(完整版)一张CG插画的制作过程
如何在Blender中制作逐帧插画动画序列

如何在Blender中制作逐帧插画动画序列Blender是一款功能强大且广泛使用的三维建模和动画软件。
除了常见的三维动画外,Blender还提供了制作逐帧插画动画序列的功能,使得艺术家能够以更传统的方式创造动画作品。
本教程将向您介绍如何在Blender中制作逐帧插画动画序列。
步骤1:准备工作首先,确保您已经安装了最新版本的Blender软件,并且熟悉基本的界面操作。
在开始之前,最好将软件设置为适合您的工作流程和偏好。
您还可以为Blender选择合适的画笔设置以及插画渲染设置。
步骤2:创建动画场景在Blender中创建一个新的场景,并添加您想要制作的插画动画的对象。
您可以使用Blender提供的绘画工具绘制形状,或者导入您已经制作好的插画图像。
确保将每个帧上的对象和画布放置在正确的位置。
步骤3:设置逐帧动画在Blender的时间轴中,将帧范围设置为您想要的动画长度。
例如,如果您计划制作一个10秒钟的动画,您可以将帧范围设置为1至300(假设您的项目使用每秒30帧的帧速率)。
然后,将时间轴游标移动到第一帧。
步骤4:绘制第一帧通过选择绘图板工作区,您可以开始绘制第一帧。
使用您选择的绘画工具,在第一帧上绘制出所需的场景,可以是人物、背景或任何其他元素。
您可以通过使用鼠标、绘图板或图形板来进行绘制,具体取决于您的偏好和设备的可用性。
步骤5:设置下一帧在时间轴中,将当前帧设置为下一帧。
使用绘制工具绘制出下一帧的场景。
使用Onion Skinning功能可以在上一帧和当前帧之间创建一个透明的叠加层,以帮助您在绘制场景时保持一致性。
重复步骤5,直到您完成了整个动画序列的绘制。
请记住要保存您的工作,以防止意外丢失。
步骤6:渲染动画完成动画绘制后,您可以将其渲染为动画序列。
在输出选项卡上,选择您想要的输出格式和分辨率。
您可以将动画保存为GIF、视频文件或任何其他支持的格式。
调整其他渲染设置,如帧速率和输出路径,以符合您的需求。
插画设计流程

•
2 3 5色彩对时间背景的交代
• 2.4画面构图
•
2 4 1构图的基本形式
•
2 4 2构图的情感表述——单纯的插画构图
•
2 4 3构图的主题叙事——含有文字的插画构图
•
2 4 4构图的空间处理——插画构图中的留白
• 2.1人体绘画知识
•
2.1.1人体骨骼
•
2.1.2人体肌肉
•
2.1.3着装人体衣褶表现
2 2 1人物速写
•
2 2 2动物速写
•
2 2 3场景速写
•
(1)形体的观察,形体特征 首先反
映在形体比例上
人体的头身比例
• 2.1人体绘画知识
• 2.2速写知识
•
2 2 1人物速写
•
2 2 2动物速写
•
2 2 3场景速写
•
(1)形体的观察,形体特征 首先反
映在形体比例上
人体的各部分比例
• 2.1人体绘画知识
• 2.1人体绘画知识
• 2.2速写知识
•
2 2 1人物速写
•
2 2 2动物速写
•
2 2 3场景速写
•
(2)动态特征的观 察。运动规律构成 了动态特征,分析 人物的动态特征, 要从人体重心入手.
