淘宝店铺大图轮播代码
淘宝自定义区图片切换滚动代码

络地址(我显示的图片都是在自己图片空间复制的地址)。
4、<A href="链接地址" target=_blank><IMG src="图片地址" width=96 border=0></A>可多次添加,需
要展示几个图片就复制粘贴几行代码(原代码是6张图) copyright
<MARQUEE scrollAmount=2 style="WIDTH: 509px; HEIGHT: 90px" behavior=alternate height=90
WIDHTH="96"> <A href="链接地址" target=_blank><IMG src="图片地址" width=96 border=0></A> <A
1、scrollAmount=2中数值随意调整,数值越小越慢 ;
copyright
2、WIDTH: 509px; HEIGHT: 90px中,509指图片滚动整个模块宽度,90指整个模块高度。根据实际需要情
况可改变,如下例中我的模块宽度为750(正好是整个自定义内容区宽度),高度150,可随意,合适即可
href="链接地址" target=_blank><IMG src="图片地址" width=96 border=0></A> <A href="链接地址"
target=_blank><IMG src="图片地址" width=96 border=0></A> <A BORDER="0"></A> <A href="链接地
淘宝店铺装修代码大全-店铺装修代码

淘宝店铺装修代码大全-店铺装修代码1、店铺音乐代码:音乐网址" loop="-1">2、图片制作代码:<img src="这里放图片地址">3、公告图片代码:<img border="0" src="这里放图片地址" />或<img src="这里放图片地址"/>4、悬浮挂饰代码:<img src="这里放图片地址" style="left:20px; positi on: relative; top:0px" />5、商品分类代码:<img src="这里放图片地址"/>6、字体大小代码:<font size="2">这里放要处理的文字,可用3、4、5等设置大小</font>7、字体颜色代码:<font color="red">这里放要处理的文字,可以换成blue, yellow等</font>8、文字代码:<a href="网页地址">的文字,在分类栏里用时的网页地址必须缩短</a>9、移动文字代码:<marquee>从右到左移动的文字</marquee>10、背景音乐代码:<bgsound loop="-1" src="这里放音乐地址"></bgs ound>11、图片附加音乐代码:<img border=0 src="这里放图片地址" dynsrc= "这里放音乐地址">12、浮动图片代码:<img alt="1" height="150" src="这里放图片地址"/>公告图片的代码:公告挂饰:店铺分类代码:背景音乐代码:换行代码计数器代码颜色代码:1白色#FFFFFF2红色#FF00003绿色#00FF004蓝色#0000FF5牡丹红#FF00FF6青色#00FFFF7黄色#FFFF008黑色#0000009海蓝#70DB9310巧克力色#5C331711蓝紫色#9F5F9F12黄铜色#B5A64213亮金色#D9D91914棕色#A67D3D15青铜色#8C7853162号青铜色#A67D3D 17士官服蓝色#5F9F9F 18冷铜色#D9871919铜色#B8733320珊瑚红#FF7F0021紫蓝色#42426F22深棕#5C403323深绿#2F4F2F24深铜绿色#4A766E25深橄榄绿#4F4F2F26深兰花色#9932CD27深紫色#871F7828深石板蓝#6B238E29深铅灰色#2F4F4F30深棕褐色#97694F32深绿松石色#7093DB 33暗木色#855E4234淡灰色#54545435土灰玫瑰红色#85636336长石色#D1927537火砖色#8E232338森林绿#238E2339金色#CD7F3240鲜黄色#DBDB7041灰色#C0C0C042铜绿色#527F7643青黄色#93DB7044猎人绿#215E2145印度红#4E2F2F46土黄色#9F9F5F47浅蓝色#C0D9D948浅灰色#A8A8A849浅钢蓝色#8F8FBD 59浅木色#E9C2A660石灰绿色#32CD32 61桔黄色#E4783362褐红色#8E236B63中海蓝色#32CD99 64中蓝色#3232CD65中森林绿#6B8E23 66中鲜黄色#EAEAAE 67中兰花色#9370DB 68中海绿色#426F42 69中石板蓝色#7F00FF 70中春绿色#7FFF00 71中绿松石色#70DBDB 72中紫红色#DB7093 73中木色#A6806474深藏青色#2F2F4F75海军蓝#23238E76霓虹篮#4D4DFF77霓虹粉红#FF6EC778新深藏青色#00009C 79新棕褐色#EBC79E80暗金黄色#CFB53B81橙色#FF7F0082橙红色#FF240083淡紫色#DB70DB84浅绿色#8FBC8F85粉红色#BC8F8F86子色#EAADEA87石英色#D9D9F388艳蓝色#5959AB89鲑鱼色#6F424290猩红色#BC171791海绿色#238E6892半甜巧克力色#6B4226 93赭色#8E6B2394银色#E6E8FA95天蓝#3299CC96石板蓝#007FFF97艳粉红色#FF1CAE98春绿色#00FF7F99钢蓝色#236B8E100亮天蓝色#38B0DE 101棕褐色#DB9370 102紫红色#D8BFD8103石板蓝色#ADEAEA104浓深棕色#5C4033105淡浅灰色#CDCDCD106紫罗兰色#4F2F4F107紫罗兰红色#CC3299108麦黄色#D8D8BF109黄绿色#99CC32店铺公告里的漂亮悬浮挂件的代码:公告图片的代码:<img border="0" src="图片地址" />公告挂饰:<img src="图片地址" style="left:20px; position: relative; top:0px" />店铺分类代码:<img src="缩完后的图片地址"/>背景音乐代码:<bgsound loop="-1" src="音乐地址"></bgsound>换行代码<br>计数器代码<a href="00counter." target="_blank"><img src="计数器地址" bor der=0 alt="00Counter."></a>店铺公告里的漂亮悬浮挂件的代码:<marquee style="position:relative;" scrollamount="1" scrolldelay= "85" direction="up" behavior="scroll" height="60"><img src="加入你自己的图片地址" />1.公告栏的图片代码,帖到公告栏就行了. 不过还是有好多人来问我公告栏的位置-----点我的淘宝-----管理我的店铺------基本设置,下面写着公告的位置。
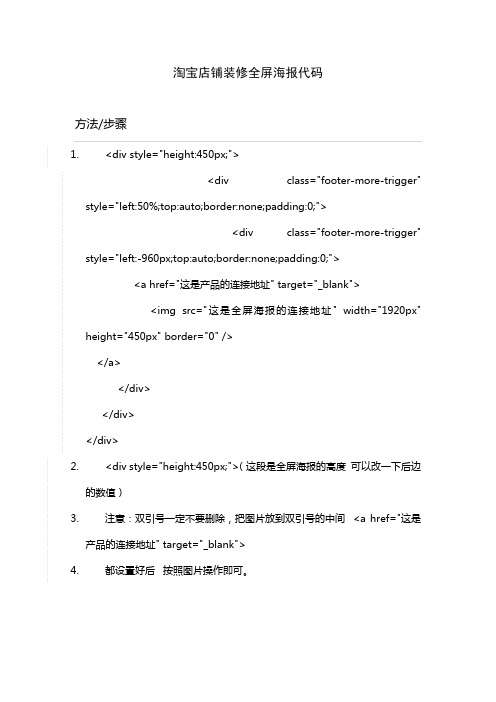
淘宝店铺装修全屏海报代码

