如何设计漂亮的网页
Photoshop制作一款漂亮的网页模板

在这篇网页设计教程里,你将学习制作可以用于整站的一个既优雅又专业的网页,我们将用到Photoshop软件里的一些基本的工具,比如:笔刷和图层等。
而且在教程下方包括了此网页的HTML/CSS/JAVASCRIPT模板和素材,你可以下载用作学习或使用都可以。
下面先预览一下本教程的最终效果:教程开始:第一步:新建文件打开PS软件,点击文件-新建命令或Ctrl+N键新建文件,设置宽度1020px,高度1180px,背景默认为白色,点击确定即可;第二步:创建导航背景我们将从header开始我们的设计,所以我们先用矩形选框工具,在画布上新建一个矩形选框,如图所示,填充颜色#393939;然后设置图层的混合模式为叠加,不透明度设为23%;第四步:创建网页logo和name对于教程中的logo,我使用了Georgia字体并设计为粗体并倾斜,设置‘SIX’的颜色为#FFFFFF,‘STUDIOS’的颜色为#F7E5C4,logo旁边的图片用的是素材中的boxupload32图片。
样式如图所示:第五步:加入导航链接活动链接的颜色我用的是#DBD1BE,普通链接用的颜色为:#ABAAAA。
为了使活动链接显示的更突出,在其后便添加一个矩形框。
选择圆角矩形工具,设置半径为5px,前景色为#464646,然后在活动链接处添加矩形背景,样式如图:给矩形背景图层添加内阴影和描边效果,具体设置参数如图:第六步:给特色区域添加背景在我们网页布局的顶部,需要有一块特色区域,这块区域通过播放幻灯片将网站的特色内容展示给来访者。
这块区域也可以同时包括对网站的介绍等,第一步我们需要做的就是利用矩形选框工具选中这块区域,然后在此矩形选区中填充颜色#D3CAB8。
然后你需要下载纹理图片,并把它放在特色区域图层的上方;第七步:去掉那些不需要的背景纹理第六步中的图放到PS中后,我们发现尺寸要大于特色区域图层,所以我们需要遮盖住不需要的区域,按住Ctrl键并单击特色背景区域图层,PS会自动选择特色区域选区。
如何使用Photoshop制作网页界面和APP设计

如何使用Photoshop制作网页界面和APP设计第一章:理解网页界面和APP设计的基本概念在开始学习如何使用Photoshop制作网页界面和APP设计之前,我们首先需要了解一些基本概念。
网页界面和APP设计是指通过视觉设计的方式,将用户界面中的元素进行布局和设计,使之呈现出美观、直观和易用的界面。
这些元素可能包括图像、文本、按钮、输入框等,通过合理的组织和配色,可以提高用户体验和产品的吸引力。
第二章:准备工作和初始设置在开始使用Photoshop制作网页界面和APP设计之前,我们需要进行一些准备工作和初始设置。
首先,我们需要确定设计的目标和定位,包括所要设计的界面类型和目标受众。
其次,我们需要准备设计所需的资源,如图片、图标、字体等。
最后,我们需要根据设计要求和项目需求,进行Photoshop的一些初始设置,如选择适当的颜色模式和分辨率等。
第三章:布局设计和网格系统布局设计是网页界面和APP设计中的重要一环,合理的布局可以使界面更具有整齐和一致性。
在Photoshop中,我们可以使用网格系统来帮助我们进行布局设计。
网格系统是指将页面划分为水平和垂直的网格线,通过对网格线的对齐和调整,来实现元素的整齐和平衡。
要使用网格系统,我们可以在Photoshop的“视图”菜单中选择“显示”->“网格”来显示网格线,并通过“视图”->“辅助线”来添加和调整网格线。
第四章:图层和元素设计在网页界面和APP设计中,图层和元素设计是至关重要的一部分。
Photoshop中的图层功能可以帮助我们对设计元素进行组织和管理。
我们可以使用图层面板来创建、编辑和调整图层的属性,如大小、位置、透明度等。
此外,我们也可以使用图层样式来为元素添加阴影、渐变和边框等效果,增加设计的美感和层次感。
在进行元素设计时,我们应该注意选择适当的字体、颜色和风格,确保与整体界面的一致性和设计目标的一致性。
第五章:图片和图标处理在网页界面和APP设计中,图片和图标的处理是不可或缺的。
产品经理灵感分享10个优秀网站设计实例赏析及原型分享

网页设计师们经常会浏览高质量的网页设计作品分享网站,来解决灵感枯竭的问题。
因为在这些优秀的网站设计实例中可以看到某些趋势,诸如:扁平化设计、视差滚动、响应式设计、流行配色设计等等。
今天小摹为大家带来10个优秀网站设计实例,希望能为网页设计师们带来好的灵感。
在这个网页设计中,采用了流行的插画风格,动态的草图插画使这些插画的纹理非常的清晰,有非常明显的手工迹象,整体看起来创意十足,给人营造出了完美的氛围。
进入Sokruta网站后,引入眼帘的是醒目的大图背景,然后配合简单直观的导航。
使用鼠标滚轮的切换方式让整个网站看起来非常炫酷以及充满个性。
这些个性化的设计都是在视觉上给用户冲击,但是确实有效。
网站首页配色采用了本年度流行的紫色,代表着高贵、庄严、神秘,同时,也有着智慧和创造力的象征,可以说是一种非常有寓意的色彩。
此外,里面的嘉宾介绍,采用了非规则的宫格布局,而且鼠标悬浮后有丰富的动效。
全网站设计使用了全新的分屏设计,这种网站设计可以很好地为用户呈现两方面的信息,并且能够针对不同尺寸的屏幕进行匹配,使网页端和移动端做到很好的兼容,以便为用户创造好的用户体验。
用户在浏览网站时能一次获取两种不同的信息,鼓励用户根据个人喜好做出选择,使用户不会错过任何重要的信息。
网站首页采用了比较夸张的圆形元素,页面中让文字构成圆环形状,围绕批萨,给用户创造出独特的视觉奇观。
为什么采用圆形元素呢?从形状心理学的角度来看,圆形和环形有着完整、和谐的心理学特征,在很多不同的场合,它常常会拿来传达爱情、能量的意象。
在这里,极简网站设计从未如此美丽。
网站设计使用漂亮的美食大图背景吸引用户,全屏式的展示堪称完美。
此外,采用汉堡包菜单按钮,设计抽屉式导航栏,可以大大节约网站空间。
随着页面滚动,导航栏会自然的移动到页面顶部固定。
网站设计层次清晰,且保持着一定的复杂度。
网站设计的背景采用了流行的渐变色。
网站logo使用简约文本样式,背景和LOGO之间有一定的对比度,但没有太过扎眼。
网站界面如何美化的几种方法

