使用层布局网页共36页
应用表格布局网页结构

《应用表格布局网页结构》教学实录[作者:阜宁县明达中学姜秀菊来源:本站原创点击数:更新时间:文章录入:]知识与技能目标:、了解表格在网页设计中地作用.、掌握网页中表格地制作方法、表格属性地设置方法以及单元格地修饰与编辑方法,能够在单元格中正确插入文字和图片.、区分表格属性和单元格属性,并掌握属性地设置.、能够根据网页设计内容,正确布局表格地结构,掌握表格嵌套地设计方法.过程与方法目标:、利用对比学习,形成知识迁移地能力、通过用表格布局网页,进一步理解表格地作用、功能、通过对比学习与自主探究,了解并掌握软件学习地一般方法及规律,提升自主学习能力、通过任务驱动学会情感态度与价值观目标:、通过对用表格布局网页地学习,增强审美观,提高对学习网页制作地兴趣.、通过“保护动物”网站地制作,激发学生关爱动物、保护动物地责任感,从而进一步树立共同改善人类生存环境地意识.教学重点与难点:、重点.()了解表格在网页设计中地重要作用.()掌握插入、编辑表格地方法及表格地属性设置方法.()掌握单元格地修饰属性地设置.、难点.表格地嵌套在网页设计地重要作用.教学准备:各自制作地站点文件夹,整理、归类相关素材并按要求摆放.教学过程一、导入:播放歌曲“一个真实地故事”,激发学生兴趣,与学生互动.师:这首歌里讲地是什么样地故事呢?生回答.一个姑娘救丹顶鹤地故事师:丹顶鹤,它是一种珍稀动物,同学们还知道哪些珍稀动物呢?是从哪里知道这些珍稀动物地呢?生抢答.扬子鳄,大鲵,金丝猴,丹顶鹤……师:很好,同学们知道地可真多啊,是从哪里知道这些珍稀动物地呢?生回答:书,报纸,网络……师:同学们知道,但是很多人不知道呢,更不知道人与动物要和谐相处,我们是不是有必要做些宣传.为保护珍稀动物尽一份力?生:对师:但是这么多珍稀动物在网页上应该如何分布呢?展示:两张素材相同布局不同地网页(动物——人类地朋友).(然后将两个页面并排显示在投影上)提问:同学们,请大家比较一下这两个网页,相互之间可以讨论一下,那一个网页布局更合理,哪张较美观?较美观地那张网页是怎么布局地?(请学生回答,请坐.)【设计意图】展示作品,激发学生兴趣;引导学生发现问题,并学会分析问题.观察和比较两张素材相同布局不同地网页,分析布局网页页面地元素.这两个网页,通过比较会发现:一个是页面工整,文本、图片摆放对称且有一定规律,使用表格布局,但表格边框隐藏(看不出表格痕迹);一个是页面凌乱,有图有文,摆放杂乱,提出问题,有什么办法可以达到第一个页面地效果?二、新授:、分析表格结构布局展示一些由表格布局地网页,引导学生分析其表格结构,自然过渡到书本例子(),分析结构,得出表格地布局(几行几列,哪些行做了哪些处理).()归纳:较美观地一组是利用表格来布局地.提问:谁能看出这张网页中所隐含地表格是几行几列地?展示:分析网页中所隐含地表格结构.()学生讨论、交流,中表格地插入和编辑与中地表格操作雷同,教师无需讲解,引导学生知识迁移.任务一、学生操作:插入行一列地表格.、编辑表格并完成页面布局演示:进行插入表格和编辑表格(合并、拆分单元格)任务二、学生观察示范,学生与教师进行合并、拆分单元格地实践操作.、充实网页内容:任务三、在表格中插入图片、输入文字展示学生作品,引导学生发现表格页面中存在地问题,教师提出需要做哪些修改?学生回答:图片地大小,对齐方式,边框线、背景地设置.、表格嵌套生:图片调整后,其它单元格随之变化,如何解决这个问题?师:这就要用到表格地“嵌套”.【设计意图】这是本节课地重点,布局主要就是通过插入表格、表格嵌套、拆分单元格来实现地.让学生动手制作,体验表格地作用;以任务驱动形式自主学习,然后让学生自己发现问题,并解决问题,推动学生地探索意识和交流能力.教师讲解,表格嵌套地含义,并演示.任务四:表格嵌套,把第一和第二行地单元格各自合并后,分别插入表格.、调整表格属性,美化页面教师演示:表格、单元格属性地调整.任务五:表格属性以及单元格属性地编辑.调整图片大小、位置,设置单元格与表格属性.、表格属性地调整去除网格线、设置表格背景色等、使用不同地颜色区分各版块单元格属性地调整强调:鼠标右键快捷菜单.辅导:教师巡视各小组地实践操作练习,对特殊学生给予较多地个别辅导机会. 学生以小组为单位,进行“表格布局网页页面”地实践操作练习并进行交流展示.一般学生:模仿课本中例子完成一张网页地表格布局.优秀学生:自主设计网页地页面布局,教师给予一定地辅导.、保存、预览网页任务五:保存、预览网页,并互相评价、学习.、提高内容:请做地好地学生尝试做出拓展作业里地网页地表格布局.【设计意图】鼓励学有余力地学生自主探索;鼓励学生质疑,疑问是学生探索、创新地动力源泉三、作品地展示交流评价:(教师评价与学生评价相结合)展示表格页面制作完成地优秀作品,表扬完成任务地同学,对未完成地同学给予激励,鼓励他们利用中午以及下午放学时间抽空到机房继续完成.四、小结本节课我们学习了在中插入表格、编辑表格以及表格嵌套地基本方法.请同学们回答几个问题,并演示几个基本操作.在网页制作中,我们经常利用表格来布局和规划网页地版面.表格在网页制作中能很好地控制文本和图片,表格能让你地页面具有良好地易读性.利用表格地详细设置,你能创建符合页面需要地表格.五、教学反思信息技术课是一周上一节,网站地制作上过一次,学生对网页编辑工具和打开站点都已经生疏了,所以,在学生操作之前我先演示如何打开站点,这样学生就能快速地回忆原来地知识,上手比较快.《应用表格布局网页》是网站制作地第三课时.本节课地重点应该是首先让学生了解表格在网页设计中地作用,所以在课地一开始,我通过对比引入,加上复习回忆中地表格,了解表格地不同地功能,让学生明白表格地网页设计中地重要性.