渲染Rendering 简介
CSS文本渲染属性text-rendering的介绍和使用示例

CSS⽂本渲染属性text-rendering的介绍和使⽤⽰例摘要:CSS关于⽂本渲染的属性text-rendering告诉渲染引擎⼯作时如何优化显⽰⽂本。
浏览器会在渲染速度、易读性(清晰度)和⼏何精度⽅⾯做⼀个权衡。
我们知道,SVG-可缩放⽮量图形(Scalable Vector Graphics)是由W3C制定的,基于可扩展标记语⾔(XML),⽤于描述⼆维⽮量图形的⼀种图形格式。
SVG严格遵从 XML语法,并⽤⽂本格式的描述性语⾔来描述图像内容,因此是⼀种和图像分辨率⽆关的⽮量图形格式。
IE 9、Firefox、Opera、Chrome 以及 Safari ⽀持内联 SVG。
IE 8或更早版本,可通过安装Adobe SVG Viewer以⽀持SVG。
⽽属性text-rendering正是⼀个SVG属性,⽬前尚没有任何的CSS标准对其进⾏定义。
不过Gecko(for Firefox)和WebKit核⼼的浏览器已经允许你在 Windows/Mac/Linux系统的HTML/XML内容中应⽤该属性。
对于某些⼩于20px的字体来说,当你把该属性设为optimizeLegibility时,包含诸如ff、fl、fi这种连字的⽂本会产⽣⼀个⾮常明显的效果,⽐如Microsoft's Calibri, Candara, Constantia, Corbel和DejaVu类字体。
如果你对连字不太理解,可以参考维基百科的解释 /wiki/Typographic_ligature默认值:auto适⽤于:⽂本元素继承性:yes媒介类型(Media Types):可视型(公认的媒介类型包括哪些?参见W3C⽂档 /TR/CSS2/media.html)语法:格式:text-rendering: auto | optimizeSpeed | optimizeLegibility | geometricPrecision | inherit值:auto:当绘制⽂本时,浏览器会进⾏智能识别,何时应该从速度、清晰度和⼏何精度⽅⾯进⾏优化。
blender 词汇

blender 词汇(原创版)目录1.Blender 简介2.Blender 的功能与应用领域3.Blender 的词汇与术语4.如何学习和使用 Blender正文Blender 是一种免费的开源三维计算机图形软件,用于创建动画、建模、渲染、视觉效果、视频编辑和游戏开发等方面。
Blender 具有强大的功能,可以在整个三维制作流程中实现高度的集成和自定义。
因此,Blender 在许多不同的领域得到广泛应用,包括电影、电视、游戏、建筑、工业设计、数字艺术和科学可视化等。
在使用 Blender 时,需要了解一些基本的词汇和术语,以便更好地理解和使用该软件。
以下是一些常见的 Blender 词汇和术语:1.场景 (Scene):一个包含物体、灯光、相机和材质等的三维场景。
2.物体 (Object):在 Blender 中创建的三维模型。
3.几何体 (Geometry):物体的形状和结构。
4.材质 (Material):用于定义物体外观的属性,包括颜色、纹理和透明度等。
5.渲染 (Rendering):将场景、物体和材质组合在一起,生成二维图像或动画的过程。
6.关键帧 (Keyframe):在动画制作中,定义物体位置、旋转和缩放等属性的时刻。
7.蒙版 (Mask):一种用于控制材质、光线和渲染的二维图像。
8.节点树 (Node Tree):一种用于定义物体属性和效果的层次结构。
9.脚本 (Script):一种用于控制 Blender 中的各种操作的编程语言。
要学习和使用 Blender,需要掌握一些基本知识和技能。
以下是一些建议:1.下载并安装 Blender:可以从 Blender 官方网站下载最新版本的软件,并按照安装说明进行安装。
2.学习 Blender 的基本操作:包括创建物体、编辑几何体、应用材质、设置灯光和相机、制作动画等。
3.学习 Blender 的词汇和术语:熟悉 Blender 中常用的词汇和术语,以便更好地理解和使用该软件。
Chrome渲染分析之Rendering工具使用

Chrome渲染分析之Rendering工具使用页面的绘制时间(paint time)是每一个前端开发都需要关注的的重要指标,它决定了你的页面流畅程度。
而如何去观察页面的绘制时间,找到性能瓶颈,可以借助Chrome的开发者工具。
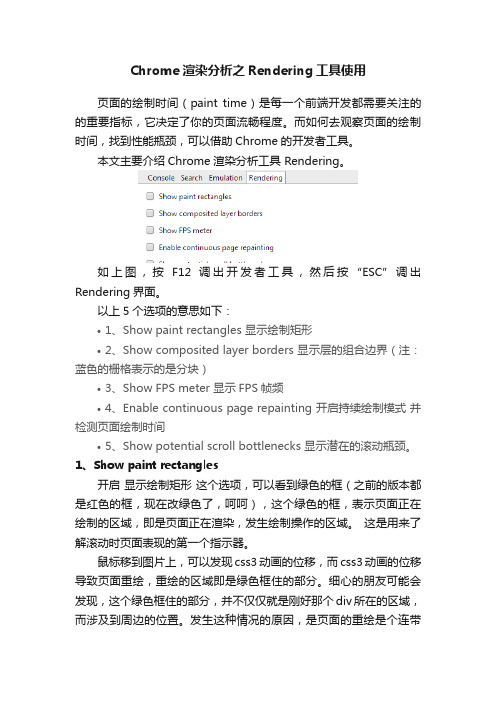
本文主要介绍Chrome渲染分析工具 Rendering。
如上图,按F12调出开发者工具,然后按“ESC”调出Rendering界面。
以上5个选项的意思如下:•1、Show paint rectangles 显示绘制矩形•2、Show composited layer borders 显示层的组合边界(注:蓝色的栅格表示的是分块)•3、Show FPS meter 显示FPS帧频•4、Enable continuous page repainting 开启持续绘制模式并检测页面绘制时间•5、Show potential scroll bottlenecks 显示潜在的滚动瓶颈。
1、Show paint rectangles开启显示绘制矩形这个选项,可以看到绿色的框(之前的版本都是红色的框,现在改绿色了,呵呵),这个绿色的框,表示页面正在绘制的区域,即是页面正在渲染,发生绘制操作的区域。
这是用来了解滚动时页面表现的第一个指示器。
鼠标移到图片上,可以发现css3动画的位移,而css3动画的位移导致页面重绘,重绘的区域即是绿色框住的部分。
细心的朋友可能会发现,这个绿色框住的部分,并不仅仅就是刚好那个div所在的区域,而涉及到周边的位置。
发生这种情况的原因,是页面的重绘是个连带反应,会影响周边元素。
开启这个选项之后,可以做一些常规的页面交互操作,如Slider 切换,拍拍网左侧导航mouse over时效果,可以看到页面效果所影响的范围。
再比如滚动页面,拍拍首页会出现一个返回顶部的按钮,滚动的时候,会发现返回顶部这个区域在不停的进行重绘,而返回顶部是position:fixed定位的。
探究建筑动画的渲染方式

