版式设计学习心得体会范文(18篇)
优秀书籍版式设计读后感

优秀书籍版式设计读后感读完关于优秀书籍版式设计的那些事儿,就像是打开了一扇通往奇妙世界的小窗。
以前看书啊,就光盯着文字内容,什么排版啊、版式啊,就跟空气似的被我自动忽略。
可这一读才知道,原来一本书的版式设计就像是一场精心策划的魔术表演。
你看那些厉害的版式设计,就像一个贴心的导游。
文字、图片、空白,就像是不同的景点,它们在版面上的布局合理得不得了。
比如说,文字的字号、字体就很有讲究。
就像人的穿着打扮,不同的字体就像不同风格的衣服。
宋体呢,规规矩矩的,就像穿着西装革履的绅士,很适合那些严肃的学术书籍,看着就让人觉得靠谱,觉得书里的知识都很权威。
而那些活泼的手写体,就像是穿着花裙子在草地上蹦跶的小姑娘,放在儿童读物或者充满文艺气息的诗集里,一下子就把那种灵动劲儿给带出来了。
再说行距和字距吧,这就像是人与人之间的社交距离。
行距太小了,字都挤在一起,就像在高峰期挤地铁似的,看着就让人喘不过气来,读着读着就容易串行,那感觉可太糟糕了。
可要是行距太大呢,又感觉字与字之间太疏远了,就像一群不熟的人站在大广场上,有点孤零零的,读起来也没有连贯性。
所以啊,恰到好处的行距和字距,能让读者像在公园里散步一样,轻松又惬意。
插图在版式里也起着超级重要的作用。
它就像是一本书里的调味剂。
如果是一本历史书,偶尔插进去几幅古老的地图或者人物画像,就像在干巴巴的大饼里夹上了美味的肉饼和蔬菜,一下子变得丰富起来。
而且插图的位置也很关键,放在合适的地方,就像是电影里恰到好处的转场,能让读者的眼睛从密密麻麻的文字中解脱出来,还能帮助读者更好地理解文字内容。
还有那些页眉页脚和页码的设计,看似不起眼,实际上就像小螺丝钉一样不可或缺。
页码的位置、样式,页眉页脚的装饰或者小提示,都像是一些小惊喜。
有时候看到页码旁边有个小小的图案,或者页眉上有一句跟书的主题相关的小标语,就感觉这本书特别用心,像是作者和设计师在偷偷跟你使眼色,告诉你:“我们在这儿藏了个小秘密呢。
进阶理解版式设计(学习心得)

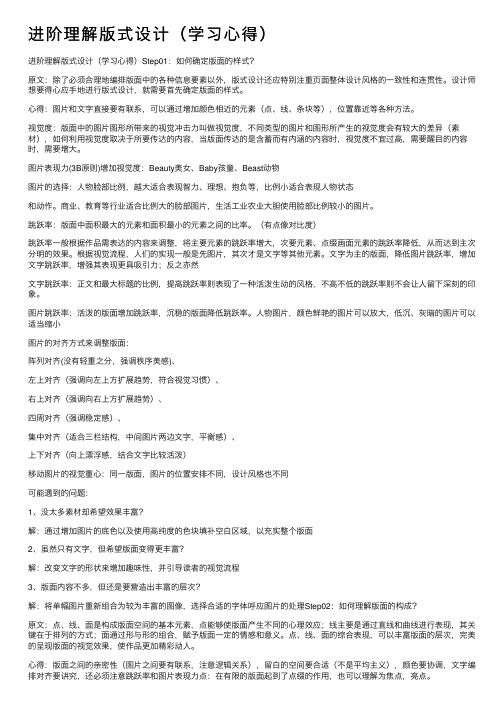
进阶理解版式设计(学习⼼得)进阶理解版式设计(学习⼼得)Step01:如何确定版⾯的样式?原⽂:除了必须合理地编排版⾯中的各种信息要素以外,版式设计还应特别注重页⾯整体设计风格的⼀致性和连贯性。
设计师想要得⼼应⼿地进⾏版式设计,就需要⾸先确定版⾯的样式。
⼼得:图⽚和⽂字直接要有联系,可以通过增加颜⾊相近的元素(点、线、条块等),位置靠近等各种⽅法。
视觉度:版⾯中的图⽚图形所带来的视觉冲击⼒叫做视觉度,不同类型的图⽚和图形所产⽣的视觉度会有较⼤的差异(素材),如何利⽤视觉度取决于所要传达的内容,当版⾯传达的是含蓄⽽有内涵的内容时,视觉度不宜过⾼,需要醒⽬的内容时,需要增⼤。
图⽚表现⼒(3B原则)增加视觉度:Beauty美⼥、Baby孩童、Beast动物图⽚的选择:⼈物脸部⽐例,越⼤适合表现智⼒、理想、抱负等,⽐例⼩适合表现⼈物状态和动作。
商业、教育等⾏业适合⽐例⼤的脸部图⽚,⽣活⼯业农业⼤胆使⽤脸部⽐例较⼩的图⽚。
跳跃率:版⾯中⾯积最⼤的元素和⾯积最⼩的元素之间的⽐率。
(有点像对⽐度)跳跃率⼀般根据作品需表达的内容来调整,将主要元素的跳跃率增⼤,次要元素、点缀画⾯元素的跳跃率降低,从⽽达到主次分明的效果。
根据视觉流程,⼈们的实现⼀般是先图⽚,其次才是⽂字等其他元素。
⽂字为主的版⾯,降低图⽚跳跃率,增加⽂字跳跃率,增强其表现更具吸引⼒;反之亦然⽂字跳跃率:正⽂和最⼤标题的⽐例,提⾼跳跃率则表现了⼀种活泼⽣动的风格,不⾼不低的跳跃率则不会让⼈留下深刻的印象。
图⽚跳跃率:活泼的版⾯增加跳跃率,沉稳的版⾯降低跳跃率。
⼈物图⽚,颜⾊鲜艳的图⽚可以放⼤,低沉、灰暗的图⽚可以适当缩⼩图⽚的对齐⽅式来调整版⾯:阵列对齐(没有轻重之分,强调秩序美感)、左上对齐(强调向左上⽅扩展趋势,符合视觉习惯)、右上对齐(强调向右上⽅扩展趋势)、四周对齐(强调稳定感)、集中对齐(适合三栏结构,中间图⽚两边⽂字,平衡感)、上下对齐(向上漂浮感,结合⽂字⽐较活泼)移动图⽚的视觉重⼼:同⼀版⾯,图⽚的位置安排不同,设计风格也不同可能遇到的问题:1、没太多素材却希望效果丰富?解:通过增加图⽚的底⾊以及使⽤⾼纯度的⾊块填补空⽩区域,以充实整个版⾯2、虽然只有⽂字,但希望版⾯变得更丰富?解:改变⽂字的形状来增加趣味性,并引导读者的视觉流程3、版⾯内容不多,但还是要营造出丰富的层次?解:将单幅图⽚重新组合为较为丰富的图像,选择合适的字体呼应图⽚的处理Step02:如何理解版⾯的构成?原⽂:点、线、⾯是构成版⾯空间的基本元素,点能够使版⾯产⽣不同的⼼理效应;线主要是通过直线和曲线进⾏表现,其关键在于排列的⽅式;⾯通过形与形的组合,赋予版⾯⼀定的情感和意义。
版式课程总结范文