**网页设计培训:界面如何美化的几种方法的界面是给来访者留下第一印象的直接窗口。
界面的漂亮与否直接影响到访客对的兴趣以及停留时间!所以的界面美化工作是应该引起足够重视的。
那到底该如何美化界面使他容易被访客所承受呢?今天我们就跟大家一起来探讨一下界面的美化的几个原那么以及具体的方法。
一、网页设计界面优化原那么**网页设计界面优化原那么一、行业特征就像你的穿着打扮,要有自己的风格自己的个性。
但是这种个性要与自己的身份职务相搭配。
也就是说你的要根据你的行业特点进展美化,比方说科技类善用蓝色,娱乐类善用橙色,政府门户类大多用红色调。
总结下就是你的界面要符合行业特征!**网页设计界面优化原那么二、访客喜好如果你的访客是年轻人充满活力个性十足的,那你的配色以及LOGO就要符合这个定位符合你受众的喜好。
你的色调也要表现的充满活力动感十足!举个例子说太平洋女性网主色调就是紫色,因为紫色代表的就是时尚浪漫。
试问哪些女性朋友们不渴望一份浪漫与时尚呢"总结下就是作访客喜欢的!**网页设计界面优化原那么三、统一性原那么你的一定色调要统一,最好属于同一个色系。
至多不要超过三个颜色!如果颜色过多会导致人们审美疲劳!慢慢的离开你的!从而失去一定访客,导致PV下降!总结下就是统一色调效果佳!**网页设计界面优化原那么四、细致入微俗话说细节决定成败,一个的界面就是一个个小像素块组成的,做的美化要尽量细致到每一个小细节,不要觉得一个点一个图片的小角不重要。
其实不然,一个人穿的邋里邋遢就可以看出这人性格如何了。
一个人非常漂亮就是嘴角戴着一粒米,这严重影响自己的形象。
也是一样的你不注意界面的小细节访客就有理由认为你这内容不怎么样!总结下就是细节决定流量!**网页设计界面优化原那么五、干净利落时常看到有些的一篇文章只有100个字,但是其上方下方中间环绕着全部都是文字广告,左右两侧还有对联广告!想找到文章都很难!界面不干净极容易遭到访客的反感,甚至直接关闭浏览界面了!广告可以放,但是一定要注意访客感受多为她们着想。
22个网页设计经典案例不容错过

22个网页设计经典案例不容错过22个网页设计经典案例不容错过!22个网页设计经典案例不容错过!2015-12-29 10:30:14 |阅读原文摘要:响应式页面设计与传统设计的技术和创意方面有着显著的不同,巧妙利用响应式设计在设计网站时就能得到惊人的效果。
Responsive web design【响应式网页设计】这个概念与开发网站设计有关,该设计用以帮助网页适应每个用户的计算机的分辨率,即根据每个用户使用的计算机的分辨率不同而改变网页的表现方式。
更确切地说,这个概念允许一个4列布局的1292px 宽度的网页可以在1025px的宽度屏幕中显示并自动简化成为两列。
此外,它还能适应智能手机和电脑平板电脑。
这种特殊的设计理念我们称之为“响应式设计”。
现在你可以测试一下你的网站使用的响应式设计工具。
相比较与传统的网页开发设计,响应式网页设计是一个完全不同的形式,并且开发人员【尤其是年轻的开发人员】要知道响应式网页设计的利与弊。
这篇博客就是一个能够说明响应式网页设计用途的一个很有用的例子。
用来开发一个响应式网站最基础直接的可能就是选择“media queries”【媒体查询,即根据条件给相应符合条件的媒体调用相应的样式表】。
然而唯一比较麻烦的是,新的查询可以在瞬间弹出,但每一次跳动,网页的外观和组织都会产生突然和急剧的变化。
专家建议这种情况可以使用CSS来缓解页面的跳动。
包含数据表的页面给响应式页面设计师带来了特殊挑战。
数据表在默认的情况下是非常宽的,当用户缩小页面去看整个列表时,列表就会变得太小以至于难以阅读。
但当你试着放大它以便可以阅读时,就只能通过水平或竖直的滚动页面来查看它。
好吧,其实是有多种方式来避免这个问题的。
转变数据表的形式为饼状图或者微型图形是已经被认可的一种解决方式。
这种迷你图形更适合狭小的屏幕。
图片在响应式页面设计中被称作情景感知。
这独有的技术服务存在真正意义是在响应式设计中可以作为图像服务于不同的分辨率,从大屏幕到小屏幕都可以完美适应。
40个网页设计优秀案例