探究建筑动画的渲染方式建筑动画是一种通过3D建模技术,将建筑物、景观、人物等元素以动态图像的形式表现出来的产物。
在建筑动画的制作过程中,渲染(Rendering)是一个非常重要的环节。
渲染过程可以将模型中的各种光源、材质、纹理等元素计算出来,并将其转换成输出图像,与实际的场景非常接近。
本文将主要探讨建筑动画渲染方式的相关技术和应用。
一、渲染方式1. 手动渲染手动渲染是一种最为基本的渲染方式。
用户需要手动选择相应的光源和材质,并进行调整,产生出所需要的效果。
主要应用于对建筑结构、构件、立面等独立元素的单独渲染效果。
2. 光线追踪渲染光线追踪渲染是一种高度模拟真实光照效果的渲染技术。
它利用计算机模拟跟踪光线的路线、相互交叉等复杂过程,可以非常真实地呈现出建筑模型的光影效果,使得建筑动画更加生动。
该渲染方式同时也可以呈现出建筑物内部的光源分布和材质特性,提高场景的真实感。
3. 辐射度渲染辐射度渲染又称为GI渲染,是一种模拟光线在物体表面反弹、折射的过程的计算方法。
该渲染方式可以制造出非常真实的阴影效果,使得建筑物、场景在画面上的表现更加逼真,更加真实。
4. 实时渲染实时渲染是一种非常快速的渲染技术,主要应用于游戏、虚拟现实等领域。
该渲染方式利用专门的图形处理单元,可以在实时操作中生成、修改和呈现出精美的建筑动画,并且可以实时根据摄像机位置、视角等参数产生不同的视觉效果。
二、渲染效果1. 光照效果光照效果是建筑动画中非常重要的一个方面。
通过不同的光源方式、大大小小、颜色和亮度的设置,可以打造出不同的场景氛围。
在渲染过程中,光线追踪、阴影效果、光与阴影相互作用等因素的考虑都可以为场景的表现带来更多的元素。
2. 纹理材质纹理和材质都是渲染效果的重要组成部分。
在建筑动画中,纹理和材质决定了建筑物表面的质感、颜色、形态等方面,对于建筑物的表现特点具有重要影响。
渲染器可以通过纹理贴图、材质反射率等设置,在视觉上呈现出光亮、光暗、粗糙、平滑、透明、不透明等不同的特性。
render写法 -回复

render写法-回复Render是一种用于创建逼真图像的技术,它为计算机生成的图像提供了细节和真实感。
在本文中,我们将一步一步地回答关于render的相关问题,深入了解这种技术的原理和应用。
第一步:什么是Render?Render(渲染)是指通过计算机技术将三维模型转化为二维图像的过程。
它与计算机图形学密切相关,通过对光线、材质、纹理等方面的计算和模拟,可以生成逼真的图像和动画。
这种技术在电影、游戏和虚拟现实等领域有着广泛的应用。
第二步:渲染的原理是什么?渲染的原理可以简单地概括为光线的模拟。
在渲染中,根据对象表面的属性(例如光的反射和折射),计算机通过模拟光线传播的物理规律,模拟出光的行为并生成图像。
这种模拟可以包括光照、阴影、反射、折射和纹理等效果。
第三步:渲染的过程是怎样的?渲染的过程可以分为几个阶段:几何处理、摄像机设置、光照设置、纹理处理和最终图像合成。
1. 几何处理:在这个阶段,计算机会对三维模型进行处理,包括几何变换、投影和裁剪等操作。
通过这些处理,可以定义物体的形状和位置。
2. 摄像机设置:在这个阶段,计算机会设置一个虚拟的摄像机,控制视角、透视和相机的参数。
这些参数会影响最终图像的角度和比例。
3. 光照设置:在这个阶段,计算机会模拟光线的传播和反射。
通过定义光源的位置和强度,以及物体的表面属性,可以计算出每个像素受到的光照影响。
4. 纹理处理:在这个阶段,计算机会给物体表面添加纹理。
纹理可以是图像、颜色或其他形式的表面细节,可以增加物体的真实感。
5. 图像合成:在这个阶段,计算机会根据前面的处理结果,将每个像素的颜色进行计算和合成,生成最终的二维图像。
第四步:渲染的应用领域有哪些?渲染技术在现实生活和娱乐产业中有着广泛的应用。
以下是一些常见的应用领域:1. 电影制作:渲染技术在电影制作中被广泛使用,可以创建逼真的特效、虚拟场景和人物。
通过渲染,电影制作人可以实现各种不可能或危险的场景,提高电影的视觉效果。
RenderingEngine就是面向对象图形渲染引擎的意思

第1课 Ogre游戏引擎介绍
Ogre的安装: 2. 从源代码构建(推荐使用)
建立OGRE项目属性: 3.在Linker/Input下的"Additional Dependencies"添加 OgreMain.lib。(注意:如果从ogre网站中下载了库,并 使用了Debug,我们需要使用OgreMain_d.lib。如果不加 _d,将导致是个链接错误。) 4.在C++/Code Generation下,将“Runtime Library”改为 “Multi-threaded Debug DLL”(用于debug-mode应用程 序),和“Multi-threaded DLL”(用于release-mode应用 程序)。
第1课 Ogre游戏引擎介绍
创建最简单的Ogre游戏窗口:
(2) 使用 打开 OGRE\Samples\Samples.sln ; (3) 调出解决方案资源管理器,在解决方案“Samples”上右击,在弹出的右 键关联菜单中选择 [添加]-[现有项目...] ,选 择 OGRE_YC_001_Simplest.vcproj 并确定; (4) 因为 OGRE_YC_001_Simplest.vcproj 里面没有包含工作目录的信息, 所以还需要再设置一下工作目录,这样我们可以直接在 中运行和 调试生成的 OGRE 程序。 在解决方案资源管理器的 OGRE_YC_001_Simplest 项目上右击,在弹出的 关联菜单中选择 [属性] ,弹出项目属性页,添加下列选项:Debug调试: 工作目录:..\Common\bin\Debug Release调试:工作目录:..\Common\bin\Release
SimplestApplication app;
RenderingEngine就是面向对象图形渲染引擎的意思