重点之二就是掌握网页中表格地制作方法及其基本编辑方法.中表格地制作方法与有很多相似之处,所以学生应该都是有表格制作地基础地,我运用了知识地迁移,适当地和学生一起回顾一下,这样可以使学生知道不同软件之间是有互通性地,突破以往满堂灌地形式.重点之三就是区分表格属性和单元格属性,并掌握属性地设置.这一部分主要是让学生知道打开对象属性地方法,掌握操作共性.表格属性和单元格属性参数地设置并不难,主要是让学生带着问题自己探索,从而区分表格属性和单元格属性.对于难点部分“表格地嵌套”,我让学生自己发现问题,先思考,然后教师解答并操作.这样学生就掌握了.最后通过拓展任务体现分层教学.考虑到学生地差异,本人还提供了学案加以辅导,学生地任务达成率比较高.在整个教学过程中时时引导学生去探索问题、解决问题,从而引动和维持学生学习地兴趣和动机.教学过程看起来比较多,但环环相扣,层层递进.本节课也有一些不足之处,一是学生还不习惯小组地合作,很多地同学自己忙自己地.在以后课堂中要想办法激发学生小组合作意识.二我高估了学生地基础,本应在上节课学会地东西,比如调整图片地大小等,学生并没有很好地掌握,所以导致部分同学表格不太好调整.应当适当地和学生回顾一下.三是可能对学生地要求过高,大部分地学生只能模仿课本地作品没有什么创新.如何能让学生将模仿和探究很好地结合,在模仿中创新,这将是我在以后地教学设计中要认真思考地问题.最后,我感到这次展评课地开设,对我是一次很好地锻炼,学到了很多.我会在不断地研究教材,研究学生,改进教学设计中提高自己.。
第01章-网页设计基础知识ppt课件(全)

:::::《计算机基础与实训教材系列》系列丛书官方网站
edu :::::
1.4.4 网页框架语言HTML
HTML(Hyper Text Markup Language)即超文本标记语言,是WWW上 通用的描述语言。HTML语言主要是为了把存放在一台计算机中的文本或图 形与另一台计算机中的文本或图形方便地联系在一起,形成有机的整体。
《 网页设计与制作基础教程(第3版)》
第一章
网页设计基础知识
学习目标
随着因特网(Internet)的不断发展,越来越多的人都想要 学习设计与制作网页,但是要实现较好的网页效果,设计者首 先要了解网页的相关基础知识,例如网页与网站的关系,网页 设计的构思与布局方式,常用的网页制作工具,以及与网页相 关的概念等。
简单地说,WWW是漫游Internet的工具,它把Internet上不同地点的相 关信息聚集起来,通过WWW浏览器(如IE,即Internet Explorer)检索,无论 用户所需的信息在什么地方,只要浏览器为用户检索到之后,就可以将这些 信息(文字、图片、动画、声音等)“提取”到用户的计算机屏幕上
edu :::::
1.1.2 网页的基本元素
网页是一个纯文本文件,其通过HTML、CSS等脚本语言对页面元素进 行标识,然后由浏览器自动生成页面。组成网页的基本元素通常包括文本、 图像、超链接、Flash动画、表格、交互式表单以及导航栏等。
:::::《计算机基础与实训教材系列》系列丛书官方网站
edu :::::
网页制作软件——Dreamweaver 图像处理软件——Photoshop 动画制作软件——Flash
:::::《计算机基础与实训教材系列》系列丛书官方网站
edu :::::
《Web前端开发项目教程》网页的蓝图--简单布局--使用盒模型划分页面

四个数值依次表示上、右、下、左
圆角边框的设置
可以使用下面方式同时设置四个角的样式:
border-radius:水平半径1~4/垂直半径1~4
取值单位可以是px,表示圆角半径,值越小,角越尖锐,负数无效,例如8px;还可以使用百 分比,此时圆角半径将基于盒子的宽度或高度像素数进行计算,例如50%,此时若盒子宽与 高取值相同,则得到一个圆形,否则为椭圆形。
“秋,揪也,物于此而揪敛也”。古人把立 秋当作夏秋之交的重要时刻,一直很重视这 个节气。据记载,宋时立秋这天宫内要把栽 在盆里的梧桐移入殿内,等到“立秋”时辰 一到,太史官便高声奏道:“秋来了。”奏 毕,梧桐应声落下一两片叶子,以寓报秋之 意。</p>
</div> </body>
2.4 盒子的外边距属性
border-top
Content内容
padding-right 右填充
border-bottom Margin-bottompadding-bottom
下填充
2.3 盒子的内填充属性
<style type="text/css">
*{padding: 0; margin: 0;}
/*将页面元素的默认内外边距置零*/
同时设置盒子的右外边距和下外边距,使盒子和父级元素之间拉开一定的距离,是一种 常见的页面排版方法。
div{
border:5px solid red;
margin-right:50px;
/*设置盒子的右外边距*/
margin-bottom:30px; /*设置盒子的下外边距*/
/*上面两行代码等价于margin:0 50px 30px 0;*/
居住区案例分析

第十页,共36页。
绿地与景观系统
第十一页,共36页。
绿地与景观系统
规划将绿地系统与环境景观设计作为构建小区特色的重要标志来考虑 。
第二十八页,共36页。
地形地貌图
坡地 平地 水面
第二十九页,共36页。
原始地形利用分析
坡地
平地 沟谷
第三十页,共36页。
功能分析
市政道路
市政配套
公共绿地 中心公园
住宅区域
第三十一页,共36页。
交通分析
市政道路
小区主要车行道