随着我国设计行业的不断发展,版式设计在视觉传达领域中的地位日益重要。
作为一名视觉传达设计专业的学生,我有幸参加了为期一个学期的版式设计课程,通过这段时间的学习,我对版式设计有了更为全面和深入的认识。
以下是我对版式设计课程的总结。
一、课程概述版式设计课程是一门以视觉传达设计专业为基础的专业课程,旨在培养学生掌握版式设计的基本理论、实践技能和审美能力。
课程内容主要包括版式设计的基本原则、设计元素、构图方法、色彩搭配、排版技巧等。
二、课程收获1. 理论知识方面通过学习,我了解到版式设计的基本原则,如对比、统一、节奏、比例、对齐等,这些原则在版式设计中具有指导意义。
同时,我还掌握了版式设计元素,如文字、图片、色彩、图形等,以及它们在版面中的运用。
2. 实践技能方面在课程实践中,我学会了如何运用设计软件(如Photoshop、Illustrator等)进行版面设计。
通过实际操作,我掌握了排版技巧,如文字排版、图片排版、色彩搭配等,提高了自己的设计能力。
3. 审美能力方面通过学习,我对版式设计的美学有了更深入的认识,能够从审美角度出发,对版面进行优化。
在设计中,我学会了如何运用简洁、大方、和谐的版式,使作品更具视觉冲击力。
4. 创新意识方面在课程学习中,我了解到版式设计的发展趋势,如扁平化设计、极简主义设计等。
这使我意识到,作为一名设计师,要有创新意识,敢于尝试新的设计风格。
三、课程反思1. 理论与实践相结合在课程学习中,我发现理论知识与实践操作之间存在一定差距。
为了提高自己的设计能力,我需要在今后的学习中,更加注重理论与实践相结合。
2. 注重细节在设计过程中,细节决定成败。
在今后的设计中,我要注重细节,力求使作品更加完美。
3. 持续学习版式设计是一门不断发展的学科,我要保持学习的热情,关注行业动态,不断提高自己的设计水平。
总之,版式设计课程让我受益匪浅。
在今后的学习和工作中,我将不断努力,将所学知识运用到实际设计中,成为一名优秀的视觉传达设计师。
版式设计学习心得(精品5篇)

版式设计学习心得(精品5篇)版式设计学习心得篇1版式设计学习心得我很高兴在这里分享我的版式设计学习心得。
版式设计是一门非常重要的设计技能,它可以帮助我们理解如何组织和呈现信息,从而使我们的作品更具吸引力、易于阅读和理解。
1.理解版式设计的重要性在学习版式设计之初,我必须认识到,良好的版式设计可以增强作品的可读性和吸引力。
通过精心设计的版式,我们可以更好地传达信息,使读者更容易理解和记住我们的作品。
2.学习基本原则学习版式设计需要掌握一些基本原则,如居中、对称、对齐、重复等。
这些原则可以帮助我们创建结构清晰、易于阅读的版式。
3.练习和实践理论只是理论,只有通过不断的实践,才能真正掌握版式设计。
我通过不断地练习,逐渐了解如何运用版式设计原则,从而创造出具有吸引力和阅读性的作品。
4.不断学习和探索版式设计是一个不断发展和变化的领域,新的技术和设计理念不断涌现。
我时刻保持对版式设计领域的关注,不断学习和探索新的设计理念和技术,以提高自己的设计能力。
5.寻求反馈和改进除了不断地实践和学习,我还寻求他人的反馈,以便了解自己的不足之处。
通过反馈,我了解自己的设计优缺点,从而有针对地进行改进,提高自己的设计能力。
总之,版式设计是一门非常重要的设计技能,它可以帮助我们更好地传达信息和提高作品的吸引力。
我相信,只要我们坚持不懈地学习和实践,一定能提高自己的版式设计能力。
版式设计学习心得篇2从版式设计到思维整理:一次学习版式设计的旅程在我接触设计的初期,我就对版式设计产生了浓厚的兴趣。
多年以来,我对此领域的热情从未消退,而这份热情也在我职业生涯中起到了关键的作用。
从初识的基础知识,到深入实践,我逐步理解了版式设计的核心原理,并学会了运用这些原理来提升我的设计能力。
我最初接触版式设计,主要是为了提升自己的文字处理能力。
我发现,通过合理地排版文字,我可以更有效地传达信息,增强视觉效果。
我深入研究了一些经典的设计理论,如“对齐”、“对比”和“重复”,并尝试将它们应用到自己的设计中。
版式设计实训总结

版式设计实训总结1. 引言版式设计是一项重要的视觉传达技术,它在网页设计、印刷设计等领域都起到了关键作用。
在本次版式设计实训中,我们通过学习和实践,深入了解了版式设计的基本原理和实际应用技巧。
本文将对我们在实训中的学习经验和心得进行总结。
2. 实训内容实训内容主要包括以下几个方面:2.1 基本概念在实训的初期,我们首先学习了版式设计的基本概念和术语。
了解了版面和版式之间的区别,以及版式在设计中的重要性。
通过分析和研究优秀设计作品,我们逐渐掌握了版式的一些常见原则和规则。
2.2 字体和排版字体和排版是版式设计中不可或缺的部分。
通过对不同字体类型的学习和实践,我们了解了字体的分类和特点,学会了合理选择和搭配字体的技巧。
同时,我们也学习了排版的基本原则,包括字号、行距、字间距等方面的调整。
2.3 图片处理在版式设计中,图片往往是吸引读者注意力的关键因素。
因此,我们在实训中也学习了图片处理的基本技巧。
包括图片剪裁、调整大小和色彩等方面的操作。
通过合适的图片处理,可以增强版面的视觉效果和吸引力。
2.4 色彩运用色彩在版式设计中起到了至关重要的作用。
通过学习色彩搭配原则和色彩心理学,我们掌握了如何正确运用色彩来传递信息和表达情感。
在实践中,我们还学习了色彩深浅、明度和饱和度的调整技巧。
3. 实践经验通过实践,我们获得了一些宝贵的经验和心得:3.1 创意和风格版式设计要突出个性和独特性,因此创意和风格的运用非常重要。
在实践中,我们发现创意的源泉可以来自于生活、艺术、自然等各个方面。
同时,我们也学会了如何选择适合不同主题和目标读者群的设计风格。
3.2 简洁与平衡简洁和平衡是版式设计中常见的要求和追求。
我们要遵循“去繁存简”的原则,尽量减少不必要的元素,使版面更加简洁明了。
同时,我们还要注意版面的平衡感,通过合理布局,使得整个设计看起来和谐统一。
3.3 反复修改在实践过程中,我们发现版式设计往往需要经过反复修改和调整。
视觉界面版式设计心得体会

