21天学通HTML5+CSS3
html 5 css 3实训报告,html5和css3知识总结

html 5 css 3实训报告,html5和css3知识总结1. 首先要分离建立html,img和css3的文件夹。
2. html和css3的首页放在文件夹外面。
还可以建立一个公共css,比如导航和页脚可以放在公共css里面,在每个页面加上公共css超链接就可以了。
削减代码的编写。
3. 文件夹的名称要写成英文形式。
也不要写成汉语拼音,html识别不出来汉字。
4.class与id的区分:(1)、在CSS文件里书写时,ID加前缀"";CLASS用"." (2)、id一个页面只可以用法一次;class可以多次引用。
(3)、ID是一个标签,用于区别不同的结构和内容,就象名字,假如一个屋子有2个人同名,就会浮现混淆;class是一个样式,可以套在任何结构和内容上,就象一件衣服;(4)、从概念上说就是不一样的:id是先找到结构/内容,再给它定义样式;class是先定义好一种样式,再套给多个结构/内容。
(5)目前的扫瞄器还都允许用多个相同ID,普通状况下也能正常显示,不过当你需要用JavaScript通过id来控制div时就会浮现错误。
5.html中一些频繁的特别符号需要记住:空格 ; >>bottom,left>right一。
肯定定位它是相对不是static最近一级父元素来举行定位的,被定位元素会脱离文档流,然后我们可以通过left,right,top,bottom来调节元素的位置特点: 1.彻低脱离文档流, 2.提升层级等级, 3.针对父级定位,假如父级没有定位,那就找父级上一级定位,假如父级上一级没有定位,终于以docment举行定位, 4.肯定定位普通协作相对定位用法,相对定位是父级,肯定定位是子级, 5.支持全部CSS样式, 6.提升定位元素层级的指令 z-index数字越大,越向上显示, 7.假如肯定定位的子集有浮动,可以不做清除浮动操作。
HTML5+CSS3从入门到精通

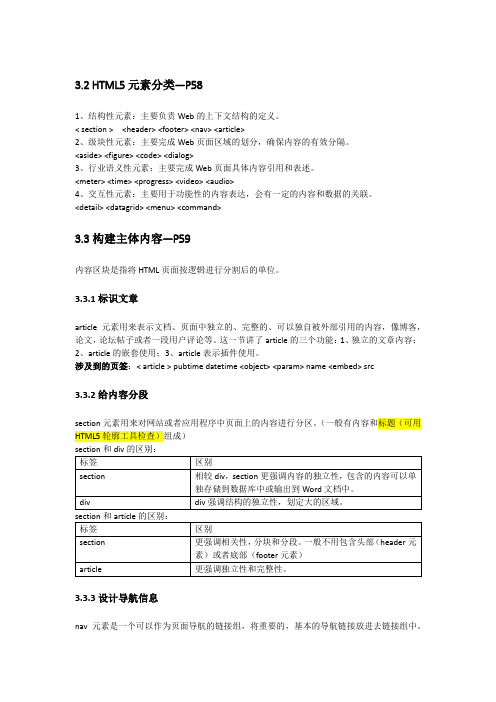
3.2 HTML5元素分类—P581、结构性元素:主要负责Web的上下文结构的定义。
<section><header><footer><nav><article>2、级块性元素:主要完成Web页面区域的划分,确保内容的有效分隔。
<aside><figure><code><dialog>3、行业语义性元素:主要完成Web页面具体内容引用和表述。
<meter><time><progress><video><audio>4、交互性元素:主要用于功能性的内容表达,会有一定的内容和数据的关联。
<detail><datagrid><menu><command>3.3构建主体内容—P59内容区块是指将HTML页面按逻辑进行分割后的单位。
3.3.1标识文章article元素用来表示文档、页面中独立的、完整的、可以独自被外部引用的内容,像博客,论文,论坛帖子或者一段用户评论等。
这一节讲了article的三个功能:1、独立的文章内容;2、article的嵌套使用;3、article表示插件使用。
涉及到的页签:<article> pubtime datetime<object><param>name <embed> src3.3.2给内容分段section元素用来对网站或者应用程序中页面上的内容进行分区。
(一般有内容和标题(可用HTML5轮廓工具检查)组成)3.3.3设计导航信息nav元素是一个可以作为页面导航的链接组,将重要的,基本的导航链接放进去链接组中。
该元素可以在一个文档中多次出现,作为页面或部分区域的导航。
一般有1、传统的导航条;2、侧边栏导航;3、页内导航;4、翻页操作。
html5+css3实训报告