40个网页设计优秀案例40个网页设计优秀案例关于我们的页面设计并不难,但是要设计一个完美的版本并不容易。
它通常取决于你的出发点,是要个性化的设计,还是品牌化的运作?是提供自己联系方式,还是获取用户的联系方式?下面的优秀案例会告诉你,优秀的关于我们页面要如何设计。
1、友好的界面友好的联系人界面总会让人感到亲切的,如果它还具备一些功能性,并且易于阅读,用户会感觉更加舒适的。
“What can we help you with”则可以引导用户去点击“加入我们”“聘用我们”以及参与邮件订阅。
2、展示全球各地办公室Tool 的关于我们页面中,设计师用醒目的字体标注出团队在洛杉矶、纽约和法国的办公室的地址和联系方式,点开关于我们页面的用户不就是想知道这些信息么?正确的联系方式,简单直接的设计,就是这么做的。
3、简化沟通流程Productiong Location的联系我们页面同样采用了大胆而视觉化的页面设计,但是和其他的同类页面不同的是,它简化了沟通流程,把用户可能会关注的内容和需要沟通的具体部分都划分了一下,让不同需求的用户直接被引导到特定的页面和部分,从而达成简化和分流的目的。
4、头像和个性化的信息放上设计师和团队成员的图片,让用户认识你。
最关键的并不是你的头像够不够漂亮,而是要让用户知道这个漂亮的网站背后是一位和你我一样真实而平凡的设计师,是他或者她努力设计之后的成果。
头像可以让页面更加个性化,也能让它更加真实而亲近。
5、鼓励用户沟通关于我们页面的核心设计目的通常是沟通,而Hello Innovation的页面设计则充分贯彻这一思路:试图鼓励用户主动同网站进行沟通。
用亲切而富有亲和力的设计,留下联系方式,从文案到留下邮箱的地址都在鼓励用户。
聊一句,能有多难呢?6、用图片来传递隐喻设计博物馆中收藏了许多设计相关的藏品,而关于我们页面中的这个电话不仅是网站的藏品,而且作为一个重要的隐喻来向用户传递“沟通”的意象,这也算得上是一种设计上的“双关”了。
如何使用Photoshop创建完美的网页设计

如何使用Photoshop创建完美的网页设计在当今数字化的时代,拥有一个吸引人且功能齐全的网页对于个人和企业来说都至关重要。
Photoshop 作为一款强大的图像编辑软件,为网页设计师提供了丰富的工具和功能,帮助他们将创意转化为令人惊艳的网页设计。
接下来,我将详细介绍如何使用 Photoshop 来创建完美的网页设计。
一、前期准备在打开 Photoshop 之前,我们需要先明确网页的设计目标和需求。
考虑网页的用途(是商业网站、个人博客还是在线商店?)、受众群体(年龄、兴趣、职业等)以及要传达的主要信息。
同时,收集一些灵感,浏览其他优秀的网页设计案例,分析它们的布局、色彩搭配、字体运用等方面的优点。
确定好设计方向后,根据常见的网页尺寸(如 1920x1080 像素、1366x768 像素等)新建一个文档。
在新建文档时,要注意分辨率设置为 72 像素/英寸,颜色模式选择 RGB 模式。
二、规划布局布局是网页设计的基础,它决定了网页的整体结构和内容的组织方式。
在 Photoshop 中,可以使用矩形选框工具、形状工具和参考线来规划布局。
首先,根据网页的类型和内容,确定是采用单列布局、两栏布局还是多栏布局。
例如,博客类网页通常采用两栏布局,一侧是文章列表,另一侧是文章内容;而电商网站则可能采用多栏布局,展示不同的商品类别。
然后,使用参考线来划分页面的各个区域,如页眉、导航栏、主体内容区、侧边栏和页脚等。
参考线可以帮助我们保持元素的对齐和比例协调。
在规划布局时,要考虑到用户的浏览习惯,将重要的内容放在显眼的位置,并且保证页面的平衡和对称。
三、色彩搭配色彩是网页设计中最具表现力的元素之一,它能够影响用户的情绪和对网页的第一印象。
选择合适的色彩搭配对于创建一个吸引人的网页至关重要。
首先,确定网页的主色调。
主色调应该与网页的主题和品牌形象相符。
例如,科技类网站可能会选择蓝色和灰色作为主色调,以传达专业和创新的感觉;而儿童类网站则可能会选择鲜艳的色彩,如粉色、黄色和绿色。
设计出简单易用的网页的10个思路

设计出简单易用的网页的10个思路设计出简单易用的网页的10个思路极简主义的流行让越来越多的网页设计师开始着迷简单、简约的网页设计,下面是由店铺为大家整理的设计出简单易用的网页的10个思路,喜欢的可以收藏一下!了解更多详情资讯,请关注店铺!坦率的讲,在网页设计这件事情上,简单的设计往往更好。
一个简单易用的界面更容易为用户所掌握,也更容易将一个新用户转化为一个活跃用户。
面对庞杂的需求,许多设计师总会身不由己地向着复杂的方向来设计网页,那么到底要如何将一个已经比较复杂的网站简化下来呢?其实思路并不复杂,诀窍在于根据用户目标,重新审视整个路径,将妨碍用户达成目标的障碍都清除掉。
而今天我们要聊的10个简化技巧都是围绕着这个思路来推进的。
无论你是正在设计一个全新的网站,还是针对现有的网站进行简化,这10个简化技巧都非常值得尝试。
1、专注于做行为召唤设计网站上的每一处设计都应该是有目的的,都相应地迎合用户的某个行为或者需求,这是显而易见的。
这也为行为召唤的设计提供了依据。
引导用户的文案、按钮和链接都应该清晰、明显,永远不要让用户错过。
2、简化分页你所设计的页面是否需要分很多不同的页面?这些页面有没有分割的必要呢?你可以重新思考这个问题了。
将多页面的内容简化为可管理的区块,不要让用户为了查看内容而多点击,将相关的内容保存到一起,方便用户集中阅读和查看。
删除过期的、过时的内容和信息、小插件和第三方的信息都合并到相应的区块当中,不要零散的放置。
3、统一配色方案虽然很多色彩确实很有吸引力,但是它们也很容易喧宾夺主。
坚持将配色方案控制在两到三个色彩,这样能让你尽可能好的控制整个设计的配色。
如果你想让你的配色尽可能简单,那么你可以采用单色配色,你会发现这种简单的色调搭配是如此的漂亮,较少的色彩对于用户的心理负荷更小,尤其是当你的整个视觉设计足够和谐的时候。
4、采用标准的导航设计虽然隐藏式的导航看起来很酷,而非常规的创意导航也非常的赞,但是这些导航模式对于用户并不是那么友好。
网站设计的八大步骤