视觉界面版式设计心得体会视觉界面版式设计是一门充满创意和艺术的设计学科,通过巧妙的排版、色彩搭配和图形呈现等方式,将信息传递给用户。
在过去的一年多时间里,我在这个领域积累了一些心得体会,现在我想与大家分享。
首先,一个好的版式设计应该注重用户体验。
用户体验是设计的核心,无论是网页设计、手机应用还是平面设计,都应该让用户在使用过程中感到舒适和顺畅。
为了实现这一点,我们可以通过设计直观的导航栏、简洁的页面布局和易于阅读的文字来帮助用户快速找到所需信息。
另外,我们还应该注意字体的选择和大小,以确保用户能够清晰地阅读内容。
总之,设计师应该站在用户的角度思考问题,不断改进和优化设计,以提升用户体验。
其次,色彩搭配是版式设计中至关重要的一环。
颜色可以给人不同的情感和感受,因此我们需要在设计中巧妙地运用色彩搭配,来传递所需的信息和情感。
一个好的色彩搭配可以增加品牌的辨识度,提升用户对品牌的信任感。
同时,色彩搭配也可以用于区分不同的功能和信息层次,让用户更加容易理解和使用。
但是要注意不要过度使用鲜艳的颜色,以免破坏设计的整体和谐感。
此外,版式设计中的排版也是非常重要的。
良好的排版可以使信息更加清晰和易于理解。
首先,我们应该合理地分布内容,避免过度拥挤或松散。
其次,要注意对齐和间距的处理,以保证页面整齐和统一。
另外,字体的选择和大小也是非常重要的。
不同的字体可以给人不同的感受,因此我们要根据设计的要求和风格来选择合适的字体。
另外,版式设计中的图形呈现也是需要重视的。
图形可以起到突出重点和吸引用户注意力的作用。
我们可以通过设计醒目的主题图片、插图和图标等方式来引发用户的兴趣和注意。
但是要注意不要过度使用图形,以免影响页面的加载速度和用户的阅读体验。
最后,一个好的版式设计应该具有创新性和独特性。
在激烈的市场竞争中,创新是吸引用户和脱颖而出的关键。
因此,设计师需要不断学习和探索,保持对新技术和新趋势的敏感,以创造出与众不同的设计作品。
产品版式设计课程小结

产品版式设计课程小结近期我参加了一门产品版式设计课程,通过学习和实践,我对产品版式设计有了更深入的了解。
在课程中,我学到了许多有关产品版式设计的知识和技巧,下面我将对这门课程进行小结。
在课程的开始部分,我们学习了产品版式设计的基本概念和原则。
产品版式设计是指将各种元素有机地组合在一起,以实现产品信息的有序传达和视觉效果的良好呈现。
在设计过程中,我们需要考虑布局、对齐、比例、色彩等因素,以确保产品界面的整体美观和易用性。
接着,我们学习了产品版式设计的工具和技术。
课程中介绍了一些常用的设计软件,如Adobe Photoshop和Sketch,以及一些在线设计平台,如Figma和InVision。
通过这些工具,我们可以更方便地创建和编辑产品界面,并进行交互设计和原型制作。
在课程的实践环节中,我们进行了一系列的设计练习。
从简单的按钮和图标设计开始,逐渐过渡到页面布局和整体风格设计。
通过这些练习,我们锻炼了自己的设计思维和创造力,提高了对用户需求的理解和把握能力。
在课程中,我们还学习了一些关于用户体验和可用性的知识。
产品版式设计不仅要追求美观,还要注重用户的使用体验。
我们学习了一些常见的用户界面设计原则,如一致性、可预测性和反馈性,以及一些测试和评估方法,如用户调研和用户测试。
这些知识对于我们设计出更符合用户需求的产品界面非常有帮助。
在课程的总结部分,我们回顾了整个学习过程,并分享了一些实际项目中的经验和教训。
通过这个过程,我们不仅加深了对产品版式设计的理解,还提高了自己的设计能力和团队协作能力。
产品版式设计课程是一门非常实用和有趣的课程。
通过学习和实践,我们可以掌握产品版式设计的基本原理和技巧,提高自己的设计能力和创造力。
在今后的工作和学习中,我将运用所学,设计出更优秀的产品界面,提升用户体验和满意度。
我相信,通过不断学习和实践,我能够成为一名出色的产品版式设计师。
版式设计学习心得体会范文(通用18篇)

版式设计学习心得体会范文(通用18篇)版式设计学习范文篇1在没有学习版式设计之前,我完全不知道一本杂志,或者一张海报的设计有这么多讲究,还以为只要把元素都摆上去看着舒服就行。
我记忆最深的两个大的概念是一开始老师说的黑白灰层次和分栏线。
版式设计和素描一样要分出黑白灰,同时不同等级的信息还要分成不同等级的灰,这样画面才会层次丰富。
分栏线是相对理性的概念,在版式设计中至关重要,信息元素要按栏线排放才会井然有序,不会给人杂乱无章的感觉。
这是我需要加强学习的方面。
在版式设计中有几大原则,一是整体性原则,二是简洁性原则,三是重复原则。
任何版面都要注重整体,同时也不能忽略细节,细节体现品质。
老师经常提到的一点很重要的是不能为了形式而形式,形式是服务于功能的,不要为了形式而忽略功能,要实现美观与功能的统一。
在学习中发现了很多问题,首先第一大问题就是软件操作不熟悉,这点需要我们在以后的学习中加强。
二是整体的观念不够强,容易出现杂或散的画面,这也要在以后的学习中多加注意,多分析好的作品。
三是细节关注度不够,经常容易忽略细节,要多加注意。
设计的时候,如果设计者随意地进行处理而不考虑当中的原则方法及对象规律的话,那么很多时候都会出现一些不太好的结果。
虽然感性是一种相当重要的因素,设计中一定要带有情感,但并不代表简单地依靠情感就能做出好的设计。
相反,如果设计的时候能够考虑到各方面的因素并运用恰当的方法的话,那么作品将更加得体和出色。
在网页设计中,版式设计占的比重非常大,可以说版式的好坏直接决定页面的成败,也可以说它是网页视觉识别的基础。
那么在具体视觉设计的时候,版式上有哪些原则及方法的?为设计对象建立一个合适的网格。
排版网格是由一些垂直和水平的线构成的结构,可以用来帮助内容结构化,它能够让对象产生秩序感。
有些人说网格太过于呆板,影响设计创意,我个人觉得可以把网格当做一个整体大的框架,也可以作为设计师组织文字、图片的支架,它相当于是设计的基础,没有好的基础怎么能够谈得上出色的设计呢?所以网格不仅不影响创意的发挥,反而能使设计师思路得到理性地梳理。
版式设计小结