一、概述HTML5和CSS3是现代网页开发中不可或缺的重要技术,它们代表了web开发的最新趋势和技术标准。
在这篇报告中,我们将对HTML5和CSS3的实训情况进行详细分析和总结,从而可以更好地了解这一技术的应用和实践。
二、实训背景1. 实训目的:通过对HTML5和CSS3技术的实训,让学员掌握最新的web开发技术,提高实际应用能力。
2. 实训时间和地点:本次实训于2021年7月在学校实验室开展,共计5天。
三、实训内容1. HTML5基础知识学习:学习HTML5的语法规则、标签的使用、表单元素等基础知识。
2. CSS3样式设计:学习CSS3的盒模型、定位、过渡和动画效果等样式设计知识。
3. 实例演练:通过实例演练,学员实际操作HTML5和CSS3,包括页面布局、导航设计、响应式网页设计等。
四、实训成果1. 学员综合能力得到提升:通过实训,学员对HTML5和CSS3的技术有了更深入的了解,能够独立完成简单的网页制作。
2. 实训作业展示:学员完成了实训作业,展示了良好的页面设计和实现能力,得到了导师和同学们的肯定和赞扬。
五、实训心得学员纷纷表示,在本次实训中,通过实际操作和导师的指导,对HTML5和CSS3的技术有了更深刻的理解,能够更熟练地运用于实际项目中。
同时也意识到,学习技术需要不断实践和总结经验,才能真正掌握。
六、结语HTML5和CSS3作为web开发的重要技术,将会在未来得到更广泛的应用和发展。
通过本次实训,学员们能够更加熟练地运用这一技术,希望在今后的学习和工作中,能够不断提升自己的技术能力,为web开发做出更大的贡献。
七、实训案例分析在本次HTML5和CSS3实训中,我们选取了一个实际案例进行学习和实践,以便更好地理解和应用这两种技术。
案例是一个企业宣传全球信息站的设计与制作,要求实现页面的响应式设计,并且具有良好的用户体验和视觉效果。
1. 项目需求分析根据客户的需求,我们要求设计一个企业宣传全球信息站,要求具有以下功能和特点:- 响应式设计:能够在不同设备上自适应展现,包括PC、平板和手机。
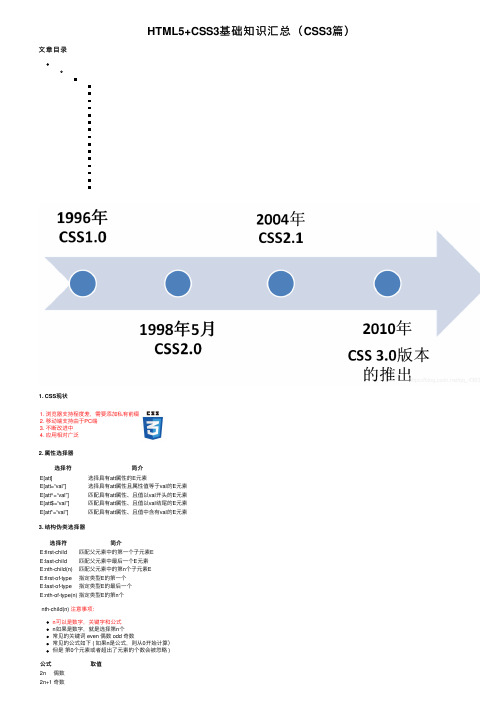
HTML5+CSS3基础知识汇总(CSS3篇)

HTML5+CSS3基础知识汇总(CSS3篇)⽂章⽬录1. CSS现状1. 浏览器⽀持程度差,需要添加私有前缀2. 移动端⽀持由于PC端3. 不断改进中4. 应⽤相对⼴泛2. 属性选择器选择符简介E[att] 选择具有att属性的E元素E[att=“val”]选择具有att属性且属性值等于val的E元素E[att^=“val”]匹配具有att属性、且值以val开头的E元素E[att$=“val”]匹配具有att属性、且值以val结尾的E元素E[att*=“val”]匹配具有att属性、且值中含有val的E元素3. 结构伪类选择器选择符简介E:first-child匹配⽗元素中的第⼀个⼦元素EE:last-child匹配⽗元素中最后⼀个E元素E:nth-child(n)匹配⽗元素中的第n个⼦元素EE:first-of-type指定类型E的第⼀个E:last-of-type指定类型E的最后⼀个E:nth-of-type(n)指定类型E的第n个nth-child(n) 注意事项:n可以是数字,关键字和公式n如果是数字,就是选择第n个常见的关键词 even 偶数 odd 奇数常见的公式如下 ( 如果n是公式,则从0开始计算)但是第0个元素或者超出了元素的个数会被忽略 )公式取值2n偶数2n+1奇数5n 5 10 15 …5n 5 10 15 …公式取值n+5从第5个开始(包含第五个)到最后-n+5前5个(包含第5个)…4. 伪元素选择器选择符简介::before在元素内部的前⾯插⼊内容::after在元素内部的后⾯插⼊内容注意:before 和 after 必须有 content 属性before 在内容的前⾯,after 在内容的后⾯before 和 after 创建⼀个元素,但是属于⾏内元素。
因为在 dom ⾥⾯看不见刚才创建的元素,所以我们称为伪元素伪元素和标签选择器⼀样,权重为 15. 2D转换转换(transform)是CSS3中具有颠覆性的特征之⼀,可以实现元素的位移,旋转,变形,缩放。
(完整版)《HTML5CSS3网站设计基础教程》教学大纲

