3版本了,有更多的改进和新功能。
所以我想有必要写个东西来为大家做个简单的介绍。
开始之前,我要向大家坦白,由于本人能力有限,使用LayOut的时间也不是很多(后悔这么晚才认识到LayOut),接下来的属于本人的经验之谈,之所以冠之以“教程”云云,只是希望能够尽量规范易懂的方式把一些经验分享给各位。
一、LayOut是什么、能做什么官方定义:LayOut 是 SketchUp Pro 的一项功能。
它包含一系列工具,帮助用户创建包含 SketchUp 模型的设计演示。
LayOut 帮助设计者准备文档集,传达其设计理念。
使用简单的布局工具,设计者即可放置、排列、命名和标注SketchUp 模型、草图、照片和其他组成演示和文档图片的绘图元素。
通过LayOut,设计者页脚内容1可创建演示看板、小型手册和幻灯片。
LayOut 不是照片级真实渲染工具,也不是2D CAD 应用程序。
youxi自定义:LayOut不仅仅是SketchUpPro专用的一项布局功能,更是优秀的排版软件、分析图制作软件。
LayOut可以方便的排版关于SketchUp模型的一些图纸(特有),比起Indesign等专业排版软件,用LayOut来做课程作业、方案文本的排版等也毫不逊色,更有拿它来做一些分析图更加灵活快捷。
sketchup layout模板

文章题目:探寻sketchup layout模板的深度与广度1. 引言在当今建筑设计领域中,sketchup layout模板是一个不可或缺的工具。
它不仅可以帮助设计师将sketchup模型转化为专业的施工图纸,还可以提供丰富的模板库,为设计师节省大量时间和精力。
本文将从深度与广度的角度探讨sketchup layout模板的重要性、功能特点以及个人使用体验,希望能够帮助读者更全面地了解这个主题。
2. sketuchup layout模板的重要性sketchup layout模板作为sketchup软件的重要附属工具,其重要性不言而喻。
它可以帮助设计师将sketchup模型快速、准确地转化为2D绘图,实现从概念设计到施工图纸的完整流程。
sketchup layout提供了丰富的模板库,包括平面图、立面图、剖面图等,极大地提高了设计效率,减少了重复劳动,使设计师能够更专注于创意和设计细节。
3. sketuchup layout模板的功能特点sketchup layout模板不仅可以快速生成2D绘图,还具有丰富的功能特点。
它支持多种图层管理,可以灵活地调整图层的显示和隐藏,满足不同阶段和不同对象的绘图需求。
sketchup layout还支持自定义图形样式和尺寸标注,使设计师能够根据个人喜好和项目要求进行灵活调整。
sketchup layout还支持与sketchup模型的实时关联,任何对模型的修改都会同步到layout中,确保绘图的准确性和一致性。
4. sketuchup layout模板的个人使用体验作为一个建筑设计师,我个人长期使用sketchup layout模板进行绘图工作。
通过使用layout模板,我不仅能够快速将sketchup模型转化为施工图纸,还可以根据项目需求进行个性化的设置和调整。
而且,layout的智能关联功能让我不再需要担心模型与绘图之间的不一致,大大提高了我的工作效率和绘图质量。
layout用法

layout用法
layout模式其实是一种打印模式,其中layout相当于我们的图纸,而model相当于我们做的图形。
下面我们来做一下对比。
下面的图1是我们当用的model模式直接做图,其中图框是A2,比例是1:50,我们的做法是把1:1的图框放大为50倍。
图1
如果用layout模式,在model中是没有图框的,下面的图2是直接点layout1的效果,此时已经把图框删除。
其中图框是放在layout1里的,而图形是在model中的,而矩型框是自带的。
图2
下面我们要调整显示的范围,就要进行页面的设置。
下拉菜单file / pagesetup manager,点击后出现下面的对话框。
图3
点击modify进行设置,如下面的对话框,下面的用红色圈出来的是设置的内容。
设置以后的效果,从图上可以看图图形比图纸要大多了,因为都是按1:1做的。
图3
下一步就是把图框和图形调整到图纸上。
第一步,把图框的外框移到和图纸的外框基本重合;第二步,把图形外的矩形框的的左下角移到和图框的左下角重合,第三步,用命令stretch把矩形框的上边和右边分别调整到与图框的上边和右边重合。