第1课 Ogre游戏引擎介绍 Ogre引擎特性:
高级插件方式的粒子系统,可扩展的发射器(emitters),效果
器(affectors),渲染器(renderers)(ParticleFX作为插件的例 子被包含在工程里面) 全面支持并且方便使用的天空盒(skyboxes),天空面 (skyplanes),以及穹顶(skydomes) 以精灵效果为基础(sprite-based)并得到渲染优化的公告栏 (Billboarding)技术 以单一队列为基础的渲染管理,允许全面操作渲染执行顺序 自动管理透明对象 zip,pk3格式
第1课 Ogre游戏引擎介绍 Ogre的安装: 1.安装SDK 最简单得到Ogre的方法是下载SDK。对于安装 SDK到一个IDE的基本步骤包括
1、 下载适当的SDK。 2、 把适当的SDK安装到IDE中。 3、 构建Ogre的例子用来确认是否所需要的依赖工具 和库都被正确的配置到相应的位置。
第1课 Ogre游戏引擎介绍
Ogre: 全称Object-Oriented Graphics Rendering Engine就是“面向对象图形渲染引擎”的意思, 并且它确实严格做到了这个名称的定义
如果你熟悉Direct3D或者OpenGL,你会知道直 接写一个图形程序需要多少代码,当你了解 Ogre让你可以用很少量的代码来构建一个完整 的三维场景
第1课 Ogre游戏引擎介绍 Ogre的安装: 2. 从源代码构建(推荐使用)
源代码中拥有比SDK更多的IDE选择和不同的项目空间/解 决方法配置。同时,这也是通往了解Ogre是如何被设计和 生成的学习途径,你可以在源代码级别调试Ogre程序,看 看其中函数之间的关系以及每个函数的作用,甚至能了解 到变量是如何协调工作的。
立体渲染

立体渲染(英文:Volume rendering),又称为立体绘制,是一种用于显示离散三维采样数据集的二维投影的技术。
一个典型的三维数据集是CT或者MRI采集的一组二维切面图像。
通常这些数据是按照一定规则如每毫米一个切面,并且通常有一定数目的图像像素。
这是一个常见的立体晶格的例子,每个体素用当前体素附近区域的采样值表示。
为了渲染三维数据集的二维投影,首先需要定义相机相对于立体的空间位置。
另外,需要定义每个点即体素的不透明性以及颜色,这通常使用RGBA(red, green, blue, alpha)传递函数定义每个体素可能值对应的RGBA值。
用不同颜色表示肌肉、脂肪、骨骼以及血液进行立体渲染的前臂CT图通过提取立体中等值的曲面并且将它们作为多边形进行渲染,或者直接将立体作为数据块进行渲染,这两种方法都可以使立体可见。
Marching Cubes算法是从立体数据中提取曲面的常[编辑]直接立体渲染要求每个采样值都必须映射到对应的不透明性以及颜色,这是通过一个“传递函数”实现的,这个传递函数可能是简单的斜面、也可能是分段线性函数或这是任意的表格。
一旦转换到RGBA值之后,对应的RGBA 结果就会映射到帧缓冲中对应的像素。
根据渲染技术的不同这个做法也有所不同。
使用多种技术的组合也是可行的。
例如去除扭曲的实现可以用纹理硬件在屏幕外的缓存中绘制排列好的片断。
[编辑]立体光线投射主条目:立体光线投射。
投影图像最简单的方法就是立体光线投射。
在这种方法中,每个图像点都生成对应的光线。
按照一个简单的照相机模型,光线从照相机(通常是眼睛位置)中心开始投射,经过照相机与需要渲染的立体之间的假象平面上的图像。
光线在立体的边界进行剪切以节约处理时间,然后在整个立体空间上按照一定规则对光线进行采样。
在每个采样点数据进行插值计算,经过传递函数变换成RGBA 采样值,这个采样添加到光线的RGBA 数据集中,然后重复这个过程直到光线抵达立体内部。
建筑模型ai 渲染词语

建筑模型ai 渲染词语1、三维建模(3D Modeling):解释:使用计算机软件或工具创建具有三维几何形状和结构的建筑模型,使其在虚拟环境中呈现出立体感和真实感。
举例:利用建筑设计软件(如AutoCAD、SketchUp、Revit等)创建一个房屋或建筑的三维模型。
2、纹理映射(Texture Mapping):解释:将贴图或纹理应用到建筑模型的表面,增强模型的视觉效果,使其看起来更加逼真和细致。
举例:在建筑模型的墙面上应用砖石贴图,使其表面具有砖石的外观。
3、光照模拟(Lighting Simulation):解释:利用AI算法模拟光线在建筑模型上的反射和折射,实现逼真的光照效果,如阴影、反射和折射等。
举例:模拟太阳光线照射建筑模型,生成精确的阴影效果。
4、渲染引擎(Rendering Engine):解释:渲染引擎是一种用于对建筑模型进行图像渲染和处理的软件组件或程序,以生成高质量的图像。
举例:使用V-Ray、Lumion等渲染引擎对建筑模型进行渲染,得到逼真的效果图。
5、图像后处理(Image Post-processing):解释:通过AI技术对渲染后的图像进行后期处理,增强色彩、对比度和细节,优化图像质量。
举例:使用AI后期处理工具对渲染后的图像进行色彩调整和滤镜效果添加。
6、风景插件(Landscape Plugin):解释:AI插件可以添加自然元素,如植被、天空和水体,使建筑模型融入真实环境,增强场景的真实感。
举例:使用风景插件在建筑模型周围添加树木、草坪、蓝天和湖泊。
7、实时渲染(Real-time Rendering):解释:利用AI技术实现实时渲染,使建筑模型在交互式环境中展示,实时生成图像。
举例:利用虚拟现实设备和实时渲染技术,用户可以在虚拟空间中即时浏览建筑模型。
8、超分辨率渲染(Super-resolution Rendering):解释:通过AI超分辨率技术提高渲染图像的分辨率,增强细节和清晰度,使图像更加真实和清晰。
显卡渲染模式

显卡渲染模式显卡是电脑中负责图形渲染任务的硬件设备,渲染模式则是显卡在进行图形渲染时使用的不同方法和技术。
显卡渲染模式的选择直接影响着图形渲染的效果和性能。
下面将介绍几种常见的显卡渲染模式。
1. Rasterization(光栅渲染)Rasterization是当前主流的渲染模式之一,它是利用光栅化技术将3D模型转化为以像素为基本单位的二维图像。
渲染过程是将3D模型的各个三角形面片与光栅网格进行对比,找到模型在每个像素点上的颜色值,并最终输出到屏幕上。
Rasterization渲染速度快,适用于大多数实时渲染场景,如电子游戏和虚拟现实。
2. Ray tracing(光线追踪)Ray tracing是一种更为真实和细致的光影渲染技术,它通过追踪光线的路径模拟真实的光照和反射效果。
每条光线从观察点出发,经过反射、折射、投射等过程,最终决定像素点的颜色和明暗程度。
Ray tracing可以实现逼真的阴影、反射、折射和光照效果,但由于计算量巨大,需要较高的显卡性能和计算能力。
3. Deferred rendering(延时渲染)Deferred rendering是一种基于G-Buffer缓存技术的渲染方法,将渲染过程分为几个步骤。
首先,将场景的几何信息、法线、颜色等存储到G-Buffer中;然后,根据光源的位置计算每个像素的光照效果,并将结果与G-Buffer中的数据结合,得到最终的渲染图像。
Deferred rendering能够实现更为复杂的光照和阴影效果,适用于需要更高画质和光照的应用场景。
4. Forward rendering(正向渲染)Forward rendering是一种传统的渲染模式,它将每个物体逐一进行渲染,即先计算光照再输出结果。
在渲染过程中需要处理大量的光照计算,因此对于光照复杂、物体数量众多的场景,Forward rendering的性能会受到较大限制。
不过,它具有较低的延迟和内存消耗,适用于对实时渲染要求不高的应用场景。
浏览器内核