淘宝店铺装修全屏海报代码
方法/步骤
1.<div style="height:450px;">
<div class="footer-more-trigger"
style="left:50%;top:auto;border:none;padding:0;">
<div class="footer-more-trigger"
style="left:-960px;top:auto;border:none;padding:0;">
<a href="这是产品的连接地址" target="_blank">
<img src="这是全屏海报的连接地址" width="1920px"
height="450px" border="0" />
</a>
</div>
</div>
</div>
2.<div style="height:450px;">(这段是全屏海报的高度可以改一下后边
的数值)
3.注意:双引号一定不要删除,把图片放到双引号的中间 <a href="这是
产品的连接地址" target="_blank">
4.都设置好后按照图片操作即可。
淘宝店铺装修代码大全-店铺装修代码

淘宝店铺装修代码大全-店铺装修代码1、店铺音乐代码:音乐网址" loop="-1">2、图片制作代码:<img src="这里放图片地址">3、公告图片代码:<img border="0" src="这里放图片地址" />或<img src="这里放图片地址"/>4、悬浮挂饰代码:<img src="这里放图片地址" style="left:20px; positi on: relative; top:0px" />5、商品分类代码:<img src="这里放图片地址"/>6、字体大小代码:<font size="2">这里放要处理的文字,可用3、4、5等设置大小</font>7、字体颜色代码:<font color="red">这里放要处理的文字,可以换成blue, yellow等</font>8、文字代码:<a href="网页地址">的文字,在分类栏里用时的网页地址必须缩短</a>9、移动文字代码:<marquee>从右到左移动的文字</marquee>10、背景音乐代码:<bgsound loop="-1" src="这里放音乐地址"></bgs ound>11、图片附加音乐代码:<img border=0 src="这里放图片地址" dynsrc= "这里放音乐地址">12、浮动图片代码:<img alt="1" height="150" src="这里放图片地址"/>公告图片的代码:公告挂饰:店铺分类代码:背景音乐代码:换行代码计数器代码颜色代码:1白色#FFFFFF2红色#FF00003绿色#00FF004蓝色#0000FF5牡丹红#FF00FF6青色#00FFFF7黄色#FFFF008黑色#0000009海蓝#70DB9310巧克力色#5C331711蓝紫色#9F5F9F12黄铜色#B5A64213亮金色#D9D91914棕色#A67D3D15青铜色#8C7853162号青铜色#A67D3D 17士官服蓝色#5F9F9F 18冷铜色#D9871919铜色#B8733320珊瑚红#FF7F0021紫蓝色#42426F22深棕#5C403323深绿#2F4F2F24深铜绿色#4A766E25深橄榄绿#4F4F2F26深兰花色#9932CD27深紫色#871F7828深石板蓝#6B238E29深铅灰色#2F4F4F30深棕褐色#97694F32深绿松石色#7093DB 33暗木色#855E4234淡灰色#54545435土灰玫瑰红色#85636336长石色#D1927537火砖色#8E232338森林绿#238E2339金色#CD7F3240鲜黄色#DBDB7041灰色#C0C0C042铜绿色#527F7643青黄色#93DB7044猎人绿#215E2145印度红#4E2F2F46土黄色#9F9F5F47浅蓝色#C0D9D948浅灰色#A8A8A849浅钢蓝色#8F8FBD 59浅木色#E9C2A660石灰绿色#32CD32 61桔黄色#E4783362褐红色#8E236B63中海蓝色#32CD99 64中蓝色#3232CD65中森林绿#6B8E23 66中鲜黄色#EAEAAE 67中兰花色#9370DB 68中海绿色#426F42 69中石板蓝色#7F00FF 70中春绿色#7FFF00 71中绿松石色#70DBDB 72中紫红色#DB7093 73中木色#A6806474深藏青色#2F2F4F75海军蓝#23238E76霓虹篮#4D4DFF77霓虹粉红#FF6EC778新深藏青色#00009C 79新棕褐色#EBC79E80暗金黄色#CFB53B81橙色#FF7F0082橙红色#FF240083淡紫色#DB70DB84浅绿色#8FBC8F85粉红色#BC8F8F86子色#EAADEA87石英色#D9D9F388艳蓝色#5959AB89鲑鱼色#6F424290猩红色#BC171791海绿色#238E6892半甜巧克力色#6B4226 93赭色#8E6B2394银色#E6E8FA95天蓝#3299CC96石板蓝#007FFF97艳粉红色#FF1CAE98春绿色#00FF7F99钢蓝色#236B8E100亮天蓝色#38B0DE 101棕褐色#DB9370 102紫红色#D8BFD8103石板蓝色#ADEAEA104浓深棕色#5C4033105淡浅灰色#CDCDCD106紫罗兰色#4F2F4F107紫罗兰红色#CC3299108麦黄色#D8D8BF109黄绿色#99CC32店铺公告里的漂亮悬浮挂件的代码:公告图片的代码:<img border="0" src="图片地址" />公告挂饰:<img src="图片地址" style="left:20px; position: relative; top:0px" />店铺分类代码:<img src="缩完后的图片地址"/>背景音乐代码:<bgsound loop="-1" src="音乐地址"></bgsound>换行代码<br>计数器代码<a href="00counter." target="_blank"><img src="计数器地址" bor der=0 alt="00Counter."></a>店铺公告里的漂亮悬浮挂件的代码:<marquee style="position:relative;" scrollamount="1" scrolldelay= "85" direction="up" behavior="scroll" height="60"><img src="加入你自己的图片地址" />1.公告栏的图片代码,帖到公告栏就行了. 不过还是有好多人来问我公告栏的位置-----点我的淘宝-----管理我的店铺------基本设置,下面写着公告的位置。
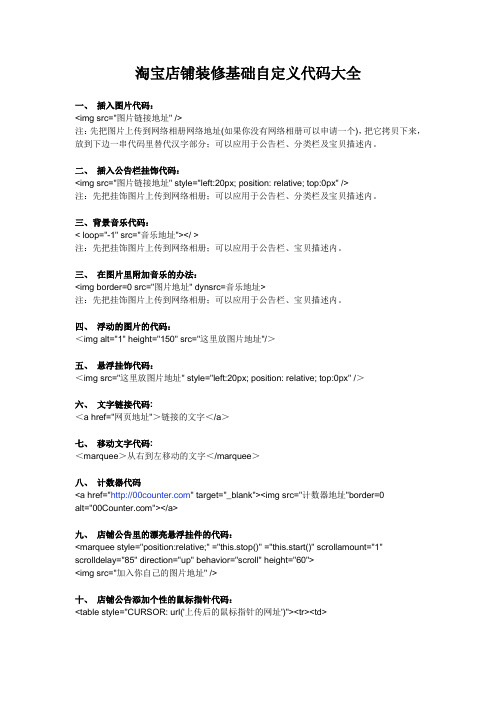
淘宝店铺装修常用自定义代码大全