自动中的静态平衡与 动势
• 2.1人体绘画知识
• 2.2速写知识
•
2 2 1人物速写
•
2 2 2动物速写
•
2.1.1人体骨骼
•
2.1.2人体肌肉
•
2.1.3着装人体衣褶表现
•
一、正面躯下肌肉
• 2.1人体绘画知识
•
2.1.1人体骨骼
动漫制作流程

动漫制作流程1、策划2、制作经费3、动画前期一:脚本4、动画前期二:导演的工作5、动画前期三:分镜图和副导的工作6、动画前期四:人物设计和人物设计师的工作7、动画前期五:机械造型设计和背景设计的工作8、动画前期六:色彩设计及色彩指定的工作9、动画中期一:构图,原画和原画指导10、动画中期二:动画师11、动画中期三:着色/上色人员12、动画中期四:特效及特效人员13、动画中期五:摄影及摄影效果14、动画后期一:剪接15、动画后期二:音响1:配音及声优16、动画后期三:音响2:音乐,效果音及合成17、试映,宣传,行销第一回:制前作业第一步的前一步普通在进行所谓的动画制作之前,常有一段为时不短(或有点痛苦)的「制前作业」(英文:Pre-Production 日文:准备段阶)。
制前作业是指要开始制作的准备工作.但是制前的前面呢?制前的前面是「策划」(日文:策划段阶)「策划」又分为两种。
第一种是在每一年度的策划会议里,动画公司的老板(英文:boss, excutive producer, 日文:社长, 策划)或有点伟大有点发言权的制作人看到一本颇有趣又出名的漫画或小说,觉得拍成动画应该会蛮赚钱的,于是就打电话给代理那本被相中的漫画或小说的代理商问问看是否拍成动画的权利已卖出,如果没有那就开始进行「有时长有时短有时痛苦有时快乐」的权利交涉。
如果您在动画的片头一开始看到「原作」这两个字大都是属于这类型。
另外一种是动画公司旗下的导演(英文:Director,日文:监督)或动画家们觉得自己天马行空胡思乱想不画画不按时交稿作白日梦的结果拍成动画应该颇有趣的就自己开始写策划书然后交给老板过目。
幸运的,策划通过的话,就由老板或制作人四处奔波找金主...啊,不是,赞助商来一起响应伟大的策划。
如果您在动画的片头看到「原案」二字大都是属于这类型。
交涉成功或策划通过后让我们先谈原案企划通过的状况下动画公司的下一步骤。
动画公司基本上都没有独立制作动画作品(不管是TV或OVA)的经费,因此动画公司想要作原案作品时最重要的是提出企划给赞助商(*1)看他们有没有兴趣投资。
Mg动画制作流程——六大步骤

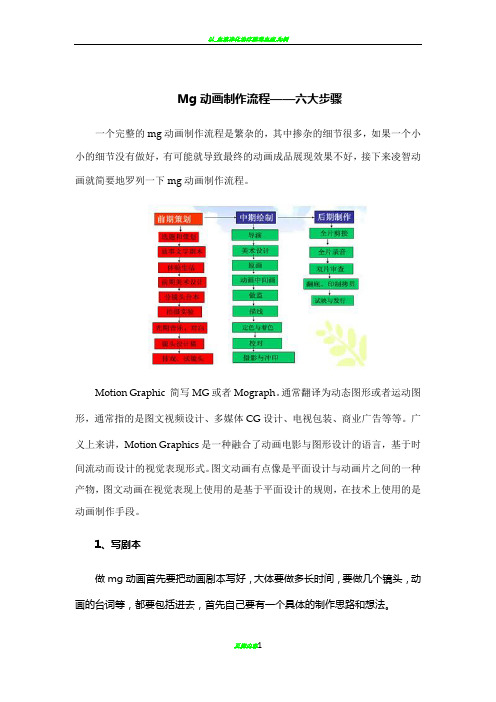
Mg动画制作流程——六大步骤一个完整的mg动画制作流程是繁杂的,其中掺杂的细节很多,如果一个小小的细节没有做好,有可能就导致最终的动画成品展现效果不好,接下来凌智动画就简要地罗列一下mg动画制作流程。
Motion Graphic 简写MG或者Mograph。
通常翻译为动态图形或者运动图形,通常指的是图文视频设计、多媒体CG设计、电视包装、商业广告等等。
广义上来讲,Motion Graphics是一种融合了动画电影与图形设计的语言,基于时间流动而设计的视觉表现形式。
图文动画有点像是平面设计与动画片之间的一种产物,图文动画在视觉表现上使用的是基于平面设计的规则,在技术上使用的是动画制作手段。
1、写剧本做mg动画首先要把动画剧本写好,大体要做多长时间,要做几个镜头,动画的台词等,都要包括进去,首先自己要有一个具体的制作思路和想法。
2、配音为什么第二步就要配音?在这里说一下。
可以先配音,也可以后配音。
先配音的好处在于可以根据配音的时间长短来做画面。
如果后配音就要根据画面的时间长短去调配音,有时候会出现画面和配音不搭的情况。