调整后点下方的工具条pager,使其变成model,用中间滚轮进行平移和放缩,使其适应图框。
再点击回paper状态我们就大功告成了。
下方工具条,paper点击以前。
下方工具条,点击以后变成model。
调整后的效果图如下:。
SketchupLayout画设计施工图

SketchupLayout画设计施工图我们都知道SKETCHUP是建模的但其实Sketchup配合Layout,也可以画施工图TODAY景观大数据共享你期待的施工图教程(SU+LAYOUT)附最新版软件+SU全套插件+教程+案例ONE|最新软件SKETCHUP 2018完美PoJie版包括Style Builder、LayOut等软件TWO|全套软件30个插件类别,100个多插件集合(如下:插件目录)全套插件打包赠送,插件教程获取(点击“阅读原文”)第一部分--常用插件篇01(6类插件)1.沙盒工具/景观地形制作2.曲面工具Tools on surface3.超级推拉JointPushPull_v3.5a4.贝兹曲线BezierSpline_v1.75.起泡泡工具Soap bubble6.焊接线TIG-weld第二部分--常用插件篇02(6类插件)1.自动封面Wikii Tools【一键即可封面,省去了繁琐的封面过程】2.StrayLines 检查线头工具3.根据地形生成等高线 Contour Maker v1.64.超级倒角Fredo6_RoundCorner5.超级阵列、路径阵列、节点阵列SmartCopy6.Fredo工具箱吊炸天的一键封面,原本1小时的工作,仅需要1分钟搞定第三部分--扩展插件篇01(6类插件)1.形体弯曲clf_shape_bender_v055_v0.62.Loft放样Curviloft_v1.4a3.双gui放样ExtrudeTools_v2.74.超级工具集JHS_PowerBar_2015_v2.3_CN5.自由比例缩放Fredo6_FredoScale6.细分与光滑Subdivide Smooth第四部分--扩展插件篇02(6类插件)1.四边面工具QuadFaceTools_v0.8.02.线转组件s4u_toComponents_v3.0.0_v5.0.03.布尔运算BoolT ools4.分割面工具TIG_splitTOOLS_v1.25.面转壳 shell6.Mirror镜像插件第五部分--创意插件篇(6类插件)1.地面铺装FloorGenerator2.毛发生成器fur_en3.藤蔓生成LiveIvy4.灌木生成工具RShedges5.太阳北极su_solarnorth6.草地生成器skatterskatter草地渲染THREE | 施工图教程整个视频教学共分7讲:第一讲,对整个设计流程做了概述,并快速预览了从SketchUp 到 LayOut 施工图设计的整个流程;第二讲,开始以制作一个简单的小房子为例,讲解了如何在SketchUp 建立模型;第三讲,着重讲解如何在 SketchUp 中对模型进行组织管理;第四讲,讲解如何在SketchUp 中创建场景,并准备将场景中的元素转入 LayOut;第五讲,讲解了如何在 LayOut 中布置图纸;第六讲,我们返回到SketchUp 中去修改模型,然后看SketchU p 是如何与 LayOut 联动工作;第七讲,讲解如何在LayOut 中进行尺寸标注和说明,以及展示介绍了几个真实案例图纸。
SketchUpLayOut心得教程

3心得小教程SketchUp LayOutBy youxi(由希)仅供学习交流,谢谢!写在前面的界面,玩了LayOut也同时默认的安装了。
那时候,打开了一次LayOut 也许和很多人一样,一开始我装了SketchUp Pro软件,作为附带的软件,几下就关掉了。
网上一查,说它只是一个SketchUp的布局工具云云,心想也没多大用处,于是,就删了。
使用简单,但是它本身绝非那么简但是,就在几个月前,因为一次偶然的机会,我重新打开了它,认识了它,了解了它,最后喜欢上了它。
LayOut版本了,有更多的改进和新功能。
所以我到现在已经是3单。
甚至可以说它很强大。
网络上关于LayOut的介绍也不多而且是几年前的,又鉴于LayOut 想有必要写个东西来为大家做个简单的介绍。