淘宝店铺装修基础自定义代码大全一、插入图片代码:<img src="图片链接地址" />注:先把图片上传到网络相册网络地址(如果你没有网络相册可以申请一个),把它拷贝下来,放到下边一串代码里替代汉字部分;可以应用于公告栏、分类栏及宝贝描述内。
二、插入公告栏挂饰代码:<img src="图片链接地址" style="left:20px; position: relative; top:0px" />注:先把挂饰图片上传到网络相册;可以应用于公告栏、分类栏及宝贝描述内。
三、背景音乐代码:< loop="-1" src="音乐地址"></ >注:先把挂饰图片上传到网络相册;可以应用于公告栏、宝贝描述内。
三、在图片里附加音乐的办法:<img border=0 src="图片地址" dynsrc=音乐地址>注:先把挂饰图片上传到网络相册;可以应用于公告栏、宝贝描述内。
四、浮动的图片的代码:<img alt="1" height="150" src="这里放图片地址"/>五、悬浮挂饰代码:<img src="这里放图片地址" style="left:20px; position: relative; top:0px" />六、文字链接代码:<a href="网页地址">链接的文字</a>七、移动文字代码:<marquee>从右到左移动的文字</marquee>八、计数器代码<a href="" target="_blank"><img src="计数器地址"border=0alt=""></a>九、店铺公告里的漂亮悬浮挂件的代码:<marquee style="position:relative;" ="this.stop()" ="this.start()" scrollamount="1" scrolldelay="85" direction="up" behavior="scroll" height="60"><img src="加入你自己的图片地址" />十、店铺公告添加个性的鼠标指针代码:<table style="CURSOR: url('上传后的鼠标指针的网址')"><tr><td><table border="0" style="TABLE-LAYOUT: fixed">十一、宝贝描述加上个性的鼠标指针代码先选“编辑源文件” ,然后复制以下代码:<table width="100%" style="CURSOR: url('这里是已上传的鼠标指针网址')"><tr><td width="100%">另外,还要在源文件底部输入代码:</td></tr></table>十二、添加QQ在线交谈代码:<a target=blankhref=/msgrd?V=1&Uin=41826029&Site=&Me nu=yes><img border="0" SRC=/pa?p=1:41826029:7 alt="点击这里给我发消息"></a>注: 这是QQ在线状态的代码,里面的数值要改变,号码和网址改为你自己的,这个链接的作用是别人可以直接点击联系你而无需加你为好友,使用方法是直接链接。
淘宝设置全屏轮播图片代码

href="链接网站地址" target=_blank><IMG border=0
src="大图链接地址" width=1920
<div class="skin-box-bd clear-fix">
<span><DIV class=J_TWidget data-widget-type="Tabs"
data-widget-config="{'effect': 'fade', 'circular': true ,'navCls':'toseise','activeTriggerCls':'odslos','contentCls':'piaofu'}">
<DIV style="HEIGHT: 585px" class=piaofu>
<DIV
style="Z-INDEX: 0; PADDING-BOTTOM: 0px; MARGIN: 0px; PADDING-LEFT: 0px; WIDTH: 1920px; PADDING-RIGHT: 0px; TOP: 0px; PADDING-TOP: 0px; LEFT: -485px"
class=sltent>
淘宝店铺装修代码大全