3、在电脑上做分镜头这里所说的分镜头是画面当中最完整的一个镜头,基本包含各个要素和图形,分镜头的制作是整个MG动画中最难的一环。
4、调动画分镜头做好以后,接下来就开始调动画,让每个分镜头中的每一个元素,变化起来,动起来。
5、转场每一个镜头做好以后,还要做转场(网上也可以下载)把每个镜头穿插连接起来。
6、整体合成和声音最后把每一个分镜头和转场都合成到一起,在PR中加上需要的音效、声音和背景音乐就OK了Mg动画制作流程一环扣一环,都需要专业的人士去执行,动画成品大致都是经过这几个过程来操作的,好的文案创意展示加上顶尖的技术,打造出一部无可挑剔的动画精品,这也是凌智动画的使命所在。
cg影视制作流程

cg影视制作流程
CG影视制作的流程包括以下几个主要环节:
1. 故事板制作:在电影开拍之前,故事板制作是第一步,它为整个电影制作提供了基本框架和视觉参考。
2. 素材准备:特技工作人员开始进行素材准备,包括材质、毛发、贴图、背景画、微缩模型、人物造型、角色造型等。
这些素材的准备需要在电影开拍之前就开始,以确保后期制作能够顺利进行。
3. 建模和渲染:建模师为画面中难以通过拍摄实现的部分进行三维模型建立,并使用高配置的电脑进行cg特效渲染。
4. 动画设计:动画师为模型赋予动态表演,根据故事情节和导演的要求,设计角色的动作和表情。
5. 特效制作:特效师为画面增加视觉效果,如火、水、烟、爆炸等效果,以及一些难以通过实拍完成的场景或效果。
6. 后期合成:后期合成师将这些部分与拍摄画面进行合成处理,并且擦除、修正拍摄中出现的误差,这样镜头素材便成为了影视片段。
7. 剪辑:剪辑师进行片段的剪接,构造影片的叙事节奏与表现方式。
8. 包装设计:包装设计师进行字幕、片头片尾等内容的制作。
9. 最终出品:完成所有制作步骤后,影片最后出品。
在整个制作过程中,时间管理是核心环节,因为电影特效需要在一秒内完成24格的制作,非常耗时。
因此,特技工作人员需要在电影开拍之前就开始进行素材准备,以确保后期制作能够顺利进行。
cg的制作流程

cg的制作流程
CG的制作流程包括以下步骤:
1. 概念设计:在这一阶段,艺术家会从客户或自己的想象中获得灵感,提出创意构思,并制作初步的草图或手绘图。
2. 模型建模:将概念设计转化为3D模型,利用3D软件建立物体的表面轮廓和形状。
3. 材质贴图:为模型添加颜色、纹理、光泽等效果。
4. 灯光布置:调整场景中各个物体的光源,以达到所需的效果。
5. 动画制作:为场景中的物体添加运动、变形等效果,制作动画。
6. 渲染:给场景中的物体添加真实的光影效果,制作出高质量的CG图像或动画。
在整个工作流程中,需要艺术家和技术人员密切合作,不断调试和优化,才能达到预期效果。
如需了解更多信息,建议咨询专业CG制作人员。
插画设计的基本流程

插画设计的基本流程
插画设计的基本流程:
①需求分析:与客户或项目负责人沟通,明确插画的设计目的、风格偏好、主题内容、应用场景及具体尺寸要求。
②创意构思:基于需求分析,设计师开始发散思维,搜集灵感,形成初步的概念草图或故事板,确定视觉方向。
③构图规划:制定插画的整体布局,包括视角选择、元素分布、层次关系等,确保构图平衡且吸引人。
④绘制草稿:使用铅笔或数字绘图软件绘制插画的草图,快速捕捉创意并调整细节,形成清晰的视觉框架。
⑤色彩设定:选定插画的主要色调和配色方案,考虑色彩的情感表达和视觉效果,创建色彩样本或调色板。
⑥细节深化:在草稿基础上进行细节描绘,丰富场景、角色或物品的特征,使插画更加生动和有表现力。