网站设计八步骤由于目前所见即所得类型的工具越来越多,使用也越来越方便,所以制作网页已经变成了一件轻松的工作,不像以前要手工编写一行行的源代码那样。
一般初学者经过短暂的学习就可以学会制作网页,于是他们认为网页制作非常简单,就匆匆忙忙制作自己的网站,可是做出来之后与别人一比,才发现自己的网站非常粗糙,这是为什么呢?常言道:“性急吃不了热豆腐”。
建立一个网站就像盖一幢大楼一样,它是一个系统工程,有自己特定的工作流程,你只有遵循这个步骤,按部就班地一步步来,才能设计出一个满意的网站。
一、确定网站主题网站主题就是你建立的网站所要包含的主要内容,一个网站必须要有一个明确的主题。
特别是对于个人网站,你不可能像综合网站那样做得内容大而全,包罗万象。
你没有这个能力,也没这个精力,所以必须要找准一个自己最感兴趣内容,做深、做透,办出自己的特色,这样才能给用户留下深刻的印象。
网站的主题无定则,只要是你感兴趣的,任何内容都可以,但主题要鲜明,在你的主题范围内内容做到大而全、精而深。
二、搜集材料明确了网站的主题以后,你就要围绕主题开始搜集材料了。
常言道:“巧妇难为无米之炊”。
要想让自己的网站有血有肉,能够吸引住用户,你就要尽量搜集材料,搜集得材料越多,以后制作网站就越容易。
材料既可以从图书、报纸、光盘、多媒体上得来,也可以从互联网上搜集,然后把搜集的材料去粗取精,去伪存真,作为自己制作网页的素材。
三、规划网站一个网站设计得成功与否,很大程度上决定于设计者的规划水平,规划网站就像设计师设计大楼一样,图纸设计好了,才能建成一座漂亮的楼房。
网站规划包含的内容很多,如网站的结构、栏目的设置、网站的风格、颜色搭配、版面布局、文字图片的运用等,你只有在制作网页之前把这些方面都考虑到了,才能在制作时驾轻就熟,胸有成竹。
也只有如此制作出来的网页才能有个性、有特色,具有吸引力。
如何规划网站的每一项具体内容,我们在下面会有详细介绍。
四、选择合适的制作工具尽管选择什么样的工具并不会影响你设计网页的好坏,但是一款功能强大、使用简单的软件往往可以起到事半功倍的效果。
九宫格渐变构成作业

九宫格渐变构成作业在网页设计中,九宫格是一种非常常见的布局方式。
而渐变效果,也是现代网页设计中非常流行的一种设计元素。
在本文中,我们将学习如何将这两种设计元素结合起来,创造出一个漂亮而具有艺术感的网页。
步骤一:创建一个九宫格布局首先,我们需要通过CSS来创建一个九宫格布局。
我们可以使用CSS中的display属性值为grid来轻松创建一个九宫格。
代码如下:.container {display: grid;grid-template-columns: repeat(3, 1fr);grid-template-rows: repeat(3, 1fr);}在这段代码中,我们将一个容器元素的display属性设置为grid,然后通过grid-template-columns和grid-template-rows属性来定义九宫格的行和列。
步骤二:用背景色填充九宫格接下来,我们可以选择适当的颜色来填充九宫格。
假设我们想要使用一种灰色系列的颜色,可以使用CSS中的linear-gradient属性创建一个线性渐变。
.container {display: grid;grid-template-columns: repeat(3, 1fr);grid-template-rows: repeat(3, 1fr);background: linear-gradient(to bottom right, #ccc, #999); }这段代码中,我们将容器元素的background属性设置为一个线性渐变。
我们指定了颜色的方向(来自左上角到右下角),以及使用的两种颜色。
步骤三:创建渐变效果现在,我们可以添加一些额外的CSS代码来创建一个更加美观的渐变效果。
我们可以使用CSS中的box-shadow属性来创建一个阴影效果,从而增加网页的深度和层次感。
.container:hover {box-shadow: 0 0 10px rgba(0, 0, 0, 0.5);}在这段代码中,当用户将鼠标悬停在九宫格上时,我们给容器元素添加了一个阴影效果。
前端设计师如何设计一个易于搜索的网页

前端设计师如何设计一个易于搜索的网页作为前端设计师,设计一个易于搜索的网页是十分重要的。
一个易于搜索的网页可以帮助用户快速找到他们需要的信息,提升用户体验,进而增加网站流量和转化率。
本文将探讨一些前端设计师可以采用的策略和技巧来设计一个易于搜索的网页。
一、优化网页结构优化网页结构是设计一个易于搜索的网页的基础。
以下是一些可行的方法:1. 使用语义化的HTML标签:在网页中使用语义化的HTML标签,能够更好地描述网页内容的结构,帮助搜索引擎更好地理解网页。
例如,使用<h1>标签定义主标题,使用<h2>、<h3>等标签定义副标题和段落。
2. 合理使用标题标签:将网页内容按照信息的重要性进行分级,使用<h1>、<h2>、<h3>等标题标签来呈现。
这样做不仅有助于搜索引擎理解页面结构,也能够方便用户快速浏览和定位信息。
3. 提供清晰的导航菜单:设计一个明确、简洁的导航菜单,帮助用户快速导航到他们需要的内容页面。
同时,优化导航菜单的HTML结构,确保搜索引擎对导航链接的理解。
二、优化页面关键词关键词是搜索引擎判断网页内容的重要依据,前端设计师可以通过以下策略来优化页面上的关键词:1. 网页标题优化:在网页的<title>标签中使用关键词,让用户和搜索引擎能够快速了解页面内容。
同时,确保每个页面的标题都是唯一的,以避免混淆和重复。
2. 元标签优化:在网页头部的<meta>标签中添加关键词相关的元信息,帮助搜索引擎更好地理解网页的主题和内容。
3. 内容优化:在网页内容中合理使用关键词,但要注意不要过度堆砌。
优质、有用的内容是更重要的,要避免为了追求关键词密度而牺牲内容质量。
三、建立良好的URL结构良好的URL结构不仅有助于搜索引擎理解网页内容,也能够方便用户记忆和分享。
以下是一些建立良好URL结构的建议:1. 静态URL:使用静态URL代替动态URL,静态URL更易于搜索引擎收录和理解。
中如何设置合适的页面布局