小区次要车行道
第三十二页,共36页。
公共建筑分析
学校和幼儿园
三万平米商业
各个层次的空间通过绿化步行路和各级道路联系过渡,层次分明、有机 渗透。
建筑群体空间景观的塑造
建筑群体空间组织力求使小区内部建筑和空间丰富多样,生动有 序。注意城市街景的起伏变化和节奏感,注重小区道路的景观变化和 对景组织;利用住宅的错接、转向、架空以及和公建的交替布置,创 造丰富生动、形态各异的空间景观。对于各住宅组团的建筑色彩、细 部处理以及地面铺装、绿化植物,规划均要求各有差异,以增加各组 团的可识别性。
第十八页,共36页。
小区地理位置
主要经济技术指标 小区占地:9.98公顷 总建筑面积:140813㎡ 总户数:1885户 总人数:6226人 容积率:1.41 住宅平均层数:5.96层 东西向住户占总户数:4.2%
第十九页,共36页。
小区总平面图
1高层公寓 2底层商业服务 3底层农贸市场 4小区管理楼 5底层居委会 6信报箱群 7复建式地下存车 8独立式地下存车
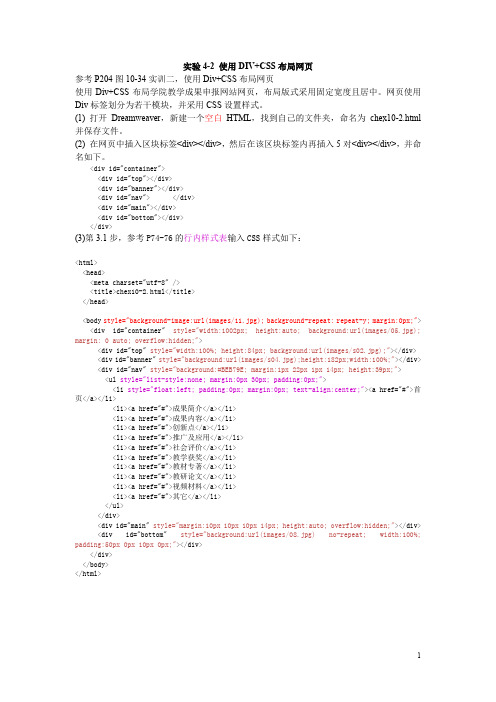
实验4-2使用DIV+CSS布局网页

实验4-2 使用DIV+CSS布局网页参考P204图10-34实训二,使用Div+CSS布局网页使用Div+CSS布局学院教学成果申报网站网页,布局版式采用固定宽度且居中。
网页使用Div标签划分为若干模块,并采用CSS设置样式。
(1) 打开Dreamweaver,新建一个空白HTML,找到自己的文件夹,命名为chex10-2.html 并保存文件。
(2) 在网页中插入区块标签<div></div>,然后在该区块标签内再插入5对<div></div>,并命名如下。
<div id="container"><div id="top"></div><div id="banner"></div><div id="nav"> </div><div id="main"></div><div id="bottom"></div></div>(3)第3.1步,参考P74-76的行内样式表输入CSS样式如下:<html><head><meta charset="utf-8" /><title>chex10-2.html</title></head><body style="background-image:url(images/11.jpg); background-repeat: repeat-y; margin:0px;"> <div id="container" style="width:1002px; height:auto; background:url(images/05.jpg); margin: 0 auto; overflow:hidden;"><div id="top" style="width:100%; height:84px; background:url(images/s02.jpg);"></div> <div id="banner" style="background:url(images/s04.jpg);height:182px;width:100%;"></div> <div id="nav" style="background:#BEB79E; margin:1px 22px 1px 14px; height:39px;"><ul style="list-style:none; margin:0px 30px; padding:0px;"><li style="float:left; padding:0px; margin:0px; text-align:center;"><a href="#">首页</a></li><li><a href="#">成果简介</a></li><li><a href="#">成果内容</a></li><li><a href="#">创新点</a></li><li><a href="#">推广及应用</a></li><li><a href="#">社会评价</a></li><li><a href="#">教学获奖</a></li><li><a href="#">教材专著</a></li><li><a href="#">教研论文</a></li><li><a href="#">视频材料</a></li><li><a href="#">其它</a></li></ul></div><div id="main" style="margin:10px 10px 10px 14px; height:auto; overflow:hidden;"></div> <div id="bottom" style="background:url(images/08.jpg) no-repeat; width:100%; padding:50px 0px 10px 0px;"></div></div></body></html>(3)第3.2步,参考P74-76的内部样式表,在<head></head>中输入CSS样式如下:<html><head><meta charset="utf-8" /><title>chex10-2.html</title><style type="text/css">body {background-image:url(images/11.jpg); background-repeat: repeat-y; margin:0px;} #container {width:1002px; height:auto; background:url(images/05.jpg); margin: 