⑦质感处理:添加纹理、阴影和高光等效果,增强画面的真实感和立体感,提升插画的艺术品质。
⑧文字整合:如果设计中包含文字元素,需考虑字体选择、排版方式和位置安排,确保与图像和谐统一。
⑨客户反馈:向客户展示设计进展,收集意见和建议,根据反馈进行必要的修改和调整,直至满意。
⑩最终渲染:完成所有修改后,进行最后的渲染和修饰,确保插画的质量和细节达到最佳状态。
⑪输出准备:按照客户的要求,将插画导出为指定的文件格式和分辨率,准备交付使用或印刷制作。
⑫版权登记:如果需要,可以申请版权登记,保护原创作品的知识产权,防止未授权的复制和使用。
⑬存档记录:保存所有设计文件和版本历史,便于后续的参考、复用或修订,同时积累个人或团队的作品集。
CG外包制作CG流程-报告

CG外包制作CG流程-报告CG外包制作CG流程1. 立项期a) 确定CG制作的前期事项,例如时长、外包的公司、剧本、合同等事项,合同签署完毕为立项期的结束点2. 前期a) 确定CG制作前需要的内容,包括原画、角色和场景的模型、相关需要的素材等内容,当这些都确定时为前期的结束点3. 制作期a) 正式制作CG的时期,不断的沟通和修正分镜头和角色动作、镜头运动等内容,而后进行分镜头整合,后期合成,完整CG的提交为该阶段的结束点。
3. CG制作周期1. CG制作的启动时机a) CG主要是为了游戏在推出市面前用于协助宣传的工具,因此CG只要在游戏开始推广之前制作完成就可以了;b) 无论是自己制作还是外包制作,CG制作的启动时间并没有一个严格的限定,笔者建议是越早越好(当然这个“早”,撇开了项目的保密问题而言),以便于因为在质量问题上产生的多次返工而造成的时间的无法控制;2. CG制作的启动条件a) 从启动条件上来说,在项目美术风格已经定下,团队对整个游戏有大概的整体感觉,游戏公司负责CG的人对美术风格和整体感觉都十分了解,基础的角色原画和场景原画已经定下后,CG的立项就可以启动了。
这个时候一般是策划总案已经完成,策划细案开始细化的时候。
i. 这个时间还可以进一步提前,场景原画可以在立项后的前期再制作提供3. CG制作的时间估算a) CG制作的时间很难进行估算,如果团队中有对CG制作流程十分熟悉的人,根据CG的时长、CG内容的初步设想、游戏的风格可以对制作的时间有一个大概的估算;b) 较为准确的时间估算是在立项期结束以后定下的,在立项期确定了外包公司和详细的分镜头以后,双方根据分镜头的内容,按照实际需要CG的最后期限、外包公司的制作实力共同定下CG的制作时间;c) 制作时间定下以后,该时间就明确在合同中了;4. 流程详解4.1. 立项期立项期相当于CG制作的预备期,在这个时候需要定下CG外包的最前期所需的事项,其中包括以下几项:1. CG时长a) CG时长是必须首先定下的事项,整段CG片头的长度不单决定了CG外包的价格,而且还决定了CG的工作量(越长的时间当然需要的工作量相对也越多)、CG的剧本(时间的长短决定了最初的脚本设计,究竟是一个无剧情的广告式的CG片段还是一个带有完整剧情的能激发玩家情绪的短片)2. CG风格a) CG风格很大程度上基于游戏的风格来决定,然而风格中也有很多细致上需要决定的东西,比方说一些需要提出的表现手法、某些禁忌出现的内容等等;另外,如果对CG的风格有着不同于游戏本身风格的要求,也是在这个时候定下;3. CG剧本a) 在前期还是要先定下一个大概的剧本的构思的,这样便于外包公司预估工作量和制作难度,对于外包公司的竞标是一个很重要的信息;4. CG投入成本预估a) 成本预估需要在立项期定下,这点是外包公司竞标的基本参考,游戏公司需要对CG的投入成本作出一个预估,多少钱是一个可接受的价格,而后把这个价格给外包的公司,让其决定竞标的细项;5. 联系的外包公司a) 游戏公司需要在前期收集足够的外包公司的联系方式,而后决定联系哪些外包公司,这些公司将会成为接下来进行竞标的公司的集合;当这些定下以后则以一份正式的文件,包含上以上定下的内容,向这些外包公司发出邀请,让他们进行竞标的相关事项。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