Gecko(Firefox内核):Netscape6开始采用的内核,后来的Mozilla FireFox(火狐浏览器)也采用了该 内核,Gecko的特点是代码完全公开,因此,其可开发程度很高,全世界的程序员都可以为其编写代码,增加功 能。因为这是个开源内核,因此受到许多人的青睐,Gecko内核的浏览器也很多,这也是Gecko内核虽然年轻但市 场占有率能够迅速提高的重要原因。
事实上,Gecko引擎的由来跟IE不无关系,前面说过IE没有使用W3C的标准,这导致了微软内部一些开发人员 的不满;他们与当时已经停止更新了的 Netscape的一些员工一起创办了Mozilla,以当时的Mosaic内核为基础 重新编写内核,于是开发出了Gecko。不过事实上,Gecko内核的浏览器仍然还是Firefox (火狐)用户最多, 所以有时也会被称为Firefox内核。此外Gecko也是一个跨平台内核,可以在Windows、 BSD、Linux和Mac OS X 中使用。
2005年至今,由于IE浏览器存在缺陷,从而使得很多用户转向其他浏览器。微软公司显然注意到了这一点, 逐步重视浏览器内核的改进升级,并将由此带来的相关专利在中国进行了布局。
感谢观看
限于Mac OS X的使用不广泛和Safari浏览器曾经只是Mac OS X的专属浏览器,这个内核本身应该说市场范 围并不大;但似乎根据最新的浏览器调查表明,该浏览器的市场甚至已经超过了Opera的Presto,这一方面得益 于苹果转到x86架构之后的人气暴涨。
Rendering(影片渲染)

济宁职业技术学院教案2016至2017学年第二学期教师姓名朱大诚职称课程名称影视后期编辑与合成课程代码5901100114所属系(部)艺术与设计系授课专业动画设计与制作年月日济宁职业技术学院教案(Ⅰ)课程名称影视后期编辑与合成课程代码5901100114使用教材名称、编著者、出版社授课对象动漫设计与制作专业年级班课题数字媒体基础与ae操作入门教学目的基本要求了解数字视频的基本理论及大体制作流程,熟悉ae的操作界面掌握:1数字视频的制作流程2数字信号与模拟信号、扫描线、帧、场、分辨率、数字中间片的含义3ae的操作界面介绍4ae的几种主要功能介绍:抠像、跟踪、稳定、三维层、表达式、调色等教学重点数字视频的制作流程教学难点Ae的基本操作教法教具电脑济宁职业技术学院教案(Ⅱ)教学内容及进程:Rendering (影片渲染)Rendering 是使用ae 作为影视后期合成的最后一个步骤,它将把我们制作的comp 渲染成一个视频文件。
使用渲染队列render queue 渲染视频文件在目标comp 的时间线上点击一下,确认一下需要渲染输出的comp 。
执行composition_add to render queue ,把当前合成加入到渲染队列中。
这是渲染队列中最重要的三个属性:Render Setting 渲染设置、Output Module输出模块、Output to 输出影片的格式和位置。
首先进行render setting 的设置,点击best setting备注Quality渲染质量,一般会选择best最高质量输出、Resolution 渲染视频的分辨率比例,一般是full、Frame Rate渲染视频的帧速率、Time span渲染视频的时长设置,可以选择work area only只渲染工作区域、field render为渲染视频加入场频信息,一般用不到。
在设置完成之后一定要点击ok确认。
设置Output Module,点击losslessFormat视频压缩格式,可以选择序列帧、mov、H.264格式;channels渲染通道,主要是渲染出的视频文件是否带有alpha 通道信息;color是否带有预乘,大致可以理解为对alpha通道的边缘半透明区域进行一个中性灰的预乘;Format Options对视频格式的进一步设置,不同的视频压缩格式会有不同设置情况;audio output如果需要输出音频的话要勾选。
什么是Rendering(渲染技术)?