链接网址/catalog/thread/154503-4783203.htm这几天来过我店的朋友,看过我的模板的朋友都说装修真的快要让他焦头烂额了,发现了这样的一个好东东,当然要拿来和大家一起分享哦!希望可以对和我一样的新朋友有多帮助哦公告栏大小:宽不要超过480像素,高可以随意代码:<img src="店铺公告地址"/>要求:图片一定要通过网上空间或相册放置:管理我的店铺——基本设置——公告可以预览看一下悬挂饰物代码::<img src="你图片的地址" style="left: 20px; position: relative; top: 0px" />要求:不能是自己电脑上的图片,要在网上的图片地址才行放置:管理我的店铺——基本介绍——公告宝贝分类大小:宽不要超过148像素,长可以随意代码::<img src="宝贝分类地址" />要求:图片要通过网上空间或相册,格式为jpg或gif.图片地址不要超过40字符. 可以把图片地址缩短的网站放置:管理我的店铺——宝贝分类加图片的代码::<img src="你的图片地址" />分类的小技巧:关于序号字体滚动代码:<★marquee>宝贝类目名称<★/marquee>下面的代码设置在一定区域内让文字向上滚:“scrollamount=”可改变速度。
<font size=3 color=ff0000><b><center><marquee width=150 height=100 direction=up scrollamount=2>文字</marquee></font></b></center>让文字左右来回流动--------<marquee behavior="alternate">文字</marquee>让文字由下至上滚动--------<marquee direction="up">文字</marquee>让文字左右来回流动-------- 文字让文字由下至上滚动--------粗体字的代码:<★b>宝贝类目名称<★/b>字体大小代码:<★font size="阿拉伯数字1~7控制大小">宝贝类目名称<★/font>斜体字的代码:<★i>宝贝类目名称<★/i>加下划线代码:<★u>宝贝类目名称<★/u>加删除线代码:<★strike>宝贝类目名称<★/strike>做空格的代码:<★li>宝贝类目名称<★/li>控制颜色代码:<★font color="颜色代码或者英文颜色名">宝贝类目名称<★/font>店铺分类代码: <IMG src="图片地址">浮动的图片的代码:</td></tr></table>;<img alt="1" height="150" src="图片地址"漂亮的浮动的图片的代码:;:</td></tr></table>;<img alt="1" height="150" src="图片地址"style="position:relative;bottom:0px;right:0px;" width="150" /><p align="center"></p><div><img src="about:blank"style="display:none" /></div>滚动字幕代码:这个用处可就多了,放到哪里那些字都是会动的,有很多朋友在好评里都会用到哦!<marquee>输入你想说的话</marquee>自定义颜色代码<font color=blue>输入你想要说的话</font>店铺分类的代码<img src=" 图片的地址" />代码就放在:我的淘宝—管理我的店铺—宝贝分类简单介绍一下我的操作方法:1、选好喜欢的宝贝分类模板,复制保存之后,填上适当的文字,然后上传到网上相册;2、复制代码<img src="" /> 到宝贝分类中;3、打开网上相册,选中相应的模板,右击属性,复制属性中的图片地址;4、由于网上的图片地址过长,因此要在/上进行网址缩短工作:即把复制的图片地址到这个网站中进行缩短,然后会出现一个较短的图片地址5、再用短地址放入<img src="" /> 的""中就ok了如何在店铺公告添加个性的鼠标指针:<table style="CURSOR: url('上传后的鼠标指针的网址')"><tr><td><table border="0"style="TABLE-LAYOUT: fixed"> 另外,还要在源文件底部输入代码:</td></tr></table>马上copy这个代码,它可以让您的店铺公告更有吸引力呀公告图片的代码::<img border="0" src="图片地址" />6.换行代码如果你想换行,直接用Enter键是不行的,需要在您想换行的位置输入这样就会分成两行显示,整个网站看起来也不会是一大片了,而是段落分明如果输入一个,那就是另起一行,如果连续输入两个,即,那就会空一行html设计代码大全1)贴图:< img src="图片地址">本人照片(献丑了)2)加入连接:< a href="所要连接的相关地址">写上你想写的字< /a>3)在新窗口打开连接:< a href="相关地址" target="_blank">写上要写的字< /a>4)移动字体(走马灯):< marquee>写上你想写的字< /marquee> (可用于店铺分类,和评价)5)字体加粗:< b>写上你想写的字< /b>6)字体斜体:< i>写上你想写的字< /i>7)字体下划线: < u>写上你想写的字< /u>字体删除线: < s>写上你想写的字< /s>9)字体加大: < big>写上你想写的字< /big>10)字体控制大小:< h1>写上你想写的字< /h1>(其中字体大小可从h1-h5,h1最大,h5最小)(其中字体大小可从h1-h5,h1最大,h5最小)11)更改字体颜色:< font color="#value">写上你想写的字< /font>(其中value值在000000与ffffff(16位进制)之间12)消除连接的下划线:< a href="相关地址"style="text-decoration:none">写上你想写的字< /a>13)贴音乐:< embed src="音乐地址" width="宽度" height="高度" autostart=false>14)贴flash: < embed src="flash地址" width="宽度" height="高度">15)贴影视文件:< img dynsrc="文件地址" width="宽度" height="高度" start=mouseover>16)换行:< br>17)段落:< p>段落< /p>1原始文字样式:< pre>正文< /pre>19)换帖子背景:< body background="背景图片地址">20)固定帖子背景不随滚动条滚动:< body background="背景图片地址" bodybgproperties=fixed>21)定制帖子背景颜色:< body bgcolor="#value">(value值见10)22)帖子背景音乐:< bgsound="背景音乐地址" loop=infinite>(听到音乐了吗?也可以加在你的店铺公告里)23)贴网页:< iframe src="相关地址" width="宽度" height="高度">< /iframe>最后注意了,以上所有代码中的前边后边代码段,我都加入了一个空格,要不再这里就运行了,你们无法看见了!使用时把前边后边代码内的空格去掉即可!举个例子4)移动字体(走马灯):< marquee>写上你想写的字< /marquee>把< marquee>和< /marquee>删为去掉括号中的空格即可,其他不用动!后边代码不动即可!店铺装修代码1、店铺音乐代码:音乐网址" loop="-1">2、图片制作代码:<img src="这里放图片地址">3、公告图片代码:<img border="0" src="这里放图片地址" />或<img src="这里放图片地址"/>4、悬浮挂饰代码:<img src="这里放图片地址" style="left:20px; position: relative; top:0px" />5、商品分类代码:<img src="这里放图片地址"/>6、字体大小代码:<font size="2">这里放要处理的文字,可用3、4、5等设置大小</font>7、字体颜色代码:<font color="red">这里放要处理的文字,可以换成blue,yellow等</font>8、文字链接代码:<a href="网页地址">链接的文字,在分类栏里用时链接的网页地址必须缩短</a>9、移动文字代码:<marquee>从右到左移动的文字</marquee>10、背景音乐代码:<bgsound loop="-1" src="这里放音乐地址"></bgsound>11、图片附加音乐代码:<img border=0 src="这里放图片地址" dynsrc="这里放音乐地址">12、浮动图片代码:<img alt="1" height="150" src="这里放图片地址"/>公告图片的代码:公告挂饰:店铺分类代码:背景音乐代码:换行代码计数器代码颜色代码:1白色#FFFFFF2红色#FF00003绿色#00FF004蓝色#0000FF5牡丹红#FF00FF6青色#00FFFF7黄色#FFFF008黑色#0000009海蓝#70DB9310巧克力色#5C331711蓝紫色#9F5F9F12黄铜色#B5A64213亮金色#D9D91914棕色#A67D3D15青铜色#8C7853162号青铜色#A67D3D17士官服蓝色#5F9F9F18冷铜色#D9871919铜色#B8733320珊瑚红#FF7F0021紫蓝色#42426F22深棕#5C403323深绿#2F4F2F24深铜绿色#4A766E25深橄榄绿#4F4F2F26深兰花色#9932CD27深紫色#871F7828深石板蓝#6B238E29深铅灰色#2F4F4F30深棕褐色#97694F32深绿松石色#7093DB 33暗木色#855E4234淡灰色#54545435土灰玫瑰红色#856363 36长石色#D1927537火砖色#8E232338森林绿#238E2339金色#CD7F3240鲜黄色#DBDB7041灰色#C0C0C042铜绿色#527F7643青黄色#93DB7044猎人绿#215E2145印度红#4E2F2F46土黄色#9F9F5F47浅蓝色#C0D9D948浅灰色#A8A8A849浅钢蓝色#8F8FBD 59浅木色#E9C2A660石灰绿色#32CD32 61桔黄色#E4783362褐红色#8E236B63中海蓝色#32CD99 64中蓝色#3232CD65中森林绿#6B8E23 66中鲜黄色#EAEAAE 67中兰花色#9370DB 68中海绿色#426F42 69中石板蓝色#7F00FF 70中春绿色#7FFF00 71中绿松石色#70DBDB 72中紫红色#DB7093 73中木色#A6806474深藏青色#2F2F4F 75海军蓝#23238E76霓虹篮#4D4DFF77霓虹粉红#FF6EC7 78新深藏青色#00009C 79新棕褐色#EBC79E80暗金黄色#CFB53B81橙色#FF7F0082橙红色#FF240083淡紫色#DB70DB84浅绿色#8FBC8F85粉红色#BC8F8F86李子色#EAADEA87石英色#D9D9F388艳蓝色#5959AB89鲑鱼色#6F424290猩红色#BC171791海绿色#238E6892半甜巧克力色#6B4226 93赭色#8E6B2394银色#E6E8FA95天蓝#3299CC96石板蓝#007FFF97艳粉红色#FF1CAE98春绿色#00FF7F99钢蓝色#236B8E100亮天蓝色#38B0DE 101棕褐色#DB9370 102紫红色#D8BFD8 103石板蓝色#ADEAEA 104浓深棕色#5C4033 105淡浅灰色#CDCDCD106紫罗兰色#4F2F4F107紫罗兰红色#CC3299108麦黄色#D8D8BF109黄绿色#99CC32店铺公告里的漂亮悬浮挂件的代码:公告图片的代码:<img border="0" src="图片地址" />公告挂饰:<img src="图片地址" style="left:20px; position: relative; top:0px" /> 店铺分类代码:<img src="缩完后的图片地址"/>背景音乐代码:<bgsound loop="-1" src="音乐地址"></bgsound>换行代码<br>计数器代码<a href="" target="_blank"><img src="计数器地址" border=0 alt=""></a>店铺公告里的漂亮悬浮挂件的代码:<marquee style="position:relative;" onMouseOver="this.stop()" onMouseOut="this.start()" scrollamount="1" scrolldelay="85" direction="up" behavior="scroll" height="60"><img src="加入你自己的图片地址" />1.公告栏的图片代码,帖到公告栏就行了. 不过还是有好多人来问我公告栏的位置-----点我的淘宝-----管理我的店铺------基本设置,下面写着公告的位置。
淘宝店铺装修代码大全-店铺装修代码