中如何设置合适的页面布局在设计网页的过程中,页面布局是至关重要的一环。
合适的页面布局可以提高网页的可读性和用户体验。
本文将讨论中如何设置合适的页面布局,并提供一些建议和技巧。
一、页面布局的影响合适的页面布局可以让用户更容易理解网页的内容和结构。
一个好的布局可以吸引用户的注意力,减少混乱和混乱,提高用户对网页的整体体验。
同时,合适的布局还可以提供良好的导航和交互体验,使用户能够快速而方便地找到所需的信息。
二、基本页面布局结构在网页设计中,常用的基本页面布局结构包括头部(header)、导航栏(navigation bar)、主内容区(main content area)、侧边栏(sidebar)和底部(footer)。
头部通常包含网页的logo、标题和主要导航链接。
导航栏可以提供其他页面的链接,使用户能够快速访问其他相关内容。
主内容区是网页的核心部分,包含文章、图片、视频等主要内容。
侧边栏可以用于显示相关链接、广告或其他次要内容。
底部通常包含版权信息、联系方式等。
三、选择适当的页面布局选择适当的页面布局要根据网站的类型和内容来确定。
以下是一些常见的页面布局类型:1. 单栏布局(Single-column Layout):将所有内容放在单栏中心位置,适用于简单的网站或移动端设计。
2. 两栏布局(Two-column Layout):将主要内容放在左侧或右侧的主内容区,侧边栏用于显示相关链接或次要内容。
3. 三栏布局(Three-column Layout):将主要内容放在中间的主内容区,两侧分别放置侧边栏,适用于复杂的网站和门户网站。
4. 网格布局(Grid Layout):将页面划分为网格区域,每个区域可以放置不同的内容,适用于展示多种类型信息的网站。
5. 响应式布局(Responsive Layout):针对不同的设备尺寸和屏幕分辨率进行优化,确保网页在各种设备上都能有良好的展示效果。
在选择页面布局时,需要考虑到网站的目标、用户需求以及整体风格。
如何制作漂亮的网页背景图

如何制作漂亮的网页背景图在当今数字化时代,网页设计已经成为了各行业和个人展示自己的重要方式。
作为网页设计中的重要组成部分,背景图能够为网页增添趣味和美感,给用户留下深刻的印象。
那么,如何制作漂亮的网页背景图呢?下面,就让我们来分享一些经验和技巧。
1. 清晰的目标和主题在制作网页背景图之前,首先需要明确清晰的目标和主题。
根据网页的定位和内容,在设计背景图时要突出主题,并与整体布局和色彩搭配相协调。
如果是商业网站,可以根据品牌形象和定位来设计背景图;如果是个人博客或创意网页,可以选择与个人兴趣或创作主题相关的背景图。
2. 选择适合的色彩和风格色彩和风格是决定网页背景图效果的重要因素。
色彩可以传递出不同的情感和氛围,而风格则可以展现出网页的个性和风貌。
在选择色彩时,可以运用色彩搭配原理,选择相近或相反的颜色进行组合,以达到和谐统一的效果。
同时,在选择风格时,可以参考其他网页的设计,或者根据当前的流行趋势来进行创作,但也要注意保持一定的个性和独特性。
3. 使用合适的图片在制作网页背景图时,选择合适的图片是非常重要的。
图片可以起到突出主题和增加美感的作用。
在选择图片时,要注意图片的清晰度、色彩和构图等方面。
可以使用高清晰度的照片或插画,或者运用图像处理软件进行简单的调整和修饰,以提升图像的质量。
此外,要注意图片的版权问题,尽量使用免费和开源的图片资源,以避免侵权问题。
4. 使用纹理和渐变效果为了增加网页背景图的视觉效果和层次感,可以运用纹理和渐变效果进行设计。
添加纹理可以赋予背景图独特的质感和细节,而渐变效果则可以使整个背景呈现出柔和的过渡和立体感。
可以使用图像处理软件制作纹理或者运用渐变工具来实现渐变效果,以达到丰富和动感的效果。
5. 考虑响应式设计随着移动设备的普及,响应式设计已经成为了网页设计的重要趋势。
在制作网页背景图时,要考虑不同屏幕尺寸和设备的适应性。
可以选择合适的图像尺寸和分辨率,在不同设备上能够保持良好的展示效果。
网页设计技巧网页设计中的F式布局