.《H TML5+CSS3 网站设计基础教程?课程授课大纲〔课程英文名称〕课程编号: 202101210011学分:5学分学时: 76 学时〔其中:讲课学时:47 学时上机学时: 26 学时〕先修课程:计算机基础、计算机网络、计算机应用后续课程: UI 设计、JavaScript 网页特效适用专业:信息技术及其计算机相关专业开课部门:计算机系一、课程的性质与目标《HTML5+CSS3 网站设计基础教程?是面向计算机相关专业的一门专业基础课,涉及网页基础、 HTML 标记、 CSS样式、网页布局、变形与动画等内容,经过本课程的学习,学生能够认识网页 web 睁开历史及其未来方向,熟悉网页设计流程、掌握网络中常有的网页布局收效及变形和动画收效,学会制作各种企业、门户、电商类网站。
二、课程设计理念与思路课程设计理念:高职教育的集中实践授课环节需明确必要的理论知识的生化与知识层面的拓展,不能够限制于单纯的技术训练。
单纯的技术训练不是提高升等职业教育的理想课程。
以能力的培养为重点,以就业为导向,培养学生具备职业岗位所需的职业能力,职业生涯发展所需的能力和平生学习的能力,实现一站式授课理念。
课程设计思路:基于工作过程开发课程内容,以行动为导向进行授课内容设计,以学生为主体,以案例〔工程〕实训为手段,设计除理论学习与技术掌握订交融的课程内容系统。
授课整体设计“以职业技术培养为目标,以案例〔工程〕任务实现为载体、理论学习与时间操作相结合〞。
.三、授课条件要求开发工具: Dreamweaver CS6四、课程的主要内容及根本要求第一章初识 HTML5学习单元初识HTML5学时10 学时1.认识 HTML5 睁开历程2.理解 HTML5 阅读器支持情况学习目标3.熟悉 HTML5 根本语法 ,掌握 HTML5 语法新特点。
4.掌握 HTML5 相关标记及属性,能够制作简单的网页页面。
知识点认识掌握重点难点HTML5 睁开历史√HTML5 的优势√HTML5 阅读器支持情况√创立第一个 HTML5 页面√HTML5 文档根本格式√HTML5 语法√HTML 标记√标记的属性√学习内容HTML5 文档头部相关标√记标题和段落标记√文本格式化标记√特别字符标记√常用图像格式√图像标记 <img/>√绝对路径和相对路径√创立超链接√锚点链接√√第二章HTML5 页面元素及属性学习单元HTML5 页面元素及属性学时 6 学时1.掌握结构元素的使用,能够使页面分区更明确。
《HTML5+CSS3网站设计基础教程》课程标准

《HTML5+CSS3网页设计基础教程》课程标准第一部分、课程定位一、课程性质本课程是计算机应用专业一门专业必修课程二、课程性质与目标《HTML5+CSS3网站设计基础教程》是面向计算机相关专业的一门专业基础课,涉及网页基础、HTML标记、CSS样式、网页布局、变形与动画等内容。
通过本课程的学习,学生能够了解网页web发展历史及其未来方向,熟悉网页设计流程、掌握网络中常见的网页布局效果及变形和动画效果,学会制作各种企业、门户、电商类网站。
三、前导、后续课程(1)前导课程计算机应用基础(2)后续课程JavaScript编程、Vue.js、微信小程序开发第二部分、课程设计一、基本理念高职教育的集中实践教学环节需明确必要的理论知识的深化与知识层面的拓展,不能局限于单纯的技能训练。
单纯的技能训练不是提高高等职业教育的理想课程。
以能力的培养为重点,以就业为导向,培养学生具备职业岗位所需的职业能力,职业生涯发展所需的能力和终身学习的能力,实现一站式教学理念。
二、课程设计思路(1)以职业岗位和后续课程需求确定课程目标首先组建专业必修课、专业教师、企业专家三方人员组成的课程开发团队,进行课程服务专业的人才培养目标分析,确定计算机应用专业的岗位面向;进而确定本课程所织成的具体核心课程有哪些?同时结合行业对岗位任职的具体标准,确定课程的具体目标。
(2)依据职业标准,通过对所服务的后续课程和必修课程本身分析,以专业基础课与学习领域课程聚合点构建教学内容通过对职业标准进行剖析和本门课程所服务的后续课程本身进行分析,得出后续专业课程负载点与专业基础课程支撑点存在聚合,将这些聚合点作为教学内容选择、实训任务确定的依据。
(3)根据教学内容需求和学生学情的分析设计教学方法和手段根据教学内容需求,以及根据学生形象思维强、逻辑思维相对弱的现状,设计案例教学法、引导文教法等,应用项目应用设计等教学手段服务抽象的理论教学。
(4)以优质的教学资源和优秀的教学团队,为课程实施和后续课程服务提供保障。
HTML5及CSS3web前端开发技术习题答案解析