,接下来的属于本人的经验之谈,)开始之前,我要向大家坦白,由于本人能力有限,使用LayOut的时间也不是很多(后悔这么晚才认识到LayOut之所以冠之以“教程”云云,只是希望能够尽量规范易懂的方式把一些经验分享给各位。
LayOut是什么、能做什么一、模型的设计演示。
的一项功能。
它包含一系列工具,帮助用户创建包含是官方定义:LayOut SketchUp SketchUp Pro模型、草图、照片和其帮助设计者准备文档集,传达其设计理念。
使用简单的布局工具,设计者即可放置、排列、命名和标注SketchUp LayOut,设计者可创建演示看板、小型手册和幻灯片。
他组成演示和文档图片的绘图元素。
通过LayOut 应用程序。
不是照片级真实渲染工具,也不是LayOut 2D CAD自定义:不仅仅是专用的一项布局功能,更是优秀的排版软件、分析图制作软件。
LayOutSketchUpProyouxi可以方便的排版关于模型的一些图纸(特有),比起等专业排版软件,用来做课程作业、方案文本的排版等也毫LayOutIndesignLayOutSketchUp不逊色,更有拿它来做一些分析图更加灵活快捷。
SketchUp_LayOut_的作用

建筑学——让大家重新认识SketchUp LayOut写在前面写在前面也许和很多人一样,一开始我装了SketchUp Pro软件,作为附带的软件,LayOut也同时默认的安装了。
那时候,打开了一次LayOut的界面,玩了几下就关掉了。
网上一查,说它只是一个SketchUp 的布局工具云云,心想也没多大用处,于是,就删了。
但是,因为一次偶然的机会,我重新打开了它,认识了它,了解了它,最后喜欢上了它。
LayOut使用简单,但是它本身绝非那么简单。
甚至可以说它很强大。
网络上关于LayOut的介绍也不多而且是几年前的,又鉴于LayOut到现在已经是3版本了,有更多的改进和新功能。
所以我想有必要写个东西来为大家做个简单的介绍。
开始之前,我要向大家坦白,由于本人能力有限,使用LayOut的时间也不是很多(后悔这么晚才认识到LayOut),接下来的属于本人的经验之谈,之所以冠之以“教程”云云,只是希望能够尽量规易懂的方式把一些经验分享给各位。
一、LayOut是什么、能做什么官方定义:LayOut 是 SketchUp Pro 的一项功能。
它包含一系列工具,帮助用户创建包含 SketchUp 模型的设计演示。
LayOut 帮助设计者准备文档集,传达其设计理念。
使用简单的布局工具,设计者即可放置、排列、命名和标注SketchUp 模型、草图、照片和其他组成演示和文档图片的绘图元素。
通过LayOut,设计者可创建演示看板、小型手册和幻灯片。
LayOut 不是照片级真实渲染工具,也不是2D CAD 应用程序。
youxi自定义:LayOut不仅仅是SketchUpPro专用的一项布局功能,更是优秀的排版软件、分析图制作软件。
LayOut可以方便的排版关于SketchUp模型的一些图纸(特有),比起Indesign等专业排版软件,用LayOut来做课程作业、方案文本的排版等也毫不逊色,更有拿它来做一些分析图更加灵活快捷。
SKETCHUP

SKETCHUP ●LAYOUT 7个技巧56度SU中文网首先我们来了解一下LayOut 是什么?官方定义:LayOut 是SketchUp Pro 的一项附属功能。
它包含一系列工具,可以帮助用户创建包含SketchUp 模型的设计演示。
发展历程:LayOut 1.0/2.0/3.0 分别由Google公司发布的SketchUp6.0/7.0/8.0。
在 Trimble(天宝)公司收购SketchUp后首先对8.0进行了更新,之后就发布了SketchUp2013/2014/2015/2016直至SketchUp2017而LayOut也是同时发布,通过多次的迭代升级现在的LayOut有着很大的提升。
软件功能:绘制施工图、SketchUp3D演示、图文编辑排版、创建矢量图、PPT演示文稿、PDF输出打印、DWG/DXF文件输出、JPG/PNG文件输出。
|本期内容|TOP1:加载官方隐藏剪贴薄的方法TOP2:加载官方隐藏模板的方法TOP3:创建剪贴薄及图框的实用方法TOP4:在LayOut中快速标注的方法TOP5:如何更高效的应用轴号(Axis)TOP6:添加需要的模板尺寸方法TOP7:LayOut自动图纸名称的方法TOP1:加载官方隐藏剪贴薄的方法那什么是LayOut剪贴薄?在这里我们可以把它理解成“图块”(和我们CAD中的图块性质相同)下面我们就一起来看看是如何加载官方的剪贴薄的。