网页设计技巧:网页设计中的F式布局网页设计技巧中的“F式布局”你知道吗?相比传统的布局方式,F式布局更加自然,更加友好,不依赖布置视觉线索,能够“控制”用户的视觉路径。
本文将讲述一些F式布局的规则、原理以及设计方法。
F式布局简介F式布局是一种很科学的布局方法,基本原理依据了大量的眼动研究。
一般来说,用户浏览网页的视觉轨迹是这样的——先看看顶部,然后看看左上角,然后沿着左边缘顺势直下….而用户往往不太注意右边的信息,这是不是有点像字母F?据此,我们习惯性的把重要元素(诸如品牌Logo,导航,行为召唤控件)放在左边,而右边一般放置一些对用户无关紧要的广告信息。
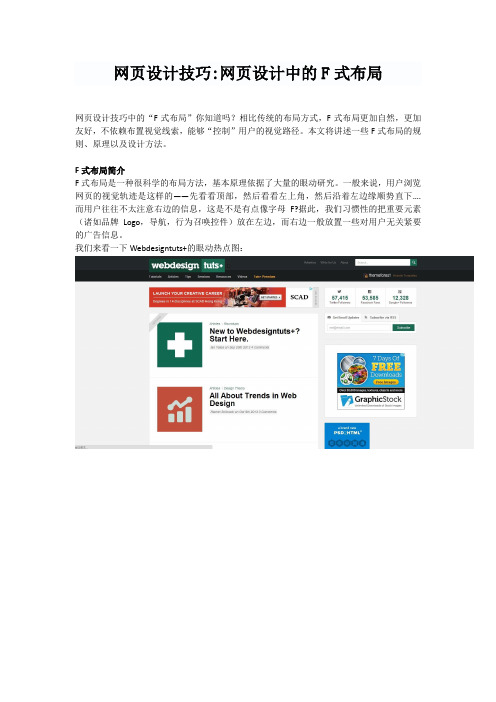
我们来看一下Webdesigntuts+的眼动热点图:这张眼动热点图展示了用户浏览此网站的视觉轨迹,呈一个F型。
热区(途中红色、黄色、橙色部分)代表用户注意力最集中的地方。
总结一下用户浏览网页的一般模式:先看看页面的左上角,了解一下这是什么网站(因此此处适合放置Logo)——“知道是什么”然后扫描一下页面的顶部(导航栏,搜索栏)——“了解用法”下一步,用户的视线下移,开始阅读下一行的内容。
用户进入“扫描模式”,一旦找到感兴趣的内容便会打开。
将此种浏览模式以线框图的形式呈现,形状如下图。
有个规律不容忽视:阅读一般是从上到下,从左到右的。
用户往往忽视右侧边的内容,大致的扫一眼而已,因此不要在右侧边下太大功夫。
应该把内容栏放在用户注意力高度集中的左边。
综上所述,按照逻辑,我们得出以下结论:品牌标志和导航应该放在页面的顶部,这是用户对网站的第一印象。
在内容结构中,图片更容易获得关注用户浏览完图片后,下一个关注点便是标题。
用户会大致的浏览文本,但是往往不会通读。
将F式布局应用到设计中这里我做了一个小练习,使用线框图方法,对主要元素进行了布局。
下图中可以看到,我把网站的主题/宗旨(Mission Statement)放在了导航栏的下面,这样用户浏览完Logo和导航,就能迅速的了解网站的宗旨.两栏布局的好处是信息层级清晰,可方便用户快速扫描内容…主要内容栏+辅助侧边栏挺粗糙的,但是关键点都在,浏览此网页时只需几秒钟,便能获取该网站的宗旨/主题…导航栏的作用是引导用户,让用户知道如何转至不同的页面。
网页中最佳颜色搭配

网页中最佳颜色搭配一、色彩处理色彩是人的视觉最敏感的东西。
主页的色彩处理得好,可以锦上添花,达到事半功倍的效果。
色彩总的应用原则应该是“总体协调,局部对比”,也就是:主页的整体色彩效果应该是和谐的,只有局部的、小范围的地方可以有一些强烈色彩的对比。
在色彩的运用上,可以根据主页内容的需要,分别采用不同的主色调。
因为色彩具有象征性,例如:嫩绿色、翠绿色、金黄色、灰褐色就可以分别象征着春、夏、秋、冬。
其次还有职业的标志色,例如:军警的橄榄绿,医疗卫生的白色等。
色彩还具有明显的心理感觉,例如冷、暖的感觉,进、退的效果等。
另外,色彩还有民族性,各个民族由于环境、文化、传统等因素的影响,对于色彩的喜好也存在着较大的差异。
充分运用色彩的这些特性,可以使我们的主页具有深刻的艺术内涵,从而提升主页的文化品位。
下面介绍几种常用的配色方案:1. 暖色调。
即红色、橙色、黄色、赭色等色彩的搭配。
这种色调的运用,可使主页呈现温馨、和煦、热情的氛围。
2. 冷色调。
即青色、绿色、紫色等色彩的搭配。
这种色调的运用,可使主页呈现宁静、清凉、高雅的氛围。
3. 对比色调。
即把色性完全相反的色彩搭配在同一个空间里。
例如:红与绿、黄与紫、橙与蓝等。
这种色彩的搭配,可以产生强烈的视觉效果,给人亮丽、鲜艳、喜庆的感觉。
当然,对比色调如果用得不好,会适得其反,产生俗气、刺眼的不良效果。
这就要把握“大调和,小对比”这一个重要原则,即总体的色调应该是统一和谐的,局部的地方可以有一些小的强烈对比。
最后,还要考虑主页底色(背景色)的深、浅,这里借用摄影中的一个术语,就是“高调”和“低调”。
底色浅的称为高调;底色深的称为低调。
底色深,文字的颜色就要浅,以深色的背景衬托浅色的内容(文字或图片);反之,底色淡的,文字的颜色就要深些,以浅色的背景衬托深色的内容(文字或图片)。
这种深浅的变化在色彩学中称为“明度变化”。
有些主页,底色是黑的,但文字也选用了较深的色彩,由于色彩的明度比较接近,读者在阅览时,眼睛就会感觉很吃力,影响了阅读效果。
美化网站设计排版方案