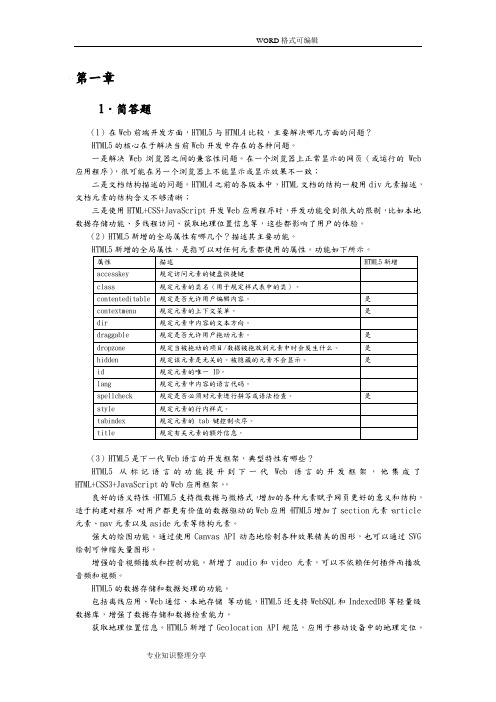
第一章1.简答题(1)在Web前端开发方面,HTML5与HTML4比较,主要解决哪几方面的问题?HTML5的核心在于解决当前Web开发中存在的各种问题。
一是解决Web浏览器之间的兼容性问题。
在一个浏览器上正常显示的网页(或运行的Web 应用程序),很可能在另一个浏览器上不能显示或显示效果不一致;二是文档结构描述的问题。
HTML4之前的各版本中,HTML文档的结构一般用div元素描述,文档元素的结构含义不够清晰;三是使用HTML+CSS+JavaScript开发Web应用程序时,开发功能受到很大的限制,比如本地数据存储功能、多线程访问、获取地理位置信息等,这些都影响了用户的体验。
(2)HTML5新增的全局属性有哪几个?描述其主要功能。
HTML5新增的全局属性,是指可以对任何元素都使用的属性。
功能如下所示。
(3)HTML5是下一代Web语言的开发框架,典型特性有哪些?HTML5从标记语言的功能提升到下一代Web语言的开发框架,他集成了HTML+CSS3+JavaScript的Web应用框架。
良好的语义特性。
HTML5支持微数据与微格式,增加的各种元素赋予网页更好的意义和结构,适于构建对程序、对用户都更有价值的数据驱动的Web应用。
HTML5增加了section元素、article 元素、nav元素以及aside元素等结构元素。
强大的绘图功能。
通过使用Canvas API动态地绘制各种效果精美的图形,也可以通过SVG 绘制可伸缩矢量图形。
增强的音视频播放和控制功能。
新增了audio和video 元素,可以不依赖任何插件而播放音频和视频。
HTML5的数据存储和数据处理的功能。
包括离线应用、Web通信、本地存储等功能,HTML5还支持WebSQL和IndexedDB等轻量级数据库,增强了数据存储和数据检索能力。
获取地理位置信息。
HTML5新增了Geolocation API规范,应用于移动设备中的地理定位。
html5css3简要教程【html5css3培训教程】

HTML5 CSS3简要教程【HTML5 CSS3培训教程】Web 设计师可以使用HTML4和CSS2.1完成一些很酷的东西。
我们可以在不使用陈旧的基于table布局的基础上完成文档逻辑结构并创建内容丰富的网站。
我们可以在不使用内联<font>和<br>标签的基础上对网站添加漂亮而细腻的风格样式。
事实上,我们目前的设计能力已经让我们远离了那个可怕的浏览器战争时代、专有协议和那些充满闪动、滚动和闪烁的丑陋网页。
虽然我们现在已经普遍使用了HTML4和CSS2.1,但是我们还可以做得更好!我们可以重组我们代码的结构并能让我们的页面代码更富有语义化特性。
我们可以缩减带给页面美丽外观样式代码量并让他们有更高的可扩展性。
现在,HTML5和CSS3正跃跃欲试的等待大家,下面就跟来看看是否真的能让我们的设计提升到下一个高度吧…跟<div>说再见,欢迎语义化标签曾经,设计师们经常会跟频繁使用基于table的没有任何语义的布局。
不过最终还是要感谢像Jeffrey Zeldman和Eric Meyer这样的思想革新者,聪明的设计师们慢慢的接受了相对更语义化的<div>布局替代了table布局,并且开始调用外部样式表。
但不幸的是,复杂的网页设计需要大量不同的标签结构代码,我们把它叫做“<div>-soup”综合症。
也许你很熟悉下面的代码:<divid=”news”><divclass=”section”><divclass=”article”><divclass=”header”><h1>Div Soup Demonstration</h1><p>Posted on July 11th, 2009</p></div><divclass=”content”><p>Lorem ipsum text blah blah blah.</p><p>Lorem ipsum text blah blah blah.</p><p>Lorem ipsum text blah blah blah.</p></div><divclass=”footer”><p>Tags: HMTL, code, demo</p></div></div><divclass=”aside”><divclass=”header”><h1>Tangential Information</h1></div><divclass=”content”><p>Lorem ipsum text blah blah blah.</p><p>Lorem ipsum text blah blah blah.</p><p>Lorem ipsum text blah blah blah.</p></div><divclass=”footer”><p>Tags: HMTL, code, demo</p></div></div></div>< /div>尽管这有些勉强,但上面这个实例还是可以说明使用HTML4对一个复杂的设计进行代码化后依然过于臃肿(其实xHTML1.1也不过如此)。
HTML5与CSS3技术学习笔记