版式设计心得体会
版式设计是平面设计中的一种。
在网页设计中,版式设计占的比重非常大,可以说版式的好坏直接决定页面的成败,也可以说它是网页视觉识别的基础。
我们一共用了两周学习了这门课程。
两周的学习使我基本掌握了版式设计的构成要素,版式设计的形式法则,版面设计的构成原理等。
有人形容版式设计的“高境界”时说,设计者设计版式的时候其实是在用这种“版面语言”跟读者进行沟通、进行无声的对话。
一幅制作精良、设计优美的报纸版面无疑能给人一种玄妙的艺术享受。
现代社会,铺天盖地的报纸、杂志、网站、海量的信息已经使我们快喘不过气来了,而如果能够读到一份版式精致典雅、清新优美、疏朗通透的报纸,赏心又悦目,实在是一种难能可贵的阅读享受。
学习版式设计我觉得很充实,使我在以后的设计中有了更好更熟练的设计我的作品。
我们在学习新知识的过程中也遇到很多的问题,但每次都会想到解决的办法,而这又是新的收获新的进步。
还有老师对我们在教学过程中的悉心指导,使我们不仅学到了课内的知识,同时也学到很多其它方面的知识。
版式设计总结范文

一、前言版式设计作为现代设计的重要分支,其重要性不言而喻。
在我国,随着设计行业的蓬勃发展,版式设计越来越受到人们的关注。
为了更好地掌握版式设计技巧,提高自己的设计水平,我在此对版式设计进行一次总结。
二、版式设计的基本原则1. 主题明确:版式设计要围绕主题展开,突出主题,使观众一目了然。
2. 简洁明了:避免过多装饰,保持版面整洁,使信息传递更加高效。
3. 对比与平衡:通过对比和平衡,使版面富有层次感,增强视觉冲击力。
4. 色彩搭配:合理运用色彩,使版面色彩和谐,达到视觉上的美感。
5. 字体选择:根据内容选择合适的字体,确保信息传达的准确性。
三、版式设计的基本要素1. 文字:文字是版式设计的主要元素,要注重字体、字号、行距、段落等细节。
2. 图片:图片可以丰富版面,增强视觉效果,但要注意图片与文字的搭配。
3. 色彩:色彩可以影响版面的氛围,要合理运用色彩,使版面和谐。
4. 空白:空白可以缓解视觉压力,使版面更具层次感。
5. 构图:构图是版式设计的基础,要注重构图形式和布局。
四、版式设计技巧1. 框架布局:利用框架布局,使版面整齐有序。
2. 对比与平衡:通过对比与平衡,使版面富有层次感。
3. 灵活运用空白:合理运用空白,使版面更具层次感。
4. 创意设计:敢于尝试新的设计风格,提高版面的创意性。
5. 考虑阅读习惯:根据阅读习惯,合理安排版面元素。
五、总结通过本次版式设计总结,我对版式设计有了更深入的了解。
在今后的设计中,我会努力运用所学知识,提高自己的版式设计水平。
以下是我对版式设计的几点体会:1. 重视主题,明确设计目标。
2. 简洁明了,避免过多装饰。
3. 合理运用色彩,使版面和谐。
4. 注重细节,提高版面质量。
5. 持续学习,不断进步。
总之,版式设计是一门博大精深的学问,需要我们不断学习和实践。
希望我的总结能对大家有所帮助,共同提高版式设计水平。
优秀书籍版式设计读后感

优秀书籍版式设计读后感读完关于优秀书籍版式设计的内容,我就像发现了一个书籍背后的魔法世界。
以前我看书的时候,就是一门心思扎进文字里,觉得只要文字好就行,版式?那是什么东西,能吃吗?可是现在才明白,版式设计就像是书的衣服,而且是一件精心裁剪的高级定制。
那些优秀的版式设计,一翻开书就能给人一种视觉上的享受。
比如说文字的排版,不是随随便便把字码上去就完事儿了。
字体的选择就很有讲究,有的字体就像个优雅的绅士,适合那些古典文学;而有的字体充满活力,像是个蹦蹦跳跳的小孩,用在儿童读物上简直绝配。
而且字的大小、间距,就像是在安排一场盛大聚会里人们的站位,间距太窄,字都挤得难受,看起来就像一群人在抢着说话,乱糟糟的;间距太大呢,又感觉字和字之间都很疏远,看书的人读起来都不连贯。
再看看插图的运用,这简直就是版式设计里的神来之笔。
插图和文字就像是一对好搭档,文字负责讲述故事的骨架,插图呢,就把这个骨架变成了有血有肉的画面。
在一些旅游类书籍里,那些精美的风景插图就像是在朝你招手,说“快来看看这个美丽的地方呀”,瞬间就把你拉进了那个远方的世界。
还有在历史书籍里,古老的文物或者历史场景的插图,就像是一扇通往过去的时空门,让你更直观地感受那个时代的气息。
页眉页脚这些小地方也不容小觑。
它们就像是书里的小点缀,虽然不起眼,但要是设计得巧妙,就像给书戴上了精致的小饰品。
有的页眉会放一些和章节内容相关的小图案或者简短的提示,就像一个小导游在你看书的过程中时不时给你点小惊喜。
色彩也是版式设计里的重要元素。
我之前以为书嘛,大部分都是黑白的就好了,最多就是封皮有点颜色。
但是现在知道了,色彩在书里就像一个情绪大师。
如果是一本讲神秘故事的书,用一些深沉的色调来搭配文字,就更能营造出那种神秘的氛围。
而那些色彩鲜艳的儿童书,就像一个装满糖果的盒子,充满了欢乐和吸引力。
读了关于优秀书籍版式设计的这些东西后,我再也不会小看一本书的版式了。
它就像是一个默默付出的幕后英雄,在不声不响中提升了整本书的品质。
书籍版式设计总结范文

在书籍设计中,版式设计扮演着至关重要的角色。
它不仅关乎书籍的美观,更关乎信息的传达和读者的阅读体验。
以下是对书籍版式设计的一些总结和思考。
一、版式设计的基本原则1. 主题突出:版式设计要紧紧围绕书籍的主题展开,将重点内容突出展示,引导读者关注。
2. 逻辑清晰:书籍内容往往具有一定的逻辑性,版式设计要遵循这一逻辑,使读者能够轻松地把握内容。
3. 视觉平衡:版式设计要注重视觉平衡,包括对齐、间距、大小、颜色等方面的处理,使页面看起来舒适、和谐。
4. 突破与创新:在遵循基本原则的基础上,可以尝试突破传统,运用新颖的版式设计手法,提升书籍的艺术价值。
二、版式设计的要素1. 文字:文字是书籍版式设计中的核心元素,要注重字体、字号、行距、字色等方面的选择,使文字既美观又易读。
2. 图片:图片能够丰富书籍内容,提升阅读体验。
版式设计时要合理布局图片,使之与文字相得益彰。
3. 色彩:色彩是版式设计中的灵魂,要运用色彩对比、调和、渐变等手法,营造良好的视觉氛围。
4. 空间:版式设计要充分利用空间,合理布局,使页面既有层次感又不过于拥挤。
三、版式设计的具体技巧1. 分割与组合:通过分割页面,将内容划分为不同的板块,使页面更有层次感。
同时,将相关内容进行组合,使读者更容易理解。
2. 对比与平衡:运用对比手法,突出重点内容;通过平衡布局,使页面看起来更加和谐。
3. 动态与静态:在版式设计中,动态元素(如动画、滚动效果等)可以吸引读者注意力,而静态元素(如文字、图片等)则有助于传达信息。
4. 空间利用:充分利用版面空间,避免浪费。
例如,利用页眉、页脚、页边空白等区域展示辅助信息。
四、版式设计的应用领域1. 期刊杂志:期刊杂志的版式设计要注重时效性、多样性和创新性,以满足读者需求。
2. 图书:图书的版式设计要注重内容的传达和阅读体验,使读者能够更好地理解书籍内容。
3. 企业宣传册:企业宣传册的版式设计要突出企业文化和品牌形象,吸引潜在客户。
版式设计学习心得