美化网站设计排版方案在互联网时代,网站已经成为了企业或个人展示自我的重要途径之一,而在这个看脸的时代,一个漂亮的网页设计排版不仅可以让访问者眼前一亮,更能让访问者留下深刻印象,增加用户停留时间和转化率。
因此,在进行网页设计排版时,如何实现美化就尤为重要了。
下面探讨一下美化网站设计排版方案的具体实现。
1. 设计网页排版布局在进行美化网站设计排版时,首先需要设计网页排版布局。
网页布局主要包括头部、导航栏、主体内容区、侧边栏和底部等。
在布局时需要考虑网页整体的结构和风格,在整体统一的前提下,给网页注入自己的个性和特点。
一个好的布局可以让网页整体更加通透、协调,使得用户更容易阅读和理解。
2. 选择适当的字体在进行美化网站设计排版时,字体也是必不可少的一个要素。
字体的选择对整个网页排版风格和感受起到至关重要的作用。
在选择字体时,需要考虑网页主题和内容,以及用户的需求。
如果网页主题偏向于时尚潮流或者个性化,就可以选择更加鲜明的字体;如果网页主题偏向于商务或专业性,就应该选择比较简洁、明朗的字体。
3. 采用合适的配色方案配色方案是美化网站设计排版的一个重要要素,不同的颜色具有不同的情感和心理暗示。
在进行网页设计排版时需要根据网页主题和要素,采用合适的配色方案。
配色方案不仅可使网页更加美观,还可起到情感联系的作用,将网页与用户的情感联系起来。
4. 使用合适的图片和标识在美化网站设计排版时,图片和标识的应用也很重要。
图片和标识可以使网页更加生动、吸引人,可以帮助用户理解网页内容。
而在使用图片和标识时,需要考虑其风格、颜色等,并合理控制图片大小、分辨率等。
同时需要确保图片和标识与网页主题吻合,形成统一的整体形象。
5. 前后端技术结合进行的总体设计美化网站设计排版是前端开发和后端开发的结合体,需要在技术上进行合理的设计。
在进行前端开发时,需要考虑到兼容性和性能等方面问题,以及适配不同的设备。
同时,在设计后端时,需要考虑到其数据存储和处理方式。
精彩网页设计赏析

精彩网页设计赏析内容简介本书是一本精美的网页设计手册,同时也是一本精美的网页欣赏性图书。
全书共分5章,按照不同的国家和地区进行分类,分别从网页的版式风格、色彩特点、元素应用、细节处理等方面详细讲解不同国家和地区的网页特点。
本书秉承易学实用、周到体贴的风格,精心挑选了近千个优秀的网页,进行了基础详解和详细分析。
海量的经典案例分析对读者启迪灵感、勇于创新大有益处。
本书非常适合广大从事网页设计的人员使用,同时也适合网页设计爱好者使用。
未经许可,不得以任何方式复制或抄袭本书之部分或全部内容。
版权所有,侵权必究。
图书在版编目(CIP)数据精彩网页设计赏析/张新伟编著.—北京:电子工业出版社,2009.6(精彩网页设计)ISBN 978-7-121-08543-7I. 精…Ⅱ.张…Ⅲ.主页制作Ⅳ.TP393.092中国版本图书馆CIP数据核字(2009)第041664号责任编辑:王树伟李利健印刷:装订:出版发行:电子工业出版社北京市海淀区万寿路173信箱邮编:100036开本:787×1092 1/16 印张:17.75 字数:553.8千字印次:2009年6月第1次印刷印数:4 000 册定价:59.90 元(含光盘1张)凡所购买电子工业出版社图书有缺损问题,请向购买书店调换。
若书店售缺,请与本社发行部联系,联系及邮购电话:(010)88254888。
质量投诉请发邮件至zlts@。
盗版侵权举报请发邮件至dbqq@。
服务热线:(010)88258888。
前言首先,感谢您阅读本书。
臧克家曾经说过:读一本好书,就像交了一个益友。
对于初学者而言,选择一本好书则显得尤为重要。
本书是专门为网页设计者量身打造的,可称得上是“色、香、味”俱全且营养丰富的网页设计知识的“豪华盛宴”!本书内容涵盖了网页的版式风格、色彩分析、元素应用、细节处理等精细的分析和点评。
与其他同类书相比,此书应用范围更广,适用性更强。
在当今的计算机世界,因特网无处不在。
如何设计符合无障碍要求的网页