什么是Rendering(渲染技术)?什么是Rendering(渲染技术)?Rendering(精炼,这⾥指油脂精炼)是将⽆⽤的动物组织转化为⼀种稳定、具有附加值材料的⼀个过程.精炼(油脂)可以指所有那些将畜牧副产品转化为有⽤物料的加⼯过程,狭义来说,也就是指将动物所有的脂肪脂肪组织转化为纯脂肪,就像猪油和⽺油那样.在⼯⼚,农场甚⾄厨房都可以进⾏油脂精炼.⼤部分进⾏加⼯的动物组织来⾃屠场,但也有⼀些是来⾃餐馆、⾁铺、⾷品店⾥的过期⾁、牲⼝棚⾥,动物园⾥,兽医诊所⾥的动物⼫体.这些原料含有油脂丰富的组织、⾻骼、内脏以及完整的动物⼫体,它们可能是被被屠场所废弃,在农场⾥或是在运输途中死亡的.最常见的就是⽜⾁、猪⾁、⽺⾁和鸡⾁.精炼(油脂)在将原料脱⽔的同时也把脂肪从⾻骼和蛋⽩质⾥分离出来.它可以产出油脂产品(黄⾊油脂、上等的⽩⾊油脂、可漂⽩的优质⽺油等等)和蛋⽩质产品(⾁、⾻粉以及屠场⾥的⾁碎等等)对植物进⾏精炼通常还要处理其他的材料,像屠场⾥(动物的)⾎、⽻⽑及其他⼀些⽑发.这样⼀来的话,它跟原始的精炼(油脂)就有所不同了.油脂精炼还可以由厨师在家⾥的厨房实现.在厨房,可以利⽤(油脂)精炼将普通⽜油转化为精炼⽜油,将板油转化为⽺油、肥猪⾁转化为猪油、肥鸡⾁转化为鸡油.Rendering的另⼀层意思是,电脑绘图学中的Rendering(渲染)Rendering(渲染)和上⾯提到的Rendering(油脂精炼)是两码事,但是它在我们⽇常⽣活中⾮常重要。
Rendering(渲染)是指由⼀个模型(或多个模型,称之为景象⽂件),通过电脑程序产⽣出⼀张场景的过程.景象⽂件包括那些具有明确的语⾔或者数据结构的对象,囊括⼏何学、视点、结构、明暗和浓淡分布作为对虚拟图⽚的描述.包含在景象⽂件⾥的数据会传输到渲染程序⾥加⼯,然后输出⼀张数码图像或是光栅图形图像⽂件.我们也可以将”渲染”⽐作是”艺术家对景象的渲染”.虽然渲染技术细节很多,但是要克服从储存在景象⽂件中的3D图像⽣成⼀张2D图⽚最⼤的挑战可以概括为通过渲染⼯具形成图形流⽔线,⽐如说GPU. GPU是为了能够协助CPU进⾏复杂渲染计算⽽专门研制的设备.如果想让⼀个景象在虚拟光线下看起来⽐较真实并且可预测,渲染软件必须⽣成渲染⽅程式.渲染⽅程式不是为了解释所有的光现象,⽽是为了在⼀般照明下电脑⽣成图像.渲染也可以⽤来描述在影像编辑⽂件⽣成最终的视频输出的计算效果的过程.渲染是3D电脑绘图⾥⾯的⼀个重要概念,但在实际运⽤中它也和其他⼀些程序相关.在绘图管线中,渲染最后定型⼀个模板和动画,所以它是最后也是最重要的⼀个步骤.⾃20世纪70年代以来,随着电脑绘图技术的不断成熟,渲染已成为了⼀个鲜明的主体.渲染巧妙运⽤各种图像和技术的动态平衡,在建筑、视频游戏、模拟装备、电影电视的视觉效果以及设计的可视化等领域⼤显⾝⼿.作为⼀种产品,它有许多渲染器可供选择.其中有⼀些是整合成⼀个⼤模型或者是动画系统,⽽有⼀些则是单独使⽤,还有⼀些是免费的开放资源主体.就它的内部结构来说,以可选择的运⾏规则,包括光学物理、可视化的感性认识、数学以及软件升级的融合为基础,渲染是⼀个设计极精密的程序,就3D绘图来说,在前期渲染或是实时中,它可能运⾏地慢⼀些.前期渲染是⼀种计算密集型的过程,主要运⽤在电影制作,实时渲染则主要⽤在利⽤3D硬件加速器电脑绘图的3D视频游戏.渲染需要的就不仅仅是⼀个强⼤的计算机.于是在现实运⽤中,便有了渲染农场.渲染农场可以让每⼀个⼈可以⾏云流⽔般渲染出你所想要的东西.那么,究竟什么是渲染农场呢?渲染农场,像,是⼀个计算机集群,利⽤离线成批处理技术,⽤来渲染计算机⽣成图像,主要也是为了电影和电视的视觉效果.这就跟粉刷墙壁有所不同了,粉刷墙壁是要联⽹⼯作,在实时渲染时时平铺显⽰的.图像的渲染是⼀种可⾼度平⾏化的⾏为.因为,有了原料的上传,像模板和结构,与成型图像的下载之间的主要联系,每⼀个框架都可以实现单独运算.就⽐如说, 它就是运⽤Farminizer的.Farminizer是3D运⽤、错误勘测、时间计算的⼀个插件程序.它⾃动扣费的,你也可以安装在你的⼿机⾥.这样⼀来,当有地⽅出差错的时候,它就会提醒你.棒极了,不是吗?。
FreeForm软件教程-渲染Rendering教材

*QuickTime VR 制作步驟:首先需要 關閉所有的 2D(背景)平面。
*由於 QuickTime VR 是由 72 張不同 角度的 Rendering 圖片所組成的, 所以還需要在後視圖方向上多加 一盞燈光(點光源或聚光燈),同時 調整前視圖方向聚光燈的位置。
*調整場景設定(圖片質量為 low,燈 光質量為 100,圖片像素為
設定場景
*
設定環境(5 種
選擇)和圖片質量。
Spread:燈 照擴散范圍
設定燈光質量。
小。
設定圖片大
Render
05*點擊 Render 制作 VCP 效果圖。
*先按前面所述的設定制作小的效果 圖,確認 ok 後再將圖片質量設為 Medium,燈光質量設為 1000(范 圍在 0-2000 之間),圖片像素設為 800*600(有需要時可自行設定)
,
點擊 Browse 選 擇背景圖片,圖片格式包含有: *bmp*jpg。依此分別在所需 2D 平 面上添加背景。注意:添加的背 景圖片不能進行預覽。
*提示:進入 Rendering 模組時,系統 會根據情況來生成 2D 平面(2 個 或 3 個),如果有需要增加,可以 背景圖片
選擇 景。
來創建平面並添加背
*
第 3 頁,共 4 頁
广东博泰科技有限公司
QuickTim e VR
06*VCP 制作完成後,可以點擊 制 作可以旋轉 360°的 QuickTime VR。
*說明:QuickTime VR 是由 72 張不同 角度的 Rendering 圖片所組成,檔 案格式為*mov,需要用專用軟件 QuickTime Player 才能打開,而 QuickTime Player 是一個免費軟 件,直接在網絡上搜索,下載,安 裝即可。
渲染引擎基础概念

渲染引擎基础概念渲染引擎基础概念什么是渲染引擎•渲染引擎是一种软件,用于将HTML、CSS和JavaScript等网页内容转化为可视化的页面。
•渲染引擎在浏览器中起到了关键作用,负责解析和渲染网页内容,以便用户能够浏览网页。
HTML解析器•HTML解析器是渲染引擎中的一个组件,用于解析HTML代码,并将其转化为文档对象模型(DOM)树的形式。
•解析器按照特定规则对HTML代码进行解析,并将其转化为由节点组成的树状结构,每个节点代表HTML代码中的一个元素或标签。
•解析器通过递归解析子节点,构建出完整的DOM树,以便渲染引擎能够准确地理解和渲染网页内容。
CSS解析器•CSS解析器是渲染引擎中的另一个组件,用于解析CSS样式表,并将其转化为可供渲染引擎使用的样式规则。
•解析器按照特定规则对CSS样式表进行解析,并将其转化为由选择器和声明组成的样式规则集合。
•解析器将样式规则关联到DOM树中的节点上,以便渲染引擎能够根据样式规则来渲染和布局网页内容。
布局和绘制•渲染引擎在解析完DOM树和样式规则后,开始进行布局和绘制操作,以便将网页内容显示在浏览器窗口中。
•布局过程确定了每个元素在页面中的位置和大小,包括块级元素的流式布局和行内元素的间距处理等。
•绘制过程将每个元素根据其样式和布局信息,转化为可视化的图像,包括文字、图标、图片等。
•布局和绘制是渲染引擎中的关键步骤,直接影响到网页内容的呈现效果和性能。
JavaScript执行•渲染引擎还负责解析和执行网页中的JavaScript代码,以实现动态效果和交互功能。
•JavaScript引擎将解析和执行JavaScript代码,根据代码逻辑来动态修改DOM树和样式规则,或响应用户的交互操作。
•JavaScript执行过程可能会影响到DOM树和样式规则的变化,从而触发重新布局和绘制操作,以更新网页内容。
以上是关于渲染引擎基础概念的简要介绍,渲染引擎在现代浏览器中扮演着重要角色,帮助我们浏览和交互网页。
Ogre的渲染系统(Rendering System)