初稿(原画)
画线
在普通的复印纸上用G-PAN描绘出大约200dpi大的图片,(100%原始尺寸)然后扫描输入电脑。
(由于是大概画个轮廓,所以也没必要用钢笔。
)
根据以上的样子,将路径的交换在图中表示出来。
我在这里画线是因为这里正是我要进行线条修改的部分,所以我的铅笔画跟大家一样都是粗线条的,因此这个阶段的作品视觉效果不是很理想。
线条修改(本次讲座主要介绍的内容。
)
下图用红色圆圈圈出来的是需要修改的线条部分。
所圈出来的部分在勾画线条的时候一定要进行修改!!。
为了方便CG加工制作,可以使用通过复印机复印后的图片,然后开始线条修改阶段。
下面图片已经进行了修改。
(去除路径方向箭头)
线条修改的阶段需要注意线条的平衡,把动作路径(方向)放大处理、然后开始修改。
(原来稿子难看的地方经过放大,此时可以看得一清二楚)
但是这还不是完整的线条修改。
为了今后在线条修改结束后的填色,有必要将缺失的线条部分修补完整。
注意:路径(方向)的移动和图象扩大处理之后很难再进行变更,所以这个阶段就此结束。
主线条应该进行着色。
(但是,此CG没有进行着色。
)
下面的图片为是线条修正前的样子。
在扫描过后通过“明暗对比”(CONTRAST)将多余的部分(指原稿里的微细的多余线条)去除。
经过反复的多余线条的去除和缺失线条修正,此时留下的就是主要线条。
本人
从以前开始就一直使用这种修改方法。
现在就是修改后的图片。
在进行点、线的细致修改整理后,赋予线条体现强弱(粗细)的生命力。
不同物体的边界线越粗,线的延伸视觉,眼神(视觉角度)和光源方向的线条以及物体的厚度(即立体效果)表现的就越突出。
而同一物体以及山的曲线则越细越好。
另外弧线的描画也是越细越好!
注意这几点就可以正式进行线条的修改了。
修改前后的比较
修正前的图片修改后的图片
☆向初学者建议
修正的方法的快捷键是:
按『D』键、基本色的背景色变为黑白、然后用画刷修改(BRUSH)。
最好不要用Air-brush进行修改,因为这样有可能将线条的边界去除。
当然这样看个人画风
不同而定。
按『X』键频繁的进行黑白两色切换,可以方便的进行线条修改。
手好象一刻不停的进行修改,所以大家要努力啊。
(^-^)A
然后在线条修改结束后,要去除背景的白色部分。
之后第三步就结束了。
现在介绍一下去除白色背景的方法。
(该部分也是针对初学者,如果知道的话可以跳过这部分看下一步内容)
☆向初学者建议:
现在开始去除白色背景部分。
以下我将介绍常用的几种方法中的一种:
1.首先按『Ctrl+A』,将有线条的部分全部选中。
然后按『Ctrl+C』,将选择部分复制。
(不要这个图层。
)
2.新建立一个透明的图层!利用这个图层去除白色背景。
3.按『Q』键,启动快捷键
4.然后在这个透明图层里按『Ctrl+V』。
图层现在显示出红色线条。
5.然后按『Q』键,取消快捷键。
6.因为现在空白处为选中部分,按『Ctrl+Shift+I』反转选择范围,这样就把线条部分选中。
7.由于线条部分已经被选中、然后按Alt+Back_spase键去除选择部分。
(稍微抱歉一下!此时请确认选择的色彩应该变为黑色。