如何设计符合无障碍要求的网页在设计网页时,我们应该考虑到所有用户,包括那些有视力、听力、运动或认知障碍的用户。
设计一个符合无障碍要求的网页可以让所有用户都能够轻松访问和使用网站。
下面就来介绍一些设计无障碍网页的方法。
首先,要确保网页的内容结构清晰明了。
使用正确的标题标签(H1、H2、H3等)来组织内容,帮助用户更好地理解网页结构。
相似的内容应该被分组放置,使用清晰的段落和标题来进行区分。
避免使用纯图片作为文本内容,应该提供文本描述或替代文本,方便视力受限的用户阅读。
其次,要注意网页的颜色搭配和对比度。
选择高对比度的颜色组合能够提高网页内容的可读性,让用户更容易识别文字和图像。
同时,应该避免使用红色和绿色的颜色作为唯一的区分方式,因为这会对红绿色盲的用户造成困扰。
另外,在设计链接时,应该确保链接文字与周围的文本有足够的对比度,并使用下划线或其他视觉效果突出链接。
第三,要为用户提供多样的导航方式。
除了传统的菜单导航外,还可以考虑提供快捷键、跳转链接或搜索功能,让用户能够更方便地找到他们需要的内容。
另外,确保网页可以被键盘操作,这对于那些无法使用鼠标的用户尤为重要。
另外,要考虑到视力障碍用户,应该提供可放大的文本功能,让用户能够根据自己的需要调整文本大小。
同时,使用语义化的HTML标记,如表格标签、列表标签等,有助于屏幕阅读器正确解析和朗读页面内容。
另外,为图像提供有意义的alt文本,让视力障碍用户也能了解图像的内容。
最后,进行无障碍测试是设计网页的关键步骤。
可以利用无障碍检测工具或者邀请残障人士参与测试,从而发现并解决潜在的无障碍问题。
同时,不断收集用户反馈,并及时对网页进行优化和改进,以提供最佳的用户体验。
总的来说,设计符合无障碍要求的网页需要综合考虑用户的不同需求和能力,确保网页内容能够被所有用户轻松访问和使用。
通过遵循上述的设计原则和方法,可以使网站更具包容性,为更多的用户提供便利和友好的上网体验。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
如何设计漂亮的网页
最好的设计往往就是最简单的设计:一个中心思想,一幅图片,少量的文字,开放的空间。
这种风格的设计清晰、漂亮,让人印象深刻。
但真实的生活并不经常是如此的简单,更多的是杂事缠身。
在设计一个项目时,往往需要将很多不同的信息同时放上去,一个都不能少,就象现在很多的网站一样,信息密集,显得非
常拥挤复杂。
在本文中,我们将介绍迈阿密大学的艺术科学学院网站的版面,它之所以吸引我们的注意,是因为该网站虽然有很多信息,但却给我们留下美好的印象。
该网站通过两个途径实现这种效果:一,它尽可能地减少各种元素,只保留最重要的部分(其实仍然是“简单的设计”思想在起作用),二,就是在处理各种细节时都经过精心处理。
这种设计手法在技术上其实一点不难,让我们进去看看:
主页虽然多达二十多个链接,但整体却显得温和,协调一致。
结构:
网站的页面尺寸并没有走极端,不会太长,大多数页面上的内容不需要拖动就可以轻易浏览,是一种方便人们阅读的屏幕尺寸。
每个页面由三个区域构成,每一个区域负责不同的信息,最上方及最下方的区域内容是固定的,改变的只是中间区域的内容。
不同的颜色定义了不同的区域:白色区域是中心舞台,这个区域通过上方颜色较深的页眉与下方较浅的页脚而得到确定。
固定内容的区域包含了各种最基本的元素:标志,链接,搜索等诸如此类的内容。
中间白色区域的内容则是变化的,主要展示不同的事件信息、新闻简讯等内容。
从下方示意图可以看出,这个页面结构相当紧凑,可以有效组织各种内容,比起那种需要拖动滚动条的页面更容易阅读。
紧凑,是其中的关键。
页眉:
此外由两个色带构成:绿色及棕色。
这两种颜色构成了一个简单坚实的页眉并统领着这个网站。
标志及链接文字则反转成白色字体。
为了柔和视觉效果,左方还使用了象是阳光照射所呈现的一个非常微弱的渐变面。
页眉右方远处有四个固定的链接,文字的颜色显得相当低调,但由于处于页眉的区域内,没有人会忽视它的存在。
主链接:
第一级链接处于页眉的标色色带区域内。
链接的字体、颜色及阴影与上方的标志呼应,使两者之间产生视觉上的联系。
绿色及棕色当然是两种不同的颜色,但如果你将这两种颜色变成灰度显示,你可以发现他们的相同之处,其灰度色值是基本一样的,这个隐藏的共同点使两者在视觉上既有区别,又有联系。
下图中,字母的间距比较宽松,与普通的字母间距相比,呈现一种轻松气息,也传达了一种从容及尊严。
在屏幕显示时,字母间距较大也更容易阅读。
次级链接:
当浏览者深入这个网站时,字体字母及颜色在细节上的变化都在暗示读者这是另外的一些信息。
但字体及尺寸仍然与主链接相同。
中心舞台:
在页眉与页脚之间的白色区域是我们的中心区域,也是这个网站的视觉焦点所在。
在每一个页面中的文章,都显得相当简短,而且象印刷的书本那样的文字排版,行距非常大,采用衬线字体,整个页面显得清爽而不窒息。
其书本气息让人能够舒适阅读。
页脚:
有效设计的页脚是可以发挥很大的作用的。
不要将页脚想象成一条多出来的“尾巴”,而应该将它看作是一个支撑点,支撑着上述所有内容的一个区域。
页脚区域中放置的也是一些固定不变的内容,如链接、联系信息及标志等。
在设计中,层次感是非常重要的。
上图左,如果将页眉与页脚设计成相同的份量,给人
的感觉就象奥利奥夹心曲奇饼,它分散了读者的注意力,弱化了版面的力量感。
相反,三个
区域呈现层次感使到每个区域都能够正确承担起自己的任务。
在脑海中一定要记住的是,读
者的眼睛永远会集中在中心区域内,所以这里要放置最重要的信息。
周围所放置是支持性的
内容。
字体:
这个网页中,正文的字体全部采用Georgia字体,可以说是一种在屏幕上显示的最佳衬线字
体,当样,Georgia作为印刷字体同样表现良好。
中国设计者在使用英文字体时更多会采用
默认的Times字体。
让我们看看Georgia字体与Times字体的区别,从这种区别中,也可以知道为什么在屏幕上显示时,Georgia字体会赢了这一回合。
点击上图看大图
字母的间距与字母形状一样重要, Georgia字体用于正文时,整体显得平滑、重复及具有节奏感。
试比较以下两者的观看感觉。
可编辑
综上所述,Georgia字体是一种在线观看时表现突出的字体。
Times字体当初设计时还
没有迎来电子时代,所以它主要是用于印刷。
而Georgia字体则是专门为屏幕观看而设计的字体,就算在低分辨率的情况下,仍然表现出众。
在上图中,当Times字体在屏幕显示时,总给人一种起伏及断续的感觉。
但就算用于印刷,Times字体其细小的衬线及弧线仍然给人
一种过于锋利及不连贯的感觉。
.
精品文档,欢迎下载。