在学习版式设计的过程中,我也逐渐掌握了一些设计技巧。比如,在构图方面,我学会了如何运用对比、平衡、重复、间距等原则来创造视觉上的美感和和谐感;在字体选择方面,我了解了不同字体的风格和特点,懂得如何选择最适合的字体来表达设计的情感和意图。这些技巧的提升不仅让我的设计作品更加丰富和立体,也让我在团队中的表现更加突出。
四、版式设计在实际生活中的运用
通过版式设计的学习,我不仅提升了自己的审美能力和设计水平,还在实际生活中加深了对版式设计的认识。在日常生活中,我发现版式设计无处不在,从广告传单到网站页面,从书籍排版到品牌VI设计,版式设计贯穿了生活的方方面面。我慢慢地开始将所学到的知识运用到实际项目中,获得了一些成就感和肯定。
在版式设计的学习过程中,我首先系统地学习了设计的基本理论,包括构图、色彩搭配、字体选择等方面的知识。随后,我通过大量的实践来巩固所学知识,并在实践中不断总结经验和发现问题。这一过程让我对版式设计的原理和技巧有了更深入的理解,也让我在实践中获得了更多的成就感。
三、观摩他人作品的收获
观摩他人的设计作品对我来说是一种灵感的,不同的设计师有着不同的风格和思路,他们的作品给我带来了很多启发和思考。在观摩他人作品的过程中,我也学会了如何批判地看待作品,从中发现不足,不断提升自己的设计水平。
六、未来的规划
通过版式设计的学习,我深深地意识到设计是一个无止境的学科,需要不断地学习和实践。未来,我希望能够不断地提升自己的设计水平,不断地与时俱进,尝试更多新的设计风格和技巧,并将所学所得运用到实际项目中去。我相信,只有不断地追求和努力,才能在这个竞争激烈的设计领域中脱颖而出。
总结起来,学习版式设计让我不仅获得了设计技巧和美感,更重要的是让我拥有了一种审美的眼光和设计的思维。我相信这些都是我未来设计之路上宝贵的财富。
版式设计实习心得【5篇】

版式设计实习心得【5篇】版式设计实习心得篇1时光飞逝,平面设计专业的我已经实习两个星期了,每天穿梭在实习公司和学校之间,日子虽然忙碌、辛苦,但是却很充实,慢慢的也适应了这种生活方式。
在实习中,我收获了很多,明白了很多,是一次受益匪浅的实习经历。
还记得实习的第一天,面对陌生的环境和陌生的人群,我感觉很难适应,很迷茫。
一开始只是每天面对着电脑生活,脖子酸,肩膀痛。
领导跟我简单的交代了下工作任务和工作建议,我也是懵懵懂懂的附和着,根本不能理解他讲的全部意思。
只是每天对着电脑,看着那些既陌生又熟悉的软件,让我有想放弃的念头。
但是我回头想想这次的实习机会是很难得的,我不能那么容易放弃,不能面对困难就退缩,而是要勇敢的面对,去战胜困难。
就在自己不断的自我告诫中,我努力坚持了下来,慢慢学会了很多软件的运用,想要熟练的操作任何一个软件,都要经过自己的不断努力,多加练习,俗话说的好俗能生巧,慢慢的总会操作这些软件游刃有余。
如果有不会的软件问题,我还会积极主动的向有指导老师和有经验的同事请教,虚心求学,让自己学得更扎实,更丰富。
在实习期间,平面设计专业的我还协助同事完成了一些关于平面设计方面的任务,自己也设计了一些名片。
我发现我们平面设计专业的大学生在工作中和顾客沟通交流特别重要,只有清楚的了解客户的需要和意思,我们才能设计出最让客人满意的作品。
实习中我也发现了自身的不足之处,就是骄傲自大,总以为自己设计出来的作品是最好的,别人提的意见不会听,技术方面的问题我不会会请教别人,但是创意方面我就觉得自己的是做的最好的,别人提的意见我不会接受,这点是非常不好的,在经过指导老师和我的沟通交流后,我深刻的认识到自己的错误了,在以后的工作学习中我会努力改正的,争取做到更好。
后来我的表现得到了大家的一致认可,让我很开心,因为自己的付出终于得到了回报。
这次的实习让平面设计专业的我学到了很多的知识,都是在书本上所学不到的,也更加能够把理论知识运用到实践操作中去了,是一次很有意义的实习。
版式设计实习心得5篇

版式设计实习心得5篇版式设计实习心得(精选篇1)经过了四年的系统性理论学习,使我对平面设计有了基本掌握,对于平面设计这个专业也有了一个系统的了解和掌握。
我们即将离开大学校园,作为平面设计专业的毕业生,心中想得更多的是如何去做好一个平面设计师、如何更好的去完成每一个设计任务。
我们的目标是成为一名真正的设计师,在设计与管理两者之间找到的平衡点。
所以仅仅通过在学校所学的专业理论知识是不够的,这就需要我们去社会中实践,走进真正的广告设计公司,将所学的理论与实践相结合,这才是我们这次实习的目的。
实习目的:通过社会实践,熟练专业技能,了解艺术设计机构,其部门、日常业务活动、整体状态。
并从中认识到艺术设计活动与人力、资金、社会的关系。
实习时间:实习地点:__X广告有限公司实习内容:20XX年3月6日,我应聘到__X广告有限公司进行了为期2个月的实习活动,进行学习。
任职平面设计师,在__X市,__X广告有限公司属于典型本土小公司:小规模、业务少。
其公司主要有卖场设计、喷绘广告设计和墙体广告、cis策划导入等几部分业务组成。
从我进入公司至离开,公司员工稳定在10人左右,同时服务的广告客户不超过10个,其中稳定的长期客户也只有家,还包括一些未知客户群。
固然如此,据我所知公司效益良好,处于稳步上升时期。
公司内部设置大约也和其他同级公司相似:老板即公司总经理,负责整个公司的统筹与管理;下设业务部、制作部、设计部、以及安装部等。
因为公司规模不大,内部员工可以灵活的交叉运作,我也得以参与了数个客户的文案、创意、客服等方面的开发和交流,获得很多难得的学习和锻炼的机会。
以下是我的实习日记以及参与的主要客户的设计项目的工作状况。
第一天走进公司的时候,与经理进行了简单的面谈之后,并没有给我留下过多的任务,先让我熟悉一下环境,了解了一下公司的状况,包括其规模、部门、人员分工等。
然后让我对新飞智鑫人力资源公司宣传册的设计,设计的过程中正好测验一下我的能力。
《版式设计》读后感