HTML5与CSS3技术学习笔记HTML5和CSS3是现在在网页设计中使用最多的技术。
HTML5用于结构和内容标记,而CSS3则用于设计和排版。
本文将探讨这两门技术的基础知识和一些常用技巧。
一、HTML5的基础HTML5是HTML的第五个版本。
它的发展是为了更好地支持移动设备和多媒体内容。
与HTML4相比,HTML5添加了一些新的元素来标记网页的内容。
其中最突出的几个元素是article、section、header、footer和nav。
1. articlearticle元素用于表示独立的、自包含的文章,比如博客文章、新闻报道等。
2. sectionsection元素可以用于分组相关的内容。
3. headerheader元素用于表示网页的头部,包含导航、品牌标识等内容。
4. footerfooter元素用于表示网页的底部,包含版权信息等内容。
5. navnav元素用于表示导航栏,包含链接到其他网页的链接。
除了这些新元素之外,HTML5还添加了一些新的属性,比如data-属性用于存储自定义数据。
二、CSS3的基础CSS3是CSS的第三个版本。
它的发展是为了更好地控制网页的样式和布局。
CSS3添加了一些新的特性来增强CSS的功能。
其中最突出的特性是渐变、阴影、圆角边框和过渡效果。
1. 渐变CSS3允许创建渐变背景,从而使网页更漂亮。
2. 阴影CSS3允许添加文本和框的阴影,从而使网页更有深度感。
3. 圆角边框CSS3允许创建圆角边框,从而使网页看起来更加和谐。
4. 过渡效果CSS3允许添加过渡效果,比如在鼠标悬停元素时改变元素的样式。
三、HTML5和CSS3的结合HTML5和CSS3可以很好地结合在一起来创建漂亮的网页。
以下是一些常用的HTML5和CSS3技巧。
1. 响应式设计响应式设计是一种可以自适应不同屏幕尺寸的网页设计方法。
它可以使用CSS3的媒体查询来控制不同屏幕尺寸下网页的样式。
2. 动画效果CSS3允许使用关键帧动画来创建动画效果。
快速掌握HTML5和CSS3的基础知识

快速掌握HTML5和CSS3的基础知识HTML5和CSS3作为前端开发的两个重要基础,对于想要成为专业开发人员的人来说是必须要掌握的技能。
本文将介绍一些关键的HTML5和CSS3的基础知识,帮助各位快速掌握这两个技术。
HTML5是一种用于构建网页的标准化语言,它包含了一系列的新元素和特性,为网页提供了更多的功能和交互性。
首先,我们先来了解一下HTML5中一些常用的元素。
1. `<header>`: 用于标识页面或者文章的顶部区域。
一般包含网站的logo、导航菜单和搜索框等。
2. `<nav>`: 用于定义网页的导航菜单。
可以包含多个链接,方便用户浏览不同的页面。
3. `<section>`: 用于划分网页的不同部分。
通过使用不同的section元素,可以将网页内容分段,提高可读性。
4. `<article>`: 用于包含独立的、完整的内容。
比如一篇文章、一条新闻等。
5. `<aside>`: 用于包含与主要内容相关但是又不是必需的辅助信息。
比如广告、相关链接等。
6. `<footer>`: 用于标识页面或者文章的底部区域。
一般包含版权信息、联系方式等。
这些元素使得我们可以更好地对网页进行结构化和语义化的描述,提高网页的可读性和可访问性。
另外一个重要的技术是CSS3,它是一种用于控制网页样式和排版的样式表语言。
CSS3相比于之前的版本有很多新的特性,这些特性可以帮助开发人员更加方便地实现各种效果。
下面是一些常用的CSS3特性。
1. 边框和背景:CSS3可以通过`border-radius`属性设置圆角边框,通过`box-shadow`属性设置阴影效果,通过`background-image`属性设置背景图片等。
这些特性可以使网页的外观更加美观。
2. 过渡和动画:CSS3通过`transition`和`animation`属性可以实现元素的平滑过渡和动画效果。
HTML5+CSS3网页设计知到章节答案智慧树2023年厦门兴才职业技术学院