|操作步骤|第1步:首先打开“我的电脑” — 打开“C盘” — 打开“ProgramData”文件夹;第2步:再找到“SketchUp”文件夹并打开;第3步:打开SketchUp2016文件夹后 — 选择“LayOut”文件夹并打开;第4步:再选择“scrapbooks”这个文件夹 Ctrl+C 复制;第5步:打开“zh-CN”这个文件夹 — Ctrl+V 粘贴并替换原有文件夹即可。
(注:若需要保留原有的文件,可以新建一个文件复制进行备份);第6步:操作完以上5步,再打开“LayOut”应用程序,在右侧的默认面板中找到剪贴薄,点击下拉菜单你将会发现增加了很多内容。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
建筑学——让大家重新认识SketchUp LayOut
写在前面
写在前面
也许和很多人一样,一开始我装了SketchUp Pro软件,作为附带的软件,LayOut也同时默认的安装了。
那时候,打开了一次LayOut的界面,玩了几下就关掉了。
网上一查,说它只是一个SketchUp 的布局工具云云,心想也没多大用处,于是,就删了。
但是,因为一次偶然的机会,我重新打开了它,认识了它,了解了它,最后喜欢上了它。
LayOut使用简单,但是它本身绝非那么简单。
甚至可以说它很强大。
网络上关于LayOut的介绍也不多而且是几年前的,又鉴于LayOut到现在已经是3版本了,有更多的改进和新功能。
所以我想有必要写个东西来为大家做个简单的介绍。
开始之前,我要向大家坦白,由于本人能力有限,使用LayOut的时间也不是很多(后悔这么晚才认识到LayOut),接下来的属于本人的经验之谈,之所以冠之以“教程”云云,只是希望能够尽量规范易懂的方式把一些经验分享给各位。
一、LayOut是什么、能做什么
官方定义:LayOut 是 SketchUp Pro 的一项功能。
它包含一系列工具,帮助用户创建包含 SketchUp 模型的设计演示。
LayOut 帮助设计者准备文档集,传达其设计理念。
使用简单的布局工具,设计者即可放置、排列、命名和标注SketchUp 模型、草图、照片和其他组成演示和文档图片的绘图元素。
通过LayOut,设计者可创建演示看板、小型手册和幻灯片。
LayOut 不是照片级真实渲染工具,也不是2D CAD 应用程序。
youxi自定义:LayOut不仅仅是SketchUpPro专用的一项布局功能,更是优秀的排版软件、分析图制作软件。
LayOut可以方便的排版关于SketchUp模型的一些图纸(特有),比起Indesign等专业排版软件,用LayOut来做课程作业、方案文本的排版等也毫不逊色,更有拿它来做一些分析图更加灵活快捷。
二、LayOut 3主要功能介绍及如何使用
1、关于启动
打开layout 3图标或者,进入软件页面如下,
今日提示:一些layout的小技巧,可以点击下一个查看更多小技巧,或者可以让它下次启动不显示。
接下来选择要排版的纸张大小,单击打开就可以了。
小提示:
若默认的纸张中没有想要的纸张大小,没关系,随便选择一个然后进入文件》文稿设置》纸张》设置纸张大小和页边距。
如果存成模版,那么下次打开就可以直接选择自己设置的纸张大小了
LayOut界面介绍
2、关于工具栏
以上是各个工具,相信各位尝试过就懂,需要提出的是,工具旁若是有小三角形的说明此工具有未显示的类型工具。
不要看只有这几种工具,其实很强大,就看如何运用。
小提示:
线:这里的线是有锚点的线,不仅可以画直线也可以画各种曲线,用法和ps的钢笔有些类似。
例如下图13个图形均为第一根直线复制出来后调整出来的形状。
没错,都是同一根直线,但是可以有诸多的变化,这和Indesign又有些类似,但是调整起来更加方便灵活。
弧、矩形、圆、多边形:和线一样,变化多端。
特别说明一下,这个可以用来快速画饼图,可以做一些类似建筑功能面积比例等的分析图等,如下图
下图是矩形、圆、多边形的一些默认绘制的图形。
如果再进行编辑,只要想象力丰富,可以做出任何形状。
文本、标签、尺寸标注、删除:不多讲,一用就会。
样式吸管:举个例子,看图:为了让3号圆的样式和2号圆的样式相同,单击样式吸管,再单击2号圆,再单击3号圆就ok了。