0 auto; overflow:hidden;}#top {width:100%; height:84px; background:url(images/s02.jpg);}#banner {background:url(images/s04.jpg);height:182px;width:100%;}#nav {background:#BEB79E; margin:1px 22px 1px 14px; height:39px;}#nav ul {list-style:none; margin:0px 30px; padding:0px;}#nav li {float:left; padding:0px; margin:0px; text-align:center;}#main {margin:10px 10px 10px 14px; height:auto; overflow:hidden;}#bottom {background:url(images/08.jpg) no-repeat;width:100%;padding:50px 0px 10px 0px;} </style></head><body><div id="container"><div id="top"></div><div id="banner"></div><div id="nav"><ul><li><a href="#">首页</a></li><li><a href="#">成果简介</a></li><li><a href="#">成果内容</a></li><li><a href="#">创新点</a></li><li><a href="#">推广及应用</a></li><li><a href="#">社会评价</a></li><li><a href="#">教学获奖</a></li><li><a href="#">教材专著</a></li><li><a href="#">教研论文</a></li><li><a href="#">视频材料</a></li><li><a href="#">其它</a></li></ul></div><div id="main"></div><div id="bottom"></div></div></body></html>(3)第3.3步,参考P74-76的外部样式表,在<link></link>中链接外部CSS样式文件如下:<html><head><meta charset="utf-8" /><title>chex10-2.html</title><link href="chex10-22.css" type="text/css" rel="stylesheet"></head><body><div id="container"><div id="top"></div><div id="banner"></div><div id="nav"><ul><li><a href="#">首页</a></li><li><a href="#">成果简介</a></li><li><a href="#">成果内容</a></li><li><a href="#">创新点</a></li><li><a href="#">推广及应用</a></li><li><a href="#">社会评价</a></li><li><a href="#">教学获奖</a></li><li><a href="#">教材专著</a></li><li><a href="#">教研论文</a></li><li><a href="#">视频材料</a></li><li><a href="#">其它</a></li></ul></div><div id="main"></div><div id="bottom"></div></div></body></html>外部CSS样式文件chex10-22.css的内容如下:@charset "utf-8";body {background-image:url(images/11.jpg); background-repeat: repeat-y; margin:0px;}#container{width:1002px; height:auto; background:url(images/05.jpg); margin: 0 auto; overflow:hidden;}#top {width:100%; height:84px; background:url(images/s02.jpg);}#banner {background:url(images/s04.jpg);height:182px;width:100%;}#nav {background:#BEB79E; margin:1px 22px 1px 14px; height:39px;}#nav ul {list-style:none; margin:0px 30px; padding:0px;}#nav li {float:left; padding:0px; margin:0px; text-align:center;}#main {margin:10px 10px 10px 14px; height:auto; overflow:hidden;}#bottom {background:url(images/08.jpg) no-repeat;width:100%;padding:50px 0px 10px 0px;}注意:标签选择器、类选择器(以小数点.