如果没有变成黑色的话请按『D』
键。
)
(想把线条变为茶色的人可以在这个时候适当的选择线条颜色。
)
8.然后就出来题图的效果。
填色
以下的各个步骤就简单介绍一下。
我在上色之前为了不搞混颜色,总是把不同的颜色图层区分开后进行进一步处理。
以前我把一种颜色就作为一个图层(例如衣服的红色部分、白色部分),但是这样做的话,会导致图层太多,反而觉得麻烦,所以现在我已经不用这种方法了。
在填色一开始,为了比较容易的区分各个区域,最好使用区别较大的颜色(为了突出局部特征),然后再进行色相和色度变化。
没必要为皮肤的颜色用茶色好不好这类问题困饶,请尽量在这一阶段节省时间,反正先涂上颜色再说。
填色
图层(LAYER)按下图中的样子就可以了。
我以前会输入图层的名字,最近觉得麻烦所以这一步就省略了。
(最近就光用「layer1」和「背景」表示。
)。
由于现在是讲座所以就写了出来,其实没必要做的跟上图中那样详细,自己知道是什么就可以了。
接着下一步就是人物的上色。
上色1(人物的上色)
人物上色
这一步也要详细地介绍,因为要用每种颜色的路径来区别各个图层,所以检查确实已经如左图那样选择了“透明部分的保护”之后,就可以用写字板放心地对细节部分描绘。
检查笔压和透明度之后,就可以使用air brush 和bursh了。
(有时也可以在上色之前的进一步处理彩色阶段就可以进行这一步。
)
另外,单一的路径可以轮替使用OVER LAY 和 HARD LIGHT 来进行调节。
这次的OFFEN在人物上装上就采用了OVER LAY 的处理方式。
人物上色结束后就轮到背景的上色了。
我本人喜欢从基本的人物着手,然后对关键部位,细节部位进行处理,简单的部分留到最后处理。
这一次,由于月亮比较好处理,所以就放到了最后处理
随后我将介绍用PAINTER进行背景处理。
背景的处理。
和人物处理一样,要用到AIR BRUSH 和BRUSH来进行处理。
这个时候,在去掉用PAINTER处理时留下的MULAR的同时,要注意细节部分的变化。
和原画比较的话,没有将OFFEN周围的岩石区分开来。
应该更多的考虑画面的平衡和环境气氛。
为了角度大小的变化、光线的组合以及复制,在局部细节需要深加工。
真是谢天谢地,在纸上无法处理,通过电脑进行手工的处理,我竟然也能做出如此高自由度的精美图片
另外光球的处理,在用白色的AIR BRUSH处理的图层基础上覆盖一层柔光,这样能更加突出画面的特色。
关于这一步,就简单介绍到这里。
接着,就是令人期待的最后一步。
PAINTER 处理
然后是用PAINTER 进行背景处理。
在进行大范围的上色时,用PAINTER是最合适的了。
对于我来说,一般只用到PANITER工具栏里的MULAR。
因此,FLOATAR 用的PEN的设定也就没必要介绍了。
PAINTER处理,可以大致的进行粗略的上色,细微的部分处理和修改还是要依靠PHOTOSHOP来处理。
接着是背景的细节处理。
完成
现在讲最后一部分。
表现出OFFEN脚用力踩地面的气势,所以引用了风的效果。
这些效果都是用白色AIR BRUSH 做出来的
另外,为了考虑到整体颜色的调整、色层的深浅,用HARD LIGHT在在整个画面的上下走向制造色调的强弱变化,增加层次感。
这个效果是绝对不可缺少的。
(不另外再介绍了,自己试试就知道差别了)
最后,在最终的整体图层上进行细致的修改,去除各种细小的多余部分,填补和修改色差,纠正一下位置不协调的局部。
(在STEP 4时也可以进行人物部分的最终修改。
)
做到这一步时,我想大家已经都很累了,但是作品是总算完成了(以后还有必要对不满意的地方进行反复修改)。