《版式设计》读后感第一篇:《版式设计》读后感《版式设计》读后感最具欺骗性的平面设计理念是:要想成为一名成功的平面设计师就一定要极具天赋。
实际上,在平面设计的专业领域,天赋在商业中仅仅被认为是“操作娴”。
天赋只是入门的条件之一。
平面设计的职业生涯往往也意味着你要有天赋且习惯孤独。
天赋并不能保证任何设计师、任何设计项目的成功。
看完这本呢书让我看到了平面设计中许多经典范例以及对平面设计的理论知识获益匪浅这是一本很好的工具书,无论是视觉识别、广告、包装还是其他项目,能产生共鸣设计既要了解整个过程,又要和其他编辑通力合作,共同努力,以求达到理想的书籍形态。
之前,书籍设计师即所谓的“美编”仅负责书籍的封面设计,技术编辑负责书籍的版式设计,这种分工不仅没有考虑到整体设计的需要,并且使得书籍设计的过程和工作分散,出现各自为政、各顾一方的局面,致使书籍审美的整体性和格调的统一性受到影响。
不管“小书、大书”,书籍设计应该把封面、版面、材料、印装等当作一个立体的、多侧面的、多层次的、多因素的系统工程来进行。
割裂开来做的结果,肯定是缺少整体的美感,在书籍日益商品化且竞争激烈的今天,书籍整体风格尤为重要,因此,这种分工形式应该有所改变。
在书籍从书稿向书的转变过程中,设计师应充分发挥桥梁、纽带作用。
因为设计师不仅是将书稿编排整理变成印刷文字的中间环节,也是从无形状态的内容到有形的立体产品的中间环节;他既是书籍的形象设计师,也是书籍形态的工程师,从这本书中我学到了设计思维背后的基本理念。
整本书读下来仅用了一天的时间,受益匪浅。
许多观点和设计观念颇为受用,书中大量的板式运用引发的自己大量思考,脑海中的想法也源源不断跳出来。
只要能够下意识的将这些角度和感受方法运用到日常生活中,就是设计。
当你因为读完这本观念设计书而感到越来越不懂设计时,这并不意味着你对设计的认识倒退了,而是证明你在设计的世界里又往更深迈进了一步。
”《版式设计》读后感板式设计是对书籍外部装帧和内文版式全面、统一的设计,是在整体的艺术观念指导下组成书籍的所有形象元素进行完整、协调、统一的设计。
版式设计课程总结

版式设计课程总结版式设计课程总结版式设计是现代视觉传达设计领域中的一项重要内容,是设计师在进行各类作品创作时必备的基本技能之一。
通过学习版式设计课程,我对版式设计的原理、技巧和应用有了更深入的理解,并能够灵活运用于实际设计中。
首先,在版式设计课程中,我们学习了版式设计的基本原理。
通过研究版式设计的各个要素,如文字、图像、空白等的组合方式和相互关系,我对版式设计的构成要素有了更系统的了解。
同时,在学习中我们深入探讨了传统版式设计的发展和演变,了解了不同历史时期的版式设计风格和特点,这为我们进行创作提供了多样化的思路和参考。
其次,版式设计课程中也涉及到了版式设计的技巧和规范。
我们学习了文字排版、图像处理、色彩搭配等方面的技巧,在实践中不断完善自己的技能。
同时,老师还强调了设计中的规范和注意事项,如间距、对齐、字重等细节的处理,这些规范的应用使得设计作品更加精确、专业。
此外,版式设计课程也注重培养学生的创造力和表现力。
在课程中,我们以实际案例为背景,自由发挥创意进行设计实践。
通过组织班级设计作品比赛、进行课堂展示等形式,培养了我们的创意思维和设计表达能力。
同时,老师还鼓励我们参加设计竞赛、展览等活动,扩宽了我们的思维视野和设计实践经验。
通过版式设计课程的学习,我不仅学到了专业的技能和知识,更重要的是养成了良好的设计思维和审美观。
在实际的设计工作中,我能够更加准确地把握设计的要求和目标,避免了一些常见的设计错误。
同时,我也能够更好地理解和分析他人的设计作品,吸收借鉴优秀作品中的经验和灵感,提高了自己的设计能力。
当然,在版式设计课程中也存在一些不足。
一方面,课程时间较短,难以涵盖所有的版式设计知识和技巧,部分内容需要在工作中进一步学习和实践。
另一方面,由于课堂中时间有限,老师对于个别学生的指导和指导不够充分,导致有些学生在实践中存在一定的困难和挑战。
总体而言,版式设计课程对于我个人的设计能力提升有着重要的作用。
版式设计心得

大师对自己作品的分析介绍及从想法的提出到实施,我现在觉得日本的设计很细腻,充满人 性但又亲近自然朴实无华。
在上版式设计课之前,总是看到一些书籍和文章上反复强调方便读者于阅读的重 要性,现在知道了,其实就是内容分区、分级和同类合并的重要性,版式的形式固然重要, 但在形式美的前提下,内容分区、分级清晰明确,同类合并及处理好图片和文字的关系是版 式设计首先要解决的问题,我觉得内容分级非常难,可能是我看的版式太少或者是文学功底 不够吧,以后这方面我要多多注意,多看、多收集学习,在老师点评作业的时候我深刻体会 到文字与图片的关系有很多种,最吸引我的是文字的编排的时候可以加强图片的效果,很有 意思,思想性和艺术性达到了统一。戴敦邦以擅长画古装人物著称,他在画水浒传的人物时, 明末陈老莲的水浒人物是他潜心学习的对象,他曾悉数临摹过,但他在进行创作的时候采取 了“一躲二学”的方法,在造型上力求与之不同,汲取其刻画人物的形态和线条组织方法,师 古而不泥古,力图陈出新。这给我的启示就是学习借鉴要学习精髓,只是一个表面的空壳是 没有多大用的,再没学习版式设计之前,排版的时候就使劲回想以前看的版式是怎么排的, 然后照搬上去,现在发现越是好的版式设计,版面都很统一协调,字体与图片很搭,两者之 间就形成了一种画面的气氛,乍一看很相似的版面细节觉使人觉得别有洞天,所以我觉得字 体是很应该研究学习的,不仅仅是中文和英文的字体之间要搭调,有时候字体的粗细,比划 末尾勾与不勾,比划有没有粗细变化,字体排列的位置方向都会和图片形成呼应和对比,无 意识地让人感觉画面很协调、舒适。在设计版式的时候就要具体问题具体分析,别人版面上 的字体漂亮,但可能不一定适合我,学习借鉴的时候还是要慎重考虑的,当版面中有大面积 图片的时候字体有时候就会图形化,对版面影响巨大,我以后要更加注意版面中细节的学习, 我觉得一个设计有了细节才更加精致、有设计感,细节更能打动人。
版式设计心得