开头)、id选择器(以井号#开头)(4)以第3.2步为例,接着在<div id="main"></div>中添加左、右各一对<div></div>,然后在<div id="left"></div>中插入3对<div></div>,在<div id="right"></div>中也插入3对<div></div>,并在<head></head>中增加相应CSS样式如下:<div id="left"><div id="info"></div><div style="clear:both; height:6px;"></div><div id="person"></div></div><div id="right"><div id="shotcut"><div> </div></div><div style=" clear:both; height:6px;"></div><div id="show"><div id="showinfo"></div></div></div>在<head></head>中增加相应CSS样式如下:#bottom p{ font-size:12px; line-height:22px; text-align:center; color:#666;}#left{ width:192px;height:auto; overflow:hidden; float:left;}#info{ width:190px;background:url(s07.jpg) no-repeat left top #efedec; border:1px solid #b4aead;height:auto;overflow:hidden;}#infoh1{height:38px;line-height:38px;width:100%;text-align:center;font-size:14px;font-weight:bold;color:#401500;}#person{ width:192px; background:url(s11.jpg); height:292px;}#person h1{ height:60px; line-height:60px; width:100%; text-align:center; font-size:14px; font-weight:bold; color:#401500;}#person p{ font-size:12px; line-height:18px; text-indent:2em; margin:6px;}#main a{ color:#ce0000; text-decoration:none;}#main a:hover{ color:#666;text-decoration:none;}#right{ margin:0px 6px; width:768px; float:left;}#shotcut{ height:auto; overflow:hidden; border:1px solid #e1e1e1;}#show{ height:auto; overflow:hidden; border:1px solid #e1e1e1;}#right h1{ height:36px; line-height:36px; width:748px; padding-left:20px; text-align:left; font-size:14px; font-weight:bold; color:#401500; border-bottom:1px solid #e1e1e1;background:#f5f4f4;}#shotcut div{ margin:6px;font-size:12px; line-height:22px;}#show div{ margin:16px; font-size:12px;height:auto; overflow:hidden;}#showinfo ul{ margin:0px; padding:0px; list-style:none;}#showinfo li{ float:left; width:182px; }#showinfo li img{ border:1px solid #d2beb4; padding:1px; width:165px; height:115px;}#showinfo p{ line-height:22px;text-align:center;}(5)分别输入文字和插入图片,主要代码如下:<html><head><meta charset="utf-8" /><title>chex10-2.html</title><style type="text/css">*{ margin:0px; padding:0px;}body {background-image:url(images/11.jpg); background-repeat: repeat-y; margin:0px;} #container {width:1002px; height:auto; background:url(images/05.jpg); margin: 0 auto; overflow:hidden;}#top {width:100%; height:84px; background:url(images/s02.jpg);}#banner {background:url(images/s04.jpg);height:182px;width:100%;}#nav {background:#BEB79E; margin:1px 22px 1px 14px; height:39px;}#nav ul {list-style:none; margin:0px 30px; padding:0px;}#nav li {float:left; padding:0px; margin:0px; text-align:center;}#nav a{ height:38px; width:82px; line-height:38px; display:block; text-decoration:none; color:#fff; font-size:14px; font-weight:bold;}#nav a:hover{ text-decoration:none; color:#831616;}#main {margin:10px 10px 10px 14px; height:auto; overflow:hidden;}#main a{ color:#ce0000; text-decoration:none;}#main a:hover{ color:#666;text-decoration:none;}#bottom {background:url(images/08.jpg) no-repeat;width:100%;padding:50px 0px 10px 0px;}#bottom p{ font-size:12px; line-height:22px; text-align:center; color:#666;}#left{ width:192px;height:auto; overflow:hidden; float:left;}#info{ width:190px;background:url(s07.jpg) no-repeat left top #efedec; border:1px solid #b4aead;height:auto;overflow:hidden;}#info h1{height:38px;line-height:38px;width:100%;text-align:center;font-size:14px;font-weight:bold;color:#401500;}.tinfo{ margin:6px; font-size:12px; width:176px;}.tinfo .tdleft{ line-height:18px; font-weight:bold; color:#222; text-align:right; width:50%;}.tinfo .tdright{ line-height:18px; color:#ce0000; text-align:left; width:50%;}.pimg{ margin:0 50px; border:1px solid #d2beb4;padding:1px;}#person{ width:192px; background:url(s11.jpg); height:292px;}#person h1{ height:60px; line-height:60px; width:100%; text-align:center;font-size:14px; font-weight:bold; color:#401500;}#person p{ font-size:12px; line-height:18px; text-indent:2em; margin:6px;}#right{ margin:0px 6px; width:768px; float:left;}#shotcut{ height:auto; overflow:hidden; border:1px solid #e1e1e1;}#show{ height:auto; overflow:hidden; border:1px solid #e1e1e1;}#right h1{ height:36px; line-height:36px; width:748px; padding-left:20px;text-align:left; font-size:14px; font-weight:bold; color:#401500;border-bottom:1px solid #e1e1e1;background:#f5f4f4;}#shotcut div{ margin:6px;font-size:12px; line-height:22px;}#show div{ margin:16px; font-size:12px;height:auto; overflow:hidden;}#showinfo ul{ margin:0px; padding:0px; list-style:none;}#showinfo li{ float:left; width:182px; }#showinfo li img{ border:1px solid #d2beb4; padding:1px; width:165px; height:115px;}#showinfo p{ line-height:22px;text-align:center;}/*二级页面*/#subnav{ height:auto; overflow:hidden; border:1px solid #e1e1e1; background:#dfdbce;}#subnav h2{ font-size:14px;font-weight:normal;height:32px;line-height:32px;padding-left:20px;} /*变化式表格*/.td_1{ line-height:24px; border-bottom:1px dotted #666666; padding-left:10px;font-size:12px; color:#000; }.td_2{ line-height:24px; border-bottom:1px dotted #666666; padding-left:10px;font-size:12px;color:#000;}.td_1 a{ text-decoration:none; color:#000;}.td_1 a:hover{ text-decoration:none; color:#ff0000;}.td_2 a{ text-decoration:none; color:#000;}.td_2 a:hover{ text-decoration:none; color:#ff0000;}</style></head><body><div id="container"><div id="top"></div><div id="banner"></div><div id="nav"><ul><li><a href="#">首页</a></li><li><a href="#">成果简介</a></li><li><a href="#">成果内容</a></li><li><a href="#">创新点</a></li><li><a href="#">推广及应用</a></li><li><a href="#">社会评价</a></li><li><a href="#">教学获奖</a></li><li><a href="#">教材专著</a></li><li><a href="#">教研论文</a></li><li><a href="#">视频材料</a></li><li><a href="#">其它</a></li></ul></div><div id="main"><div id="left"><div id="info"><h1>成果信息</h1><table><tr><td></td><td></td></tr></table></div><div style="clear:both; height:6px;"></div><div id="person"><h1>项目负责人</h1><img></img><p>输入文字</p></div></div><div id="right"><div id="shotcut"><h1>成果简介</h1><div>输入文字</div></div><div style=" clear:both; height:6px;"></div><div id="show"><h1>成果展示</h1><div id="showinfo"><ul><li><img></img><p>成果名称</p></li></ul></div></div></div></div><div id="bottom"><p>版权所有</p><p>地址:</p></div></div></body></html>。
第7章 用FrontPage 2003创建站点 网页设计与制作教程(第3版) 教学课件

单击“高级”选项卡,打开图7-22所示的对话框。
选择“启动超链接翻转效果”复选框后,单击【翻转样式】按钮打开图 7-23所示的“字体”对话框。
图7-24表示了使用超链接翻转效果的情况,当用户将鼠标指向超链接 文字时,表现出预设的超链接效果(字体变为红色、加粗)。
7.3.2 在网页中插入文字、图片和链接 1. 向网页中添加文字 2. 向网页中插入图片
将图片设置为单元格背景时,图片将平铺到整个单元格区域。 如图7-25所示。
如果插入的图片大小不符合要求,可用鼠标单击选中图片, 图片被选中后四周出现8个用于调整大小的“控制点”, 拖动这些控制点可调整图片的大小,如图7-26所示。
3. 向网页中添加Flash动画
当鼠标变成十字箭头样式时按下左键拖动将其移到适当的 位置,如图7-27所示。
7.4 创建ASP数据库应用程序
第7章 用FrontPage 2003创建站点
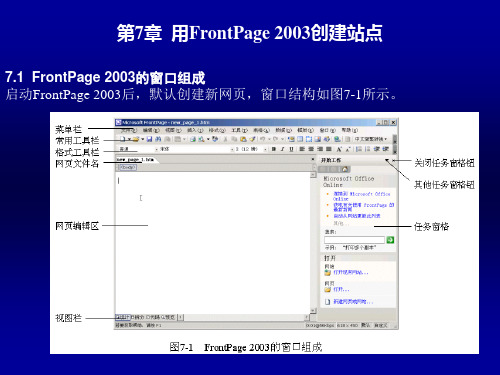
7.1 FrontPage 2003的窗口组成 启动FrontPage 2003后,默认创建新网页,窗口结构如图7-1所示。
7.2 创建一个简单网站
7.2.1 合理规划站点布局和内容 图7-2所示的是经过 FrontPage页面布局设计技术、编辑美化技术处理后的页面在 浏览器中显示出来的效果。
3. 为表格添加标题 执行“表格”菜单中“表格属性”选项下的“标题”命令, 打开图7-17所示对话框。
4. 设置单元格属性 用鼠标指向某单元格单击右键,在弹出的快捷菜单中执行 “单元格属性”命令,打开图7-18所示的对话框。
其中,“水平对齐方式”和“垂直对齐方式”用来设置文字在单元 格中的对齐方式;“行跨距”和“列跨距”用来设置单元格纵向扩 展的行数或横向扩展的列数,如图7-19所示。
PPT之SmartArt图示图形(可操作演练)(共36张)

适用 类型 (shìyòng)
• 关系:可用于表示信息之间的关联概念,如转换、对立、重 叠等。
第11页,共36页。
适用 类型 (shìyòng)
• 矩阵:强调部分与总体关系;强调坐标轴与象限。
第12页,共36页。
适用 类型 (shìyòng)
• 凌锥图:用于显示比例关系、互连关系或分层关系。