拆分、组合:举例说明,
演示:相当于ppt的F5,演示后会全屏显示,长按左键做标记,单击左右键翻页。
页面工具:新建页面或者翻页。
3、关于工具面板
颜色面板:
小提示:
吸管:可以吸取屏幕上的颜色作为当前颜色;
颜色模式:几种不同的颜色选择模式;
颜色调节区:色相、饱和度、透明度等等的选取;
自定义色板:可以选择自己常用的颜色到自定义色板,方便重复使用。
从当前颜色拖到此处即可。
图片颜色模式:
如图,可以选择硬盘上的图片,吸取其中的颜色使用。
形状样式面板:
如下两张图,可以控制形状的各种样式,拖拽形状周围的蓝色点,可以进行多种变形。
SkethUp模型面板:这个是Layout结合SketchUp所特有的功能,是Indesign等其他排版工具所没有的。
下图是sketchup中的文件(来源于网络模型)。
导入LayOut的方式有很多,可以在SketchUp中发送到layOut,也可以保存skp文件后,直接把文件拖入LayOut中。
先来功能介绍,看图:
接下来是重点提示,也是LayOut强大之处。
引用更新:首先,从外部导入到LayOut中的文件可以分为两种,引用和嵌入。
引用,就是文件还是外部的文件,LayOut只是链接这个文件,只要这个文件有修改,LayOut中这个文件也可以更新显示。
嵌入,就是这个文件已经进入LayOut,和源文件没有链接关系,源文件改了,LayOut不会更改。
举个引用的例子:
下图是sketchup导入LayOut的文件,引用关系。
有时候,方案文本已经做好,但是因为各种原因,要更改设计(以在建筑前加一棵树为例),常规方法我们得从SketchUp重新导图,再来一一改文本中引用该图的地方,调整大小位置等很是麻烦。
但是用LayOut排版就不用如此麻烦啦,如图:更改完设计,Ctrl+S一下,然后在LayOut中更新一下,就ok了。
关于如何更新,有以下两种方法。
若是LayOut中只引用了一次,那么可以在引用的地方单击右键更新引用即可,若是多处引用,可以文件》文稿设置》引用》过期文件》升级即可。
引用了这张图的地方都会修改,大大减少了重复劳动。
还有更厉害的,若是在排版的时候觉得这个角度不佳等,可以直接双击它,调整视角!完了在空白处单击退出。
这个在做一些三维分析图调整时极其有用(后面具体展开)。
再讲一个重点内容:剪切蒙版
关于蒙版不多讲。
我要讲的是剪切蒙版在LayOut中的应用。
不管是课程设计也好,方案文本也罢,都有效果图等图片需要排版,那么怎么样才可以做出好的版面呢?除Indesign等软件,LayOut同样是很好的选择。
这时剪切蒙版就要用到了。
如图,导入三张图片(本人大三实习时做的模型)为例
有时我们需要稍微调整一下大小和位置关系,首先用矩形(也可以是前面所讲的任何形状)画好排版布局(例子而已,不代表美观),如图然后把图片大致放到矩形中,如图选择图片和矩形,单击右键,创建剪切蒙版,调整一下,搞定。
做好剪切蒙版以后,如果对排版不满意,可以再次调整,有用捕捉功能的LayOut让你的版面更具设计感。
重要的是LayOut把方案和文本排版通过链接在一起,改方案不再那么麻烦啦!设计改了,只要把最新的文件(比如图片文件)覆盖掉原来的文件,再在LayOut中更新引用就全搞定了。
尺寸样式面板、文字样式面板:
这两个面板比较简单,主要是调整尺寸和文字的样式的,如字体样式、大小等等,不讲了。
剪贴簿面板:相当于LayOut矢量素材库,而且可以分二维三维的,甚至可以随意调整角度大小和自定义,是做分析图的法宝。
界面如下:
这里三维箭头是sketchup做的,正如上面所说,双击进入还可以像sketchup窗口一下操作它,很方便。
比如你可以这样,做一些概念方案给你的老师或主管看方案,
或者做一些直观的分析图。
用Layout来做,那么在打印前你随时都可以方便的修改,因为随时可以做各种调整,一切就是这么简单!
当然,还可以自己做各种二维三维的剪贴簿素材,保存剪贴簿中以方便下次使用,让自己的分析图丰富多彩。
页面和图层:
页面面板很容易理解,图层面板有两个要点。
第一,layout中图层和页面是并列关系,不是图层中有页面,也不是页面中有图层。
第二,共享图层,画在这个层上面的东西会在所有页面上显示。
通常把文本的图框画在这个层上面,那就不拍改啦,和Indesign中的主页概念相类似。
下面是例子:
第一页
第二页和第三页
工具向导面板:一些工具的使用介绍,可以加深理解和学习。