淘宝店铺装修代码大全-店铺装修代码随着电子商务的快速发展,越来越多的商家开始进入淘宝平台进行销售,个性化的店铺装修成为许多商家必不可少的一部分。
在淘宝店铺装修中,代码的使用是非常重要的,能够有效地提升店铺的美观度和用户体验。
本文将为大家整理淘宝店铺装修常用的代码,供大家参考。
一、头部代码头部代码是网页头部的一部分,位于HTML代码的<head>标签之间。
下面是部分头部代码的示例。
1.设置网页标题,即在浏览器标签栏中显示的文字。
```html<title>XXX淘宝店铺</title>```2.设置网页的编码格式,这通常使用UTF-8编码格式。
```html<meta charset="UTF-8">```3.设置网页的关键字,方便搜索引擎收录网页。
```html<meta name="keywords" content="XXX,淘宝店铺,XXX店铺"> ```4.设置网页的描述信息,方便搜索引擎了解网页内容。
```html<meta name="description" content="我是XXX店铺,提供高品质的商品和优质的服务。
">```二、JS代码JS代码可以用来实现一些动态效果和交互功能,例如图片幻灯片、选项卡切换等。
下面是部分常用的JS代码示例。
1.实现图片幻灯片代码示例:```html<div class="carousel"><img src="img/1.jpg"><img src="img/2.jpg"><img src="img/3.jpg"><img src="img/4.jpg"></div><script>$('.carousel').slick({dots: true,infinite: true,speed: 500,fade: true,cssEase: 'linear'});</script>```上述代码中,我们使用了slick插件来实现图片幻灯片效果。
淘宝常用代码

11)更改字体颜色:< font color="#value">写上你想写的字< /font>(其中value值在000000与ffffff(16位进制)之间
12)消除连接的下划线:< a href="相关地址" style="text-decoration:none">写上你想写的字< /a>
39)图片从右向左移动的代码:<marquee direction=left ><img src=图片地址 width="100" height="50"</img></marquee>
24)店铺音乐代码:音乐网址" loop="-1">
25)图片制作代码:<img src="这里放图片地址">
26)公告图片代码:<img border="0" src="这里放图片地址" />或<img src="这里放图片地址"/>
27)悬浮挂饰代码:<img src="这里放图片地址" style="left:20px; position: relative; top:0px" />
37)图片从下向上移动的代码:<marquee direction=up ><img src=图片地址 width="100" height="50"</img></marquee>
38)图片从左向右移动的代码:<marquee direction=right ><img src=图片地址 width="100" height="50"</img></marquee>
淘宝店铺装修模板图片轮播代码

淘宝店铺装修模板图片轮播代码店铺装修模板图片轮播代码是一款能够美化店铺装修,吸引客户注意力,激发购买热情,提高宝贝转化率的产品。
该产品分为A款、B款、C款三种,每款都包含左右滚动、上下滚动、渐变三种效果代码。
其中,A款左右滚动代码如下:div style="" class="slider-promo J_Slider J_TWidget" data-widget-config="{'effect':'scrolly','contentCls':'lst-main','navCls':'lst-trigger','activeTriggerCls':'current'}" data-widget-type="Slide"> ul class="lst-main">li>a style="" href="/" target="_blank">img src="" alt="图片1">a>li>li>a style="" href="/" target="_blank">img src="" alt="图片2">a>li>ul>div>以上是A款左右滚动代码演示,使用该代码能够为店铺增添不少美观度,同时吸引客户的注意力,提高宝贝转化率。
把图片轮播代码粘贴进去,点击保存即可。
使用图片轮播功能可以让店铺更加生动有趣,吸引更多的顾客。
店铺装修-淘宝网店装修代码大全