Ogre的渲染系统(Rendering System)盛崇山AntsamCGD@渲染系统个人认为就是同图形学有关的一切系统;包括了geometry system、material system、shader system。
Rendering system分为两部分:API无关的部分和API相关部分。
后者主要是只同DirectX和OpenGL相关的系统。
前者则是两个的共同的特性。
API无关部分同Pipeline Abstraction 有很大的关系,API的部分功能就是设置Pipeline (Pipeline configuration),Pipeline可以参考《Pipeline Design》。
既然是Render System必然是有Target 的,我们前面把Scene Manager比喻成舞台跟导演,那么Render System就是摄影机,而胶片就是Render Target。
先让我们看一下相关类的UML图,然后在详细这些类以及相互之间的关系。
一、Render System UML图System相关类UML Part one:Render图一:Render System相关类UML Part one图一中的类View Port包含了一个Camera,另外一个同Render System相关的类(未画出,图中只有一根聚合的关系线)Root。
前面说过把Render System比喻成摄影机,现在我们进一步的细化:View Port和Camera就是摄影机的摄像头,Render Target就是胶带,那么Render System就是一个光学系统,它把从摄像头进来的光进行处理变换,然后再把结果写到Render Target中,而Root就是各种各样的道具;那么,演员呢?演员就是游戏中的各种角色;电影剧本对应的是游戏剧本(或者称为策划);化妆师对应的则是美工和建模人员;电影的音乐也越来越重要了,这就类似于游戏中的音乐。
实时渲染中几种 Rendering Path 的技术基础

实时渲染中几种Rendering Path 的技术基础1. rendering path 的技术基础在介绍各种光照渲染方式之前,首先必须介绍一下现代的图形渲染管线。
这是下面提到的几种Rendering Path 的技术基础。
目前主流的游戏和图形渲染引擎,包括底层的API(如DirectX 和OpenGL)都开始支持现代的图形渲染管线。
现代的渲染管线也称为可编程管线(Programmable Pipeline),简单点说就是将以前固定管线写死的部分(比如顶点的处理,像素颜色的处理等等)变成在GPU上可以进行用户自定义编程的部分,好处就是用户可以自由发挥的空间增大,缺点就是必须用户自己实现很多功能。
下面简单介绍下可编程管线的流程。
以OpenGL 绘制一个三角形举例。
首先用户指定三个顶点传给Vertex Shader。
然后用户可以选择是否进行Tessellation Shader(曲面细分可能会用到)和Geometry Shader(可以在GPU 上增删几何信息)。
紧接着进行光栅化,再将光栅化后的结果传给Fragment Shader 进行pixel 级别的处理。
最后将处理的像素传给FrameBuffer 并显示到屏幕上。
2. 几种常用的Rendering PathRendering Path 其实指的就是渲染场景中光照的方式。
由于场景中的光源可能很多,甚至是动态的光源。
所以怎么在速度和效果上达到一个最好的结果确实很困难。
以当今的显卡发展为契机,人们才衍生出了这么多的Rendering Path 来处理各种光照。
2.1 Forward RenderingForward Rendering 是绝大数引擎都含有的一种渲染方式。
要使用Forward Rendering,一般在Vertex Shader 或Fragment Shader 阶段对每个顶点或每个像素进行光照计算,并且是对每个光源进行计算产生最终结果。
渲染、render与绘制

渲染、render与绘制渲染是抽象到具体的过程;抽象:图⽚信息的描述(⽐如⼀条线:两个端点的位置、线粗、颜⾊等特征);具体:依据抽象信息得到的可视图⽚(绘制过程)。
渲染是中⽂翻译的问题,有种添油加醋的感觉。
直意就是交与呈现的意思。
把内存⾥的图形图像信息以输出设备(显⽰器)能够识别的格式呈现出来。
引⽤我上图形学的时候⽼师彭群⽣的话,“render翻译成渲染是不对的,render的翻译应该是绘制”所以意思很简单明了,就是把场景画出来的意思啊其实"渲染","绘制","画画"这三个词是⼀个意思.对应的英⽂是Render,Draw,Paint.但"渲染"的逼格要⾼于"绘制","绘制"的逼格要⾼于"画画".在计算机图形学相关的书中,你只会看到"渲染"这个词,因为写书的⼈逼格都很⾼.在代码中,由于写程序的⼈逼格起伏⽐较⼤,所以你会看到函数使⽤:Render,Draw,Paint这些词.我们只需明⽩它们是⼀个意思就够了.简单都来说就是把抽象的模型(⼀个抽象的但是可以可视化的东西,可以是物体模型,⽐如桌⼦椅⼦;也可以是数据模型,⽐如树状图、饼图)变成屏幕上可以显⽰的⼆维图像,凡是通过计算机图形处理显⽰出的结果这个过程都叫做渲染。
我来解释⼀下吧,渲染⼀词来⾃于国画⼯笔,计算机的渲染翻译的很巧妙,完全称得上信雅达。
⼯笔⼀般有勾线和上⾊两个步骤,上⾊称为渲染。
渲染是中⽂翻译的问题,有种添油加醋的感觉。
直意就是交与呈现的意思。
把内存⾥的图形图像信息以输出设备(显⽰器)能够识别的格式呈现出来。
简单的说就是把图像绘制到屏幕上,中⽂翻译得太那啥了。
Render这个词不仅仅⽤在CG上,⽐如⾳频处理软件⽤合成器采样器最终⽣成wav⽂件的过程也被叫做render。
所以Render这个词的直接意思就是“⽣成”了。
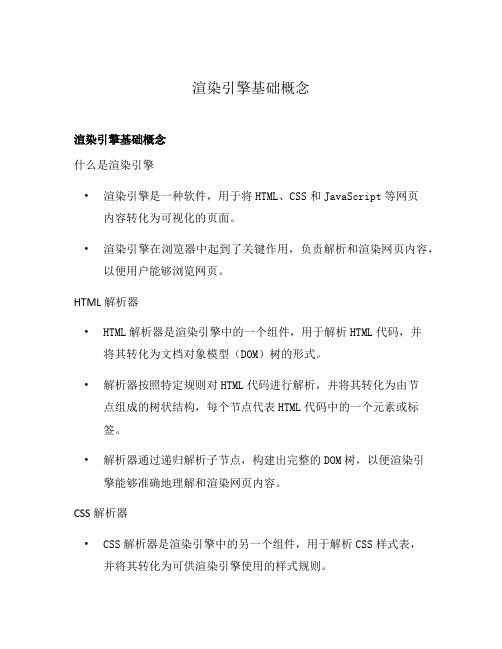
计算机的游戏开发与形渲染