+ +
+
+
些字体与边框的间距处理。 菜单内页的logo标志应该再 往右移一点,以免内裁切掉。 菜单内的文字,字体过小, 不方便顾客预览。 价格的地方,应该对齐。 好的地方是,排版的方式还 算合理。
+ 这个作品是按照书上的来做的,这
+
+
+
+
种排版方法是需要我们借鉴与学习 的。 略有点时尚元素的排版风格,要多 学习。 注意没有首行缩进。 注意大图片右边的文字,应该与图 片对齐。 旁边的横线应该与文字留有一定的 距离。
组长:xxx 组员:xxx
经过半学期的版式设计学习, 以及多次的课堂训练,让我们又 加深了对一门软件技术的了解与 掌握,以下是我们小组的学习心 得。
在版式设计中有以下几点注意事项:
一:字体注意事项 1.标题常用18号黑体,正文为10号(相对word的小5) 宋体。同级标题字号大小、字体、样式、段落缩进需 统一。 2.正文字体类型种类越少越好。 3.所有段落开头缩进7磅,约2字。 4.图片都需转成CMYK格式。 5.对页排版的图也要考虑上下对齐。文字对齐。 6.图文混排要和谐。 7.内容的定位不要太靠近裁切线,否则容易被裁掉。 8.色彩使用CMYK。 9.如果出现图片丢失现象需使用链接将图片重现找回才 不会导致分辨率的错误输出。 10.是否有乱码,多余的空格。
+注意正面图片与图片、以及图片与外边框的距离。 +注意书脊地方的字体大小。 应该改大字号。
+ 颜色搭配不当,封面处下方排版比较紧凑,
上方松散,整体效果欠缺美感。字与字的 间距没有处理好。 + 封底的字体不太合理,大小应该设置的大 些,行距要留大点。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
版式设计学习心得体会范文(18篇)最新版式设计学习心得体会范文(通用18篇)最新版式设计学习心得体会范文篇1在这门课程的学习当中,我们做的报纸作业对于我们的实践能力是很重要的,刚开始,我也不知道怎么去做报纸的排版,很陌生。
当老师拿给我们以前学生做的报纸作业给我们看的时候,我的兴趣一下子就提了上了,对于报纸的排版首先要做一个手稿,就是我自己想要做成什么样的,我也是发挥了我的想象力,想尽量体现出自己的个性,做的与众不同。
但是老师说过的一些关于报纸排版的规则,我就果断放弃了自己的想法,因为,报纸更是为了去让大众接受它,不能完全按照自己的个性去做,要考虑人们的理解,需要更理性的。
学习这门课程,对于我来说,收获最大的地方就是我对报纸排版的实践作业。
以下都是我自己的理解。
报纸现在也是人们生活中获取信息的渠道之一,它的排版更是理性的,是要符合大众的阅读需求,包括其中必备的重要因素等,比如说导视啊,要加一些图片啊,字体,还有一些文字性的东西应该放在什么位置上。
而我感觉,在现如今的社会,人们在获取信息的同时,不仅仅只是对于信息而说,人们更加的对视觉上的美感有着独有的情节。
对于我有些不懂,因为都知道报纸明明只是获取信息的传播工具,但是有那么一些的视觉上的东西,有那么一些花哨,包括那一条条应该放在哪个位置的规矩,我认为这已经忘记了报纸本身的性质,因为它就只是传播信息的工具仅此而已。
也许现在人们获取信息方式更多的.是互联网,所以,现如今,人们对于仅有的大量文字信息的排版感到乏味,也许这就是人们的欲望,越来越不满足的欲望,所以,人们对于视觉上的需求也是越来越高,也许我的想法是错误的,但是,我认为这很真实。
在我做排版过程中知道了这些其实都是个人的思维,理性化的理解,都是我自己想要去做成的样子。
但是,大众,所需要的就是符合人们阅读的需求,在阅读信息的基础上,有一些美感吧。
循规蹈矩,什么样东西就该放在什么位置。
正了因为人们这种不满足,旧时代仅有文字报纸排版所传达信息的方式,已不适合现在的大众。
最新版式设计学习心得体会范文篇2版式设计的学习使我基本掌握了版式设计的构成要素,版式设计的形式法则,版面设计的构成原理等。
老师给我们欣赏了许多优秀的版式作品,并让我们进行版式设计,一边学习一边制作。
我们的版式设计老师把我们的课安排好了,前两周将一些版式的基本知识版面设计的构成要素,版面的设计中的具象要素是文字,图形,图片等,抽象要素则为点、线、面。
无论是版面上内容多么复杂最终都可以归结到点线面上。
版面设计的黑白灰是指在版面中不同明度的色彩与版面之间色基本协调关系。
版面设计的形式法则有位置、方向、空白、比例与分割、对称与均衡、渐变、重复变异、节奏与韵律等。
版面设计构思与创意其内容与形式,局部与整体,以及其信息性,审美性,趣味性等基本的知识,我们老师又让我们动手剪纸粘贴成自己觉得比较好的版面,在剪切的过程使我们对版式设计有更深的理解,也让我们更进一步的明白版式中的点线面和黑白灰还有版式法则。
从版式设计的教学设计来说,每个上课时间都会有专门的理论课讲解时间、快速的评论优秀作品时间、以及自己动手练习的时间,时间的安排的很紧凑,但又很恰当、合理。
这样的教学设计使我们的学习,有条不紊,效率比较高。
老实说,我暂时无法领会到这种境界,但一幅制作精良、设计优美的报纸版面无疑能给人一种玄妙的艺术享受。
读一份版式精致典雅、清新优美、疏朗通透的报纸,赏心又悦目,实在是一种难能可贵的阅读享受。
从版式设计的教学内容来看,教学的各个章节都是由浅入深、循序渐进的,各小节都很有秩序、有条理,分别都有理论知识的讲解、优秀案例的分析、课后作业、以及作业点评、重点提示、阶段总结等等。
教学的内容极其丰富,教学内容的安排很有自己的特色,这种讲学的步骤对于我们来说也是一种好的学习方法的引导,这样做设计或是学习的思路,我们在以后的学习过程中加以学习。
在教学内容里,各个环节都是必不可少的,基础理论知识的讲解,简练概括,意蕴深厚;优秀案例分析,有代表性、内容丰富;课后作业,巩固所学知识;作业点评,分析问题到位;重点提示,内容精悍、用途很大;阶段总结,概括性强,但又不忽略重难点。
学着有点吃力,课程进行有些快,慢慢的.做的作业多了也就熟练了,就可以很好做好自己的作业,现在学起来感觉好多了,在这门课程上我学到很多东西,每次下课回去的时候都特别有成就感,感觉自己没有荒废光阴,学到了很多的东西。