【顶】店铺装修-淘宝网店装修代码大全店铺装修-淘宝网店装修代码大全(完整版)1.公告栏的装修图片代码,帖到公告栏就行了. 不过还是有好多人来问我公告栏的位置-----点我的淘宝-----管理我的店铺------基本设置,下面写着公告的位置。
<img src="图片的所在的地址"><img border="0" src="图片地址" />2.公告悬浮装饰图片代码,COPY到公告的最下面就好了哦,<IMG style="right: 5px; BOTTOM: 0px; POSITION: relative" src="你图片的地址">3.加背景音乐的代码。
进“我的淘宝”点击“管理我的店铺”进入“基本设置”先贴代码,再写你的公告文字<bgsound src="你的背景音乐地址" loop=-1>4.浮动的图片的代码:</td></tr></table>;<img height="150" src="图片地址"5.滚动字幕代码:这个用处可就多了,放到哪里那些字都是会动的,有很多朋友在好评里都会用到哦!<marquee>输入你想说的话</marquee>6.自定义颜色代码<font color=blue>输入你想要说的话</font>注意:等于号"="后就是颜色的英文:不喜欢这个颜色还可以换成其他颜色的,如:red(红)、blue(蓝)、green(绿)等;不过注意代码的总长度不要超过40哦。
7.增加链接链接内容<a href="链接地址">链接内容</a>8.店铺分类的代码<img src=" 图片的地址" /> 代码就放在:我的淘宝—管理我的店铺—宝贝分类简单介绍一下我的操作方法:1、选好喜欢的宝贝分类模板,复制保存之后,填上适当的文字,然后上传到网上相册;2、复制代码<img src=" 图片的地址" /> 到宝贝分类中;3、打开网上相册,选中相应的模板,右击属性,复制属性中的图片地址;4、由于网上的图片地址过长,因此要在/上进行网址缩短工作:即把复制的图片地址到这个网站中进行缩短,然后会出现一个较短的图片地址5、再用短地址放入<img src=" 图片的地址" /> 的""中就ok了9.:如何在店铺公告添加个性的鼠标指针:马上copy这个代码,它可以让您的店铺公告更有吸引力呀<table style="CURSOR: url('上传后的鼠标指针的网址')"><tr><td><table border="0" style="TABLE-LAYOUT: fixed">宝贝描述加上个性的鼠标指针自己喜欢的鼠标指针选好了吗?那就马上复制这个代码在宝贝描述里就可以了,当然还要先选“编辑源文件”<table width="100%" style="CURSOR: url('这里是已上传的鼠标指针网址')"><tr><td width="100%">另外,还要在源文件底部输入代码:</td></tr></table>在模板中增加淘宝收藏本店代码宝贝描述中都带有“店铺收藏”字样,但是最新的淘宝收藏夹变化了,导致了以前的方法不灵了,如何解决这个问题呢?把以前的代码换成如下即可解决这个问题:/popup/add_collection.htm?itemid=0&itemtype=0&ownerid=539bdf5a4 02fc632ddd82d23dd930ff2&t=0(欢迎大家点击这个链接看看我说的方法灵不灵啊,点击确定之后,到您自己的收藏夹里面看一眼,是不是我的店铺已经被您收藏了?^-^ ^-^ 呵呵^-^)别忘了把539bdf5a402fc632ddd82d23dd930ff2这个数字修改成您自己的店铺ID哦(不修改的,我热烈的欢迎啊,哈哈)如何获得自己的店铺ID呢?进入“我的淘宝”/“查看我的店铺”,会看到浏览器的地址栏中有类似下面的字样:/shop/view_shop.htm?user_id=539bdf5a402fc632ddd82d23dd930ff2user_id=后面的那串数字就是您自己店铺的ID了,把这个ID COPY下了,替换上面的那个代码就可以在宝贝描述模板里面添加收藏店铺了!!添加音乐代码:百度音乐/搜索你想要的歌曲,记得要选连接速度快的。
淘宝旺铺装修代码大全

淘宝旺铺装修代码大全在网上的装修代码很多,在百度上也可以找到,不过都是分开的,一个个代码的找,非常的麻烦,今天网店装修的工作人员把代码全部弄到了一起,这样方便大家使用!一、插入图片:<img border="0" src="图片地址" />二、插入公告图片:<img src="公告图片地址"/>三、插入公告挂饰:<img src="图片地址" style="left:20px; position: relative; top:0px" />☆把挂饰图片上传到网络相册里哦!!!!,然后点击图片放大,在大图中鼠标右键选择属性,在属性中有网络地址,把它拷贝下来,放到下边一串代码里替代汉字部分!!!<img src="图片地址" style="left:20px; position: relative; top:0px" />再打开我的店铺管理把这段代码放在店铺公告最后就可以啦,你就可以在你的店铺里看见挂饰了。
☆四、店铺分类代码:<IMG src="图片地址">五、背景音乐代码:<bgsound loop="-1" src="音乐地址"></bgsound>提供一些常用的钢琴曲或音乐(自己重新选择添加音乐的时候,可以在WWW。
中搜索MP3等,在出现播放器在播放你需要的音乐时,用鼠标左键选中该播放器,全部选中后,点右键选择“属性”,里面的地址才是歌曲的链接地址)秋日的私/info/xxyz/images/piano/06.MP3致爱丽/NT/DISCOL/lj33/music/music6.mp3一路上有/sing/web/music/200532822653_6052.mp3鸟鸣/download_010/604632/YM-%B4%D4%C1%D6%C4%F1%C3%F9.mp3 /audio/upload/674000/zhuo_qiang_moblog_1111740438_1829.mp3水边的阿狄丽/images/abcd.mp3古筝梅花三/ART/MUSIC/MUSIC/chuizou/meihua.mp3/sunshine/webw/2.8/files/赵咏华-最浪漫的事.mp3古筝:鸭戏/xiaoxuejiaoyan/xuekedaohang/music/file-5/text2/nusic/gu5.mp3 /soft/枉凝眉.mp3古筝十送红/lkm/yyxs/gzheng/shshj.MP3古筝弯完的月/Mymusic/one(2006-3-19 15-33-47)/10.wma六、在图片里附加音乐的办法:<img border=0 src="图片地址" dynsrc=音乐地址>七、浮动的图片的代码:</td></tr></table>;<img alt="1" height="150" src="图片地址"--八、添加QQ在线::<a class='qqa' target=blankhref=/msgrd?V=1&Uin=320001031&Site=在线咨询&Menu=no' title='在线即时交谈'><img src=/qqimages/QQonline.gif border=0 align=middle>320001031</a>注意:qq所属腾讯公司的现在是taobao和淘宝在同一市场竞争,所以已经不能在taobao 正常使用显示qq在线的功能。
淘宝固定背景多层交替代码(天猫店铺可用)!

淘宝固定背景多层交替代码(天猫店铺可用)!淘宝固定背景多层交替代码(天猫店铺可用)!相关栏目:物流发货淘宝推广拍摄技巧淘宝装修淘宝直通车客服技巧2015-08-15 13:09 来源:得意吧作者:乐乐浏览:6419次淘宝和天猫店铺多层固定背景效果是通过设置多块图片区域,在页面下拉滚动的时候让用户有背景动态变换的效果。
这种代写实现起来也不难,今天就给大家分享一个常用的代码,宽度都是1920像素的。
天猫多层固定背景代码。
<div class="footer-more-trigger" style="left:50%;width:1920px;height:674px;right:auto;top:auto;p adding:0;border:none;z-index:1;"><div class="footer-more-trigger" style="left:-960px;top:-10px;border:none;padding:0;"><div style="height:674px;width:1920px;background:url(背景图片);background-repeat:no-repeat;background-position:center;background-attachment:fixed;"><img src=透明图片.png"/></div></div></div></div>这是我们常用的方法,做首页时首先把透明区域做好,在切片裁切的时候注意保存的格式,然后放入图片空间,把透明png格式的图片跟背景图片(当然也要传到图片空间)放入该代码中的相应位置。
注意:这是C店的代码,天猫的请把:<div class="footer-more-trigger" 换成:<div class="sn-simple-logo"就可以了!这个全屏效果是居中的效果~。
淘宝全屏海报轮播图代码