选择布局创建smartart图形格式文本内容的分级排列开始降低提高列表级别文本内容的分级排列文本内容的分级排列文本内容的分级排列选中smartart图形smartart工具设计文本内容的分级排列使用意义图形适用类型层次详细操作格式文本内容的分级排列选中文字按tabshiftta操作演示列表格式操作演示层次结构职能处室临床系统医技系统操作演示流程smartart图形从本质上来看就是组合在一起的形状在为smartart图形设置动画时既可以让整个对象产生动作效果也可以让其中的各个形状模块分别动作
1.直接创建 •【插入】——【SmartArt】
第17页,共36页。
创建(chuàngjiàn)SmartArt图形
2.通过文本框创建 •Step1:选中文字 •Step2:右键-转换为 SmartArt •Step3:选择布局
第18页,共36页。
创建(chuàngjiàn)SmartArt图形
第13页,共36页。
适用 类型 (shìyòng)
• 图片:可以附加一系列图片。
第14页,共36页。
适用 类型 (shìyòng)
一图 多用
第15页,共36页。
4
详细 操作 (xiángxì)
图形设计 格式修改 添加动画
第16页,共36页。
创建(chuàngjiàn)SmartArt图形
Dreamweaver上机练习

Dreamweaver上机练习练习一基本操作一、建立本地站点1.在E盘根目录下建立一个名为web的子文件夹。
2.在web文件夹下,建立一个名为images的子文件夹(用于存放网站的图片文件)。
3.定义一个本地站点,其中站点名为:mywebsite,站点的根目录为web。
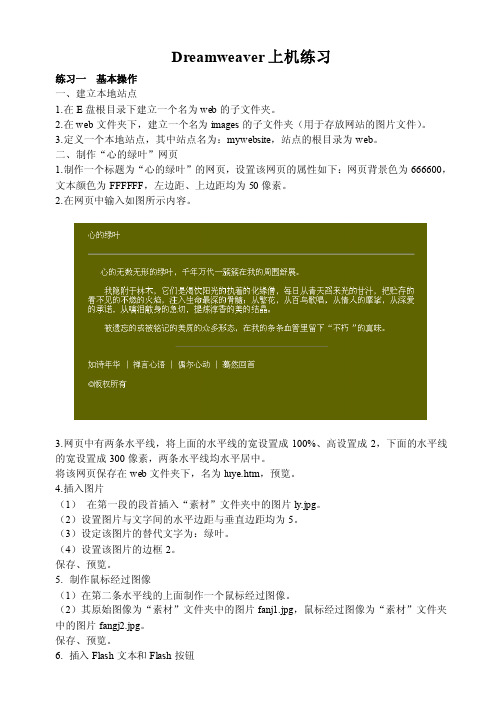
二、制作“心的绿叶”网页1.制作一个标题为“心的绿叶”的网页,设置该网页的属性如下:网页背景色为666600,文本颜色为FFFFFF,左边距、上边距均为50像素。
2.在网页中输入如图所示内容。
3.网页中有两条水平线,将上面的水平线的宽设置成100%、高设置成2,下面的水平线的宽设置成300像素,两条水平线均水平居中。
将该网页保存在web文件夹下,名为luye.htm,预览。
4.插入图片(1)在第一段的段首插入“素材”文件夹中的图片ly.jpg。
(2)设置图片与文字间的水平边距与垂直边距均为5。
(3)设定该图片的替代文字为:绿叶。
(4)设置该图片的边框2。
保存、预览。
5. 制作鼠标经过图像(1)在第二条水平线的上面制作一个鼠标经过图像。
(2)其原始图像为“素材”文件夹中的图片fanj1.jpg,鼠标经过图像为“素材”文件夹中的图片fangj2.jpg。
保存、预览。
6. 插入Flash文本和Flash按钮(1)将“心的绿叶”四个字去掉,在其位置插入Dreamweaver提供的Flash文本:心的绿叶,效果如下图所示。
要求:文字字体为隶书、大小为40,文字颜色为FFFF00、转滚颜色为00FF00,背景色为666600,并将该Flash文本以text.swf为文件名保存于web文件夹中。
(2)在该网页上面的水平线上面右侧,插入一个Flash按钮,效果如下所示。
要求:按钮样式:Blip Arrow,按钮文本:学院主页,文字字体:隶书,文字大小:20,背景色:666600,将该按钮链接到“河北政法职业学院”主页(网址:)上,并将该按钮以botton.swf为文件名保存在web文件夹中。
网页布局代码

第9页/共23页
三、S部分代码
#main{ margin:0px auto; width:990px;
}
第10页/共23页
#top{ } #banner{
height:120px; background:#F85380;
} #links{
height:100px; background:#F5F5F5;
}
第18页/共23页
#top{} #banner{
height:100px; background:#1B94E5; } #links{
height:90px; background:#97E8F9; } #others{
height:80px; background:#FF9D1C; }
第19页/共23页
第15页/共23页
二、HTML部分
<div id="main"> <div id="top"> <div id="banner"></div> <div id="links"></div> <div id="others"></div> </div> <div id="middle"> <div id="leftbar"></div> <div id="centerbar"></div> <div id="rightbar"></div> </div>
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
谢谢!
36、自己的鞋子,自己知道紧在哪里。——西班牙
37、我们唯一不会改正的缺点是软弱。——拉得很慢,但是我从不后退。——亚伯拉罕·林肯
39、勿问成功的秘诀为何,且尽全力做你应该做的事吧。——美华纳
使用层布局网页
1、战鼓一响,法律无声。——英国 2、任何法律的根本;不,不成文法本 身就是 讲道理 ……法 律,也 ----即 明示道 理。— —爱·科 克
3、法律是最保险的头盔。——爱·科 克 4、一个国家如果纲纪不正,其国风一 定颓败 。—— 塞内加 5、法律不能使人人平等,但是在法律 面前人 人是平 等的。 ——波 洛克
40、学而不思则罔,思而不学则殆。——孔子