HTML5+CSS3网页设计知到章节测试答案智慧树2023年最新厦门兴才职业技术学院绪论单元测试1.关于静态网页的描述,下列说法正确的是()。
参考答案:静态网页访问速度快。
2.下列选项中的术语名词,不属于网页术语的是()。
参考答案:iOS3.关于Web标准的描述,下列说法正确的是()。
参考答案:Web标准主要包括结构标准、表现标准和行为标准三个方面。
4.关于HTML的描述,下列说法正确的是()参考答案:HTML提供了许多标签,用于对网页内容进行描述。
5.关于CSS的描述,下列说法正确的是()。
参考答案:CSS用于设置HTML页面中的文本内容、图片的外形以及版面的布局等外观显示样式。
6.因为静态网页的访问速度快,所以现在互联网上的所有网站都是静态网页组成的。
()参考答案:错7.“HTTP”是一种详细规定了浏览器和万维网服务器之间互相通信的规则。
()参考答案:对8.在Web标准中,表现是指网页展示给访问者的外在样式。
()参考答案:对9.在网页中,层叠样式表指的是JavaScript。
()参考答案:错10.所有的浏览器对同一个CSS样式的解析都相同,因此页面在不同浏览器下的显示效果完全一样。
()参考答案:错第一章测试1.下列选项中,属于HTML5扩展名的是()。
参考答案:.htm;.html2.下列选项中,可以调整图像垂直边距的属性是()。
参考答案:vspace3.下面的选项中,属于网页上常用图片格式的是()。
参考答案:PNG格式;JPG格式;GIF格式4.下列标签中,用于将文字以加删除线方式显示的是()。
参考答案:<del></del>和<s></s>5.下列选项中,可以设置文字字体的属性是()。
参考答案:face6.<body>标签和<head>标签是并列关系。
()参考答案:对7.标签就是放在“<>”标签符中表示某个功能的编码命令。
()参考答案:对8.在标签嵌套中,单标签可以作为父级标签。
()参考答案:错9.设置标签属性时,标签名与属性、属性与属性之间均以空格分开。
快速入门HTML5和CSS3的基本语法规则

快速入门HTML5和CSS3的基本语法规则HTML5和CSS3是网页开发中必备的两种技术,它们赋予了网页以更多的交互性和丰富的视觉效果。
掌握HTML5和CSS3的基本语法规则是入门的第一步,下面将介绍一些重要的语法规则。
1. HTML5的基本结构HTML5的基本结构由文档类型声明、html标签、head标签和body标签组成。
声明文档类型时,使用<!DOCTYPE html>表明页面采用HTML5标准。
html标签代表整个文档,包括<head>和<body>标签。
head标签用于定义文档的元信息,如标题、字符编码等。
而body标签中包含了网页的具体内容。
2. 使用标签构建网页结构HTML5提供了一系列的标签用于构建网页结构。
比如,使用<h1>到<h6>标签定义不同级别的标题,<p>标签定义段落,<img>标签插入图片等。
此外,HTML5还引入了一些新的语义化标签,例如<header>、<nav>、<footer>等,使得网页的结构更加清晰。
3. CSS3样式选择器CSS3是用于控制网页样式的语言。
它通过选择器来选中网页中的元素,并对其应用样式。
常见的选择器有元素选择器、类选择器、ID选择器等。
元素选择器通过元素名选中元素,类选择器使用类名选中元素,而ID选择器则通过元素的唯一ID选中元素。
选择器与样式的定义形式为{ 属性:值 },如 p { font-size: 12px; } 表示选中所有段落,并将字体大小设置为12像素。
4. 盒模型和布局在CSS3中,元素以一个矩形的框(盒)来呈现。
一个盒的内容、内边距、边框和外边距分别构成了盒模型,通过调整这些属性可以实现灵活的布局。
可以使用width和height属性设置盒的宽度和高度,padding和margin属性调整盒的内边距和外边距,border属性定义盒的边框。
快速入门HTML5和CSS3的基础知识

快速入门HTML5和CSS3的基础知识HTML5和CSS3是现代网页设计和开发中必不可少的两个技术。
本文将介绍HTML5和CSS3的基础知识,包括语法结构、常用标签和样式属性,以及一些实际应用案例。
第一章 HTML5的基础知识HTML5是一种用于网页内容和结构的标记语言。
它具有更多的语义化标签和强大的功能,使网页更易于理解和维护。
1.1 HTML5的语法结构HTML5的文档结构由<!DOCTYPE>声明、<html>元素、<head>元素和<body>元素组成。
<!DOCTYPE>声明指定了文档的使用版本,<head>元素包含了文档的元数据和链接引用,<body>元素包含了文档的内容。
1.2 HTML5的常用标签HTML5引入了许多新的语义化标签,如<header>、<nav>、<section>、<article>、<footer>等。
这些标签使得网页的结构更加明确,便于搜索引擎和屏幕阅读器理解和解析页面内容。
1.3 HTML5的新特性HTML5提供了许多新特性,如视频播放、音频播放、本地存储、canvas绘图等。
这些特性极大地丰富了网页的功能和用户体验,使得开发者可以更灵活地实现各种交互效果。
第二章 CSS3的基础知识CSS3是一种用于网页样式设计的标记语言。
它引入了众多新的样式属性和效果,使网页的外观更加丰富多样。
2.1 CSS3的语法结构CSS3样式定义由选择器和声明块组成。
选择器用于指定样式应用的目标元素,声明块由属性和值组成,用于定义元素的样式。
2.2 CSS3的常用样式属性CSS3引入了许多新的样式属性,如圆角边框、阴影效果、渐变背景、过渡动画等。
这些属性使得开发者可以轻松地实现各种炫酷的效果,提升网页的视觉吸引力。
2.3 CSS3的布局模块CSS3的布局模块提供了更灵活的页面布局方式。
HTML5+CSS3-学习总结