<div class="skin-box-bd clear-fix"><span><div class="J_TWidget" data-widget-config="{" data-widget-type="Tabs" ,?navCls?:?toseise?,?activeTriggerCls?:?odslos?,?contentCls?:?piaofu?} ?="" true="" ?fade?,=""><div style="height: 550px;" class="piaofu"><div style="margin: 0px; padding: 0px; left: -485px; top: 0px; width: 1920px; z-index: 10;" class="J_TWidget" data-widget-config="{ " data-widget-type="Carousel" }?="" true ="" true, 			?viewSize?:[1920], =""1, ="" ?scrollx?, 			?prevBtnCls?:?prev?, 	& #9;	?nextBtnCls?:?next?, ="" ?mouse?, ="" ?slide-kun136289983020 9triggers?, ="" ?slide-kun1362899830209content?, =""><div style="display: none;" class="J_TWidget" data-widget-config="{" data-widget-type="Popup"trigger?:?.first-trigger2?,?align?:{?node?:?.first-trigger2?,?offset?:[0,0],?points?:[?cc?,?cc?]}}?=" "><div style="width: 90px; height: 90px; float: left;" class="prev"><imgsrc="/imgextra/i3/60358248/T2pl9yXRXXXXXXXXXX-60358248.j pg" /></div><div style="width: 90px; height: 90px; margin-left: 950px;" class="next"><imgsrc="/imgextra/i3/60358248/T2xZWyXJFaXXXXXXXX-60358248.j pg" /></div></div><div style="margin: 0px; padding: 0px; width: 1920px; height: 570px; overflow: hidden;" class="first-trigger2"><ul style="margin: 0px; padding: 0px; width: 1920px; height: 570px;" class="slide-kun1362899830209content"><li style="margin: 0px; padding: 0px; width: 1920px; height: 650px; list-style-type: none;"><a style="margin: 0px; padding: 0px;" target="_blank"><img border="0" width="1920" height="570" src="/imgextra/i4/1612642734/TB2knIIaVXXXXaqXXXXXXXXXX XX_!!1612642734.jpg" /></a></li><li style="margin: 0px; padding: 0px; width: 1920px; height: 650px; list-style-type: none;"><a style="margin: 0px; padding: 0px;" target="_blank"><img border="0" width="1920" height="570"src="/imgextra/i3/1612642734/TB2hx.uaVXXXXcMXpXXXXXXX XXX_!!1612642734.jpg" /></a></li><li style="margin: 0px; padding: 0px; width: 1920px; height: 650px; list-style-type: none;"><a style="margin: 0px; padding: 0px;" target="_blank"><img border="0" width="1920" height="570" src="/imgextra/i1/1612642734/TB2uIAGaVXXXXa6XXXXXXXXX XXX_!!1612642734.jpg" /></a></li></ul></div></div></div></div></span></div>其中黄色部分为左右箭头图地址红色部分为要需要显示的图片地址注:只适用于淘宝系统模板中简约时尚,否则会显示不正常。
淘宝店铺装修代码大全-店铺装修代码

淘宝店铺装修代码大全-店铺装修代码1、店铺音乐代码:音乐网址" loop="-1">2、图片制作代码:<img src="这里放图片地址">3、公告图片代码:<img border="0" src="这里放图片地址" />或<img src="这里放图片地址"/>4、悬浮挂饰代码:<img src="这里放图片地址" style="left:20px; position: relative; top:0px" />5、商品分类代码:<img src="这里放图片地址"/>6、字体大小代码:<font size="2">这里放要处理的文字,可用3、4、5等设置大小</font >7、字体颜色代码:<font color="red">这里放要处理的文字,可以换成blue,yellow等</f ont>8、文字链接代码:<a href="网页地址">链接的文字,在分类栏里用时链接的网页地址必须缩短</a>9、移动文字代码:<marquee>从右到左移动的文字</marquee>10、背景音乐代码:<bgsound loop="-1" src="这里放音乐地址"></bgsound>11、图片附加音乐代码:<img border=0 src="这里放图片地址" dynsrc="这里放音乐地址">12、浮动图片代码:<img alt="1" height="150" src="这里放图片地址"/>公告图片的代码:公告挂饰:店铺分类代码:背景音乐代码:换行代码计数器代码颜色代码:1白色#FFFFFF2红色#FF00003绿色#00FF004蓝色#0000FF5牡丹红#FF00FF6青色#00FFFF7黄色#FFFF008黑色#0000009海蓝#70DB9310巧克力色#5C331711蓝紫色#9F5F9F12黄铜色#B5A64213亮金色#D9D91914棕色#A67D3D15青铜色#8C7853162号青铜色#A67D3D 17士官服蓝色#5F9F9F 18冷铜色#D9871919铜色#B8733320珊瑚红#FF7F0021紫蓝色#42426F22深棕#5C403323深绿#2F4F2F24深铜绿色#4A766E25深橄榄绿#4F4F2F26深兰花色#9932CD27深紫色#871F7828深石板蓝#6B238E29深铅灰色#2F4F4F30深棕褐色#97694F32深绿松石色#7093DB 33暗木色#855E4234淡灰色#54545435土灰玫瑰红色#856363 36长石色#D1927537火砖色#8E232338森林绿#238E2339金色#CD7F3240鲜黄色#DBDB7041灰色#C0C0C042铜绿色#527F7643青黄色#93DB7044猎人绿#215E2145印度红#4E2F2F46土黄色#9F9F5F47浅蓝色#C0D9D948浅灰色#A8A8A849浅钢蓝色#8F8FBD 59浅木色#E9C2A660石灰绿色#32CD32 61桔黄色#E4783362褐红色#8E236B63中海蓝色#32CD99 64中蓝色#3232CD65中森林绿#6B8E23 66中鲜黄色#EAEAAE 67中兰花色#9370DB 68中海绿色#426F42 69中石板蓝色#7F00FF 70中春绿色#7FFF00 71中绿松石色#70DBDB 72中紫红色#DB7093 73中木色#A6806474深藏青色#2F2F4F 75海军蓝#23238E76霓虹篮#4D4DFF77霓虹粉红#FF6EC7 78新深藏青色#00009C 79新棕褐色#EBC79E 80暗金黄色#CFB53B 81橙色#FF7F0082橙红色#FF240083淡紫色#DB70DB84浅绿色#8FBC8F85粉红色#BC8F8F86李子色#EAADEA87石英色#D9D9F388艳蓝色#5959AB89鲑鱼色#6F424290猩红色#BC171791海绿色#238E6892半甜巧克力色#6B422693赭色#8E6B2394银色#E6E8FA95天蓝#3299CC96石板蓝#007FFF97艳粉红色#FF1CAE98春绿色#00FF7F99钢蓝色#236B8E100亮天蓝色#38B0DE101棕褐色#DB9370102紫红色#D8BFD8103石板蓝色#ADEAEA104浓深棕色#5C4033105淡浅灰色#CDCDCD106紫罗兰色#4F2F4F107紫罗兰红色#CC3299108麦黄色#D8D8BF109黄绿色#99CC32店铺公告里的漂亮悬浮挂件的代码:公告图片的代码:<img border="0" src="图片地址" />公告挂饰:<img src="图片地址" style="left:20px; position: relative; top:0px" /> 店铺分类代码:<img src="缩完后的图片地址"/>背景音乐代码:<bgsound loop="-1" src="音乐地址"></bgsound>换行代码<br>计数器代码<a href="" target="_blank"><img src="计数器地址" border =0 alt=""></a>店铺公告里的漂亮悬浮挂件的代码:<marquee style="position:relative;" scrollamount="1" scrolldelay="85" direction ="up" behavior="scroll" height="60"><img src="加入你自己的图片地址" />1.公告栏的图片代码,帖到公告栏就行了. 不过还是有好多人来问我公告栏的位置-----点我的淘宝-----管理我的店铺------基本设置,下面写着公告的位置。
淘宝代码大全