计算机的游戏开发与形渲染计算机游戏开发是一门综合性学科,涉及到计算机图形学、计算机科学等多个领域的知识。
在游戏开发过程中,形渲染(Graphics Rendering)起到了至关重要的作用。
本文将探讨计算机游戏开发中的形渲染技术及其应用。
一、形渲染技术的概述形渲染是指将3D模型通过计算机图形学算法转换为2D图像的过程。
它是计算机游戏中的关键技术之一,直接决定了游戏画面的质量和逼真程度。
形渲染技术主要包括顶点处理、几何处理、光照模型、纹理映射等方面。
1. 顶点处理顶点处理是形渲染的第一步,主要负责对3D模型的顶点进行变换、光照等操作。
通过数学计算和插值算法,确定顶点在屏幕上的位置和对应的颜色值。
2. 几何处理几何处理是顶点处理之后的环节,它主要负责对3D模型的基本图元(如三角形、线段等)进行变换、裁剪和投影等操作。
通过几何处理,可以将3D模型呈现在二维屏幕上。
3. 光照模型光照模型是模拟光线在游戏场景中的传播和反射过程。
通过计算光源、材质和其他因素之间的相互作用,确定物体表面的亮度和颜色。
光照模型的设计直接影响游戏画面的真实感和光影效果。
4. 纹理映射纹理映射是将2D图像(纹理)应用到3D模型表面的过程。
通过将纹理坐标映射到3D模型的表面,可以增加游戏画面的细节和逼真度。
常见的纹理映射方法包括色彩映射、法线映射和环境映射等。
二、形渲染的应用计算机游戏中的形渲染技术应用广泛,以下是几个典型的应用案例:1. 实时渲染实时渲染是指在计算机游戏中实时生成图像的渲染方式。
通过高效的形渲染算法和硬件加速技术,实现了游戏画面的实时渲染,提供了流畅的游戏体验。
2. 物理渲染物理渲染是模拟真实世界物理效果的渲染方式。
通过使用物理引擎和真实材质参数,实现了游戏中物体的真实光照、反射和折射等效果,增强了游戏画面的真实感。
3. 阴影渲染阴影渲染是模拟光线投射产生的阴影效果。
通过算法计算光线在游戏场景中的传播和物体之间的遮挡关系,实现了逼真的阴影效果,提升了游戏画面的层次感。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
渲染Rendering 简介渲染的概念渲染,英文为Render,也有的把它称为着色,但我更习惯把Shade称为着色,把Render称为渲染。
因为Render和Shade值两个词在三维软件中是截然不同的两个概念,虽然它们的功能很相似,但却有不同。
Shade是一种显示方案,一般出现在三维软件的主要窗口中,和三维模型的线框图一样起到辅助观察模型的作用。
很明显,着色模式比线框模式更容易让我们理解模型的结构,但它只是简单的显示而已,数字图像中把它称为明暗着色法。
在像Maya这样的高级三维软件中,还可以用Shade显示出简单的灯光效果、阴影效果和表面纹理效果,当然,高质量的着色效果是需要专业三维图形显示卡来支持的,它可以加速和优化三维图形的显示。
但无论怎样优化,它都无法把显示出来的三维图形变成高质量的图像,这时因为Shade采用的是一种实时显示技术,硬件的速度限制它无法实时地反馈出场景中的反射、折射等光线追踪效果。
而现实工作中我们往往要把模型或者场景输出成图像文件、视频信号或者电影胶片,这就必须经过Render程序。
Shade视窗,提供了非常直观、实时的表面基本着色效果,根据硬件的能力,还能显示出纹理贴图、光源影响甚至阴影效果,但这一切都是粗糙的,特别是在没有硬件支持的情况下,它的显示甚至会是无理无序的。
Render效果就不同了,它是基于一套完整的程序计算出来的,硬件对它的影响只是一个速度问题,而不会改变渲染的结果,影响结果的是看它是基于什么程序渲染的,比如是光影追踪还是光能传递。
渲染的基本过程首先,必须定位三维场景中的摄像机,这和真实的摄影是一样的。
一般来说,三维软件已经提供了四个默认的摄像机,那就是软件中四个主要的窗口,分为顶视图、正视图、侧视图和透视图。
我们大多数时候渲染的是透视图而不是其他视图,透视图的摄像机基本遵循真实摄像机的原理,所以我们看到的结果才会和真实的三维世界一样,具备立体感。
接下来,为了体现空间感,渲染程序要做一些“特殊”的工作,就是决定哪些物体在前面、哪些物体在后面和那些物体被遮挡等。
空间感仅通过物体的遮挡关系是不能完美再现的,很多初学三维的人只注意立体感的塑造而忽略了空间感。
要知道空间感和光源的衰减、环境雾、景深效果都是有着密切联系的。
渲染程序通过摄像机获取了需要渲染的范围之后,就要计算光源对物体的影响,这和真实世界的情况又是一样的。
许多三维软件都有默认的光源,否则,我们是看不到透视图中的着色效果的,更不要说渲染了。
因此,渲染程序就是要计算我们在场景中添加的每一个光源对物体的影响。
和真实世界中光源不同的是,渲染程序往往要计算大量的辅助光源。
在场景中,有的光源会照射所有的物体,而有的光源只照射某个物体,这样使得原本简单的事情又变得复杂起来。
在这之后,还要是使用深度贴图阴影还是使用光线追踪阴影?这往往取决于在场景中是否使用了透明材质的物体计算光源投射出来的阴影。
另外,使用了面积光源之后,渲染程序还要计算一种特殊的阴影--软阴影(只能使用光线追踪),场景中的光源如果使用了光源特效,渲染程序还将花费更多的系统资源来计算特效的结果,特别是体积光,也称为灯光雾,它会占用代量的系统资源,使用的时候一定要注意。
在这之后,渲染程序还要根据物体的材质来计算物体表面的颜色,材质的类型不同,属性不同,纹理不同都会产生各种不同的效果。
而且,这个结果不是独立存在的,它必须和前面所说的光源结合起来。
如果场景中有粒子系统,比如火焰、烟雾等,渲染程序都要加以“考虑”。
智能光我一直认为,自然界的光是具有智慧的,它像一个魔法师,把世界变得缤纷绚丽,甚至离奇古怪,而渲染程序中的光就显得笨拙的得多了,程序虽然提供了足够多的光源类型来让我们模拟真实世界的光源,但就其本质来说,都只解决了光源的直接照射问题,而真实世界中的照明不是这样的,它还存在再次反射的现象,也就是通常所说的的光能传递,现在流行的叫法是Global Illumination,即全局照明。
不要把它跟Lightscape的光能传递相混淆,他们虽然在原理和结果上非常相似,但是算方式却不一样。
光的“智能”还体现在它的反射和折射质量上,这个质量并不是指渲染图像的质量或者光线追踪的正确与否,而是指是否能自动完成与光线的反射和折射有关的所有效果。