HTML5+CSS3-学习总结
这是第三次学标签和样式了,虽然距离上次差不多2年。
可学过的东西依旧还在。
体会
1、相对于前端技术,基础还是很重要的。
2、虽然很繁多。
并不是杂乱⽆章的。
3、 HTML5在新增的⼏个标签,并不是变得复杂化的,⽽是为了更加标准。
逻辑更加明了,相对于初学者是很⼤的帮助的。
4、 Css3的新增主要在于动画和选择器。
也是为了⽅便我们开发。
可以让我们少给标签命名,之前要通过JS再能做到的⼀些特效,CSS3也可以实现了。
5、栅格化布局。
对移动端开发打下了基础
提⾼
1、英语单词。
给⽹页标签命名,以后给变量命名很困扰,不可能⽤拼⾳吧。
(有道记单词APP,每天坚持记⼏个)
2、对于标签的理解还不是很够,有时候不知道⽤什么标签更好,更标准。
3、要做到⼼中有页⾯,⼼中有样式。
4、 Css3的动画效果。
灵感有点少。
总结
多多留意,学习前辈们的经验,多多练习,就发现其实有很多细节上的⼩问题。
这些问题听重要的。
⽐如PC端的⽗容器的宽度要设置⼀个最⼩宽度。
Clear:both后 margin-top失灵等等这些问题都需要通过练习去解决。
看视频做练习⾃学。
固然很难,坚持就是胜利。
21计应4(扩招)第三学期 《HTML5+CSS3》期末试题

21计应4(扩招)第三学期《HTML5+CSS3》期末试题1. HTML 是什么语言? [单选题] *A、高级文本语言B、超文本标记语言(正确答案)C、扩展标记语言D、图形化标记语言2. A文件夹与B文件夹是同级文件夹,其中A下有a. htm,B下有img文件夹,img文件夹下有图片a. jpg,现在我们希望在a.htm文件中引入a.jpg文件的路径写法是 [单选题] *A、<img src = "a. jpg" />B、<img src = "../img/a. jpg" />C、<img src = "../B/img/a. jpg" />(正确答案)D、<img src = "B/img/a. jpg" />3. 哪个标记用于表示在HTML文档中插入视频 [单选题] *A、<input>B、<video>(正确答案)C、<audio>D、<img>4. 下列哪个是HTML中注释的正确写法 [单选题] *B、//…..C、 /* */D、 ##5. 在 HTML5 中,哪个元素用于组合标题元素 [单选题] *A、<group>B、<header>C、<headings>D、<hgroup>(正确答案)6. HTML 中以下哪个标签是无序列表 [单选题] *A、<div>B、<dl>C、<ul>(正确答案)D、<ol>7. 以下哪个标签是HTML的表单标签 [单选题] *A、<form>(正确答案)B、<iframe>C、<header>D、<table>8. HTML5文档可以包含一个元素用于设置文档的标题部分 [单选题] *A、<footer>C、<section>D、<nav>9. 下列哪一项表示的不是按钮 [单选题] *A、type="submit"B、type="reset"C、type="select"(正确答案)D、type="button"10. 下列哪一项不是input标签的type属性值 [单选题] *A、select(正确答案)B、textC、radioD、password11. HTML5新增的表单控件用于表示或计算用户操作的结果,这个元素是 [单选题] *A、dataB、其它三项都不是C、output(正确答案)D、datalist12. 下列哪一项表示是单选按钮 [单选题] *A、type=”submit”B、type=”reset”C、type=”select”D、type=”radio(正确答案)13. 在标签中通过以下哪个属性可以用于指定元素的行内样式? [单选题] *A、classB、idC、style(正确答案)D、title14. 将一个独立的.css文件引入到HTMl中,使用的标签是 [单选题] *A、<import>B、<style>C、<link>(正确答案)D、<meta>15. 下列关于CSS语言描述不正确的是 [单选题] *A、CSS样式有优先级之分B、CSS代码通常存放在<style></style>标签内C、CSS全称为层叠样式表(Cascading Style Sheets)D、CSS样式由选择器和声明组成,而声明又由属性和值组成,属性和值之间用分号分割(正确答案)16. 以下关于在CSS中的选择器命名错误的是 [单选题] *A、*B、tableC、%div(正确答案)D、.box p17. 下列哪个选项的CSS语法是正确的 [单选题] *A、body{color:black;}(正确答案)B、body:color=blackC、{body:color=black(body)}D、{body;color:black}18. 如何利用CSS为所有的<h1>元素添加背景颜色 [单选题] *A、h1.all{background-color:#FFFFFF}B、h1 {background-color:#FFFFFF;}(正确答案)C、all.h1 {background-color:#FFFFFF}D、h1 background-color:#FFFFFF19. 哪个HTML标签用于定义内部样式表 [单选题] *A、<script>B、<css>C、<style>(正确答案)D、<link>20. 给某段文字设置下划线,应该设置什么属性?() [单选题] *A、text-transformB、text-alignC、text-indentD、text-decoration(正确答案)21. 关于CSS color属性说法正确的是 [单选题] *A、设置文本颜色(正确答案)B、设置背景色C、设置边框颜色D、设置浏览器主题颜色22. CSS中,用什么属性可以将文本居中 [单选题] *A、FontB、text-align(正确答案)C、align-centerD、location23. CSS中如何使li不显示项目符号 [单选题] *A、list-style-type:no-bulletB、list:noneC、bulletpoints:noneD、list-style-type:none(正确答案)24. 在 CSS 中,设置背景图像的代码正确的是()。
《21天学通HTML5+CSS3课件》