淘宝代码大全,各种装修代码、公告代码。
一,基本代码1)贴图:<img src="图片地址">2)加入连接:<a href="所要连接的相关地址">写上你想写的字</a>3)在新窗口打开连接:<a href="相关地址" target="_blank">写上要写的字</a>4)移动字体(走马灯):<marquee>写上你想写的字</marquee>5)字体加粗:<b>写上你想写的字</b>6)字体斜体:<i>写上你想写的字</i>7)字体下划线: <u>写上你想写的字</u>字体删除线: <s>写上你想写的字</s>9)字体加大: <big>写上你想写的字</big>10)字体控制大小:<h1>写上你想写的字</h1> (其中字体大小可从h1-h5,h1最大,h5最小)11)更改字体颜色:<font color="#value">写上你想写的字</font>(其中value值在000000与ffffff(16位进制)之间12)消除连接的下划线:<a href="相关地址" style="text-decoration:none">写上你想写的字</a>13)贴音乐:<embed src="音乐地址" width="宽度" height="高度" autostart=false>14)贴flash: <embed src="flash地址" width="宽度" height="高度">15)贴影视文件:<img dynsrc="文件地址" width="宽度" height="高度" start=mouseover>16)换行:<br>17)段落:<p>段落</p>1原始文字样式:<pre>正文</pre>19)换网页背景:<body background="背景图片地址">20)固定网页背景不随滚动条滚动:<body background="背景图片地址" bodybgproperties=fixed>21)定制网页背景颜色:<body bgcolor="#value">(value值见10)22)网页背景音乐:<bgsound="背景音乐地址" loop=infinite>。
淘宝代码

店铺装修代码1、店铺音乐代码:音乐网址" loop="-1">2、图片制作代码:<img src="这里放图片地址">3、公告图片代码:<img border="0" src="这里放图片地址" />或<img src="这里放图片地址"/>4、悬浮挂饰代码:<img src="这里放图片地址" style="left:20px; position: relative; top:0px" />5、商品分类代码:<img src="这里放图片地址"/>6、字体大小代码:<font size="2">这里放要处理的文字,可用3、4、5等设置大小</font>7、字体颜色代码:<font color="red">这里放要处理的文字,可以换成blue,yellow等</font>8、文字链接代码:<a href="网页地址">链接的文字,在分类栏里用时链接的网页地址必须缩短</a>9、移动文字代码:<marquee>从右到左移动的文字</marquee>10、背景音乐代码:<bgsound loop="-1" src="这里放音乐地址"></bgsound>11、图片附加音乐代码:<img border=0 src="这里放图片地址" dynsrc="这里放音乐地址">、浮动图片代码:<img alt="1" height="150" src="这里放图片地址"/>公告图片的代码:公告挂饰:店铺分类代码:背景音乐代码:换行代码。
淘宝店铺全屏轮播模版代码

<li style="list-style-type:none;margin:0px;padding:0px;width:1920px;height:600px;float:left;">
</div></div></div></div></div></div>
ccg3特效
可惜发不了图,为了避免广告嫌疑,就不发店铺地址展示效果啦,大家可以把代码放到自己店铺里装修下
HTML:
</div>
<!--这里开始写内容部分-->
</li>
</ul>
</div>
</div>
</div>
</div>
</div> .shiyan_lsm{background:url(/imgextra/i4/686821827/TB2PkV1aXXXXXb_XXXXXXXXXXXX-686821827.jpg) 0px 0px no-repeat;}.shiyan_lsm:hover{background:url(/imgextra/i4/686821827/TB2PkV1aXXXXXb_XXXXXXXXXXXX-686821827.jpg) -40px 0px no-repeat;}.shiyan_lsm .shiyan_lsm01{left:1000px;top:200px;background:url(/imgextra/i2/686821827/TB2YupFaXXXXXbKXpXXXXXXXXXX_!!686821827.png) no-repeat;}.shiyan_lsm:hover .shiyan_lsm01{left:950px;top:200px;}.shiyan_lsm .shiyan_lsm02{left:300px;top:180px;background:url(/imgextra/i3/2036609075/TB2PEHxaFXXXXayXXXXXXXXXXXX_!!2036609075.png) no-repeat;}.shiyan_lsm:hover .shiyan_lsm02{left:450px;top:180px;}.shiyan_lsm .shiyan_lsm03{left:1200px;top:180px;background:url(/imgextra/i1/2036609075/TB2i.bqaFXXXXa0XpXXXXXXXXXX_!!2036609075.png) no-repeat;}.shiyan_lsm:hover .shiyan_lsm03{left:1300px;top:180px;}.shiyan_lsm .shiyan_lsm04{left:1200px;top:550px;background:url(/imgextra/i4/686821827/TB2uXFHaXXXXXaSXpXXXXXXXXXX_!!686821827.png) no-repeat;}.shiyan_lsm:hover .shiyan_lsm04{left:1300px;top:550px;}.shiyan_lsm{background:url(/imgextra/i4/686821827/TB2PkV1aXXXXXb_XXXXXXXXXXXX-686821827.jpg) 0px 0px no-repeat;}
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
下面我就将自己制作出来的模板代码发布出来供大家制作参考吧,这样比较简单一点,稍微懂点代码的朋友都可以做到!大家有什么不明白的可以旺我!
本篇文章来源于 淘巧网Taoqao| 原文链接:/taobaodaxue/taobaozhuangxiu/20101101/7835.html
<ul>
<li><img alt="" src="/8/1.gif" /></li>
<li><img alt="" src="/8/2.gif" /></li>
<li><img alt="" src="/8/3.gif" /></li>
下面是该模板的代码:淘宝店铺促销区使用的三图轮换效果的代码。此代码仅适合淘宝店铺使用,因为代码用到了淘宝官方内核代码。代码简洁明了,易于使用。
<div style="width: 750px; height: 355px" class="slider-promo J_Slider">
</ul>
</div>
copyright
下面是该模板代码使用教程,淘巧网的促销模板代码使用也可以参照这个。 淘—巧—网
1.登陆淘宝,选择“店铺装修”,在打开后的页面点击“装修页面”,选择添加模块,添加自定义内容:然后确定。 本文来自淘巧网
2.在打开的对话框中点击“编辑html源码”。