Caustic特效的产生成为了高级渲染程序的一个重要标志。
Cau-stic是一种光学特效,通常出现在有反射和折射属性的物体上,比如透明的圆球、凸透镜、镜子、水面等,它包含聚焦和散焦两个方面的效果。
就目前的情况来说,衡量一个渲染程序里的光源是否具有“智能”,不是看它的光源类型有多么丰富,或者说,已经与直接照明没有什么关系了(所有的渲染程序都能很好的解决直接照明的问题),而是与光源的间接照明有密切的关系。
无论是天空光还是全局照明,或者是Caustic 特效,都不是光源直接照射到物体上产生的效果,它们是光线的Diffu-se、Radiosity、Reflection和Refraction产生的结果,产生这些结果的自动化程度越高,即不需借助任何辅助光源,我们就可以把该渲染程序的光源看成是有“智能”的。
需要注意的是,并不是说不能自动产生间接照明效果的渲染程序就是低级的。
我们依然可以使用辅助光源来模拟那些间接照明的效果,作为渲染的图像来说,我们关心的仍然是图像所显示的效果,而不是产生结果的方法,所谓条条大路通罗马,目的才是最重要的。
我们不要迷失其中。
(说明:天空光是一种很特殊的光源。
准确的说天空光不应该称为光源,它是由于大气漫反射太阳光形成的,所以,它也可以看成是太阳光的间接照明。
)材质的真相材质是什么?简单的说就是物体看起来是什么质地。
材质可以看成是材料和质感的结合。
在渲染程序中,它是表面各可视属性的结合,这些可视属性是指表面的色彩、纹理、光滑度、透明度、反射率、折射率、发光度等。
正是有了这些属性,才能让我们识别三维中的模型是什么做成的,也正是有了这些属性,我们计算机三维的虚拟世界才会和真实世界一样缤纷多彩。
这就是材质的真相吗?答案是否定的。
不要奇怪,我们必须仔细分析产生不同材质的原因,才能让我们更好的把握质感。
那么,材质的真相到底是什么呢?仍然是光,离开光材质是无法体现的。
举例来说,借助夜晚微弱的天空光,我们往往很难分辨物体的材质,而在正常的照明条件下,则很容易分辨。
另外,在彩色光源的照射下,我们也很难分辨物体表面的颜色,在白色光源的照射下则很容易。
这种情况表明了物体的材质与光的微妙关系。
下面,我们将具体分析两者间的相互作用。
色彩(包括纹理)色彩是光的一种特性,我们通常看到的色彩是光作用于眼睛的结果。
但光线照射到物体上的时候,物体会吸收一些光色,同时也会漫反射一些光色,这些漫反射出来的光色到达我们的的眼睛之后,就决定物体看起来是什么颜色,这种颜色在绘画中称为“固有色”。
这些被漫反射出来的光色除了会影响我们的视觉之外,还会影响它周围的物体,这就是光能传递。
当然,影响的范围不会像我们的视觉范围那么大,它要遵循光能衰减的原理。
另外,有很多资料把Radiosity翻译成“热辐射”,其实这也蛮贴切的,因为物体在反射光色的时候,光色就是以辐射的形式发散出去的,所以,它周围的物体才会出现“染色”现象。
光滑与反射一个物体是否有光滑的表面,往往不需要用手去触摸,视觉就会告诉我们结果。
因为光滑的物体,总会出现明显的高光,比如玻璃、瓷器、金属………而没有明显高光的物体,通常都是比较粗糙的,比如砖头、瓦片、泥土………这种差异在自然界无处不在,但它是怎么产生的呢?依然是光线的反射作用,但和上面“固有色”的漫反射方式不同,光滑的物体有一种类似“镜子”的效果,在物体的表面还没有光滑到可以镜像反射出周围的物体的时候,它对光源的位置和颜色是非常敏感的。
所以,光滑的物体表面只“镜射”出光源,这就是物体表面的高光区,它的颜色是由照射它的光源颜色决定的(金属除外),随着物体表面光滑度的提高,对光源的反射会越来越清晰,这就是在三维材质编辑中,越是光滑的物体高光范围越小,强度越高。
当高光的清晰程度已经接近光源本身后,物体表面通常就要呈现出另一种面貌了,这就是Reflection材质产生的原因,也是古人磨铜为镜的原理。
但必须注意的是,不是任何材质都可以在不断的“磨练”中提高自己的光滑程度。
比如我们很清楚瓦片是不可能磨成镜的,为什么呢?原因是瓦片是很粗糙的,这个粗糙不单指它的外观,也指它内部的微观结构。
瓦片质地粗糙里面充满了气孔,无论怎样磨它,也只能使它的表面看起来整齐,而不能填补这些气孔,所以无法成镜。
我们在编辑材质的时候,一定不能忽视材质光滑度的上限,有很多初学者作品中的物体看起来都像是塑料做的就是这个原因。
透明与折射自然界的大多数物体通常会遮挡光线,当光线可以自由的穿过物体时,这个物体肯定就是透明的。
这里所指的“穿过”,不单指光源的光线穿过透明物体,还指透明物体背后的物体反射出来的光线也要再次穿过透明物体,这样使我们可以看见透明物体背后的东西。
由于透明物体的密度不同,光线射入后会发生偏转现象,这就是折射。
比如插进水里的筷子,看起来就是弯的。
不同的透明物质其折射率也不一样,即使同一种透明的物质,温度的不同也会影响其折射率,比如当我们穿过火焰上方的热空气观察对面的景象,会发现有明显的扭曲现象。
这就是因为温度改变了空气的密度,不同的密度产生了不同的折射率。
正确的使用折射率是真实再现透明物体的重要手段。
在自然界中还存在另一种形式的透明,在三维软件的材质编辑中把这种属性称之为“半透明”,比如纸张、塑料、植物的叶子、还有蜡烛等等。
它们原本不是透明的物体,但在强光的照射下背光部分会出现“透光”现象。
通过上面简单的描述,相信大家已经进一步了解了光和材质的关系,如果在编辑材质时忽略了光的作用,是很难调出有真实感的材质的。
因此,在材质编辑器中调节各种属性时,必须考虑到场景中的光源,并参考基础光学现象,最终以达到良好的视觉效果为目的,而不是孤立的调节它们。
当然,也不能一味的照搬物理现象,毕竟艺术和科学之间还是存在差距的,真实与唯美也不是同一个概念。
关于摄像机一幅渲染出来的图像其实就是一幅画面。
在模型定位之后,光源和材质决定了画面的色调,而摄像机就决定了画面的构图。
在确定摄像机的位置时,总是考虑到大众的视觉习惯,在大多数情况下视点不应高于正常人的身高,也会根据室内的空间结构,选择是采用人蹲着的视点高度、坐着的视点高度或是站立时的视点高度,这样渲染出来的图像就会符合人的视觉习惯,看起来也会很舒服。
在使用站立时的视点高度时,目标点一般都会在视点的同一高度,也就是平视。
这样墙体和柱子的垂直*廓线才不会产生透视变形,给人稳定的感觉,这种稳定感和舒适感就是靠摄像机营造出来的。