学习版式设计我来说这门课的学习,使我积累平面的知识,是对平面知识有了更深一步的理解,使我在以后的设计中有了更好更熟练的设计我的作品。
我们在学习新知识的过程中也遇到很多的问题,但每次都会想到解决的办法,而这又是新的收获新的进步。
还有老师对我们在教学过程中的悉心指导,同时也学到很多其它方面的知识。
最新版式设计学习心得体会范文篇3版式设计是片面设计中的一种。
我们一共用了四周学习了这门课程。
四周的学习使我基本掌握了版式设计的构成要素,版式设计的形式法则,版面设计的构成原理等。
通过这四周的学习,使我对版式设计有了更进一步的了解。
我们的版式设计老师把我们的课安排好了,前两周将一些版式的基本知识版面设计的构成要素,版面的设计中的具象要素是文字,图形,图片等,抽象要素则为点、线、面。
无论是版面上内容多么复杂最终都可以归结到点线面上。
版面设计的黑白灰是指在版面中不同明度的色彩与版面之间色基本协调关系。
版面设计的形式法则有位置、方向、空白、比例与分割、对称与均衡、渐变、重复变异、节奏与韵律等。
版面设计构思与创意其内容与形式,局部与整体,以及其信息性,审美性,趣味性等基本的知识,我们老师又让我们动手剪纸粘贴成自己觉得比较好的版面,在剪切的过程使我们对版式设计有更深的理解,也让我们更进一步的明白版式中的点线面和黑白灰还有版式法则。
从版式设计的教学设计来说,每个上课时间都会有专门的理论课讲解时间、快速的评论优秀作品时间、以及自己动手练习的时间,时间的安排的很紧凑,但又很恰当、合理。
这样的教学设计使我们的学习,有条不紊,效率比较高。
有人形容版式设计的“高境界”时说,设计者设计版式的时候其实是在用这种“版面语言”跟读者进行沟通、进行无声的对话。
老实说,我暂时无法领会到这种境界,但一幅制作精良、设计优美的报纸版面无疑能给人一种玄妙的艺术享受。
现代社会,铺天盖地的报纸、杂志、网站、海量的信息已经使我们快喘不过气来了,而如果能够读到一份版式精致典雅、清新优美、疏朗通透的报纸,赏心又悦目,实在是一种难能可贵的阅读享受。
从版式设计的教学内容来看,教学的各个章节都是由浅入深、循序渐进的,各小节都很有秩序、有条理,分别都有理论知识的'讲解、优秀案例的分析、课后作业、以及作业点评、重点提示、阶段总结等等。
教学的内容极其丰富,教学内容的安排很有自己的特色,这种讲学的步骤对于我们来说也是一种好的学习方法的引导,这样做设计或是学习的思路,我们在以后的学习过程中加以学习。
在教学内容里,各个环节都是必不可少的,基础理论知识的讲解,简练概括,意蕴深厚;优秀案例分析,有代表性、内容丰富;课后作业,巩固所学知识;作业点评,分析问题到位;重点提示,内容精悍、用途很大;阶段总结,概括性强,但又不忽略重难点。
版式设计的进度我觉得挺适合我的,一开始的时候我的软件基础很差,学着有点吃力,慢慢的做的作业多了也就熟练了,就可以很好做好自己的作业,现在学起来感觉好多了,在这门课程上我学到很多东西,每次下课回去的时候都特别有成就感,感觉自己没有荒废光阴,学到了很多的东西。
学时的安排上比较好,有计划性,我也提不出什么有建设性的意见,只是谈谈自己的感受和看法,我们做完的作业老师会找一些代表性的作品让我们看一些,也会针对我们每个人不一样的问题进行讲评,让我们了解自己的不足,也学习吸收别人的长处,使我们有更多的进步空间。
学习版式设计我觉得很充实,也很有意义。
对我来说这门课的学习,使我积累平面的知识,是对平面知识有了更深一步的理解,使我在以后的设计中有了更好更熟练的设计我的作品。
我们在学习新知识的过程中也遇到很多的问题,但每次都会想到解决的办法,而这又是新的收获新的进步。
还有老师对我们在教学过程中的悉心指导,使我们不仅学到了课内的知识,同时也学到很多其它方面的知识。
最新版式设计学习心得体会范文篇4上了2周的课了,关于版式设计,也从最初的迷茫期走了出来,对这门课程也有了一定的了解。
文字一个版式中的文字,可大可小,可以放在上面,中间,下面,但是怎么放才合适是一门很重要的学问,这跟版式的主题有关,也与图案有关,更重要的是它要符合人们的视觉感受。
图案虽然,我们所练习的图案只有方,圆和三角形,但是仍然可以体会到学到很多东西,比如三角形,它给人视觉上的力量感,指示感以及方向感,利用这些视觉上的感受,再和文字相互配合,不可以让图形孤立的毫无意义的存在。
尝试我没有把这叫做创新,因为我就是在尝试,尝试各种不同的构图,尝试我的各种想法,尝试各种颜色的搭配,也尝试字体字号的不同所带来的各种视觉差异。
整体无论字体还是图案,整体的效果是最重要的。
一个版式,孤立的看,字体很合适,图案很美,颜色和谐,这都只能说明这是一个各个部分都不错的版式,而一个好的版式,更重要的是各个部分的有机结合,一排字体很好看,但是他若不适合周围的环境,那么它就是没有用处没有意义的。
通过这两周的学习,我至少学会了这些。
另外一个好的版式设计,它的每一步都应该有其存在的意义。
在接下来的学习中,要多看看好的作品,多想想别人为什么要这样做,自己做时,也要问问自己为什么要这样做,这样做的意义在哪里。
最新版式设计学习心得体会范文篇5一、掌握必要的方法设计的时候,如果设计者随意地进行处理而不考虑当中的原则方法及对象规律的话,那么很多时候都会出现一些不太好的结果。
虽然感性是一种相当重要的因素,设计中一定要带有情感,但并不代表简单地依靠情感就能做出好的设计。
相反,如果设计的时候能够考虑到各方面的因素并运用恰当的方法的话,那么作品将更加得体和出色。
在网页设计中,版式设计占的比重非常大,可以说版式的好坏直接决定页面的成败,也可以说它是网页视觉识别的基础。
那么在具体视觉设计的时候,版式上有哪些原则及方法的?二、建立网格为设计对象建立一个合适的网格。
排版网格是由一些垂直和水平的线构成的结构,可以用来帮助内容结构化,它能够让对象产生秩序感。
有些人说网格太过于呆板,影响设计创意,我个人觉得可以把网格当做一个整体大的框架,也可以作为设计师组织文字、图片的支架,它相当于是设计的基础,没有好的基础怎么能够谈得上出色的设计呢?所以网格不仅不影响创意的发挥,反而能使设计师思路得到理性地梳理。
网格地使用,能较好地解决设计师关于页面中各元素定位的问题,在这基础之下可以做科学的精准的版式的规划。