本课程将深入介绍HTML5和CSS3的核心知识和应用,帮助您轻松掌握现代 Web开发的基础。一起来探索这个令人兴奋的技术领域吧!
HTML5基础介绍
了解HTML5语义化
学习如何使用HTML5标签来 清晰地描述内容结构,提高 可访问性和SEO。
学习HTML5新特性
了解响应式设计的原理和方法,学习如何使用CSS3媒体查询和弹性布局创建适应不同设备的网页。
HTML5中的音视频媒体应用
1 音频播放
2 视频播放
通过HTML5的audio标签,实现在网页 中播放音频文件。
利用HTML5的video标签,插入视频到 网页中,支持播放控制和多个视频源。
3 媒体事件
学习HTML5提供的媒体事件,控制音视频的播放、暂停和其他交互操作。
2 video
用于在网页中播放视频,支持多种视频格式 和播放控制。
4 canvas
用于通过JavaScript在网页上绘制图形、动画 和游戏。
CSS3基础介绍
CSS3选择器
掌握各种CSS3选择器的使用方 法,实现更精准的样式选择。
盒模型
详细了解CSS3中的盒模型,包 括边框、内边距、外边距等属 性的应用。
布局方式
学习CSS3中的弹性布局、网格 布局等多种布局方式,实现页 面的灵活排版。
CSS3中的动画效果
过渡动画
学习如何使用CSS3过渡属性来实 现平滑的元素过渡效果。
变换动画
掌握CSS3变换属性,包括旋转、 缩放、倾斜等,为元素添加动态 效果。
关键帧动画
通过CSS3关键帧动画实现更复杂 的动画效果,如淡入淡出、旋转 等。
掌握HTML5的新功能,如本 地存储、拖放、媒体播放等, 为网站添加更多交互和多媒 体元素。
《HTML5+CSS3项目开发案例教程》习题答案

《HTML5+CSS3项目开发案例教程》习题答案项目11.选择题D C B A C2.填空题(1)行内样式表、内嵌样式表、链接样式表(2)开始、结束(3)hyper text markup language(超文本标记语言)(4)#(5):nth-child()项目21.选择题A B C B C2.填空题(1)<q>、<blockquote>(2)<br />、<bdo>(3)红、绿、蓝(4)letter-spacing、word-spacing(5)垂直方向、自右向左项目31.选择题D C B C D2.填空题(1)<figcaption>、首行或尾行(2)左边框的边框颜色(3)0~1(4)no-repeat(5)<source>项目41.选择题C C B A C2.填空题(1)<ul>、<ol>(2)将该元素转换为行内块元素(3)中文数字(4)至少一(5)<li>或<dd>项目51.选择题C D D B A2.填空题(1)uniform resource locator、统一资源定位器(2)目标资源的引用地址、URL或相对路径(3)蓝色(4)邮件主题(5)空链接项目61.选择题C BD A C2.填空题(1)行和列、单元格(2)表头、表体和表尾<thead>、<tbody>和<tfoot> (3)内边距、外边距(4)合并单元格边框(5)将表格的奇数行文本颜色设置为黑色项目71.选择题D D B B C2.填空题(1)密码框(2)disabled(3)<textarea>、cols、rows(4)<fieldset>、<legend>(5)必填的表单控件项目81.选择题C D A B A2.填空题(1)border-style、border-color与border-width(2)地址(3)轮廓线不占用页面的实际空间(只起到突出显示的作用)(4)position:fixed;(5)static项目91.选择题D C D C A2.填空题(1)flex布局(2)布局、视觉与理想(3)侧轴终点(4)flex容器(flex container)、flex项目(flex item)(5)文本项目101.选择题B AC A D2.填空题(1)rotate3D()(2)元素样式改变(3)@keyframes(4)最后一帧是补间动画的开始、第一帧是补间动画的开始(5)animation-iteration-count:infinite;。
